Jak przesłać szablony Divi Theme Builder do swojej chmury Divi?
Opublikowany: 2022-09-05Wydanie biblioteki Divi Theme Builder daje możliwość głębszego organizowania szablonów Theme Builder. Biblioteka Divi Theme Builder pozwala zapisywać ulubione szablony i zestawy szablonów wraz z ich przypisaniami. W połączeniu z usługą Divi Cloud możesz teraz kopiować nagłówki, stopki, posty na blogu i nie tylko z jednej witryny — lub hosta — do innej. Nie ma już potrzeby pobierania dodatkowych plików. Zanim dowiemy się, jak przesłać szablony Divi Theme Builder do Divi Cloud, rzućmy okiem na to, czym są szablony Divi Theme Builder i jakie są ich zalety dla przepływu pracy.
Czym są szablony Divi Theme Builder?
Był czas, kiedy jednym z największych problemów, jakie ludzie mieli z kreatorami stron internetowych, była ich niezdolność do kontrolowania projektu nagłówków, stopek i postów na blogu, żeby wymienić tylko kilka. Kiedy Divi ożywił Theme Builder, wszystko się zmieniło. Jesteśmy teraz pobłogosławieni potężnym narzędziem, które pozwala nam mieć głęboką kontrolę nad wieloma elementami naszych stron internetowych. Szablony Divi Theme Builder to bloki, których używamy, aby móc to zrobić. Możemy stworzyć szablon, który możemy zastosować do wszystkich stron, wszystkich postów w określonej kategorii, a nawet niestandardowych typów postów.
Korzyści z używania szablonów Divi Theme Builder
Szablony wprowadzają do naszego procesu projektowania podejście „ustaw i zapomnij”. Nie musimy przerabiać projektu dla każdego elementu treści na naszej stronie. Na przykład, jeśli chcemy, aby wszystkie posty na blogu miały wyróżniony obraz, nie musimy dodawać modułu tytułu posta do każdego posta na blogu w naszej witrynie. Zamiast tego stworzylibyśmy szablon Divi Theme Builder. Następnie przypisalibyśmy go do wszystkich postów na naszym blogu. Następnie określilibyśmy projekt, który chcemy. Będzie to następnie rozpowszechniane w każdym wpisie na blogu, który mamy na naszej stronie internetowej. Tworząc i przypisując szablon Divi Theme Builder, jesteśmy w stanie kontrolować projekt i funkcjonalność w jednym miejscu.
Jeśli chodzi o proces projektanta stron internetowych, może to być niezwykle pomocne. Jeśli klient chce wprowadzić zmiany w projekcie, możesz użyć przypisanego szablonu Divi Theme Builder, aby szybko wprowadzić zmiany. Ta zmiana zostanie następnie odzwierciedlona w całej witrynie. Możesz znaleźć darmowe szablony Divi Theme Builder wydawane co tydzień na naszym blogu.
Dlaczego warto przesyłać szablony Divi Theme Builder do swojej chmury Divi?
Teraz, gdy rozumiemy, dlaczego używamy szablonów Divi Theme Builder, pokrótce dotknijmy, w jaki sposób ich moc jest powiększana dzięki Divi Cloud. Jak sama nazwa wskazuje, Divi Cloud to produkt oparty na chmurze. Pomyśl o tym jako o Dropbox — lub Dysku Google! — dla twoich elementów Divi. Przesyłając nasze szablony Divi Theme Builder do Divi Cloud, możemy bezproblemowo przenosić nasze projekty z jednej witryny do drugiej. Niezależnie od hosta internetowego, którego używasz, możesz przenieść swoje nagłówki, stopki, szablony postów na blogu i inne elementy do nowej instalacji Divi. Dopóki masz aktywną subskrypcję Divi i Divi Cloud, możesz mieć usprawniony proces projektowania, który pozwoli zaoszczędzić czas podczas tworzenia witryn.
Prześlij szablony Divi Theme Builder do Divi Cloud
Przejdź do kreatora motywów Divi
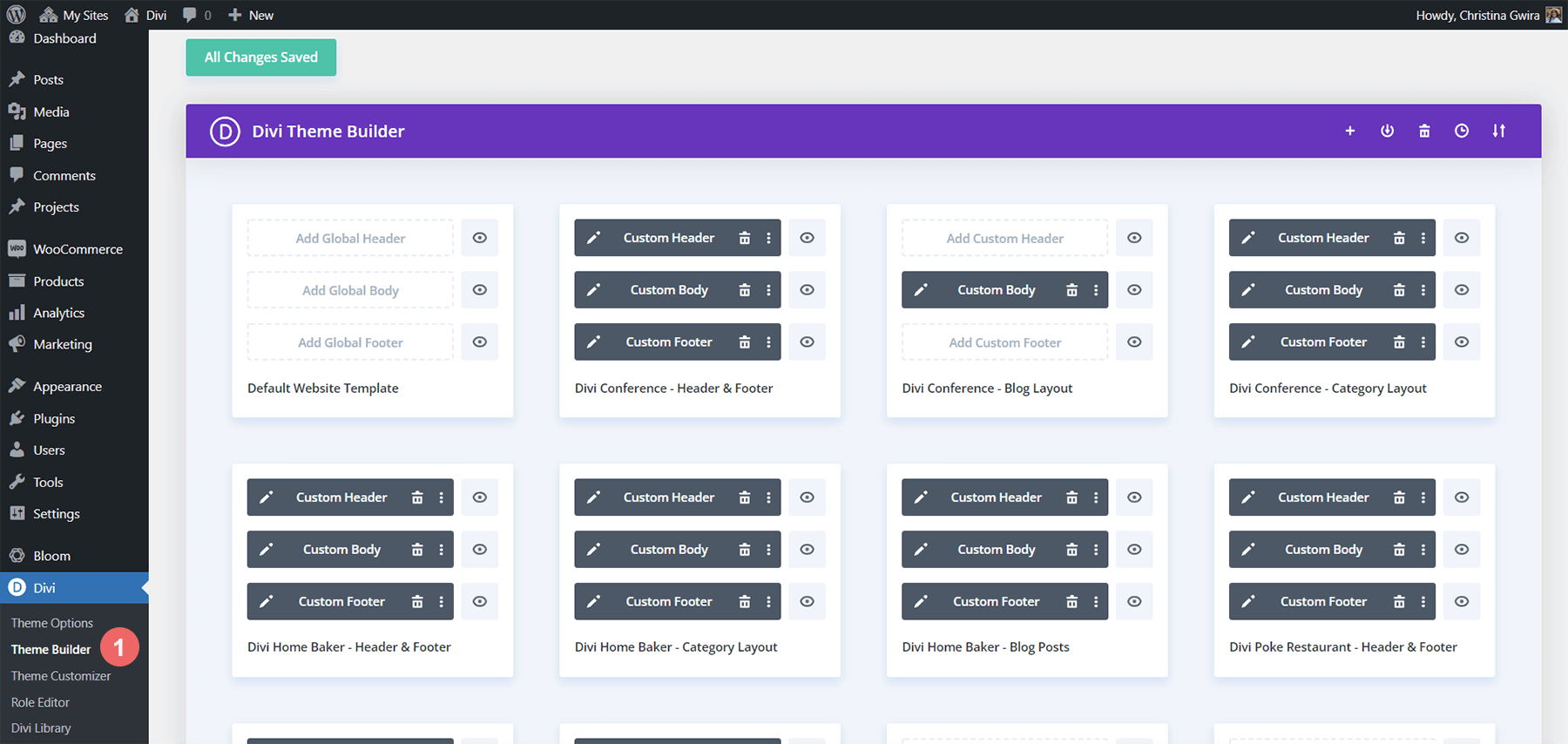
Aby rozpocząć przesyłanie szablonów Divi Theme Builder do Divi Cloud, przejdź do Divi Theme Builder na zapleczu swojej witryny WordPress.

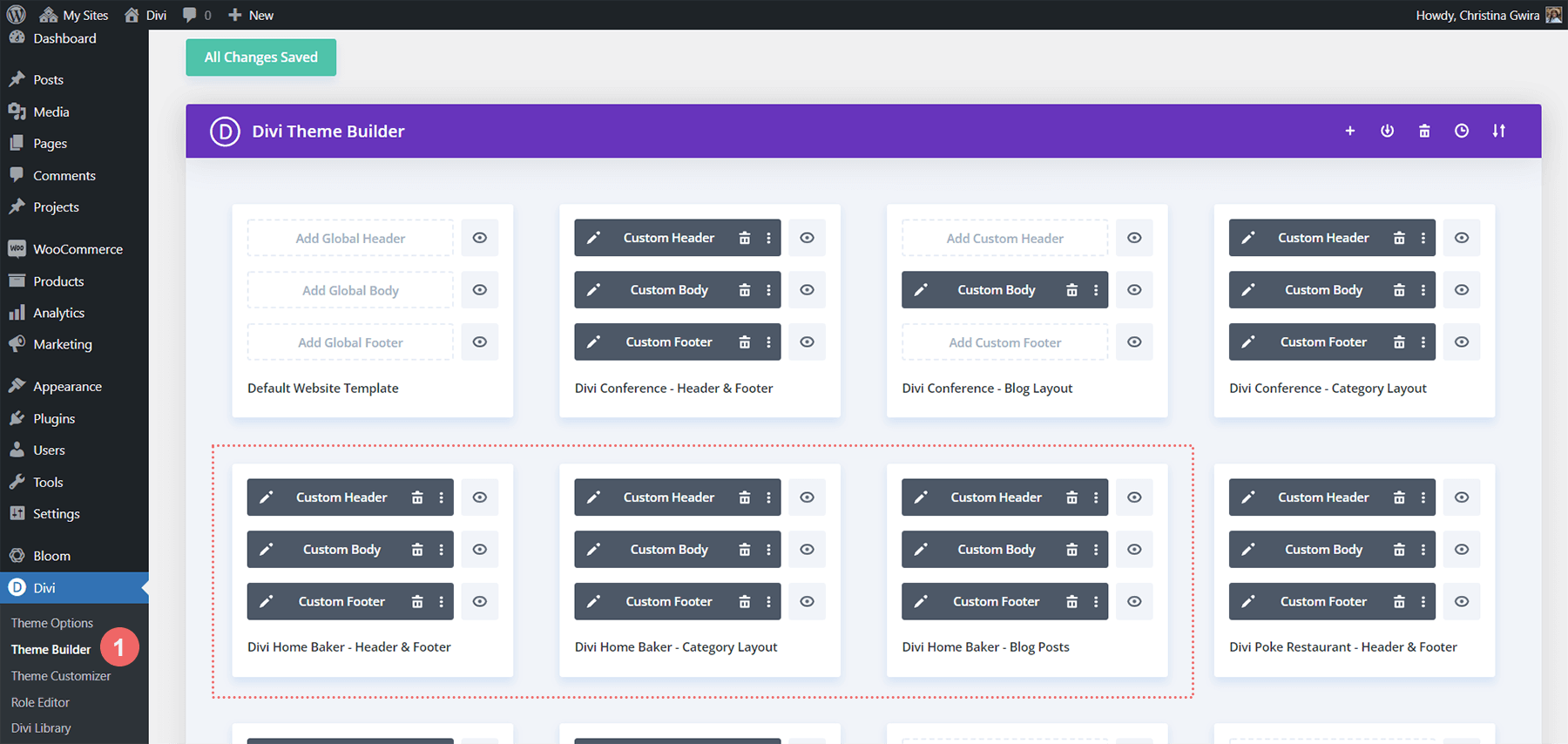
Powyższa biblioteka jest dość wypełniona szablonami, które zostały utworzone. Twoja biblioteka Divi Theme Builder prawdopodobnie wygląda tak samo. Istnieje kilka szablonów nagłówków i stopek, niektóre szablony postów na blogu i nie tylko. Skoncentrujemy się na przeniesieniu szablonów Divi Home Baker Divi do Divi Cloud.

Zaloguj się do chmury Divi
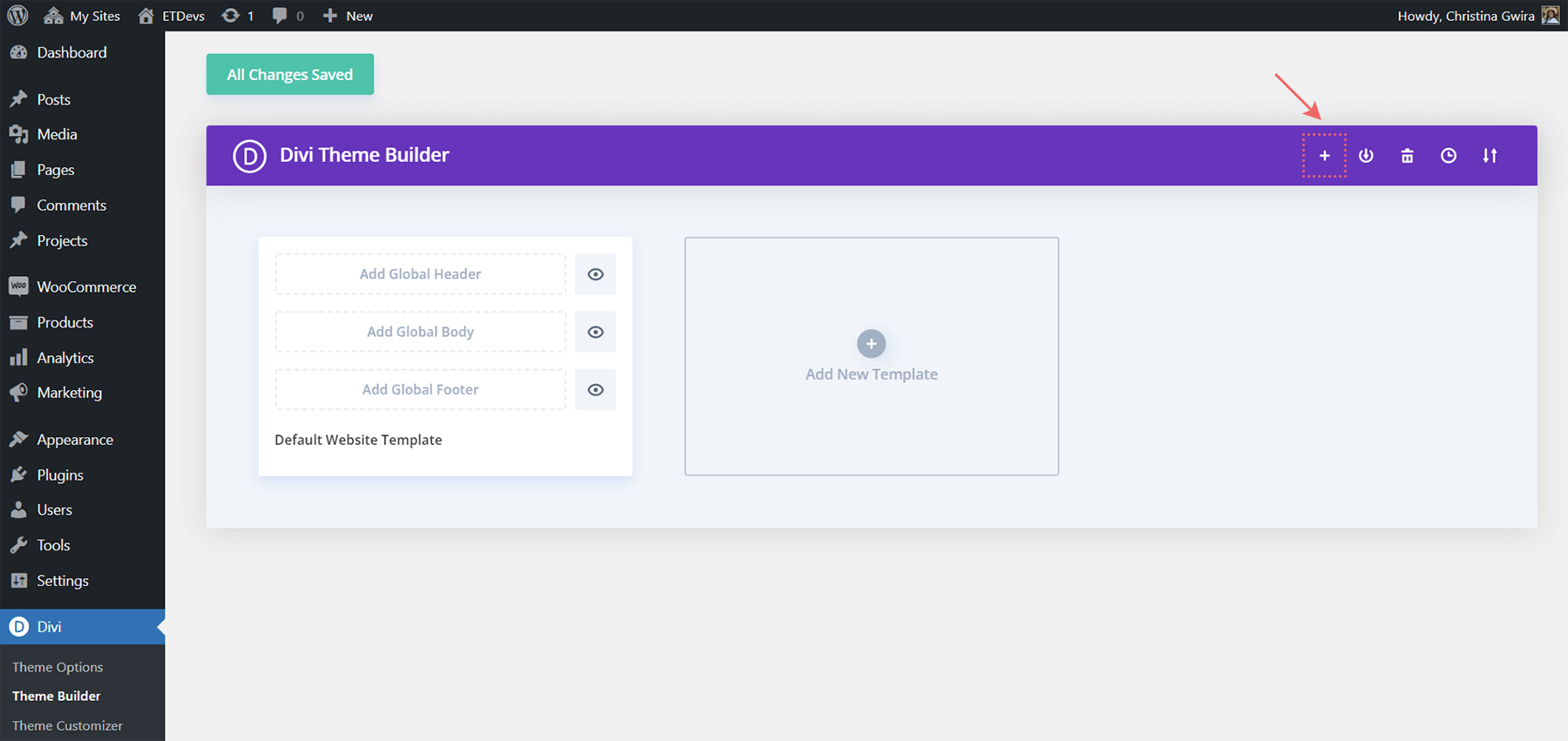
Gdy zdecydujesz, które szablony chcesz przesłać do Divi Cloud, w prawym górnym rogu zobaczysz ikonę plusa. Kliknij ikonę.


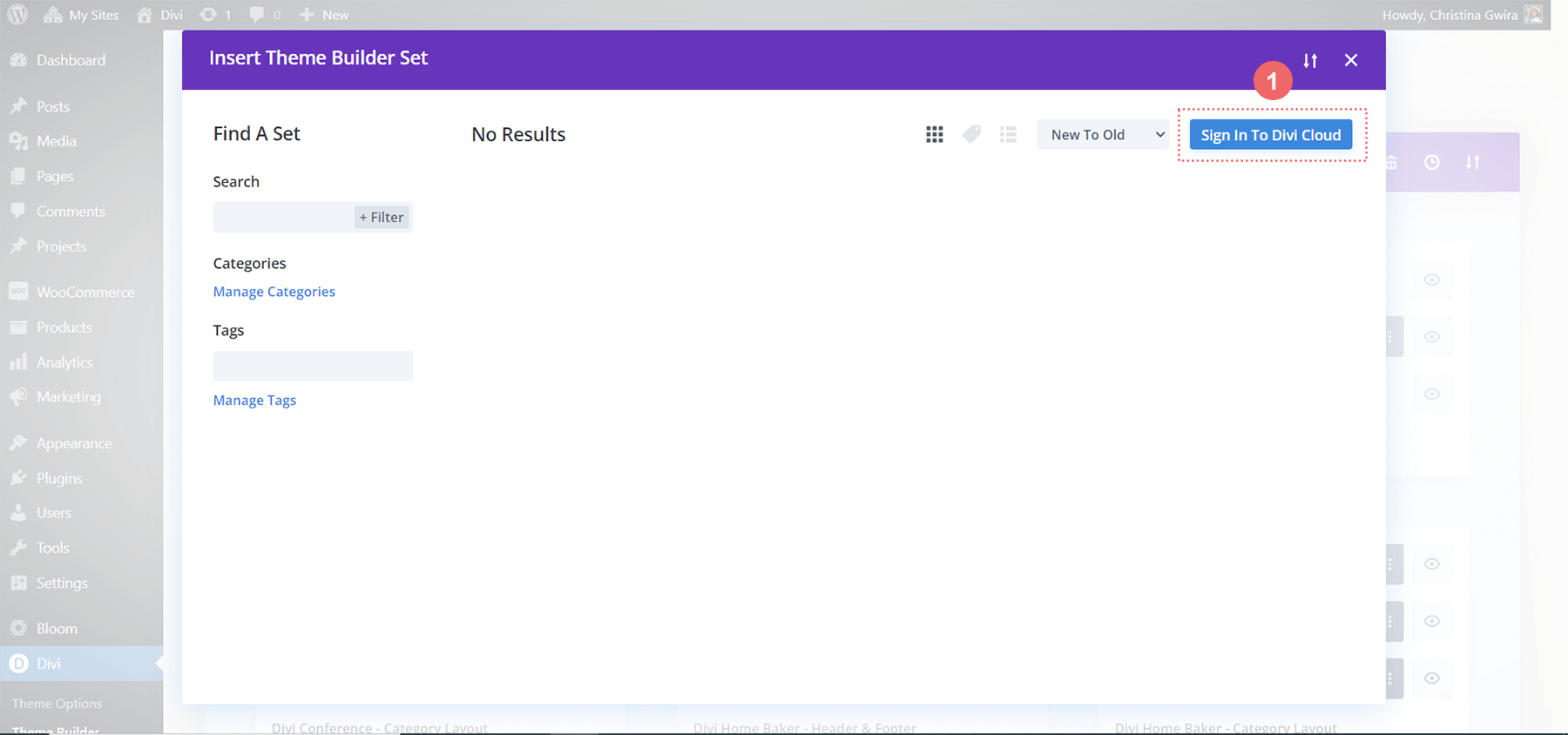
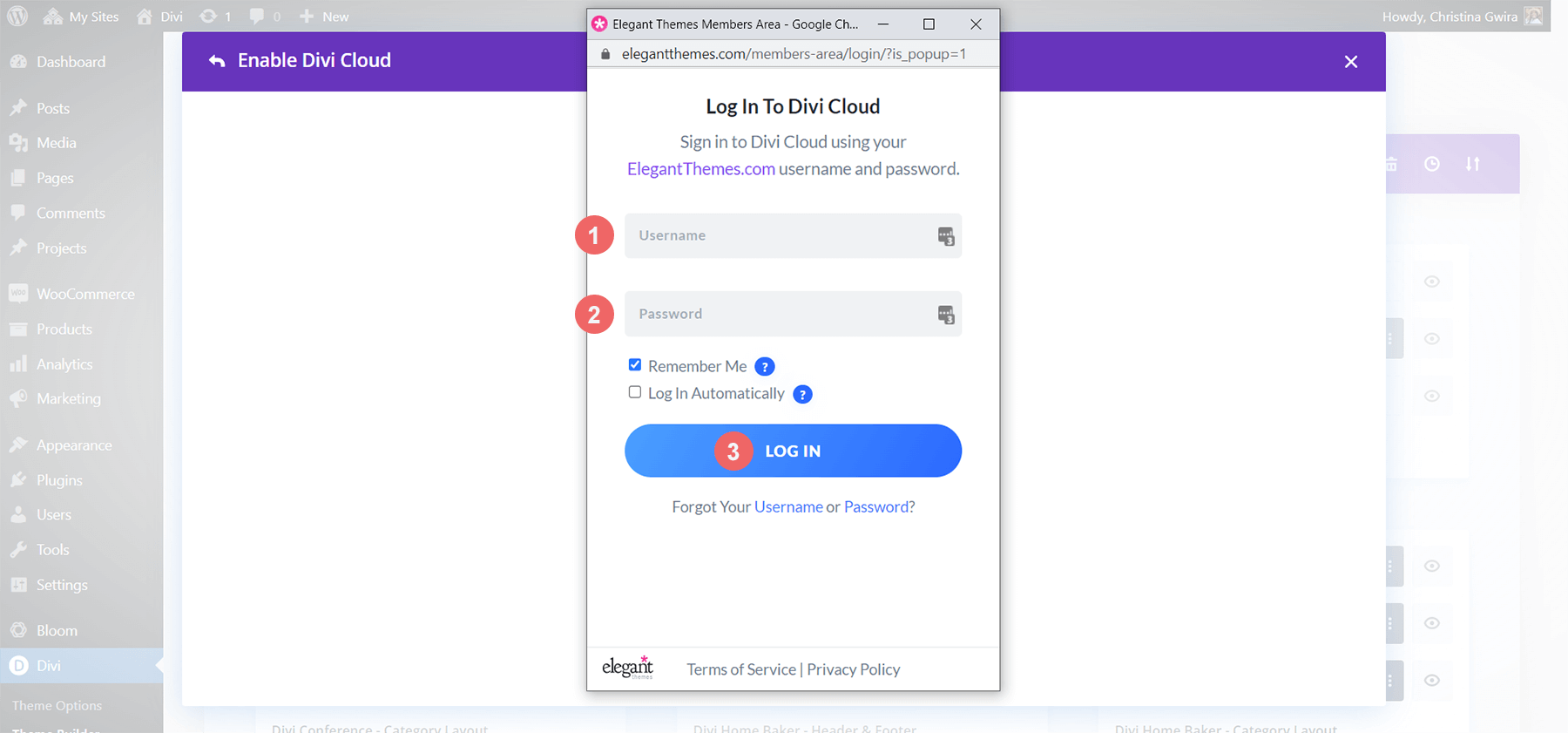
Gdy pojawi się wyskakujące okienko, kliknij niebieski przycisk Zaloguj się do chmury Divi.

Jeśli Twoja przeglądarka nie jest jeszcze zalogowana na ElegantThemes.com, musisz zalogować się na swoje konto. Musisz mieć aktywną subskrypcję.

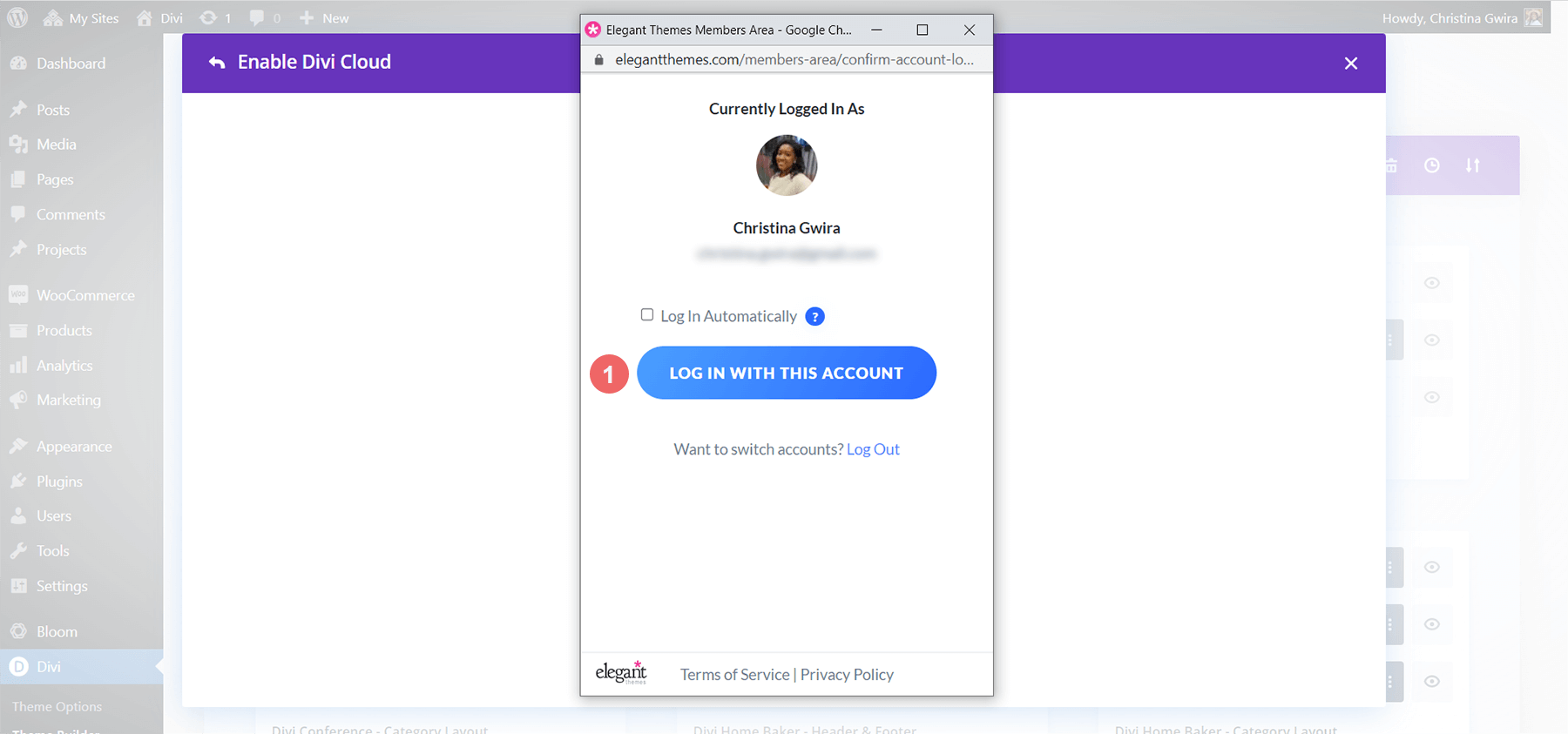
Po zalogowaniu zobaczysz swoje aktywne konto. Następnie w wyskakującym okienku kliknij niebieski Zaloguj się przy użyciu tego konta .

Będziesz wiedział, że jesteś zalogowany na swoje konto, gdy zobaczysz swoją ikonę w prawym górnym rogu.

Zapisz szablon kreatora motywów w chmurze Divi
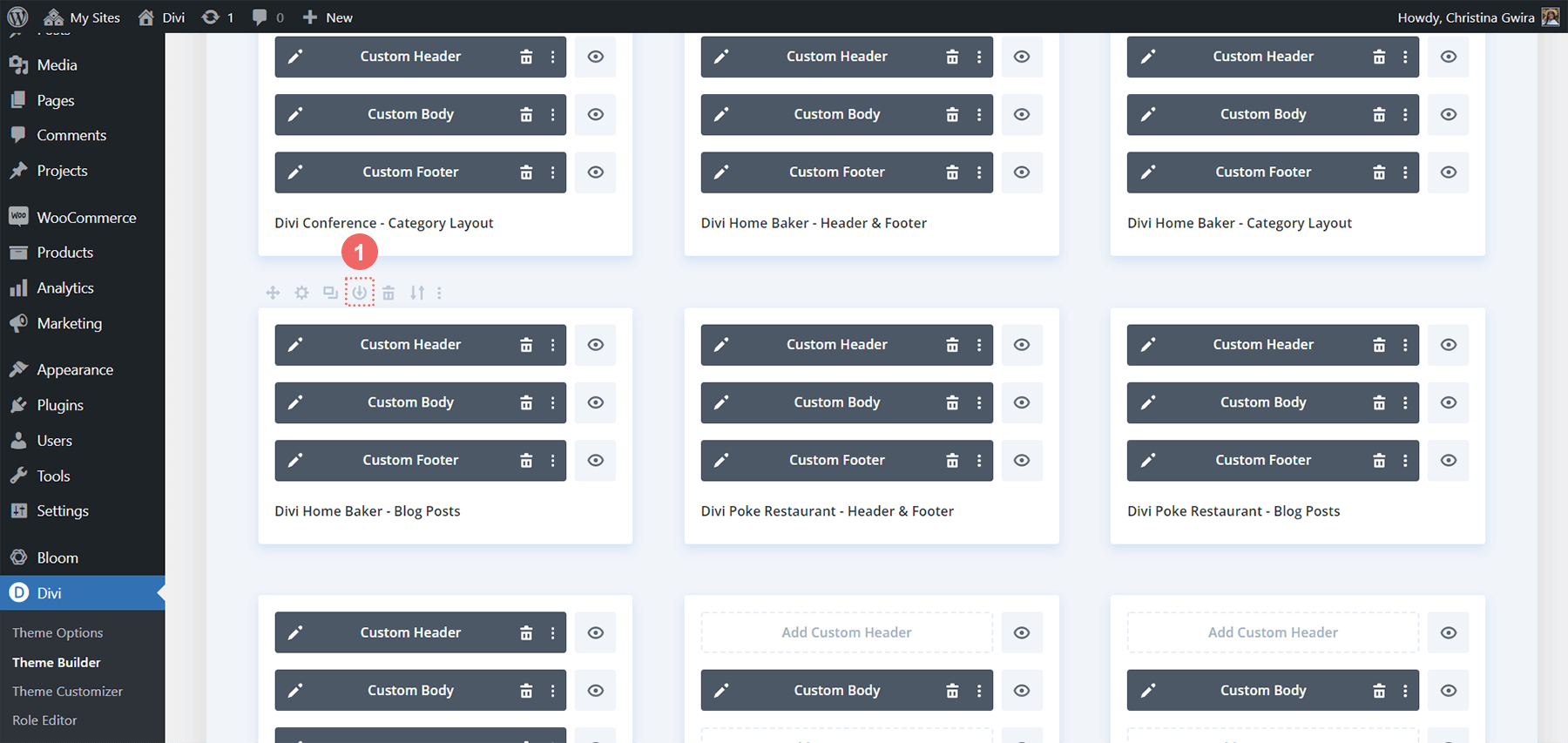
Następnie najedź kursorem na szablon, który chcesz przesłać do chmury Divi. Gdy pojawi się menu ikon, wybierz czwartą ikonę, strzałkę w kółku.

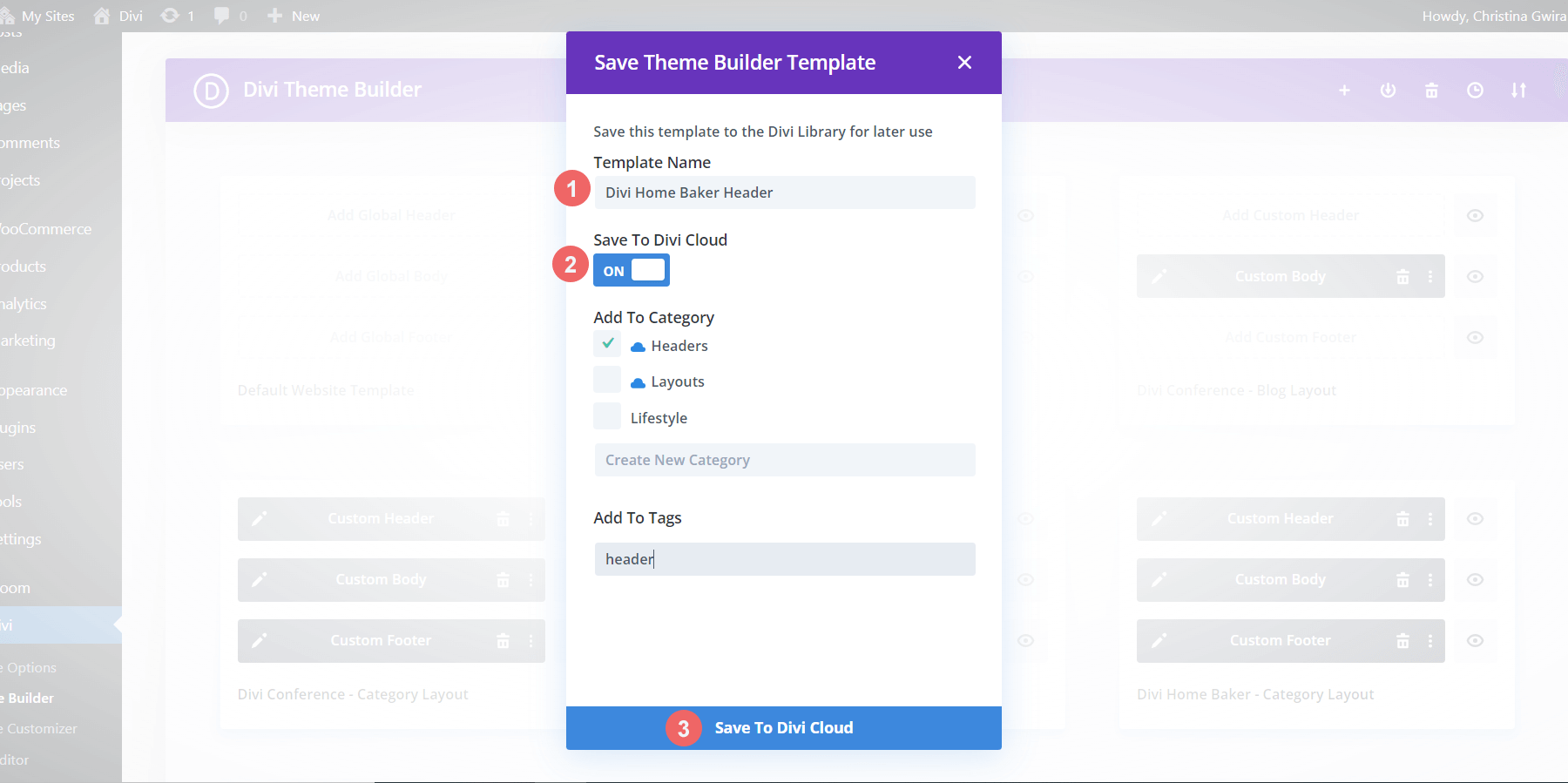
Po kliknięciu ikony zostanie wyświetlone okno modalne Zapisz szablon kreatora motywów.

Nadaj swojemu szablonowi nazwę, a następnie kliknij przełącznik Zapisz w chmurze Divi . Chcemy, aby przełącznik powiedział On i stał się niebieski . Dzięki temu wiemy, że szablon zostanie zapisany w Divi Cloud. Możesz także dodać szablon do kategorii lub dodać tagi. Po uporządkowaniu szablonu kliknij niebieską opcję Zapisz w bibliotece Divi na dole pola modalnego.
Sprawdź nasz nowo przesłany szablon kreatora motywów Divi
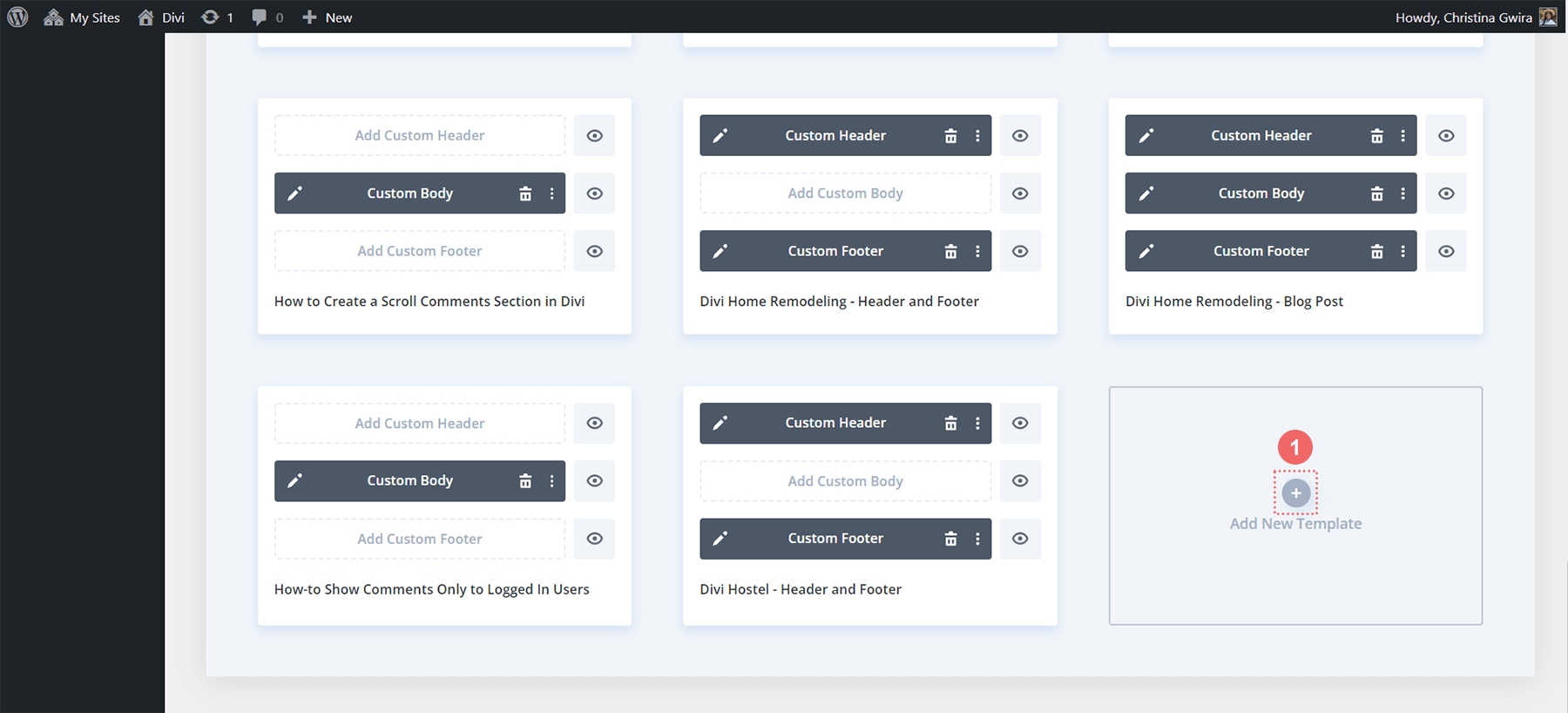
Po wykonaniu poprzedniego kroku możemy jeszcze raz sprawdzić naszą pracę. Z Divi Theme Builder przewiń do końca całego szablonu. Kliknij przycisk Dodaj nowy szablon .

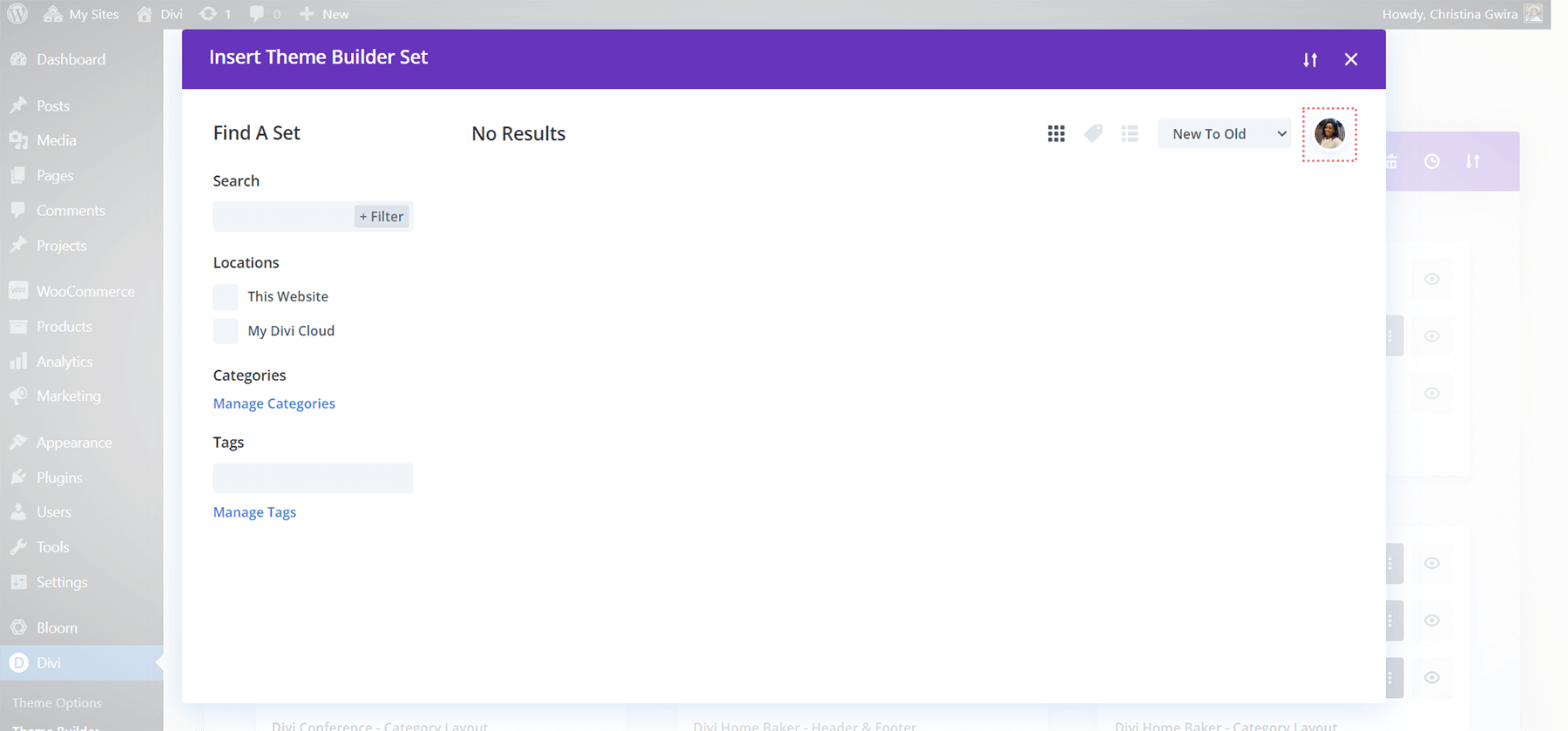
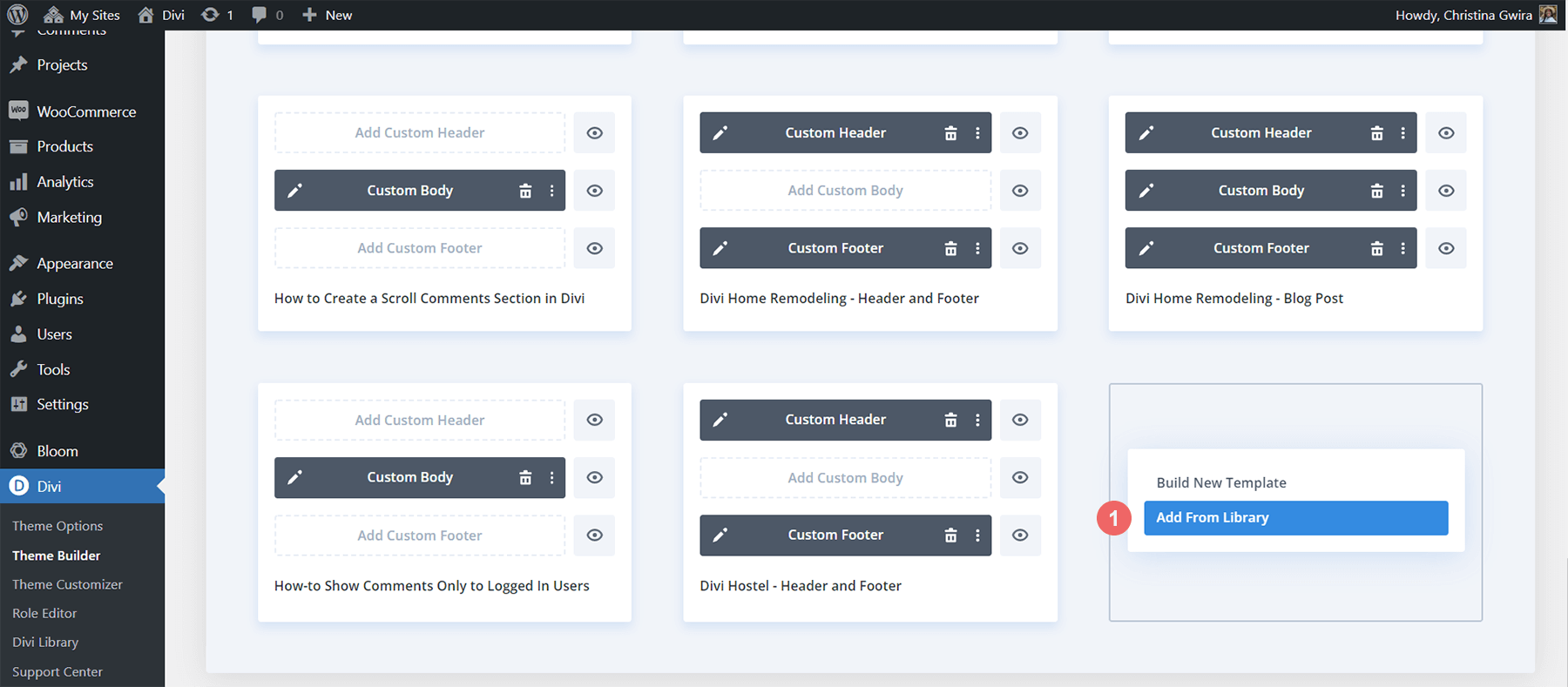
Następnie kliknij przycisk Dodaj z biblioteki.

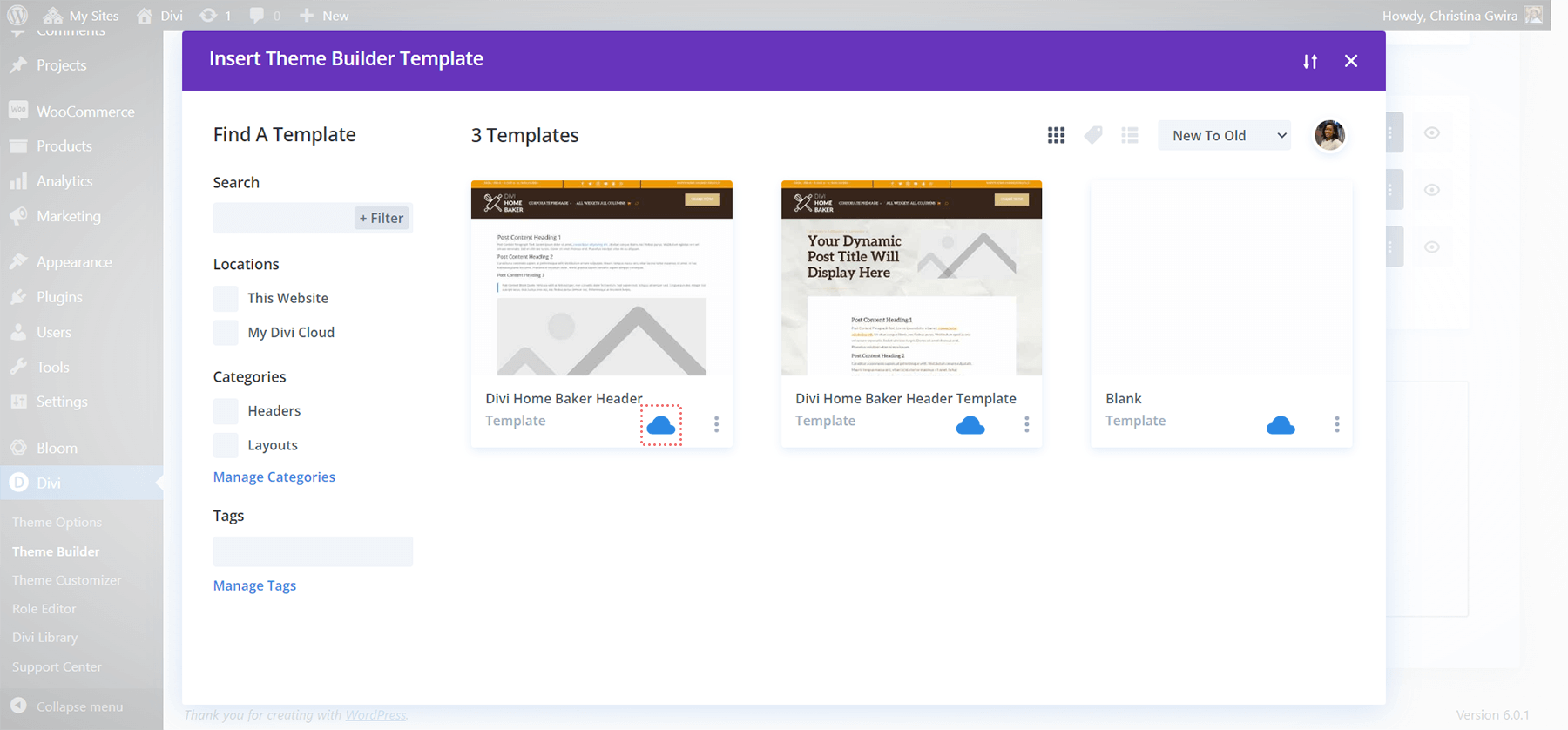
Kiedy klikniemy ten przycisk, przenosi nas do naszej biblioteki. Zauważ, że pojawia się tam przesłany szablon Divi Theme Builder. W prawym dolnym rogu mamy niebieską ikonę Divi Cloud. Oznacza to, że dany szablon został pomyślnie dodany do Divi Cloud.

Na zakończenie
Możliwość przesłania szablonów Divi Theme Builder do Divi Cloud zapewnia większą swobodę i elastyczność w procesie projektowania. Możliwość dostępu do poprzednich szablonów w witrynach i hostach internetowych pomoże Ci w tworzeniu witryn internetowych dla Twojej firmy, marki lub użytku osobistego. Szablony Divi Theme Builder same w sobie dodają wielką moc do witryny Divi. W połączeniu z Divi Cloud jesteśmy w stanie przenosić nasze pomysły z jednej witryny do drugiej, bez konieczności korzystania z FTP, plików XML lub innych trybów przesyłania i pobierania plików. Rozważ dodanie szablonów Divi Theme Builder z Divi Cloud do procesu projektowania stron internetowych.
