Przyspieszenie WooCommerce – kompletny przewodnik
Opublikowany: 2021-07-06
Aby przyspieszyć WooCommerce, musisz najpierw zrozumieć składniki WooCommerce i to, co dokładnie zajmuje czas w WooCommerce. W tym artykule przeprowadzę Cię przez wszystko, co musisz wiedzieć, aby rozpocząć podróż z optymalizacją wydajności do szybszego sklepu WooCommerce.
Najpierw wyjaśnię kilka podstawowych pojęć, które są częścią Twojego sklepu WooCommerce, a następnie wyjaśnię, w jaki sposób przetwarzana jest dowolna strona internetowa (WooCommerce) od żądania jej wyświetlenia w przeglądarce. Kliknij tutaj, jeśli chcesz od razu przejść i pominąć spis treści (TOC), ponieważ sam spis treści jest już dość przeczytany!
Spis treści
- Podstawowe koncepcje
- Kod po stronie serwera – PHP
- Przechowywanie danych po stronie serwera – Baza danych
- Znaczniki frontendowe – HTML i CSS
- Skrypty frontendowe – JavaScript
- Zasoby frontendowe – obrazy i czcionki
- Wspólne nieporozumienia
- Źle: limit pamięci wpływa na szybkość, a im więcej masz pamięci, tym szybsza jest strona
- Źle: fragmenty koszyka Ajax spowalnia stronę
- Źle: publikowanie wersji spowalnia WordPress / WooCommerce
- Czym są poprawki postów?
- Zasadniczo ważne wybory i sposoby pracy
- Wybierz lekki, wydajny motyw
- Jak sprawdzić, czy motyw jest lekki i wydajny?
- Jak przetestować wydajność witryny lub prezentację motywu
- Nie testuj tylko jednej strony
- Przetestuj wydajność bez pamięci podręcznej
- Wybierz lekki, wydajny motyw
- Od wiedzy do działania
- Uruchom swój sklep WooCommerce na hostingu o wysokiej wydajności
- Na co zwrócić uwagę w firmach hostingowych WooCommerce?
- Upewnij się, że poprawnie uruchamiasz WP-cron
- Wyłącz WP-cron w wp-config
- Nie uruchamiaj WP-cron przez HTTP
- Dodatkowa wskazówka: Uruchamianie Harmonogramu akcji z crona systemowego
- Używaj konkretnych wtyczek, a nie wtyczek szwajcarskiego scyzoryka
- Przetestuj każdą wtyczkę
- Skorzystaj z metodologii Performance First
- Baza danych
- Silniki baz danych
- Indeksy
- Indeks automatycznego ładowania
- indeks meta_wartości postmeta
- Czy powinieneś używać Redisa?
- Buforowanie
- Proxy CDN cache
- Pamięć podręczna serwera
- W pamięci podręcznej aplikacji
- Pamięć podręczna przeglądarki
- Pamięć podręczna nie rozwiązuje wszystkich problemów z wydajnością w WooCommerce
- Jak działa pamięć podręczna w przyspieszonych domenach
- Dostarcz z, ale nie zapisuj do pamięci podręcznej, gdy coś jest w koszyku
- Kod frontendu
- Walidacja HTML
- Błędy konsoli
- Krytyczny CSS
- Nieużywany CSS
- Co zrobić, jeśli arkusz stylów jest dodawany przez motyw lub wtyczkę?
- Przykład
- Zasoby frontendowe
- Zoptymalizuj swoje obrazy
- Wybierz odpowiednią jakość obrazu dla swojego sklepu
- Zmiana domyślnej jakości i maksymalnego rozmiaru oraz pozbycie się danych EXIF
- Responsywne obrazy
- Responsywne obrazy, zmieniane na bieżąco i optymalizowane za pomocą Accelerated Domains
- Automatycznie dodawaj połówki
- Dostosuj jakość obrazu
- Dodatkowe rozmiary obrazu
- Hostuj czcionki lokalnie
- Rozwiązany w przyspieszonych domenach
- Zoptymalizuj swoje obrazy
- Asynchronizuj i odraczaj JavaScript
- Czas jest kluczem!
- Załaduj skrypty w <head>
- Załaduj skrypty na końcu <body>
- Załaduj skrypty z asynchronicznym
- Załaduj skrypty z odroczeniem
- Integracje
- Co sprawia, że integracja jest zła?
- Szukaj
- Algolia
- Wyszukiwanie elastyczne
- Jak radzić sobie z bezpieczeństwem sklepu WooCommerce
- Nie używaj wtyczek bezpieczeństwa dla WordPress i WooCommerce
- Co powinieneś zrobić, aby zabezpieczyć swój WooCommerce
- Zabezpiecz swojego administratora wp za pomocą uwierzytelniania wieloskładnikowego
- Uzyskaj ogrodzenie bezpieczeństwa wokół całej infrastruktury WordPress
- Aktualizuj WordPress, WooCommerce, motywy i wtyczki
- Przestań używać wtyczek i motywów, które nie są obsługiwane
- Nie używaj dużych wtyczek do małych zadań
- Dodatkowa wskazówka – wtyczki, które przydają się podczas optymalizacji wydajności
- Menedżer wtyczek WP
- Monitor zapytań
- W zamknięciu
Podstawowe koncepcje
Aby przyspieszyć WooCommerce, musisz najpierw zrozumieć warstwy, komponenty, w których możesz wykonać optymalizację prędkości. Podobnie jak większość stron internetowych, a zwłaszcza stron opartych na WordPressie, warstwy z potencjałem do optymalizacji to:
Kod po stronie serwera – PHP
Kod po stronie serwera, który w przypadku WP i Woo to głównie PHP. Wraz z przyjęciem edytora bloków (Gutenberg), część tego kodu to także JavaScript, ale w większości sklepów nie jest on jeszcze powszechnie używany.
Przechowywanie danych po stronie serwera – Baza danych
Baza danych to miejsce, w którym faktycznie przechowywane są wszystkie Twoje dane. Są to dane o Twoich produktach, który obraz należy do jakich produktów, Twoje zamówienia i tak dalej. Kod strony serwera (PHP) będzie musiał łączyć się z Twoją bazą danych (gdzie znajdują się Twoje dane), aby przez cały czas wyodrębniać i wstawiać nowe dane.
Znaczniki frontendowe – HTML i CSS
Znaczniki, kod frontendu lub jakkolwiek chcesz to nazwać, to komponenty, które są interpretowane przez przeglądarkę i mogą być renderowane w to, co widzą Twoi użytkownicy.
Skrypty frontendowe – JavaScript
Kod zawierający logikę i warunki zwykle ma postać JavaScript i można go umieścić w nawiasie „skrypty frontendowe”. Jest to kod, który może działać w przeglądarce i być uruchamiany na przykład przez interakcję użytkownika z Twoją witryną.
Zasoby frontendowe – obrazy i czcionki
Dla uproszczenia nazywam zasoby frontendu ostatniego wspornika, które zawierają statyczne zasoby, takie jak obrazy, czcionki, pliki PDF i inne typy zasobów, które się nie zmieniają. Muszą jednak zostać dostarczone do klienta, aby strona działała prawidłowo, dobrze wyglądała lub abyś osiągnął swój cel.
Więc teraz znamy wszystkie elementy strony internetowej. Wspólną cechą tych warstw jest to, że ich generowanie lub uruchamianie na serwerze, dostarczanie i renderowanie w przeglądarce zajmuje trochę czasu. To wszystko wymaga czasu, a droga do szybkiego sklepu WooCommerce polega na skróceniu czasu, jaki poświęca każdy z tych komponentów.
Więc pytanie brzmi, jak to zrobić?
Zanim przejdziemy do tego, jak to zrobić, musimy w pełni zrozumieć inną podstawową koncepcję. Tak działa sieć. W szczególności sposób wyświetlania strony internetowej w przeglądarce. Dla uproszczenia możemy podzielić proces na pięć kroków:
- Wysyłanie prośby
Odbywa się to przez klienta, na przykład przeglądarkę, i jest uruchamiane przez kliknięcie linku lub wpisanie domeny/URL w pasku adresu przeglądarki. - Dostarczenie wniosku
Gdy przeglądarka wyśle żądanie z przeglądarki, żądanie to musi znaleźć drogę przez Internet. To może być krótka lub długa podróż. Podobnie jak na drogach, ścieżka sieciowa z punktu A do punktu B może mieć objazdy z powodu prac budowlanych lub konserwacyjnych.
Możliwe optymalizacje:
Skróć ścieżkę do serwera, który obsługuje żądanie, a później dostarczy odpowiedź. - Generowanie odpowiedzi
Gdy żądanie zostanie odebrane przez serwer sieciowy, serwer sieciowy wykona kod PHP potrzebny do obsługi tego żądania. Co oznacza, że PHP uruchomi wymagane zapytania, aby uzyskać informacje z bazy danych. PHP wygeneruje wtedy odpowiedź, w wyniku której powstanie kod HTML żądanej strony. Czas potrzebny do wygenerowania odpowiedzi oraz czas między przeglądarką a serwerem iz powrotem jest ogólnie znany jako czas do pierwszego bajtu (TTFB).
Czym jest szybki TTFB?
<250 ms dobrze
<500ms OK
< 1000 ms nie jest dobre
> 1000ms krytyczny
Możliwe optymalizacje:
Szybsze połączenie z serwerem (uzgadnianie SSL itp.)
Szybszy serwer
Szybszy kod PHP
Szybsze wykonywanie kodu PHP
Mniej kodu PHP
Szybsza baza danych
Mniej i/lub szybsze zapytania do bazy danych - Dostarczanie odpowiedzi
Gdy serwer WWW zakończy generowanie odpowiedzi, odeśle odpowiedź z powrotem do przeglądarki.
Możliwe optymalizacje:
Krótsza ścieżka powrotu do przeglądarki
Zmniejszony rozmiar transferu
Mniej przesłanych elementów (caching) - Przetwarzanie odpowiedzi
Gdy przeglądarka otrzyma odpowiedź (lub jej części), rozpocznie przetwarzanie odpowiedzi. Nazywa się to renderowaniem. Obejmuje to parsowanie kodu (HTML, CSS, JavaScript, obrazy), a następnie wykonanie go, co w HTML oznacza jego renderowanie.
Możliwe optymalizacje:
Mniej CSS
Mniej JavaScript
Mniej i mniejsze obrazy
Wspólne nieporozumienia
Zanim przejdziemy dalej, musimy oczyścić powietrze i wyjaśnić kilka typowych nieporozumień, które mogliście spotkać w Internecie w odniesieniu do WooCommerce i wydajności.
Źle: limit pamięci wpływa na szybkość, a im więcej masz pamięci, tym szybsza jest strona
Z jakiegoś powodu wiele firm hostingowych twierdzi, że ilość pamięci, z której może korzystać PHP, wpływa na szybkość witryny. Ilość pamięci dostępnej na proces PHP nie wpływa na szybkość . Limit pamięci ma na celu upewnienie się, że kilka procesów PHP nie zużywa całej dostępnej pamięci RAM. Oznacza to, że limit pamięci PHP wpływa tylko na skalowalność, a nie na szybkość.
Źle: fragmenty koszyka Ajax spowalnia stronę
Kolejną jedną z głównych wskazówek, które udostępnia większość firm hostingowych i „ekspertów od szybkości”, jest wyłączenie fragmentów koszyka w WooCommerce. Fragmenty koszyka to mechanizm wykorzystujący Ajax do aktualizacji koszyka w Twojej witrynie, dzięki czemu nie potrzebujesz odświeżania strony, aby pokazać nową zawartość i tym podobne. W większości przypadków i w dobrych konfiguracjach hostingu ta wskazówka jest złą radą. Jednak w niektórych przypadkach ta wskazówka jest prawidłowa. Fragmenty koszyka WooCommerce mogą spowolnić pełne ładowanie strony, ale tylko wtedy, gdy:
- W Twojej witrynie nie ma żadnej pamięci podręcznej stron/HTML
- Masz konfigurację pamięci podręcznej, która nie jest zoptymalizowana dla WooCommerce
- Twoja witryna działa na wolnym serwerze
Jeśli nie używasz fragmentów koszyka i używasz pamięci podręcznej HTML, nie możesz dostarczać odpowiedzi z pamięci podręcznej, jeśli ktoś ma coś w swoim koszyku. Fragmenty koszyka są znacznie łatwiejsze i szybsze do wygenerowania dla serwera i znacznie szybsze do dostarczenia niż cała strona. Jeśli na przykład Twoja strona ma koszyk w nagłówku, znacznie lepiej i szybciej jest zaktualizować koszyk za pomocą Ajax (używając fragmentów koszyka) i dostarczyć kod HTML z pamięci podręcznej.
Wskazówka
Pozostaw włączone Fragmenty koszyka i skonfiguruj poprawnie pamięć podręczną, aby zmaksymalizować wydajność pamięci podręcznej. Alternatywnie, przyspiesz swoją witrynę przez Accelerated Domains.
Źle: publikowanie wersji spowalnia WordPress / WooCommerce
Wiele wskazówek, które znajdziesz w Internecie, opiera się na optymalizacjach, które mogą działać na nieskalowalnych lub słabo skonfigurowanych alternatywach hostingowych WooCommerce. Dezaktywacja wersji postów jest dokładnie wskazówką w tej kategorii. Dobrze skonfigurowana baza danych nie zwalnia z powodu rozmiaru danych, a zapytanie o post nie zwalnia z powodu zmian posta. Zupełnie nie. Bazy danych budowane są przede wszystkim w celu zapewnienia liniowego i przewidywalnego czasu dostępu do dużej ilości informacji – w dużej mierze niezależnie od wielkości danych.
Czym są poprawki postów?
Kiedy aktualizujesz post w WordPressie, WP automatycznie zapisze starą wersję w bazie danych. Nazywa się to rewizją. Jest on przechowywany, aby można było cofnąć się w czasie na wypadek, gdyby trzeba było cofnąć zmiany lub po prostu zobaczyć, co zmieniło się między wersjami. Wersje są również używane do automatycznego zapisywania zmian, nad którymi pracujesz, ale nie zostały jeszcze zapisane ręcznie. Te wersje są przechowywane w tej samej tabeli bazy danych, co wszystkie inne posty, a wielu uważa, że spowalnia to WP. W dobrze skonfigurowanym środowisku hostingowym to nieprawda.
Wskazówka
Pozostaw włączone wersje publikowania, ale zmniejsz liczbę wersji do przechowania do rozsądnej wartości. Redukcja nie ma nic wspólnego z wydajnością, ale zawsze fajnie jest zmniejszyć więcej odpadów cyfrowych i przechowywać tylko rzeczy, które mogą być potrzebne.
Zasadniczo ważne wybory i sposoby pracy
Posiadanie szybkiej i wydajnej witryny WooCommerce zaczyna się od zrozumienia komponentów wchodzących w skład miksu, jak wyjaśniono powyżej. Następnie wyjaśniam ważne wybory, które mają fundamentalne znaczenie dla zrozumienia, jak pracować nad stworzeniem szybkiej witryny WooCommerce.
Wybierz lekki, wydajny motyw
Po pierwsze, czym jest motyw? Gdybyśmy mieli umieścić motyw w powyższych komponentach, może to być wszystko powyższe. Chodzi o to, że w przypadku WordPress zarówno sam WordPress Core, motywy, jak i wtyczki mogą zawierać kod po stronie serwera, zapytania do bazy danych, kod frontendowy, skrypty frontendowe i zasoby frontendowe. Dlatego tak ważna jest praca polegająca na wybraniu odpowiedniego motywu (i wtyczki). Ponieważ jeśli tego nie zrobisz, skończysz z dużą ilością bałaganu i rzeczy, których nie potrzebujesz lub nie chcesz. Cały ten niepotrzebny „rzecz” nazywa się wzdęciem.
Większość sklepów WooCommerce korzysta z gotowych szablonów z opcjami dostosowywania i modyfikacji, a to oznacza, że otrzymujesz dużo kodu „po wyjęciu z pudełka”. To świetnie i bardzo ułatwia szybkie uruchomienie i uruchomienie witryny. Jednak wadą jest to, że większość motywów jest budowana tak, aby pasowała do wielu potrzeb i celów. W ten sposób dołącz wiele funkcji, z których zarówno korzystasz, jak i których nie używasz. Funkcje w motywie są w większości tworzone przez kod PHP po stronie serwera. Cały kod, który musi zostać uruchomiony, czy to na serwerze, czy w przeglądarce – jak już ustaliliśmy – zajmuje cenny czas.
Niektóre kody zajmują tylko trochę czasu i trudno będzie zmierzyć czas, jaki faktycznie zajmuje wykonanie. Inny kod potrzebuje znacznie więcej czasu na uruchomienie. Niezależnie od tego, ile czasu poświęca jednej funkcji lub funkcji, wszystko się sumuje .
Dlatego pierwszym krokiem do osiągnięcia szybszego sklepu WooCommerce jest wybór szybkiego i lekkiego motywu. Wybierz motyw, który ma potrzebne funkcje i projekt, i nie przesadzaj z szukaniem opcji w motywie. Więcej opcji oznacza więcej kodu, który musi zostać uruchomiony, a wykonanie kodu zajmuje trochę czasu.
Jak sprawdzić, czy motyw jest lekki i wydajny?
Zwykle niemożliwe jest sprawdzenie kodu motywu, jeśli kupisz motyw na przykład w ThemeForest lub MyThemeShop. Ale sklepy z motywami zwykle mają dema, które można przetestować z poziomu frontendu. Są też sposoby na przetestowanie wersji demonstracyjnych pod kątem wydajności, ale ważne jest, aby przeprowadzać testy poprawnie i szukać właściwych rzeczy. Dlatego powinieneś przetestować witrynę demonstracyjną w taki sam sposób, w jaki testujesz własną witrynę.
Jak przetestować wydajność witryny lub prezentację motywu
Istnieją różne sposoby testowania wydajności, ale poniższe wskazówki to te, o których zawsze należy pamiętać i których należy używać.
Nie testuj tylko jednej strony
Błędem, który popełnia wielu, aby ustalić, czy ich witryna jest szybka, czy nie, jest testowanie szybkości tylko na pierwszej stronie. Jest to błąd, który zwykle prowadzi do testowania szybkości cache, a nie szybkości samego WooCommerce. Tylko testując dużą liczbę stron, a nawet cały sklep, uzyskasz pełny obraz szybkości swojego sklepu. Czy to oznacza, że musisz skopiować i wkleić każdy adres URL swojej witryny do narzędzi do testowania prędkości, takich jak PageSpeed Insights, Pingdom lub GTMetrix? Na szczęście nie. Możesz łatwo przetestować dużą liczbę stron w swoim sklepie WooCommerce za pomocą narzędzi, które albo indeksują Twój sklep WooCommerce w sposób podobny do tego, co robią wyszukiwarki, albo używają narzędzi, które używają mapy witryny jako danych wejściowych.
Moim osobistym faworytem jest Sitebulb, ponieważ Sitebulb jest zarówno potężnym narzędziem do SEO, jak i testowania wydajności. Niektórzy z moich kolegów tutaj w Servebolt mają Screaming Frog SEO Spider jako swojego ulubionego i robią wiele tych samych rzeczy. Jednak najłatwiejszym narzędziem, jakie znam, które powinno być twoim pierwszym narzędziem do rozpoczęcia, jest batchspeed.com.
Jeśli nie jesteś jeszcze gotowy na pełne testowanie witryny, powinieneś przynajmniej przetestować wszystkie różne typy stron, które masz w swojej witrynie. Obejmuje to różne typy produktów, strony kategorii i tak dalej. Każdy z nich wykona inne części kodu Twojej witryny – co oznacza, że mogą mieć różną wydajność.
Przetestuj wydajność bez pamięci podręcznej
Pamięć podręczna jest skomplikowaną częścią dobrze działającego stosu hostingowego i jest szczególnie ważna dla sklepów WooCommerce. Ale pamięć podręczna może również skłonić Cię do uwierzenia, że Twój sklep jest szybszy niż faktycznie doświadczają Twoi klienci. Jak? Najpierw spójrzmy, jak działa (a) pamięć podręczna.
Pamięć podręczna używa pierwszego widoku strony do przechowywania tymczasowej wersji strony, a od drugiego widoku strony itd., aż do wygaśnięcia pamięci podręcznej, serwer może dostarczyć już wygenerowaną, tymczasowo zapisaną wersję strony. W każdym sklepie WooCommerce jest wiele warunków, w których prawidłowo skonfigurowana pamięć podręczna zostanie całkowicie ominięta, na przykład jeśli klient jest zalogowany.
Tak więc w każdym sklepie WooCommerce jest wiele stron, których nie można w żadnym przypadku dostarczyć z pamięci podręcznej. Są to strony takie jak koszyk i strona kasy, ponieważ są one dynamiczne i generowane specjalnie dla tego konkretnego użytkownika, jego lokalizacji, zawartości koszyka i tak dalej. Przykłady stron, których nie można buforować, to:
- Zalogowane strony (np
/my-account/) - Strona koszyka
- Strona kasy
- Strony listy życzeń
Ponieważ pamięć podręczna działa tylko w przypadku stron i zasobów, które można dostarczyć w niezmienionej postaci do wielu żądań (odwiedzających), tego typu strony nie uzyskają dodatkowej wydajności, jaką może zapewnić silnik pamięci podręcznej. Te strony są jednak kluczową częścią doświadczenia użytkownika dla Twoich klientów. A Twoi klienci nie mogą zmienić się z gościa w płacącego klienta bez odwiedzania koszyka lub kasy.
Teraz wiemy, że najlepszym scenariuszem jest to, że odwiedzający żąda strony, która jest w pamięci podręcznej, i że nie ma powodu, aby ominąć pamięć podręczną. A najgorszy scenariusz jest taki, że Twoi odwiedzający nie mogą być obsługiwani z buforowaną wersją strony, o którą proszą.
Jeśli przetestujesz tylko najlepszy scenariusz, będziesz mógł również zoptymalizować tylko najlepszy scenariusz. Podczas gdy najgorszy scenariusz pozostaje nietknięty i jest doświadczany przez wielu odwiedzających, każdego dnia, w krytycznych momentach ich podróży klienta.
Dlatego, aby móc przyspieszyć WooCommerce, musisz testować swoje strony bez uderzania w pamięć podręczną. To może wydawać się skomplikowane, ale w rzeczywistości jest to całkiem łatwe. W przypadku większości konfiguracji pamięci podręcznej wystarczy dodać ciąg zapytania do testowanego adresu URL. Jedyną rzeczą do zapamiętania jest to, że ten ciąg zapytania musi być w 100% unikalny dla każdego wysłanego żądania.
Tę technikę można dodać do dowolnego testu pojedynczej strony, w tym PageSpeed Insights, Web Core Vitals, testowania Lighthouse w Chrome, Pingdom, GT Metrix i WebPageTest.org. Przykładem takiego ciągu zapytania może być https://example.com/?test=1 , gdzie zmieniasz liczbę za każdym razem, gdy wykonujesz nowy test.
Od wiedzy do działania
OK, teraz omówiliśmy warstwy, komponenty, w których można przeprowadzić optymalizację szybkości, omówiliśmy sposób działania sieci i omówiliśmy niektóre z typowych nieporozumień dotyczących przyspieszania WooCommerce. Na koniec wyjaśniłem, w jaki sposób należy testować wydajność, aby wiedzieć, jak zmierzyć wpływ dowolnych zaleceń i wskazówek, które przedstawię poniżej.
Teraz sprawmy, by było to wykonalne!
Uruchom swój sklep WooCommerce na hostingu o wysokiej wydajności
Każda strona internetowa składa się ze „wszystkiego, co dzieje się na serwerze” i „wszystkiego, co dzieje się w przeglądarce”. Kiedy prowadzisz sklep WooCommerce, szybkość Twojego sklepu jest w dużym stopniu zależna od szybkości „wszystkiego, co dzieje się na serwerze”. Cała ciężka praca zaczyna się również od serwera, a jeśli możesz uzyskać serwer, który zakończy generowanie strony produktu o 1 sekundę szybciej, wszystko inne również zakończy się o 1 sekundę szybciej. Właśnie dlatego uruchomienie WooCommerce na hostingu o wysokiej wydajności jest najprawdopodobniej najważniejszą wskazówką, jaką mogę ci dać, jeśli chcesz przyspieszyć swój sklep WooCommerce.
Na co zwrócić uwagę w firmach hostingowych WooCommerce?
Tutaj mogę powiedzieć dwie rzeczy;
- Jesteś już we właściwym miejscu, ponieważ Servebolt.com okazał się najszybszy
- Sprawdź wphostingbenchmark.com i ich benchmark WooCommerce i wybierz ten z najszybszą wydajnością pochodzenia
Obie te wskazówki zaprowadzą Cię w to samo miejsce: rejestrujesz się w bezpłatnej wersji próbnej naszego hostingu WooCommerce. Ale jeśli zdecydujesz się na samodzielne porównanie, możesz chcieć wiedzieć, jak powinieneś porównać firmy hostingowe dla swojego sklepu WooCommerce:
- Skonfiguruj test na firmach hostingowych, które chcesz porównać
- Zrób kopię swojej witryny i skonfiguruj ją w każdej z firm hostingowych
- Uruchom te same testy, jak wspomniano powyżej
Przeprowadzanie tych samych testów i przeprowadzanie testów z pominięciem pamięci podręcznej zapewni, że zobaczysz prawdziwą wydajność firmy hostingowej, a nie tylko wydajność, którą może zapewnić, gdy są w stanie buforować dostarczaną zawartość.
Upewnij się, że poprawnie uruchamiasz WP-cron
WP-cron to system wbudowany w WordPress, w którym wtyczki, motywy lub kod mogą zaplanować działanie w tle. W kontekście WooCommerce może to być aktualizacja plików danych o produktach, pobieranie stanu zapasów z integracji i wiele małych zadań, które są potrzebne do utrzymania działania sklepu bez bezpośredniej interakcji z Tobą w /wp-admin .
Domyślnie WP-cron jest wyzwalany przez ruch do instalacji WordPressa. Używanie ruchu do wyzwalania WP-crona jest sprytne, gdy nie masz możliwości uruchomienia WP-crona przy użyciu crona po stronie systemu/serwera i WP CLI. To powiedziawszy, wszystkie dobre platformy hostingowe WooCommerce i, szczerze mówiąc, wszystkie platformy hostingowe WordPress, które powinieneś rozważyć w swoim sklepie Woo, mają możliwość uruchamiania WP-crona z crona systemowego. Używając systemowego crona do wyzwalania WP-crona, nie musisz używać ruchu odwiedzającego jako wyzwalacza, a zatem nie spowolni to ani ich obsługi – ani nie ograniczy skalowalności Twojej witryny.
Wymagania:
- Zainstalowano interfejs WP CLI
- Dostępny i konfigurowalny niestandardowy cron po stronie serwera
W przypadku WooCommerce polecam uruchamianie crona co minutę.

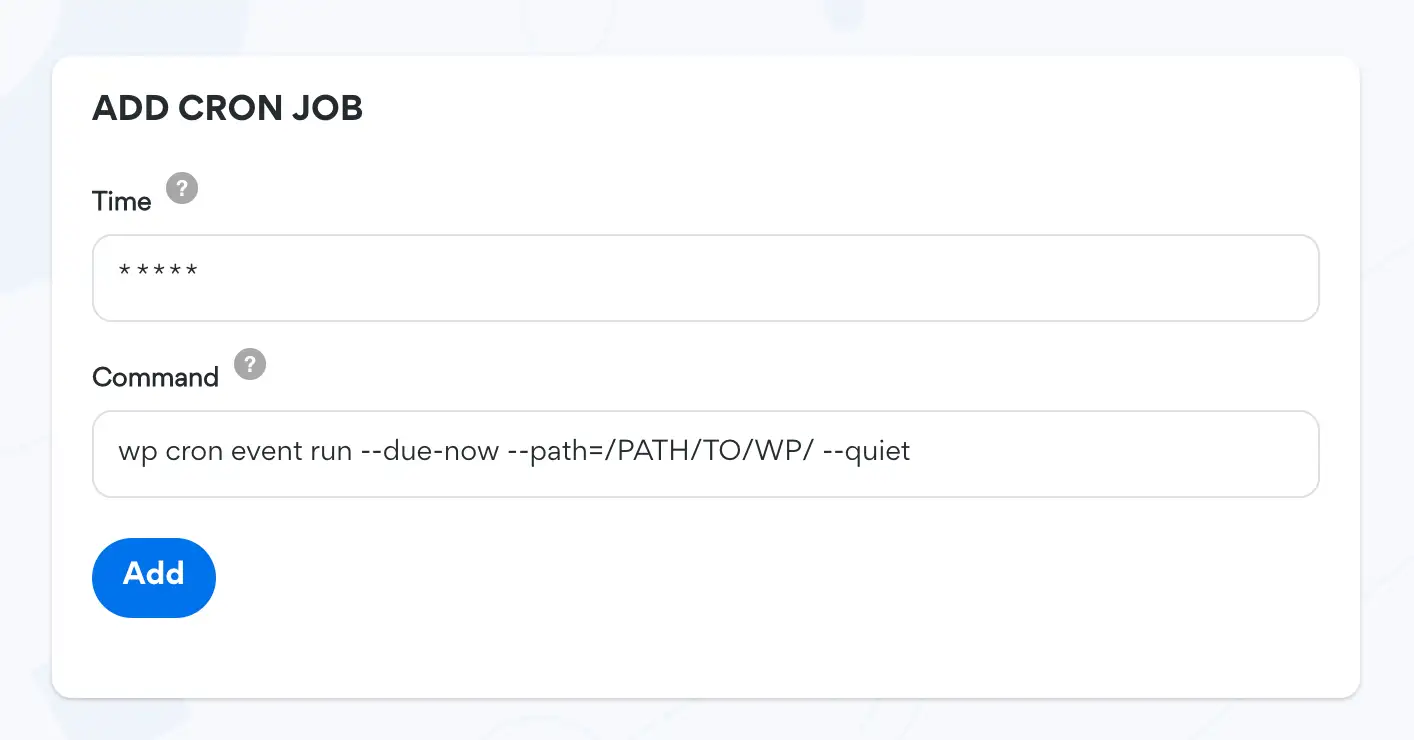
Jeśli używasz crontab, prawidłowe polecenie do umieszczenia w crontab wygląda mniej więcej tak:
1* * * * * nice -n 15 wp cron event run --due-now --path=/PATH/TO/WP/ --quiet
Wyłącz WP-cron w wp-config
Po prawidłowym skonfigurowaniu WP-crona za pomocą systemowego crona należy również upewnić się, że WP nie uruchamia go w sposób domyślny. Odbywa się to poprzez dodanie tej linii do twojego wp-config.php .
define('DISABLE_WP_CRON', true);
Nie uruchamiaj WP-cron przez HTTP
Wielu nie wie, że można uruchomić WP-cron bez wysyłania żądania HTTP do WP-cron.php , a zatem skonfigurować usługi zewnętrzne, aby uruchomić WP-cron.php . Może to i najprawdopodobniej spowoduje problemy ze skalowalnością i zmaksymalizuje dostępne gniazda HTTP na twoim serwerze sieciowym.
Dodatkowa wskazówka: Uruchamianie Harmonogramu akcji z crona systemowego
Action Scheduler to system dla WordPressa, można powiedzieć, że uzupełnia, aw niektórych przypadkach może całkowicie zastąpić WP-crona, jeśli chodzi o przetwarzanie zadań i działań w tle.
Harmonogram akcji to biblioteka do wyzwalania podpięcia WordPressa do uruchomienia w pewnym momencie w przyszłości (lub tak szybko, jak to możliwe, w przypadku akcji asynchronicznej). Każde podpięcie można zaplanować z unikalnymi danymi, aby umożliwić wywołaniom zwrotnym wykonywanie operacji na tych danych. Hak można również zaplanować tak, aby działał na jedną lub więcej okazji.
Pomyśl o tym jak o rozszerzeniu
do_action(), które dodaje możliwość opóźniania i powtarzania przechwycenia.Tak się składa, że ta funkcja tworzy również solidną kolejkę zadań do przetwarzania w tle dużych kolejek zadań w WordPress. Dzięki dodaniu logowania i interfejsu administracyjnego zapewnia również śledzenie zadań przetwarzanych w tle.
Domyślnie Harmonogram akcji jest inicjowany przez żądania WP-cron i administratora. Jednak nie musisz uruchamiać harmonogramu działań za pośrednictwem systemu WP-cron, aby działał bez interakcji użytkownika.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować wtyczkę Action Scheduler – Disable Default Queue Runner, którą możesz znaleźć na GitHub.
Następną rzeczą jest użycie WP CLI do uruchomienia Harmonogramu akcji za pomocą crona. Polecenie jest podobne do wyzwalania WP-crona za pomocą crona i WP CLI.
* * * * * nice -n 15 wp action-scheduler run --path=/PATH/TO/WP/ --quiet
Planujemy uwzględnić to w Optymalizatorze Servebolt w przyszłości, więc wypatruj tego w przyszłych wersjach Optymalizatora Servebolt
Używaj konkretnych wtyczek, a nie wtyczek szwajcarskiego scyzoryka
Rdzeń WooCommerce sam w sobie ma wszystkie podstawowe funkcje każdego sklepu eCommerce; produkty, koszyk, kasa, sposoby płatności, zarządzanie zamówieniami i tak dalej. Więc to, co zawsze kończysz, to długa lista wtyczek, aby osiągnąć to, co chcesz jako dodatki w swoim sklepie. Istnieją wtyczki, które mogą pomóc w lepszym filtrowaniu produktów, dodawaniu bramek płatności dla poszczególnych krajów, a nawet zwiększaniu sprzedaży za pomocą inteligentnych technik sprzedaży dodatkowej. Wszystkie dobre rzeczy.
Ale cała ta funkcjonalność ma również swoją cenę – a dokładniej koszt czasu.
Czas ten jest dodawany albo do procesu generowania strony na serwerze, czasu przesyłania danych z serwera do przeglądarki, albo do procesu renderowania strony w przeglądarce. Każda zainstalowana wtyczka, mimo że jest bardzo lekka i smukła, zwiększy wagę Twojej witryny, a tym samym spowolni Twoją witrynę. Pytanie ile i czy warto.
Przetestuj każdą wtyczkę
Bardzo ważnym krokiem w optymalizacji wydajności sklepu WooCommerce jest mapowanie każdego wpływu na wydajność wtyczek. Należy to zrobić za pomocą wyżej wymienionych metod, koncentrując się na całej witrynie. Zacznij bez wtyczek poza włączonym rdzeniem WooCommerce i włącz wszystkie wtyczki, których używasz jeden po drugim. Po włączeniu jednej wtyczki uruchom pełny test wydajności witryny.
Skorzystaj z metodologii Performance First
Wszystkie przyszłe prace rozwojowe, zmiany motywów oraz instalacje i aktualizacje wtyczek powinny być testowane pod kątem wpływu na wydajność. Wtyczka może nieco spowolnić działanie witryny, ale to wszystko się zgadza. Aby upewnić się, że nie masz strony, która staje się coraz wolniejsza i wolniejsza, bardzo polecam skorzystanie z metodologii Performance First, o której pisałem kilka lat temu.
Baza danych
Wydajność Twojego sklepu WooCommerce w dużej mierze zależy od tego, jak szybko Twoja baza danych może przetwarzać dane. Zarówno czyta, jak i pisze. Spójrzmy, nad czym tutaj pracujemy.
Silniki baz danych
Jeśli prowadzisz sklep WooCommerce od dłuższego czasu lub uruchomiłeś sklep WooCommerce na przestarzałej bazie danych, nadal możesz korzystać z przestarzałych silników baz danych. Stare i przestarzałe silniki baz danych, takie jak MyISAM i ARIA, mają coś, co nazywa się blokowaniem tabel. Oznacza to, że tabela będzie niedostępna do odczytu i zapisu do tabeli podczas wykonywania operacji zapisu do bazy danych. Może to spowodować poważne spowolnienie Twojego sklepu WooCommerce.
Naprawienie jest jednak bardzo łatwe. Najprostszym sposobem jest zainstalowanie naszej wtyczki Servebolt Optimizer i uruchomienie Performance Optimizer. Spowoduje to zaktualizowanie silnika bazy danych we wszystkich tabelach bazy danych do nowoczesnego InnoDB. InnoDB ma blokowanie na poziomie wiersza. Oznacza to, że wystarczy zablokować wiersz, do którego pisze.
Indeksy
Powszechnym błędem jest przekonanie, że zwiększający się rozmiar bazy danych również spowalnia ją. Jeśli baza danych może korzystać z indeksów bazy danych podczas wykonywania zapytań o dane, rozmiar bazy danych jest prawie nieistotny. Podobnie jak indeksy lub spis treści w książce, indeks bazy danych ułatwia znalezienie czegoś w dużej ilości uporządkowanych danych.
Indeks automatycznego ładowania
Tabela opcji w WordPress zawiera dane potrzebne do każdego wyświetlenia strony. WordPress przyspiesza ładowanie tych opcji do PHP, deklarując opcje jako automatyczne ładowanie. Gdy opcja zostanie zadeklarowana do automatycznego ładowania, wartość opcji zostanie automatycznie załadowana do PHP bez potrzeby dodatkowych zapytań do bazy danych. Dodając indeks do kolumny autoload, możesz również przyspieszyć zapytanie, pobierając wszystkie opcje autoload.
indeks meta_wartości postmeta
WooCommerce wykonuje wiele zapytań do tabeli _postmeta i kolumny metavalue . Dodając indeks do kolumny metavalue , możesz przyspieszyć te zapytania o wielokrotność!
Czy powinieneś używać Redisa?
Po pierwsze, czym jest Redis? Redis to baza danych i pamięć podręczna żyjąca w pamięci. Ogólnie rzecz biorąc, odczytywanie i zapisywanie w pamięci jest szybsze niż odczytywanie i zapisywanie z pamięci masowej opartej na plikach. Redis jest powszechnie używany w kontekście WordPress i WooCommerce jako pamięć podręczna do przechowywania często używanych danych w pamięci – dzięki czemu dane można pobierać szybciej.
Oznacza to, że powinieneś zainstalować Redis, prawda? Cóż, to nie jest takie proste. Ponieważ Redis służy głównie do przyspieszenia pobierania często używanych danych, Redis nie zapewni zauważalnego wzrostu wydajności na wszystkich stronach, postach i produktach w Twoim sklepie. I nie przyspieszy to zbytnio Twojego koszyka ani kasy. Dzieje się tak głównie z powodu dwóch rzeczy:
- Jeśli już zastosowałeś się do mojej rady „Uruchom swój sklep na wysokowydajnym hostingu WooCommerce”, zobaczysz, że przy dobrze skonfigurowanej i zoptymalizowanej bazie danych to nie same zapytania do bazy danych spowalniają Twój sklep. To PHP i sposób korzystania z danych przechowywanych w bazie danych.
- Redis, podobnie jak buforowanie, działa lepiej, gdy często występuje wiele żądań tych samych danych.
Nie widziałem jeszcze, aby Redis przyspieszył działanie frontendu w zauważalnym stopniu. To, co widziałem, to Redis przyspieszający backend, zarządzanie zamówieniami i tak dalej. Ale ze względu na ryzyko dodania do stosu komponentu z pojedynczym punktem awarii, zwykle radzę trzymać się z daleka, chyba że wiesz, co robisz.
Buforowanie
Buforowanie może sprawiać wrażenie „świętego Graala” dla wszystkich problemów z wydajnością. Buforowanie to technika tymczasowego przechowywania odpowiedzi na żądanie, aby móc dostarczyć dokładnie tę samą odpowiedź na dokładnie to samo żądanie dla dokładnie tego samego zasobu w późniejszym czasie. Każda odpowiedź zawiera instrukcje, jak długo odpowiedź powinna być buforowana lub czy odpowiedź powinna być w ogóle buforowana.
Buforowanie działa na wiele sposobów, podobnie jak ludzki mózg. Gdy już wiesz, że 2 + 2 = 4 i 6 * 6 = 36, nie musisz wykonywać matematyki, aby uzyskać poprawny wynik. Fakt, że wiesz, że 2 + 2 = 4 można nazwać buforowaniem. „2 + 2” to żądanie, a 4 to odpowiedź. Wiesz, że odpowiedź na „6 * 6” = to 36, więc możesz odpowiedzieć o 36 szybciej niż ktoś, kto nie wie, że 6 * 6 = 36
W rzeczywistości buforowanie nie zostało pierwotnie wynalezione z myślą o wydajności, ale w celu umożliwienia komputerom niekorzystania z zasobów obliczeniowych w kółko w ten sam sposób. W ten sposób zwiększ skalowalność tego systemu.
Servebolt Optimizer i Accelerated Domains są dostrojone i zoptymalizowane pod kątem WooCommerce i wdrażają bezpieczne buforowanie dla Twojego sklepu WooCommerce.
Ale buforowanie jest również bardzo trudnym mechanizmem do pełnego zrozumienia, a wpływ niewłaściwego zaimplementowania buforowania jest duży. Musisz upewnić się, że wszystkie strony, które nie powinny być buforowane, takie jak koszyk, strony zalogowane, kasa itd., nie są buforowane, podczas gdy strony, które można buforować, są. Jeśli na ślepo zapiszesz wszystko w pamięci podręcznej, w wyniku wycieku danych osobowych przekażesz koszyk klienta A do klienta B i tak dalej.
Buforowanie w nowoczesnych sieciach jest zaimplementowane w wielu warstwach, które są równie ważne dla wydajności. Niektóre z tych warstw pamięci podręcznej to:
Pamięć podręczna proxy CDN
Pamięć podręczna proxy CDN to pamięć podręczna, która znajduje się między serwerem pochodzenia a przeglądarką. Accelerated Domains and Cloudflare to rodzaj proxy CDN, a wszystkie żądania i odpowiedzi przechodzą najpierw przez Accelerated Domains przed trafieniem na serwer pochodzenia. Accelerated Domains następnie przechowuje odpowiedź na żądanie i może obsłużyć tę odpowiedź ponownie później, jeśli pojawi się dokładnie to samo żądanie. Jest to znacznie szybsze niż przechodzenie przez sieć do źródła.
Posiadanie dobrego CDN obsługującego Twoje zasoby statyczne (obrazy, JavaScript, CSS itp.) to minimum dla każdej witryny WooCommerce. Jeśli chcesz zmaksymalizować wydajność, zdecydowanie polecam włączenie usługi zwiększającej wydajność, takiej jak Accelerated Domains, która obejmuje zaawansowany silnik buforowania dostosowany do WooCommerce.
Pamięć podręczna serwera
Pamięć podręczna serwera jest jak każda inna pamięć podręczna, ale w porównaniu do pamięci podręcznej proxy CDN, pamięć podręczna serwera znajduje się na serwerze i nie oszczędzasz czasu podróży między przeglądarką a serwerem, tak jak w przypadku przyspieszonych domen.
Czas pamięci podręcznej serwera jest zwykle kontrolowany za pomocą nagłówka HTTP Cache-Control , podobnie jak większość innych pamięci podręcznych. Większość pamięci podręcznych serwerów respektuje wartości max-age i s-maxage , oprócz sprawdzania, czy odpowiedź może być przechowywana w public pamięci podręcznej.
W przypadku WooCommerce zalecam czas pamięci podręcznej od 8 do 10 godzin, ale możesz też testować z dłuższymi czasami pamięci podręcznej.
Jeśli nie wiesz lub chcesz sam to kontrolować, użyj wtyczki Servebolt Optimizer. Servebolt Optimizer takes care of setting the correct cache headers.
In application cache
In WordPress and WooCommerce you can use plugins for caching as well. This is plugins like W3 Total Cache, WP Rocket, and so on. What these plugins do is store a temporary version of a requested page in files on the server. This is a very inefficient way of caching, and should not be used if you have the ability to cache either on the server itself and/or in a service like Accelerated Domains or Cloudflare which distributes the cache globally.
Browser cache
Ever experienced that you change something on your site, but you still don't see the change reflected on the frontend? In many scenarios that is because of browser cache. A temporary version of a page or an asset, stored in the browser, on your computer or phone. It's there so that you don't have to download the same page or asset multiple times. The browser cache is different from server and proxy CDN cache in two ways; it's private – meaning you can store private information in the cache, and it is very hard to control.
Browser cache time is controlled using the Cache-Control HTTP header, like most other cache.
I recommend to set the browser cache time to a high value for all your static assets. If you use version strings in your static asset URLs you can safely have a month cache time (2629800 seconds).
For HTML however, you cannot set an as high value for browser cache. I recommend using 10 minutes (600 seconds), as this will help the experience when a user clicks the back button in the browser or similar, but not so long that the user might see old and outdated content.
If you don't know, or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.
Cache doesn't solve all your performance problems in WooCommerce
Generally you can cache any GET request. GET requests are, like the name suggests, requests to get some resource. Even though GET requests are often safe to cache, like mentioned above, there are a lot of pages you cannot deliver cache:
- Logged-in pages (
/my-account/, etc) - Carts
- Checkouts
- Wishlists
In WooCommerce you also need POST requests. POST requests are requests that POST something to the web server. In WooCommerce this can be “POST that I have added item X to cart” or “POST this order”. And POST requests can never be cached.
How cache works in Accelerated Domains
Accelerated Domains has implemented caching according to best practices and internet standards, and tuned it to work perfectly with WooCommerce. In Accelerated Domains we have also solved a few things that are specific to WooCommerce.
Deliver from but not write to cache when something is in cart
Generally, when you have something in the cart, most servers will bypass the cache. Having something in a cart means you have a cookie set, and that cookie makes the request you send to the server unique. Unique requests do not hit cache. In Accelerated Domains however we have implemented a “no-store” technique to be able to serve HTML from cache, even if your visitor has something in the cart. That means a visitor with an item in cart can get HTML delivered from cache faster, but requests that do not hit cache for some reason are never stored in cache. This ensures faster performance during the full customer journey to complete order.
Frontend code
Your frontend code, the code the browser processes, needs to be optimized and cleaned up to ensure it's being processed fast. These are the most important things to work on.
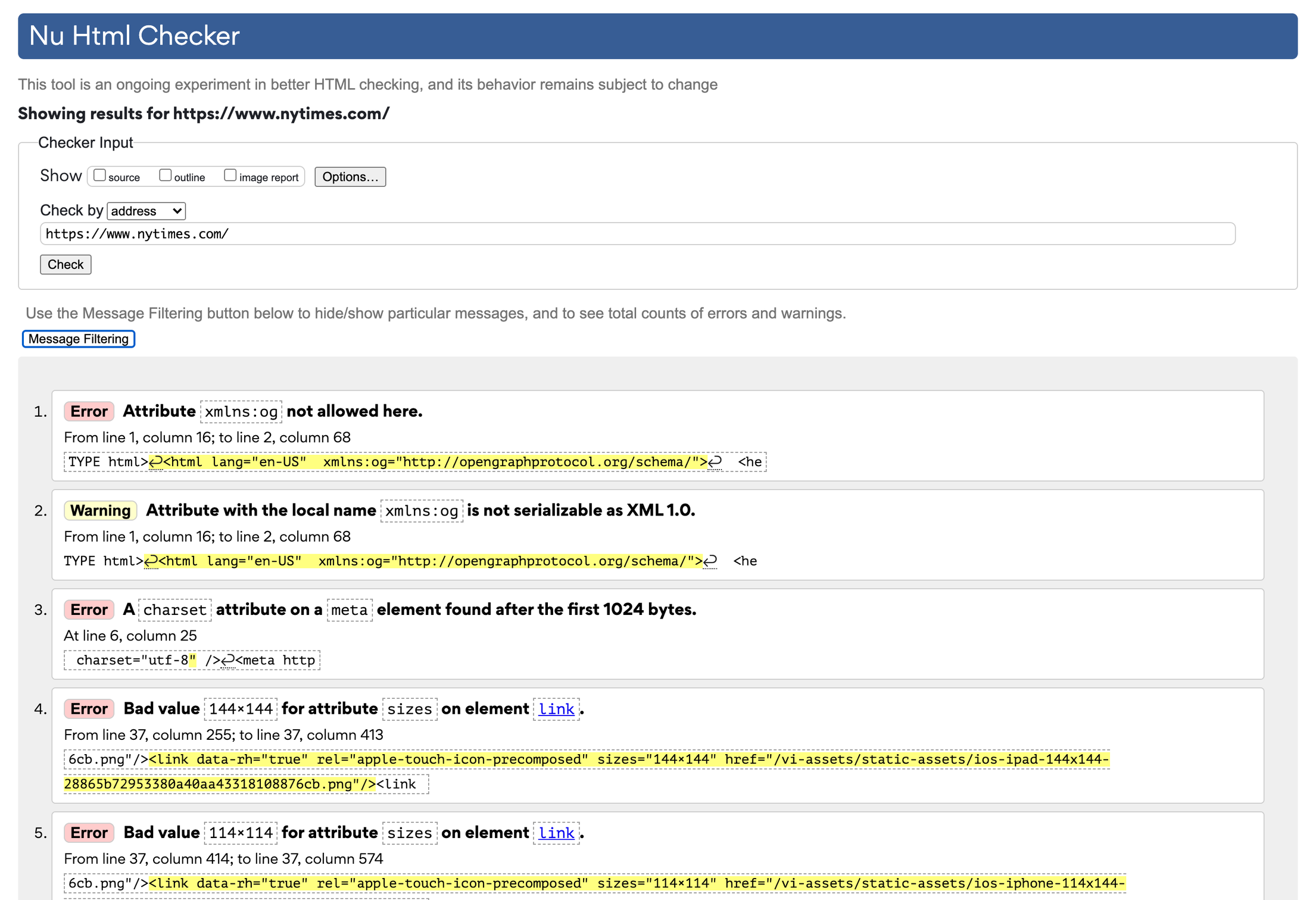
HTML validation
Validating HTML is a forgotten part of performance optimization. While many think it's no longer needed, the fact is that it's just as important as anything else. And the good news is that it is mostly quite easy.
HTML that validates is parsed and rendered faster than HTML that deviates from the standard and contains errors and warnings. While browsers try their best at parsing and rendering incorrect HTML, it takes more time than validated and correct HTML. Simply making the HTML valid is a simple performance improvement.
W3C has a validation service where you can test your HTML against the open standards. It's easy to use, and the key is to fix all errors and warnings that show up.

Console errors
In the browser console you will find errors in executing JavaScript, parsing and rendering the HTML with attached stylesheets. Just like in PHP and on the web server in general, errors take time. Making sure there are no console errors and warning, or fix the ones that are there, is a key step to easing the browsers workload when parsing and rendering the page.
Critical CSS
Above the fold CSS, Critical CSS, or first view CSS. It has many names, but they all refer to the styling that is needed to render the top of your page in the initial display, called above the fold, correctly. In other words, the styling needed to render the part of the website your visitors will see first when visiting your website. Loading the Critical CSS first in a separate file, and load the rest of your styling at a later time can increase core web vitals, and the experienced speed of your website.
This process can be a tedious one, and it's best done automatically. The best plugin out there so far doing this is CriticalCSS which you can use together with the popular plugin Autoptimize.
Unused CSS
If you buy themes or plugins, and especially “multipurpose themes” or “Swiss army knife plugins”, these come with a lot of CSS that you do not need.
Code that needs to run or parsed, but does not have any impact on the end result is called bloat. Generating code on server, sending that code through the Internet, and making the browser parse code that does not impact the styling, experience or functionality of a WooCommerce store is wasted time, wasted energy, and last but not least, wasted money. Loading speed is one of they key technical factors that impact your conversion rate.
If you want to figure out exactly how much CSS your site does not use but still loads, I highly recommend purifycss.online and similar tools. These tools can tell you how many percent of your CSS is not used, and even generate a cleaner stylesheet file for you.
What to do if the stylesheet is added by the theme or a plugin?
If the CSS is added through a plugin or a theme, the process of optimizing always becomes a bit more complicated. You can have plugins do the work for you, but these plugins usually just improve and do not make perfect. The technique I personally stick to, is determining what parts of the code are in use by using tools like PurifyCSS , remove the styling from the theme or plugin, and add the CSS that is in use to a child theme.
To remove the stylesheet from loading you need to dequeue and optionally deregister the stylesheet in your functions.php of your child theme, or in a custom site plugin.
Przykład
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_dequeue_style( 'original-enqueue-stylesheet-handle' );
wp_deregister_style( 'original-register-stylesheet-handle' );
}
Frontend assets
The assets that are loaded by your browser, the frontend assets, have a lot of room for optimization for performance. Especially if you're using a lot of and/or large images.
Zoptymalizuj swoje obrazy
Images are usually the closest a potential customer gets to a physical product before it's bought and delivered. Images are important, and as a store owner you want the images to be as high quality as possible. On the other hand, you don't want to send larger images than your visitor can view on their screen. Sending more pixels than the screen has, or than the image container has, means superfluous data that only slows down the loading and display of the image – and possibly the page as a whole. Sending more pixels than what will be displayed does not only mean more data to be transferred through the internet to the browser, but the browser must also shrink the image to make it fit. This all takes time.
In WordPress and WooCommerce you have a set of image sizes, and plugins and themes can also register image sizes. These image sizes control what sizes the images you upload should be resized to, so that you can deliver the best fitting image depending on the use. All your images will be duplicated and resized into these image sizes and stored on disk. That is awesome, and as long as you in your theme use the best image size to the container it's being displayed at, you have done the first step of optimizing your images.
Choose the right image quality for your store
Now we have touched sizes, but that is just half of the equation when it comes to the amount of megabytes or kilobytes an image is. The other is image quality or image compression. Image quality simply means the level of accuracy in an image. By default, WordPress uses a quality of 82 out of 100 on intermediate sizes. Which is good for most, but when optimizing images you do not want “good for everyone” you want “good enough for this store”.
Luckily, this setting can be changed. You should therefore play around with the quality setting to find the perfect quality setting for your store. The lower the better. I usually end up with something between 60 and 70. The quality setting does not however change the quality of the full size image, only intermediate sizes. But, luckily there is a fix for that as well!

The next step is to get rid of data in the image that you do not use. If you didn't already know, images can contain data that does not have anything to do with the displaying of the image itself. That data is called metadata or EXIF data. This data can be copyright information, information about where a photo was taken, by who and so on. This information does not provide much value in a regular WooCommerce store and should be removed.
We have written about image optimization before as well as image resize. Both are good resources to check out with regard to this topic.
Changing the default quality and max size, and get rid of EXIF data
One of the few plugins I nearly always install in a WooCommerce store is the Resize Image After Upload plugin from Shortpixel . This is a lightweight plugin that mainly does two very important things:
- Resize and optimize the full size image
- Change the quality of intermediate sizes
In the plugin you can set a maximum size of the full size image, and the plugin will resize the image down to that size if you ever upload larger images. An awesome feature if the people uploading images do not resize the image before they upload it. You can also set a quality setting which changes both the quality of the full size image, and the quality of intermediate sizes.
What this plugin does not do is resize and optimize images that you already have uploaded. For that you should use some simple CLI commands or a separate plugin.
Responsive images
So we have optimized our images, great! That means that the images we have in our WooCommerce store are optimized for speed. Now, the next mission is to optimize what image we deliver to what browser and what screen size. Modern browsers support responsive images, the srcset and size attributes . This enables you to in an <img> tag declare multiple sizes, and the browser will then only download the image it believes will fit that exact screen the best. Most themes and plugins, plus WordPress and WooCommerce itself support responsive images now and you don't have to do anything to make it work.
That does not mean you cannot do anything to optimize your responsive images. Depending on what sizes your theme and plugin already have configured for you, you can also add your own custom sizes to tailor to specific browser and screen sizes. While this is a bit complicated, we have made it easy to do in Accelerated Domains.
Responsive images, resized and optimized on the fly using Accelerated Domains

In Accelerated Domains we have built in automatic image resizing and optimization on the fly. With minimal configuration in our plugin, you can optimize the image delivery and sizes easily. Without storing more images on disk, as we store the resized versions in the Accelerated Domains network instead.
Automatically add half-sizes
Using the Servebolt Optimizer plugin and Accelerated Domains you can, with a flick of a switch, add sizes that are 50% of the size of all your already registered image sizes. That means if you have a 100×100 image size, we will automatically add a 50×50 image size if you don't already have one. This will increase the image sizes that are available to the browser, and automatically optimize for a larger set of screen and browser sizes.
Adjust image quality
In the plugin you can also easily adjust the image quality. In WordPress the default is 85, but like mentioned above, you should experiment with this setting to find the lowest acceptable quality for your WooCommerce store and products. In the Image Resize feature in Accelerated Domains you can do this easily for all images.
Dodatkowe rozmiary obrazu
Aby umożliwić Ci jeszcze dalszą optymalizację obrazów, dodaliśmy prosty sposób na optymalizację rozmiarów obrazów, dodając łatwy sposób dodawania niestandardowych rozmiarów obrazów bez kodu. Analizując, jakich rozmiarów ekranu i przeglądarki używają Twoi odbiorcy, możesz określić, w jakich rozmiarach obrazy powinny być dostępne. Załóżmy, że wielu użytkowników odwiedza Twoje produkty w przeglądarce o szerokości 1300 pikseli. Następnie możesz dowiedzieć się, jaki jest dokładny rozmiar obrazu Twoich produktów na ekranie o szerokości 1300 pikseli i dodać ten rozmiar. Przeglądarka użyje wtedy idealnego rozmiaru!
Hostuj czcionki lokalnie
Jeśli korzystasz z czcionek Google lub czcionek innych firm, najprawdopodobniej są one ładowane z witryny np. fonts.google.com . Wprowadza to oddzielne żądanie do nowej domeny, co jest wolniejsze niż ładowanie zasobów z tej samej domeny, co żądanie początkowe. Wynika to zarówno z tego, że przeglądarka musi przeprowadzić oddzielne wyszukiwanie DNS, jak i negocjować SSL z innym serwerem. Gdy ładujesz czcionkę z Google przy użyciu zalecanej metody, zostaje ona zdiagnozowana jako „zasób blokujący renderowanie” i wydłuży czas ładowania o prawie całą sekundę.
Rozwiązany w przyspieszonych domenach
Zamiast hostować czcionki lokalnie, skonfigurowaliśmy proxy Google Fonts w Accelerated Domains. Daje to taki sam efekt jak lokalne hostowanie czcionek, ale jest automatyczne i łatwe w użyciu.
Asynchronizuj i odraczaj JavaScript
Ponieważ JavaScript jest głównie językiem skryptowym po stronie klienta, a kod jest uruchamiany w przeglądarce, synchronizacja jest kluczowa podczas ładowania i wykonywania JavaScript. Aby to w pełni zrozumieć, musimy najpierw zrozumieć, jak i kiedy przeglądarki ładują i uruchamiają JavaScript.
Czas jest kluczem!
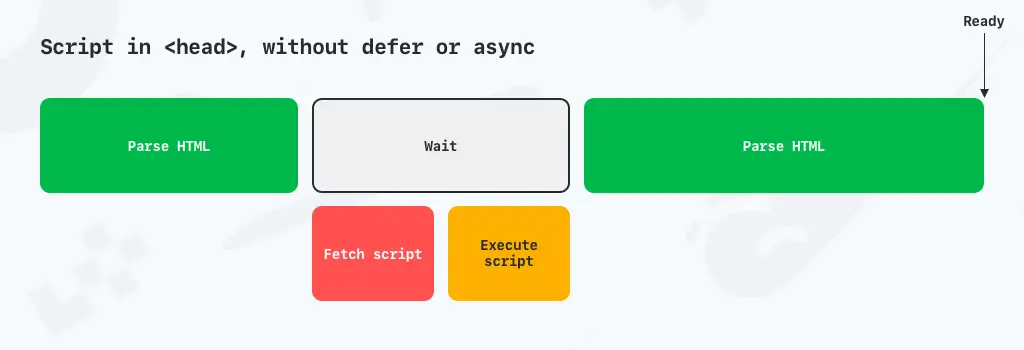
Parser HTML w przeglądarkach działa od góry do dołu. Gdy trafi w wiersz skryptu, domyślnie od razu pobierze skrypt i uruchomi go przed kontynuowaniem parsowania kodu HTML. Oznacza to, że kluczowe jest umieszczenie linii skryptu. W WordPressie domyślne rozmieszczenie skryptów znajduje się w <head> i na dole <body> .
<html>
<head>
<title>A title</title>
<script src="your-head-script.js"></script>
</head>
<body>
CONTENT
<script src="endof-body-script.js"></script>
</body>
< /html>
Ważną uwagą jest to, że istnieje różnica między analizowaniem kodu HTML a renderowaniem strony. Być może słyszałeś o skryptach blokujących renderowanie i ani o defer blokujących renderowanie async ani opóźnionych, ponieważ zależy to od skryptu i tego, co go uruchamia.
Załaduj skrypty w <head>
Skrypty znajdujące się w nagłówku bez defer async „wstrzymują” parsowanie HTML podczas pobierania i wykonywania.

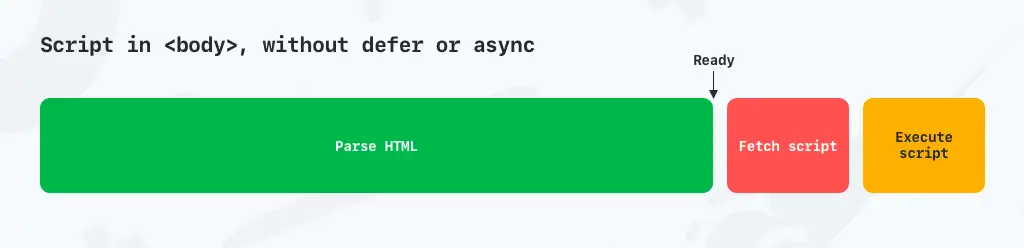
Załaduj skrypty na końcu <body>
Skrypty umieszczone na końcu znacznika <body> będą również pobierane i wykonywane na końcu znacznika body.

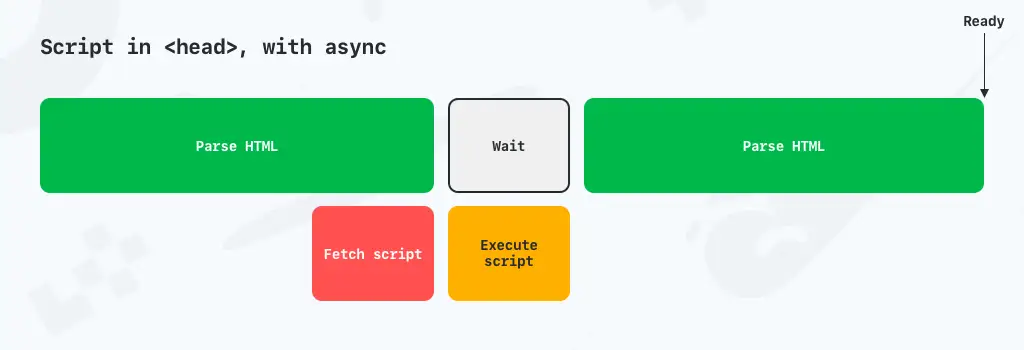
Załaduj skrypty z asynchronicznym
JavaScript załadowany w trybie async (asynchronicznie) informuje przeglądarkę, że może kontynuować analizowanie strony podczas pobierania skryptu. Skrypt zostanie jednak wykonany po zakończeniu pobierania. Podczas gdy odroczenie mówi przeglądarce, aby pobrać skrypt i nie uruchamiać go, dopóki nie zakończy się parsowanie kodu HTML.

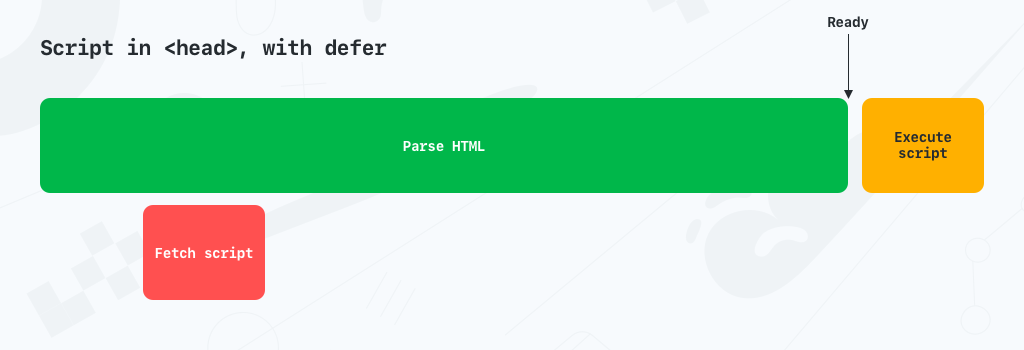
Załaduj skrypty z odroczeniem
Gdy skrypty są ładowane z defer , w nagłówku mówisz przeglądarce, że powinna pobrać skrypt, ale nadal analizować kod HTML i czekać na wykonanie skryptu, aż kod HTML zostanie w pełni przeanalizowany.

Integracje
Integracje są niezbędnym elementem każdego odnoszącego sukcesy sklepu WooCommerce. Integracje mogą przyspieszyć zarządzanie, uprościć wysyłkę, a nawet zwiększyć sprzedaż. Ale integracje można zrobić w zły i dobry sposób.
Co sprawia, że integracja jest zła?
Niektóre integracje mają postać ciężkiej wtyczki napisanej przez ludzi, którzy nie do końca rozumieją, jak WordPress działa wewnętrznie. Może to spowodować, że zainstalujesz wtyczkę do zarządzania zamówieniami, która spowolni Twój frontend bez żadnego powodu.
Często spotykamy się z integracjami, które mają pozornie prosty charakter i powinny mieć niewielki wpływ, a wręcz przeciwnie. Przykładami takich błędnych integracji są sprawdzanie licencji pod kątem wtyczek lub motywów przy każdym ładowaniu strony lub integracje wykorzystujące XML-RPC do połączenia usługi z witryną.
Bardziej oczywiste wersje złych integracji to integracje wymagające dużej ilości kodu, spowalniające witrynę po prostu z powodu rozdęcia, które wprowadzają lub po prostu nieprawidłowe ładowanie kodu wtyczki i jej zasobów. Na przykład kiedy, gdzie i jak należy go załadować.
Dobre integracje, jako przykłady powyższych złych przykładów, będą używać interfejsu API Rest do połączeń, pamiętaj, kiedy ładują się, co na której stronie. Lub ogólnie są po prostu bardzo lekką wtyczką lub w ogóle nie wymagają korzystania z wtyczki.
Szukaj
Wyszukiwanie produktów jest ważną częścią każdego sklepu WooCommerce. Baza danych jest bardzo dobra w obsłudze dużych ilości danych, ale wyszukiwanie za pomocą wielu filtrów na metadanych, takich jak atrybuty, może być jednak nieco powolne. Na szczęście istnieją rozwiązania, które są znacznie lepsze i szybsze w wyszukiwaniu produktów niż wbudowana wyszukiwarka WooCommerce.
Algolia
Algolia to zewnętrzna baza danych wyszukiwania, którą można wypełniać i wyszukiwać za pomocą interfejsów API. Jest niesamowicie szybki i oferuje wiele możliwości dostosowania. Zespół WebDevStudios stworzył nawet wtyczkę, dzięki której możesz łatwo zaimplementować Algolię w WordPress/WooCommerce.
Wyszukiwanie elastyczne
Elastic Search jest podobny do Algolia, ale oparty na stosie ELK i jest dostępny jako rozwiązanie hostowane (takie jak Algolia) oraz jako rozwiązanie hostowane samodzielnie. Elastic Search jest tak szybki jak Algolia i oferuje wyższy poziom dostosowywania. Jednak nie otrzymasz graficznego interfejsu zarządzania z Elastic Search po wyjęciu z pudełka. Jednak w przypadku większych potrzeb dostosowywania Elastic Search jest idealny. Zespół 10up ma nawet wtyczkę, która ułatwi Ci rozpoczęcie pracy i jest przez nas w pełni obsługiwany. Po prostu skontaktuj się z naszym zespołem pomocy technicznej, a oni z przyjemnością pomogą Ci skonfigurować.
Jak radzić sobie z bezpieczeństwem sklepu WooCommerce
W każdym sklepie WooCommerce przechowujesz wiele danych osobowych o osobach, które składają zamówienia. Wprowadza to wiele nowych obaw i zagrożeń związanych z bezpieczeństwem, ponieważ źli przestępcy o złych zamiarach mogą nie tylko „zhakować” Twoją witrynę, aby np. przyciągnąć ruch do swojej witryny, ale także uzyskać dostęp do przechowywanych przez Ciebie danych osobowych. Musisz więc wzmocnić zabezpieczenia i upewnić się, że żadne niepożądane osoby w żaden sposób nie dostaną się do Twojego sklepu.
Bezpieczeństwo w WooCommerce (lub WordPressie w tym przypadku) to temat, o którym moglibyśmy napisać książkę, ponieważ jest to skomplikowany temat z wieloma zmiennymi. Oto jednak niektóre z najważniejszych pułapek, o których powinieneś wiedzieć.
Nie używaj wtyczek bezpieczeństwa dla WordPress i WooCommerce
Wielu właścicieli sklepów i programistów, zarówno tych dobrych, jak i mniej dobrych, ufa różnym wtyczkom zabezpieczającym w zabezpieczaniu swojego sklepu. Wtyczki takie jak Wordfence i iThemes Security. Wszystkie te wtyczki robią dobre rzeczy, ale robią to w niewłaściwym miejscu. A robienie tego w niewłaściwym miejscu może w wielu przypadkach być gorsze niż nie robienie czegokolwiek. Co więcej, sprzedają ci, że jesteś „jedyną rzeczą, którą musisz zrobić”, aby zabezpieczyć swój sklep WooCommerce, co jest zarówno niepoprawne, jak i fałszywe.
Wtyczki bezpieczeństwa działają w większości w WordPress, a niektóre również dostosowują Apache za pomocą pliku konfiguracyjnego Apache .htaccess . To tak, jakby zabezpieczyć swój dom za pomocą procy. Nie możesz wiele zrobić, dopóki zły aktor nie znajdzie się w twoim domu, a kiedy już się tam znajdą, mogą wyrządzić wiele szkód, zanim zdołasz go złapać swoją procą. I, o ile wiesz, mogli złapać ten ważny plik papieru, który miałeś na biurku, lub pozostawić otwarte tylne drzwi, aby później mogli łatwiej wejść.
Ponadto podejście tych wtyczek do zabezpieczania WordPressa i WooCommerce od wewnątrz wprowadza dużo kodu do Twojej aplikacji. Nie pomagają w dążeniu do przyspieszenia WooCommerce. Ten kod musi działać na wszystkich żądaniach, zarówno dobrych, jak i złych, i wszystkie je spowalniają. W pewnym sensie można powiedzieć, że korzystając z wtyczki zabezpieczającej, stajesz się łatwiejszym celem ataków DDoS, ponieważ wolniejsza witryna zużywa więcej procesora na żądanie, więc atakujący potrzebuje mniej żądań, aby przeciążyć serwer. Więcej o blokowaniu niepożądanego ruchu tutaj.
Co powinieneś zrobić, aby zabezpieczyć swój WooCommerce
Teraz powinno być jasne, czego nie robić, więc podkreślmy, co należy zrobić!
Zabezpiecz swojego administratora wp za pomocą uwierzytelniania wieloskładnikowego
Najłatwiejszym sposobem dostania się do dowolnego WordPressa jest zalogowanie się przy użyciu prawidłowej nazwy użytkownika i hasła, i jest to również najczęstszy sposób, w jaki atakujący mogą się dostać. Wprowadzając jeden lub więcej czynników potrzebnych do zalogowania, takich jak kod bezpieczeństwa (OTP) lub podobne, minimalizujesz ryzyko, że ktoś dostanie się na twoje strony WP i Woo.
Uzyskaj ogrodzenie bezpieczeństwa wokół całej infrastruktury WordPress
Absolutnie najlepszym sposobem na zabezpieczenie dowolnej witryny, w tym sklepu WooCommerce, jest powstrzymanie złych aktorów, zanim dotrą do Twojej infrastruktury źródłowej. Można to zrobić za pomocą usług takich jak Cloudflare i Accelerated Domains. Podczas gdy musisz sam utrzymywać warstwę bezpieczeństwa (WAF, reguły zapory itp.) w Cloudflare, w Accelerated Domains robimy to za Ciebie w sposób proaktywny. Zarówno automatycznie za pomocą uczenia maszynowego, jak i ręcznie, analizując ruch do wszystkich domen z akcelerowanymi domenami.
Aktualizuj WordPress, WooCommerce, motywy i wtyczki
Większość „hacków” WordPress i WooCommerce jest wykonywana przez luki w zabezpieczeniach WordPress, motywach lub wtyczkach. Najlepszym sposobem na upewnienie się, że masz jak najmniej luk w zabezpieczeniach, jest stałe aktualizowanie rdzenia WordPress, WooCommerce, motywów i wtyczek.
Przestań używać wtyczek i motywów, które nie są obsługiwane
Wtyczki i motywy mogą nagle stać się niekonserwowane, co oznacza również, że nie otrzymują aktualizacji naprawiających możliwe luki w zabezpieczeniach. Wtyczki, które nie otrzymały żadnych aktualizacji od roku, są oznaczone w repozytorium wtyczek na WordPress.org i nie bez powodu! Po prostu przestań używać nieobsługiwanych wtyczek.
Nie używaj dużych wtyczek do małych zadań
Im więcej kodu znajduje się we wtyczce, tym więcej kodu trzeba utrzymać. A więcej kodu oznacza również więcej możliwych luk w zabezpieczeniach. Używanie dużej wtyczki do małego zadania, w którym faktycznie używasz i widzisz wartość tylko w niewielkiej części wtyczki, może kosztować luki w zabezpieczeniach w częściach kodu, których nawet nie używasz.
Dodatkowa wskazówka – wtyczki, które przydają się podczas optymalizacji wydajności
W dążeniu do optymalizacji pod kątem wydajności chciałbym zwrócić uwagę na dwie konkretne wtyczki, które mogą pomóc w optymalizacji na dwa różne sposoby.
Menedżer wtyczek WP
Większość wtyczek nie zawiera mechanizmów zapewniających, że nie ładuje się w ogóle na stronach, na których nie jest to potrzebne. W wielu przypadkach jest to trudne dla programisty wtyczki, ponieważ programista wtyczki nie wie, na jakich stronach konkretnie będziesz używać wtyczki.
To sprawia, że WP Plugin Manager jest bardzo przydatny, ponieważ możesz kontrolować i całkowicie wyłączać wtyczki na stronę / post i upewnić się, że nie dodaje on niepotrzebnych zasobów, kodu PHP i zapytań do bazy danych na poście, stronach lub produktach, których nie używasz.
Monitor zapytań
Zapytania do bazy danych mogą spowolnić Twój sklep WooCommerce, a najlepsza wtyczka do identyfikacji, które zapytania wymagają czasu i z jakiej wtyczki lub części motywu pochodzą z tych zapytań, nazywa się Monitor zapytań i jest obsługiwana przez Johna Blackbourna.
Będziesz chciał tylko włączyć Query Monitor do testowania. To nie jest wtyczka, która powinna być aktywna w środowisku produkcyjnym.
W zamknięciu
Jak widzieliście po ilości informacji, które udostępniłem w tym artykule, przyspieszenie WooCommerce nie jest prostym krokiem. To sposób myślenia. Podczas tworzenia i utrzymywania witryny, motywu i wtyczek WooCommerce należy przede wszystkim pamiętać o wydajności. Są ze sobą ściśle powiązane i wszystkie mogą mieć ogromny wpływ na szybkość Twojej witryny WooCommerce. Dopiero na tym fundamencie możesz zacząć prawidłowo skalować WooCommerce.
Wspomniałem też o kilku nieoczywistych rzeczach, które wpływają na wydajność Twojego sklepu. Każdy wymieniony tutaj temat związany z wydajnością musi być częścią Twojej ciągłej analizy „Jak poprawić wydajność mojego sklepu WooCommerce” i odpowiednio zoptymalizowany.
Jedną z rzeczy, o którą bardzo chcielibyśmy się zatroszczyć, jest zapewnienie szybkiego hostingu WooCommerce, a jeśli potrzebujesz więcej, przyspieszonych domen.
Mimo że ten artykuł jest już bardzo długą listą rzeczy do zrobienia, to nie wszystko, co można zrobić. W związku z tym chciałbym zobaczyć Twoje zalecenia dotyczące poprawy wydajności WooCommerce, a także w komentarzach poniżej.
Miłej optymalizacji!

