Jak skonfigurować WordPress AMP ręcznie i za pomocą wtyczki
Opublikowany: 2024-01-11
Korzystanie z WordPress AMP to jeden ze sposobów przyspieszenia witryny i zapewnienia lepszej obsługi użytkownika.
Dostępne dane pokazują, że ponad 50% wyszukiwań w Google pochodzi z urządzeń mobilnych. Jednak wiele witryn działa wolno, co pogarsza komfort użytkowania. AMP to inicjatywa Google mająca na celu rozwiązanie problemu szybkości mobilnej. Został zaprojektowany, aby zapewnić szybką i łatwą nawigację na urządzeniach mobilnych.
Dlatego w tym artykule omówimy wszystko, co musisz wiedzieć o WordPress AMP . Przyjrzymy się, czym jest AMP i jakie są jego zalety. Wyjaśnimy również, jak wdrożyć WP AMP ręcznie i za pomocą wtyczki.
Spis treści:
- Co to jest AMP?
- Korzyści z WordPress AMP
- Implementacja WordPress AMP na Twojej stronie
- Jak zaimplementować WordPress AMP za pomocą wtyczki AMP
- Inne wtyczki WP AMP
- Jak ręcznie tworzyć strony AMP za pomocą kodu
- Tworzenie stron AMP na WordPress
- Składniki WordPress AMP
- Wniosek
- Często Zadawane Pytania
Co to jest AMP?
AMP (wcześniej Accelerated Mobile Pages) to projekt open source uruchomiony przez Google w 2015 roku . Projekt powstał jako alternatywa Google'a dla Apple News i Facebook Instant Artykułów.
Strony AMP to zwykłe strony internetowe, z których usunięto wiele zasobów, aby były szybsze . Są zbudowane z ograniczonym kodem HTML, CSS i JavaScript, co skraca czas ładowania.
Strony AMP są również hostowane w Google AMP Cache. Użytkownicy mogą uzyskać wersję z pamięci podręcznej po kliknięciu, aby uzyskać dostęp do strony.
Od czasu premiery Google AMP zaobserwował kilka zmian. Jednak dzisiaj AMP nie jest już przeznaczony tylko dla stron mobilnych. Jest to obecnie w pełni responsywna platforma komponentów internetowych, dostępna na urządzeniach mobilnych i stacjonarnych.
Kilka czołowych firm, takich jak LinkedIn i Washington Post, wdrożyło AMP, aby przyspieszyć działanie swoich stron internetowych.
Korzyści z WordPress AMP
Oto kilka powodów, dla których warto rozważyć AMP w swojej witrynie WordPress:
1. Szybka prędkość strony
Jedną z najbardziej oczywistych zalet Google AMP jest to, że przyspiesza ładowanie stron internetowych. Strony AMP są przechowywane w pamięci podręcznej Google AMP. Dzięki temu ładują się szybciej niż tradycyjne strony mobilne.
Po wdrożeniu AMP czas ładowania gazety Washington Post był o 88% krótszy. Odnotowali także 23% wzrost liczby użytkowników mobilnych w ciągu 7 dni. Gizmodo zaobserwował trzykrotny wzrost prędkości ładowania po wdrożeniu AMP.
2. Zmniejsza współczynnik odrzuceń
Strony AMP mają średni czas ładowania 1 sekundę, co pomaga zmniejszyć współczynnik odrzuceń. Badania pokazują, że ludzie opuszczają strony, których ładowanie trwa dłużej niż 3 sekundy. Oznacza to, że dodanie AMP doprowadzi do niższego współczynnika odrzuceń i zwiększenia konwersji.
W badaniu DoubleClick porównano strony AMP i inne niż AMP. Okazało się, że ponad 90% wydawców, którzy wdrożyli AMP, miało wyższe zaangażowanie i współczynniki klikalności. Miały też wyższy współczynnik widoczności w porównaniu do stron innych niż AMP.
3. Ulepszony ranking wyszukiwarek
Wdrożenie AMP nie zwiększa bezpośrednio rankingu Twojej wyszukiwarki Google. Zwiększa jednak przyjazność Twojej witryny dla urządzeń mobilnych i szybkość ładowania, które są głównymi czynnikami rankingowymi. Slate odnotował 44% wzrost liczby unikalnych miesięcznych odwiedzin po wdrożeniu AMP.
4. Lepsze doświadczenie użytkownika
Posiadanie dobrze zaprojektowanych stron AMP nie tylko zwiększy szybkość witryny, ale także wygodę użytkownika. Projekty stron AMP są proste i zawierają znacznie mniej komponentów, dzięki czemu nawigacja po nich jest szybsza i łatwiejsza.
5. Zgodność z Rekomendacjami Google
AMP obejmuje trzy aspekty stron internetowych: wydajność ładowania, stabilność wizualną i interaktywność. Wymusza kilka zalecanych praktyk dotyczących wydajności sieci, takich jak ograniczone użycie CSS i JavaScript.
Dzięki temu Twoja witryna WordPress będzie miała prosty interfejs bez zbyt wielu ruchomych części.
Wdrożenie WordPress AMP na Twojej stronie internetowej
Istnieją dwa sposoby wdrożenia AMP w witrynie WordPress. Można to zrobić ręcznie lub za pomocą wtyczki. Zacznijmy od tego , jak tworzyć strony AMP WordPress za pomocą wtyczek.
Jak zaimplementować WordPress AMP za pomocą wtyczki AMP
Jednym z najprostszych sposobów włączenia AMP w witrynie WordPress jest zainstalowanie wtyczki WordPress AMP.

AMP to oficjalna wtyczka AMP od zespołu Google i najlepsza wtyczka AMP dla WordPress. Wtyczka umożliwia bezproblemową integrację AMP ze swoją witryną. Generuje znaczniki zgodne z AMP, umożliwiając użytkownikom tworzenie pięknych i szybkich stron AMP zoptymalizowanych zgodnie z najlepszymi zasadami AMP.
Wtyczka zawiera kilka funkcji pozwalających zidentyfikować wszelkie problemy z projektem AMP. Zapewnia także narzędzia umożliwiające rozwiązanie tych problemów, gdy tylko się pojawią.
Koszt: AMP to darmowa wtyczka.
Jak skonfigurować strony AMP za pomocą wtyczki AMP
Jeśli chcesz zaimplementować AMP na swojej stronie, musisz najpierw zainstalować wtyczkę Google AMP.
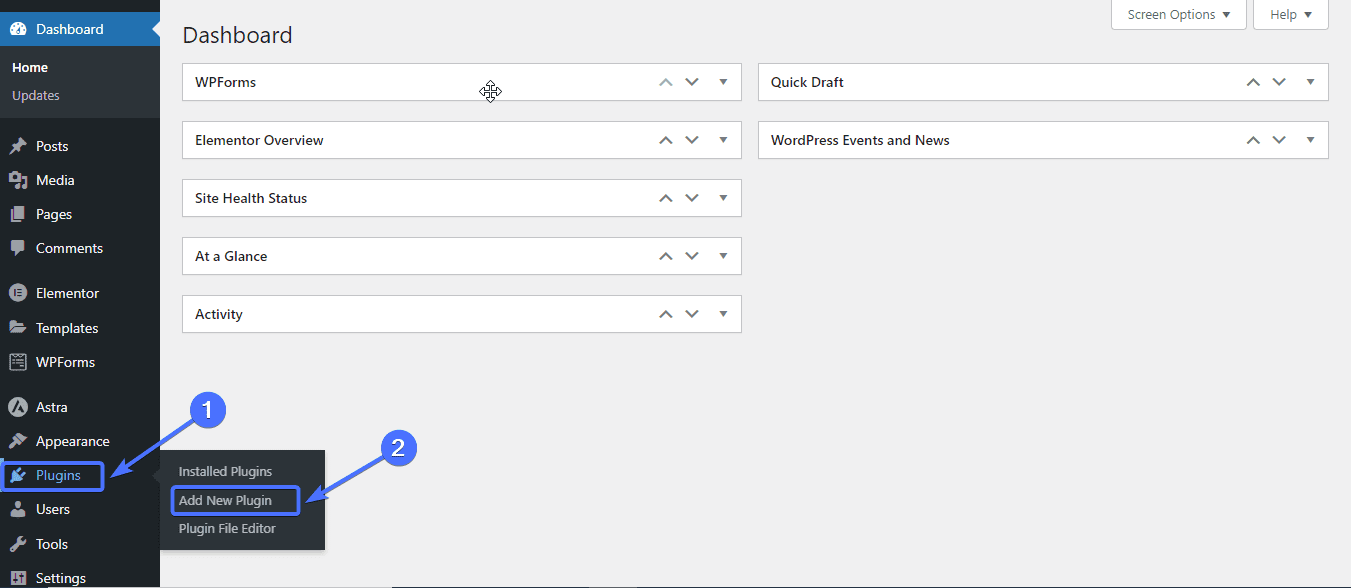
Aby to zrobić, zaloguj się do panelu WordPress. Następnie przejdź do Wtyczki >> Dodaj nowe .

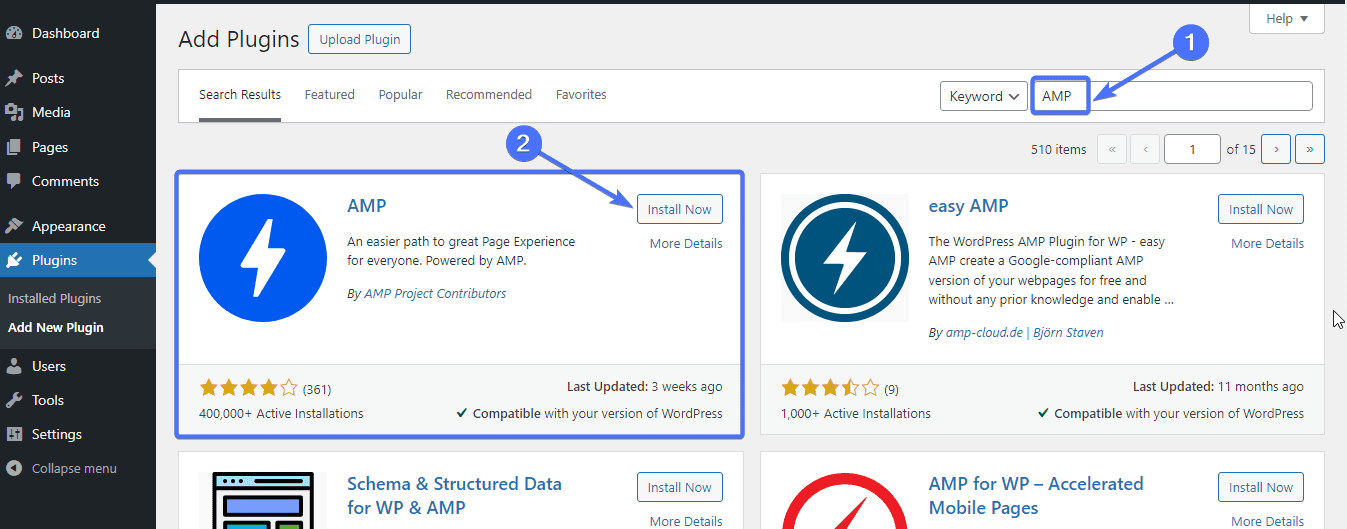
Wpisz „AMP” w polu wyszukiwania. Następnie kliknijZainstaluj teraz , aby zainstalować wtyczkę AMP.

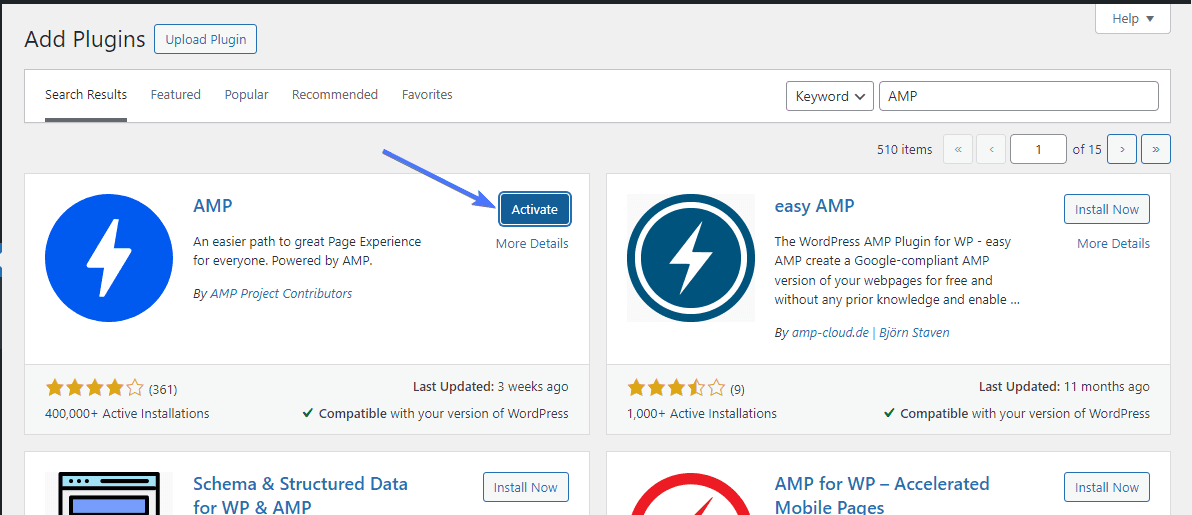
Po zainstalowaniu kliknijAktywuj .

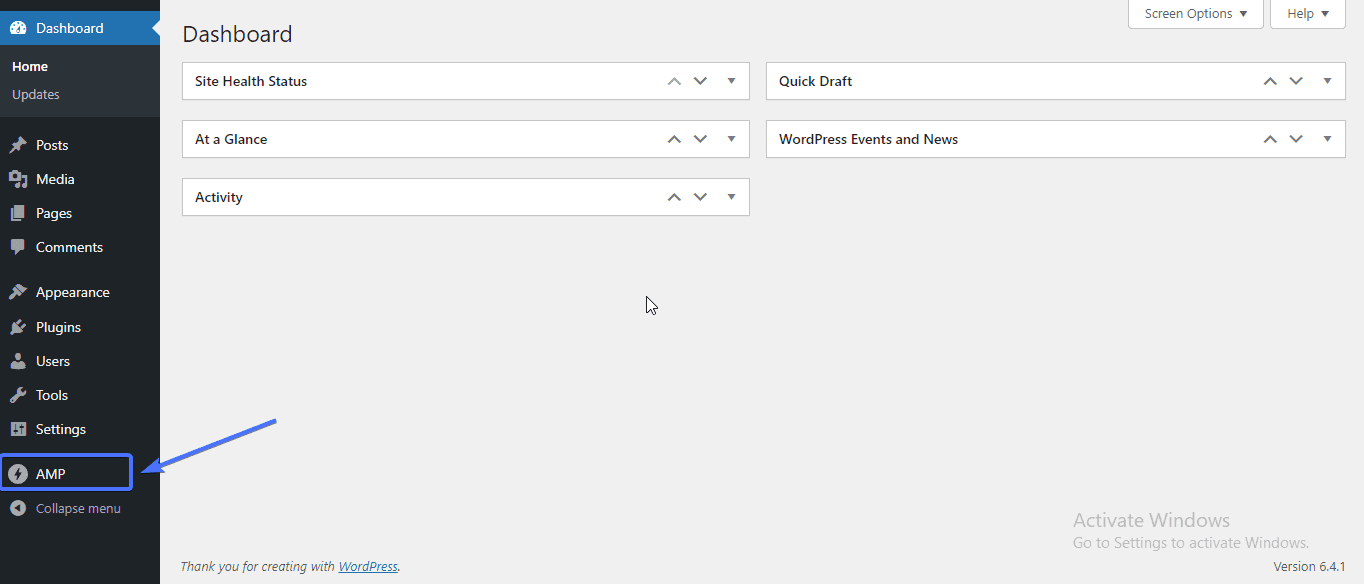
Po aktywacji wtyczka pojawi się na pulpicie nawigacyjnym WordPress jako „AMP”.

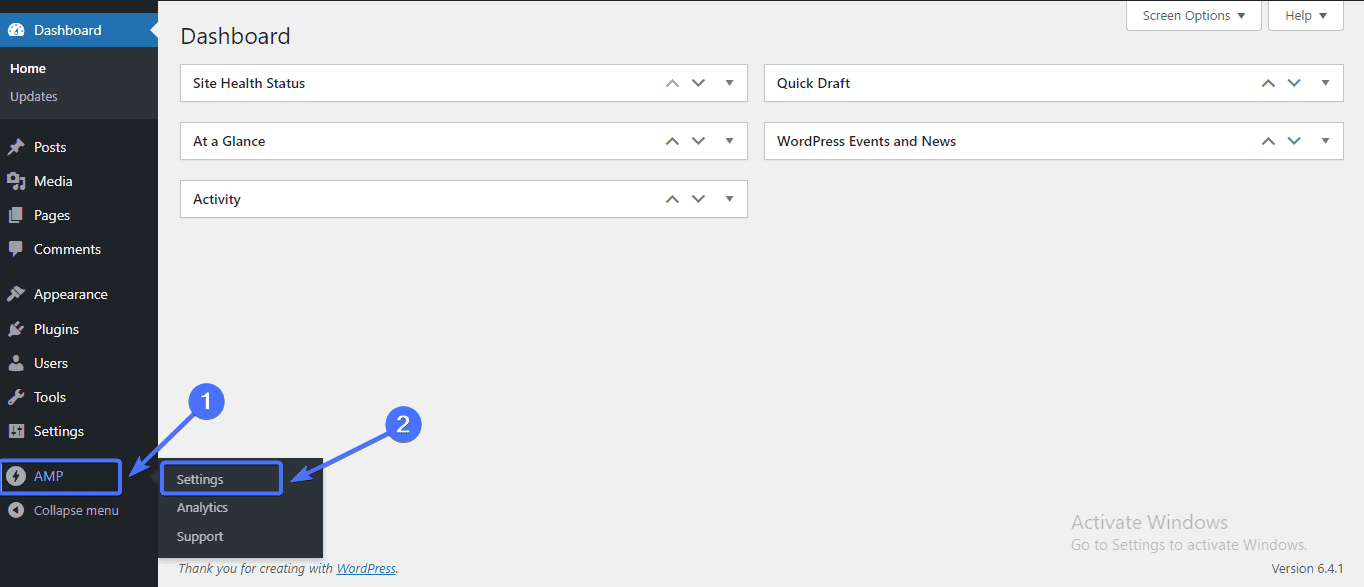
Teraz, aby skonfigurować wtyczkę, przejdź doAMP >> Ustawienia .

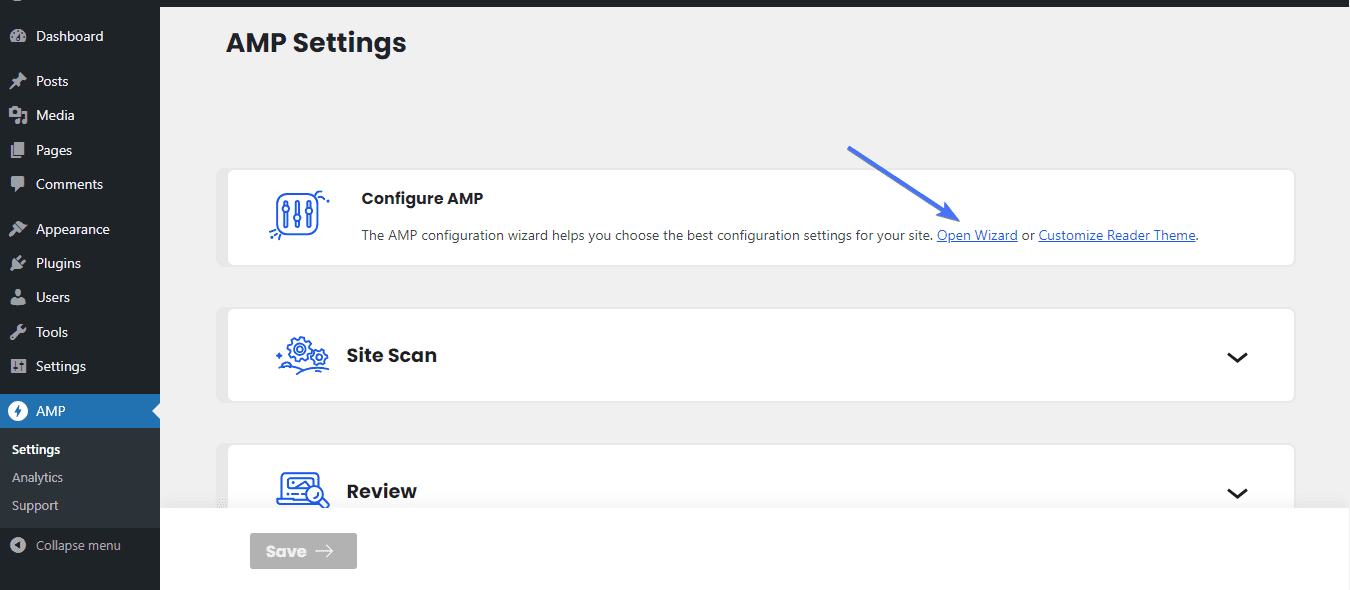
Po przejściu do ekranu „Ustawienia AMP” kliknij linkOtwórz kreatora .Spowoduje to przejście do strony konfiguracji wtyczki.

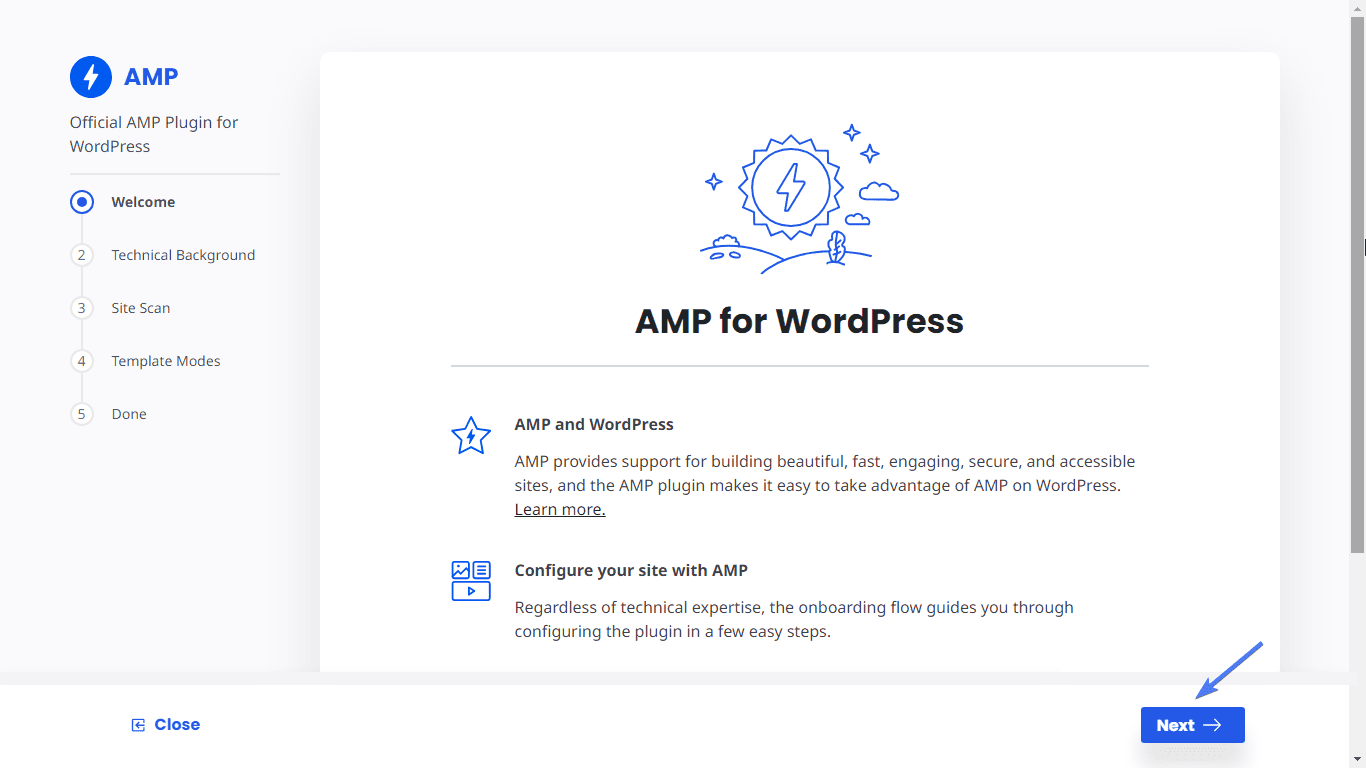
KliknijDalej na ekranie „Witamy”.

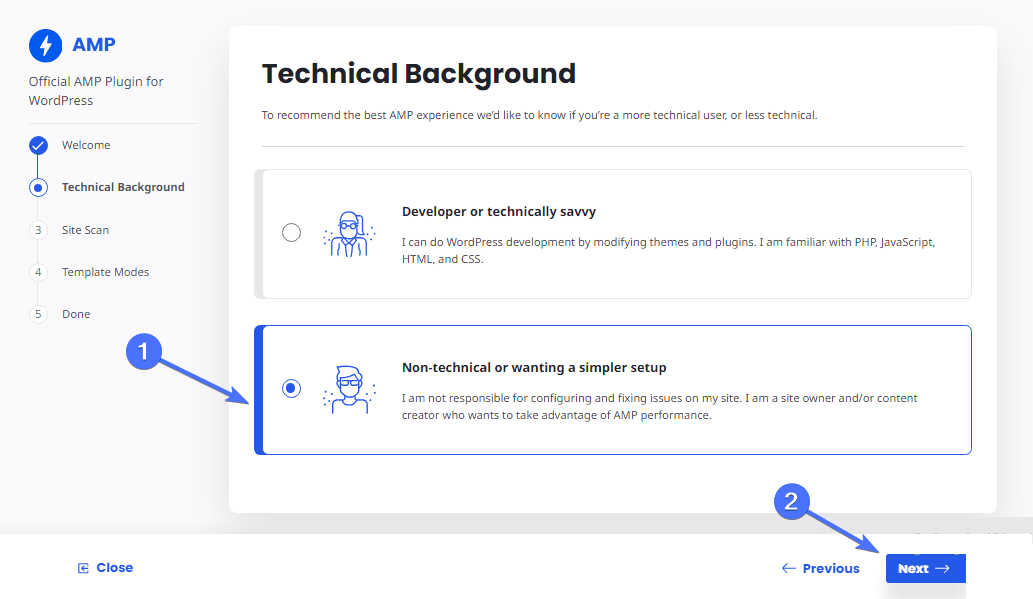
Jeśli jesteś początkujący , w polu „Zaplecze techniczne” wybierz „Nietechniczne lub potrzebujesz prostszej konfiguracji” .
Następnie kliknijDalej .

Teraz wtyczka rozpocznie skanowanie witryny. Może to zająć około minuty.

Po zakończeniu skanowania kliknijDalej .

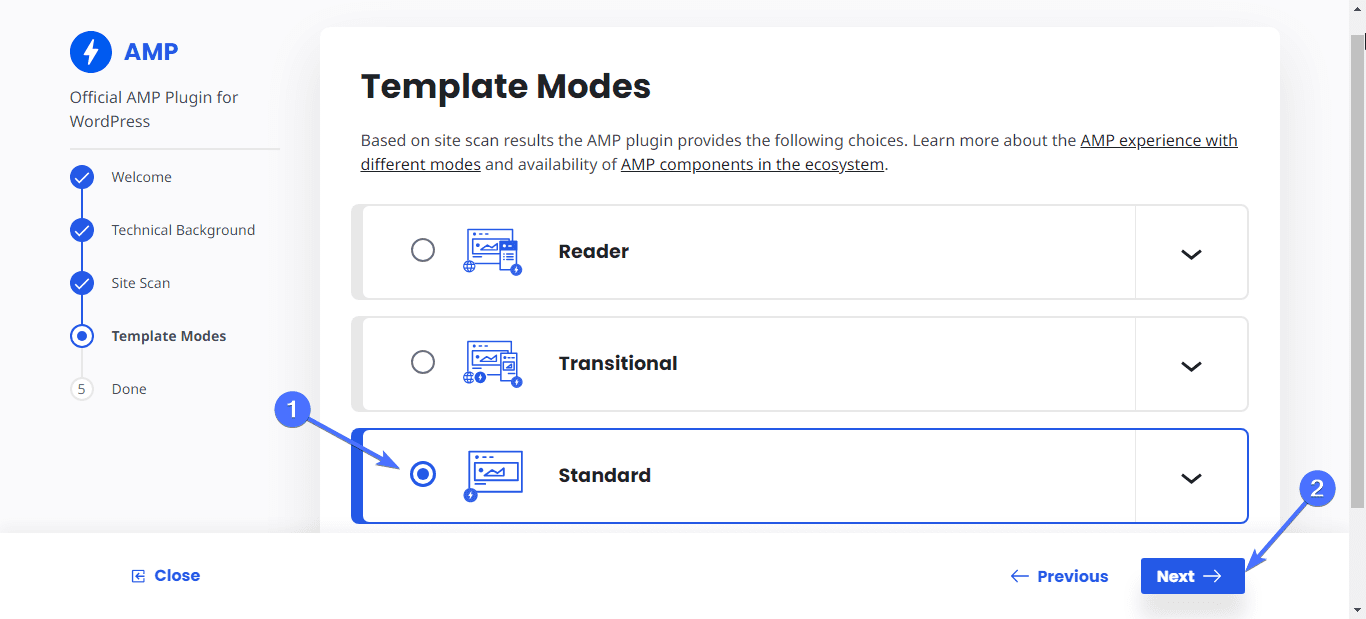
Teraz musisz wybrać tryb szablonu, jaki chcesz dla swojego AMP. Dostępne są trzy tryby.
- Czytelnik: Tryb Czytnika utworzy wersję AMP Twojej witryny przy użyciu innego motywu AMP WordPress.
- Przejściowy: tryb przejściowy spowoduje również utworzenie dodatkowej wersji AMP Twoich stron internetowych z tym samym motywem.
- Standardowy: tryb standardowy sprawi, że cała witryna będzie całkowicie AMP, z wyjątkiem stron określonych inaczej.
Wybierz tryb „Standardowy”, jeśli chcesz, aby cała witryna działała szybciej.
Następnie kliknij Dalej .

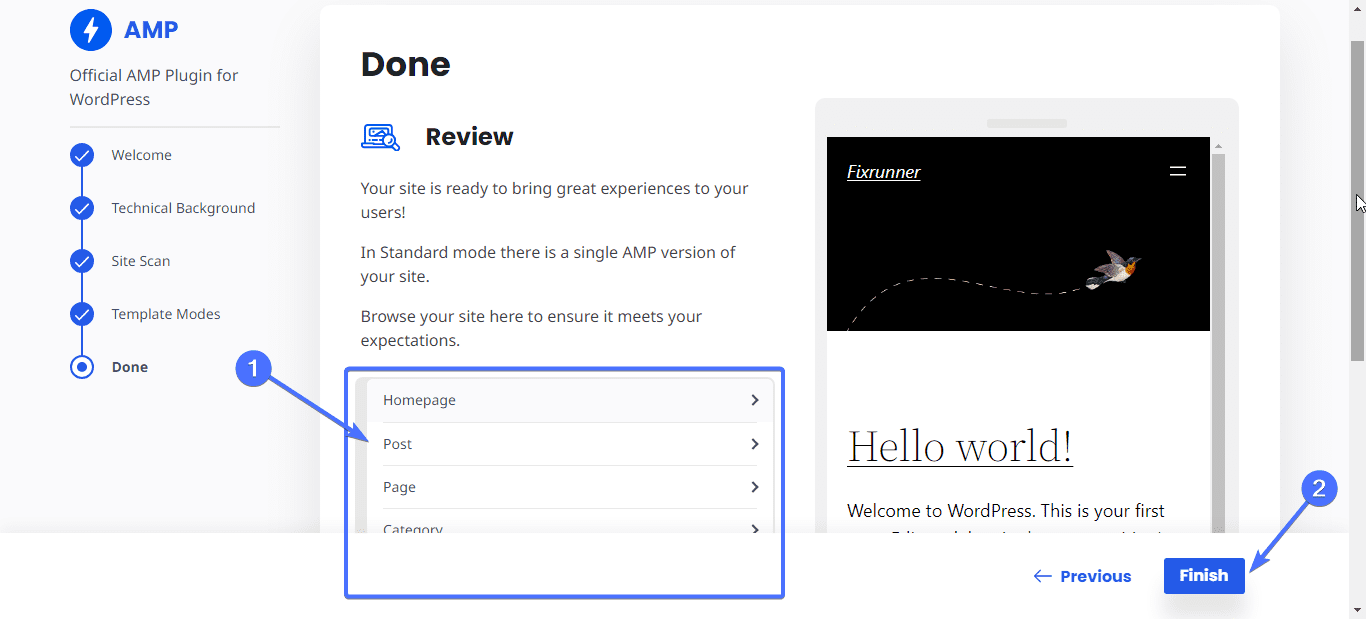
Kliknij każdą stronę, aby wyświetlić podgląd jej wersji AMP. Następnie kliknijZakończ , aby zakończyć konfigurację.

I to wszystko. Właśnie sprawiłeś, że Twoja witryna jest bardzo szybka dla urządzeń mobilnych i stacjonarnych. Gdy użytkownicy odwiedzą Twoją witrynę, zostaną przekierowani na szybko ładujące się strony internetowe AMP.
Inne wtyczki WP AMP
Oto inne wtyczki WordPress AMP, które możesz zainstalować, aby tworzyć strony AMP w swojej witrynie.
AMP dla WP – Przyspieszone Strony Mobilne

AMP dla WP automatycznie dodaje strony AMP do Twojej witryny WordPress. Wtyczka jest idealnym rozwiązaniem, aby przejść od zera do publikowania stron AMP, niezależnie od Twojej wiedzy technicznej.
Po zainstalowaniu wtyczki będziesz musiał wybrać swój poziom wiedzy. Wybierz Podstawowy (jeśli jesteś początkujący) lub Zaawansowany (jeśli masz wiedzę na temat AMP).
Wybierając opcję „Początkujący”, otrzymasz bardziej szczegółowy przewodnik na temat tworzenia witryny AMP bez pisania ani jednej linijki kodu. Wtyczka działa dobrze z kilkoma wtyczkami SEO WordPress , w tym Yoast SEO i Rank Math SEO.
Koszt: Wtyczka AMP dla WP ma bezpłatną wersję.Wersja PRO kosztuje około 10 dolarów.
AMP WP – Google AMP dla WordPressa

AMP WP to bezpłatna wtyczka AMP do WordPressa, która dodaje funkcjonalność AMP do Twojej witryny. Wtyczka może automatycznie zoptymalizować Twoją witrynę, dzięki czemu będzie ona około pięciokrotnie szybsza .
Oferuje kilka funkcjonalności i opcji dostosowywania, w tym cztery różne projekty AMP, które możesz wdrożyć w swojej witrynie. Wtyczka ma również opcję ukrywania lub pokazywania przekierowań mobilnych AMP dla odwiedzających.
Posiada również funkcję przeciągnij i upuść, której możesz użyć do szybkiego tworzenia stron zgodnych z AMP.
Koszt: AMP WP to darmowa wtyczka.
Jak ręcznie tworzyć strony AMP za pomocą kodu
Ręczna implementacja AMP pozwala na skonfigurowanie stron według własnego uznania. Wykonaj poniższe kroki.
Pobierz szablon AMP
Chociaż proces jest prosty, może być czasochłonny i wymagać również kodowania. Możesz zacząć od utworzenia szablonu AMP, który możesz edytować i używać na wszystkich swoich stronach internetowych.

Oto podstawowy szablon strony AMP.
<!doctypehtml> <html> <głowa> <metazestaw znaków="utf-8"/> <title>Moja strona AMP</title> <linkrel="canonical"href="self.html"/> <metaname=„viewport”content=„width=szerokość urządzenia”/> <styleamp-boilerplate>body{-webkit-animation:-amp-start 8 skroków(1, koniec) 0 s 1 normalne oba;-moz-animation:-amp-start 8 skroków(1, koniec) 0 s 1 normalne oba;-ms-animation:-amp-start 8 skroków(1, koniec) 0 s 1 normalne oba;animacja:-amp-start 8 skroków(1, koniec) 0 s 1 normalny oba}@-webkit-klatki kluczowe-amp-start{od{widoczność:ukryta}do{widoczność:widoczność}}@-moz-klatki kluczowe-amp-start {od{widoczność:hidden}do{widoczność:visible}}@-ms-klatki kluczowe-amp-start{od{widoczność:ukryte}do{widoczność:widoczność}}@-o-klatki kluczowe-amp-start{z{widoczność:hidden}do{widoczność:visible}}@keyframes-amp-start{od{widoczność:hidden}do{widoczność:visible}}</style><noscript><styleamp-boilerplate>body{-webkit-animation: nic;-moz-animacja: brak;-ms-animacja: brak;animacja:brak}</style></noscript> <scriptasyncsrc="https://cdn.ampproject.org/v0.js"></script> <stylamp-niestandardowy> h1{ margines: 1rem; } </styl> </head> <ciało> <h1>Witaj świecie AMPHTML! </h1> </ciało> </html> |
Inne gotowe projekty AMP znajdziesz tutaj .
Tworzenie stron AMP na WordPress
Gdy już masz szablon, następnym krokiem jest przeniesienie go do WordPress i utworzenie stron AMP.
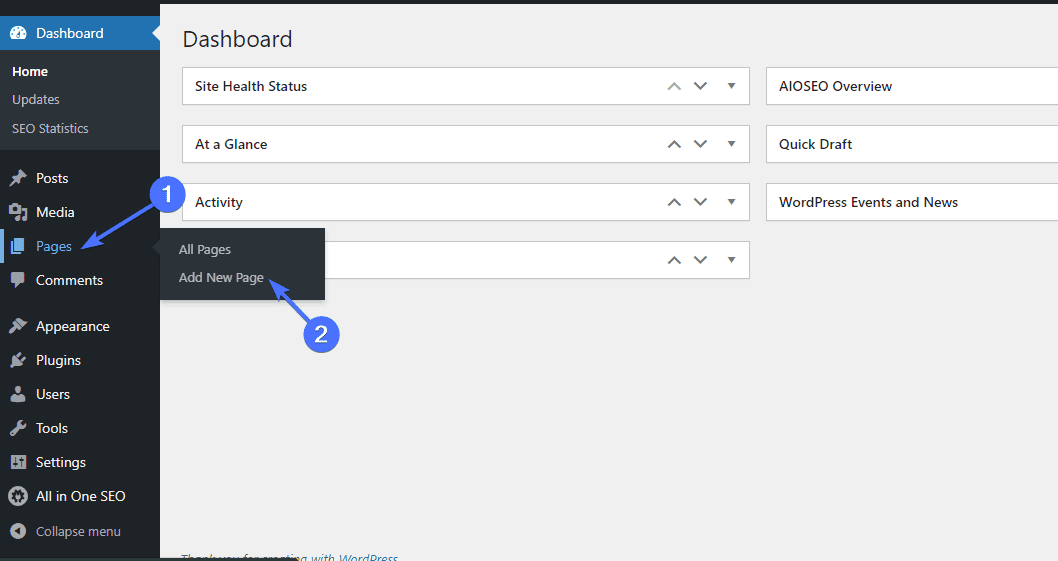
Aby to zrobić, przejdź do Strony >> Dodaj nową stronę .

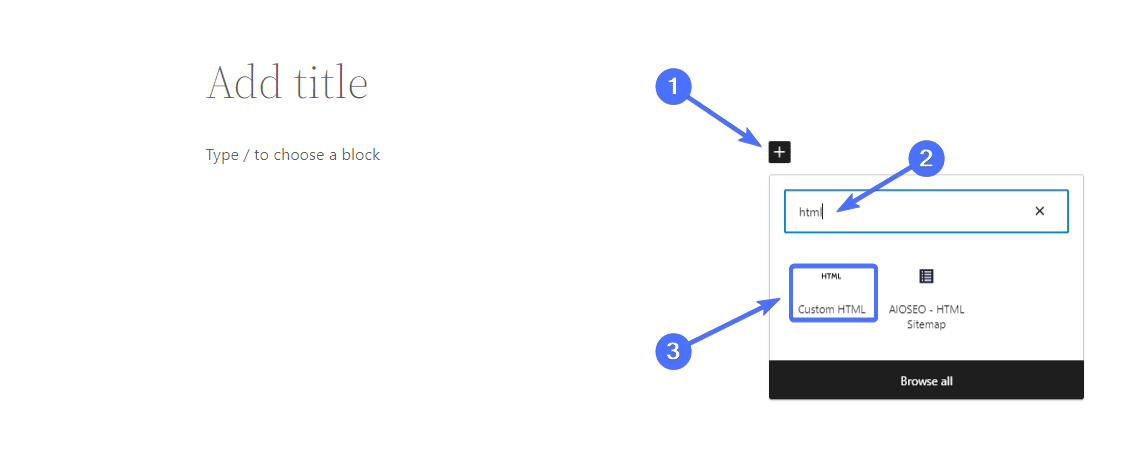
Gdy znajdziesz się na ekranie „Nowa strona”, kliknij ikonę plusa.
Następnie wpisz „HTML” w polu wyszukiwania i kliknijNiestandardowy HTML .

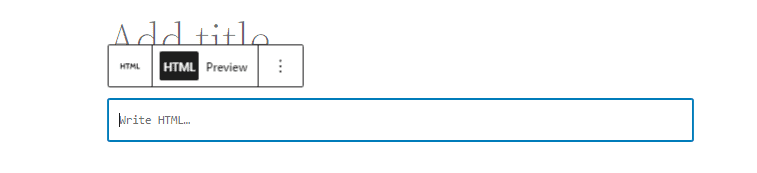
Spowoduje to załadowanie niestandardowego widżetu HTML.

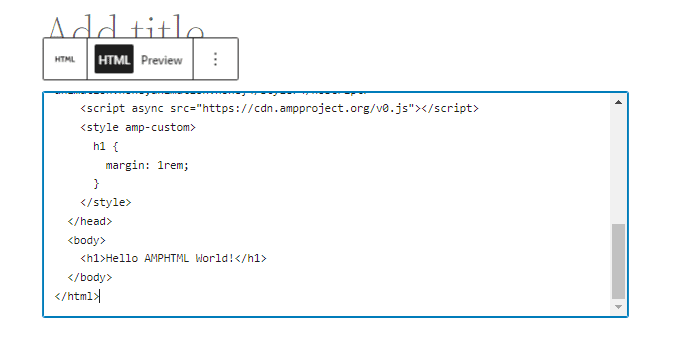
Teraz wklej szablon AMP HTML. Będziemy korzystać z powyższego szablonu.

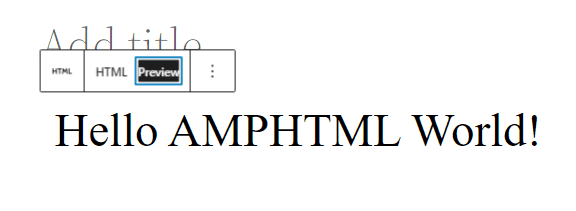
Możesz kliknąćPodgląd , aby zobaczyć, jak strona będzie wyglądać po opublikowaniu.

Możesz dalej edytować swój kod według własnego uznania. Gdy będziesz zadowolony, kliknijPublikuj .

Oto strona, którą stworzyliśmy.

Składniki WordPress AMP
AMP składa się z HTML, CSS i JavaScript.
AMP HTML/CSS
AMP HTML może zawierać tylko ograniczoną liczbę elementów, aby zapewnić lekkość. Istnieje kilka tagów, których musisz używać na swoich stronach AMP zamiast zwykłych. Należą do nich:
- Dokument HTML musi zaczynać się od <!doctype html>. Informuje to przeglądarkę o typie dokumentu, jakiego można się spodziewać.
- Dokument musi zawierać tag <html > lub <html amp> najwyższego poziomu.
- Obrazy: Jeśli chcesz dodać obrazy, musisz użyć tagu <amp-img> zamiast <img>.Przykład: <amp-img src=” https://www.fixrunner.com/wp-content/uploads/2023/10/image7-1-1030×502.png ” szerokość=”600″ wysokość=”300″> </amp-img>
- Filmy: Aby dodać filmy, musisz użyć tagu <amp-video> zamiast tagu <video>.
- Stylizacja CSS: AMP umożliwia stylizację.Ale wszystkie kody CSS powinny być zawarte w tagu <style amp-custom> w <head> dokumentu.
Aby dowiedzieć się więcej o dokumentach AMP HTML, zapoznaj się z oficjalną dokumentacją AMP .
JavaScript AMP
AMP umożliwia używanie JavaScriptu przy użyciu komponentu <amp-script> zamiast <script>. Rozmiar dokumentu JavaScript nie może jednak przekraczać 150 KB. Możesz napisać własny JavaScript, postępując zgodnie z wytycznymi, aby zapewnić optymalną wydajność.
Pamięć podręczna AMP
Pamięci podręczne AMP są tworzone w celu wstępnego pobierania i udostępniania prawidłowych stron AMP, zanim użytkownicy ich zażądają. Posiadanie pamięci podręcznej witryny pomaga zapobiegać problemom związanym z niską szybkością powodowanym przez hosting WordPress i inne czynniki.
Istnieją dwie główne pamięci podręczne AMP: Google AMP Cache i Bing AMP Cache . Aby wykryć i zapisać zawartość strony w pamięci podręcznej AMP, musisz użyć tagu <html > lub <html amp>.
Wniosek
Podsumowując, wdrożenie AMP w Twojej witrynie wiąże się z kilkoma korzyściami, z których najważniejszą jest zwiększenie szybkości, jak widzieliśmy powyżej. Na szczęście możesz zaimplementować AMP na swojej stronie ręcznie lub za pomocą wtyczki, postępując zgodnie z krokami wymienionymi w tym artykule.
Jeśli chcesz dowiedzieć się więcej o AMP, zapoznaj się z tym artykułem na temat najlepszych wtyczek AMP do WordPress .
Pamiętaj, że nasz zespół w FixRunner jest do Twojej dyspozycji, niezależnie od tego, czy chcesz utworzyć strony AMP dla swojej witryny, czy po prostu przyspieszyć jej działanie. Skontaktuj się z nami, aby dowiedzieć się więcej.
Często Zadawane Pytania
Co to jest AMP w WordPressie?
WordPress AMP to framework HTML, który umożliwia właścicielom witryn WordPress tworzenie szybko ładujących się stron internetowych. Po wdrożeniu AMP w witrynie WordPress będziesz mógł tworzyć strony, które ładują się znacznie szybciej na urządzeniach mobilnych i stacjonarnych.
Czy AMP dla WordPressa jest darmowy?
Tak. Aby wdrożyć AMP w swojej witrynie, nie musisz dokonywać żadnych płatności. Możesz zaimplementować AMP ręcznie za pomocą kodu lub za pomocą wtyczki. Większość wtyczek WordPress AMP, w tym oficjalna wtyczka Google AMP, jest również bezpłatna. Wystarczy zainstalować i skonfigurować wtyczki, a strony zostaną automatycznie utworzone dla Twojej witryny.
Czy AMP dla WordPressa jest tego wart?
AMP może być bardzo korzystny, jeśli strony Twojej witryny działają wolno. Wdrożenie AMP może sprawić, że Twoja witryna będzie nawet pięciokrotnie szybsza. Ale nie musisz wdrażać AMP, jeśli Twoje strony internetowe ładują się szybko zarówno na urządzeniach mobilnych, jak i stacjonarnych.
Co oznacza AMP w WordPressie?
Wcześniej AMP oznaczało przyspieszone strony mobilne. Jednak strony AMP nie są już ograniczone do stron mobilnych. Oznacza to, że jeśli wdrożysz AMP na swojej stronie WordPress, strony zostaną zoptymalizowane zarówno pod kątem urządzeń mobilnych, jak i stacjonarnych.
Czy AMP jest czynnikiem rankingowym Google?
Nie bezpośrednio. AMP nie jest jednym z czynników rankingowych wymienionych przez algorytm Google. Jednak wdrożenie AMP może zwiększyć szybkość Twojej witryny, a szybkość witryny jest czynnikiem rankingowym. Zatem tworzenie stron AMP pośrednio zwiększy Twoją pozycję rankingową w wyszukiwarkach.
