Jak skonfigurować stronę Media Kit w WordPress
Opublikowany: 2022-11-29Czy chcesz skonfigurować zestaw medialny lub stronę zestawu prasowego w swojej witrynie?
Zestaw multimedialny zawiera informacje i pliki multimedialne dotyczące Twojej firmy. Ułatwia blogerom i dziennikarzom pisanie o Twojej firmie oraz zapewnia potencjalnym klientom i reklamodawcom statystyki potrzebne do podjęcia decyzji.
W tym artykule pokażemy, jak skonfigurować stronę zestawu multimedialnego w WordPress.

Po co konfigurować stronę zestawu multimedialnego w WordPress?
Zestaw medialny lub zestaw prasowy to strona w Twojej witrynie WordPress, która oferuje wszystko, czego potrzebują zapracowani dziennikarze, aby pisać o Twojej firmie. Może również oferować statystyki dotyczące zasięgu i odbiorców dla potencjalnych klientów i reklamodawców.
Strona z zestawem prasowym zwykle zawiera fakty i aktualności dotyczące firmy, komunikaty prasowe oraz szczegółowe informacje o Twoim zespole. Oferuje również logo i zdjęcia w wysokiej rozdzielczości, wskazówki dotyczące Twojej marki oraz sposób, w jaki pisarze mogą się z Tobą skontaktować w przypadku dalszych pytań.
Jeśli sprzedajesz reklamy lub sponsorowane posty na blogu, Twój zestaw medialny powinien również jasno określać, co oferujesz, a także statystyki ruchu, obserwowania w mediach społecznościowych, dane demograficzne odbiorców i wszelkie inne dane, które uczynią Twoją witrynę bardziej atrakcyjną dla reklamodawców.
Możesz dowiedzieć się więcej o zarabianiu na swojej stronie internetowej w naszym przewodniku na temat zarabiania pieniędzy na blogowaniu online za pomocą WordPress.
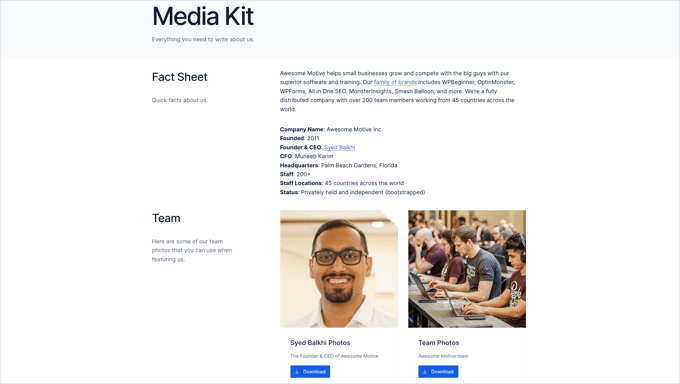
Dobrym przykładem jest strona Awesome Motive Media Kit. Zapewnia pisarzom zdjęcia zespołu, logo, kolory marki, wytyczne dotyczące pisania i cytaty. Zawiera również link, pod którym media mogą skontaktować się z zespołem PR, jeśli mają dodatkowe pytania dotyczące naszych marek.

Mając to na uwadze, przyjrzyjmy się, jak łatwo skonfigurować stronę zestawu multimedialnego w WordPress.
Tworzenie strony zestawu multimedialnego w WordPress
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować bezpłatną wtyczkę Publisher Media Kit. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Podczas aktywacji wtyczka tworzy nową wersję roboczą strony o nazwie „Media Kit”. Ta strona składa się z pięknie zaprojektowanych wzorów bloków, które można łatwo dostosować i świetnie wyglądają po wyjęciu z pudełka.
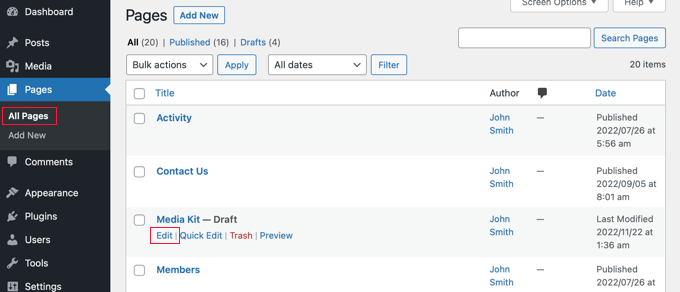
Musisz przejść do Strony » Wszystkie strony i edytować stronę „Zestaw multimedialny”, klikając jej tytuł lub link „Edytuj” poniżej.

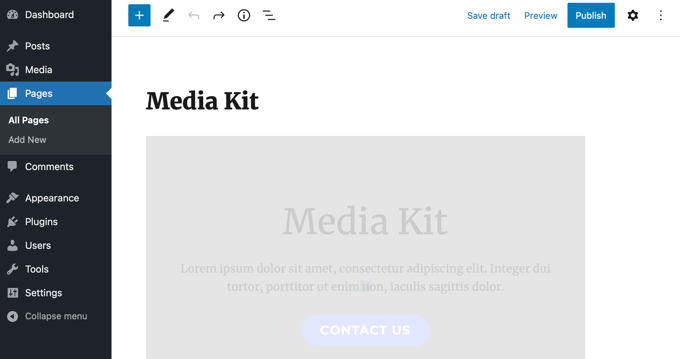
Zobaczysz teraz stronę z wersją roboczą zestawu multimedialnego. Wzory bloków zawierają tekst zastępczy, który można łatwo dostosować w edytorze bloków WordPress.
Każdy blok zawiera informacje, które zwykle znajdują się w zestawach multimedialnych. W przypadku większości witryn wystarczy kliknąć blok i zastąpić przykładową treść własną.

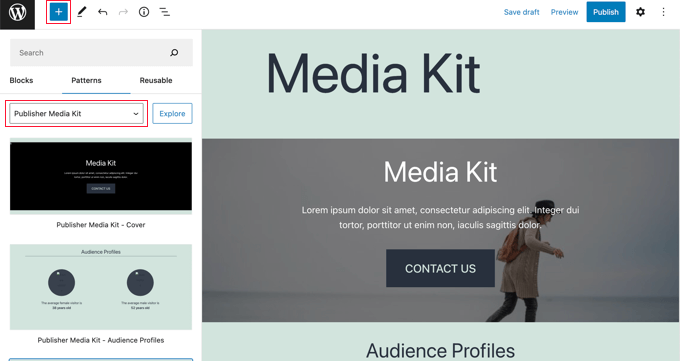
Możesz znaleźć Wzory bloków Publisher Media Kit, klikając ikonę „+ Block Inserter” u góry strony.
Następnie musisz kliknąć kartę „Wzory” iz menu rozwijanego wybrać „Zestaw multimedialny wydawcy”. Teraz możesz przeciągnąć wzory bloków na swój post lub stronę.

Dzięki temu możesz dodać wzory bloków z powrotem do zestawu multimedialnego, jeśli je usuniesz lub użyjesz ich w innych postach i stronach.
Jeśli wcześniej nie używałeś wzorców bloków, możesz zapoznać się z naszym przewodnikiem dla początkujących na temat korzystania z wzorców bloków WordPress.
Dostosowywanie strony zestawu multimedialnego
Teraz możesz przejść przez stronę z wersją roboczą zestawu multimedialnego i dostosować ją. Powinieneś zastąpić tekst zastępczy faktycznymi informacjami o swojej firmie. Możesz usunąć niepotrzebne bloki, dodać dodatkowe bloki i zmienić ich kolejność.
Dostosowywanie okładki zestawu multimedialnego
Zestaw nośników zaczyna się od bloku okładki o pełnej szerokości. Będziesz musiał zastąpić tekst zastępczy krótkim opisem swojej firmy, który dziennikarze mogą wykorzystać jako szablon.

Powinieneś również zastąpić obraz tła obrazem odpowiednim dla Twojej firmy.
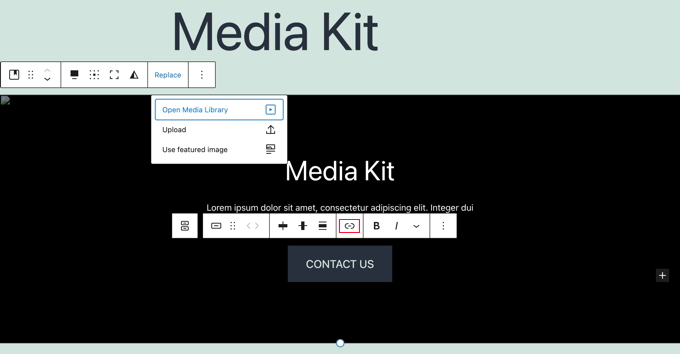
Po prostu kliknij w pobliżu krawędzi prostokąta i wybierz „Zamień” z paska narzędzi. Następnie możesz wybrać obraz z Biblioteki multimediów, przesłać nowy lub użyć wyróżnionego obrazu strony.

Musisz dodać link do przycisku „Skontaktuj się z nami”, aby po kliknięciu odsyłał odwiedzających do Twojego formularza kontaktowego. Możesz chcieć utworzyć niestandardowy formularz, który wysyła zapytania od mediów bezpośrednio do osoby lub zespołu zajmującego się public relations. W tym celu zalecamy użycie bezpłatnej wtyczki, takiej jak WPForms.
Na koniec możesz zmienić wysokość bloku, przeciągając kółko na dole.
Dostosowywanie profili odbiorców
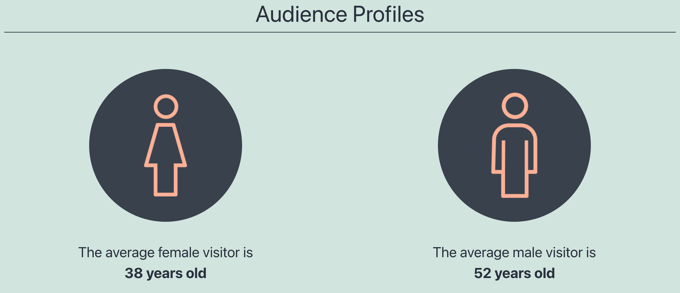
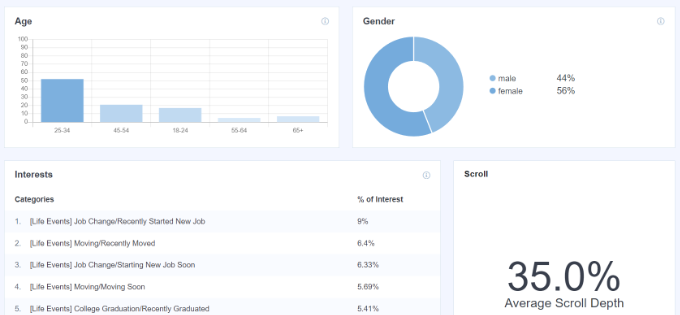
Blok Profile odbiorców wyświetla wiek przeciętnych odwiedzających płci żeńskiej i męskiej, statystyki, które potencjalni reklamodawcy lubią znać. Musisz edytować przedziały wiekowe, aby dopasować je do odbiorców.

Wskazówka: jeśli nie widzisz obrazków w kręgach, prawdopodobnie masz zainstalowany WordPress w folderze. Musisz kliknąć wewnątrz okręgu i dodać adres swojej witryny, np https://example.com/folder na początku Pole „Aktualny adres URL multimediów”.

Możesz dowiedzieć się, jak odkryć wiek, płeć i wiele więcej o swoich odbiorcach w naszym przewodniku na temat śledzenia odwiedzających witrynę WordPress.

Powyższy zrzut ekranu pochodzi z naszego pulpitu analitycznego MonsterInsights. Jest to bezpłatna wtyczka, której możesz użyć, aby uzyskać podobne statystyki dotyczące swojej witryny.
Dostosowywanie statystyk witryny
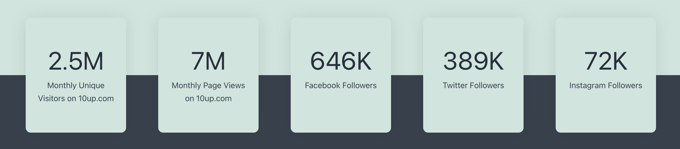
Następna sekcja wyświetla statystyki dotyczące zasięgu, w tym ruchu na stronie i obserwowania w mediach społecznościowych. Ta sekcja pomoże również potencjalnym reklamodawcom podjąć decyzję.

Po prostu kliknij tekst, aby zaktualizować liczby o własne liczby.
Możesz także dodać linki do „Obserwatorów na Facebooku”, „Obserwatorów na Twitterze” i „Obserwatorów na Instagramie”, jeśli nie dodałeś jeszcze ikon mediów społecznościowych do menu WordPress.
Dostosowywanie sekcji Dlaczego warto wybrać
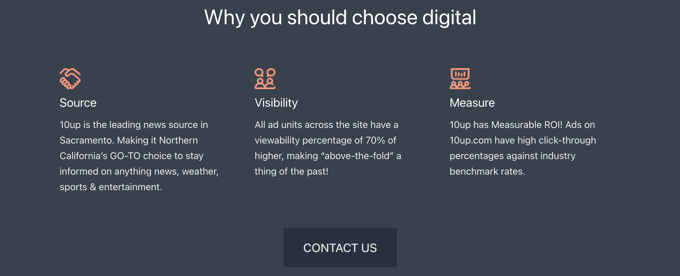
W następnej sekcji możesz przedstawić wyjątkową wartość, jaką Twoja firma może zapewnić potencjalnym klientom i reklamodawcom. Tutaj pokrótce wyjaśnisz, dlaczego Twoi goście powinni wybrać Twoją firmę zamiast konkurencji.

Po prostu kliknij tekst, aby go edytować. W razie potrzeby możesz zamieniać obrazy i dodawać lub usuwać kolumny. Nie zapomnij dodać linku do przycisku „Skontaktuj się z nami”, tak jak zrobiłeś to wcześniej.
Dostosowywanie informacji reklamowych
Kolejne trzy bloki informują potencjalnych reklamodawców, co oferujesz i ile to kosztuje. Alternatywnie możesz je edytować, aby pokazać inne usługi, które oferujesz. Możesz usunąć dowolny blok, którego nie potrzebujesz.
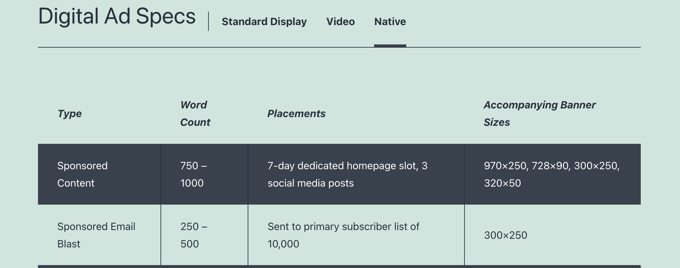
Najpierw zobaczysz blok Specyfikacje reklam. Domyślnie ten blok ma u góry trzy zakładki, dzięki którym odwiedzający mogą łatwo znaleźć rodzaj reklam lub usług, którymi są zainteresowani. Po prostu kliknij tekst, aby go edytować.

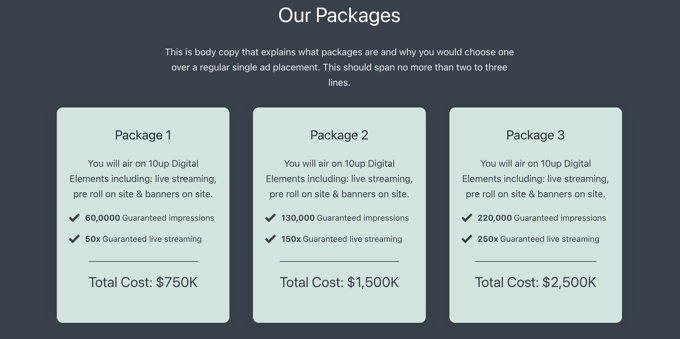
Następnie znajdziesz blok Nasze pakiety.
Tutaj możesz wymienić korzyści i koszty wszelkich oferowanych pakietów.

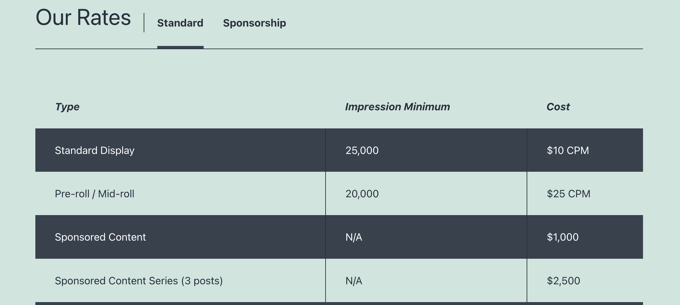
Trzeci blok to blok Nasze stawki. Domyślnie zawiera dwie zakładki, w których możesz wyświetlić ceny standardowe i sponsorskie.
Możesz łatwo dodawać lub usuwać zakładki i dostosowywać zawartość.

Dostosowywanie bloku „Still Questions”.
Wreszcie, jeśli Twoi goście nadal mają pytania po przeczytaniu Twojego zestawu multimedialnego, będą potrzebować sposobu, aby się z Tobą skontaktować. Taki jest cel bloku Still Questions.

Po prostu dodaj link do przycisku „Skontaktuj się z nami”, aby odwiedzający po kliknięciu go zostali przeniesieni do formularza kontaktowego.
Dodawanie dodatkowych informacji i multimediów
Po dostosowaniu każdego bloga udostępnianego przez wtyczkę Publisher Media Kit możesz dodać dodatkowe informacje lub pliki multimedialne. Możesz to zrobić za pomocą standardowych bloków WordPress, takich jak blok nagłówka, blok akapitu i blok obrazu.
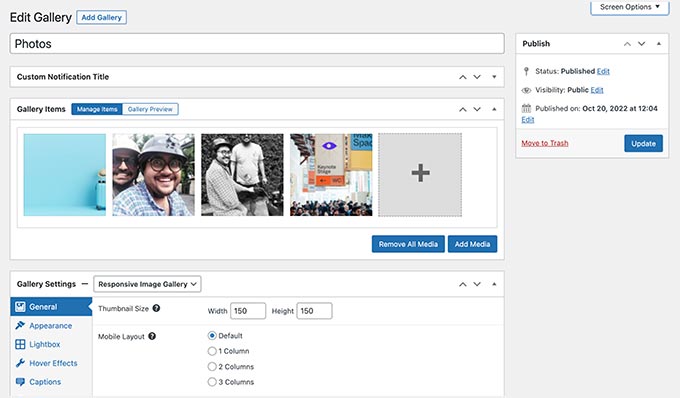
Na przykład będziesz chciał udostępnić blogerom i dziennikarzom obrazy w wysokiej rozdzielczości do pobrania i wykorzystania w swoich artykułach. Możesz utworzyć galerię obrazów lub zezwolić na pobranie zasobów w pliku ZIP.
Powinieneś zacząć od uwzględnienia logo i brandingu. Będziesz także chciał dostarczyć zdjęcia i krótkie biografie kluczowych członków personelu oraz inne zdjęcia zespołu. Dziennikarze docenią wszelkie inne wysokiej jakości zdjęcia, które możesz im dostarczyć, aby pomóc im zaprezentować Twoją firmę i usługi.

Inne elementy, które możesz rozważyć w zestawie medialnym, to komunikaty prasowe, wiadomości o Twojej firmie, takie jak przejęcia i nowe produkty, podsumowanie poprzednich relacji w mediach oraz studia przypadków, które pokazują Twoją skuteczność.
Po zakończeniu tworzenia strony zestawu multimedialnego nie zapomnij kliknąć przycisku „Opublikuj” lub „Aktualizuj” u góry strony, aby ją opublikować.
Dodawanie zestawu multimedialnego do menu nawigacji
Po opublikowaniu strony zestawu multimedialnego należy ją dodać do menu nawigacyjnego, aby można ją było łatwo znaleźć.
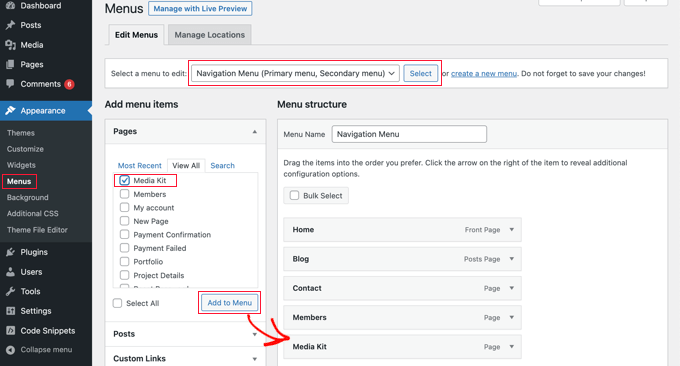
Przejdź do Wygląd »Menu na pasku bocznym administratora WordPress i upewnij się, że u góry ekranu wybrano właściwe menu. Następnie kliknij kartę „Wyświetl wszystko” w obszarze Strony i wybierz stronę „Zestaw multimedialny”.

Teraz wszystko, co musisz zrobić, to kliknąć przycisk „Dodaj do menu”, a zestaw multimedialny zostanie dodany do menu. Pozycję menu można przeciągać w górę iw dół, aby umieścić ją w żądanym miejscu na liście.
Jeśli nie możesz znaleźć Wygląd »Menu na pasku bocznym administratora, prawdopodobnie używasz motywu blokowego. Aby dowiedzieć się, jak dodawać menu za pomocą pełnego edytora witryny, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym dodawania menu nawigacyjnego w WordPress.
Mamy nadzieję, że ten samouczek pomógł ci dowiedzieć się, jak skonfigurować stronę zestawu multimedialnego w WordPress. Możesz także dowiedzieć się, jak utworzyć biuletyn e-mailowy lub sprawdzić naszą listę najlepszych programów do czatowania na żywo dla małych firm.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
