Jak stylizować tło modułu nagłówka o pełnej szerokości?
Opublikowany: 2022-09-28Moduł nagłówka o pełnej szerokości Divi ułatwia zaprojektowanie oszałamiającej sekcji bohatera dla Twojej witryny w zaledwie kilka minut. Sekcja bohatera to pierwsza sekcja Twojej witryny, którą zobaczą Twoi odwiedzający, więc chcesz, aby była oznaczona marką, zawierała informacje i była atrakcyjna. Na szczęście nagłówek Divi o pełnej szerokości jest wyposażony w opcje treści: tekst nagłówka, tekst napisów, tekst główny, dwa obrazy i dwa przyciski. W dzisiejszych czasach będziemy wykorzystywać wszystkie te elementy w naszych nagłówkach o pełnej szerokości.
W tym poście zademonstrujemy 3 sposoby zaprojektowania tła nagłówka o pełnej szerokości za pomocą przyciągających wzrok projektów. Gotowy żeby zacząć? Zanurzmy się!
Podgląd projektu
Przyjrzyjmy się trzem nagłówkom o pełnej szerokości, które zaprojektujemy dzisiaj.
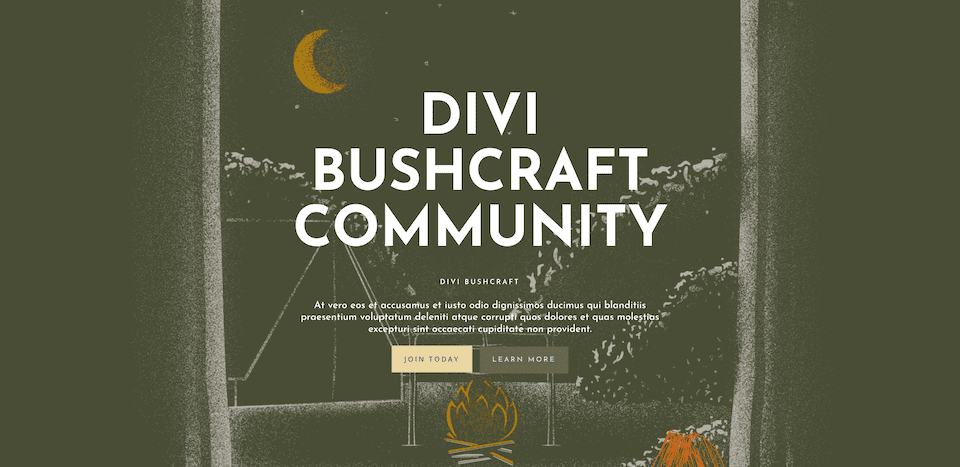
Społeczność Divi Bushcraft
Pierwszy projekt wykorzystuje opcje obrazu tła Divi, aby stworzyć teksturowane tło, które jest unikalne i charakterystyczne dla społeczności Bushcraft.

Druga klasa pani Nicole
Ten drugi projekt wykorzystuje obraz tła i gradient tła, aby stworzyć czysty, nowoczesny i świeży nagłówek powitalny dla drugiej klasy pani Nicole.

Nagłówek Pośrednika
Trzeci projekt wykorzystuje obraz tła, gradient tła i wzór tła, wszystkie połączone w celu stworzenia podwyższonego, ale subtelnego projektu strony głównej pośrednika.

Pobierz układy ZA DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się do naszego newslettera, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
Aby zaimportować szablon nagłówka do biblioteki Divi, wykonaj następujące czynności:
- Przejdź do Kreatora motywów Divi.
- Kliknij przycisk Importuj w prawym górnym rogu strony.
- W wyskakującym okienku przenoszenia wybierz kartę importu
- Wybierz plik do pobrania z komputera (najpierw rozpakuj plik i użyj pliku JSON).
- Następnie kliknij przycisk importu.
Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć
Aby rozpocząć, musisz wykonać następujące czynności:
- Zainstaluj Divi na swojej stronie WordPress.
- Dodaj stronę, nadaj jej tytuł i opublikuj.
- Włącz Visual Builder.

Konfiguracja naszej strony
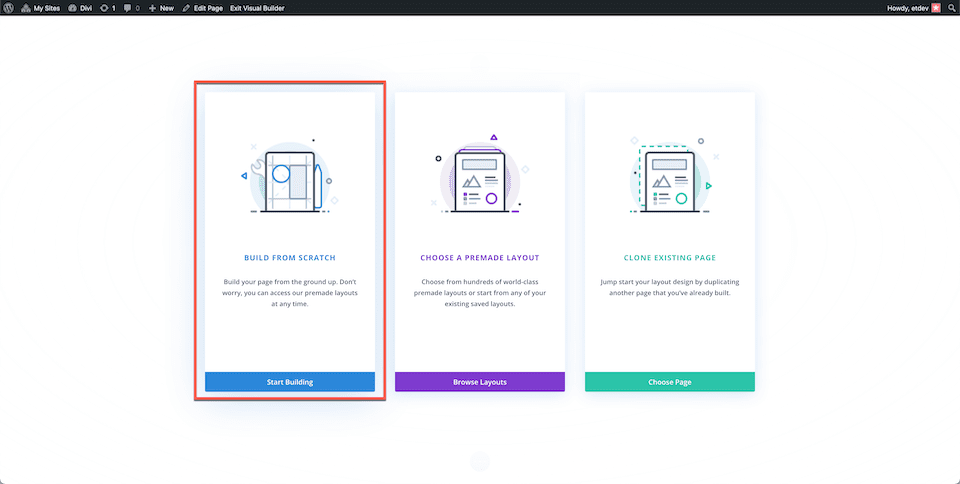
Po kliknięciu przycisku „Użyj Divi Builder” strona zostanie ponownie załadowana za pomocą interfejsu kreatora przeciągnij i upuść Divi. Pojawią się trzy opcje i do dzisiejszych celów wybierz „Buduj od podstaw”, abyśmy mieli pustą kartę, na której możemy zbudować nasze nagłówki o pełnej szerokości.

Jak zaprojektować nagłówek społeczności Divi Bushcraft o pełnej szerokości?
Dodaj sekcję Fulldwith i nagłówek o pełnej szerokości
Najpierw musimy dodać do naszej strony sekcję o pełnej szerokości. Kliknij ikonę „+”, aby wyświetlić opcje sekcji, a następnie kliknij „Pełna szerokość”. Spowoduje to załadowanie biblioteki modułów o pełnej szerokości, w której możesz wybrać "Nagłówek o pełnej szerokości" z opcji. Spowoduje to załadowanie modułu nagłówka o pełnej szerokości na twoją stronę.

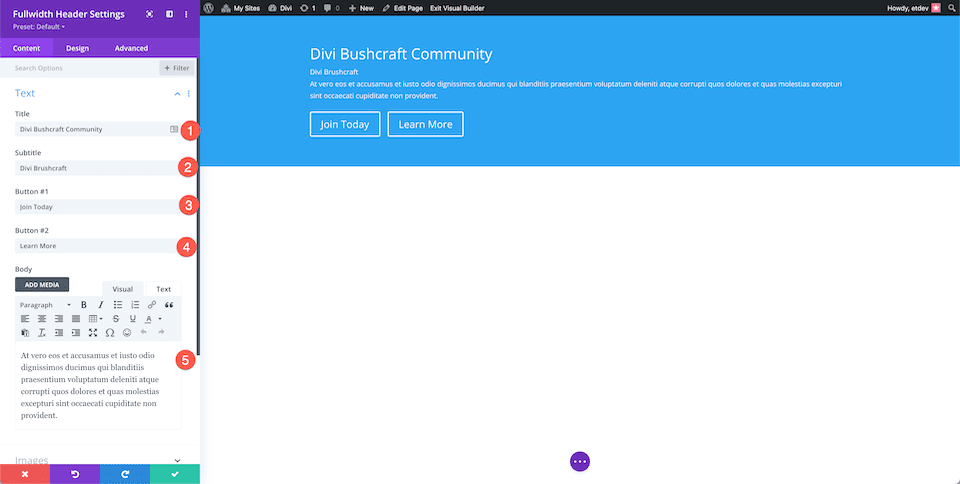
Dodaj zawartość
Teraz dodamy zawartość naszego modułu w zakładce Tekst. Skonfiguruj następujące ustawienia:
- Tekst nagłówka: Społeczność Divi Bushcraft
- Tekst napisów: Divi Bushcraft
- Przycisk #1: Dołącz już dziś
- Przycisk #2: Dowiedz się więcej
- Treść: At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque korumpowane quos dolores et quas molestiasexcepturi sint occaecati cupiditate non Provident.

Stylizuj tło
Ten projekt wykorzystuje obraz tła z bezpłatnego gotowego pakietu układów Divi Bushcraft. W tym poście możesz uzyskać wszystkie obrazy z tego pakietu układów. Po prostu przewiń do samego dołu posta i kliknij, aby pobrać obrazy w wysokiej rozdzielczości.
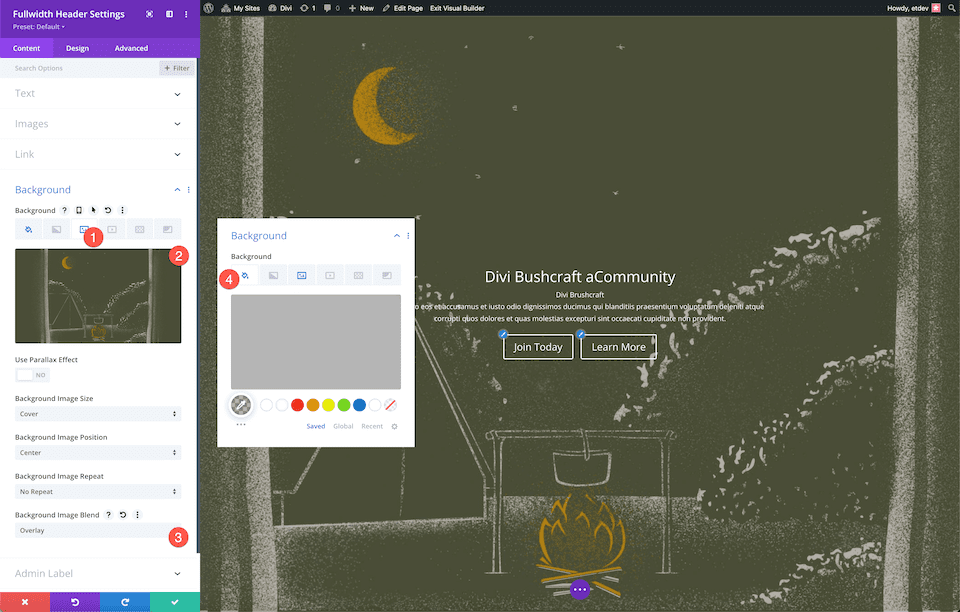
Dodaj obraz tła
Gdy masz już zdjęcia, dodaj obraz tła.
- Kliknij trzecią ikonę, ikonę obrazu.
- Kliknij „Dodaj obraz tła”. Spowoduje to wyświetlenie biblioteki multimediów, w której możesz przesłać nowe zdjęcie lub wybrać zdjęcie z biblioteki multimediów.
- Ustaw tryb mieszania obrazu tła na Overlay .
- Kliknij pierwszą ikonę, ikonę wiadra z farbą i ustaw kolor tła: rgba(10,10,10,0.3)

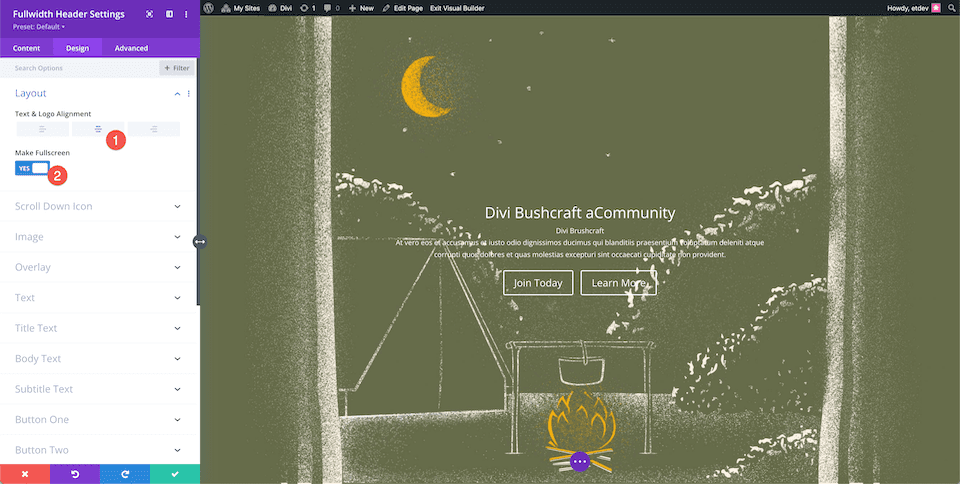
Wybierz układ
W obszarze Ustawienia projektu na karcie Układ wybierz wyrównanie do środka. Przełącz opcję „Utwórz pełny ekran” na „tak”.

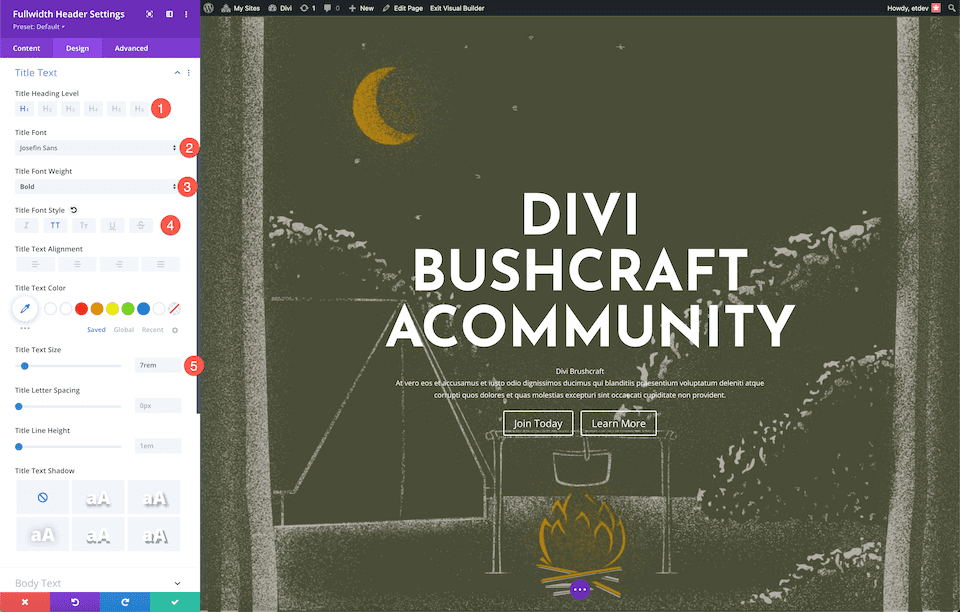
Tekst tytułu stylu
Dostosuj tekst tytułu, konfigurując następujące ustawienia:
- Poziom nagłówka tytułu: H1
- Czcionka tytułu: Josefin Sans
- Grubość czcionki tytułu: pogrubiona
- Styl czcionki tytułu: wielkie litery
- Rozmiar tekstu tytułu: 7rem

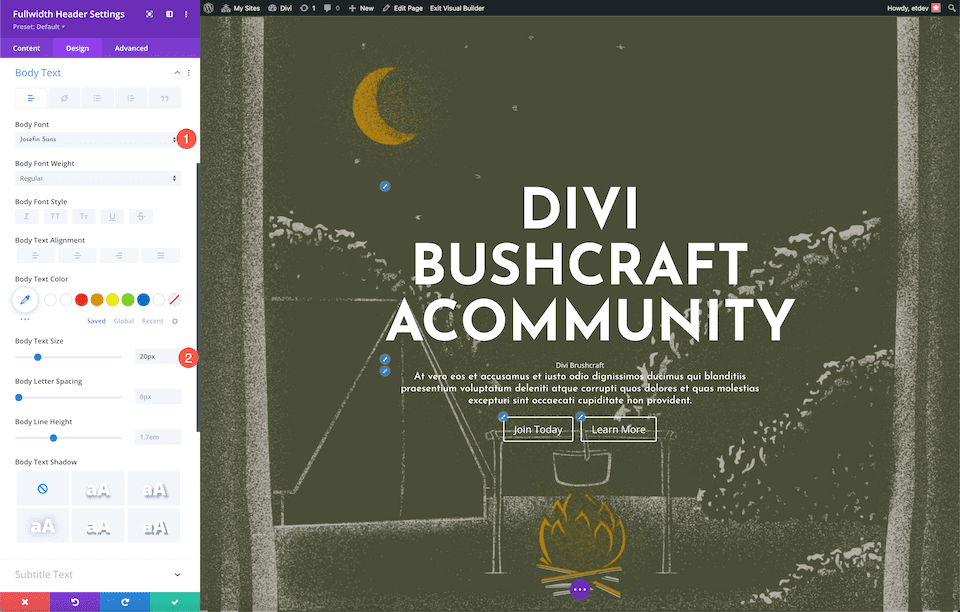
Tekst główny stylu
Dostosuj tekst treści, konfigurując te ustawienia:
- Czcionka ciała: Josefin Sans
- Rozmiar tekstu ciała: 20px

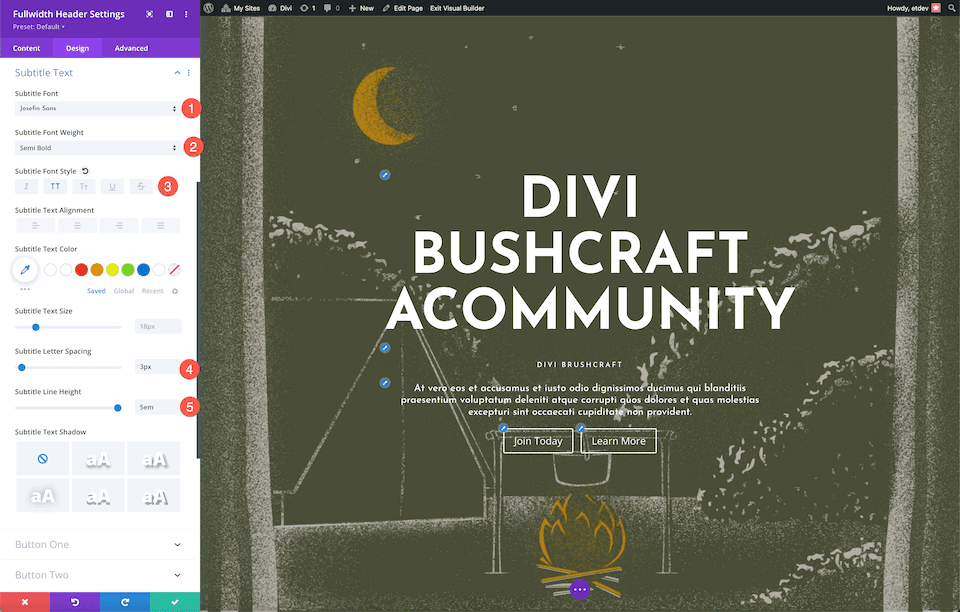
Styl napisów tekstowych
Dostosuj tekst napisów, konfigurując te ustawienia:
- Czcionka napisów: Josefin Sans
- Grubość czcionki napisów: pół pogrubiona
- Styl czcionki napisów: wielkie litery
- Odstępy między literami napisów: 3px
- Wysokość linii napisów: 5em

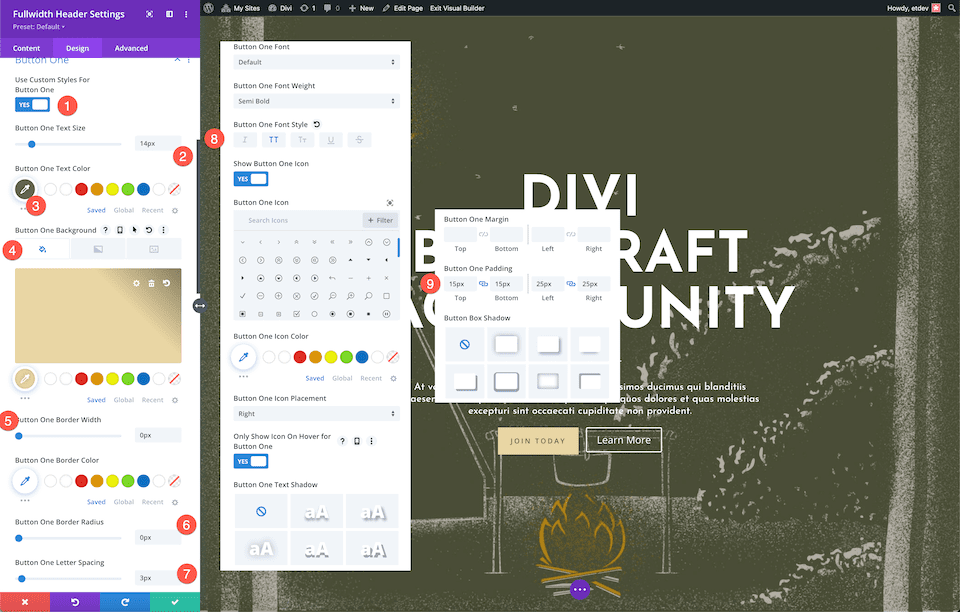
Przycisk stylu #1
Teraz zaprojektujmy przyciski! Dla pierwszego przycisku skonfiguruj te ustawienia:
- Użyj niestandardowych stylów dla przycisku pierwszego: Tak
- Rozmiar tekstu przycisku jeden: 14px
- Przycisk jeden kolor tekstu: #666b4a
- Tło przycisku pierwszego: #ead5a4
- Szerokość jednego przycisku: 0px
- Promień jednego przycisku: 0px
- Odstęp między przyciskami jednej litery: 3px
- Styl czcionki przycisku jednego: wielkie litery
- Button One Padding: 15px góra i dół; 25px w lewo i w prawo.

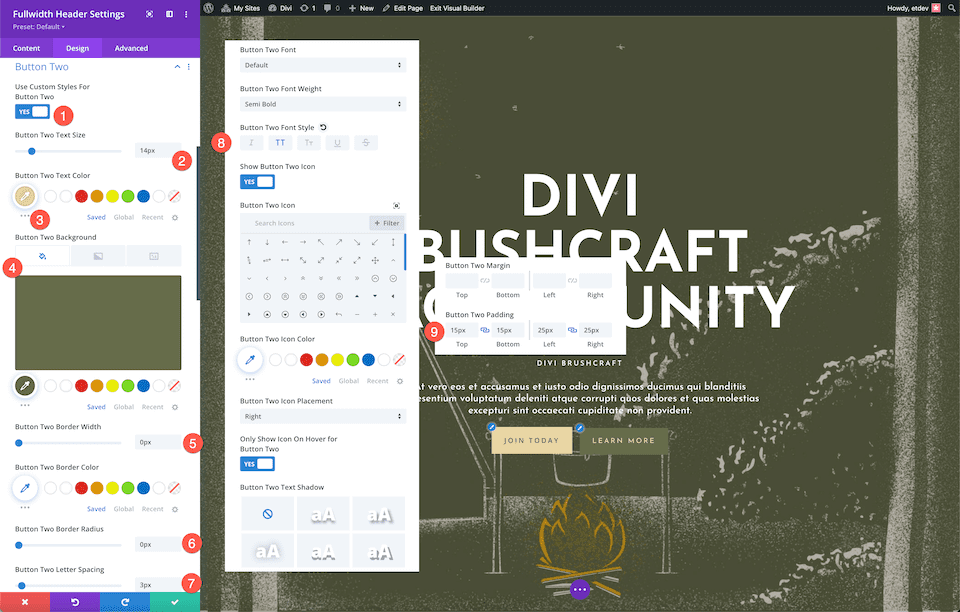
Przycisk stylu #2
Aby nadać styl przyciskowi nr 2, skonfiguruj następujące ustawienia:
- Użyj niestandardowych stylów dla przycisku pierwszego: Tak
- Rozmiar tekstu przycisku pierwszego: 14px
- Przycisk jeden kolor tekstu: #ead5a4
- Przycisk jeden tło: #666b4a
- Szerokość jednego przycisku: 0px
- Promień jednego przycisku: 0px
- Odstęp między przyciskami jednej litery: 3px
- Styl czcionki przycisku jednego: wielkie litery
- Button One Padding: 15px góra i dół; 25px w lewo i w prawo.

I voila! Masz pięknie stylizowany nagłówek o pełnej szerokości z teksturowanym obrazem tła z nakładką dla społeczności Divi Bushcraft.
Jak zaprojektować nagłówek o pełnej szerokości pani Nicole?
Teraz zaprojektujmy nagłówek o pełnej szerokości dla drugiej klasy pani Nicole! Ten nagłówek wykorzystuje obraz tła i gradient, aby stworzyć zabawny i świeży projekt. Zacznijmy!


Dodaj nową stronę, a następnie dodaj sekcję o pełnej szerokości i nagłówek o pełnej szerokości
Najpierw musimy dodać do naszej strony sekcję o pełnej szerokości. Kliknij ikonę „+”, aby wyświetlić opcje sekcji, a następnie kliknij „Pełna szerokość”. Spowoduje to załadowanie biblioteki modułów o pełnej szerokości, w której możesz wybrać "Nagłówek o pełnej szerokości" z opcji. Spowoduje to załadowanie modułu nagłówka o pełnej szerokości na twoją stronę.

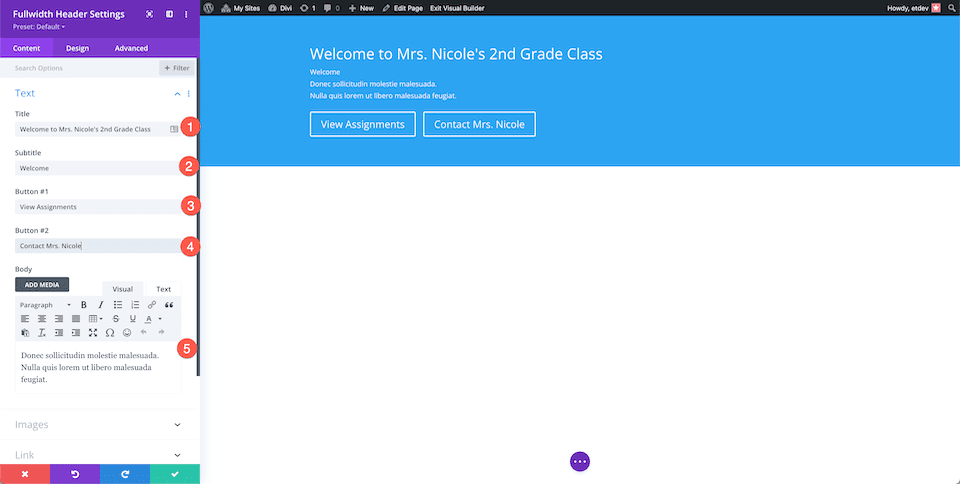
Dodaj zawartość
Teraz dodamy zawartość naszego modułu w zakładce Tekst. Skonfiguruj następujące ustawienia:
- Tekst nagłówka: Witamy w drugiej klasie pani Nicole
- Tekst napisów: Witamy
- Przycisk nr 1: Wyświetl zadania
- Przycisk #2: Skontaktuj się z panią Nicole
- Treść: Donec sollicitudin molestie malesuada. Nulla quis lorem ut libero malesuada feugiat.

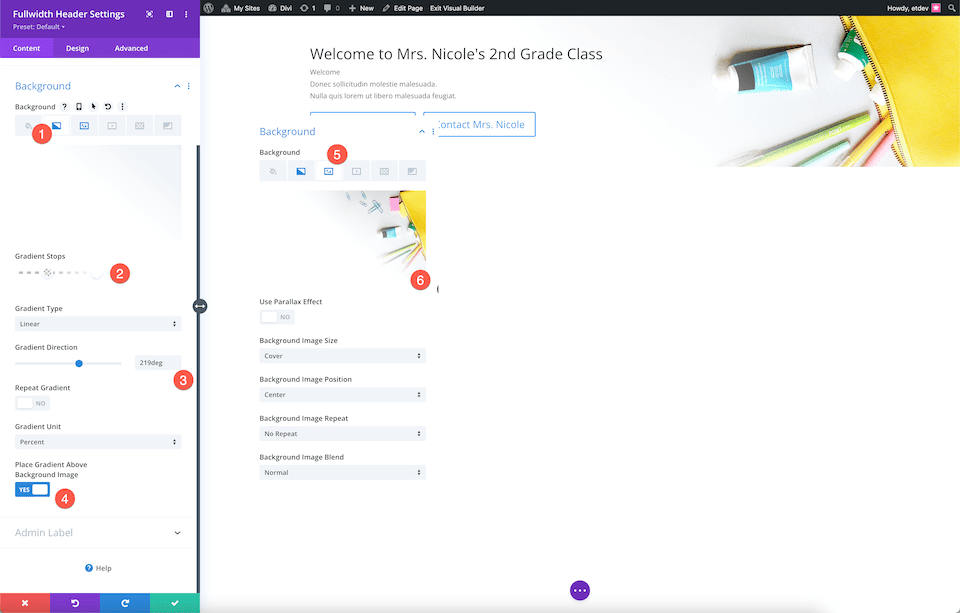
Stylizuj tło
Ten projekt wykorzystuje obrazy z bezpłatnego gotowego pakietu układu Classroom. Możesz pobrać obrazy w pełnej rozdzielczości, przewijając do dołu tego posta.
Stylizuj tło, konfigurując te ustawienia:
- Kliknij drugą zakładkę, ikonę gradientu.
- Ustaw stopnie gradientu na: #ffffff na 40% i przezroczysty na 18%.
- Ustaw kierunek gradientu na 219 stopni.
- Przełącz „tak” dla opcji Umieść gradient nad obrazem tła.
- Kliknij trzecią ikonę, ikonę obrazu i kliknij „Dodaj obraz tła”.

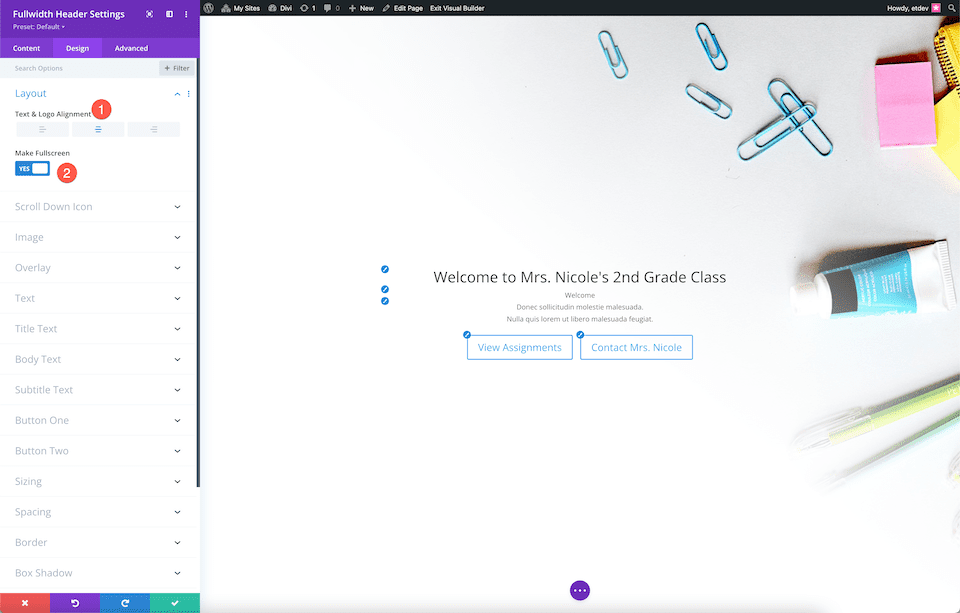
Wybierz układ
W tym miejscu zamierzamy wyrównać zawartość modułu do środka i sprawić, by był pełnoekranowy.
- Wyrównanie tekstu i logo: do środka
- Ustaw pełny ekran: Tak

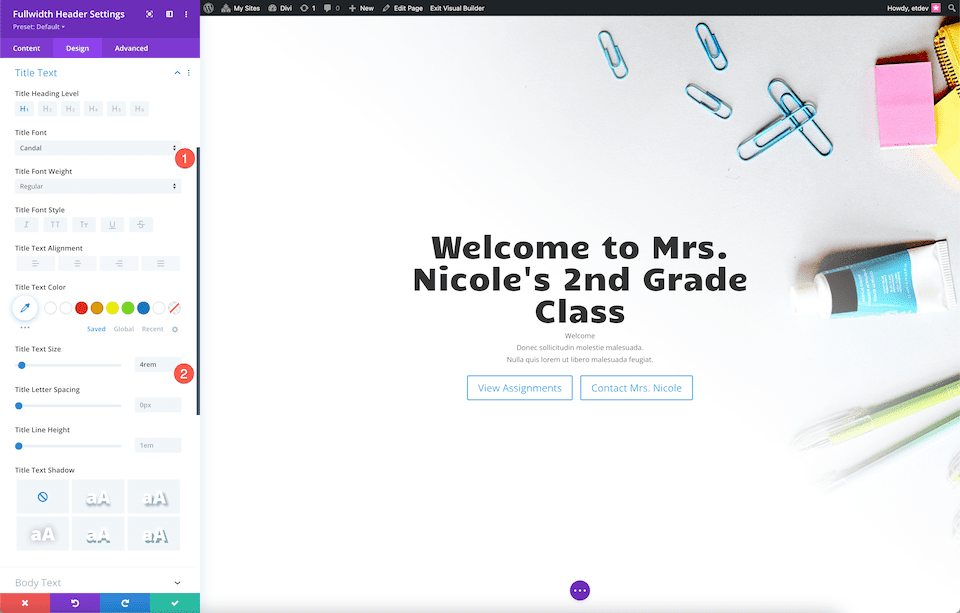
Stylizuj tekst tytułu
Dostosuj tekst tytułu, konfigurując następujące ustawienia:
- Czcionka tytułu: Candal
- Rozmiar tekstu tytułu: 4rem

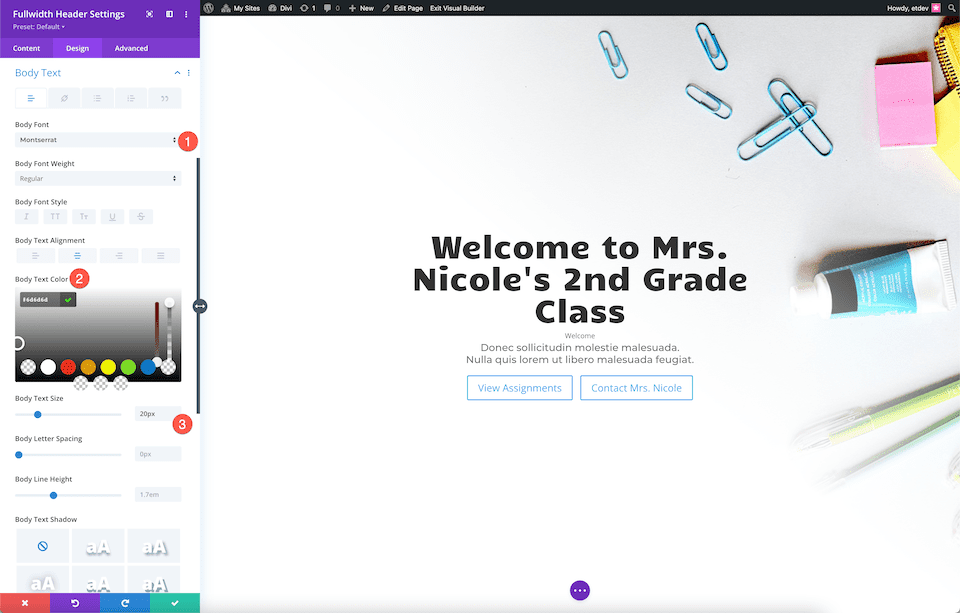
Stylizacja tekstu głównego
Dostosuj tekst treści, konfigurując te ustawienia:
- Czcionka ciała: Montserrat
- Kolor tekstu ciała: #6d6d6d
- Rozmiar tekstu ciała: 20px

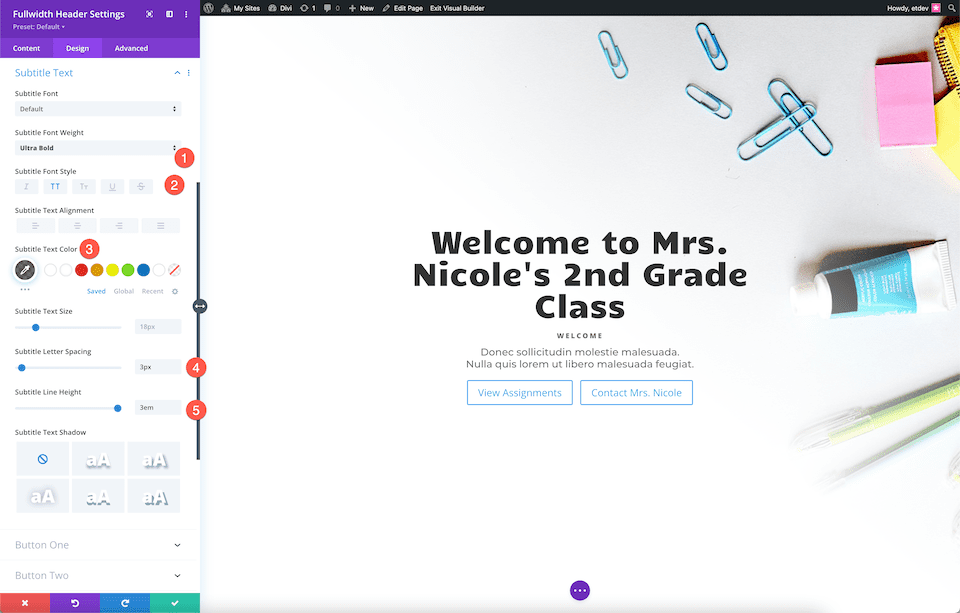
Stylizuj tekst napisów
Dostosuj tekst napisów, konfigurując te ustawienia:
- Grubość czcionki napisów: Ultra Bold
- Styl czcionki napisów: wielkie litery
- Kolor tekstu napisów: rgba (28,10,10,0.6)
- Odstępy między literami napisów: 3px
- Wysokość linii napisów: 3em

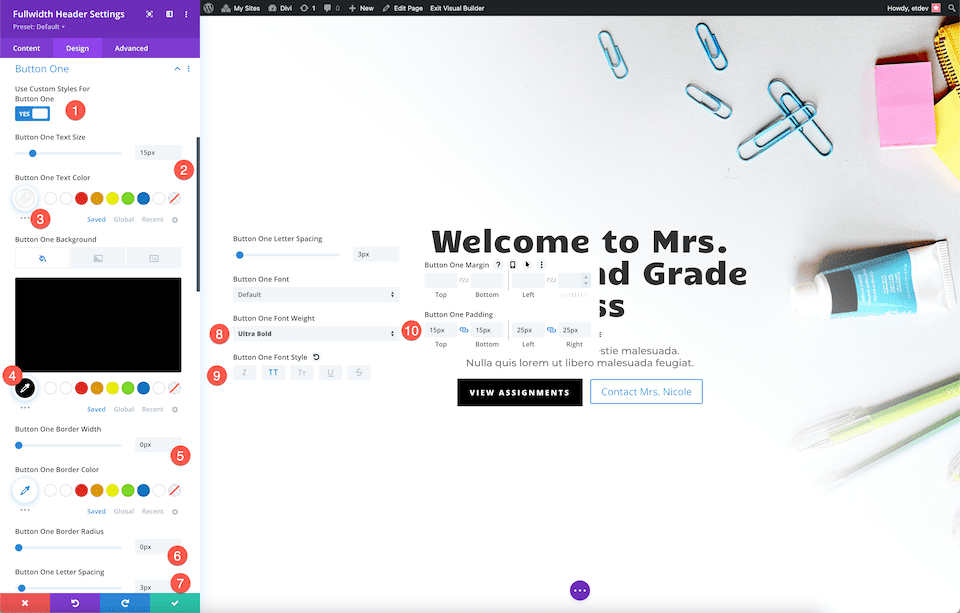
Przycisk stylu #1
Przycisk stylu nr 1, konfigurując te ustawienia:
- Użyj niestandardowych stylów dla przycisku pierwszego: Tak
- Rozmiar tekstu przycisku jeden: 15px
- Przycisk jeden kolor tekstu: #ffffff
- Przycisk jeden tło: #000000
- Szerokość jednego przycisku: 0px
- Promień jednego przycisku: 0px
- Odstęp między przyciskami jednej litery: 3px
- Grubość czcionki przycisku pierwszego: Ultra Bold
- Styl czcionki przycisku jednego: wielkie litery
- Button One Padding: 15px góra i dół; 25px w lewo i w prawo.

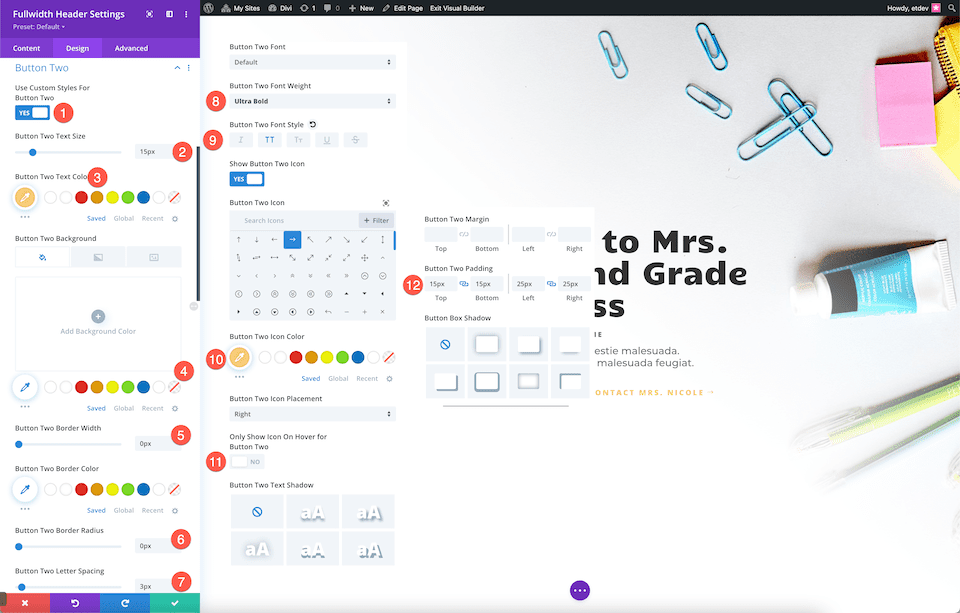
Przycisk stylu #2
Przycisk stylu nr 2, konfigurując te ustawienia:
- Użyj niestandardowych stylów dla przycisku drugiego: Tak
- Przycisk Dwa Rozmiar tekstu: 15px
- Przycisk dwa kolor tekstu: #ffd078
- Przycisk Dwa Tło: przezroczyste
- Przycisk Dwa Szerokość Obramowania: 0px
- Promień dwóch przycisków: 0px
- Odstęp między dwoma literami: 3px
- Grubość czcionki przycisku dwóch: Ultra Bold
- Przycisk Dwa Styl Czcionki: Wielkie Litery
- Kolor dwóch ikon przycisku: #ffd078
- Pokaż tylko ikonę po najechaniu na przycisk drugi: Nie
- Przycisk Two Padding: 15px góra i dół; 25px w lewo i w prawo.

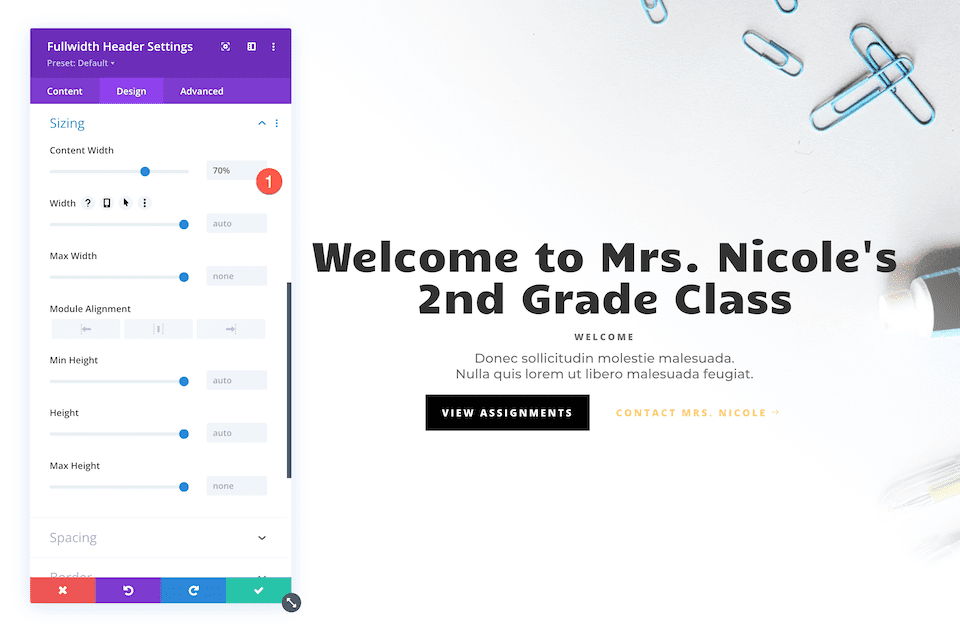
Rozmiary
Ustaw szerokość zawartości na 70%.

Voila! Masz teraz w pełni zaprojektowany nagłówek o pełnej szerokości dla drugiej klasy pani Nicole.
Jak zaprojektować nagłówek o pełnej szerokości dla pośrednika?
Zaprojektujmy ten elegancki i nowoczesny nagłówek o pełnej szerokości dla witryny internetowej pośrednika. Ta sekcja wykorzystuje obraz tła, gradient tła ORAZ wzór tła. Chodźmy do pracy!

Dodaj nową stronę, a następnie dodaj sekcję o pełnej szerokości i nagłówek o pełnej szerokości
Najpierw musimy dodać do naszej strony sekcję o pełnej szerokości. Kliknij ikonę „+”, aby wyświetlić opcje sekcji, a następnie kliknij „Pełna szerokość”. Spowoduje to załadowanie biblioteki modułów o pełnej szerokości, w której możesz wybrać "Nagłówek o pełnej szerokości" z opcji. Spowoduje to załadowanie modułu nagłówka o pełnej szerokości na twoją stronę.

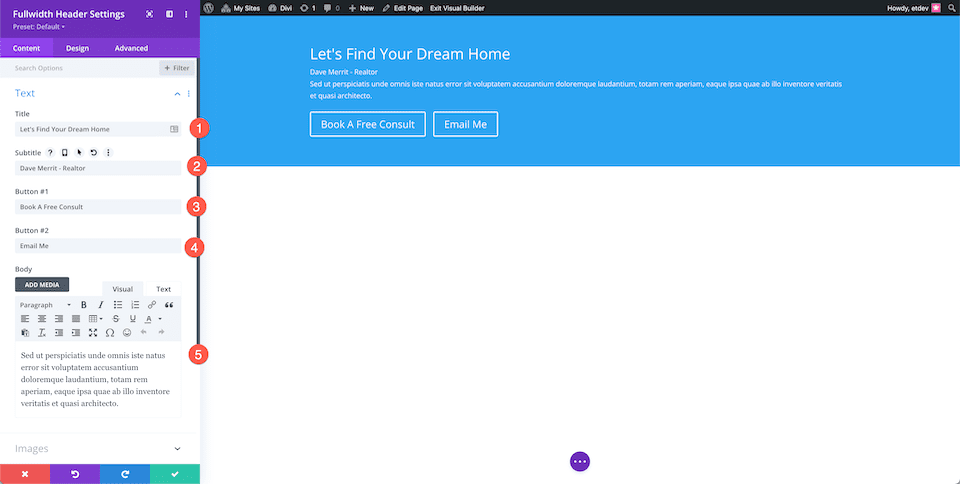
Dodaj zawartość
Najpierw dodajmy zawartość potrzebną do tego modułu w zakładce Tekst:
- Tytuł: Znajdźmy Twój wymarzony dom
- Podtytuł: Dave Merrit – Pośrednik w obrocie nieruchomościami
- Przycisk nr 1 – Zarezerwuj bezpłatną konsultację
- Przycisk #2 – Wyślij do mnie e-mail
- Tekst podstawowy: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.

Stylizuj tło
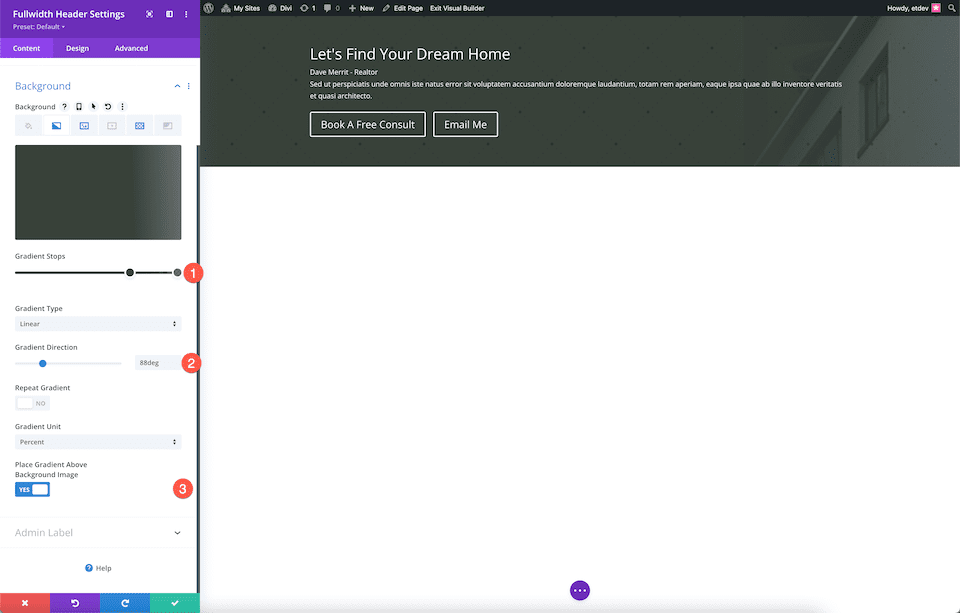
Dodaj gradient
Na karcie tła kliknij drugą ikonę, ikonę gradientu, i skonfiguruj te ustawienia:
- Przystanki gradientu: rgba (56,65,58,0.74) przy 100% i #38413a przy 70%
- Kierunek gradientu: 88 stopni
- Umieść gradient nad obrazem tła: Tak

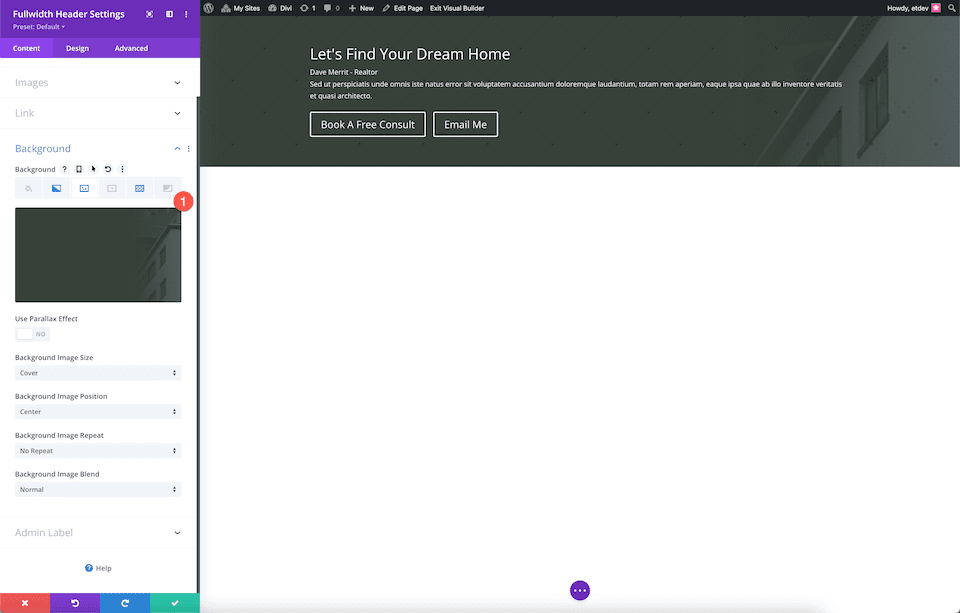
Dodaj obraz
Kliknij trzecią ikonę, ikonę obrazu, a następnie kliknij „Dodaj obraz tła”, aby przesłać obraz. Ta demonstracja wykorzystuje obrazy z bezpłatnego gotowego pakietu układów Realtor. Możesz pobrać obrazy w pełnej rozdzielczości, przewijając do dołu tego posta.

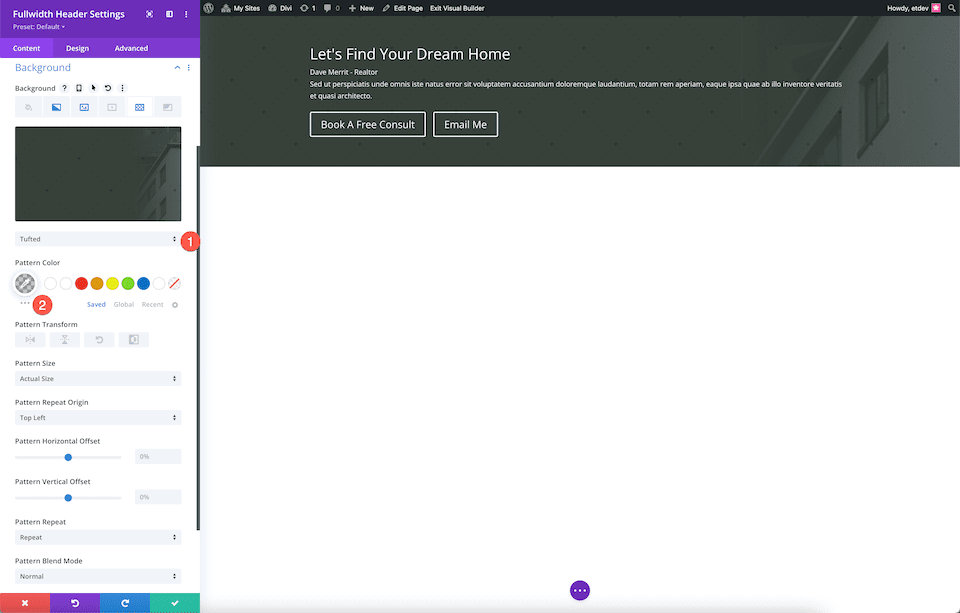
Dodaj wzór tła
Dodaj wzór tła, konfigurując te ustawienia:
- Wybierz Tuftowane z listy rozwijanej.
- Kolor wzoru: rgba(0,0,0,0.2)

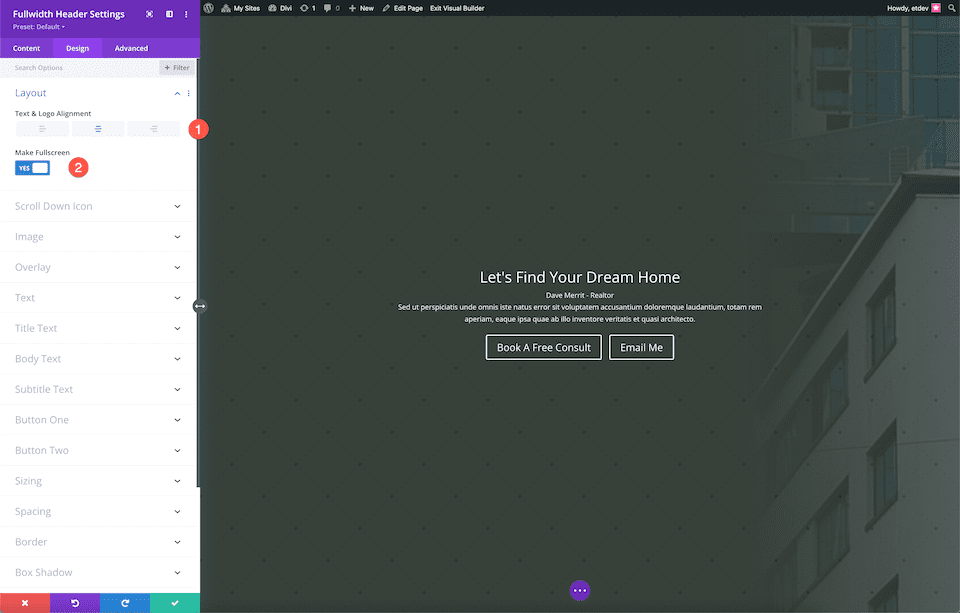
Wybierz układ
W tym miejscu zamierzamy wyrównać zawartość modułu do środka i sprawić, by był pełnoekranowy.
- Wyrównanie tekstu i logo: do środka
- Ustaw pełny ekran: Tak

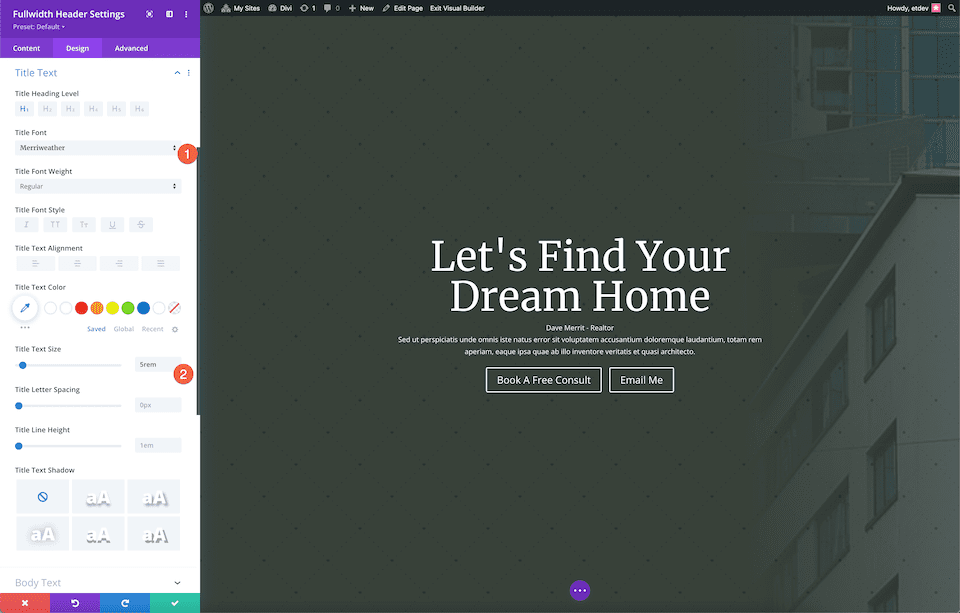
Stylizuj tekst tytułu
Dostosuj tekst tytułu, konfigurując następujące ustawienia:
- Czcionka tytułu: Merriweather
- tytuł Rozmiar tekstu: 5rem

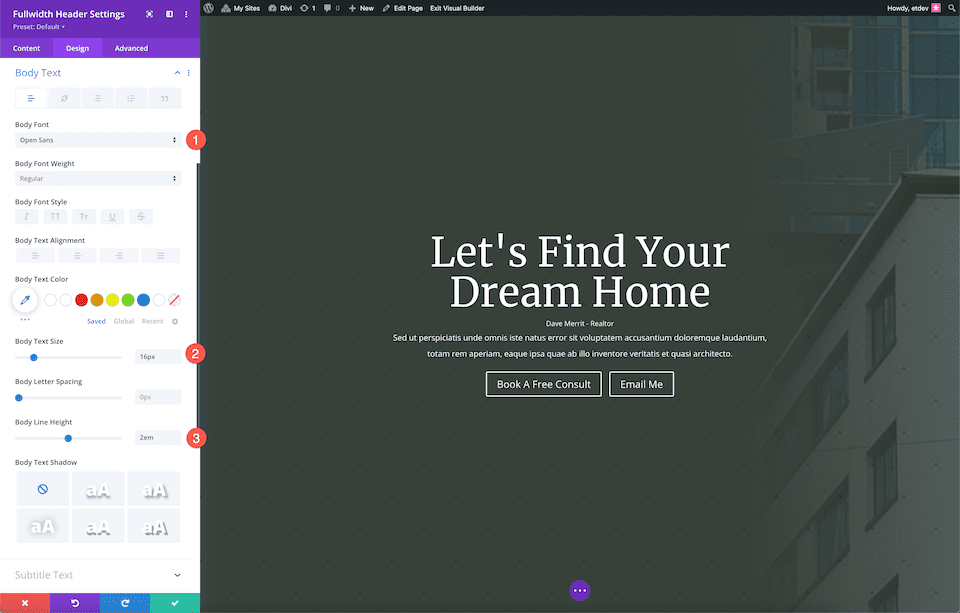
Stylizacja tekstu głównego
Dostosuj tekst treści, konfigurując te ustawienia:
- Czcionka ciała: Otwórz Sans
- Rozmiar tekstu ciała: 16px
- Wysokość linii ciała: 2em

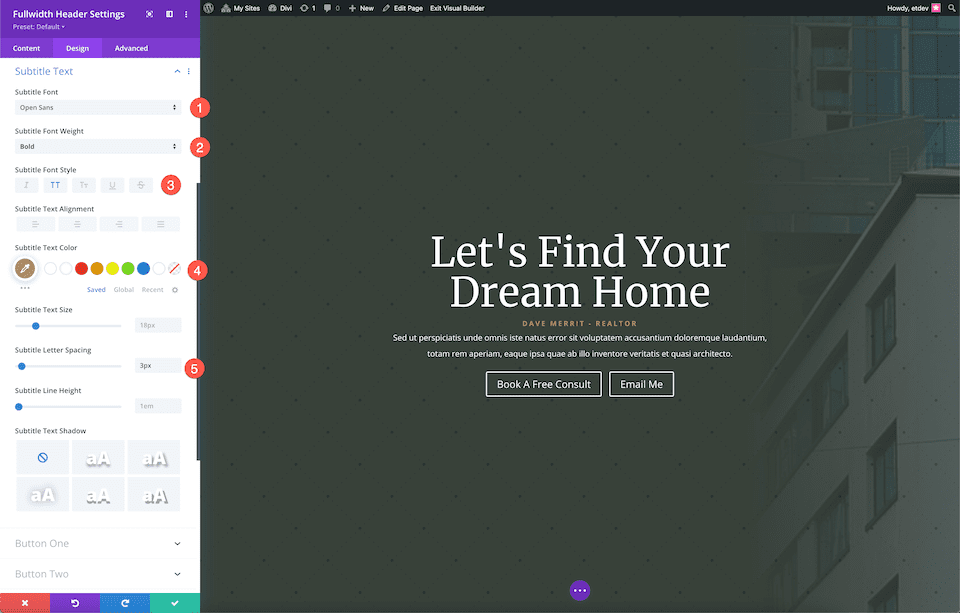
Stylizuj tekst napisów
Dostosuj tekst napisów, konfigurując te ustawienia:
- Czcionka napisów: Open Sans
- Grubość czcionki napisów: pogrubiona
- Styl czcionki napisów: wielkie litery
- Kolor tekstu napisów: #b4926b
- Odstępy między literami napisów: 3px

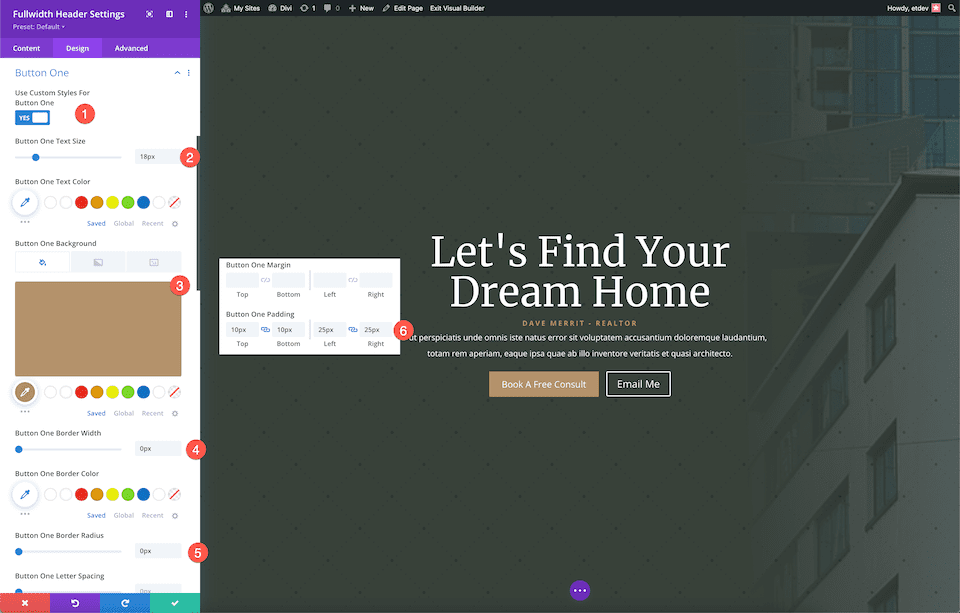
Przycisk stylu #1
Przycisk stylu nr 1, konfigurując te ustawienia:
- Użyj niestandardowych stylów dla przycisku pierwszego: Tak
- Rozmiar tekstu przycisku jeden: 18px
- Tło przycisku pierwszego: #b4926b
- Szerokość jednego przycisku: 0px
- Promień jednego przycisku: 0px
- Przycisk One Padding: 10px góra i dół; 25px w lewo i w prawo.

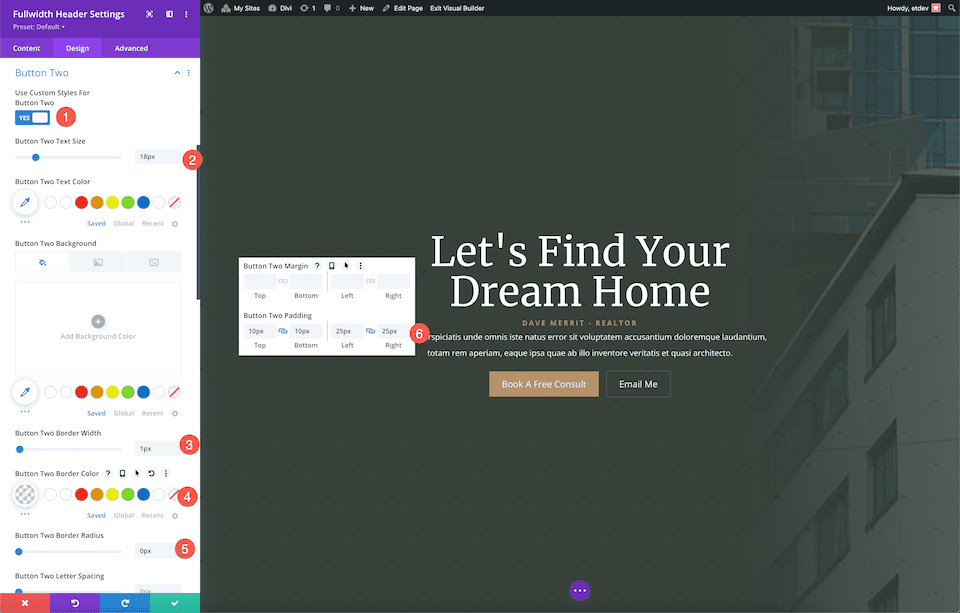
Przycisk stylu #2
Przycisk stylu nr 2, konfigurując te ustawienia:
- Użyj niestandardowych stylów dla przycisku drugiego: Tak
- Przycisk Dwa Rozmiar tekstu: 18px
- Przycisk Dwa Szerokość Obramowania: 1px
- Przycisk Dwa Kolor Obramowania: rgba (255,255,255,0.19)
- Promień dwóch przycisków: 0x
- Przycisk Two Padding: 10px góra i dół; 25px lewy i prawy

Voila! Teraz masz piękny nagłówek o pełnej szerokości dla strony internetowej pośrednika w handlu nieruchomościami.
Końcowe przemyślenia
Nagłówek Divi Fullwidth to szybki i łatwy sposób na zbudowanie oszałamiającej sekcji bohatera witryny dla Twojej witryny. Ponieważ sekcje bohaterów witryn są tak istotne dla robienia dobrego pierwszego wrażenia, ważne jest, aby Twój projekt był markowy, przyciągał wzrok i zawierał informacje. Dzięki nagłówkowi o pełnej szerokości łatwo jest zbudować nagłówek, który osiągnie wszystkie te cele w jednym module. Teraz, gdy wiesz już, co jest możliwe dzięki nagłówkowi o pełnej szerokości, jak zaprojektujesz swój?
