Jak stylizować obraz w module nagłówka Divi o pełnej szerokości?
Opublikowany: 2022-07-25Moduł nagłówka o pełnej szerokości Divi zawiera wiele opcji stylu obrazu, pozwalając użytkownikom Divi tworzyć piękne obrazy i układy nagłówków. Obraz nagłówka można stylizować na wiele sposobów, tworząc ciekawe układy i projekty. Robi się jeszcze ciekawiej, gdy jest połączony z różnymi projektami tekstu i przycisków. W tym poście zobaczymy, jak stylizować obraz w module nagłówka Divi o pełnej szerokości i udostępnimy trzy przykłady, które pomogą Ci zaprojektować moduł nagłówka o pełnej szerokości.
Zacznijmy!
Zapowiedź
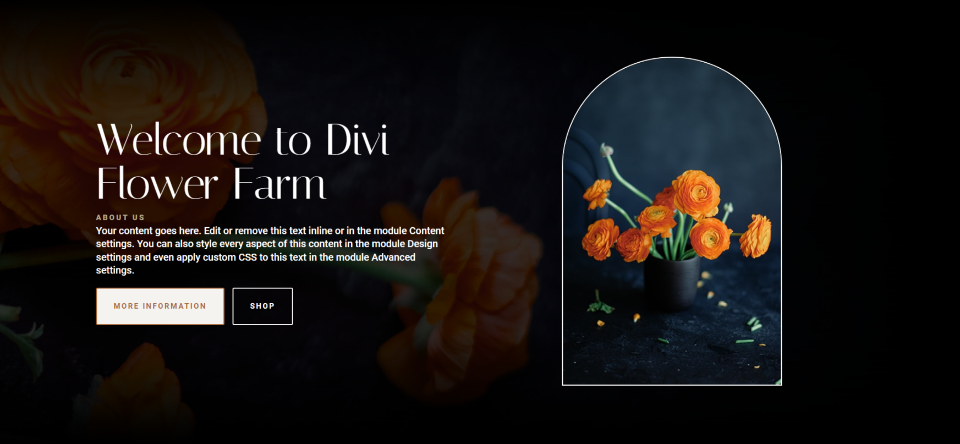
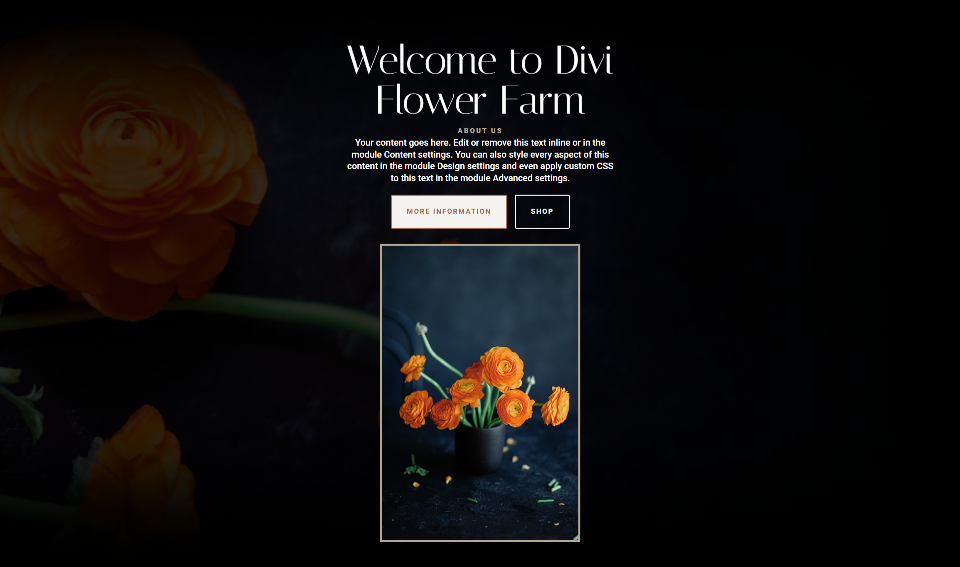
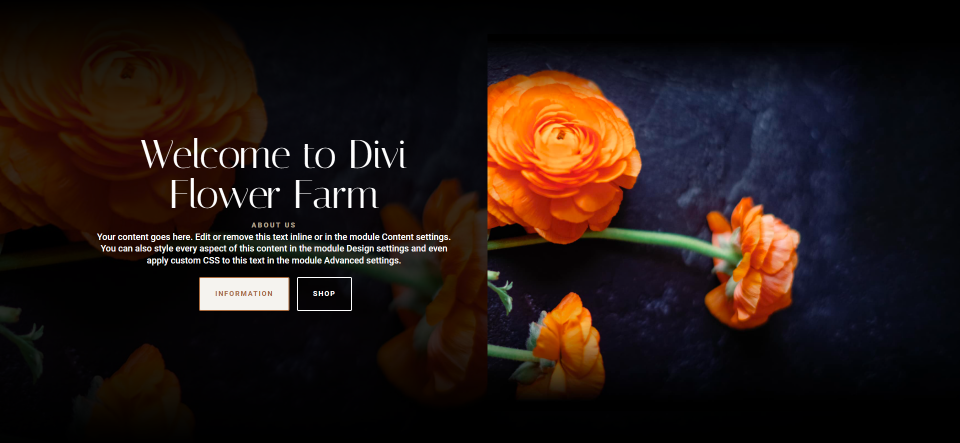
Obraz nagłówka o pełnej szerokości na pulpicie — przykład pierwszy

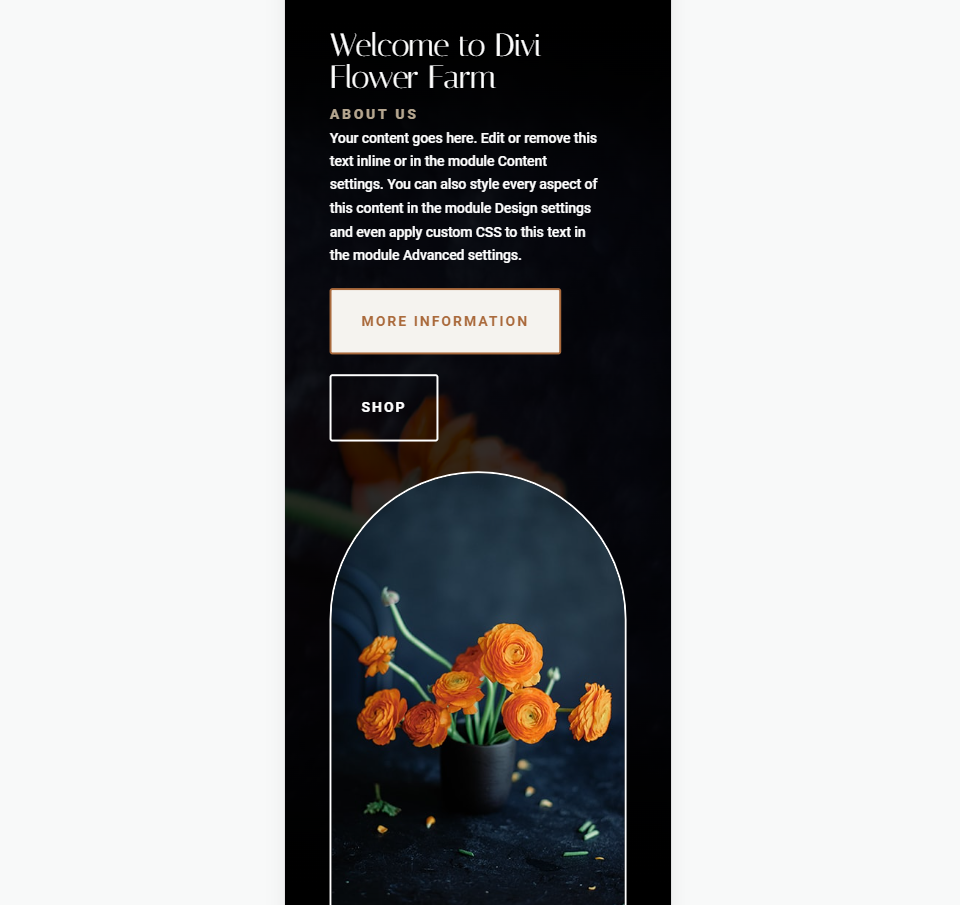
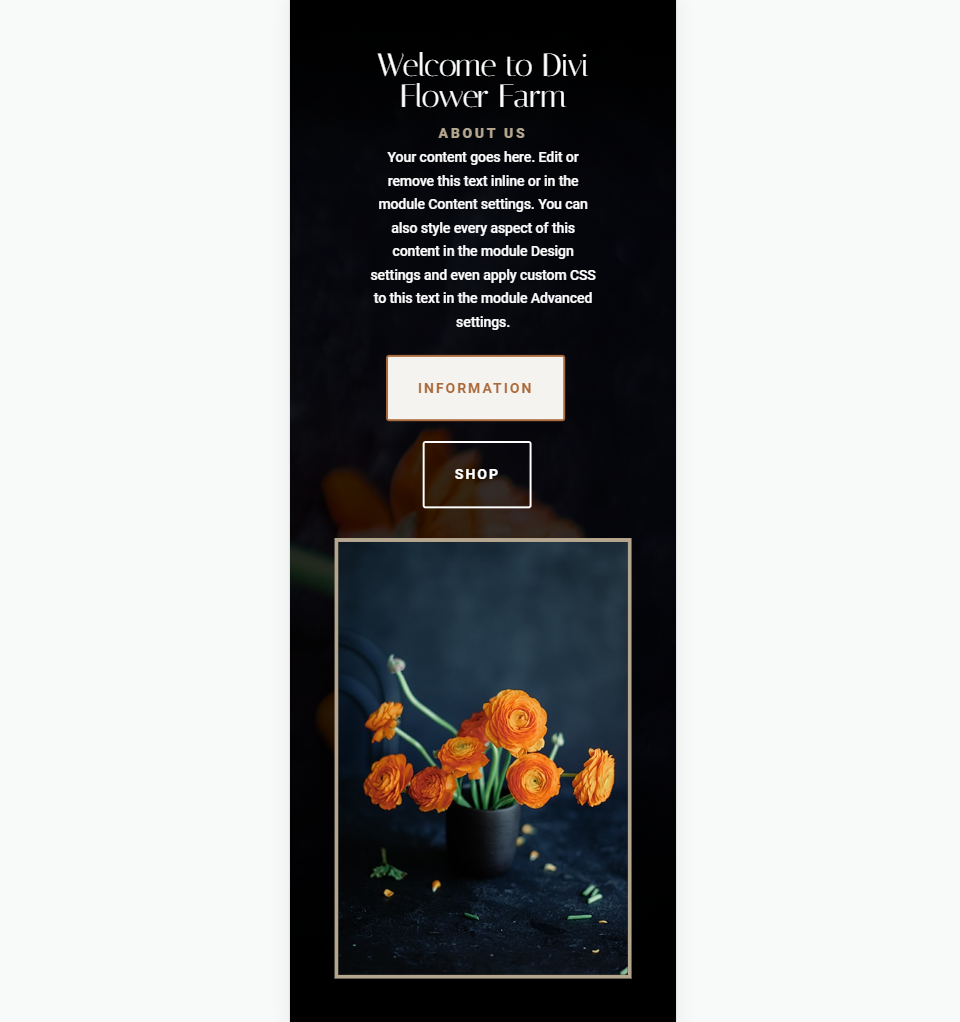
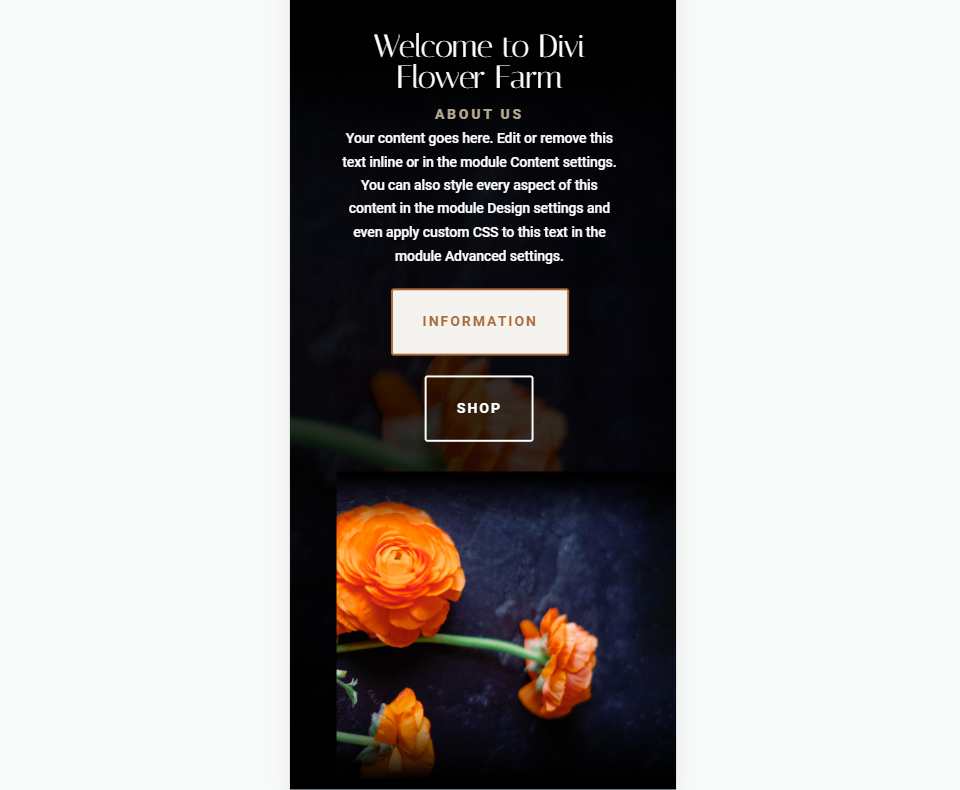
Przykładowy obraz nagłówka telefonu o pełnej szerokości

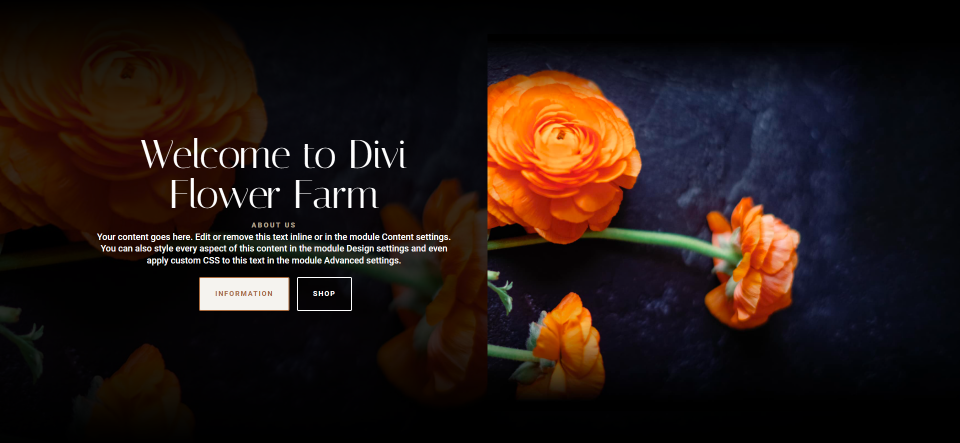
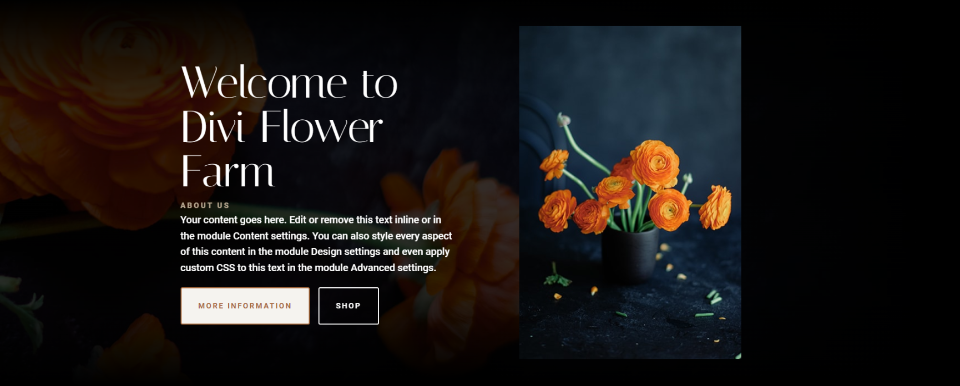
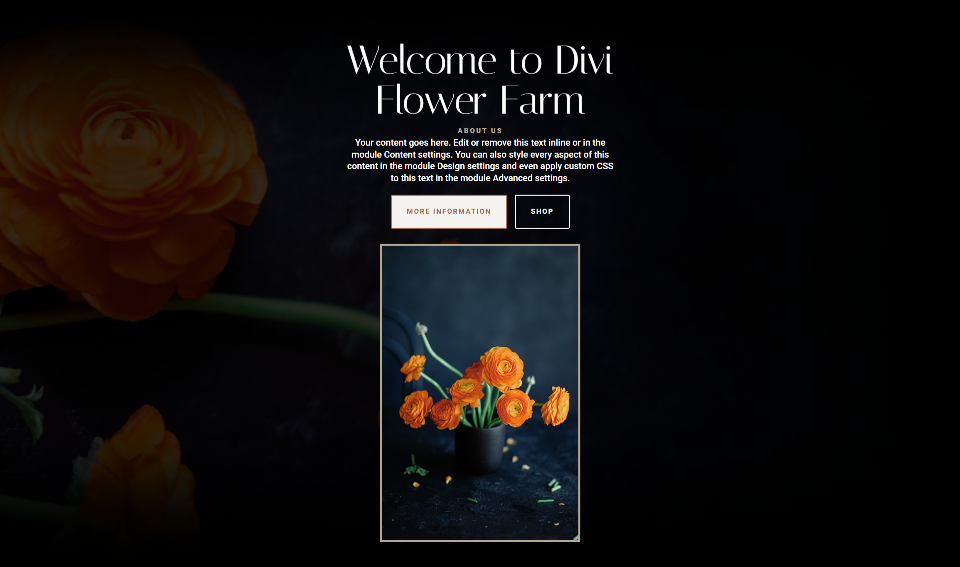
Obraz nagłówka o pełnej szerokości na pulpicie — przykład drugi

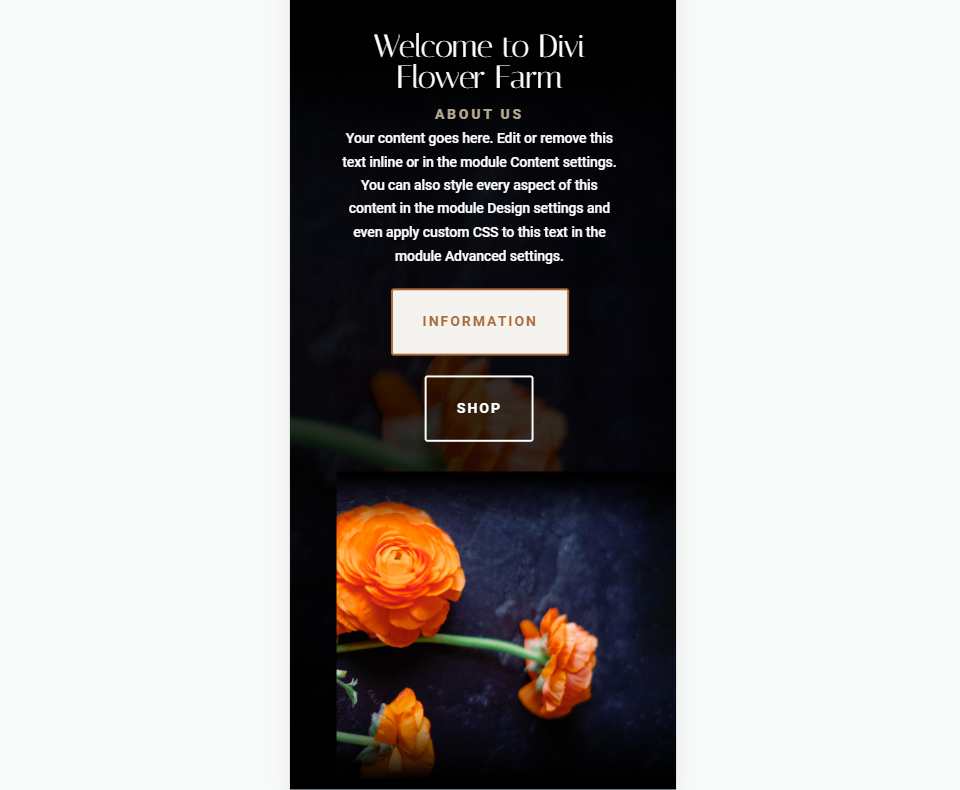
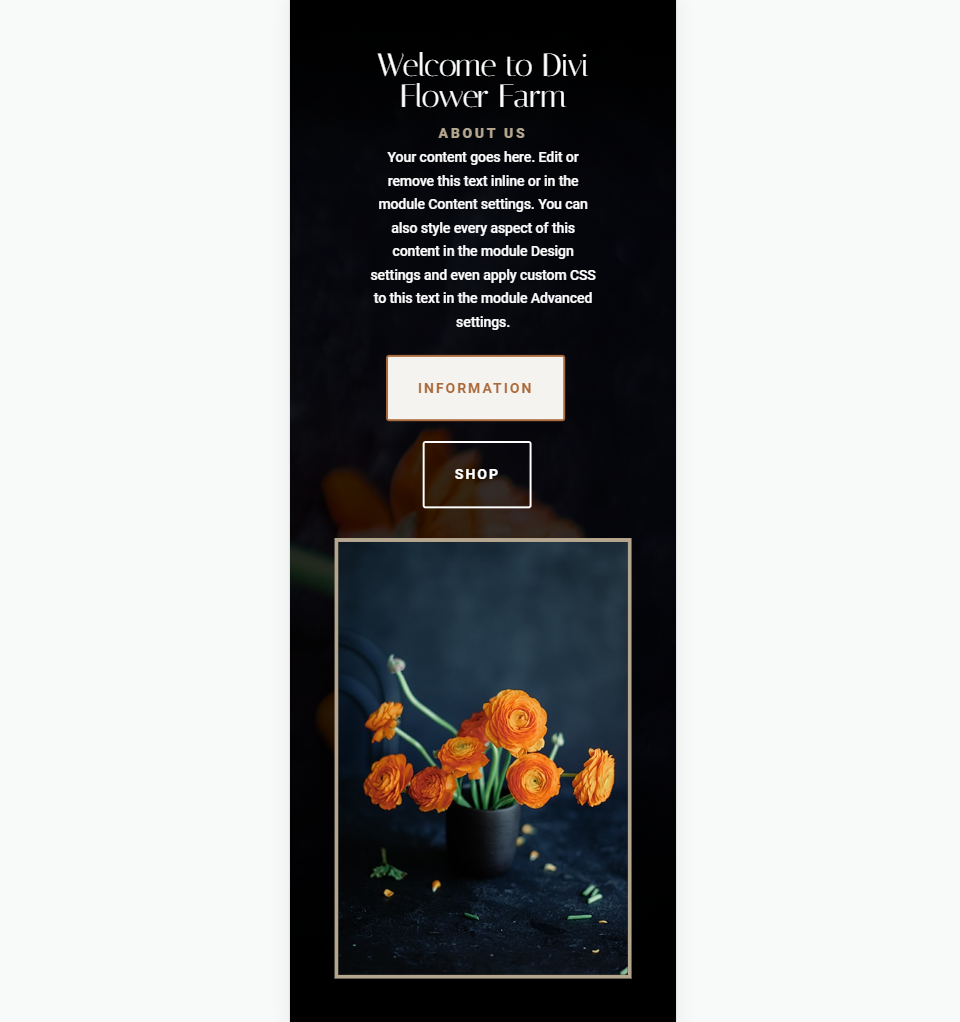
Obraz nagłówka telefonu o pełnej szerokości Przykład drugi

Obraz nagłówka o pełnej szerokości na pulpicie — przykład trzeci

Przykładowy obraz nagłówka o pełnej szerokości telefonu

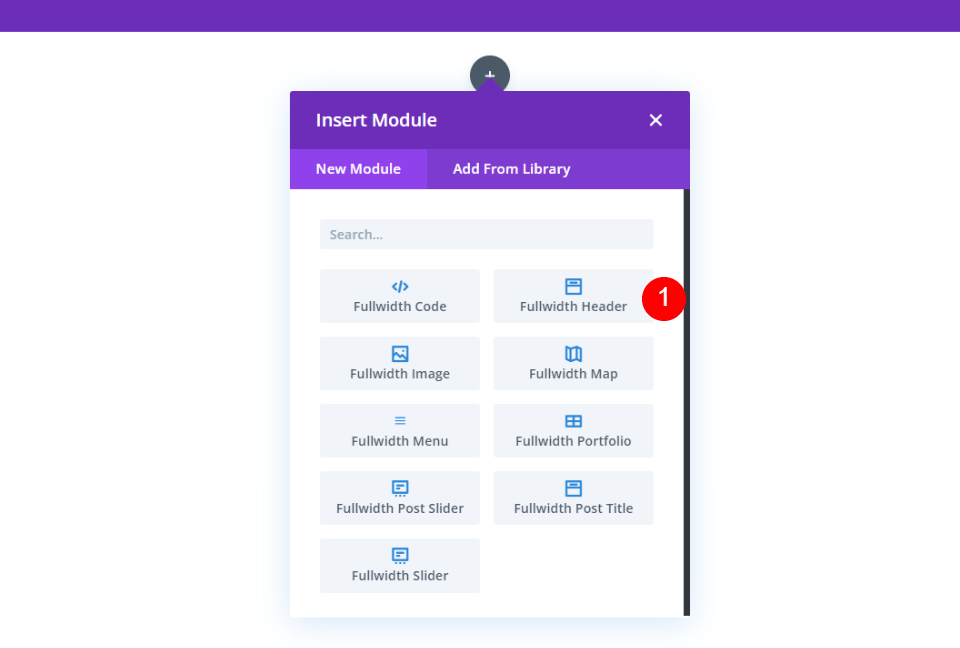
Dodaj obraz do nagłówka o pełnej szerokości
Oto nagłówek o pełnej szerokości, którego użyjemy w tym przykładzie. Najpierw zobaczmy, jak to zbudować. Używamy obrazów i kolejek projektów z darmowego pakietu Flower Farm Layout, który jest dostępny w Divi.

Aby dodać moduł Divi Fullwidth Header do swojej strony, potrzebujesz nowego kontenera sekcji z jednokolumnowym wierszem. Gdy już to zrobisz, dodaj moduł nagłówka o pełnej szerokości do kolumny wiersza.

Tekst nagłówka o pełnej szerokości
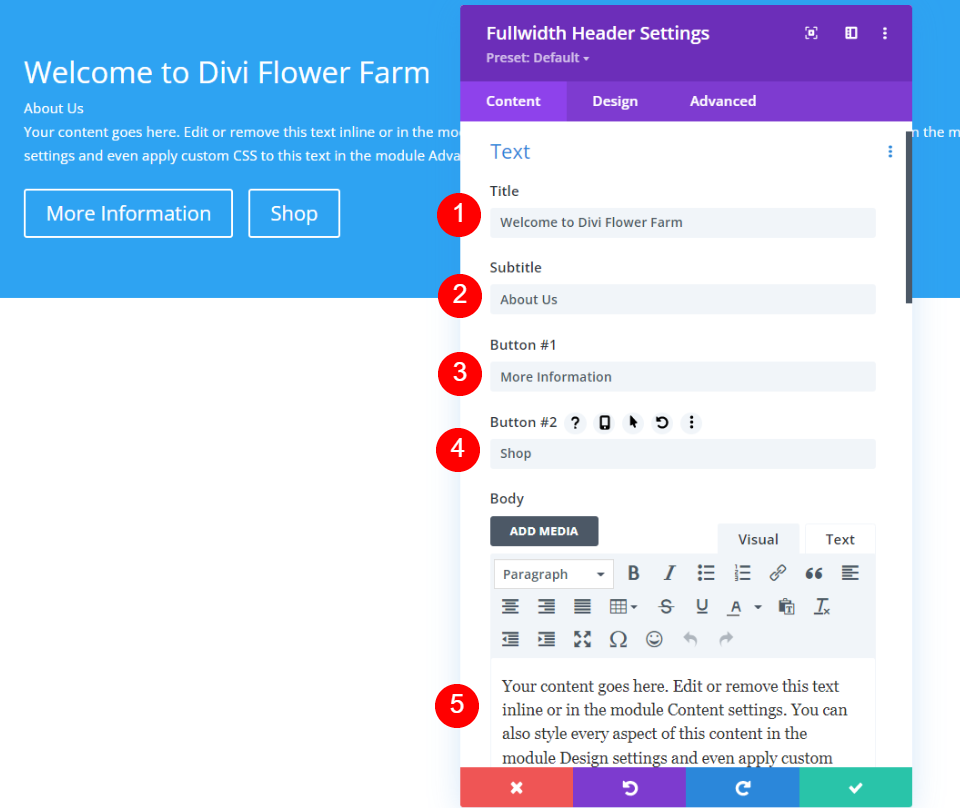
Następnie dodaj swój tytuł, podtytuł, tekst przycisku pierwszego, tekst przycisku drugiego i treść.
- Tytuł: Witamy w Divi Flower Farm
- Podtytuł: O nas
- Przycisk pierwszy: więcej informacji
- Przycisk drugi: Sklep
- Treść: Twój tekst

Obraz nagłówka
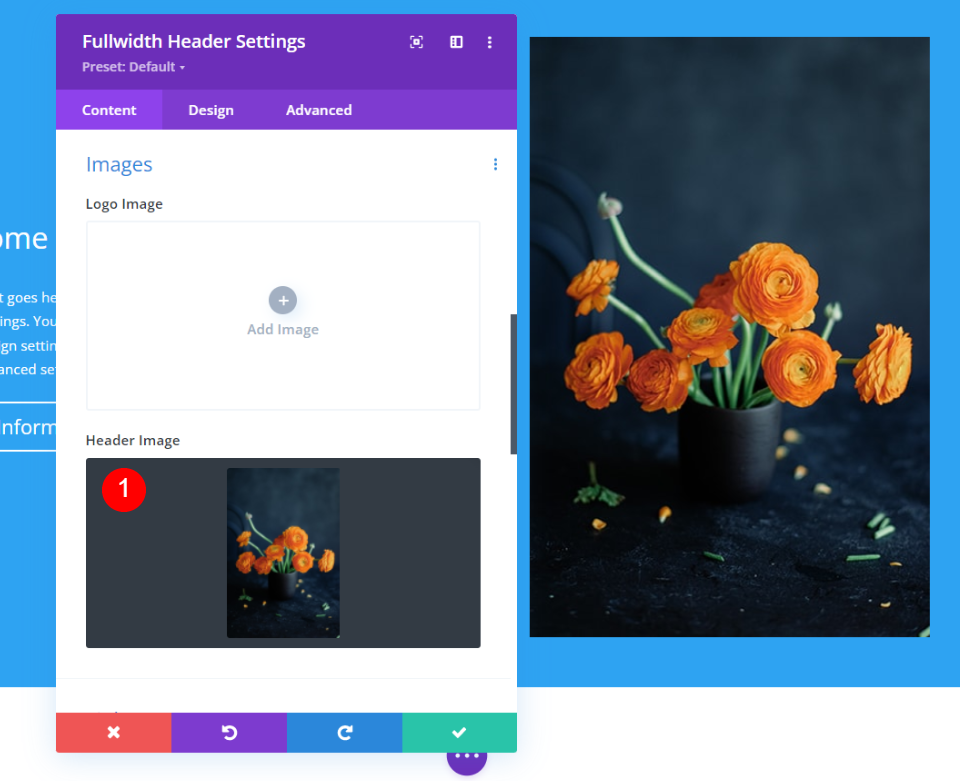
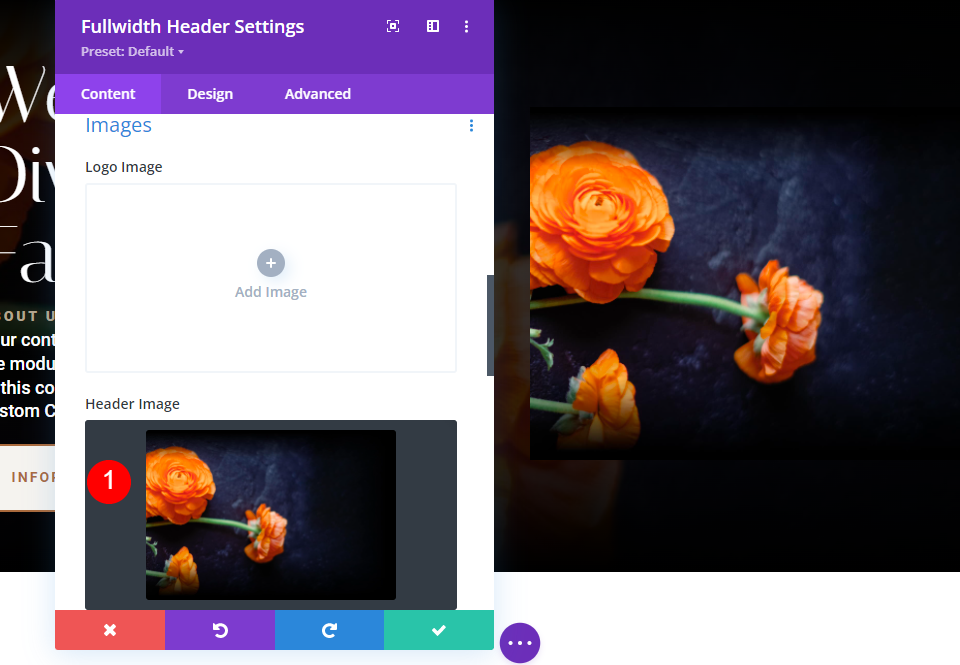
Przewiń w dół do opcji Obrazy , wybierz Obraz nagłówka i dodaj swój obraz.

Tło
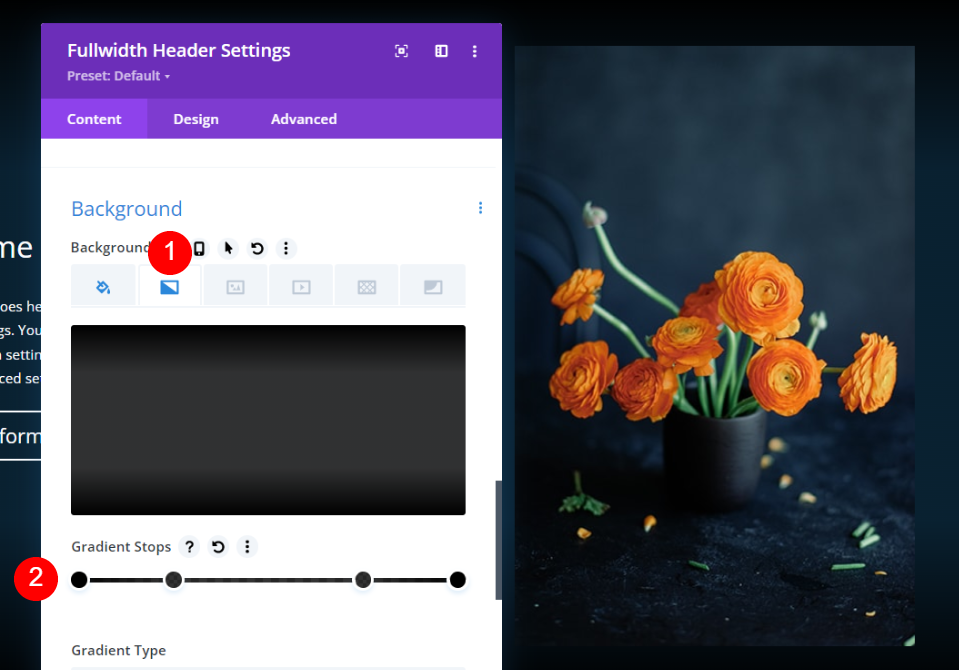
Następnie przewiń w dół do opcji Tło , wybierz kartę Gradient i dodaj cztery stopnie gradientu:
- Stop gradientu 1: 0%, #000000
- Przystanek 2: 25%, rgba(0,0,0,0.8)
- Gradient 3: 75%, rgba(0,0,0,0,8)
- Gradient 4: 100%, #000000

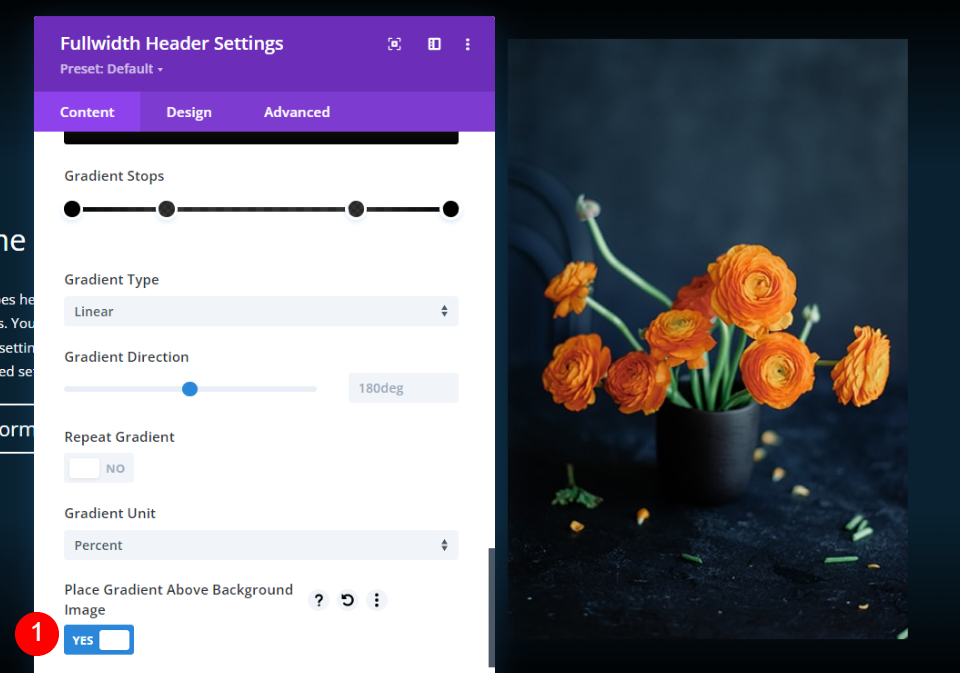
Następnie włącz opcję Umieść gradient nad obrazem tła . Pozostałe ustawienia pozostaw domyślne.
- Umieść gradient nad obrazem tła: Tak

Wybierz kartę Obraz tła i dodaj swój obraz. Następnie określimy styl modułu nagłówka o pełnej szerokości.

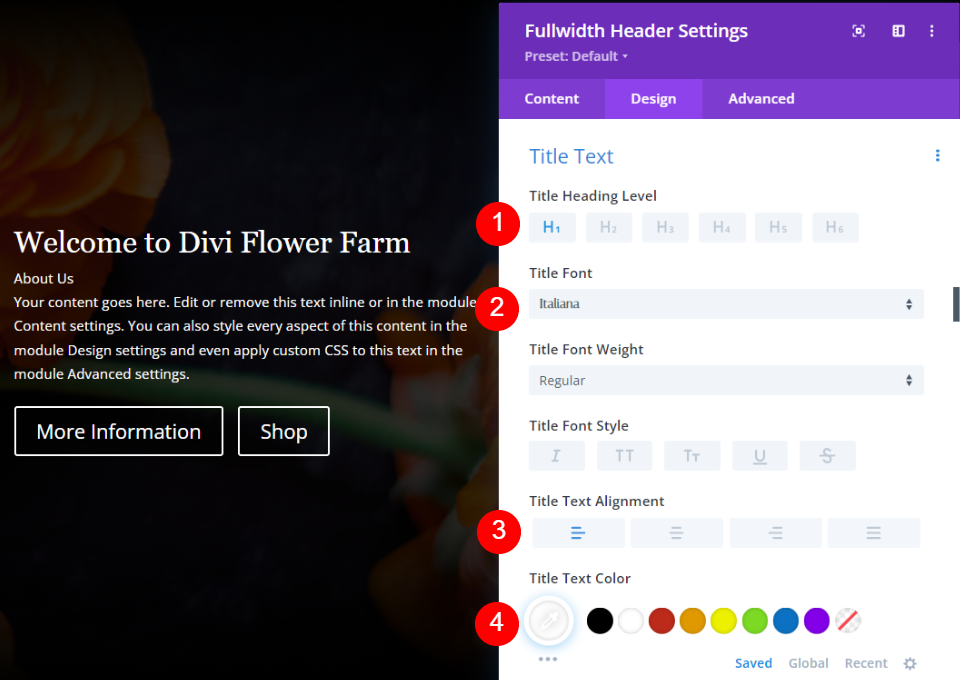
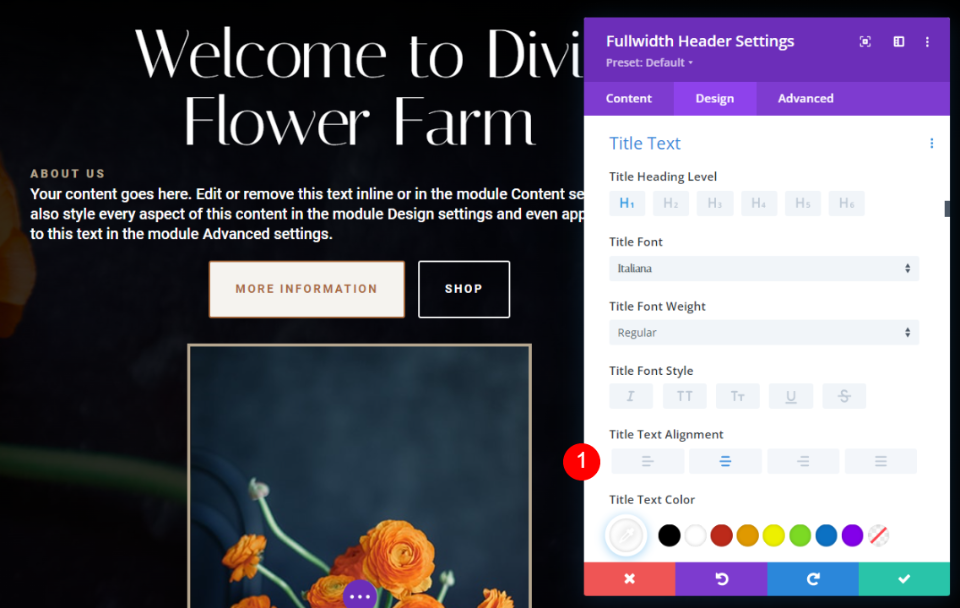
Tekst tytułu
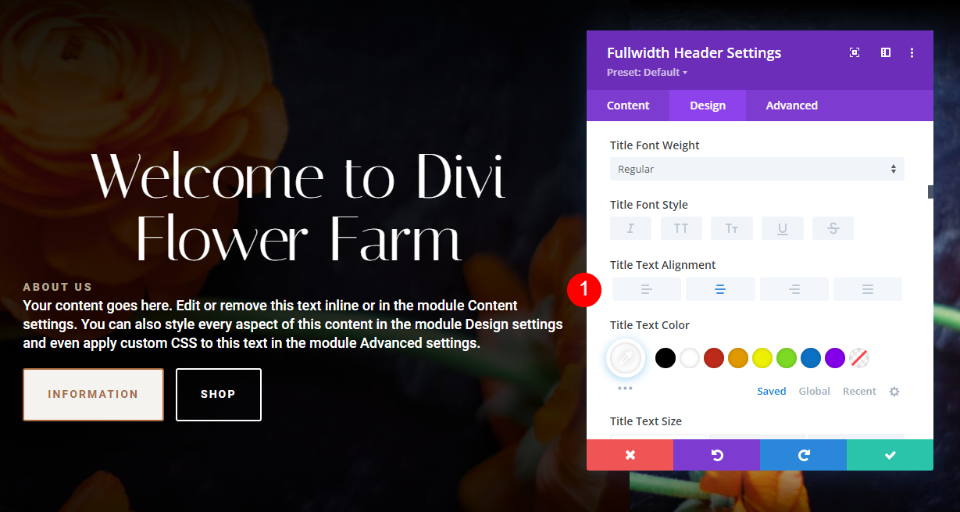
Wybierz kartę Projekt i przewiń w dół do Tekst tytułu . Wybierz H1 i wybierz Italiana jako czcionkę. Ustaw Wyrównanie na Lewo i wybierz kolor biały.
- Poziom nagłówka: H1
- Czcionka: włoska
- Wyrównanie: w lewo
- Kolor: #ffffff

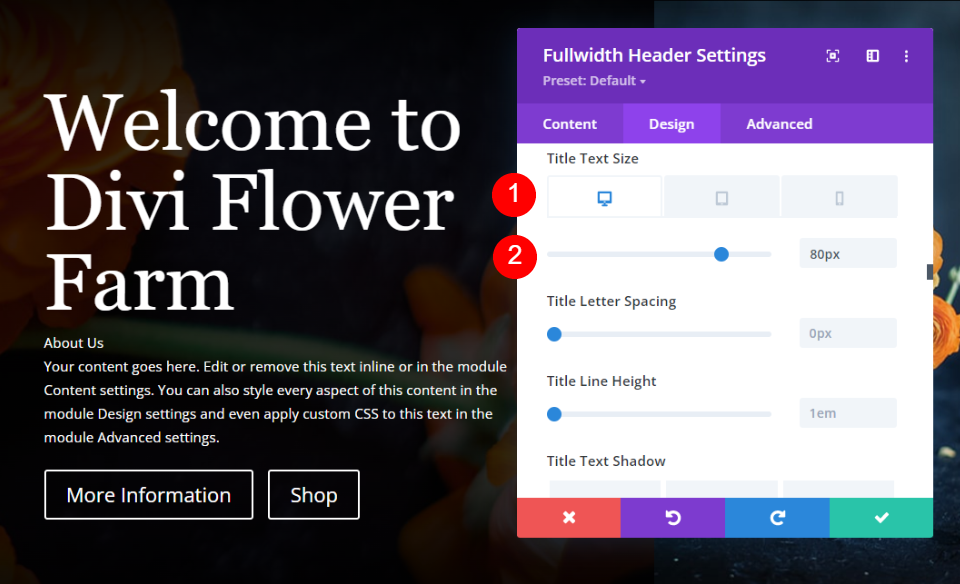
Ustaw rozmiar pulpitu na 80px, rozmiar tabletu na 40px, a rozmiar telefonu na 32px.
- Rozmiar: 80px pulpit, 40px tablet, 32px telefon

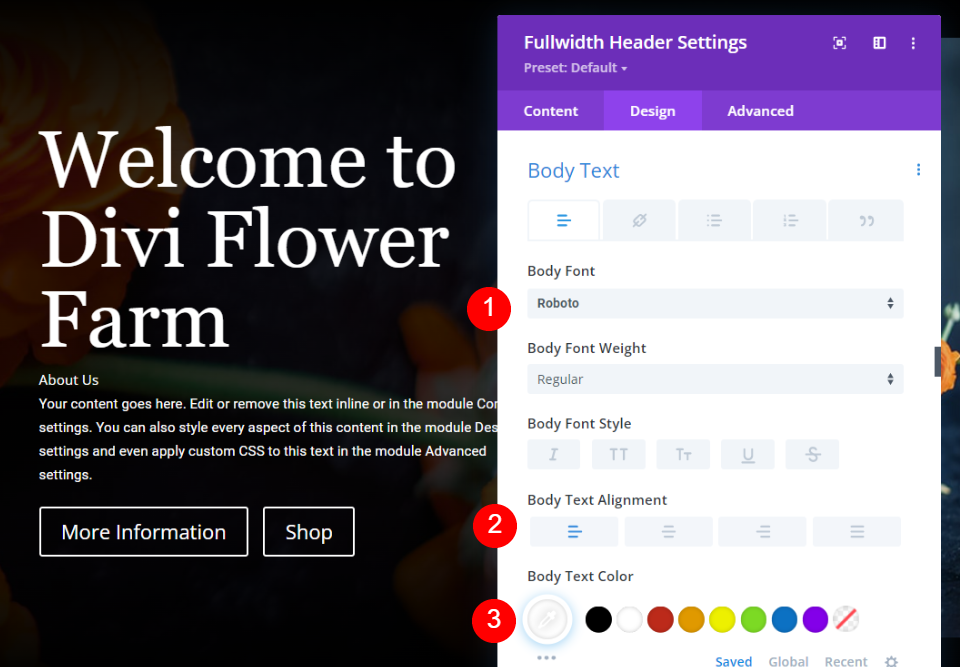
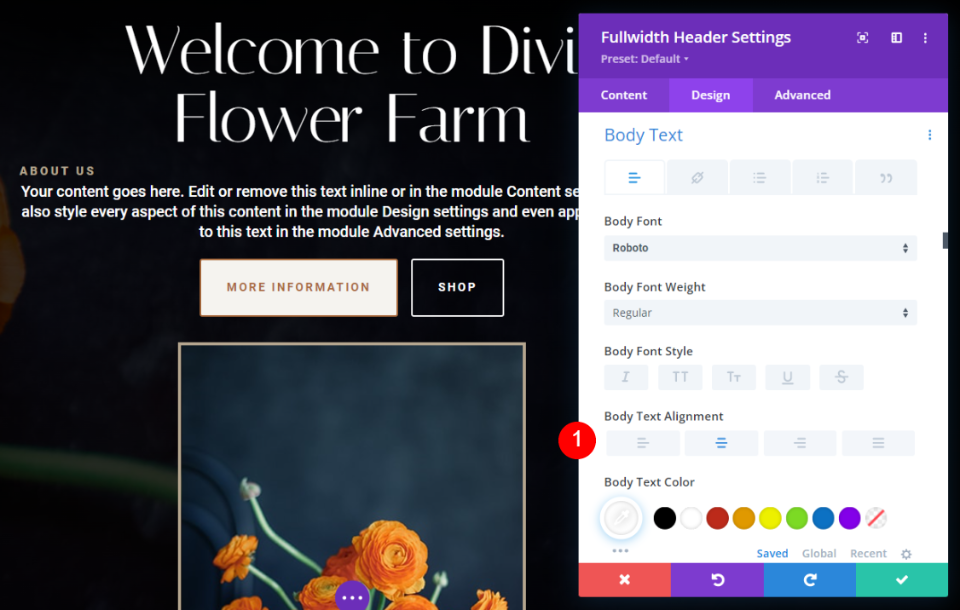
Tekst główny
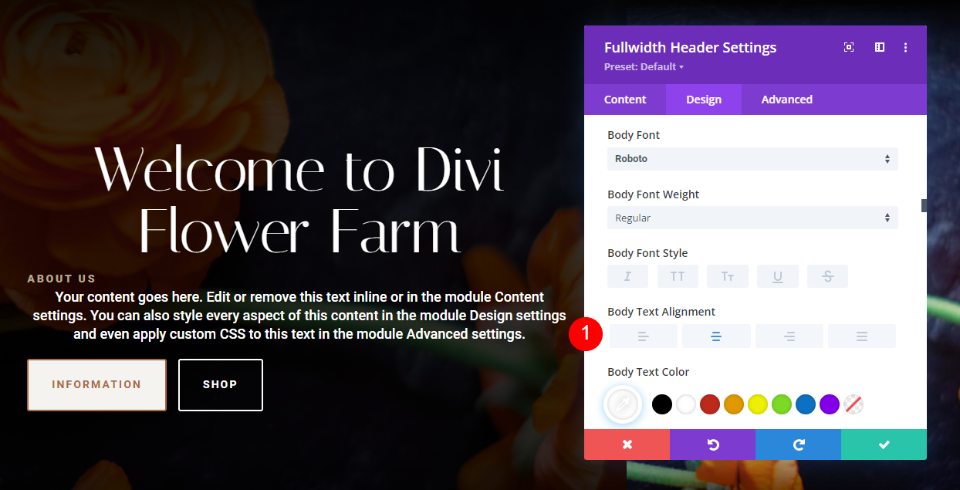
Następnie przewiń w dół do Treść treści . Ustaw wyrównanie do lewej, wybierz Roboto jako czcionkę i zmień kolor na biały.
- Wyrównanie: w lewo
- Czcionka: Roboto
- Kolor: #ffffff

Zmień rozmiar pulpitu na 18px, rozmiar tabletu na 16px, a rozmiar telefonu na 14px.
- Rozmiar tekstu: 18px pulpit, 16px tablet, 14px telefon

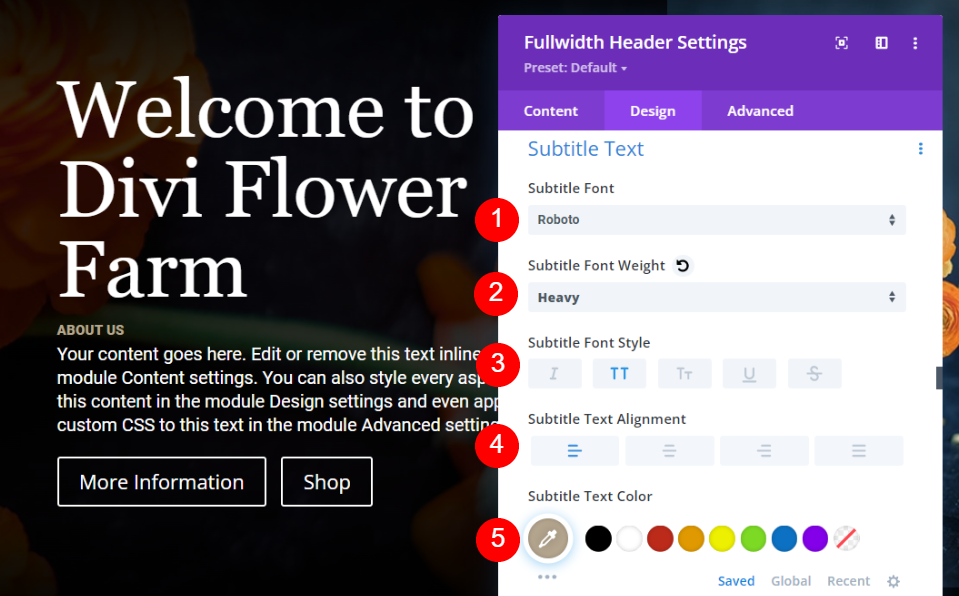
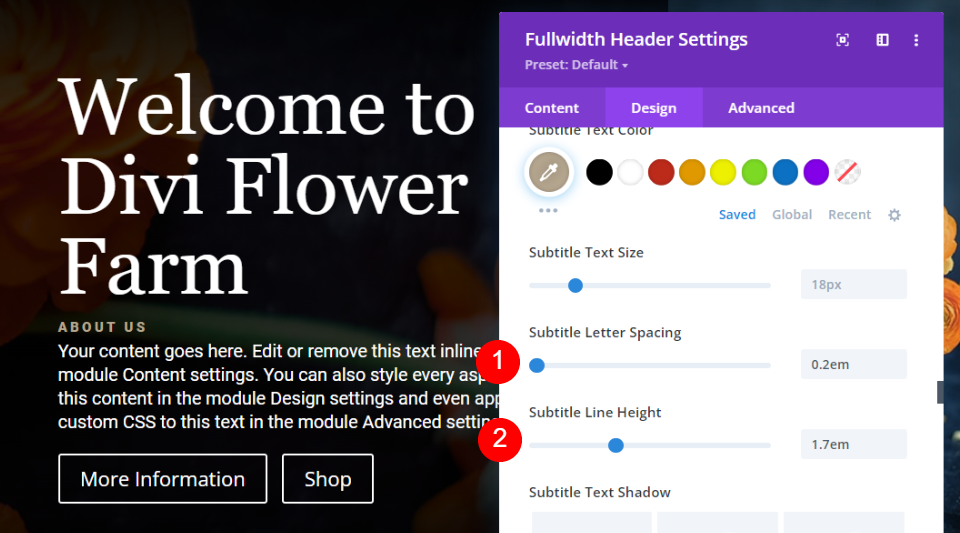
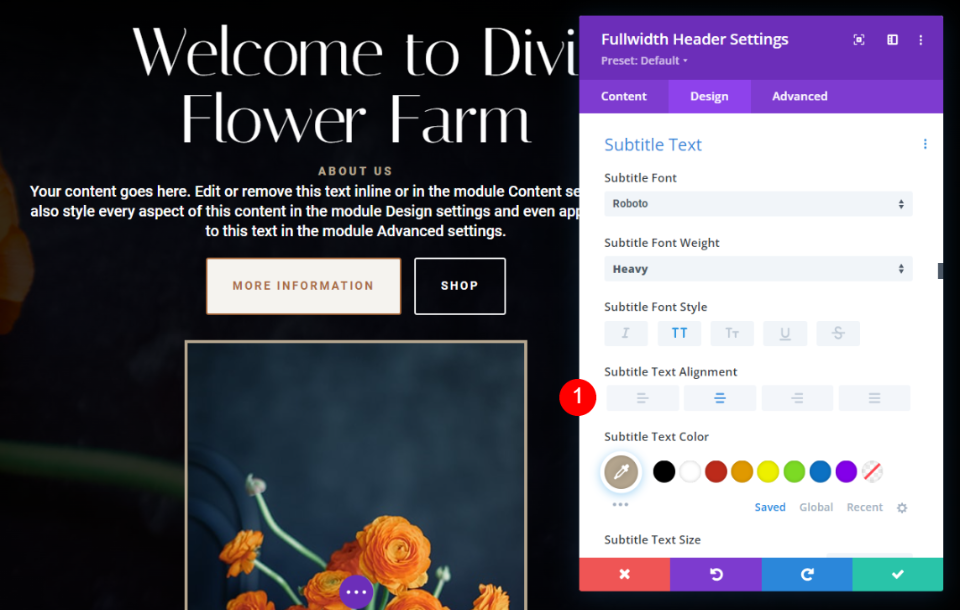
Tekst napisów
Następnie przewiń w dół do Tekst napisów . Wybierz Roboto jako czcionkę i ustaw wagę na Heavy. Wybierz TT jako Styl, ustaw Wyrównanie na Lewo i zmień Kolor na #b5a68f.
- Czcionka: Roboto
- Waga: ciężki
- Styl: TT
- Wyrównanie: w lewo
- Kolor: #b5a68f

Następnie zmień odstępy na 0,2 em, a wysokość linii na 1,7 em. Pozostaw domyślny rozmiar czcionki, 18px.
- Rozstaw: 0.2em
- Wysokość linii: 1,7 em

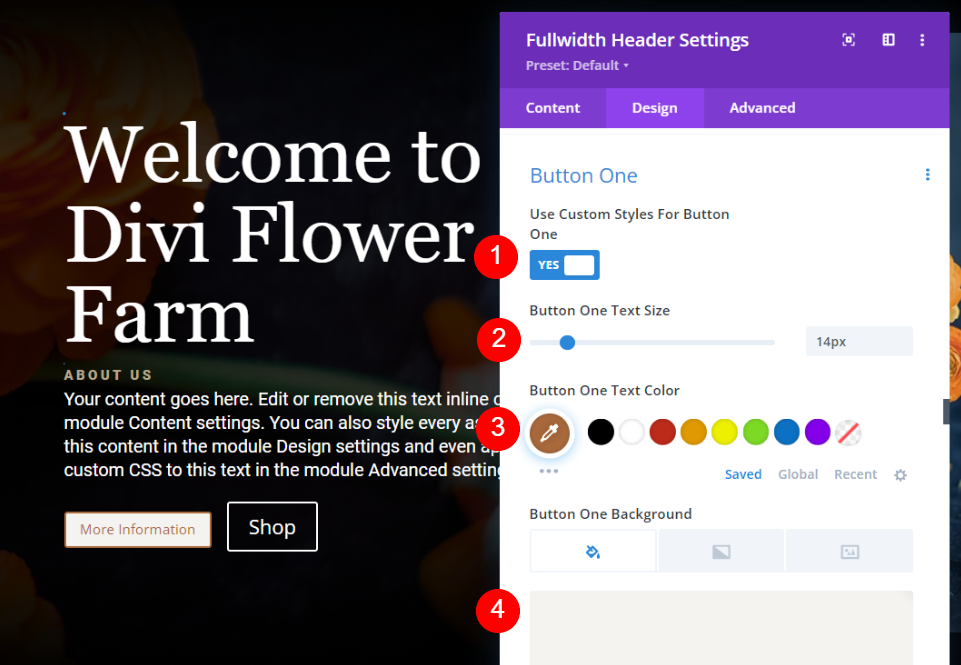
Przycisk pierwszy
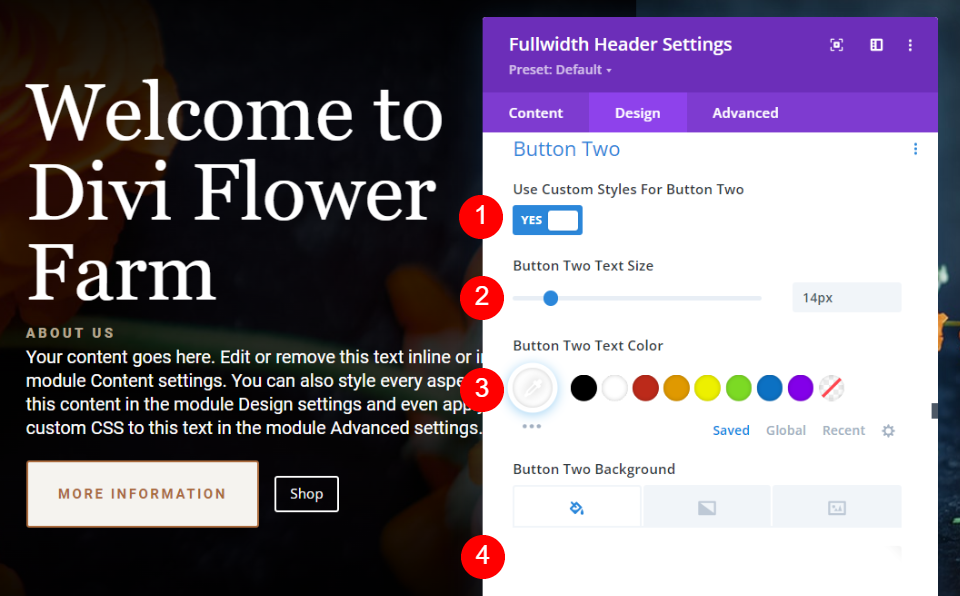
Przewiń w dół do przycisku 1 i wybierz opcję Użyj stylów niestandardowych dla przycisku pierwszego . Ustaw rozmiar czcionki na 14px, kolor tekstu na #aa6a3c, a kolor tła na #f5f3ef.
- Użyj niestandardowych stylów dla przycisku pierwszego: Tak
- Rozmiar czcionki: 14px
- Kolor tekstu: #aa6a3c
- Kolor tła: #f5f3ef

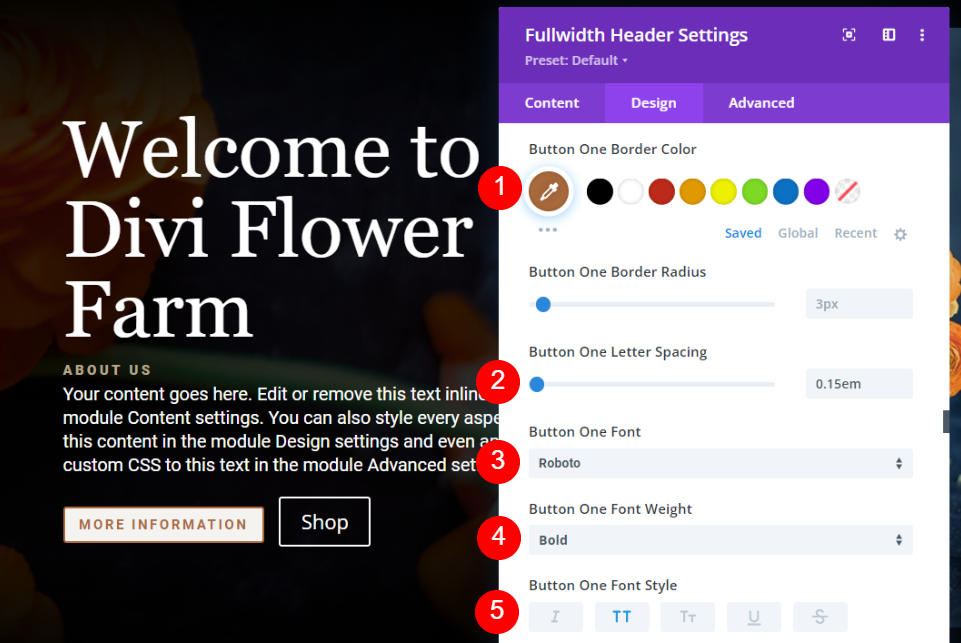
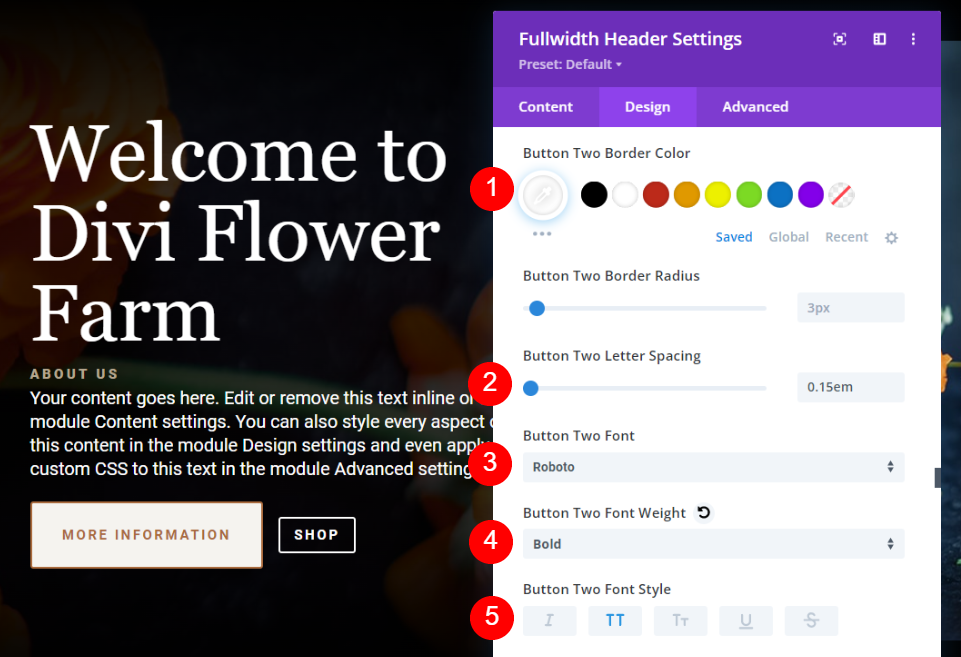
Ustaw kolor obramowania na #aa6a3c, odstęp między literami na 0,15em, czcionkę na Roboto, wagę na pogrubienie i styl na TT.
- Kolor obramowania: #aa6a3c
- Odstępy między literami: 0.15em
- Czcionka: Roboto
- Waga: pogrubienie
- Styl: TT

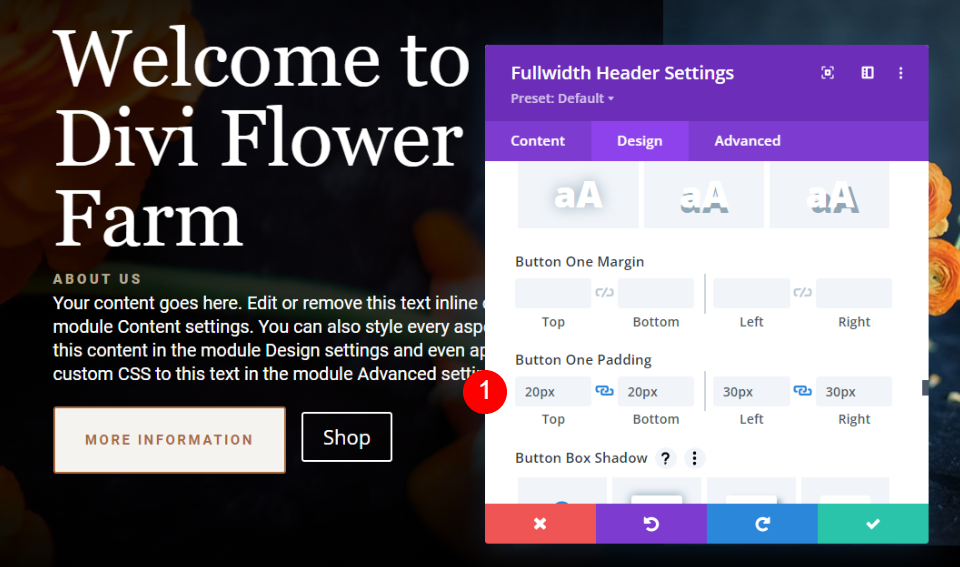
Przewiń w dół do Wypełnienie przycisku pierwszego . Zmień górne i dolne dopełnienie na 20 pikseli, a lewe i prawe dopełnienie na 30 pikseli.
- Padding: góra, dół 20px, lewo, prawo 30px

Przycisk drugi
Następnie przewiń w dół do przycisku drugiego . Wybierz opcję Użyj stylów niestandardowych dla przycisku drugiego . Ustaw rozmiar czcionki na 14px, kolor tekstu na biały, a kolor tła na rgba(255,255,255,0).
- Użyj niestandardowych stylów dla przycisku drugiego: Tak
- Rozmiar czcionki: 14px
- Kolor tekstu: #ffffff
- Kolor tła: rgba (255,255,255,0)

Ustaw kolor obramowania na biały, odstęp między literami na 0,15 em, czcionkę na Roboto, wagę na pogrubienie i styl na TT.
- Kolor obramowania: #ffffff
- Odstępy między literami: 0.15em
- Czcionka: Roboto
- Waga: pogrubienie
- Styl: TT

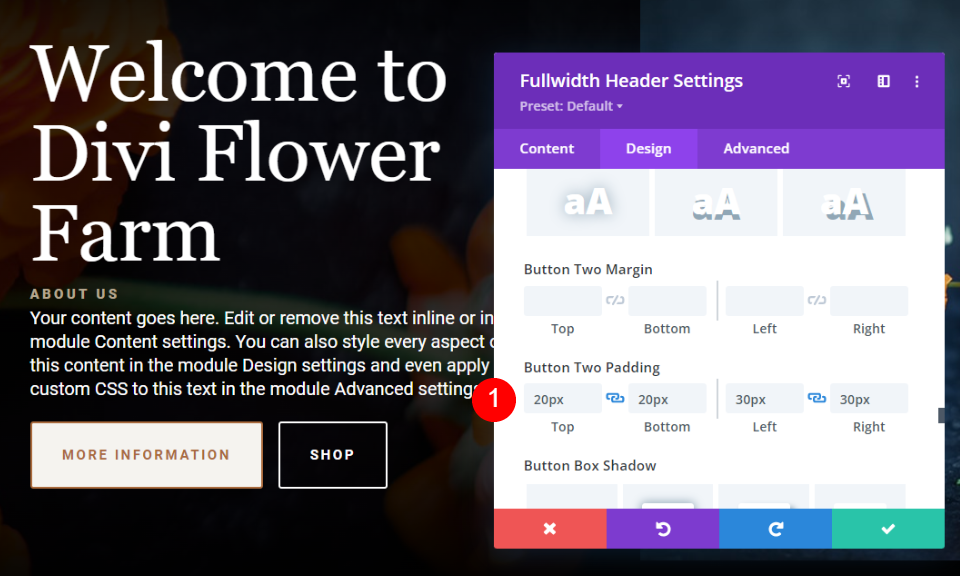
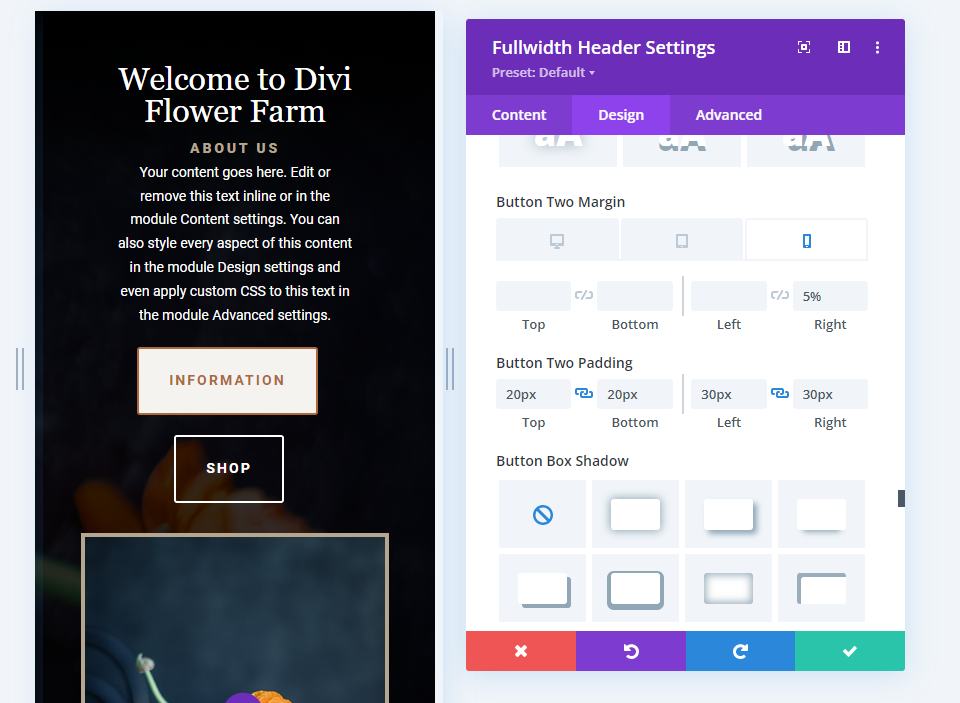
Przewiń w dół do opcji Button Two Padding i ustaw górne i dolne dopełnienie na 20px, a lewe i prawe dopełnienie na 30px. To wszystko w przypadku stylizacji modułu nagłówka o pełnej szerokości. Teraz zobaczymy trzy sposoby stylizacji obrazu.
- Padding: góra, dół 20px, lewo, prawo 30px

Przykłady stylów obrazu nagłówka o pełnej szerokości
Oto trzy przykłady wykorzystujące nasz układ jako punkt wyjścia. Dokonam pewnych zmian w układzie dla każdego z przykładów.
Przykład 1 obrazu nagłówka o pełnej szerokości
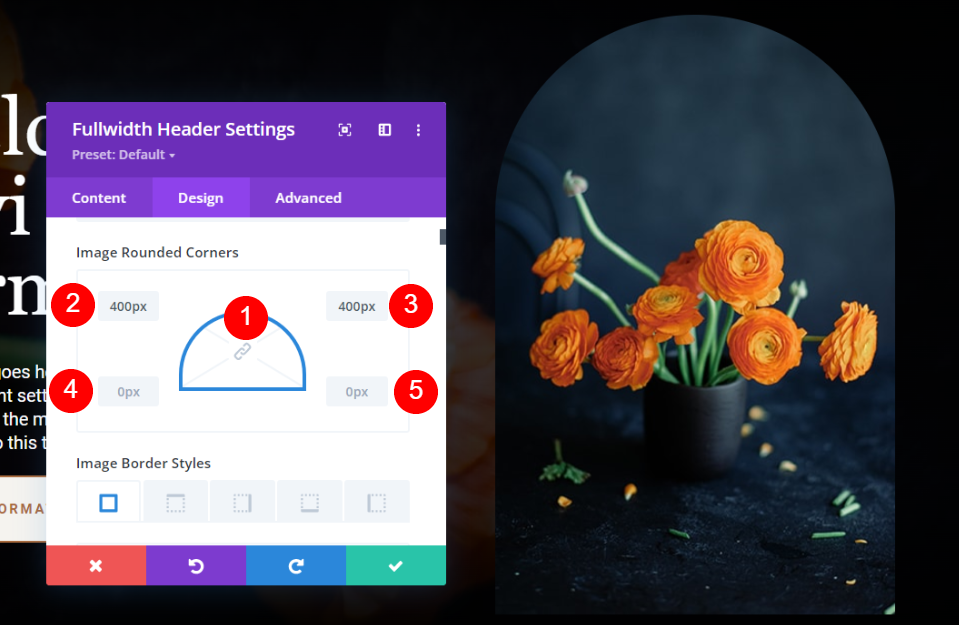
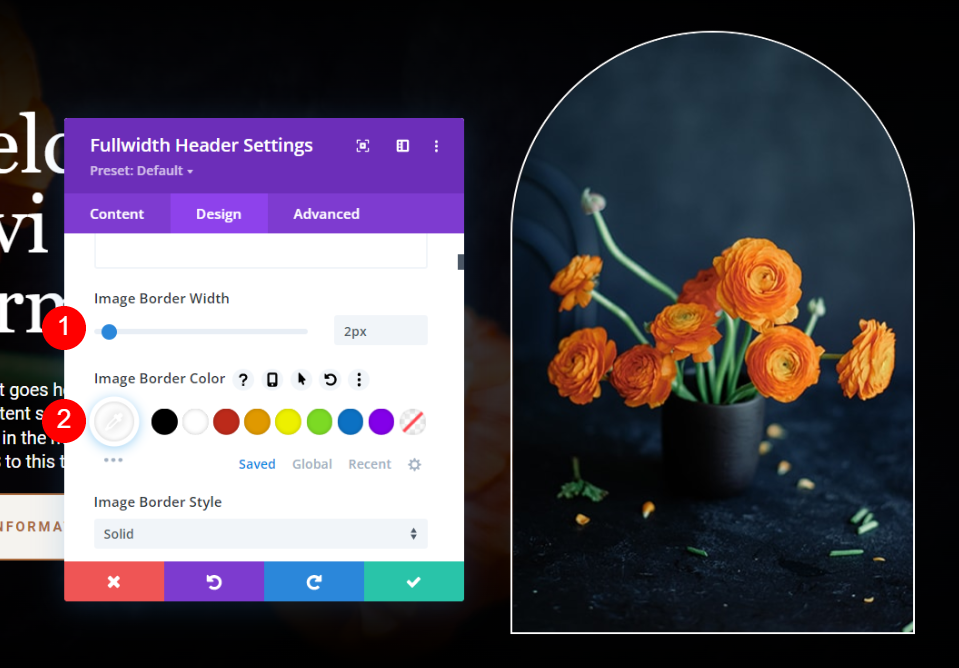
W naszym pierwszym przykładzie obrazu nagłówka o pełnej szerokości utworzymy zaokrąglony wierzchołek z obramowaniem. Przejdź do karty Projekt i przewiń w dół do Obraz . Usuń synchronizację wartości i zmień górną granicę na 400px.
- Górna prawa i lewa ramka: 400px
- Dolna prawa i lewa ramka: 0px

Zmień szerokość obramowania na 2px i kolor obramowania na biały.

- Szerokość: 2px
- Kolor: #ffffff

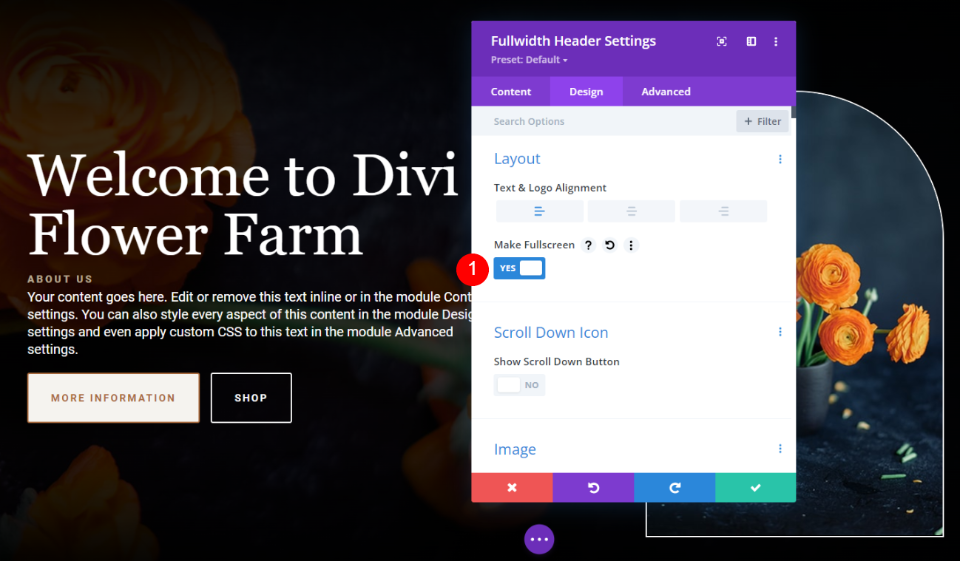
Następnie dostosujemy Wyrównanie tekstu i obrazu, aby dostosować ich położenie na ekranie. W tym przykładzie pozostawimy obraz i tekst w ich bieżących pozycjach, ale zmienimy pionowe wyrównanie tekstu i przycisków. Wybranie opcji Pełny ekran otwiera opcję pionowego wyrównania tekstu w opcjach tekstu.
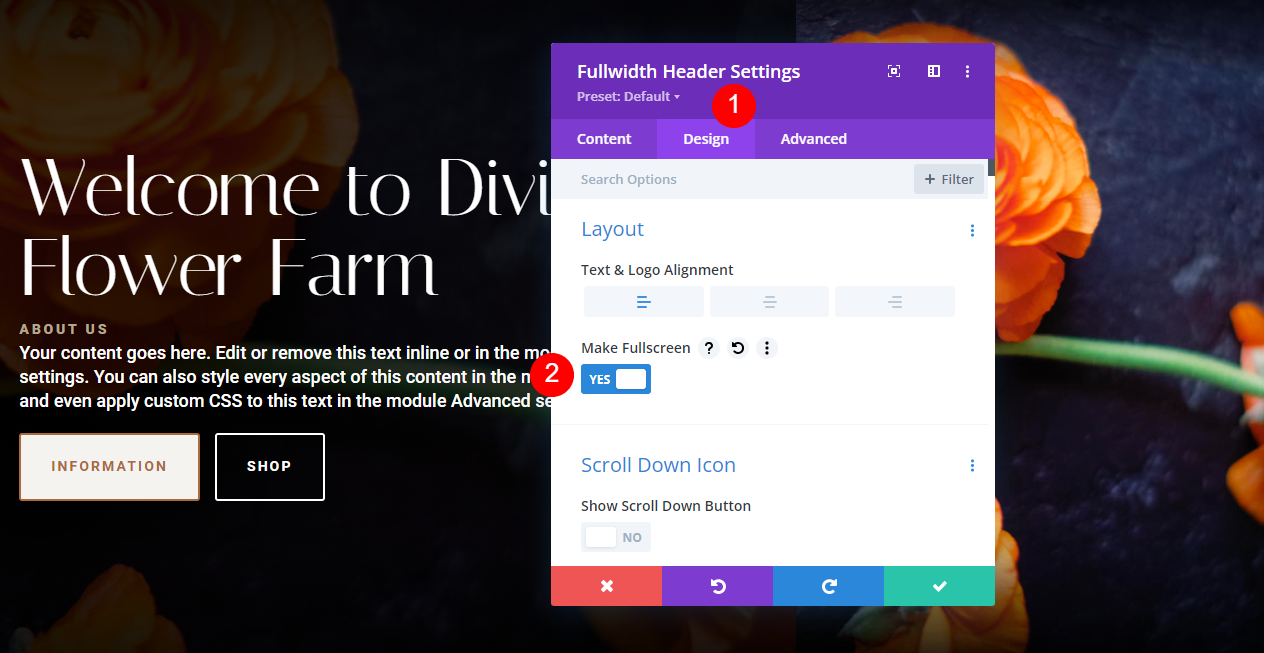
Najpierw przejdź do zakładki Projekt. W obszarze Układ ustaw Wyrównanie tekstu na prawo i włącz opcję Ustaw na pełny ekran.
- Ustaw pełny ekran: Tak

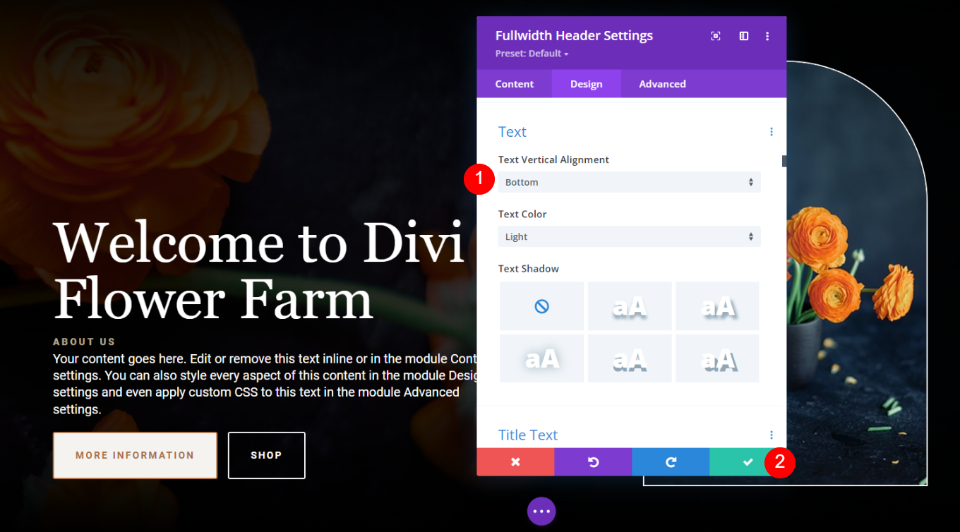
Na koniec przewiń w dół do Tekst . Zobaczysz teraz opcję o nazwie Wyrównanie tekstu w pionie . Ustaw go na Dół. Zamknij moduł i zapisz ustawienia.
- Wyrównanie tekstu w pionie: dół

Przykład 2 obrazu nagłówka o pełnej szerokości
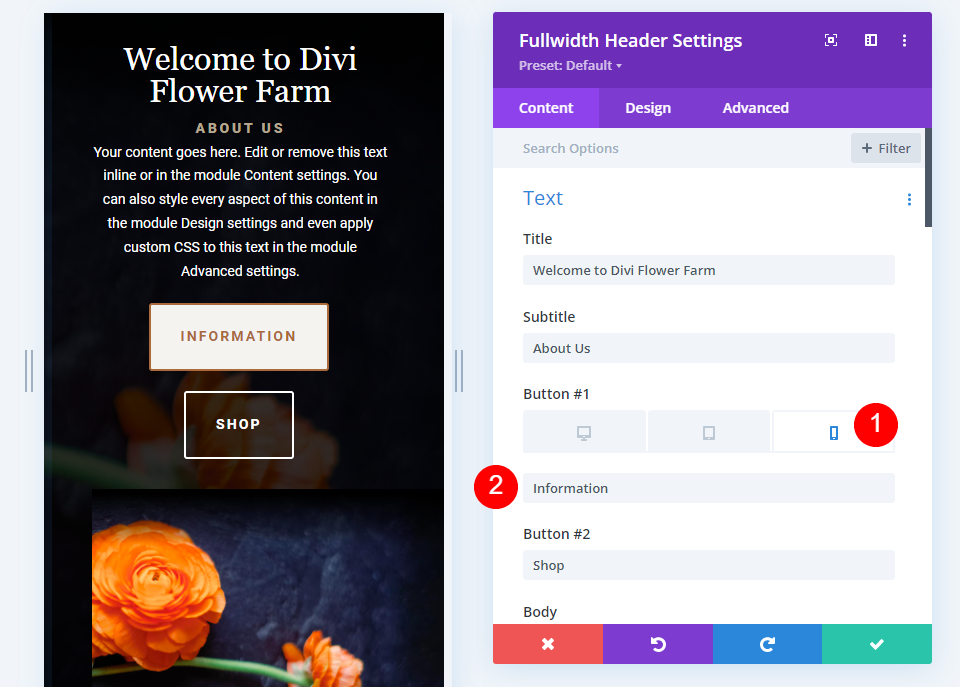
W tym przykładzie użyjemy innego tekstu i obrazu przycisku. Najpierw zmień tekst Button One na Informacje.
- Przycisk jeden tekst: Informacje

Następnie przewiń w dół do opcji Tło i wybierz inny obraz. Ten obraz zajmie około 1/3 szerokości ekranu. Używam tego samego obrazu jako tła.
- Obraz nagłówka: Duży obraz

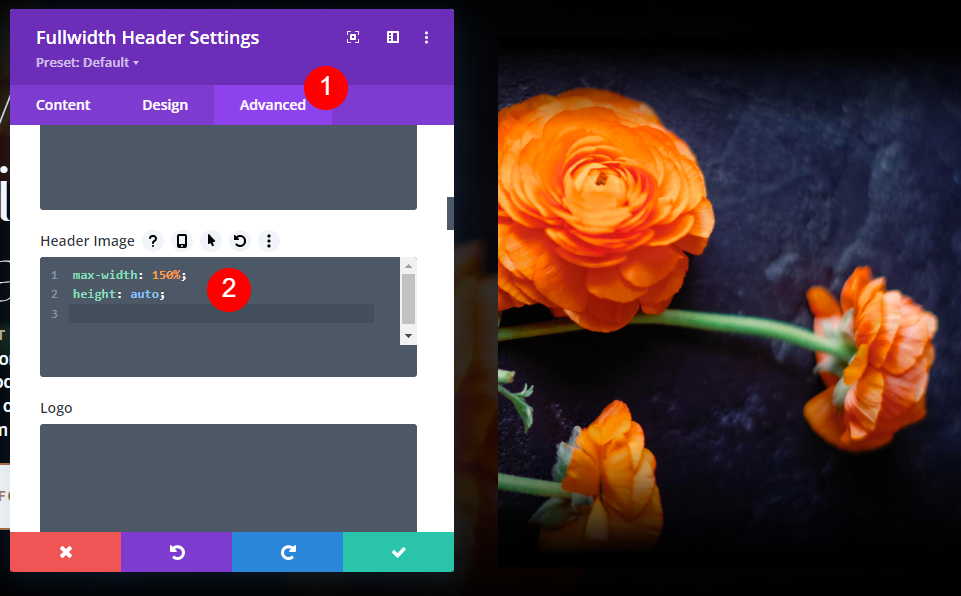
Następnie przejdź do zakładki Zaawansowane i przewiń w dół do pola Obraz nagłówka. Dodaj CSS , aby ustawić szerokość na 150%, a wysokość na auto. Zamknij moduł i zapisz ustawienia.
CSS obrazu nagłówka:
max-width: 150%; height: auto;

Teraz, po umieszczeniu obrazu i tekstu przycisku, wprowadzimy poprawki. Możemy dostosować Wyrównanie tekstu i obrazu, aby dostosować ich położenie na ekranie. Najpierw przejdź do zakładki Projekt . W sekcji Układ pozostaw opcję Wyrównanie tekstu do lewej i włącz opcję Ustaw jako pełny ekran .
- Ustaw pełny ekran: Tak

Następnie przewiń do Tekst tytułu i ustaw Wyrównanie na Środek.
- Wyrównanie tekstu tytułu: do środka

Następnie przewiń w dół do Treść treści . Zmień Wyrównanie tekstu na Środek.
- Wyrównanie: Środek

Następnie przewiń do Tekst napisów i ustaw Wyrównanie na Środek.
- Wyrównanie tekstu napisów: do środka

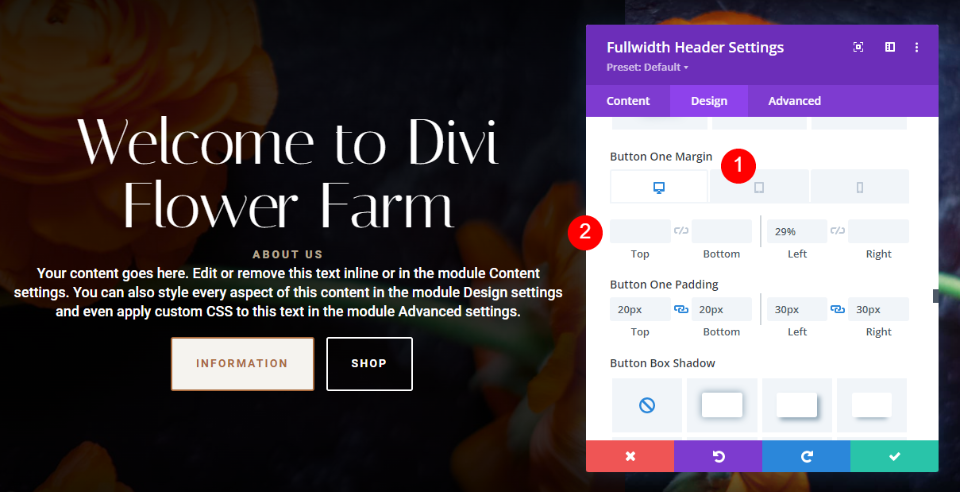
Przewiń w dół do Margines przycisku pierwszego i zmień lewy margines na 29% dla komputerów stacjonarnych, 18% dla tabletów i 19% dla telefonów.
- Przycisk pierwszy lewy margines: 29% komputer stacjonarny, 18% tablet, 19% telefon

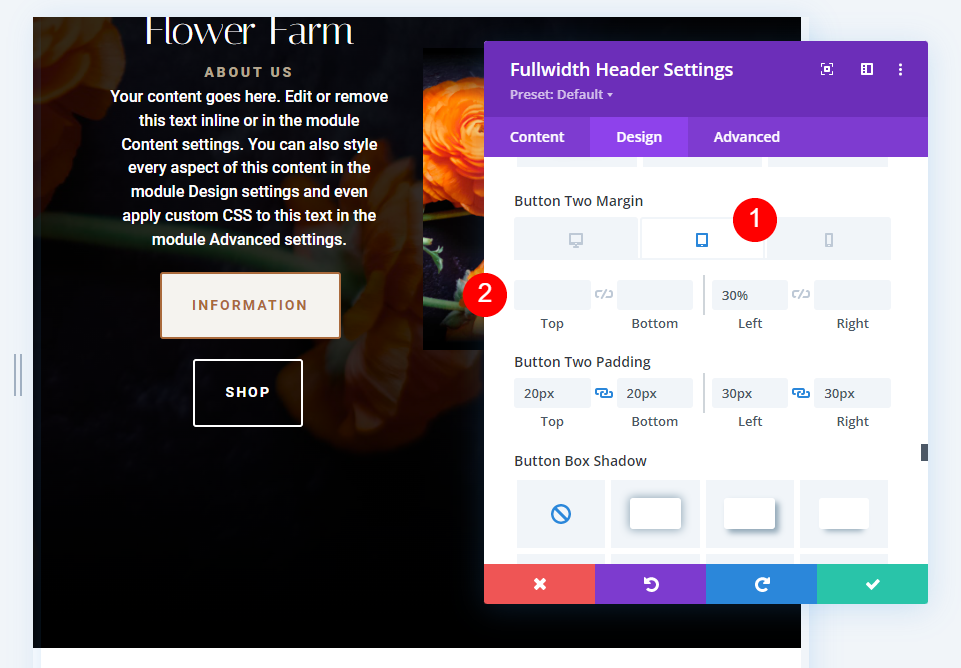
Przewiń w dół do przycisku drugiego marginesu i zmień lewy margines na 30% dla tabletów i 31% dla telefonów.
- Przycisk dwa lewy margines: 30% tablet, 31% telefon

Przewiń w dół do rozmiaru i ustaw szerokość na 104% dla telefonów. Powoduje to prawidłowe wyśrodkowanie treści na wąskich ekranach.
- Szerokość: 104% telefon

Przykład 3 obrazu nagłówka o pełnej szerokości
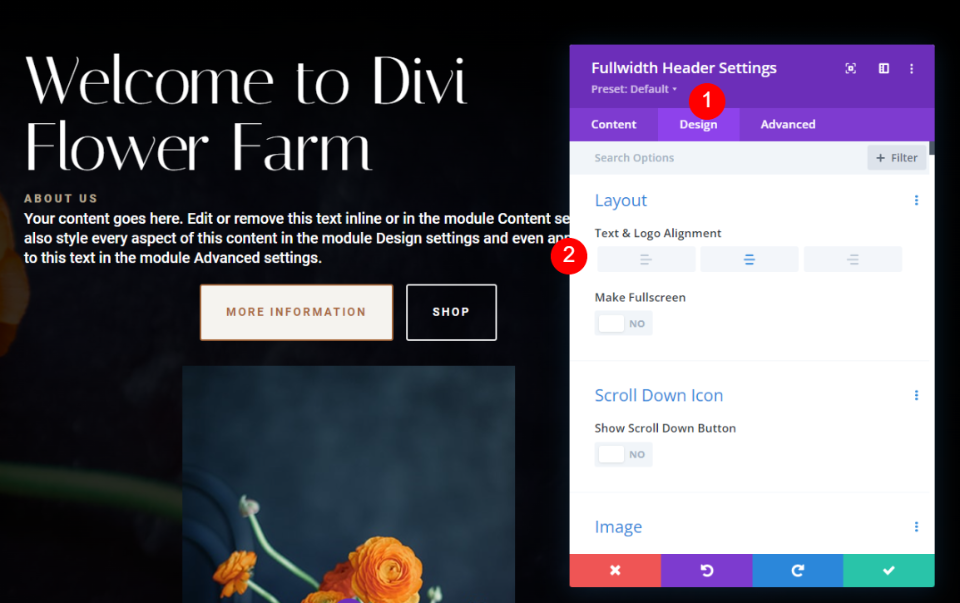
Najpierw przejdź do zakładki Projekt . W sekcji Układ ustaw opcję Wyrównanie tekstu do prawej. W moim przypadku tekst jest wyrównany do lewej, ale Twój może być wyśrodkowany, jeśli nie określiłeś wyrównania.
- Wyrównanie tekstu i logo: do środka

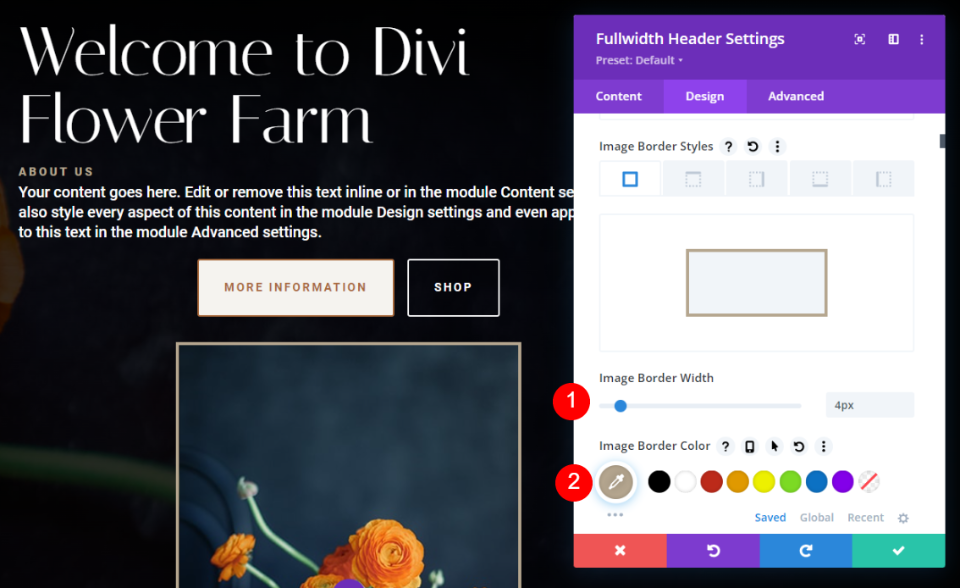
Przewiń w dół do Obraz . Zmień szerokość obramowania na 4px, a kolor obramowania na #b5a68f.
- Szerokość obramowania: 4px
- Kolor obramowania: #b5a68f

Następnie przewiń do Tekst tytułu i zmień Wyrównanie na Wyśrodkowane.
- Wyrównanie tekstu tytułu: wyśrodkowane

Przewiń do tekstu podstawowego i zmień wyrównanie na wyśrodkowane.
- Wyrównanie tekstu podstawowego: wyśrodkowane

Następnie przewiń do Tekst napisów i zmień Wyrównanie na Wyśrodkowane.
- Wyrównanie tekstu napisów: wyśrodkowane

Następnie przejdź do zakładki Treść i zmień tekst przycisku pierwszego na Informacje tylko dla telefonów.
- Zawartość przycisku pierwszego dla telefonów: Informacje

Wróć do karty Projekt i dodaj 5% prawy margines do karty telefonu przycisku drugiego.
- Prawy margines: 5% telefon

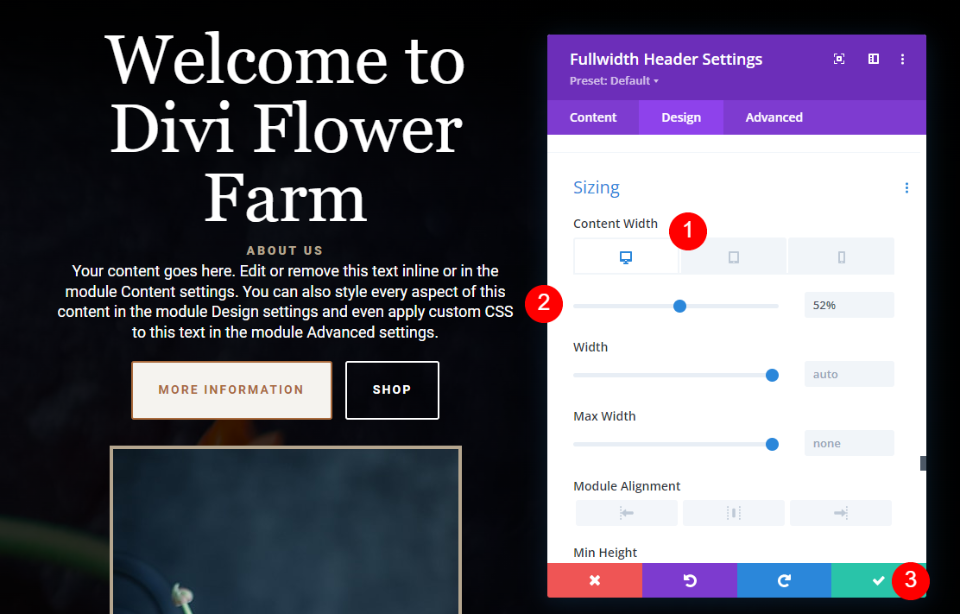
Na koniec przewiń w dół do rozmiaru i ustaw szerokość treści na 52% dla komputerów stacjonarnych i 100% dla tabletów i telefonów. Zamknij moduł i zapisz ustawienia.
- Szerokość treści: 52% pulpit, 100% tablet i telefon

Wyniki
Obraz nagłówka o pełnej szerokości na pulpicie — przykład pierwszy

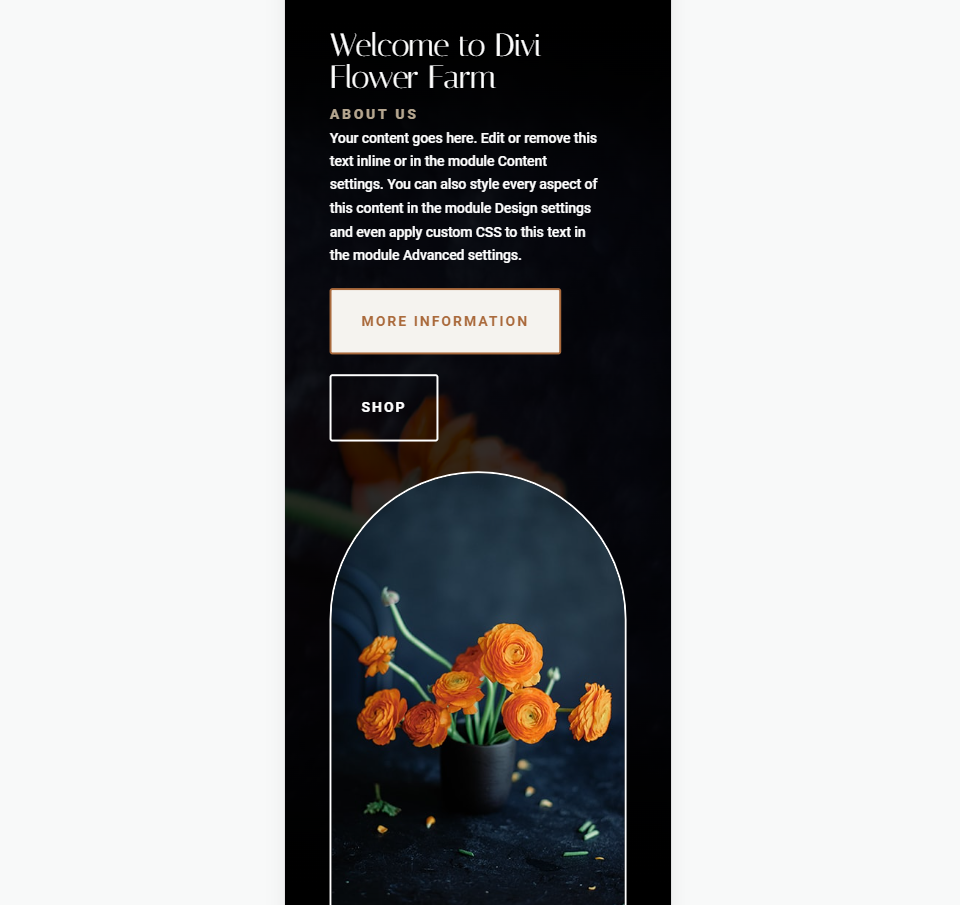
Przykładowy obraz nagłówka telefonu o pełnej szerokości

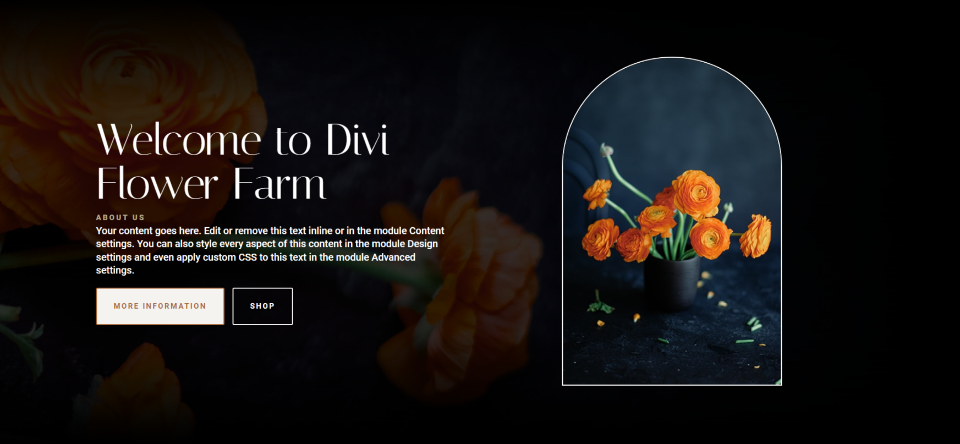
Obraz nagłówka o pełnej szerokości na pulpicie — przykład drugi

Obraz nagłówka telefonu o pełnej szerokości Przykład drugi

Obraz nagłówka o pełnej szerokości na pulpicie — przykład trzeci

Przykładowy obraz nagłówka o pełnej szerokości telefonu

Końcowe myśli
Oto nasze spojrzenie na stylizację modułu nagłówka Divi o pełnej szerokości. Obraz jest łatwy w stylizacji i można go umieścić w kilku miejscach w module. Różne opcje układu modułu dają wiele możliwości projektowania. Pamiętaj, aby przetestować swoje projekty na wszystkich rozmiarach ekranu, aby zapewnić jak najlepsze wrażenia użytkownika.
Chcemy usłyszeć od Ciebie. Czy stylizowałeś swoje obrazy w module nagłówka o pełnej szerokości Divi? Daj nam znać o swoim doświadczeniu w komentarzach.
