Jak stylizować moduł wezwania do działania Divi (3 przykłady!)
Opublikowany: 2023-08-09Wezwanie do działania jest ważną częścią marketingu cyfrowego. Niezależnie od tego, czy tworzysz stronę docelową, post na blogu czy aplikację mobilną, wezwania do działania znajdziesz w Internecie wszędzie. Jako natywny moduł Divi, moduł wezwania do działania ułatwia dodanie tego ważnego elementu do Twojej pracy. Zawiera tytuł, treść i przycisk, a moduł oferuje wiele opcji stylizacyjnych umożliwiających dokonywanie wyborów projektowych pasujących do Twojej marki. Dostarczymy Ci przykłady stylów wezwań do działania Divi, które są oparte na trzech naszych bezpłatnych pakietach układów. Każdy pakiet układu jest dostarczany z członkostwem Divi, a co tydzień wydajemy nowe! Rzućmy okiem na to, co odtworzymy w tym poście:
- 1 Divi Call to Action Style Przykład: Zainspirowany Divi Whiskey
- 2 Przykład stylu wezwania do działania nr 2: Zainspirowany sklepem Divi Bagel
- 3 Przykład stylu nr 3: Zainspirowany galanterią skórzaną Divi
- 4 Konfigurowanie sekcji wezwania do działania
- 4.1 Dodaj sekcję
- 4.2 Wybierz jeden wiersz kolumny
- 4.3 Wybierz moduł wezwania do działania
- 5 Stylizacja modułu wezwania do działania Divi: inspiracja Divi Whiskey
- 5.1 Dodaj tło do sekcji
- 5.2 Dodaj gradient tła
- 5.3 Dodaj wypełnienie
- 5.4 Stylizacja modułu wezwania do działania
- 5.5 Dodaj treść
- 5.6 Łącze wejściowe
- 5.7 Stylowe wezwanie do działania w tle
- 6 Przykład stylu wezwania do działania Divi z udziałem Divi Bagel Shop
- 6.1 Dodaj rząd dwóch kolumn
- 6.2 Dodaj gradient tła do sekcji
- 6.3 Dodaj obraz
- 6.4 Dodaj moduł wezwania do działania
- 6.5 Stylizuj moduł wezwania do działania
- 7 Przykład stylu modułu wezwania do działania Divi Leather Goods
- 7.1 Stylizacja sekcji
- 7.2 Dodaj moduł wezwania do działania
- 7.3 Stylizuj moduł wezwania do działania
- 8 Podsumowując
Divi Call to Action Style Przykład: Zainspirowany Divi Whiskey

Przykład stylu wezwania do działania nr 2: Zainspirowany sklepem Divi Bagel

Przykład stylu nr 3: Zainspirowany galanterią skórzaną Divi

Konfigurowanie sekcji wezwania do działania
Na początek stwórzmy podstawę dla naszych przykładów stylów.
Dodaj sekcję
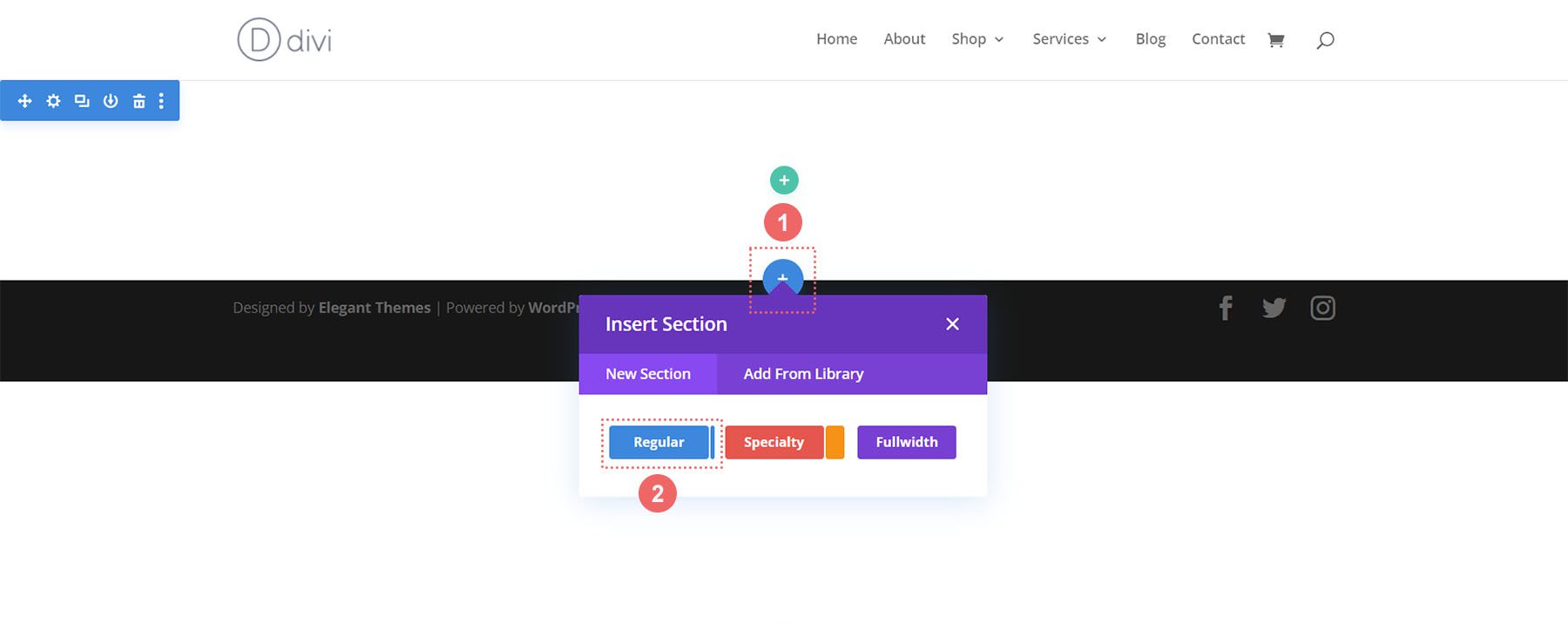
Dodaj nową sekcję zwykłą do swojej strony, klikając niebieską ikonę plusa .

Wybierz jeden wiersz kolumny
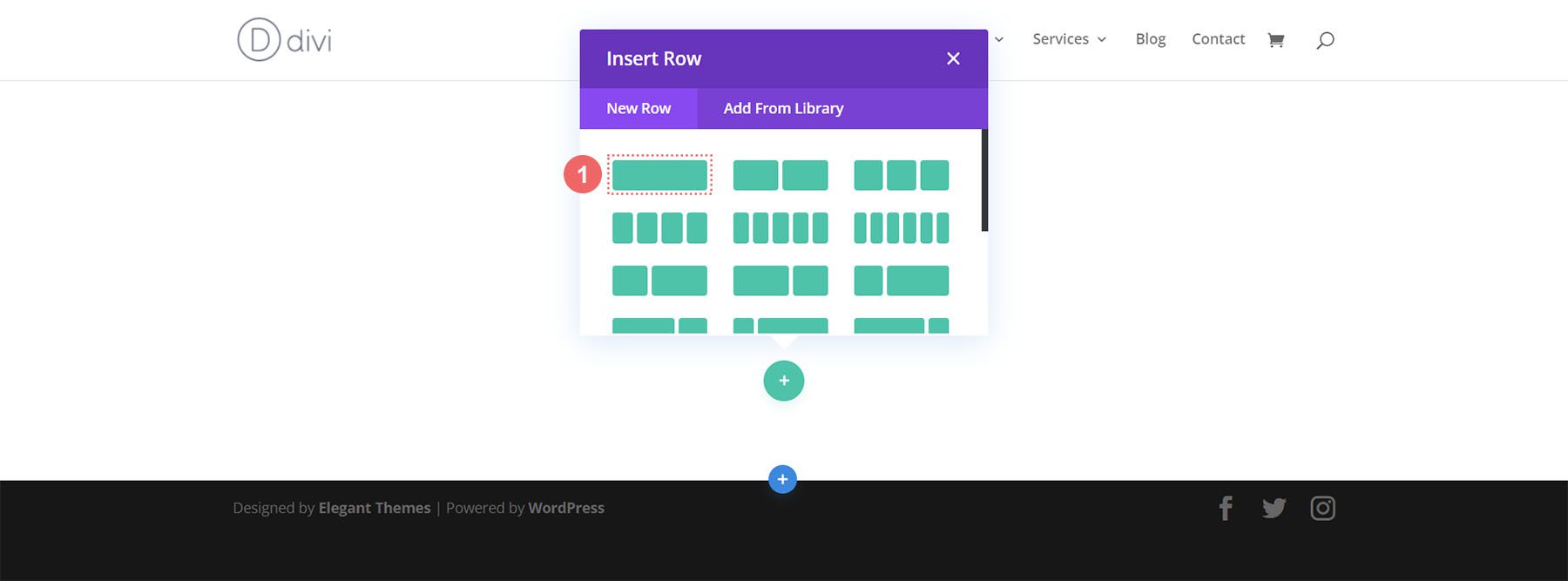
Po dodaniu sekcji wybierz ikonę z jedną kolumną, aby dodać do sekcji wiersz z jedną kolumną.

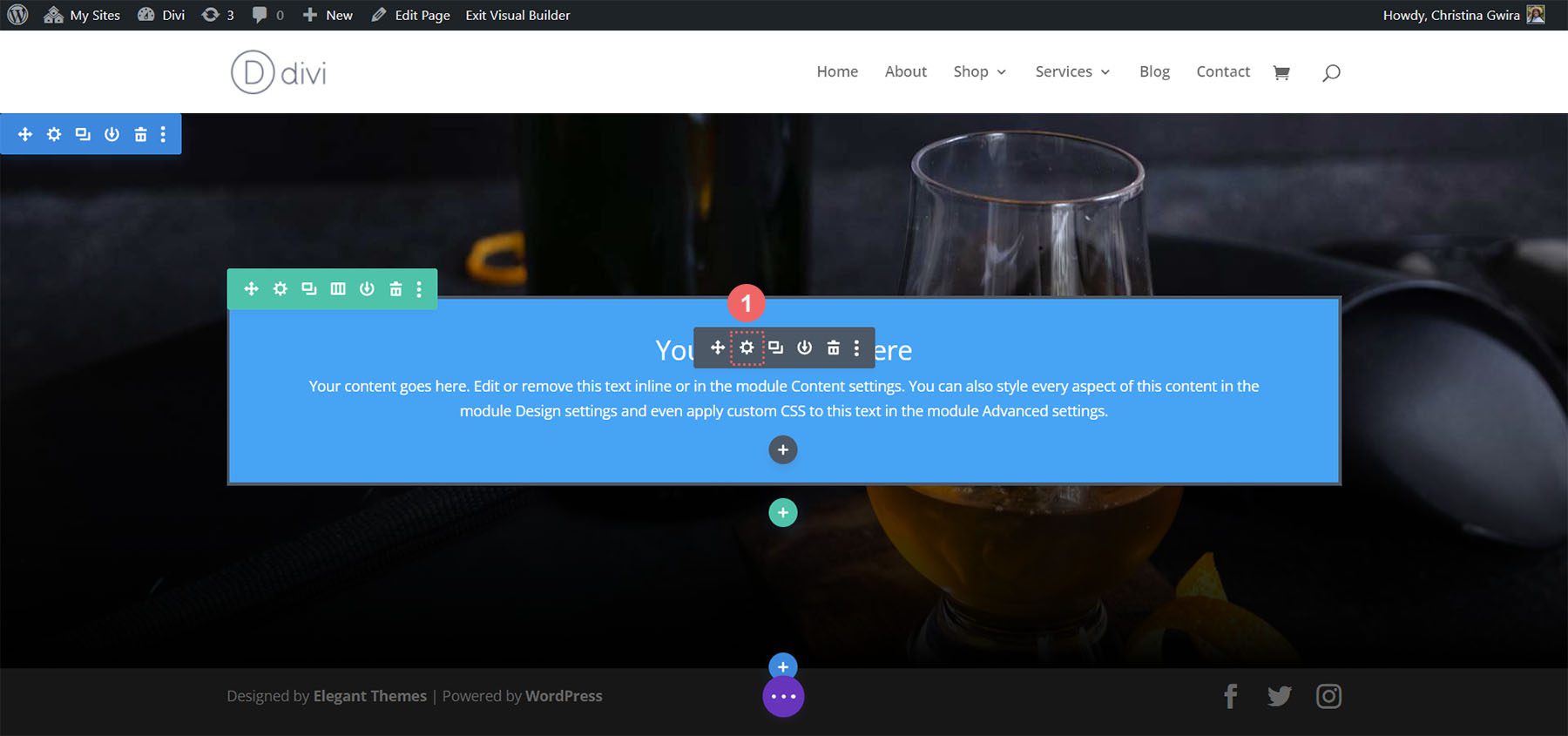
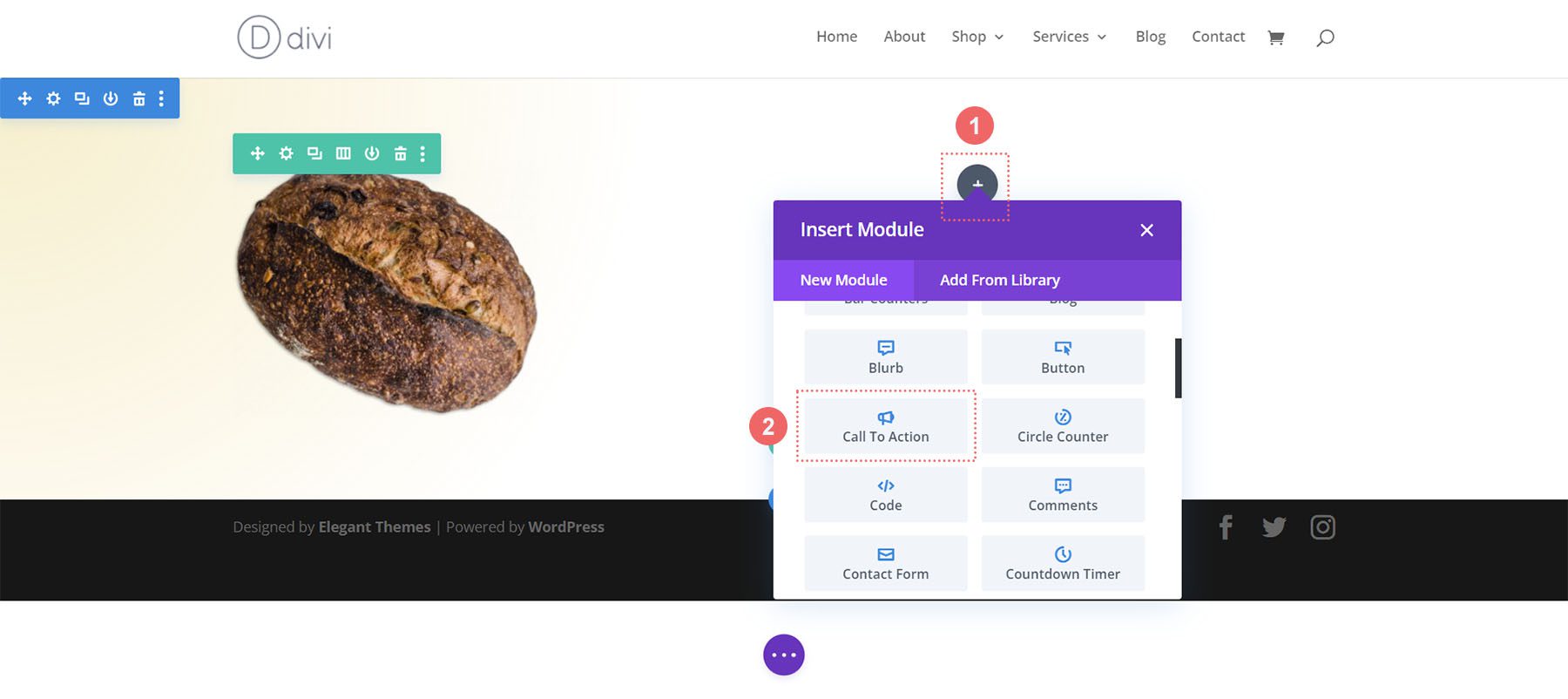
Wybierz moduł wezwania do działania
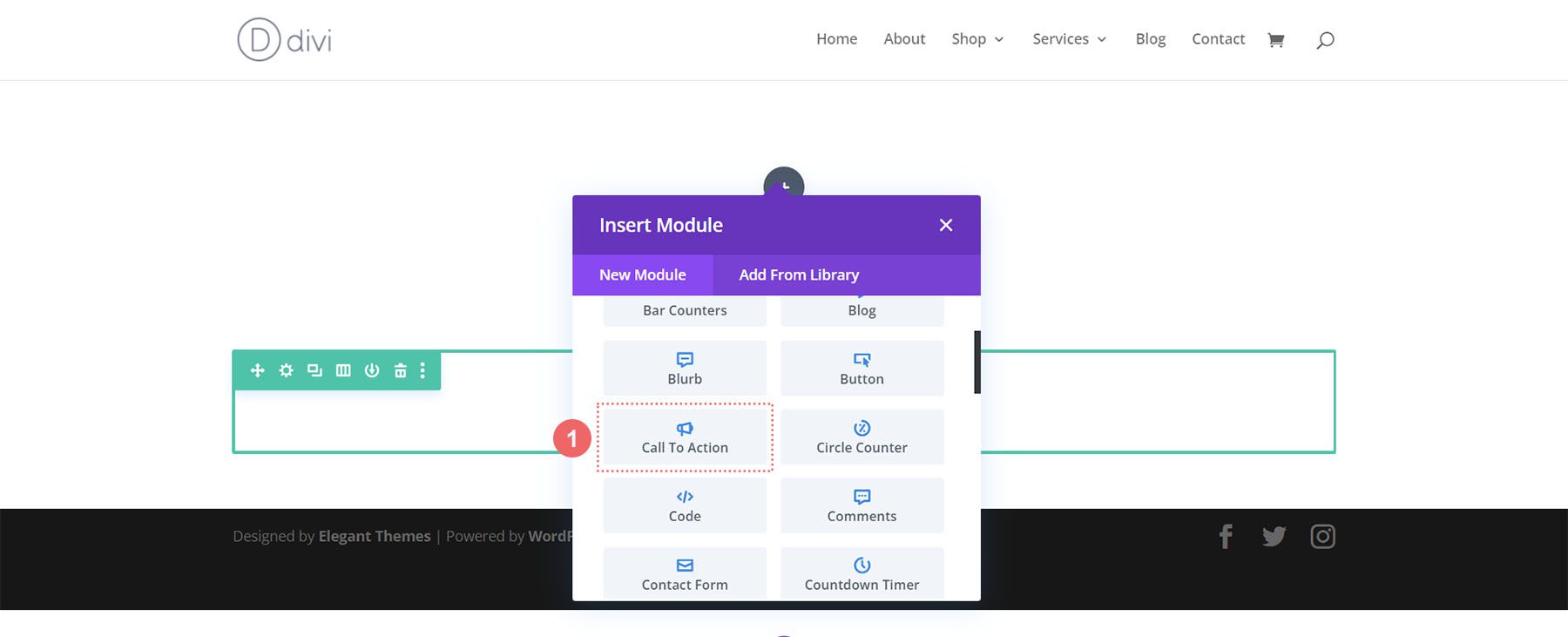
Kliknij ikonę wezwania do działania , aby dodać moduł do swojego wiersza.

Teraz jesteśmy gotowi do stylizacji naszego modułu!

Stylizacja modułu wezwania do działania Divi: inspiracja Divi Whiskey
Nasz pierwszy przykład stylu wezwania do działania Divi jest inspirowany naszym pakietem Divi Whisky Layout Pack.
Dodaj tło do sekcji
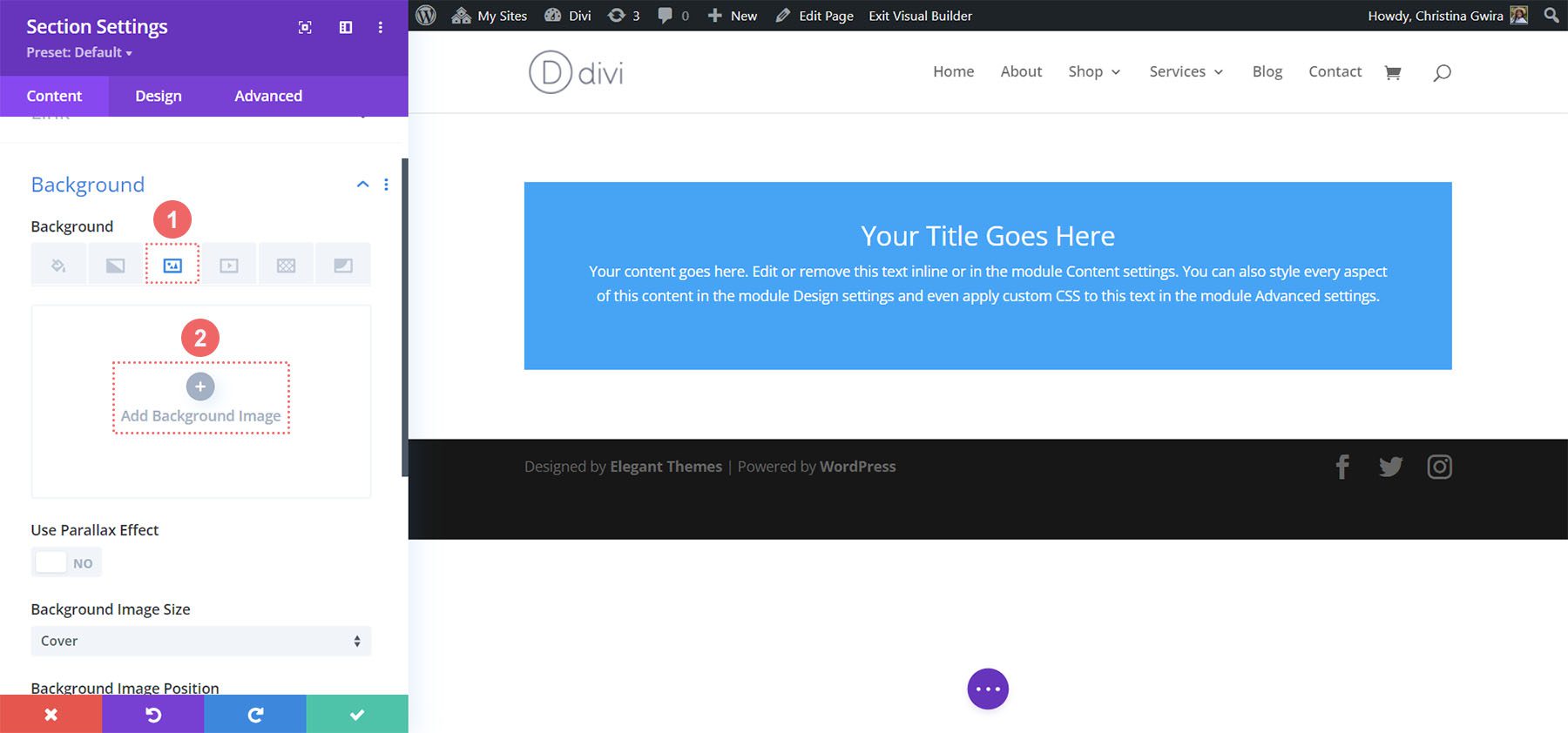
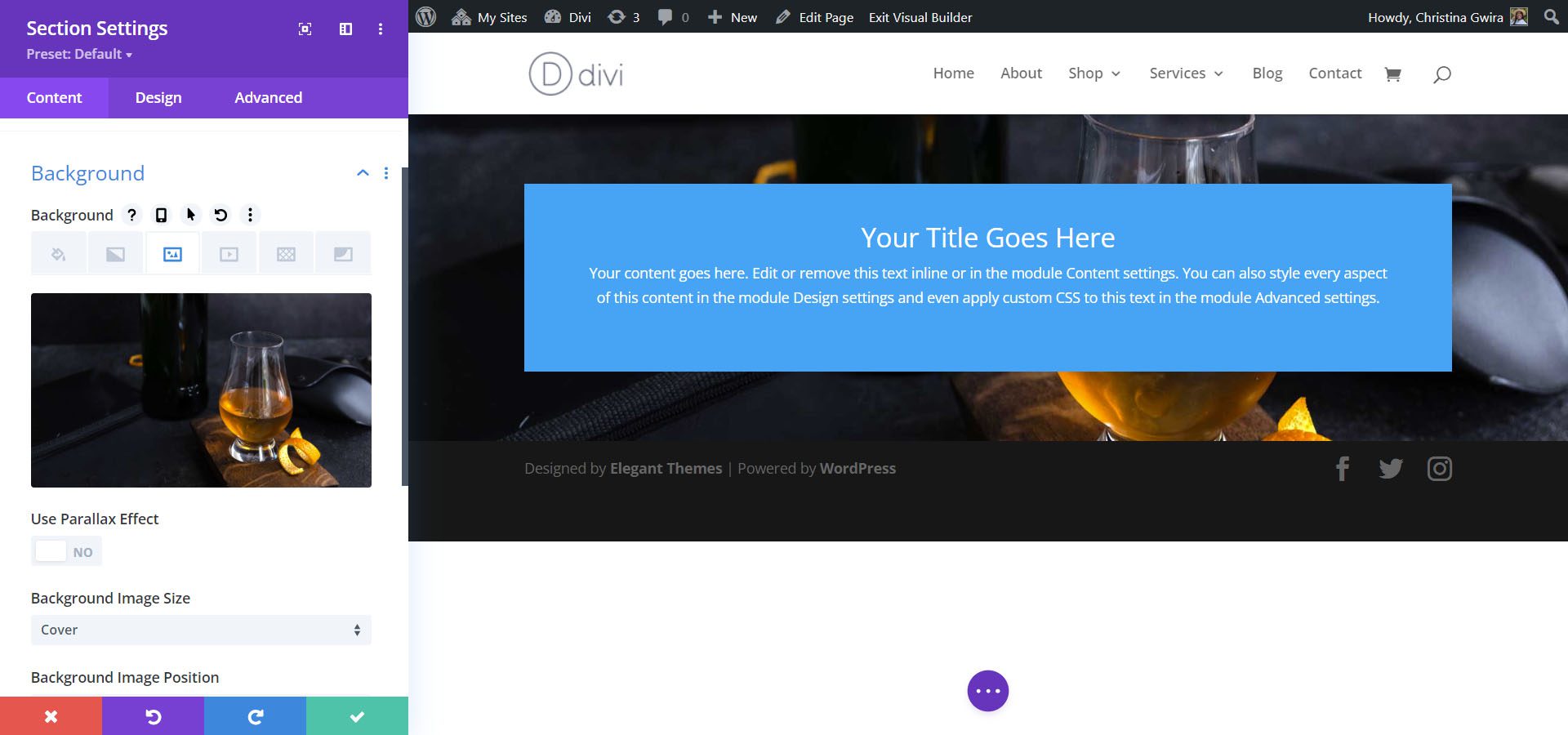
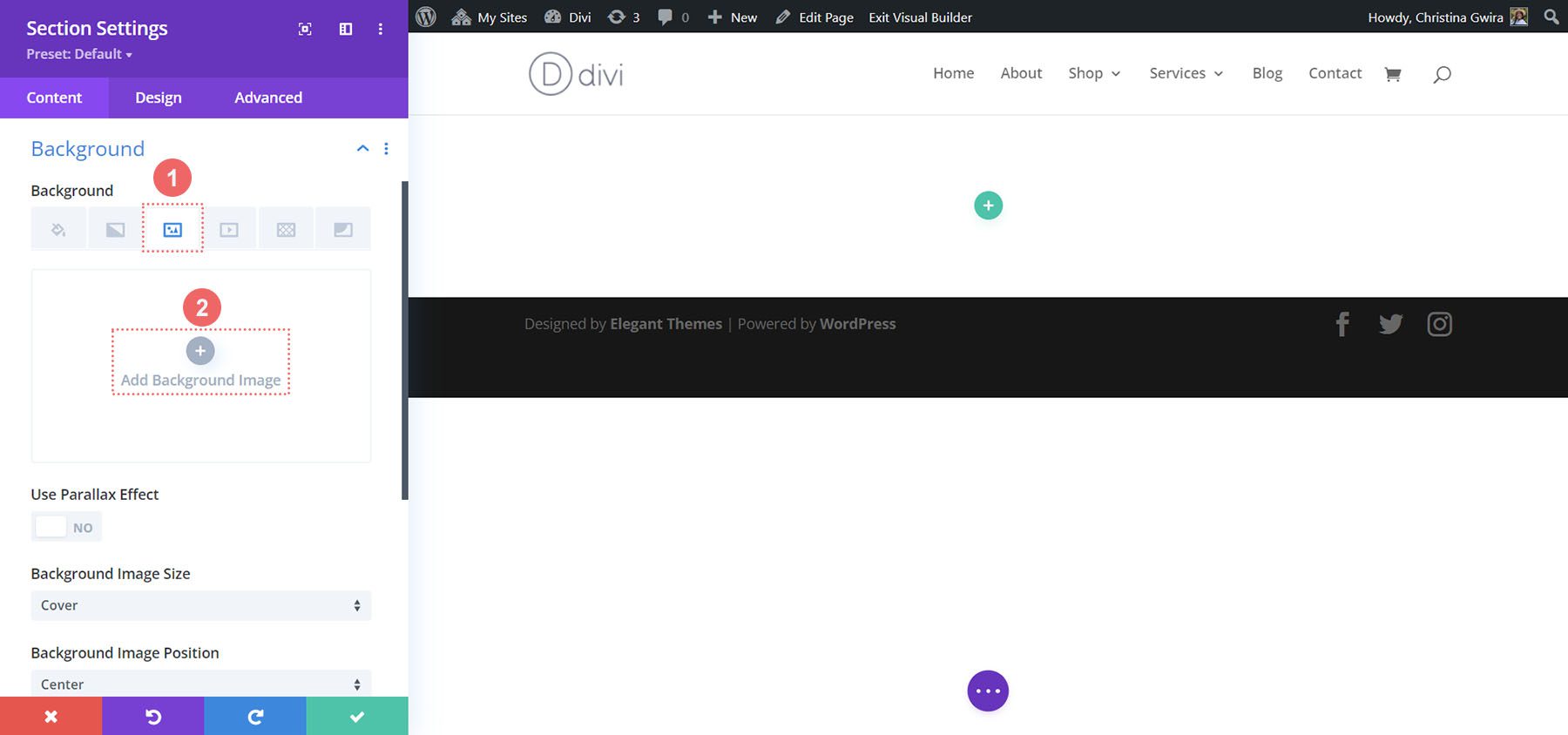
Jako tło prześlemy obraz znaleziony w pakiecie układu jako podstawę naszego projektu tła. Kliknij ikonę obrazu tła . Następnie kliknij ikonę Dodaj obraz tła .

Prześlij obraz na swoją stronę. Użyjemy domyślnych ustawień obrazu tła dla zaktualizowanego zdjęcia.

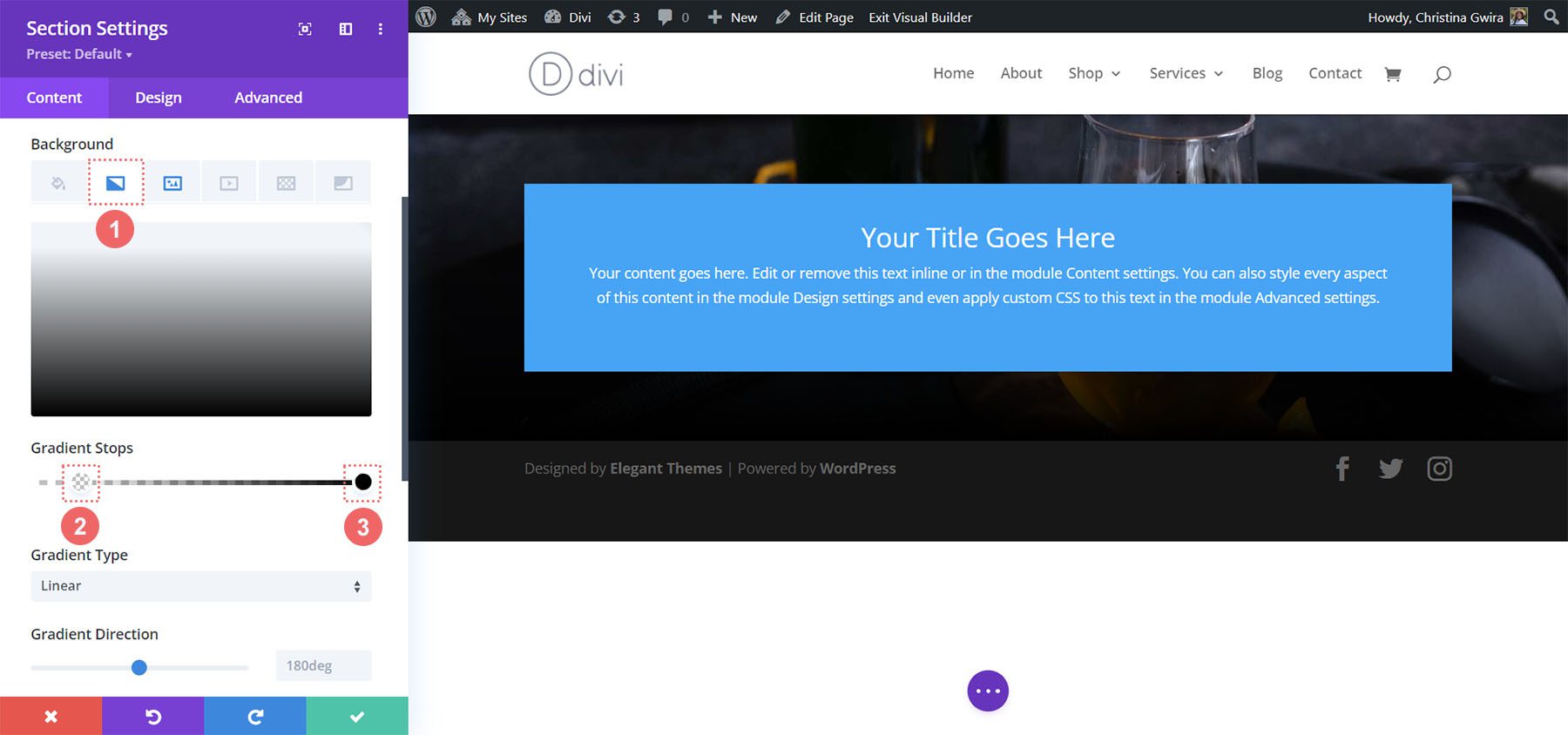
Dodaj gradient tła
Następnie dodamy gradient tła na naszym obrazie tła. Użyjemy następujących ustawień:
Ustawienia gradientu tła:
- Gradient Stop 1: rgba(0,0,0,0) (przy 12%)
- Gradient Stop 2: #000000 (przy 100%)
- Typ gradientu: liniowy
- Kierunek gradientu: 180st
- Umieść gradient nad obrazem tła: Tak

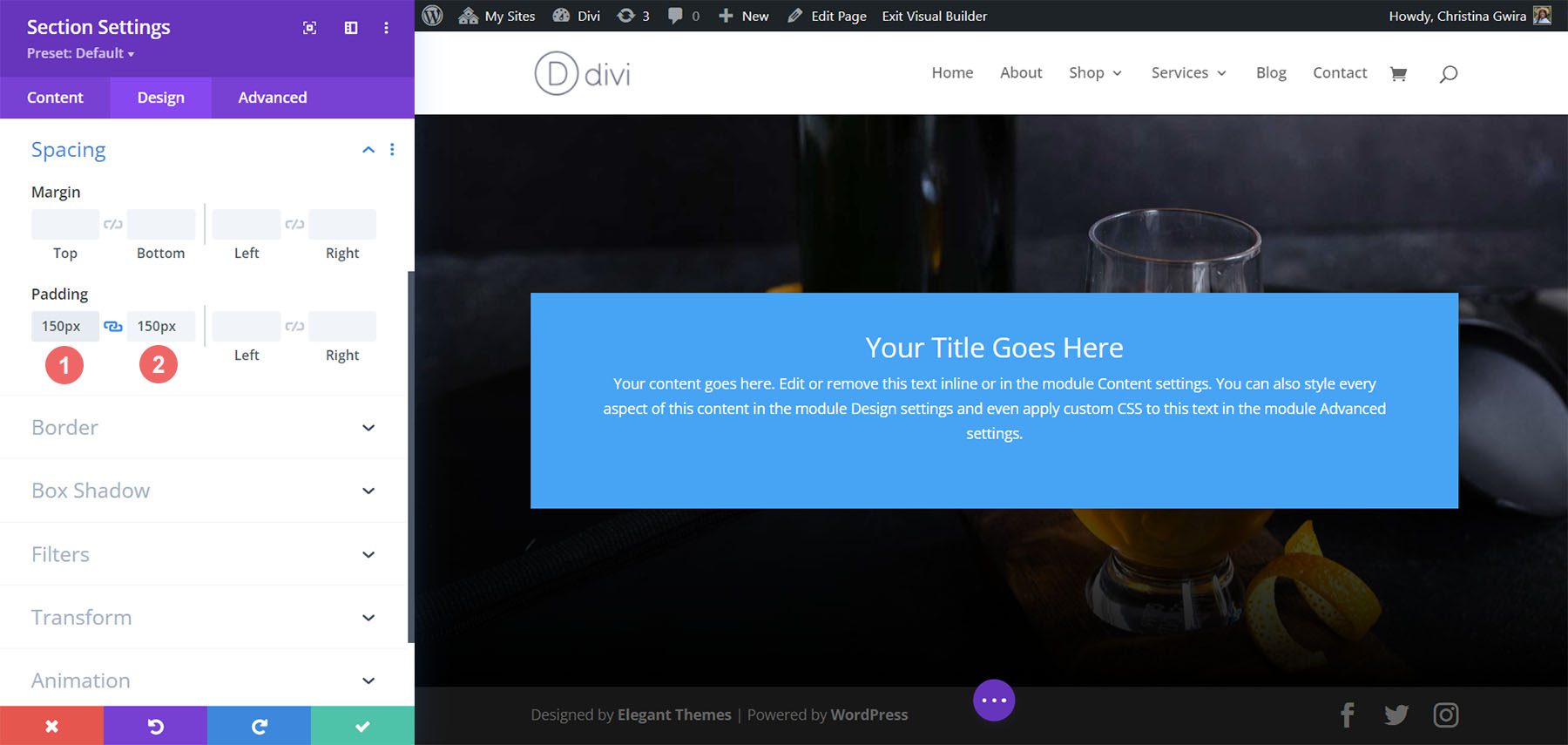
Dodaj wypełnienie
Po skonfigurowaniu tła kliknij kartę Projekt . Najpierw przewiniemy w dół do zakładki Odstępy. Po drugie, użyjemy 150 pikseli, aby dodać trochę obfitego wypełnienia do sekcji.
Ustawienia odstępów:
- Górne wypełnienie: 150px
- Dolna wyściółka: 150px

Kliknij zieloną ikonę zaznaczenia na dole Ustawień sekcji, aby zapisać ustawienia dla sekcji.
Stylizacja modułu wezwania do działania
W przypadku modułu wezwania do działania kliknij ikonę koła zębatego, aby przejść do ustawień modułu.

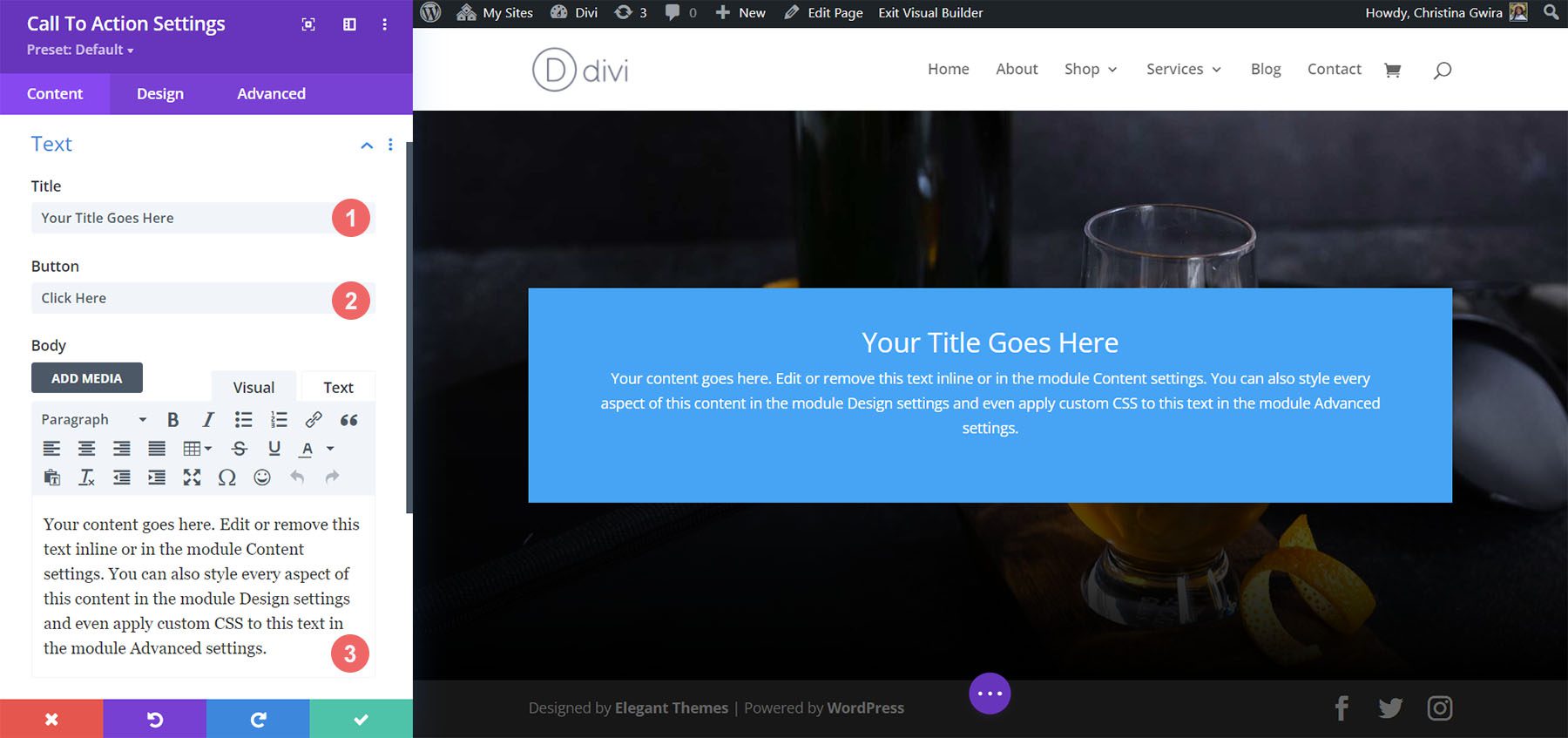
Dodaj zawartość
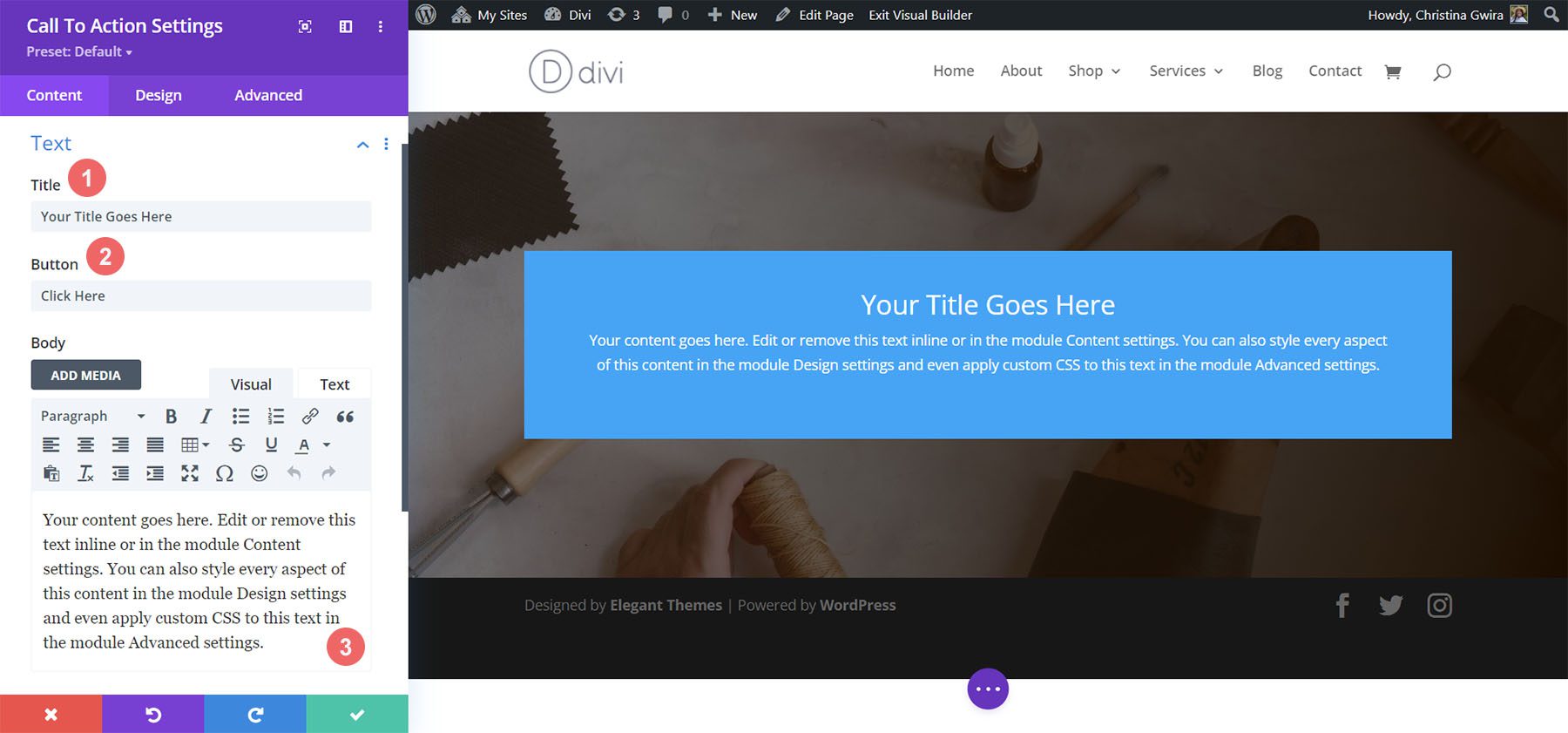
Aby rozpocząć, wprowadź treść, którą chcesz pokazać w module. Kliknij kartę Zawartość i dodaj tytuł, tekst przycisku i treść modułu wezwania do działania.

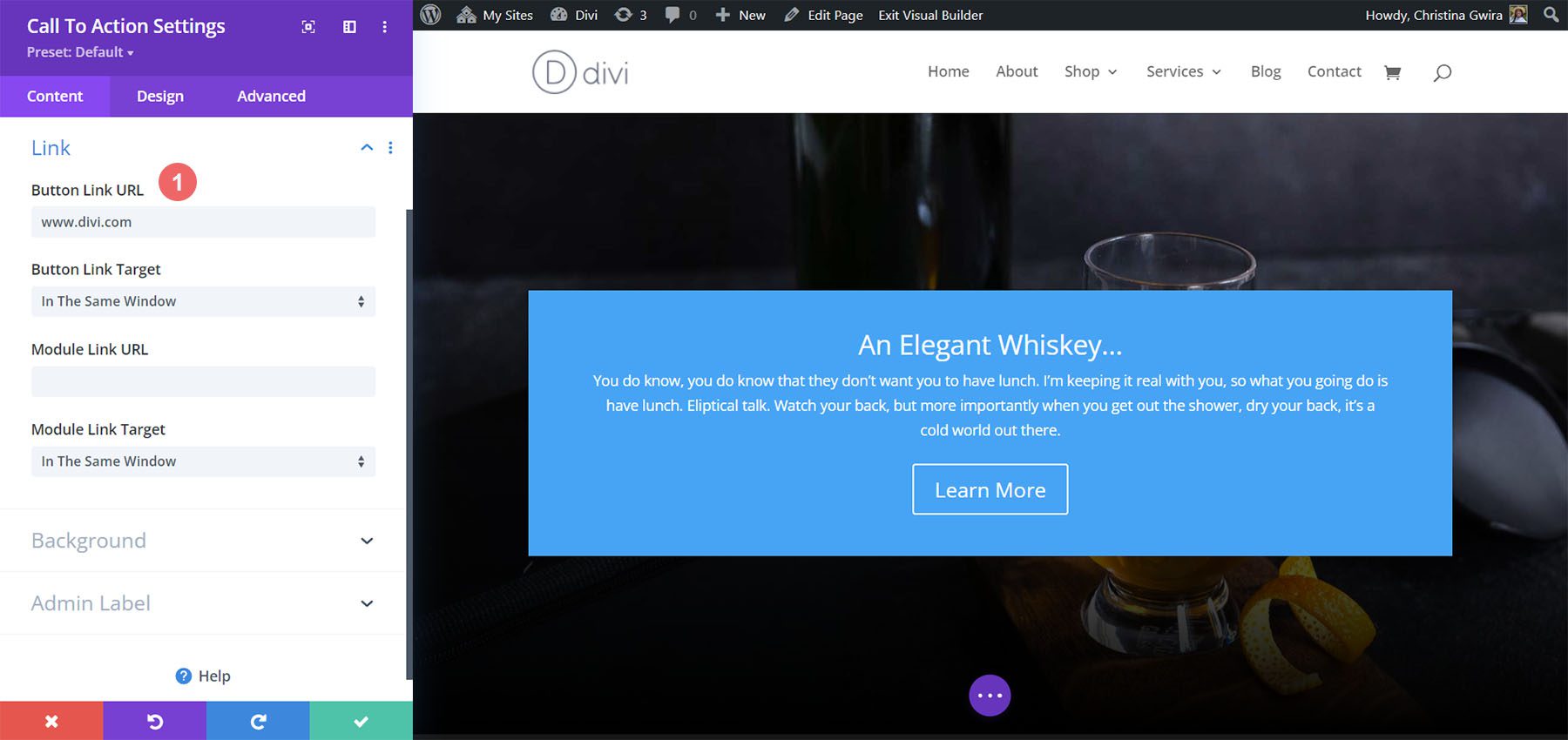
Link wejściowy
Aby przycisk był widoczny w Twoim module, musisz dodać link do modułu Wezwanie do działania. Dodaj adres URL linku .

Stylowe wezwanie do działania w tle
Po dodaniu naszej zawartości zajmiemy się teraz stylizacją tła samego modułu.
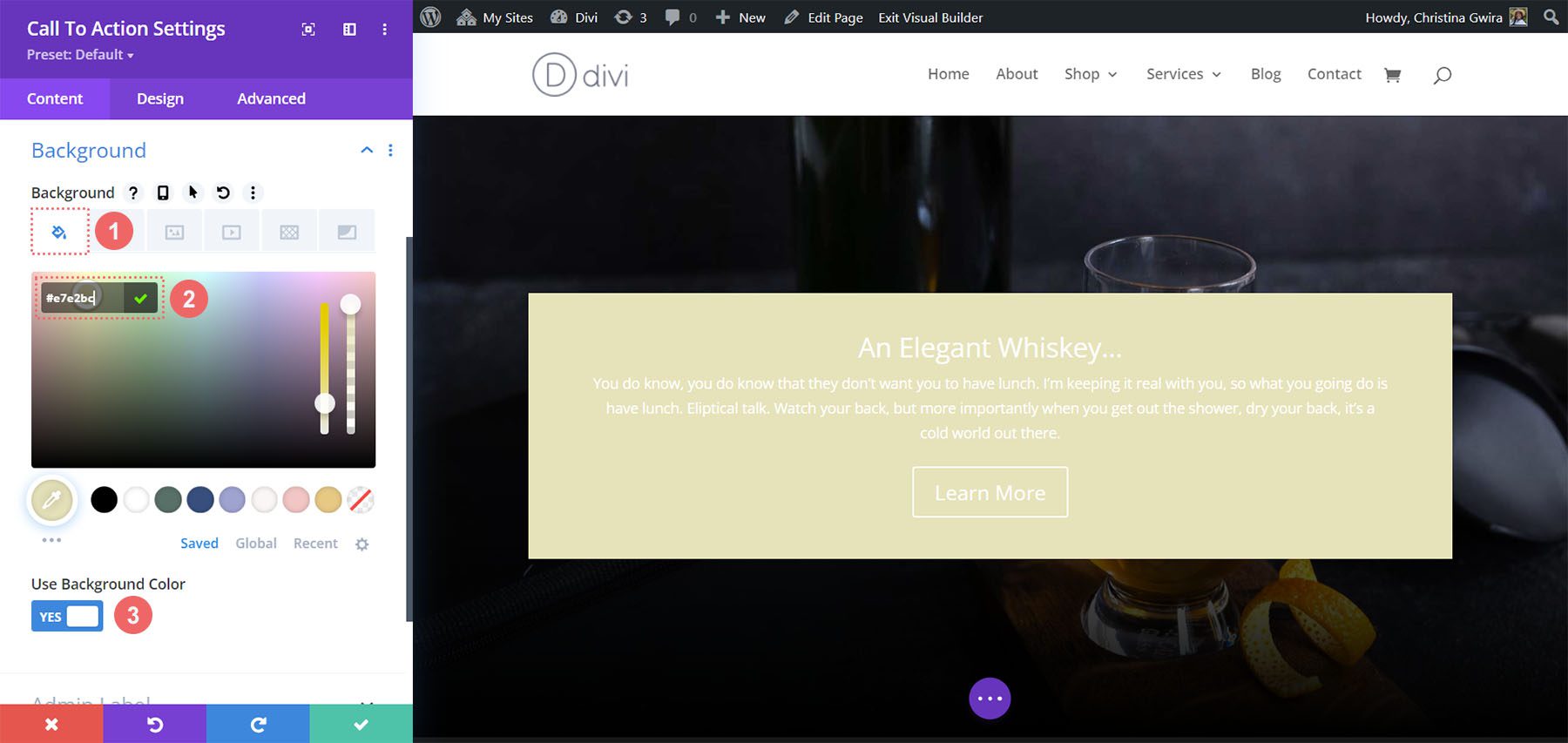
Dodaj kolor tła
Aby rozpocząć, przewiń w dół do zakładki Tło. Następnie dodajemy kolor tła. Po drugie, zachowamy wybraną opcję Użyj koloru tła na Tak.
Ustawienia tła:
- Kolor tła: #e7e2bc
- Użyj koloru tła: Tak

Następnie dodamy wzór tła na wybranym kolorze tła
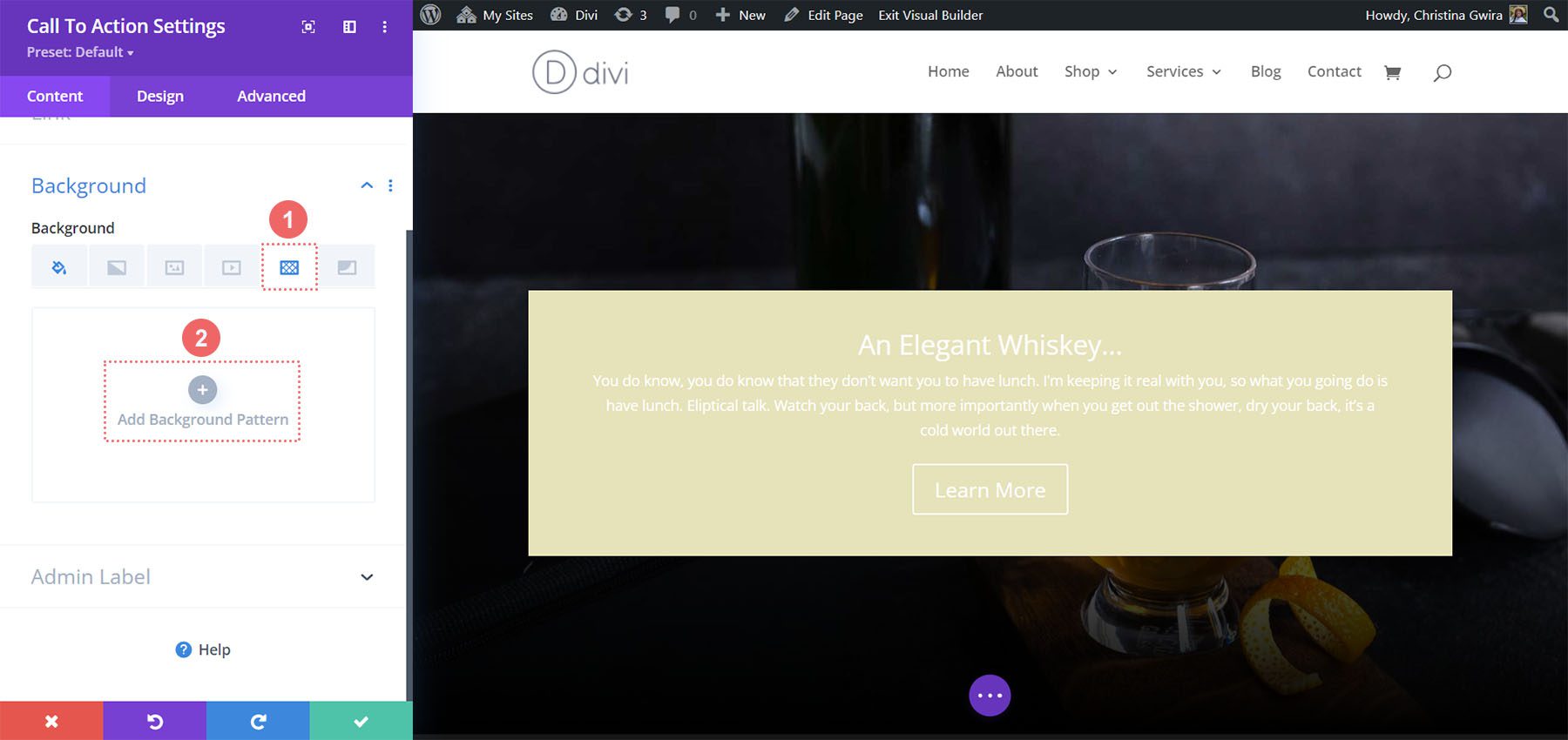
Dodaj wzór tła
Dla naszego wzoru tła klikamy ikonę Wzór tła . Następnie klikamy ikonę Dodaj wzór tła .

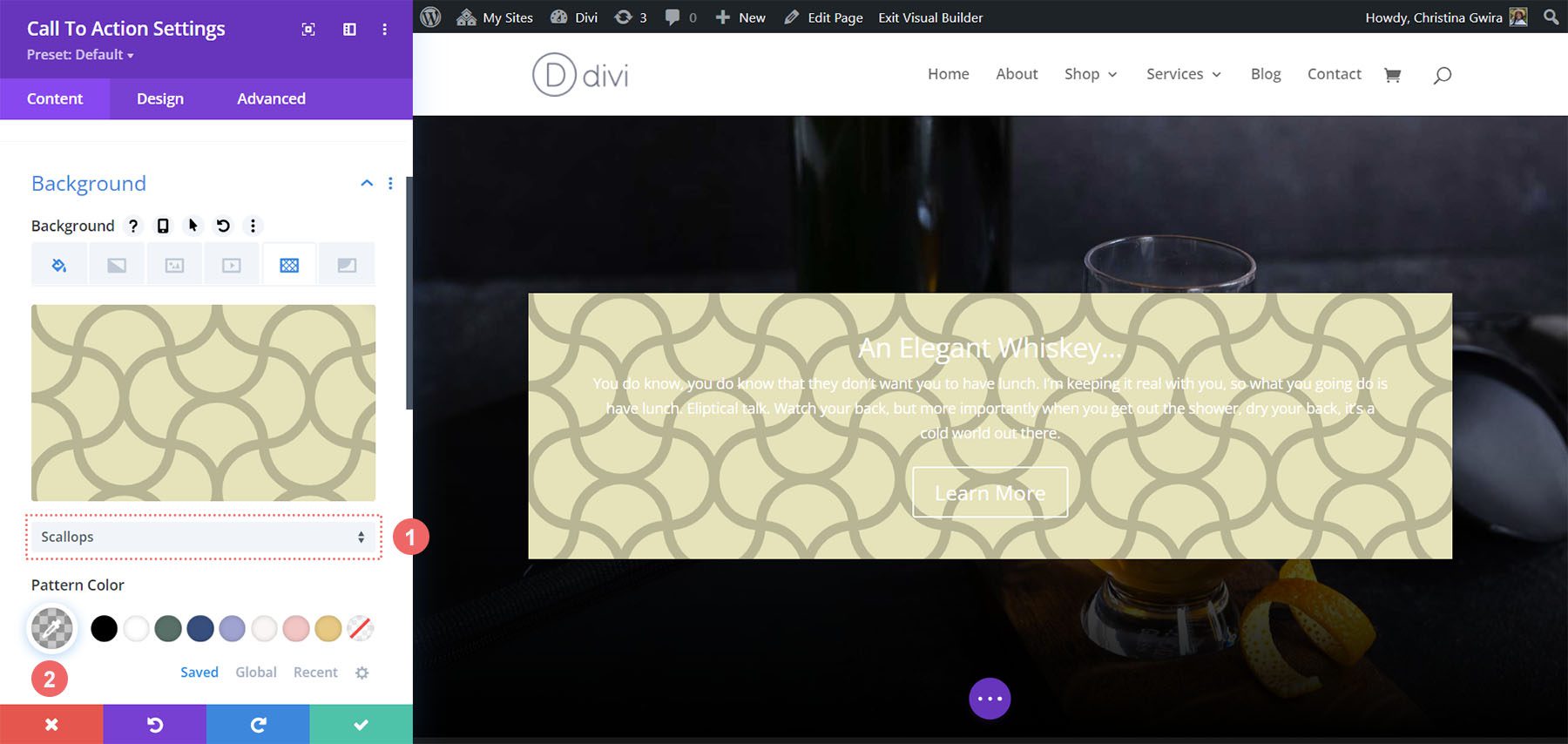
Następnie wybieramy wzór Przegrzebki z opcji wzoru tła. Zachowamy kolor wzoru jako domyślny.

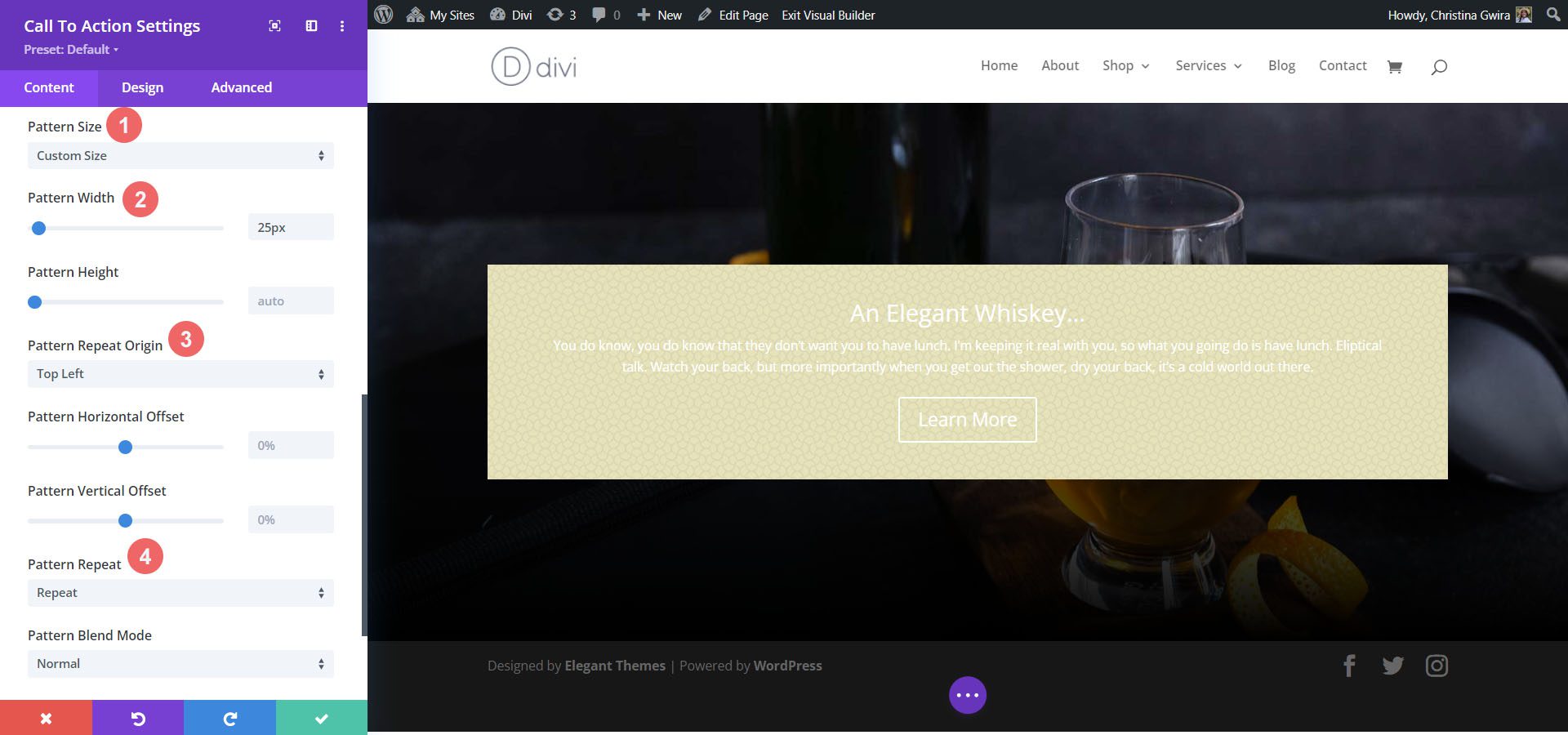
Następnie musimy ustawić nasze ustawienia dla naszego wzoru tła. Użyjemy następujących ustawień, aby wzór tła był estetyczny:
Ustawienia wzoru tła:
- Rozmiar wzoru: niestandardowy
- Szerokość wzoru: 25px
- Początek powtarzania wzoru: lewy górny róg
- Powtarzanie wzoru: Powtórz

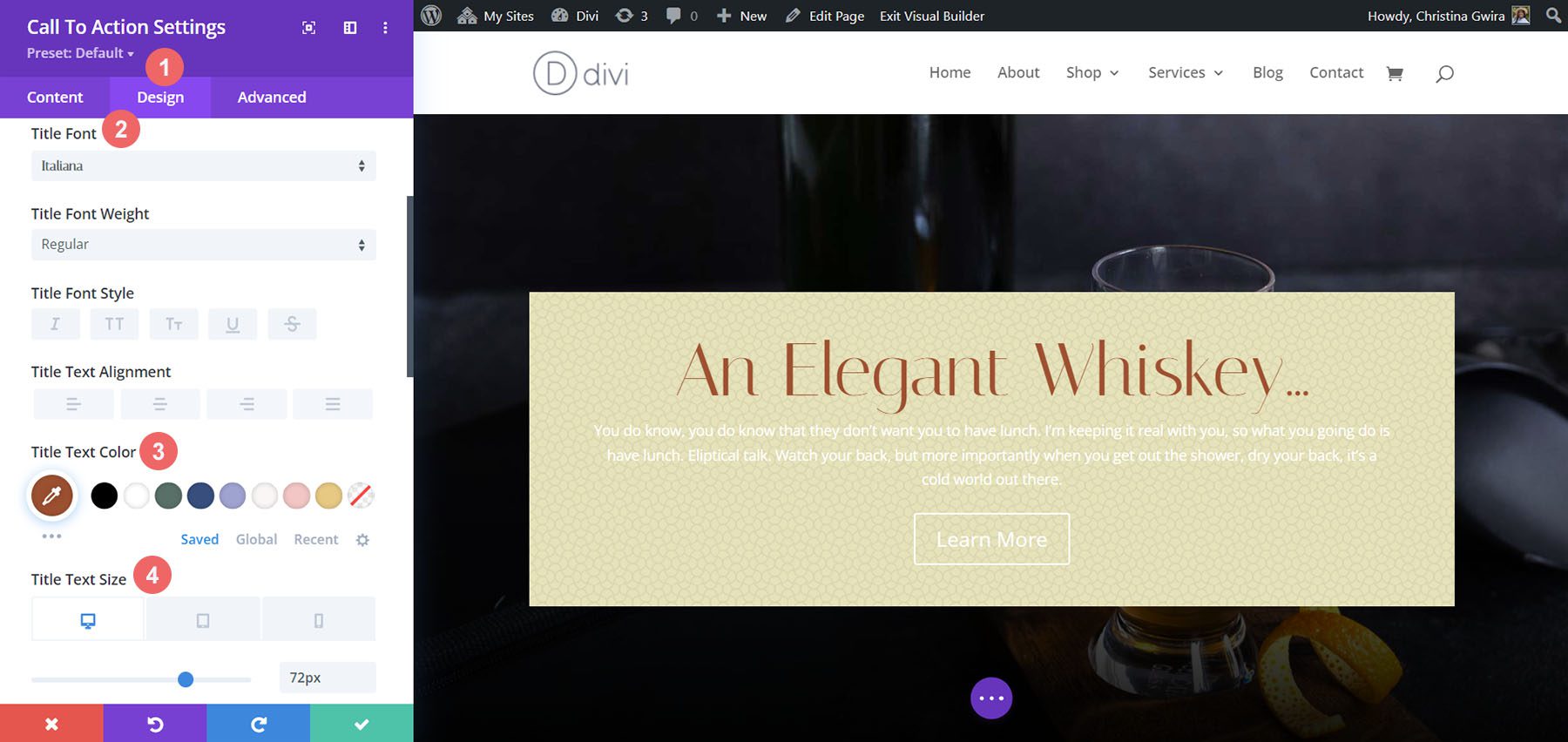
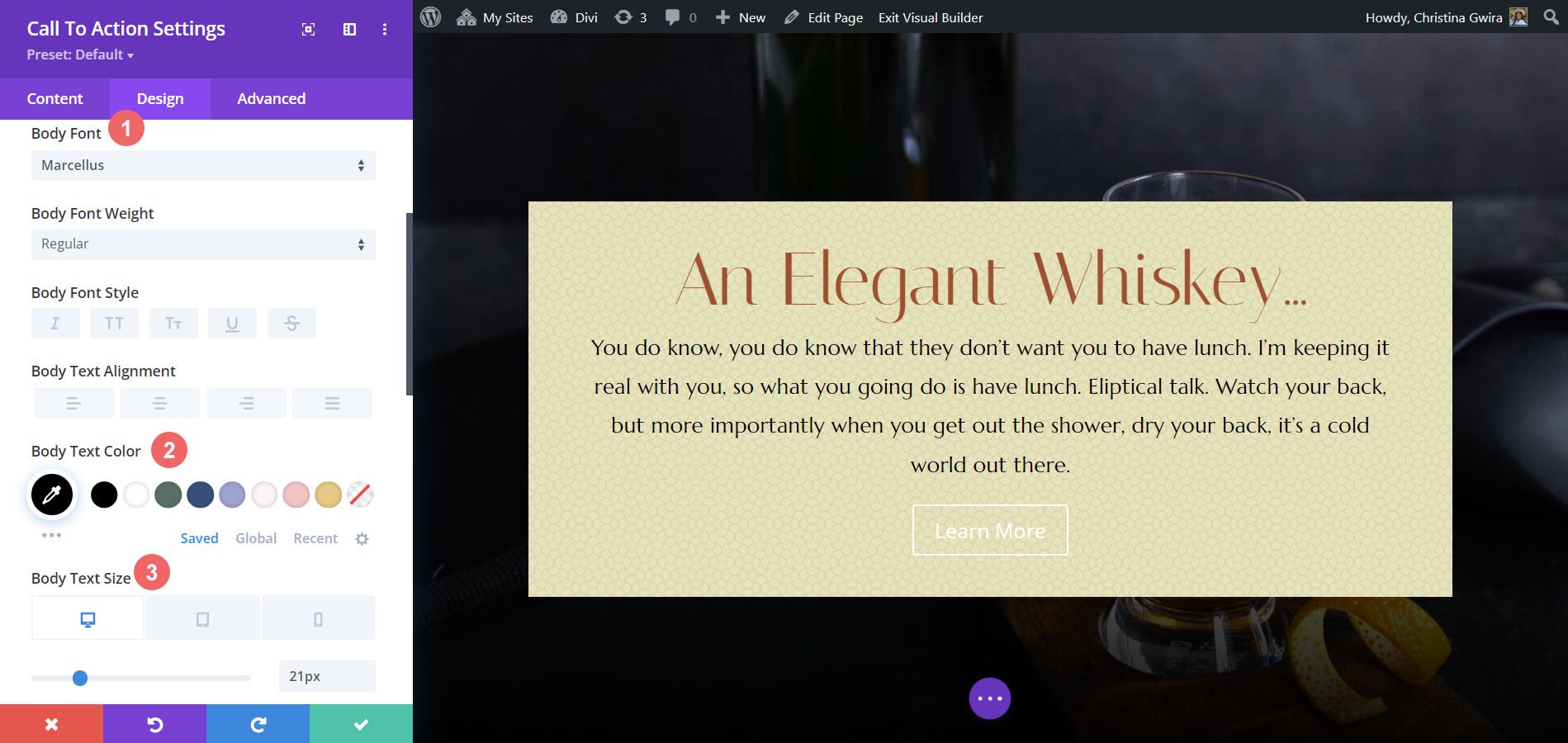
Stylizacja tytułu i tekstu podstawowego
Po ustawieniu tła przechodzimy teraz do stylizacji tekstu tytułu, tekstu podstawowego i przycisku. Aby rozpocząć, klikamy kartę Projekt . Następnie zaczniemy od stylizacji tekstu tytułu z następującymi ustawieniami:
Ustawienia tekstu tytułu:
- Czcionka tytułu: Italiana
- Kolor tekstu tytułu: #a45137
- Rozmiar czcionki tekstu tytułu:
- Pulpit: 72px
- Tablet: 54px
- Mobilny: 48px

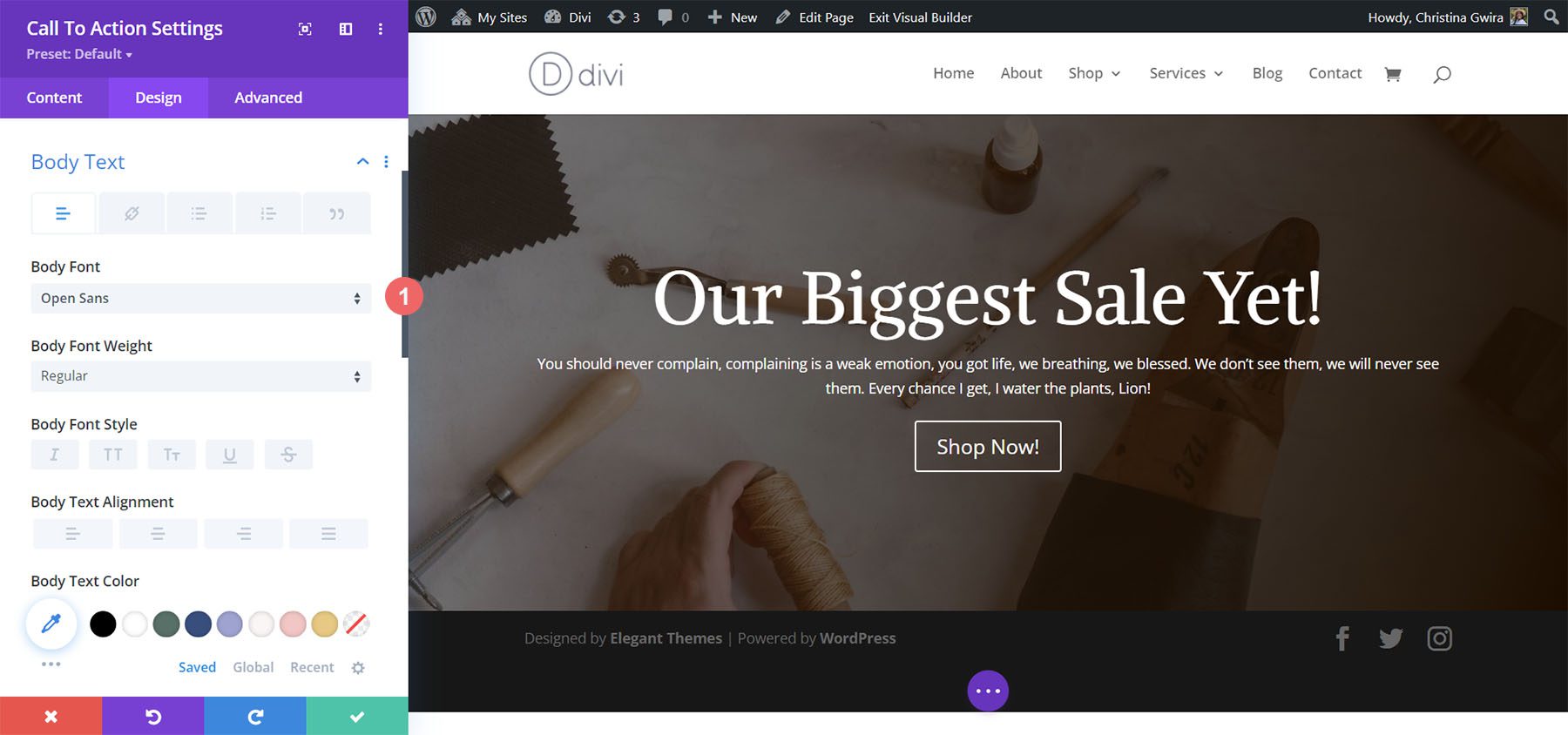
Stylizacja tekstu podstawowego
W przypadku tekstu podstawowego użyjemy następujących ustawień, aby nadać styl tekstowi podstawowemu:
Ustawienia tekstu podstawowego:
- Czcionka korpusu: Marcellus
- Kolor tekstu podstawowego: #000000
- Rozmiar tekstu podstawowego:
- Pulpit: 21 pikseli
- Tablet: 18 pikseli
- Telefon komórkowy: 18 pikseli
- Wysokość linii ciała: 1,8 em

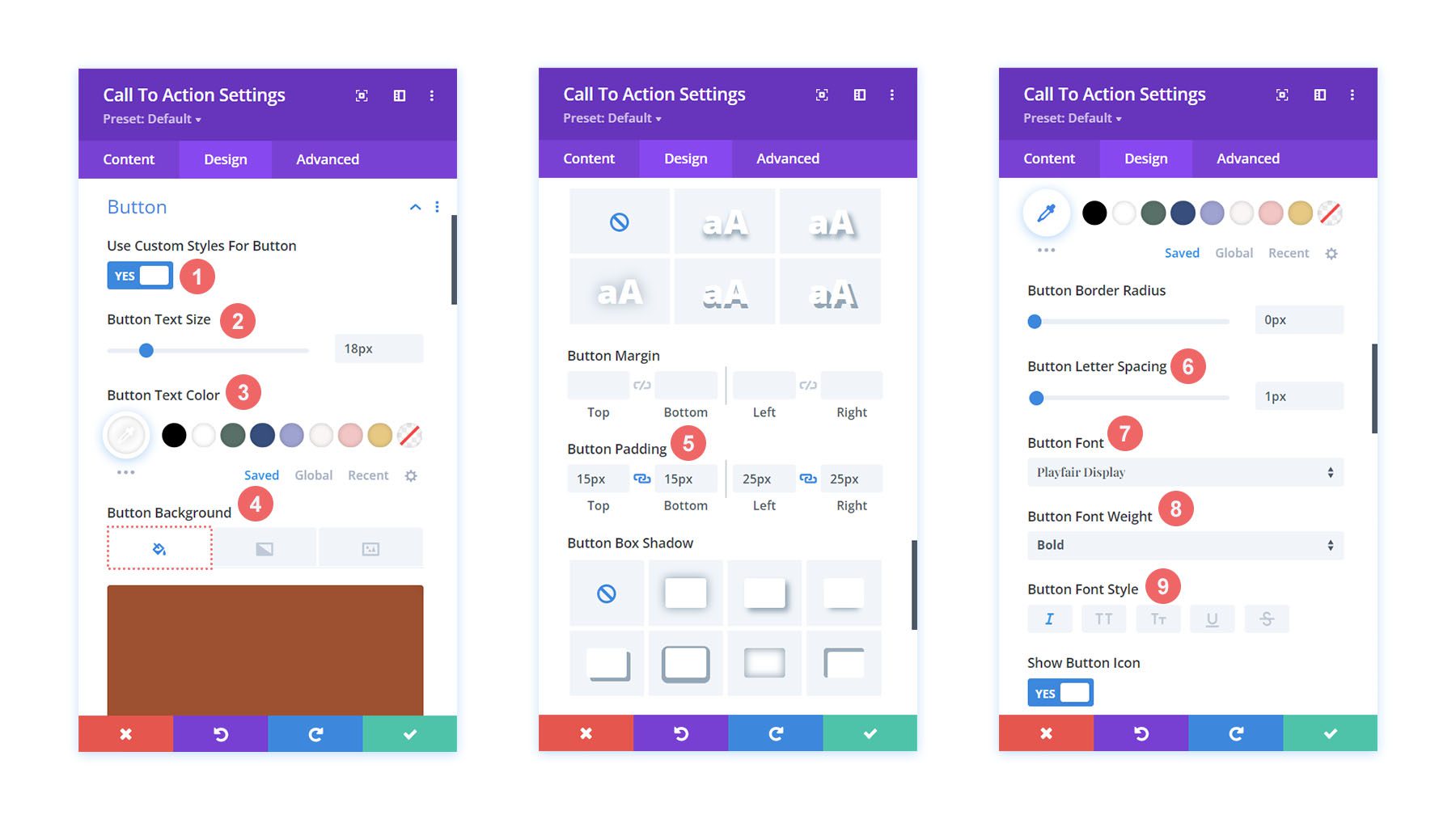
Stylizacja przycisku
Użyjemy stylów niestandardowych dla przycisku. Jako tło przycisku użyjemy następujących ustawień:
Ustawienia przycisków:
- Rozmiar tekstu przycisku: 18 pikseli
- Kolor tekstu przycisku: #ffffff
- Kolor tła przycisku: #a45137

W przypadku czcionki przycisku używamy następujących ustawień:
Ustawienia tekstu przycisku:
- Rozstaw przycisków: 1px
- Czcionka przycisku: wyświetlacz Playfair
- Grubość czcionki przycisku: pogrubiona
- Styl czcionki przycisku: kursywa
- Wyściółka guzików:
- Wypełnienie górne i dolne: 15px
- Lewe i prawe wypełnienie: 25px
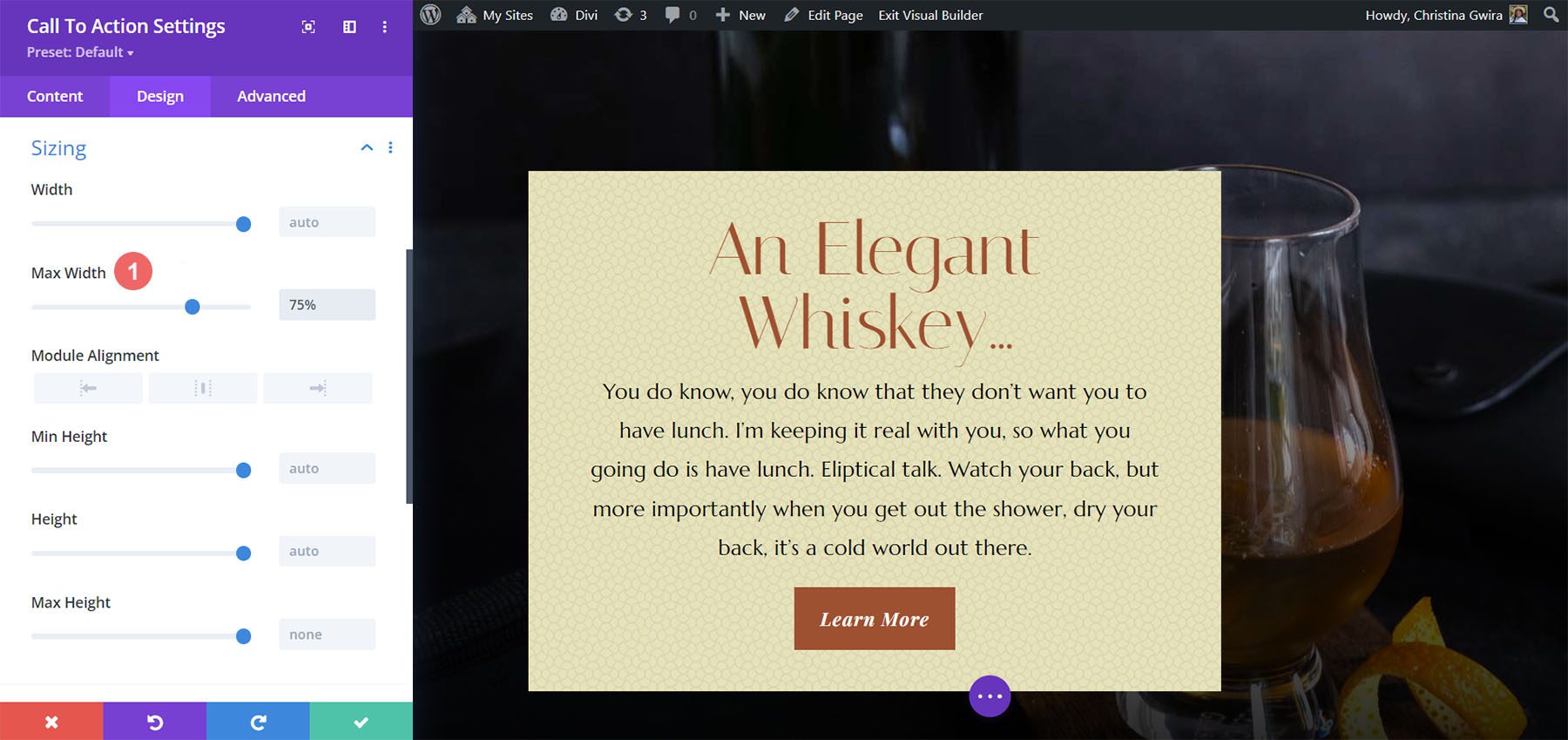
Zmiana szerokości modułu
W tym przykładzie stylu wezwania do działania Divi nie chcemy, aby moduł miał pełną szerokość. W związku z tym zmienimy maksymalną szerokość modułu. Aby to zrobić, przewiń w dół do zakładki Rozmiar w zakładce Projekt modułu. Następnie ustaw Maks. szerokość na 75% .

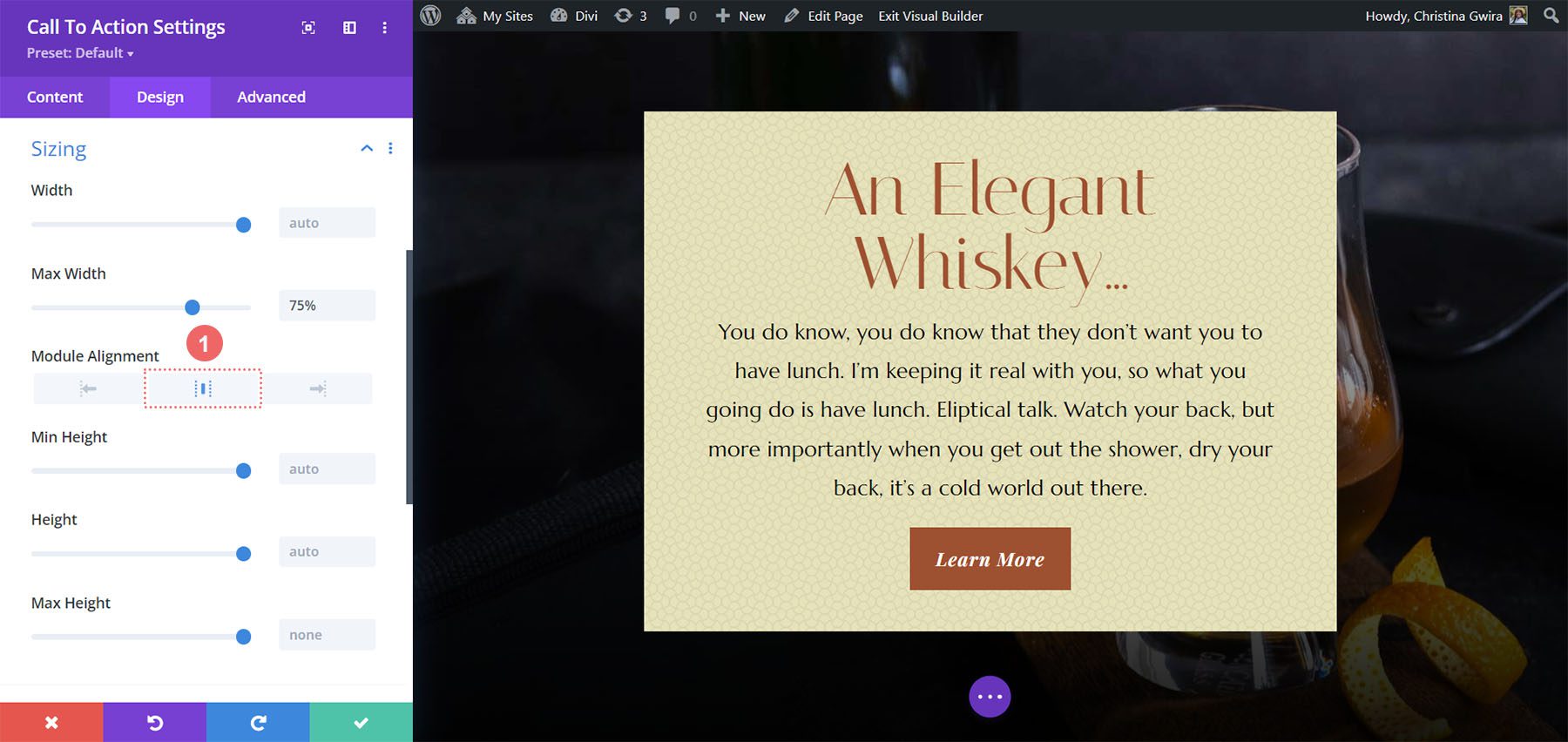
Zauważ, że moduł jest przekrzywiony w lewo. Aby to naprawić, zmieniamy wyrównanie modułu na środek, klikając ikonę środka .

Dodanie niestandardowego CSS
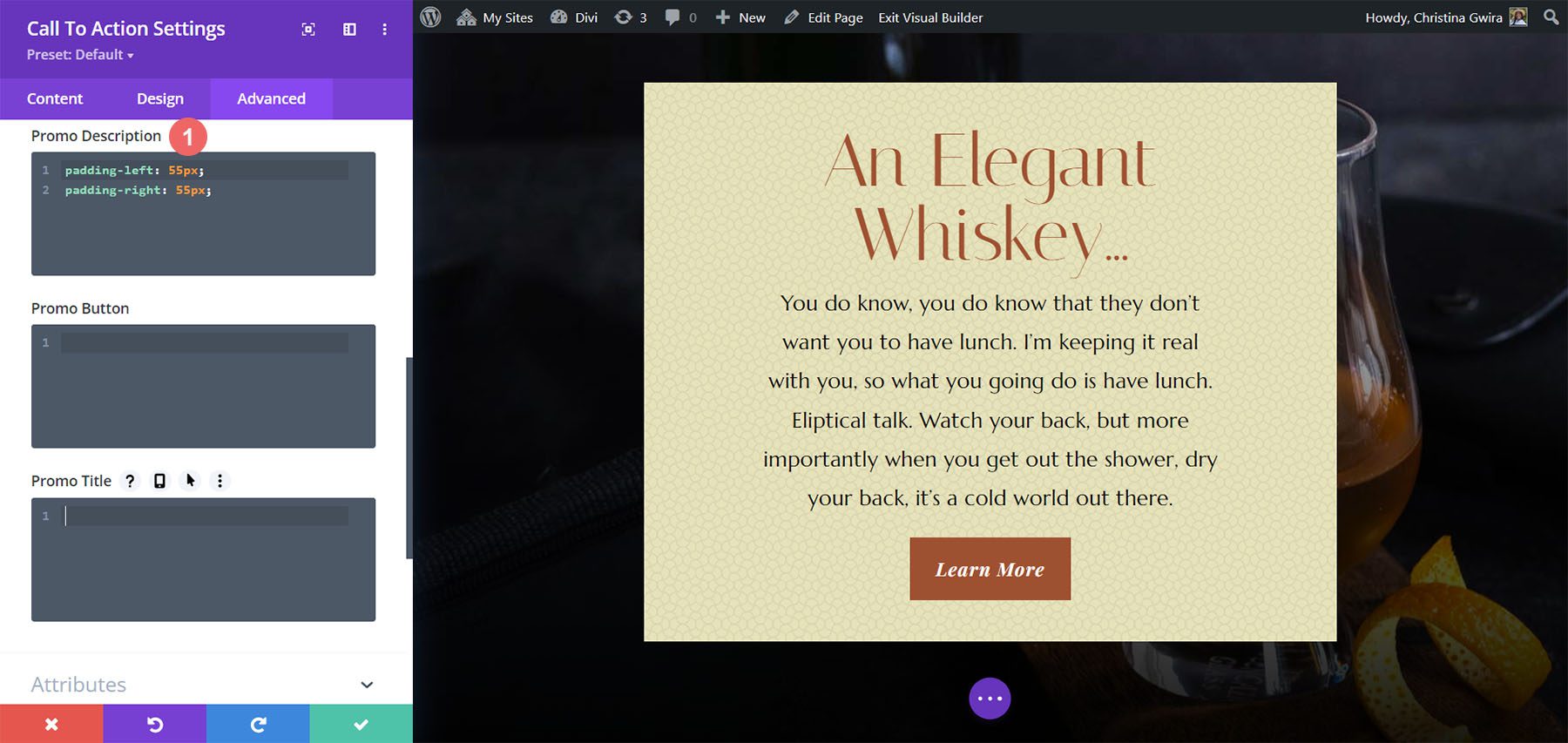
Aby zakończyć ten projekt, dodamy kilka wierszy niestandardowego kodu CSS. Kliknij kartę Zaawansowane. Dodamy CSS do opisu promocji i tytułu promocji:
Opis promocji Niestandardowy CSS:
padding-left: 55px; padding-right: 55px;

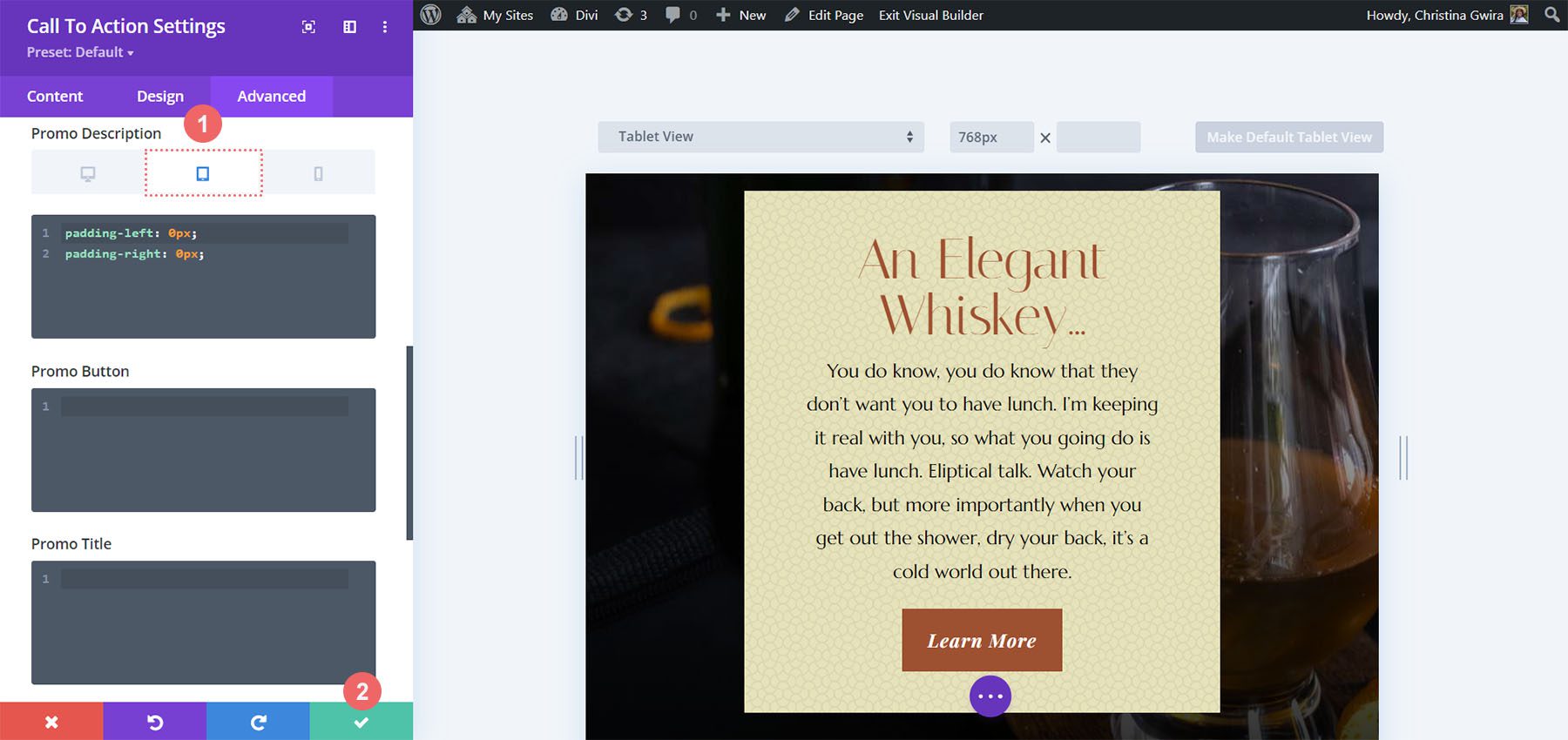
Zmienimy wyściółkę dla tabletu i telefonu komórkowego.
Opis promocji Niestandardowy CSS (na tablety i urządzenia mobilne):
padding-left: 0px; padding-right: 0px;

Aby zapisać zmiany, kliknij zielony znacznik wyboru . Oto nasza ostatnia praca!

Przykład stylu wezwania do działania Divi z udziałem Divi Bagel Shop
W przypadku tego projektu zainspirujemy się naszym pakietem Divi Bagel Shop Layout Pack.
Dodaj wiersz z dwiema kolumnami
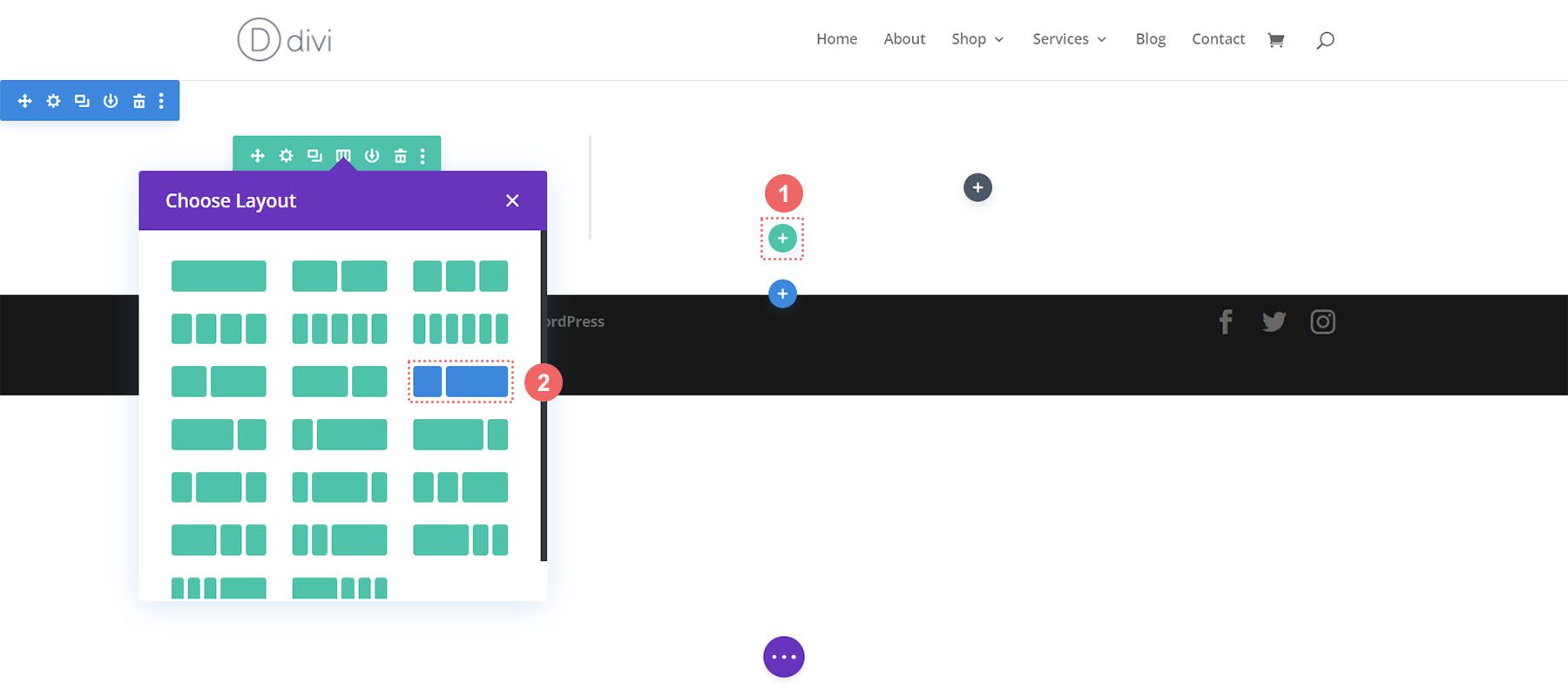
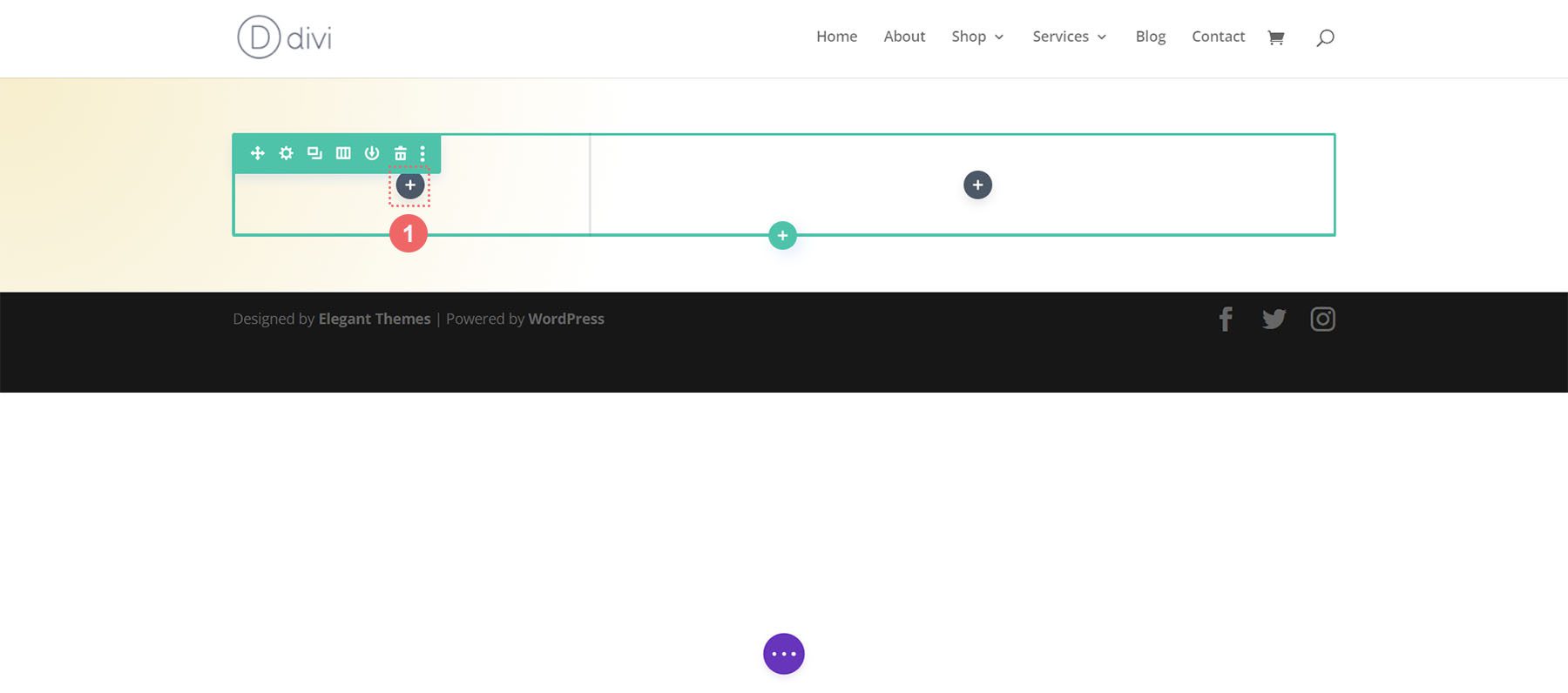
W tym wezwaniu do działania dodamy dwukolumnowy wiersz zamiast jednej kolumny. Tak jak poprzednio, klikamy przycisk zielonej ikony plusa, aby dodać nowy wiersz do naszej nowo utworzonej sekcji. Następnie wybierzemy następujący układ dwóch kolumn (1/3 + 2/3) dla naszego projektu.


Dodaj gradient tła do sekcji
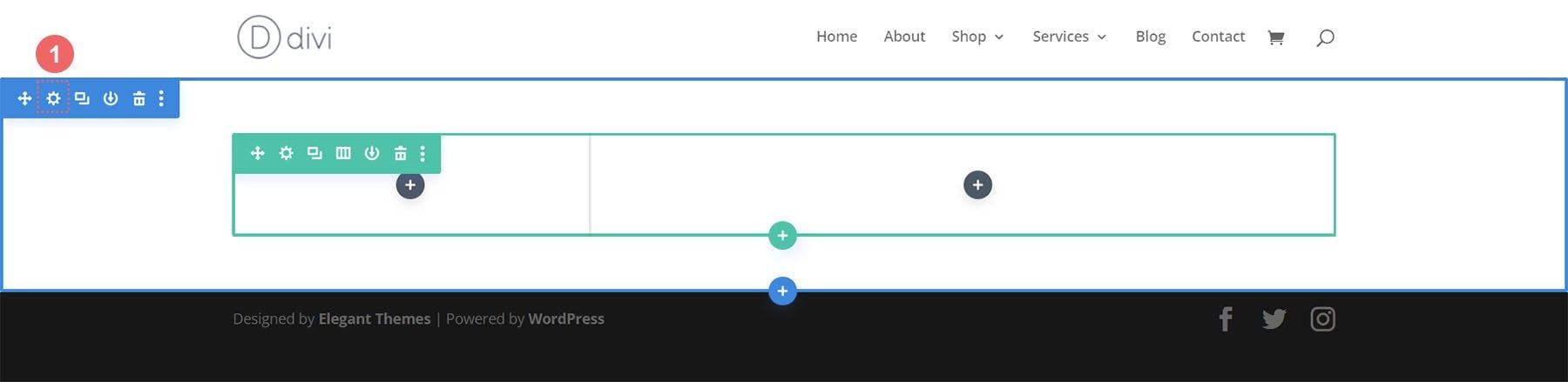
Po dodaniu naszego rzędu dodamy gradient do nowo utworzonej sekcji. Najpierw klikniemy niebieską ikonę koła zębatego, aby wprowadzić ustawienia sekcji.

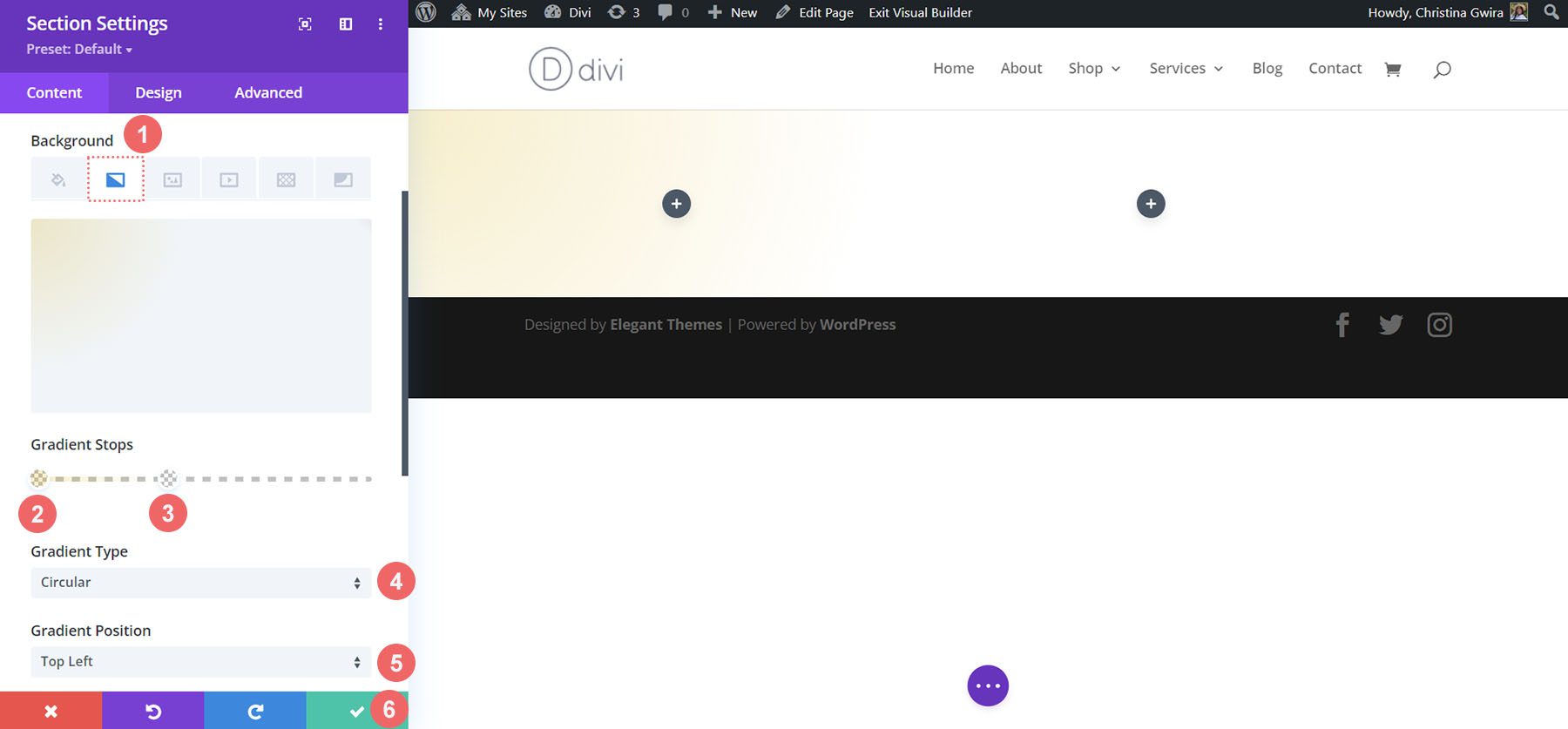
Następnie przewiń w dół do zakładki Tło i kliknij ikonę Gradient, aby rozpocząć wprowadzanie ustawień dla naszego gradientu:
Ustawienia gradientu tła:
- Gradient Stop 1: rgba(218,170,32,0.2) (przy 0%)
- Gradient Stop 2: (rgba(0,0,0,0) (przy 40%)
- Typ gradientu: Okrągły
- Pozycja gradientu: lewy górny róg

Po wprowadzeniu ustawień gradientu zapisz swoją pracę, klikając zielony znacznik wyboru .
Dodaj obraz
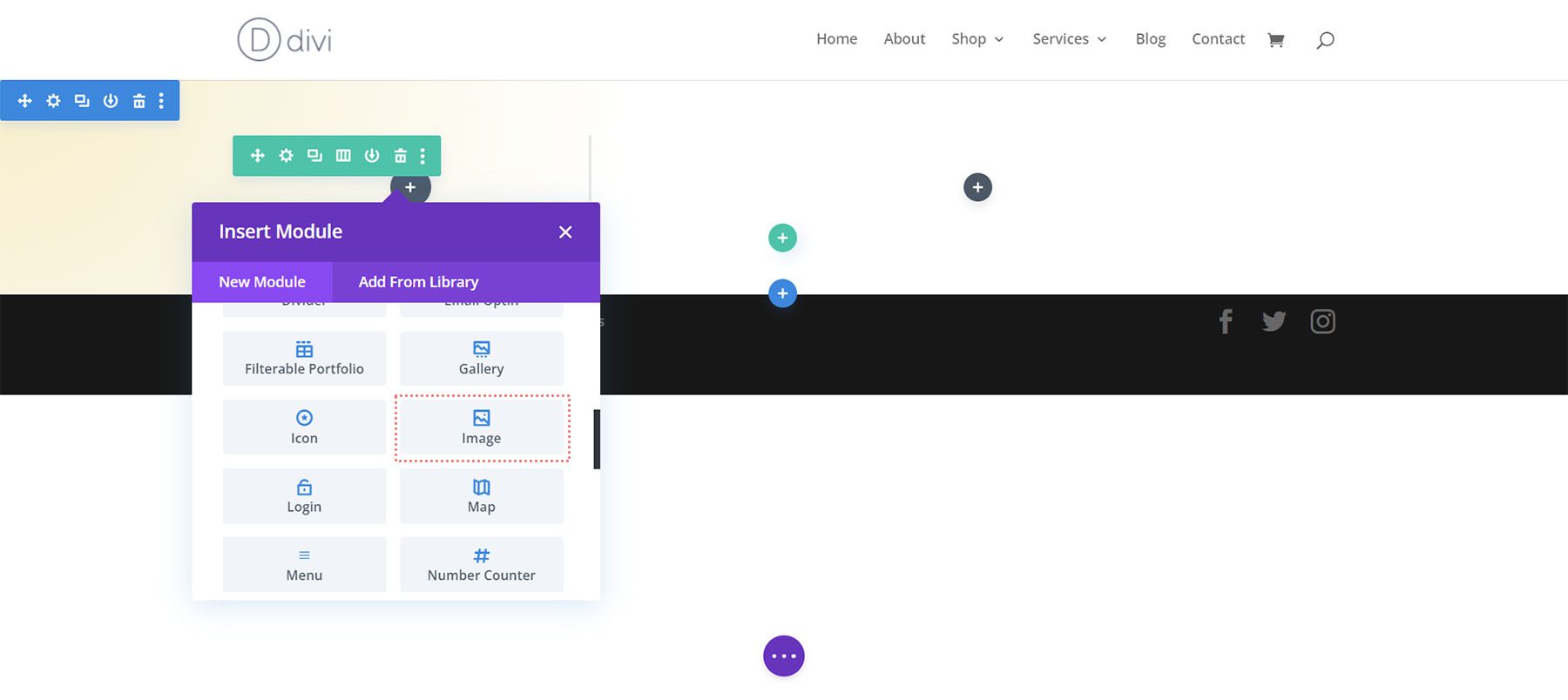
Zanim przejdziemy do stylizacji modułu wezwań do działania, dodamy trochę dekoracji do wiersza. Aby to zrobić, klikniemy szarą ikonę plusa, aby dodać moduł obrazu.

Następnie klikamy moduł obrazu, aby dodać go do pierwszej kolumny wiersza.

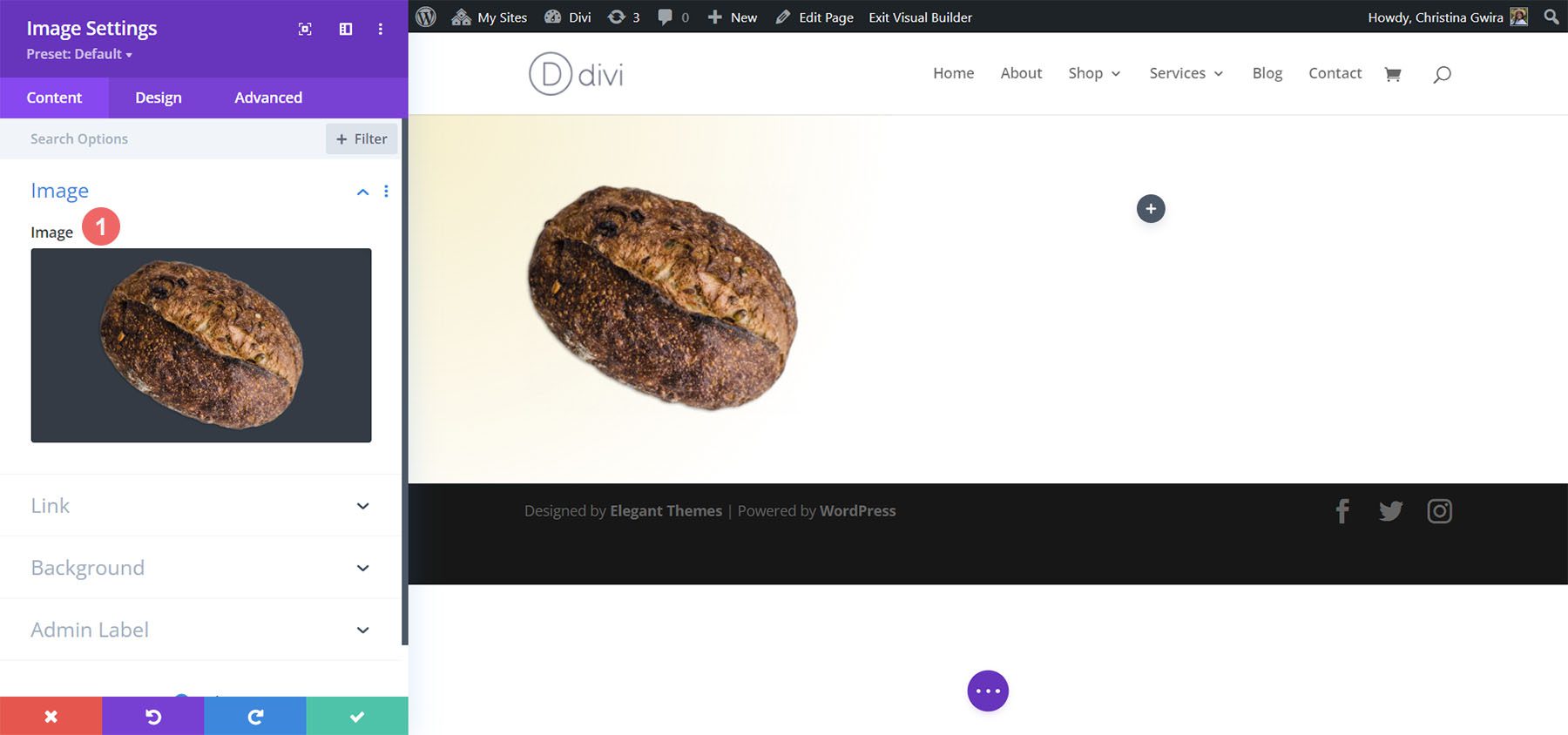
Ponieważ ten projekt jest inspirowany pakietem Divi Bagel Shop Layout Pack, użyjemy edytowanego obrazu z pakietu w pierwszej kolumnie. Prześlemy obraz do naszego modułu obrazu.

Dodaj moduł wezwania do działania
Teraz dodajmy nasz moduł wezwania do działania. Kliknij szarą ikonę plusa i wybierz ikonę Wezwania do działania , aby dodać moduł do drugiej kolumny w wierszu.

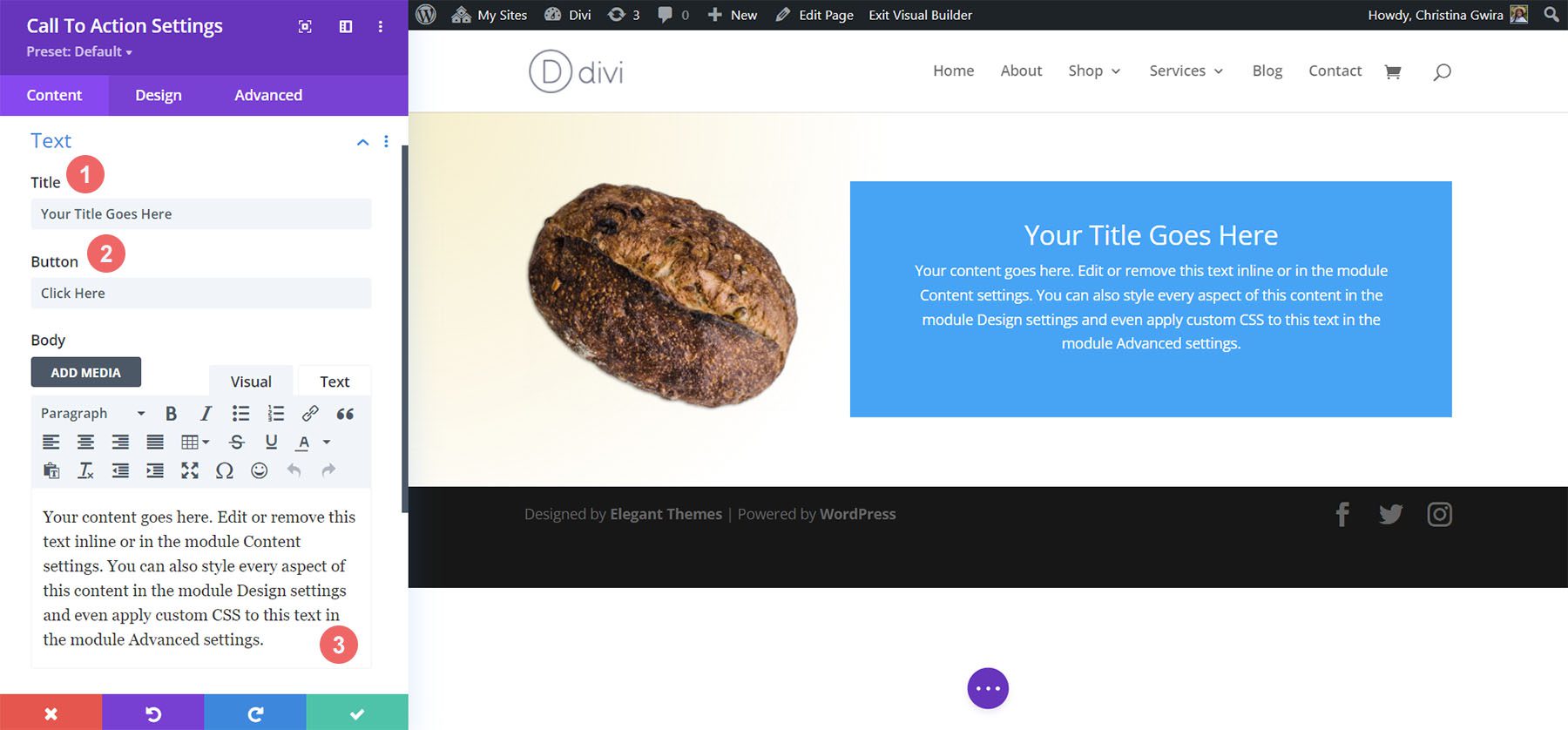
Dodaj zawartość
Na początek dodajmy trochę treści do tytułu, przycisku i tekstu podstawowego .

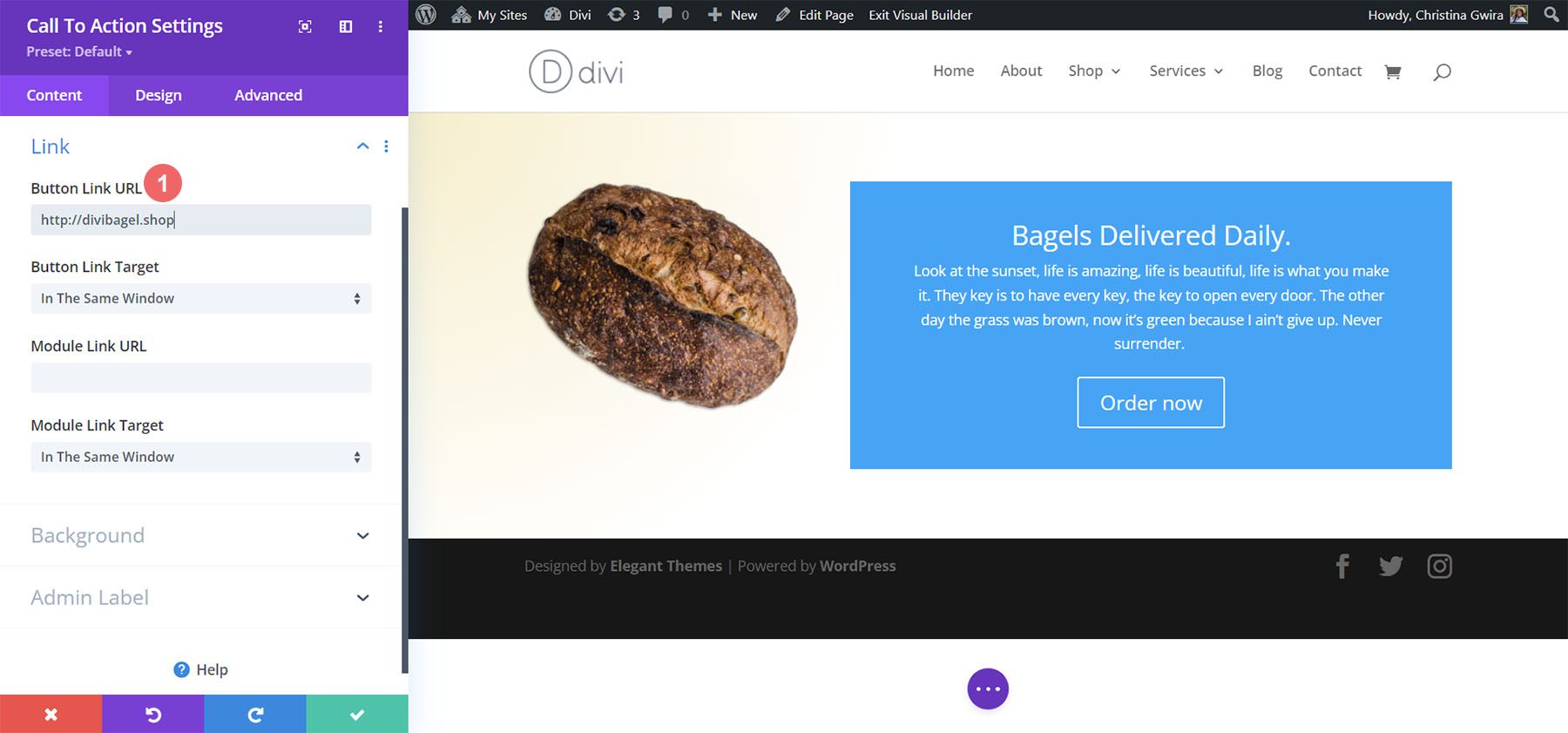
Dodaj łącze do adresu URL łącza przycisku
Aby wyświetlić przycisk w module, musimy dodać adres URL do adresu URL łącza przycisku. Przewiń w dół do karty Link i dodaj swój link .

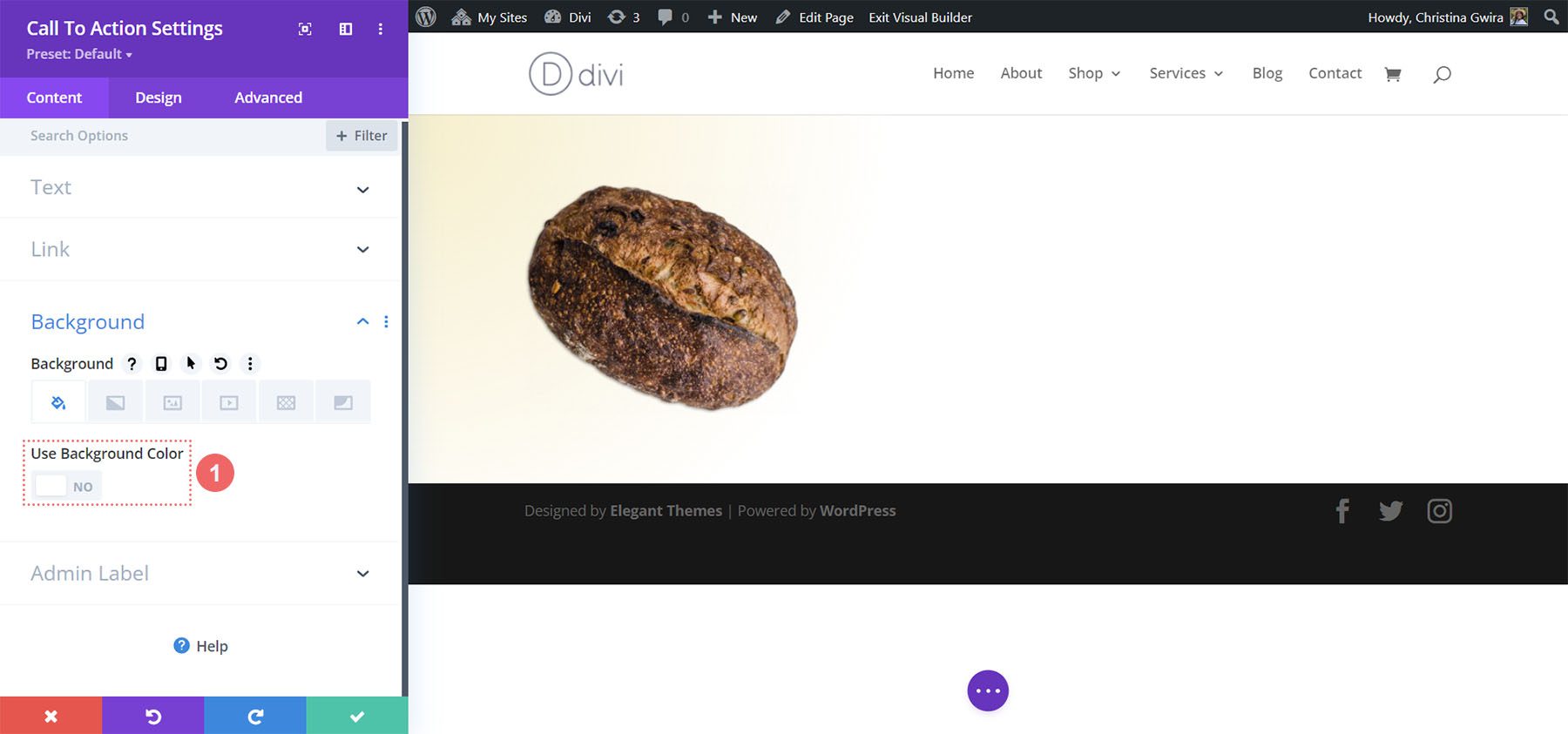
Wyłącz kolor tła
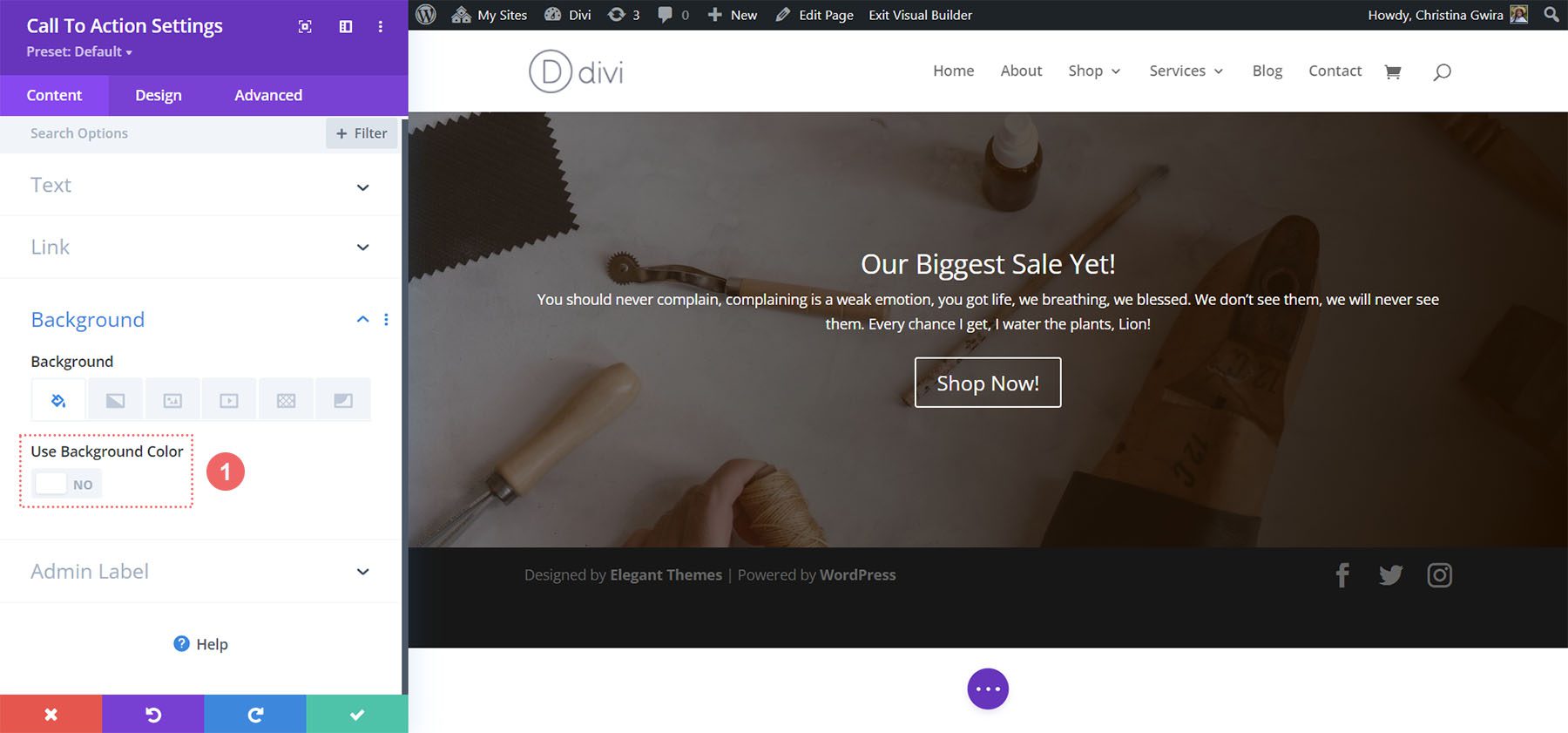
W tym projekcie wyłączymy tło dla modułu. Chcemy zobaczyć gradient w sekcji. Aby to zrobić, przewiń w dół do zakładki Tło. Następnie odznaczamy zakładkę Użyj koloru tła .

Stylizuj moduł wezwania do działania
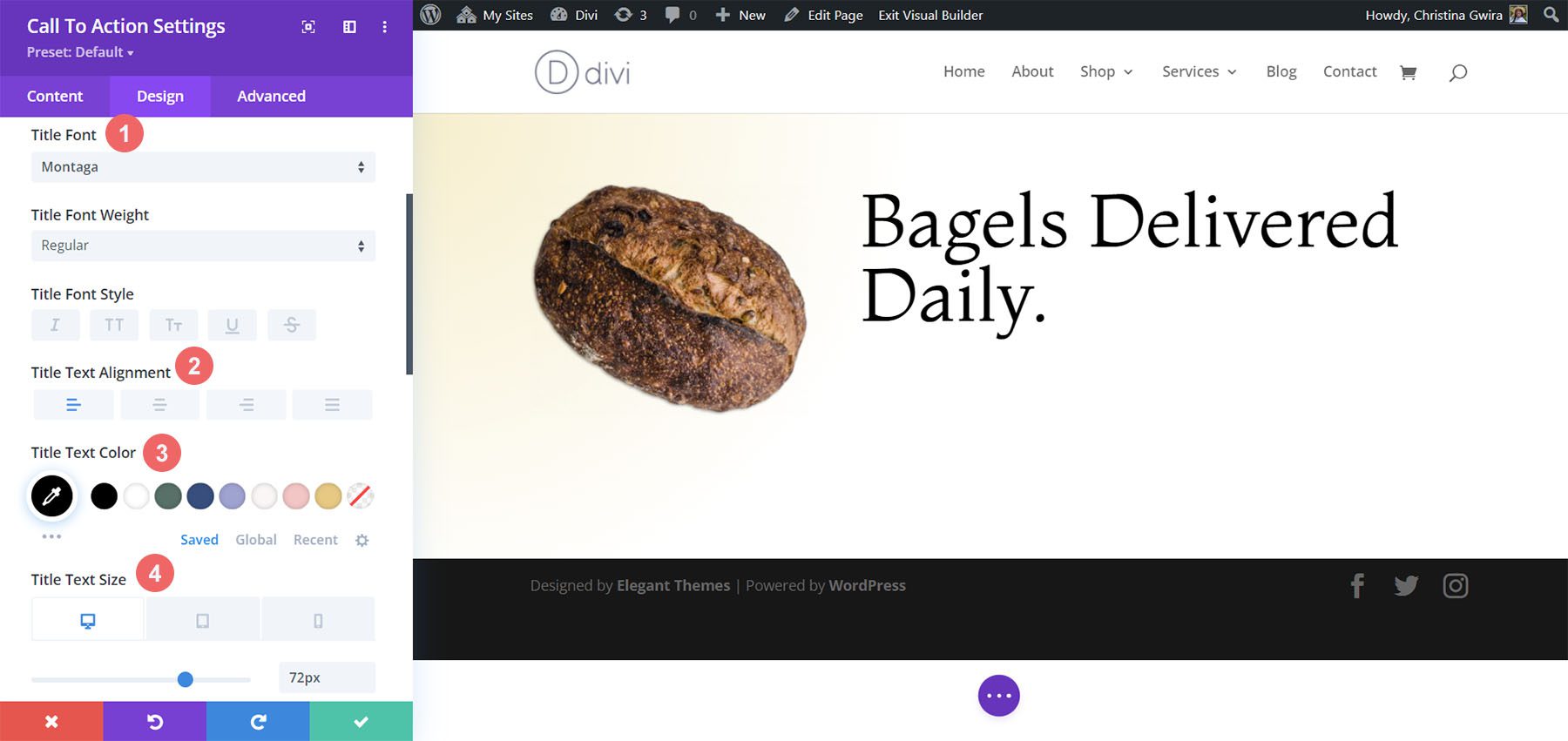
Aby rozpocząć stylizację naszego modułu, przechodzimy do zakładki Design. Następnie przewijamy w dół do zakładki Tekst tytułu i używamy następujących ustawień, aby rozpocząć stylizację tekstu tytułu:
Ustawienia tekstu tytułu:
- Czcionka tytułu: Montaga
- Wyrównanie tekstu tytułu: do lewej
- Kolor tekstu tytułu: #000000
- Rozmiar tekstu tytułu:
- Pulpit: 72px
- Tablet: 63px
- Mobilny: 48px

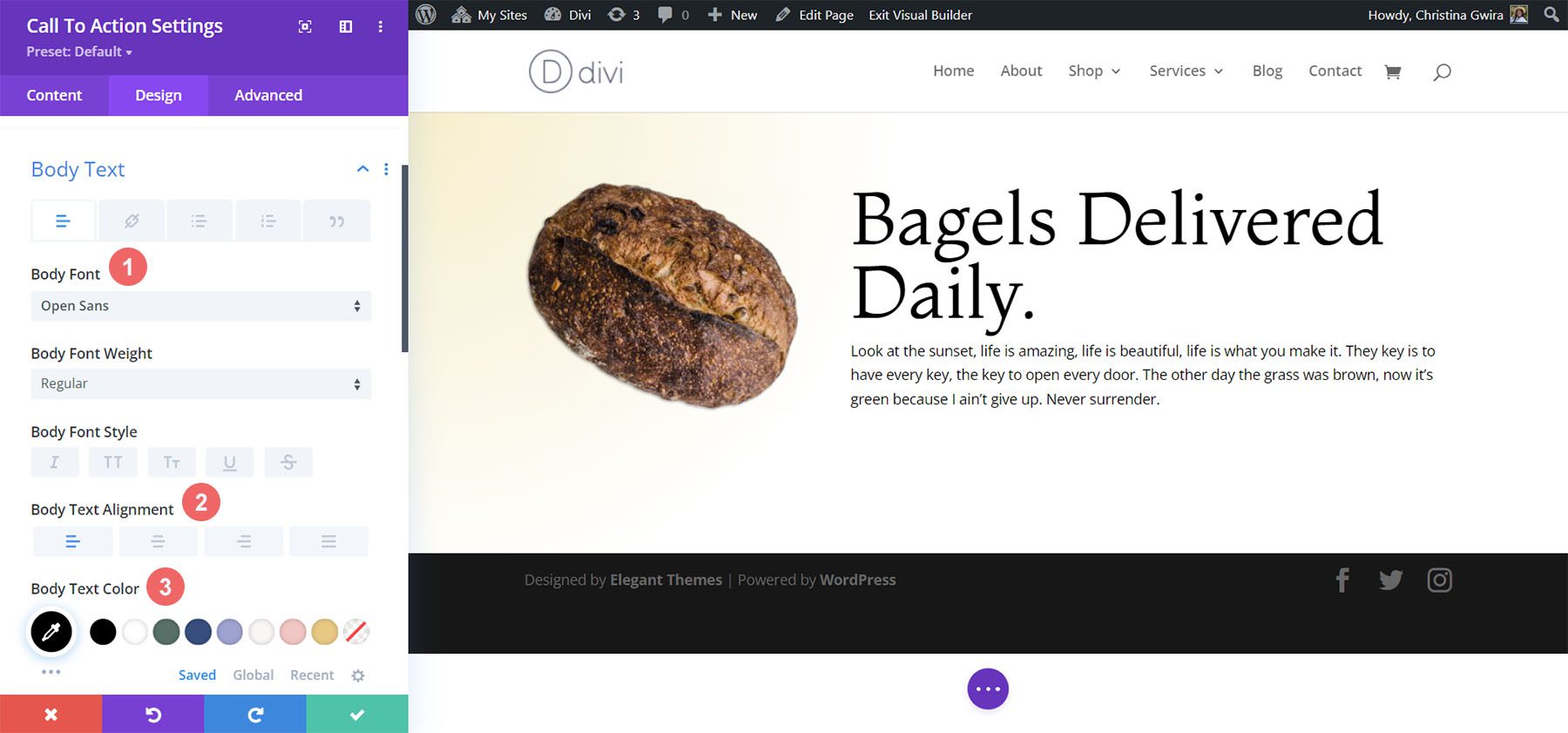
W przypadku tekstu podstawowego przewiń w dół nieco dalej, aż dojdziesz do zakładki Tekst podstawowy. Użyjemy większości domyślnych ustawień czcionek dla tekstu podstawowego, jednak przyciemnimy tekst, czyniąc go czarnym za pomocą i wyrównując go do lewej, aby pasował do tekstu tytułu:
Ustawienia tekstu podstawowego:
- Czcionka ciała: Open Sans
- Wyrównanie tekstu podstawowego: do lewej
- Kolor tekstu podstawowego: #000000

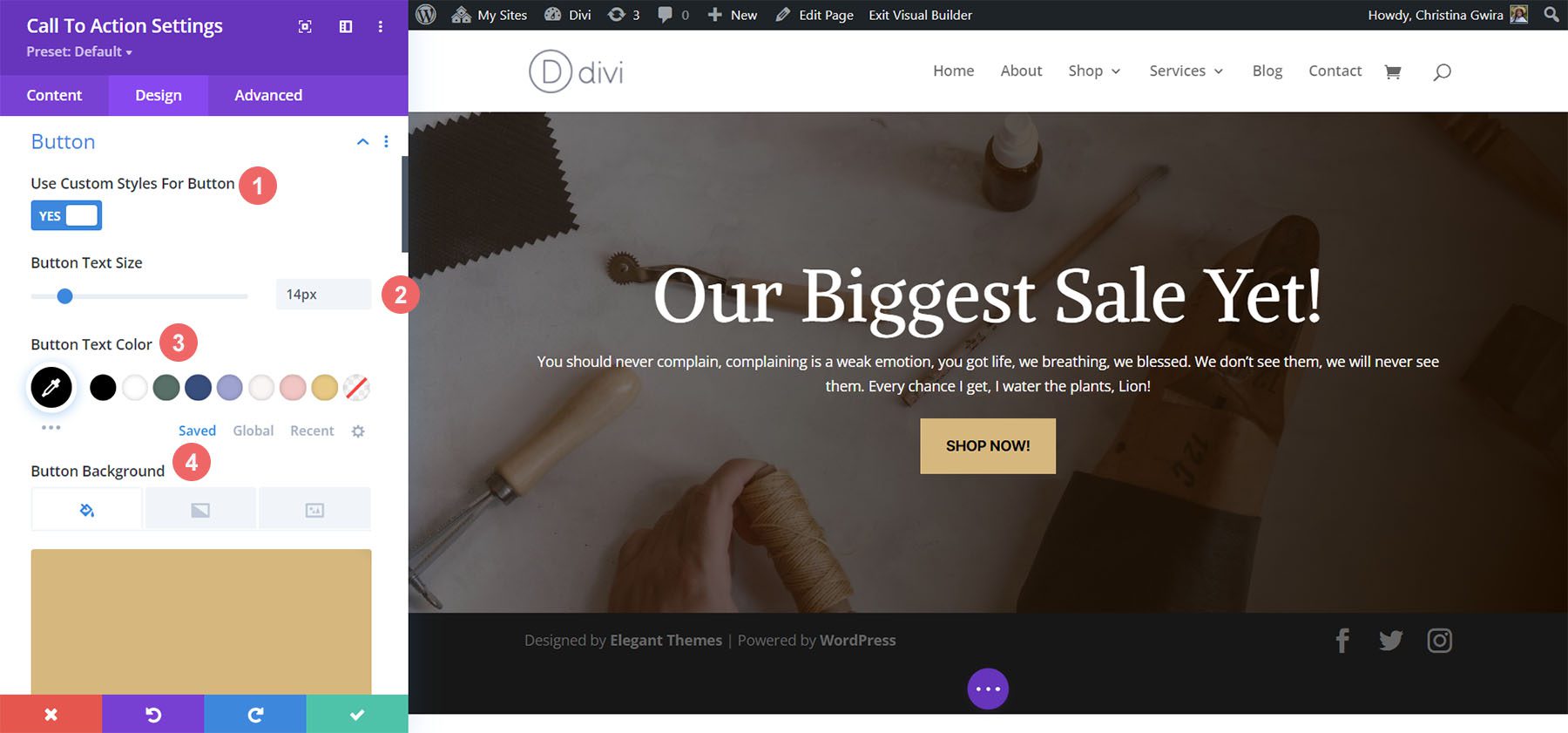
Stylizacja przycisku wezwania do działania
Zgodnie ze stylistyką naszego układu Divi Bagel Shop, za pomocą naszego przycisku stworzymy efekt płaskiego cienia. Aby to osiągnąć, będziemy mieli sporo ustawień do skonfigurowania dla różnych aspektów przycisku.
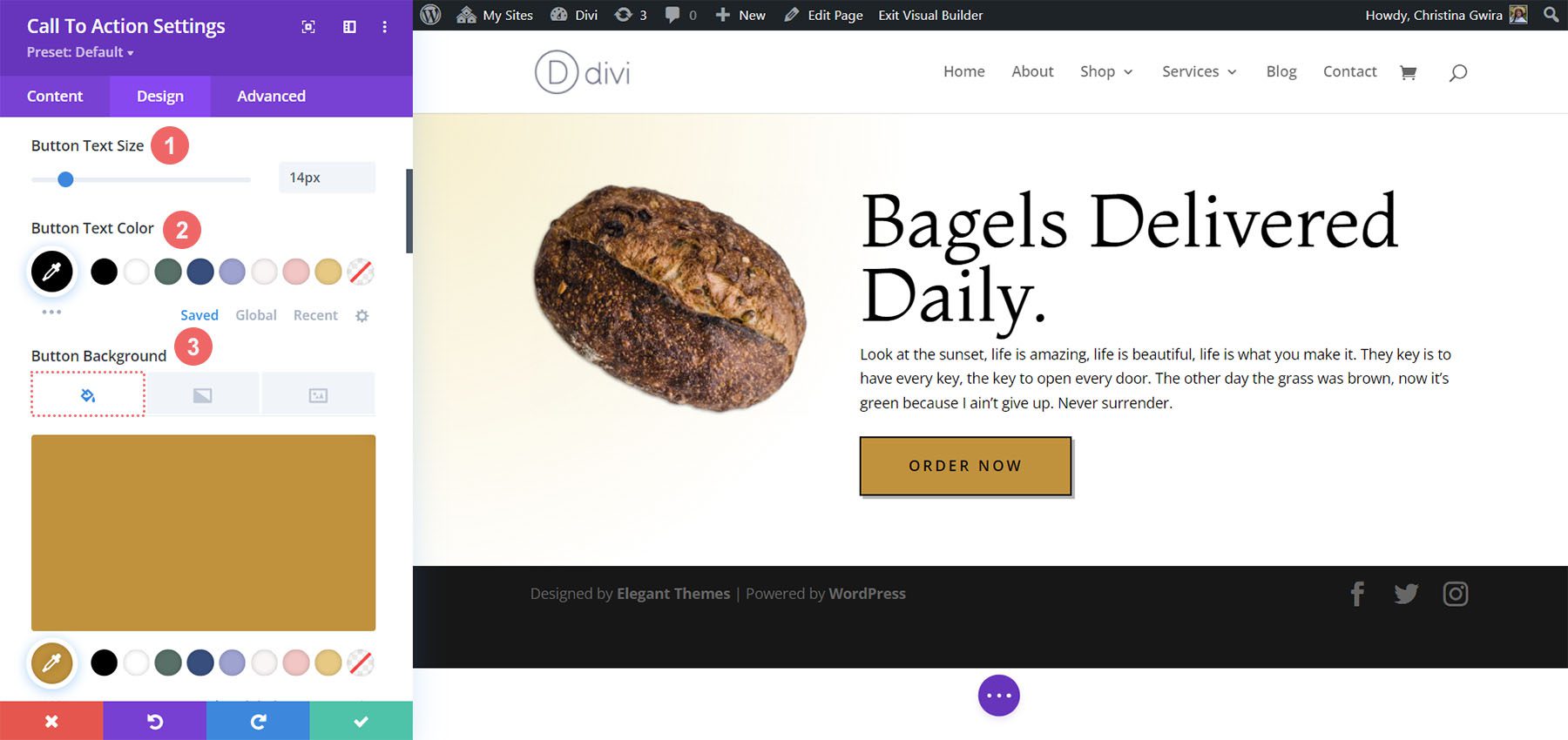
Po pierwsze, po przewinięciu do zakładki Button, sprawdzamy Custom Button Styles . Stylizację naszego przycisku zaczynamy od ustawienia koloru tła i koloru tekstu dla naszego przycisku.
Ustawienia tekstu i tła przycisku:
- Rozmiar tekstu przycisku: 14 pikseli
- Kolor tekstu przycisku: #000000
- Kolor tła przycisku: #c59246

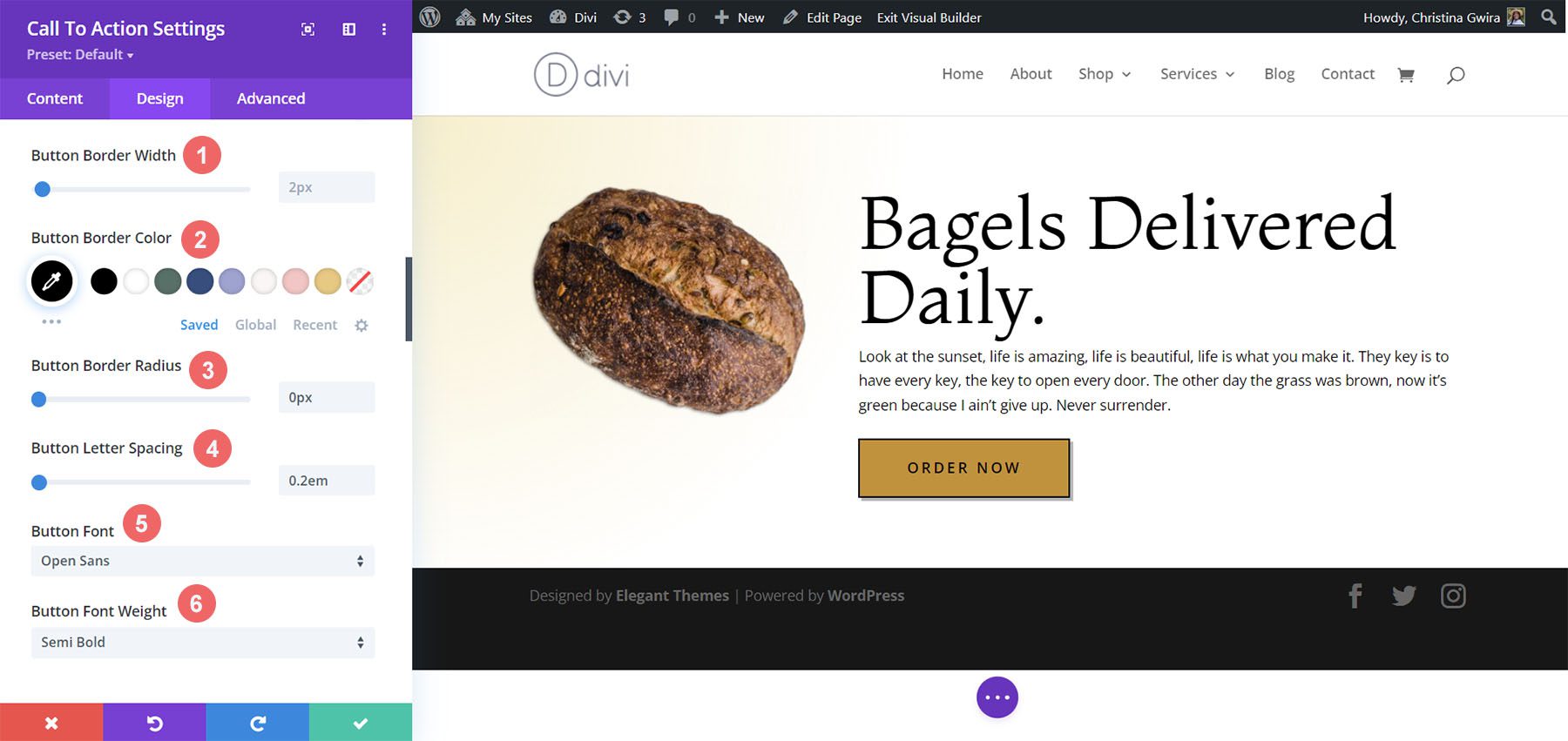
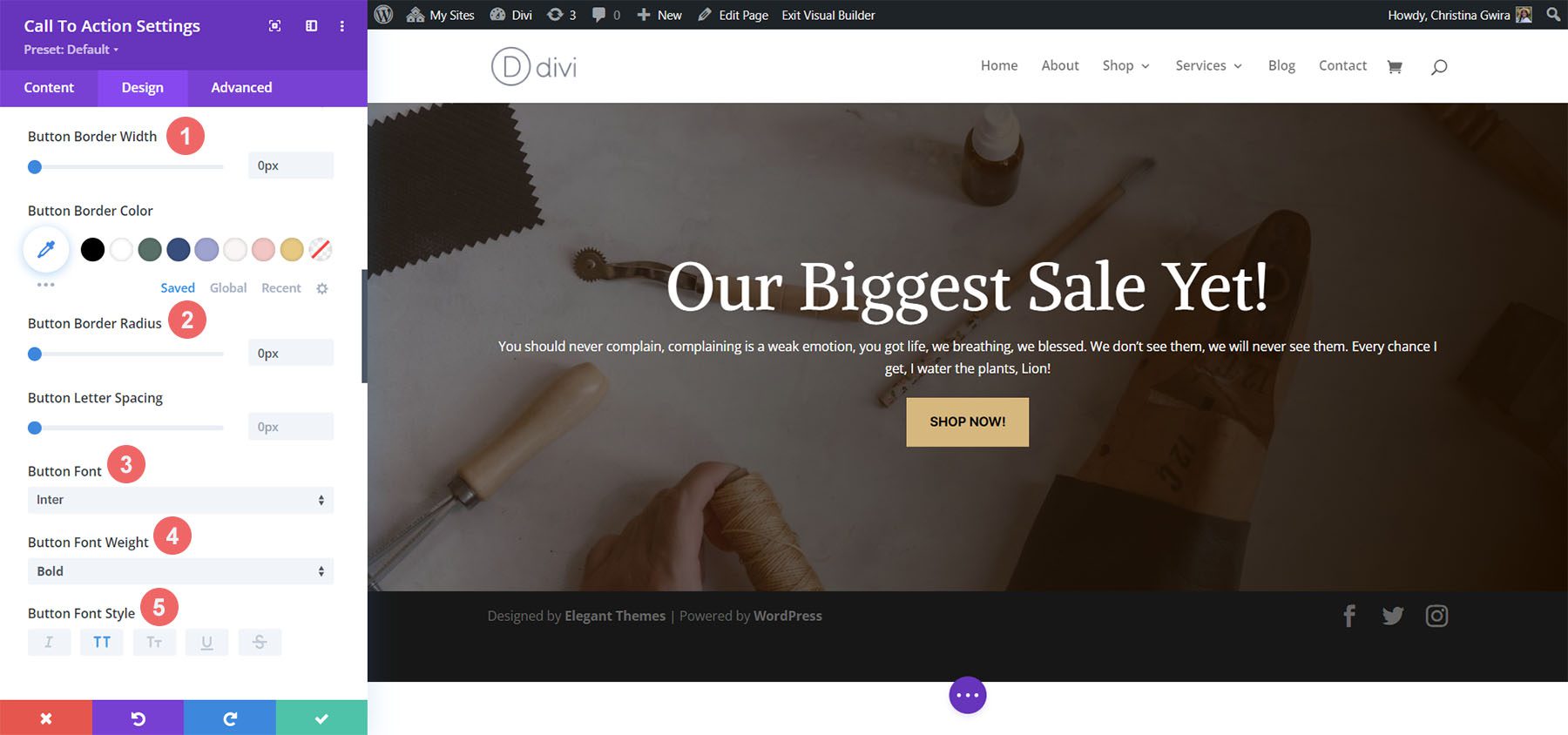
Następnie zaczynamy stylizować obramowanie naszego przycisku i niektóre opcje stylizacji tekstu.
Ustawienia obramowania przycisku i tekstu:
- Szerokość obramowania przycisku: 2px
- Kolor obramowania przycisku: #000000
- Promień obramowania przycisku: 0px
- Odstępy między literami przycisków: 0,2 em
- Czcionka przycisku: Open Sans
- Grubość czcionki przycisku: pogrubiona
- Styl czcionki przycisku: wszystkie wersety
- Wyrównanie przycisków: lewe

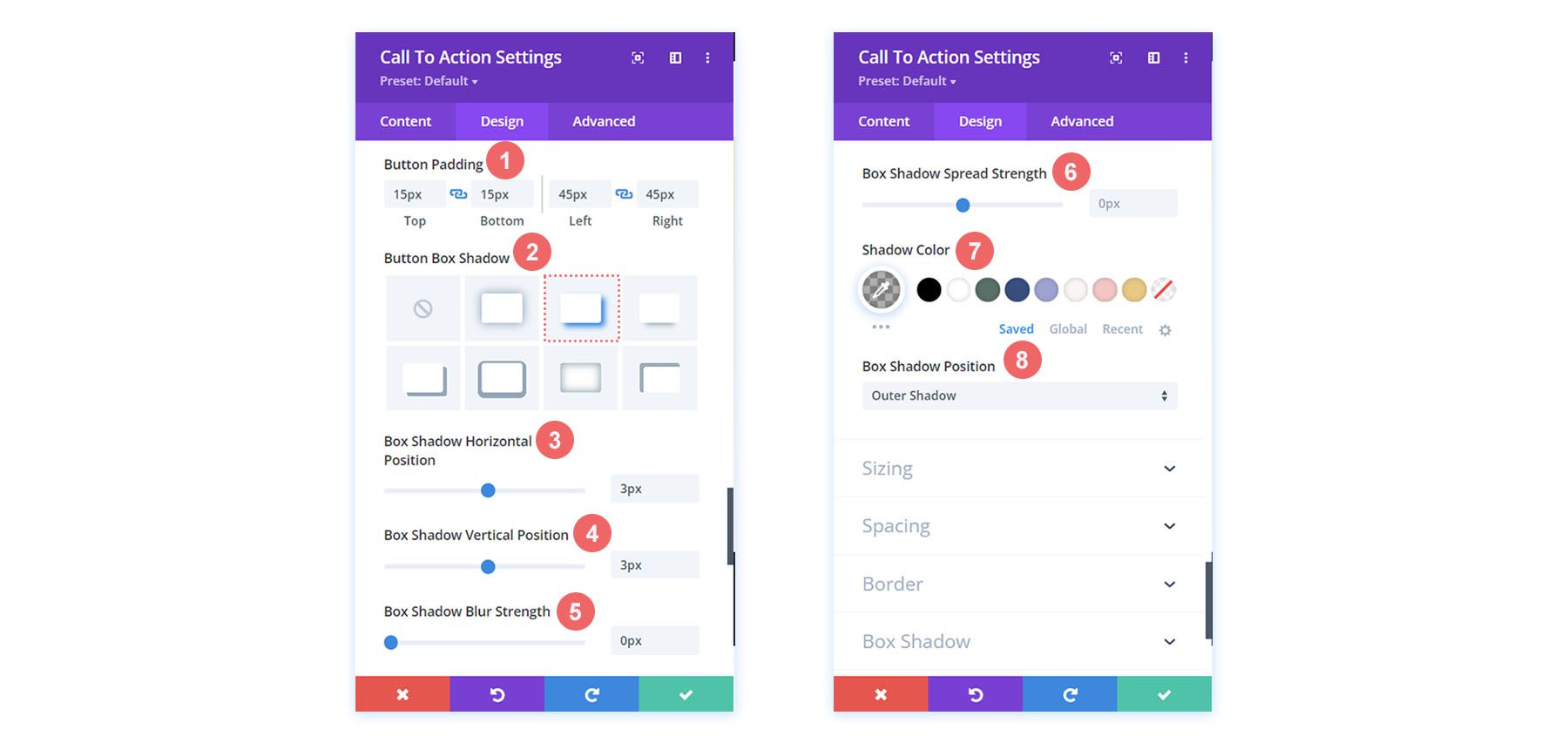
W przypadku cienia przycisku użyjemy następujących ustawień.
Ustawienia cienia przycisku:
- Wyściółka guzików:
- Wypełnienie górne i dolne: 15px
- Wypełnienie lewe i prawe: 45px
- Cień pola przycisku: Zobacz zrzut ekranu
- Pozycja pozioma Box Shadow: 3px
- Pozycja pionowa cienia pudełka: 3 piksele
- Siła rozmycia cienia pudełka: 0 pikseli
- Kolor cienia: rgba(0,0,0,0.3)
- Pozycja cienia pudełka: cień zewnętrzny

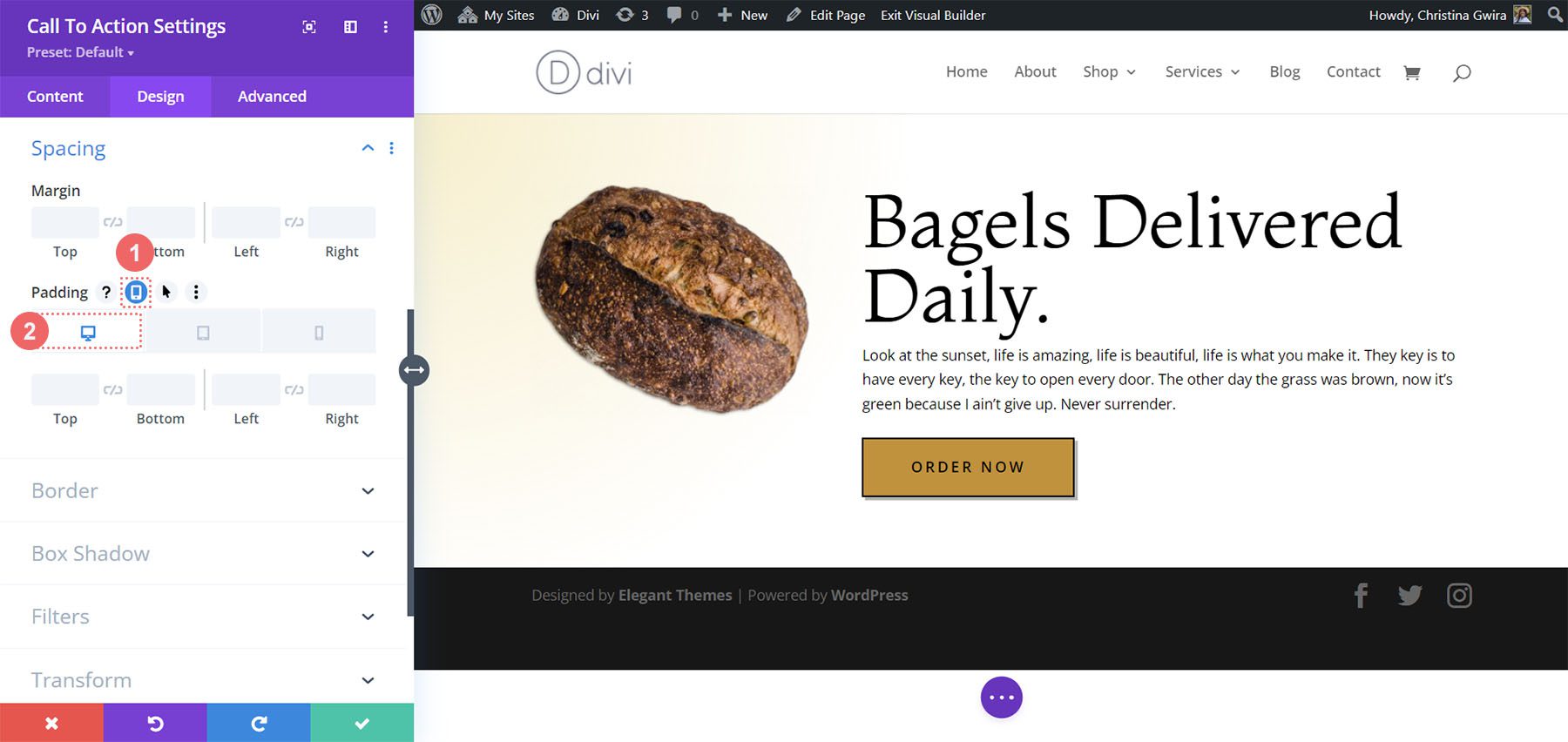
Dodawanie odstępów do modułu
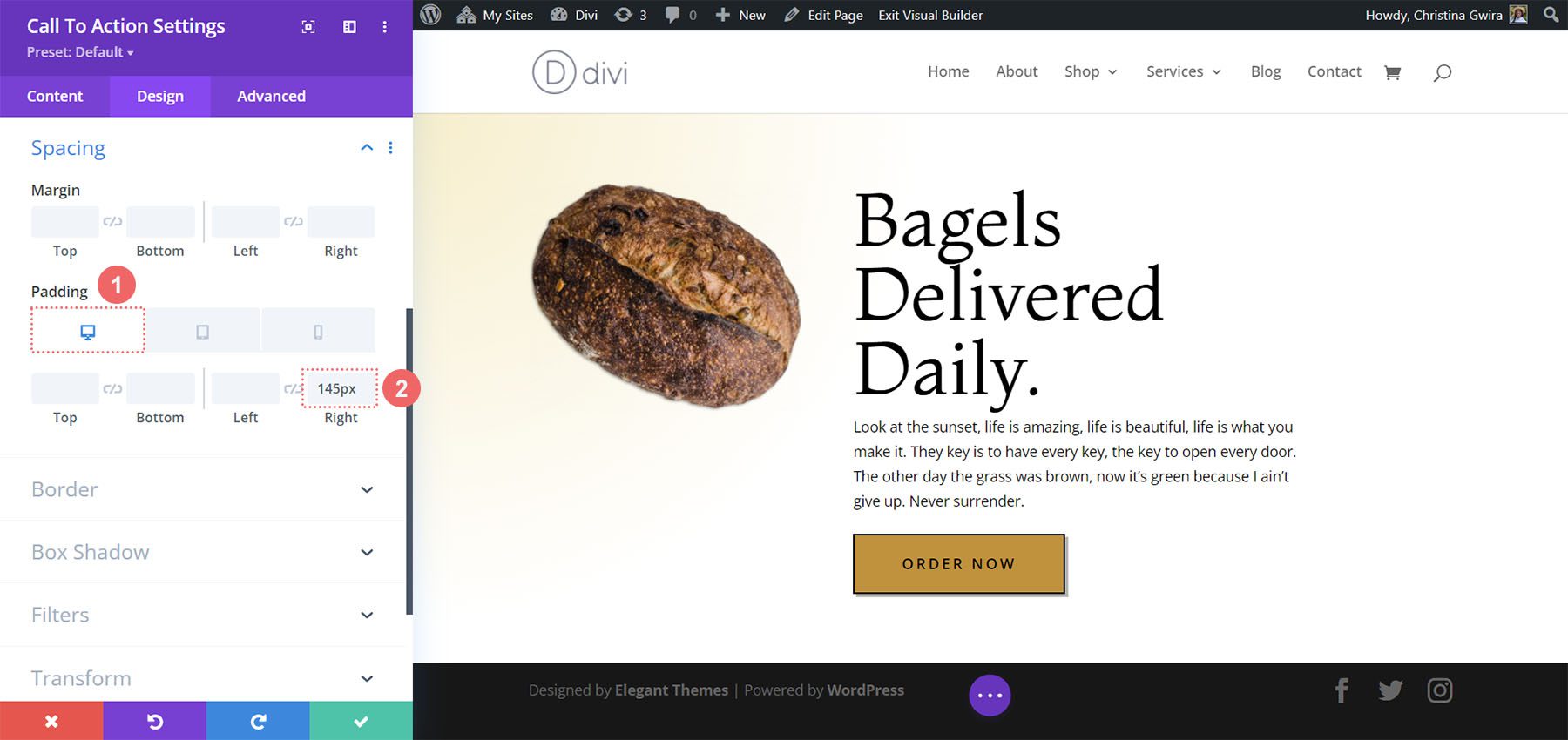
Aby zakończyć nasz drugi przykład stylu wezwania do działania Divi, dodamy trochę wypełnienia po prawej stronie modułu. W tym celu najpierw przewiń w dół do zakładki Odstępy i aktywuj tryb responsywny dla dopełnienia. Chcemy, aby nasze dopełnienie zmieniało się w zależności od urządzenia, z którego użytkownik korzysta, aby przeglądać naszą stronę internetową.

Jeśli chodzi o dopełnienie, zaczniemy od dużego prawego dopełnienia na komputerze i przejdziemy do braku dopełnienia po prawej stronie w przypadku urządzeń mobilnych.
Ustawienia wypełnienia:
- Wyściółka (po prawej):
- Pulpit: 145 pikseli
- Tablet: 75 pikseli
- Telefon komórkowy: 0 pikseli

Po umieszczeniu naszego wypełnienia nie zapomnij zapisać zmian, klikając zielony znacznik wyboru . Oto nasze ostatnie wezwanie do działania inspirowane Divi Bagel Shop!

Przykład stylu modułu wezwania do działania Divi Leather Goods
Nasz trzeci i ostatni projekt jest inspirowany naszym pakietem Divi Leather Goods Layout Pack.
Stylizacja sekcji
Zanim dodamy nasz moduł, nadajmy styl naszej sekcji. W tej sekcji użyjemy obrazu tła i gradientu. Najpierw klikamy ikonę obrazu tła i przesyłamy nasz obraz tła Divi Leather Goods z naszego folderu zasobów.

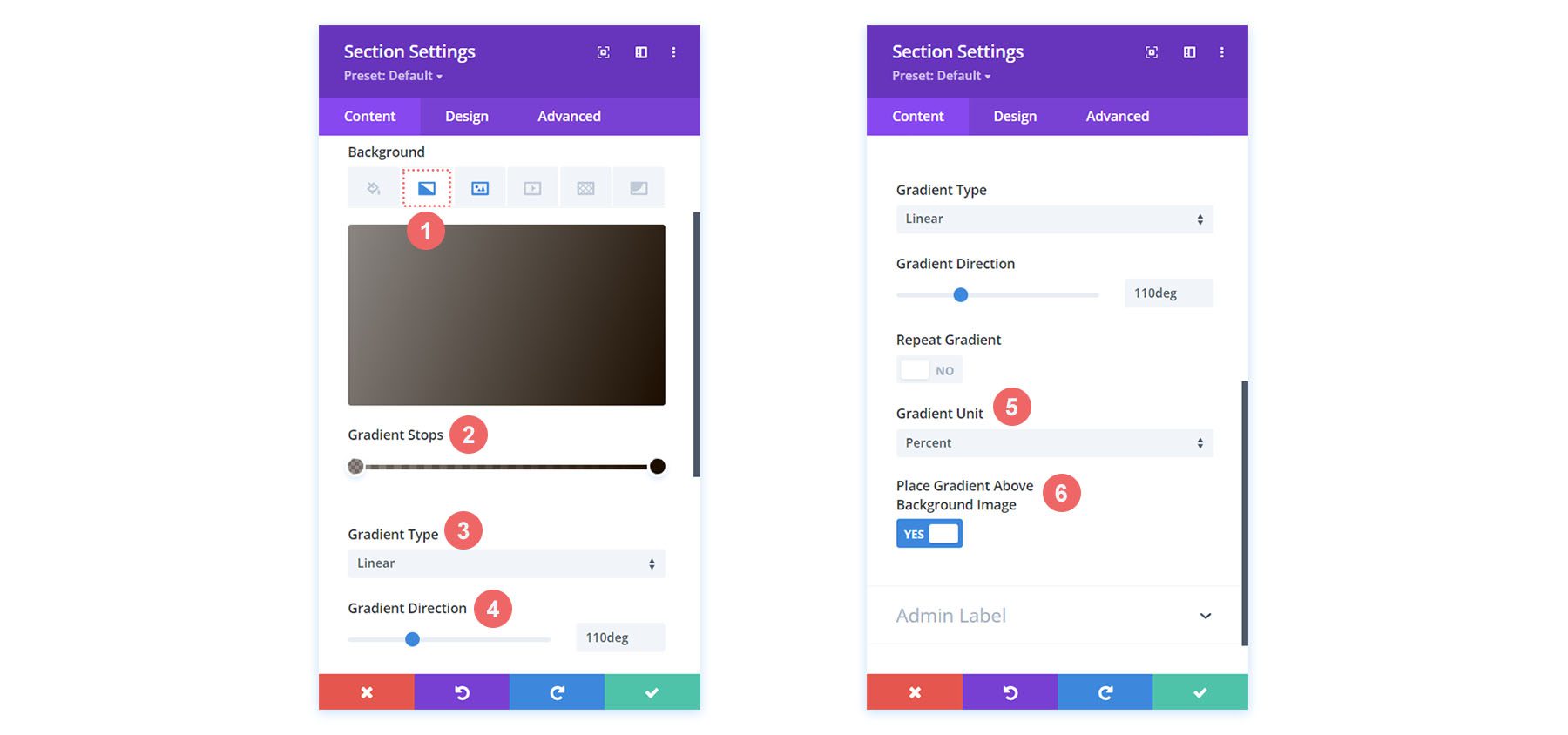
Po przesłaniu naszego obrazu zastosujemy teraz na nim gradient, aby nadać sekcji efekt lekko wyblakłego koloru. W tym celu klikamy ikonę gradientu tła i używamy następujących ustawień:
Ustawienia gradientu tła:
- Gradient Stop 1: rgba(28,13,1,0.48) (przy 0%)
- Gradient Stop 2: rgba(28,13,1,0.48)
- Typ gradientu: liniowy
- Kierunek gradientu: 110st
- Jednostka gradientu: procent
- Umieść gradient nad obrazem tła: Tak

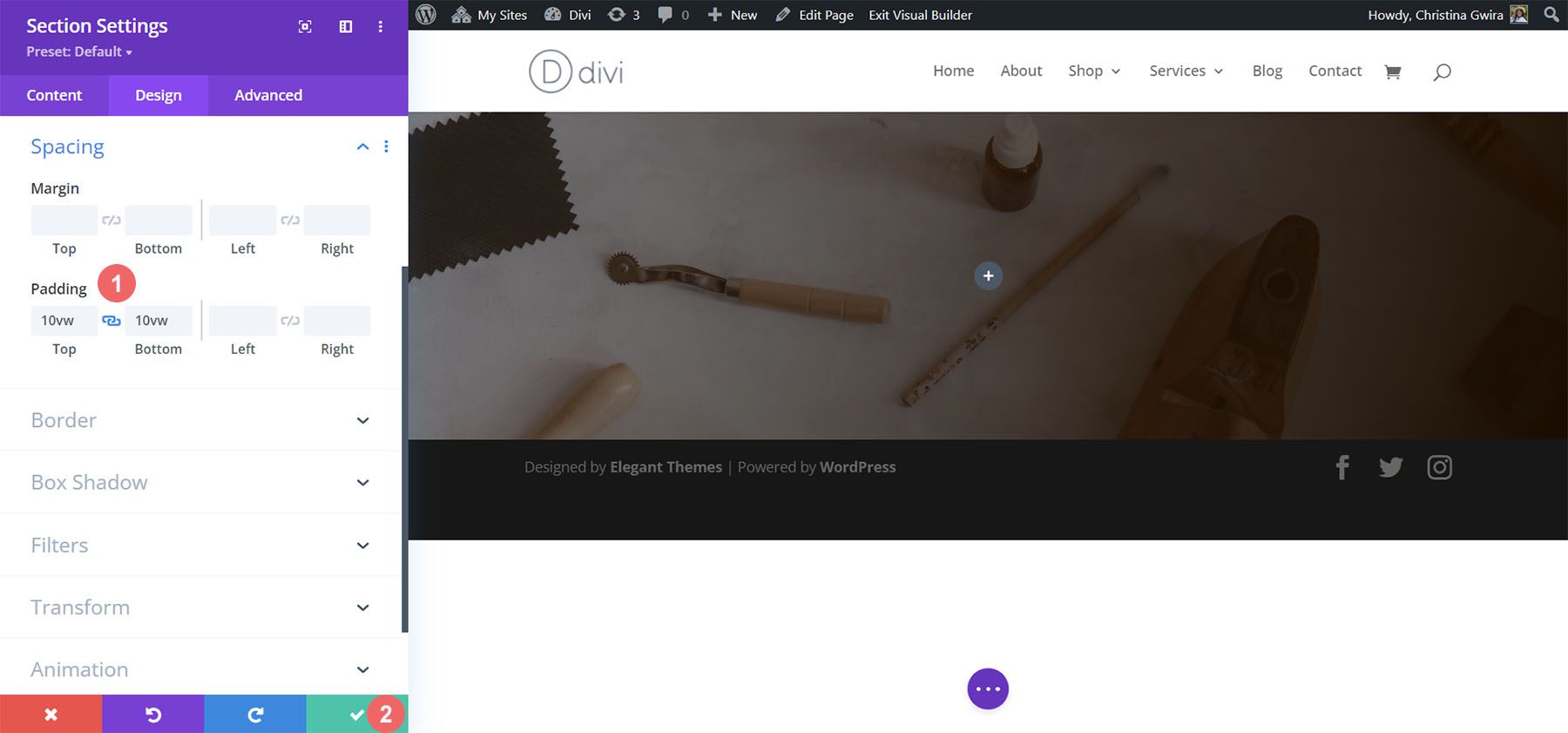
Po skonfigurowaniu tła teraz dodamy trochę wypełnienia do naszej sekcji. Aby to zrobić, przechodzimy do zakładki Projekt sekcji. Następnie przewijamy w dół do zakładki Odstępy. Następnie wprowadzimy dopełnienie górne i dolne 10vw .

Po dodaniu naszego wypełnienia klikamy zielony znacznik wyboru , aby zapisać zmiany w naszej sekcji.
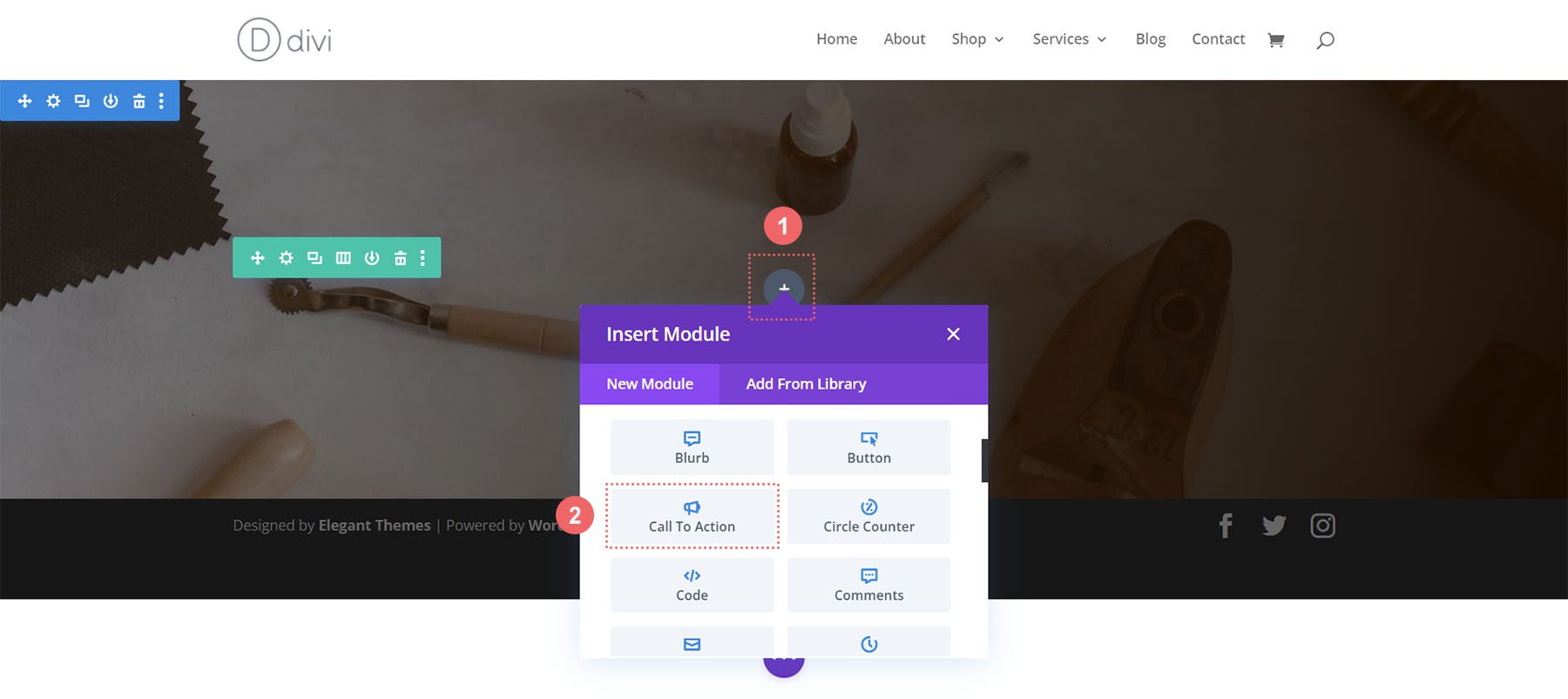
Dodaj moduł wezwania do działania
Po zapisaniu naszej sekcji i jej stylu przechodzimy teraz do dodania naszego modułu wezwania do działania do naszego wiersza. W tym celu klikamy w szarą ikonę plusa , a następnie klikamy ikonę Modułu Wezwania do Działania . Spowoduje to dodanie modułu do naszego jednokolumnowego wiersza.

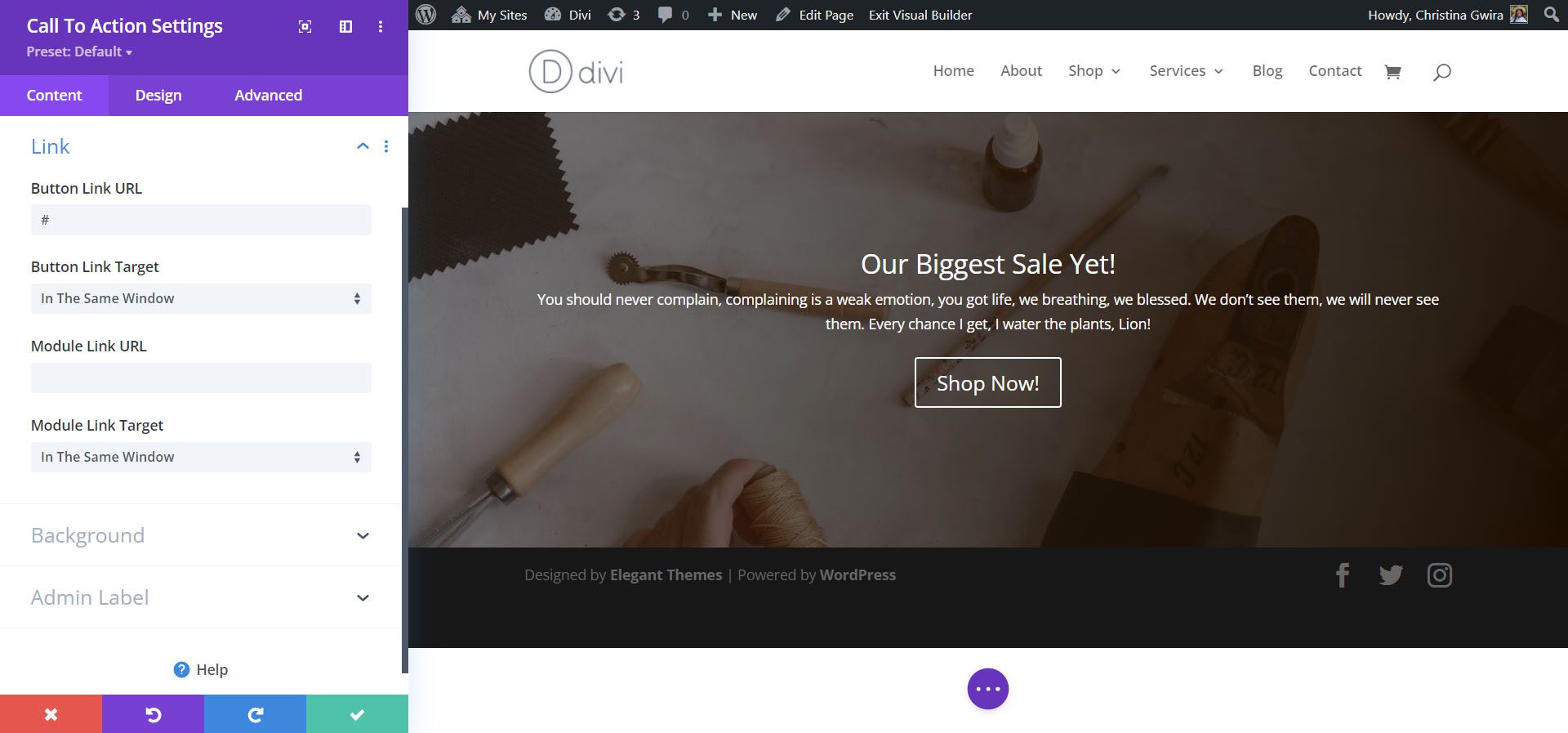
Dodaj łącze do przycisku
Aby nasz przycisk się pojawił, musimy dodać link do opcji Button Link URL naszego modułu w zakładce Link.

Stylizuj moduł wezwania do działania
Zanim zaczniemy stylizować nasz moduł, musimy dodać naszą treść.
Dodaj zawartość
Dodajemy treść do sekcji Tytuł, Przycisk i Treść na karcie Tekst.

Zmień tło
W tym projekcie chcemy użyć tła sekcji, w której znajduje się moduł. Odznaczamy więc opcję Użyj koloru tła , aby tło samego modułu było przezroczyste.

Ustaw kolor tekstu i wyrównanie
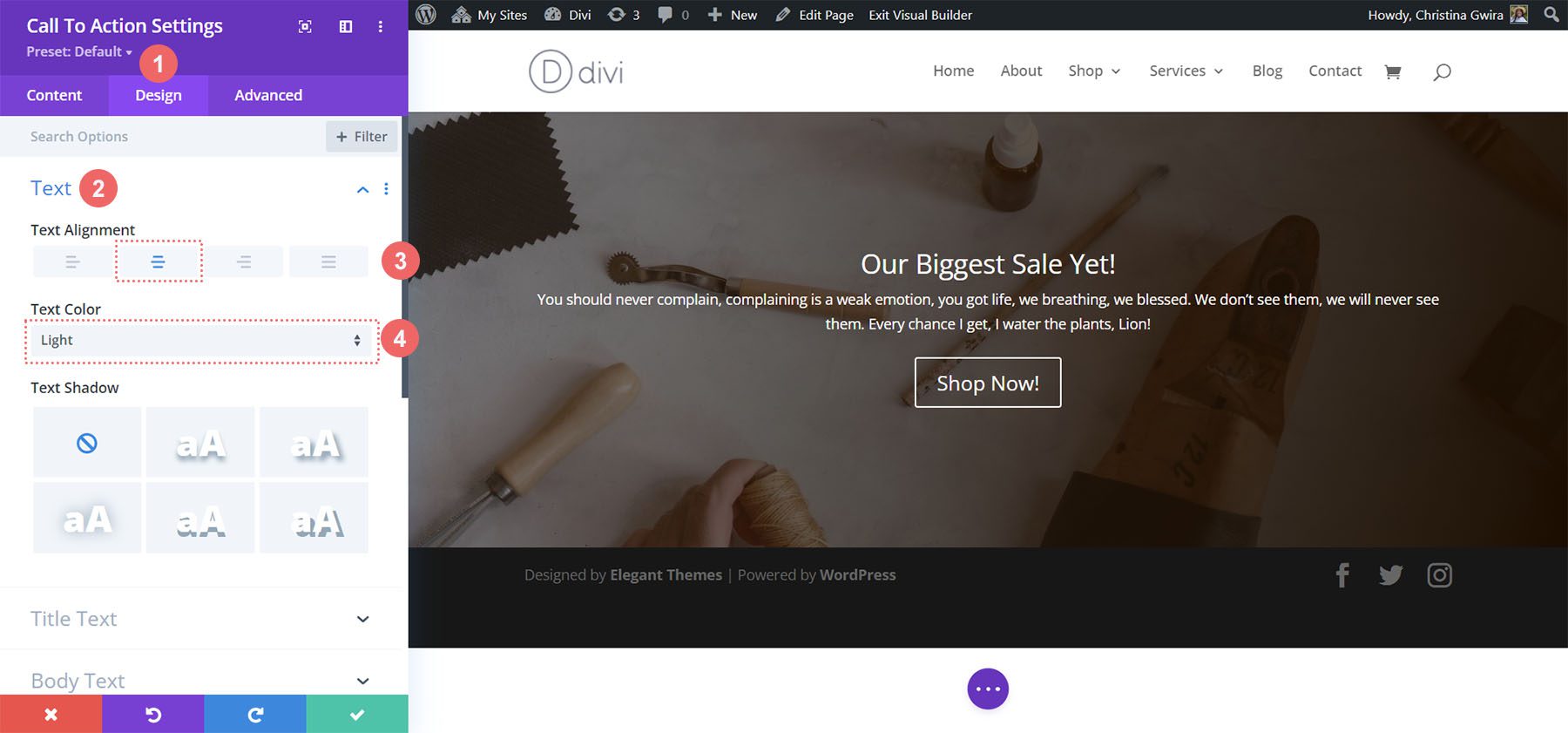
W przypadku tego projektu będziemy chcieli, aby nasz tekst był jasny, a tekst wyrównany do środka. Po kliknięciu karty Projekt , klikamy teraz kartę Tekst , aby ustawić kolor tekstu na jasny i wyrównanie tekstu na środek.

Tekst tytułu stylu
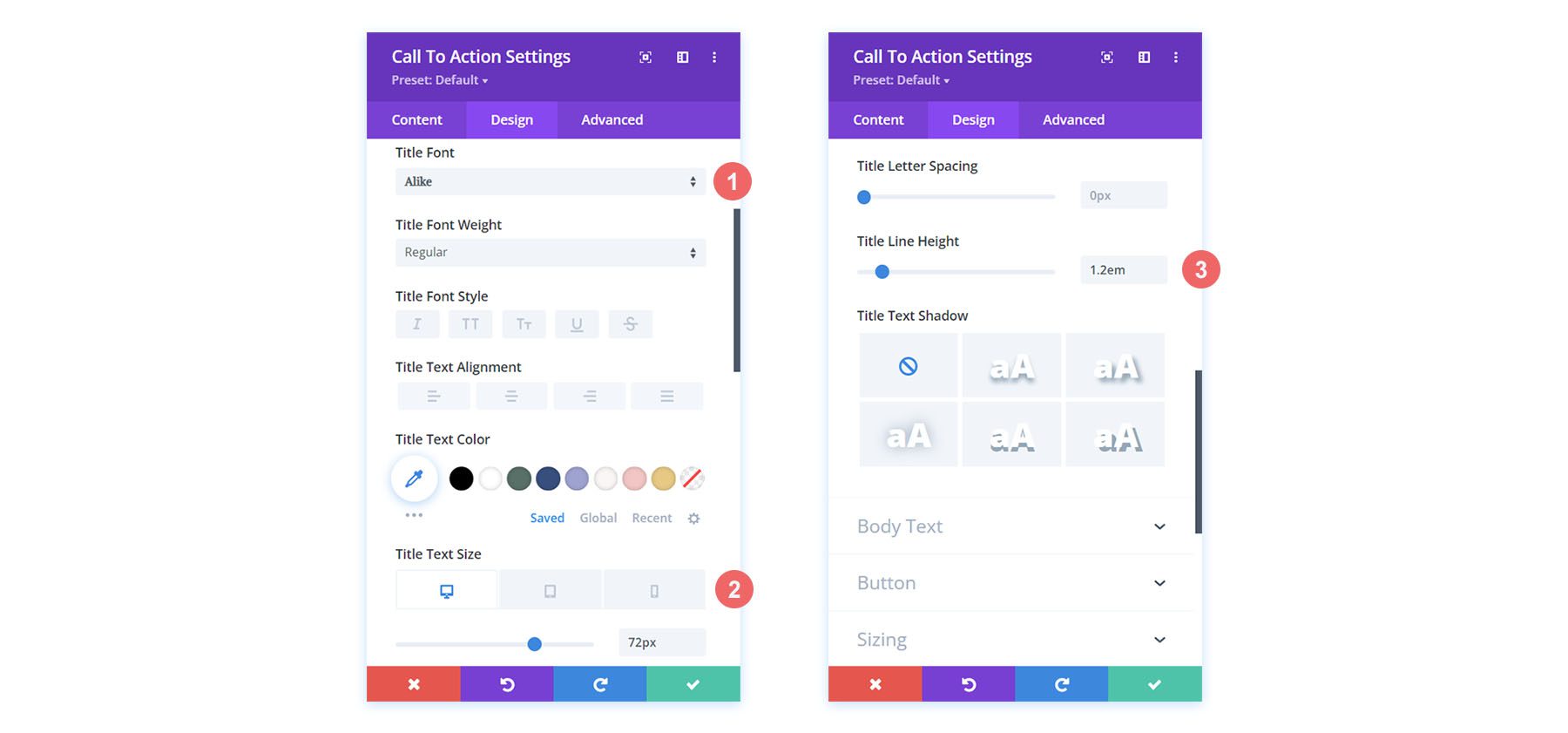
Po ustawieniu koloru i wyrównania tekstu przewijamy do zakładki Tekst tytułu, aby rozpocząć stylizację tekstu nagłówka naszego wezwania do działania.
Ustawienia tekstu tytułu:
- Czcionka tytułu: podobna
- Rozmiar tekstu tytułu:
- Pulpit: 72px
- Tablet: 63px
- Mobilny: 54px
- Wysokość wiersza tytułu: 1,2 em

Stylizacja tekstu podstawowego
W przypadku tekstu podstawowego zachowamy te same ustawienia domyślne. Użyjemy Open Sans, domyślnej czcionki Divi.

Konfigurowanie stylizacji przycisków
W przypadku przycisku użyjemy następujących stylów:
Stylizacja guzików:
- Użyj stylów niestandardowych dla przycisku: Tak
- Rozmiar tekstu przycisku: 14 pikseli
- Kolor tekstu przycisku: #000000
- Tło przycisku: #d9b882

Kontynuujemy stylizację naszego przycisku z następującymi ustawieniami:
Ustawienia obramowania przycisku i czcionki:
- Szerokość obramowania przycisku: 0 pikseli
- Promień obramowania przycisku: 0px
- Czcionka przycisku: Inter
- Grubość czcionki przycisku: pogrubiona
- Styl czcionki przycisku: wszystkie wersety

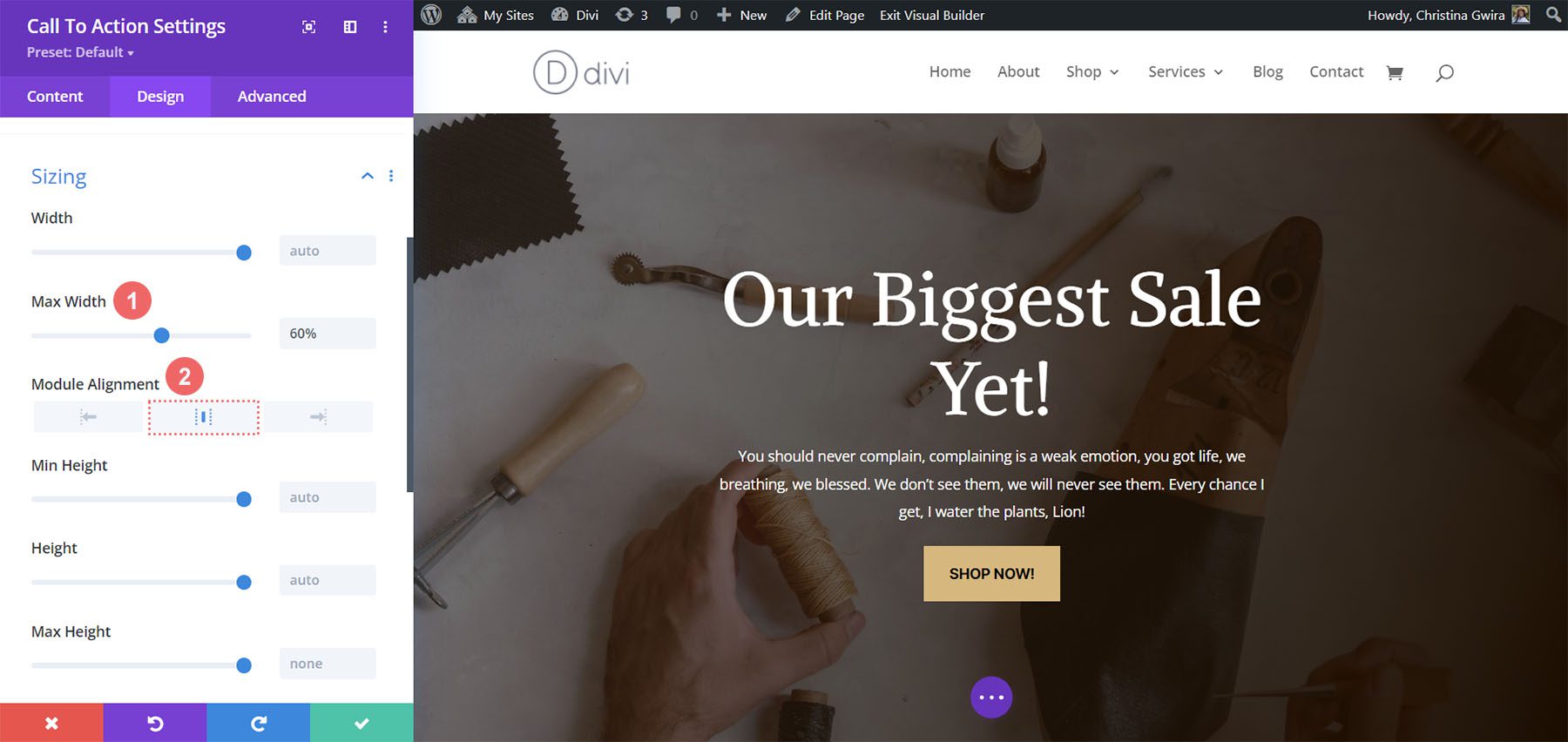
Dodawanie rozmiaru
Aby nasz moduł był bardziej atrakcyjny wizualnie, dodamy trochę wypełnienia po lewej i prawej stronie naszego modułu. W tym celu przewijamy w dół do zakładki Odstępy i ustawiamy Maks. szerokość na 60% (dla komputerów stacjonarnych) z Wyrównaniem modułu na Środek .
Ustawienia rozmiaru:
- Maksymalna szerokość:
- Komputer stacjonarny: 60%
- Tabletka: 75%
- Mobilny: 100%
- Wyrównanie modułu: środek

Po zakończeniu zmian klikamy teraz zielony znacznik wyboru , aby zapisać naszą piękną pracę!

Podsumowując
Wykorzystując nasze pakiety układu jako odniesienie do projektu, widzimy, że istnieją nieskończone sposoby na stylizowanie modułu wezwania do działania dostępnego natywnie w Divi. Wykorzystaj te przykłady jako pokarm dla mózgu, który zainspiruje Cię do następnego projektu marketingowego, który wymaga silnego wezwania do działania!
