Jak skonfigurować projekty WordPress dla modułu filtrowalnego portfolio Divi
Opublikowany: 2022-12-19Filtrowalny moduł portfolio dla Divi to świetny moduł do wyświetlania projektów WordPress. Projekty są łatwe do tworzenia i zarządzania w WordPress. Po ich utworzeniu filtrowalny moduł portfela Divi wyświetla dowolną liczbę projektów na podstawie wybranych przez Ciebie opcji. Odwiedzający Twoją witrynę mogą łatwo sortować je według kategorii, aby zobaczyć prace, które ich interesują.
W tym poście zobaczymy, jak skonfigurować projekty WordPress dla modułu filtrowalnego portfolio Divi.
Zacznijmy!
Filtrowalny podgląd modułu portfela
Najpierw zobaczmy, co zbudujemy w tym samouczku.
Pulpit

Telefon

Konfigurowanie projektów WordPress
Projekty to niestandardowy typ postu wbudowany w WordPress. Działa jak każdy typ postu, ale ma własny edytor, listę, kategorie, tagi itp. Typ postu Projekty świetnie nadaje się do tworzenia portfolio w celu zaprezentowania swojej pracy. Aby używać ich właściwie, ważne jest, aby wiedzieć, jak skonfigurować je za pomocą odpowiednich kategorii i tagów.
Aby przeglądać lub tworzyć projekty, przejdź do Projekty na pulpicie nawigacyjnym WordPress. Zobaczysz menu z wszystkimi projektami, dodaj nowy, kategorie i tagi. Przyjrzyjmy się każdemu.
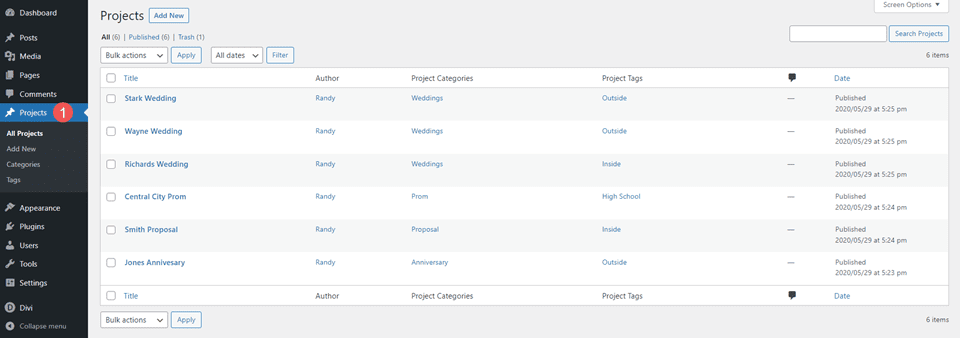
Wszystkie projekty
Menu Projekty zawiera kilka opcji. Wszystkie projekty otwierają się po wybraniu łącza Projekty. Ten ekran zawiera listę wszystkich projektów wraz z tytułem, autorem, kategoriami, tagami, komentarzami i datą. Możesz edytować każdy projekt indywidualnie, edytować zbiorczo i tworzyć nowy projekt.

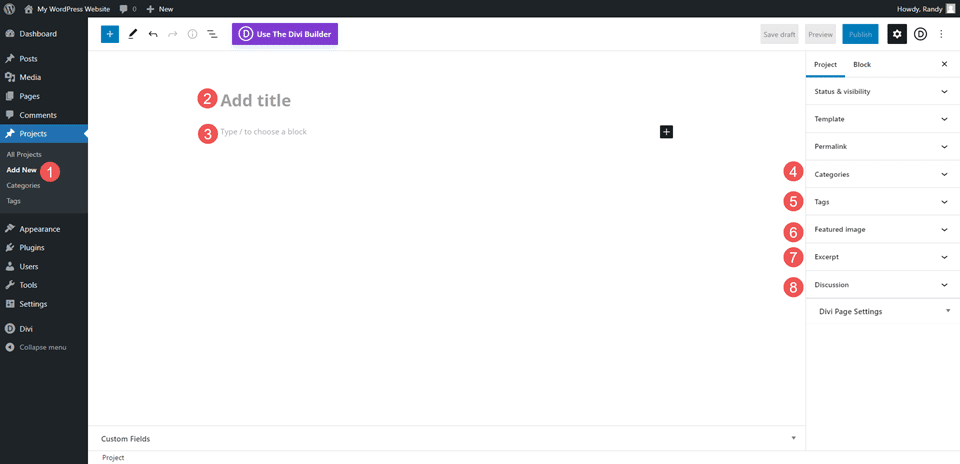
Dodaj nowe
Aby utworzyć nowy projekt, wybierz opcję Dodaj nowy na ekranie Wszystkie projekty lub w menu pulpitu nawigacyjnego Projekty. Spowoduje to otwarcie edytora projektu. Działa tak samo jak zwykły typ posta i zawiera tytuł, treść, kategorie, tagi, wyróżniony obraz, fragment i opcje dyskusji.

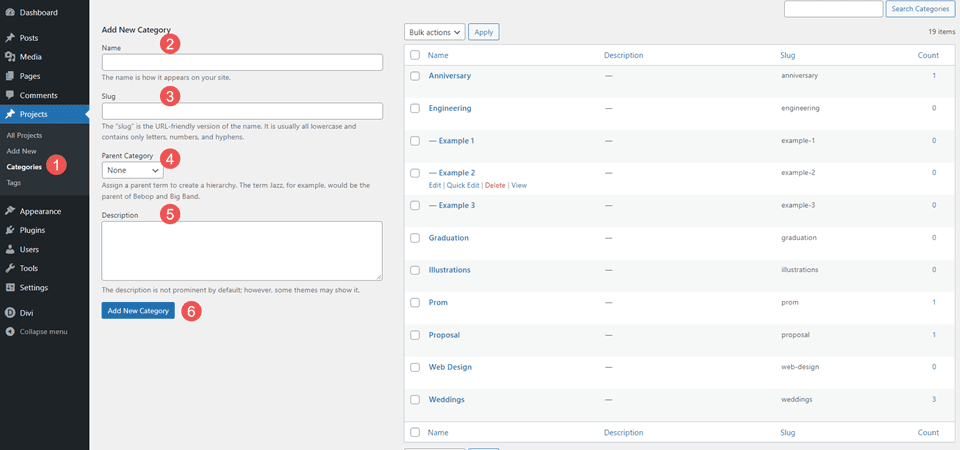
Kategorie
Kategorie działają tak samo, jak zwykłe kategorie postów, z wyjątkiem tego, że są specyficzne dla projektów. Typ postu Projekty jest jedynym typem postu, który będzie korzystał z tych kategorii. Istniejące kategorie dla innych typów postów nie są dostępne dla typu postu projektu. Musisz je utworzyć specjalnie dla typu postu Projekty.
Podczas tworzenia kategorii upewnij się, że używasz kategorii, które są istotne dla projektu i zawierają dobry ogólny opis. Pomyśl o nich jako o szerokim temacie, któremu będzie podlegał projekt. Nie idź jednak zbyt szeroko.
Na przykład, jeśli tworzysz kategorie dla napraw domowych, możesz mieć osobne kategorie dla elektryki, hydrauliki, budownictwa itp. Naprawa domowa nie byłaby w tym przypadku kategorią, ponieważ jest tematem witryny. Naprawa domu może być tematem dla większej firmy, która wykonywała nowe konstrukcje, naprawiała stare konstrukcje, zajmowała się zarówno budownictwem przemysłowym, jak i mieszkaniowym itp. Kategorie muszą więc pasować do witryny.
Dla moich przykładów stworzyłem kategorie opisujące rodzaje fotografii, które oferowałaby ta witryna. Odpowiadają na pytanie „jaki rodzaj fotografii?”
Dla moich przykładów utworzyłem kategorie:
- Wesela
- Propozycje
- Rocznica
- bale maturalne
- Ukończenie szkoły
Każda z tych kategorii opisuje określony rodzaj fotografii, którego może szukać klient. Idealnie byłoby, gdyby każdy projekt mieścił się w jednej kategorii.
Aby utworzyć kategorię, po prostu wypełnij pola i kliknij Dodaj nową kategorię . Pola kategorii obejmują nazwę, ślimak, kategorię nadrzędną i opis. Możesz także przeglądać i edytować kategorie z listy.

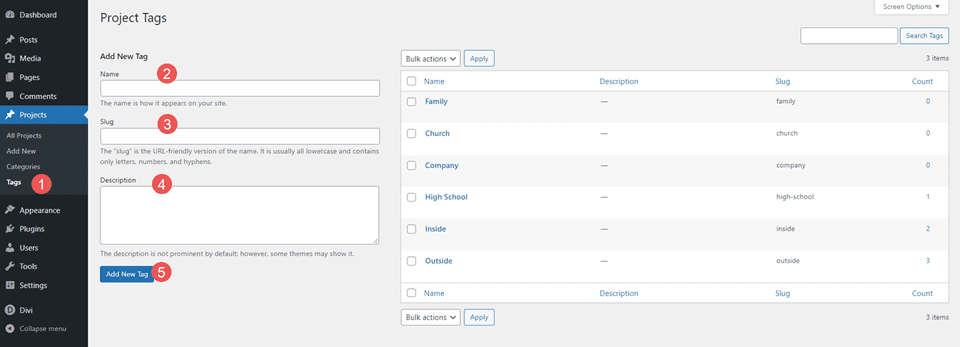
Tagi
Podobnie jak kategorie, tagi działają tak samo, jak zwykłe kategorie postów, ale są tworzone specjalnie dla typu postów Projekty. Utwórz tagi, które pomogą opisać element w ramach kategorii. Mogą pomóc zawęzić temat.
W naszym przykładzie naprawy w domu możesz użyć AGD jako kategorii, a Gaz i Elektryczność jako tagów. Użyj tyle tagów, ile potrzebujesz.
Dla moich przykładów utworzyłem sześć tagów:
- Wewnątrz
- Na zewnątrz
- Liceum
- Spółka
- Kościół
- Rodzina
Mówią one klientowi trochę więcej o każdej sesji zdjęciowej. Moglibyśmy pójść jeszcze dalej, gdybyśmy chcieli opisać typ tłumu jako duży lub mały, rodzaj zdjęć jako kolorowe lub czarno-białe i wiele więcej.
Edytor tagów zawiera nazwę, ślimak i opis. Możesz je edytować z poziomu listy.

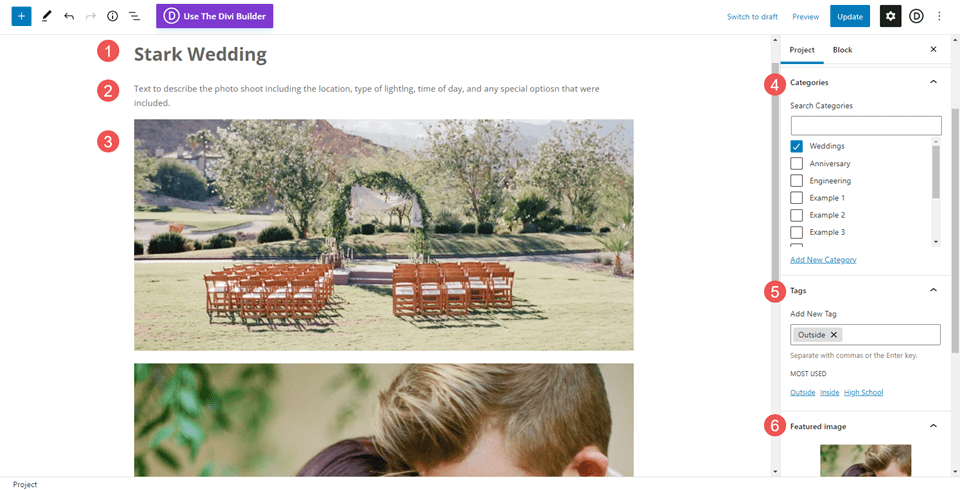
Przykład projektów
W tym przykładzie dodałem tytuł, treść, w tym opis i zdjęcia, kategorię, tag i wyróżniony obraz. Wybrałem Wesela jako kategorię i Na zewnątrz jako tag. Używam tagu jako opisu ślubu. W razie potrzeby mogę dodać więcej tagów.

Filtrowalny moduł portfela Divi
Po utworzeniu projektów moduł filtrowalnego portfolio Divi może je wyświetlić. Użytkownicy mogą filtrować projekty według kategorii, aby zobaczyć konkretne projekty, które ich interesują. Możesz wybrać kategorie, liczbę do wyświetlenia i wiele więcej. Moduł wyświetla projekty w pełnej szerokości i układzie siatki, więc do wyboru jest kilka projektów.
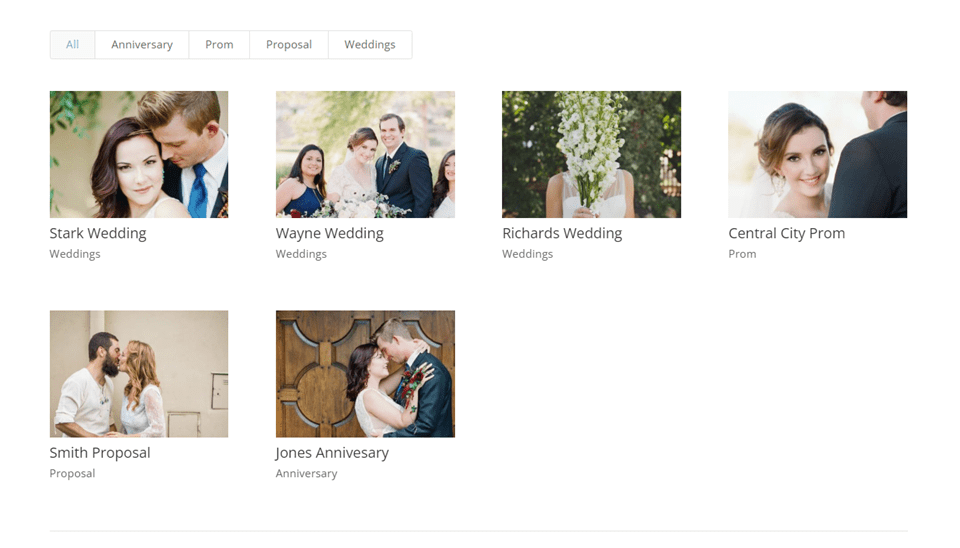
W tym przykładzie wybrałem układ siatki, więc wszystkie projekty są widoczne jednocześnie. Wyświetla filtr z kategoriami. Każdy projekt zawiera opisywany obraz, tytuł i kategorię.

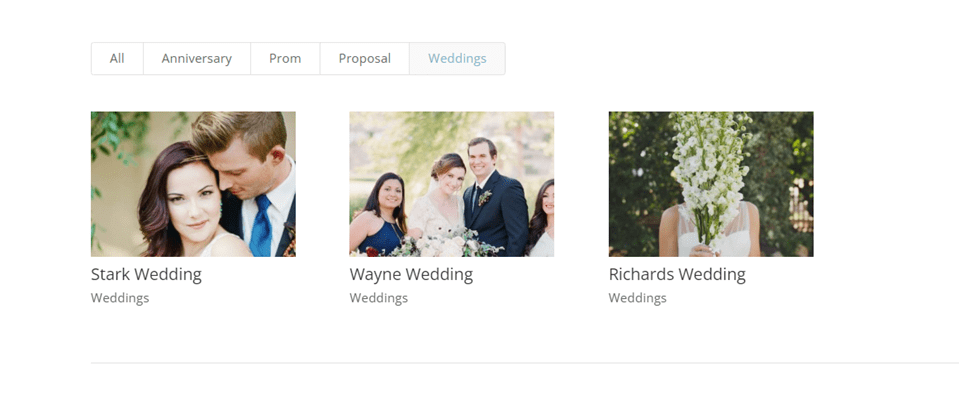
Filtrowany moduł portfela wyświetla filtr u góry. Filtr wyświetla kategorie i można je kliknąć. Twoi goście mogą przeglądać wszystkie kategorie lub wybrać określoną kategorię. Ten przykład przedstawia kategorię Wesele.

Stylizacja filtrowalnego modułu portfolio Divi
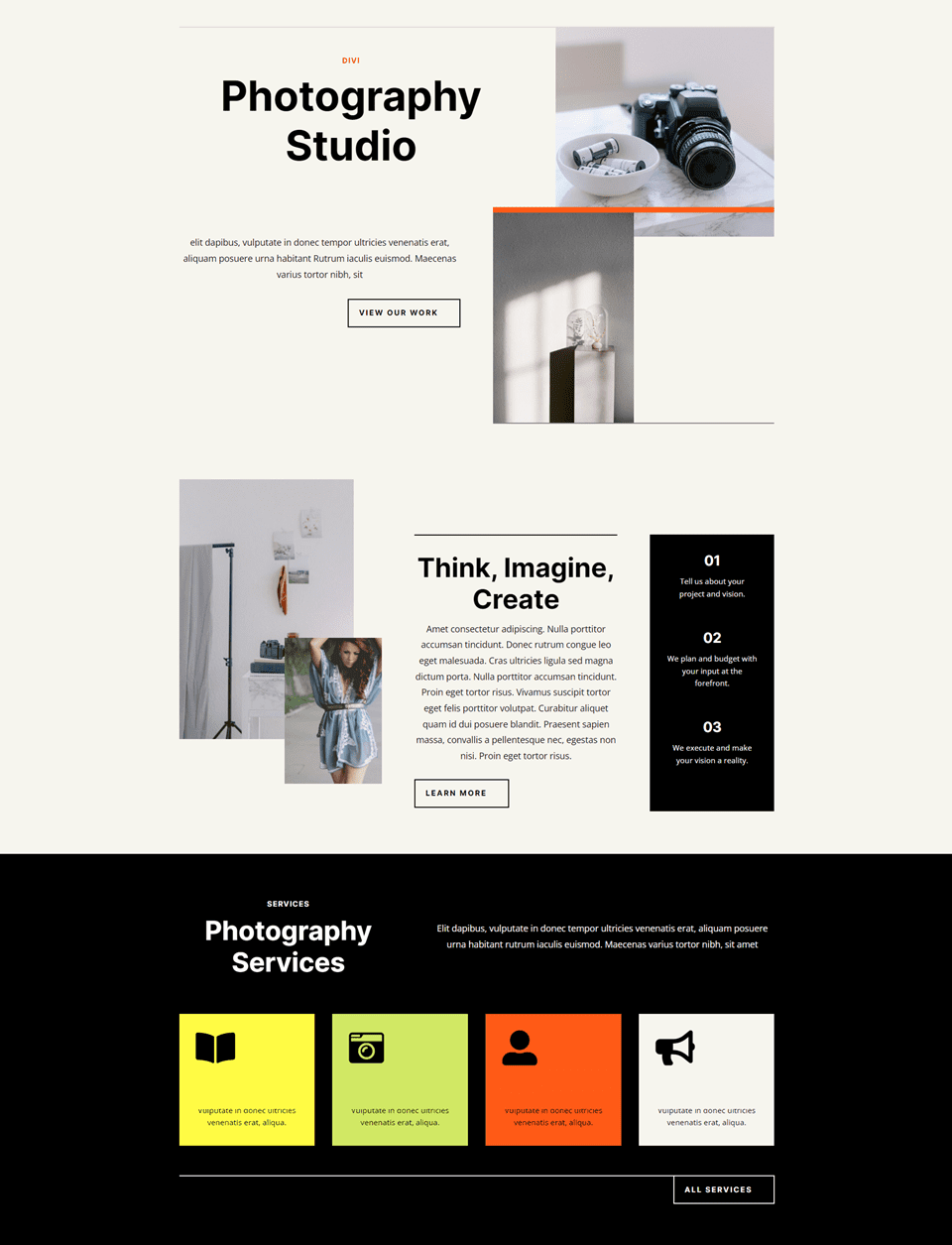
Następnie przyjrzyjmy się, jak stylizować moduł portfela z możliwością filtrowania. Dla moich przykładów dodaję sekcję projektów do strony docelowej w bezpłatnym pakiecie Photography Studio Layout Pack, który jest dostępny w Divi.
Alternatywnie możesz stylizować strony projektu jako szablon Divi Theme Builder, który możesz przypisać do dowolnego projektu. Aby uzyskać więcej informacji, zobacz post Jak utworzyć szablon projektu dynamicznego portfolio za pomocą Divi i ACF.

Oto kilka pierwszych sekcji układu. Dodam portfolio po sekcji bohatera. Użyję wskazówek projektowych z samego układu.

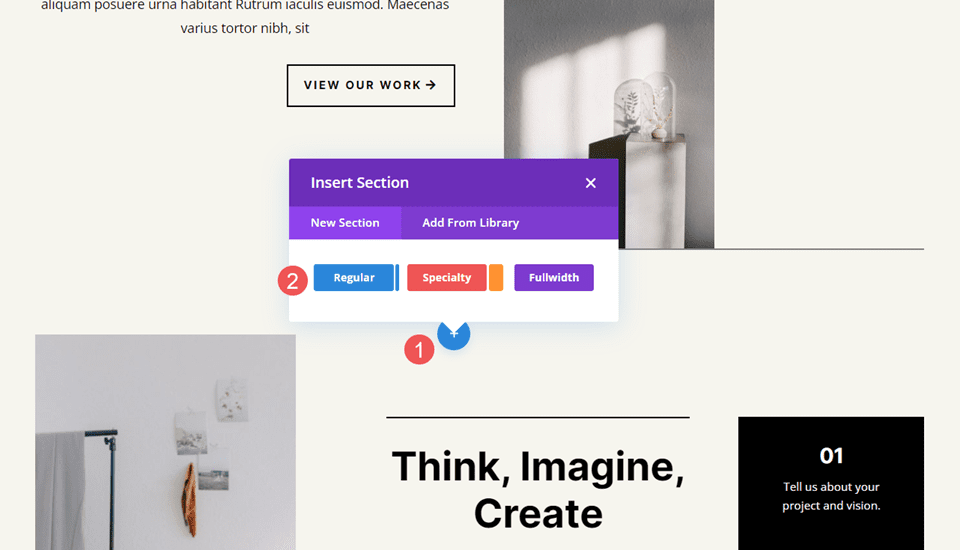
Dodaj sekcję
Najpierw dodaj nową sekcję pod sekcją bohatera.

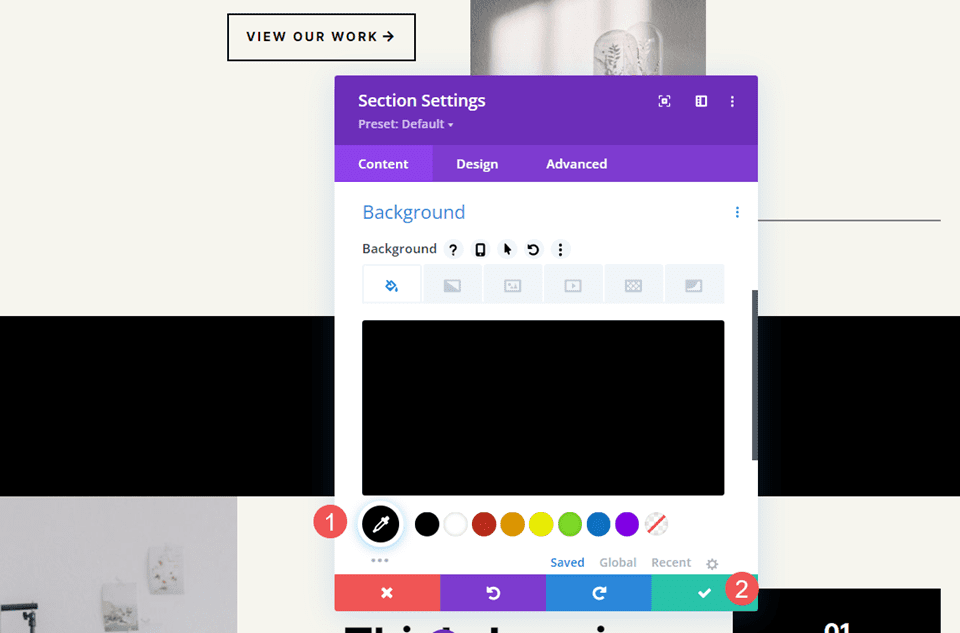
Otwórz ustawienia sekcji, przewiń w dół do opcji Tło i zmień kolor tła na czarny. Zamknij ustawienia sekcji.
- Kolor tła: #000000

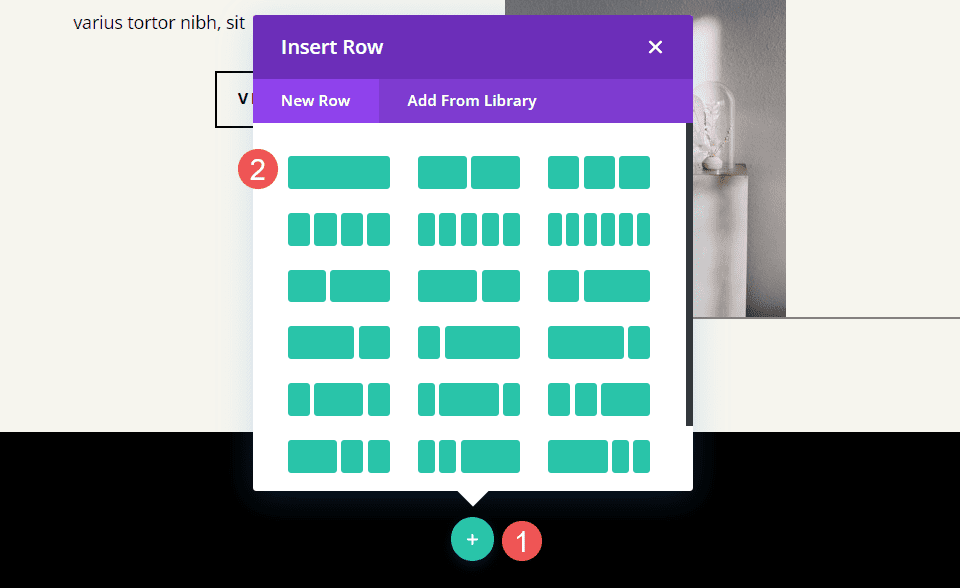
Dodaj wiersz
Następnie dodaj jednokolumnowy Row .

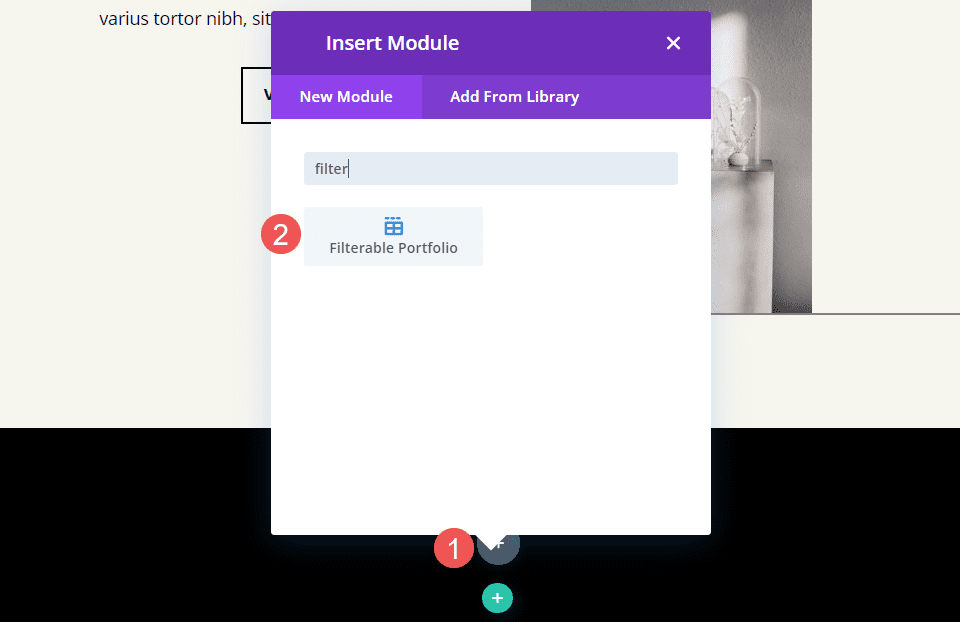
Dodaj filtrowalny moduł portfela
Na koniec dodaj Filtrowalny moduł portfela z listy modułów.

Filtrowalna zawartość modułu portfela
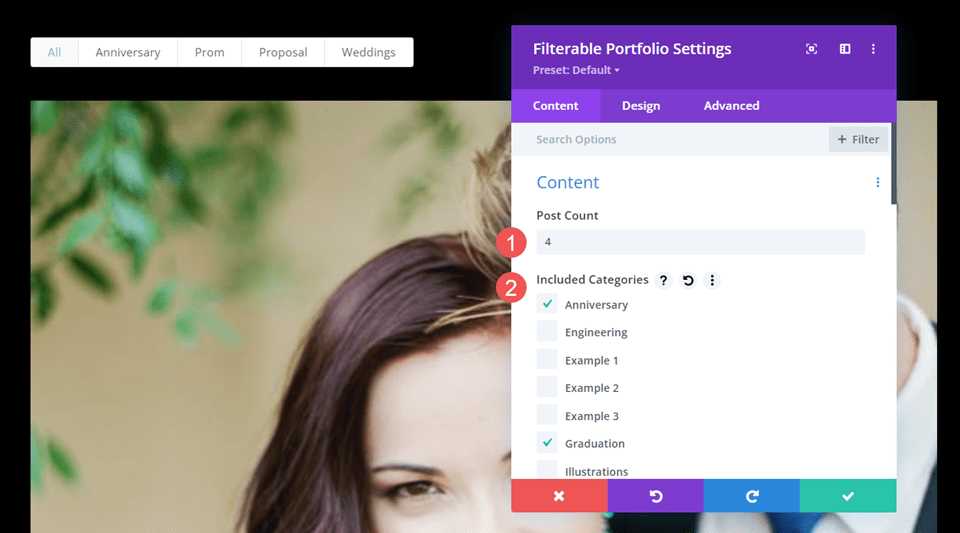
W polu Liczba postów wpisz 4 w polu. Następnie wybierz kategorie , które chcesz wyświetlić w module filtrowalnego portfela. Domyślnie moduł pokazuje tytuł, kategorie i paginację. Zostawiam je na domyślnych ustawieniach.
- Liczba postów: 4
- Kategorie: żądane kategorie

Filtrowalny układ modułu portfela
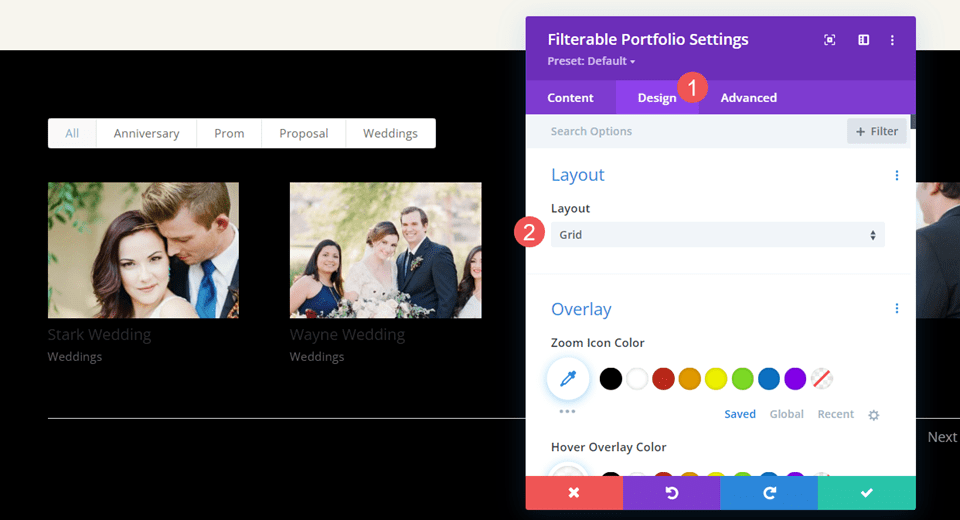
Następnie przejdź do zakładki Projekt. Pierwsza sekcja to Układ . Moduł domyślnie wyświetla się w pełnej szerokości, ale chcę pokazać projekty w siatce. Zmień układ na siatkę. Pozostawimy domyślne ustawienia obrazu i nakładki.
- Układ: siatka

Filtrowalny tekst tytułu modułu portfela
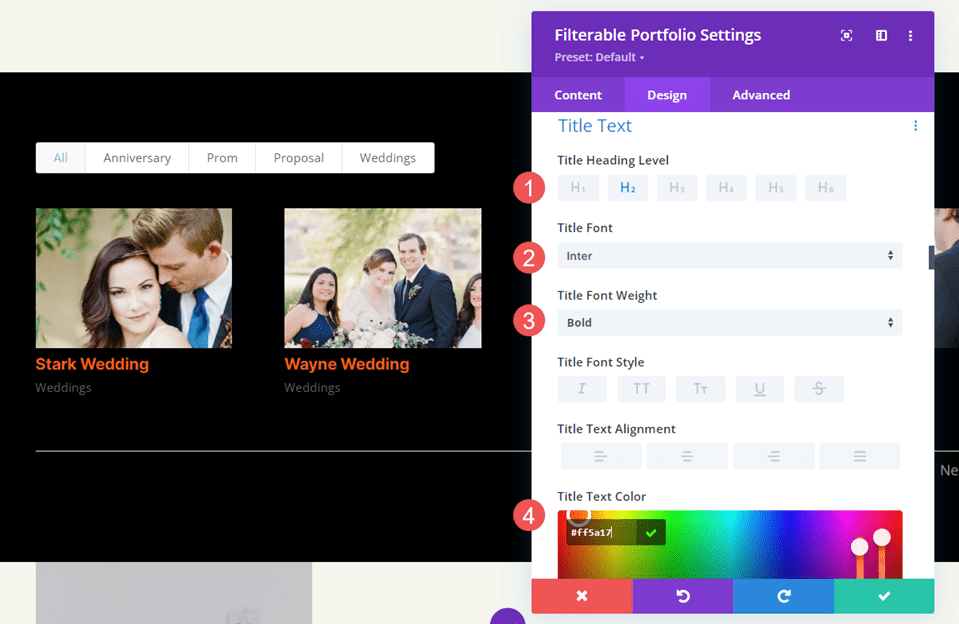
Przewiń w dół do Tekst tytułu . Użyj H2 jako poziomu nagłówka i zmień czcionkę na Inter, styl na Bold i kolor na #ff5a17.
- Poziom kursu: H2
- Czcionka: inter
- Styl: odważny
- Kolor: #ff5a17

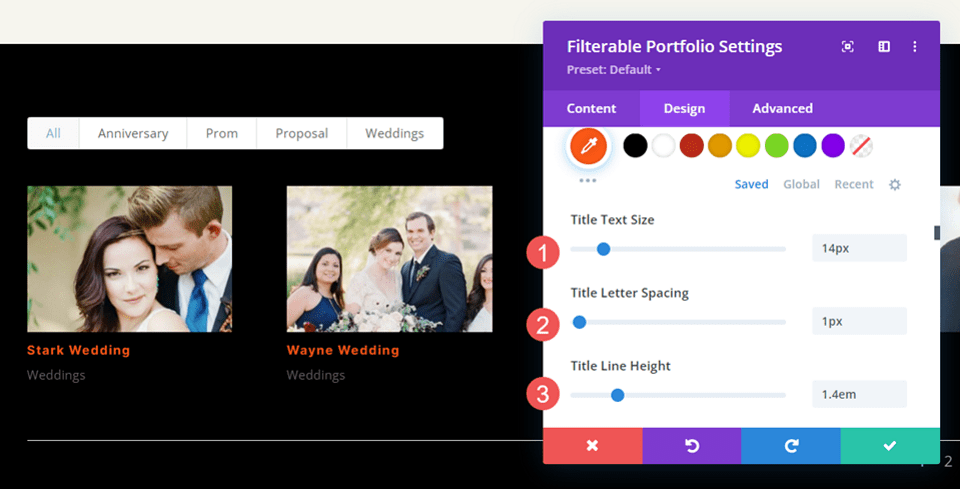
Zmień Rozmiar na 14px, Odstępy między literami na 1px i Wysokość linii na 1.4em.
- Rozmiar: 14 pikseli
- Odstępy między literami 1px
- Wysokość linii: 1,4 em

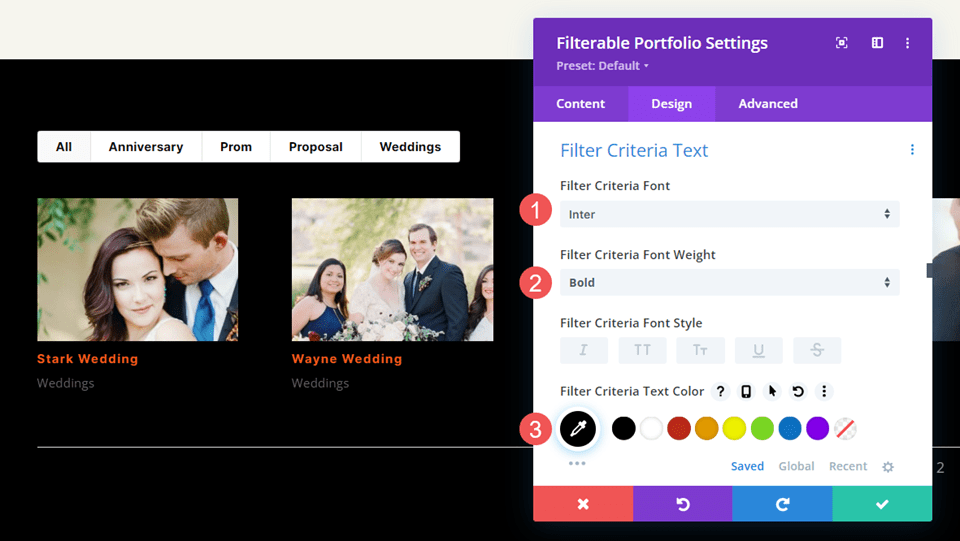
Filtrowalny moduł portfela Tekst kryteriów filtrowania
Następnie przewiń w dół do tekstu kryteriów filtrowania . Zmień czcionkę na Inter, styl na pogrubiony i zmień kolor na czarny. Daje to filtrowi styl pasujący do układu i wyróżniający się z portfolio.
- Czcionka: inter
- Styl: odważny
- Kolor: #000000

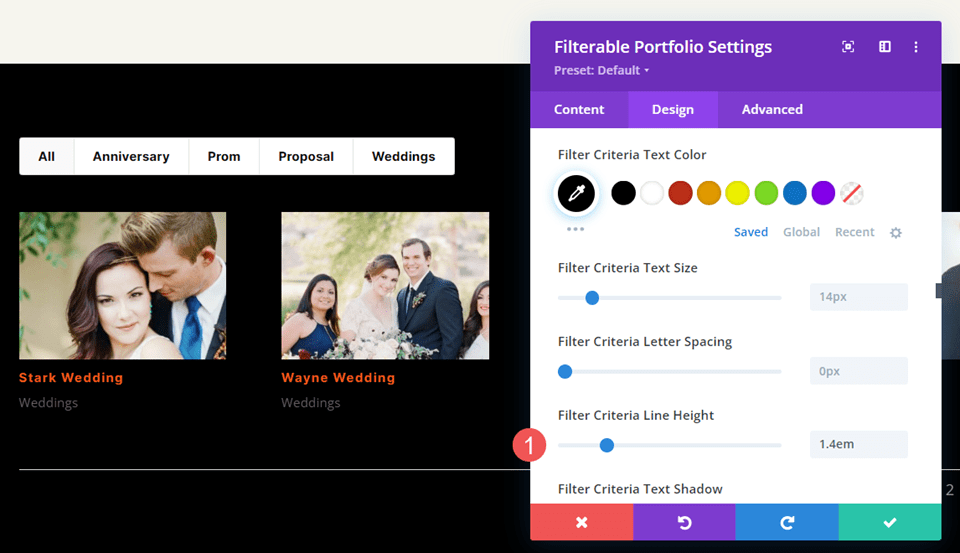
Pozostaw Rozmiar czcionki na 14, co jest ustawieniem domyślnym. Zmień wysokość linii na 1,4 em.
- Rozmiar: 14 pikseli
- Wysokość linii: 1,4 em

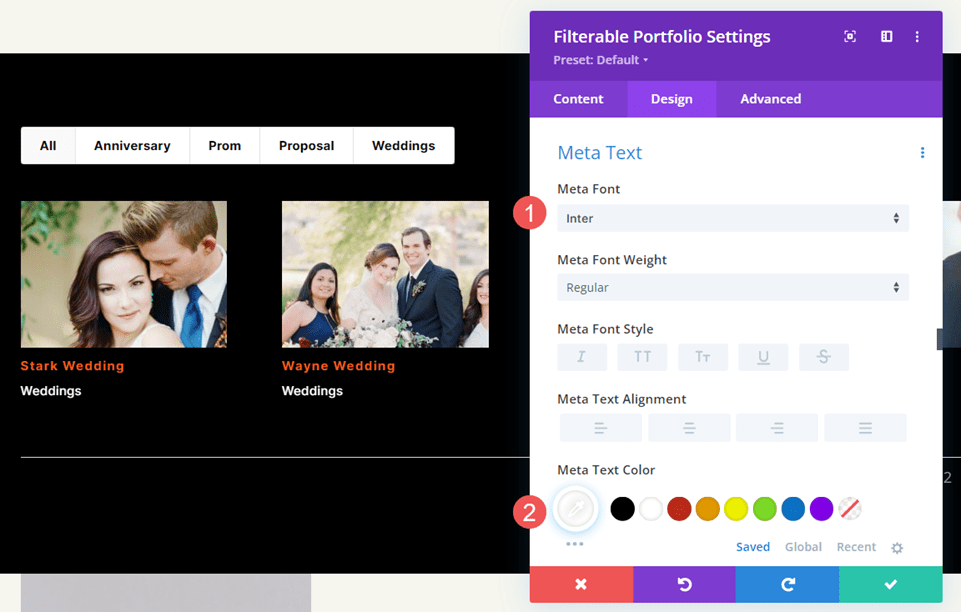
Filtrowalny metatekst modułu portfela
Następnie przewiń w dół do Meta Text . Zmień czcionkę na Inter i zmień kolor na biały.
- Czcionka: inter
- Kolor: #ffffff

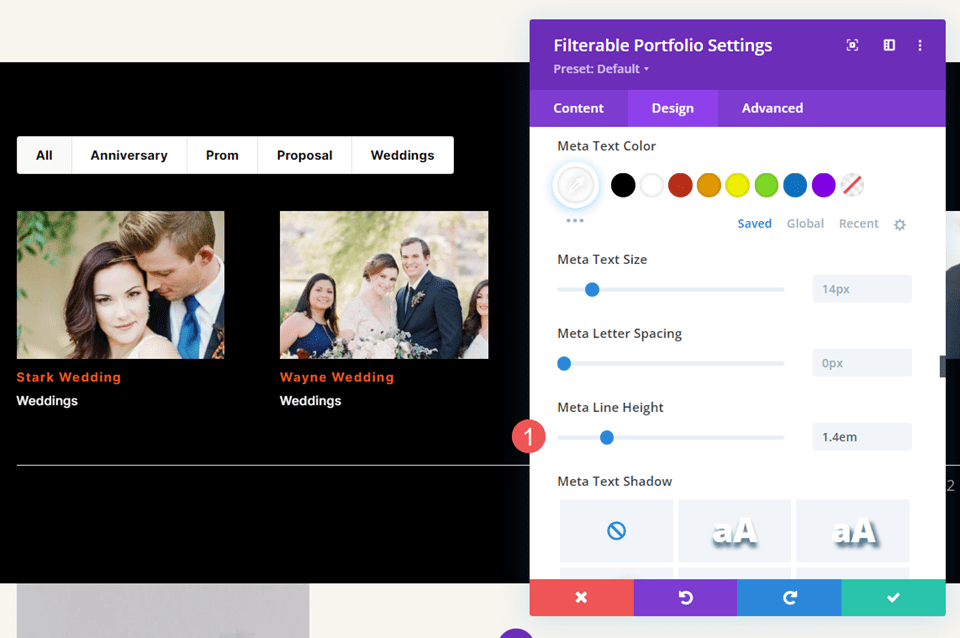
Zmień wysokość linii na 1,4 em.
- Wysokość linii: 1,4 em

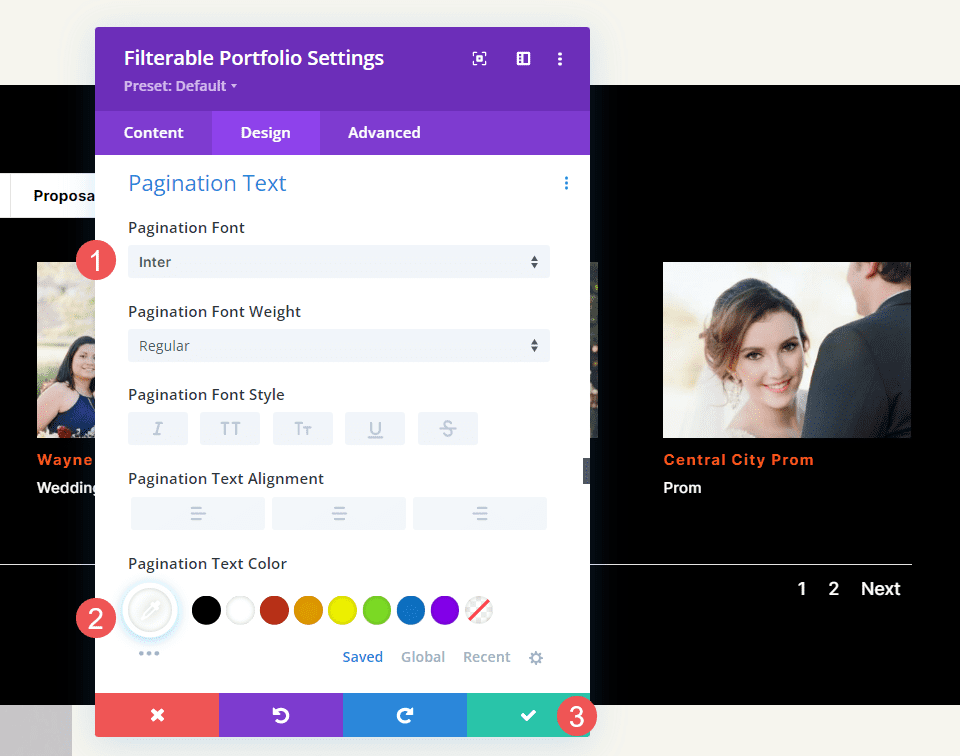
Filtrowalna paginacja modułu portfela
Na koniec przewiń w dół do opcji Paginacja . Zmień czcionkę na Inter, a kolor na biały. Zamknij moduł i zapisz ustawienia.
- Czcionka: inter
- Kolor: #ffffff

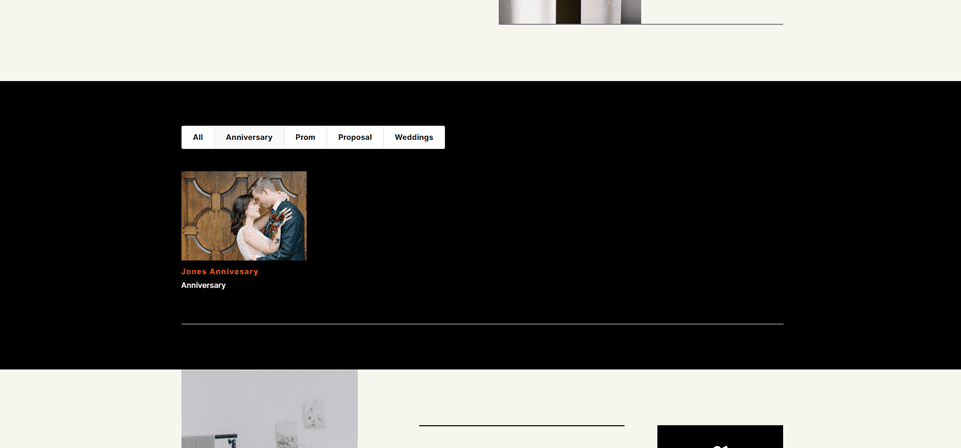
Filtrowane wyniki modułu portfolio
Mamy teraz filtrowalne portfolio, które wygląda świetnie w układzie. Oto spojrzenie na to, jak wygląda filtrowanie, aby pokazać jedną kategorię. Następnie zobaczymy, jak to wygląda na większym obrazie układu. 
Pulpit

Telefon

Kończące przemyślenia na temat konfigurowania filtrowalnego modułu portfela Divi
Oto nasze spojrzenie na konfigurowanie projektów WordPress dla modułu filtrowalnego portfolio Divi. Tworzenie projektów jest tak proste, jak tworzenie dowolnych treści w WordPress. Po utworzeniu projektów dodaj filtrowalny moduł portfolio Divi do dowolnej strony lub szablonu, aby zaprezentować swoją pracę w dowolnym miejscu na swojej stronie internetowej. Filtr zapewnia dodatkową warstwę użyteczności dla odwiedzających, ponieważ mogą szybko zobaczyć rodzaje pracy, których szukają.
Chcemy usłyszeć od ciebie. Czy skonfigurowałeś projekty WordPress dla swojego portfolio Divi Filterable? Daj nam o tym znać w komentarzach.
