Jak zaktualizować motyw WordPress (bez utraty czegokolwiek)
Opublikowany: 2022-12-20Chociaż motywy WordPress są zwykle dobrze zakodowane, wymagają regularnych aktualizacji w celu łatania luk w zabezpieczeniach i wprowadzania nowych funkcji. Ale jeśli dokonałeś wielu dostosowań w swoim motywie, możesz się martwić, że aktualizacja go spowoduje utratę całej ciężkiej pracy.
Na szczęście istnieje kilka łatwych sposobów na zaktualizowanie motywu WordPress bez utraty czegokolwiek. Utworzenie kopii zapasowej witryny, użycie motywu potomnego i przetestowanie wszelkich zmian w środowisku przejściowym może pomóc w zachowaniu ustawień. Następnie możesz łatwo zaktualizować motyw z pulpitu nawigacyjnego WordPress, cPanelu lub za pomocą protokołu przesyłania plików (FTP).
W dzisiejszym przewodniku zbadamy znaczenie aktualizacji motywu WordPress. Następnie wyjaśnimy najlepsze metody, aby to zrobić, zachowując wszelkie dostosowania motywu. Chodźmy do pracy!
Dlaczego może być konieczna aktualizacja motywu WordPress
Aktualizacja motywu WordPress jest niezbędnym zadaniem. Może zwiększyć bezpieczeństwo Twojej witryny, wprowadzić nowe funkcje i sprawić, że wszystko będzie działać płynniej. Zacznijmy od omówienia bezpieczeństwa WordPress.
Bezpieczeństwo
Najważniejszym powodem aktualizacji motywu jest bezpieczeństwo witryny. Aktualizacje mogą zawierać poprawki zabezpieczeń zmniejszające luki w zabezpieczeniach Twojej witryny. Jeśli pozostaniesz przy starszej wersji, możesz narazić się na zagrożenia. Ponieważ motywy WordPress są często open source, każdy może sprawdzić kod motywu i wyszukać możliwe słabe punkty.
Wszelkie znane problemy z bezpieczeństwem będą zazwyczaj publikowane na forach wsparcia motywu i dziennikach zmian. Dlatego hakerzy mogą wykorzystać te informacje do zidentyfikowania problemów i włamania się do Twojej witryny.
W 2021 roku zidentyfikowano krytyczne luki w zabezpieczeniach w ponad 50 motywach WordPress. Luki te narażały użytkowników na różne ataki, w tym skrypty międzywitrynowe (XSS), zdalne wykonanie kodu (RCE) i iniekcje SQL.
Nie oznacza to, że motywy WordPress są z natury niebezpieczne. Deweloperzy nieustannie pracują nad oprogramowaniem, aby je ulepszać i chronić.
Aktualizowanie motywu może znacznie przyczynić się do zabezpieczenia witryny. Ważne jest również, aby pobierać motywy z renomowanych źródeł i wybierać tylko te, które mają wiele pozytywnych recenzji i są kompatybilne z najnowszą wersją rdzenia WordPress. Na przykład repozytorium motywów WordPress.org jest pełne doskonałych, bezpłatnych opcji, które są dokładnie sprawdzane pod kątem najlepszych praktyk kodowania WordPress.
Nowe funkcje
Z punktu widzenia projektu aktualizacja motywu może odblokować nowe ustawienia i wbudowane opcje konfiguracji. Na przykład aktualizacja może obejmować nowe bloki lub wzorce bloków, których można używać w witrynie.
Korzystanie z wbudowanych funkcji oznacza, że nie będziesz musiał tak bardzo polegać na wtyczkach innych firm i niestandardowym CSS. Możesz więc zaprojektować witrynę, którą chcesz, przy mniejszym nakładzie czasu i kosztów.
Zgodność
Wreszcie motywy są często aktualizowane pod kątem zgodności z rdzeniem WordPress. Ponieważ nowe wersje rdzenia są zwykle wydawane dwa lub trzy razy w roku, twórcy motywów będą testować swoje motywy pod kątem WordPressa i odpowiednio je aktualizować.
Dzięki temu oprogramowanie nie spowoduje błędów, nie spowolni Twojej witryny, a nawet nie zepsuje niektórych funkcji. W związku z tym aktualizowanie motywu jest niezbędne, jeśli chcesz, aby Twoja witryna działała jak najlepiej.
Co zrobić przed aktualizacją motywu WordPress
Nieprawidłowo wykonana aktualizacja motywu może oznaczać utratę godzin ciężkiej pracy i dostosowań projektu. Na szczęście istnieją pewne środki ostrożności, które możesz podjąć, aby zabezpieczyć swoje zmiany.
Utwórz kopię zapasową swojej witryny
Tworzenie kopii zapasowej witryny to ogólna najlepsza praktyka. Jeśli coś pójdzie nie tak podczas aktualizacji (lub w dowolnym innym momencie), możesz po prostu przywrócić starszą wersję swojej witryny podczas rozwiązywania problemu.
Na szczęście tworzenie kopii witryny jest bardzo łatwe dzięki Jetpack VaultPress Backup.

Jetpack VaultPress Backup działa w czasie rzeczywistym, zapisując każdą wprowadzaną zmianę na bieżąco. Kopia zapasowa jest przechowywana poza witryną, więc nawet jeśli Twoja witryna całkowicie ulegnie awarii, możesz uzyskać do niej dostęp i od razu ją przywrócić.
Ponadto Jetpack ma dziennik aktywności WordPress, który śledzi każdą podjętą akcję, dzięki czemu możesz szybko zidentyfikować punkt, do którego chcesz przywrócić.
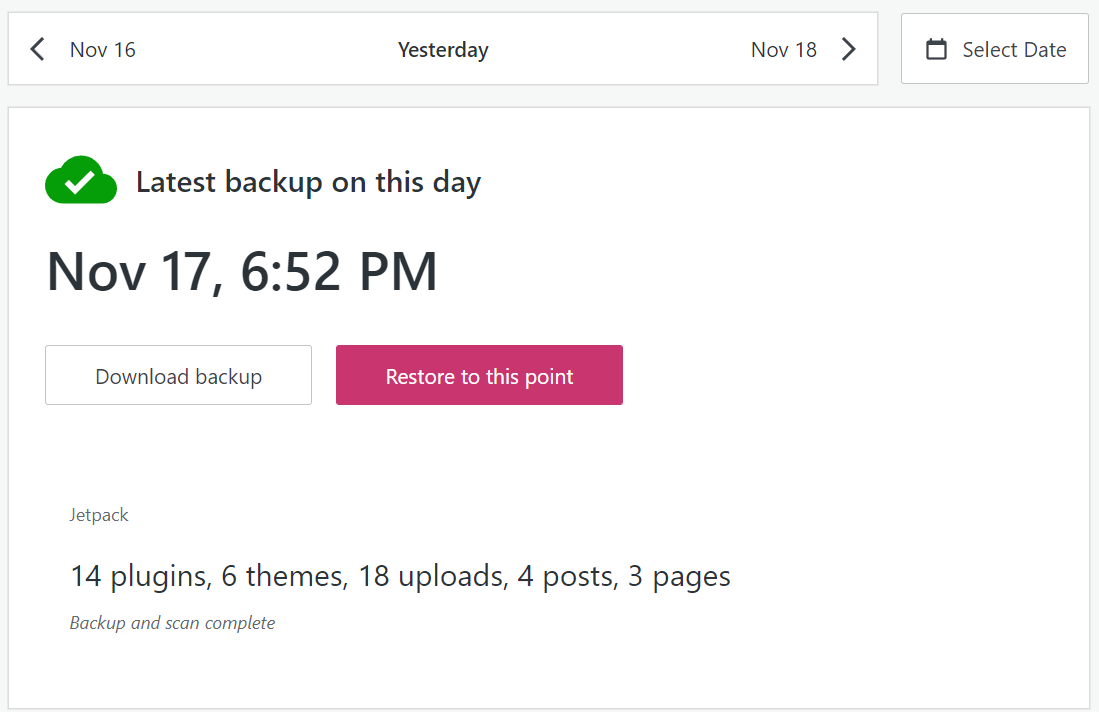
Aby przywrócić witrynę WordPress do wcześniejszej wersji, po prostu przejdź do Jetpack → Kopia zapasowa na swoim koncie WordPress.com. Następnie możesz kliknąć różne dni i wybrać Przywróć do tego punktu dla kopii zapasowej, której chcesz użyć.

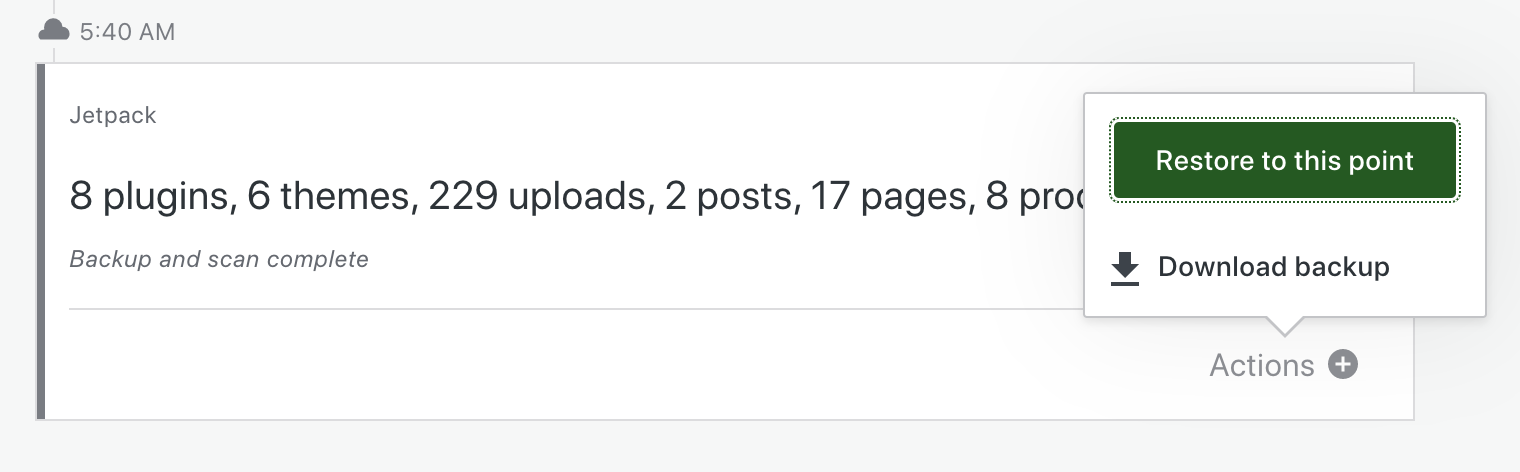
Możesz też wybrać zdarzenie w swoim dzienniku aktywności — na przykład aktualizację motywu — i przywrócić stan tuż przed tym zdarzeniem.

Upewnij się, że dostosowania motywu znajdują się w motywie potomnym
Jeśli chcesz edytować i dostosowywać motyw WordPress, musisz najpierw utworzyć motyw potomny WordPress. „Dziecko” dziedziczy pliki konfiguracyjne, szablony i arkusze stylów swojego „rodzica”, ale WordPress potraktuje je jako niezależny motyw.
Wszelkie zmiany, które wprowadzisz w dziecku, nie będą miały wpływu na rodzica. Ponadto aktualizacja motywu nadrzędnego spowoduje zastosowanie poprawek bezpieczeństwa i innych ulepszeń do motywu podrzędnego bez zastępowania dodanego niestandardowego kodu.
Jeśli nie pracujesz jeszcze z motywem potomnym, warto go teraz utworzyć. Najpierw będziesz chciał utworzyć pełną kopię zapasową swojej witryny WordPress.
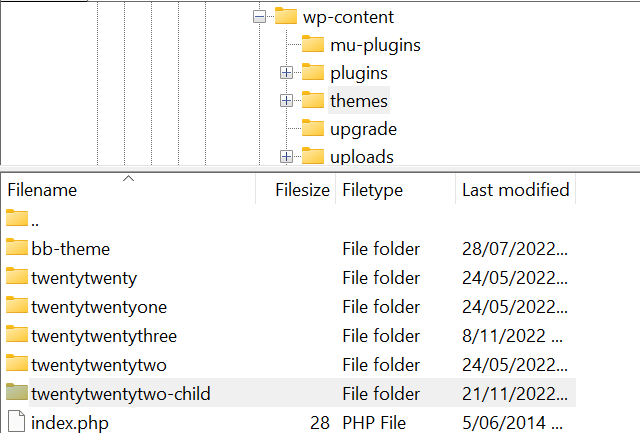
Następnie uzyskaj dostęp do swojej witryny za pośrednictwem protokołu przesyłania plików (FTP) i przejdź do katalogu głównego (zwykle nazywanego public_html , public lub www ). Otwórz wp-content/themes i utwórz nowy folder dla motywu potomnego. Rozważ nazwanie go po motywie nadrzędnym, z końcówką „-dziecko”.

W folderze utwórz nowy plik tekstowy i nadaj mu nazwę „style.css”. Następnie dodaj do niego następujący kod, aktualizując informacje w stosownych przypadkach:
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Kiedy wszystko będzie gotowe, zapisz i zamknij plik. Następnie utwórz nowy plik i nazwij go „ functions.php ”. Dodaj do niego ten skrypt kolejkowania, aby WordPress wiedział, jak załadować arkusze stylów w motywie potomnym:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Na koniec przejdź do Wygląd → Motywy na pulpicie nawigacyjnym WordPress. Znajdź swój motyw potomny i kliknij Aktywuj . Jest teraz gotowy do użycia i dostosowania.
Rozważ przetestowanie zmian motywu w witrynie testowej
Witryna testowa to kopia Twojej witryny, w której możesz bezpiecznie testować zmiany. Wszelkie zmiany wprowadzone w środowisku testowym nie wpłyną na działającą witrynę internetową. Następnie, gdy uznasz, że można bezpiecznie kontynuować, możesz „wypchnąć” wszelkie zmiany online, gdzie będą widoczne dla każdego, kto odwiedzi Twoją witrynę.
Korzystanie z witryny testowej jest praktycznym wyborem z punktu widzenia User Experience (UX). Zabawa z witryną, gdy jest ona online, może powodować niedogodności i dezorientować odwiedzających, którzy mogą nie mieć dostępu do określonych funkcji.
Ponadto korzystanie z witryny testowej może pokazać, czy aktualizacja motywu spowoduje problemy. Następnie możesz uniknąć wprowadzania zmian na żywo, dopóki nie znajdziesz rozwiązania.
Podczas przeprowadzania testów w środowisku testowym warto wykonać następujące kroki:
- Sprawdź zgodność motywu. Najpierw upewnij się, że aktualizacja motywu została przetestowana z wersją WordPress, której używasz w swojej witrynie. Może być również konieczne uprzednie zaktualizowanie rdzenia WordPress, jeśli używasz starszej wersji.
- Przełącz Jetpack w „ tryb awaryjny ”. Jeśli używasz wtyczki Jetpack, pomaga to zapewnić, że połączenie nie zostanie zerwane podczas konfigurowania witryny testowej.
- Zaktualizuj motyw. Możesz sprawdzić metody opisane w dalszej części tego przewodnika, aby zobaczyć, jak to zrobić.
- Przetestuj funkcjonalność serwisu. To najważniejsza część procesu. Rozważ przetestowanie menu swojej witryny, innych elementów nawigacyjnych, formularzy i sklepu internetowego. Możesz także przeskanować swoją witrynę pod kątem problemów wizualnych, przeglądając swoje posty, strony i niestandardowe typy postów.
- Sprawdź problemy na forach wsparcia. Jeśli napotkasz jakiekolwiek problemy, udaj się na oficjalne fora wsparcia WordPress dla tego motywu. Mogą istnieć znane problemy, nad rozwiązaniem których pracują programiści.
- Zgłoś problemy twórcy motywu. Jeśli nikt inny nie ma tego samego problemu, warto skontaktować się z twórcą motywu. W ten sposób mogą to naprawić dla Ciebie i wszystkich innych użytkowników.
- Wprowadź zmiany na żywo. Wreszcie, jeśli wszystko wygląda dobrze, nadszedł czas, aby opublikować aktualizację.
Nie martw się, jeśli nie masz jeszcze środowiska testowego. Spójrzmy na kilka prostych sposobów na jego utworzenie:
Utwórz witrynę przejściową z usługodawcą hostingowym
W zależności od tego, którego dostawcę hostingu WordPress wybierzesz, możesz mieć dostęp do bezpłatnego lub płatnego środowiska testowego.
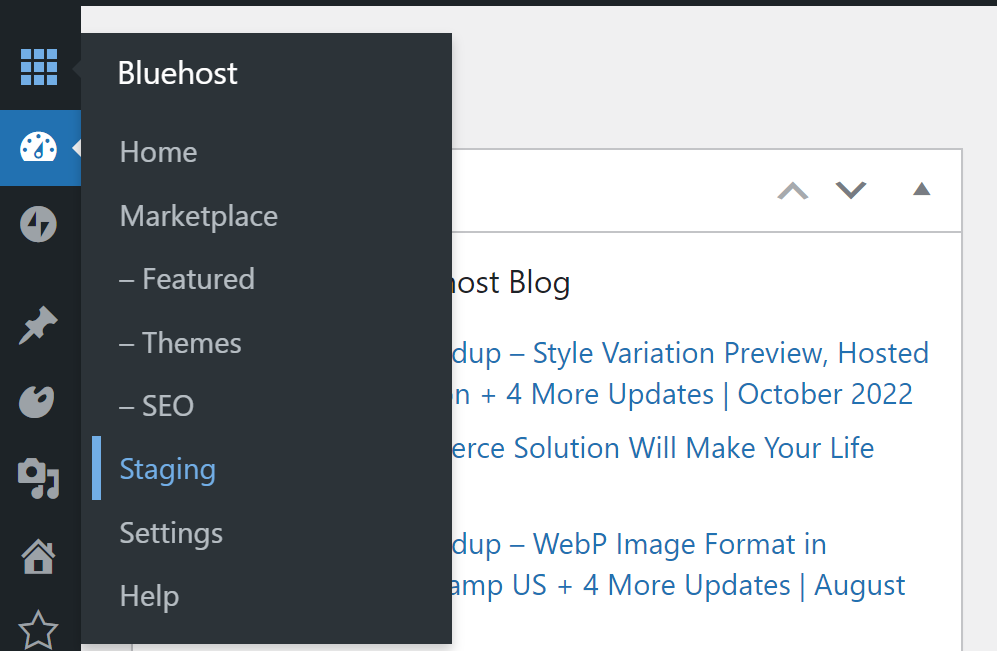
Na przykład Bluehost oferuje funkcję przemieszczania w kokpicie WordPress. Jeśli masz włączoną wtyczkę hosta, przejdź do Bluehost → Staging .

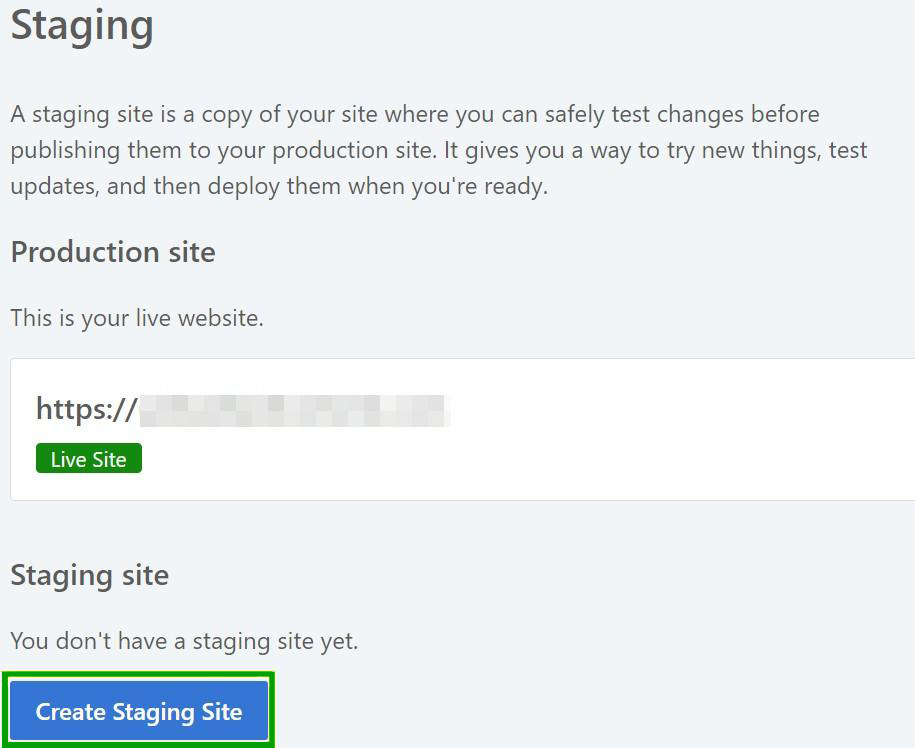
Teraz wybierz opcję Utwórz witrynę przejściową .

Bluehost zajmie kilka minut, aby utworzyć stronę testową. Będzie to kompletna kopia istniejącej witryny, ale wszelkie wprowadzone zmiany nie wpłyną na aktywną stronę.
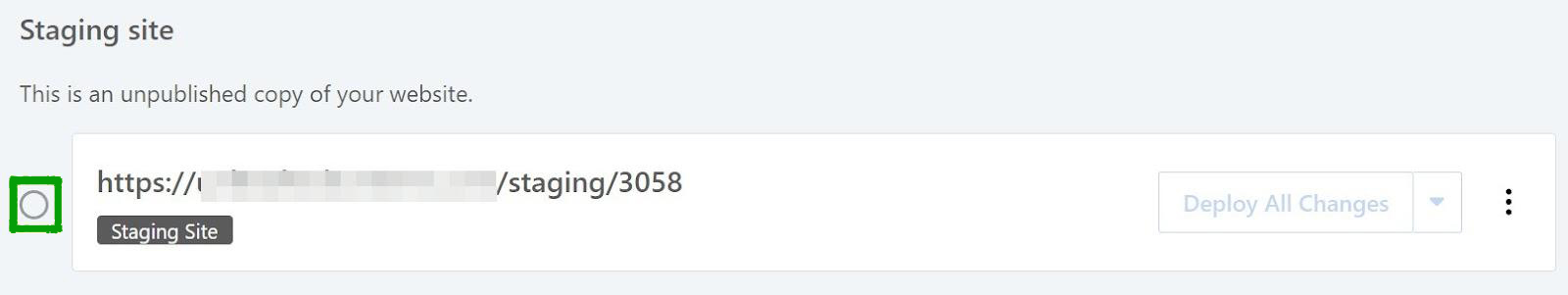
Możesz uzyskać dostęp do swojej witryny testowej, klikając kółko po lewej stronie jej nazwy.

Następnie możesz zastosować dowolne zmiany w swojej działającej witrynie, naciskając Wdróż wszystkie zmiany po prawej stronie.
Utwórz witrynę testową za pomocą wtyczki
Wtyczka Jetpack umożliwia również tworzenie środowiska pomostowego. Wystarczy sklonować witrynę, zaimportować ją do lokalnego środowiska lub subdomeny, a następnie pracować na niej. Ta dokumentacja przeprowadzi Cię przez cały proces.
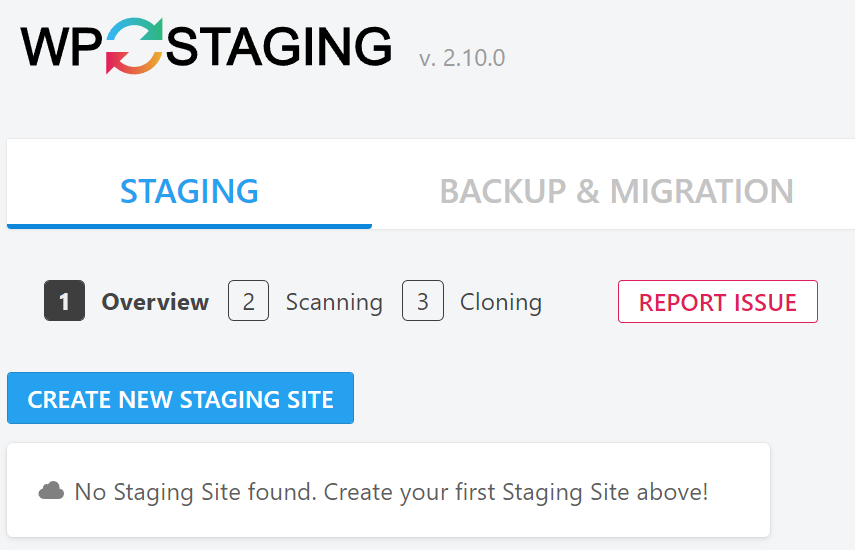
Alternatywnie możesz wybrać wtyczkę pomostową, taką jak WP Staging. Ta bezpłatna wtyczka pomaga sklonować witrynę i bezpiecznie nad nią pracować.

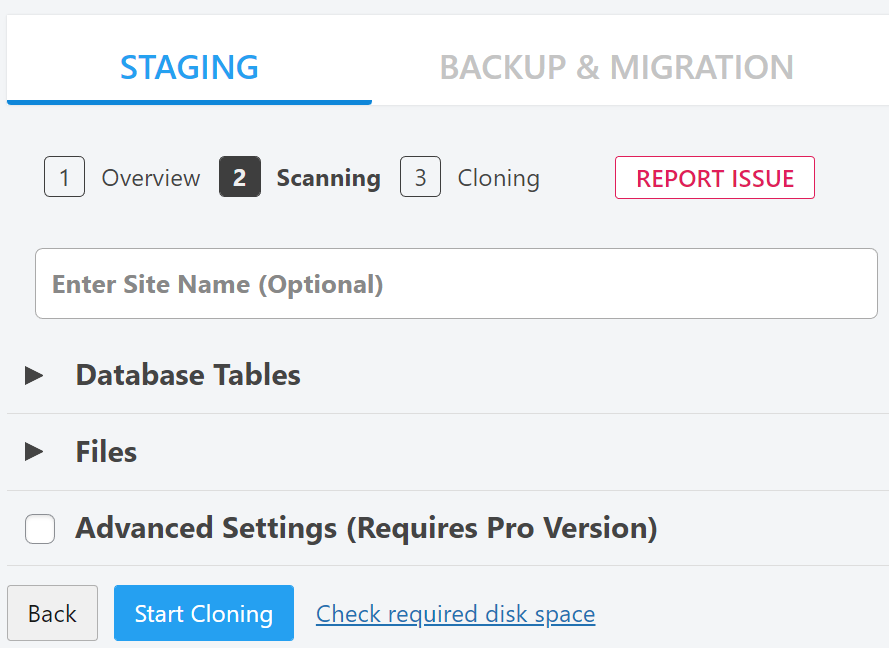
Po zainstalowaniu i aktywowaniu wtyczki na pulpicie nawigacyjnym WordPress przejdź do WP Staging → Staging Sites → Create New Staging Site .

Następnie możesz wybrać określone tabele i pliki bazy danych lub po prostu kliknąć Rozpocznij klonowanie , aby skopiować całą witrynę.


WP Staging zajmie kilka minut, aby sklonować Twoją witrynę i stworzyć środowisko testowe. Następnie jest gotowy do pracy!
Jak zaktualizować motyw w WordPress (metody 3)
Przejdźmy teraz do głównej części tego samouczka. Przed uruchomieniem jakichkolwiek aktualizacji należy rozważyć najlepszą porę dnia na ten proces.
Chociaż aktualizacja motywu zajmuje tylko kilka chwil, może powodować tymczasowe usterki w Twojej witrynie, które utrudniają odwiedzającym. Ponadto, jeśli nowa wersja oprogramowania powoduje poważne problemy, nie chcesz się męczyć, aby je naprawić podczas napływu ruchu.
Twoim pierwszym odruchem może być uruchomienie aktualizacji motywu w środku nocy. Jednak może to nie być najlepsze podejście, jeśli większość odwiedzających pochodzi z innej strefy czasowej.
Możesz rozważyć skorzystanie z Google Analytics, aby zobaczyć, kiedy większość użytkowników odwiedza Twoją witrynę. Następnie po prostu uruchom aktualizacje motywu w cichym okresie.
1. Zaktualizuj swój motyw za pomocą pulpitu administratora
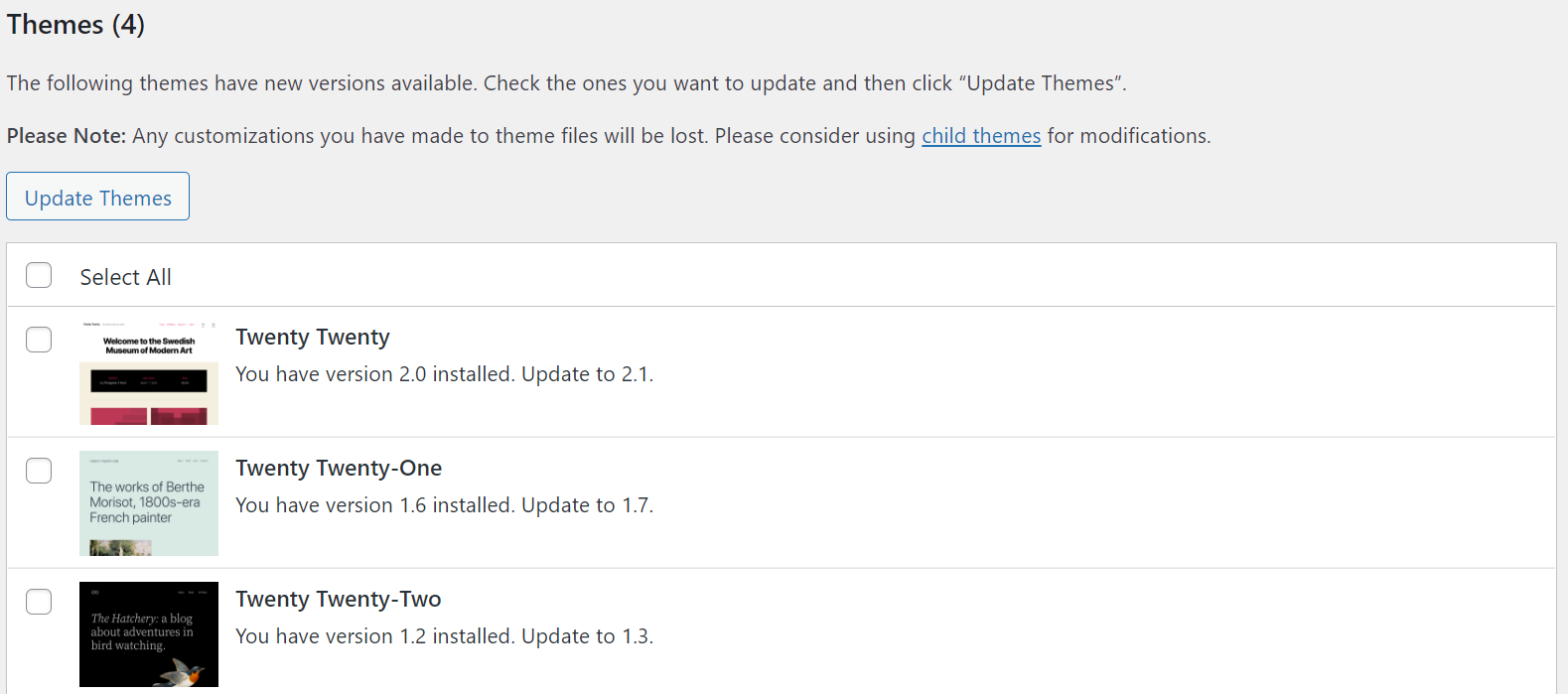
Aktualizacja motywu za pomocą pulpitu administratora WordPress jest bardzo prostym procesem. Po prostu przejdź do Pulpit nawigacyjny → Aktualizacje i przewiń w dół do sekcji Motywy .

Tutaj zaznacz pole wyboru obok swojego motywu i kliknij Aktualizuj motywy . Proces powinien zakończyć się w ciągu kilku sekund.
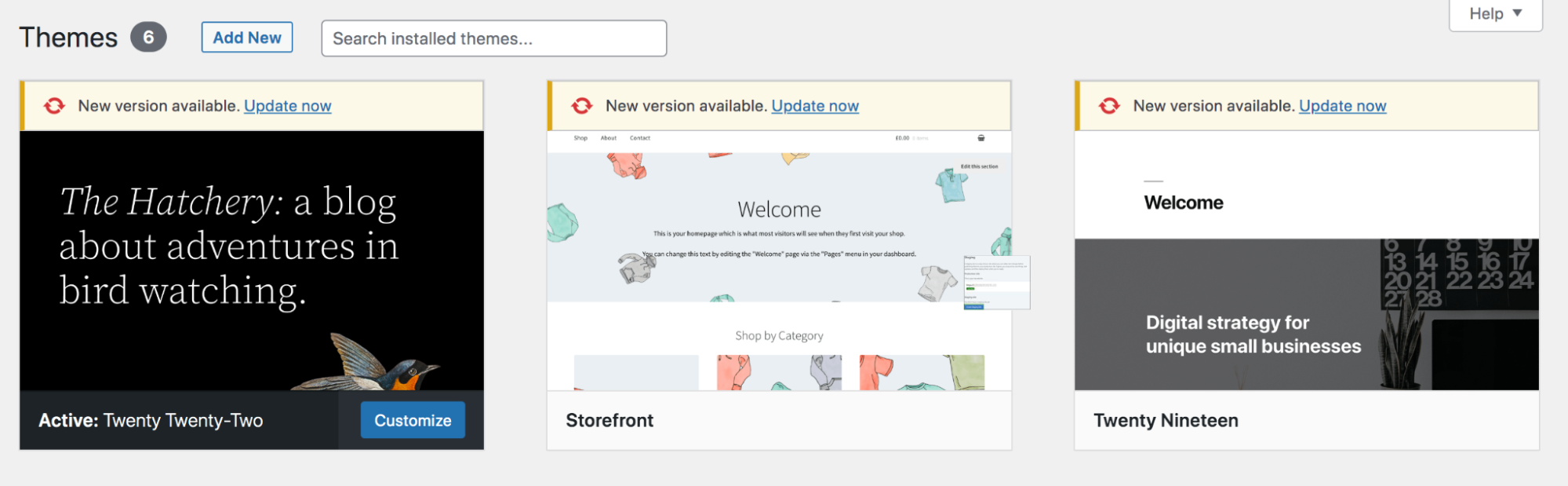
Alternatywnie, możesz znaleźć dostępne aktualizacje motywów w Wygląd → Motywy . Wszelkie przestarzałe motywy będą miały komunikat banerowy:

Po prostu kliknij Aktualizuj teraz nad odpowiednim motywem i poczekaj chwilę, aż WordPress uruchomi aktualizację.
Jeśli z jakiegokolwiek powodu ta metoda nie działa, istnieje inna opcja, którą możesz wybrać z pulpitu nawigacyjnego WordPress:
- Przejdź do Wygląd → Motywy → Dodaj nowy.
- Prześlij plik zip z najnowszą wersją bieżącego motywu. Na przykład możesz zaktualizować motyw Twenty Twenty-Two , przesyłając nową kopię pobraną z WordPress.org.
- Po wyświetleniu monitu kliknij Zamień aktywne na przesłane .
2. Zaktualizuj motyw ręcznie przez FTP
Czasami możesz nie być w stanie zaktualizować motywu premium lub niestandardowego z pulpitu nawigacyjnego WordPress. Na przykład, jeśli kupiłeś motyw spoza repozytorium motywów WordPress, może on nie dodawać swoich aktualizacji do pulpitu nawigacyjnego. Na szczęście do uruchomienia aktualizacji można użyć klienta FTP.
Najpierw musisz pobrać najnowszą wersję motywu na swój komputer. Powinien zostać pobrany jako plik .zip, więc musisz go również rozpakować.
Następnie połącz się ze swoją witryną za pomocą klienta FTP. Jeśli nie masz takiego zainstalowanego, FileZilla jest darmową i przyjazną dla użytkownika opcją. Poprosi Cię o podanie danych uwierzytelniających FTP, więc upewnij się, że masz je również pod ręką.
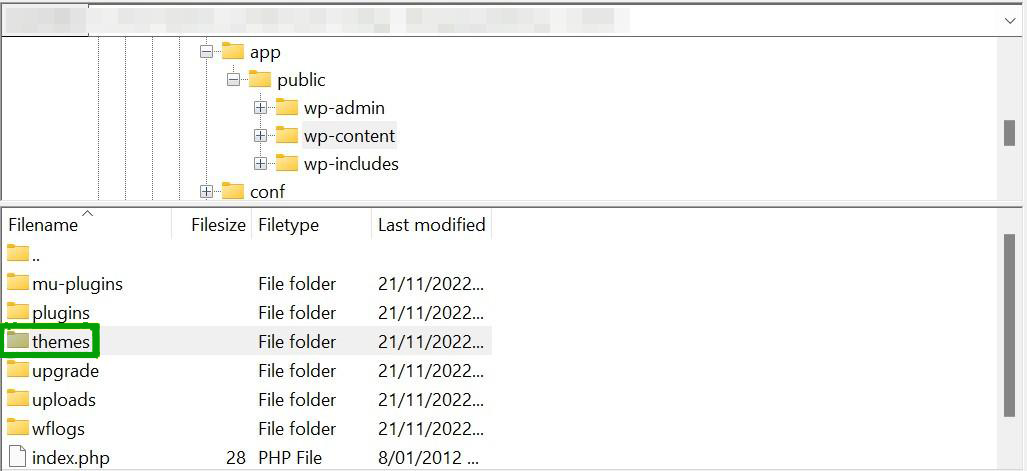
Następnie przejdź do wp-content → motywy .

Możesz pobrać kopię istniejącego folderu dla swojego motywu na wypadek, gdyby coś poszło nie tak. Następnie po prostu zastąp go rozpakowanym folderem, który właśnie pobrałeś. Spowoduje to zastąpienie istniejących plików motywu i zastosowanie aktualizacji do motywu.
3. Zaktualizuj swój motyw za pomocą cPanel
Jeśli Twój dostawca usług hostingowych korzysta z cPanel, możesz również użyć tej aplikacji do zmiany lub aktualizacji motywu WordPress. Ponownie, może być konieczne użycie tej metody, jeśli kupiłeś motyw premium, który nie dodaje swoich aktualizacji do pulpitu nawigacyjnego WordPress.
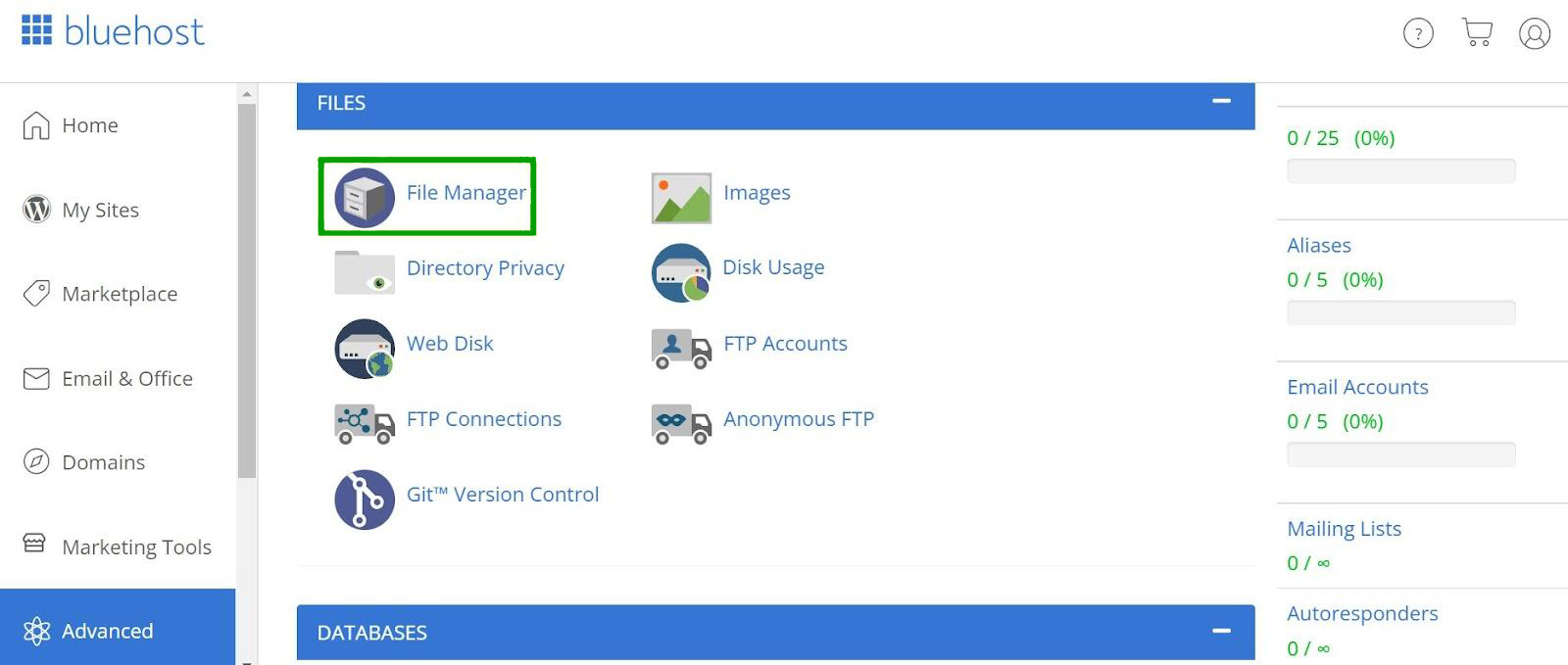
Podobnie jak w przypadku poprzedniej metody, musisz pobrać najnowszą wersję motywu i rozpakować pliki. Następnie zaloguj się do pulpitu nawigacyjnego hostingu i zlokalizuj cPanel. Następnie musisz otworzyć Menedżera plików .

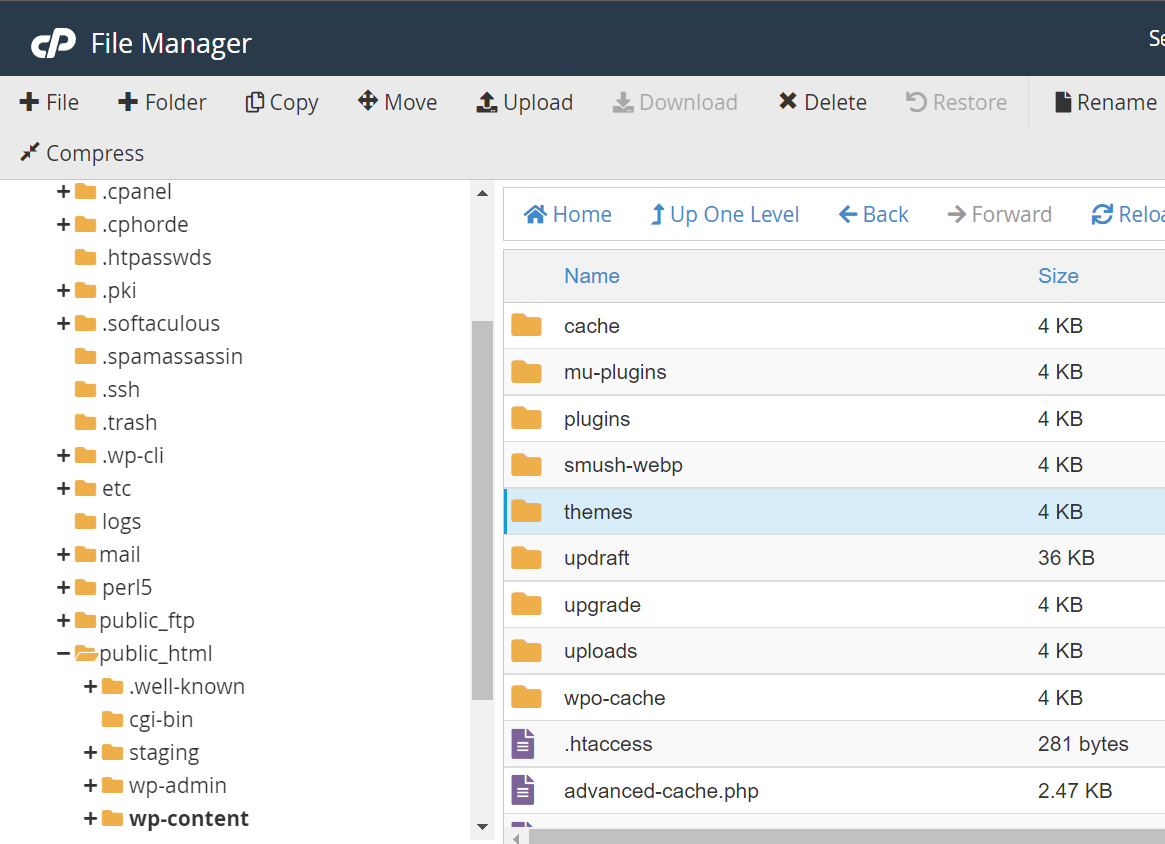
Teraz przejdź do public_html → wp_content → motywy.

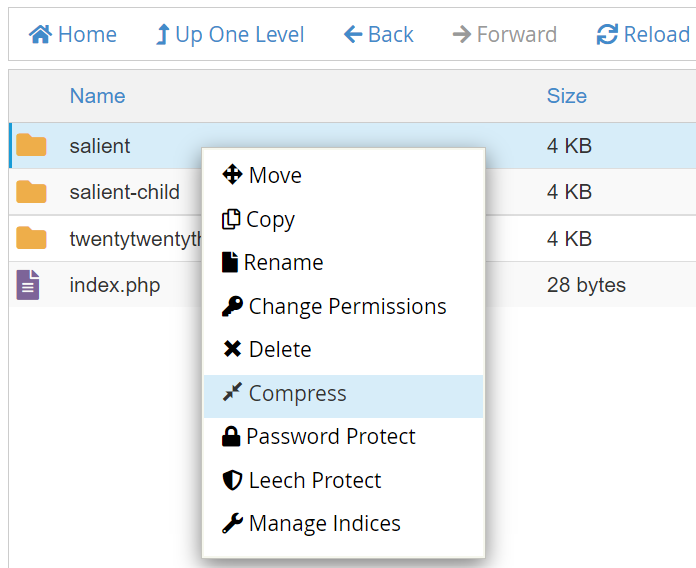
Wewnątrz powinieneś zobaczyć folder dla motywu, który chcesz zaktualizować. Kliknij go prawym przyciskiem myszy i wybierz opcję Kompresuj , aby pobrać plik .zip na komputer. W ten sposób będziesz mieć funkcjonalną wersję do przywrócenia, jeśli popełnisz błąd.

Usuń folder motywu i prześlij pobrany folder zawierający zaktualizowany motyw. Gdy wrócisz do pulpitu nawigacyjnego WordPress, Twoja witryna powinna teraz działać z najnowszą wersją motywu.
Jak cofnąć aktualizację motywu WordPress
Wycofanie lub cofnięcie aktualizacji motywu spowoduje przywrócenie poprzedniej wersji oprogramowania. Może to być konieczne, jeśli zaktualizowany motyw powoduje problemy w Twojej witrynie.
Jeśli masz działającą kopię zapasową swojej witryny WordPress, możesz po prostu przywrócić ją do tej wersji. Dzięki Jetpack VaultPress Backup wystarczy otworzyć swoją witrynę za pomocą WordPress.com i przejść do Jetpack → Kopia zapasowa .
Następnie znajdź kopię swojej witryny ze starszą wersją motywu i kliknij Przywróć do tego punktu .
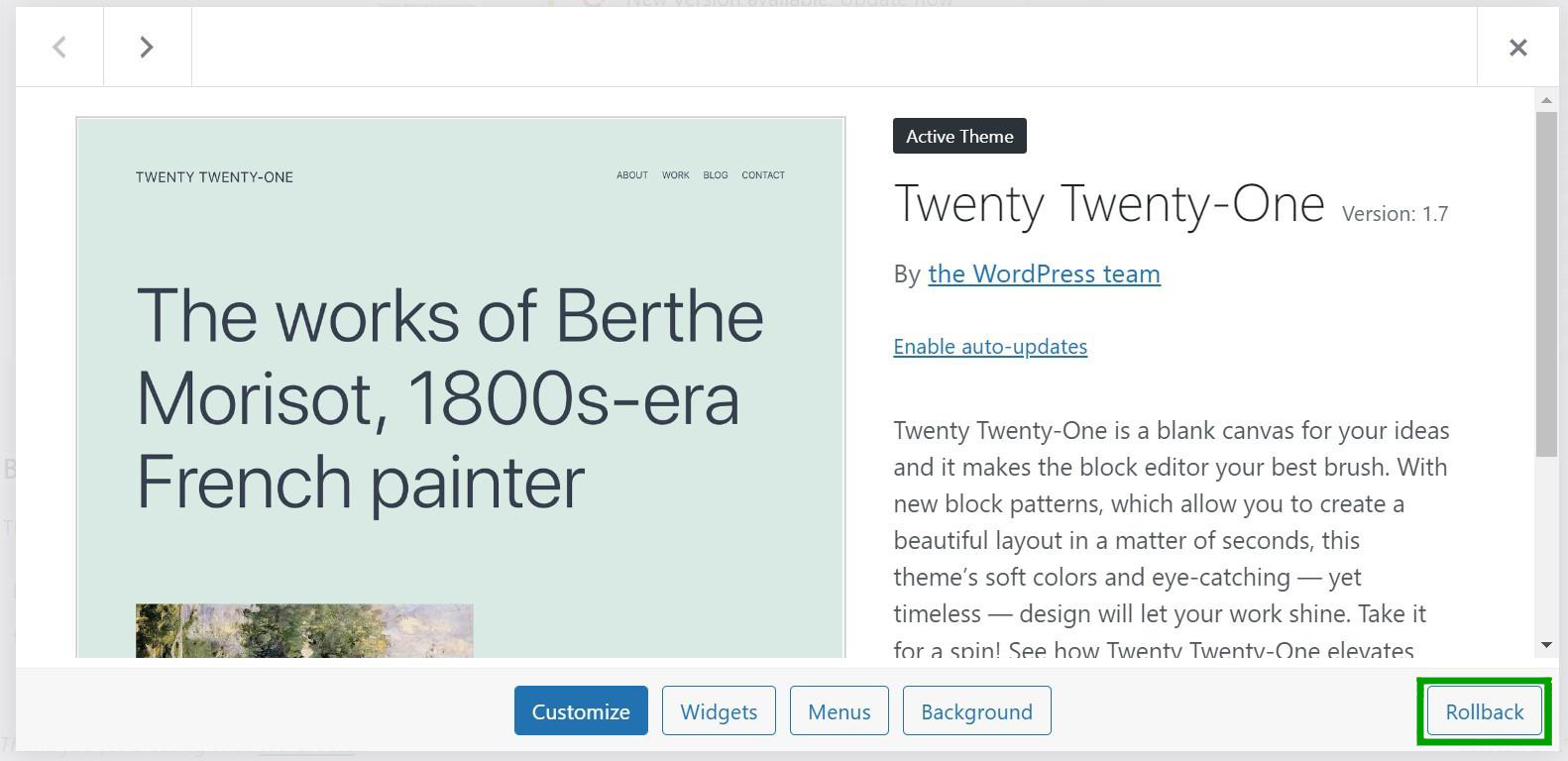
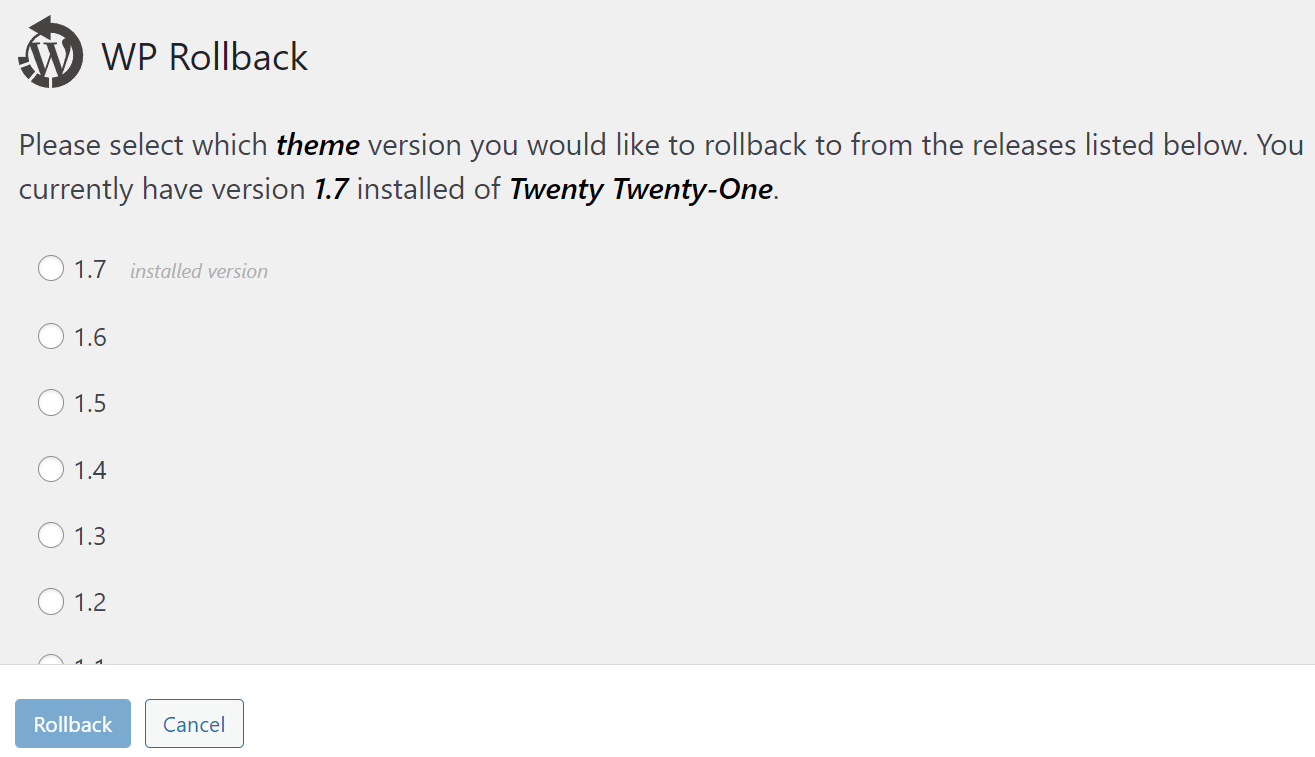
Jeśli nie masz kopii zapasowej witryny, wtyczka taka jak WP Rollback może ci pomóc. Zainstaluj i aktywuj wtyczkę, a następnie przejdź do Wygląd → Motywy . Kliknij motyw, aby zobaczyć jego szczegóły, i wybierz Wycofanie w prawym dolnym rogu.

Możesz teraz wybrać wersję motywu, którą chcesz przywrócić.

Kliknij kółko obok wersji oprogramowania, a następnie wybierz Wycofanie . Resztą zajmie się wtyczka.
Pamiętaj, że ta wtyczka działa tylko w przypadku motywów pobranych z repozytorium motywów WordPress.org. Jeśli masz motyw premium i nie wykonałeś kopii zapasowej swojej witryny, jedyną opcją jest ręczne wycofanie aktualizacji.
W tym scenariuszu musisz pobrać poprzednią wersję motywu jako folder .zip i rozpakować pliki. Następnie połącz się ze swoją witryną za pośrednictwem FTP lub Menedżera plików, aby zastąpić bieżący folder motywu starszym. Omówiliśmy tę metodę w poprzedniej części artykułu.
Często zadawane pytania dotyczące aktualizacji motywu WordPress
Do tej pory powinieneś mieć dobry pomysł, jak zaktualizować motyw WordPress. Jeśli nadal masz pytania dotyczące tego procesu, odpowiemy na nie w tej sekcji.
Dlaczego warto aktualizować motyw WordPress?
Aktualizacja motywu WordPress może zabezpieczyć Twoją witrynę poprzez załatanie luk w zabezpieczeniach w kodzie. Ponadto aktualizacje motywu mogą zawierać nowe funkcje lub ustawienia, które zapewniają większą kontrolę nad wyglądem motywu.
Wreszcie, ponieważ rdzeń WordPress jest również często aktualizowany, nowe wersje motywu zapewniają zgodność z podstawowym oprogramowaniem.
Co się stanie, gdy zaktualizujesz motyw WordPress?
Aktualizacja motywu wymaga zainstalowania najnowszej wersji oprogramowania. Podczas tego procesu stare pliki motywu zostaną zastąpione nowymi.
Wszelkie drobne zmiany wprowadzone we wbudowanych ustawieniach motywu powinny zostać przeniesione wraz z aktualizacją, ale niestandardowy kod zostanie usunięty i utracony. Z tego powodu zaleca się utworzenie kopii zapasowej motywu i wprowadzenie niestandardowych zmian w motywie potomnym przed uruchomieniem jakichkolwiek aktualizacji.
Czy mogę ustawić automatyczne aktualizowanie motywu WordPress?
Możesz skonfigurować automatyczne aktualizacje motywu WordPress. To ustawienie pozwoli Ci zaoszczędzić czas, ponieważ nie będziesz musiał ręcznie aktualizować oprogramowania. Ponadto natychmiast uzyskasz dostęp do poprawek bezpieczeństwa i innych korzyści.
Jak zawsze, jeśli włączysz automatyczne aktualizacje, upewnij się, że tworzysz również kopię zapasową swojej witryny. Wtedy będziesz mieć pod ręką funkcjonalną wersję swojej strony internetowej, jeśli nowe oprogramowanie będzie sprawiać problemy.
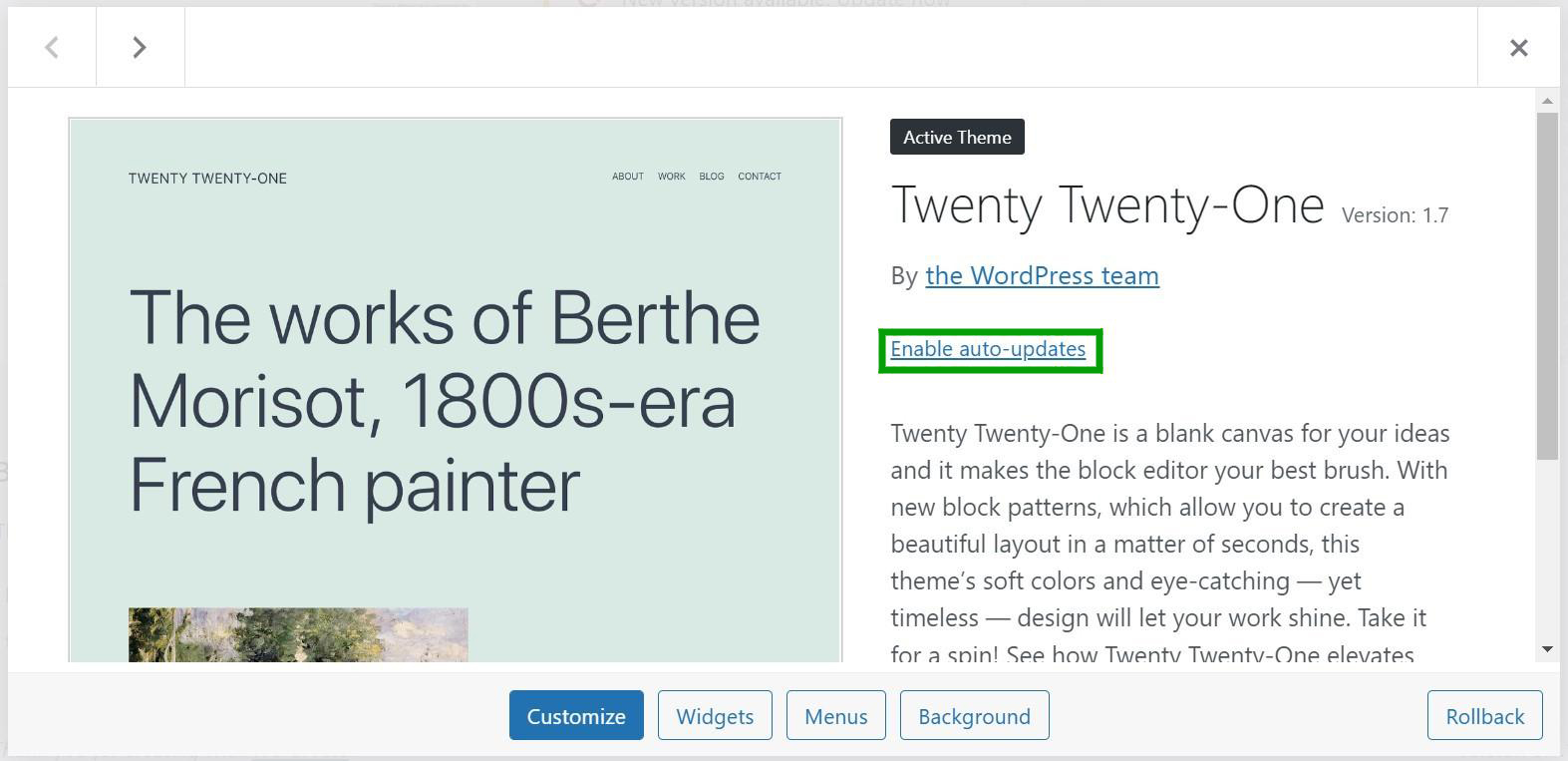
W panelu administracyjnym WordPress przejdź do Wygląd → Motywy i kliknij motyw, który chcesz automatycznie zaktualizować. Teraz wybierz Włącz automatyczne aktualizacje z menu bocznego.

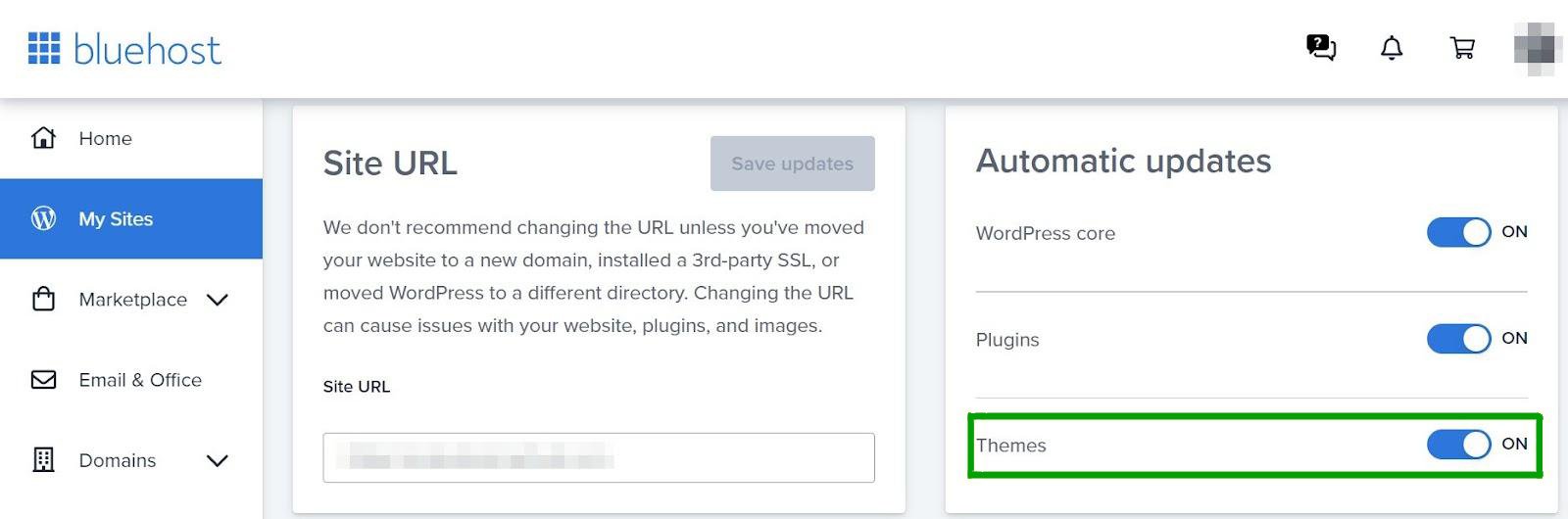
W zależności od dostawcy usług hostingowych możesz również mieć domyślnie włączone aktualizacje motywu. Wielu dostawców usług hostingowych automatycznie aktualizuje oprogramowanie, aby zaoszczędzić czas i energię. Następnie możesz zarządzać tymi ustawieniami z pulpitu nawigacyjnego hostingu.

W wielu przypadkach wystarczy przełączyć ustawienie, aby włączyć lub wyłączyć automatyczne aktualizacje motywu.
Co się stanie, jeśli aktualizacja motywu WordPress utknie?
Czasami aktualizacja motywu WordPress może się „utknąć”. Oznacza to, że będzie nadal próbował aktualizować, ale przekroczy limit czasu przed zakończeniem procesu. Może to nawet spowodować uszkodzenie witryny podczas tego procesu.
Najłatwiejszym rozwiązaniem jest przywrócenie kopii zapasowej witryny WordPress, a następnie ponowne uruchomienie aktualizacji. Jeśli aktualizacja nadal się blokuje, istnieje kilka prostych rozwiązań.
Na początek rozważ wyczyszczenie pamięci podręcznej przeglądarki i serwera. Niektóre pliki mogą zakłócać proces aktualizacji. Następnie ponownie załaduj stronę i spróbuj ponownie uruchomić aktualizację, aby sprawdzić, czy działa.
Aktualizacja może również przekroczyć limit czasu z powodu braku zasobów. Jest to powszechne, jeśli korzystasz z planu hostingu współdzielonego. W tym scenariuszu upewnij się, że uruchamiasz tylko jedną aktualizację naraz (zamiast wielu motywów i wtyczek jednocześnie).
Aktualizacja może również utknąć, ponieważ jest tylko częściowo ukończona. W tym scenariuszu możesz uzyskać dostęp do swojej witryny przez FTP, usunąć folder motywu i zastąpić go folderem pobranym z WordPress lub sklepu, w którym kupiłeś motyw. Szczegółowo wyjaśniliśmy ten proces wcześniej w poście.
Zaktualizuj swój motyw WordPress już dziś
Aktualizacje motywu WordPress mogą wprowadzać poprawki bezpieczeństwa, nowe funkcje i zaawansowane funkcje do Twojej witryny. Niestety aktualizacje mogą również zastąpić wprowadzone przez Ciebie zmiany niestandardowe lub powodować problemy w Twojej witrynie.
Dlatego przed aktualizacją motywu warto zapisać kopię zapasową i utworzyć motyw potomny. Warto również przetestować wszelkie zmiany w środowisku testowym, zanim zostaną wprowadzone w życie. Następnie aktualizacja motywu to po prostu kwestia kliknięcia kilku przycisków w obszarze administracyjnym WordPress, uzyskania dostępu do witryny przez FTP lub użycia cPanel na pulpicie nawigacyjnym hostingu.
Przed aktualizacją motywu WordPress musisz upewnić się, że masz funkcjonalną kopię zapasową. Dzięki Jetpack VaultPress Backup możesz zapisywać kopie całej witryny i przywracać je w kilka sekund. Dowiedz się więcej o Jetpack VaultPress Backup już dziś!
