Jak skonfigurować witrynę pomostową w WordPress
Opublikowany: 2022-10-11Witryna testowa zapewnia bezpieczne środowisko do przeprowadzania niestandardowych zmian w witrynie. Umożliwia przeprowadzenie zmian i testów przed opublikowaniem ich na działającej witrynie. Przeprowadzanie zmian w zakładzie produkcyjnym bez uprzedniego przeprowadzenia testów to ryzykowna sprawa. Dzieje się tak, ponieważ może to powodować niedogodności dla użytkowników serwisu. Witryny inscenizacyjne przydają się w unikaniu tego.
W tym artykule przyjrzymy się, czym jest witryna pomostowa, jej znaczeniem i jak ją skonfigurować w WordPress.
Spis treści
Co to jest witryna pomostowa WordPress
Znaczenie miejsca postoju
Jak stworzyć stronę testową
- Za pośrednictwem usługodawcy hostingowego
- Korzystanie z wtyczki
- Manualna instalacja
Wniosek
Co to jest witryna pomostowa WordPress
Witryna testowa WordPress to klon lub kopia Twojej aktywnej witryny WordPress.
Witryny tymczasowe nie są widoczne dla użytkowników witryny. Wszelkie zmiany, które wprowadzasz również w witrynie testowej, są widoczne tylko w niej, a nie w witrynie aktywnej.
Środowiska pomostowe zapewniają bezpieczne pole testowe dla nowych funkcji, aktualizacji wtyczek i aktywacji, niestandardowych zmian kodu, niestandardowych projektów witryn i wielu innych. W przypadku, gdy takie zmiany spowodują jakiekolwiek szkody, szkoda nie zostanie przeniesiona na działającą witrynę. Możesz również rozwiązywać takie problemy przed wprowadzeniem jakichkolwiek zmian do witryny produkcyjnej.
Znaczenie miejsca postoju
Na większą skalę posiadanie witryny tymczasowej ma wielką wartość dla właściciela witryny. Istnieje wiele powodów, dla których warto z niego skorzystać. Niektóre z nich to:
i) Nie jest dostępny publicznie: umożliwia to wprowadzanie zmian w witrynie testowej, gdy użytkownicy witryny nie mają wglądu w zmiany. Możesz wprowadzić zmiany do działającej witryny dopiero wtedy, gdy będą one w pełni gotowe.
ii) Pomaga w zmniejszeniu ryzyka: Ponieważ zmiany nie są przeprowadzane w działającej witrynie, wszelkie problemy, takie jak przestoje, które mogły powstać w wyniku wprowadzania zmian w działającej witrynie, są eliminowane.
iii) Oszczędność kosztów: W sytuacji, gdy zmiany wprowadzone w działającej witrynie powodują jej uszkodzenie lub sprawiają, że witryna jest niedostępna, właściciel witryny prawdopodobnie poniesie koszty związane z zatrudnieniem programisty w celu rozwiązania problemu. Jeśli takie zmiany mogły zostać najpierw zaimplementowane w witrynie tymczasowej, jest to koszt, którego można było uniknąć, ponieważ problem mógł zostać najpierw na nim zreplikowany.
iv) Zapewnienie jakości: Ponieważ kod jest najpierw testowany w środowisku pomostowym, witryny pomostowe pomagają w zapewnieniu, że tylko kod wysokiej jakości jest wdrażany w witrynie produkcyjnej. Kod wysokiej jakości pomógłby z kolei w lepszej wydajności Twojej działającej witryny.
Jak stworzyć stronę pomostową
Istnieje wiele sposobów na skonfigurowanie tymczasowego środowiska witryny internetowej. Tutaj omówimy niektóre sposoby, w jakie możesz to osiągnąć. Obejmują one:
- Za pośrednictwem usługodawcy hostingowego
- Korzystanie z wtyczki
- Manualna instalacja
Tworzenie witryny Staging za pośrednictwem usługodawcy hostingowego
Wielu dostawców usług hostingowych oferuje opcję konfiguracji witryny tymczasowej za pomocą jednego kliknięcia. To sprawia, że konfiguracja witryny tymczasowej jest dość łatwa.
W przypadku tej metody należy sprawdzić u dostawcy usług hostingowych, czy udostępnia on opcję konfiguracji witryny tymczasowej z panelu hostingu. Niektórzy dostawcy hostingu, którzy oferują opcję konfiguracji witryny tymczasowej, obejmują:
- Kinsta
- Dreamhost
- SiteGround
- Wciskany
- Bluehost
- Koło zamachowe
- Hostinger
- Silnik Wp
Każdy dostawca hostingu zapewnia różne kroki konfiguracji. W przypadku niektórych dostawców usług hostingowych funkcja przemieszczania jest również dostępna w planach wysokiego poziomu.
Tworzenie witryny Staging z wtyczką
Możliwe jest również skonfigurowanie środowiska pomostowego za pomocą wtyczki. Zapewnia to alternatywną metodę konfiguracji witryny testowej, jeśli host nie zapewnia wbudowanej opcji do tego. Istnieje wiele wtyczek, których możesz użyć do skonfigurowania witryny testowej. Zalecamy jednak korzystanie z wtyczki Wp Staging.
Aby skonfigurować środowisko pomostowe za pomocą wtyczki, musisz wykonać poniższe czynności.
Zainstaluj wtyczkę WP Staging
Wtyczkę można zainstalować, wykonując następujące kroki:
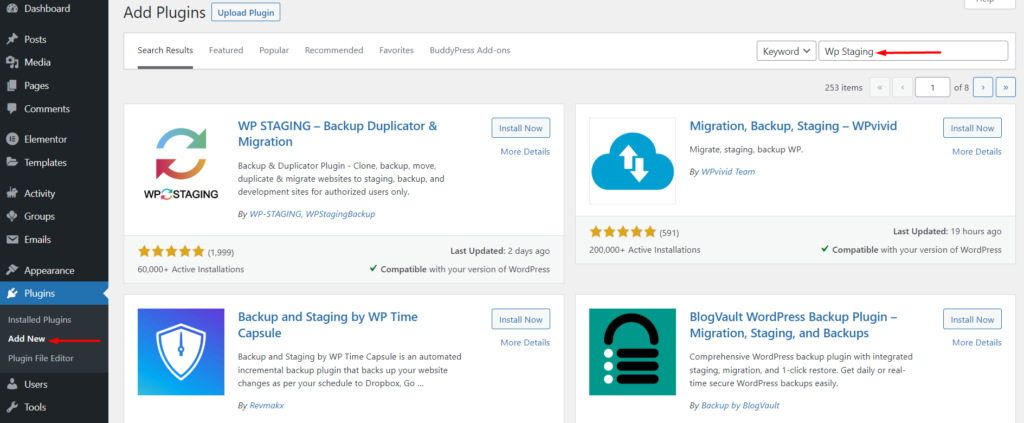
i) Przejdź do sekcji Wtyczki > Dodaj nowy na pulpicie WordPress
ii) Wyszukaj inscenizację Wp

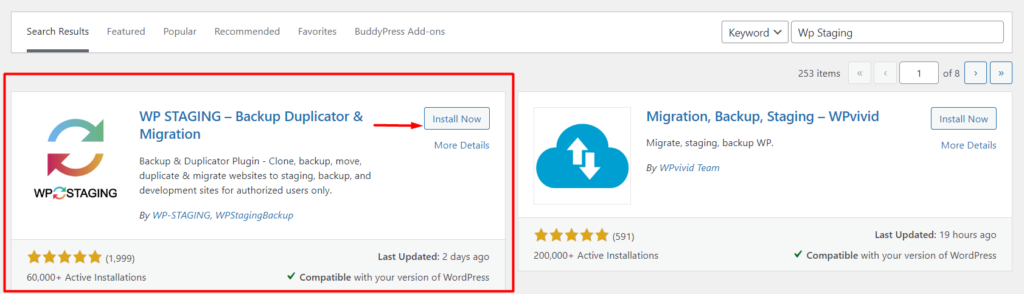
iii) Kliknij przycisk „Zainstaluj teraz” obok wtyczki

iv) Po zakończeniu instalacji aktywuj wtyczkę
Tworzenie nowej strony testowej
Aby skonfigurować witrynę testową, musisz:
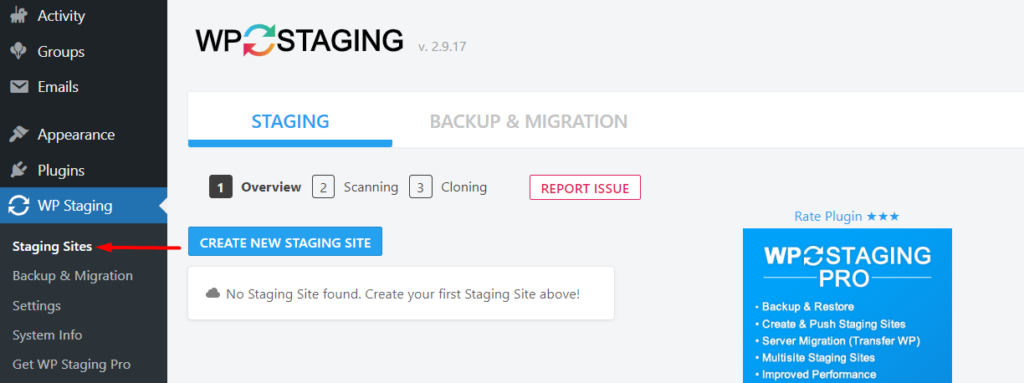
i) Przejdź do sekcji Wp Staging > Staging Sites na pulpicie WordPress

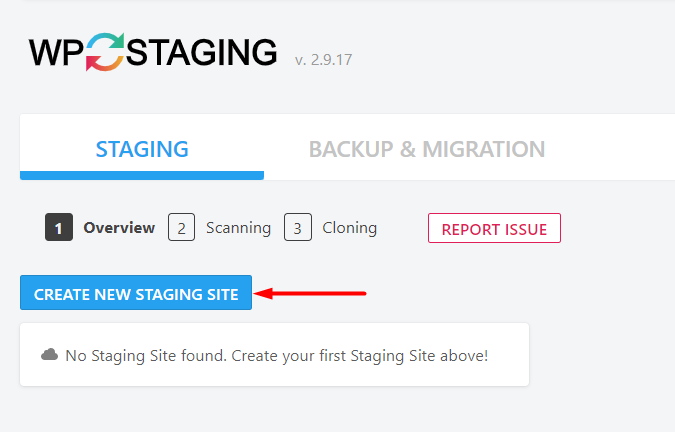
ii) Kliknij przycisk „Utwórz nową witrynę testową”

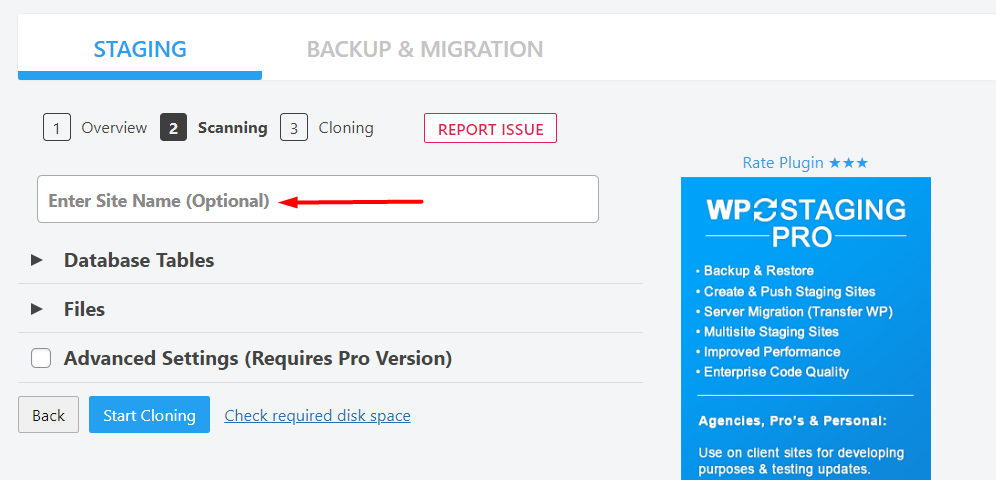
iii) Kliknięcie przycisku „Utwórz nową witrynę testową” spowoduje przekierowanie do sekcji skanowania. W polu z symbolem zastępczym „Wprowadź nazwę witryny” wpisz żądaną nazwę witryny tymczasowej.

Sekcja Tabele bazy danych wskazuje wszystkie tabele bazy danych, które chcesz sklonować. Domyślnie wybrane są wszystkie tabele. Możesz także odznaczyć stoły, których nie chcesz klonować, ale zalecamy pozostawienie wyboru domyślnego wyboru wszystkich stołów, aby zapewnić prawidłowe dopasowanie do działającej witryny.
W następnym okienku „Pliki” wskazuje foldery, które mają zostać sklonowane. Tutaj również zalecamy wybranie wszystkich folderów.
„Ustawienia zaawansowane (wymaga wersji Pro)” umożliwiają na przykład klonowanie do innej bazy danych, a także konfigurację niestandardowego katalogu, wśród kilku innych funkcji. Te funkcje są jednak dostępne tylko w wersji pro wtyczki.
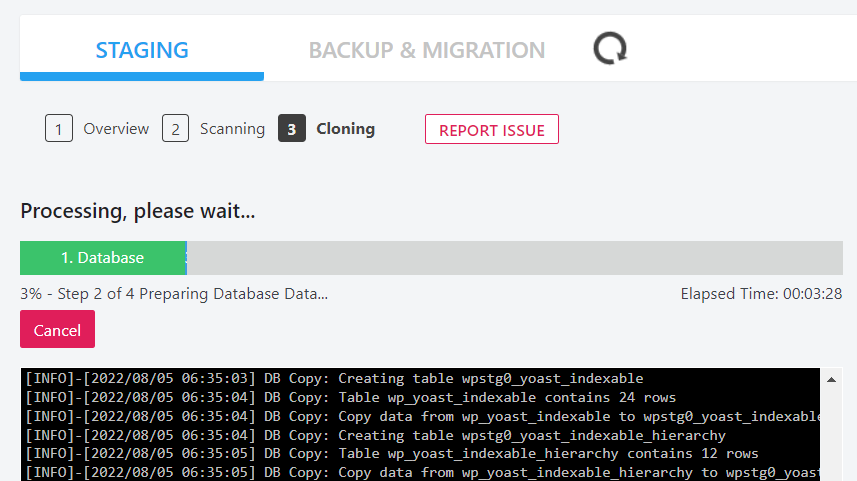
Następnie kliknij przycisk „Rozpocznij klonowanie”. Rozpocznie to teraz proces klonowania, jak pokazano na poniższym zrzucie ekranu:

Proces klonowania zajmie kilka minut. Im większa oryginalna witryna, tym dłużej trwa jej ukończenie.
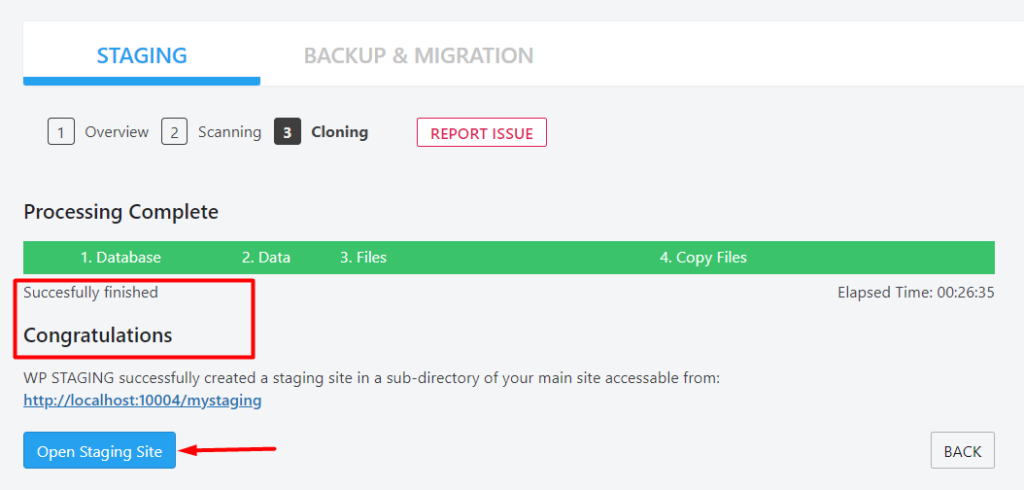
Po zakończeniu pojawi się komunikat „gratulacje” i przycisk „Otwórz witrynę testową”, aby umożliwić dostęp do witryny testowej, jak pokazano poniżej:

iv) Kliknij przycisk „Otwórz witrynę testową”, aby uzyskać dostęp do witryny testowej. Następnie będziesz musiał podać swoje dane logowania (nazwę użytkownika i hasło) na ekranie logowania.

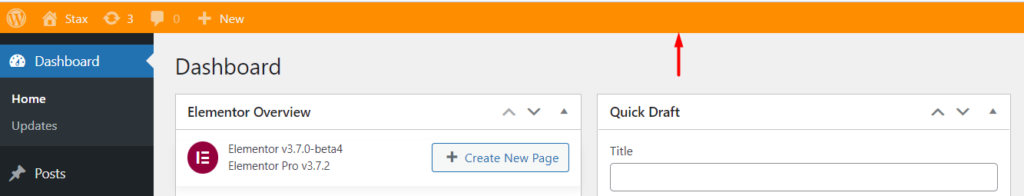
Po pomyślnym zalogowaniu zauważysz, że pasek administratora ma teraz pomarańczowy kolor. Jest to wskazówka, że teraz uzyskujesz dostęp lub pracujesz na stronie testowej.

Ręczne tworzenie witryny tymczasowej
Ręczne konfigurowanie środowiska tymczasowego jest dość angażującym procesem w porównaniu do wszystkich innych metod omówionych powyżej. Takie podejście może okazać się nieco trudne, szczególnie dla początkujących i dlatego jest bardziej odpowiednie dla zaawansowanych użytkowników WordPressa.
W naszym przewodniku będziemy używać cPanel jako naszego panelu hostingowego i Filezilla, aby uzyskać dostęp do plików witryny.
Na początek wykonamy następujące czynności:
1. Skonfiguruj subdomenę
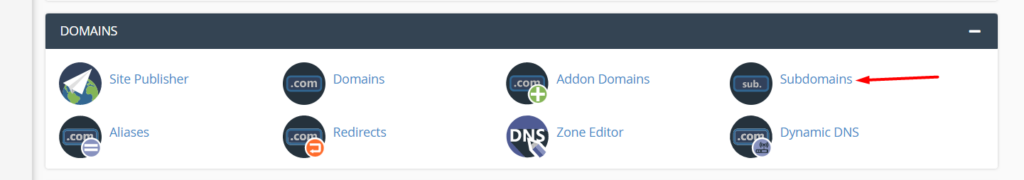
Najpierw wejdź na stronę przez cPanel i wybierz „subdomeny”.

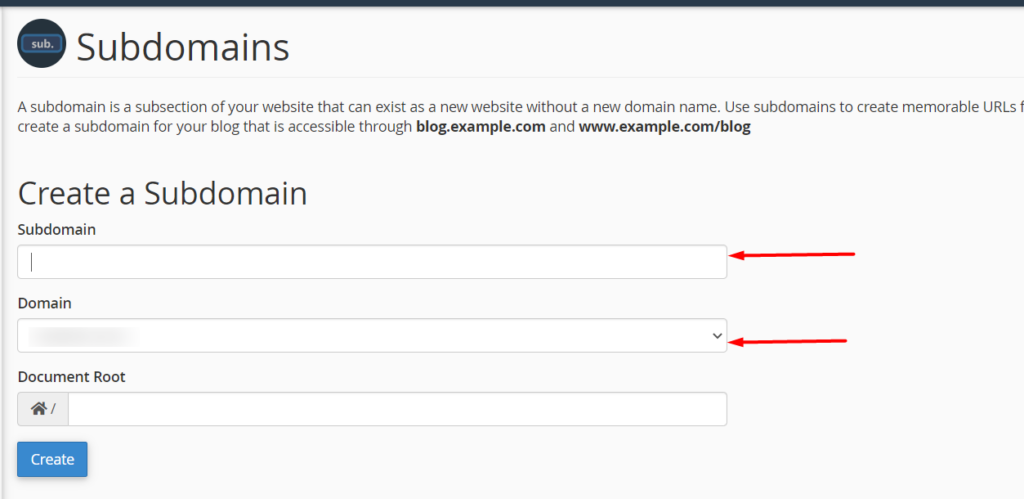
Na następnym ekranie przejdziemy do tworzenia subdomeny.

Tutaj musisz określić nazwę subdomeny swoich preferencji, a także domenę główną, z której tworzysz subdomenę. Po zakończeniu kliknij przycisk „Utwórz”.
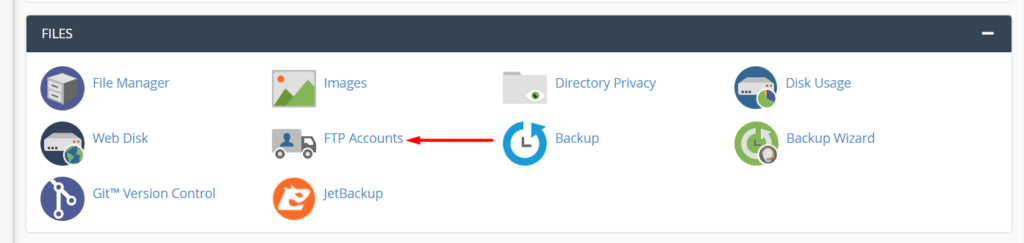
2. Utwórz konto FTP dla strony testowej
Aby to osiągnąć, musisz najpierw uzyskać dostęp do pulpitu nawigacyjnego cPanel i kliknąć link „Konta FTP”.


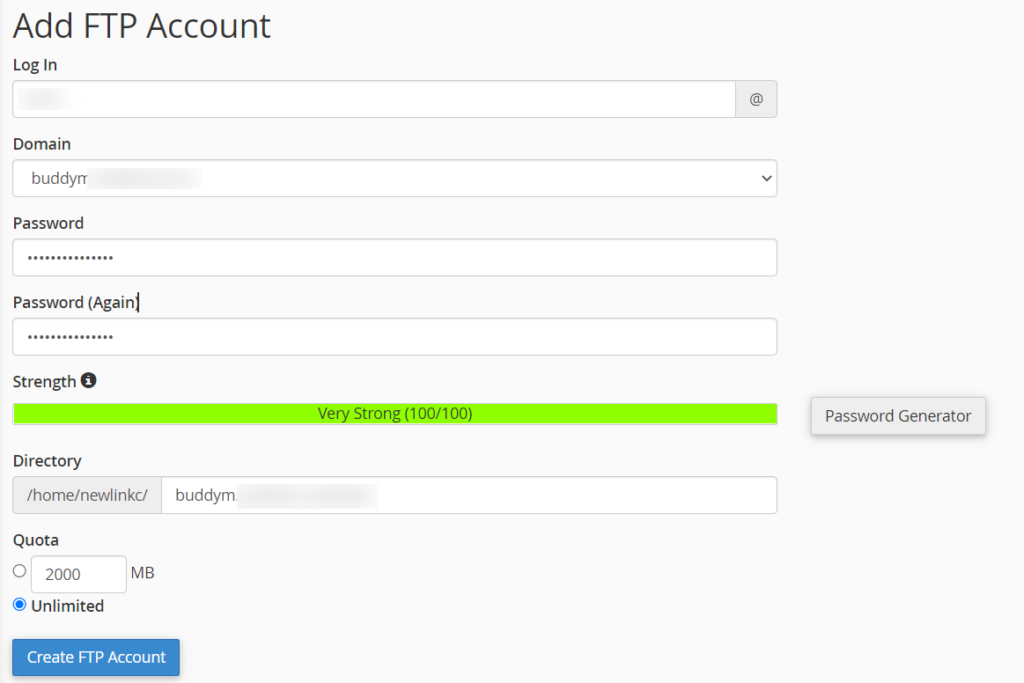
Na następnym ekranie dodaj szczegóły swojego konta FTP i upewnij się, że „Katalog” odpowiada subdomenie głównej.

Po zakończeniu kliknij „Utwórz konto FTP”.
3. Pobierz pliki i foldery na żywo z witryny i prześlij je do witryny testowej
Albo przez cPanel, albo nadal używając FTP, musisz teraz pobrać zawartość katalogu głównego swojej aktywnej witryny. W większości przypadków katalog główny nosi nazwę public_html lub www. Powinno to ogólnie zawierać pliki WordPress.
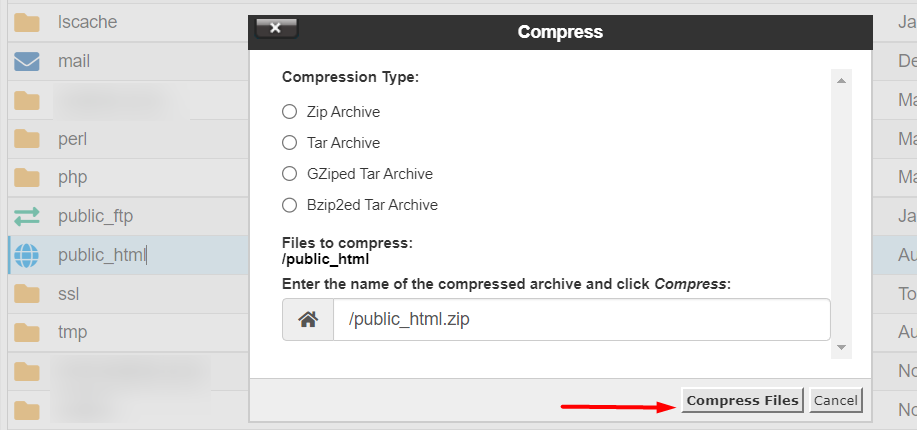
Jeśli używasz cPanel, możesz skompresować katalog główny po kliknięciu go prawym przyciskiem myszy i kliknięciu opcji „kompresuj”. Po wykonaniu tej czynności wybierz opcję archiwum zip i kliknij przycisk „Kompresuj pliki”. Po zakończeniu kompresji możesz pobrać plik zip.

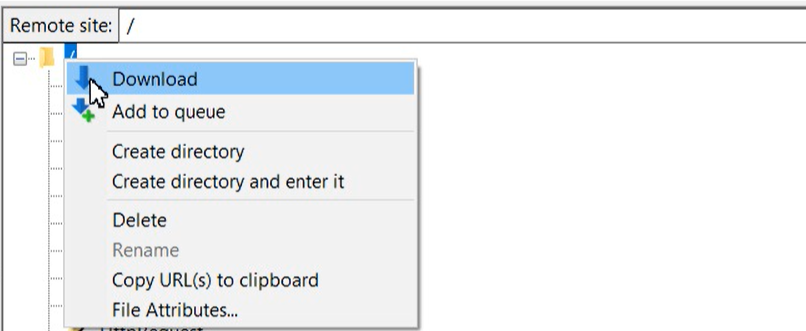
Korzystając z FTP, możesz pobrać folder główny po kliknięciu prawym przyciskiem myszy, jak pokazano poniżej:

Po zakończeniu pobierania możesz teraz przesłać pobrane pliki do witryny testowej. Możesz do tego użyć FTP lub cPanel. cPanel jest jednak nieco szybszy w przeprowadzaniu tego procesu w porównaniu z przesyłaniem przez FTP.
4. Utwórz bazę danych witryny Staging
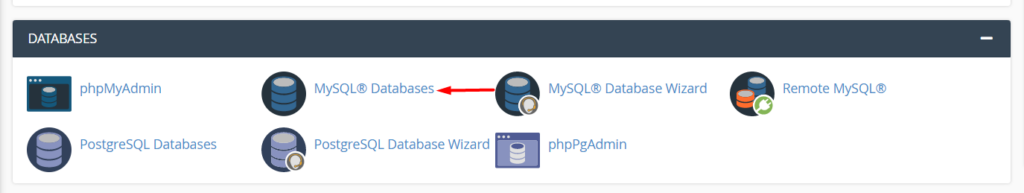
Aby utworzyć bazę danych witryny pomostowej, z pulpitu nawigacyjnego cPanel przejdź do sekcji „Bazy danych” i kliknij „Bazy danych MySQL”.

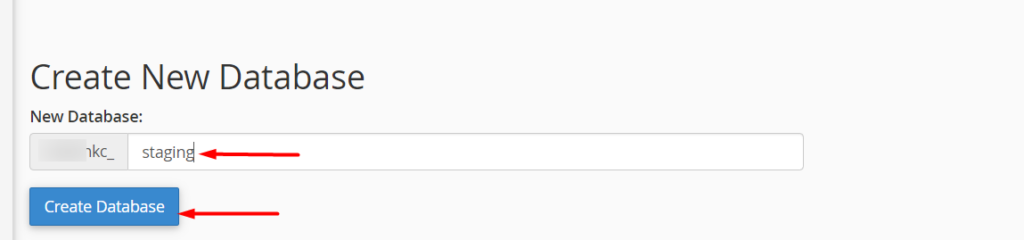
Na następnym ekranie utwórz nową bazę danych, wpisując żądaną nazwę bazy danych witryny pomostowej i kliknij przycisk "Utwórz bazę danych", jak pokazano poniżej:

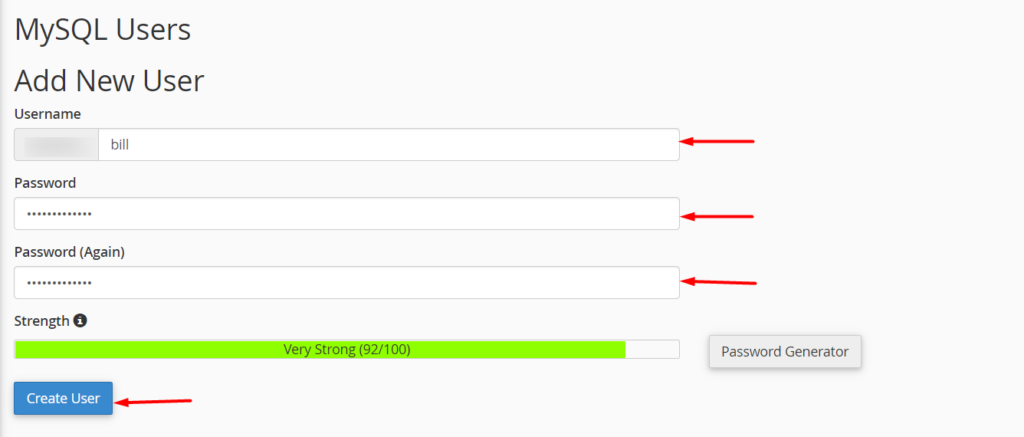
Po wykonaniu tej czynności, nadal w sekcji Bazy danych MySQL, utwórz nowego użytkownika MySQL z segmentu „Użytkownicy MySQL”, wpisując żądaną nazwę użytkownika i hasło, jak pokazano poniżej:

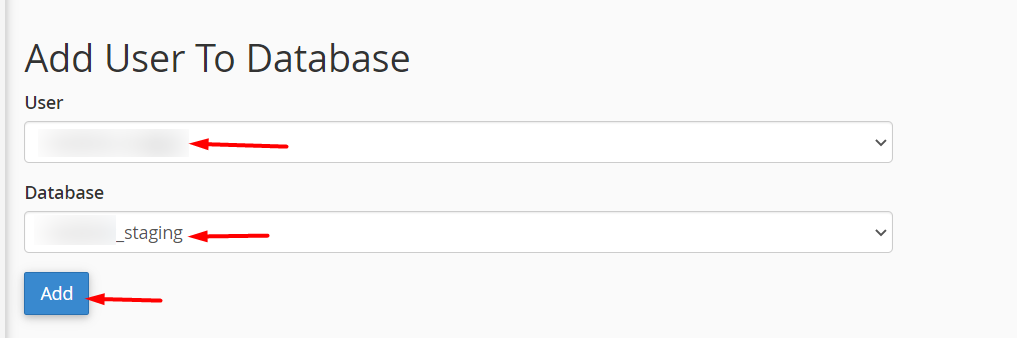
Następnie dodaj nowego użytkownika do bazy danych lokacji testowej:

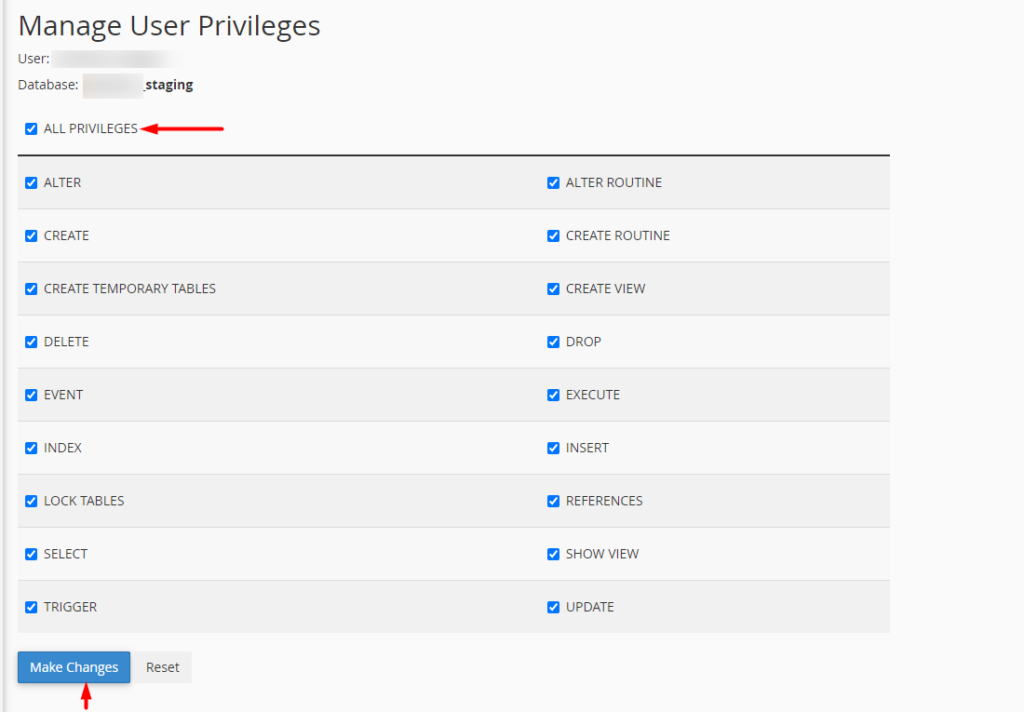
Po wykonaniu tej czynności zostaniesz przekierowany na stronę, na której będziesz musiał teraz przypisać uprawnienia nowego użytkownika do bazy danych. Tutaj musisz wybrać opcję „Wszystkie uprawnienia” i kliknąć przycisk „Dokonaj zmian”.

5. Eksportuj / importuj swoją bazę danych na żywo
Na początek musisz najpierw wyeksportować swoją aktualną bazę danych. Można to osiągnąć, wykonując następujące czynności:
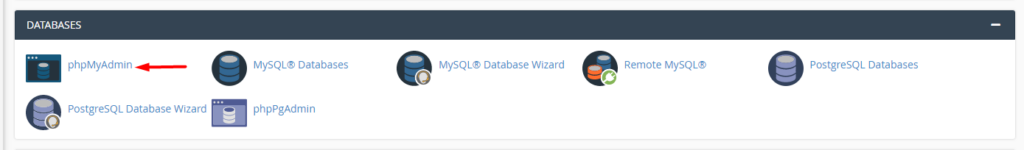
Najpierw kliknij link „phpMyAdmin” w sekcji „Bazy danych”.

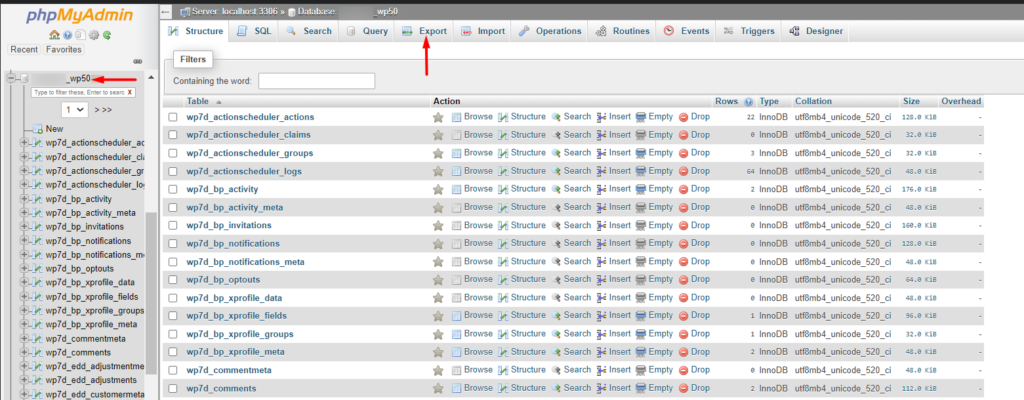
Następnie wybierz bazę danych witryny na żywo z lewego okienka i kliknij link „Eksportuj”.

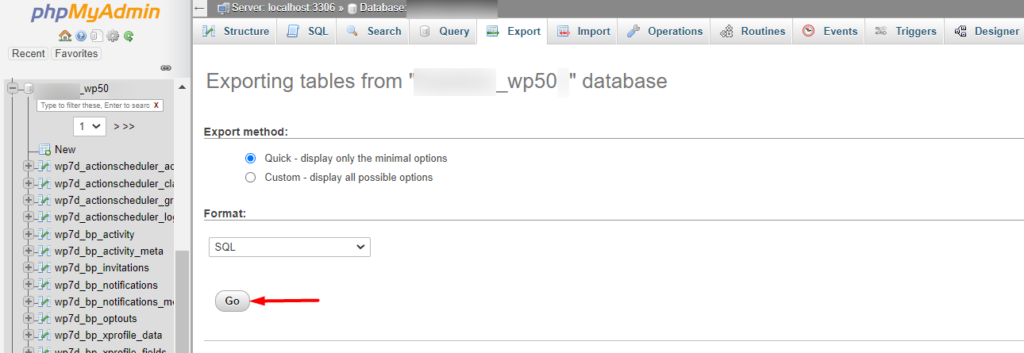
Na następnym ekranie kliknij przycisk „Idź”.

Spowoduje to rozpoczęcie pobierania pliku SQL bazy danych działającej witryny.
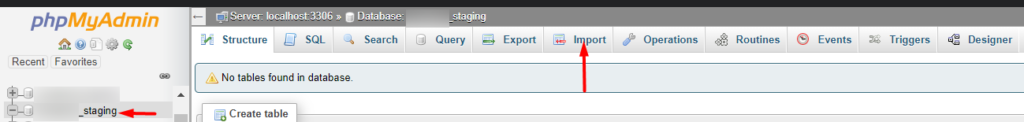
Teraz trzeba będzie zaimportować pobraną bazę danych do bazy danych lokacji pomostowej. Aby to zrobić, wybierz bazę danych witryny testowej w lewym panelu i kliknij link „Importuj”.

Następnie prześlij pobrany przez nas plik SQL i kliknij przycisk „Idź”, aby rozpocząć proces importowania.
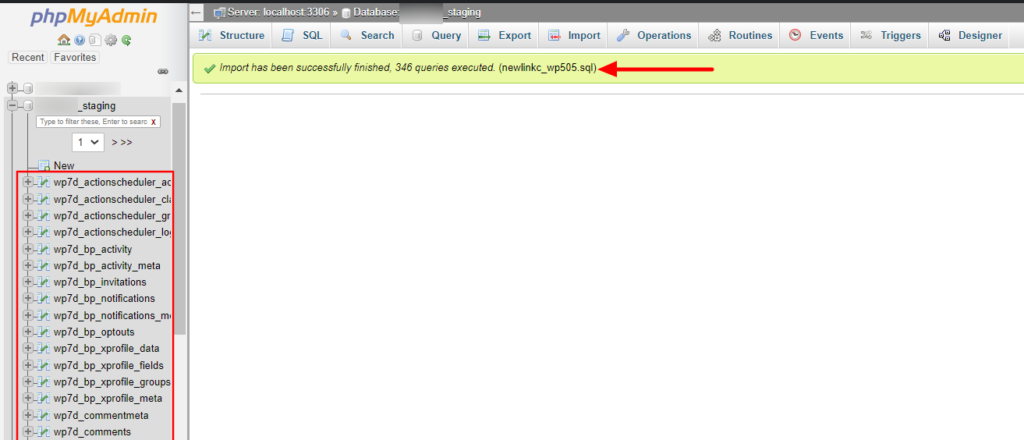
W przypadku pomyślnego importu zostanie wyświetlony komunikat o powodzeniu, a tabele zostaną teraz zaimportowane, jak widać na poniższym zrzucie ekranu:

6. Zmień witrynę i adres URL WordPressa w bazie danych
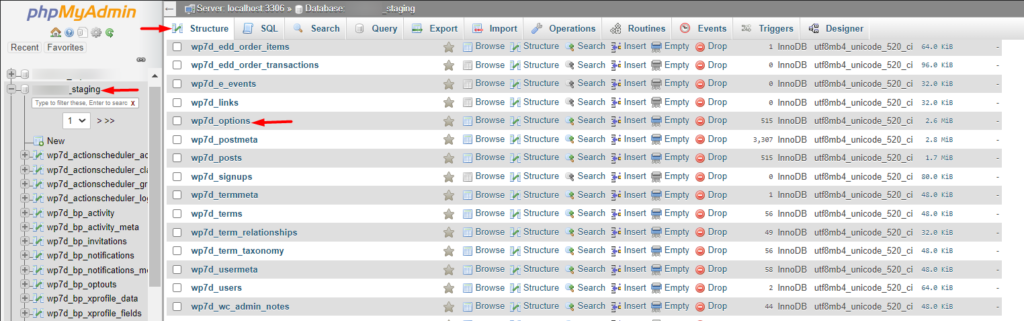
Nadal w phpMyAdmin wybierz nową bazę danych, kliknij kartę struktury i wybierz tabelę opcji.

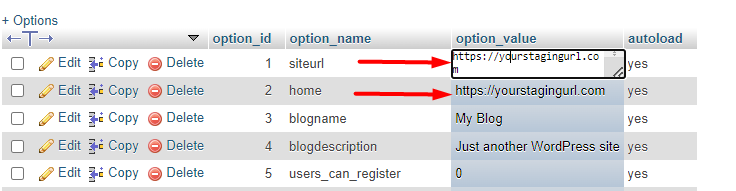
Na następnym ekranie kliknij dwukrotnie wartości kolumny option_value w site_url i home option_name(s) i zmień adresy URL na adresy URL witryny testowej.

Upewnij się, że nie dodajesz końcowego ukośnika na końcu adresów URL.
7. Edytuj plik Wp-Config.php
W tym kroku będziemy musieli edytować plik Wp-Config.php i zmodyfikować szczegóły bazy danych, takie jak nazwa bazy danych, nazwa użytkownika i hasło, tak aby były zgodne z danymi witryny tymczasowej.
Aby to zrobić, musisz najpierw uzyskać dostęp do plików witryny tymczasowej za pośrednictwem cPanel lub FTP. Następnie, w plikach głównych, kliknij prawym przyciskiem myszy plik wp-config.php i wybierz do edycji.
Następnie należy zastąpić ustawioną nazwę bazy danych, nazwę użytkownika i hasło nazwą bazy danych, nazwą użytkownika i hasłem witryny pomostowej.
define( 'DB_NAME', '' ); /** MySQL database username */ define( 'DB_USER', '' ); /** MySQL database password */ define( 'DB_PASSWORD', '' );Wartości należy dodać między pojedynczymi cudzysłowami.
W niektórych przypadkach możesz również natknąć się na następujące kody w pliku wp-config.php.
define('WP_SITEURL', 'https:/yoursiteurl.com'); define('WP_HOME', 'https://yoursiteurl.com');Jeśli powyższe kody istnieją w pliku wp-config.php, musisz zastąpić adresy URL adresami URL witryny pomostowej.
8. Wyłącz indeksowanie przez wyszukiwarki
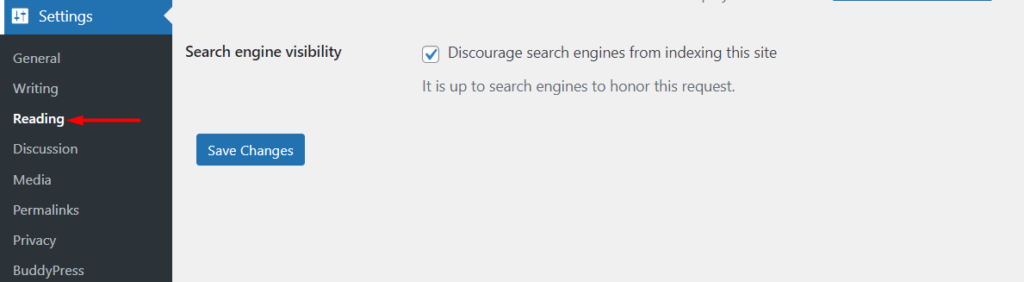
W tym konkretnym momencie powinieneś być teraz w stanie uzyskać dostęp do strony testowej z przeglądarki. Zaloguj się do swojego zaplecza witryny i przejdź do sekcji Ustawienia > Czytanie.
Tutaj musisz włączyć opcję „Zniechęcaj wyszukiwarki do indeksowania tej witryny”, jak pokazano poniżej:

Gdy to zrobisz, zapisz zmiany.
Wniosek
Wdrożenie strony testowej jest bardzo ważne dla Twojej witryny, zwłaszcza jeśli chodzi o testowanie aktualizacji, nowych funkcji, a nawet testy zgodności wtyczek.
W tym przewodniku przyjrzeliśmy się trzem sposobom, których można użyć do skonfigurowania środowiska pomostowego. Najłatwiejszym podejściem jest skorzystanie z hosta internetowego. Zalecamy, aby przy wyborze dostawcy hostingu upewnić się, że wybierasz dostawcę, który zapewnia opcję skonfigurowania witryny tymczasowej. Jeśli jednak masz już witrynę hostowaną, a dostawca usług hostingowych nie zapewnia bezpośredniej opcji konfiguracji witryny tymczasowej, możesz rozważyć skonfigurowanie jednej z innych omówionych metod.
Mamy nadzieję, że ten przewodnik jest wystarczająco pouczający, aby pomóc w tworzeniu środowiska pomostowego. Jeśli masz jakieś pytania lub komentarze, skorzystaj z sekcji komentarzy poniżej.
