Jak przetestować responsywność motywu WordPress
Opublikowany: 2023-03-06Istnieją tysiące responsywnych motywów WordPress i nie jest tajemnicą, że niektóre są znacznie lepsze od innych.
Jak więc możesz mieć pewność, że motyw, którego zamierzasz użyć, zapewni odwiedzającym światowej klasy wrażenia użytkownika, jakich oczekują, niezależnie od używanego urządzenia?
Odpowiedź jest prosta:
Dowiesz się, jak przetestować responsywność motywu WordPress, sprawdzając go, aby upewnić się, że dobrze dostosowuje się do różnych rozmiarów i rozdzielczości ekranu bez negatywnego wpływu na użyteczność lub jakość twojego projektu.
W tym przewodniku pokażemy Ci najskuteczniejsze ręczne i zautomatyzowane metody testowania Twojego motywu, a nawet udostępnimy kilka bezpłatnych i premium narzędzi, które pomogą Ci po drodze.
Po co zawracać sobie głowę testowaniem responsywnego motywu WordPress
Czy wiesz, że w 2022 roku na całym świecie było prawie pięć miliardów aktywnych mobilnych użytkowników Internetu, a 59,72% całego globalnego ruchu internetowego pochodziło z urządzeń mobilnych?
Biorąc pod uwagę te liczby, logiczne jest, że jako właściciel witryny internetowej musisz spotykać się z odbiorcami tam, gdzie się znajdują, zapewniając pełną dostępność witryny za pośrednictwem smartfonów, tabletów i innych urządzeń innych niż komputery stacjonarne.
W tym miejscu pojawia się responsywny projekt.
Najlepsze responsywne motywy WordPress zawierają kilka kluczowych funkcji, takich jak elastyczne systemy siatki i punkty przerwania, aby zapewnić odpowiednie dostosowanie witryny do ekranów wszystkich rozmiarów.
Jednak istnieje również wiele motywów, które, choć twierdzą, że są responsywne, nie do końca go ograniczają.
Kontynuacja artykułu poniżej
Być może wykonują świetną robotę, dostosowując się do ekranów iPhone'a, ale kiedy ładujesz ten sam motyw na urządzeniu z Androidem lub tablecie, pojawiają się różnego rodzaju problemy.
Dlatego tak ważne jest, aby przetestować responsywność nowego motywu przed wprowadzeniem go na swoją stronę internetową.
3 ręczne sposoby sprawdzenia, czy Twój motyw WordPress jest responsywny dla urządzeń mobilnych
1. Testowanie urządzeń
Najprostszym sposobem sprawdzenia, czy motyw jest responsywny, jest fizyczne przetestowanie go na różnych urządzeniach.
Jeśli zbudowałeś swoją witrynę WordPress na komputerze stacjonarnym, wiesz już, jak wygląda na monitorze. Pomogłoby jednak, gdybyś poświęcił trochę czasu na otwarcie go na smartfonie i tablecie.
Oczywiście takie podejście może wydawać się ograniczone, ponieważ prawdopodobnie masz tylko jeden smartfon i tablet, ale nie bój się poprosić znajomych i rodziny, którzy mają urządzenia o innym rozmiarze ekranu niż Twój, czy możesz je pożyczyć.
Podczas testowania pamiętaj, aby zobaczyć, jak Twoja witryna wygląda i działa zarówno w orientacji poziomej, jak i pionowej. Z większości inteligentnych urządzeń można korzystać w obie strony, dlatego ważne jest, aby wiedzieć, że witryna jest w pełni responsywna w obu przypadkach.
Powinieneś także wypróbować wiele przeglądarek internetowych, zwłaszcza głównych graczy, takich jak Google Chrome, Safari i Mozilla Firefox.
Jeśli napotkasz jakieś problemy, zanotuj je, aby móc zająć się nimi później.
2. Używaj responsywnego trybu projektowania w przeglądarkach internetowych
Chociaż nie jest to funkcja powszechnie używana przez większość ludzi, Chrome, Firefox i Safari mają wbudowany responsywny tryb projektowania, który emuluje różne urządzenia i rozmiary ekranów.
Kontynuacja artykułu poniżej

Możesz użyć każdego z nich, ładując swoją witrynę w każdej przeglądarce na urządzeniu stacjonarnym, a następnie postępuj zgodnie z poniższymi instrukcjami.
Jak korzystać z responsywnego trybu projektowania w Google Chrome

1. Załaduj swoją witrynę w Chrome

2. Naciśnij CTRL + SHIFT + I na klawiaturze, aby otworzyć narzędzia programistyczne Chrome.

3. Odtąd istnieją dwa sposoby na otwarcie trybu responsywnego.
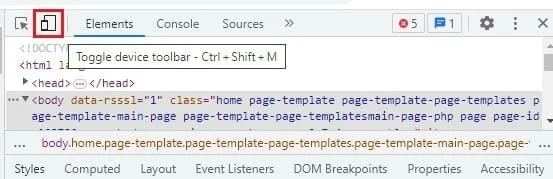
A. naciśnij CTRL + SHIFT + M
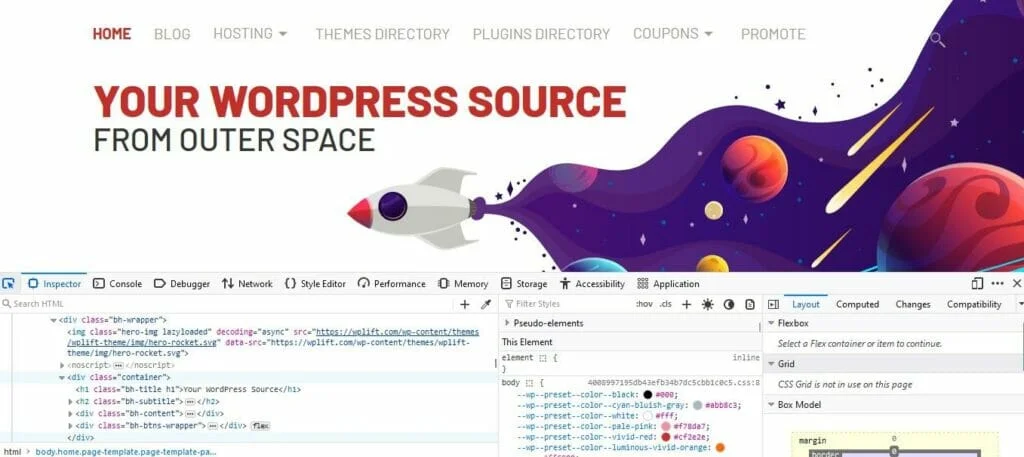
B. Stuknij małą ikonę po lewej stronie Elements w lewym górnym rogu narzędzi programistycznych. To ten, który wygląda jak mały prostokąt nachodzący na róg większego prostokąta.

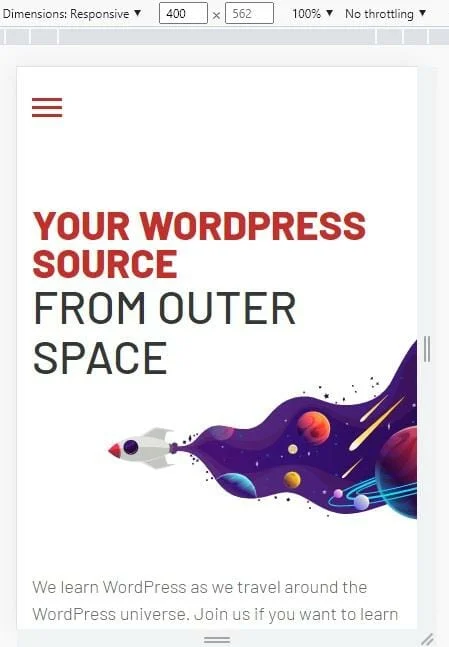
Oba otworzą Twoją witrynę w trybie responsywnym, który pokazuje, jak będzie wyglądać Twoja witryna na ekranie smartfona o wymiarach 400 x 562.
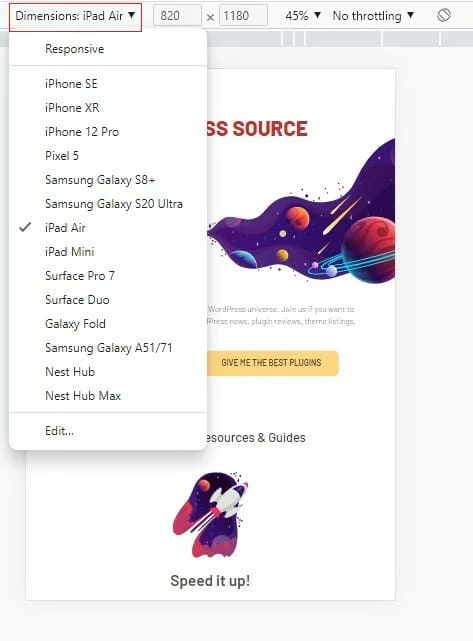
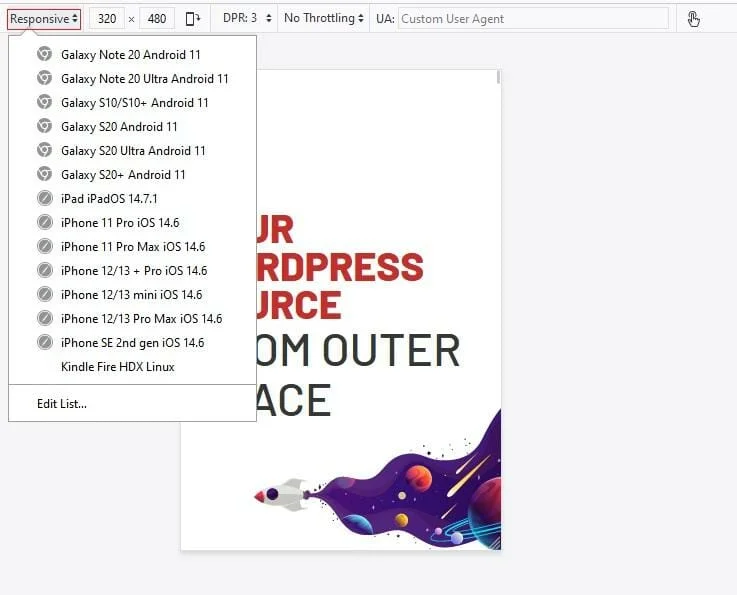
Aby zobaczyć, jak wygląda na innych rozmiarach ekranu, dotknij strzałki skierowanej w dół obok słów Wymiary: Responsywny.

Tutaj możesz wybrać dowolną liczbę popularnych inteligentnych urządzeń, a Chrome pokaże Ci, jak wygląda Twoja witryna na wybranym urządzeniu.

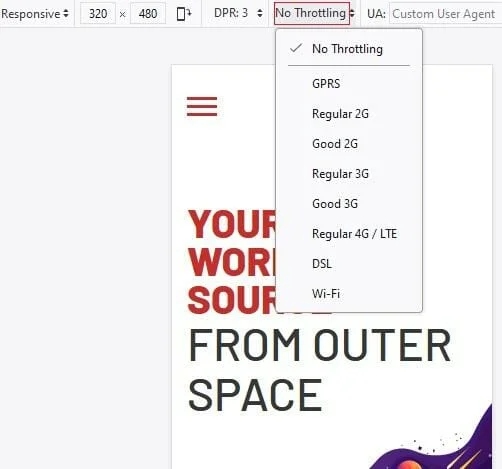
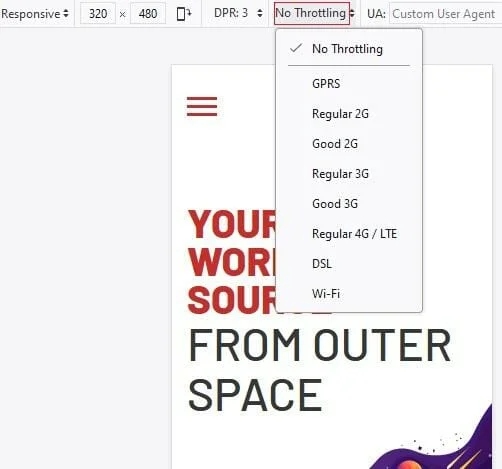
Inną rzeczą, która naprawdę nam się podoba, jest to, że możesz nawet przetestować, jak Twoja witryna będzie działać w oparciu o różne prędkości połączenia internetowego.
Jak korzystać z responsywnego trybu projektowania w przeglądarce Mozilla Firefox

2. Otwórz narzędzie Page Inspector, przytrzymując CTRL + SHIFT + C .
Kontynuacja artykułu poniżej


3. Otwórz tryb responsywny.
Tym razem ikonę znajdziesz w prawym górnym rogu narzędzi Inspektora strony. Alternatywnie możesz go otworzyć za pomocą tego samego polecenia CTRL + SHIFT + M, co Chrome.

Tutaj możesz ponownie przetestować, jak będzie wyglądać Twoja witryna przeglądana w przeglądarce Firefox na różnych popularnych urządzeniach.

Możesz także przełączać prędkość Internetu, aby przetestować wydajność i zobaczyć, jak wygląda Twoja witryna przy różnych ustawieniach Digital Pixel Ratio (DPR).

3. Skorzystaj z testu Google na urządzenia mobilne
Nawet jeśli korzystałeś z testów urządzeń i przeglądarek, nadal warto poddać swoją witrynę testowi optymalizacji mobilnej Google z dwóch powodów.
1. SEO
Jeśli czytasz nasz przewodnik po Google Core Web Vitals, być może pamiętasz, że użyteczność mobilna i wydajność to dwa kluczowe czynniki, które Google bierze pod uwagę przy ustalaniu pozycji treści w wynikach wyszukiwania.
Mając to na uwadze, dobrze jest dokładnie zobaczyć, jak Google widzi Twoją witrynę, aby móc podjąć wszelkie niezbędne kroki w celu jej ulepszenia.
2. Identyfikacja błędów i możliwości poprawy
Być może przejrzałeś swoją witrynę na kilku różnych urządzeniach i przeglądarkach i przetestowałeś każdą możliwą orientację ekranu, ale znalazłeś kilka problemów.
O ile nie jesteś już doświadczonym ekspertem od WordPressa, ustalenie, co jest przyczyną tych problemów lub jak je naprawić, może zająć trochę czasu.
W tym miejscu pojawia się Test optymalizacji mobilnej, który okazuje się być niezbędnym narzędziem programistycznym WordPress, opisując wszelkie problemy, które należy naprawić, i dostarczając cennych zaleceń dotyczących rozwiązywania wszelkich problemów.
Jak korzystać z testu optymalizacji mobilnej Google

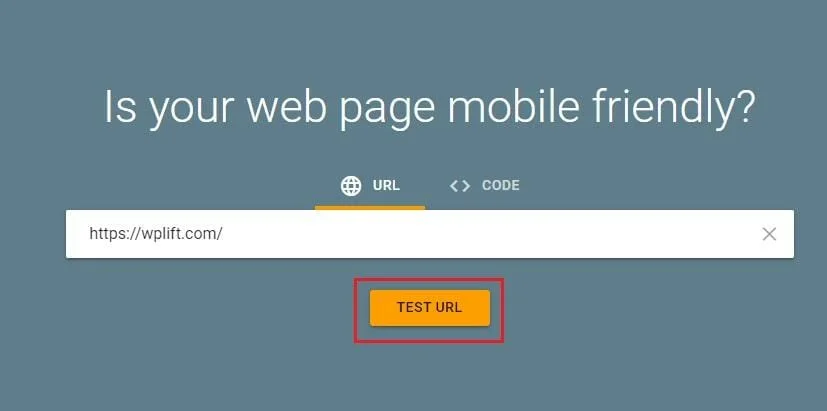
1. Skieruj przeglądarkę na stronę testu optymalizacji mobilnej pod adresem https://search.google.com/test/mobile-friendly

2. Wprowadź adres URL swojej witryny i dotknij opcji Testuj adres URL.
Prawdopodobnie będziesz musiał chwilę poczekać, aż Google zrobi swoje.

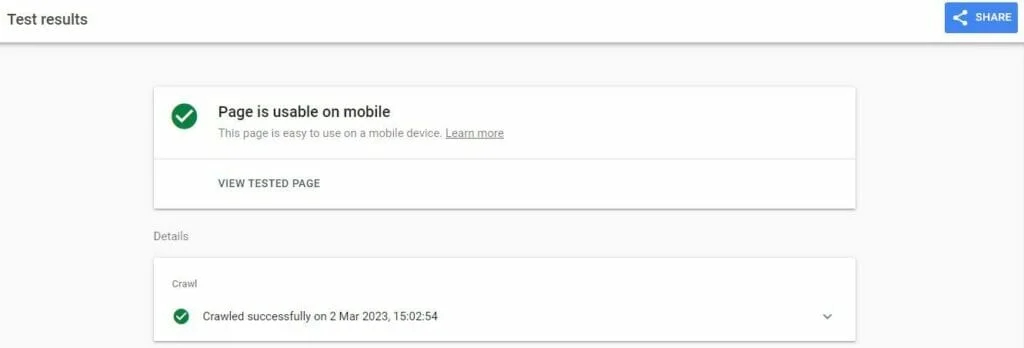
Po zakończeniu testu ujawni jedną z dwóch rzeczy:

A. Twoja witryna jest dostosowana do urządzeń mobilnych, w takim przypadku pojawi się zielony znacznik wyboru ze słowami „Strona może być używana na urządzeniach mobilnych” lub;

B. Twoja witryna nie jest dostosowana do urządzeń mobilnych. W takim przypadku zobaczysz czerwoną ikonę ostrzeżenia i komunikat „Strony nie można używać na urządzeniach mobilnych”.
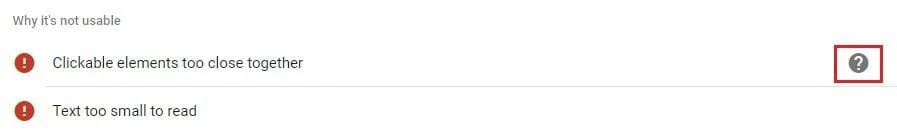
Jeśli otrzymasz tę drugą wiadomość, przewiń w dół, a Google dokładnie powie Ci, co jest nie tak z Twoją witryną.

Kliknięcie ikony znaku zapytania przy każdym zidentyfikowanym problemie spowoduje przejście do obszernej dokumentacji Google, która opisuje kroki, które należy wykonać, aby rozwiązać ten problem.
3 zautomatyzowane sposoby testowania responsywności motywu WordPress
Niezależnie od tego, jak ważne może być ręczne testowanie responsywności motywu, nie można zaprzeczyć, że może to być pracochłonne i czasochłonne, zwłaszcza gdy testujesz na wielu różnych urządzeniach, przeglądarkach i rozmiarach ekranu.
Dobrą wiadomością jest to, że istnieje wiele narzędzi online, które mogą wykonać tę pracę za Ciebie w czasie o połowę krótszym i bez monotonii.
Wśród najlepszych narzędzi do testowania responsywności motywu WordPress polecamy:
1. Responsor

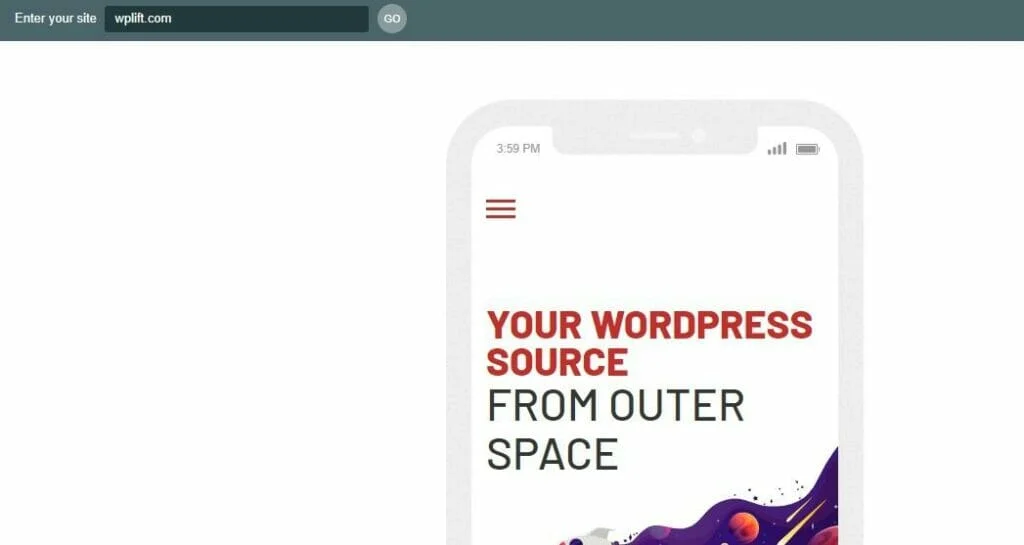
Responsinator to bezpłatna platforma internetowa, która oferuje jeden z najłatwiejszych sposobów sprawdzenia wyglądu i wydajności witryny na różnych urządzeniach.
Udaj się na stronę Responsinator.com, wprowadź swój adres internetowy i kliknij Przejdź .
Stamtąd Responsinator pokaże Ci, jak Twoja witryna wygląda na wielu urządzeniach, od najnowszych iPhone'ów i urządzeń z Androidem po niektóre znacznie starsze urządzenia.
Następnie możesz przewijać każde emulowane urządzenie, aby przetestować reakcję poszczególnych elementów.
Jasne, ta platforma może być podstawowa iz pewnością nie obejmuje wszystkich możliwości, ale jest to świetne miejsce na początek dla tych, którzy dopiero zaczynają testować responsywność.
Wypróbuj Responsinatora
2. BrowserStack

Jeśli prowadzisz agencję internetową lub rozwijającą się firmę i musisz stale dbać o responsywność witryny, Browserstack może być lepszą opcją.
Oferując bardziej zaawansowane opcje, Browserstack może przetestować Twoją witrynę w ponad 3000 przeglądarek komputerowych, wszystkich wersjach systemów Windows i Mac iOS wydanych od 2008 roku oraz zautomatyzowanych testach w różnych przeglądarkach na urządzeniach mobilnych.
W przeciwieństwie do Responsinatora, nie jest dostępny żaden darmowy plan. Płatne opcje zaczynają się od 39 USD za testowanie komputerów i urządzeń mobilnych do 150 USD miesięcznie za plan dla pięciu użytkowników z dodatkowymi narzędziami do współpracy.
Wypróbuj BrowserStack
3. Testsigma

Jeśli potrzebujesz zaawansowanych opcji testowania oferowanych przez BrowserStack, ale nie masz jeszcze budżetu, aby za nie zapłacić, możesz skorzystać z 30-dniowej bezpłatnej wersji próbnej Testsigma Pro.
Ta popularna platforma testowa oferuje tysiące kombinacji przeglądarek stacjonarnych i systemów operacyjnych, a także testy na ponad 3000 prawdziwych inteligentnych urządzeń.
Możesz także robić zrzuty ekranu i nagrywać filmy podczas testów, jeśli będziesz chciał wrócić do nich później, aby zidentyfikować problemy.
Po zakończeniu bezpłatnego okresu próbnego masz trzy opcje:
A. Pozostań przy podstawowym bezpłatnym abonamencie oferującym 100 kombinacji przeglądarek/systemów operacyjnych, 100 inteligentnych urządzeń i 200 minut zautomatyzowanych testów miesięcznych.
B. Zapłać 349 USD miesięcznie, aby pozostać w planie Pro.
C. Uaktualnij do dostosowanego planu dla przedsiębiorstw z niestandardowymi cenami, opcja lepiej dostosowana do dużych zespołów i agencji zajmujących się tworzeniem stron internetowych.
Spróbuj Testsigmy
Testowanie responsywności motywu WordPress: ostatnia rada
Przy tak dużym odsetku internautów na świecie uzyskujących dostęp do sieci za pośrednictwem smartfonów i tabletów, zapewnienie pełnej responsywności motywu WordPress nigdy nie było tak istotne.
W tym przewodniku pokazaliśmy sześć prostych sposobów przeprowadzania rygorystycznych, dogłębnych testów, od fizycznego wypróbowania witryny na różnych urządzeniach i korzystania z nieocenionego narzędzia Google Mobile-Friendly do automatyzacji całego procesu za pośrednictwem platform takich jak BrowserStack i Testigma.
Jeśli jednak jest coś, o czym musimy Ci przypomnieć przed dzisiejszym wyjazdem, to jest to:
Testowanie responsywności motywu nie jest jednorazową pracą.
Jasne, będziesz chciał przetestować wszystko, gdy Twoja witryna będzie gotowa do uruchomienia, ale powinieneś też regularnie powtarzać testy.
W końcu każda nowa treść, którą dodasz, każda nowa wtyczka, którą zainstalujesz, i każda nowa aktualizacja WordPressa może wpłynąć na możliwości responsywne Twojego motywu. Pamiętaj więc o narzędziach, które Ci dzisiaj pokazaliśmy, i używaj ich często, aby stale zapewniać odwiedzającym jak najlepsze wrażenia.
A jeśli ten motyw okaże się nie tak responsywny, jak się pojawił? Oto nasz wybór ponad 40 najlepszych darmowych responsywnych motywów WordPress do zainstalowania w Twojej witrynie w 2023 roku.
