Jak stylizować element siatki w module filtrowalnego portfela Divi
Opublikowany: 2022-10-12Posiadanie obszaru na swojej stronie internetowej, w którym można zaprezentować swoją pracę, jest ważne. Jeśli jesteś stylistą, możesz stworzyć wiele projektów w swojej witrynie WordPress, aby pokazać swoje koncepcje. Jeśli jesteś projektantem marki, możesz użyć portfolio, aby zaprezentować swoje wcześniejsze prace. Co więcej, możemy pójść o krok dalej i dodać różne kategorie dla naszych projektów. W tym miejscu do gry wkracza moduł filtrowanego portfela Divi.
Dzięki temu modułowi jesteśmy w stanie zaprezentować naszą ciężką pracę w sposób łatwy i zorganizowany. W dzisiejszym samouczku będziemy stylizować poszczególne elementy siatki modułu filtrowalnego portfela. Będziemy używać układów z bezpłatnych pakietów układów Divi Conference i Divi Online Yoga Instructor, które są dołączane do każdego zakupu Divi. Podobnie jak w przypadku wszystkich rzeczy Divi, mamy możliwość stylizacji tego modułu, aby dopasować go do naszych potrzeb i pragnień. Zanim jednak przejdziemy do stylizacji, dowiedzmy się nieco więcej o module.
Co to jest filtrowalny moduł portfela Divi?
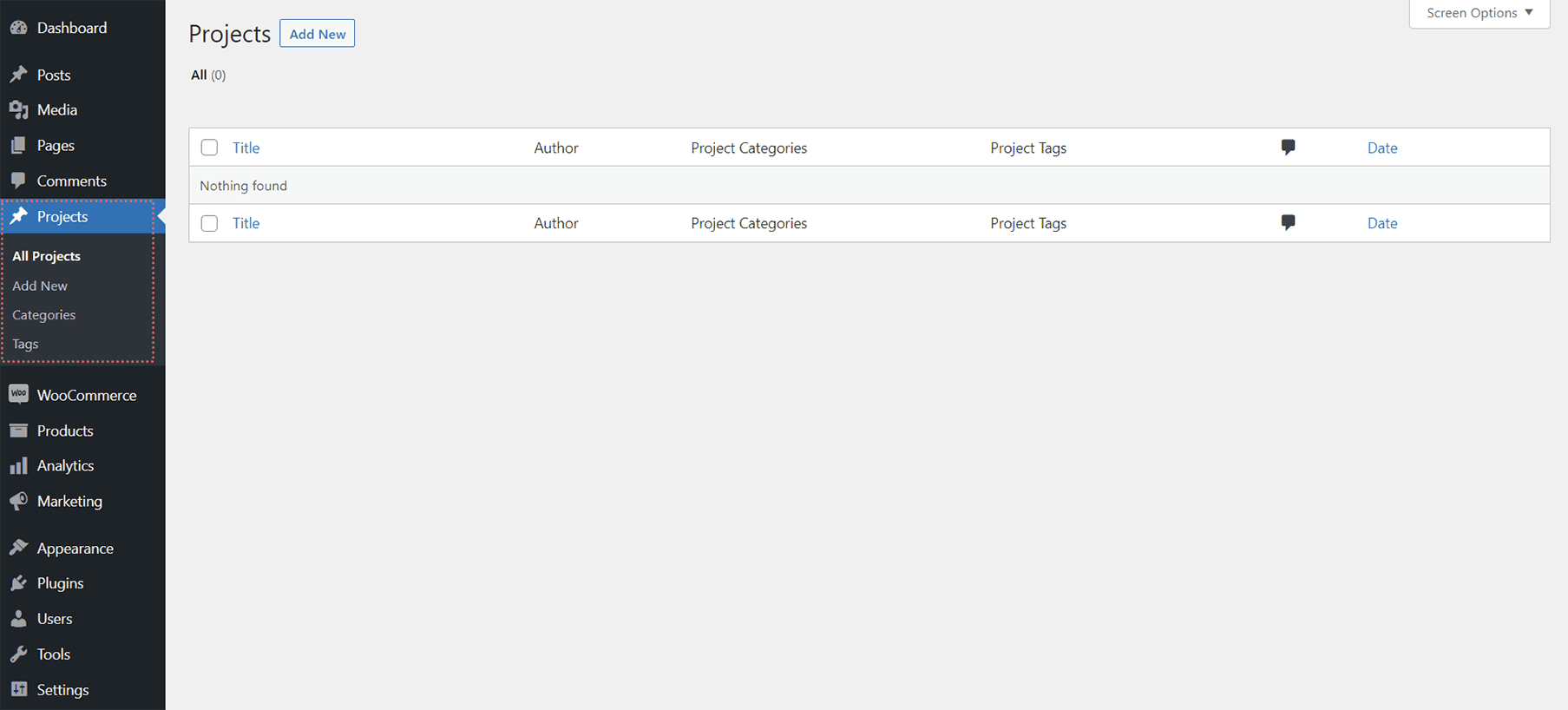
Projekty są częścią niestandardowego typu posta, który działa podobnie do postów. Możesz je znaleźć w swoim panelu WordPress.

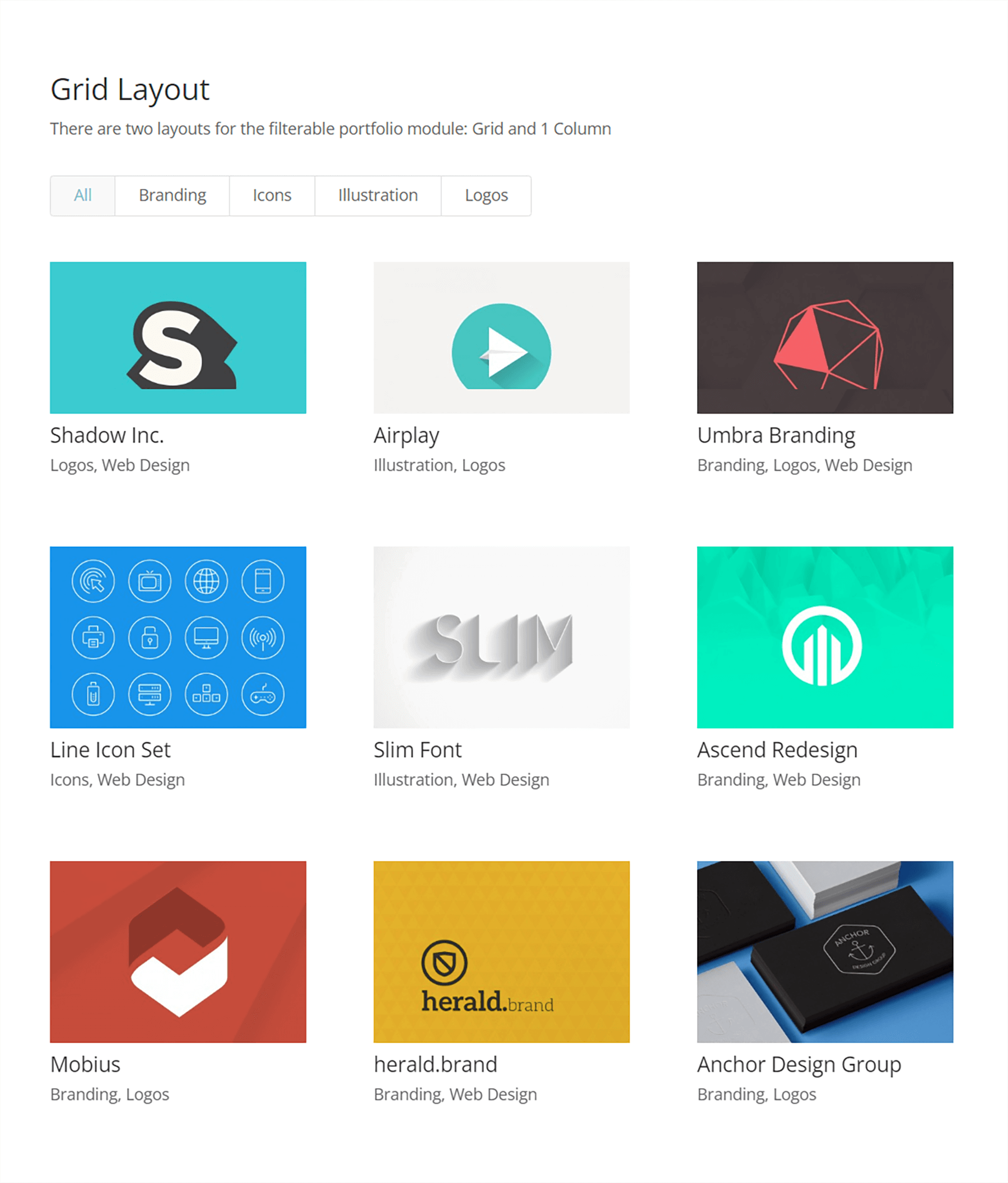
W tym miejscu utworzysz swoje indywidualne projekty, które zapełnią Twój Moduł Filtrowalnego Portfela. Moduł daje nam dwa sposoby pokazania naszych projektów: w formacie siatki lub w formacie pełnej szerokości. Dla nas będziemy używać i stylizować format siatki. Dzięki modułowi filtrowalnego portfolio będziemy mogli zaprezentować nasze najnowsze projekty. Użytkownicy naszej witryny zobaczą pasek filtrów na górze naszej siatki portfolio. Stamtąd mogą przechodzić przez różne kategorie portfolio, które pozwalamy wyświetlać w module.
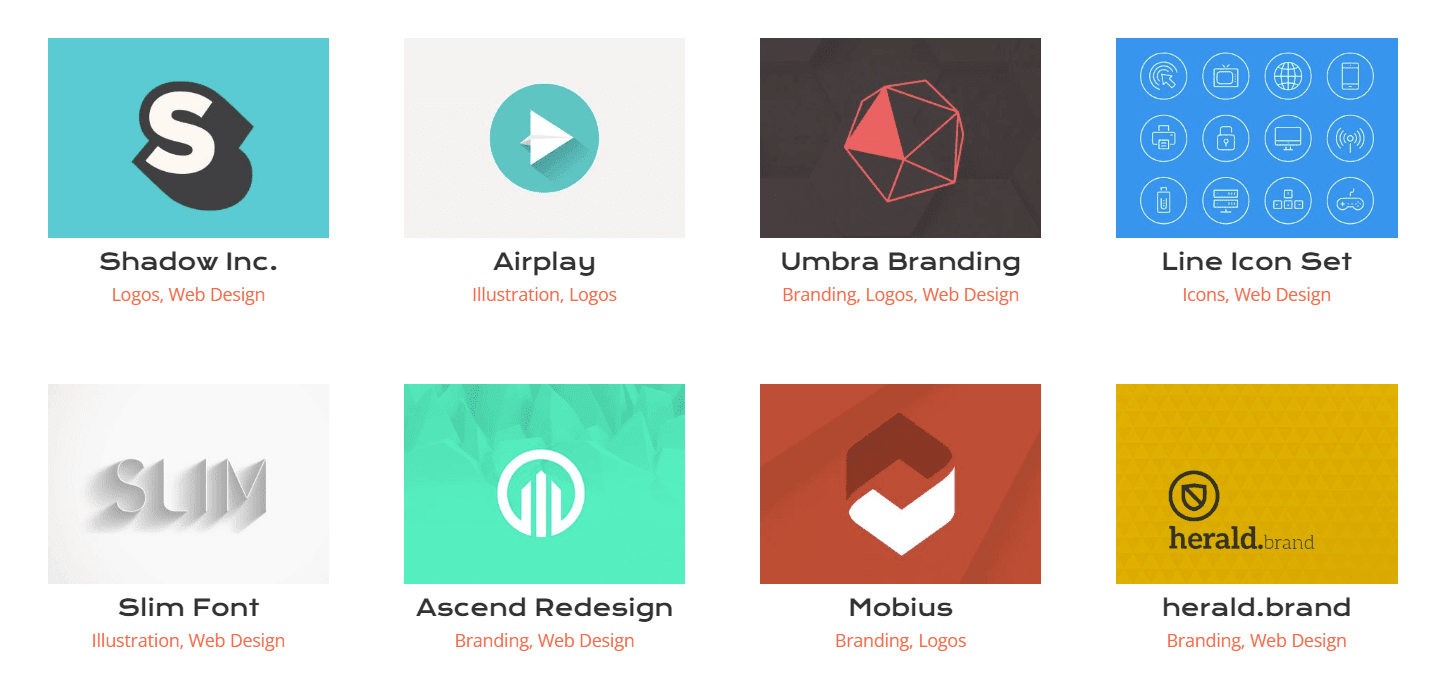
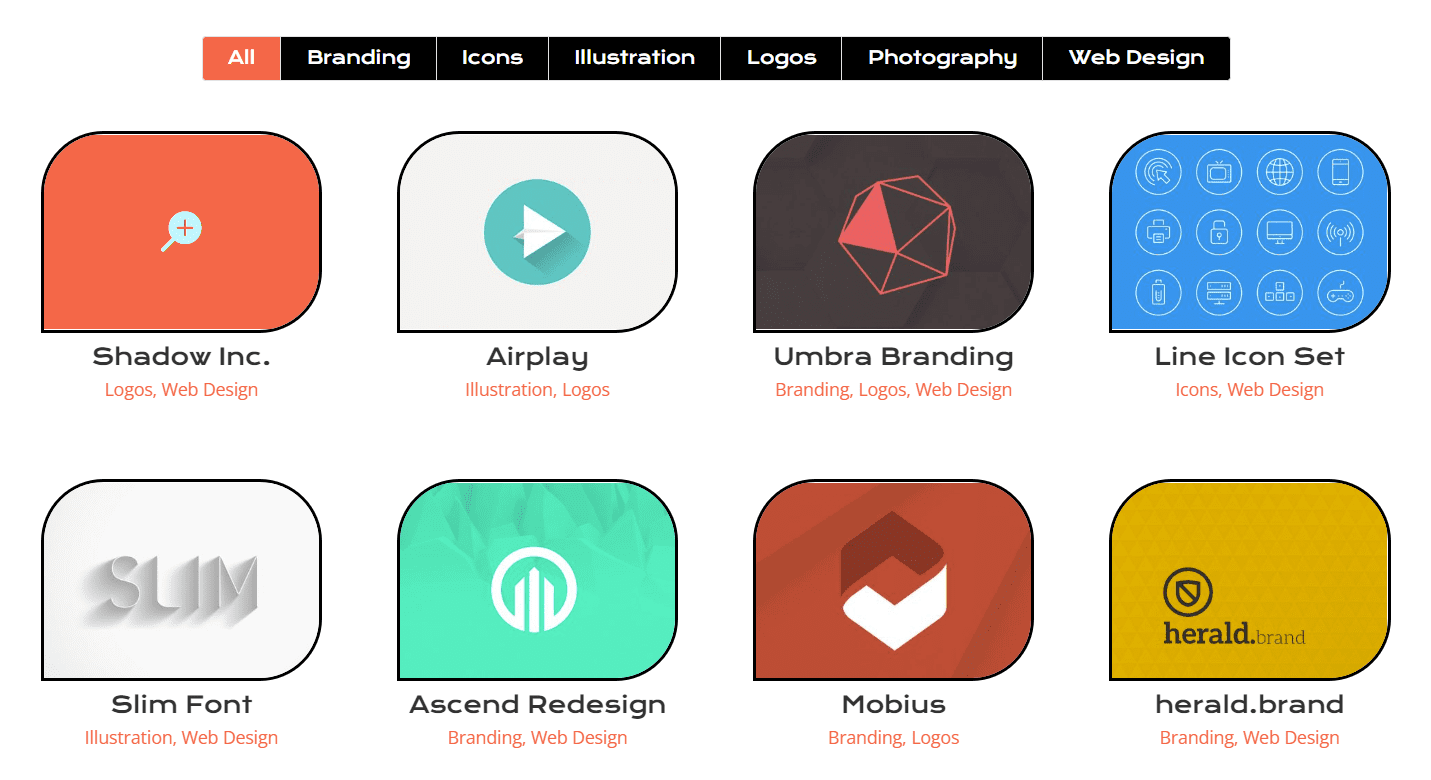
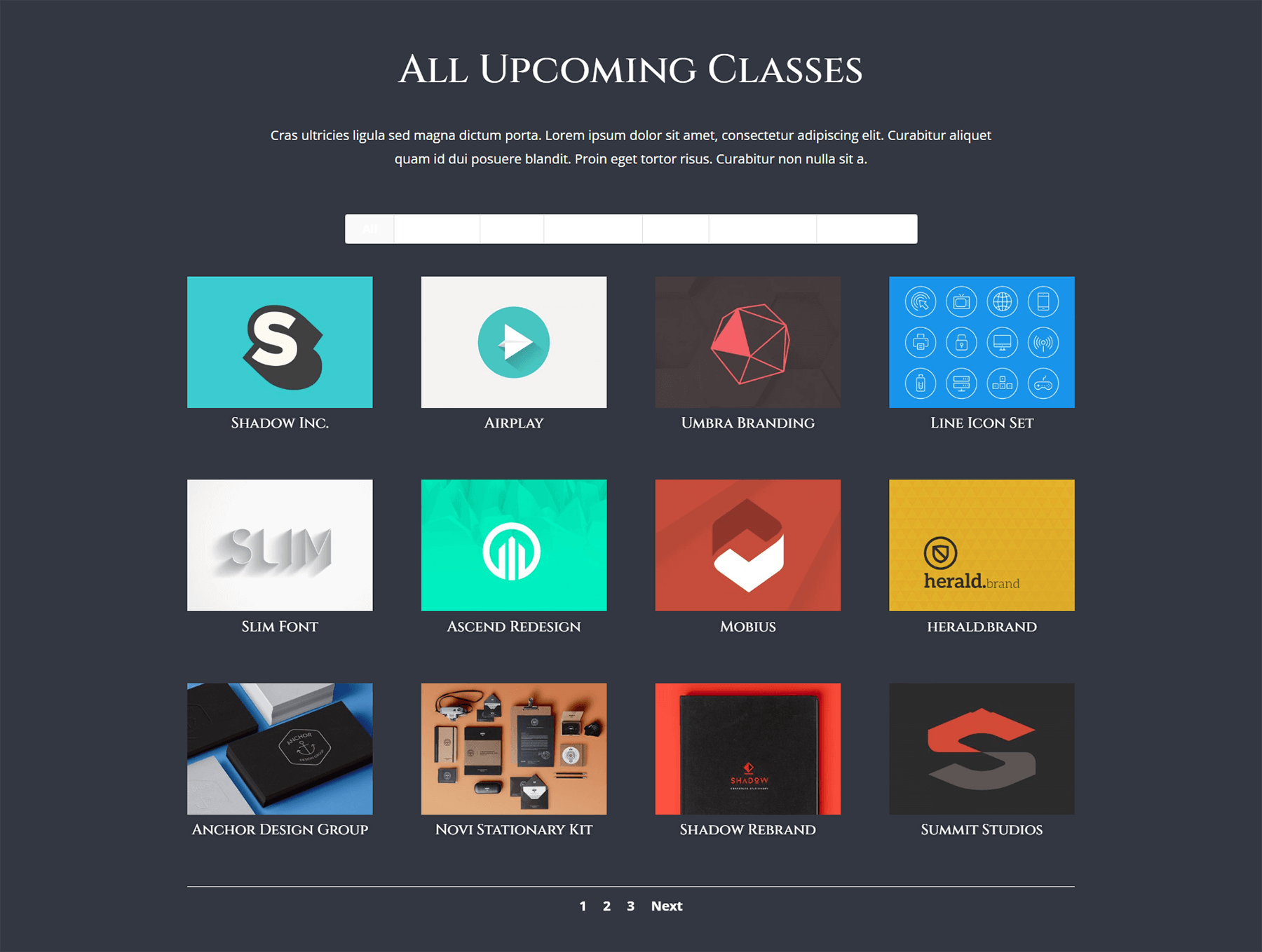
Oto przykład waniliowej konfiguracji modułu z kilkoma przykładowymi projektami:

Obszary do rozważenia podczas stylizacji filtrowalnego portfolio Divi
Podobnie jak wszystkie moduły Divi, moduł portfela filtrowanego zawiera wiele funkcji, które możemy dostosować do naszych potrzeb i pragnień. W związku z tym większość funkcji towarzyszących modułowi możemy edytować na karcie Projekt w polu modalnym ustawień modułów. Możemy edytować następujące obszary i nie tylko:
- Tytuł Projektu
- Kategoria projektu
- Miniaturka
- Filtruj tekst
- Najechanie na miniaturę
- Paginacja
To nie jest pełna lista i nawet nie zaczęliśmy rozmawiać o tym, jak CSS dodał głębsze dostosowania do tego modułu!
Jak będziemy stylizować moduł filtrowalnego portfela Divi
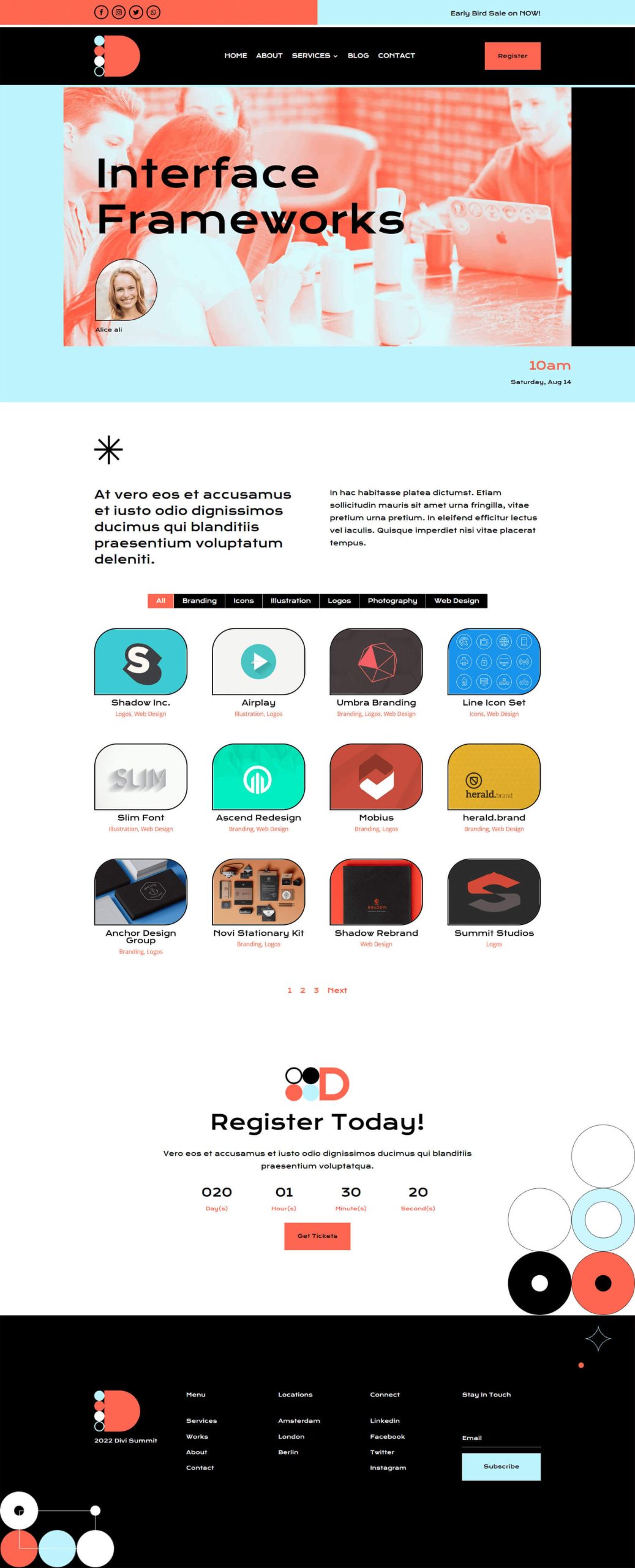
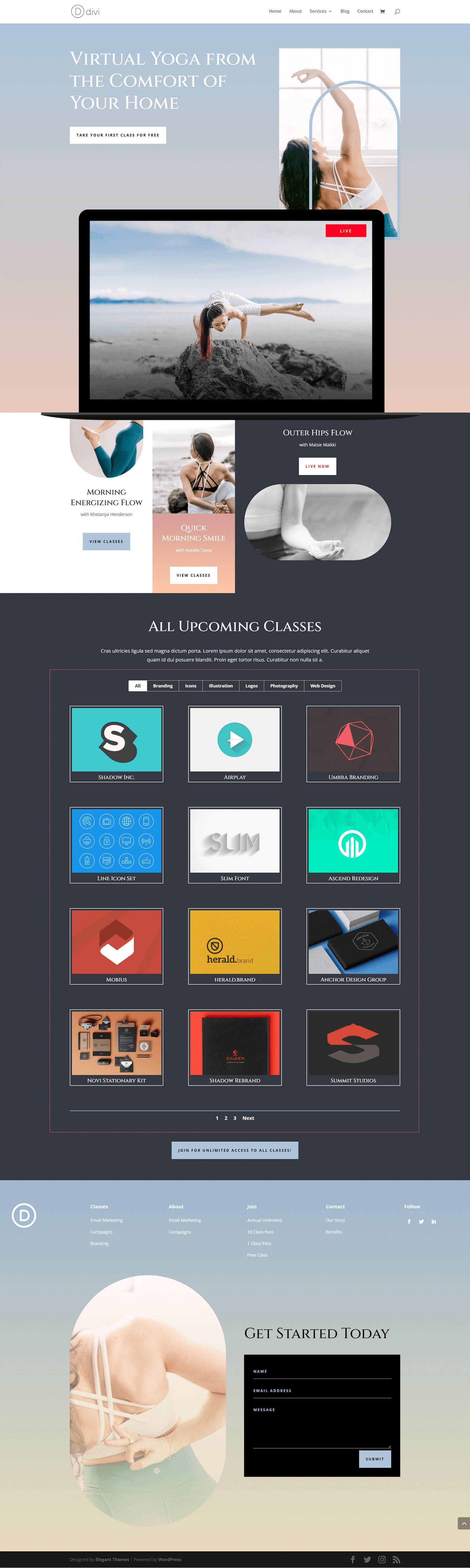
Jak wspomniano wcześniej, w tym samouczku użyjemy dwóch układów z konferencji Divi i instruktora jogi Divi Online. Poniżej możesz rzucić okiem na pracę, którą będziemy wykonywać podczas tego samouczka.
Układ konferencji Divi

Układ strony docelowej instruktora jogi Divi Online

Możesz łatwo pobrać oba układy z poziomu Divi Builder. Teraz zacznijmy!
Styling Divi's Filterable Portfolio Module: edycja konferencyjna Divi
Po pierwsze, musimy zainstalować szablon strony wydarzenia z pakietu Divi Conference Layout Pack. Po utworzeniu nowej strony w WordPress i aktywowaniu Divi Builder, wejdziemy do Biblioteki Divi.
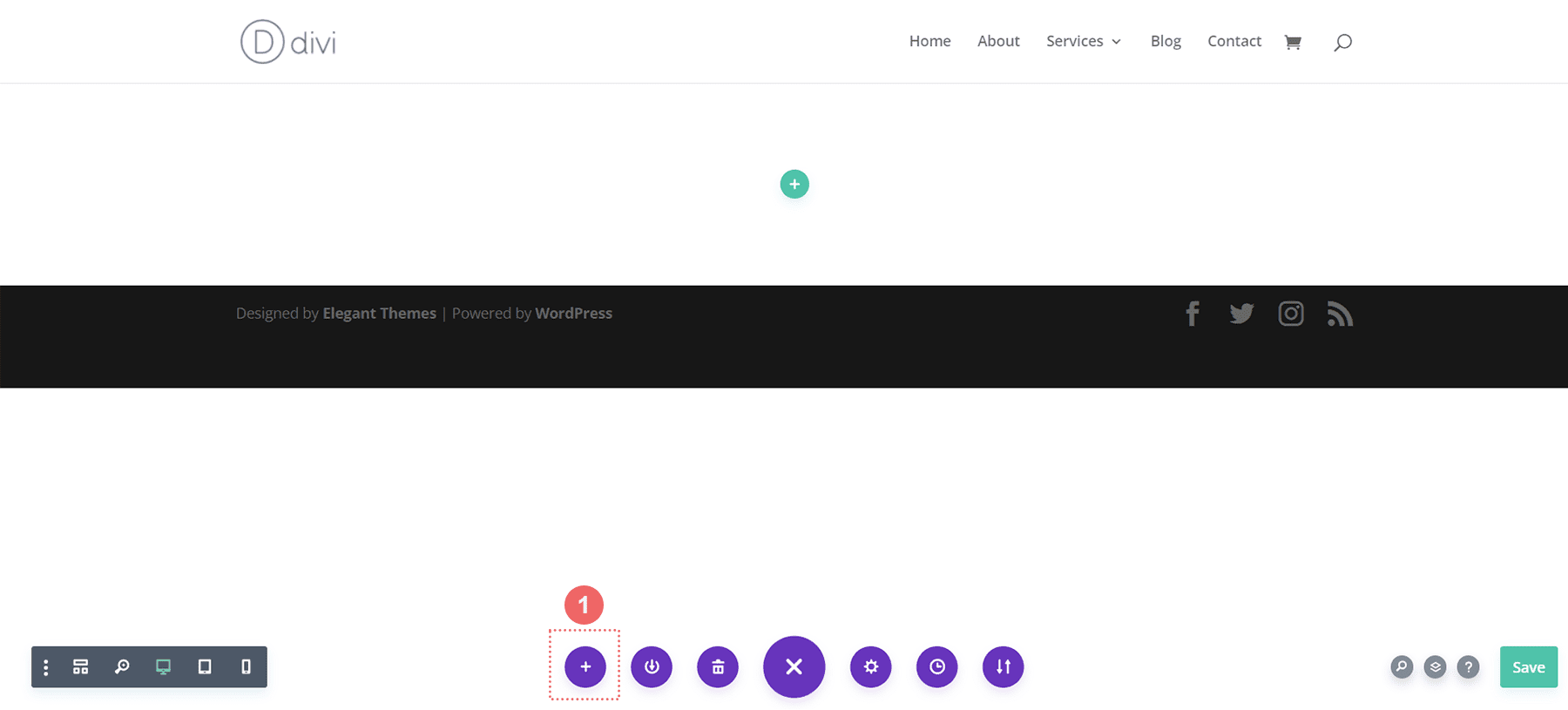
Wejdź do biblioteki układów Divi
Kliknij ikonę Wczytaj z biblioteki, aby wejść do biblioteki układów Divi

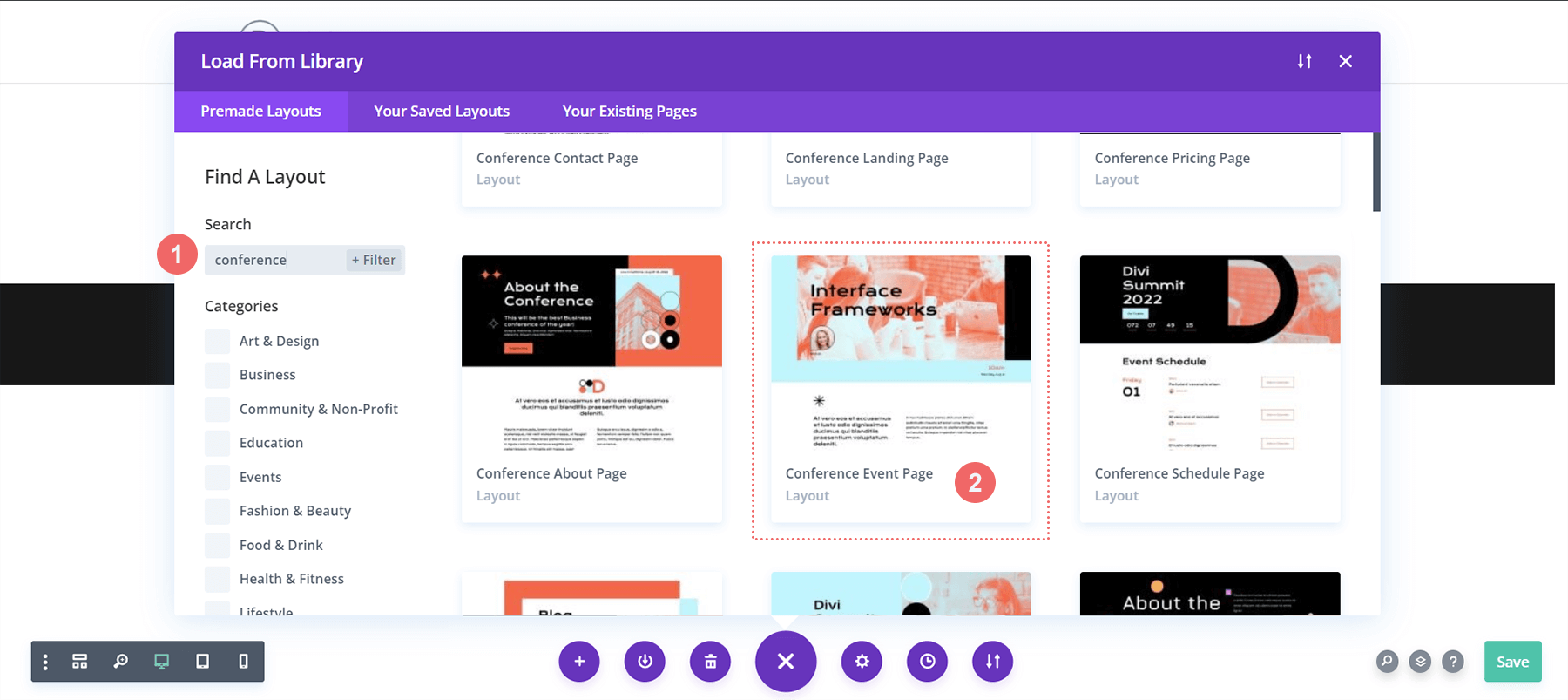
Znajdź układ w bibliotece układów Divi
Korzystając z funkcji wyszukiwania w bibliotece układów Divi, wyszukaj układ strony wydarzenia konferencji Divi.

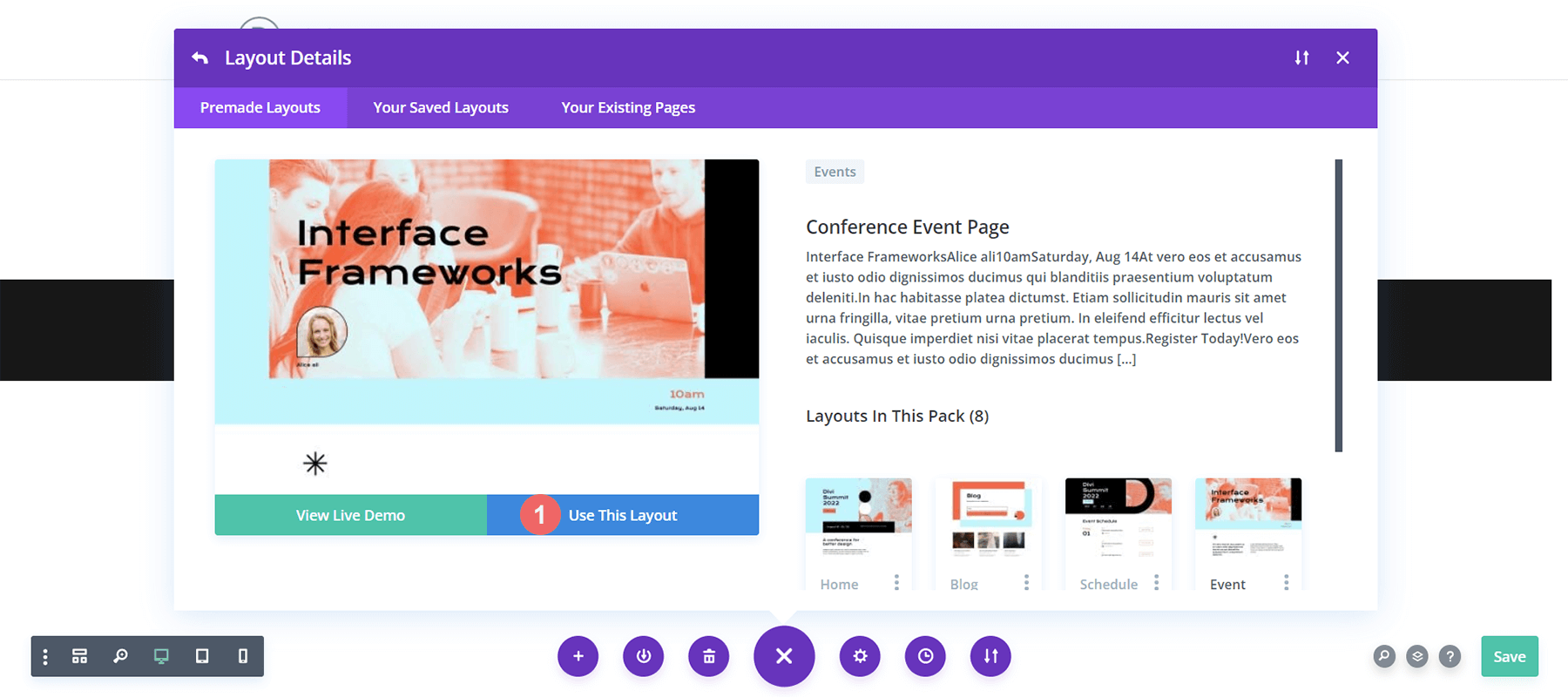
Zainstaluj układ
Po wybraniu układu kliknij przycisk Użyj tego układu, aby zainstalować układ na swojej stronie.

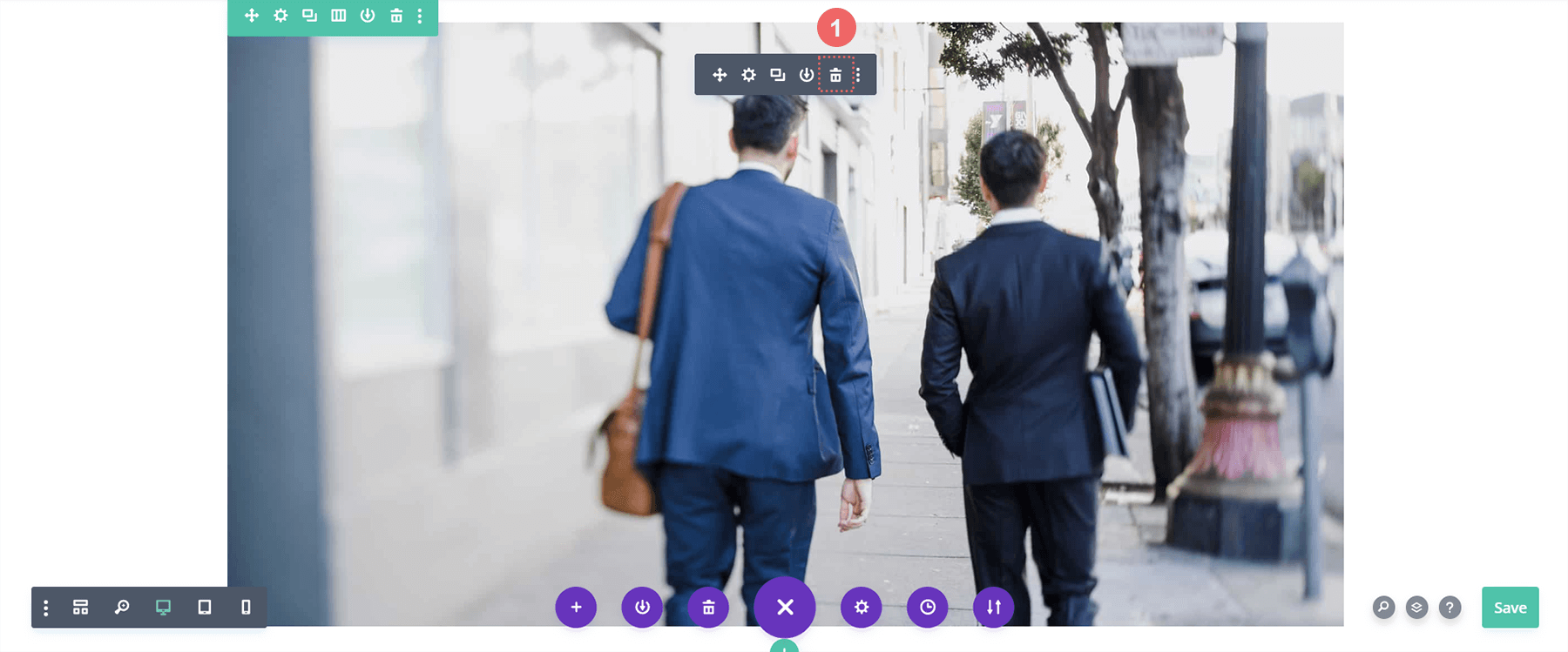
Usuń i wymień moduł obrazu
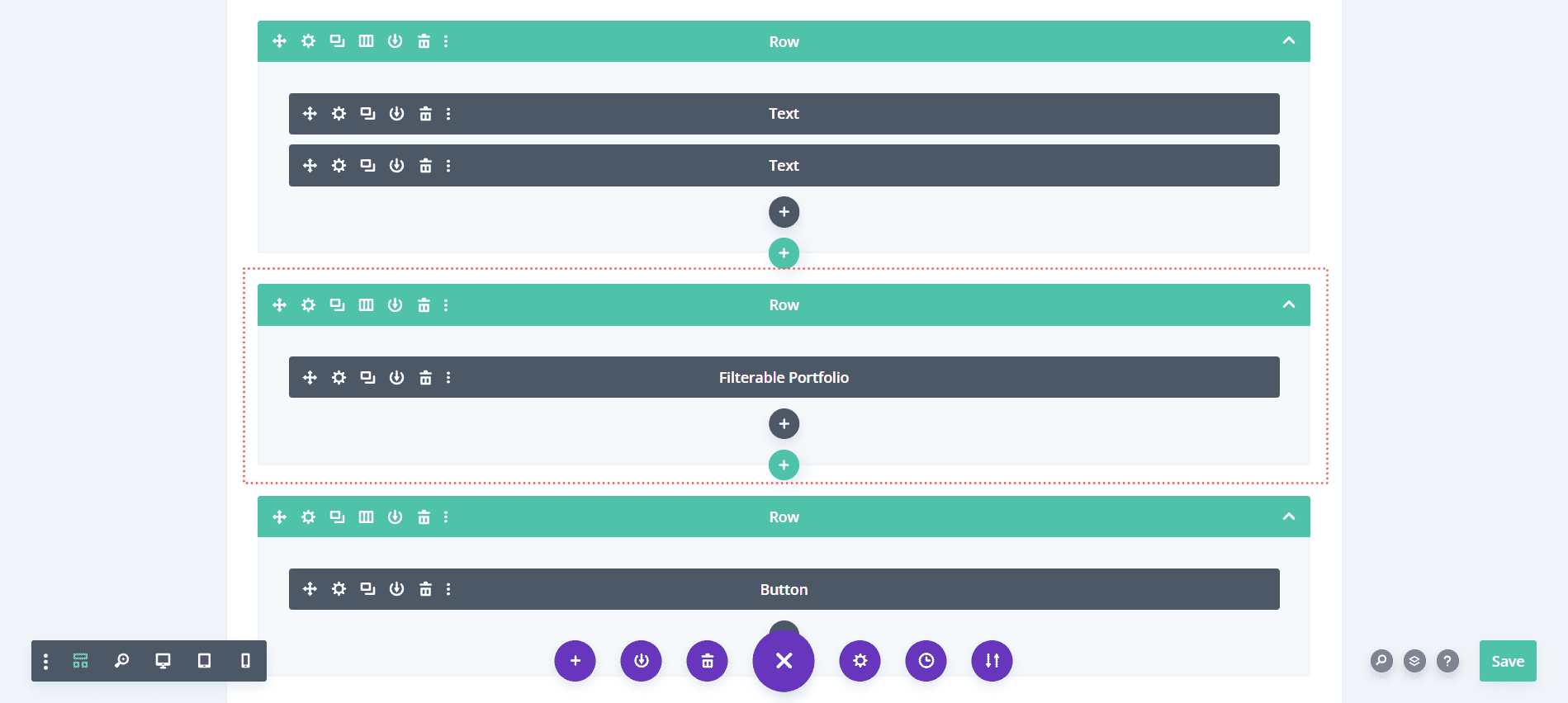
Zamierzamy usunąć moduł obrazu przedstawiony poniżej, aby zrobić miejsce na moduł portfolio filtrowalnego, który będziemy stylizować. Kliknij ikonę Usuń po najechaniu na obraz , aby usunąć zdjęcie.

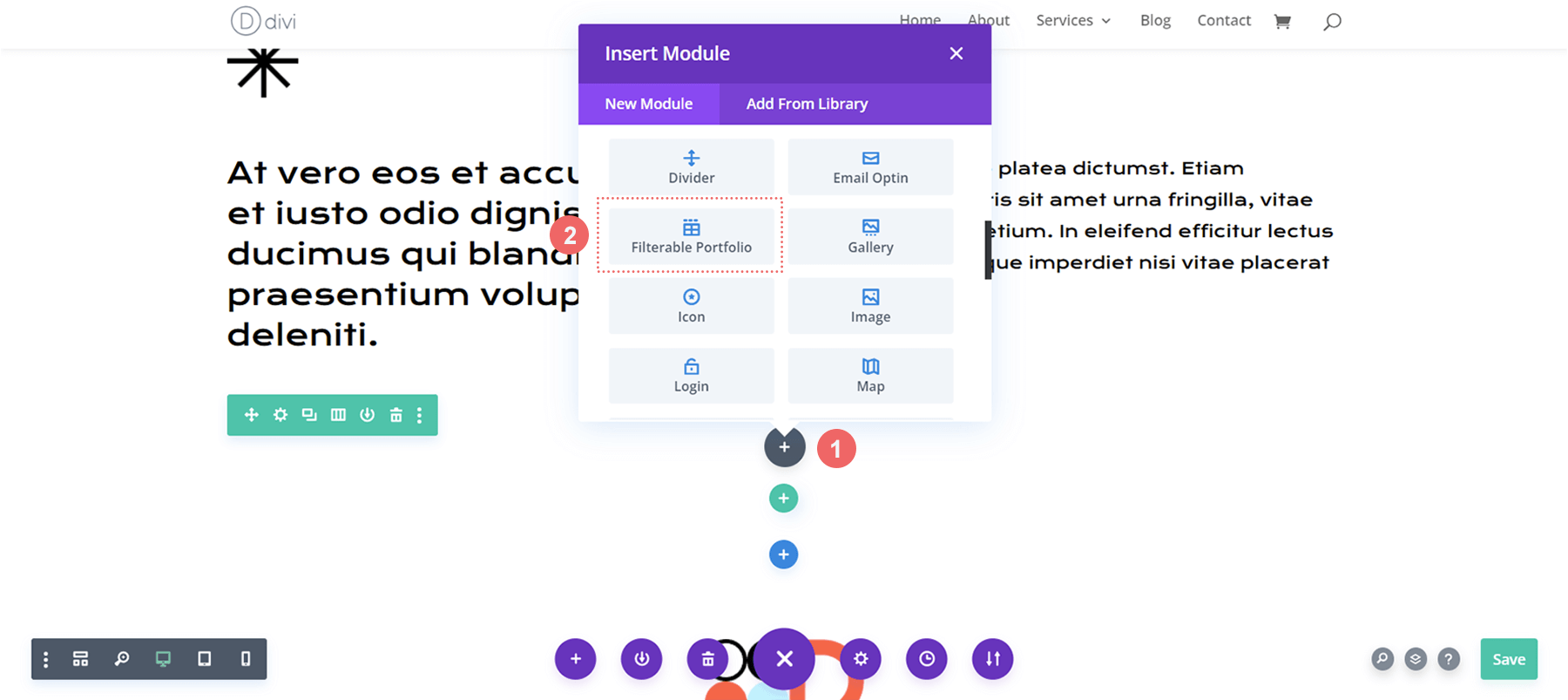
Wstaw moduł portfela filtrowalnego Divi
Po usunięciu modułu obrazu możemy teraz zrobić miejsce dla naszego modułu portfolio filtrowalnego. Kliknij ikonę Dodaj moduł (szary znak plus), a następnie wybierz moduł z wyskakującego okna modalnego modułu.

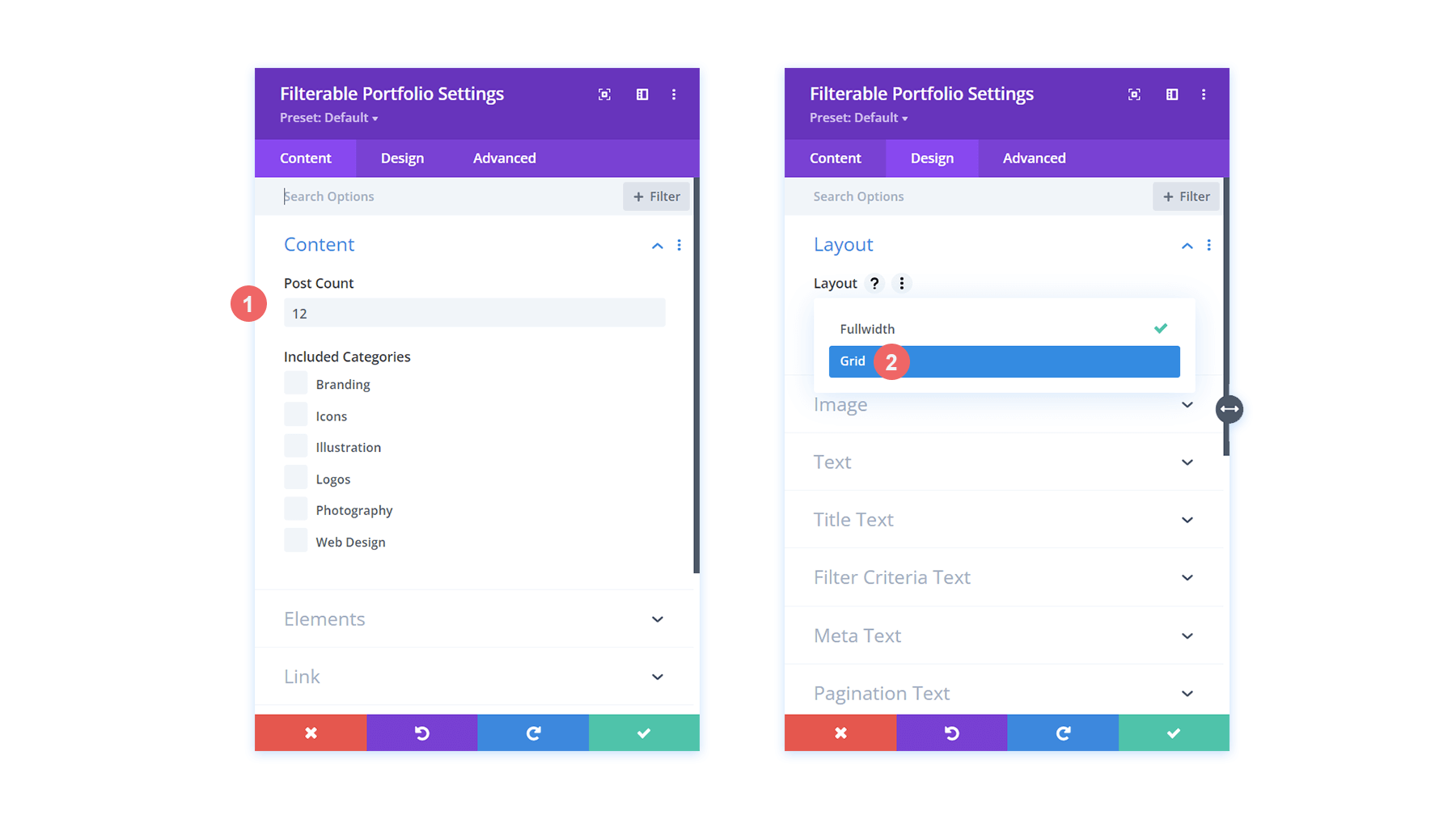
Ustawianie liczby postów i układu portfela
Domyślnie ten moduł zaprezentuje twoją pracę w jednej kolumnie. Będziemy jednak używać układu Grid, który domyślnie zawiera 4 kolumny. W związku z tym zalecamy wybranie liczby będącej wielokrotnością 4 (4, 8, 12, 16 itd.) jako liczby postów dla twojego portfela. W tym samouczku użyjemy 12 projektów w naszej siatce.

Rozpocznij stylizowanie filtrowalnego portfolio Divi: tytuł i metatekst
Teraz, gdy nasze projekty są wyświetlane jako siatka, powiążmy niektóre elementy projektu z naszego wybranego szablonu. W tym przypadku użyjemy stylizacji zawartej w pakiecie Divi Conference Layout Pack w naszym nowym module.
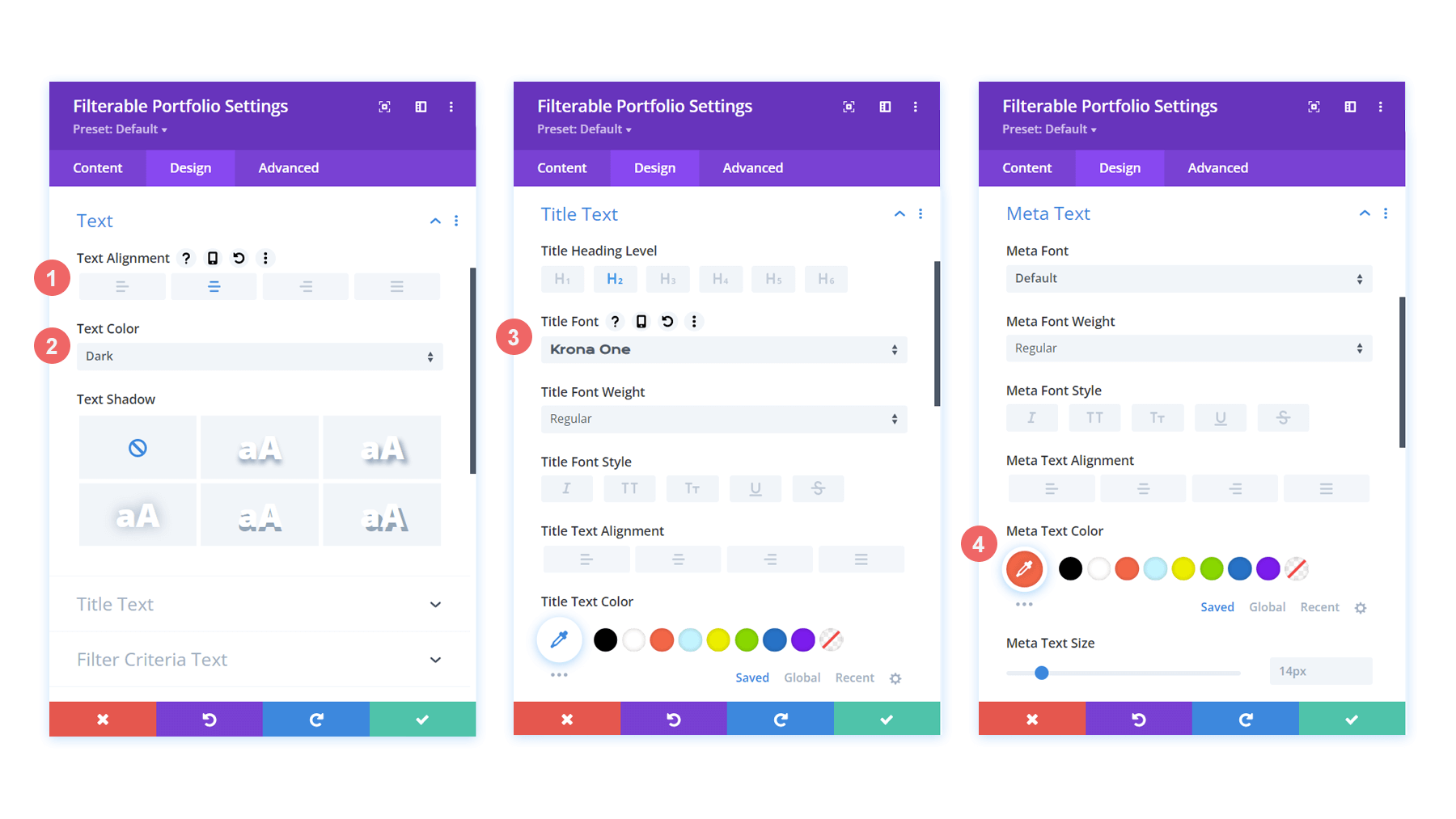
Stylizacja tekstu
- Wyrównanie tekstu: do środka
- Kolor tekstu: ciemny
Stylizacja tekstu tytułu
- Poziom nagłówka tytułu:H2
- Czcionka tytułu: Krona One
- Kolor tekstu tytułu: #000000
Styl metatekstu
- Meta Czcionka: domyślna (Open Sans)
- Meta kolor tekstu: #ff6651


Teraz, gdy mamy już nasz styl dla tytułów w siatce portfolio, dokonajmy pewnych zmian w rzeczywistym kształcie samych miniatur projektów.
Modyfikuj obramowanie i zaokrąglone rogi miniatury projektu
W naszym pakiecie Divi Conference Layout Pack wykorzystujemy unikalną kombinację zaokrąglonych narożników, aby nadać niepowtarzalny kształt niektórym kluczowym obrazom w pakiecie. Zastosujmy tę stylizację do miniaturek naszego modułu.
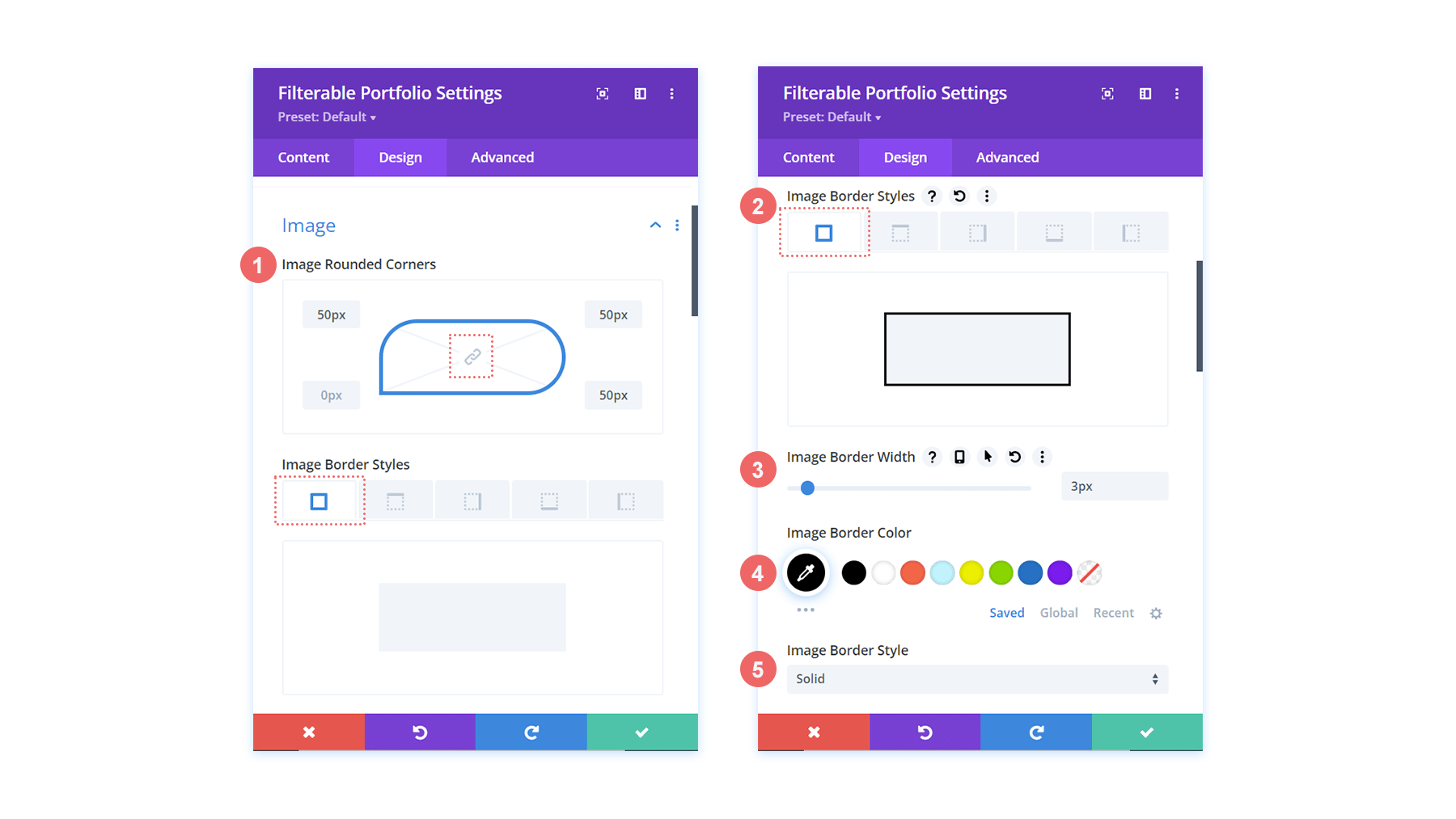
Obraz
- Zaokrąglone rogi obrazu: 50px 50px 50px 0px
- Style obramowania obrazu: Wszystkie
- Szerokość obramowania obrazu: 3px
- Kolor obramowania obrazu: #000000
- Styl obramowania obrazu: Solidny


Spowoduje to, że nasze miniatury będą miały kształt pasujący do reszty innych obrazów w całym pakiecie układów.
Dostosowywanie nakładki aktywowanej
Pójdźmy o krok dalej z naszą stylizacją i dokonaj niewielkiej edycji nakładki, która jest domyślnie dostarczana z tym modułem. Zamierzamy zmienić kolor oraz ikonę, która jest używana zaraz po wyjęciu z pudełka.
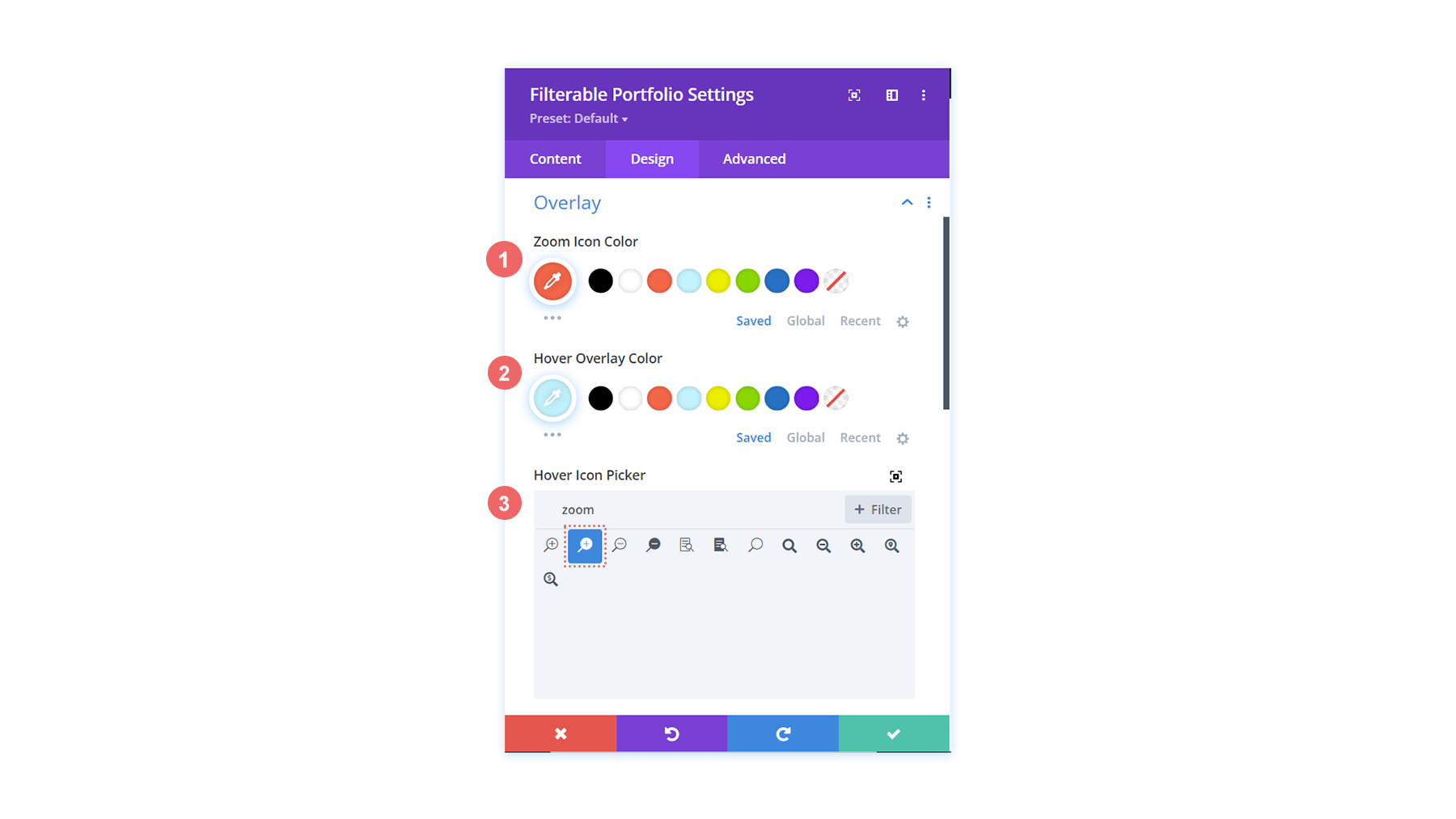
Narzuta
- Kolor ikony powiększenia: #bcf5fd
- Kolor nakładki: #ff6651
- Po najechaniu kursorem na ikonę selektora: Powiększ

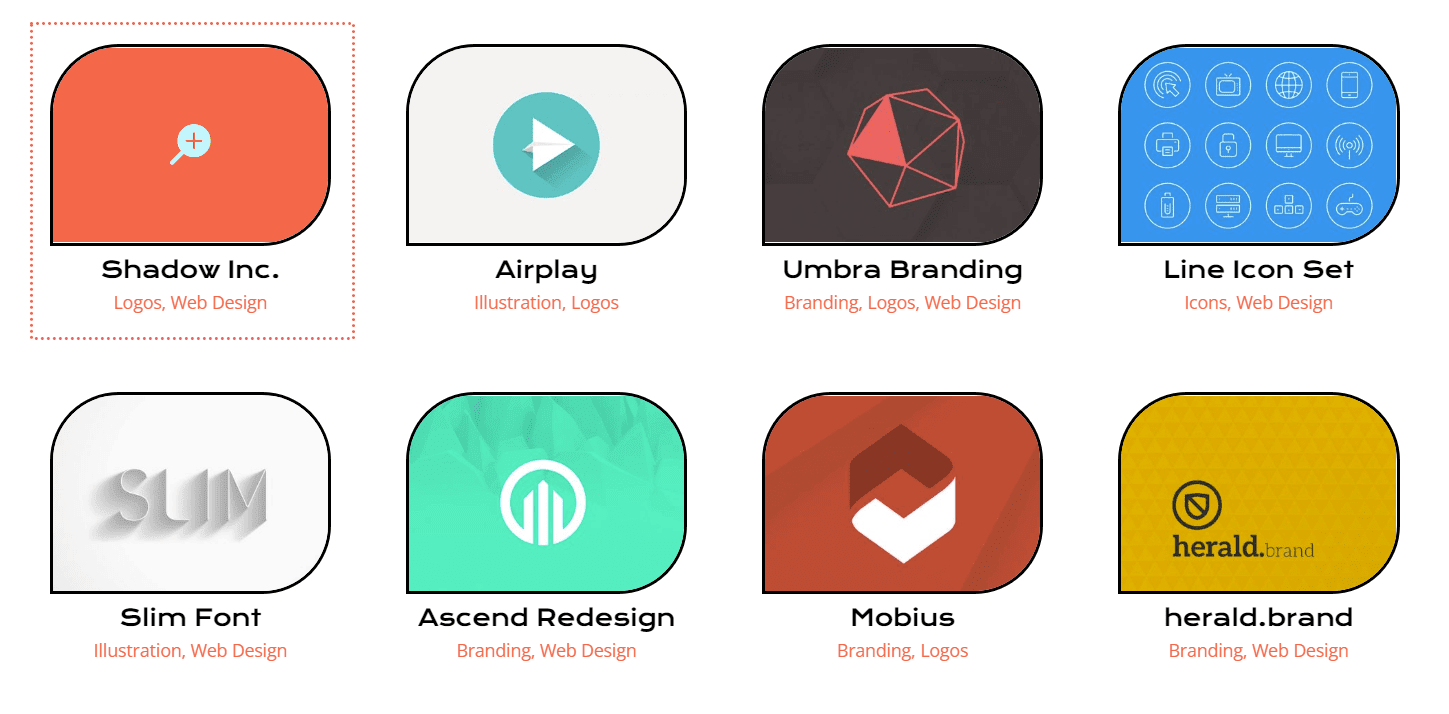
Jak widać, dodaliśmy do nakładki kolory marki tego układu, a także zmieniliśmy ikonę, którą Divi udostępnia domyślnie dla funkcji nakładki najechania w tym module.

Stylizacja paginacji
Teraz zaczniemy używać małych fragmentów kodu CSS, aby dodać dalsze dostosowania do naszego modułu portfela filtrowalnego. Po pierwsze, zmienimy styl stronicowania tego modułu. Następnie usuniemy ramkę, która pojawia się powyżej za pomocą jednej linii CSS
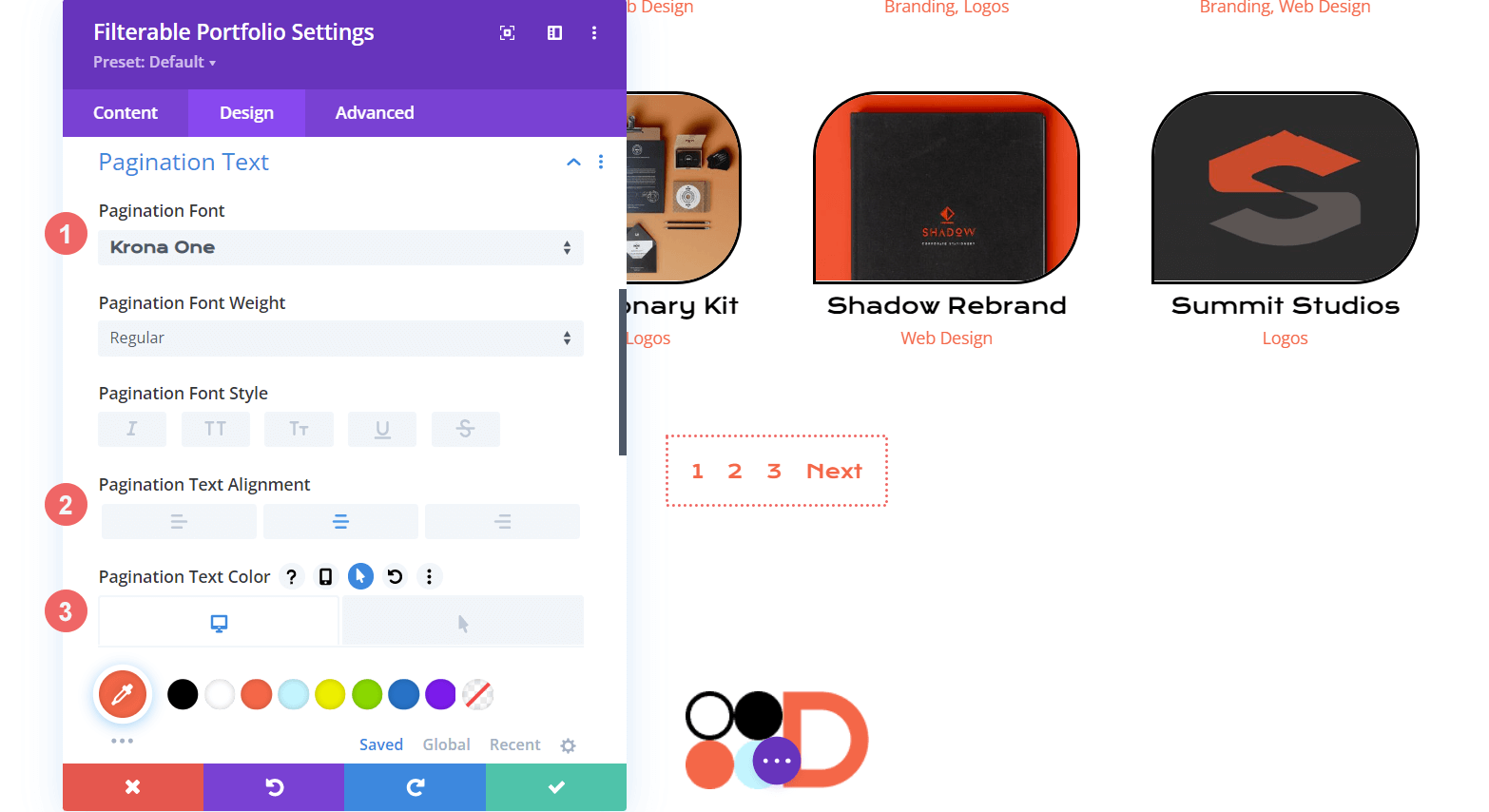
Tekst paginacji
- Czcionka paginacji: Korona One
- Wyrównanie tekstu stronicowania: do środka
- Kolor tekstu stronicowania: #ff6651
- Kolor tekstu stronicowania (najechanie): #000000

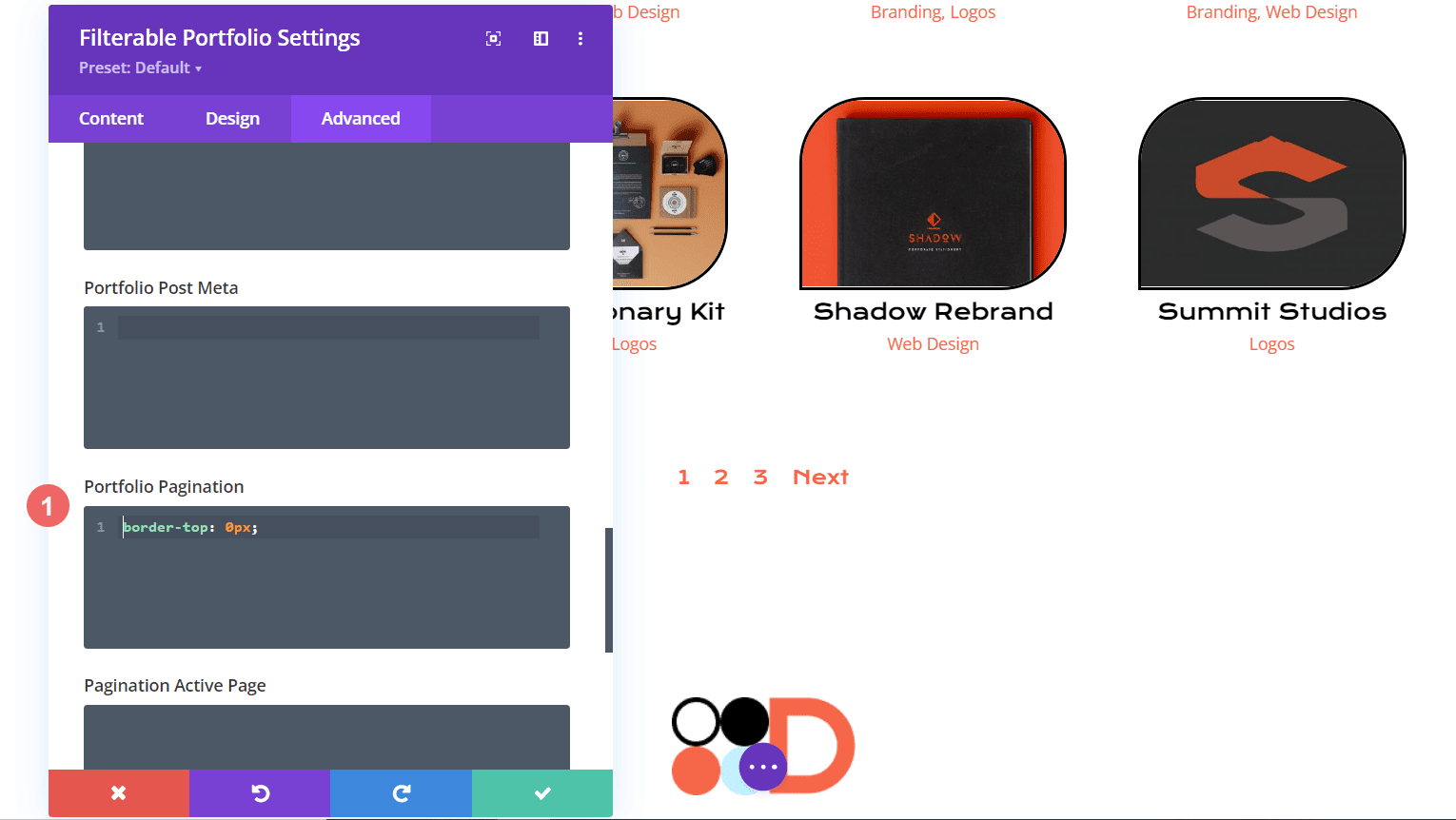
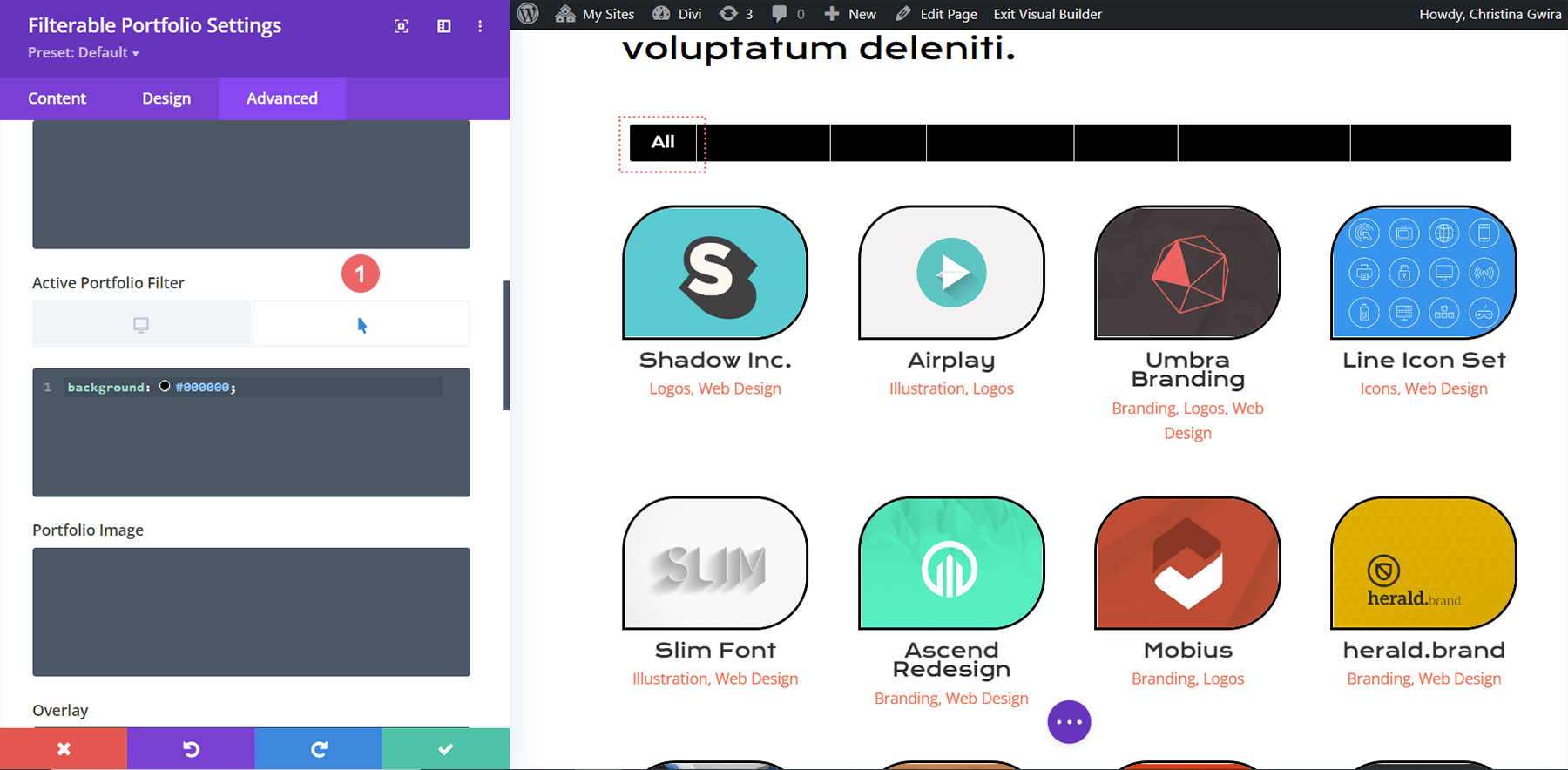
W przypadku naszego CSS przejdziemy do zakładki Zaawansowane naszego modułu. Po drugie, klikniemy zakładkę Custom CSS . Następnie wprowadzimy następujący fragment kodu, aby usunąć granicę na górze naszej paginacji, nadając jej bardziej przejrzysty wygląd.
Paginacja portfela
border-top: 0px;

Używanie niestandardowych ustawień CSS i Divi do stylizowania tekstu filtra
Jeśli chodzi o tekst filtru, zajmiemy się tym nieco. Zamierzamy użyć CSS do zmiany tła oraz efektów najechania. Chcemy mieć ścisłą płynność między nowo dodanym modułem a stylizacją pakietu układów. Najpierw wejdźmy w nasze ustawienia Divi dla czcionki.
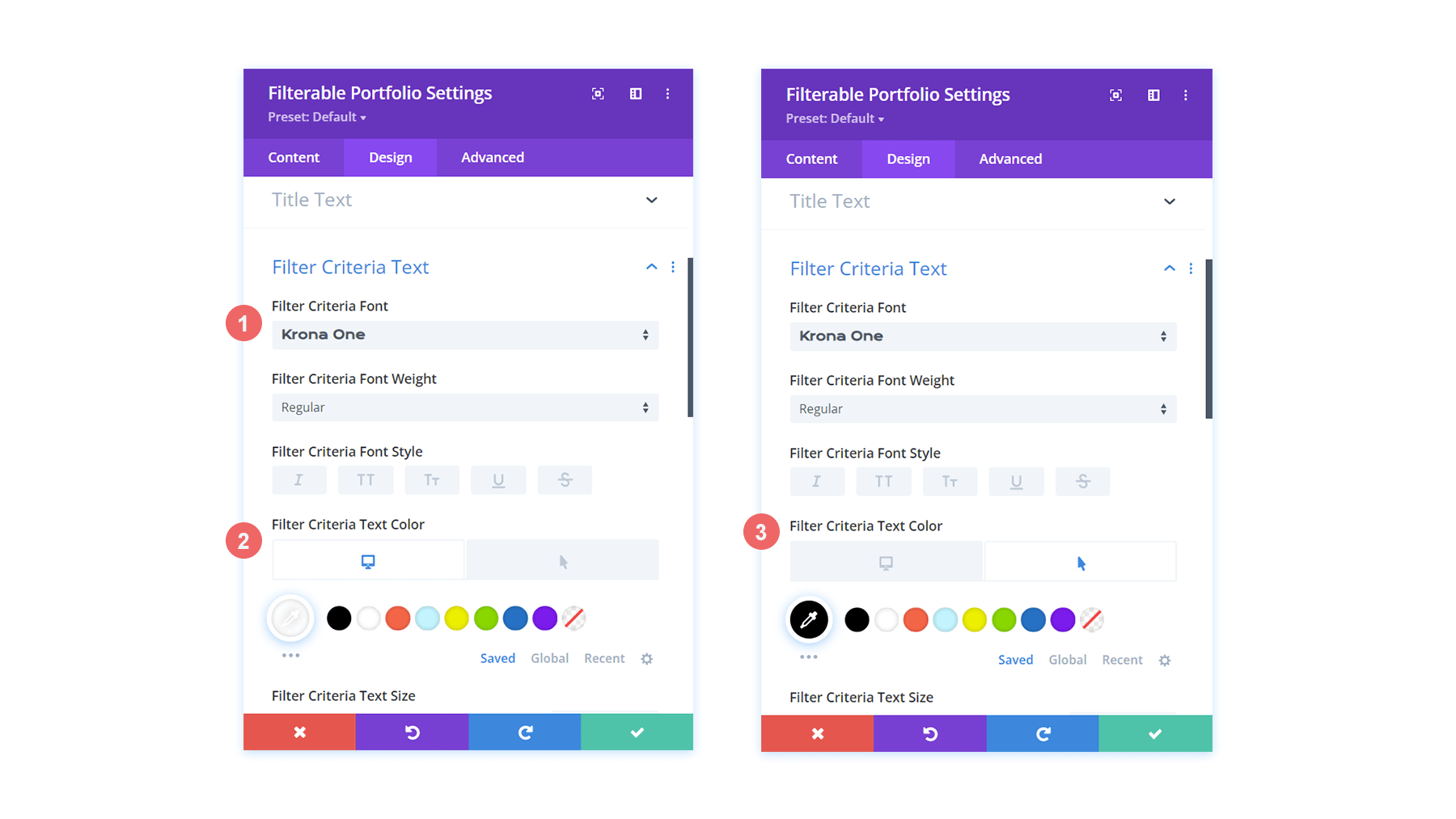
Tekst kryteriów filtrowania
- Czcionka kryteriów filtrowania: Korona jeden
- Kryteria filtrowania Kolor tekstu: #ffffff
- Kryteria filtrowania Kolor tekstu (najechanie): #000000

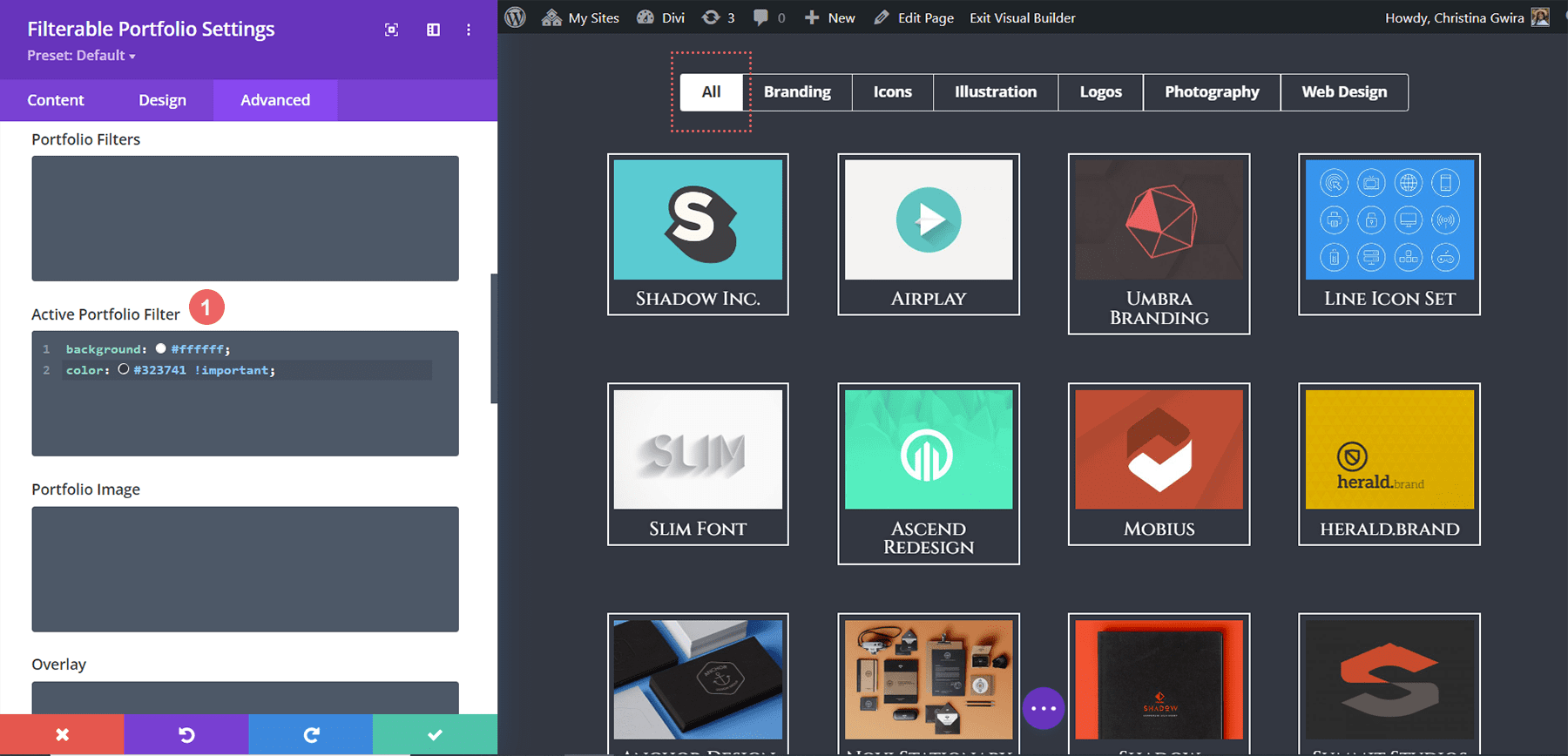
W obecnej formie wygląda na to, że nasz filtr zniknął. Dzieje się tak, ponieważ w stanie domyślnym jest to biały tekst na białym tle. Jednak zamierzamy to zmienić za pomocą kilku niestandardowych CSS w dwóch miejscach. Najpierw dodamy fragment kodu CSS w ustawieniach strony, który doda tło do tekstu filtra. Po drugie, nadamy styl filtrowi aktywnego portfela za pomocą karty Zaawansowane modułu.

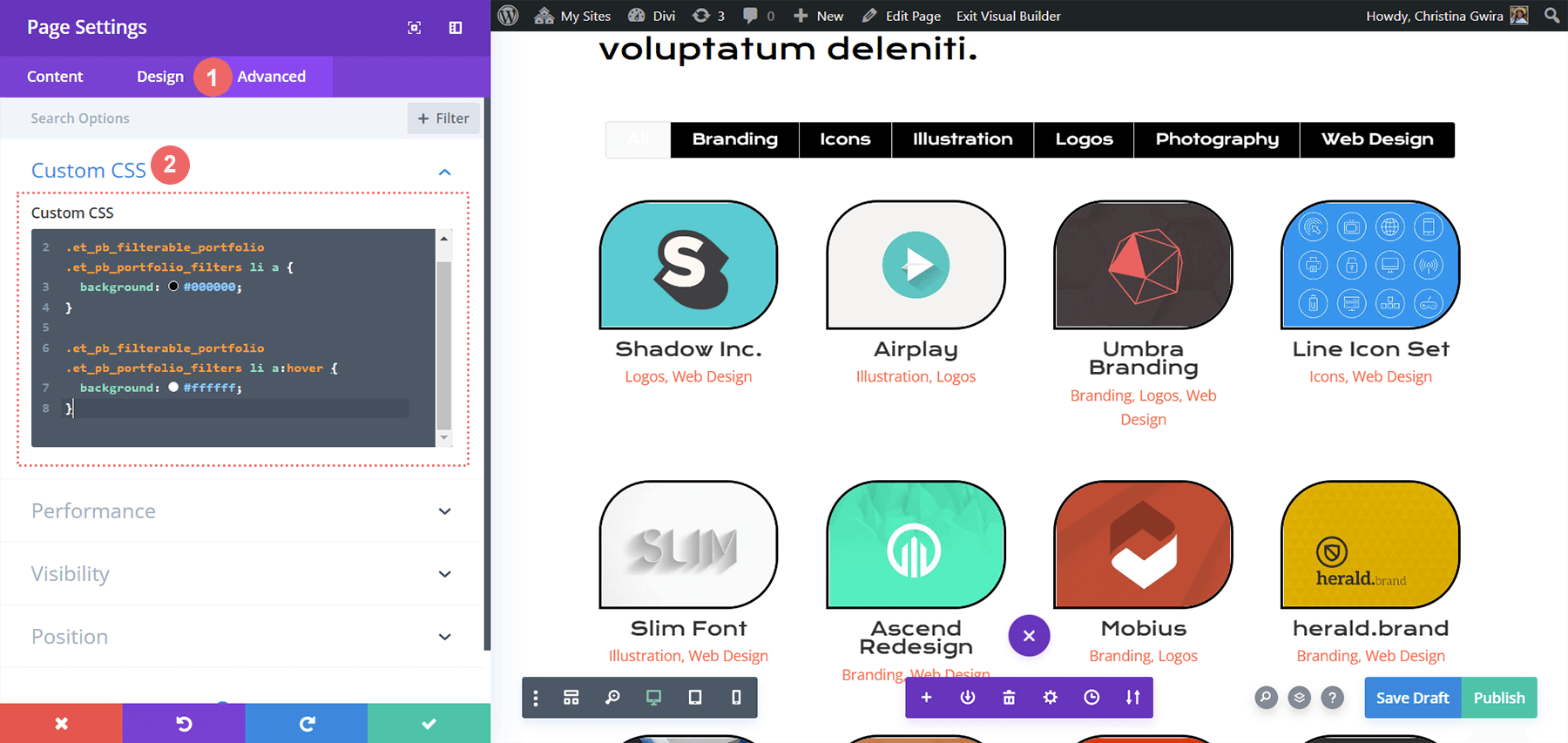
Aby uzyskać dostęp do ustawień strony, kliknij trzy kropki na środku ekranu. Następnie wybierz ikonę koła zębatego, która otworzy Ustawienia strony. Następnie przejdziesz do zakładki Niestandardowy CSS i wpisz poniżej, aby dodać tło do tekstu filtra.


niestandardowe CSS
W tym fragmencie kodu CSS kierujemy się kolorem tła filtra. Celujemy również i stylizujemy jego stan najechania. Następnie dodajmy trochę więcej CSS do modułu i lepiej pokażmy naszą kartę Aktywny filtr.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
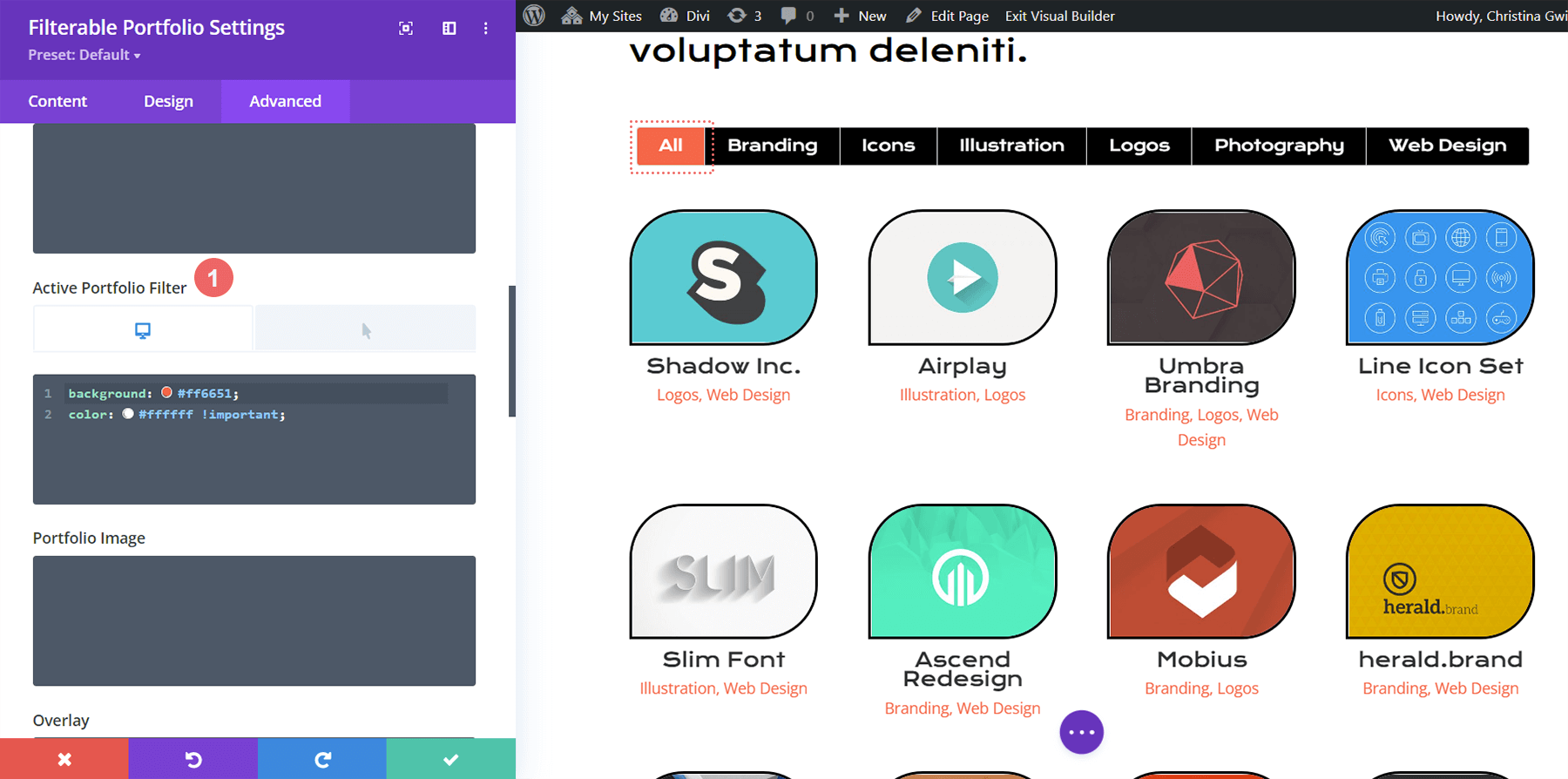
Stylizowanie karty filtru aktywnego portfela
Zakładka Filtr aktywnego portfela zwraca uwagę naszego użytkownika na aktualnie odwiedzaną kategorię portfela. Obecnie ten filtr ma biały tekst i jasne tło. Przejdziemy do zakładki Zaawansowane w module Portfolio filtrowalne i dodamy trochę tekstu do domyślnych stanów tej funkcji. Oto właściwości CSS, które dodamy w stanie domyślnym:
background: #ff6651; color: #ffffff !important;

Stan najechania
Po najechaniu myszą zmienimy tło na czarne.
color: #000000!important;

Filtrowalne portfolio Divi w stylizacji Final Look z konferencją Divi
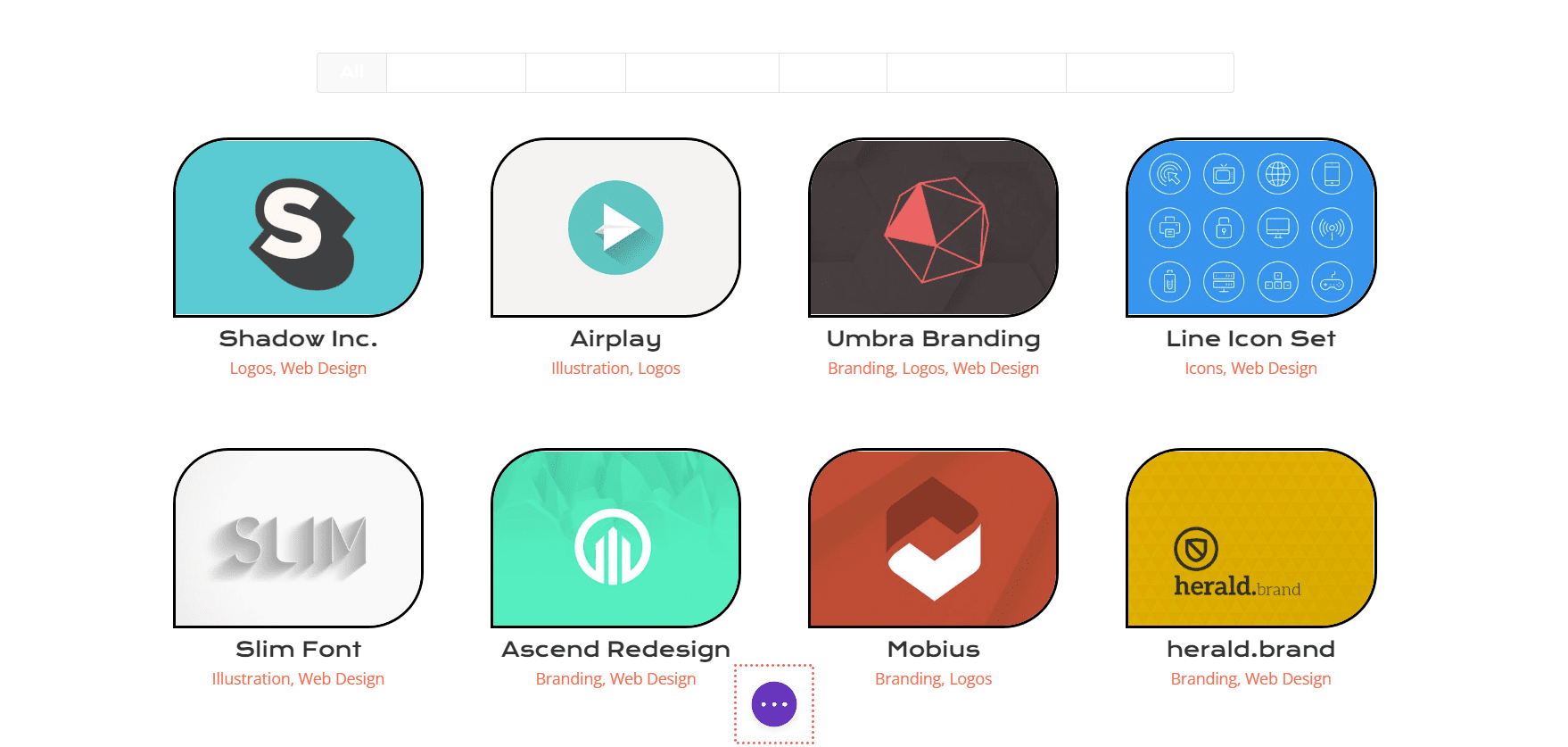
Oto ostateczny wygląd!

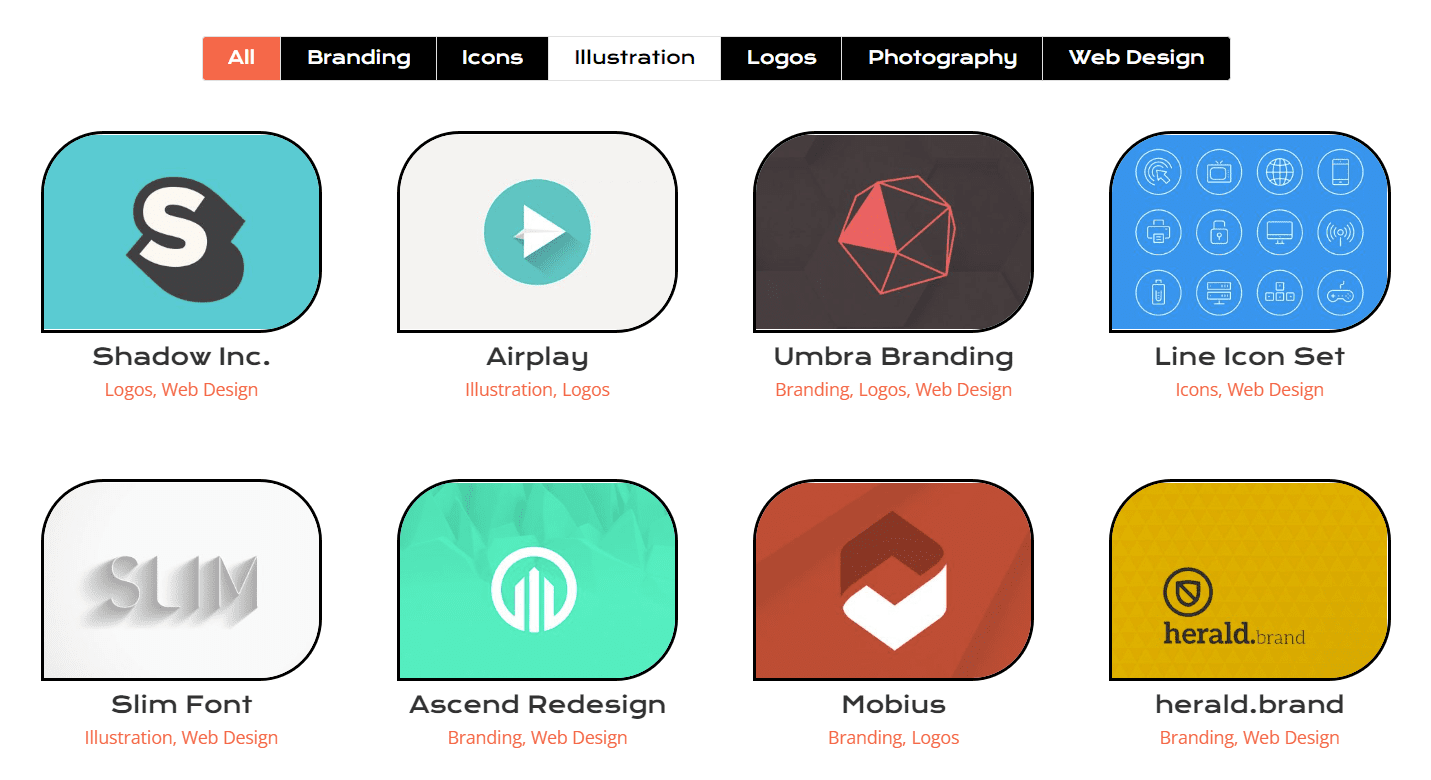
A teraz oto, jak to wygląda, gdy unosimy się!

Styling Divi's Filterable Portfolio Module: Divi Online Yoga Instructor Edition
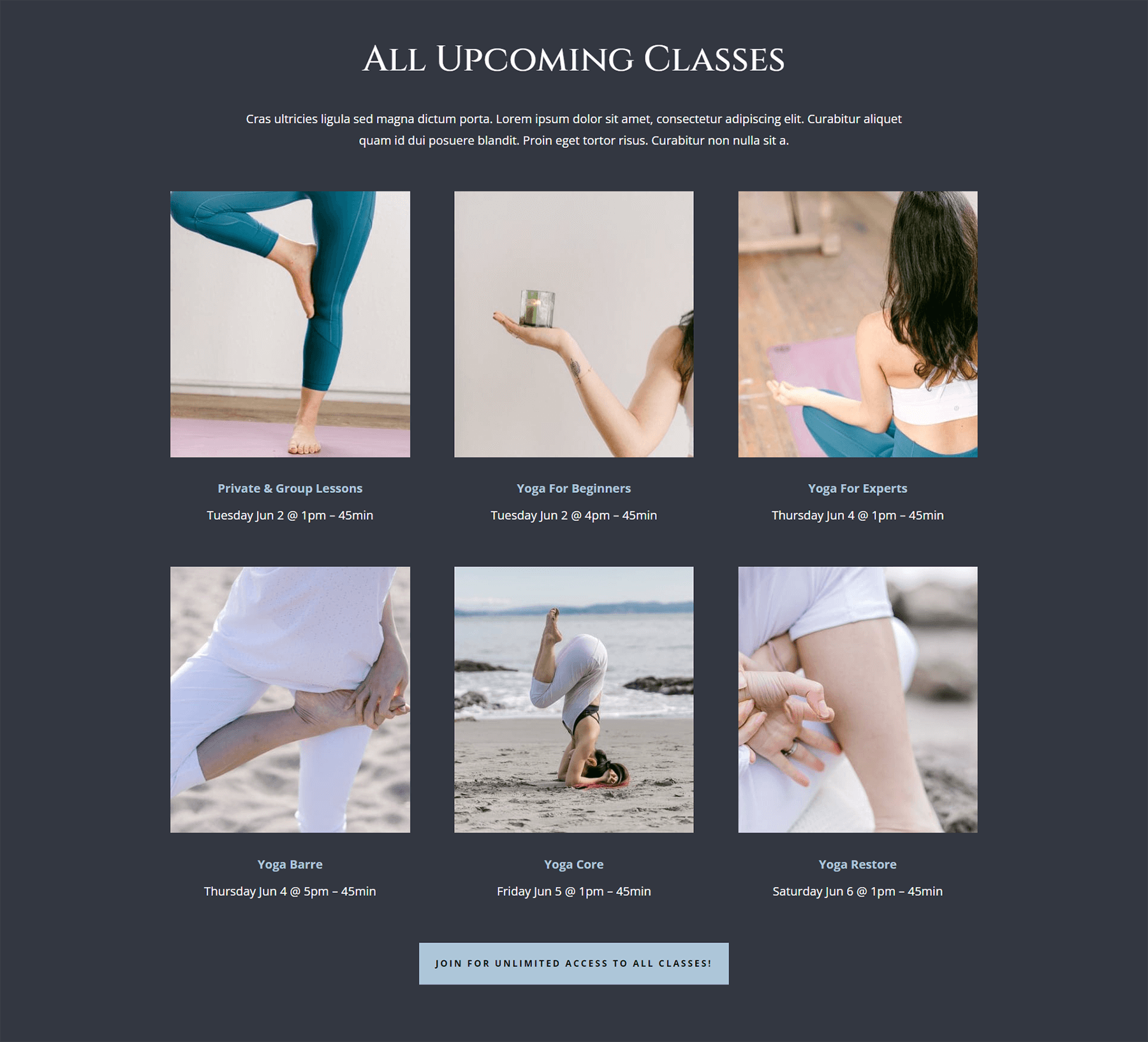
Podobnie jak w wydaniu Divi Conference, znajdź swój układ w pakiecie Online Yoga Instructor Layout Pack w Divi Builder. W tym samouczku użyjemy układu strony docelowej. Przewiń w dół do sekcji Zajęcia z tytułem Wszystkie nadchodzące zajęcia Sekcja.

Wstawianie filtrowalnego modułu portfela
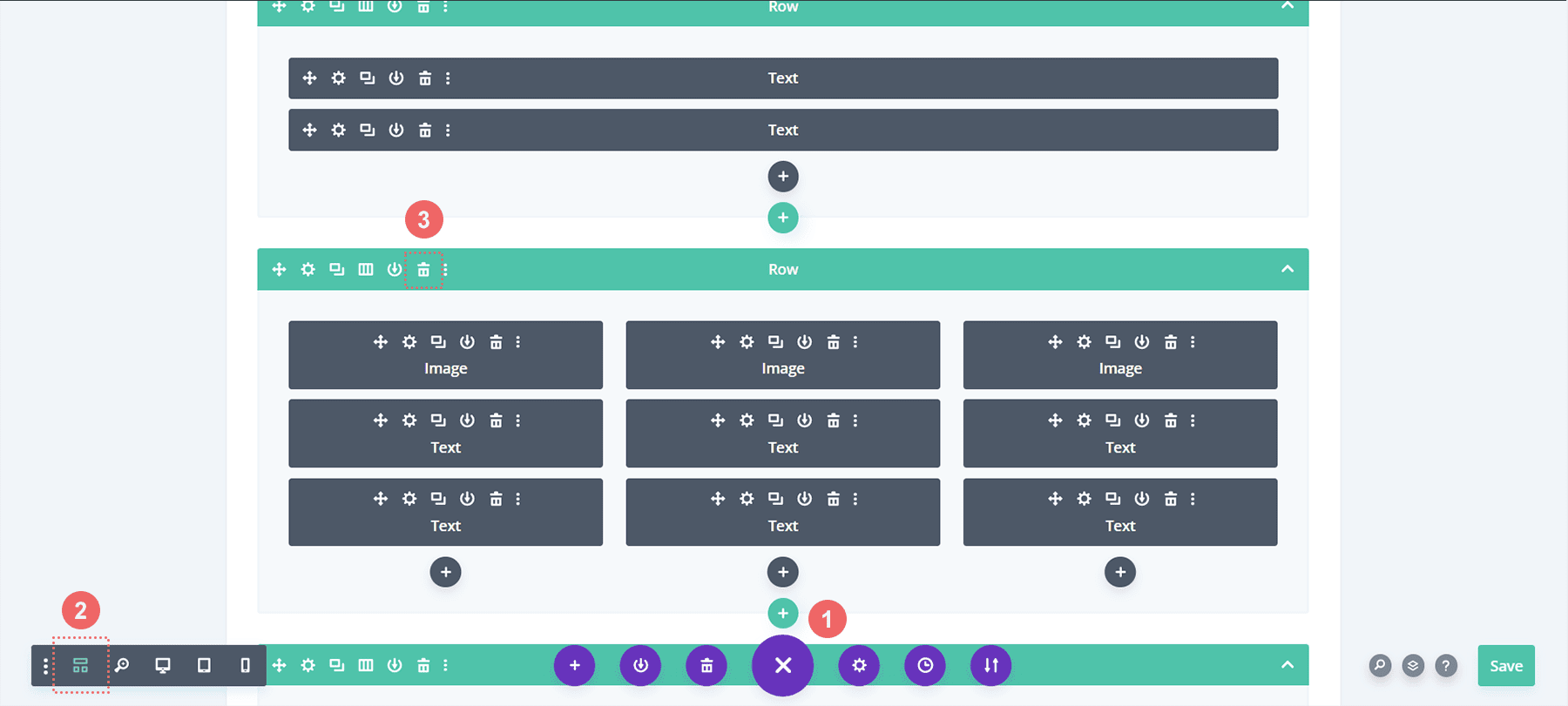
Stąd usuniemy wiersze z klasami. Kliknij fioletową ikonę z trzema kropkami . Następnie wybierz widok Model szkieletowy. Na koniec usuniesz dwa wiersze, w których znajdują się trzy kolumny.

Następnie zastąpimy je pojedynczą kolumną w wierszu, w którym. Następnie dodamy nasz moduł portfela filtrowalnego.

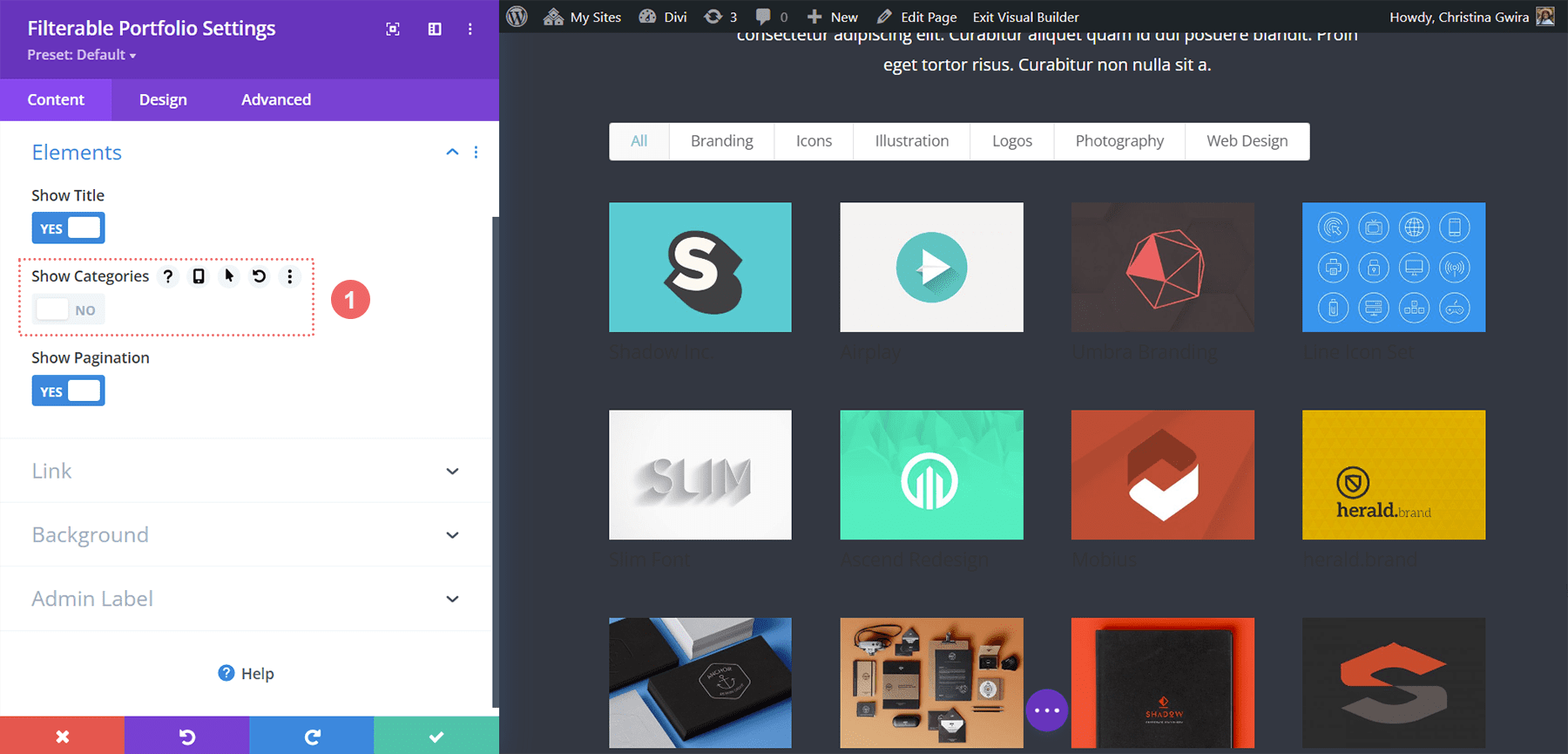
Podobnie jak w poprzednim przykładzie, będziemy używać układu siatki dla tego modułu z wielokrotnością 4 dla liczby postów. Teraz zróbmy coś innego z informacjami, które prezentujemy na karcie. Na karcie Treść przejdźmy do elementów i odznacz opcję Pokaż kategorie . Oznacza to, że moduł Portfolio pokaże tylko nazwę projektu bez nazwy kategorii, w której się znajduje.

Tekst kryteriów filtrowania stylu, tytuł projektu i tekst paginacji
Ustawmy podstawę stylu dla części tekstowych naszego modułu. Tekst podstawowy tego układu to Open Sans, a czcionka używana w głównych nagłówkach to Cinzel. Dlatego w całym procesie stylizacji będziemy używać kombinacji tych dwóch czcionek.
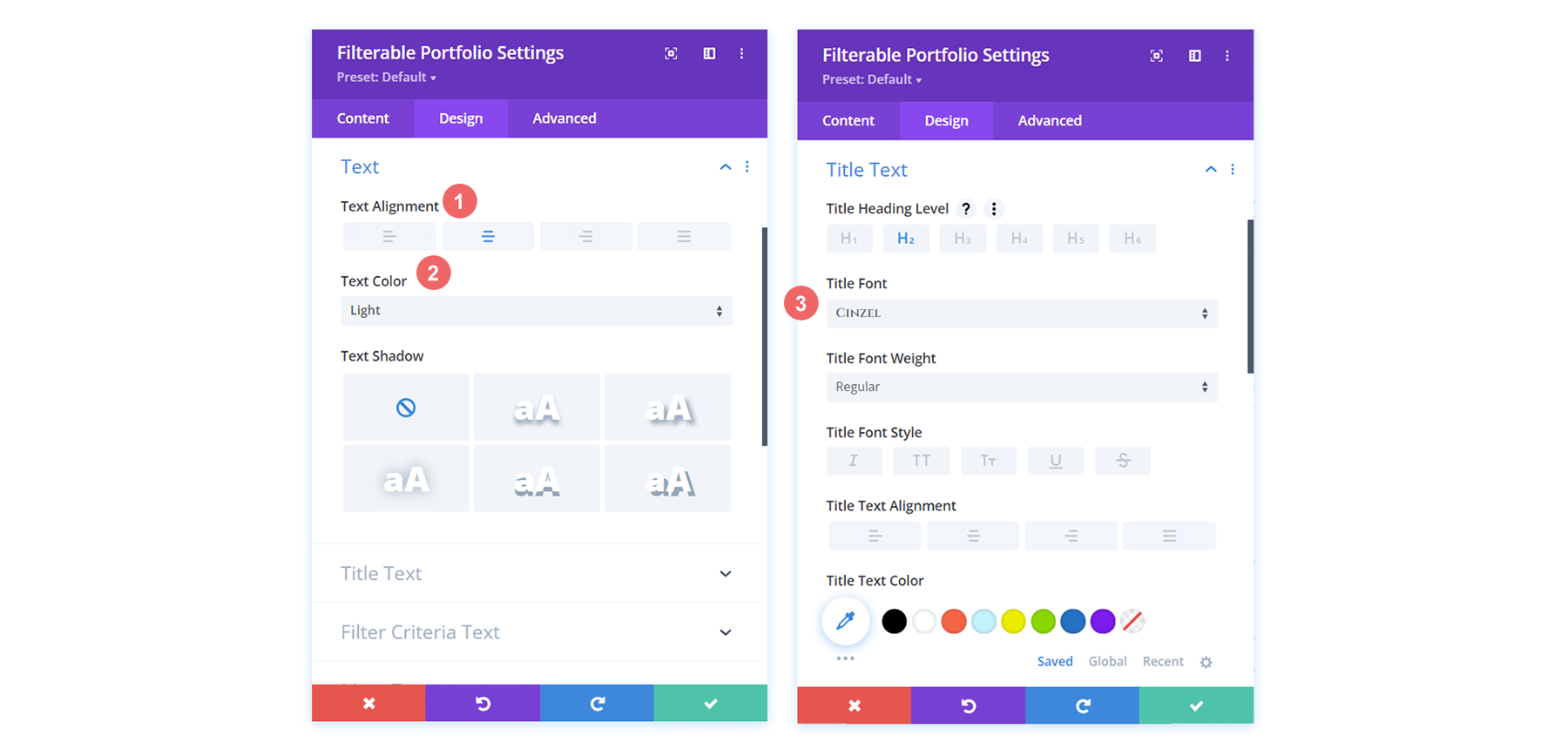
Tekst
- Wyrównanie tekstu: do środka
- Kolor tekstu: jasny
Tekst tytułu
- Czcionka tytułu: Cinzel
- Kolor tekstu tytułu: #ffffff

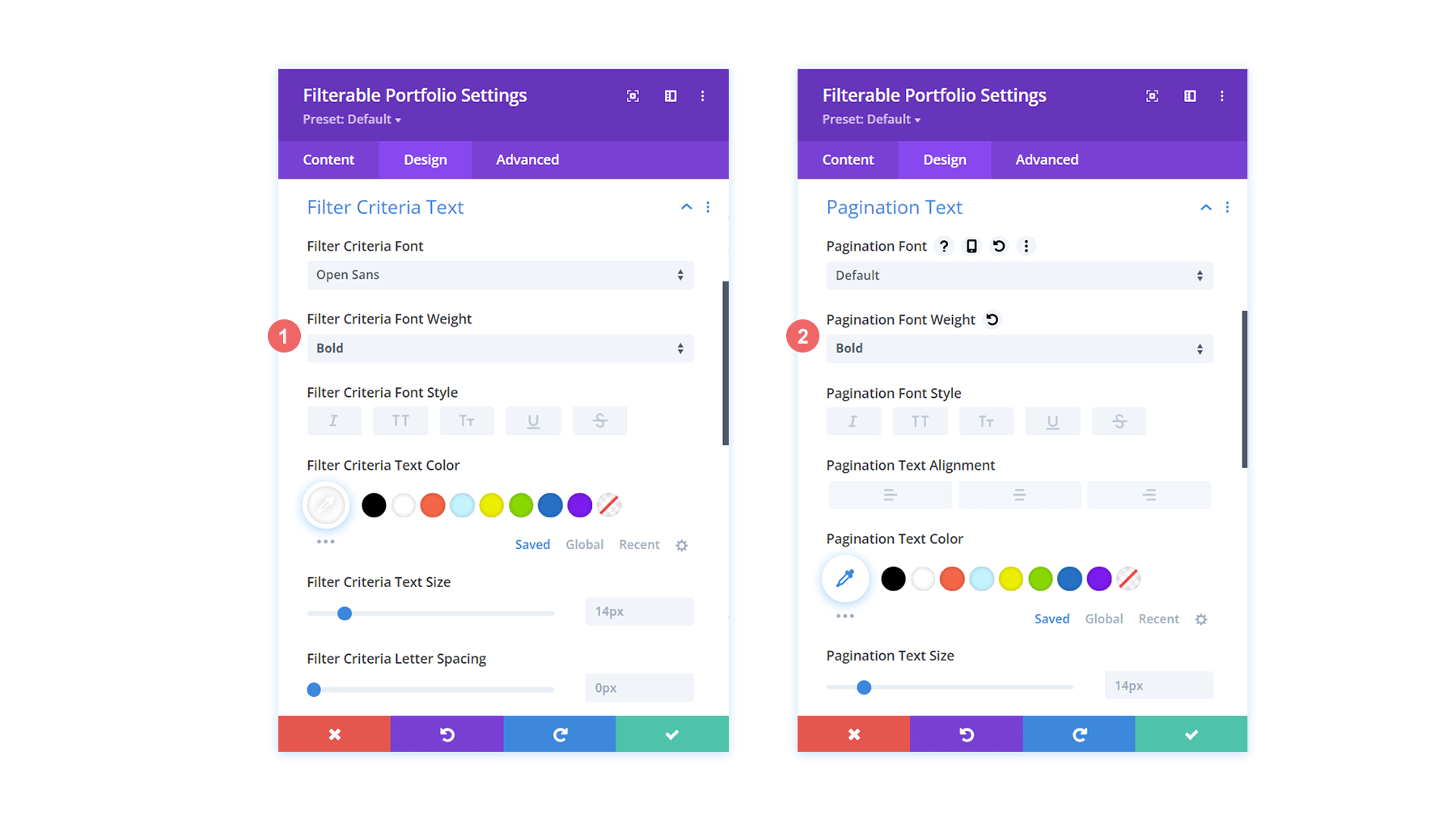
Tekst kryteriów filtrowania
- Kryteria filtrowania Grubość czcionki: pogrubiona
- Kryteria filtrowania Kolor tekstu: #ffffff
Tekst paginacji
- Kolor tekstu paginacji: #ffffff

Tak teraz wygląda nasz moduł portfela filtrowalnego. To niewiele, ale powoli do tego dochodzimy!

Tworzenie przezroczystej nakładki po najechaniu
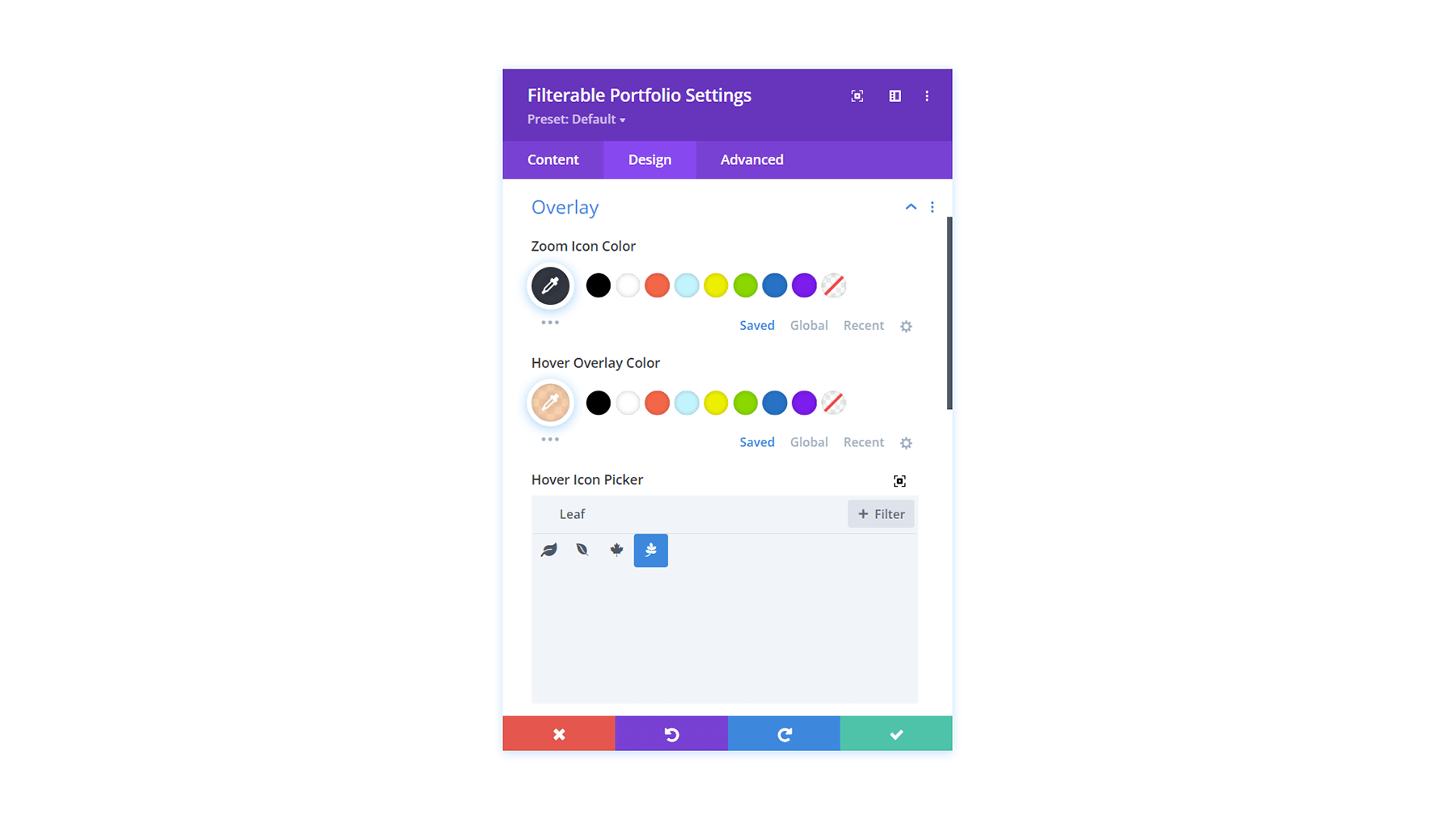
Zainspirujmy się różnymi modułami i pięknymi gradientami w tym układzie. W tym celu utworzymy przezroczystą nakładkę po najechaniu kursorem i nadamy styl ikonie, która pojawia się również po najechaniu myszą.
- Kolor ikony powiększenia: #323741
- Kolor nakładki po najechaniu kursorem: rgba (255,201,165,0,85)
- Hover Icon Picker: Wyszukaj liść i zobacz ikonę powyżej

Dodawanie obramowania do elementów siatki portfela za pomocą niestandardowego CSS
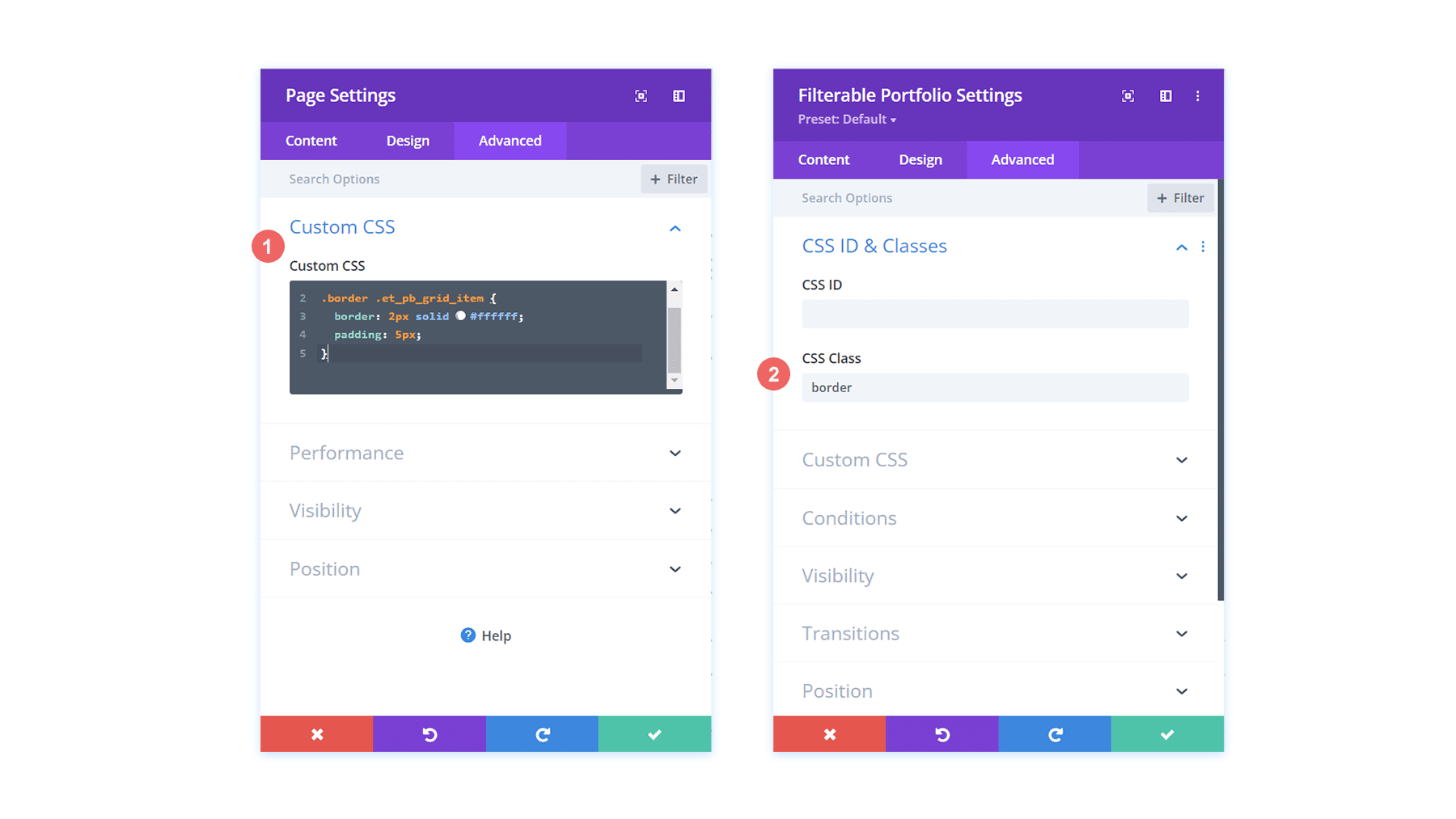
Podobnie jak w naszym pierwszym samouczku, teraz użyjemy kodu CSS, aby zwiększyć zainteresowanie naszym modułem portfela filtrowalnego. Teraz dodamy obramowanie wokół każdego elementu siatki portfela. Użyj fragmentu kodu CSS poniżej w części niestandardowego CSS w ustawieniach strony, aby dodać nasze obramowanie. Do tego modułu przypiszemy również obramowanie klasy CSS.
- Klasa CSS: granica
niestandardowe CSS
/* Border */
.border .et_pb_grid_item {
border: 2px solid #ffffff;
padding: 5px;
}
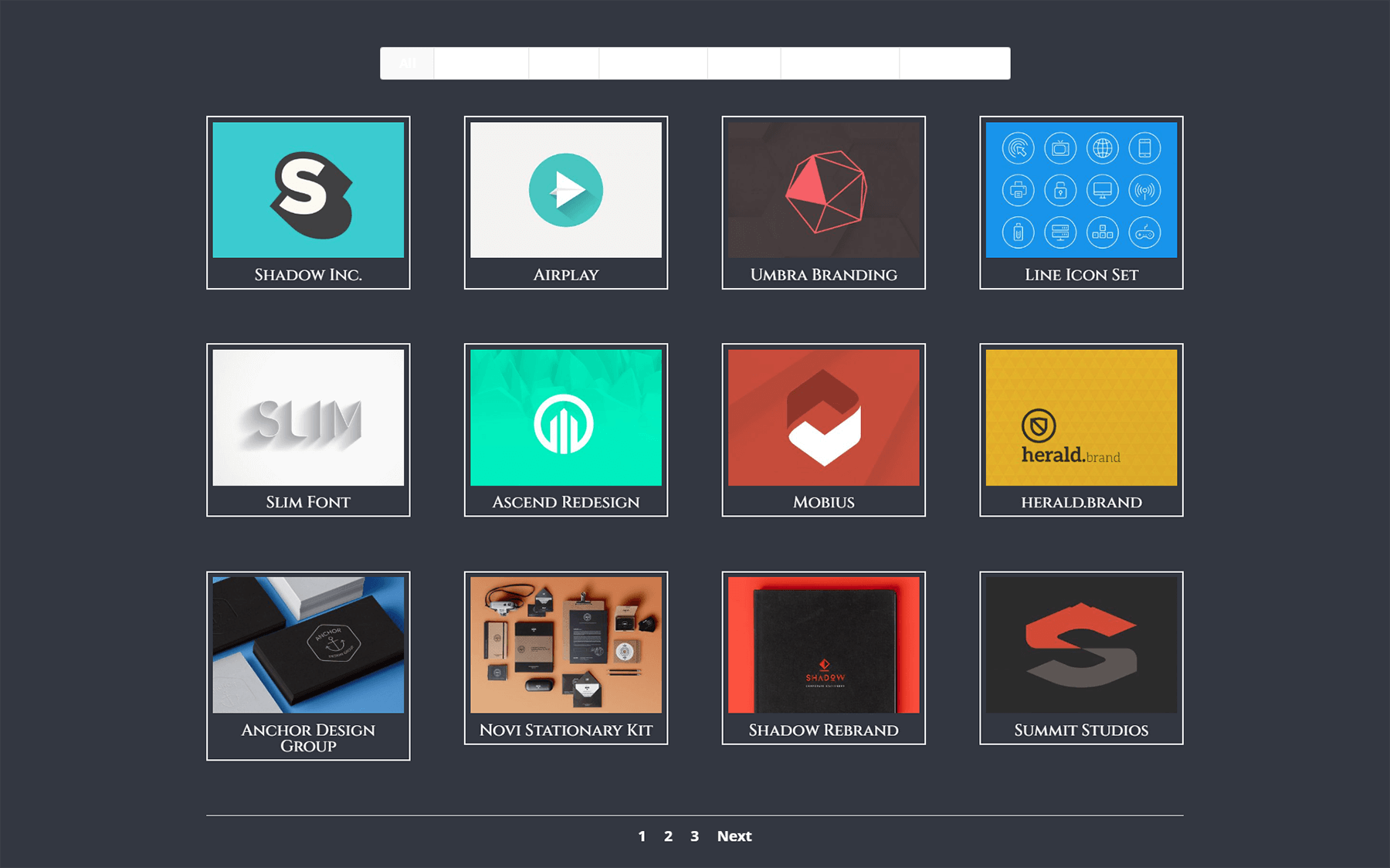
Tutaj mamy teraz nasz filtrowalny moduł portfela z ładną ramką – i soe padding – wokół każdego elementu siatki.

Dodawanie CSS do stylu obramowania stronicowania
W przeciwieństwie do naszego poprzedniego przykładu, dodajmy trochę koloru do obramowania naszego stronicowania za pomocą kodu CSS. Wejdzie to również w obszar Ustawienia strony > Niestandardowy CSS .
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px solid #adc6d9;
}Stylizowanie tekstu kryteriów filtrowania
Podobnie jak w przypadku stylizacji modułu Divi Conference Portfolio Module, chcemy dodać trochę jazzu do naszych filtrów kategorii. Ponownie chcemy czerpać ze stylizacji, która jest już obecna w dostarczonym nam szablonie. Oto kod CSS, który dodamy do naszej sekcji Niestandardowy CSS, aby ustawić kierowanie na tło i najechanie na pasek filtra.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}Dzięki tym dwóm nowym dodatkom do naszego niestandardowego CSS właśnie tak kształtuje się nasz moduł portfela filtrowalnego.

Zwróć jednak uwagę, jak utracono aktywny filtr portfela. Nadal ma jasne tło z białym tekstem na górze. Przejdźmy do ustawień modułu i dodajmy CSS, aby to zmienić.
niestandardowe CSS
Aktywny filtr portfela:
background: #ffffff; color: #323741 !important;

Usuwanie animacji z modułu
Aby zapewnić czystsze wrażenia, usuniemy domyślną animację dostarczoną z modułem portfolio filtrowalnego. W tym celu musimy najpierw wrócić do naszych ustawień strony i dodać trochę CSS, które będą kierować elementy siatki portfolio i usunąć wsuwane przejście, które występuje po wyjęciu z pudełka z Divi.
niestandardowe CSS
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
</code><code>
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
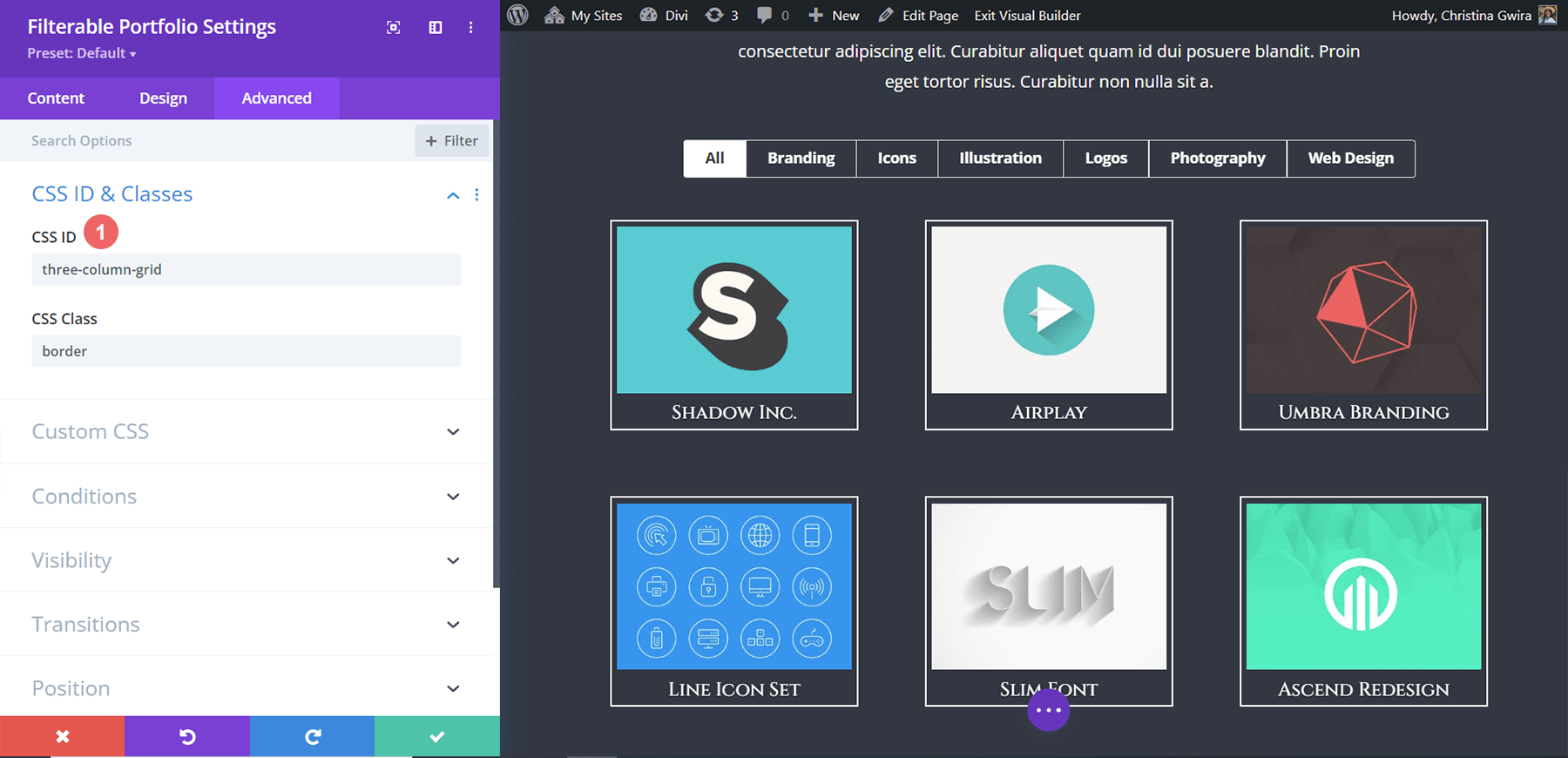
Zmień siatkę portfela z czterech kolumn na trzy
Naszym ostatnim dodatkiem do CSS będzie przekształcenie naszego modułu Portfolio z czterech do trzech kolumn. Dzięki temu będziemy mieli więcej miejsca na obejrzenie naszych projektów. Ponadto dodamy dodatkowy wiersz do naszego modułu. Oto ostatni fragment kodu CSS, którego możesz użyć do przekonwertowania kolumn.

niestandardowe CSS
W tym ostatnim fragmencie dodamy do naszego modułu identyfikator CSS #three-column-grid . Nadal będziemy utrzymywać naszą klasę CSS sprzed nienaruszonej.
/* 4 to 3 Columns */
@media only screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
clear: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
clear: unset;
}
}
Stylizacja filtrowalnego portfolio Divi: na zakończenie
Podobnie jak w przypadku większości modułów Divi, ustawienia dostarczane z Divi można dodatkowo rozszerzyć za pomocą CSS. Prezentacja swojej pracy jest ważnym elementem prowadzenia firmy, bloga lub marki w Internecie. W związku z tym posiadanie zorganizowanego sposobu wyświetlania swojej pracy jest kluczowe. Zapoznaj się z udostępnionymi dzisiaj wskazówkami, aby wziąć udział we własnej podróży stylizacji modułu Divi's Filterable Portfolio i pokaż nam swoją pracę w komentarzach lub w mediach społecznościowych!
