Jak doładować swoje witryny e-commerce Divi
Opublikowany: 2024-12-09Chcesz tworzyć lepsze sklepy eCommerce za pomocą Divi i WooCommerce? Pakiet e-commerce Cyber Monday to Twój klucz do tworzenia oszałamiających wizualnie i wydajnych sklepów internetowych. Ta kolekcja rozszerzeń Divi, motywów podrzędnych i szablonów została zaprojektowana, aby uprościć przepływ pracy, poprawić konwersję w witrynie i podnieść jakość zakupów klientów – a wszystko to przy jednoczesnym zapewnieniu wyjątkowej wartości.
Ten pakiet może być prawdziwym królem. Opanowując narzędzia, możesz uzyskać wyższe stawki, wygrywać więcej ofert i oferować klientom dostosowania i funkcje, które wyróżniają ich sklepy.
- 1. Co zawiera pakiet e-commerce z okazji Cyberponiedziałku
- 1.1 Produkty w tym pakiecie
- 2 Produkty, których użyjemy do modernizacji witryny e-commerce
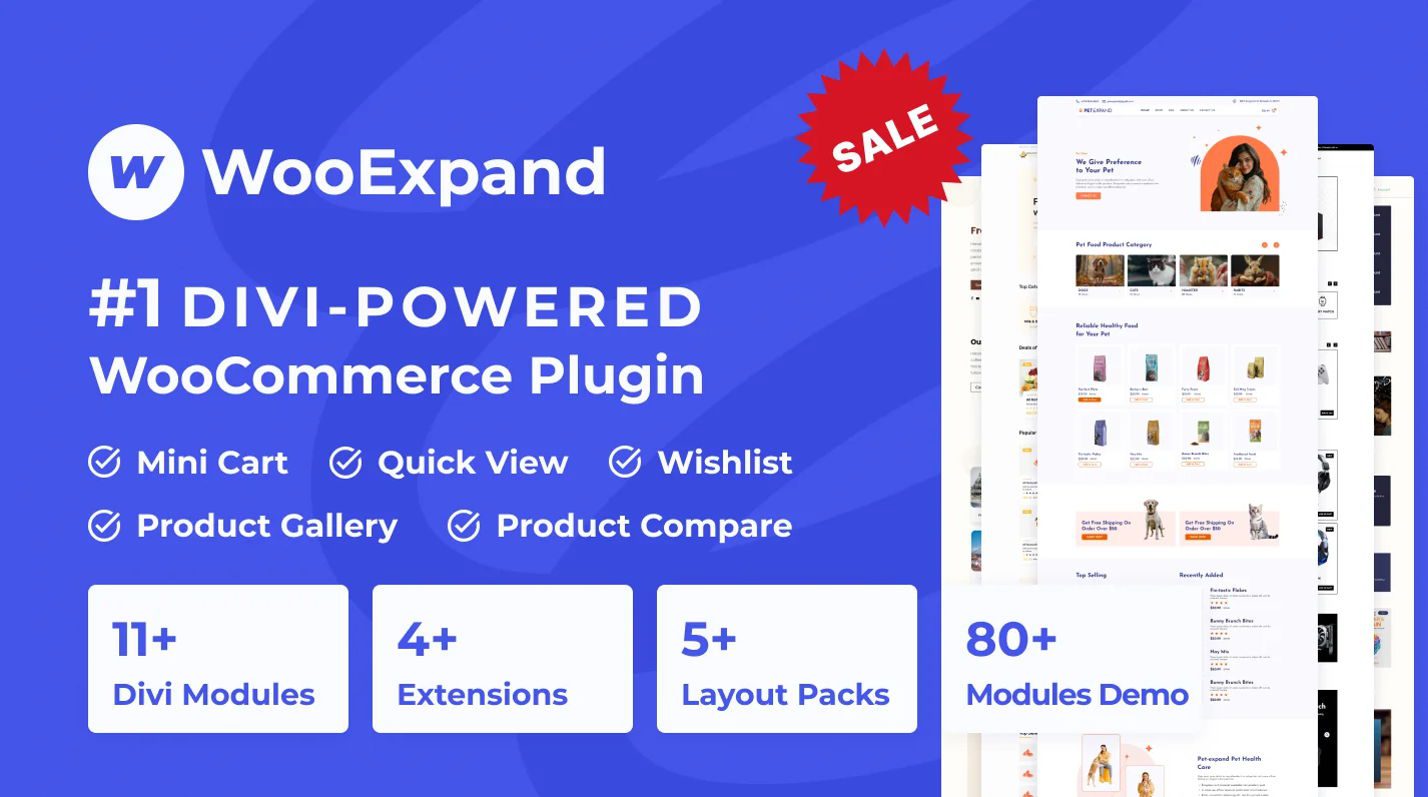
- 2.1 Woo Rozwiń
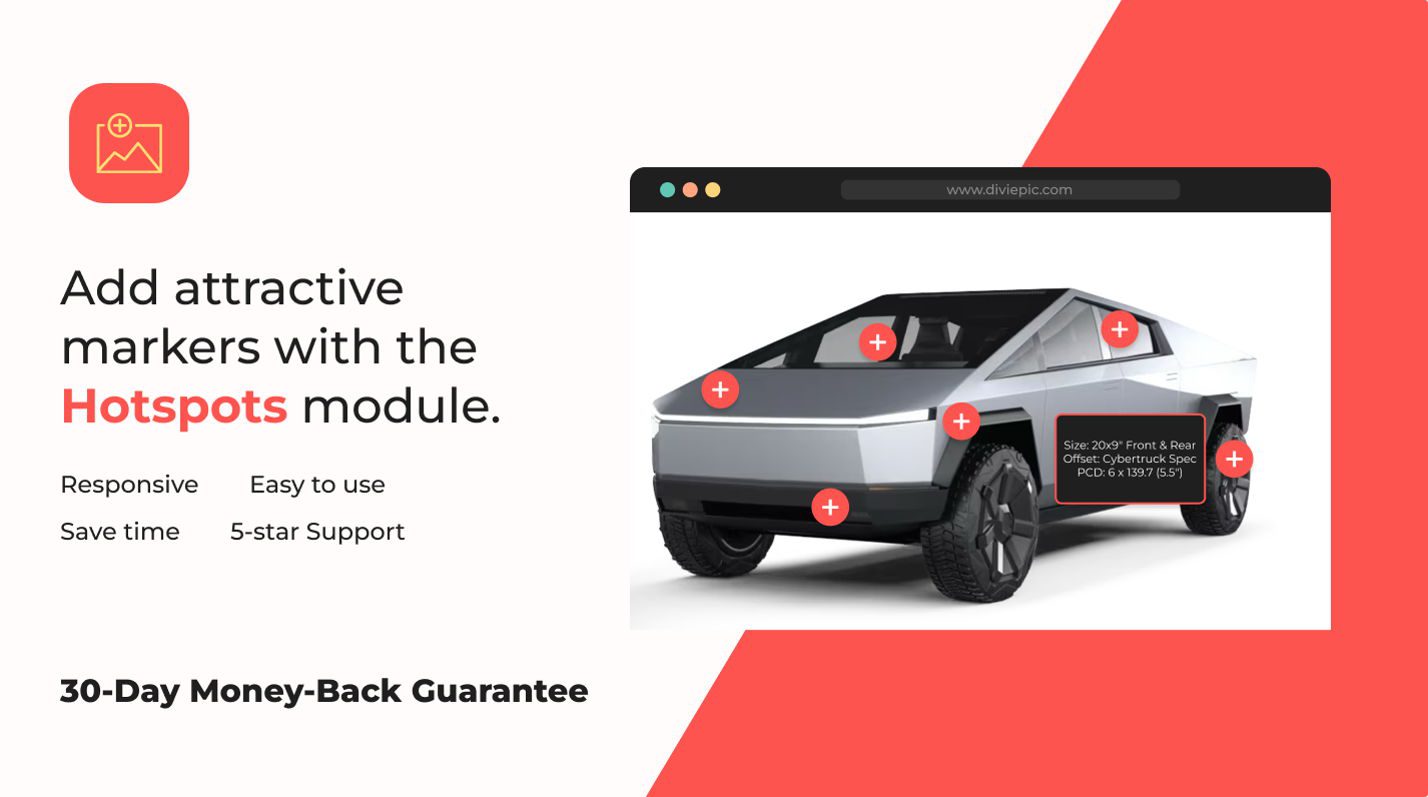
- 2.2 Hotspoty Divi Plus
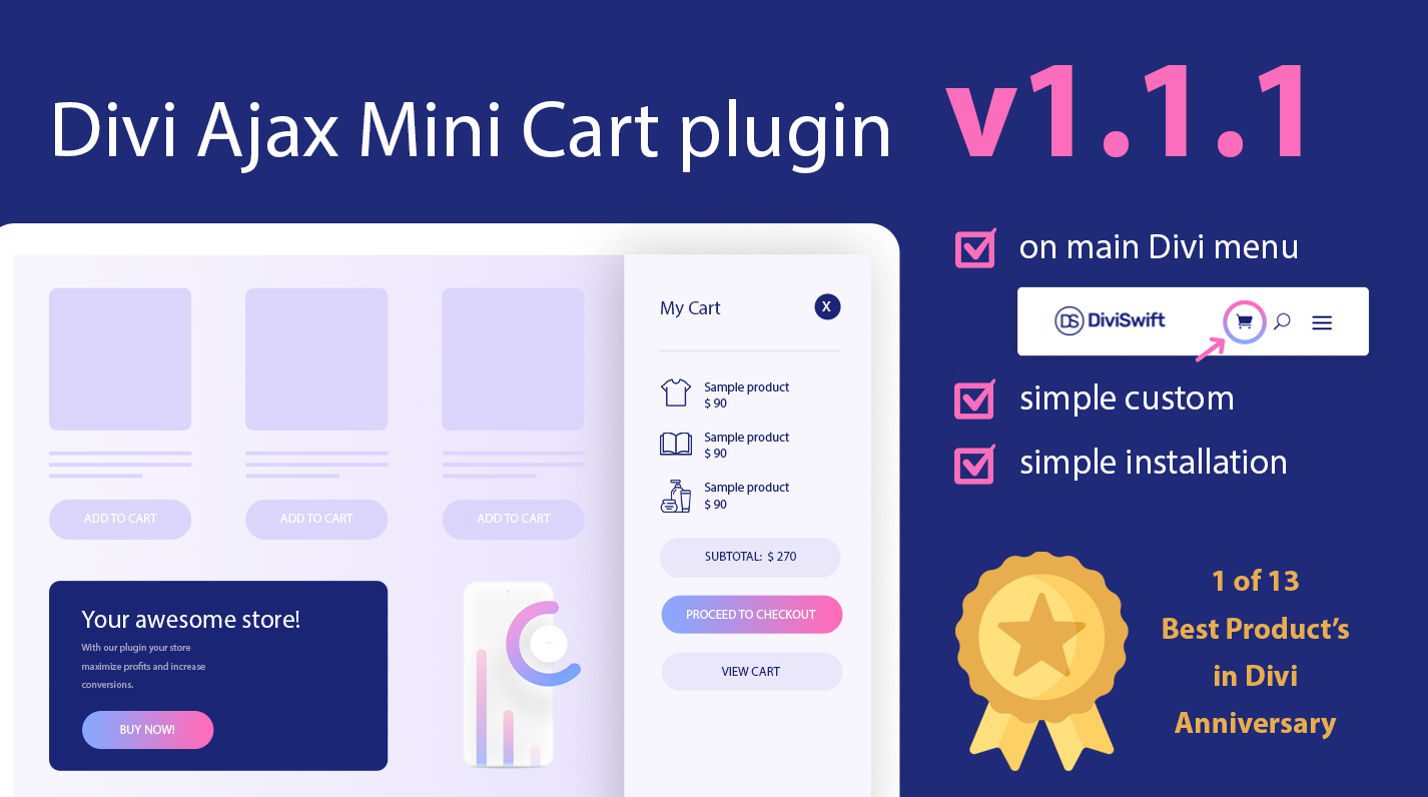
- 2.3 Mini koszyk DiviSwift Ajax WooCommerce
- 2.4 Strona Moje konto Divi
- 3 Krok po kroku: Tworzenie sklepu e-commerce za pomocą pakietu
- 3.1 Krok 1: Zainstaluj rozszerzenia
- 3.2 Krok 2: Zaprojektuj zaawansowane strony kategorii produktów za pomocą Woo Expand
- 3.3 Krok 3: Dodaj interaktywne zdjęcia produktów za pomocą Divi Hotspots Plus
- 3.4 Krok 4: Popraw funkcjonalność koszyka za pomocą mini wózka DiviSwift AJAX
- 3.5 Krok 5: Utwórz niestandardowe pulpity nawigacyjne za pomocą strony Moje konto Divi
- 4 Zdobądź pakiet e-commerce już dziś
- 5. Przy zakupie otrzymasz bezpłatną nagrodę i dodatkowe korzyści
- 6 jest więcej ofert na Cyberponiedziałek do odkrycia
Co zawiera pakiet e-commerce z okazji Cyberponiedziałku
Pakiety Divi Marketplace to wyselekcjonowane kolekcje rozszerzeń premium, motywów podrzędnych i układów z Divi Marketplace. Pakiety te zostały opracowane, aby sprostać konkretnym wyzwaniom związanym z tworzeniem witryn internetowych, łącząc bogate w funkcje wtyczki, zasoby projektowe i gotowe motywy podrzędne w jeden kompleksowy pakiet.
Tegoroczny pakiet eCommerce nie jest wyjątkiem — zawiera świetną gamę rozszerzeń premium w atrakcyjnej cenie.

Poszczególne elementy tego pakietu zazwyczaj opiewają na kwotę 582,99 USD , ale dzięki rabatowi z okazji Cyberponiedziałku możesz zgarnąć wszystko za jedyne 174,90 USD . To ogromne oszczędności wynoszące 408,09 USD (70% zniżki). Przy tak niewielkiej początkowej inwestycji możesz łatwo zwrócić koszty, ulepszając własną witrynę eCommerce lub oferując swoim klientom więcej wersji premium witryn WooCommerce.
Zdobądź pakiet eCommerce
Produkty w tym pakiecie
Więc na co patrzymy?
| Produkt | Co dostajesz | Cena regularna | Cena pakietu (70% ZNIŻKI) | |
|---|---|---|---|---|
| 1 | Strona mojego konta Divi | Dostosuj pulpity klientów za pomocą punktów końcowych i stylów dostosowanych do konkretnych ról | | ️ |
| 2 | Woo Rozwiń | Twórz dynamiczne siatki produktów, karuzele i filtry | | ️ |
| 3 | DiviWooPro | Ulepsz układ swoich produktów dzięki szablonom premium Divi WooCommerce | | ️ |
| 4 | Siatka WooCommerce | Gotowe do użycia układy siatki dla oszałamiających stron produktów | | ️ |
| 5 | DiviCommerce – 250 szablonów Divi | Kolekcja 250 szablonów eCommerce Divi | | ️ |
| 6 | Woo Niezbędne | Ulepsz swój sklep WooCommerce za pomocą list życzeń, porównań i nie tylko | | ️ |
| 7 | Woo układy | Wszechstronny pakiet układów dla produktów WooCommerce | | ️ |
| 8 | Hotspoty Divi Plus | Dodaj interaktywne podpowiedzi do obrazów, aby zwiększyć zaangażowanie | | ️ |
| 9 | Sklep Najwyższy | Motyw podrzędny premium Divi dla WooCommerce | | ️ |
| 10 | Miniwózek DiviSwift Ajax WooCommerce | Twórz płynne płatności za pomocą miniwózków obsługujących technologię AJAX | | ️ |
| 11 | Rozszerzenie Divi WooCommerce | Optymalizuj siatki produktów, karuzele i galerie | | ️ |
| 12 | tytan | Wszechstronny i nowoczesny motyw podrzędny Divi dla WooCommerce | | ️ |
| 13 | Sklep internetowy Molti | Bogaty w funkcje motyw podrzędny eCommerce Woo + Divi | | ️ |
| 14 | DiviCommerce | Intuicyjny i elegancki motyw podrzędny eCommerce dla Divi + Woo | | ️ |
| 15 | Wózek z menu Divi | Zwiększ widoczność koszyka dzięki konfigurowalnym opcjom menu | | ️ |
| 16 | Ukryj i pokaż PRO | Przełącz widoczność sekcji w oparciu o role lub działania użytkowników | | ️ |
| Pakiet e-commerce w Cyberponiedziałek | Zbiór rozszerzeń, układów i motywów podrzędnych dla WooCommerce | | 174,90 dolarów | |
16 świetnych produktów w cenie 2! Zaoszczędź 408,09 USD dzięki temu pakietowi i twórz wymarzone witryny Divi eCom jak nigdy dotąd.
Zdobądź pakiet eCommerce
Produkty, których użyjemy do modernizacji witryny e-commerce
Zamierzam użyć tylko czterech z 16 produktów, aby pokazać, jak szybko możesz przekształcić swój sklep za pomocą tych narzędzi i rozszerzeń. Oto nad czym pracujemy:
Woo Rozwiń

Woo Expand pozwala budować dynamiczne siatki produktów, karuzele i filtry. To potężne rozszerzenie pozwala pięknie zaprezentować swoje produkty, zapewniając bezproblemowe zakupy.
Hotspoty Divi Plus

Divi Hotspots Plus dodaje interaktywne podpowiedzi do obrazów, aby zwiększyć zaangażowanie. Idealny do tworzenia doświadczeń wizualnych, które edukują, informują lub kierują odwiedzających. Świetnie nadaje się do wizualnego podkreślania zalet produktu.
Miniwózek DiviSwift Ajax WooCommerce

Miniwózek DiviSwift Ajax WooCommerce zapewnia bezproblemową obsługę transakcji dzięki miniwózkom zasilanym AJAX. To narzędzie upraszcza zarządzanie koszykiem, utrzymując zaangażowanie użytkowników i poprawiając współczynniki konwersji. Działa świetnie i sprawia, że zakupy w Twojej witrynie są bezproblemowe.
Strona mojego konta Divi

Strona mojego konta Divi pomaga zbudować jedną z najbardziej znaczących stron dowolnej witryny eCommerce. Dzięki niemu możesz dostosować panele konta, aby odzwierciedlały Twoją markę i angażowały klientów jak nigdy dotąd. To, co w przeciwnym razie mogłoby być nudne i brzydkie, szybko zmienia się w coś, co działa dla Twojej marki.
Krok po kroku: tworzenie sklepu e-commerce za pomocą pakietu
Oto jak łatwo można wydobyć wartość z tych wtyczek. Prześlę je, szybko wykorzystam i pokażę, jaką różnicę robią.
Krok 1: Zainstaluj rozszerzenia
Po zakupie przejdź do swojego profilu członkostwa w zakładce Rynek, aby pobrać nowo nabyte klejnoty.
Zbierz pliki .zips dla każdego produktu, który chcesz wypróbować jako pierwszy. W tym przewodniku użyję tylko czterech wymienionych powyżej
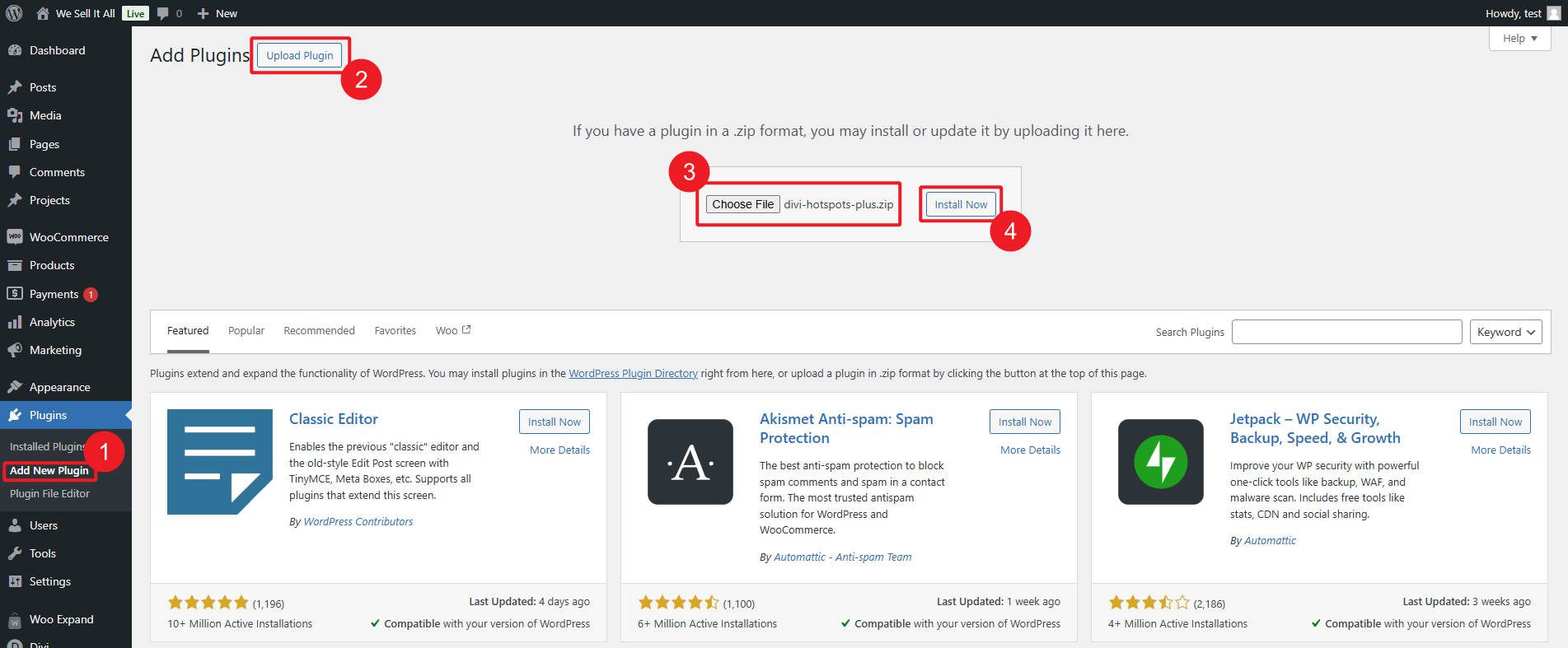
Zaloguj się do panelu WordPress, a następnie przejdź do Wtyczki > Dodaj nowy . Kliknij przycisk „ Prześlij wtyczkę ”, a następnie przeciągnij i upuść lub wybierz jeden z plików .zip.

Kliknij „ Zainstaluj teraz ”, po zainstalowaniu wtyczki kliknij „ Aktywuj ”. Powtarzaj te kroki dla pozostałych plików .zip, aż wszystkie żądane wtyczki zostaną aktywowane.
Krok 2: Zaprojektuj zaawansowane strony kategorii produktów za pomocą Woo Expand
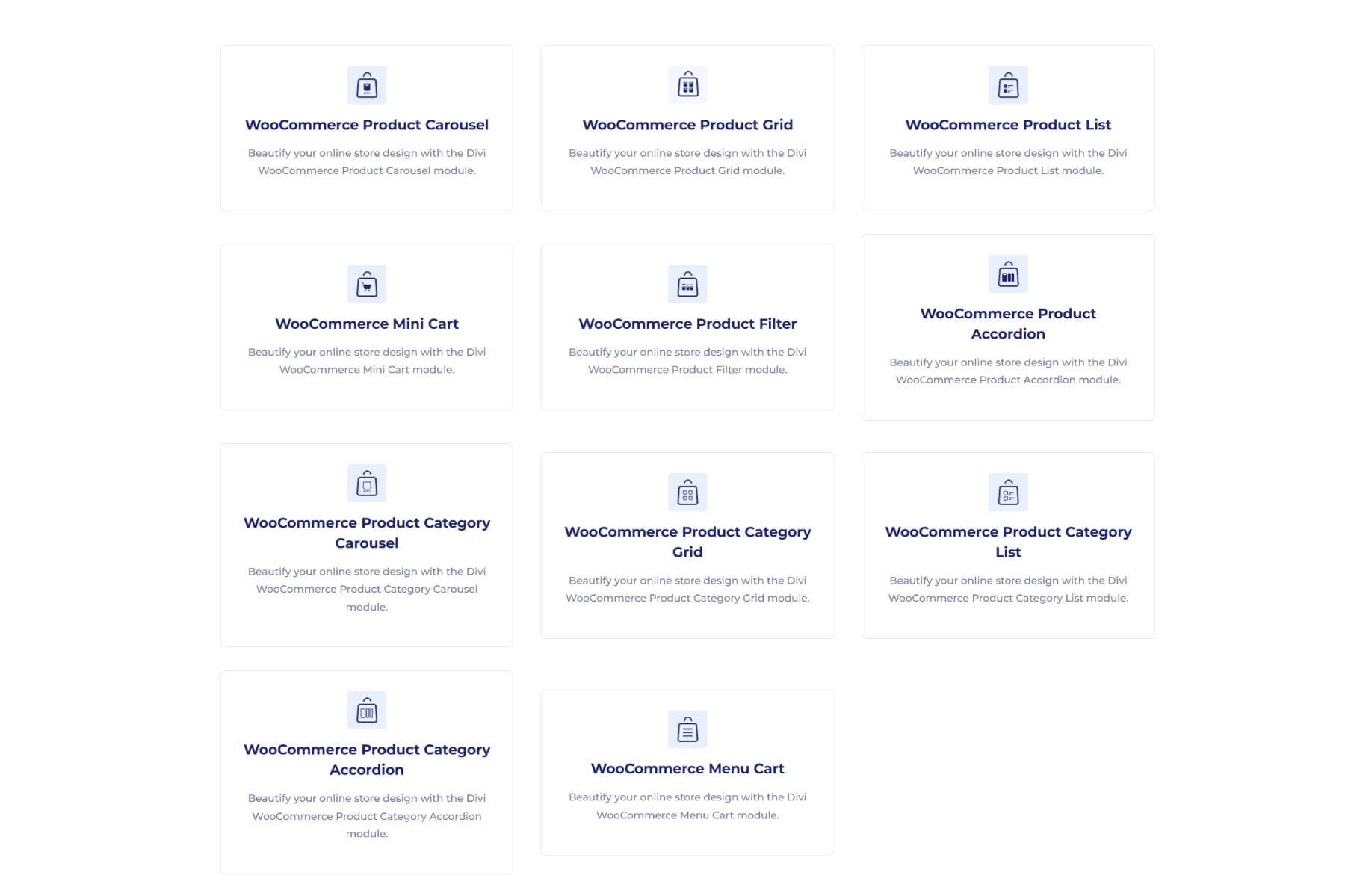
Woo Expand wnosi wiele do tabeli, w tym 11 nowych modułów do kreatora wizualnego Divi. Te dodatkowe moduły umożliwiają tworzenie stron pojedynczych produktów, stron kategorii produktów, menu i karuzel produktów ad hoc.

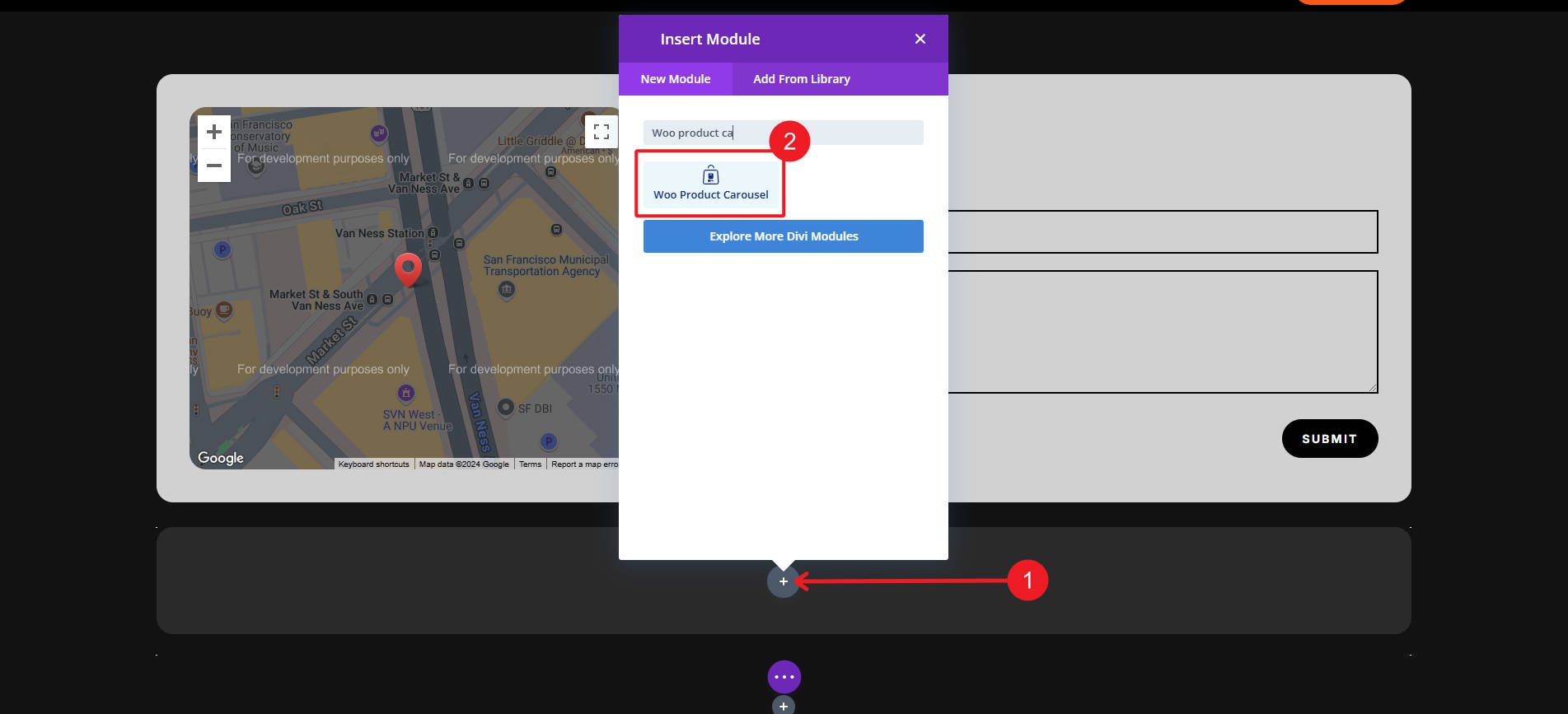
Przejdź do strony, na której chcesz zaprezentować swoje produkty w karuzeli i otwórz Divi Builder. Następnie wstaw moduł „Karuzela produktów Woo” z Woo Expand na swoją stronę.

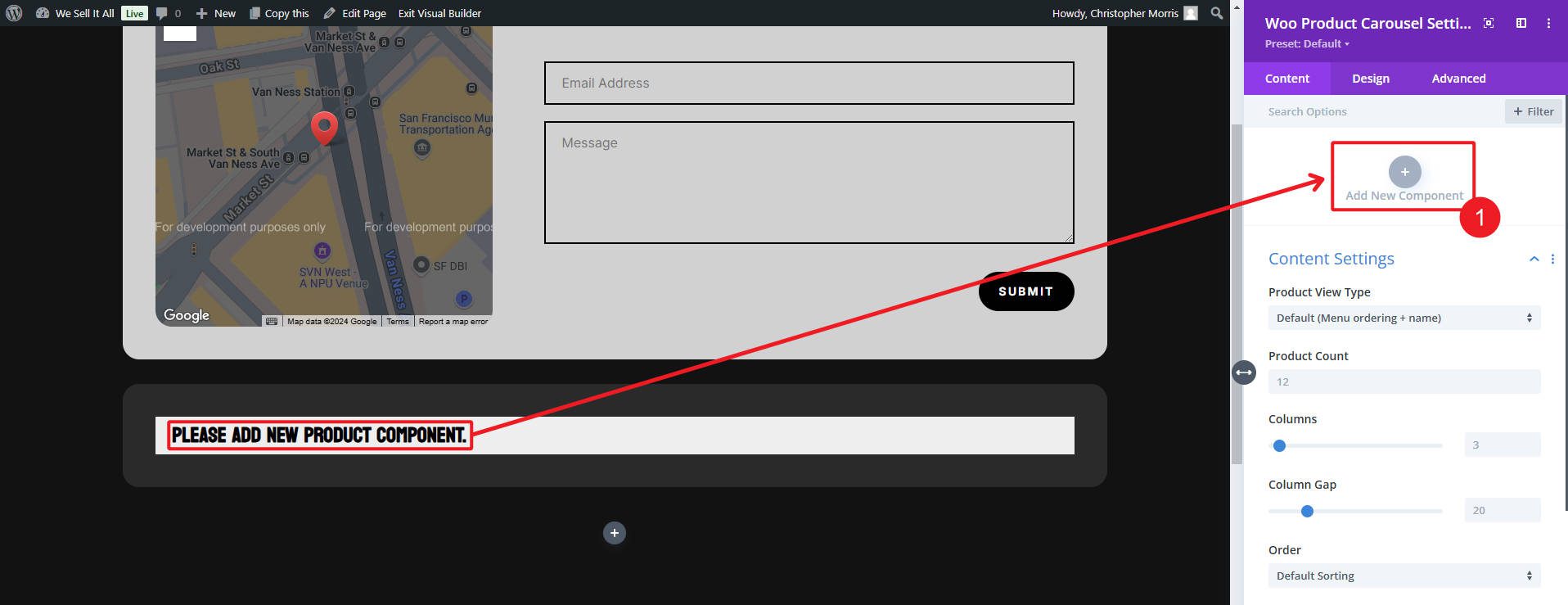
Dodaj szczegóły produktu, które chcesz wyświetlić (używając opcji Dodaj nowy komponent ), a następnie skonfiguruj pętlę zapytań karuzeli w ustawieniach modułu do wyświetlenia.

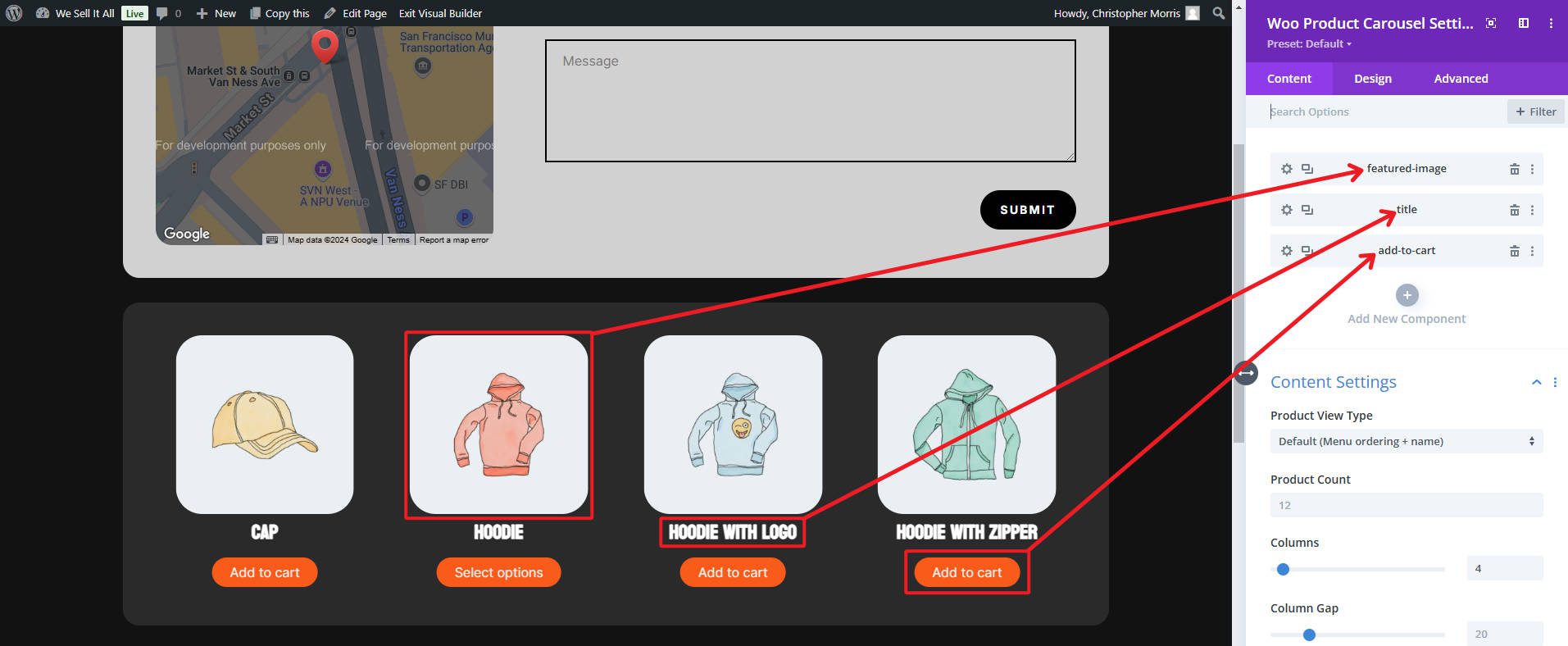
W poniższym przykładzie wykorzystano polecane obrazy, tytuły i przyciski dodawania do koszyka. Gdy już będziesz mieć to, co lubisz, dostosuj ustawienia modułu i modułu podrzędnego, aby dostosować odstępy i efekty, dodaj leniwe ładowanie i dostosuj prezentację obrazów/tekstu.

Wyświetl podgląd strony, aby upewnić się, że siatka produktów lub karuzela jest atrakcyjna wizualnie i funkcjonalna, a następnie opublikuj. Oto jak wyglądała nasza karuzela po kilku minutach pracy.
Woo Expand zapewnia więcej możliwości w tworzeniu sklepów internetowych dzięki Divi + WooCommerce. Spodoba ci się posiadanie go wraz z innymi elementami tego pakietu eCommerce.
Krok 3: Dodaj interaktywne zdjęcia produktów za pomocą Divi Hotspots Plus
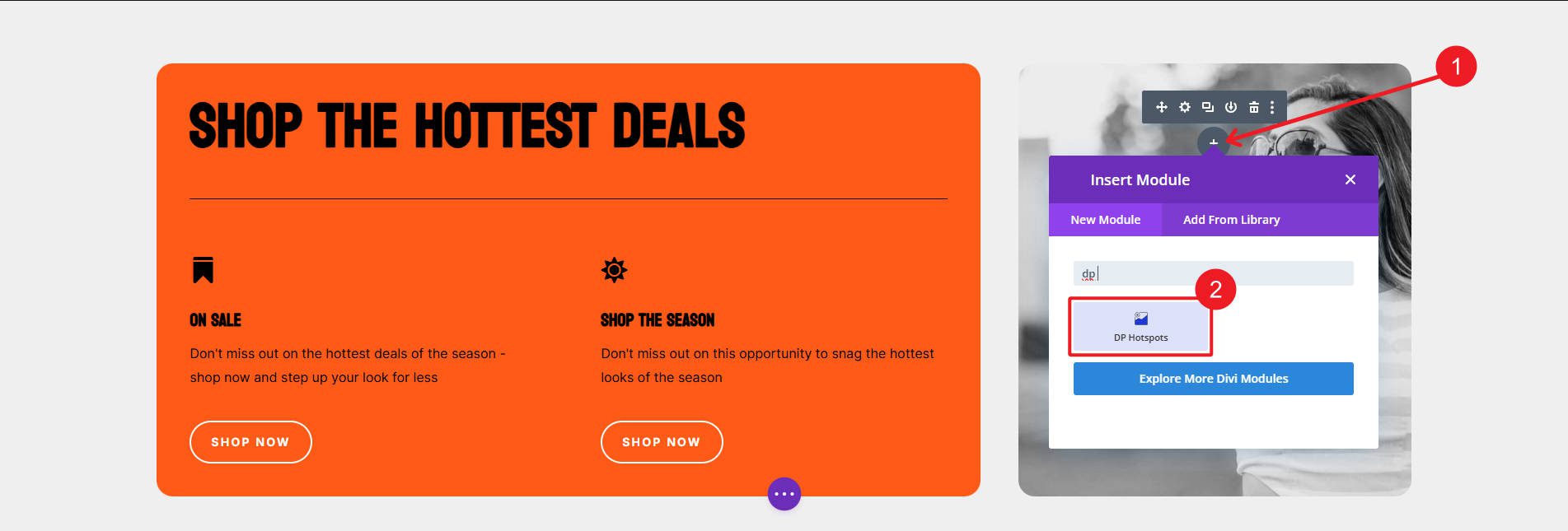
Obraz jest często wart tysiąca słów, ale dzięki temu rozszerzeniu możesz wskazać niektóre z tych słów. Otwórz stronę, na której chcesz dodać interaktywne hotspoty w Divi Builder. Włóż moduł „ Hotspots ” i prześlij obraz, który chcesz się pochwalić.

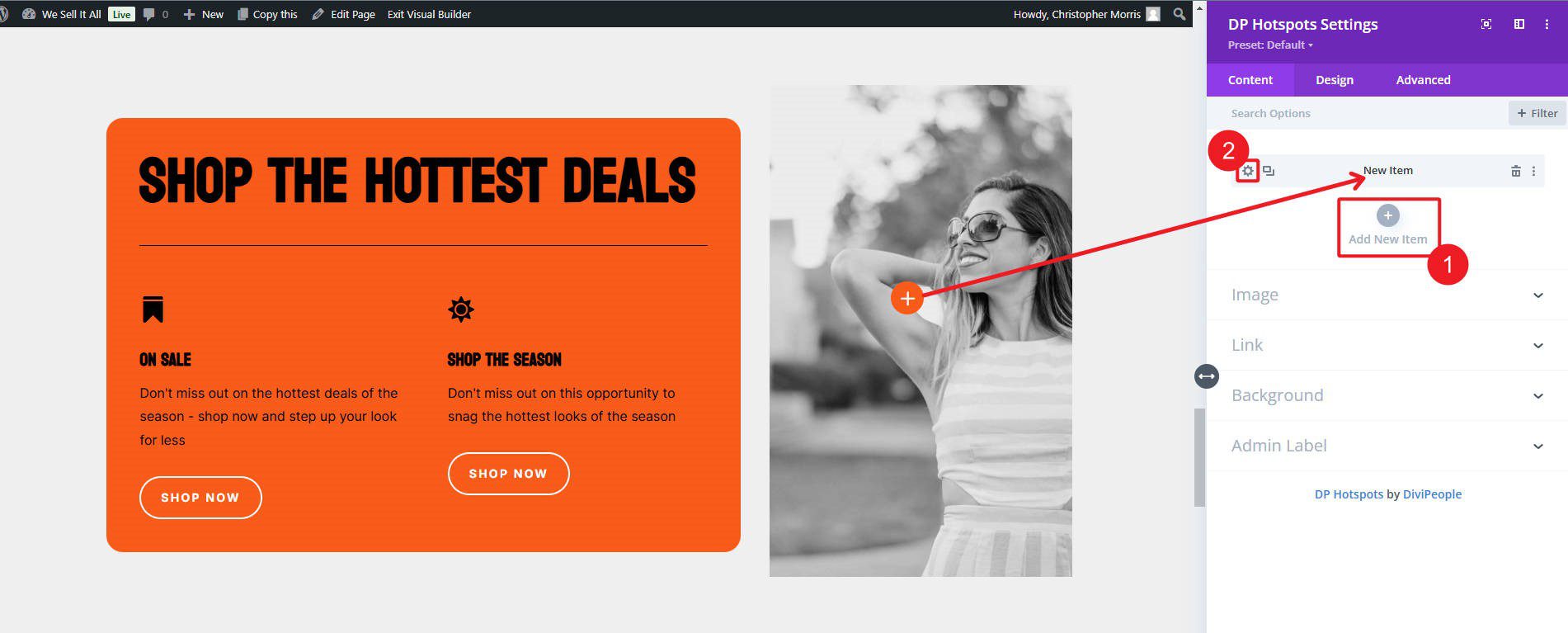
W module dodasz pojedyncze elementy, aby dodać każdy punkt aktywny, w którym mają się pojawiać podpowiedzi. Każdy element ma ustawienia umożliwiające przeniesienie punktu aktywnego i skonfigurowanie jego stylu.

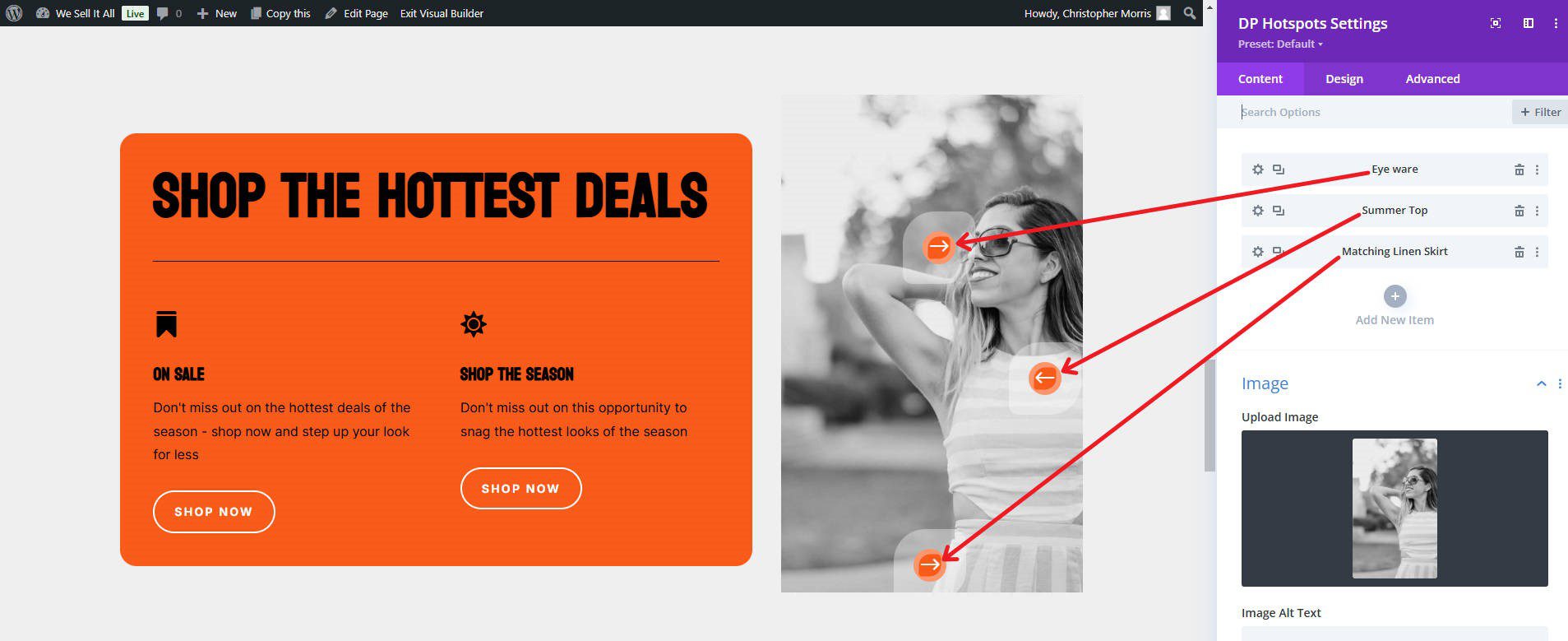
Dodaj więcej punktów aktywnych, aż uzyskasz wszystko, czego potrzebujesz dla swojego obrazu.

Wyświetl podgląd strony, aby upewnić się, że punkty aktywne wyglądają zgodnie z przeznaczeniem, działają prawidłowo po najechaniu myszką lub kliknięciu, a następnie opublikuj. Oto jak nasz wygląda na interfejsie, a tworzenie go zajęło nam tylko kilka minut.

Krok 4: Popraw funkcjonalność koszyka dzięki mini wózkowi DiviSwift AJAX
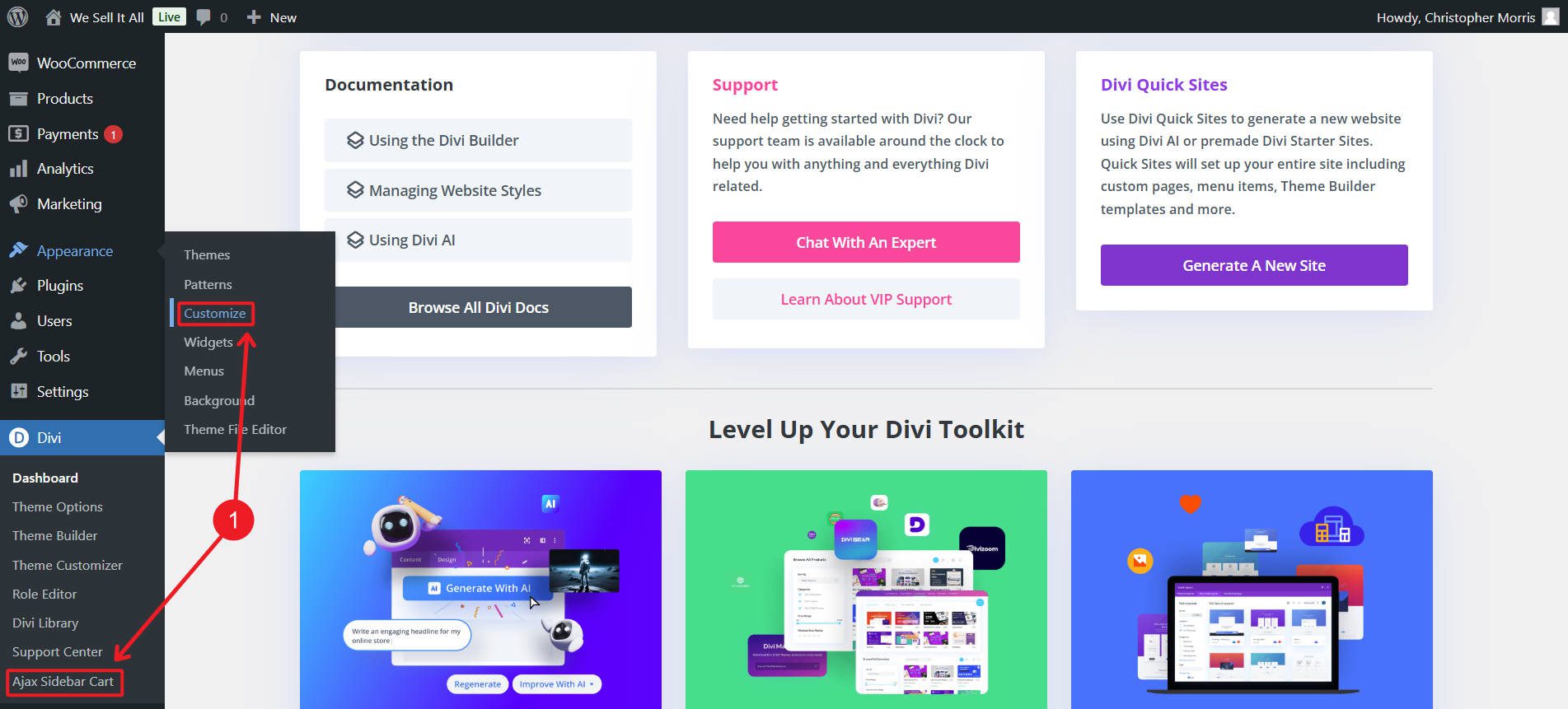
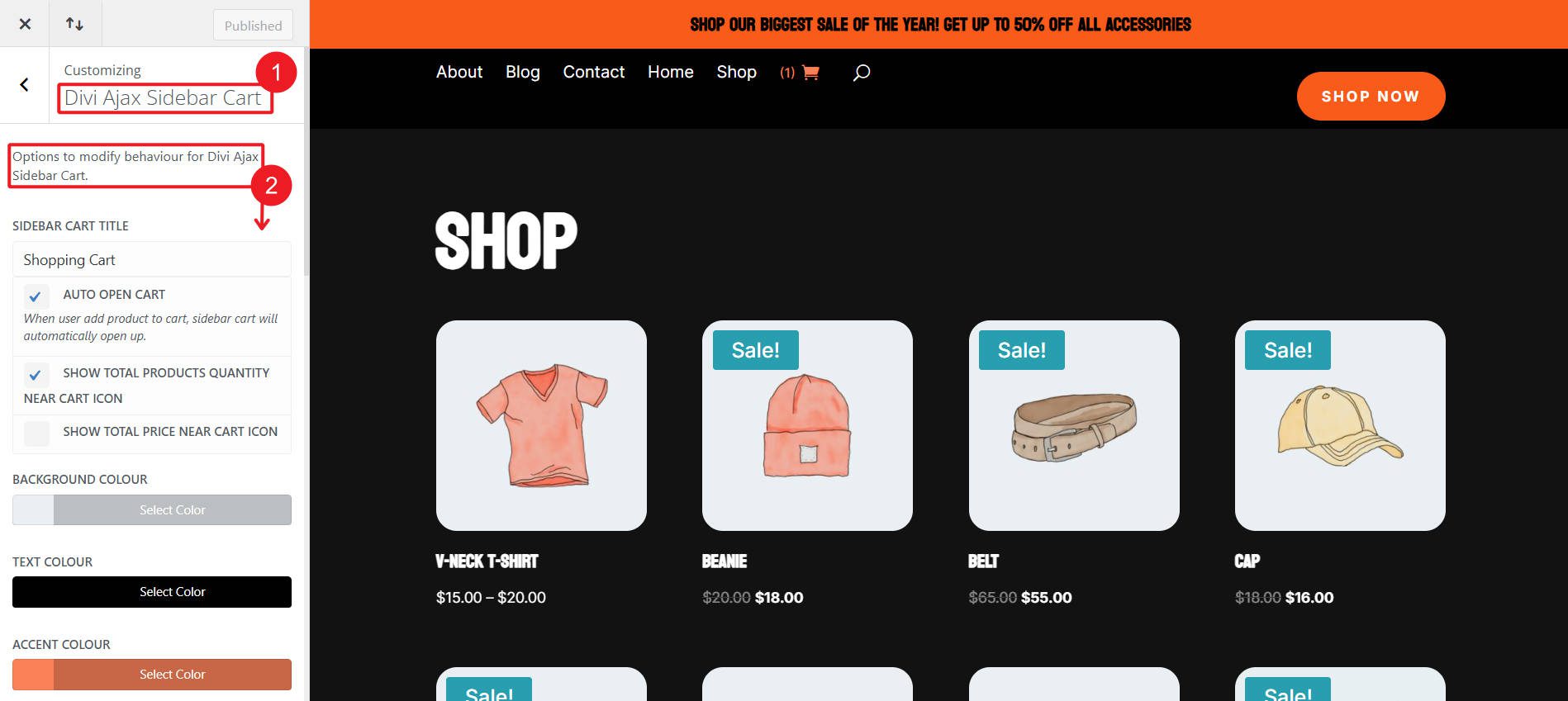
To, co podoba mi się w funkcjonalności miniwózka AJAX DiviSwifts, to to, że wymaga bardzo mało pracy. Po prostu dodaje funkcjonalność ikony koszyka modułu menu Divi. Najpierw przejdź do Wygląd > Dostosuj > Koszyk paska bocznego Divi Ajax (znam inną nazwę) w panelu WordPress.

Poniżej znajduje się kilkanaście prostych opcji dostosowania wyglądu ikony koszyka, sumy pozycji i/lub kwot w dolarach oraz stylu minikoszyka. Przetestuj koszyk menu, dodając elementy do koszyka WooCommerce i upewniając się, że aktualizacje pojawiają się dynamicznie.

Oto jak wygląda nasz mini wózek na naszej stronie po około 1 minucie pracy. To ogromna różnica w tak krótkim czasie.
Zamiast otwierać stronę Mój koszyk, koszyk jest wyświetlany z boku strony. To znacznie płynniejsza interakcja, jaką klienci mogą mieć z Twoim sklepem.
Krok 5: Utwórz niestandardowe pulpity nawigacyjne za pomocą strony Moje konto Divi
To dość genialne rozszerzenie, więc prawdopodobnie spędzisz trochę czasu na zastanawianiu się, jak najlepiej z niego korzystać, ale mam dla Ciebie podstawy.
WooCommerce ma własną, prostą infrastrukturę Mojego konta, która spełnia swoje zadanie, ale pozostawia wiele do życzenia w zakresie dostosowywania. Strona Moje konto Divi zapewnia dodatkową infrastrukturę potrzebną do wprowadzenia tych dostosowań w szerszej konfiguracji WooCommerce. WooCommerce jest wyposażony w następujące wstępnie skonfigurowane punkty końcowe :
- /moje-konto/
- /moje-konto/zamówienia/
- /moje-konto/adresy/
- /moje-konto/panel/
- /moje-konto/pobrane/
- /moje-konto/szczegóły-konta/
- /moje-konto/metody-płatności/
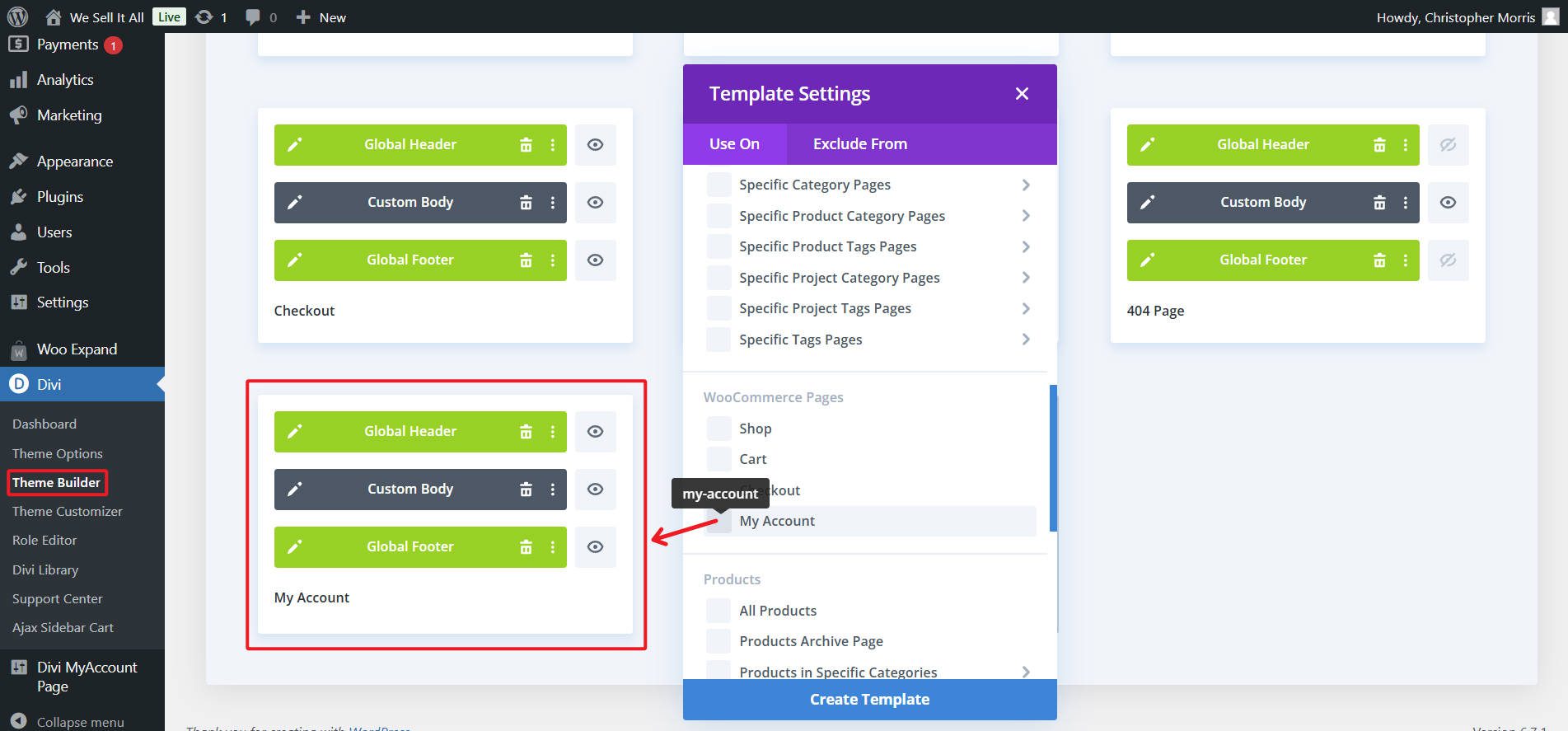
Jeśli jednak chcesz dodać własne punkty końcowe lub zmienić konfigurację istniejących, zostaniesz zmuszony do używania haków PHP, krótkich kodów Woo lub bloków z motywem blokowym. Pierwszą rzeczą, którą należy zrozumieć, jest to, że strona Moje konta Divi współpracuje z Kreatorem motywów Divi, aby utworzyć konfigurowalną stronę „ Moje konto ”.

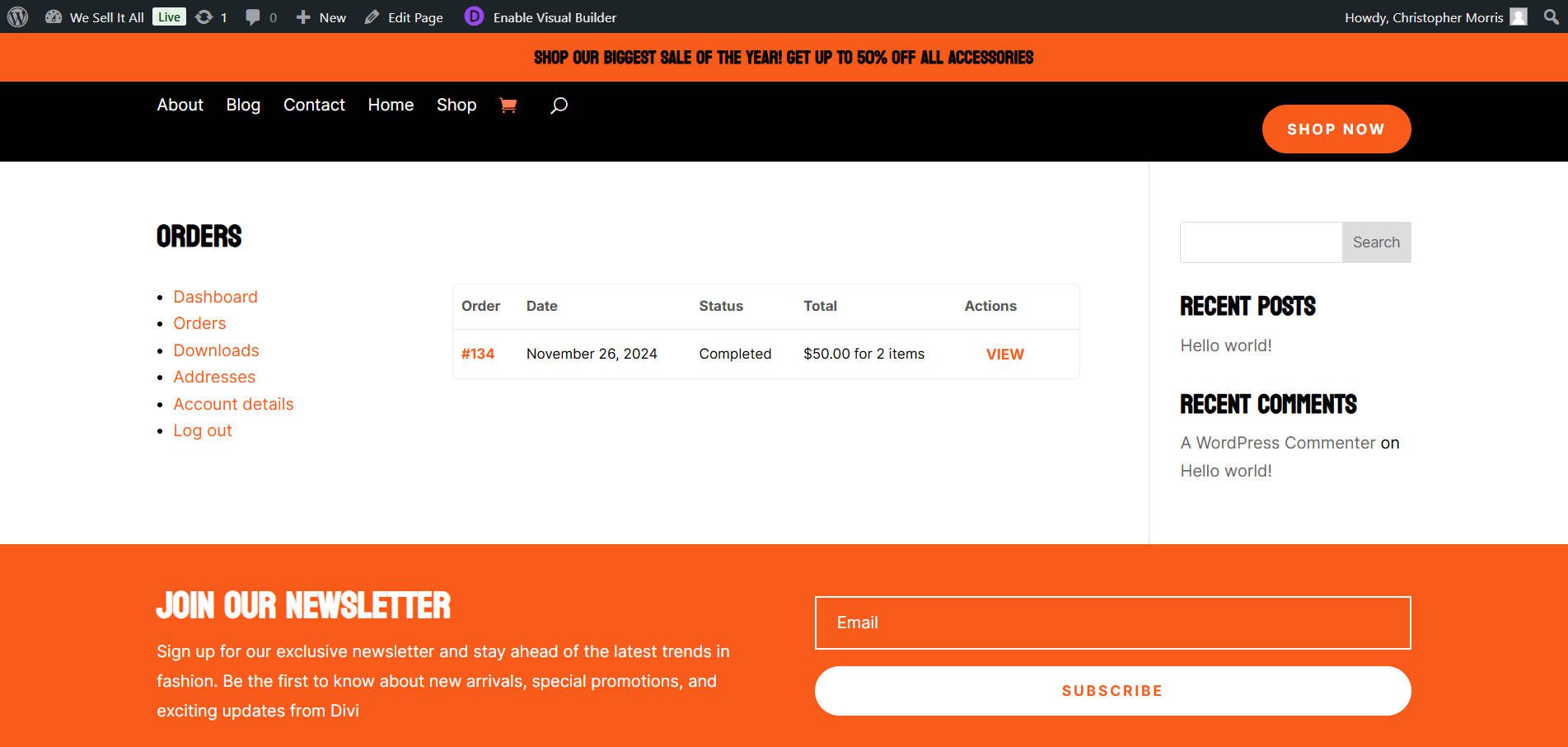
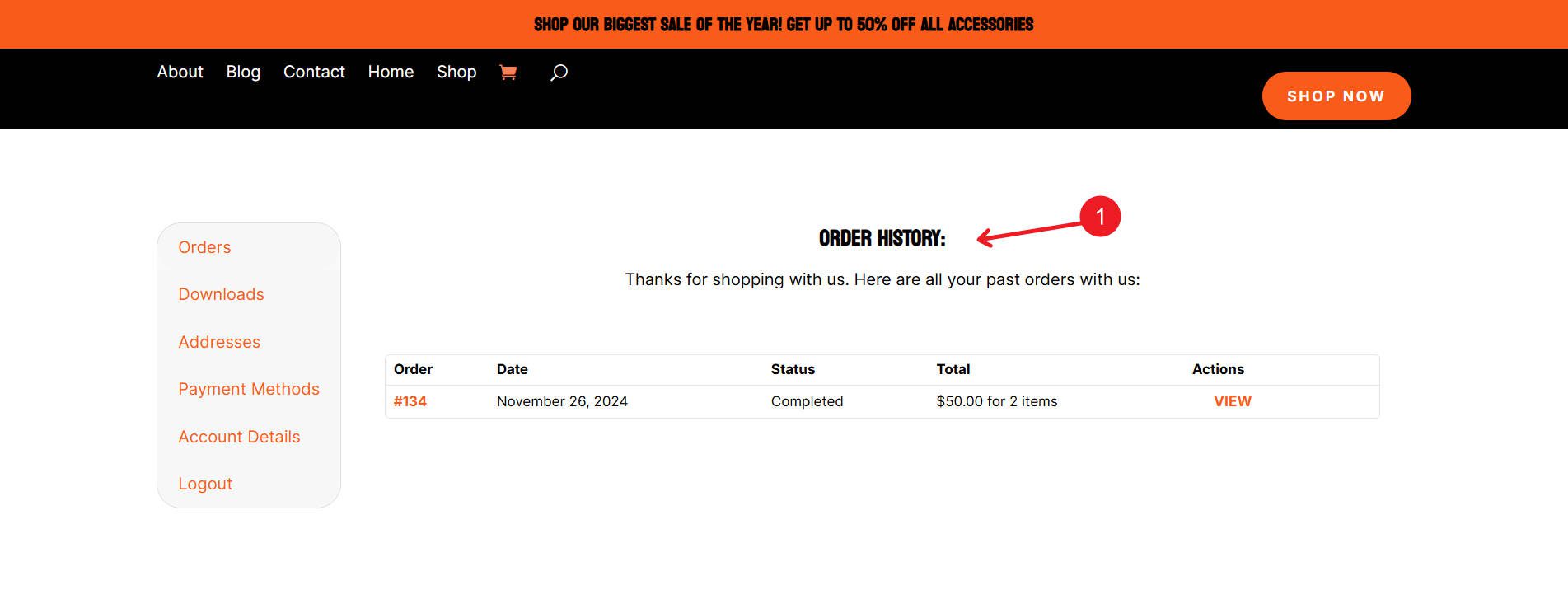
Korzystając ze strony startowej sklepu internetowego , jest to domyślna strona zamówień WooCommerces.

Standardowa strona zamówień WooCommerce (/moje-konto/ zamówienia /) z zastosowanymi stylami Divi Theme Customizer
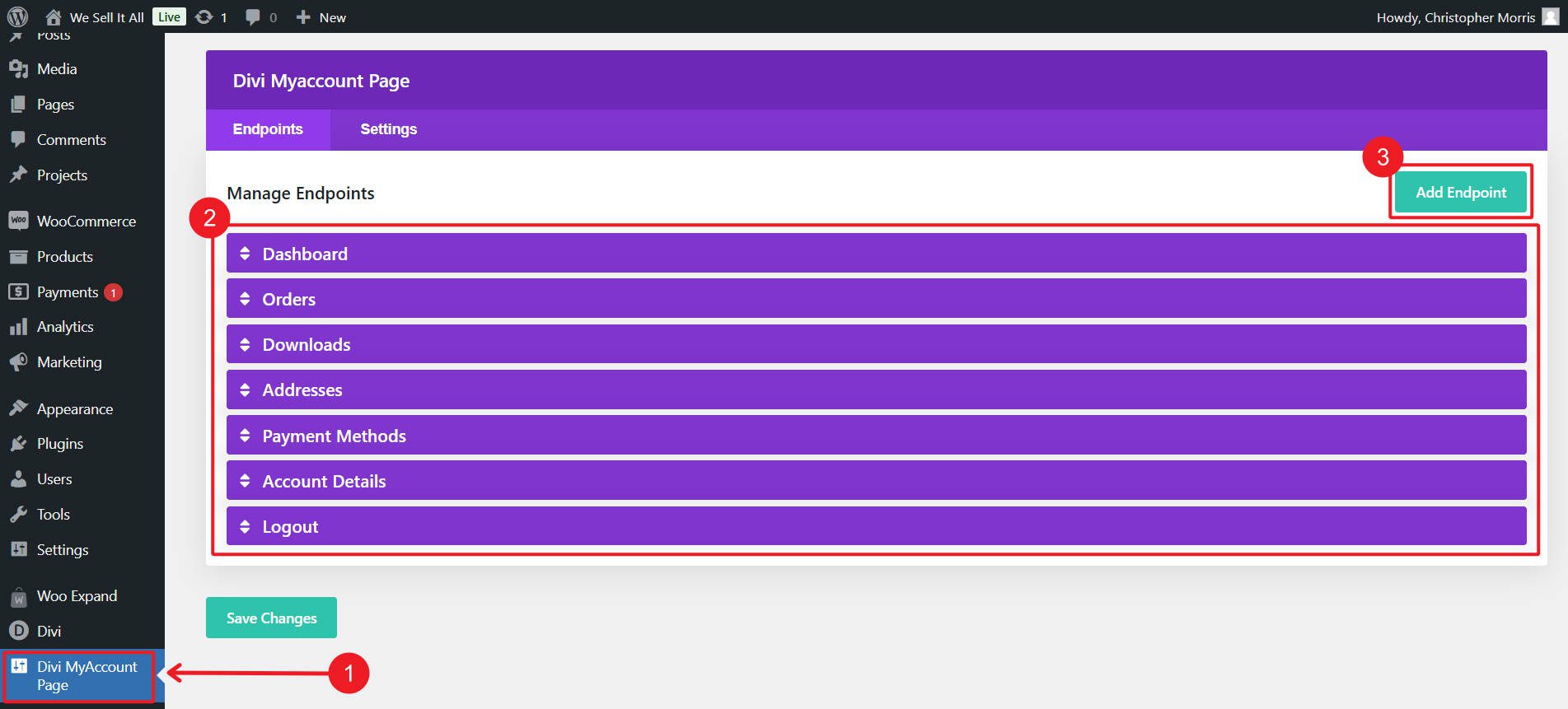
Przejdź do strony Moje konto Divi na pasku bocznym panelu administracyjnego. W zakładce „ Punkty końcowe ” zobaczysz wszystkie domyślne punkty końcowe (wszystko na powyższej liście z wyjątkiem /moje-konto/). Pojawiają się one jako linki na pasku bocznym po lewej stronie strony Moje konto i określają, jaka treść zostanie załadowana na tę samą stronę po kliknięciu określonego punktu końcowego.

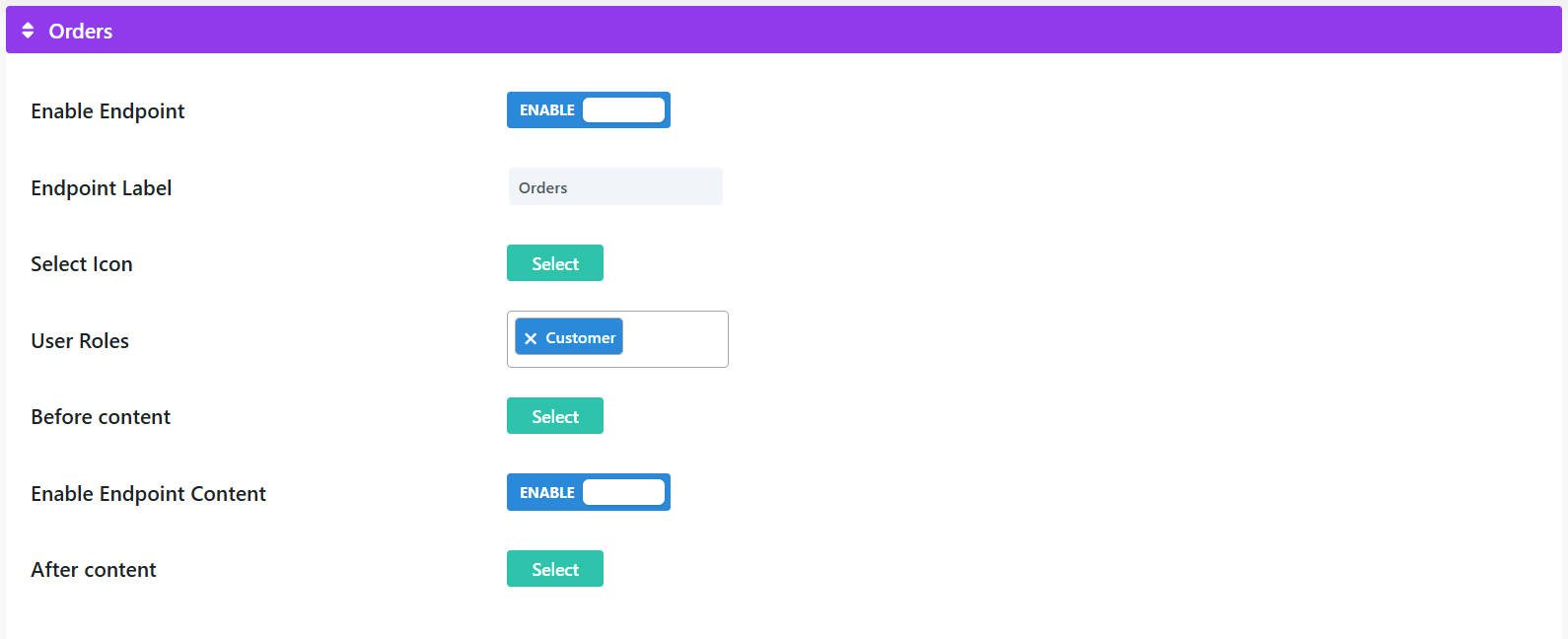
Łatwo jest się pomylić co do opcji dla każdego punktu końcowego, ale oto wszystko po prostu. Masz 7 opcji dla każdego punktu końcowego. Liczby od 5 do 7 są naprawdę ważne , aby dowiedzieć się, jak to rozszerzenie działa w połączeniu z WooCommerce i Divi:
- Włącz punkt końcowy : włącza lub wyłącza punkt końcowy. Jeśli wyłączymy punkt końcowy zamówień, opcja kliknięcia „Zamówienia” w /moje-konto/ zostanie usunięta.
- Etykieta punktu końcowego : jest to nazwa punktu końcowego, ale co ważniejsze, działa również jako ślimak. Zatem etykieta punktu końcowego „Niestandardowy pulpit nawigacyjny” będzie wyświetlana jako /moje-konto/niestandardowy pulpit nawigacyjny/ w jego adresie URL.
- Wybierz ikonę : wybierz ikonę, którą chcesz skojarzyć z punktem końcowym.
- Role użytkowników : określa, którzy użytkownicy mogą wchodzić w interakcję z tym punktem końcowym. Pomyśl o tym jako o logice warunkowej określającej, kto może ją wyświetlić, na przykład o ukryciu karty Zamówienia przed osobami niebędącymi klientami.
- Przed treścią : ta opcja umożliwia załadowanie szablonu biblioteki Divi przed zawartością punktu końcowego. Jest to przydatne w przypadku treści, które mają być wyświetlane tylko w jednym punkcie końcowym, ale nie w każdym punkcie końcowym strony Moje konto.
- Włącz zawartość punktu końcowego : włącza lub wyłącza automatyczne wstawianie domyślnej zawartości dla tego punktu końcowego. Jeśli wolisz na przykład dodać szczegóły zamówienia do elementu Biblioteki Divi (aby móc go bardziej stylizować za pomocą nowo dodanego modułu), możesz go tutaj usunąć, aby nie pojawiał się dwa razy.
- Po zawartości : ta opcja umożliwia załadowanie kolejnego szablonu biblioteki Divi po zawartości punktu końcowego. Ponownie przydatne w przypadku treści, które chcesz wyświetlać w jednym punkcie końcowym, ale nie w każdym punkcie końcowym strony Moje konto.

Mówiąc ogólnie, aby dostosować stronę Moje konto, musisz pracować w trzech obszarach: 1) Układy biblioteki Divi, 2) Ustawienia strony Divi Moje konto i 3) Kreator motywów.
Nasz prosty przykład wygląda tak, z nagłówkiem dodanym tylko do punktu końcowego Orders. Moduły Divi MyAccount Page ułatwiają także stylizowanie menu nawigacyjnego, elementów menu i zawartości punktu końcowego przy użyciu znanych ustawień stylu Divi.

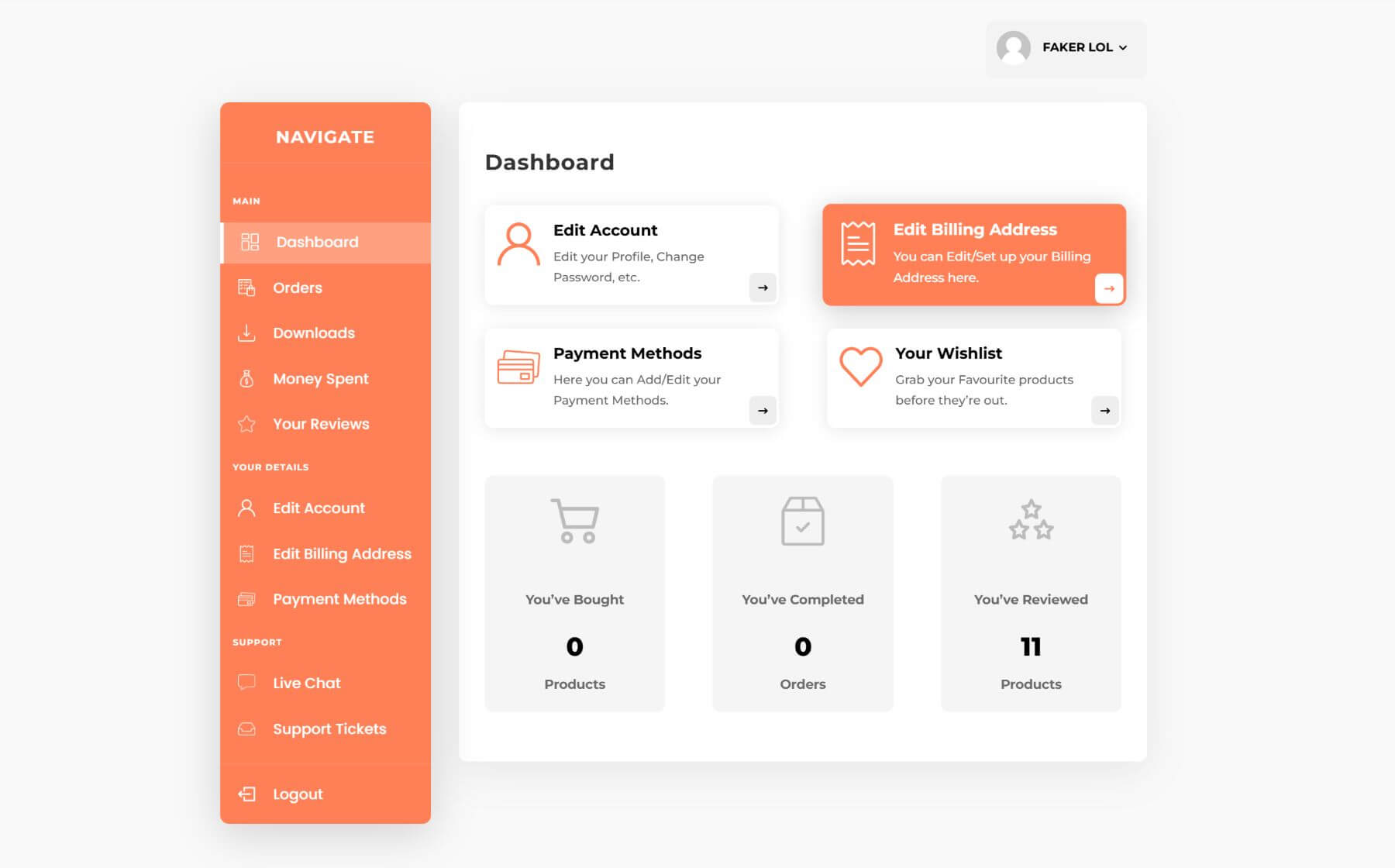
Możesz używać strony Moje konto Divi, aby dodawać niestandardowe zakładki dla klientów VIP, prezentować banery promocyjne lub wyświetlać wiadomości dostosowane do różnych ról użytkowników bez pisania linijki kodu. Wybierz, co chcesz wyświetlać dla każdego punktu końcowego i dostosuj to, dołączając szablony bibliotek powyżej lub poniżej określonych punktów końcowych.
Jeśli wszystko to wydawało się trochę zbyt skomplikowane dla Twojego doświadczenia w tworzeniu stron internetowych, gorąco polecam sprawdzenie motywu dziecięcego Molti Ecommerce (również zawartego w tym pakiecie), ponieważ zawiera on wstępnie zaprojektowaną stronę Moje konto, która działa dobrze od razu po wyjęciu z pudełka .

Zdobądź pakiet e-commerce już dziś
Naprawdę potrzebujesz narzędzi i układów w tym pakiecie. Nawet jeśli chcesz tylko połowę ceny, te dostępne w cenie 70% niższej od ceny regularnej oznaczają duże oszczędności.
| Produkt | Co dostajesz | Cena regularna | Cena pakietu (70% ZNIŻKI) | |
|---|---|---|---|---|
| 1 | Strona mojego konta Divi | Dostosuj pulpity klientów za pomocą punktów końcowych i stylów dostosowanych do konkretnych ról | | ️ |
| 2 | Woo Rozwiń | Twórz dynamiczne siatki produktów, karuzele i filtry | | ️ |
| 3 | DiviWooPro | Ulepsz układ swoich produktów dzięki szablonom premium Divi WooCommerce | | ️ |
| 4 | Siatka WooCommerce | Gotowe do użycia układy siatki dla oszałamiających stron produktów | | ️ |
| 5 | DiviCommerce – 250 szablonów Divi | Kolekcja 250 szablonów Divi eCommerce | | ️ |
| 6 | Woo Niezbędne | Ulepsz swój sklep WooCommerce za pomocą list życzeń, porównań i nie tylko | | ️ |
| 7 | Woo układy | Wszechstronny pakiet układów dla produktów WooCommerce | | ️ |
| 8 | Hotspoty Divi Plus | Dodaj interaktywne podpowiedzi do obrazów, aby zwiększyć zaangażowanie | | ️ |
| 9 | Sklep Najwyższy | Motyw podrzędny premium Divi dla WooCommerce | | ️ |
| 10 | Miniwózek DiviSwift Ajax WooCommerce | Twórz płynne płatności za pomocą miniwózków obsługujących technologię AJAX | | ️ |
| 11 | Rozszerzenie Divi WooCommerce | Optymalizuj siatki produktów, karuzele i galerie | | ️ |
| 12 | tytan | Wszechstronny i nowoczesny motyw podrzędny Divi dla WooCommerce | | ️ |
| 13 | Sklep internetowy Molti | Bogaty w funkcje motyw podrzędny eCommerce Woo + Divi | | ️ |
| 14 | DiviCommerce | Intuicyjny i elegancki motyw podrzędny eCommerce dla Divi + Woo | | ️ |
| 15 | Wózek z menu Divi | Zwiększ widoczność koszyka dzięki konfigurowalnym opcjom menu | | ️ |
| 16 | Ukryj i pokaż PRO | Przełącz widoczność sekcji w oparciu o role lub działania użytkownika | | ️ |
| Pakiet e-commerce w Cyberponiedziałek | Zbiór rozszerzeń, układów i motywów podrzędnych dla WooCommerce | | 174,90 dolarów | |
Chwyć pakiet już dziś i nie oglądaj się za siebie!
Zdobądź pakiet eCommerce
Dokonując zakupu otrzymasz bezpłatną nagrodę i dodatkowe korzyści

Kupując pakiet podczas wyprzedaży w Cyberponiedziałek, nie tylko oszczędzasz pieniądze — odblokowujesz niesamowite korzyści i nagrody. Każdy zakup pakietu kwalifikuje Cię do bezpłatnej nagrody z naszej puli nagród o wartości ponad 800 000 USD. Nagrody te obejmują wysokiej jakości produkty Divi, które mogą zwiększyć Twoje możliwości w zakresie tworzenia stron internetowych.
Klienci Cyberponiedziałku uzyskują również wyłączny dostęp do ukrytych zniżek na Divi Marketplace, co daje do 50% zniżki na wybrane produkty i pakiety. Każdy uczestnik odblokuje darmowe pakiety stron internetowych Divi, które pomogą Ci bez wysiłku tworzyć piękne i wydajne strony internetowe.
Nie ma lepszego momentu na uaktualnienie zestawu narzędzi i przeniesienie projektowania stron internetowych na wyższy poziom.
Zdobądź pakiet eCommerce
Jest więcej ofert na Cyberponiedziałek do odkrycia
Korzystaj z naszych największych rabatów w roku na Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP i Divi Marketplace. Skorzystaj z tych ekskluzywnych ofert, które są dostępne tylko przez ograniczony czas!
- Kup Divi Pro za 73% zniżki — nasza najlepsza oferta na Cyberponiedziałek! Dzięki Divi Pro możesz cieszyć się dodatkowymi rabatami na usługi oraz pełnym pakietem Divi: Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams i kredytem Divi Marketplace o wartości 50 USD. Kup dożywotnią subskrypcję, aby uzyskać ciągły dostęp do tworzenia stron internetowych, w tym przyszłe aktualizacje, takie jak Divi 5.
- Przepakuj swoje subskrypcje, aby uzyskać nawet 73% zniżki — obecni członkowie mogą dużo zaoszczędzić, przepakowując swoje subskrypcje za pomocą nowego pakietu Divi Pro lub dowolnej niestandardowej kombinacji pakietów. Płać mniej, uzyskaj więcej funkcji i ulepsz swój zestaw narzędzi.
- Kup Divi AI za 68% zniżki — Divi AI to Twój osobisty asystent AI do tworzenia stron internetowych. Może generować treść, niestandardowy kod, obrazy i wiele więcej w ciągu kilku sekund, integrując się bezpośrednio z Divi w celu łatwego tworzenia stron internetowych.
- Zdobądź Divi Cloud za 44% taniej — Divi Cloud jest jak Dropbox dla Divi. Zapisz elementy ze swojej biblioteki Divi i uzyskaj do nich natychmiastowy dostęp w swoich projektach.
- Uzyskaj Divi Teams za 44% zniżki — Divi Teams umożliwia bezproblemową współpracę z członkami zespołu i klientami, oferując współdzielony dostęp do Divi z zarządzanymi rolami i uprawnieniami.
- Zdobądź Divi VIP za 44% zniżki — Divi VIP oferuje najwyższej jakości wsparcie 24 godziny na dobę, 7 dni w tygodniu z czasem reakcji 30 minut i 10% rabatem na rynku, oprócz cen sprzedaży.
- Członkostwo Divi jest 25% tańsze — kup lub odnów członkostwo Divi z dużą zniżką. Uaktualnij do Divi Lifetime, aby zabezpieczyć Divi, Divi Dash i nadchodzącą Divi 5 na całe życie. Divi Pro Lifetime jest dostępny za 76% zniżki, co daje największą wartość przy największym rabatze z całej wyprzedaży.
- Zaoszczędź 70% na ekskluzywnych pakietach Divi Marketplace — zdobądź niesamowitą wartość na pakietach Divi Marketplace za ułamek ceny. Te pakiety idealnie nadają się do ulepszenia Twoich projektów za pomocą narzędzi premium!
