Jak przyspieszyć swoją witrynę mobilną na WordPressie (11 najlepszych praktyk dotyczących wydajności)
Opublikowany: 2022-07-05Prawdopodobnie czytasz ten wpis na blogu na swoim telefonie.
Twoja witryna mobilna jest kluczem do nawiązania kontaktu z odbiorcami. Ale co, jeśli Twoja witryna działa wolno, gdy uzyskujesz dostęp z telefonu komórkowego? Skąd w ogóle wiesz, czy Twoja witryna działa wolno, szczególnie na urządzeniach mobilnych? Stwarza to kolejne pytania dotyczące optymalizacji witryn mobilnych…
Dlaczego warto dbać o optymalizację pod kątem użytkowników mobilnych? Jakie są sposoby na przyspieszenie witryny z urządzeń mobilnych?
Google twierdzi, że jeśli Twoja witryna ładuje się dłużej niż pięć sekund, 90% odwiedzających może ją natychmiast opuścić. A jeśli zainwestowałeś dużo wysiłku w przyciągnięcie ruchu do Twojej witryny, szkoda, że odwiedzający nie poświęcą nawet czasu na interakcję z Twoimi treściami. To pieniądze w błoto!

Jak przetestować szybkość strony mobilnej
Pierwszym krokiem przed poprawą szybkości witryny mobilnej jest zmierzenie jej aktualnej wydajności. Musisz ocenić stan swojej witryny i ogólną szybkość, jakiej doświadczają użytkownicy mobilni.
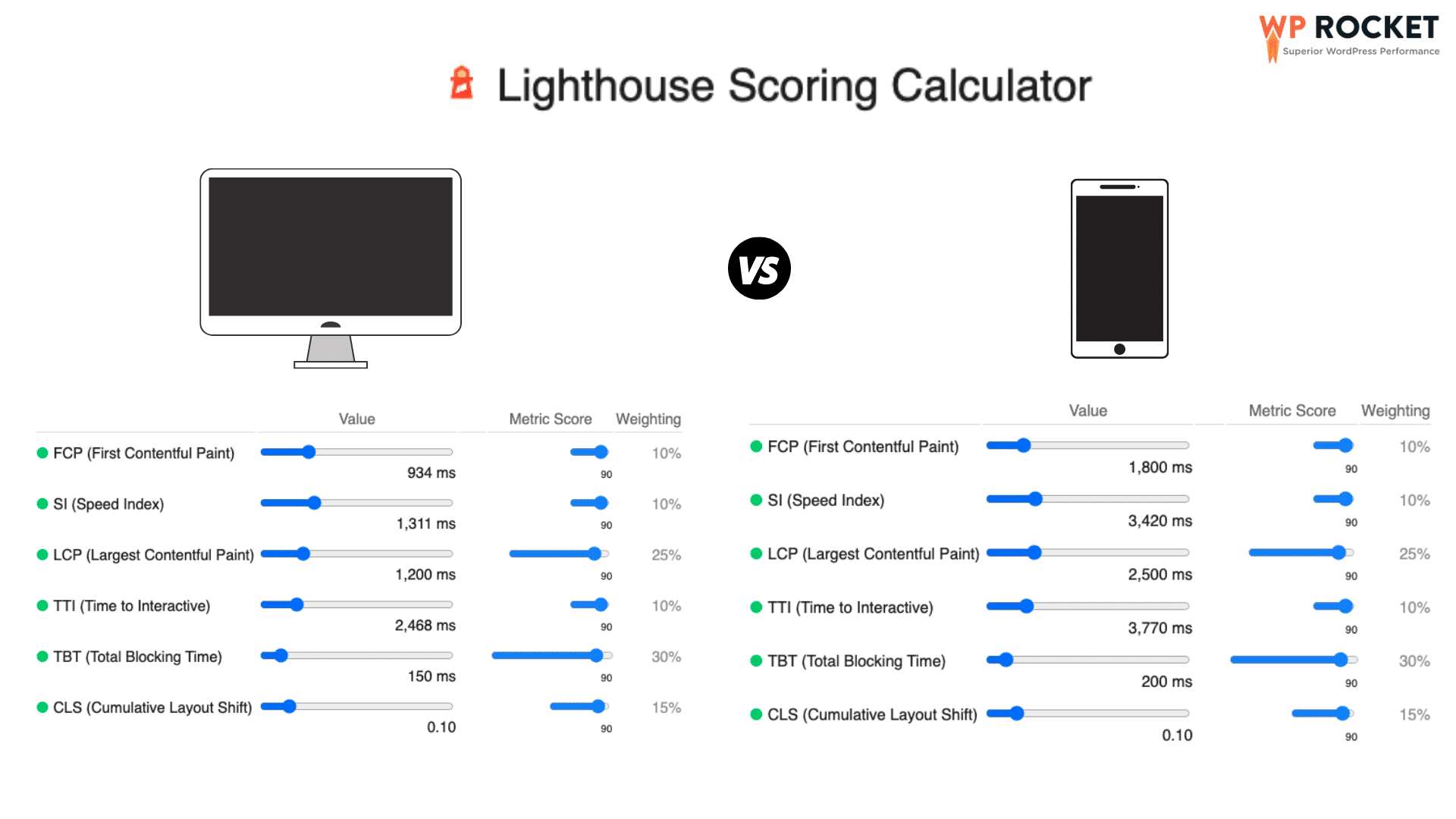
Do przeprowadzenia takiego audytu zalecamy skorzystanie z technologii Lighthouse. Lighthouse zapewnia łatwy wgląd w wydajność Twojej witryny zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Warto wspomnieć, że dane mają różne progi między urządzeniami mobilnymi i komputerowymi:

Przyjrzyjmy się dostępnym na rynku narzędziom do pomiaru wydajności na urządzeniach mobilnych.
- Statystyki Google PageSpeed
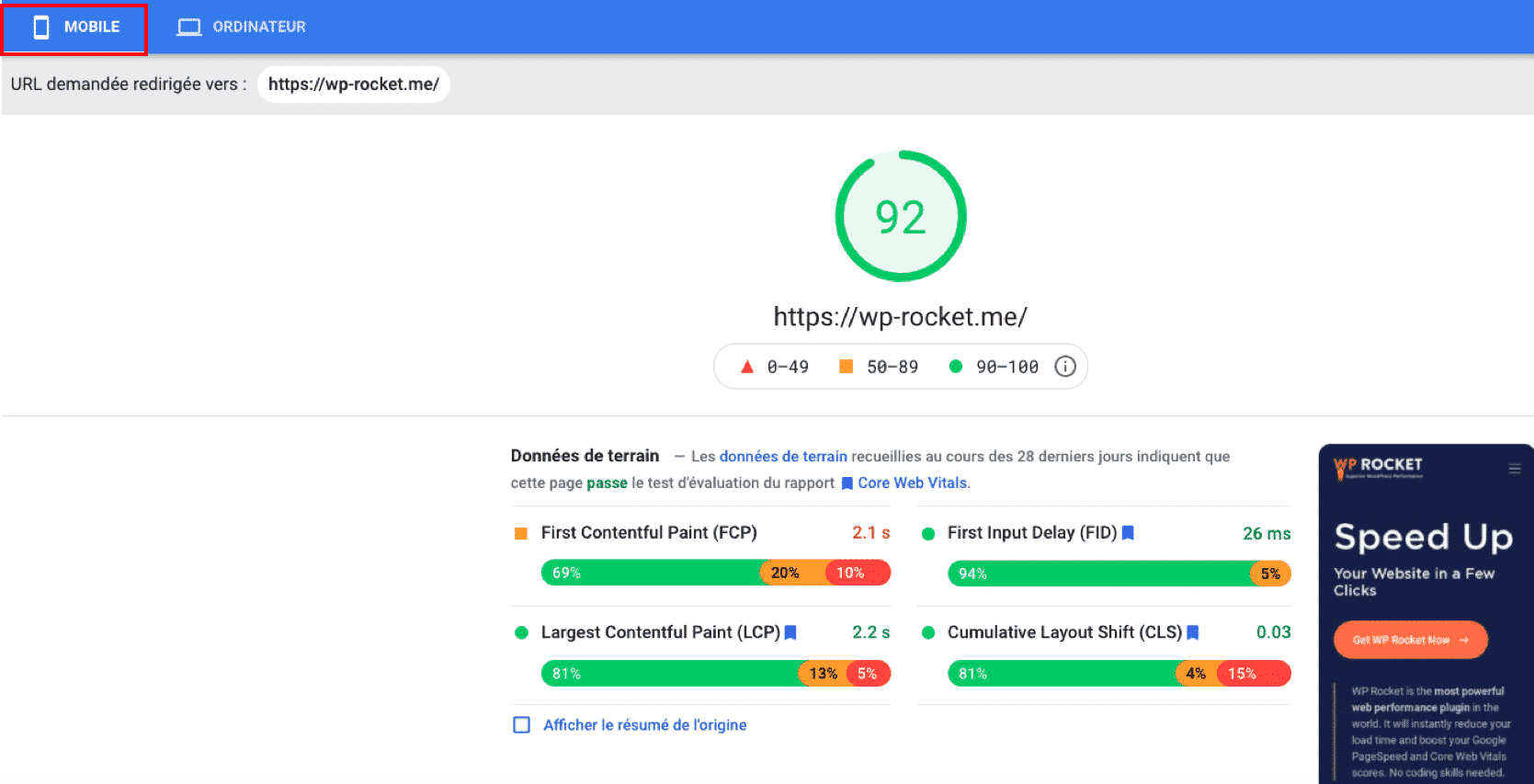
PageSpeed Insights to narzędzie Google SEO, które może mierzyć i analizować czas ładowania dowolnego adresu URL.

Aby uzyskać dobry wynik PageSpeed dla urządzeń mobilnych, upewnij się, że Twoje wskaźniki mieszczą się w następujących progach:
| Metryki – Waga | Dobry (zielony) | Średnia (pomarańczowa) | Zły (czerwony) |
| Pierwsza zawartość farby – 10% | 0- 1,8 s | 1,8 s – 3 s | > 3s |
| Indeks prędkości – 10% | 0 -3,3 s | 3,3 – 5,8 s | > 5,8 s |
| Największa zawartość farby – 25% | 0 – 2,5 sekundy | 2,5 s – 4 s | > 4 sekundy |
| Czas na interaktywność – 10% | 0 – 3,8 sekundy | 3,8 s – 7,2 s | > 7,2 s |
| Całkowity czas blokowania – 30% | 0 – 200 ms | 200 – 600 ms | > 600 ms |
| Łączna zmiana układu – 15% | 0 – 0,10 | 0,10 – 0,25 | > 0,25 |
Narzędzie dla programistów Chrome
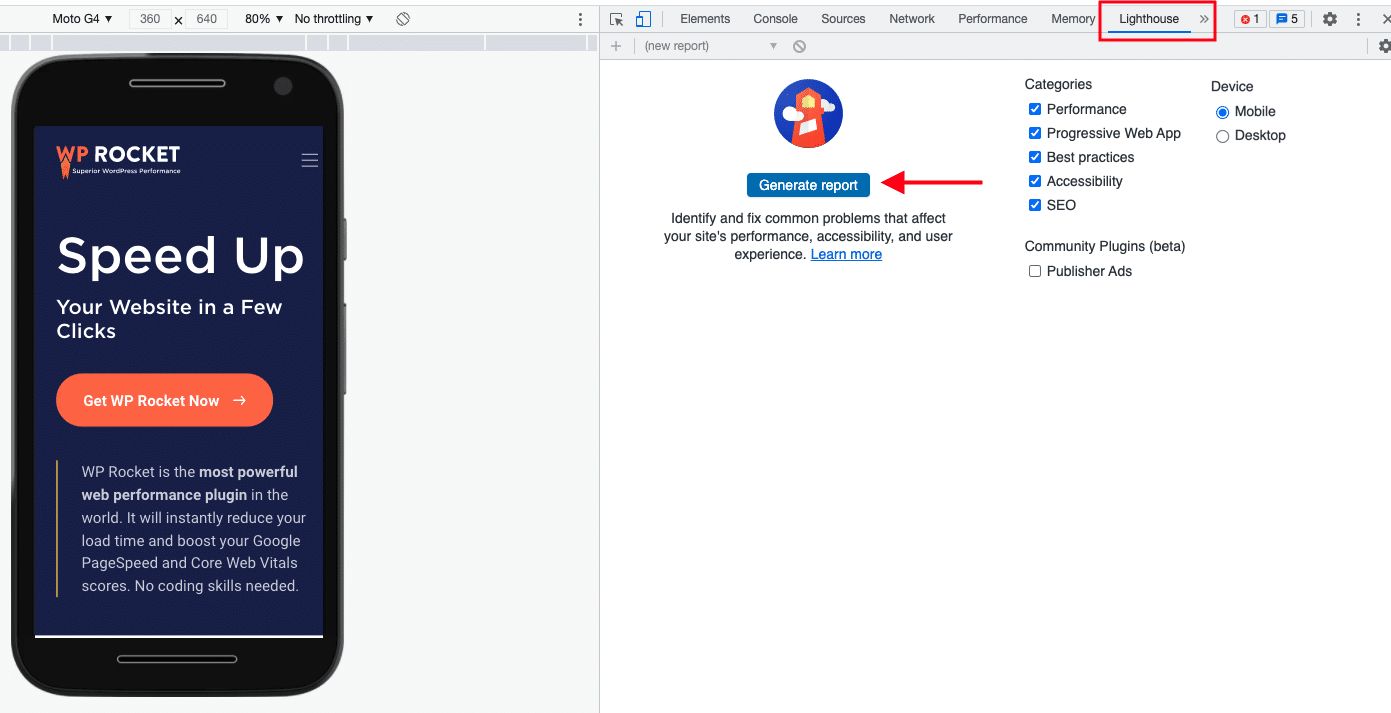
Możesz też wygenerować raport wydajności na urządzeniach mobilnych za pomocą narzędzia Chrome Dev Tool bezpośrednio z przeglądarki Chrome. Wykonaj poniższe czynności, aby uruchomić raport dla urządzeń mobilnych:
- Przejdź do swojej witryny
- Otwórz „narzędzia programistyczne” z górnego menu
- Wybierz zakładkę „Latarnia morska”
- Zaznacz pole „Komórka” w sekcji „Urządzenie”
- Kliknij przycisk „Generuj raport”.

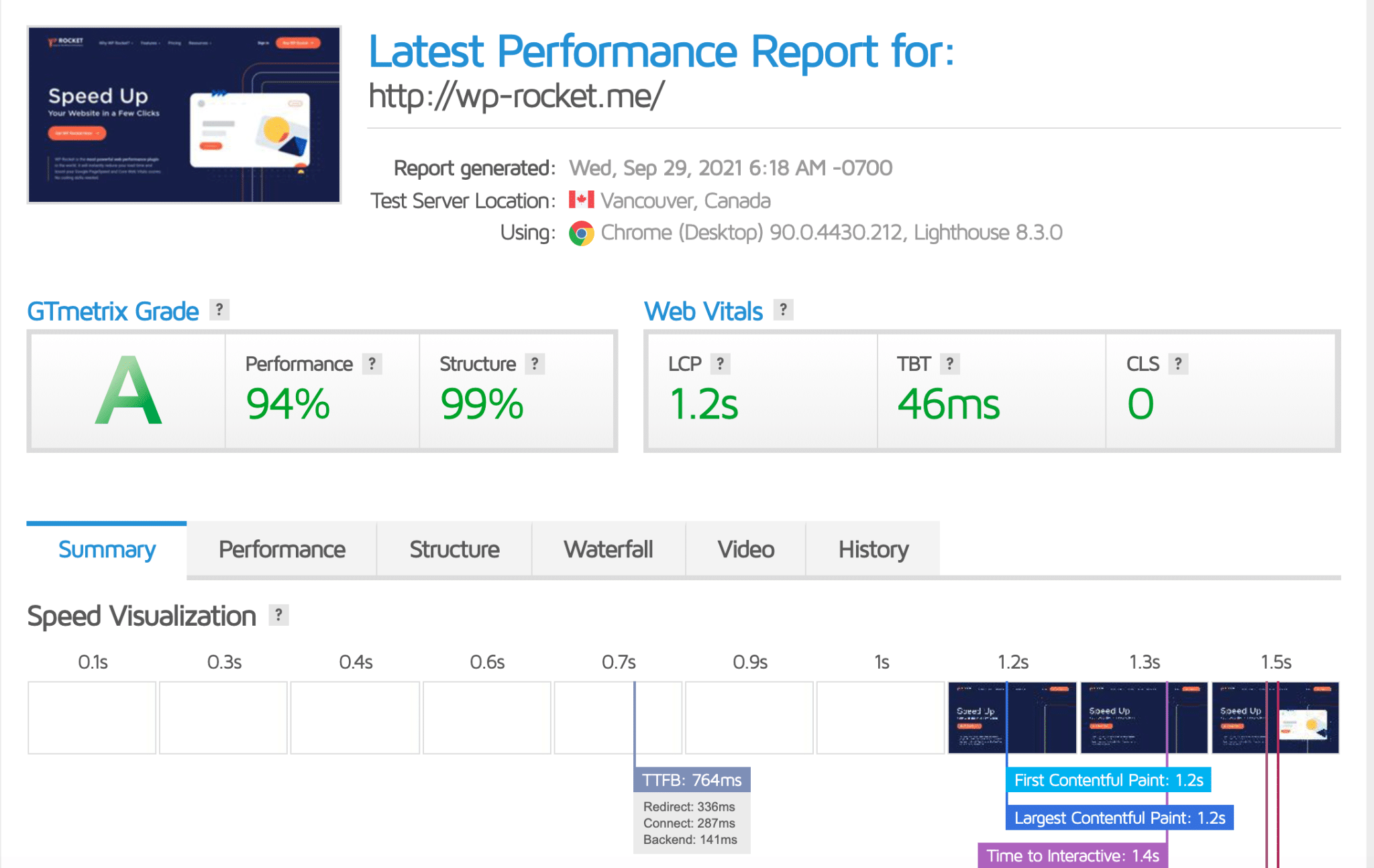
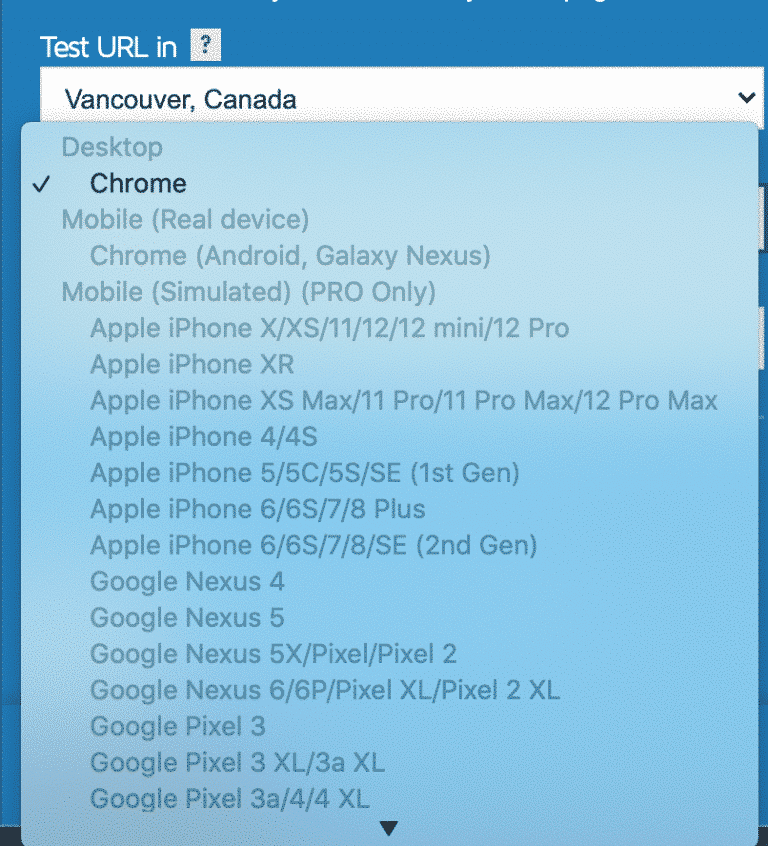
- GTmetrix
GTmetrix to darmowe narzędzie do testowania wydajności Twojej strony na pulpicie. Potrzebujesz jednak konta PRO, aby sprawdzić wydajność na urządzeniu mobilnym. Oparty na Lighthouse, generuje wyniki dla Twoich stron i oferuje przydatne rekomendacje.

Dostępnych jest wiele urządzeń. Przydatne może być przejście na PRO, aby sprawdzić swoją witrynę na kilku różnych urządzeniach mobilnych.

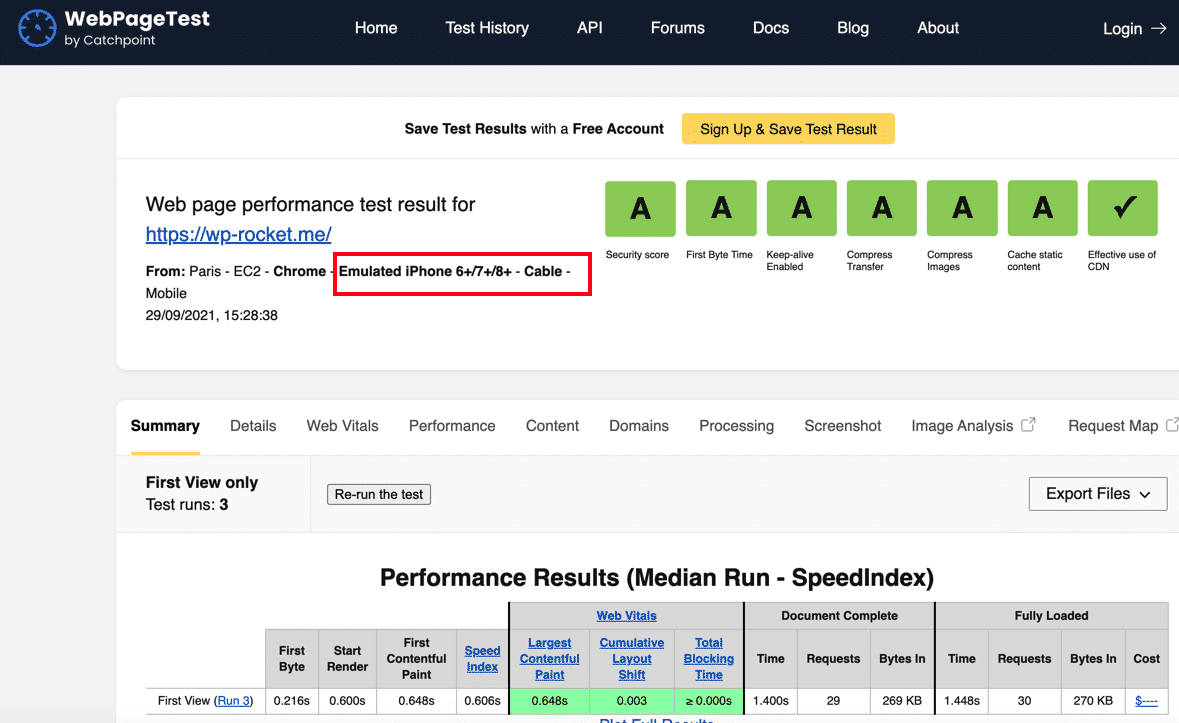
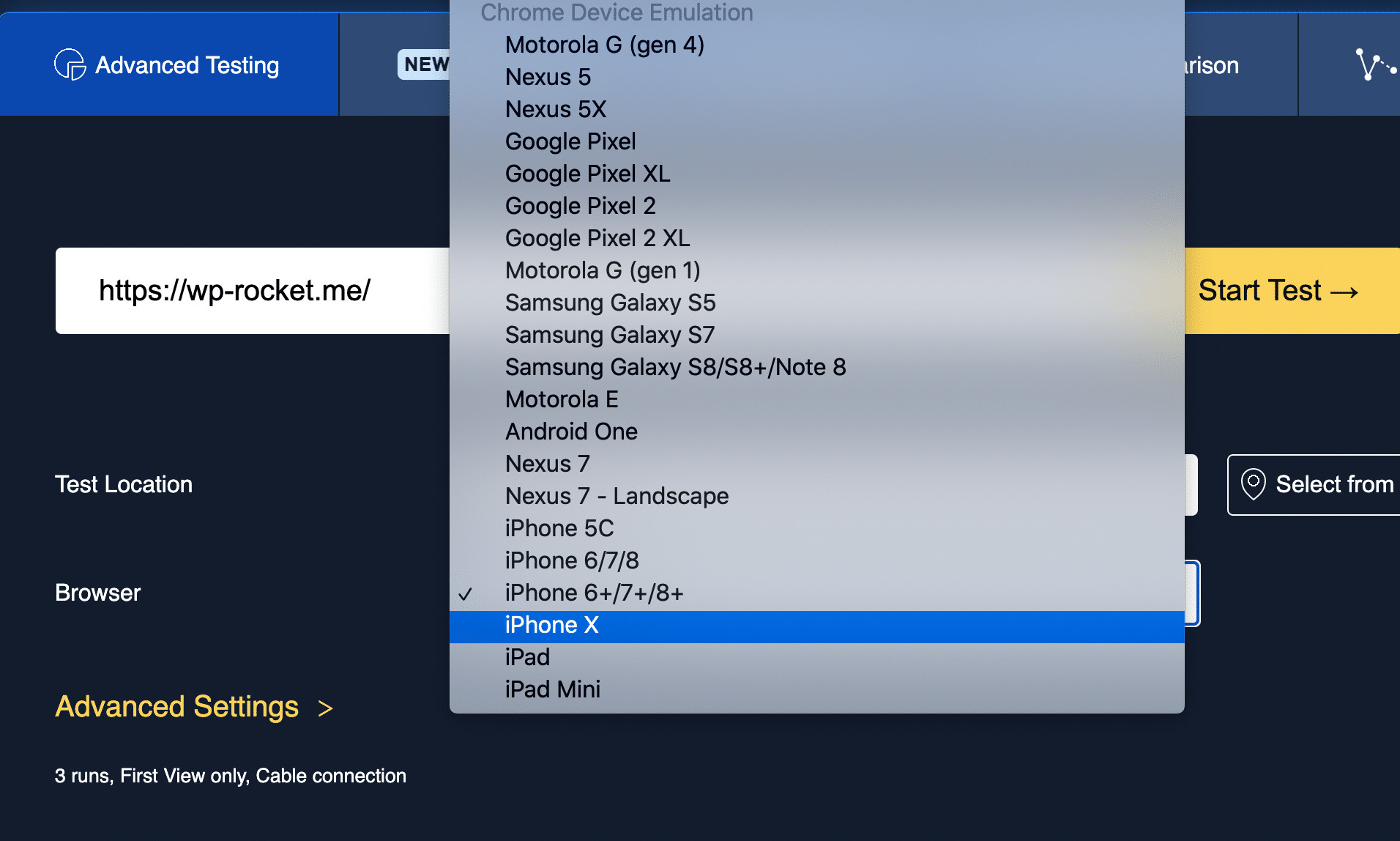
- Test strony internetowej
Webpagetest to bezpłatne narzędzie, które może pomóc Ci zidentyfikować wolno ładujące się strony w Twojej witrynie WordPress i dostosować ją tak, aby była jak najszybsza.

WebPageTest umożliwia testowanie witryny z wielu urządzeń mobilnych:

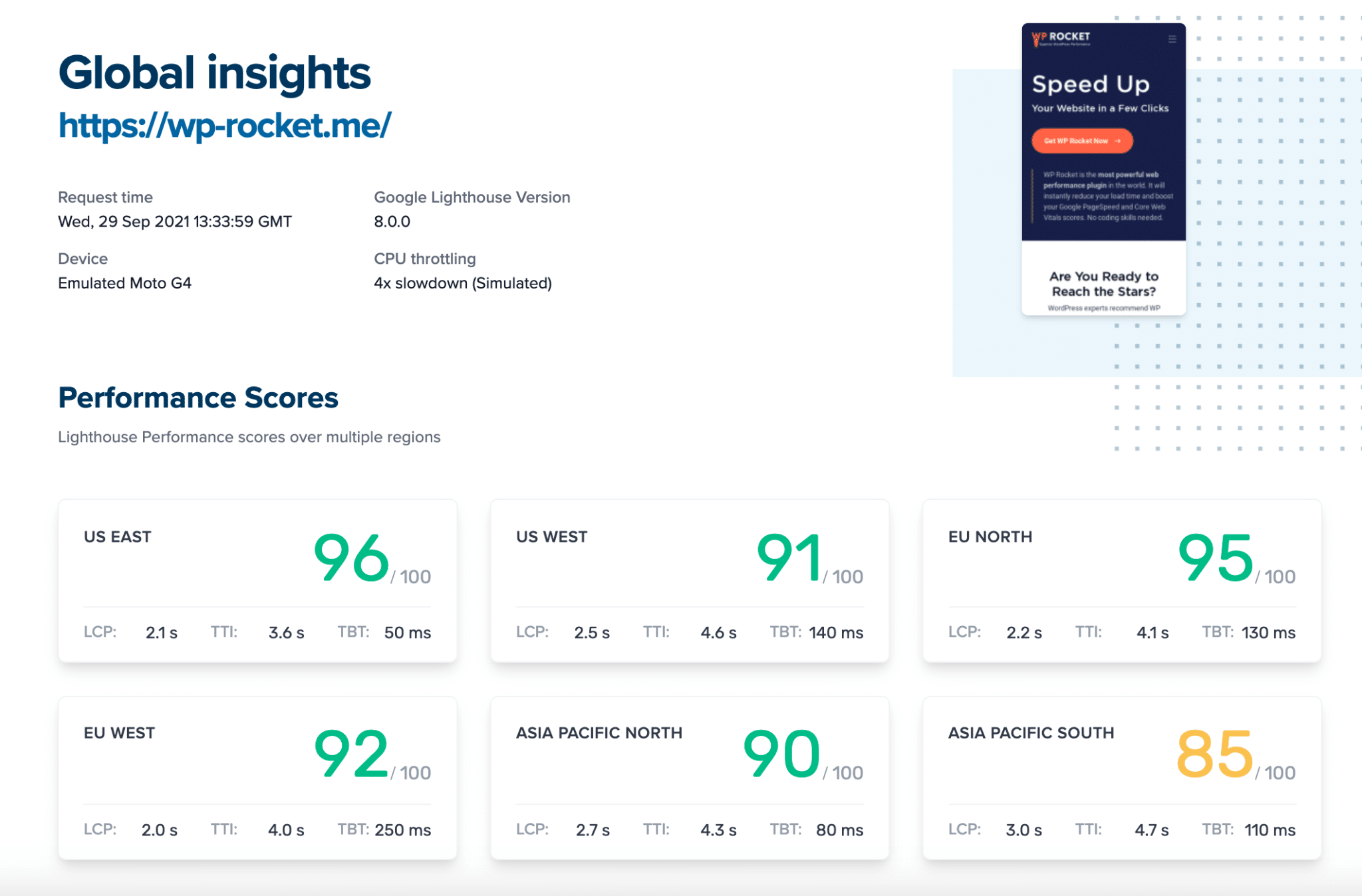
- Metryki latarni morskiej
To bardzo przyjazne dla użytkownika narzędzie do testowania witryny WordPress na urządzeniach mobilnych i w wielu lokalizacjach. Jest to bardzo ważne, jeśli chcesz wiedzieć, jak radzi sobie Twoja witryna mobilna w Stanach Zjednoczonych i Australii!

Wszystko, co musisz zrobić, to wybrać region i odpowiednio uruchomić raport.
Jeśli zauważysz, że region jest wolniejszy niż inny, możesz spróbować RocketCDN . CDN skraca czas ładowania dla osób, które są daleko od twoich serwerów internetowych.
Dlaczego Twoja witryna WordPress działa wolno na urządzeniach mobilnych? (Wspólne powody)
1. Telefon komórkowy różni się od komputera stacjonarnego
Różnica nr 1: procesor do smartfona a procesor do komputera stacjonarnego
Procesory mobilne są zazwyczaj projektowane na pierwszym miejscu pod kątem wydajności, a na drugim miejscu jest wydajność. Urządzenia mobilne mają słabszą architekturę procesora niż komputery stacjonarne. Oznacza to, że są mniej wydajne pod względem szybkości przetwarzania.
Różnica nr 2: Szybkość sieci (opóźnienie sieci)
Przepustowość sieci odnosi się do szybkości przesyłania informacji z jednego punktu do drugiego. Ta prędkość jest zwykle mierzona w megabitach (Mb/s).
Wysoka liczba Mb/s oznacza, że większy ruch może przepływać przez połączenie bez przerw. Opóźnienie sieciowe to czas potrzebny na przesłanie danych do sieci. Zwykle sieci komórkowe mają większe opóźnienie niż komputery stacjonarne.
2. Nie wyświetlasz obrazów zoptymalizowanych pod kątem urządzeń mobilnych
Obrazy są często przyczyną spowalniania witryny WordPress. Muszą być zoptymalizowane specjalnie pod kątem urządzeń mobilnych . Aby treść była czytelna na małych ekranach, obrazy muszą być proporcjonalnie zmniejszone.
3. Nie włączyłeś mobilnego buforowania
Strony internetowe są często pełne danych, które należy załadować obrazami i filmami. A czasami może to chwilę potrwać! Buforowanie automatycznie udostępni te elementy, dzięki czemu nie będziesz musiał czekać podczas ponownego przeglądania strony w przyszłości — oszczędzając czas dla siebie na wolniejszych połączeniach lub urządzeniach mobilnych.
4. Używasz sliderów, preloaderów lub animacji
Niestabilność układu lub projektu może negatywnie wpłynąć na użytkowników mobilnych, zwłaszcza jeśli się tego nie spodziewają. Zbyt wiele suwaków i animacji może spowolnić strony i wpłynąć na SEO i współczynniki konwersji. Google będzie karać Twoją witrynę złym wynikiem CLS ( skumulowana zmiana układu ) w przypadku nagłej zmiany układu. Ten podstawowy klucz internetowy wpłynie na ostateczny wynik użytkownika i wpłynie na widoczność SEO i ruch.
5. Zainstalowałeś zbyt wiele wtyczek
Instalacja nowych wtyczek może wpłynąć na szybkość witryny mobilnej oraz zbyt wiele z nich może również prowadzić do naruszeń bezpieczeństwa i niskiej wydajności. Wtyczki mogą spowolnić działanie Twojej witryny, wykonując dodatkowe żądania HTTP i dodając zapytania do bazy danych. Niektóre wtyczki wymagają niestandardowych stylów lub skryptów, co powoduje ładowanie dodatkowych plików JS na stronę i plików CSS.
6. Inne powody, dla których Twój telefon może działać wolno
Układy są kluczowym elementem każdej witryny: przeglądarka określa rozmiar i położenie elementów na stronie. Bez nich nie będziesz mieć możliwości uporządkowania treści ani stworzenia atrakcyjnych układów dla użytkowników. Jeśli masz dużo elementów do załadowania i ciężki JS, przeglądarka zajmie trochę czasu, aby określić położenie i wymiary.
Innym winowajcą o niskiej wydajności jest Twoja zależność od skryptów stron trzecich , takich jak trackery, sesje odwiedzających, usługi zewnętrzne – takie jak kanał na Instagramie.
Czy rozpoznajesz swoją witrynę mobilną jako jeden z tych problemów? W porządku! Zostań z nami, a zobaczmy, jak zoptymalizować szybkość Twojej strony internetowej podczas korzystania z telefonu komórkowego.
Jak zoptymalizować witrynę mobilną pod kątem szybkości
W Google PageSpeed Insights wymieniliśmy wszystkie techniki poprawiające Twój wynik na urządzeniach mobilnych. Zagłębmy się w proces optymalizacji wydajności, korzystając z bardzo prostych wskazówek, które można zastosować w witrynie mobilnej WordPress.
1. Użyj responsywnego motywu WordPress
Responsywny motyw WordPress sprawi, że Twoja witryna będzie wyglądać równie dobrze na telefonie komórkowym lub tablecie, bez względu na rodzaj urządzenia, na którym jest przeglądana.
Jak sprawdzić, czy motyw lub kreator stron jest responsywny?
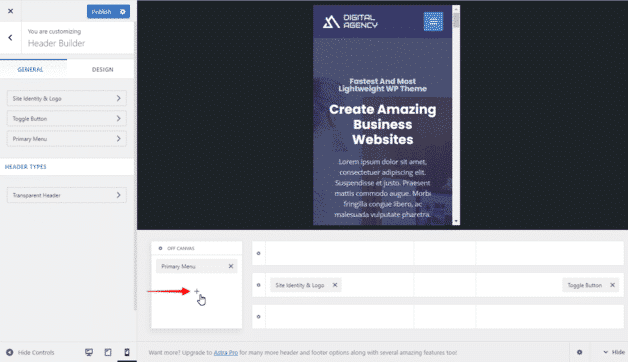
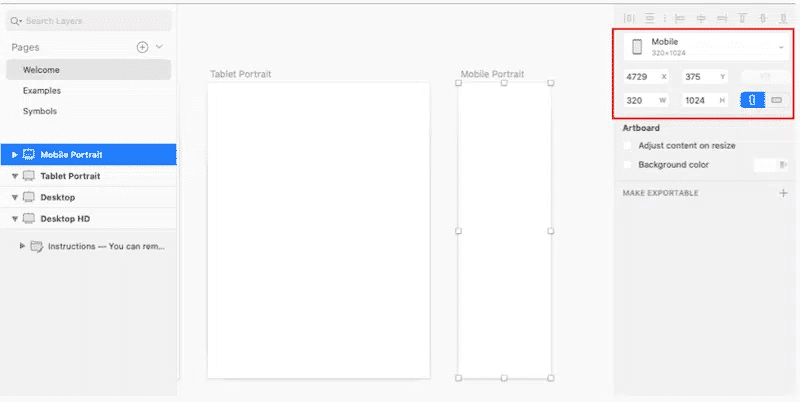
- Sprawdź konfigurator lub opcje swojego motywu. Na przykład motyw Astry oferuje widok mobilny podczas tworzenia niestandardowego nagłówka:

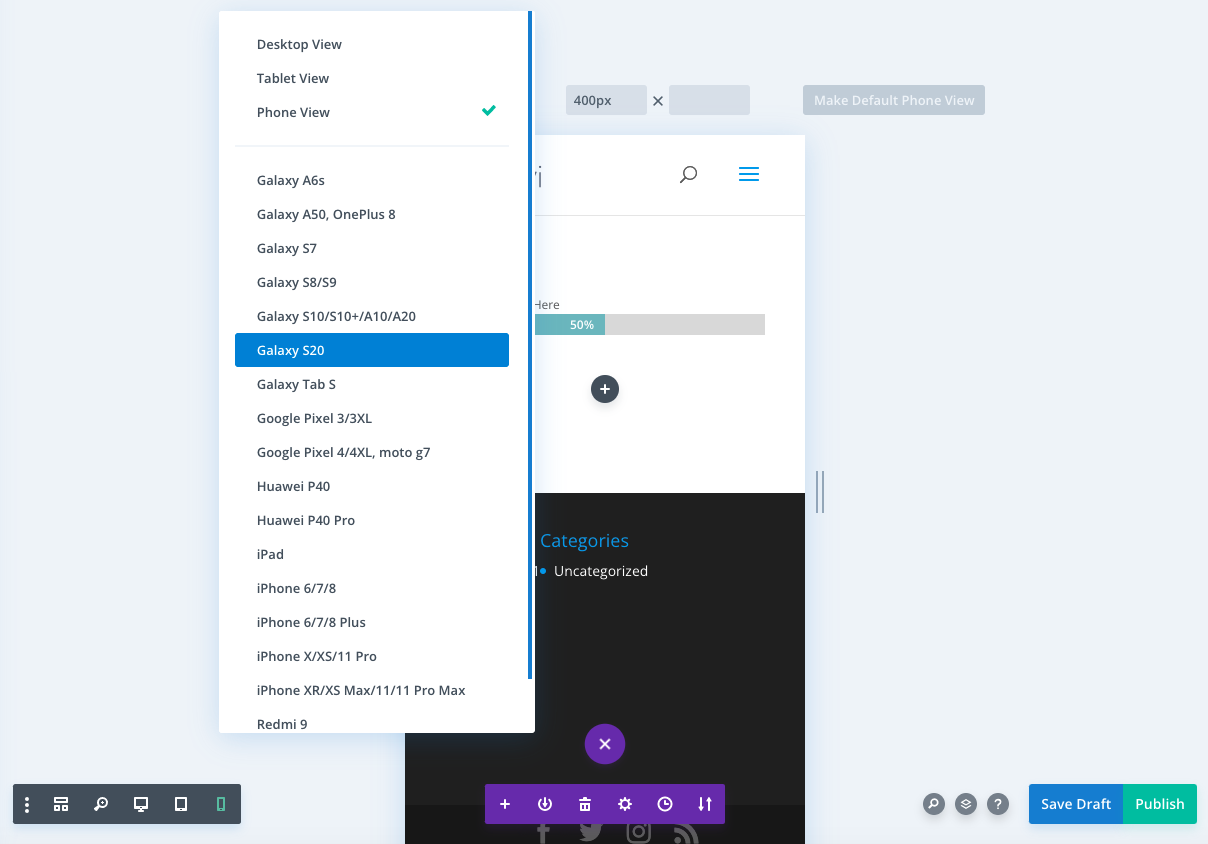
- Zacznij budować swoją stronę i zobacz opcje oferowane przez Twój kreator stron. Kreatory stron Divi lub Elementor mają ten rodzaj sekcji responsywnej.


2. Włącz buforowanie mobilne
Buforowanie mobilne to powszechna technika zmniejszania obciążenia aplikacji i jej serwerów. Aby te aplikacje i gry działały płynnie przy dużych prędkościach, musi istnieć jakaś forma buforowania – czyli „przechowywane dane lokalne” – aby nie wymagały ciągłych żądań pobierania. Celem jest zmniejszenie wykorzystania przepustowości, opóźnienia postrzeganego przez sieć, a nawet zużycia baterii.

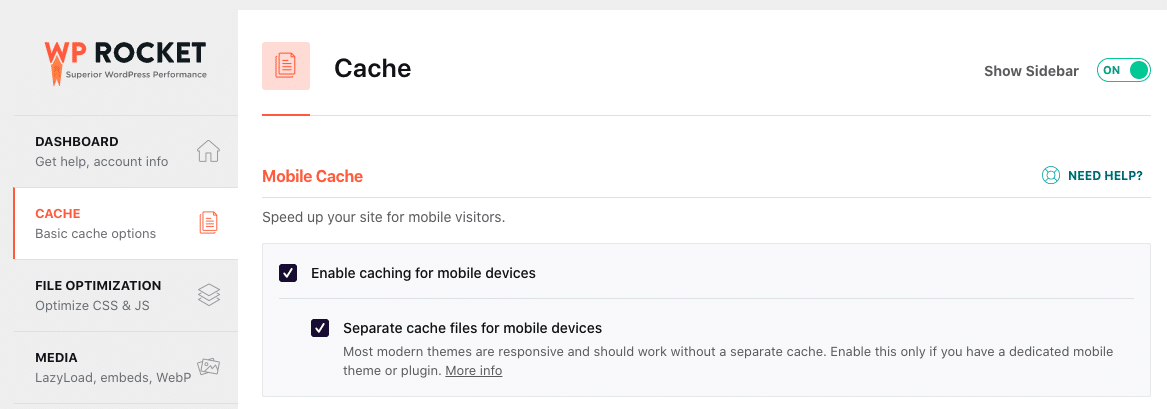
Wtyczka pamięci podręcznej WP Rocket umożliwia zaimplementowanie mobilnej pamięci podręcznej jednym kliknięciem (zalecane, jeśli Twoja witryna jest responsywna).
Tworzy dedykowany plik pamięci podręcznej dla urządzeń mobilnych dla każdego dokumentu, który jest buforowany.

Spójrz na naszą listę, która zawiera wszystkie najlepsze wtyczki pamięci podręcznej WordPress .
3. Zoptymalizuj obrazy pod kątem urządzeń mobilnych
Optymalizacja obrazu pod kątem urządzeń mobilnych to proces tworzenia i dostarczania wysokiej jakości obrazów w formacie, który zwiększy zaangażowanie użytkowników na ich telefonie.
Zalecamy stosowanie następujących technik , aby upewnić się, że Twoje obrazy są dobrze zoptymalizowane na urządzeniach mobilnych:
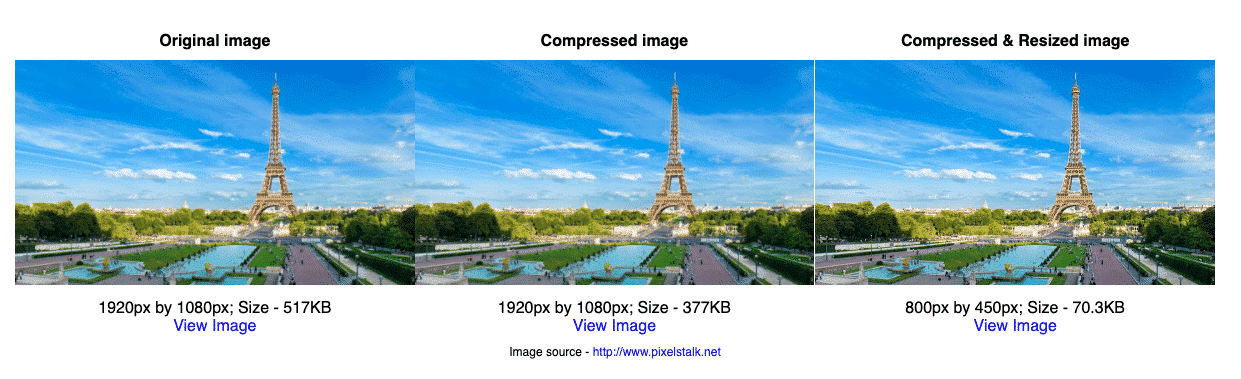
- Zmień rozmiar obrazów, aby zaoszczędzić przepustowość : 640 na 320 pikseli to zwykle dobry standard do naśladowania. Możesz również zachować „współczynnik proporcji 4: 3” jako ogólną zasadę dla swoich obrazów na urządzeniach mobilnych.

Kompresuj obrazy, aby zmniejszyć rozmiar plików : znajdź odpowiednią równowagę między jakością a rozmiarem obrazu. Jakość nie jest zagrożona w naszym przykładzie poniżej, ale rozmiar mojego pliku wzrósł z 517 KB do 70,3 KB!

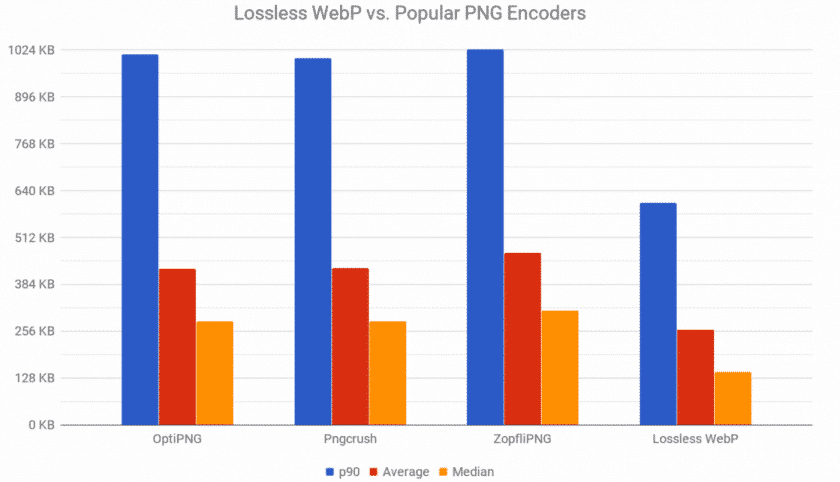
Wybierz odpowiedni format pliku : WebP to najlepszy format obrazu, którego możesz używać na urządzeniach mobilnych (i na komputerach). Zapewnia doskonałą bezstratną i stratną kompresję obrazów w Internecie. Poniższy wykres przedstawia rozmiar pliku po kompresji.

Co możemy wywnioskować:
- WebP oferuje o 25% mniejsze rozmiary plików niż PNG i JPG – przy tej samej jakości
- WebP ładuje się szybciej (ze względu na rozmiar pliku) niż obrazy PNG lub JPG.
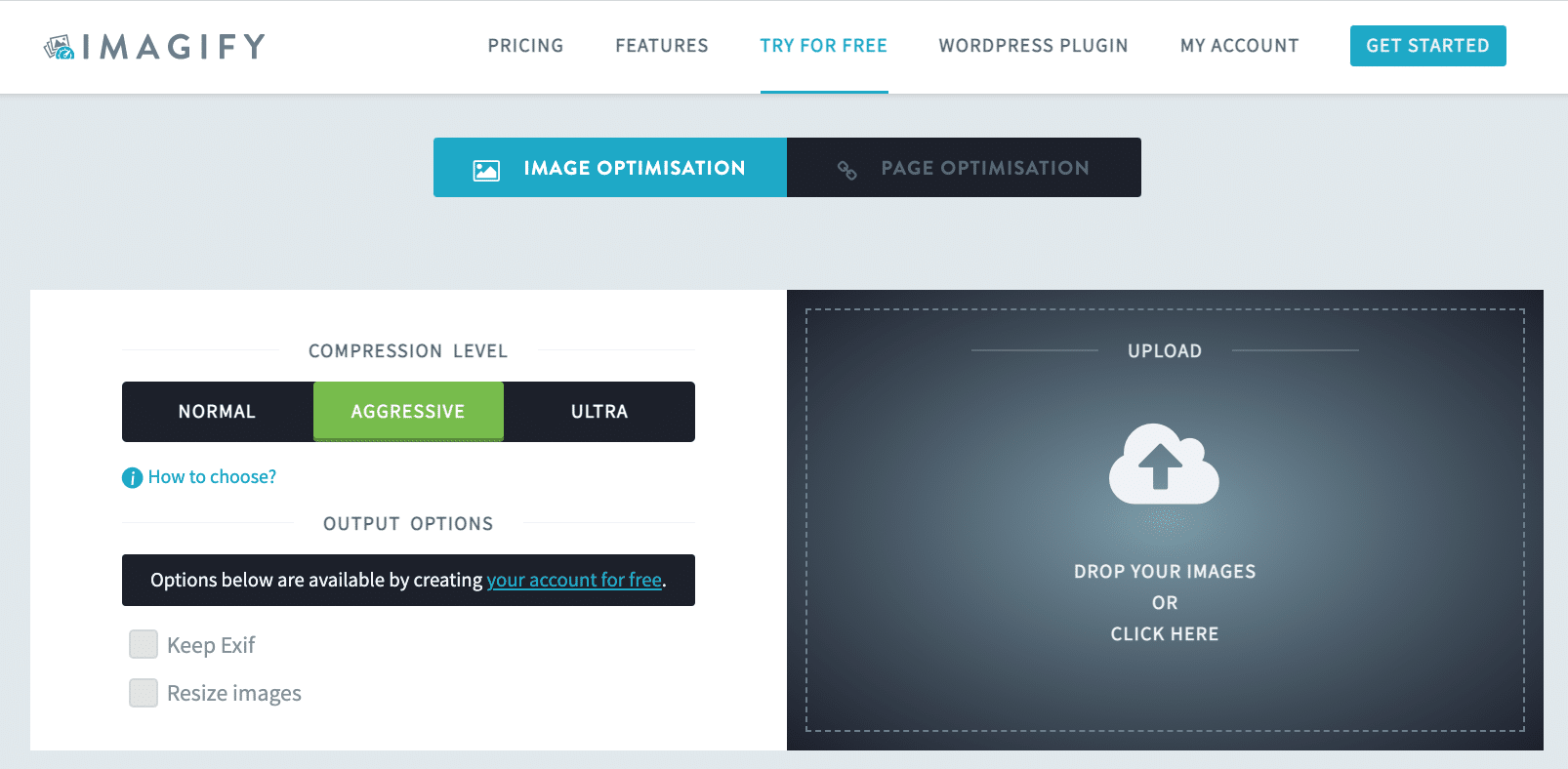
Użyj Imagify, aby zoptymalizować swoje obrazy na urządzeniach mobilnych. Główne funkcje obejmują wszystkie najlepsze praktyki, które właśnie wymieniliśmy:
- Zmieniaj rozmiar i kompresuj obrazy mobilne zbiorczo lub pojedynczo bez utraty jakości
- Automatycznie konwertuj wszystkie pliki do WebP

A co z zabraniem Imagify na jazdę próbną ? Jest bezpłatny dla około 200 zdjęć miesięcznie.
Mamy również pełną listę najlepszych wtyczek, których możesz użyć do optymalizacji obrazów. Zapraszam do sprawdzenia.
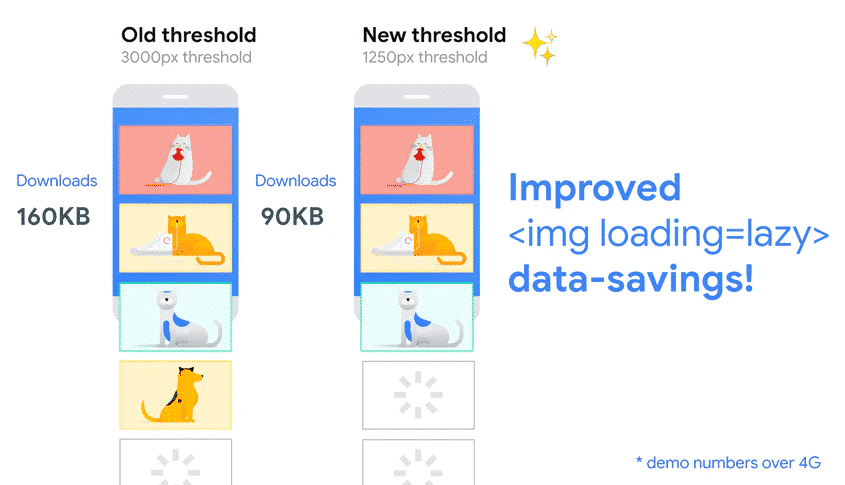
4. Zaimplementuj leniwe ładowanie na swoich obrazach i filmach
Ostatnim kluczem do optymalizacji obrazu jest leniwe ładowanie zdjęć i filmów na urządzeniach mobilnych. Skrypt leniwego ładowania opóźnia ładowanie obrazu, który nie jest jeszcze oglądany przez odwiedzających.

Użyj bezpłatnej wtyczki Lazy Load by WP Rocket , aby wdrożyć leniwe ładowanie na swoich obrazach i filmach.
Ważna uwaga : jeśli jesteś już użytkownikiem WP Rocket, nie potrzebujesz tej wtyczki. Funkcja leniwego ładowania jest już dołączona.
Mamy też pełną listę najlepszych wtyczek, których możesz użyć do implementacji lazy loading .
5. Zoptymalizuj dostarczanie obrazów za pomocą CDN
Optymalizacja dostarczania obrazów to kluczowy krok w zwiększaniu szybkości stron mobilnych. Możesz potrzebować wielu serwerów, aby zwiększyć szybkość renderowanych danych w dowolnym miejscu na świecie. To jest dokładnie to, co robi CDN.
Użyj RocketCDN , aby zoptymalizować dostarczanie obrazów na urządzeniach mobilnych.
6. Popraw czas do pierwszego bajtu
Chodzi o to, aby jak najszybciej wyświetlić coś odwiedzającym na urządzeniach mobilnych, aby nie postrzegali Twojej witryny jako powolnej. Chodzi o zrobienie pierwszego dobrego wrażenia.
Potrzebujesz szybkiego dostawcy hostingu obsługującego kompresję Gzip, jeśli to możliwe, oraz wtyczki pamięci podręcznej, aby skrócić czas przetwarzania serwera.
Wtyczka taka jak WP Rocket może pomóc w oczyszczeniu bazy danych, aktywacji kompresji Gzip, buforowaniu stron i wielu innych.
Użyj WP Rocket, aby zmniejszyć TTFB .
7. Wyeliminuj zasoby blokujące renderowanie (JS i CSS)
Gdy PSI każe wyeliminować zasoby blokujące renderowanie, oznacza to, że należy unikać ładowania zbędnych zasobów na początku kodu witryny. Jeśli masz tam dużo bezużytecznego kodu JS i CSS, renderowanie widocznej części witryny mobilnej zajmie przeglądarkom więcej czasu.
Rozwiązaniem jest dostarczenie inline krytycznego JS i CSS oraz odroczenie wszystkich niekrytycznych JS i stylów. Możesz również usunąć nieużywany kod, aby zaoszczędzić dodatkowy czas ładowania. Innymi słowy, musisz ustalić, co przeglądarka załaduje się jako pierwsza.
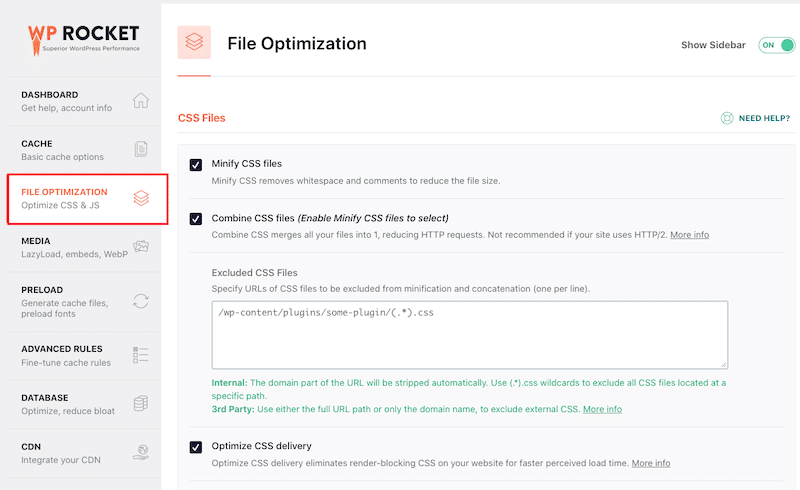
WP Rocket może pomóc w załadowaniu odroczonego JS i usunięciu nieużywanego CSS:

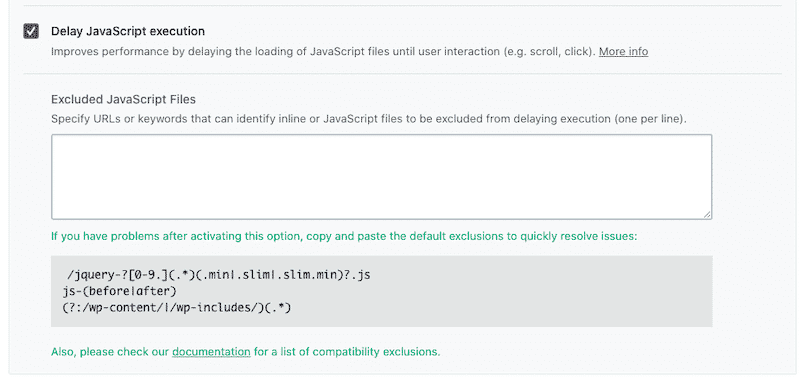
Możesz także opóźnić wykonanie JS, co często jest jednym z głównych winowajców powolnej witryny mobilnej:

Jeśli nie masz ochoty korzystać z wtyczki WordPress, możesz użyć atrybutów defer i async i samodzielnie zastosować tagi.
8. Zmniejsz wagę strony
Lżejsza strona będzie szybciej ładować się na urządzeniach mobilnych. Ciężka strona będzie zwykle powodowana przez filmy, obrazy, skrypty, style i czcionki. Najlepszym sposobem na zmniejszenie wagi strony jest optymalizacja obrazów, wdrożenie kompresji tekstu (GZIP) oraz łączenie/minifikowanie kodu.
9. Pozbądź się wszystkiego, co może stanowić wyzwanie dla telefonów komórkowych (jeśli to możliwe)
Unikaj używania suwaków , animacji, modułów wstępnego ładowania lub wyskakujących okienek dla użytkowników mobilnych. Jeśli chcesz, aby wszystkie te elementy zostały załadowane, uzyskasz zwiększony rozmiar strony, czas ładowania i większą liczbę żądań HTTP. Zachowaj prostotę i wybierz obrazy statyczne, próbując lokalnie buforować dane.
Nawet Google Page Experience opiera się na stabilności wizualnej, przyjazności dla urządzeń mobilnych i natrętnych reklam pełnoekranowych. Jeśli chcesz, aby Twój ranking był dobry, nie używaj niepotrzebnych ciężkich elementów, takich jak układy, właściwości i JS na urządzeniach mobilnych.
10. Dostarcz swoją całostronicową pamięć podręczną przez CDN
Oprócz buforowania możesz korzystać z usługi Content Delivery Network, podobnie jak usługa Cloudflare APO. Jak wyjaśniliśmy wcześniej, CDN oznacza, że odwiedzający nigdy nie jest zbyt daleko od twoich serwerów, bez względu na to, gdzie się znajduje. Wyobraź sobie, że Twoja strona ładuje się w ciągu 1 sekundy w Paryżu, 2 sekundy w Nowym Jorku i 4 sekundy w Sydney. Jeśli korzystasz z CDN, strona powinna ładować się tak samo bez względu na to, gdzie znajduje się użytkownik mobilny.
11. Zarządzaj i wyświetlaj reklamy prawidłowo
Staraj się nigdy nie wyświetlać żadnych reklam w części strony widocznej na ekranie i ładuj je leniwie, dopóki nie dotrą do widocznego obszaru. Innymi słowy, oznacza to wyświetlanie reklam nieco później i tylko wtedy, gdy jest to konieczne.
Powinieneś także tworzyć reklamy responsywne, aby wyświetlać je dobrze na urządzeniach mobilnych za pomocą responsywnego CTA, aby użytkownicy mieli ochotę na interakcję.
Użyj wtyczki, takiej jak Advanced Ads Pro , aby kontrolować, kiedy i gdzie wyświetlać reklamy na urządzeniach mobilnych.
Czas zastosować wszystkie techniki!
Zawijanie
Poprawa szybkości witryny mobilnej wymaga ustalenia priorytetów. Zacznij od ustalenia, jakie są najważniejsze i najczęstsze zadania dla Twoich klientów na urządzeniach mobilnych. Tworząc scenariusze, możesz najpierw zobaczyć, które treści i strony mają kluczowe znaczenie dla optymalizacji.
Możesz postępować zgodnie z naszymi technikami, aby ustalić priorytety optymalizacji wydajności sieci, które musisz najpierw zainicjować.
W każdym razie WP Rocket może pomóc Ci wdrożyć 80% tych najlepszych praktyk za pomocą kilku kliknięć . Wypróbuj go i zobacz, jak zmienia się Twój wynik na urządzeniach mobilnych w Google PageSpeed Insight. (Jeśli nie widzisz żadnych ulepszeń, mamy 14-dniową gwarancję zwrotu pieniędzy).
Ten artykuł pierwotnie pojawił się na blogu WP Rocket i został opublikowany tutaj za zgodą.
Autor: Marine Larmier
