Jak skonfigurować formularz kontaktowy Divi
Opublikowany: 2023-01-04Formularz kontaktowy to świetna funkcja do dodania do strony internetowej. Jako właściciel firmy możesz skorzystać z formularza kontaktowego, aby umożliwić potencjalnym klientom wysłanie wiadomości. Jako influencer, skonfigurowanie formularza kontaktowego na stronie internetowej może otworzyć drzwi do umów z marką. Formularz kontaktowy ma wiele zastosowań, od zbierania informacji od osób odwiedzających witrynę po umożliwianie przeglądającym łączenia się. Oczywiście w Divi można znaleźć konfigurowalny moduł formularza kontaktowego, którego można używać do tworzonych stron internetowych.
Przyjrzyjmy się kilku rzeczom, które należy wziąć pod uwagę, rozpoczynając konfigurowanie formularza kontaktowego w Divi. Będziemy używać układu strony kontaktowej z pakietu układu Print Designer.
Dodawanie pól: zorganizujmy się
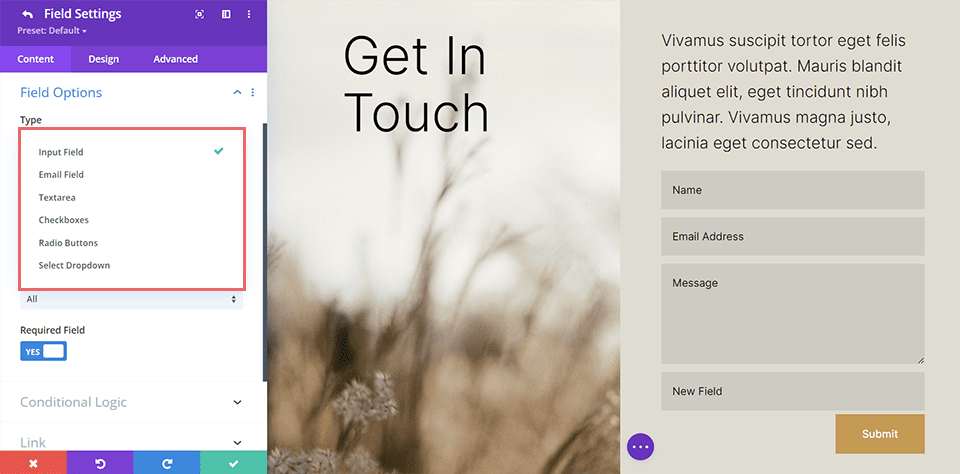
Nie ma jednego uniwersalnego rozwiązania, jeśli chodzi o konfigurowanie formularza kontaktowego w Divi. Niemniej jednak musisz mieć pojęcie, jaki będzie cel twojego formularza. Rodzaje pól, których będziesz używać w module formularza kontaktowego Divi, pomogą ci upewnić się, że zbierasz odpowiednie dane od odwiedzających twoją stronę internetową. Moduł formularza kontaktowego Divi jest wyposażony w sześć (6) typów pól, których możesz użyć w swoim formularzu.
Pola modułu formularza kontaktowego Divi
Pole wejściowe: Pole wejściowe jest jednym z najczęstszych pól formularza, których będziesz używać w swoim formularzu. Umożliwia użytkownikom wprowadzanie krótkich odpowiedzi na pytania. Przykładem pola wejściowego może być „Imię”.
Pole e-mail: dość oczywiste pole, pole e-mail umożliwia zebranie adresu e-mail w formularzu. Może być konieczne dodanie tego pola do formularza, jeśli zamierzasz skontaktować się z użytkownikiem, który przesłał formularz.
Obszar tekstowy: Podobnie jak pole tekstowe, pole tekstowe umożliwia użytkownikom wprowadzanie tekstu. Jednak pole tekstowe pozwala im pisać nieco więcej niż w polu wejściowym. Przykładem sytuacji, w której możesz użyć pola tekstowego, może być zebranie informacji o projekcie, które klient może chcieć do Ciebie wysłać.
Pola wyboru: pola wyboru umożliwiają użytkownikom dokonywanie wielu wyborów z podanej listy opcji. Możesz użyć pola wyboru, jeśli potrzebujesz niestandardowego pola, aby wybrać kilka różnych smaków ciasta, które będą zamawiać za pośrednictwem formularza kontaktowego.
Przyciski opcji: Podobnie jak pole wyboru, przycisk opcji zapewnia użytkownikom różnorodne możliwości wyboru. W przeciwieństwie do pól wyboru przycisk radiowy umożliwia użytkownikom dokonanie tylko jednego wyboru spośród opcji, które dla nich udostępniłeś.
Wybierz menu rozwijane: Pole rozwijane umożliwia użytkownikom witryny dokonanie wyboru z wybranej listy opcji. Chociaż pola wyboru, przyciski opcji i listy rozwijane zapewniają użytkownikom możliwość wyboru elementów z listy, ich zastosowanie będzie zależeć od pytania, które zadajesz, a także od odpowiedzi, którą masz nadzieję otrzymać od nich.

Planowanie formularza offline
Teraz, gdy wiesz już trochę o różnych typach pól, których można używać w module formularza kontaktowego Divi, nadszedł czas, aby zaplanować, jakie będą pola formularza. Możesz użyć czegoś tak prostego jak ołówek i papier, a nawet Dokument Google, aby najpierw określić cel swojego formularza. Na podstawie swojego celu będziesz w stanie zaplanować, jakie pola będą niezbędne do dodania do formularza. Następnie musisz wybrać odpowiednie pole dla tego pytania.
Na przykład nie użyłbyś pola tekstowego do prostego zebrania imienia i nazwiska w formularzu. Podobnie nie używałbyś pola rozwijanego do zbierania czyjegoś adresu e-mail. Staranne planowanie z formularzem zapewni Ci sukces podczas tworzenia witryny. Zapewni to również dobre wrażenia użytkownika potencjalnym przeglądającym witrynę.
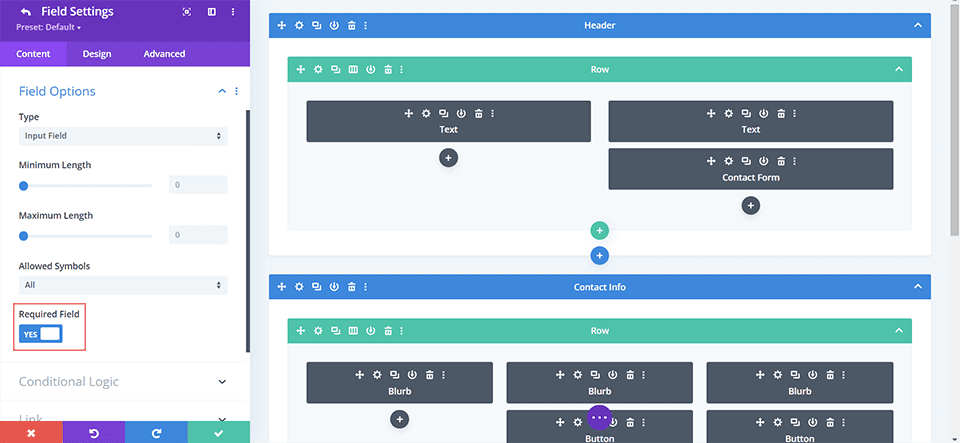
Decydowanie, które pola chcemy uczynić obowiązkowymi
Po wybraniu pól, które chcesz dodać do formularza, rozważ pola, które użytkownicy muszą wypełnić, aby przesłać formularz. Dlaczego chcesz, aby pole było obowiązkowe, pytasz? Wróćmy do naszego planu formularza kontaktowego, który stworzyliśmy za pomocą długopisu i papieru. Jeśli jesteśmy influencerem, chcielibyśmy mieć nazwisko osoby, która się z nami kontaktuje. Chcielibyśmy, aby pole nazwy było obowiązkowe, abyśmy mogli odpowiednio zaadresować osobę, która wysyła nam potencjalną ofertę dotyczącą marki.
Alternatywnie możemy chcieć, aby pole adresu e-mail było również obowiązkowe. Umożliwi to ponowne skontaktowanie się z tą osobą. Możemy jednak chcieć, aby pole telefonu było opcjonalne, na wypadek, gdyby mieli numer międzynarodowy lub nie chcemy, aby stało się to zbyt osobiste i natrętne. W takim przypadku pola imienia i nazwiska oraz adresu e-mail powinny być obowiązkowe w formularzu, aby zapewnić prawidłową komunikację z osobą, która wypełni i prześle formularz.

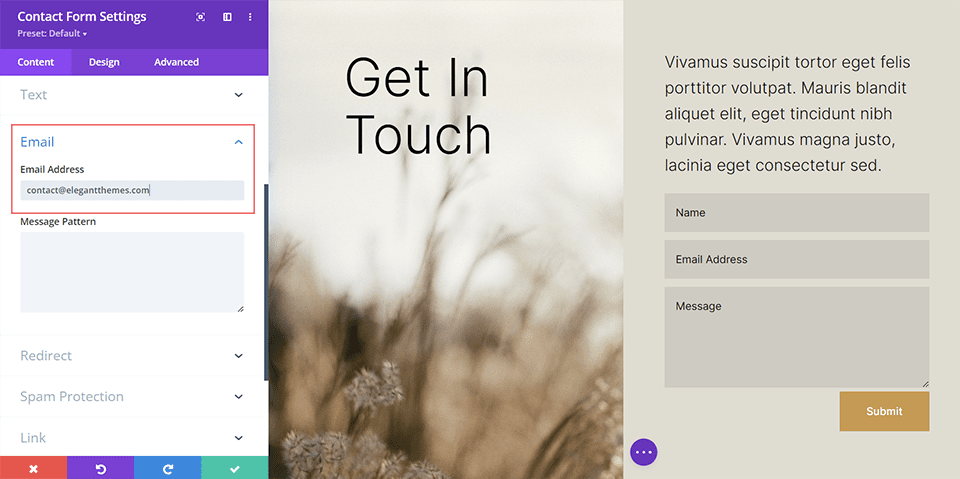
Konfigurowanie naszego adresu e-mail
Wiemy już, jakich pól będziemy używać w naszym formularzu, i wiemy, które pola muszą być obowiązkowe, abyśmy mogli zbierać odpowiednie informacje od użytkowników. Następnie musimy skonfigurować nasz adres e-mail. Domyślnie wszystkie wpisy formularza z formularza kontaktowego Divi będą wysyłane pocztą e-mail na adres e-mail wprowadzony w sekcji wiadomości e-mail na karcie treści. Ważne jest, aby mieć adres e-mail, do którego będziesz mieć łatwy dostęp do zbierania wpisów z tego formularza. Wpisałbyś ten adres e-mail w zakładce treści modułu formularza kontaktowego. Możesz dodać wiele adresów e-mail do pola e-mail, oddzielając je przecinkami.


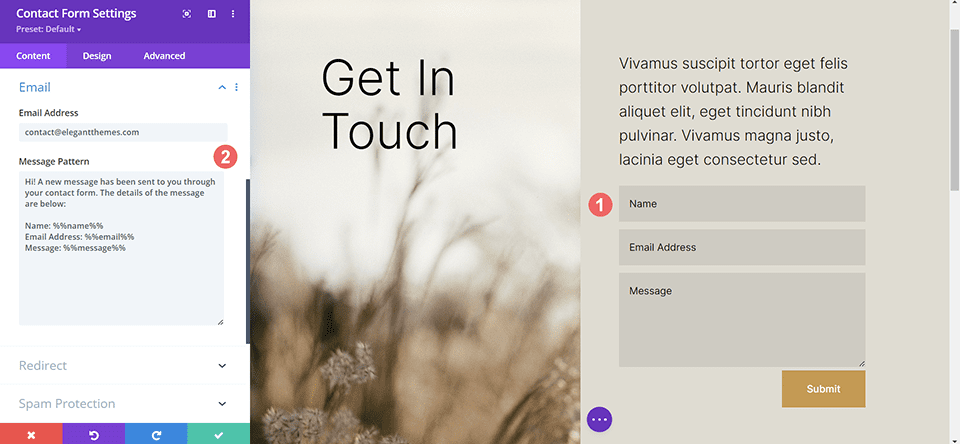
Tworzenie wzorca wiadomości
Następnie chcesz mieć możliwość prawidłowego odczytania treści przesłanego formularza, który właśnie został do Ciebie wysłany. Aby to zrobić, musisz śledzić identyfikator pola, którego użyłeś dla każdego utworzonego pola formularza. Możesz łatwo znaleźć identyfikator pola każdego pola formularza, edytując pole formularza. Pole tekstowe wzorca wiadomości pozwala kontrolować treść wiadomości e-mail, którą otrzymujesz jako właściciel witryny. Korzystając z identyfikatora pola, możesz stworzyć dla siebie jasny i spójny komunikat.

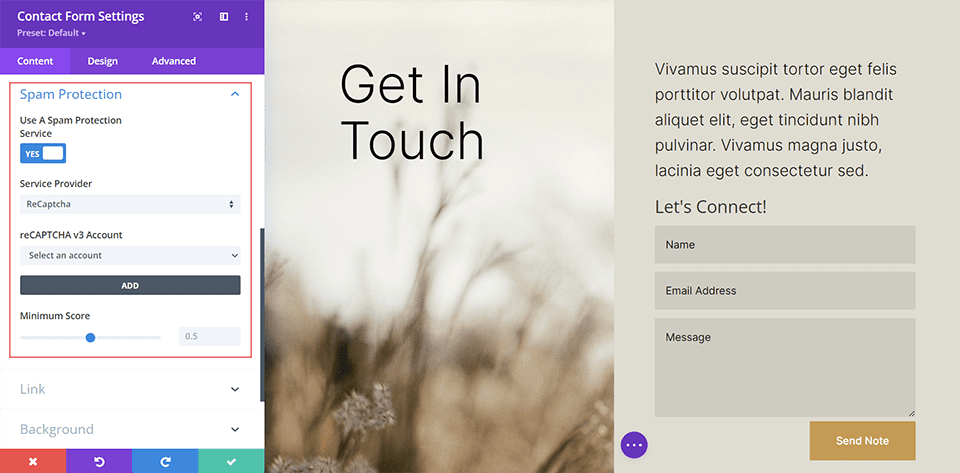
Bezpieczeństwo: jak zapobiegać spamowi
Odkąd sięgamy pamięcią, spam stanowi problem w Internecie, a Twoja witryna może otrzymać sprawiedliwy udział. Dostępne są jednak usługi ochrony przed spamem, które mogą nieco ułatwić Ci życie. Moduł formularza kontaktowego Divi może zintegrować się z reCaptcha. reCaptcha to usługa internetowa, która chroni formularze i strony internetowe przed nieznośnymi spamerami. Możesz połączyć swoje konto z modułem formularzy. Zwykle na froncie Twojej witryny pojawi się mała strzałka, aby pokazać, że Twoja witryna jest chroniona.

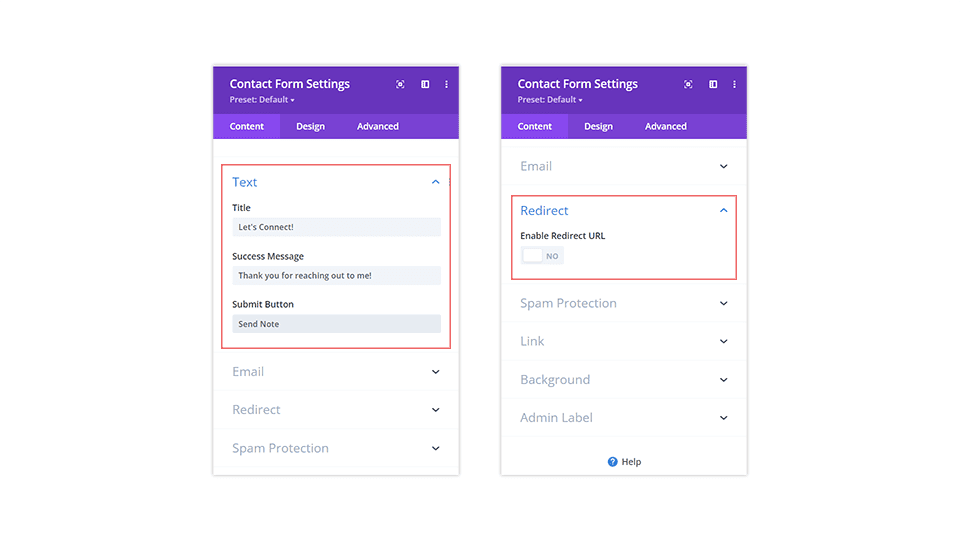
Dodanie komunikatu o powodzeniu
Po przesłaniu formularza należy wziąć pod uwagę kilka innych czynników. Po pierwsze, możesz zdecydować się na krótkie wyświetlenie komunikatu o powodzeniu osobom, które pomyślnie przesłały formularz. Możesz określić ten komunikat, wypełniając pole komunikatu o powodzeniu w menu rozwijanym tekstu na karcie treści. Alternatywnie możesz włączyć przełącznik adresu URL przekierowania, aby użytkownik został odesłany na zupełnie inną stronę razem. Wybór nalezy do ciebie. Pamiętaj jednak o ogólnym przeznaczeniu i zastosowaniu formularza.

Upewnij się, że projekt pasuje do Twojej witryny
Domyślnie formularz kontaktowy Divi będzie miał białe tło i odziedziczy styl przycisku, który został dla niego ustawiony na karcie Dostosuj w obszarze Wygląd > Dostosuj. Jednak nie powinieneś pozwolić, aby powstrzymało Cię to od posiadania formularza kontaktowego!
Oto niektóre sposoby wyróżnienia formularza kontaktowego:
- Dodawanie obramowania: Dodanie kolorowego obramowania do pól formularza może zwiększyć zainteresowanie. To z kolei może zachęcić więcej osób do wypełnienia Twojego formularza. Jeśli używasz formularza do zbierania leadów, zamówień na produkty itp. To świetna sprawa!
- Zmiana koloru fokusu: Możesz zmienić kolor fokusa pól formularza. Gdy ktoś kliknie pole, będzie ono miało teraz inny styl. To kolejny sposób na zbudowanie zainteresowania swoją formą.
- Gra z długością boiska
- Dodanie efektów najechania kursorem do przycisku przesyłania: Zaleca się stylizację wszystkich przycisków w witrynie na podstawie ich użycia i ważności. Dotyczy to również przycisku wysyłania formularzy kontaktowych! Nie zaniedbuj stylizacji tego pola. Możesz nawet pójść o krok dalej i dodać do tego kilka efektów najechania kursorem i animacji!
Na koniec dnia idealnie jest dostosować i stylizować formularz kontaktowy, aby pasował do reszty brandingu Twojej witryny.
Jeśli chcesz, możesz dodać tytuł do swojego formularza. Spowoduje to przejęcie domyślnego stylu nagłówka Twojej witryny. Możesz jednak użyć karty projektu w module formularza kontaktowego, aby nadać temu inny styl. Zawsze dobrym pomysłem jest utrzymanie marki w różnych modułach w całej witrynie. Możesz także rozważyć zmianę brzmienia przycisku przesyłania na coś innego niż słowo „prześlij”.
Kończące przemyślenia na temat konfigurowania formularza kontaktowego Divi
Posiadanie formularza kontaktowego w Twojej witrynie może znacznie zachęcić użytkowników do interakcji z Tobą. Od przyjmowania zamówień po zbieranie informacji zwrotnych, Twój formularz kontaktowy zapewnia środki komunikacji między Tobą a odwiedzającymi Twoją witrynę. Stylizując go, poprawiając, zabezpieczając i ułatwiając zbieranie informacji, korzystając z modułu formularza kontaktowego Divi w Twojej witrynie już dziś może pomóc Ci mieć lepszą stronę internetową, blog i sklep internetowy.
