Jak wyświetlić animację liczby liczb w WordPress?
Opublikowany: 2022-11-10Szukasz sposobów na wyświetlenie animowanego licznika liczb na swojej stronie WordPress?
Wyświetlanie liczby pomaga przyciągnąć uwagę odwiedzających i umożliwia wyświetlanie w witrynie kamieni milowych, zadowolonych klientów, zakończonych pomyślnie projektów i innych ważnych statystyk.
W tym artykule pokażemy, jak wyświetlić animację liczby liczb w WordPress.

Po co dodawać animację liczby liczb w WordPressie?
Wyświetlanie licznika liczb w witrynie WordPress to świetny sposób na zaangażowanie użytkowników i przyciągnięcie ich uwagi.
Możesz go użyć do wyświetlania ważnych statystyk w swojej witrynie, takich jak liczba odwiedzających miesięcznie lub liczba artykułów na blogu WordPress.
Podobnie możesz użyć animowanej liczby, aby wyświetlić ukończone projekty, liczbę zadowolonych klientów, liczbę klientów, kamienie milowe osiągnięte przez Twoją firmę i inne istotne informacje.
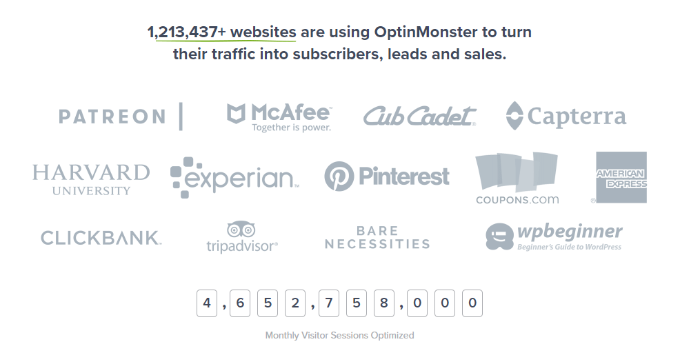
Na przykład OptinMonster używa licznika liczb, aby pokazać zoptymalizowane miesięczne sesje użytkowników.

Dodawanie i dostosowywanie liczby liczb w WordPressie zwykle wymaga edycji kodu. Może to być trudne dla początkujących, którzy nie wiedzą, jak pisać kod.
To powiedziawszy, zobaczmy, jak możesz wyświetlić animowany licznik liczb w WordPress. Omówimy 2 proste metody przy użyciu kreatora witryn premium i bezpłatnej wtyczki.
Możesz kliknąć poniższe łącza, aby przejść do preferowanej sekcji.
- Metoda 1: Pokaż animację zliczania liczb za pomocą SeedProd
- Metoda 2: Pokaż animację zliczania liczb za pomocą liczby licznika
Metoda 1: Pokaż animację zliczania liczb za pomocą SeedProd
Najlepszym sposobem dodania animowanego licznika liczb w WordPressie jest użycie SeedProd. Jest to najlepszy kreator stron WordPress, który oferuje narzędzie do tworzenia stron typu „przeciągnij i upuść” oraz wiele opcji dostosowywania.
W tym samouczku użyjemy wersji SeedProd Pro, ponieważ zawiera zaawansowane bloki i umożliwia dodanie licznika. Istnieje również wersja SeedProd Lite, którą możesz wypróbować za darmo.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować SeedProd. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.
Po aktywacji SeedProd poprosi o wprowadzenie klucza licencyjnego. Klucz licencyjny można znaleźć w obszarze swojego konta oraz w wiadomości e-mail z potwierdzeniem zakupu.

Następnie musisz przejść do SeedProd »Strony docelowe z panelu administracyjnego WordPress.
SeedProd umożliwia tworzenie profesjonalnie zaprojektowanych niestandardowych stron docelowych, w tym strony wkrótce, strony trybu konserwacji, strony logowania i strony 404.
Śmiało i kliknij przycisk „Dodaj nową stronę docelową”.

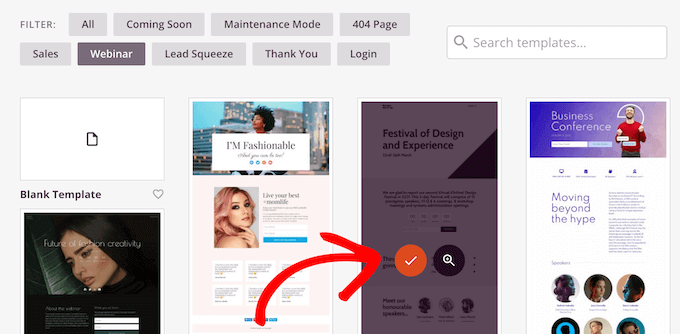
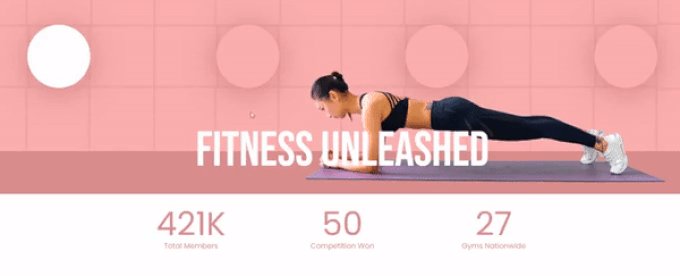
Następnie możesz wybrać szablon dla swojego landing page i wyświetlić animowany licznik liczb.
Po prostu najedź na szablon i kliknij pomarańczowy przycisk wyboru.

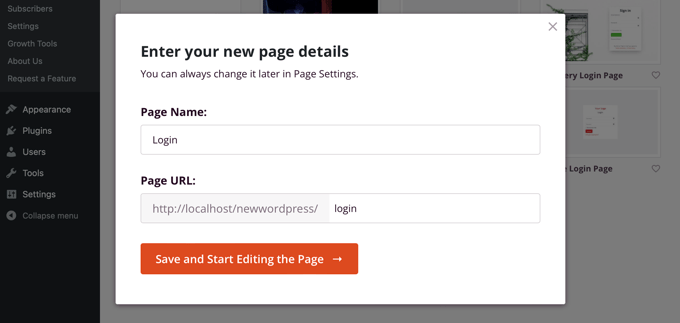
Otworzy się wyskakujące okienko. Wystarczy wpisać nazwę strony i adres URL strony.
Następnie kliknij przycisk „Zapisz i rozpocznij edycję strony”.

Spowoduje to uruchomienie konstruktora przeciągania i upuszczania SeedProd.
Następnie możesz edytować szablon strony, dodając różne bloki lub klikając istniejące elementy na stronie.
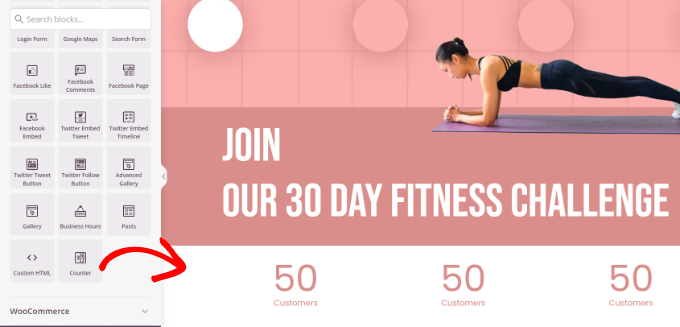
Aby dodać animowaną liczbę liczb, po prostu przeciągnij blok „Licznik” z menu po lewej stronie i upuść go na szablon.

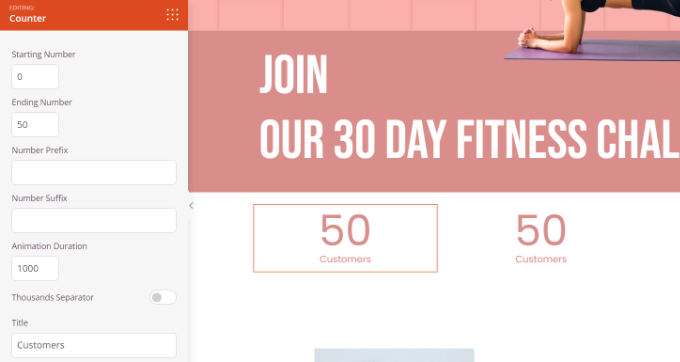
Następnie możesz wybrać blok Licznik, aby dalej go dostosowywać.
Na przykład istnieją opcje zmiany numeru początkowego i końcowego w liczniku, wprowadzenia prefiksu i sufiksu numeru oraz edycji tytułu.

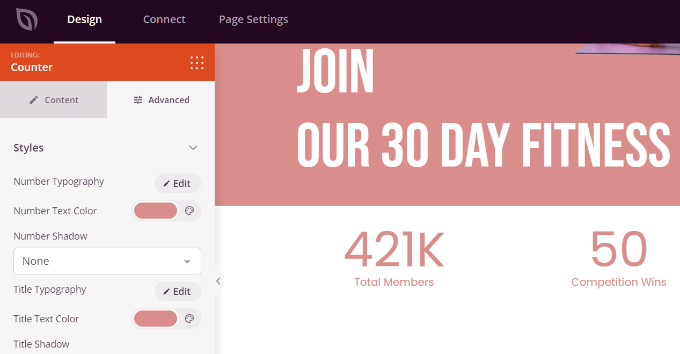
Następnie możesz przejść do zakładki „Zaawansowane” w ustawieniach bloku licznika po lewej stronie.

Tutaj znajdziesz więcej opcji zmiany stylu, koloru, odstępów, czcionki i innych elementów bloku licznika.

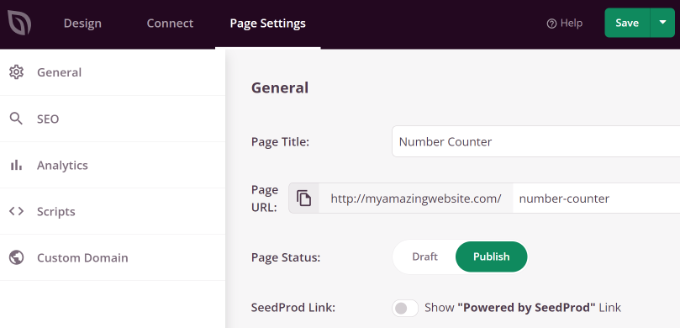
Następnie możesz przejść do zakładki „Ustawienia strony” u góry.
Teraz kliknij przełącznik „Stan strony” i zmień go na Opublikuj .

Następnie możesz kliknąć przycisk „Zapisz” u góry i wyjść z kreatora stron docelowych.
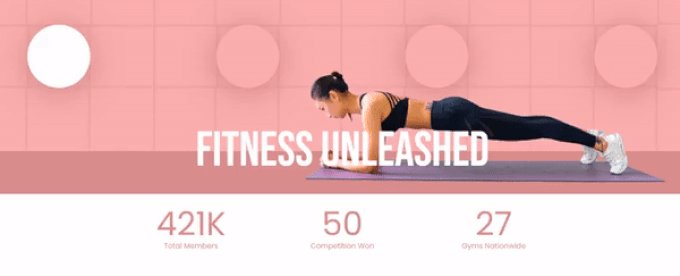
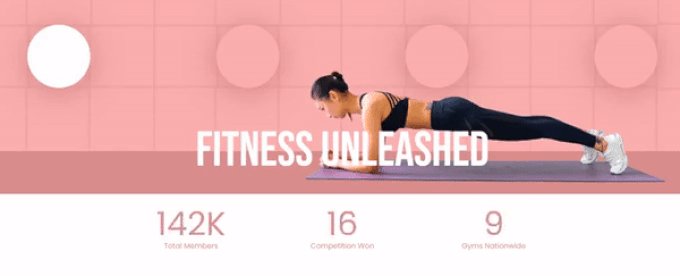
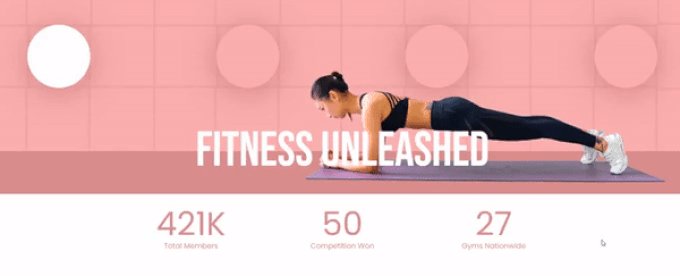
Aby zobaczyć animowany licznik liczb w akcji, odwiedź swoją witrynę.

Metoda 2: Pokaż animację zliczania liczb za pomocą liczby licznika
Innym sposobem dodania animacji liczby liczb w WordPressie jest użycie wtyczki Counter Number.
Jest to darmowa wtyczka WordPress, która jest łatwa w użyciu i pozwala tworzyć proste liczby liczników dla Twojej witryny.
Najpierw musisz zainstalować i aktywować wtyczkę Counter Number. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.
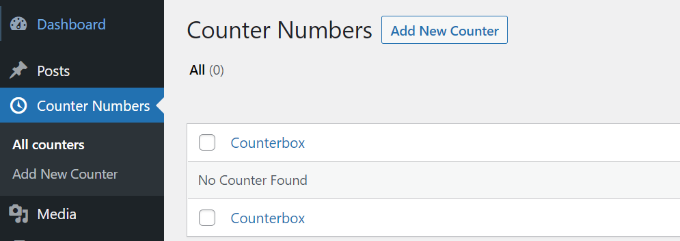
Po aktywacji możesz przejść do Numery liczników » Wszystkie liczniki z pulpitu WordPress i kliknąć przycisk „Dodaj nowy licznik”.

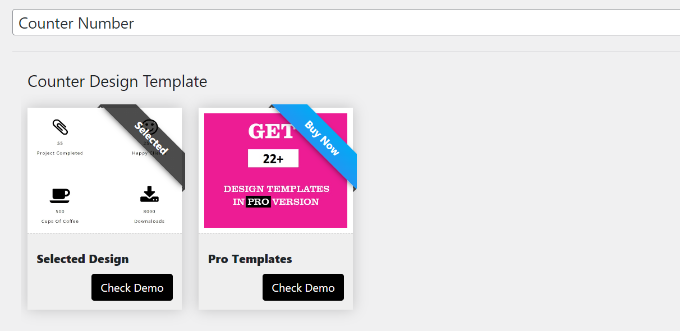
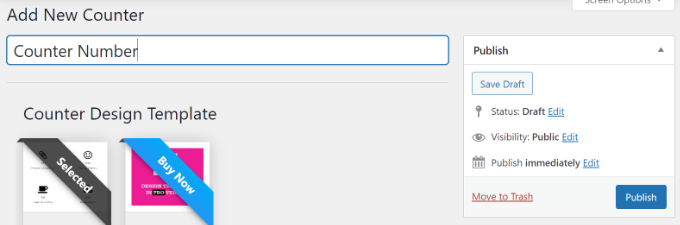
Następnie możesz wprowadzić tytuł numeru licznika.
W bezpłatnej wersji możesz wybrać tylko zwykły szablon projektu. Jeśli potrzebujesz więcej szablonów i opcji dostosowywania, sugerujemy użycie SeedProd.

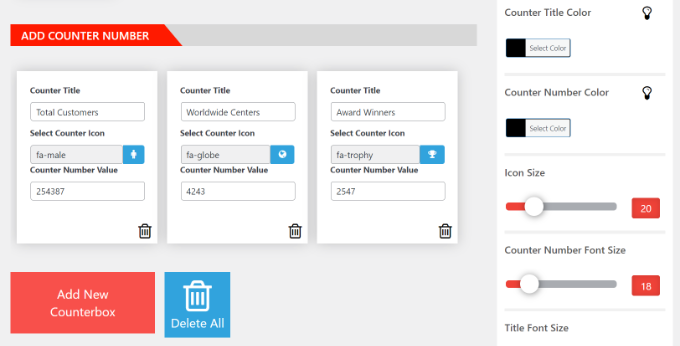
Następnie możesz dodać szczegóły numeru licznika. Dostępne są opcje edycji tytułu licznika, wybrania ikony i wprowadzenia wartości numeru licznika.
Możesz dodać dowolną liczbę numerów liczników, klikając przycisk „Dodaj nowy licznik” na dole.

Poza tym masz więcej opcji dostosowywania z panelu po prawej stronie.
Na przykład wtyczka umożliwia zmianę koloru tytułu licznika, koloru liczby, rozmiaru ikony, rozmiaru czcionki, rodziny czcionek i innych.
Po wprowadzeniu zmian przewiń z powrotem do góry i opublikuj swój licznik.

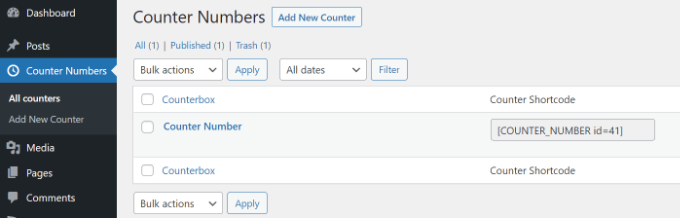
Następnie możesz przejść do Numery liczników »Wszystkie liczniki z pulpitu WordPress.
Śmiało i skopiuj skrót licznika. Będzie to wyglądać mniej więcej tak: [COUNTER_NUMBER id=41]

Następnie możesz umieścić swoją animowaną liczbę w dowolnym miejscu w swojej witrynie, od postów i stron po paski boczne.
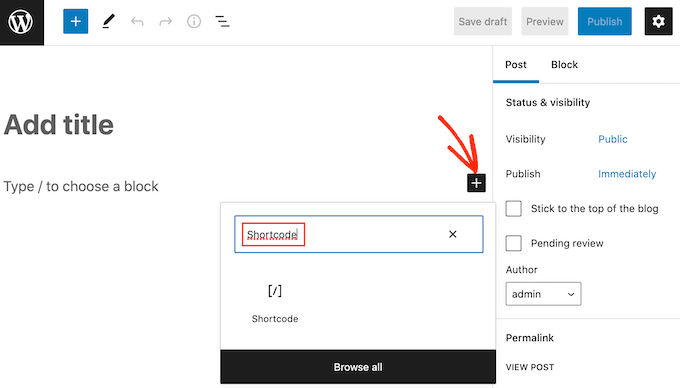
Po prostu dodaj nowy post lub stronę lub edytuj już istniejący. Gdy znajdziesz się w edytorze treści, po prostu kliknij znak „+” i dodaj blok Shortcode.

Następnie możesz wkleić skrót numeru licznika w bloku.
Tutaj możesz wyświetlić podgląd i opublikować swoją stronę lub post, aby zobaczyć animowaną liczbę liczb w akcji.

Mamy nadzieję, że ten artykuł pomógł ci nauczyć się wyświetlać animację liczby liczb w WordPress. Możesz także zapoznać się z naszym najlepszym przewodnikiem po bezpieczeństwie WordPress i naszym ekspertem w zakresie najlepszych wtyczek WordPress dla witryn małych firm.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
