Jak przyspieszyć swoją witrynę WooCommerce (2022 Ultimate Guide)
Opublikowany: 2022-05-05Czy doświadczasz powolnej witryny WooCommerce? Wiele czynników może spowolnić Twoją witrynę WooCommerce, ale na szczęście udostępniamy najlepsze techniki, aby ją przyspieszyć.
Pierwszy fakt: Twoja witryna WooCommerce potrzebuje szybkości, aby generować zyski. Szybszy czas ładowania nie tylko poprawia wrażenia użytkownika, ale także przekłada się na lepsze SEO i sprzedaż dla Twojej firmy. Potrzebujesz szybkiej strony internetowej lub możesz stracić klientów z krótkim czasem koncentracji, którzy muszą wybrać to, co jest teraz dostępne, bez konieczności długiego czekania.

To proste: co byś zrobił jako gość, jeśli wylądujesz na bardzo powolnej witrynie eCommerce? Wolisz zostać lub wypróbować inną witrynę internetową, która zapewnia lepsze wrażenia z zakupów? Wszyscy znamy odpowiedź.
Ten przewodnik pokaże Ci, jak łatwo zwiększyć szybkość witryny WooCommerce, optymalizując niektóre aspekty. Omówimy wiele powodów, dla których warto zoptymalizować witrynę, wraz z głównymi technikami i narzędziami, z którymi możesz pracować, aby uzyskać szybką witrynę na wszystkich urządzeniach.
Jako mały bonus otrzymasz również naszą listę kontrolną wydajności, aby uniknąć błędów, jak najlepiej wykorzystać swoją witrynę WooCommerce i uzyskać zielony wynik w Google PageSpeed Insights.
Dlaczego powinieneś zoptymalizować wydajność WooCommerce?
Szybkość ma znaczenie dla Twojej witryny WooCommerce, ponieważ czas ładowania strony jest głównym czynnikiem rankingowym — i bądźmy prawdziwi, nie sprzedasz swoich produktów, jeśli jesteś na 5 stronie Google.
W badaniu przeprowadzonym przez Hubspot widzimy, że „skrócenie czasu ładowania strony zwiększyło konwersje z 3% do 17%”. Co to oznacza w kategoriach pieniędzy?
Zrobiliśmy matematykę za Ciebie: jeśli Twoja witryna WooCommerce zarabia 1000 USD dziennie, jednosekundowe opóźnienie strony może kosztować Cię 250 000 USD rocznie! Pomyśl o wszystkich inwestycjach, które możesz zrobić z 250 000 $…
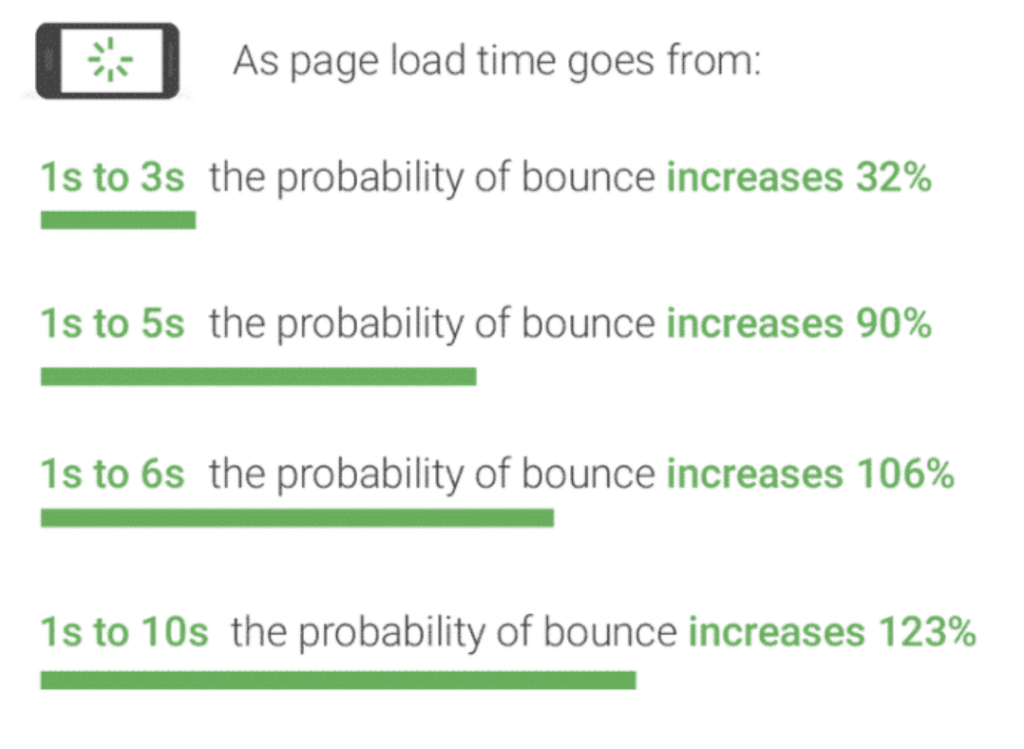
Co więcej, spójrz na to, co znaleźliśmy na blogu Google.
Jeden na dwóch odwiedzających (którzy są potencjalnymi kupującymi) opuści Twój sklep, jeśli załadowanie zajmie więcej niż trzy sekundy.

Optymalizacja szybkości witryny eCommerce nie jest niczym nowym. W 2010 roku Google uwzględnił już nowy sygnał w swoich algorytmach rankingu wyszukiwania: szybkość witryny. Ten nowy wskaźnik KPI pokazuje, jak szybko witryna odpowiada na żądania internetowe.
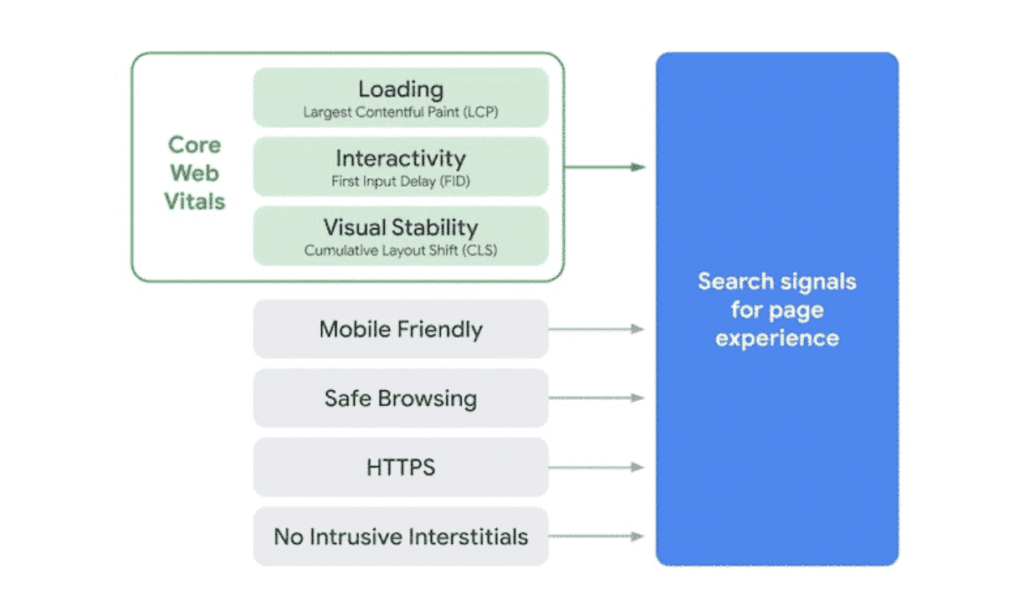
Gdzie jesteśmy w 2022 roku? Google nadal czyni sieć lepszym (i szybszym miejscem) dzięki niedawnemu uruchomieniu Core Web Vitals, które również stało się czynnikiem rankingowym. Te nowe sygnały sieciowe mierzą, jak użytkownicy postrzegają wrażenia z interakcji z Twoją stroną internetową, co wpływa na pozycję Twojej witryny WooCommerce w Google.
Jeśli Twój wynik wydajności jest niski, Google się to nie spodoba. Jeśli Twoje KPI są zielone, Twój sklep będzie miał większe szanse na znalezienie się na pierwszej stronie.

| Optymalizując swoje kluczowe wskaźniki internetowe, zwiększysz swoje szanse na wspinanie się w rankingach wyszukiwarek Google, a tym samym przyciągnięcie większego ruchu do Twojego sklepu internetowego! Większa prędkość = lepsza konwersja = większa sprzedaż |
Teraz, gdy widzieliśmy, jak wyższa prędkość zwiększa konwersje, zmniejsza współczynnik odrzuceń, zapewnia dobrą pozycję w SERP i sprawia, że Twoi użytkownicy są zadowoleni, zobaczmy, jak upewnić się , że Strona WooCommerce jest dobrze zoptymalizowana.
To prowadzi nas do następnej części: jak przyspieszyć działanie Twojej witryny WooCommerce.
Jak przyspieszyć witrynę WooCommerce: 11 wskazówek, które działają?
Zwiększenie szybkości witryny jest kluczowym aspektem każdej witryny WooCommerce.
Poniższe wskazówki są podzielone na kategorie od dużego wpływu do małego wpływu na wydajność. Niektóre mają większy wpływ na ostateczny wynik wydajności, ale wszystkie mają jedną wspólną cechę: przyspieszysz swoją witrynę WooCommerce, zajmując się każdym z nich.
Zobaczmy kilka prostych technik, które możesz zastosować, aby zoptymalizować wydajność i przyspieszyć działanie WooCommerce:
- Wybierz dobrego dostawcę usług hostingowych
- Użyj HTTP2
- Użyj wtyczki pamięci podręcznej
- Wybierz motyw Fast WooCommerce
- Skróć czas wykonywania JS
- Zoptymalizuj obrazy produktów
- Optymalizacja CSS (optymalizacja dostarczania CSS i usuwanie nieużywanego CSS)
- Lazy Load for Images and Videos
- Optymalizacja kodu
- Użyj sieci dostarczania treści do dostarczania zasobów statycznych
- Optymalizacja bazy danych
Bonus: nie zapomnij o optymalizacji podstawowych wskaźników internetowych!
Zacznijmy od technik, które mają największy wpływ na optymalizację szybkości strony WooCommerce.
1. Wybierz dobrego dostawcę usług hostingowych
Priorytet: Wysoki
Sprzedaż produktów za pomocą WooCommerce często oznacza treści zawierające obrazy, tekst, galerie zdjęć, filmy i płatności online. Wszystkie te funkcje muszą być renderowane szybko w Twojej witrynie w bezpiecznym środowisku. Czy umieściłbyś dane swojej karty kredytowej na powolnej stronie internetowej, która nie wzbudza zaufania? Nie zrobię tego.
Najpierw musisz zastanowić się, jak szybki jest hosting. Po drugie, jaki rodzaj obsługi klienta oferuje ten dostawca? Po trzecie i wreszcie, czy są bezpieczne?
Niektóre z taktyk, których będziesz chciał szukać, to:
- Sprawdź wynik dostępności hostingu (wyobraź sobie sprzedaż, którą możesz stracić, jeśli Twój hosting Cię zawiedzie). Na przykład platforma hostingowa WP Engine eCommerce pomaga zwiększyć szybkość witryny do 40% i średnią sprzedaż do 18%.
- Buforowanie na poziomie serwera (skonfigurowane dla WooCommerce).
- Sieć dostarczania treści (CDN), zwłaszcza jeśli masz międzynarodowych klientów.
- Wiele centrów danych, dzięki czemu możesz wybrać lokalizację w zależności od tego, gdzie znajdują się Twoi główni klienci.
- Przepustowość i pamięć, którą udostępniają dla Twoich produktów.
- Certyfikat SSL (chcesz, aby Twój sklep internetowy był bezpieczny).
- Automatyczne kopie zapasowe (możesz na przykład przywrócić starszą wersję witryny WordPress, jeśli aktualizacja się nie powiedzie).
- Łatwe witryny do testowania nowych produktów lub nowych funkcji przed uruchomieniem.
- Automatyczna instalacja WooCommerce, aby szybciej zacząć (niektóre hosty, takie jak SiteGround, wstępnie instalują WooCommerce).
- Sprawdź rodzaj hostingu, który zapewniają. Jeśli masz tysiące produktów o dużym miesięcznym ruchu, możesz potrzebować serwera dedykowanego. Napisaliśmy artykuł przedstawiający zalety i wady każdego typu hostingu: współdzielonego, dedykowanego, w chmurze itp. Przyda się w podjęciu decyzji. Aby uzyskać więcej informacji na temat odpowiedniej usługi hostingowej, zapoznaj się z naszym dedykowanym przewodnikiem po najlepszym hostingu WordPress dla małych firm.
- Upewnij się, że Twój dostawca hostingu oferuje HTTP/2. Czemu?
To prowadzi nas do następnego punktu: ekstremalnego znaczenia HTTP/2.
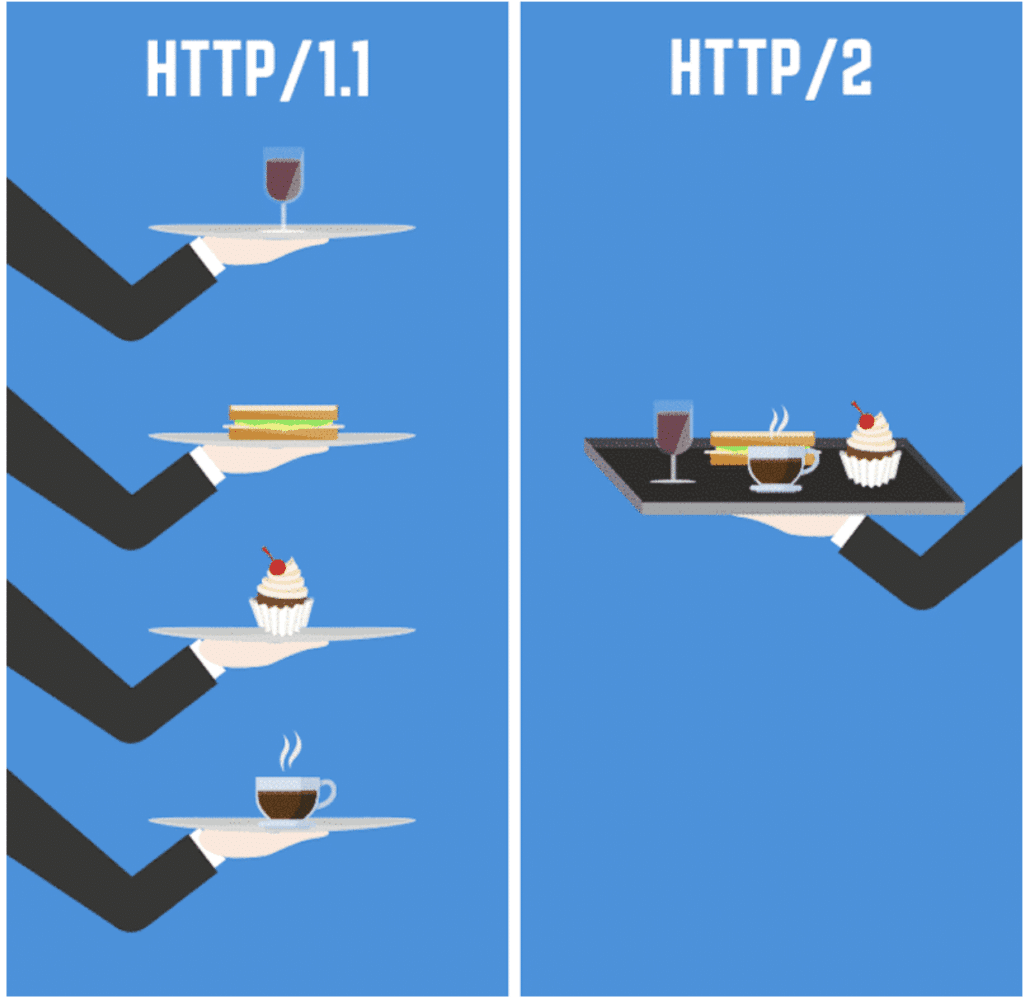
2. Użyj HTTP/2
Priorytet: Wysoki
HTTP/2 może zwiększyć szybkość strony Twojej witryny, umożliwiając przeglądarkom jednoczesne przetwarzanie wielu żądań za pośrednictwem jednego połączenia. Oszczędza to przepustowość, pozwalając na szybsze ładowanie strony.
Wcześniej Twoja przeglądarka musiała wrócić na serwer, aby pobrać każdy zasób. Teraz zbiera wszystkie zasoby i jednocześnie je przenosi.
Sztuczki CSS dość dobrze wyjaśniają różnicę między nimi:

3. Użyj wtyczki pamięci podręcznej
Priorytet: Wysoki
Buforowanie to świetny sposób na przyspieszenie sklepu WooCommerce. To jedyna rzecz, której potrzebujesz, aby witryna eCommerce działała płynnie i szybko, od czasu ładowania strony kasy po strony szczegółów produktu. Buforowanie poprawia wydajność, zmniejszając czasochłonne procesy, takie jak pobieranie wszystkich przechowywanych informacji lub generowanie nowych kopii dla każdego odwiedzającego żądającego zawartości.
Najlepsze funkcje, których powinieneś szukać we wtyczce pamięci podręcznej, to przede wszystkim wstępne ładowanie pamięci podręcznej, optymalizacja plików CSS i JS, leniwe ładowanie obrazów i filmów, kompresja Gzip, możliwość odroczenia ładowania JavaScript i optymalizacja czcionek. Jeśli zastanawiasz się, jaka jest najlepsza wtyczka do buforowania dla WooCommerce, powinieneś spojrzeć na WP Rocket. Posiada wszystkie niezbędne funkcje i świetnie współpracuje z WooCommerce. WP Rocket jest również na oficjalnej stronie WooCommerce:

Ustawienia powinny być już aktywowane, ale na wszelki wypadek upewnij się, że wykluczasz z pamięci podręcznej następujące domyślne strony WooCommerce:
- Wózek
- Moje konto
- Wymeldować się
WP Rocket jest łatwy w konfiguracji i stosuje 80% najlepszych praktyk dotyczących wydajności sieci. Nie wierz nam na słowo i przewiń do wyników naszych testów prędkości, aby zobaczyć pozytywny wpływ WP Rocket na witrynę WooCommerce.
4. Wybierz szybki motyw WooCommerce
Priorytet: Wysoki
Szybkość WooCommerce jest kluczem do zwiększenia współczynników konwersji i zwiększenia przychodów dla Twojej witryny. Najlepsze motywy WooCommerce mogą przyczynić się do sukcesu sklepu lub złamać go, a niektóre mają niesamowity wpływ na czas ładowania. Aby pomóc Ci znaleźć najlepszy dla Twoich potrzeb, przyjrzeliśmy się 10 najszybszym motywom WooCommerce za pomocą Lighthouse; oto czterech zwycięzców z szybkimi wynikami:
- Blocksy
- Framework Kreatora Stron
- Neve
- Astra
5. Skróć czas wykonywania JS
Priorytet: Wysoki
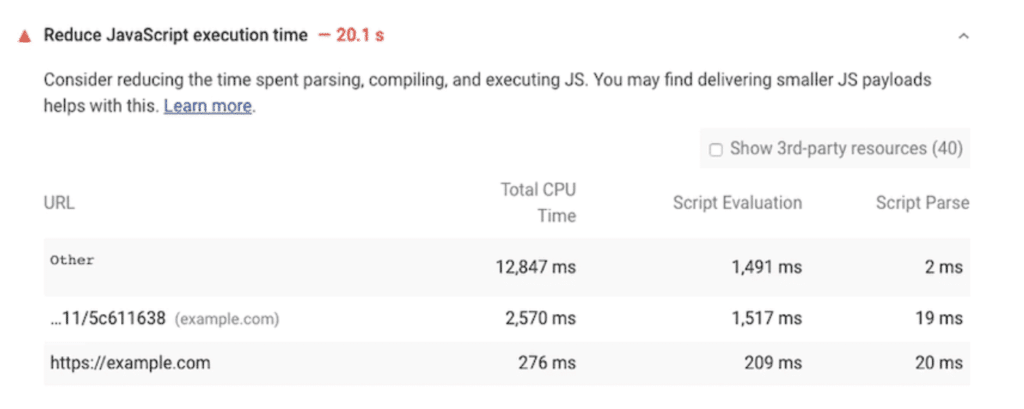
Jeśli wykonanie JavaScriptu zajmuje dużo czasu, spowolni to wydajność strony. Google Lighthouse bierze pod uwagę czas wykonania JS podczas pomiaru oceny wydajności. Ostrzega, jeśli wykonanie JavaScriptu trwa dłużej niż dwie sekundy. Jeśli przekroczy 3,5 s, otrzymasz czerwoną flagę:

Wskazówka : Jeśli chcesz poznać cztery sposoby mierzenia czasu wykonania JS, zalecamy przeczytanie tego przewodnika.
Aby skrócić czas wykonywania JS, WebDev udostępnia trzy ważne wskazówki:
- Zminimalizuj i skompresuj swój kod.
- Usuń nieużywany kod JS.
- Ogranicz podróże sieciowe, buforując kod.
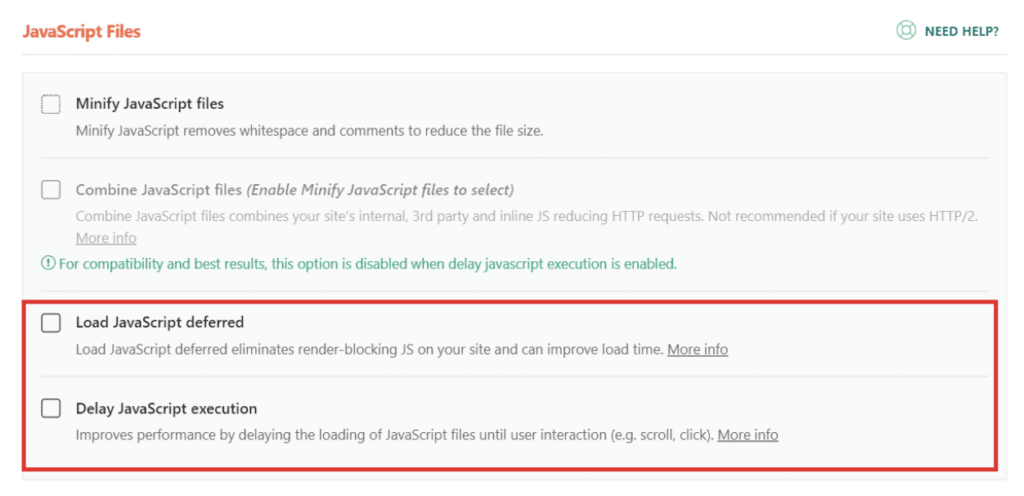
Te zalecenia są częścią funkcji WP Rocket. WP Rocket pomaga zoptymalizować pliki JS na dwa sposoby: opóźniając zasoby JS (co oznacza, że pliki JS będą ładowane tylko w przypadku interakcji użytkownika) i ładując JS tylko w razie potrzeby.

6. Zoptymalizuj obrazy produktów
Priorytet: Wysoki
Zawsze traktuj fotografię produktów poważnie. Obrazy są ważną częścią budowania udanej witryny eCommerce, ponieważ chcesz przekonać odwiedzających do zakupu Twojego produktu. Musisz jednak znaleźć odpowiednią równowagę między jakością a rozmiarem. Obraz o wielkości 2 MB będzie wyglądał dobrze, ale zobaczysz, że dramatycznie wpłynie to na Twój wynik szybkości.
Najlepszym rozwiązaniem jest optymalizacja zdjęć każdego produktu, zwłaszcza jeśli masz w swoim sklepie internetowym galerie, banery promocyjne i wszelkiego rodzaju media. Oznacza to zmniejszenie ich rozmiaru, kompresję i konwersję do najlepszego formatu bez zbytniego pogarszania jakości.
Istnieją dwa sposoby optymalizacji obrazów produktów w celu przyspieszenia witryny WooCommerce:
- Ręcznie, za pomocą narzędzi takich jak Adobe Photoshop, Gimp, Paint.NET lub Affinity photo. Jednak niektóre programy do projektowania mogą być drogie lub mieć stromą krzywą uczenia się.
- Automatycznie, za pomocą narzędzi online lub wtyczki, takiej jak Imagify, optymalizator Ewww, TinyJPG | TinyPNG itp. Spójrz na naszą listę najlepszych wtyczek do optymalizacji obrazu dla WordPress.
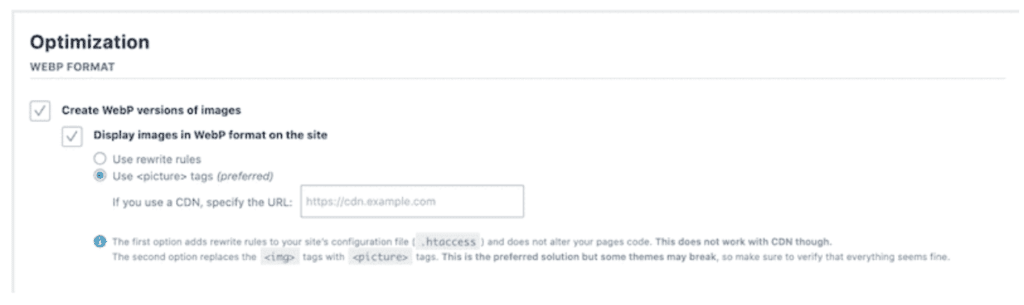
Imagify jest tworzony przez ten sam zespół, który stoi za WP Rocket. Stworzyliśmy bardzo intuicyjną wtyczkę, która automatycznie kompresuje obrazy na trzech poziomach:

Normalny, Agresywny i Ultra. Wtyczka jest bezpłatna dla 25 MB obrazów miesięcznie i konwertuje wszystkie Twoje zdjęcia do WebP, nowego formatu, który przyspiesza działanie Twojej witryny!

Co się stanie, jeśli przesłałeś już wszystkie obrazy swoich produktów do WordPressa? Bez obaw — Imagify może również zoptymalizować istniejące obrazy produktów WooCommerce.
Teraz, gdy widzieliśmy, co może mieć największy wpływ na szybkość witryny WooCommerce, zobaczmy kolejne zalecenia ( które nadal wpływają na wydajność na średnim poziomie) .
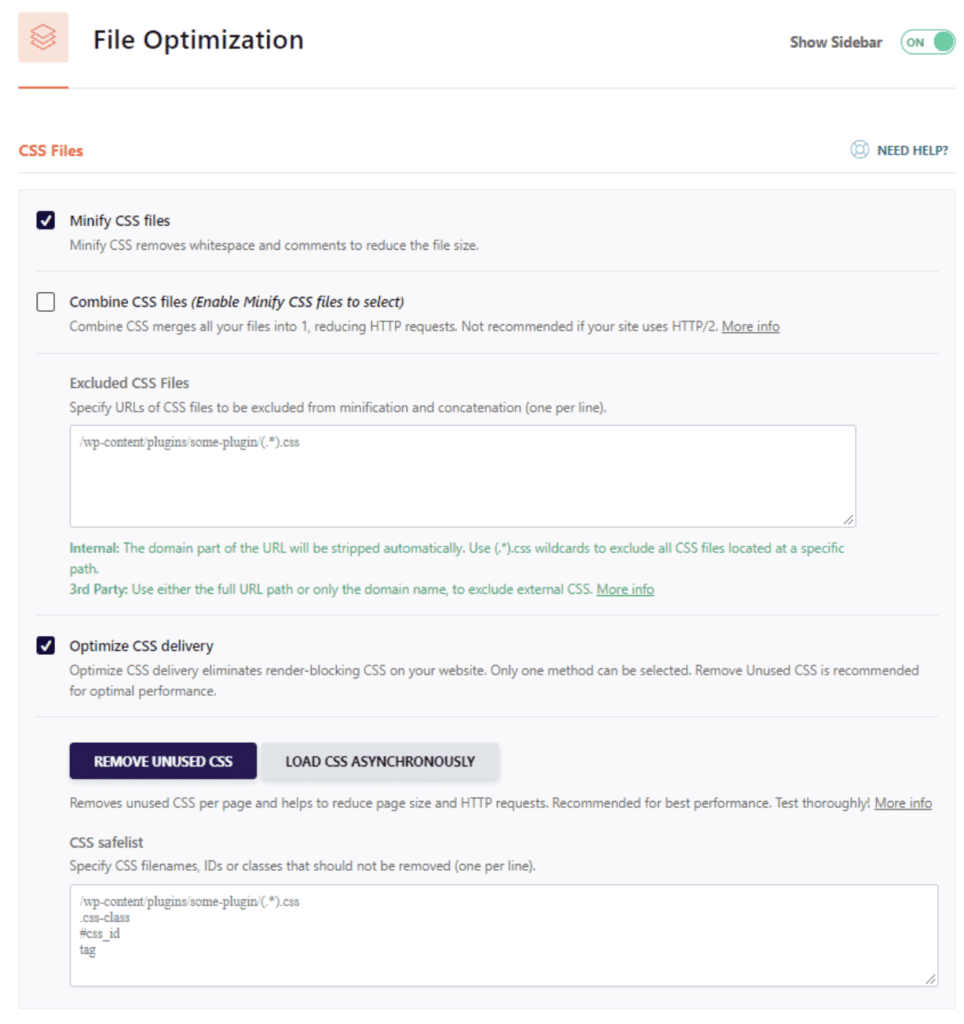
7. Optymalizacja CSS (optymalizacja dostarczania CSS i usuwanie nieużywanego CSS)
Priorytet: Średni
Optymalizacja CSS zwiększa szybkość Twojej witryny WooCommerce. Można to zrobić na dwa sposoby:
- Usuwanie nieużywanego CSS (w celu zmniejszenia rozmiaru strony i żądań HTTP w celu uzyskania lepszej wydajności)
- Optymalizacja dostarczania kodu CSS (w celu wyeliminowania kodu CSS blokującego renderowanie w witrynie w celu szybszego postrzegania czasu ładowania)
Jako rozwiązanie wtyczka WP Rocket oferuje te dwie opcje — powinieneś wybrać jedną z nich. Zalecamy zoptymalizowanie dostarczania CSS (asynchroniczne ładowanie CSS) w przypadku, gdy funkcja Usuń nieużywany CSS nie działa dla Ciebie.
Tak czy inaczej, możesz aktywować każdy z nich, klikając poniższe pole wyboru:

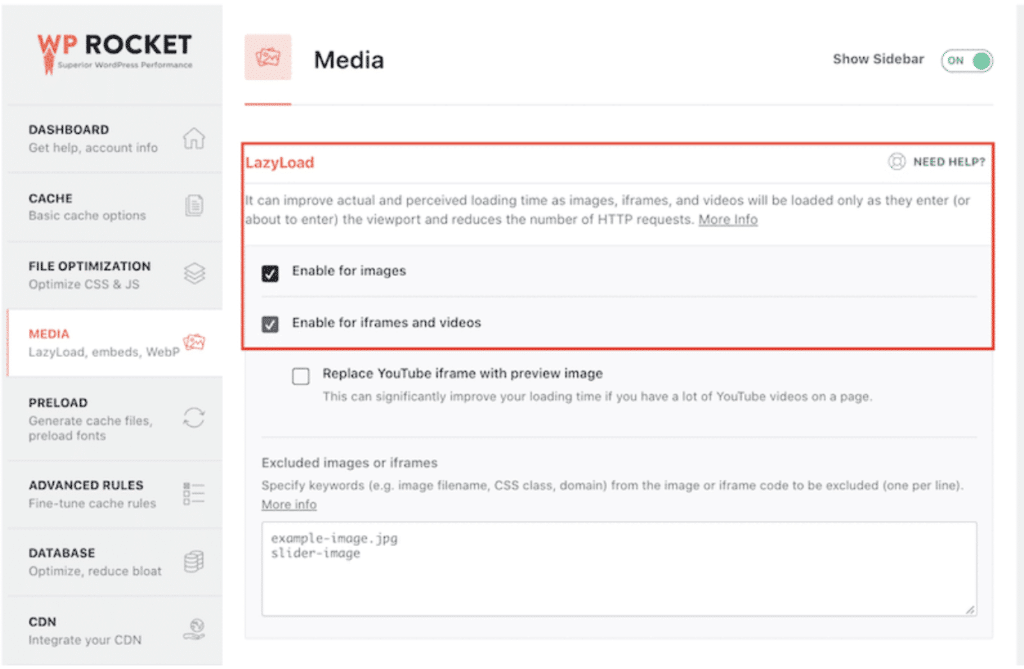
8. Lazy Load for Images and Videos
Priorytet: Średni
Innym sposobem na przyspieszenie witryny WooCommerce jest aktywacja leniwego ładowania obrazów i filmów. Lazy loading to strategia identyfikowania nieblokujących (niekrytycznych) zasobów i ładowania ich tylko w razie potrzeby.
Treść widoczna w części strony widocznej na ekranie ma priorytet, ale opóźnia renderowanie treści w części strony widocznej na ekranie. Ta technika optymalizacji pozwala na wyświetlenie w pierwszej kolejności obrazów oglądanych przez użytkowników.
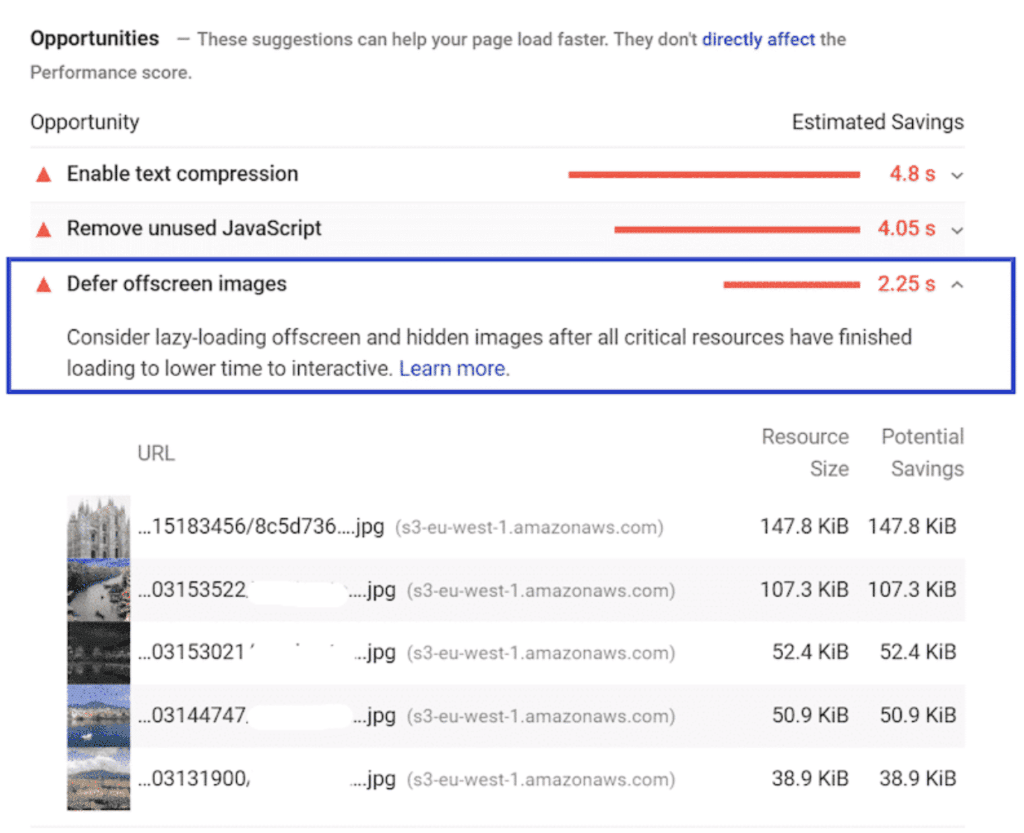
Sam Google zaleca używanie leniwego ładowania do „odkładania obrazów poza ekranem”, jak pokazano poniżej:

Aby zastosować skrypt leniwego ładowania do swoich obrazów i filmów, możesz to zrobić ręcznie, używając atrybutu ładowania:
<img src=”image.jpg” alt=”…” loading=”leniwy”>
<iframe src=”video-player.html” title=”…” loading=”leniwy”></iframe>
Jeśli nie czujesz się komfortowo, dodając tag ręcznie do każdego obrazu, dlaczego nie użyjesz do tego wtyczki? Wybraliśmy 7 najlepszych wtyczek WordPress z leniwym ładowaniem, których możesz użyć do przyspieszenia witryny WooCommerce. Jeśli chcesz uniknąć korzystania z innej wtyczki, możesz trzymać się WP Rocket — oferuje opcję Lazy Load:

9. Optymalizacja kodu
Priorytet: Średni
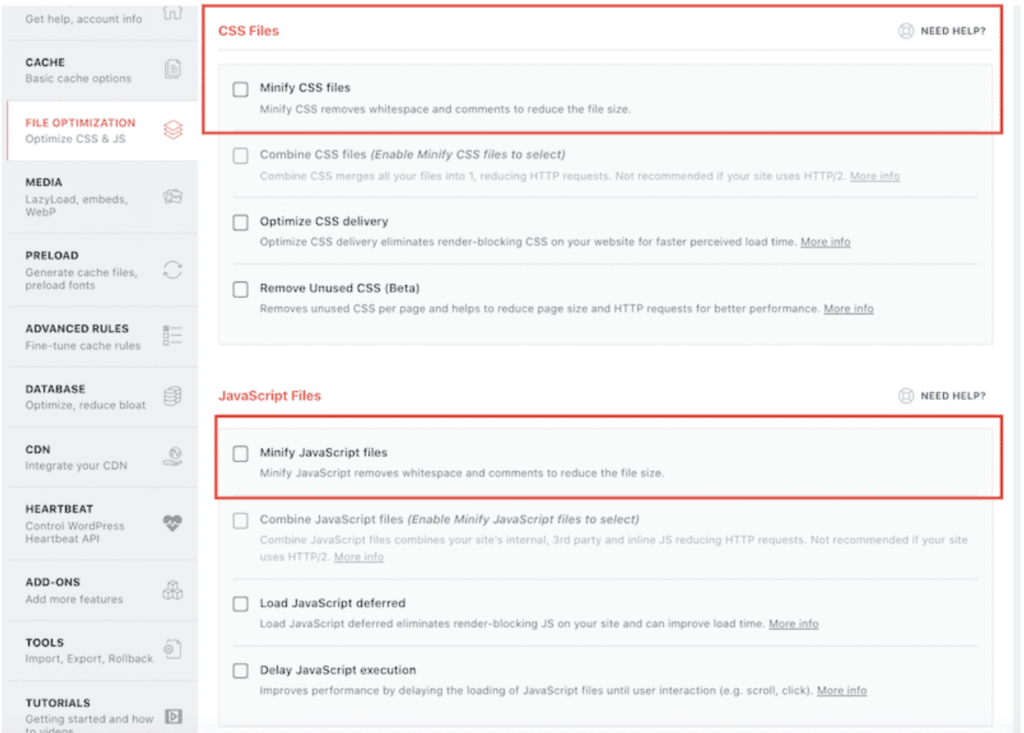
Optymalizacja kodu, taka jak minifikacja JavaScript i CSS oraz kompresja plików, przyspieszy Twoją witrynę WooCommerce.
Jednym z największych problemów, z jakimi borykają się programiści podczas tworzenia plików HTML, CSS i JS, jest zachowanie czytelnego kodu. Zwykle używają odstępów, komentarzy i dobrze nazwanych zmiennych, aby ułatwić śledzenie. Staje się to jednak nieco problematyczne, ponieważ zajmuje więcej miejsca, co może być szkodliwe w czasie ładowania, gdy liczy się każda milisekunda.
Jako rozwiązanie wymieniliśmy najlepsze narzędzia do minifikacji CSS i JS na rynku.
Jeśli podsumujemy przewodnik, dowiemy się o dwóch sposobach kompresji plików i minimalizacji kodu:
- Ręcznie (ale uważaj na ten znak, jeśli zminimalizujesz kod za pomocą edytora tekstu, usunięcie jednego przydatnego znaku może zepsuć witrynę).
- Automatycznie za pomocą wtyczki WordPress, takiej jak WP Rocket, która minimalizuje kod CSS i JS za pomocą kilku kliknięć:

10. Użyj sieci dostarczania treści do dostarczania zasobów statycznych
Priorytet: Średni
CDN jest przydatny do szybkiego dostarczania treści w sieci serwerów na całym świecie. Przyspieszy to Twoją witrynę WooCommerce, niemal natychmiast renderując Twoje produkty i zawartość Twojego sklepu. Ma to kluczowe znaczenie, jeśli masz odwiedzających na przykład w Miami, ale także w Bangkoku.
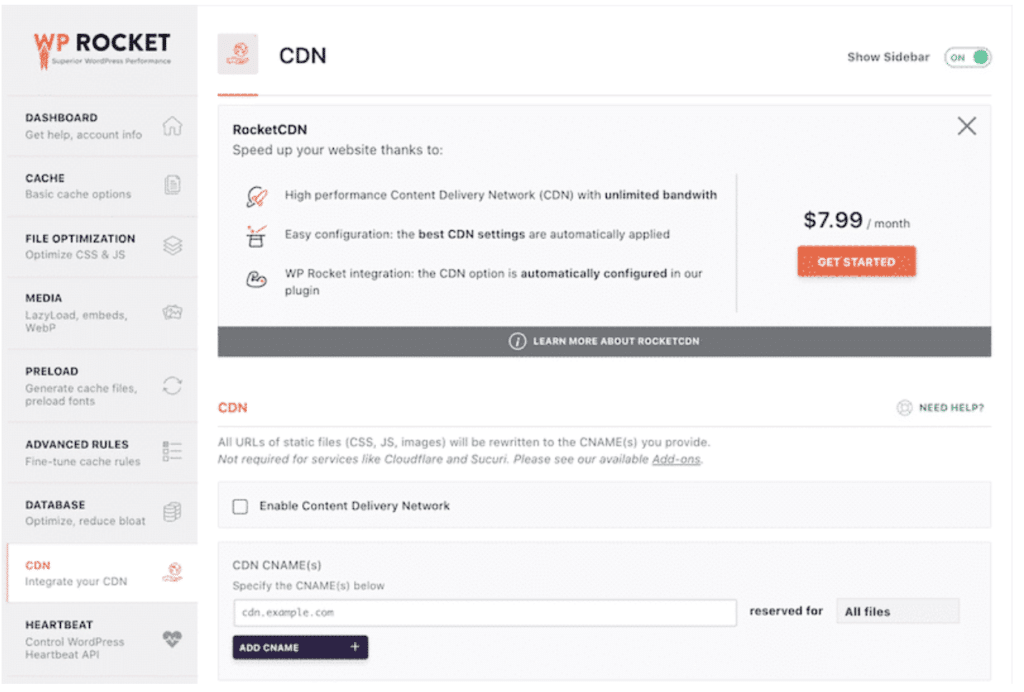
Rozwiązaniem gotowym do użycia jest użycie RocketCDN, ponieważ jest w pełni zintegrowany z WP Rocket. Jeśli masz swój CDN, nie martw się, możesz też dodać własny:

11. Optymalizacja bazy danych
Priorytet: Niski
Optymalizacja bazy danych nie wpłynie tak bardzo na szybkość, ale nadal zaleca się, aby była czysta i zoptymalizowana. Aby zwiększyć szybkość witryny Woocommerce, chcesz wykorzystać każdą zaletę: może być konieczne usunięcie starych tabel pozostawionych przez stare wtyczki lub po prostu skrócenie czasu odpowiedzi systemu bazy danych.
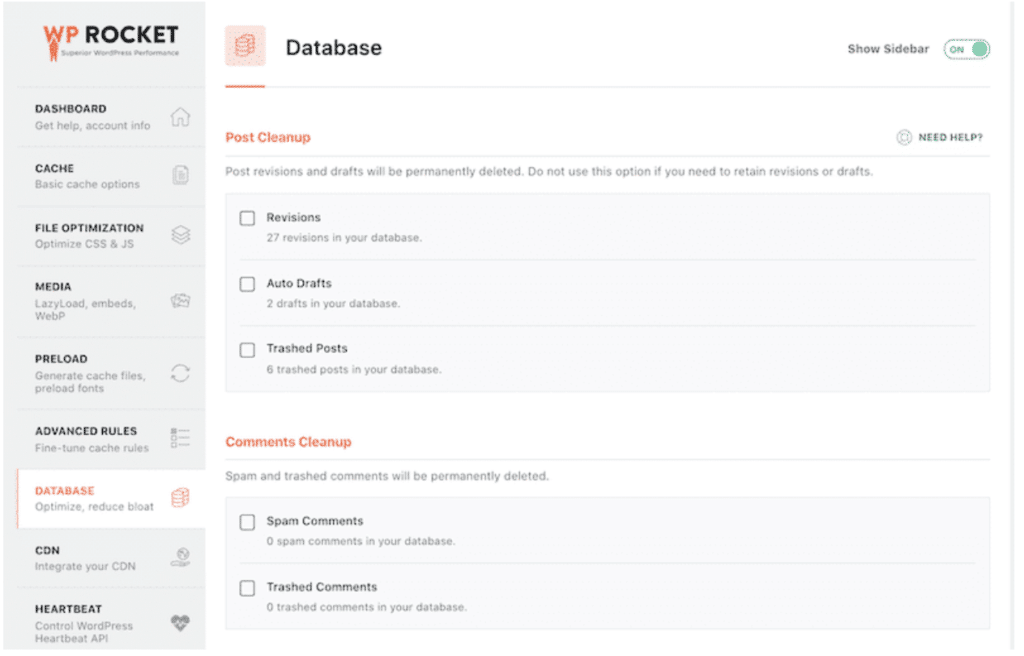
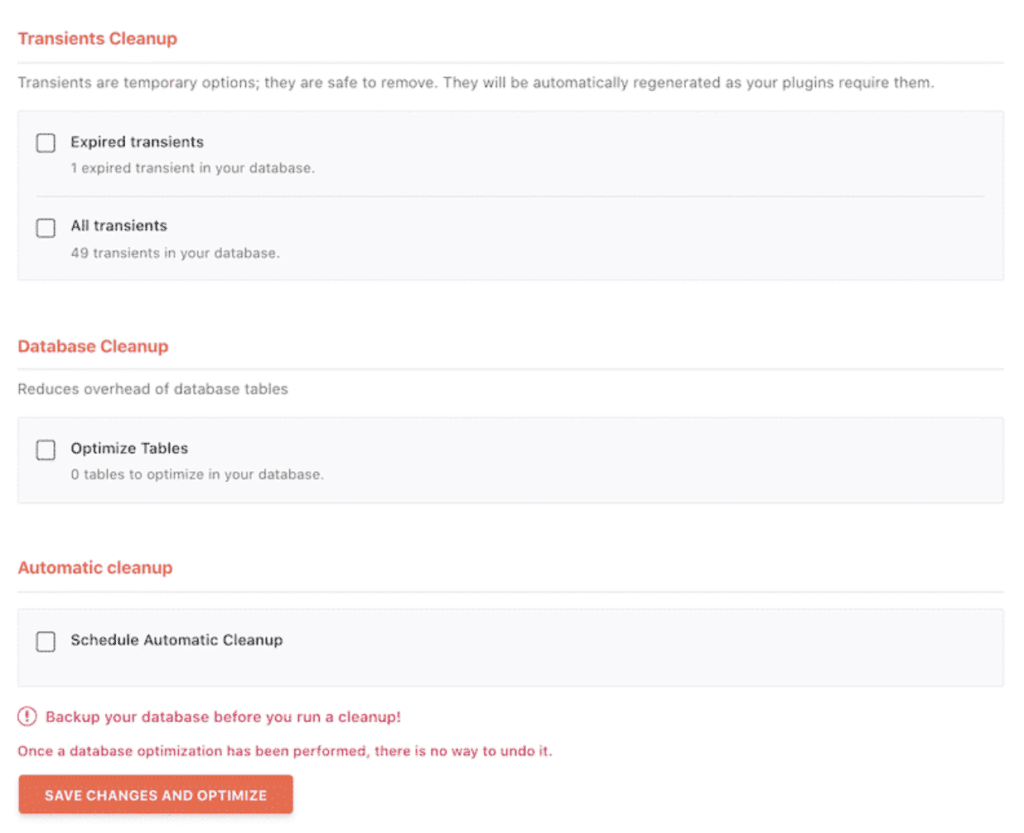
Zazwyczaj optymalizację można uruchomić ręcznie lub z panelu PhpMyAdmin. Ale znowu, jeśli wolisz pozostać na pulpicie WordPress i używać tylko jednej wtyczki wydajności, sugerujemy skorzystanie z opcji optymalizacji bazy danych WP Rocket:


Techniki mające zastosowanie do Twojej witryny WooCommerce są kluczowe, jeśli chcesz przyspieszyć działanie witryny. Od czerwca 2021 r. do gry wydajnościowej weszły niektóre kluczowe wskaźniki wydajności: kluczowe wskaźniki sieciowe. Wskaźniki te mierzą wynik Google Page Experience i wpływają na wydajność SEO. Zobaczmy, jaki jest związek między wydajnością a kluczowymi wskaźnikami sieciowymi w naszej następnej części.
Bonus: nie zapomnij zoptymalizować swoich kluczowych wskaźników sieciowych
Nie da się naprawdę zoptymalizować wydajności bez ulepszenia metryk Core Web Vitals.
Im lepsze wrażenia z użytkowania zapewnisz, tym lepszy będzie Twój wynik. Twój sklep będzie miał też większe szanse na znalezienie się na pierwszej stronie wyników Google!
Jeśli chcesz uzyskać ponad 90 punktów w PageSpeed Insights, powinieneś zoptymalizować opóźnienie pierwszego wejścia, największe wyrenderowanie treści i skumulowane przesunięcie układu.

| Czy chcesz uzyskać zielony wynik (90+) w Google PageSpeed Insights, tak jak na oficjalnej stronie WP Rocket? Zacznij korzystać z naszej wtyczki WP Rocket już dziś! Automatycznie stosuje 80% najlepszych praktyk dotyczących wydajności sieci. |
Jak przyspieszyć WooCommerce dzięki WP Rocket
W tej sekcji dowiesz się, jak poprawić wynik wydajności latarni morskiej za pomocą WP Rocket. Przeprowadzimy studium przypadku oparte na rzeczywistej witrynie WooCommerce (z produktami i bramką płatności). Użytym motywem jest StoreFront, oficjalny darmowy motyw WooCommerce, a stworzyliśmy w sumie 16 produktów:

Przeprowadzimy porównanie wydajności zi bez WP Rocket. Do przeprowadzenia testu szybkości użyjemy Google PageSpeed Insights.
| Możesz przeczytać nasz przewodnik, który wyjaśnia, jak najpierw przetestować wydajność i szybkość WordPressa. |
Scenariusz nr 1: Pomiar szybkości mojej witryny WooCommerce — bez WP Rocket
Przeprowadźmy test prędkości!
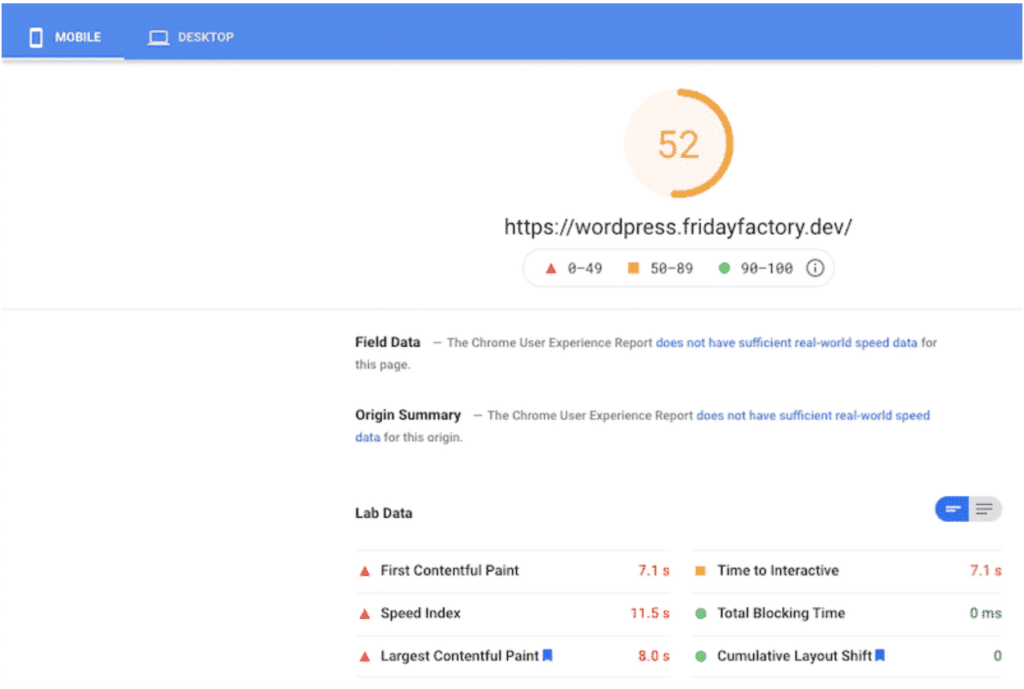
Ocena Lighthouse to 52/100, bez żadnych optymalizacji.

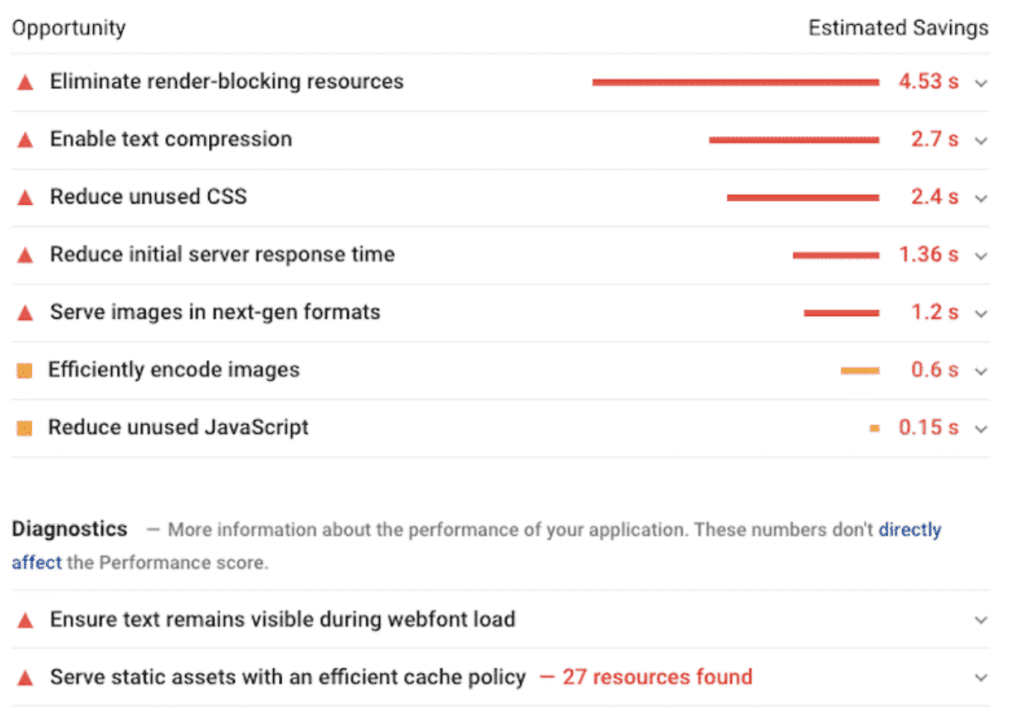
Większość moich wskaźników KPI jest w kolorze pomarańczowym i czerwonym. Po przewinięciu strony raportu widzimy, że Lighthouse zgłosił pewne problemy:

Aby przyspieszyć działanie witryny WooCommerce, Lighthouse zaleca wyeliminowanie zasobów blokujących renderowanie, zmniejszenie nieużywanego CSS i JS, użycie kompresji Gzip dla tekstu i użycie pamięci podręcznej. Czy to dzwoni? Są to dokładnie te funkcje WP Rocket, o których wspomnieliśmy wcześniej w tym przewodniku.
Ciekawie będzie zobaczyć, jak WP Rocket wpływa na wynik i sekcję audytu: to właśnie scenariusz 2.
Scenariusz nr 2: Pomiar szybkości mojej witryny WooCommerce — za pomocą WP Rocket
Teraz aktywujmy WP Rocket i sprawdźmy wpływ na wydajność. Poprawiłem kilka opcji na desce rozdzielczej WP Rocket:
- Zoptymalizowałem JS i CSS
- Aktywowałem leniwe ładowanie obrazów
- Pozostałe techniki (takie jak kompresja Gzip) są stosowane automatycznie przez WP Rocket
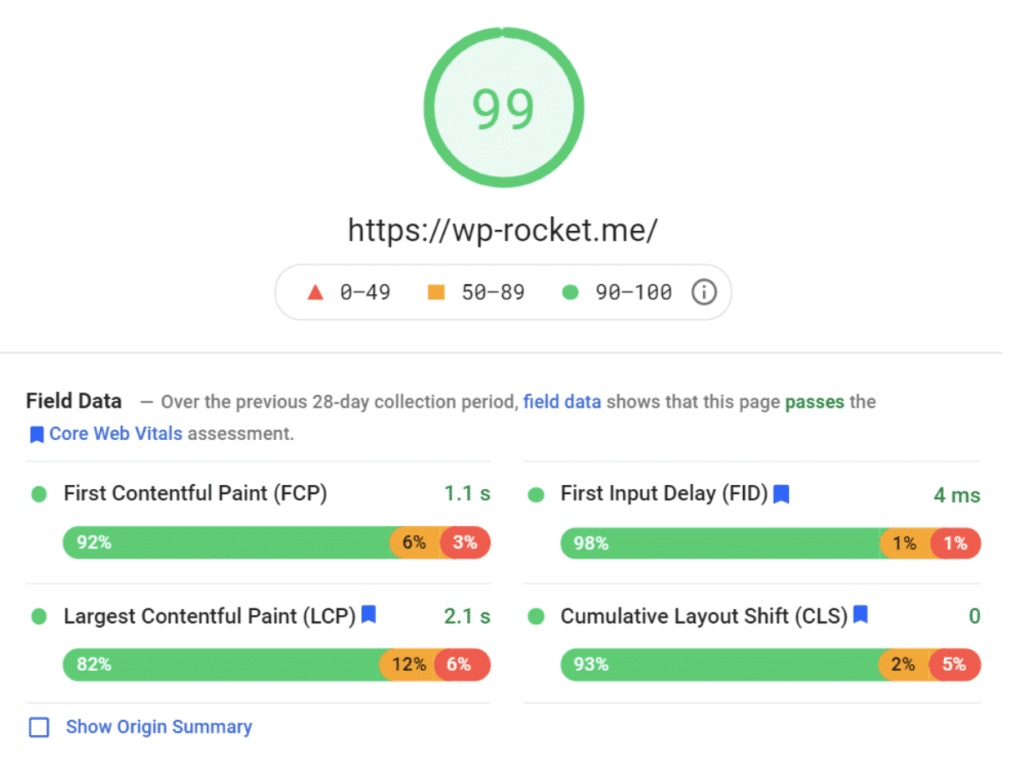
Oto wyniki dla urządzeń mobilnych — i prawie chcę zmienić nazwę artykułu na „Jak uzyskać wynik 100 na PSI za pomocą WP Rocket!”
Mój wynik spadł z 52 do 99!

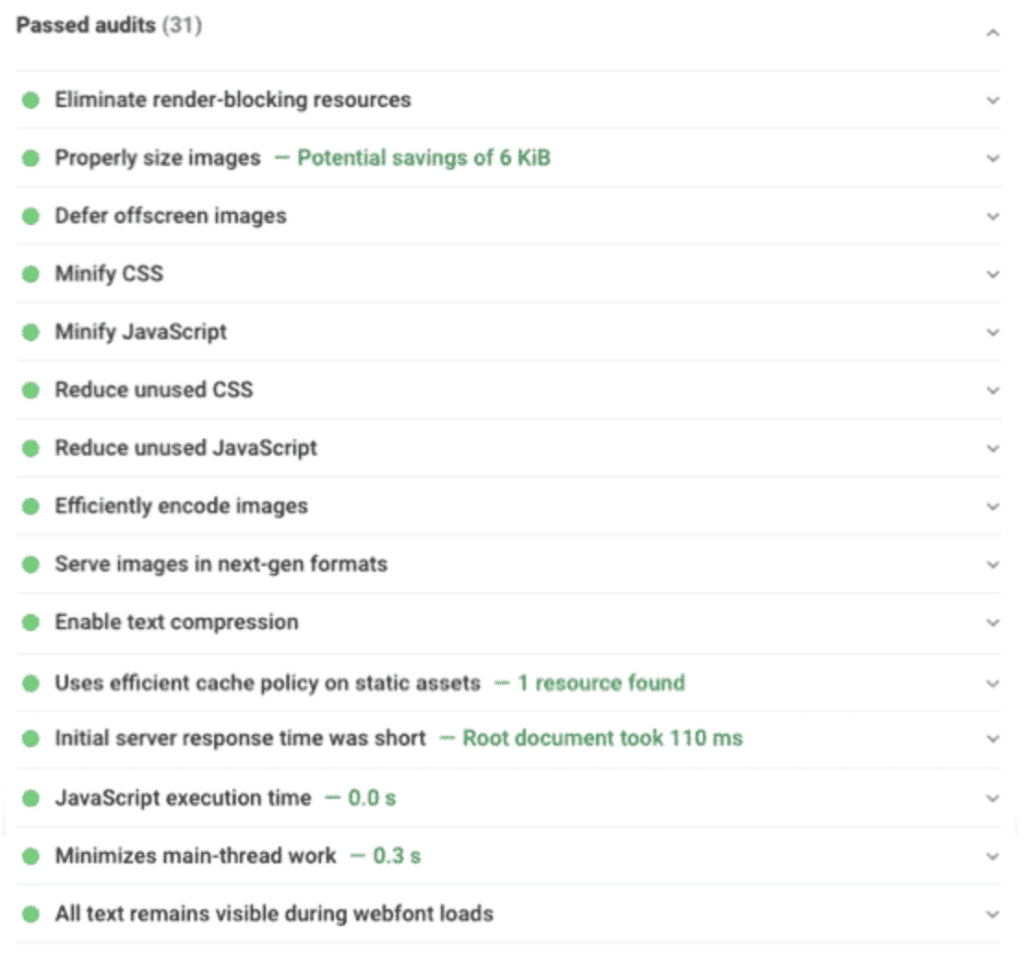
Rzućmy okiem na naszą sekcję zdanymi audytami. Wszystkie problemy zgłoszone wcześniej zniknęły dzięki WP Rocket:

Wniosek: Dzięki WP Rocket przyspieszyłem moją witrynę WooCommerce do 99/100 w mniej niż 2 minuty .
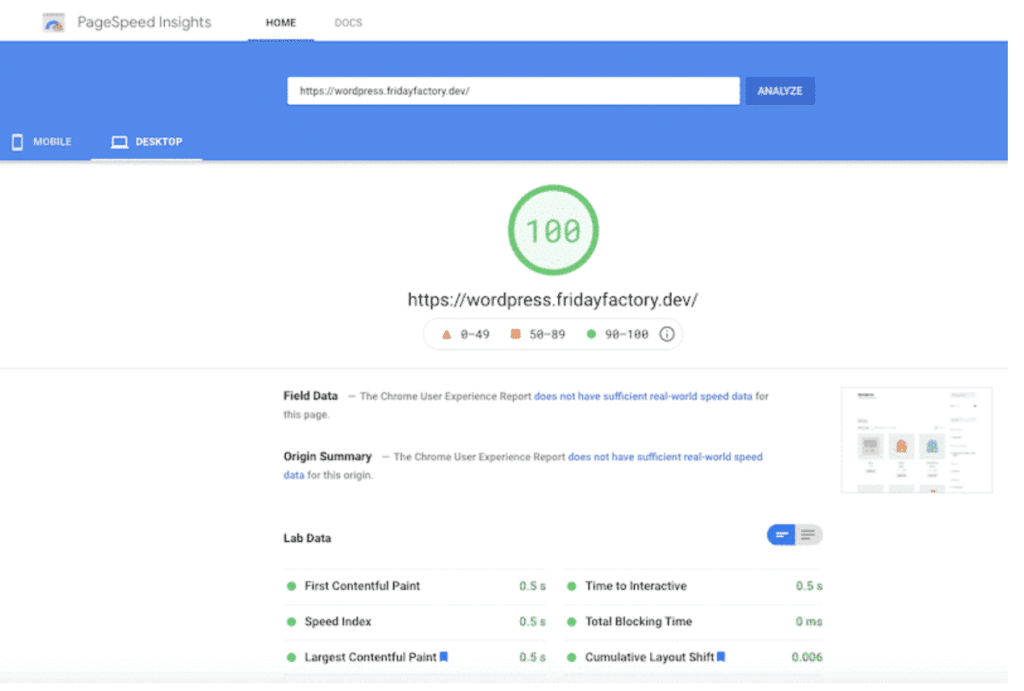
Poczekaj minutę! Możesz pomyśleć: „A co z oceną z komputera?”. Cóż, to ten sam wynik. Wystarczy spojrzeć na poniższą tabelę:
| Wynik bez WP Rocket (na komputerze) | Wynik z WP Rocket (na komputerze) |
Co zrobić, jeśli Twoja witryna Woocommerce działa wolno? (Nasza lista kontrolna)
Jeśli Twój WooCommerce działa wolno, powinieneś najpierw przetestować swoją witrynę za pomocą narzędzia takiego jak PageSpeed Insights, aby zidentyfikować główne problemy i odpowiednio je rozwiązać, tak jak zrobiliśmy to w scenariuszu 1.
Jest też kilka rzeczy, które powinieneś od razu sprawdzić. Spójrz na naszą listę kontrolną wydajności, aby łatwo naprawić powolne ładowanie WooCommerce:
Użyj wtyczki pamięci podręcznej, takiej jak WP Rocket i CDN, aby szybciej ładować i dostarczać treści.
Usuń — lub przynajmniej ogranicz użycie — wszelkich suwaków, programów do ładowania wstępnego lub animacji.
Sprawdź ciężkie wtyczki oraz skrypty i style WooCommerce. Pamiętaj też o jasnym motywie.
Zainstaluj wtyczkę do optymalizacji obrazu, taką jak Imagify, otrzymasz lżejsze pliki graficzne bez utraty jakości.
Zaimplementuj Lazy Loading na swoich obrazach i filmach, aby wyświetlać tylko te, które ogląda użytkownik.
Zmień swój hosting na szybki.
Czy korzystasz z najnowszej wersji PHP? Sprawdź swój panel hostingowy.
Czy włączyłeś HTTP2? Tak samo tutaj. Skontaktuj się z pomocą techniczną, jeśli nie możesz znaleźć tych informacji.
Zadbaj o swoje kluczowe wskaźniki internetowe.
Większość wskazówek dotyczących wydajności ma natychmiastowe zastosowanie, zwłaszcza jeśli zdecydujesz się użyć wtyczki, aby zautomatyzować wzrost wydajności. Zacznij jak najszybciej!
Zawijanie
Twoja witryna WooCommerce potrzebuje szybkości, aby generować zyski. Nie ma również znaczenia, jaki rodzaj produktu lub usługi sprzedajesz online — jeśli klienci zobaczą wolno ładującą się stronę, odejdą bez oglądania się za siebie. Doświadczenie użytkownika to wszystko w 2022 roku.
Na szczęście istnieją świetne techniki, które mogą pomóc w odzyskaniu sprawności po powolnej witrynie WooCommerce. Większość z nich wymaga czasu na ręczne wdrożenie. Dlatego powinieneś używać wtyczki wydajności, aby osiągnąć swoje cele.
Na przykład WP Rocket optymalizuje kod, buforuje zawartość, implementuje leniwe ładowanie na mediach i optymalizuje bazę danych za pomocą kilku kliknięć. Widzieliśmy również, że wtyczka może pomóc w uzyskaniu zielonego wyniku w Google PageSpeed Insights:
| Punktacja 52/100 na urządzeniach mobilnych bez WP Rocket | Zdobywając 99/100 na urządzeniach mobilnych z WP Rocket (2 minuty później!) |
Nie ryzykuj utraty potencjalnych klientów i zacznij używać WP Rocket już dziś, aby przyspieszyć swój sklep WooCommerce!
Ten artykuł pierwotnie pojawił się na blogu WP Rocket i został opublikowany tutaj za zgodą.
