Jak przesłać plik HTML do WordPress (2 sposoby)
Opublikowany: 2023-04-18Wraz z wprowadzeniem Edytora bloków i Edytora witryn, projektowanie WordPress stało się coraz bardziej uproszczone. Jednak nadal istnieją pewne szczególne okoliczności, które mogą wymagać od Ciebie wiedzy, jak przesłać plik HTML do WordPress.
Na przykład może być konieczne przeniesienie niestandardowych projektów do witryny. Dobra wiadomość jest taka, że jest to całkiem proste. W rzeczywistości można to zrobić na wiele sposobów.
W tym poście wyjaśnimy, dlaczego możesz chcieć przesłać plik HTML do WordPress. Następnie pokażemy Ci dwa sposoby, jak to zrobić. Zanurzmy się!
Dlaczego możesz chcieć przesłać plik HTML do WordPress
WordPress jest wysoce dostępny i przyjazny dla użytkownika. Wraz z rozwojem systemu zarządzania treścią (CMS) programiści nieustannie szukają sposobów na uhonorowanie swojej misji demokratyzacji publikowania.
W rzeczywistości społeczność WordPressa odchodzi od złożonych rozwiązań kodowania w kierunku bardziej intuicyjnych systemów, takich jak narzędzia do tworzenia stron. Oczywiste jest, że zasady edycji metodą „przeciągnij i upuść” oraz projektowania opartego na blokach zostaną na zawsze.
Być może zastanawiasz się – dlaczego chcesz przesłać plik HTML do WordPress?
Prawda jest taka, że w większości przypadków prawdopodobnie nie jest to najlepszy pomysł. Łatwiejsze może być ponowne wykonanie dowolnego elementu lub treści w tym pliku HTML za pomocą edytora bloków WordPress lub narzędzia do tworzenia stron, takiego jak Elementor.
Mimo to istnieją pewne okoliczności, w których możesz potrzebować wiedzieć, jak przesłać plik HTML do WordPress. Oto kilka z nich:
- Importowanie istniejących projektów . Czasami łatwiejsze może być zaimportowanie istniejącego projektu przy użyciu pliku HTML. Jest to szczególnie ważne, jeśli przenosisz swoją witrynę z innego CMS lub narzędzia do tworzenia witryn.
- Tworzenie niestandardowych układów poza motywem . Wszystkie motywy WordPress są wysoce konfigurowalne. Zwykle zapewniają elastyczność potrzebną do tworzenia niestandardowych układów, które są unikalne dla Twojej marki i wizji. Mimo to może być konieczne utworzenie niektórych projektów poza ramami motywu, a następnie zaimportowanie ich do witryny.
- Weryfikacja witryny za pomocą Google Search Console . Jeśli chcesz skonfigurować swoją witrynę za pomocą Google Search Console, musisz potwierdzić, że jesteś jej właścicielem. Jednym ze sposobów na to jest przesłanie pliku HTML do swojej witryny.
Podsumowując, przesyłanie plików HTML nie jest czymś, co musisz często robić w WordPress. Jednak dobrze jest nauczyć się, jak to robić, na wypadek gdybyś znalazł się w którymś z powyższych scenariuszy.
Jak przesłać plik HTML do WordPress
Teraz, gdy już wiesz, dlaczego możesz chcieć przesłać plik HTML do WordPress, pokażemy Ci dwa sposoby, jak to zrobić:
- Natywny edytor bloków WordPress.
- SFTP, aby przesłać plik bezpośrednio na serwer.
Zacznijmy!
1. Korzystanie z Edytora bloku
Pierwszym sposobem przesłania pliku HTML do WordPress jest użycie Edytora bloków. Ta metoda może być szczególnie przydatna, jeśli chcesz zaimportować określony element projektu lub niestandardowy układ.
Istnieją dwa sposoby przesyłania pliku HTML do Edytora bloku:
- Możesz przesłać sam plik. Pozwoliłoby to innym użytkownikom pobrać plik HTML.
- Możesz dodać kod HTML z pliku do edytora, aby pokazać ten projekt. Jest to przydatne, jeśli chcesz wyświetlić rzeczywisty projekt HTML na stronie, a nie tylko łącze do pliku.
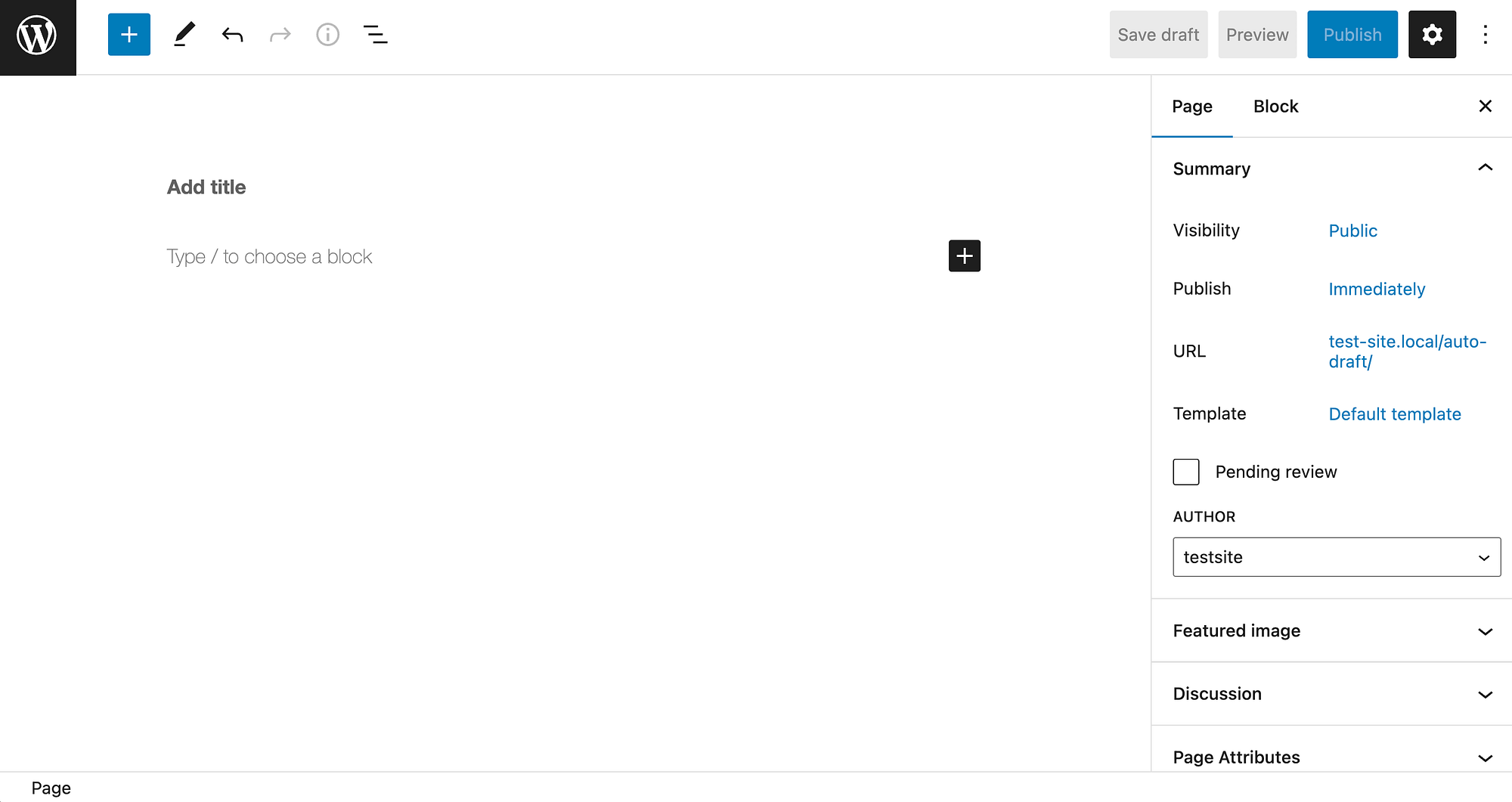
Aby rozpocząć, przejdź do pulpitu nawigacyjnego WordPress i otwórz stronę lub post, do którego chcesz dodać plik:

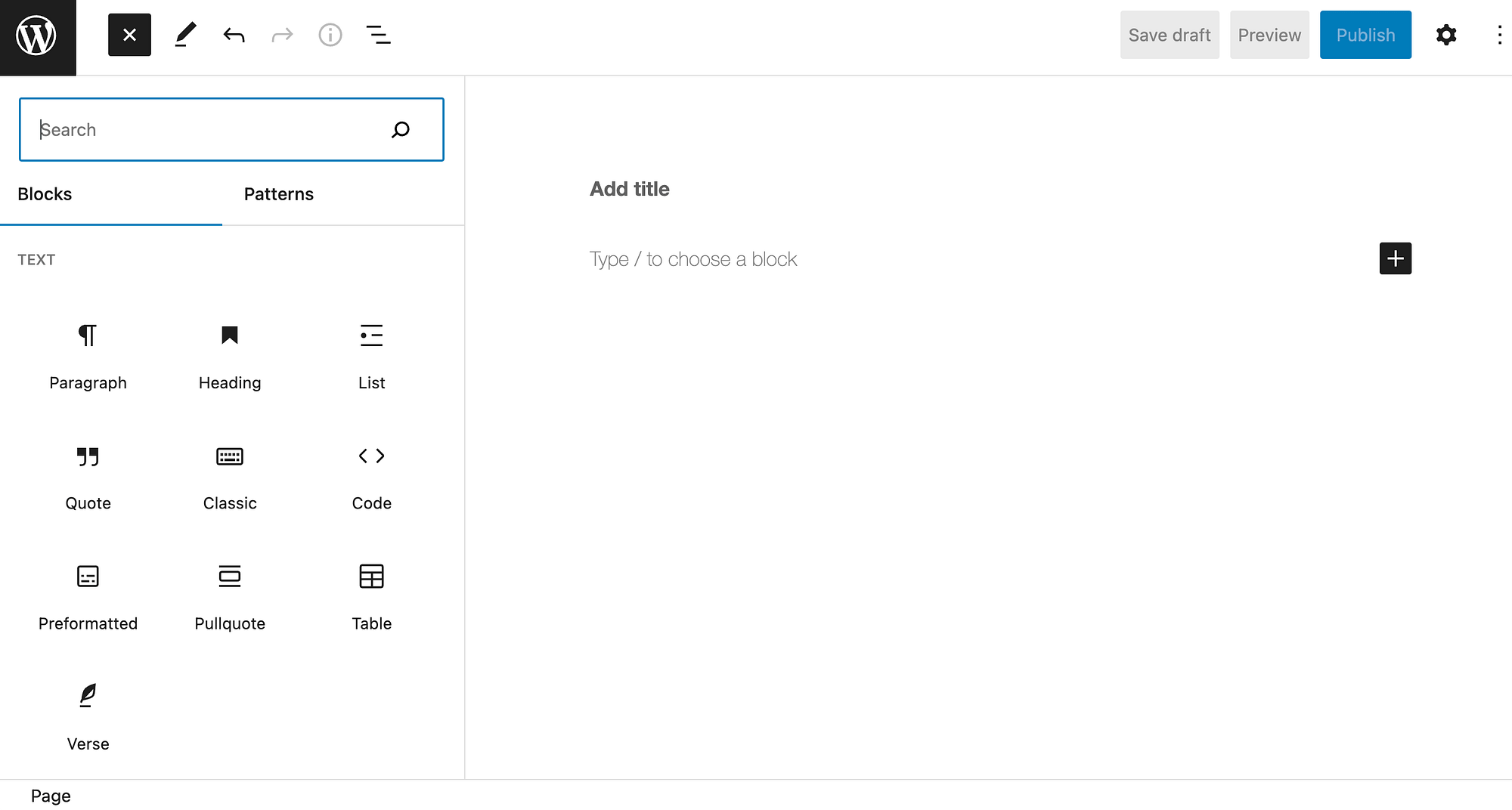
Kliknij symbol plusa (+) w lewym górnym rogu ekranu, aby otworzyć menu bloków:

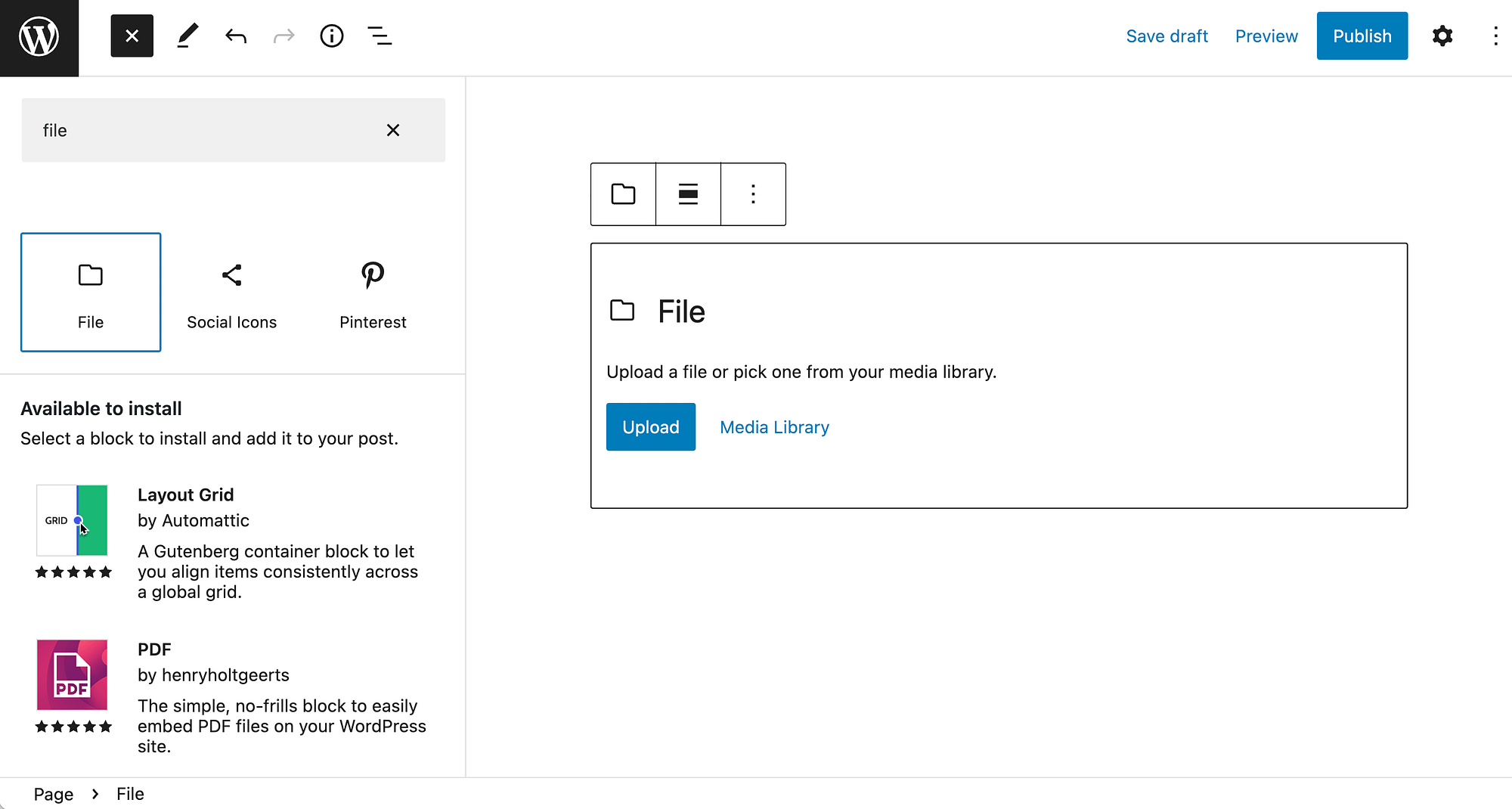
Następnie wpisz „plik” w polu wyszukiwania, aby znaleźć blok Plik i kliknij go, aby wstawić go na swoją stronę lub post:

Następnie prześlij swój plik HTML do bloku. Następnie możesz wprowadzić dodatkowe modyfikacje na swojej stronie lub w poście i nacisnąć Opublikuj , aby wprowadzić te zmiany w życie.
Alternatywnie możesz użyć niestandardowego bloku HTML .
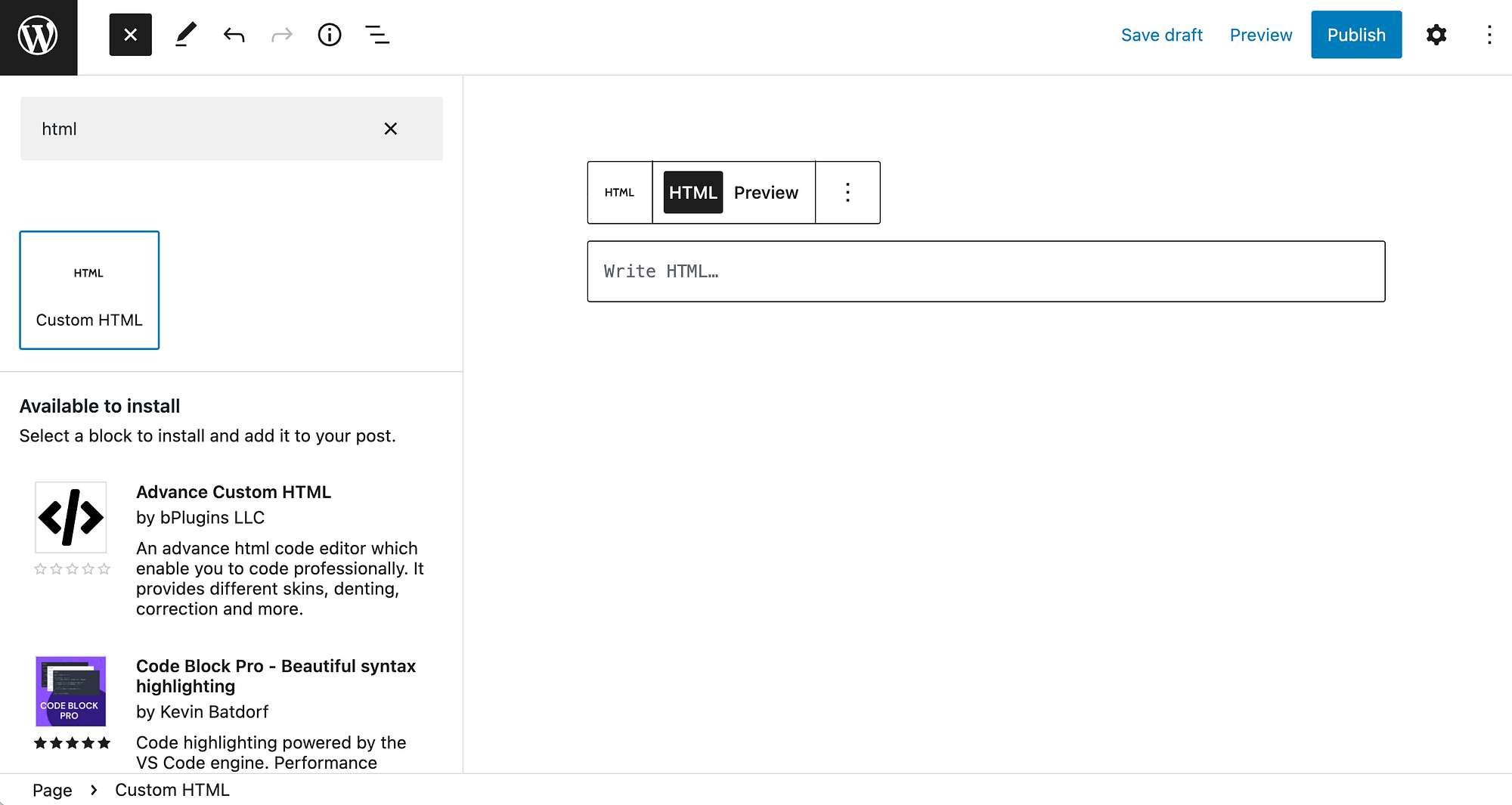
Wróć do menu bloków i wpisz „html” w polu wyszukiwania, aby wyszukać ten element:

Jeśli wybierzesz tę opcję, będziesz musiał skopiować kod HTML bezpośrednio z pliku, a następnie wkleić go w polu z napisem Napisz kod HTML .
Jednak podczas korzystania z tego podejścia mogą wystąpić pewne problemy. Dlatego pokażemy Ci inną metodę przesyłania pliku HTML do WordPress.
2. Z klientem FTP
Korzystanie z edytora bloków to najłatwiejszy sposób przesłania pliku HTML do WordPress. Jeśli jednak ta metoda nie działa, możesz również przesłać plik ręcznie. To powiedziawszy, ta metoda jest prawdopodobnie przydatna tylko wtedy, gdy chcesz dodać całą stronę do swojej witryny.
Będziesz potrzebować menedżera plików, takiego jak cPanel lub klienta FTP (File Transfer Protocol). W tym instruktażu będziemy używać tego drugiego.
Jeśli nie znasz tego procesu, uzyskiwanie dostępu do plików witryny i modyfikowanie ich może być trochę trudne, a mały błąd może spowodować uszkodzenie witryny. Dlatego zanim zaczniesz, warto wykonać kopię zapasową witryny.
Jeśli potrzebujesz bardziej szczegółowych instrukcji, mamy również pełny przewodnik na temat używania FTP do łączenia się z WordPress.
Aby rozpocząć, musisz pobrać klienta FTP, takiego jak FileZilla.
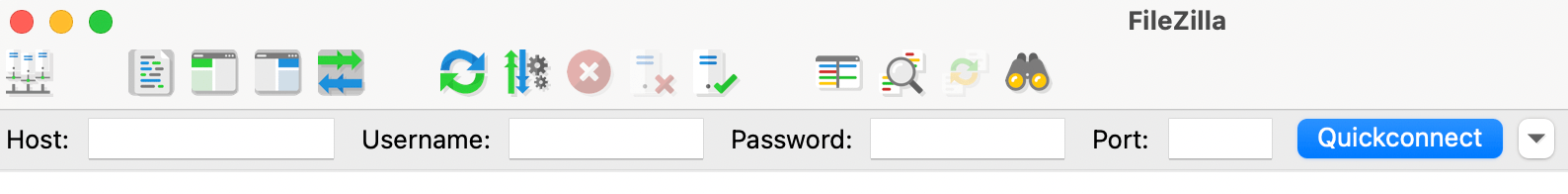
Po zakończeniu pobierania możesz otworzyć program i połączyć się ze swoją witryną:

Będzie to wymagało kilku podstawowych informacji, w tym danych serwera i użytkownika. Musisz wypełnić pola Host , Nazwa użytkownika , Hasło i Port . Następnie kliknij Szybkie połączenie .

Przed kontynuowaniem zalecamy również zmianę protokołu z FTP na SFTP. Aby to zrobić, kliknij ikonę Menedżera witryny w skrajnym lewym rogu poziomego menu:

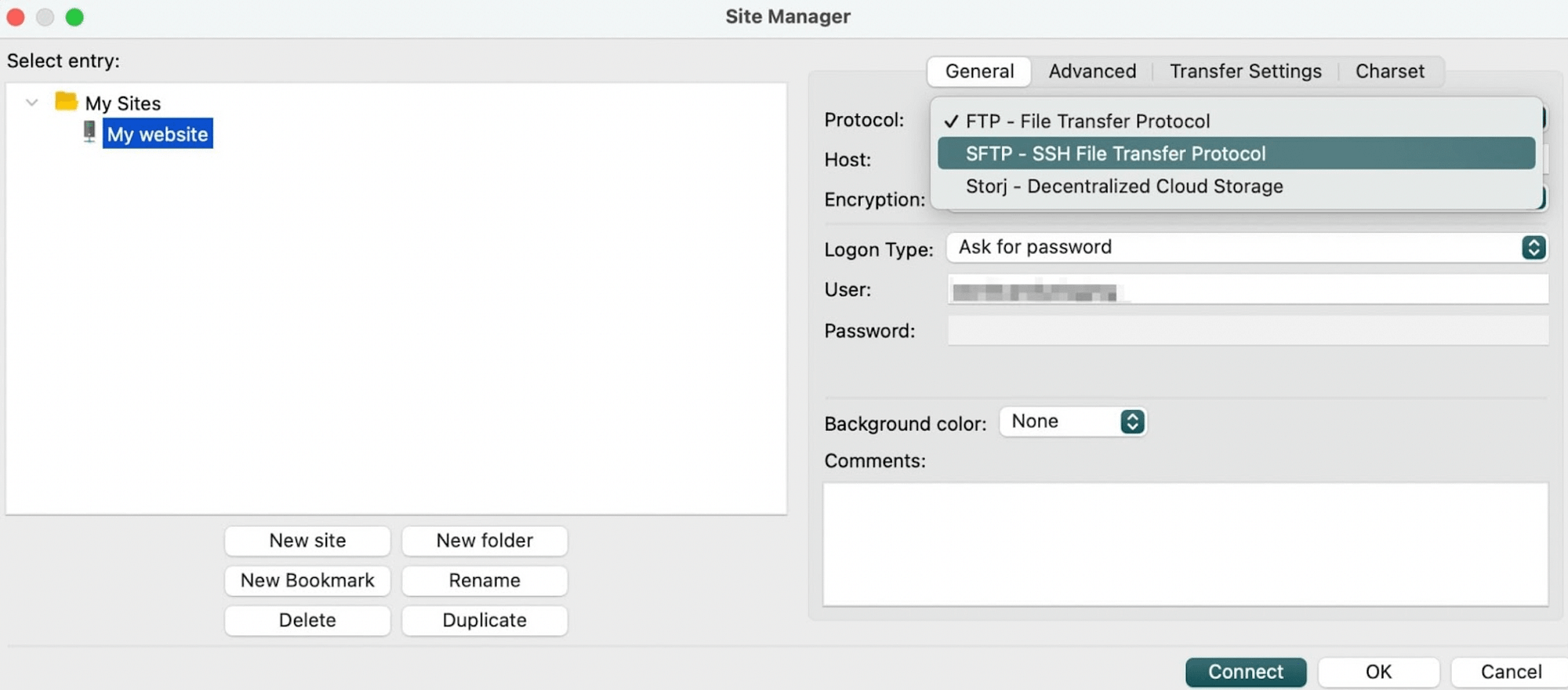
Spowoduje to otwarcie ustawień ogólnych , w których możesz wprowadzić tę modyfikację:

Korzystanie z opcji SFTP zwiększy bezpieczeństwo procesu.
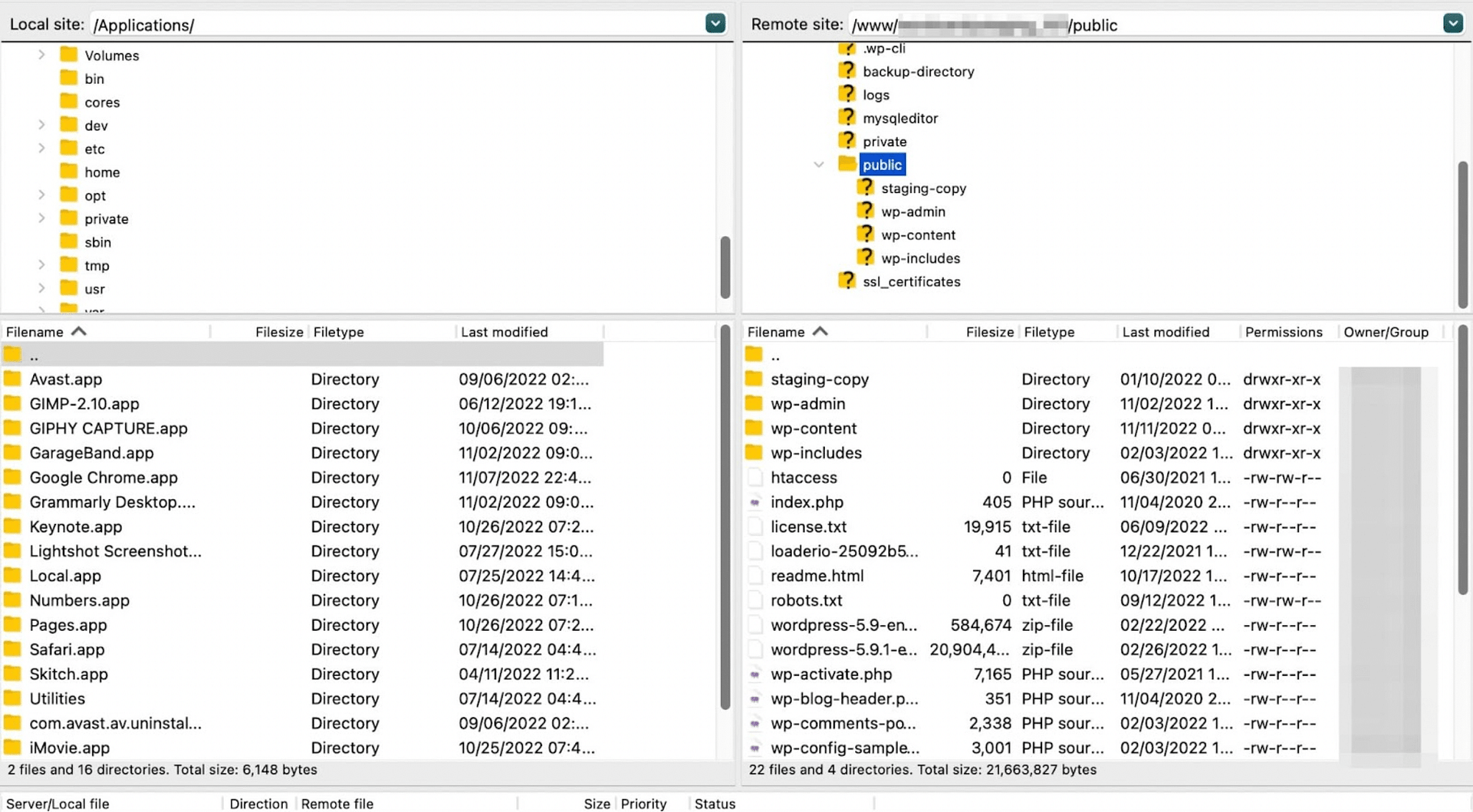
Teraz powinieneś zobaczyć dwa panele na ekranie: lewy zawiera pliki i foldery na twoim urządzeniu lokalnym, a prawy zawiera pliki twojej witryny.
W panelu po prawej stronie musisz znaleźć swój katalog główny, który zazwyczaj jest folderem oznaczonym jako public :

Teraz znajdź plik HTML, który chcesz przesłać, w panelu po lewej stronie (tj. na komputerze). Następnie dodaj plik do folderu głównego swojej witryny i gotowe!
Wniosek
Ponieważ projektowanie WordPress zmierza w kierunku pełnej edycji witryn i motywów opartych na blokach, witryny WordPress będą w coraz mniejszym stopniu polegać na bezpośredniej znajomości HTML i CSS.
Nawet jeśli jesteś nowicjuszem w projektowaniu stron internetowych, możesz łatwo replikować niestandardowe układy za pomocą Edytora bloków lub wybranego narzędzia do tworzenia stron. Mimo to istnieje kilka okoliczności, w których możesz potrzebować wiedzieć, jak przesłać plik HTML do WordPress.
Podsumowując, oto jak przesłać plik HTML do WordPress:
- Użyj bloku Plik lub Niestandardowy HTML w Edytorze bloku.
- Dodaj plik do folderu głównego witryny, korzystając z klienta FTP, takiego jak FileZilla.
Czy masz pytania dotyczące przesyłania pliku HTML do WordPress? Daj nam znać w sekcji komentarzy poniżej!
