Jak wyświetlać produkty WooCommerce na stronie głównej lub dowolnej innej stronie
Opublikowany: 2023-02-10Czy chcesz wyświetlać polecane produkty na kilku stronach swojej witryny? Na tym blogu będziemy dzielić się tym, jak wyświetlać produkty WooCommerce na stronie głównej lub innych stronach w WordPress.
Po zainstalowaniu WooCommerce automatycznie tworzy stronę sklepu. Strona sklepu WooCommerce pokazuje wszystkie Twoje produkty eCommerce na jednej stronie.
Ale możesz też chcieć wyświetlać swoje produkty WooCommerce na innych najczęściej odwiedzanych stronach Twojego sklepu internetowego. Wyświetlanie polecanych lub popularnych produktów na różnych stronach zwiększa ciekawość klientów i zwiększa współczynnik konwersji.
Pokażmy Ci 2 różne sposoby wyświetlania produktów WooCommerce na stronie głównej lub dowolnej innej stronie/poście Twojego sklepu internetowego.
- Wyświetlaj produkty WooCommerce za pomocą skrótów
- Wyświetlaj produkty WooCommerce za pomocą bloków
Zacznij od podstawowego zapytania-
Po co pokazywać swoje produkty na wielu stronach w WooCommerce
Wewnątrz WooCommerce otrzymasz dedykowaną stronę sklepu, na której możesz w uporządkowany sposób zademonstrować swoje produkty z niezbędnymi szczegółami. Ale pokazywanie produktów tylko na stronie sklepu nie będzie dobrym pomysłem. Może to ograniczyć doświadczenie klienta, które bezpośrednio wpływa na wyniki finansowe.

Co więcej, klienci cyfrowi zawsze szukają szybkich rozwiązań. Mogą w pośpiechu przegapić stronę produktu i przejść do innej witryny, nie wiedząc o Twoich produktach. To jest powód, dla którego powinieneś wyświetlać swoje produkty, zwłaszcza te najlepiej sprzedające się, na różnych stronach Twojej witryny.
Na przykład możesz dodać 5 najlepiej sprzedających się produktów z różnych kategorii jako sekcję na stronie głównej. Innym dobrym pomysłem jest zaprezentowanie popularnych artykułów na najczęściej odwiedzanych stronach Twojej witryny. Możesz również oferować specjalne oferty na te produkty.

Jak wyświetlać produkty WooCommerce na stronie głównej lub innych stronach za pomocą skrótów

WooCommerce obsługuje bogatą bibliotekę skrótów. Możesz ich używać do dodawania treści do postów i stron. Wstaw te skróty w żądanej pozycji między dwoma akapitami lub dowolnymi innymi blokami.
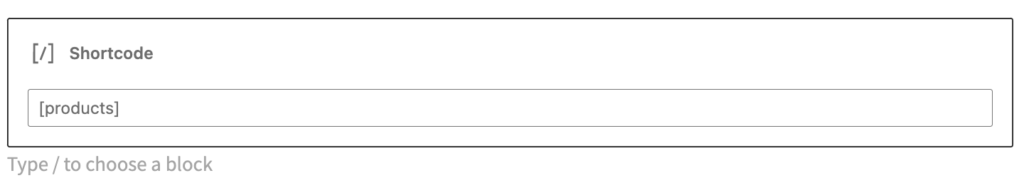
Teraz Gutenberg działa jako domyślny program do tworzenia stron WordPress. Wybierz blok „Krótki kod” i wklej odpowiedni krótki kod w polu. Kreatory stron, takie jak Elementor, również działają w ten sam sposób.
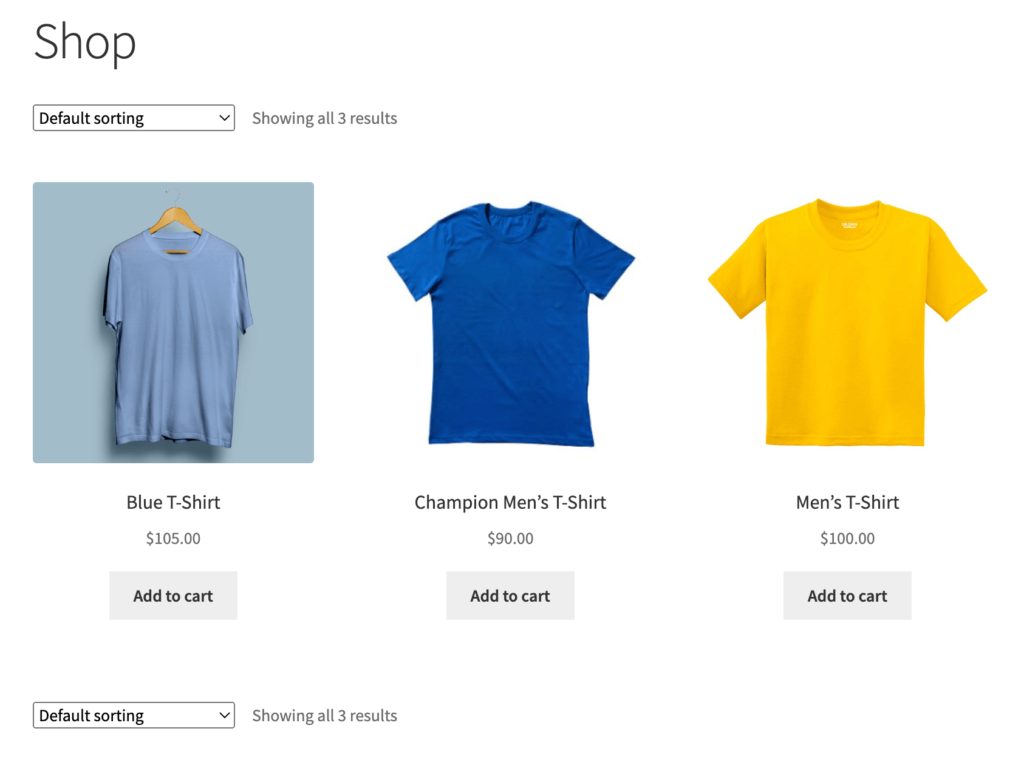
Jeśli dodasz krótki kod (postępuj zgodnie z poniższym obrazkiem) na dowolnej stronie, pokaże on wszystkie produkty ze strony Twojego sklepu. Produkty będą wyświetlane według identyfikatora posta, SKU, kategorii i atrybutów, z obsługą paginacji, losowego sortowania i tagów produktów.

Załóżmy teraz, że chcesz wyświetlić określone produkty na stronie. W takim przypadku możesz użyć atrybutów do zdefiniowania produktów. Wymień te atrybuty wraz z argumentami lub wartościami atrybutów. Dzięki temu zyskujesz rozszerzoną kontrolę nad produktami, które planujesz wyświetlać na stronie.
Możesz łatwo wstawić te atrybuty wraz z ich argumentami w nawiasach krótkiego kodu.
Na przykład chcesz wyświetlić tylko 5 produktów na swojej stronie głównej. Możesz ograniczyć liczbę produktów za pomocą tego krótkiego kodu-
[products limit="5"]Tutaj „limit” jest atrybutem, a „5” jest argumentem. Każdy atrybut obsługuje zestaw akceptowalnych argumentów.
Teraz chcesz pokazać 5 produktów, które są w promocji. Użyj krótkiego kodu-
[products limit="5" on_sale="true"]Możesz uwzględnić różne atrybuty, aby pokazać produkty z poszczególnych kryteriów. Takie jak best_selling lub top_rated zgodnie z Twoimi wymaganiami. Wszystko, co musisz zrobić, to dodać krótki kod w odpowiednim miejscu.
Dostępne atrybuty produktów do wyświetlania elementów WooCommerce
Poniżej znajdziesz atrybuty, których należy używać w połączeniu z krótkim kodem ['products']. Podzieliliśmy je na 3 sekcje, aby były łatwe do zrozumienia-
- Wyświetl atrybuty produktu
- Zawartość Atrybuty produktu
- Specjalne atrybuty produktu
1. Wyświetl atrybuty produktu
limit: Określ liczbę produktów do wyświetlenia. Dodaj jako argument liczbę produktów, które chcesz wyświetlić. Domyślna wartość to -1, aby wyświetlić wszystkie produkty ze strony Twojego sklepu.
kolumny: Zdefiniuj liczbę kolumn, aby ustawić układ strukturalny na podstawie projektu witryny. Wartość domyślna to 4, ale jako argumentu można użyć dowolnej liczby.
paginate: Włącza paginację. Może być używany w połączeniu z limitem. Wartości argumentów to prawda i fałsz. Domyślnie jest to false, które można ustawić na true w celu podziału na strony.
orderby: Kategoryzuje produkty wyświetlane według wprowadzonej opcji. Można wstawić wiele opcji, dodając oba ślimaki ze spacją między nimi. Dostępne opcje to data, id, menu_order, popularność, rand, ocena i tytuł.
kategoria: Masz szansę pokazać produkty z określonej kategorii. Użyj ślimaków kategorii jako argumentów. Umożliwia także pobieranie produktów z wielu kategorii. Wszystko, czego potrzebujesz, aby oddzielić ślimaki kategorii przecinkami.
tag: Wyświetl produkty z określonym tagiem. Użyj ślimaków znaczników jako argumentów. Można pobrać wiele tagów, oddzielając listę ślimaków tagów przecinkami.
skus: wyświetlaj produkty z określoną jednostką SKU. Użyj numerów SKU jako argumentów. Możesz zdefiniować wiele produktów, oddzielając listę jednostek SKU przecinkami.
order: Określa, czy kolejność produktów jest rosnąca (ASC), czy malejąca (DESC), przy użyciu metody ustawionej w orderby. Domyślnie ASC.
class: zawiera klasę opakowującą HTML, aby dostosować określone dane wyjściowe za pomocą niestandardowego CSS.
2. Zawartość Atrybuty produktu
atrybut: Wyświetl produkty przy użyciu określonego ślimaka atrybutu. Użyj ślimaków atrybutów jako argumentów. Można zdefiniować wiele atrybutów, oddzielając listę ślimaków atrybutów przecinkami.
terminy: Wyświetl różnorodność produktów przy użyciu określonego terminu. Możesz użyć terminu ślimaki jako argumentu. Dodaj wiele terminów, oddzielając listę ślimaków terminów przecinkami.
term_operator: Używany do porównywania terminów atrybutów. Opcje znajdziesz tutaj - AND, IN, & NOT IN. AND pokaże produkty ze wszystkimi wybranymi atrybutami, IN wyświetli produkty z wybranymi atrybutami, a NOT IN wyświetli produkty, które nie mają wybranych atrybutów.
tag_operator: Służy do porównywania tagów. Opcje znajdziesz tutaj - AND, IN, & NOT IN. AND pokaże produkty ze wszystkich wybranych tagów, IN wyświetli produkty z wybranymi tagami, a NOT IN wyświetli produkty, które nie mają wybranych tagów.

widoczność : zaprezentuje produkty z uwzględnieniem wybranej widoczności. Takie jak widoczne, katalogowe, wyszukiwania, ukryte i polecane.
kategoria: Wybierz produkty przy użyciu ślimaka określonej kategorii.
tag: Wyświetl produkty z określonym tagiem slug.
cat_operator: Służy do porównywania terminów kategorii. Opcje znajdziesz tutaj - AND, IN, & NOT IN.
identyfikatory: wyświetlaj produkty z określonym identyfikatorem produktu. Użyj identyfikatorów produktów jako argumentów. Możesz także pobrać wiele produktów, oddzielając listę identyfikatorów produktów przecinkami.
3. Specjalne atrybuty produktu
Jeśli chcesz wyświetlić najlepiej sprzedające się produkty lub produkty ze specjalnymi ofertami, użyj tych Atrybutów produktów specjalnych. Nie można jednak używać tych atrybutów z wymienionymi powyżej „atrybutami treści”. Mieszanie ich razem może spowodować konflikt, w wyniku którego produkty nie będą poprawnie wyświetlane.
Użyj tylko jednego z następujących atrybutów specjalnych naraz:
- on_sale: Wyświetla produkty objęte promocją. Ustaw wartość jako true. Nie możesz używać tego atrybutu w połączeniu z best_selling lub top_rated.
- best_selling: Pobiera najlepiej sprzedające się produkty. Ustaw wartość jako true. Nie możesz używać tego atrybutu w połączeniu z on_sale lub top_rated.
- top_rated: wyświetla tylko najwyżej oceniane produkty. Dostępne argumenty to prawda i fałsz. Nie możesz używać tego atrybutu w połączeniu z on_sale lub best_selling.

Jak skróty produktów działają na stronach Twojego sklepu internetowego
Tutaj pokażemy kilka przykładów wyświetlania produktów przy użyciu skrótów, atrybutów i argumentów.
Przykład 1: Pokaż 4 ostatnie produkty w 2 kolumnach na stronie. Użyj krótkiego kodu-
[recent_products per_page="4" columns="2"]Krótki kod „per_page” określa liczbę produktów do wyświetlenia na stronie, a atrybut columns przydziela numer kolumny, w której produkty będą wyświetlane.

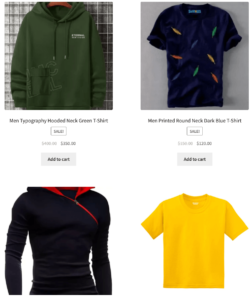
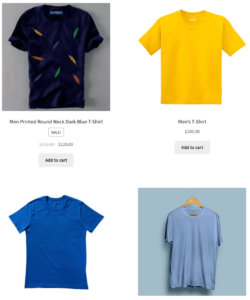
Przykład 2: Wyświetl 4 produkty, które zostały ustawione jako „polecane” w 2 kolumnach-
[featured_products per_page="4" columns="2"]Pokaże 4 polecane przez Ciebie produkty w 2 kolumnach-

Przykład 3: Jeśli chcesz pokazać swoje produkty WooCommerce według identyfikatorów, sprawdź poniższy krótki kod-
[products ids="12, 24, 26, 28"]Lub możesz kategoryzować produkty według ich SKU i sortować je według daty-
[products skus="ABC123, XYZ123, DEF123" orderby="date" order="desc"]Możesz jednak również użyć bloków Gutenberga do prezentacji produktów WooCommerce na różnych stronach. Pokażmy ci proces-
Wyświetlaj produkty WooCommerce na dowolnej stronie za pomocą bloków
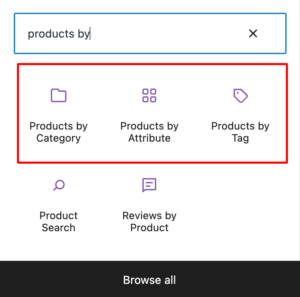
Jak wiesz, Gutenberg działa jako domyślna przeglądarka WordPressa. Po zainstalowaniu WooCommerce w witrynie WordPress automatycznie dodaje on dodatkowe bloki do edytora. Za pomocą tych bloków możesz dodawać produkty do strony lub postu.
Jednak bloki nie zapewnią Ci takiej elastyczności, jak w przypadku skrótów. Tutaj możesz dodawać produkty według kategorii, atrybutów i tagów. Jeśli korzystasz z narzędzi do tworzenia stron, takich jak Elementor, możesz rozszerzyć opcje dostosowywania o szeroki zakres dostosowań.

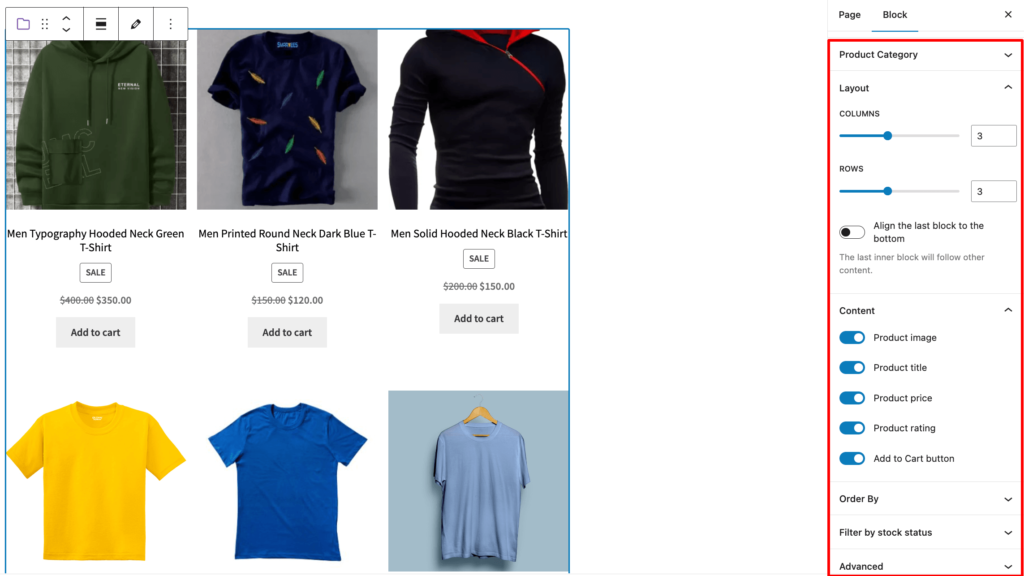
Po dodaniu żądanego bloku możesz ustawić kategorie, atrybuty lub tagi z listy. Ponadto po prawej stronie ekranu znajdziesz panel dostosowywania. Pozwala zarządzać liczbą wyświetlanych produktów za pomocą kolumn i wierszy.

W sekcji Treść dostępne są opcje kontrolowania szczegółów wyświetlanych wraz z produktami. Wybierz atrybuty, które chcesz wyświetlać wraz z produktami, takie jak tytuł, cena, ocena i przyciski Dodaj do koszyka. Możesz również zamówić produkty, biorąc pod uwagę Nowość, Cenę, Ocenę, Sprzedaż i Tytuł.
Często zadawane pytania
Sprawdź, czy nie ustawiłeś go na „Ukryty” w „Widoczności katalogu”.
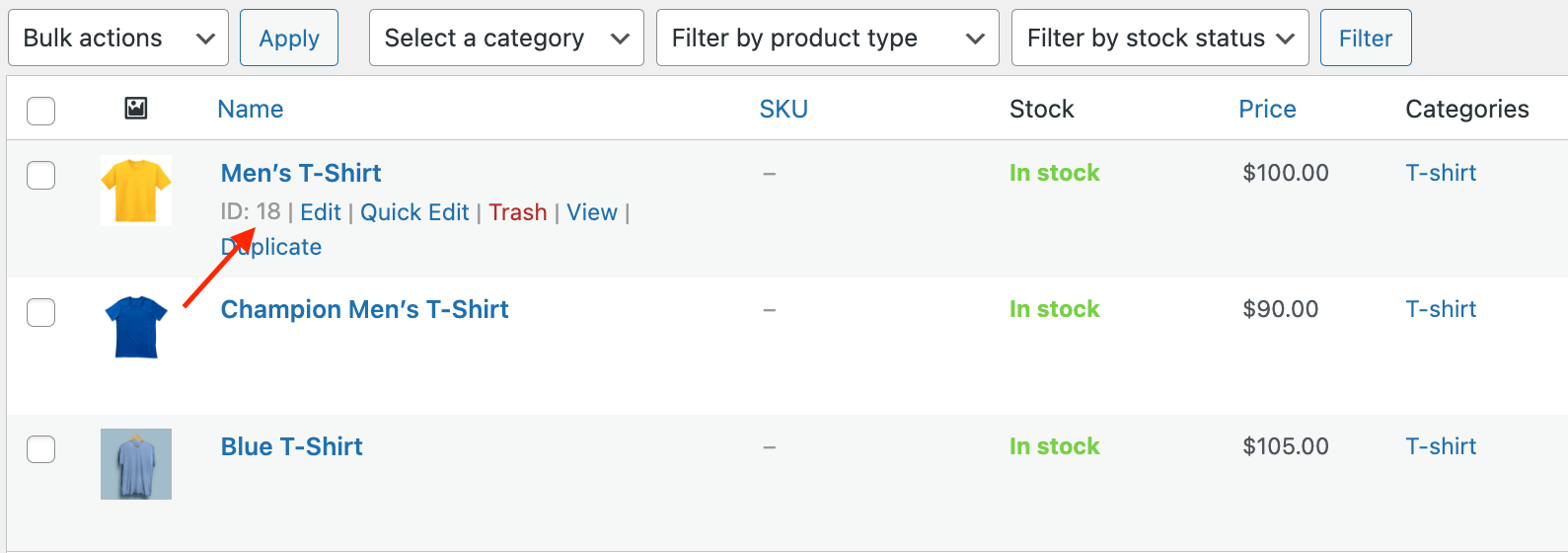
Z pulpitu nawigacyjnego WordPress przejdź do zakładki Produkty. Najedź kursorem na produkt, którego identyfikator chcesz poznać, i sprawdź, czy identyfikator jest wyświetlany, jak pokazano poniżej: 
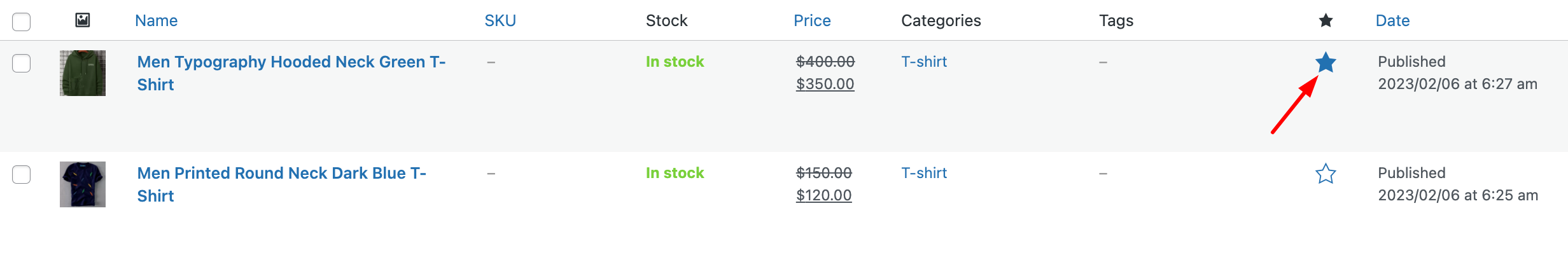
Z pulpitu nawigacyjnego WordPress przejdź do Produkty > Wszystkie produkty. Znajdź produkt, który chcesz wyróżnić, i kliknij wyróżnioną gwiazdę. 
Pokaż produkty WooCommerce na stronie głównej lub innych stronach Twojego sklepu internetowego
WooCommerce obsługuje skuteczny sposób tworzenia i sprzedaży produktów online. Jest wyposażony w szeroką gamę przydatnych funkcji i nieograniczone opcje dostosowywania. Dzięki temu użytkownicy mogą łatwo kształtować funkcje zgodnie ze swoimi wymaganiami.
WooCommerce ma domyślną stronę sklepu, która wyświetla wszystkie produkty w atrakcyjny sposób. Aby wydłużyć doświadczenie użytkownika, możesz również wyświetlać swoje specjalne produkty na innych ważnych stronach.
Używaj skrótów WooCommerce lub bloków Gutenberga, aby dodawać produkty do dowolnego postu lub strony w swoim sklepie WooCommerce.
Jeśli masz dodatkowe pytania dotyczące wyświetlania produktów WooCommerce na stronie głównej, skorzystaj z sekcji komentarzy poniżej.
