Jak skonfigurować formularz kontaktowy 7: Przewodnik dla początkujących
Opublikowany: 2022-03-21Szukasz sposobu konfiguracji Formularza Kontaktowego 7 ? Nie martw się, pokażemy Ci dokładne kroki, które musisz wykonać, aby zainstalować i skonfigurować wtyczkę.
Contact Form 7 to najstarsza i najpopularniejsza wtyczka do formularzy kontaktowych. Można by pomyśleć, że konfiguracja powinna być łatwa, ale nie zawsze tak jest. Nie martw się jednak, w tym przewodniku krok po kroku przeprowadzimy Cię przez cały proces i pokażemy, jak utworzyć formularz za pomocą wtyczki od podstaw.
Zacznijmy.
Spis treści:
- Jak zainstalować formularz kontaktowy 7
- Jak skonfigurować formularz kontaktowy 7 ️
- Jak stworzyć własny formularz w Contact Form 7
- Skonfiguruj ustawienia dostarczania poczty
- Opublikuj formularz
Jak zainstalować formularz kontaktowy 7
Pierwszym krokiem jest zainstalowanie wtyczki. Możesz pobrać go z oficjalnego repozytorium na WordPress.org lub wyszukać go bezpośrednio w panelu WordPress.
 Formularz kontaktowy 7
Formularz kontaktowy 7Aktualna wersja: 5,6
Ostatnia aktualizacja: 17 czerwca 2022
formularz kontaktowy-7.5.6.zip
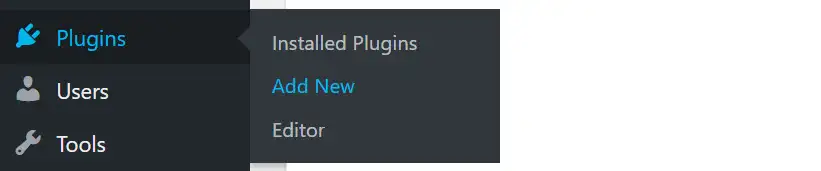
Aby to zrobić, w panelu WordPressa wybierz z menu Wtyczki → Dodaj wtyczkę .

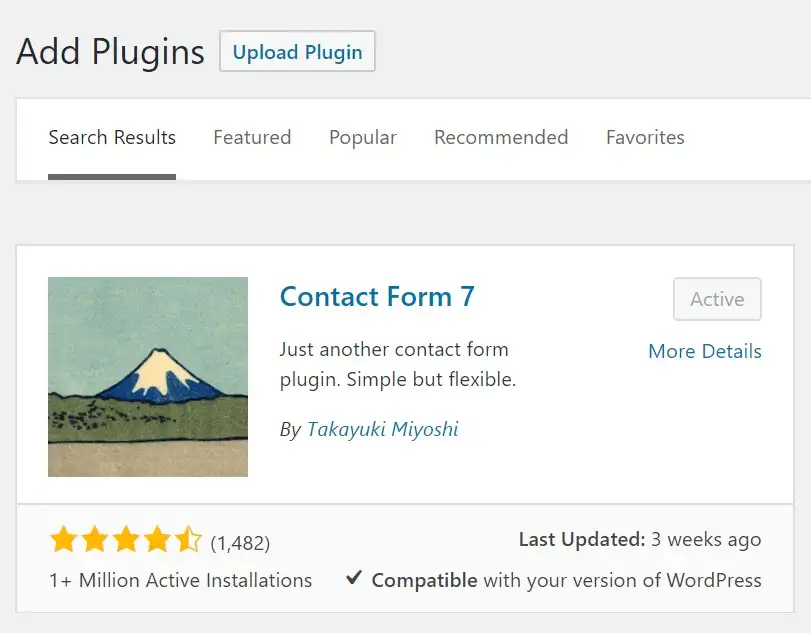
Następnie wpisz Contact Form 7 w funkcji wyszukiwania. Po wyświetleniu wtyczki Contact Form 7 kliknij Zainstaluj → Aktywuj .

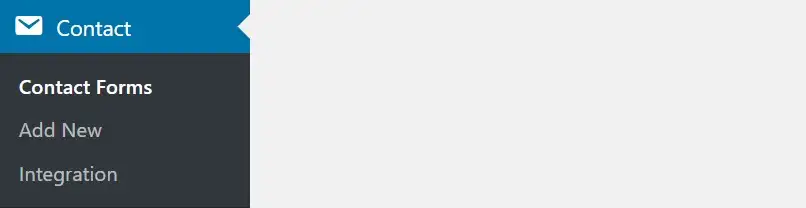
Po aktywacji możesz znaleźć funkcjonalność wtyczki w nowym obszarze Kontakt na pulpicie WordPress.

️ Uwaga; przeczytaj to, jeśli chcesz dowiedzieć się więcej o tym, jak zainstalować wtyczkę WordPress.
Jak skonfigurować formularz kontaktowy 7
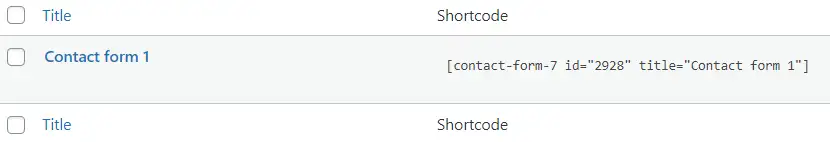
Wtyczka automatycznie utworzy dla Ciebie podstawowy formularz kontaktowy. Możesz uzyskać do niego dostęp, przechodząc do Kontakt → Formularze kontaktowe → Formularz kontaktowy 7 . Forma jest funkcjonalna już za bramą.

Jeśli chcesz stworzyć formularz od podstaw, pokażemy Ci to w poniższej sekcji. Następnie zademonstrujemy, jak skonfigurować ustawienia poczty e-mail, jak zabezpieczyć formularz i jak opublikować formularz na swojej stronie internetowej.
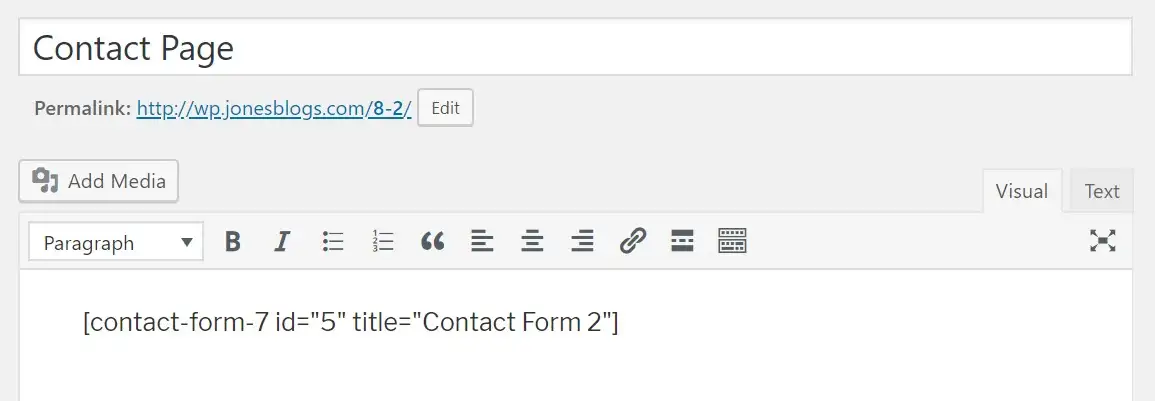
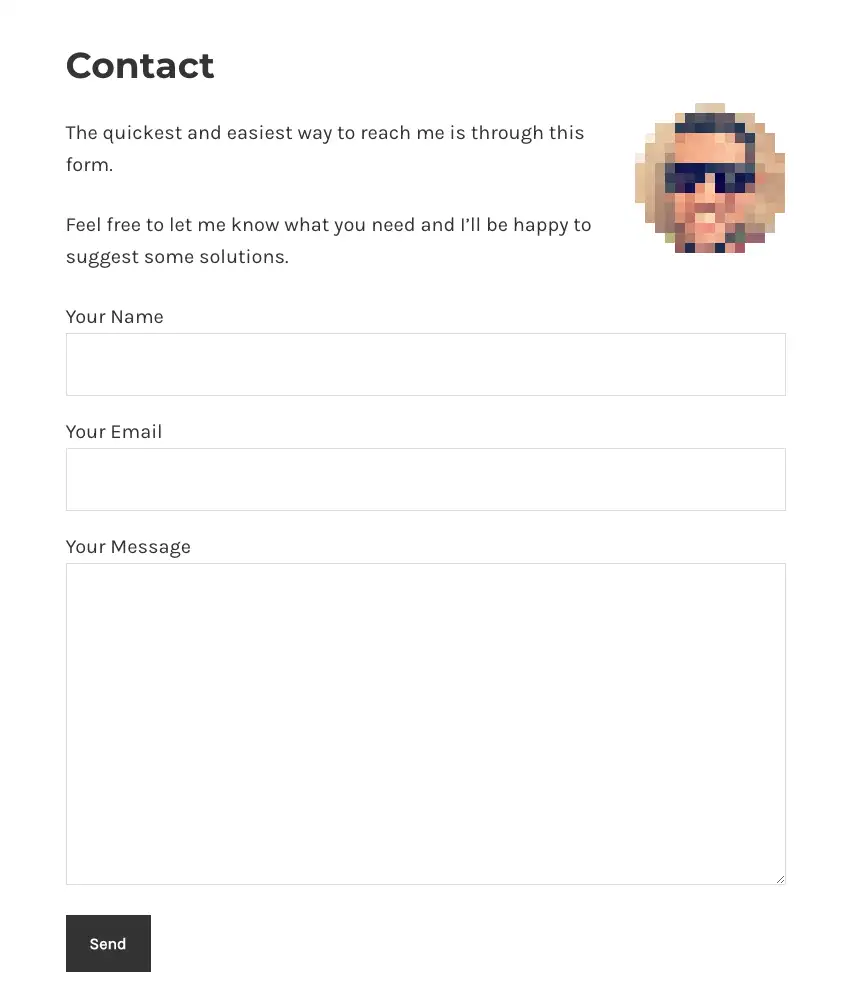
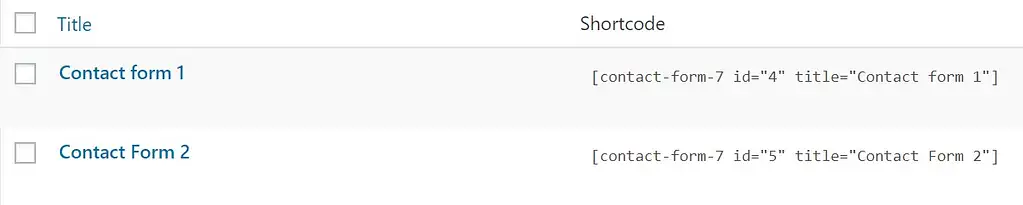
Aby użyć tego formularza w swojej witrynie, po prostu weź krótki kod widoczny na powyższym obrazku i skopiuj go i wklej w dowolnym poście lub na stronie w swojej witrynie. Najczęstszym umieszczeniem takiego formularza będzie strona kontaktowa. Oto jak to może wyglądać:

Gdy tylko opublikujesz stronę, Twoi goście będą mogli użyć jej do bezpośredniego kontaktu z Tobą. Każda wiadomość wysłana za pośrednictwem formularza zostanie dostarczona na adres e-mail powiązany z głównym kontem użytkownika administratora w Twojej witrynie.

Mając to na uwadze, Contact Form 7 pozwala również dostosować ten standardowy formularz lub tworzyć zupełnie nowe formularze z niestandardowymi polami. Oto jak to zrobić:
Jak stworzyć własny formularz w Contact Form 7
Aby rozpocząć, przejdź do Kontakt → Formularze kontaktowe , kliknij Dodaj nowy i wprowadź nazwę nowego formularza.
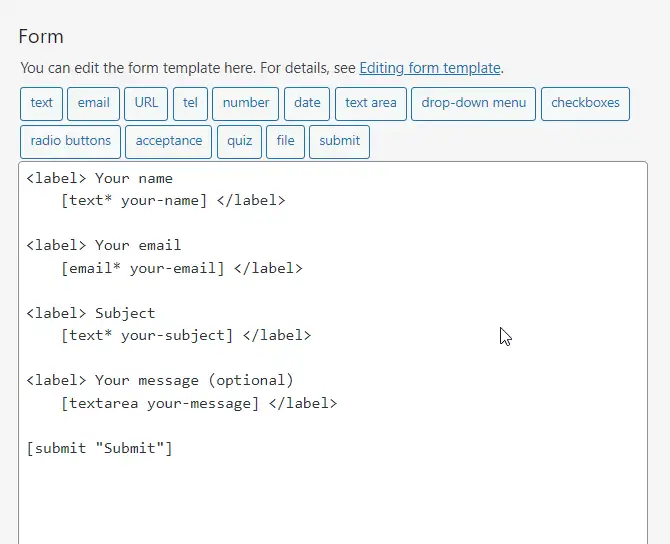
Zauważysz, że wtyczka automatycznie utworzyła podstawowe pola formularza, takie jak imię i nazwisko, e-mail, temat i wiadomość.

W większości przypadków prawdopodobnie będziesz chciał zachować te pola i być może dodać jeszcze kilka w zależności od potrzeb. Pokażemy Ci na przykład, jak dodać pole numeru telefonu.
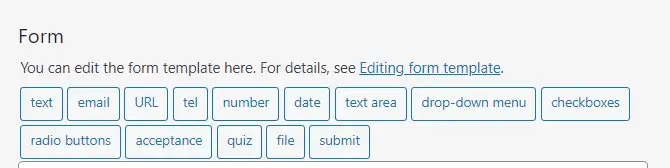
Aby dodać nowe pole, wybierz z tagów dostępne w górnej części panelu edytora formularzy. Mówię o tych:

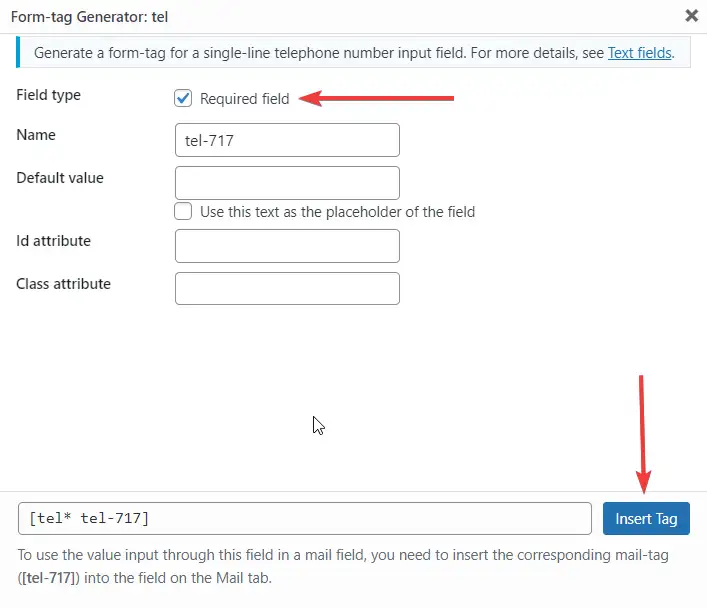
Aby dodać pole numeru telefonu, kliknij znacznik tel . Wyskakujące okienko pojawi się natychmiast.

W wyskakującym okienku dostępnych jest kilka opcji. Możesz pozostawić nazwę, wartość domyślną, atrybut identyfikatora i atrybut klasy bez zmian. Wybierz opcję Wymagane pole , a następnie kliknij Wstaw tag .
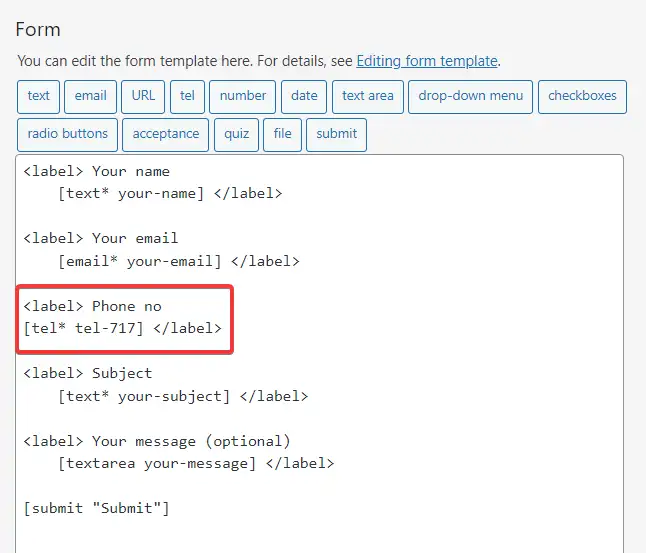
Następnie nadszedł czas, aby dodać etykietę do nowego pola. Oto jak powinien wyglądać (podświetlony na obrazku):

Oto, co się tam dzieje:
-
<label>i</label>wskazują wtyczce, gdzie zaczyna się i kończy nowe pole. -
tel*wskazuje, że mamy do czynienia z polem numeru telefonu. -
tel-717to unikalny identyfikator pola. Ostrzeżenie; w twoim przypadku ten numer będzie inny – unikalny dla twojego konkretnego formularza i pola. -
Phone no.to tylko mój własny fragment tekstu, który chcę umieścić obok samego pola formularza. Ten to tylko przykład. Możesz zrobić to, co chcesz.
Zapisz formularz.

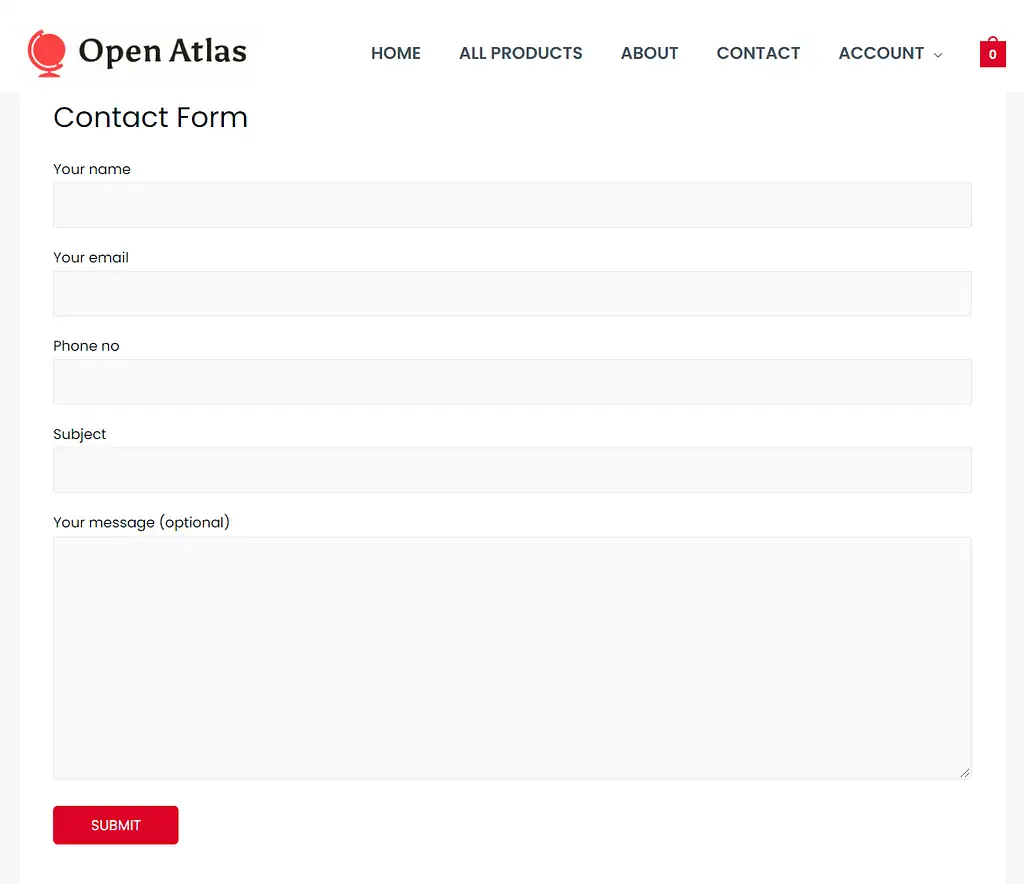
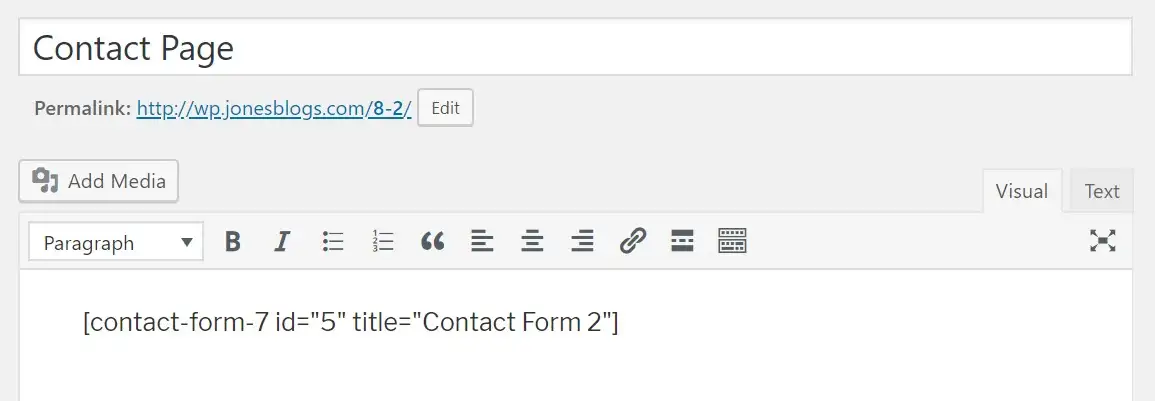
Na tym etapie możesz wziąć skrócony kod formularza i skopiować i wkleić go do dowolnego postu lub strony w swojej witrynie. Tak wygląda mój formularz na stronie demonstracyjnej:

Możesz utworzyć więcej pól za pomocą innych tagów formularzy. Proponuję zapoznać się z oficjalnymi dokumentami, aby dowiedzieć się więcej o dostępnych tagach i sposobach ich używania.
Skonfiguruj ustawienia dostarczania poczty
Teraz, gdy formularz jest gotowy, nadszedł czas, aby dostosować to, co dzieje się, gdy ktoś spróbuje się z Tobą skontaktować za pomocą tego formularza. Jest to ważny krok, ponieważ jeśli e-maile nie są odpowiednio skonfigurowane, nie otrzymasz powiadomienia, gdy ktoś wypełni formularz.
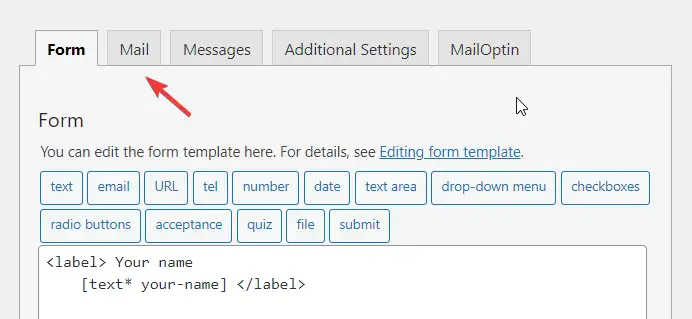
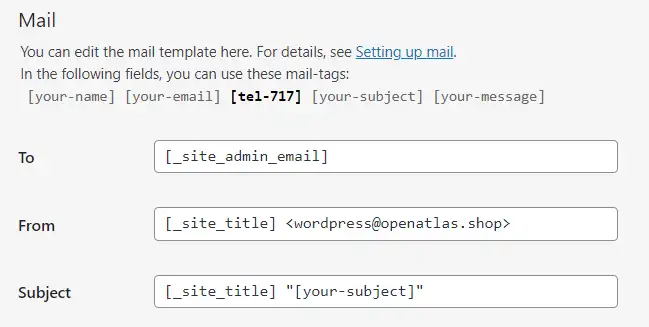
Ustawienia poczty e-mail można znaleźć w zakładce Poczta znajdującej się tuż obok edytora formularzy:

Oto krótkie podsumowanie wszystkich opcji dostępnych na stronie ustawień poczty e-mail:
Do
Gdy ktoś wypełni formularz, wtyczka będzie chciała powiadomić Cię, wysyłając Ci e-mail. Więc w tej opcji będziesz musiał podać swój adres e-mail. Domyślnie Contact Form 7 używa adresu e-mail administratora witryny, ale możesz go zmienić, jeśli nie chcesz go używać.
Z
To pole pozwala dostosować pole nadawcy wiadomości e-mail. Dobrą praktyką jest umieszczenie tutaj nazwy witryny. Umieszczony jest tam również adres e-mail nadawcy.
Temat
Tutaj możesz dostosować temat wiadomości e-mail, którą otrzymasz. Jeśli nie masz pewności, dlaczego chcesz to zmienić, zalecamy pozostawienie tego ustawienia z wartością domyślną.

Dodatkowe nagłówki
Dzięki tej opcji możesz dodać odbiorców wiadomości e-mail w polach DW lub UDW . Zajrzyj do tego przewodnika, aby dowiedzieć się, jak to zrobić.
Treść wiadomości
Tutaj możesz dostosować treść wiadomości e-mail.
W większości przypadków nie musisz się tym zajmować, chyba że chcesz zawrzeć coś naprawdę konkretnego w treści wiadomości e-mail.
Na przykład, jeśli zdecydujesz się podłączyć formularz do CRM swojej firmy, przydatne może być dodanie tutaj większej liczby tagów, aby CRM miał łatwiejszy czas na kategoryzację wiadomości e-mail. Jeśli to nie zadzwoni, po prostu zostaw tę część bez zmian.
Załączniki do plików
Jeśli dodałeś do formularza pole przesyłania pliku, pamiętaj o dołączeniu tutaj tagu pliku.
Poczta (2)
Tutaj możesz skonfigurować automatyczną odpowiedź e-mail do osoby, która skontaktowała się z Tobą za pośrednictwem formularza. Może to być przydatna funkcja, jeśli używasz formularza do celów marketingowych lub chcesz potwierdzić osobie, że otrzymałeś jej wiadomość e-mail.
Zachęcamy do eksperymentowania z tą funkcją, ale nie będziemy jej tutaj omawiać, ponieważ jest ona nieco bardziej zaawansowana.
Opublikuj formularz
Wspominaliśmy o tym kilka razy powyżej, ale aby uczynić ten przewodnik bardziej spójnym, oto bardziej szczegółowy samouczek dotyczący tego, jak opublikować formularz i upewnić się, że wszyscy odwiedzający go widzą.
Wybierz Kontakt → Formularze kontaktowe . Następnie skopiuj krótki kod obok formularza, który chcesz dodać do swojej witryny.

Następnie otwórz stronę lub post, w którym chcesz wstawić formularz kontaktowy. Wklej krótki kod w polu tekstowym edytora postów, w którym chcesz wyświetlić formularz kontaktowy.

Wyświetl podgląd strony, a jeśli jesteś zadowolony z wyników, kliknij Opublikuj . Po uruchomieniu formularza kontaktowego przetestuj go, aby sprawdzić, czy działa. Odpowiedź z formularza kontaktowego powinna zostać wysłana bezpośrednio na adres e-mail podany w ustawieniach Poczty . Jeśli skrzynka odbiorcza pozostaje pusta, przed rozpoczęciem rozwiązywania problemów sprawdź pocztę ze spamem/śmieciami.
Dzięki temu dotarliśmy do końca, jak skonfigurować formularz kontaktowy 7!
Wnioski dotyczące konfiguracji formularza kontaktowego 7
Do tej pory powinieneś mieć już działający formularz kontaktowy 7. Ta wtyczka zawiera pełny pakiet funkcji potrzebnych, aby umożliwić odwiedzającym wysyłanie Ci wiadomości i dostarczanie ich bezpośrednio do Twojej skrzynki odbiorczej. Jednak dzięki wtyczce możesz zrobić o wiele więcej.
Na przykład Contact Form 7 integruje się z popularnymi usługami e-mail marketingu, takimi jak Sendinblue, Mailchimp i innymi. Oznacza to, że możesz zbierać wiadomości e-mail za pośrednictwem Formularza kontaktowego 7 i eksportować je do wybranego narzędzia do e-mail marketingu. Co więcej, istnieje wiele wtyczek innych firm, których możesz użyć, aby jeszcze bardziej rozszerzyć funkcjonalność wtyczki.
Nie jesteś pod wrażeniem Formularza Kontaktowego 7? Sprawdź inne wtyczki do formularzy WordPress.
Co sądzisz o formularzu kontaktowym 7? Czy instalacja i użytkowanie było dla Ciebie łatwe? Daj nam znać w sekcji komentarzy poniżej.
Bezpłatny przewodnik
5 niezbędnych wskazówek, aby przyspieszyć
Twoja witryna WordPress
Skróć czas ładowania nawet o 50-80%
po prostu postępując zgodnie z prostymi wskazówkami.
Pobierz bezpłatny przewodnikOryginalny tekst Megan Jones, Sufii Banu i Karola K.
