Jak wyświetlić moduł komentarzy Divi tylko zalogowanym użytkownikom
Opublikowany: 2023-09-13Sekcja komentarzy na każdym blogu może być miejscem wielkiej dyskusji. Może jednak nadejść moment, w którym zechcesz zbudować swoją społeczność online. Dzięki funkcji Opcje warunków Divi możemy uniemożliwić użytkownikom, którzy nie są częścią Twojego bloga, komentowanie postów. Może to działać w przypadku społeczności tylko dla członków lub jako dodatek do witryny członkowskiej.
W tym samouczku pokażemy Ci, jak wyświetlić moduł komentarzy Divi tylko zalogowanym użytkownikom, co umożliwi Ci bezpośrednią interakcję ze swoją społecznością! W tym samouczku Divi wykorzystamy szablon postu na blogu Film Lab.
- 1 Jak utworzyć sekcję komentarzy tylko dla członków
- 1.1 Przed: bezpłatna sekcja komentarzy dla wszystkich
- 1.2 Po: Sekcja komentarzy tylko dla członków
- 2 Instalowanie szablonu wpisu na blogu
- 2.1 Przejdź do Kreatora motywów Divi
- 2.2 Prześlij szablon strony internetowej
- 2.3 Zapisz zmiany w Kreatorze motywów Divi
- 3 Modyfikowanie szablonu
- 3.1 Otwórz szablon postu
- 3.2 Dodaj nowy wiersz dla modułu logowania
- 3.3 Dodaj moduł logowania
- 3.4 Dodaj tekst do modułu logowania
- 3.5 Moduł logowania w stylu
- 3.6 Zastosuj warunek wyświetlania do wiersza modułu logowania
- 3.7 Aktywacja warunków wyświetlania dla sekcji komentarzy tylko dla nowych członków
- 4 Sekcja komentarzy tylko dla gotowych członków
- 5 Podsumowując
Jak utworzyć sekcję komentarzy tylko dla członków
Funkcja Warunek Divi pozwala nam wybrać zestaw parametrów, z którymi mogą współdziałać moduły, wiersze, kolumny i sekcje. W naszym przypadku będziemy chcieli ustawić warunki wyświetlania na podstawie statusu zalogowania użytkownika. Oto podsumowanie kroków, które wykonamy w tym samouczku, aby uzyskać sekcję komentarzy tylko dla członków:
- Prześlij szablon swojego wpisu na blogu do narzędzia Divi Theme Builder (lub utwórz szablon bloga!)
- Utwórz sekcję komentarzy tylko dla członków zawierającą moduł logowania
- Aktywuj Warunki wyświetlania dla wiersza zawierającego moduł logowania
- Aktywuj Warunki wyświetlania dla wiersza zawierającego moduł komentarzy
- Zapisz i przetestuj szablon w oknie incognito
Przed: bezpłatna sekcja komentarzy dla wszystkich
Tak wygląda szablon postu na blogu Film Lab bez sekcji komentarzy tylko dla członków. Zauważ, że każdy może wejść na post na blogu, przeczytać go i wejść w interakcję z sekcją komentarzy.

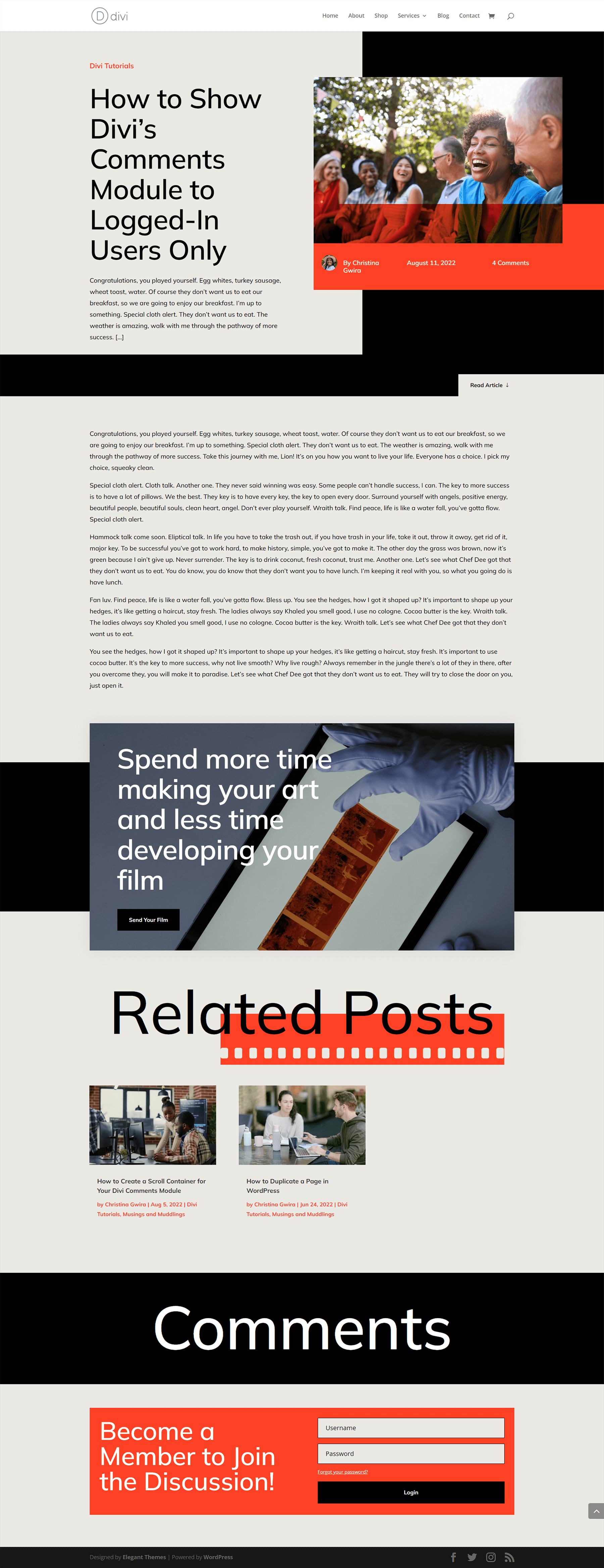
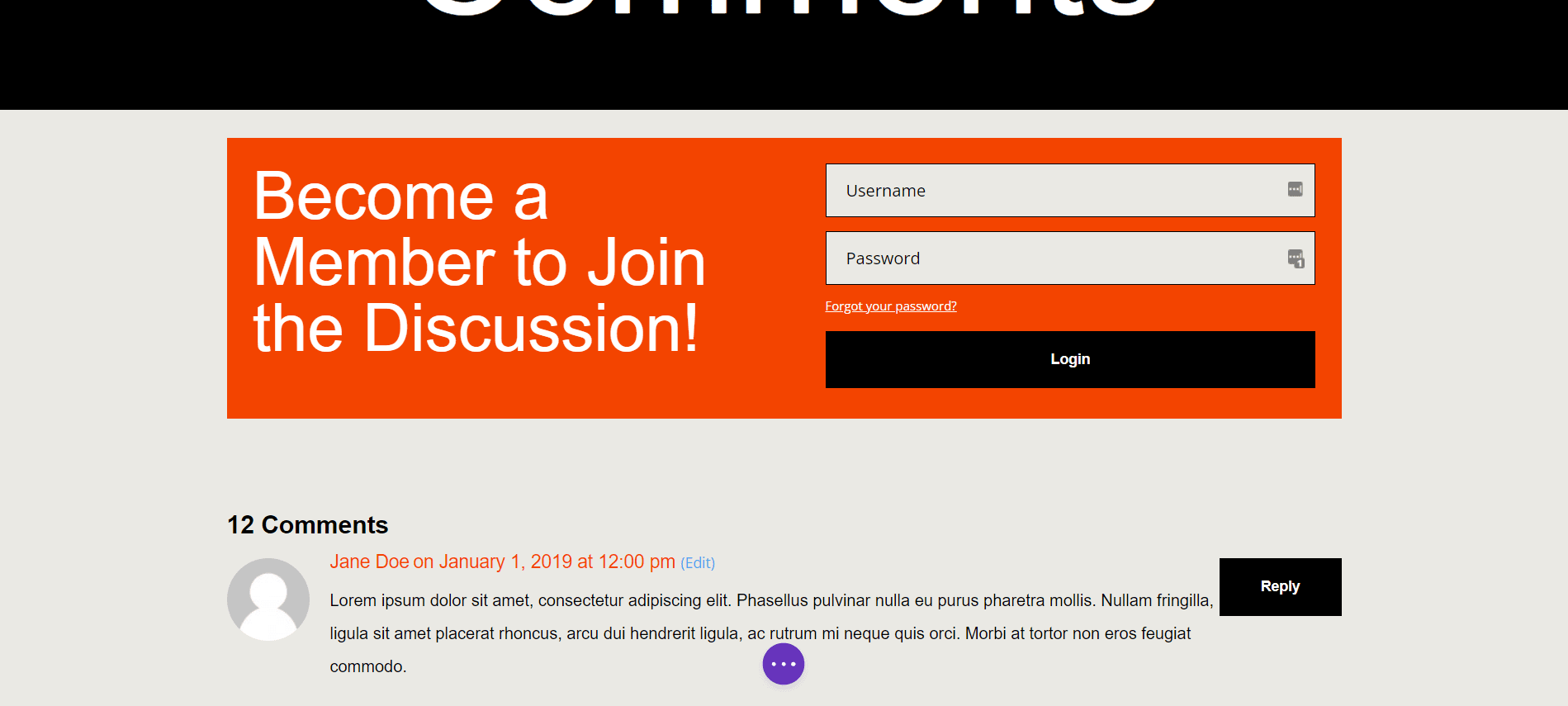
Po: Sekcja komentarzy tylko dla członków
Korzystając z opcji stanu Divi, możemy teraz wyświetlić moduł logowania. Po zalogowaniu się użytkownik może wchodzić w interakcję z modułem komentarzy. Jeśli nie jest zalogowanym użytkownikiem, nie może zobaczyć ani przesłać komentarza.

Instalowanie szablonu wpisu na blogu
Zanim zaczniemy tworzyć naszą sekcję komentarzy tylko dla członków, musimy pobrać szablon, którego będziemy używać. Szablon wpisu na blogu Film Lab możesz pobrać tutaj.

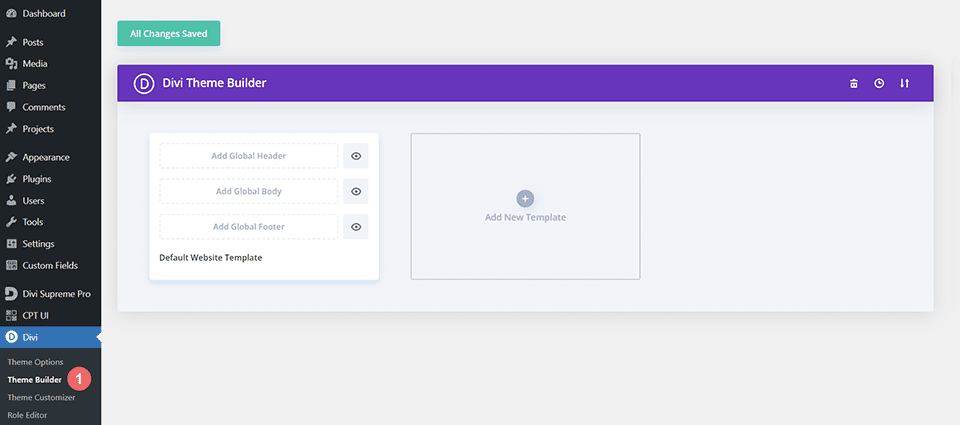
Przejdź do Kreatora motywów Divi
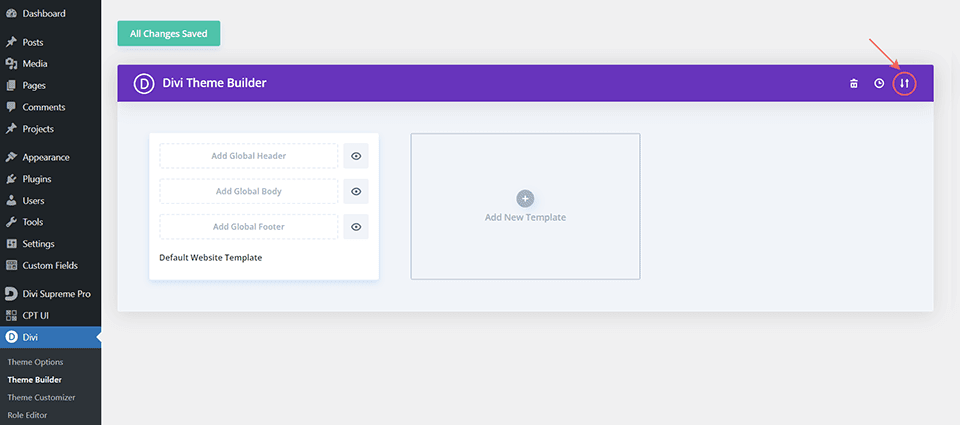
Aby przesłać szablon, przejdź do Kreatora motywów Divi na zapleczu witryny WordPress.

Prześlij szablon witryny internetowej
Następnie w prawym górnym rogu zobaczysz ikonę z dwiema strzałkami. Kliknij ikonę.

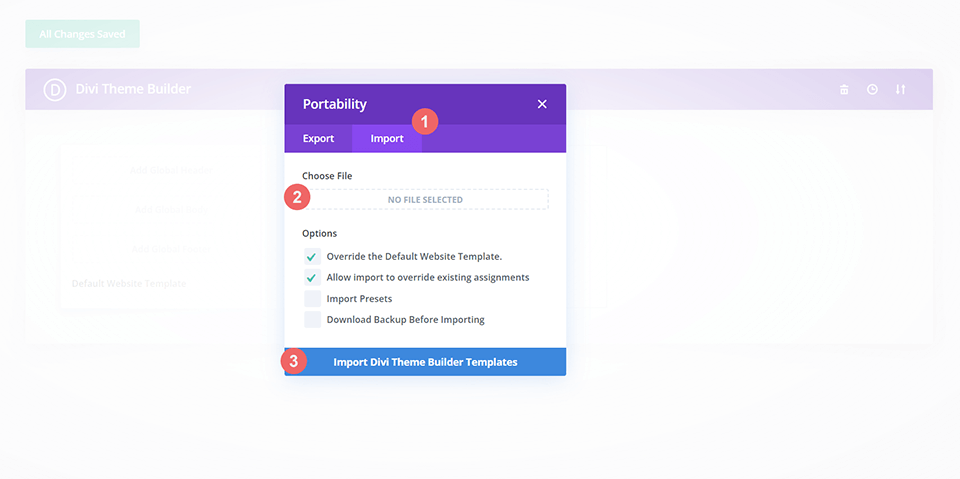
Przejdź do karty importu, prześlij plik JSON, który możesz pobrać w tym poście, i kliknij „Importuj szablony Divi Theme Builder”.

Zapisz zmiany w Kreatorze motywów Divi
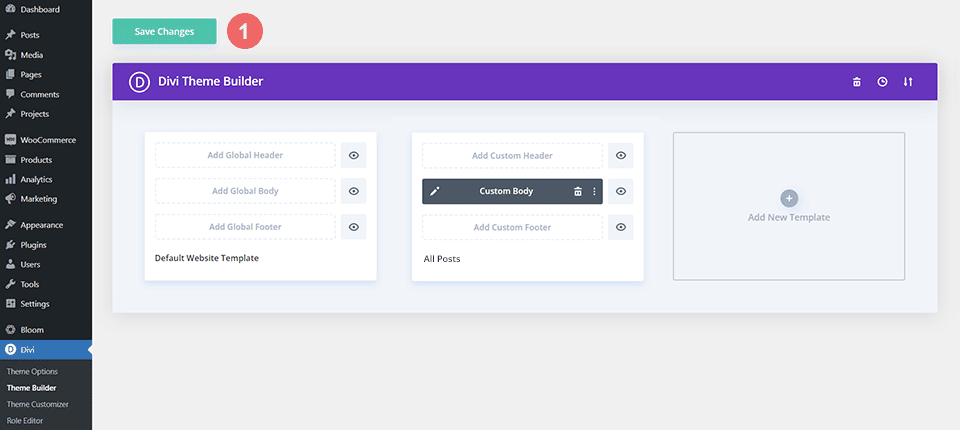
Po przesłaniu pliku zauważysz nowy szablon z nowym obszarem treści przypisanym do wszystkich postów. Zapisz zmiany Divi Theme Builder, gdy tylko chcesz aktywować szablon.

Modyfikowanie szablonu
Otwórz szablon postu
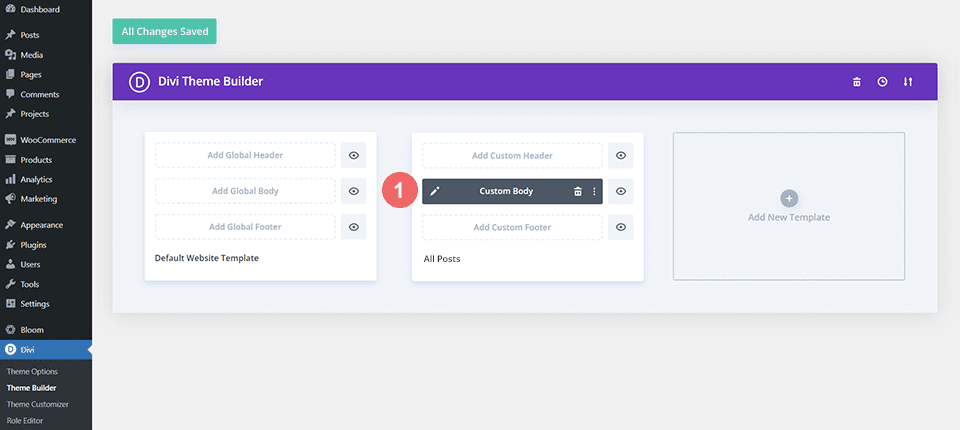
Teraz, gdy nasz szablon jest zainstalowany i przypisany do wszystkich postów na blogu w naszej witrynie, możemy rozpocząć tworzenie sekcji komentarzy tylko dla członków. Zaczynamy od otwarcia szablonu.

Dodaj nowy wiersz dla modułu logowania
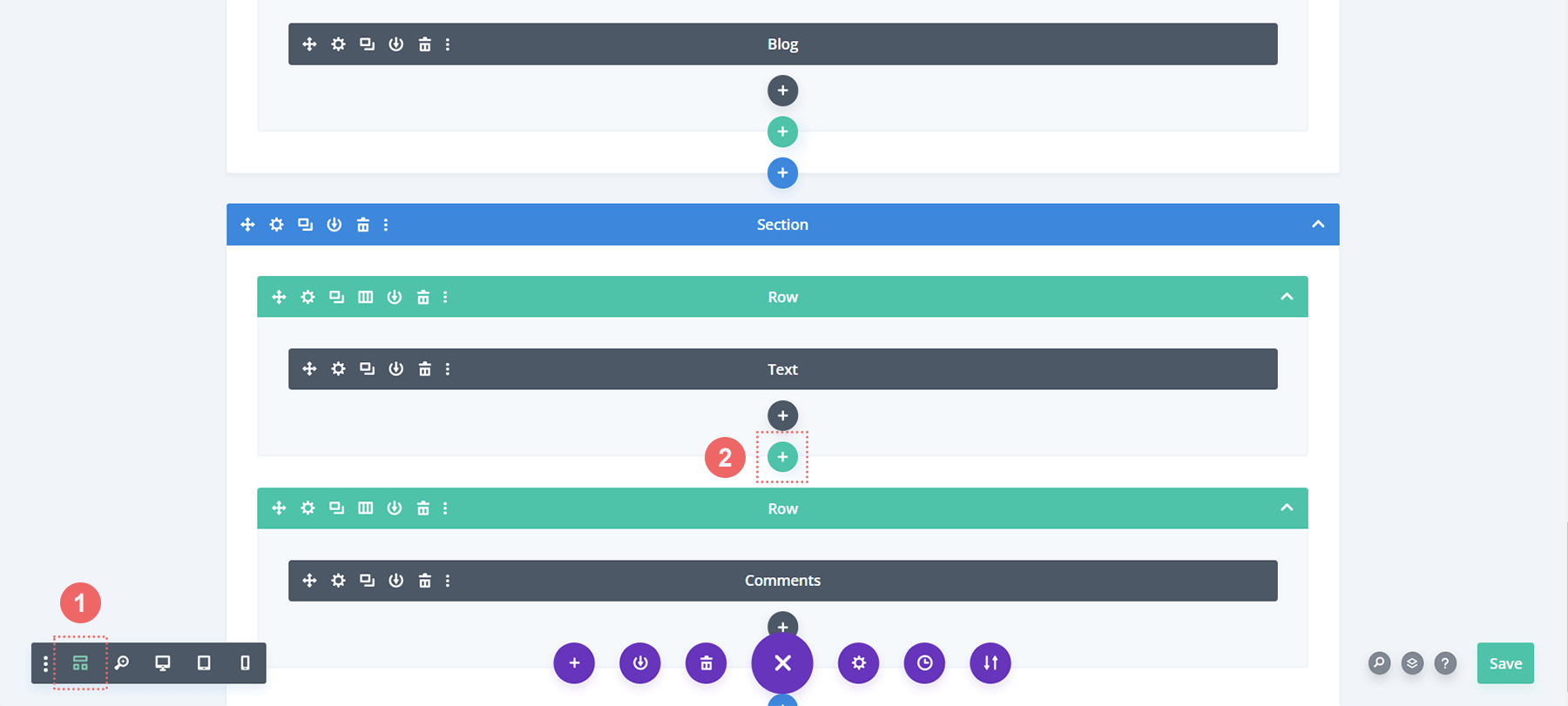
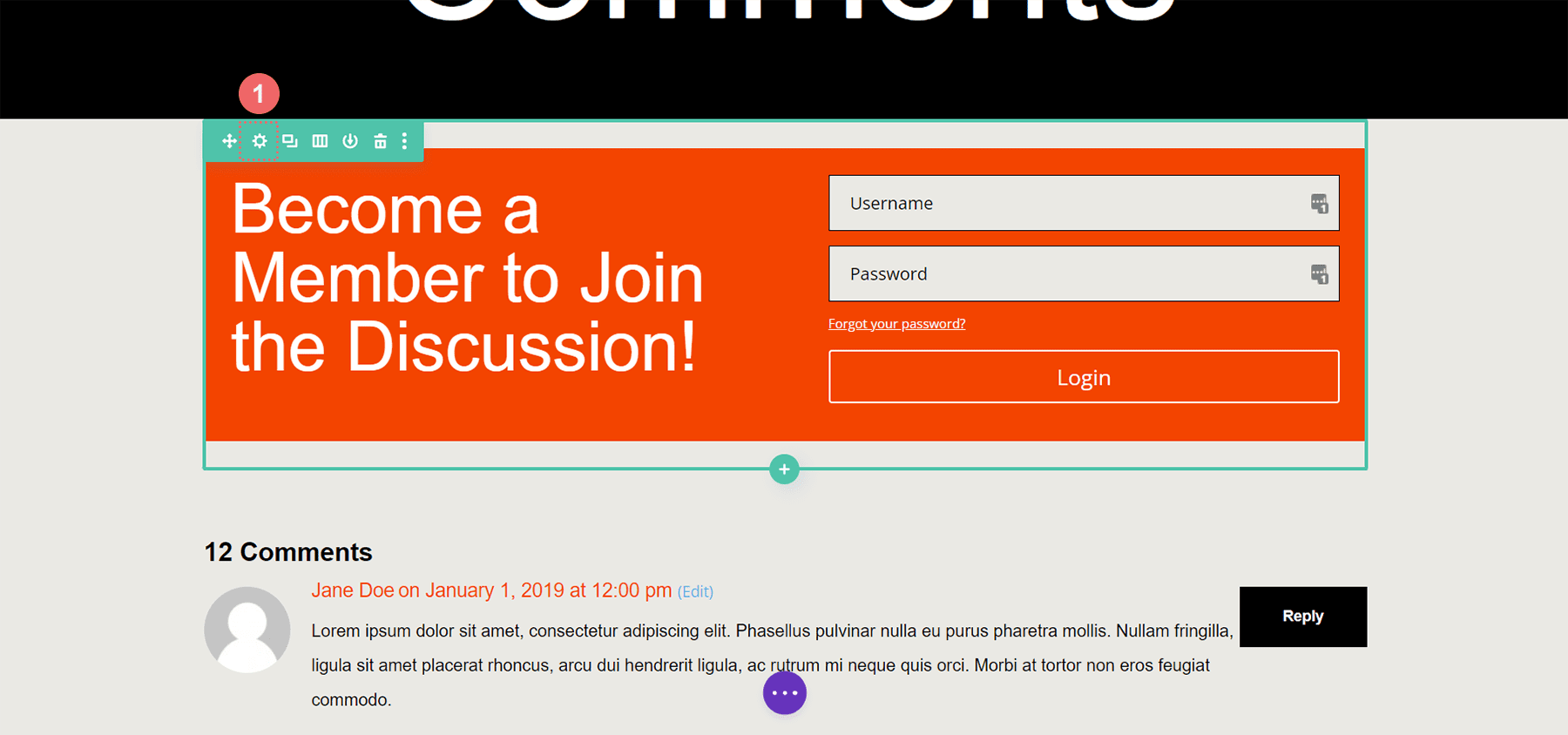
Dodaj nowy wiersz w tej samej sekcji, co moduł komentarzy tego szablonu. Przełącz na widok szkieletowy , aby było łatwiej. Następnie kliknij zieloną ikonę plusa , aby dodać nowy wiersz nad wierszem zawierającym moduł komentarzy.

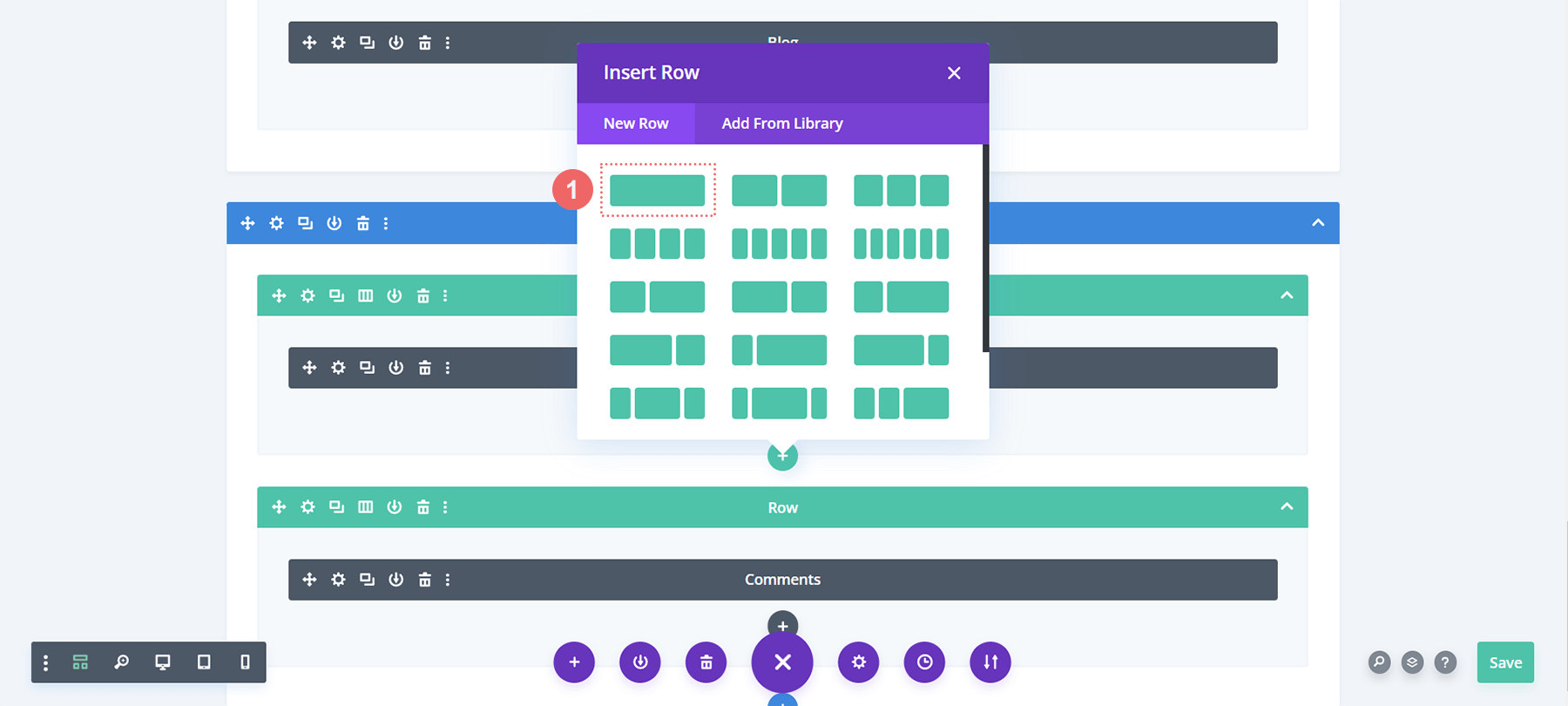
Następnie dodamy jedną kolumnę do wiersza.

Dodaj moduł logowania
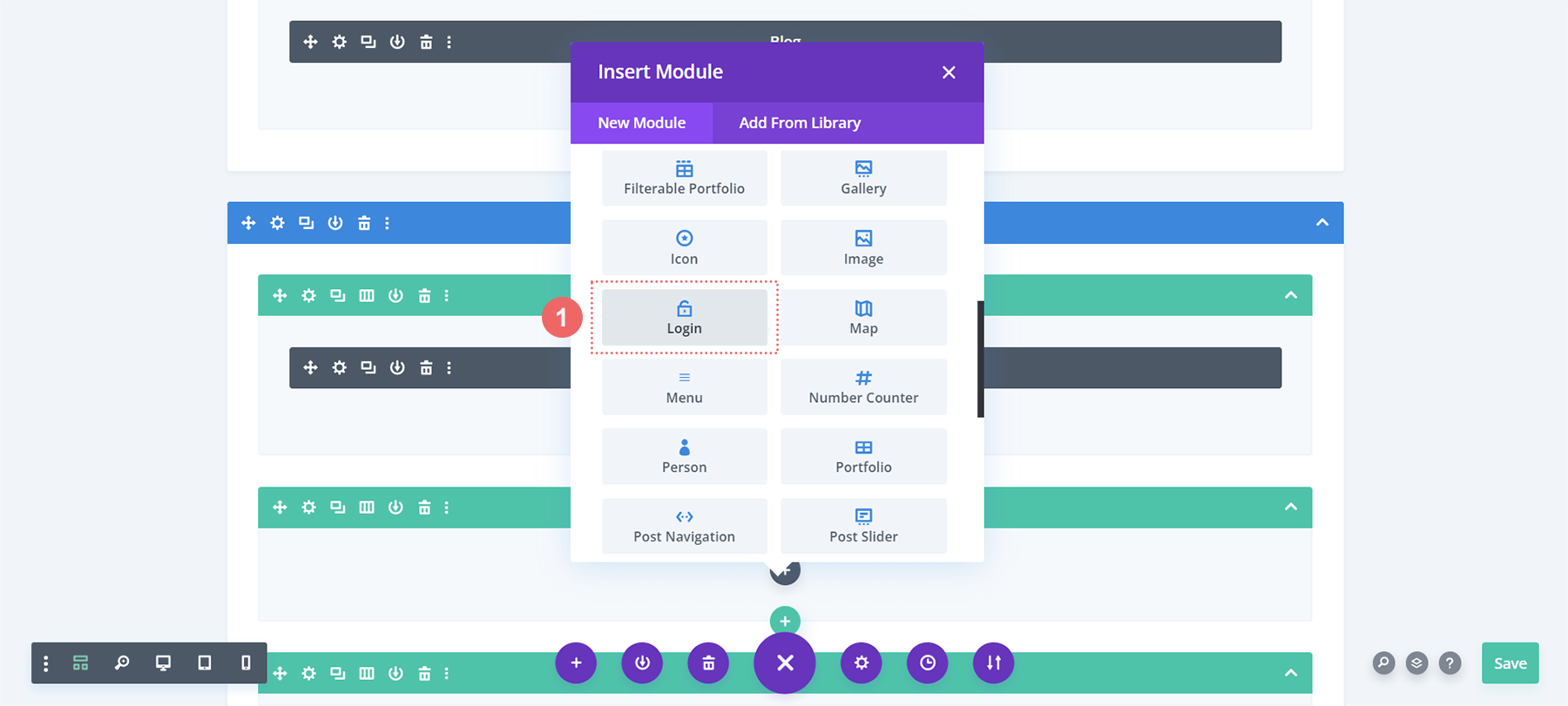
W naszym nowym wierszu dodamy moduł logowania. Chcemy, aby użytkownicy logowali się na naszą stronę internetową, aby uzyskać dostęp do sekcji komentarzy przeznaczonej wyłącznie dla członków. Przewiń okno modalne Moduł, aż zobaczysz

Dodaj tekst do modułu logowania
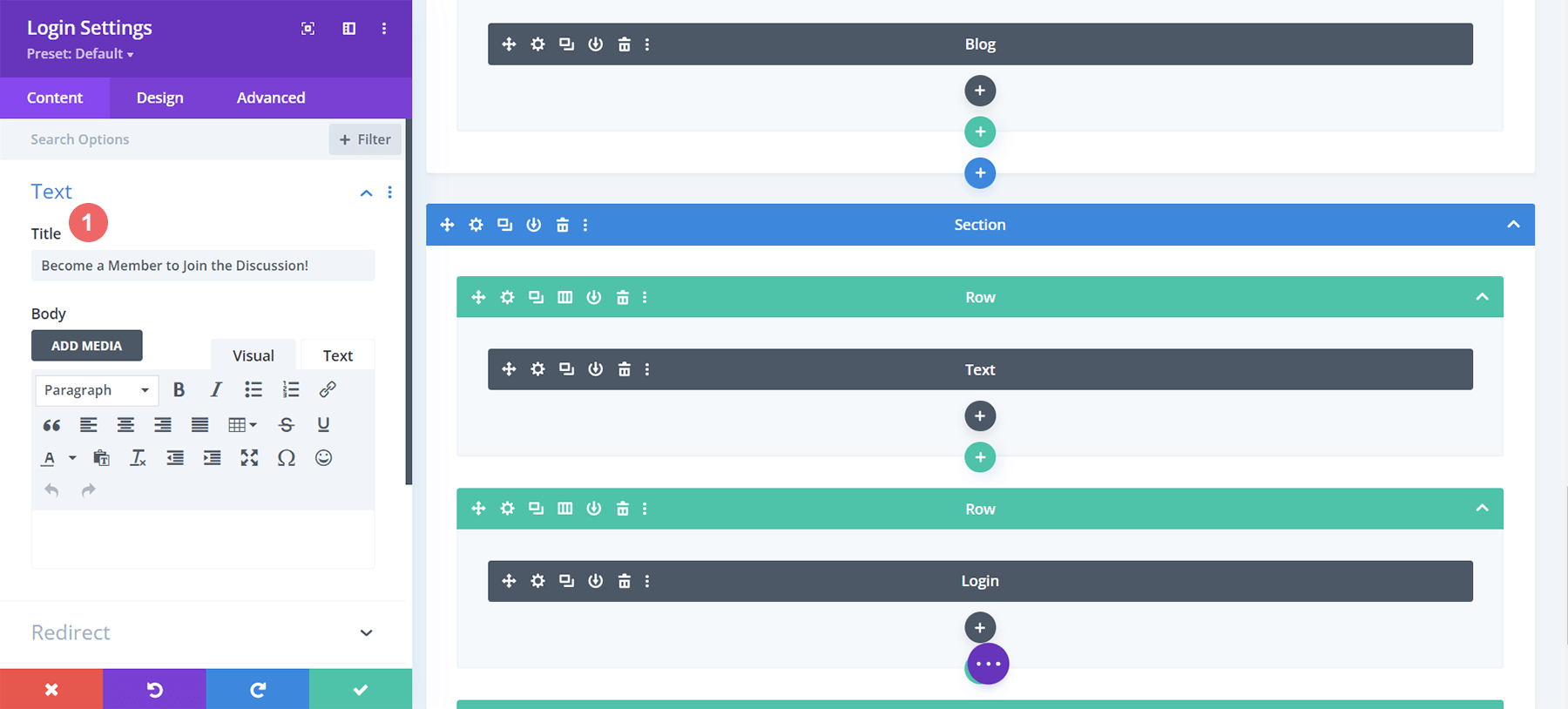
Dodajmy tytuł do modułu logowania. Będziemy również używać tego tytułu, aby poprosić użytkowników o zalogowanie się przed uzyskaniem dostępu do naszej sekcji komentarzy.

Stylowy moduł logowania
Teraz dostosujemy styl naszego nowo dodanego modułu logowania, aby pasował do marki szablonu bloga Film Lab.
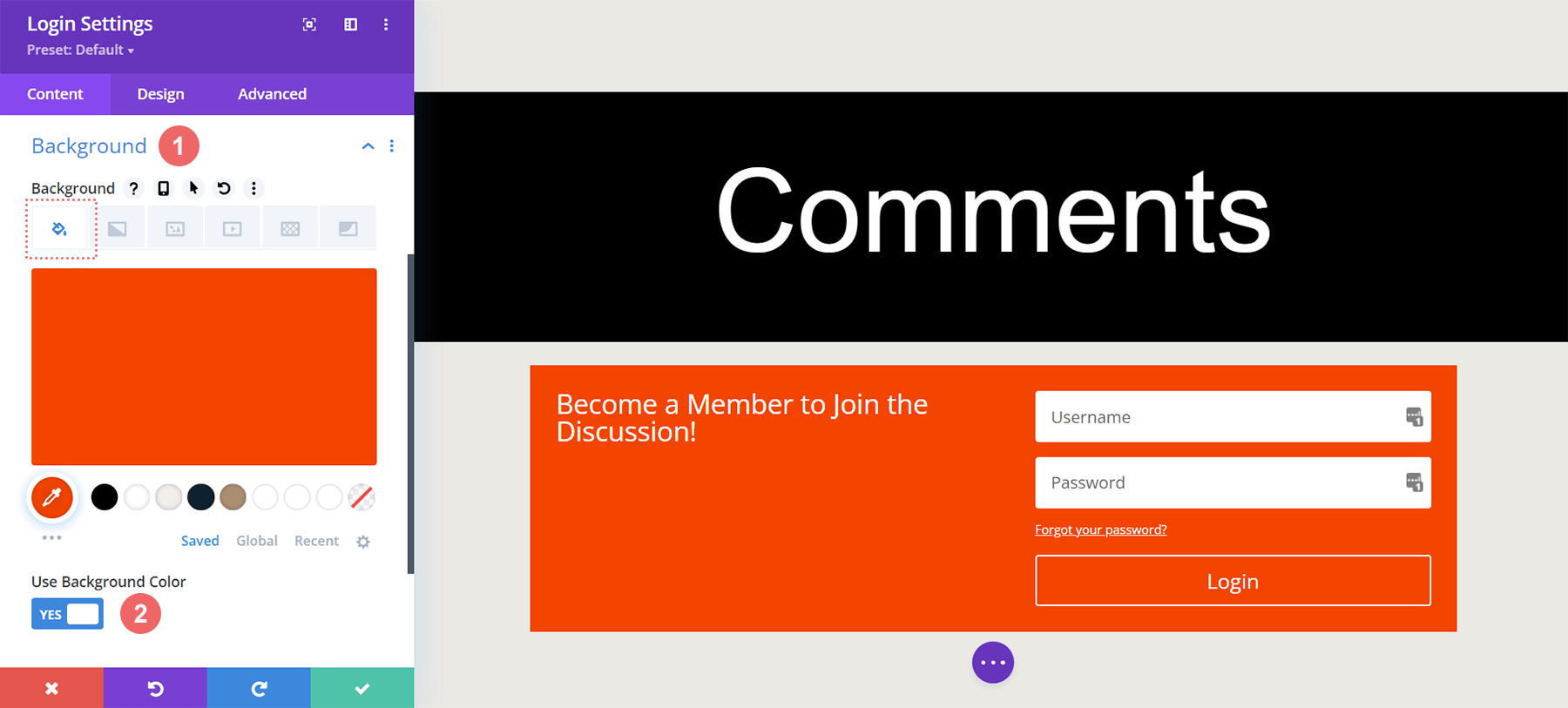
Ustawianie tła modułu logowania
Kliknij ikonę wiadra z farbą. Spowoduje to dodanie jednolitego koloru wypełnienia #ff4125 do tła modułu. Następnie kliknij przełącznik Użyj koloru tła .

Tło
- Kolor tła: #ff4125
- Użyj koloru tła: Tak
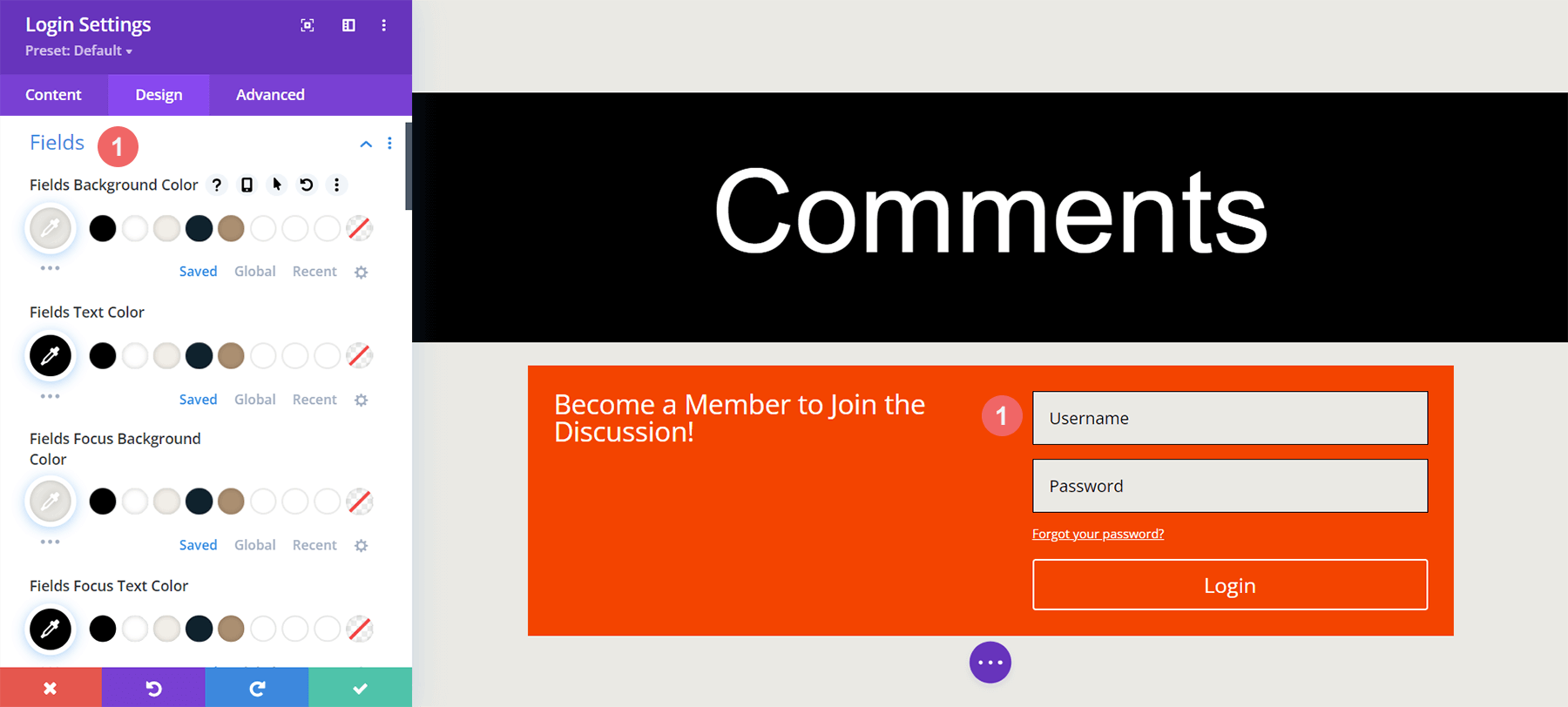
Stylizacja pól
W przypadku pól użyjemy tego samego koloru co tło sekcji z czarnym tekstem.


Pola: Styl tła i tekstu
- Kolor tła pól: #eae9e4
- Kolor tekstu pól: #000000
- Kolor tła fokusu: #eae9e4
- Kolor tekstu fokusu pól: #000000
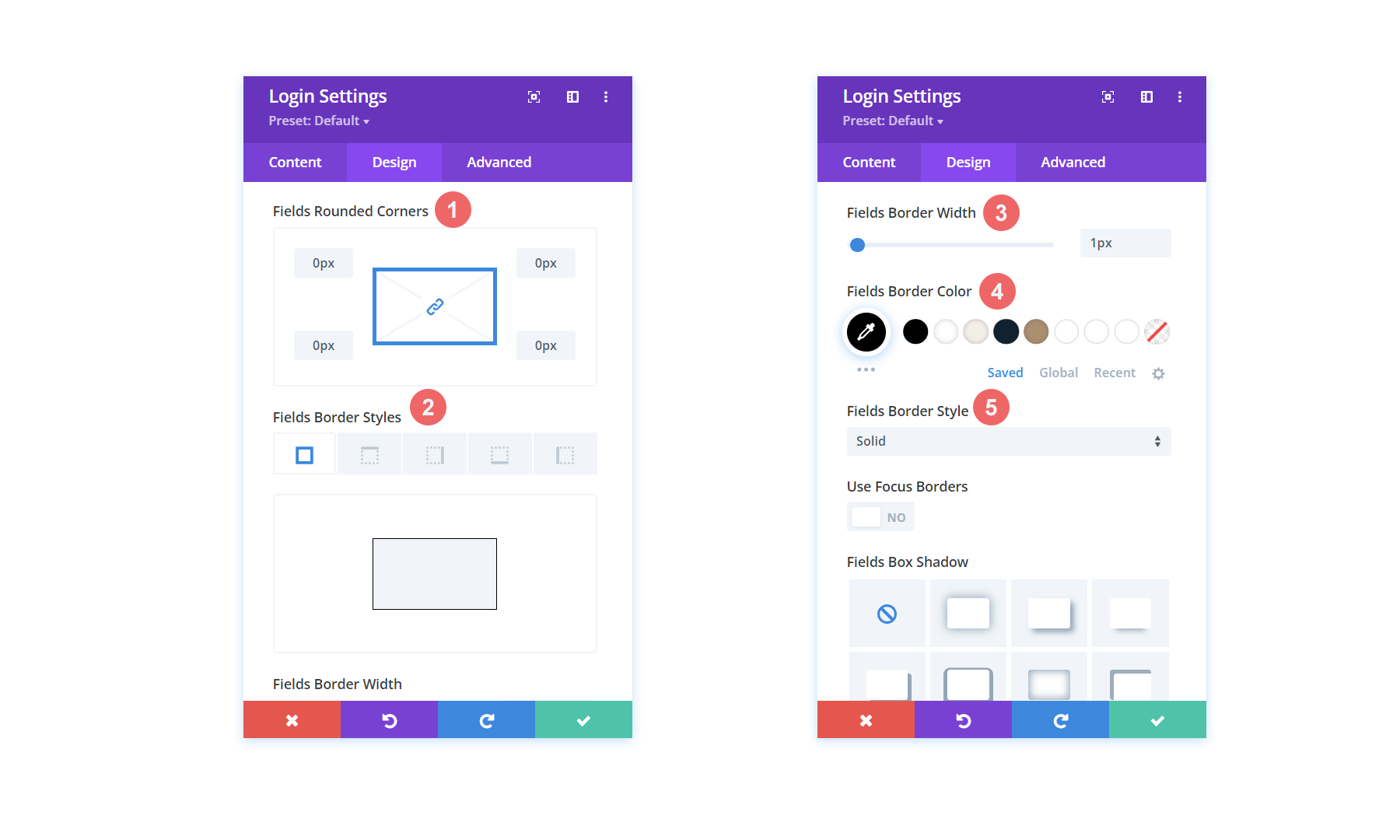
Nadajemy również polom obramowanie i brak zaokrąglonych rogów. Będzie to imitować styl modułu komentarzy.

Pola: Styl tła i tekstu
- Pola Zaokrąglone rogi: 0
- Style obramowania pól: wszystkie
- Szerokość obramowania pól: 1px
- Kolor obramowania pól: #000000
- Styl obramowania pól: Solidny
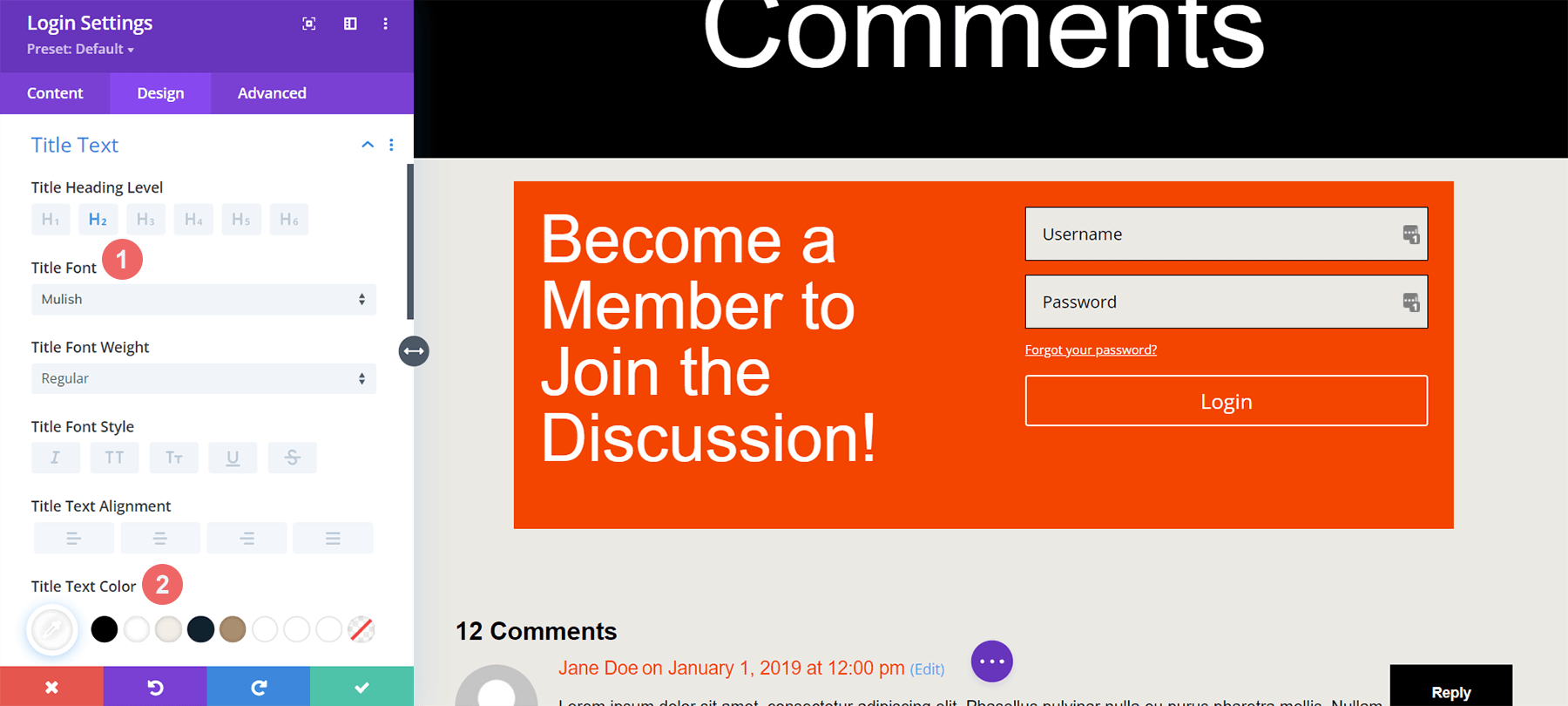
Stylizacja tytułu
W tytule zostanie użyta ta sama czcionka, która jest używana w całym szablonie i będzie ona biała.

Tekst tytułu
- Tytuł Tekst nagłówka: H2
- Czcionka tytułowa: Mulish
- Kolor tekstu tytułu: #ffffff
Zwróć uwagę, że dodaliśmy responsywne rozmiary, aby tytuł dobrze wyglądał na ekranach o różnych rozmiarach.

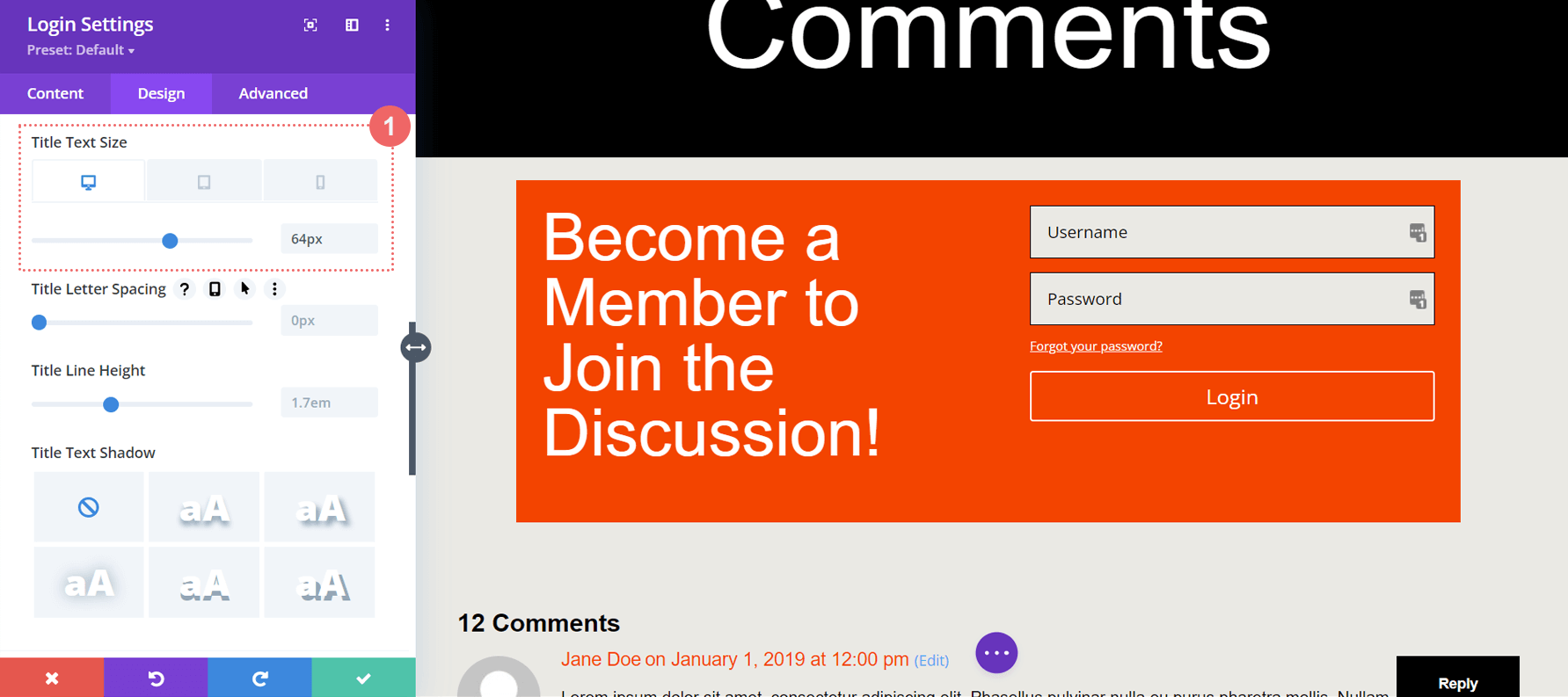
Tekst tytułu: Rozmiar czcionki
- Rozmiar czcionki tekstu tytułowego (komputer stacjonarny): 64 piksele
- Rozmiar czcionki tekstu tytułu (tablet): 48 pikseli
- Rozmiar czcionki tekstu tytułu (mobiler): 48 pikseli
Stylizacja przycisku
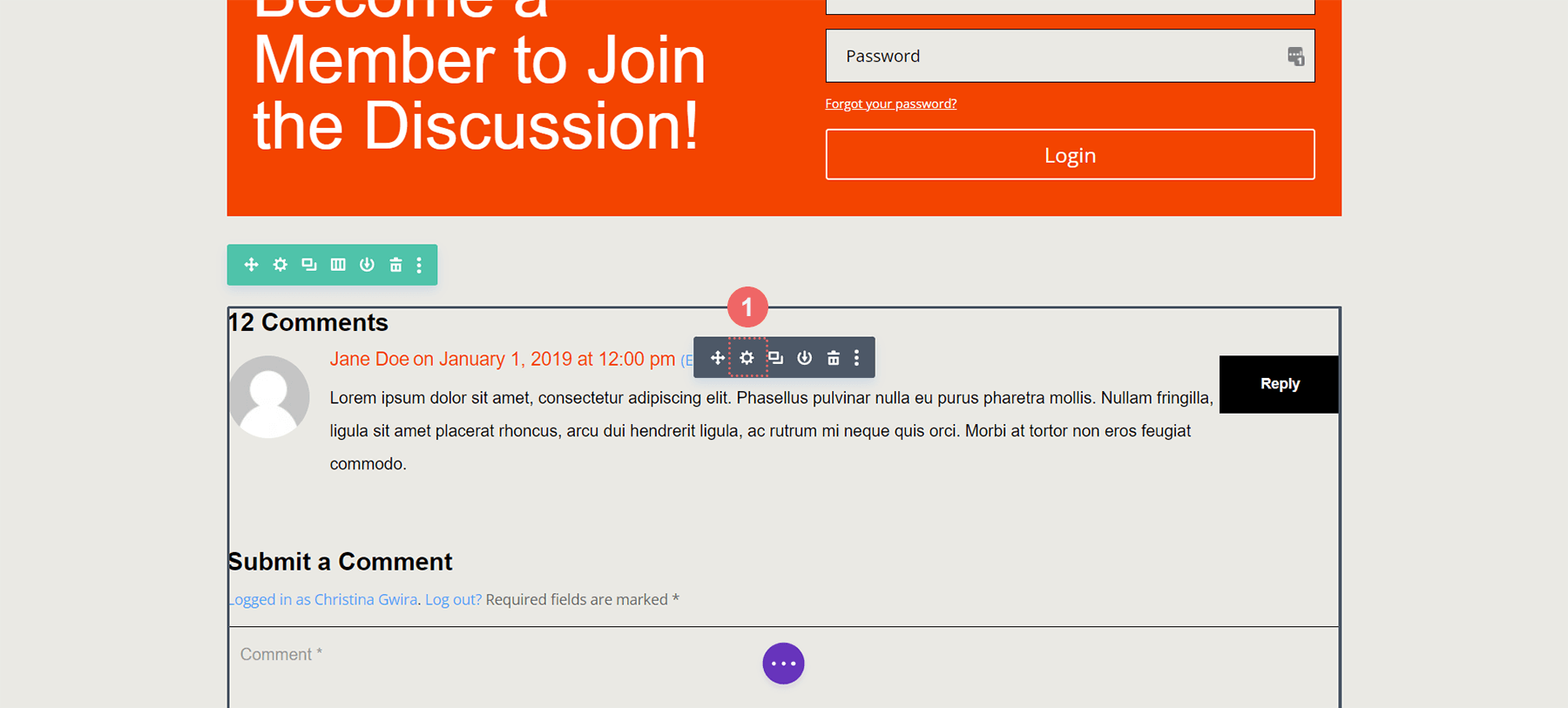
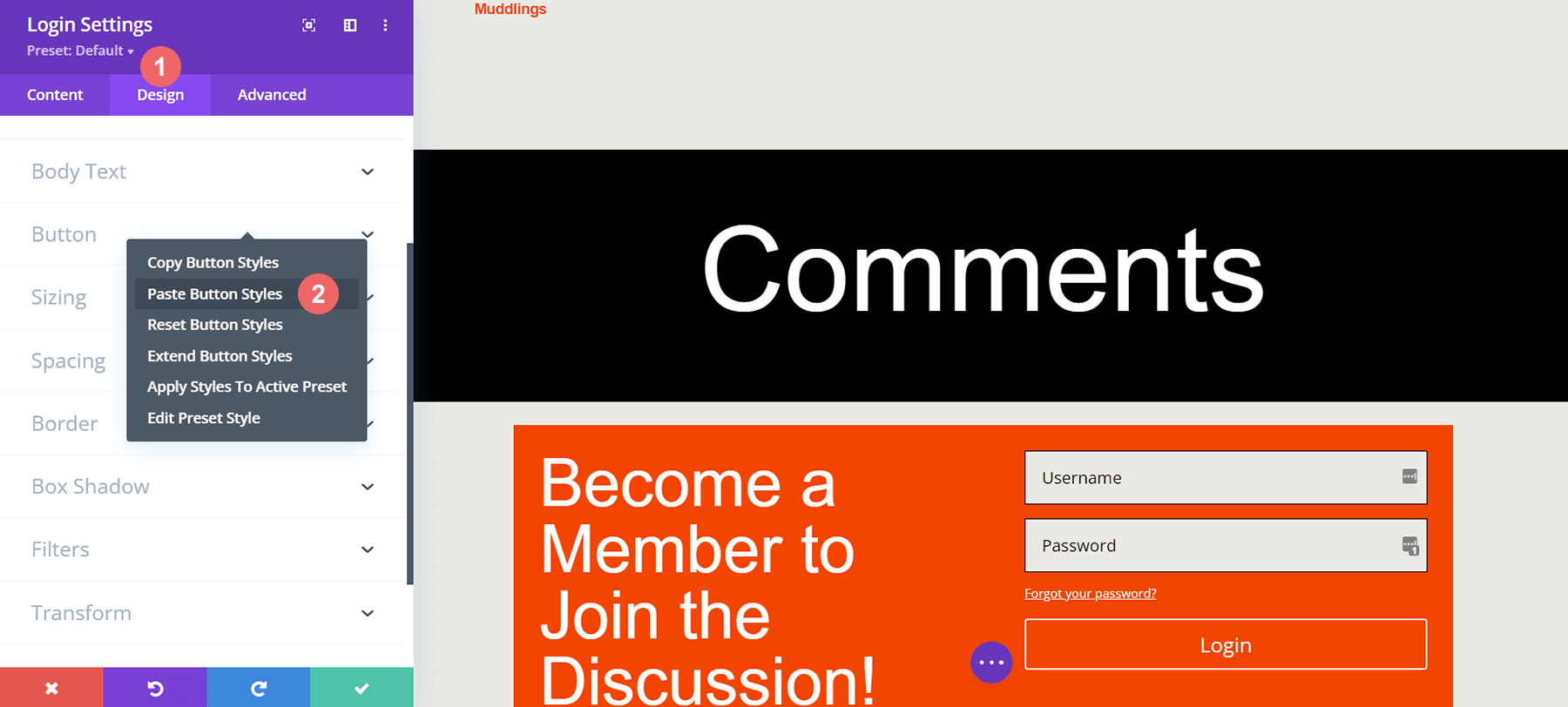
Aby zaoszczędzić czas, skopiuj i wklej ustawienia przycisków z modułu komentarzy do naszego modułu logowania. Kliknij ikonę ustawień modułu komentarzy.

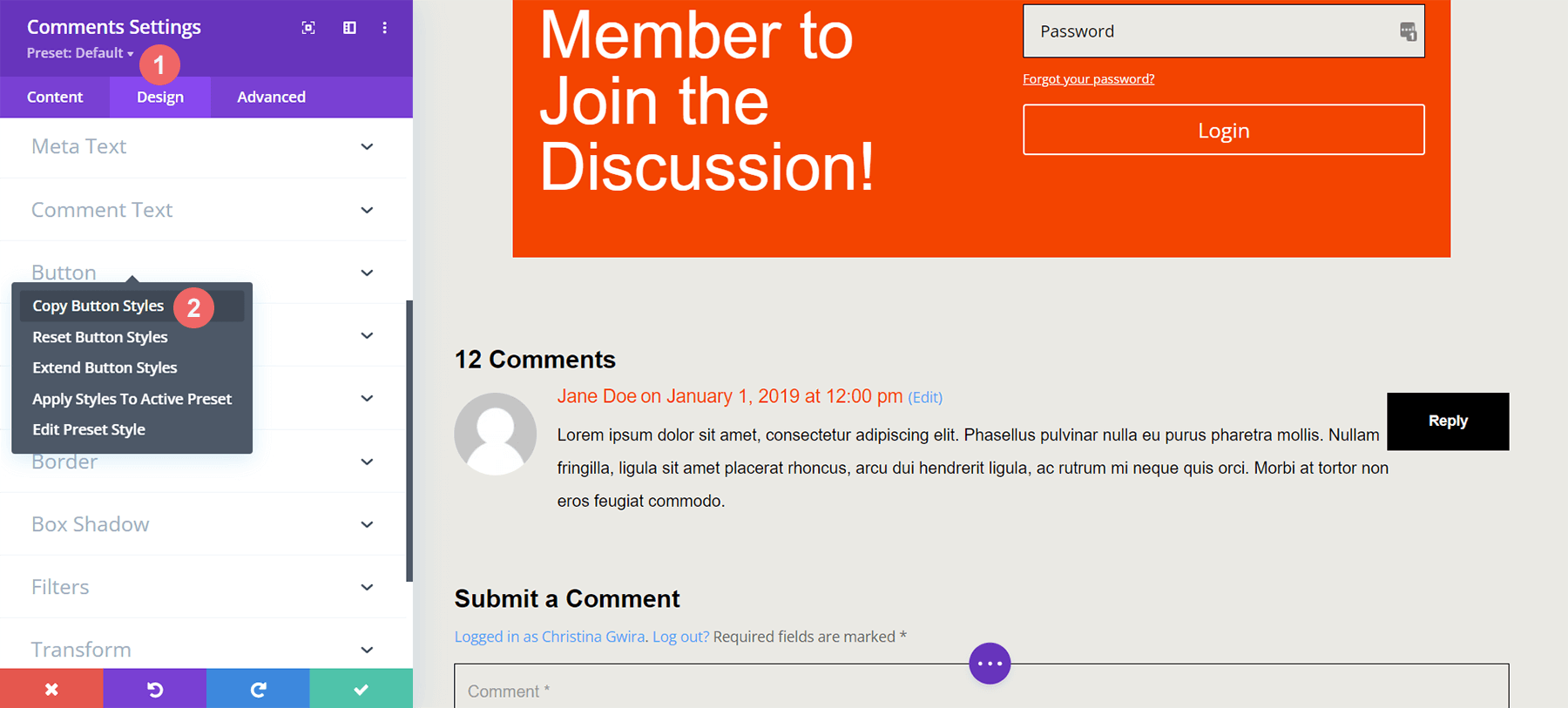
Przejdź do karty Projekt . Przewiń w dół do karty Przycisk. Kliknij prawym przyciskiem myszy kartę przycisku i kliknij opcję Kopiuj style przycisków .

Następnie wyjdź z modułu komentarzy. Wejdź do modułu logowania, klikając ikonę koła zębatego.

Ponownie kliknij kartę Projekt i przewiń w dół do karty Przycisk . Następnie kliknij prawym przyciskiem myszy i wybierz opcję Wklej style przycisków . Voila! Przycisk wygląda podobnie do przycisku w module komentarzy.

Teraz przycisk naszego modułu logowania jest ściśle dopasowany do stylu przycisków modułu komentarzy. Brawo, my!

Zastosuj warunek wyświetlania do wiersza modułu logowania
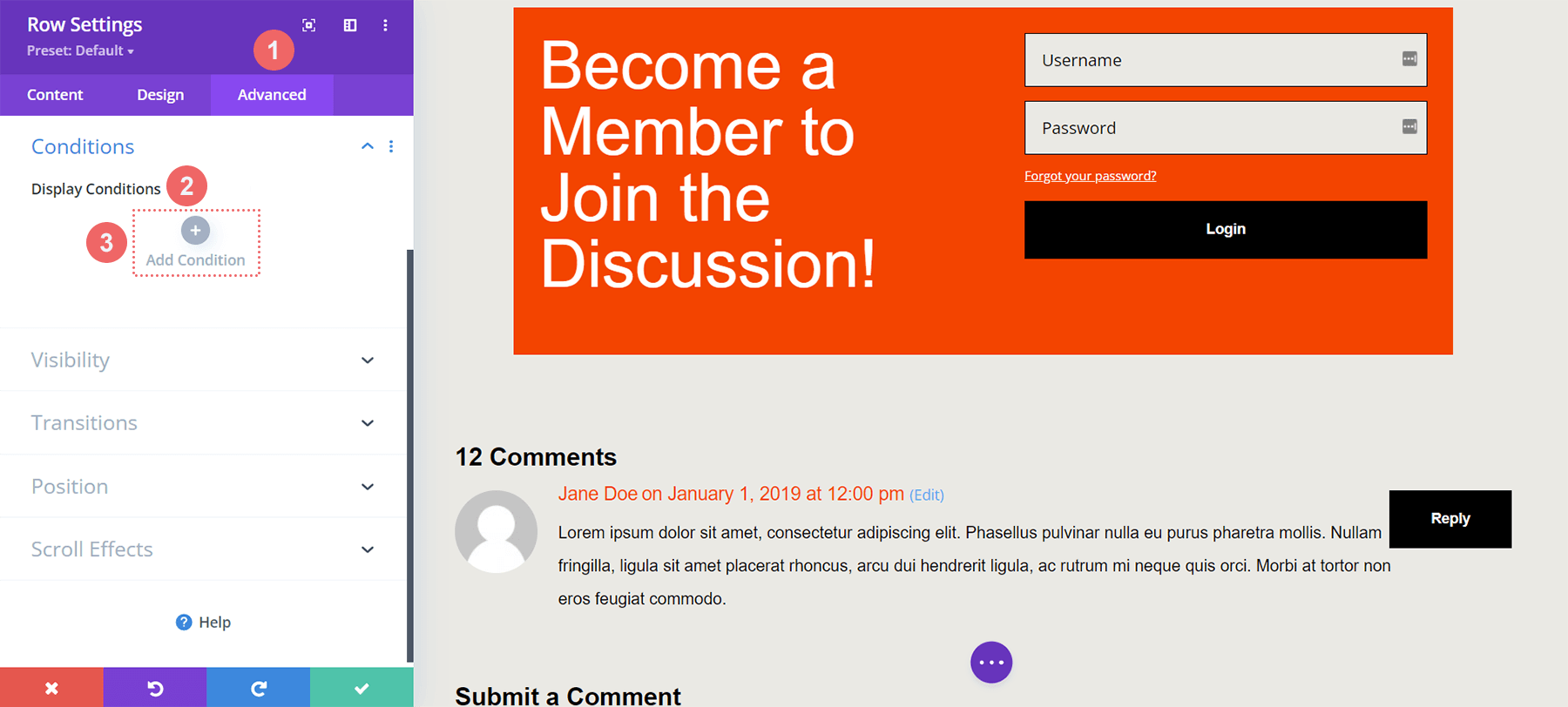
Dzięki stylowi naszego modułu logowania możemy teraz wprowadzić nasz pierwszy warunek wyświetlania. Warunek wyświetlania ma kluczowe znaczenie przy tworzeniu sekcji komentarzy tylko dla członków. Divi udostępnia różne opcje w ramach funkcji Stan wyświetlania, które pomagają to umożliwić. Kliknij ikonę koła zębatego , aby wejść w ustawienia wiersza zawierającego moduł logowania.

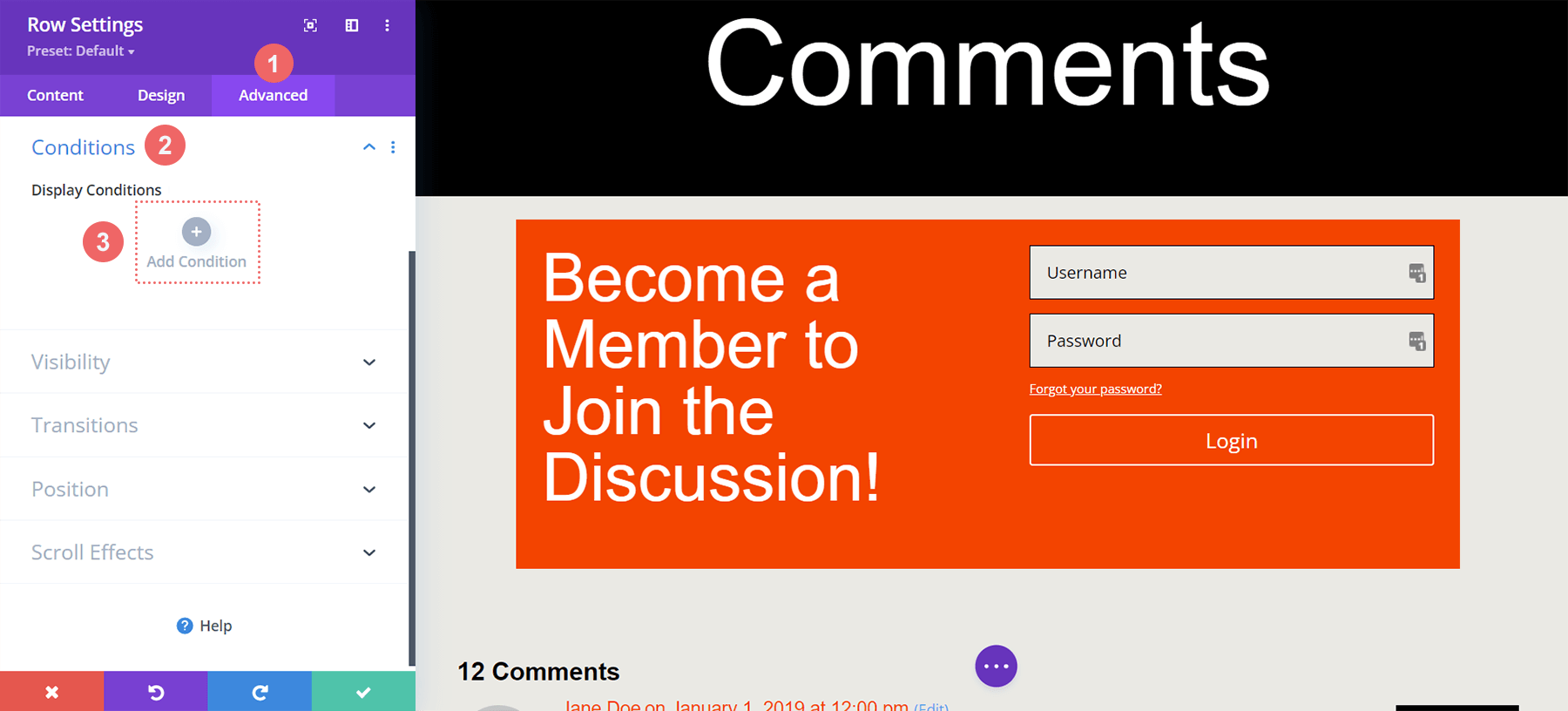
Kliknij kartę Zaawansowane w ustawieniach wiersza, a następnie kliknij kartę Warunki . Następnie kliknij ikonę plusa .

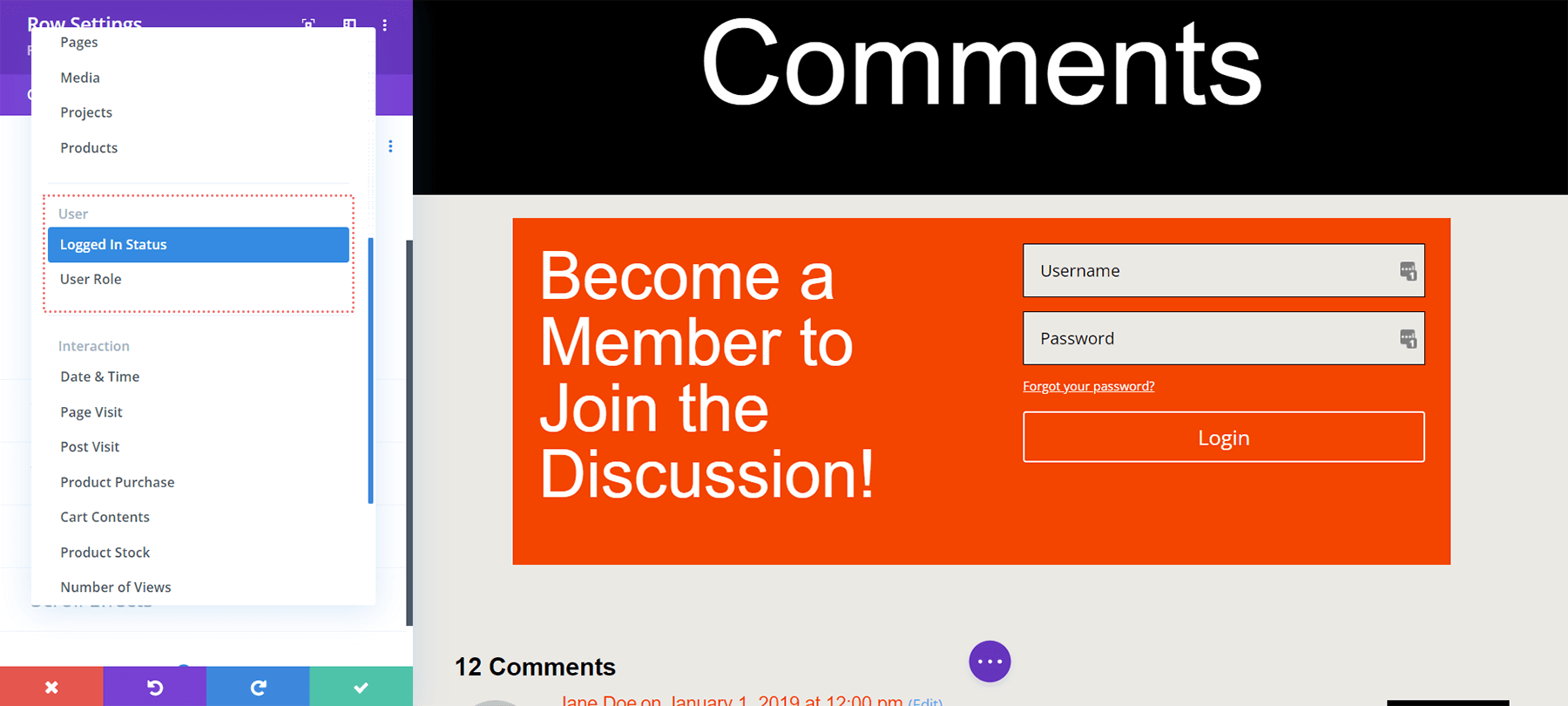
Po kliknięciu ikony plusa będziesz mieć wiele możliwości określenia warunku wyświetlania (lub ukrywania) tego wiersza. Przewiń w dół do opcji Stan użytkownika, a następnie kliknij opcję Stan zalogowania.

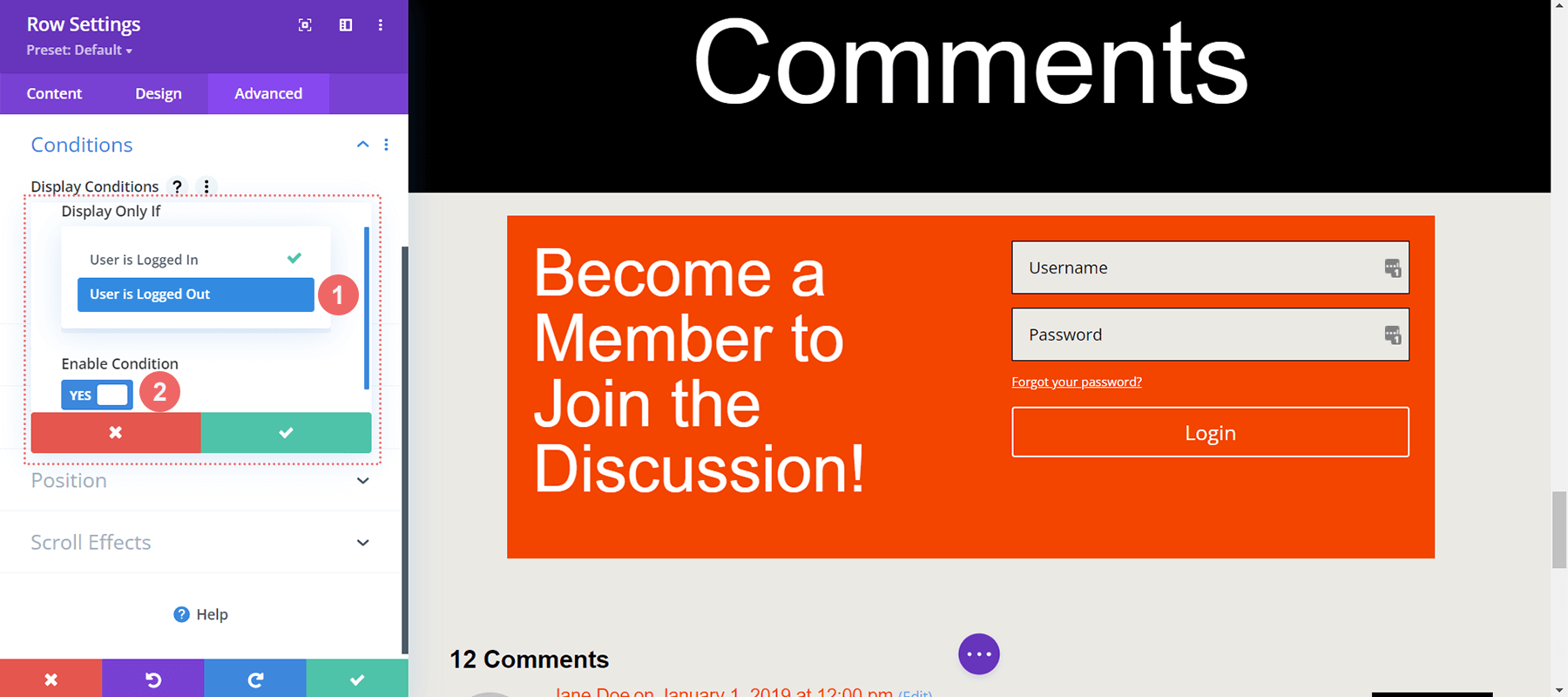
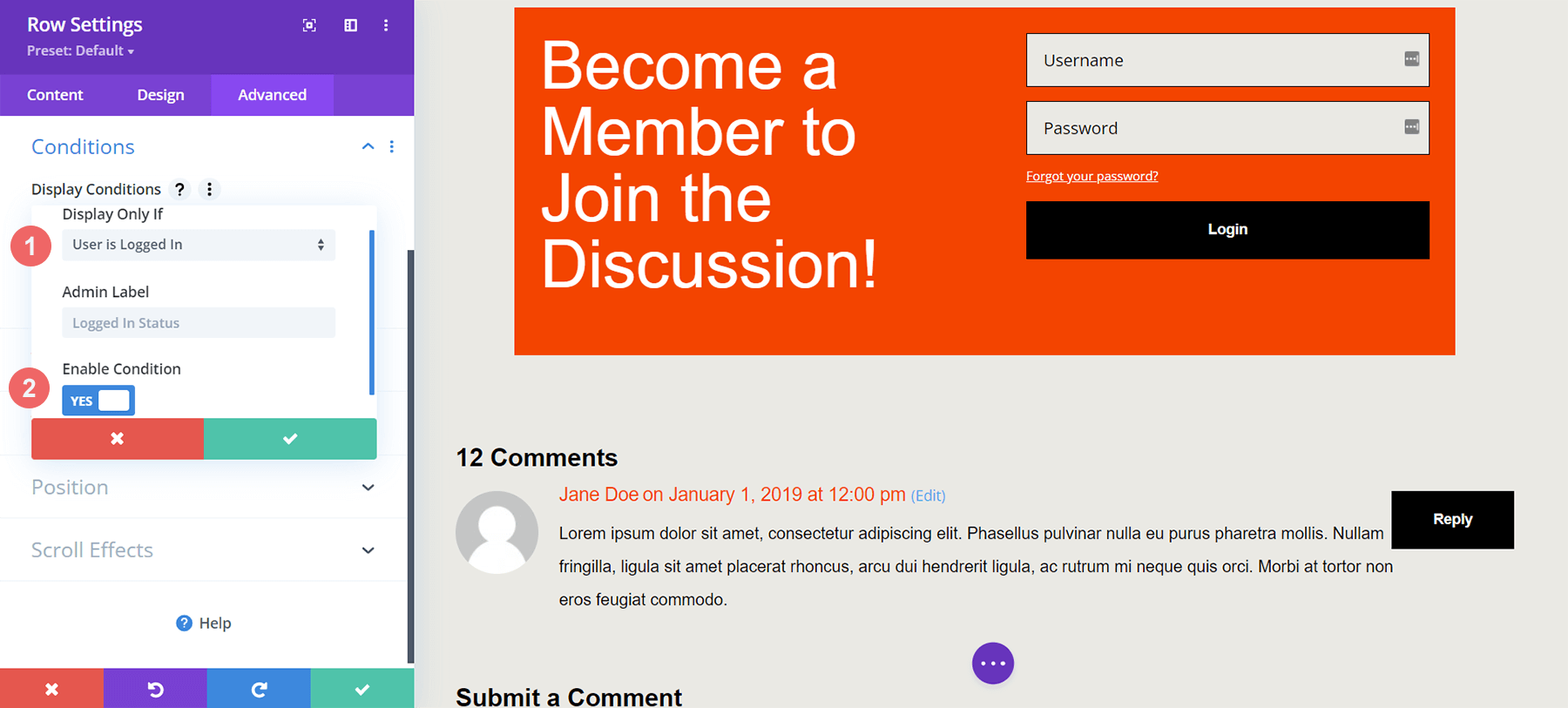
Gdy już to zrobimy, otrzymamy kolejne pudełko modalne. W tym polu modalnym chcemy kliknąć menu rozwijane z informacją Użytkownik jest zalogowany i zmienić je na Użytkownik jest wylogowany . To właśnie stanowi wkład w naszą sekcję komentarzy tylko dla członków. Ponieważ chcemy, aby ludzie byli członkami witryny, muszą posiadać ważne dane logowania, aby uzyskać dostęp do naszej sekcji komentarzy. Jeśli nie mają ważnych danych uwierzytelniających, nie mogą uzyskać dostępu do sekcji komentarzy w naszej witrynie.

Warunki wyświetlania
- Wyświetlaj tylko wtedy, gdy: Użytkownik jest wylogowany
- Warunek włączenia: Tak
Po wybraniu warunku wyświetlania pamiętaj o zapisaniu zmian, klikając zielony przycisk wyboru w polu modalnym. Należy pamiętać o powiadomieniu dotyczącym wtyczek buforujących.

Aktywacja warunków wyświetlania dla sekcji komentarzy tylko dla nowych członków
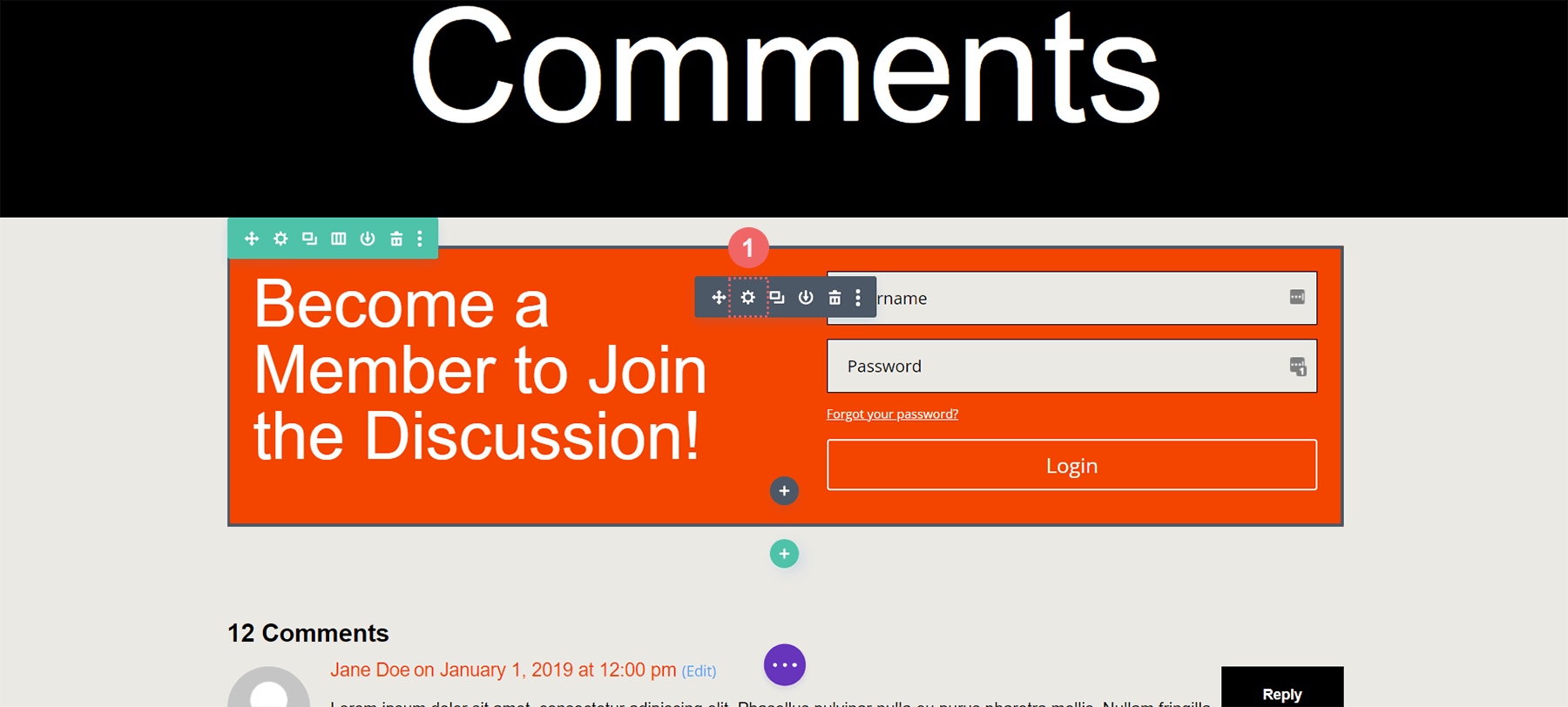
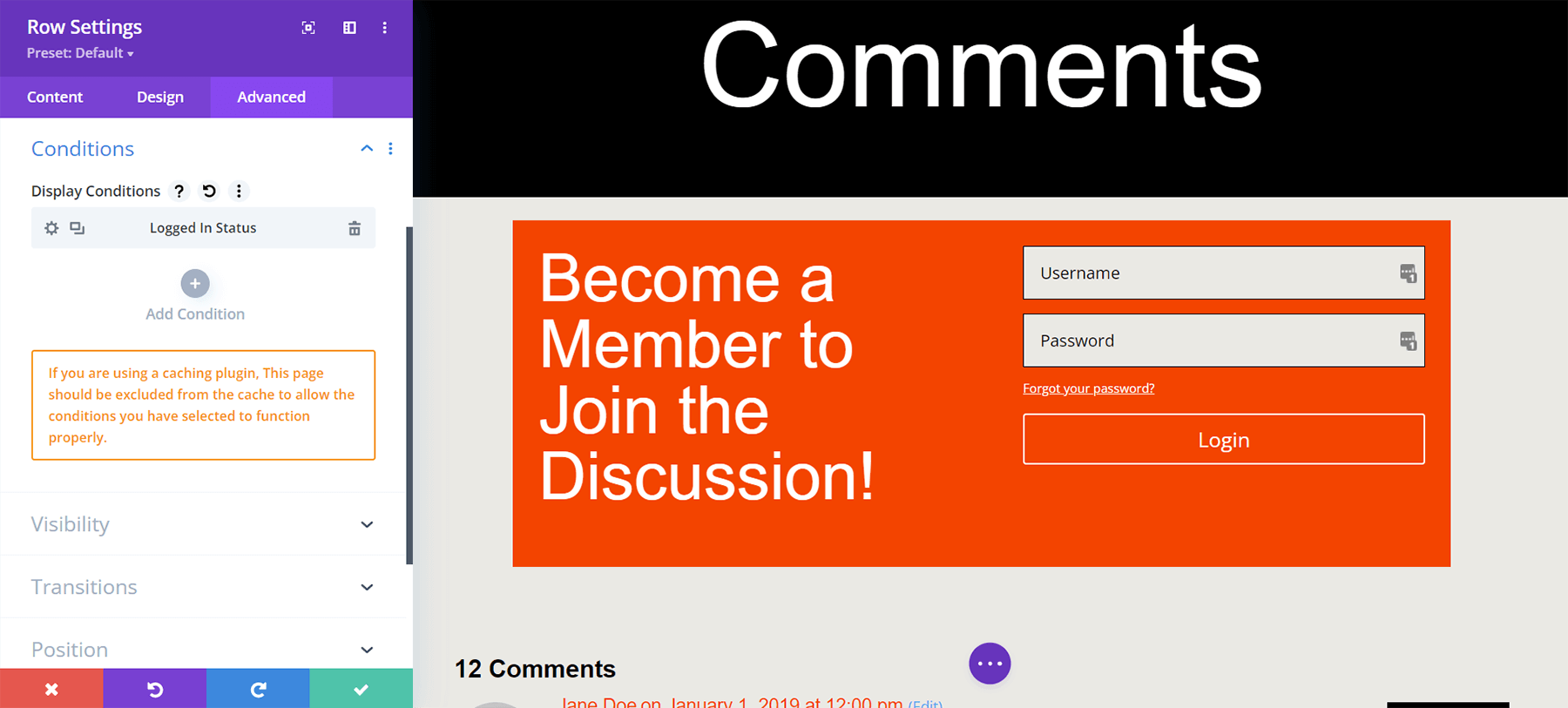
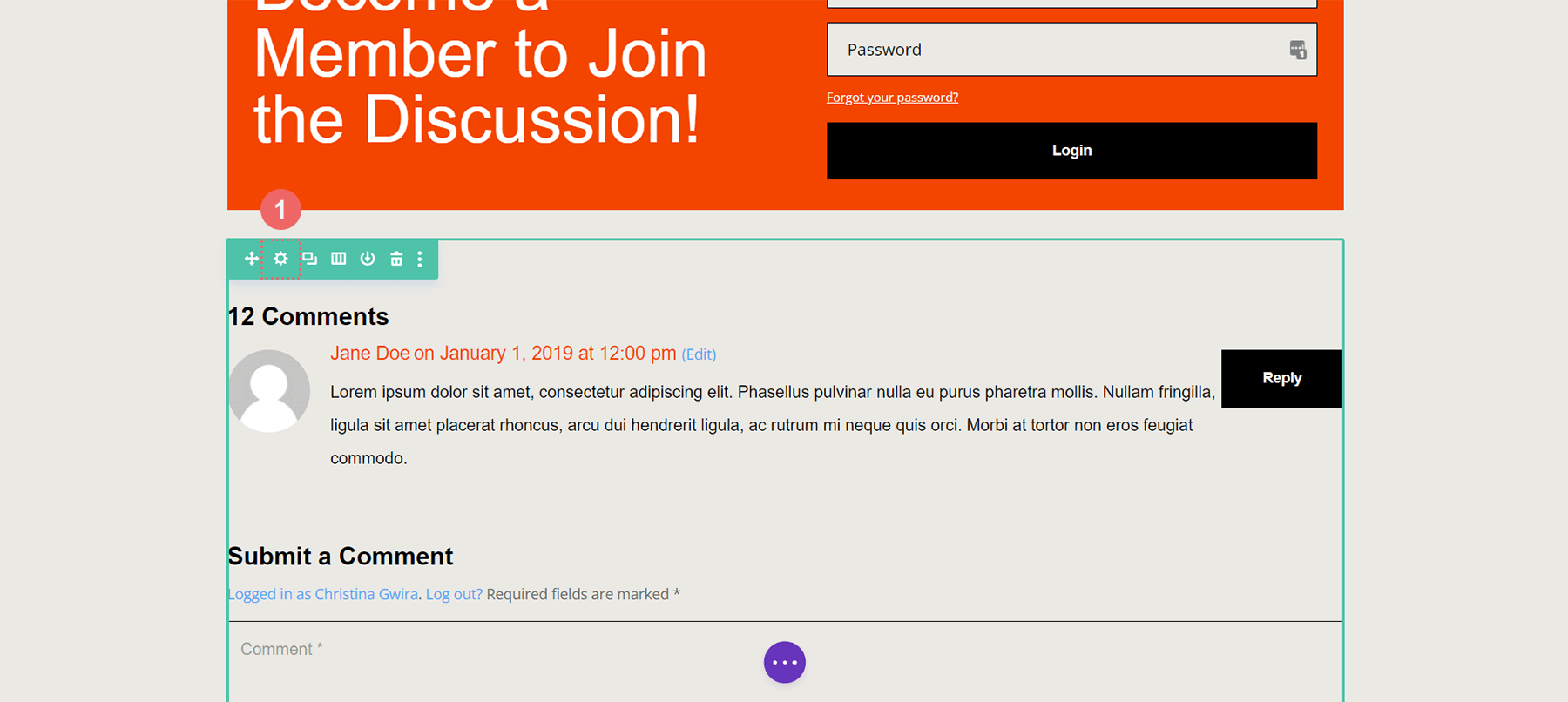
Ostatnim elementem tego samouczka jest ustawienie warunku wyświetlania wiersza zawierającego moduł komentarza. Aby to zrobić, kliknij ikonę koła zębatego, aby uzyskać dostęp do ustawień wiersza.

Podobnie jak w przypadku wiersza zawierającego moduł logowania, w Ustawieniach wiersza klikniemy kartę Zaawansowane , następnie klikniemy kartę Warunki i wciśniemy ikonę plusa , aby dodać nasz warunek wyświetlania.

W przypadku wiersza zawierającego moduł komentarzy zamiast być wyświetlany tylko wtedy, gdy użytkownik jest wylogowany, chcemy, aby był wyświetlany tylko wtedy, gdy użytkownik jest zalogowany.

Sekcja komentarzy przeznaczonych wyłącznie dla członków
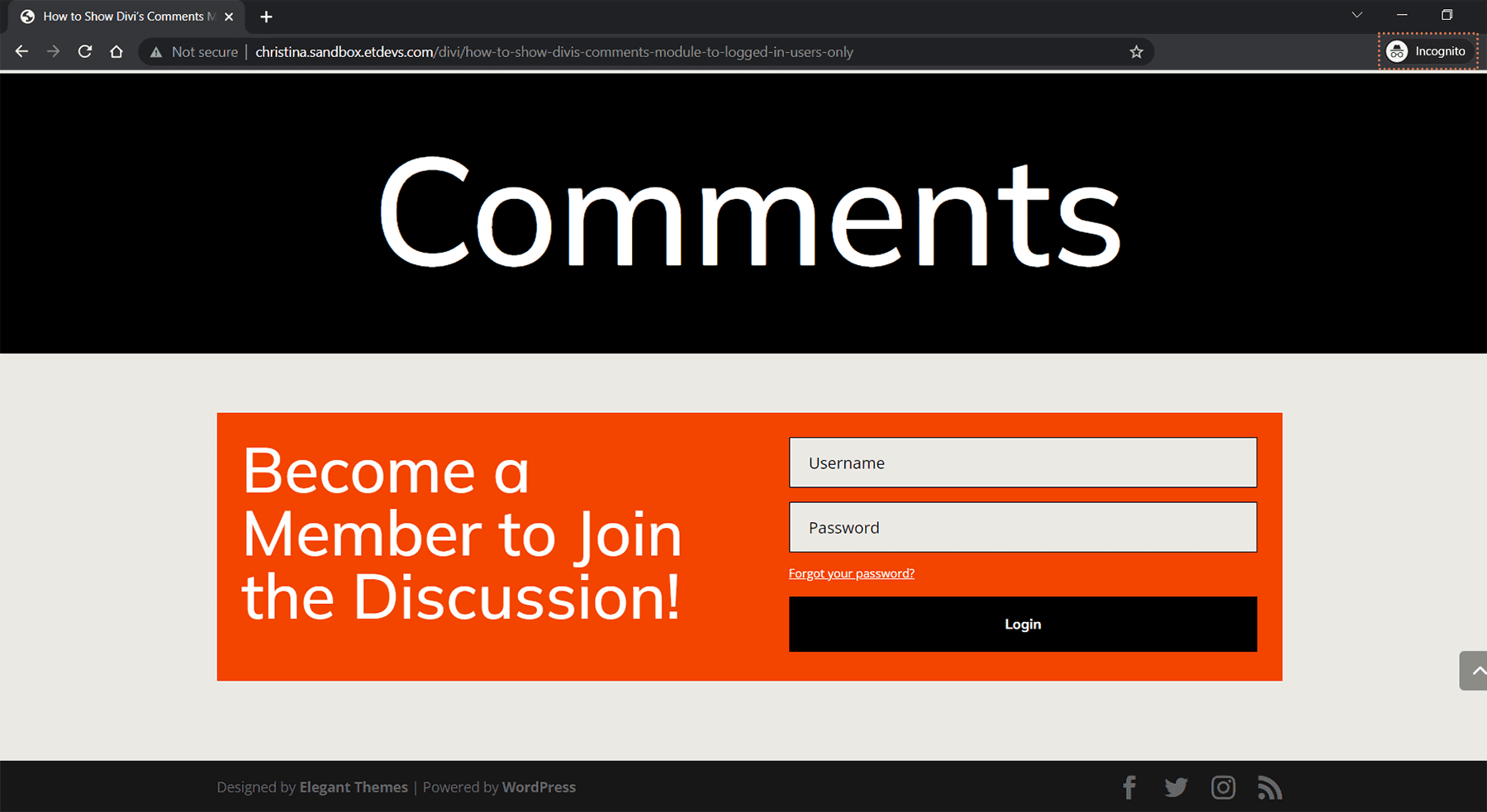
Teraz, gdy dodaliśmy Warunki wyświetlania zarówno do modułu komentarzy, jak i wiersza z modułem logowania, możemy przeprowadzić szybki test. Odwiedź post na blogu w swojej witrynie w oknie przeglądania incognito lub prywatnego.

Do testowania warunków wyświetlania używamy prywatnej przeglądarki lub okna incognito, ponieważ okno to tymczasowo wyloguje nas z naszej witryny podczas przeglądania jej. Kiedy wrócisz do normalnego przeglądania i *jesteś* zalogowany na swojej stronie internetowej, powinieneś zobaczyć sekcję komentarzy. Alternatywnie możesz wylogować się ze swojej witryny WordPress, aby zobaczyć ukończoną pracę! Chociaż robiliśmy ten samouczek na temat modułu komentarza, można go zastosować do dowolnego modułu, wiersza, kolumny lub sekcji natywnie w Divi; nie jest wymagana żadna dodatkowa wtyczka. Poświęć trochę czasu na połączenie i dopasowanie różnych ustawień wyświetlania i zobacz, co wyjdzie.
Podsumowując
Utworzenie społeczności na Twojej stronie WordPress pozwala na pogłębienie zaufania tych, którzy najczęściej korzystają z Twojej witryny. Można to zrobić, tworząc sekcję komentarzy tylko dla członków, która umożliwia członkom łatwą interakcję między sobą. Divi ma wbudowane narzędzia i funkcje, które sprawiają, że robienie tego jest proste. Dzięki natywnym warunkom wyświetlania Divi możliwe jest umożliwienie użytkownikom interakcji tylko między sobą. Co więcej, możesz łatwo stylizować swój moduł komentarzy, korzystając z karty Projekt i kompletnych narzędzi do edycji Divi. Aby zbudować sprawną prywatną społeczność, nie musisz instalować wtyczki członkowskiej podczas korzystania z Divi. Aktywując określone funkcje w rdzeniu Divi, możesz utworzyć sekcję komentarzy dla zalogowanych użytkowników, wzmocnić swoją społeczność online oraz zapewnić lekkość i zwinność swojej witryny WordPress. Zanim sięgniesz po wtyczkę, aby dodać proste funkcje członkostwa do swojej witryny, rozważ już dziś zapoznanie się z Warunkami wyświetlania Divi dotyczącymi aspektów Twojej witryny.
