Jak przetestować szybkość swojej witryny: 6 łatwych sposobów
Opublikowany: 2023-12-18Szybko ładująca się strona internetowa to konieczność, jeśli chcesz odnieść sukces w dzisiejszym świecie. Długie czasy ładowania mogą nie tylko zniechęcić odwiedzających, ale mogą też obniżyć rankingi Twojej wyszukiwarki, przez co mniej osób Cię znajdzie.
Jak więc sprawdzić, czy masz szybką, czy wolną witrynę internetową? Jak zmierzyć prędkość witryny WordPress?
Odpowiedź nie jest subiektywna, można ją ustalić samodzielnie. Zamiast tego powinieneś używać konkretnych wskaźników i niezawodnych metod testowania, aby ocenić postępy w czasie i porównać swoją witrynę z czołowymi konkurentami.
Dobra wiadomość dla właścicieli witryn WordPress jest taka, że Jetpack posiada zestaw narzędzi — w tym Jetpack Boost — które mogą szybko zmierzyć wydajność Twojej witryny i zapewnić ulepszenia jednym kliknięciem.
Główne wskaźniki szybkości witryny, które należy znać
Szybkość witryny to tak naprawdę połączenie różnych wskaźników, z których każdy rzuca światło na inny aspekt wydajności witryny. Rozumiejąc te indywidualne wskaźniki, możesz dokładnie określić problemy wpływające na szybkość witryny i w rezultacie je naprawić.
Czas do pierwszego bajtu (TTFB)
Czas do pierwszego bajtu mierzy czas potrzebny przeglądarce użytkownika na otrzymanie pierwszego bajtu danych z serwera po wysłaniu żądania. Powszechnie uważa się, że jest to odzwierciedleniem szybkości serwera, chociaż inne czynniki również mogą odgrywać rolę. Krótszy TTFB oznacza szybszą odpowiedź serwera.
Pierwsza merytoryczna farba (FCP)
First Contentful Paint reprezentuje czas potrzebny do wyrenderowania na ekranie pierwszego fragmentu treści (takiego jak tekst lub obraz). Ta metryka zapewnia wgląd w postrzeganą prędkość witryny z perspektywy odwiedzającego.
Opóźnienie pierwszego wejścia (FID)
Opóźnienie pierwszego wejścia to kluczowy pomiar interakcji użytkownika, który rejestruje czas pomiędzy interakcją użytkownika z częścią witryny (np. łączem) a momentem, w którym przeglądarka zaczyna przetwarzać tę interakcję. Należy jednak pamiętać, że w marcu 2024 r. FID zostanie zastąpiony przez Interaction to Next Paint (INP).
Największa zawartość farby (LCP)
Kontynuacja FCP, Largest Contentful Paint mierzy renderowanie najbardziej istotnego fragmentu treści widocznego w rzutni. Jest to doskonały wskaźnik tego, jak szybko zawartość strony głównej staje się dostępna dla użytkowników.
Łączne przesunięcie układu (CLS)
Skumulowane przesunięcie układu mierzy stabilność strony podczas jej ładowania. Określa ilościowo nieoczekiwane zmiany układu, które mają miejsce, gdy zawartość porusza się podczas ładowania strony. Może to być szczególnie denerwujące dla gości!
Czas na interaktywność (TTI)
Jak sama nazwa wskazuje, Time to Interactive ocenia czas potrzebny, aby strona stała się w pełni interaktywna. Dzieje się tak wtedy, gdy elementy reagują na polecenia użytkownika, a strona działa płynnie i bez opóźnień.
Całkowity czas blokowania (TBT)
Całkowity czas blokowania to metryka określająca całkowity czas między FCP a TTI, w którym główny wątek jest blokowany wystarczająco długo, aby zapobiec reakcji danych wejściowych. Jest to przydatne, aby zrozumieć, z jakim stopniem braku interaktywności spotyka się użytkownik po rozpoczęciu renderowania treści.
Indeks prędkości (SI)
Wreszcie, indeks prędkości pokazuje, jak szybko treść jest wyświetlana podczas ładowania strony. Niższe wartości są lepsze, ponieważ wskazują, że treść wyświetla się odwiedzającemu szybciej.
Łącznie te wskaźniki zapewniają całościowy obraz szybkości witryny. Jednak ich zrozumienie to dopiero pierwszy krok. Następnym krokiem jest ich ocena za pomocą niezawodnych narzędzi, które mogą prowadzić do praktycznych spostrzeżeń umożliwiających ulepszenia.
Sześć dostępnych narzędzi do testowania szybkości Twojej witryny
Testowanie szybkości witryny może wydawać się trudnym zadaniem, szczególnie dla osób, które nie mają doświadczenia w technicznych aspektach zarządzania witryną. Jednakże szereg narzędzi, z których każde ma swoje unikalne możliwości, może ułatwić ten proces. Poniżej omówimy sześć z tych narzędzi.

1. Wzmocnienie plecaka odrzutowego
W ekosystemie WordPress właściciele witryn rozumieją znaczenie wtyczek w zwiększaniu możliwości ich witryn. Jetpack Boost jest jednym z najlepszych — oferuje zarówno testowanie wydajności witryny, jak i rozwiązania optymalizacyjne dostosowane do WordPress.
Jak korzystać z doładowania Jetpack
Aby zainstalować Jetpack Boost, przejdź do pulpitu nawigacyjnego WordPress. Przejdź do Wtyczki → Dodaj nowe i wyszukaj „Jetpack Boost”. Kliknij Zainstaluj → Aktywuj .
Po aktywacji Jetpack Boost pojawi się w menu pulpitu nawigacyjnego. Kliknięcie go przeniesie Cię do dedykowanego interfejsu.
W panelu kontrolnym znajdziesz opcję Analizuj witrynę . Kliknij tę opcję, aby rozpocząć kompleksowe skanowanie witryny i ocenić jej wydajność pod kątem różnych wskaźników.
Oprócz testowania Jetpack Boost oferuje moduły takie jak Critical CSS, Defer Non-Essential JavaScript i Lazy Image Loading. Włączenie tych opcji pomoże w poprawie wyników, zwłaszcza w zakresie wskaźników takich jak FCP i LCP.
Interpretacja wyników
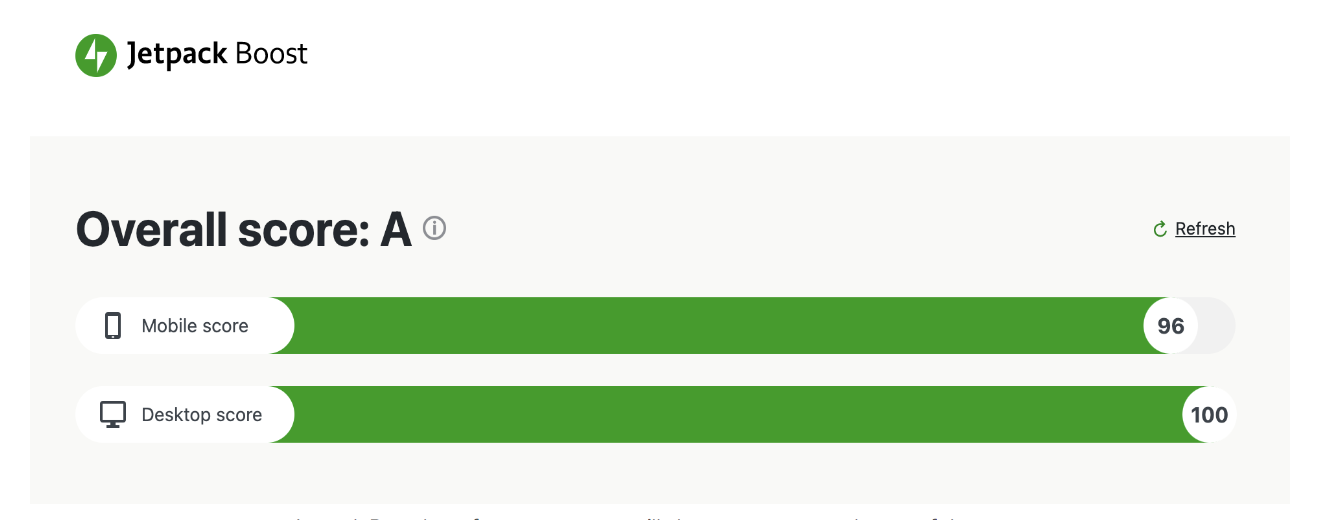
Jetpack Boost prezentuje wyniki testów wydajności w ustrukturyzowany sposób. Oto dane, które będziesz mógł sprawdzić:
- Ogólna ocena . U góry znajdziesz ogólny wynik wydajności. Wynik bliższy 100 oznacza doskonałą wydajność.
- Podział metryczny . Pod ogólnym wynikiem narzędzie przedstawia zestawienie poszczególnych wskaźników, takich jak LCP, FID i CLS. Zielony oznacza dobrą wydajność, pomarańczowy oznacza obszary wymagające uwagi, a czerwony wskazuje problemy krytyczne.
- Zalecenia . Wraz z wynikami Jetpack Boost sugeruje praktyczne rekomendacje. Postępowanie zgodnie z nimi pomoże zoptymalizować wydajność witryny WordPress.
Zrozumienie i interpretacja tych wyników jest odskocznią do optymalizacji witryny internetowej. Jetpack Boost nie tylko wskazuje obszary budzące wątpliwości, ale także zapewnia narzędzia do ich rozwiązywania, co czyni go niezbędnym atutem dla właścicieli witryn WordPress, których celem jest doskonałość wydajności witryny.

2. Statystyki Google PageSpeed
Google PageSpeed Insights ma upragnioną pozycję w świecie testów szybkości witryn. Jego autorytet i wszechstronna analityka sprawiają, że jest to najlepszy wybór dla wielu właścicieli i programistów witryn internetowych. Wykorzystując możliwości analityczne Google, PageSpeed Insights oferuje praktyczne porady zarówno początkującym, jak i profesjonalnym administratorom witryn.
Jak korzystać ze statystyk PageSpeed
Aby rozpocząć, przejdź do oficjalnej witryny Google PageSpeed Insights.
Następnie wystarczy wpisać adres URL strony, którą chcesz sprawdzić, i kliknąć Analizuj .
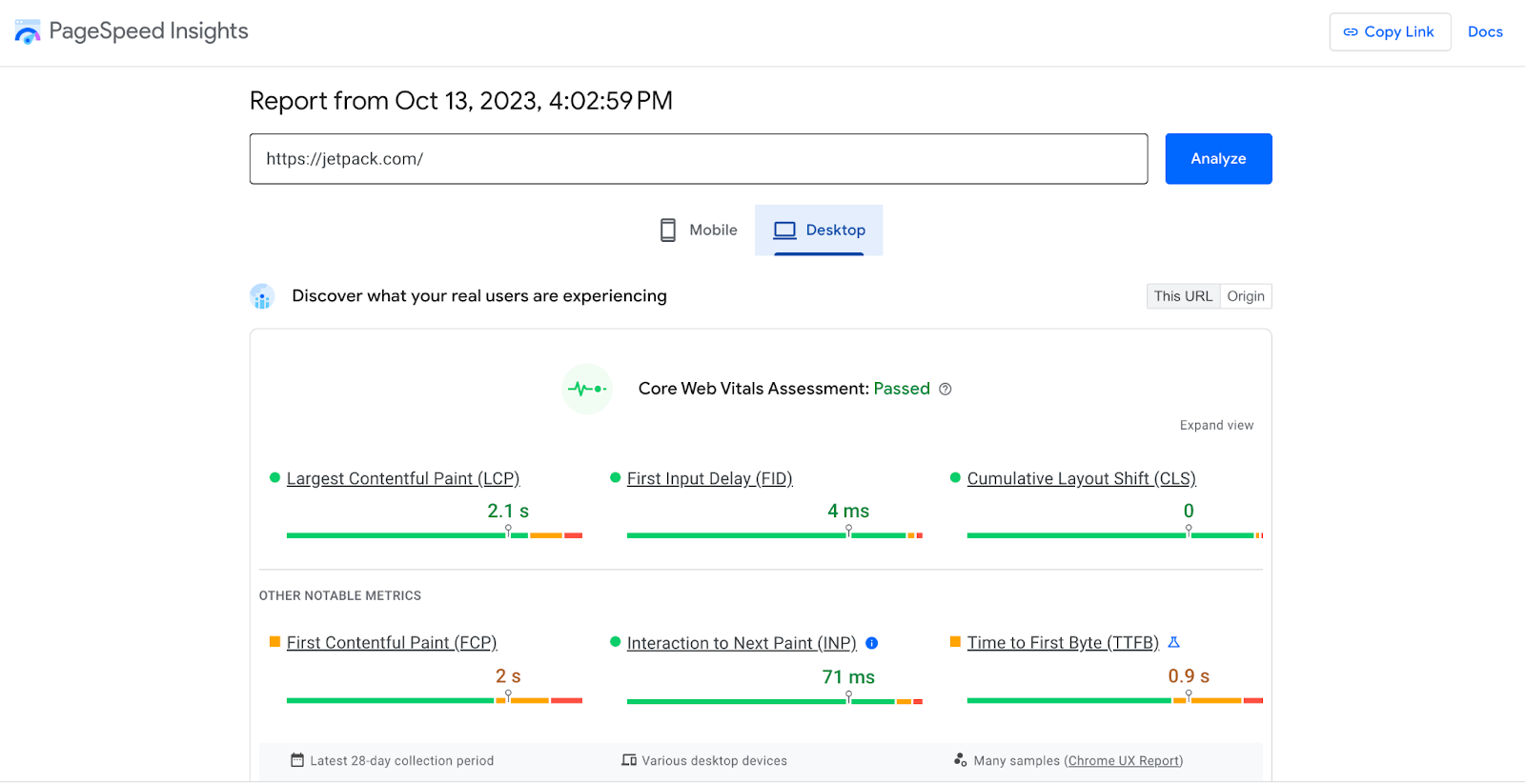
Po kilku sekundach PageSpeed Insights wyświetli dwie główne karty – jedną dla urządzeń mobilnych i drugą dla komputerów stacjonarnych. Pomoże Ci to zrozumieć, jak Twoja witryna działa na różnych urządzeniach.
Interpretacja wyników
- Wynik wydajności . Analiza rozpoczyna się od ogólnego wyniku na 100. Wyższe wyniki (90–100) odzwierciedlają dobre wyniki, średnie wyniki (50–89) wskazują, że można coś ulepszyć, podczas gdy niższe wyniki (0–49) sugerują, że wymagane są znaczące ulepszenia .
- Podstawowe wskaźniki sieciowe . PageSpeed Insights uwzględnia także podstawowe wskaźniki internetowe — wskaźniki podobne do tych, które omówiliśmy wcześniej, których Google używa do określenia jakości komfortu korzystania z Twojej witryny przez użytkowników. Tutaj możesz ocenić wyniki LCP, FID i CLS swojej witryny.
- Możliwości . Jedną z wyróżniających się funkcji PageSpeed Insights jest sekcja „Możliwości”. Zwraca uwagę na potencjalne interwencje, które mogłyby znacząco skrócić czas ładowania strony. Może na przykład sugerować optymalizację obrazu lub skrócenie czasu odpowiedzi serwera.
- Diagnostyka . Oprócz możliwości sekcja „Diagnostyka” zapewnia wgląd w inne obszary, które niekoniecznie wpływają na wynik wydajności, ale są ważne dla najlepszych praktyk tworzenia stron internetowych.

3. GTMetrix
GTMetrix to potężne narzędzie do oceny szybkości i wydajności witryny, cieszące się zaufaniem zarówno programistów, jak i właścicieli witryn. Dostarczając dogłębnych spostrzeżeń w połączeniu z praktycznymi rekomendacjami, GTMetrix skutecznie wskazuje drogę do lepszej szybkości i optymalizacji witryny.
Jak korzystać z GTMetrix
Zacznij od odwiedzenia oficjalnej strony GTMetrix.
Na stronie głównej wpisz adres URL witryny, którą chcesz ocenić.
Kliknij opcję Przetestuj swoją witrynę . Analiza rozpocznie się natychmiast i prawdopodobnie potrwa tylko kilka sekund.
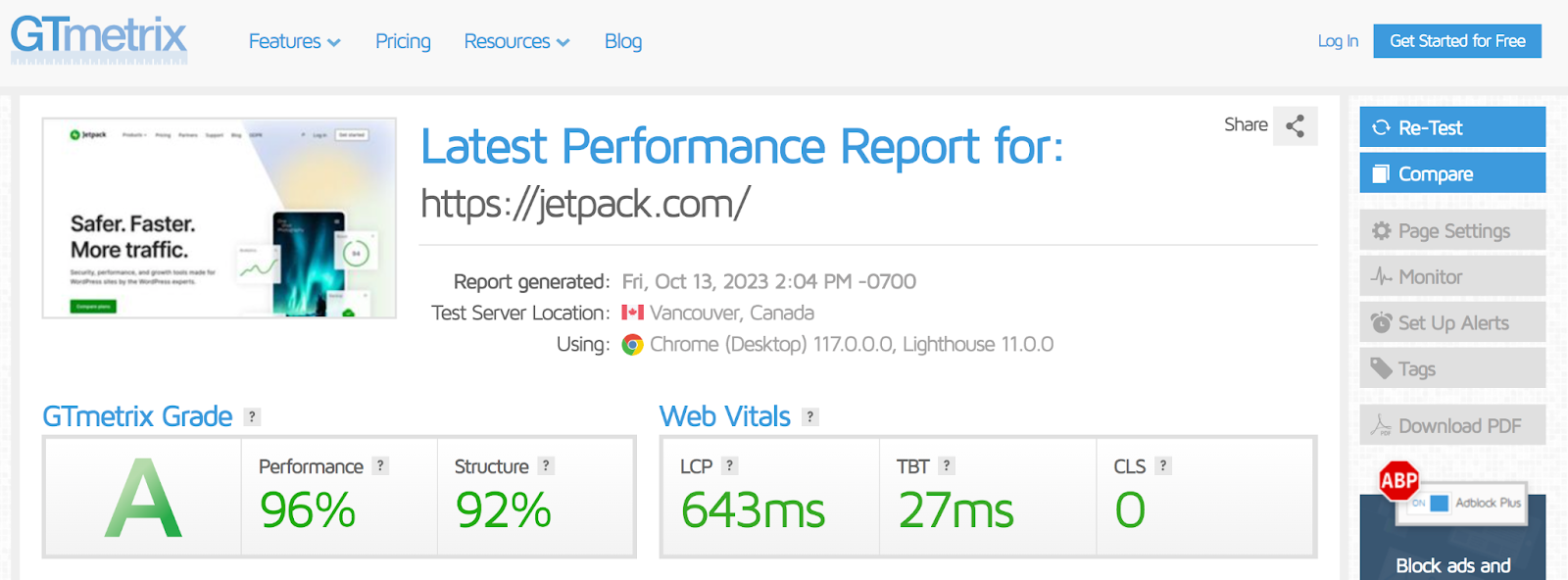
Uwaga: GTMetrix oferuje funkcję, dzięki której użytkownicy mogą wybrać lokalizację, z której witryna ma zostać przetestowana, oraz przeglądarkę, której użyją do testu. Ta funkcja jest niezbędna, ponieważ szybkość witryny może się różnić w zależności od lokalizacji geograficznej i przeglądarki.
Interpretacja wyników
- Wyniki PageSpeed i YSlow . GTMetrix wykorzystuje statystyki PageSpeed Insights firmy Google i wskaźniki YSlow firmy Yahoo, zapewniając dwa różne wyniki. Te wskaźniki oceniają różne czynniki wpływające na szybkość witryny, a każdemu wynikowi towarzyszą zalecenia dotyczące ulepszeń.
- Szczegóły ładowania strony . Narzędzie analizuje czas ładowania, całkowity rozmiar strony i liczbę żądań. Jest to pomocne w identyfikacji wąskich gardeł i obszarów budzących obawy.
- Wykres wodospadu . Jedną z wyróżniających się funkcji GTMetrix jest wykres kaskadowy, wizualna reprezentacja sposobu ładowania każdego elementu witryny. Za pomocą tego wykresu można zidentyfikować elementy spowalniające ładowanie, które mogą utrudniać ogólny czas ładowania.
- Zalecenia . Na podstawie analizy GTMetrix przedstawia szereg rekomendacji, które można zastosować. Mogą one obejmować skrócenie czasu odpowiedzi serwera lub optymalizację obrazów.

4. Test strony internetowej
WebPageTest, znany z kompleksowej analizy wydajności, jest popularnym narzędziem dla twórców i właścicieli stron internetowych. Oferując precyzyjne wskaźniki i dogłębne oceny, daje jasny obraz szybkości i użyteczności witryny internetowej.
Szczegółowy wgląd w WebPageTest stanowi podstawę do podejmowania świadomych decyzji dotyczących optymalizacji szybkości. Aby w pełni wykorzystać WebPageTest, musisz zrozumieć, jak z niego korzystać i właściwie zinterpretować wyniki.
Jak korzystać z WebPageTest
Zacznij od odwiedzenia oficjalnej strony WebPageTest. Strona główna wita Cię przyjaznym dla użytkownika interfejsem, w którym możesz wprowadzić adres URL witryny, którą chcesz sprawdzić.
Przed uruchomieniem testu WebPageTest oferuje zaawansowane ustawienia, które pozwalają wybrać lokalizację testu, przeglądarkę, a nawet typ połączenia. Ta elastyczność pomaga w emulowaniu rzeczywistych scenariuszy użytkownika, zapewniając, że wyniki odzwierciedlają rzeczywiste doświadczenia użytkowników w różnych środowiskach.
Po ustawieniu konfiguracji kliknij przycisk Rozpocznij test , aby rozpocząć ocenę.
Interpretacja wyników
- Stopień wydajności . Jednym z pierwszych przedstawionych wskaźników jest „Klasa wydajności”, łączny wynik uzyskany z różnych testów szybkości i optymalizacji. Wynik ten pozwala na natychmiastową ocenę wydajności witryny.
- Podział czasu ładowania . WebPageTest zapewnia kompleksową oś czasu, szczegółowo opisującą, kiedy ładuje się każdy element strony internetowej. Ten harmonogram ma kluczowe znaczenie dla programistów, którzy próbują rozpoznać, które komponenty utrudniają wydajność.
- Podział treści . Oprócz czasu ładowania narzędzie oferuje podział według typu treści, rzucając światło na liczbę obrazów, skryptów i innych elementów. Rozpoznanie, które typy treści dominują, może wyznaczyć kierunek działań optymalizacyjnych.
- Widok na wodospad . Podstawowy element WebPageTest, „Widok wodospadu”, rejestruje sekwencję ładowania każdego pojedynczego elementu na stronie internetowej. Ta wizualna reprezentacja, przypominająca kaskadowy wodospad, precyzyjnie wskazuje wąskie gardła.
- Kontrole optymalizacyjne . WebPageTest nie tylko podkreśla problemy. Łączy każdy problem z rekomendacjami, które można zastosować.

Najprostsza wtyczka do optymalizacji prędkości dla WordPress

Jetpack Boost zapewnia Twojej witrynie takie same korzyści w zakresie wydajności, jak wiodące strony internetowe na świecie, bez konieczności instalowania programisty.
Wzmocnij swoją witrynę za darmo5. Latarnia morska
Google Lighthouse, zautomatyzowane narzędzie typu open source przeznaczone do oceny jakości stron internetowych, jawi się jako drogowskaz dla tych, którzy szukają bezpiecznego brzegu w postaci wysokiej wydajności, dostępności i optymalizacji pod kątem wyszukiwarek.
Jego wieloaspektowe podejście zapewnia panoramiczny widok stanu witryny internetowej. To solidne narzędzie nie tylko wskazuje obszary wymagające poprawy, ale także oferuje wskazówki dotyczące podnoszenia standardów witryny. Synergia Lighthouse i Jetpack Boost zawiera potężną formułę dla właścicieli witryn WordPress, umożliwiającą zwiększenie ich obecności cyfrowej.
Jak korzystać z latarni morskiej
Jednym z najbardziej płynnych sposobów korzystania z Lighthouse jest przeglądarka Chrome. Przejdź do strony internetowej, którą chcesz ocenić.
Kliknij prawym przyciskiem myszy i wybierz opcję Sprawdź. Następnie wybierz zakładkę Latarnia morska. Możesz wybrać wszystko, co chcesz przeanalizować (upewnij się, że wybrałeś przynajmniej opcję Wydajność ), a następnie kliknij Analizuj ładowanie strony.
Interpretacja wyników
- Wyniki . Po dokonaniu oceny Lighthouse podaje ocenę dla każdej wybranej kategorii. Liczby te, w zakresie od 0 do 100, reprezentują stan witryny w odniesieniu do tej kategorii. Wyższe wyniki wskazują na lepszą wydajność.
- Podział metryk . W kategorii wydajności można zobaczyć bardziej szczegółowe wskaźniki, takie jak pierwsze malowanie zawartości i czas do osiągnięcia interaktywności.
- Możliwości . Lighthouse nie tylko podkreśla braki. Sekcja „Możliwości” opisuje możliwe do wykonania kroki mające na celu usunięcie wąskich gardeł wydajności.
- Diagnostyka . W tej sekcji odkrywamy bardziej szczegółowe szczegóły dotyczące witryny internetowej, odsłaniając potencjalne pułapki w obszarach takich jak rozmiar ładunku i zasoby blokujące renderowanie.
- Przeszłe audyty . Ciesz się mocnymi stronami swojej witryny. W tej sekcji omówiono elementy zgodne z najlepszymi praktykami, sprawdzając obszary, w których Twoja witryna wyróżnia się.

6. Pingdom
Pingdom to kompleksowe rozwiązanie dla tych, którzy chcą zwiększyć swoją obecność w Internecie. Wyróżniający się wskaźnikami zorientowanymi na użytkownika, dynamicznymi wizualizacjami i wyczerpującymi spostrzeżeniami, Pingdom wyposaża menedżerów witryn w niezbędną wiedzę, aby zwiększać komfort korzystania z ich witryn.
Jak korzystać z Pingdomu
Przejdź do strony testu szybkości witryny Pingdom. Tutaj możesz wprowadzić adres URL witryny, którą chcesz ocenić.
Przed przystąpieniem do oceny możesz wybrać jeden z różnych regionów testowych. Dzięki temu wyborowi wydajność witryny będzie mierzona z różnych punktów geograficznych, odzwierciedlając doświadczenia Twojej rzeczywistej bazy użytkowników.
Po wybraniu adresu URL i regionu kliknij przycisk Rozpocznij test , aby uruchomić koła oceny.
Interpretacja wyników:
- Stopień wydajności . Pingdom oferuje ogólną ocenę wydajności, obliczony wynik od 0 do 100. Liczba ta reprezentuje poziom optymalizacji witryny. Wysoki wynik sygnalizuje harmonię pomiędzy oczekiwaniami użytkowników a wydajnością witryny.
- Czas ładowania i rozmiar strony . Podświetlane są najważniejsze wskaźniki, takie jak całkowity czas ładowania strony i jej rozmiar w megabajtach. Liczby te dają bezpośredni obraz wydajności obiektu.
- Żądania . Każdy element strony internetowej – od skryptów po obrazy – wymaga osobnego żądania serwera. Pingdom wylicza je, oferując wgląd w liczbę żądań złożonych podczas ładowania strony.
- Analiza wodospadu . Być może najbardziej rzucającą się w oczy cechą wyników Pingdom jest wykres kaskadowy. Ten wykres przedstawia harmonogram każdego żądania i ujawnia potencjalne wąskie gardła lub opóźnienia w dostarczaniu treści.
- Informacje o wydajności . Oprócz surowych wskaźników Pingdom przedstawia sekcję analiz. Ten segment wskazuje obszary wymagające poprawy, poparte sugestiami dotyczącymi najlepszych praktyk.
Kluczowe czynniki wpływające na szybkość witryny
Choć wiele firm przeznacza znaczne zasoby na projektowanie i treść, często niuanse techniczne decydują o trwałości zaangażowania użytkowników.
Zapewnienie optymalnej szybkości witryny internetowej nie polega już tylko na biegłości technicznej – ale na skupieniu się na użytkowniku. Przed przystąpieniem do rozwiązań, takich jak płynna skuteczność Jetpack Boost, kluczowe znaczenie ma zdiagnozowanie typowych przyczyn spowolnień.
1. Jakość hostingu
Sercem każdej witryny internetowej jest jej host, czyli platforma, z której pochodzą dane. Nie wszystkie usługi hostingowe są sobie równe. Hosting współdzielony może być ekonomiczny, ale wiąże się z zastrzeżeniem dotyczącym współdzielonych zasobów, co prowadzi do potencjalnych wąskich gardeł w ruchu. Z drugiej strony hosting dedykowany lub w chmurze oferuje solidność na wagę złota.
2. Obrazy ciężkie i ponadgabarytowe
Obrazy o wysokiej rozdzielczości mogą zapierać dech w piersiach, ale ich cyfrowa waga może wywierać zauważalny wpływ na czas ładowania. Jakość jest najważniejsza, podobnie jak wydajność renderowania, która podkreśla potrzebę optymalizacji obrazu bez uszczerbku dla integralności wizualnej.
3. Nieefektywna obsługa CSS i JS
Każdy element estetyczny i funkcja interaktywna opiera się na kaskadowych arkuszach stylów (CSS) i JavaScript (JS). Jednak nadmiarowy lub niezminimalizowany kod oraz sposób ładowania tych elementów mogą znacząco wpłynąć na szybkość.
4. Wtyczki i motywy
Urok wtyczek i motywów jest niezaprzeczalny, zapewniając funkcjonalność i estetykę przy minimalnym wysiłku. Jednak przeciążenie wtyczek lub wybranie źle zakodowanej może negatywnie wpłynąć na wydajność witryny.
5. Skrypty stron trzecich
Niezależnie od tego, czy jest to analityka, sieci reklamowe czy chatboty, skrypty stron trzecich wprowadzają zależności zewnętrzne. Każdy dodatkowy skrypt oznacza kolejny potencjalny punkt awarii lub opóźnienia, zwłaszcza jeśli te serwery działają wolno lub występują problemy.
6. Brak buforowania
Każda wizyta na stronie internetowej wiąże się z sekwencją żądań i transferem danych. Buforowanie to sztuka przechowywania niektórych danych lokalnie, co gwarantuje, że powtarzające się wizyty nie będą wymagały niepotrzebnego pobierania danych. Brak lub błędna konfiguracja mechanizmów buforowania może skutkować możliwymi do uniknięcia opóźnieniami ładowania.
7. Brak sieci dostarczania treści (CDN)
CDN działa jak globalny zespół przekaźnikowy, pobierający dane z witryny internetowej z lokalizacji znajdującej się najbliżej każdego odwiedzającego. Bez niego każda wizyta powoduje pobranie danych z lokalizacji głównego serwera, co prowadzi do zmiennych i często wydłużonych czasów ładowania.
Każdy z siedmiu powyższych czynników podkreśla wyjątkowe wyzwanie i choć może wydawać się to zniechęcające, dostępne są rozwiązania. Na przykład Jetpack Boost jest prostą opcją, szczególnie w przypadku takich elementów, jak optymalizacja obrazu, obsługa CSS i JS.
Rozpoznanie wyzwań to pierwszy krok, ale kolejne kroki w stronę rozwiązań sprawią, że Twoja witryna będzie najlepsza, jaką może być.
Dowiedz się więcej o Jetpack Boost.
Często zadawane pytania dotyczące testowania szybkości witryny
Myśląc o świecie testowania szybkości stron internetowych, możesz natknąć się na labirynt pytań. Tutaj staramy się wydestylować niektóre z najbardziej palących.
Dlaczego szybkość witryny jest ważna?
Szybkość witryny internetowej jest kamieniem węgielnym doświadczenia użytkownika cyfrowego. Szybko ładujące się witryny zwykle zmniejszają współczynnik odrzuceń, zatrzymują odwiedzających na dłużej i przekładają się na lepsze współczynniki konwersji.
Co więcej, wyszukiwarki uwzględniają szybkość witryny w swoich algorytmach rankingowych, wpływając na zdolność Twojej witryny do przyciągania nowych gości.
Jak często powinienem testować szybkość swojej witryny?
Regularne monitorowanie jest kluczowe. Zaleca się przetestowanie szybkości witryny po każdej istotnej aktualizacji lub zmianie. Jednak comiesięczna kontrola może pomóc w zidentyfikowaniu wszelkich problemów, które mogą przypadkowo się wkraść.
Czy istnieje różnica między testowaniem prędkości komputerów stacjonarnych i mobilnych?
Absolutnie. Ponieważ urządzenia mobilne mają różne możliwości przetwarzania i często korzystają z sieci komórkowych, dynamika ładowania stron internetowych różni się od ich odpowiedników na komputerach stacjonarnych. Testowanie szybkości na urządzeniach mobilnych uwzględnia te czynniki i sprawdza funkcje specyficzne dla urządzeń mobilnych, takie jak ustawienia widocznego obszaru i elementy projektu przyjazne dla dotyku.
Dlaczego wyniki testu szybkości różnią się w zależności od narzędzia?
Różne narzędzia do testowania szybkości mogą ustalać priorytety lub mierzyć różne wskaźniki, mieć różne lokalizacje serwerów, a nawet brać pod uwagę różne scenariusze użytkowników. Dlatego należy spodziewać się różnic. Zamiast wartości bezwzględnych należy skupić się na konsekwentnych ulepszeniach we wszystkich obszarach.
Jaki jest dobry czas ładowania strony internetowej?
Chociaż jest to zależne od kontekstu, ogólnie za pożądane uważa się dążenie do czasu ładowania poniżej trzech sekund.
Co to jest buforowanie i jak może poprawić szybkość witryny?
Buforowanie polega na przechowywaniu wersji plików w sposób zapewniający łatwy dostęp do nich w przypadku kolejnych żądań. Zamiast za każdym razem pobierać dane z serwera, dane z pamięci podręcznej służą użytkownikowi, skracając czas ładowania. Dla tych, którzy korzystają z WordPressa, WP Super Cache jawi się jako wyróżniające się narzędzie, optymalizujące obsługę pamięci podręcznej i zapewniające szybsze działanie witryny.
Czy istnieją narzędzia, które mogą zautomatyzować proces optymalizacji za mnie?
Z pewnością. Automatyzacja nie tylko usprawnia proces optymalizacji, ale zapewnia konsekwentne wdrażanie najlepszych praktyk. Dla osób inwestujących w ekosystem WordPress Jetpack Boost stanowi atrakcyjne rozwiązanie. Dostosowany do optymalizacji witryn WordPress, Jetpack Boost zawiera funkcje, takie jak optymalizacja obrazu, odroczony, nieistotny JavaScript i inne, oferując całościowe zwiększenie wydajności witryny.
Chcesz dowiedzieć się więcej o Jetpack Boost? Odwiedź oficjalną stronę wtyczki tutaj: https://jetpack.com/boost/
Jetpack Boost: testowanie szybkości i optymalizacja witryn WordPress
Chociaż istnieje wiele narzędzi i wtyczek do testowania i poprawiania szybkości witryny, wyzwaniem zawsze było znalezienie całościowego rozwiązania, które obejmie wszystkie aspekty bez nadmiernego komplikowania procesu.
To tutaj błyszczy Jetpack Boost. Jest starannie wykonany, aby zaspokoić potrzeby zarówno początkujących, jak i ekspertów w ekosystemie WordPress.
Oto niektóre z najważniejszych funkcji Jetpack Boost:
Projekt zorientowany na użytkownika. Interfejs Jetpack Boost jest nie tylko przyjazny dla użytkownika, ale także zaprojektowany tak, aby zapewniać przydatne informacje bez przytłaczania użytkowników żargonem. Jasne reprezentacje wizualne i zwięzłe rekomendacje sprawiają, że nawigacja i optymalizacja są intuicyjne.
Kompleksowe pokrycie. Zamiast być kolejnym narzędziem do testowania szybkości, Jetpack Boost zapewnia rozwiązania typowych problemów, oferując takie funkcje, jak optymalizacja obrazu, odroczenie nieistotnego kodu JavaScript i generowanie krytycznego CSS.
Zaufanie i niezawodność. Wywodzący się z Jetpack, Boost dziedziczy dziedzictwo niezawodności. Bogate doświadczenie Jetpack z WordPress gwarantuje, że Boost opiera się na wypróbowanych i przetestowanych zasadach optymalizacji.
Ciągłe doskonalenie. Cyfrowy świat stale się rozwija. Dzięki regularnym aktualizacjom i dodaniu nowych funkcji Jetpack Boost pomaga Twojej witrynie zachować optymalizację nawet w miarę rozwoju standardów i technologii internetowych.
Integracja z pakietem narzędzi Jetpack. Dla tych, którzy już korzystają z innych wtyczek Jetpack, Boost płynnie integruje się, oferując ujednolicone doświadczenie. To synergiczne podejście zwiększa moc poszczególnych wtyczek, zapewniając rozwiązanie złożone.
Kładąc nacisk na wygodę użytkownika, przydatne spostrzeżenia i spójne aktualizacje, Jetpack Boost gwarantuje, że witryny WordPress będą nie tylko szybkie, ale także stale wyprzedzają konkurencję. Dowiedz się więcej o wtyczce i zacznij już dziś: https://jetpack.com/boost/
