Jak bezpiecznie przesyłać pliki SVG do witryny WordPress?
Opublikowany: 2024-10-11Dodawanie obrazów SVG do witryn WordPress zamiast tradycyjnych formatów obrazów ma swoje zalety. Obrazy wydają się wyraźniejsze i ostrzejsze bez kompresji i utraty rozdzielczości.
Ale jeśli ma przewagę nad innymi tradycyjnymi formatami obrazów, to co jest złego w używaniu go zamiast obrazów JPG lub PNG?
Cóż, powodem jest to, że WordPress nie obsługuje bezpośredniego użycia plików SVG ze względów bezpieczeństwa.
Ale to nie znaczy, że nie możesz z nich korzystać. Na tym blogu przedstawimy najlepsze sposoby łatwego dodawania obrazów SVG do witryny WordPress.
Co to jest SVG?
SVG oznacza skalowalną grafikę wektorową . Jest to rodzaj formatu obrazu używanego do wyświetlania grafiki na stronach internetowych. W przeciwieństwie do popularnych formatów obrazów, takich jak JPEG czy PNG, które składają się z małych kolorowych kwadratów (pikseli), pliki SVG składają się z linii, kształtów i tekstu. Dzięki temu są skalowalne , co oznacza, że mogą być większe lub mniejsze bez utraty jakości lub rozmycia.
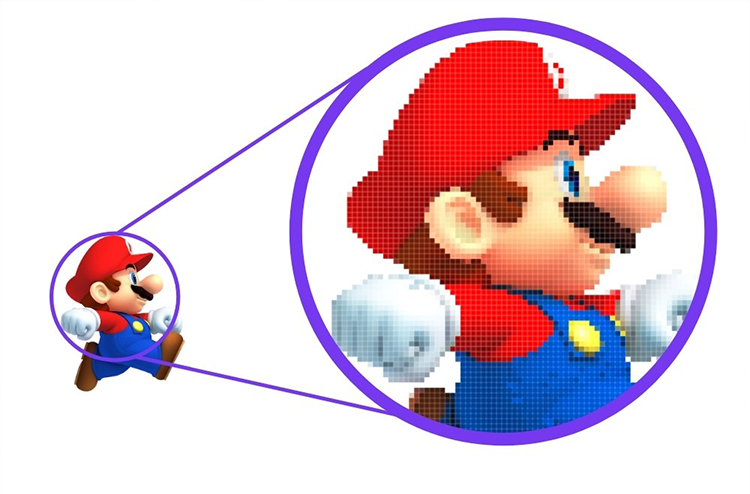
Na przykład po powiększeniu obrazu PNG lub JPEG można zauważyć, że obraz ulega pikselowaniu (rozmazuje się lub jest ziarnisty). Jednak w formacie SVG obraz pozostaje ostry i wyraźny niezależnie od tego, jak bardzo go powiększysz lub zmienisz rozmiar.

Jak działa SVG?
SVG wykorzystuje instrukcje tekstowe (napisane w formacie XML) do opisu kształtów i ścieżek obrazu. Pomyśl o tym jak o zestawie prostych instrukcji rysowania dla przeglądarki internetowej.
Na przykład, jeśli narysujesz okrąg, plik SVG powie przeglądarce coś takiego:
- „Narysuj tutaj okrąg o tym rozmiarze i tym kolorze”.

Ponieważ jest to format wektorowy (oparty na matematyce i geometrii, a nie pikselach), obraz można skalować do dowolnego rozmiaru bez utraty jego jakości.
Kluczowe zalety SVG:
- Skalowalny : możesz ustawić obraz w dowolnym rozmiarze, a mimo to będzie wyglądał idealnie.
- Lekki : pliki SVG mają często mniejszy rozmiar, dzięki czemu strony internetowe ładują się szybciej.
- Edytowalne : ponieważ opiera się na kodzie, możesz łatwo zmieniać kolory i kształty nawet po utworzeniu obrazu.
- Interaktywny : pliki SVG można animować lub przekształcać w interaktywne, co jest przydatne dla projektantów i programistów stron internetowych.
Przykładowe przypadki użycia:
- Logo i ikony, które muszą wyglądać ostro na wszystkich urządzeniach (od telefonów komórkowych po duże ekrany).
- Proste ilustracje lub grafiki, które nie wymagają skomplikowanych szczegółów, takich jak zdjęcia.
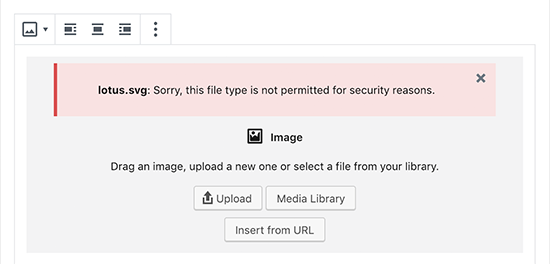
Uwaga : jeśli prześlesz plik SVG do witryny WordPress, wyświetli się komunikat o błędzie, jak pokazano poniżej:

Dlaczego WordPress domyślnie nie zezwala na obrazy SVG?
Pliki SVG, choć niezwykle przydatne przy projektowaniu stron internetowych, mogą stwarzać ryzyko bezpieczeństwa, gdy są używane na platformach takich jak WordPress, ze względu na ich strukturę. Oto proste wyjaśnienie problemów związanych z bezpieczeństwem plików SVG:
1. Pliki SVG są oparte na kodzie
W przeciwieństwie do tradycyjnych formatów obrazów (takich jak PNG lub JPEG), które są po prostu danymi obrazu, pliki SVG są w zasadzie plikami XML. Oznacza to, że składają się z kodu tekstowego opisującego kształty, kolory i położenie obrazu. Ponieważ są kodem, mogą również obejmować:
- Skrypty : pliki SVG mogą zawierać JavaScript, którego można używać do manipulowania lub animowania grafiki. Jednak złośliwy kod może również zostać wstrzyknięty do plików SVG, co prowadzi do luk w zabezpieczeniach.
2. Ryzyko skryptów między witrynami (XSS)
Pliki SVG można wykorzystać w atakach typu Cross-Site Scripting (XSS) . Jeśli osoba atakująca osadzi szkodliwy kod JavaScript w pliku SVG i prześle go do Twojej witryny WordPress, skrypt ten może potencjalnie uruchomić się w przeglądarce dowolnego użytkownika przeglądającego plik SVG. Można to wykorzystać do:
- Kradnij informacje o użytkowniku (takie jak pliki cookie lub dane logowania).
- Przekierowuj użytkowników do złośliwych stron internetowych.
- Uruchom nieautoryzowany kod na swojej stronie internetowej.
3. Luki w zabezpieczeniach przesyłania plików
WordPress domyślnie nie pozwala na przesyłanie plików SVG, ponieważ rozpoznaje potencjalne ryzyko. Jeśli włączysz przesyłanie SVG bez podjęcia środków ostrożności, możesz przypadkowo zezwolić na przesłanie szkodliwych plików. Może to prowadzić do różnych problemów, w tym:
- Kompromis serwera : złośliwy kod w plikach SVG może wykorzystać luki w zabezpieczeniach serwera.
- Przejęcie konta użytkownika : jeśli haker uzyska dostęp do obszaru administracyjnego WordPressa poprzez atak SVG, może przejąć kontrolę nad Twoją witryną.
Jednak zachowując wszystkie te potencjalne zagrożenia i obawy związane z bezpieczeństwem, pomożemy Ci łatwo i bezpiecznie przesyłać i używać obrazów SVG w Twojej witrynie WordPress.
Sprawdź poniższe metody:

Jak dodać obrazy SVG do witryny WordPress?
Poniżej podano niektóre z najlepszych metod, które można zastosować, aby bezpiecznie używać plików SVG w witrynie WordPress.
Metoda 1: Dodaj pliki lub obrazy SVG do WordPressa za pomocą wtyczki WPCode
Krok 1: Zainstaluj wtyczkę WPCode
- Co to jest WPCode? WPCode to wtyczka, która pomaga dodawać różne przydatne fragmenty kodu do witryny WordPress bez konieczności samodzielnego pisania kodu. Te fragmenty mogą wykonywać wiele funkcji, które w innym przypadku wymagałyby wielu wtyczek.
- Aby rozpocząć, musisz zainstalować i aktywować wtyczkę WPCode. Jeśli nie masz pewności, jak zainstalować wtyczkę, możesz skorzystać z podstawowego przewodnika, ale zwykle jest to tak proste, jak przejście do sekcji „Wtyczki” na pulpicie nawigacyjnym WordPress, wyszukanie WPCode i kliknięcie „Zainstaluj”, a następnie „Aktywuj .”
Krok 2: Uzyskaj dostęp do biblioteki fragmentów WPCode
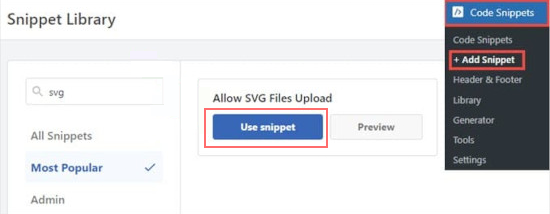
- Po aktywowaniu wtyczki przejdź do panelu WordPress, a następnie przejdź do Fragmenty kodu »Dodaj fragment .
- W pasku wyszukiwania wpisz „svg”, aby znaleźć fragment umożliwiający przesyłanie plików SVG.
- Najedź kursorem na opcję „Zezwalaj na przesyłanie plików SVG” i kliknij „Użyj fragmentu”, gdy ją zobaczysz.

Krok 3: Aktywuj fragment kodu
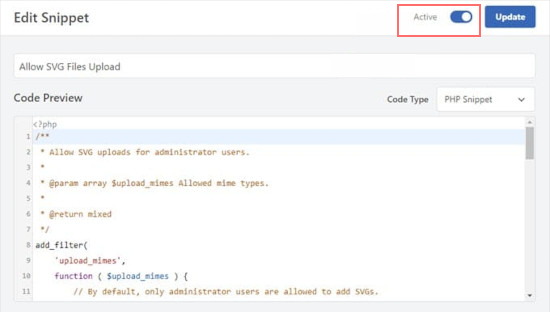
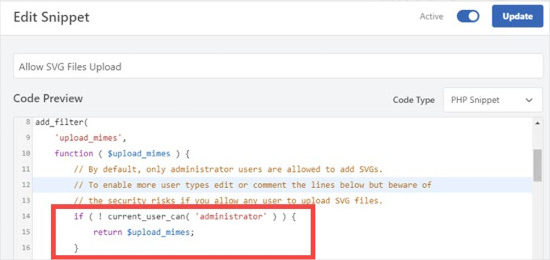
- Po wybraniu fragmentu zostaniesz przeniesiony na stronę „Edytuj fragment” . WPCode skonfigurował już wszystko za Ciebie, więc nie musisz się martwić o zmianę czegokolwiek.
- Wszystko, co musisz zrobić, to przełączyć przełącznik na „Aktywny” , a następnie kliknąć przycisk „Aktualizuj”, aby zapisać zmiany.

Krok 4: Prześlij pliki SVG do swojej witryny WordPress
- Teraz, gdy fragment kodu jest aktywny, możesz przesyłać pliki SVG tak jak każdy inny format obrazu (np. JPG lub PNG) bez otrzymywania komunikatu o błędzie z WordPress.

- Możesz przejść do swojej biblioteki multimediów i przesłać plik SVG, a będzie on działał sprawnie w Twojej witrynie.
Krok 5 (opcjonalnie): Zezwól innym użytkownikom na przesyłanie plików SVG
- Domyślnie tylko administratorzy (użytkownicy najwyższego poziomu) w Twojej witrynie WordPress mogą przesyłać pliki SVG. Jeśli chcesz zezwolić innym użytkownikom na przesyłanie plików SVG, możesz edytować fragment.
- Jak to zrobić : Musisz usunąć linie 14-16 we fragmencie kodu. Linie te ograniczają przesyłanie plików SVG wyłącznie do administratorów. Możesz też „skomentować” ograniczenie, dodając dwa ukośniki (//) na początku linii 11-13, co spowoduje, że WordPress zignoruje te linie.

- Gdy już to zrobisz, kliknij ponownie „Aktualizuj”, aby zapisać zmiany.
Metoda 2: Prześlij pliki lub obrazy SVG za pomocą wtyczki obsługi SVG
Krok 1: Zainstaluj wtyczkę obsługi SVG
- Co to jest obsługa SVG? Wsparcie SVG to wtyczka, która umożliwia przesyłanie i wyświetlanie plików SVG w witrynie WordPress. Daje także kontrolę nad tym, kto może przesyłać pliki SVG, a nawet pozwala korzystać z niektórych zaawansowanych funkcji.
- Aby rozpocząć, musisz zainstalować i aktywować wtyczkę SVG Support . Jeśli nie masz pewności, jak to zrobić, postępuj zgodnie z prostym przewodnikiem, ale zazwyczaj przechodzisz do sekcji „Wtyczki” w panelu WordPress, szukasz „Wsparcie SVG”, klikasz „Zainstaluj” , a następnie „Aktywuj” .
Krok 2: Skonfiguruj ustawienia wtyczki
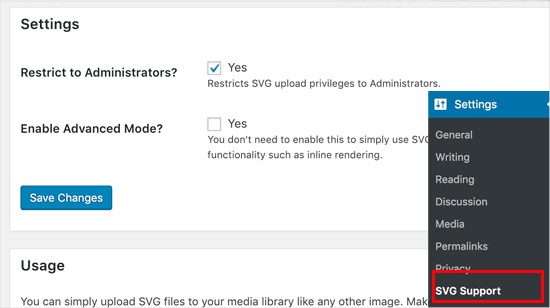
- Po aktywowaniu wtyczki przejdź do panelu WordPress i przejdź do Ustawienia » Obsługa SVG .

- Tutaj zobaczysz kilka opcji konfiguracji sposobu obsługi plików SVG.
Krok 3: Ogranicz przesyłanie plików SVG do administratorów
- Aby zwiększyć bezpieczeństwo swojej witryny, możesz ograniczyć przesyłanie plików SVG, tak aby tylko administratorzy (użytkownicy najwyższego poziomu) mogli przesyłać pliki SVG. Aby to zrobić, po prostu zaznacz pole obok opcji „Ograniczyć do administratorów?” opcja.
- Uniemożliwi to innym użytkownikom (takim jak redaktorzy lub autorzy) przesyłanie plików SVG.
Krok 4 (opcjonalnie): Włącz tryb zaawansowany, aby uzyskać dodatkowe funkcje
- Tryb zaawansowany zapewnia dodatkowe opcje, takie jak zezwolenie na animacje CSS lub wbudowane renderowanie SVG , dzięki czemu Twoje pliki SVG mogą stać się interaktywne lub animowane.
- Jeśli chcesz korzystać z tych zaawansowanych funkcji, po prostu zaznacz opcję „Tryb zaawansowany” .
- Nie martw się, jeśli nie masz pewności, jakie są te zaawansowane funkcje — jeśli ich nie potrzebujesz, możesz pominąć ten krok.
Krok 5: Zapisz swoje ustawienia
- Po skonfigurowaniu ustawień według własnych upodobań kliknij przycisk „Zapisz zmiany”, aby je zastosować.
Krok 6: Prześlij pliki SVG do postu lub strony
- Teraz, gdy wtyczka SVG Support jest skonfigurowana, możesz przesyłać pliki SVG do swoich postów lub stron, tak jak każdy inny plik obrazu.
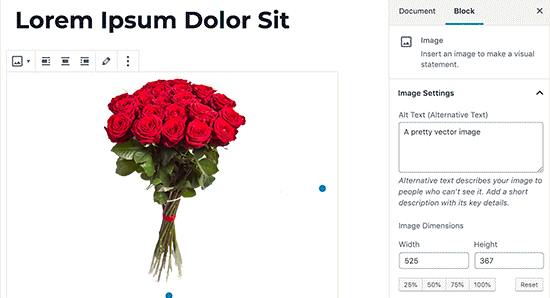
- Aby to zrobić, utwórz nowy post lub edytuj istniejący. W edytorze postów dodaj blok obrazu (tak jak w przypadku pliku JPG lub PNG) i prześlij plik SVG.

Metoda 3: Prześlij obrazy lub pliki SVG za pomocą wtyczki Safe SVG
Krok 1: Zainstaluj wtyczkę Safe SVG

- Co to jest bezpieczny plik SVG? Safe SVG to wtyczka, która umożliwia przesyłanie plików SVG do WordPress i automatyczne ich oczyszczanie . Oczyszczanie oznacza czyszczenie pliku SVG w celu usunięcia potencjalnie szkodliwego kodu, co czyni go bezpieczniejszym dla Twojej witryny.
- Aby rozpocząć, musisz zainstalować i aktywować wtyczkę Safe SVG . Jeśli nie wiesz, jak to zrobić, postępuj zgodnie z prostym przewodnikiem, ale zazwyczaj idziesz do sekcji „Wtyczki” w panelu WordPress, szukasz „Safe SVG”, a następnie klikasz „Zainstaluj” i „Aktywuj” .
Krok 2: Rozpocznij przesyłanie plików SVG
- Dobra wiadomość : po aktywacji wtyczka działa automatycznie! Nie ma żadnych ustawień, które trzeba konfigurować.
- Możesz natychmiast rozpocząć przesyłanie plików SVG do biblioteki multimediów WordPress, tak jak przesyłasz obraz w dowolnym innym formacie (takim jak PNG lub JPG).
Krok 3: Uważaj na uprawnienia użytkownika
- Domyślnie bezpłatna wersja Safe SVG umożliwia każdemu użytkownikowi, który może pisać posty (takim jak autorzy lub redaktorzy), przesyłanie plików SVG. Może to stanowić problem, jeśli chcesz mieć większą kontrolę nad tym, kto może przesyłać pliki SVG, ponieważ zwiększa to ryzyko szkodliwego przesyłania.
Krok 4 (opcjonalnie): Przejdź na wersję Premium
- Jeśli chcesz kontrolować , kto może przesyłać pliki SVG (na przykład ograniczając to tylko do administratorów), musisz kupić wersję premium wtyczki Safe SVG. Wersja premium pozwala zarządzać tym, kto może przesyłać pliki SVG, zapewniając większą kontrolę nad bezpieczeństwem.

Wniosek
Korzystanie z plików SVG ma swoje zalety i może być potężnym narzędziem do poprawy jakości wizualnej i skalowalności obrazów w witrynie WordPress.

Jednak ze względu na potencjalne ryzyko bezpieczeństwa ważne jest, aby bezpiecznie przesyłać pliki SVG. Na szczęście dzięki odpowiednim wtyczkom możesz używać SVG bez narażania bezpieczeństwa swojej witryny.
Mamy nadzieję, że ten wpis na blogu pomógł Ci dowiedzieć się, jak dodawać obrazy SVG do witryny WordPress. Jeśli masz jakieś pytania lub sugestie, napisz je w sekcji komentarzy poniżej.

Rahul Kumar jest entuzjastą sieci i specjalistą ds. strategii treści, specjalizującym się w WordPressie i hostingu. Dzięki wieloletniemu doświadczeniu i chęci bycia na bieżąco z trendami branżowymi tworzy skuteczne strategie online, które generują ruch, zwiększają zaangażowanie i zwiększają konwersję. Dbałość Rahula o szczegóły i umiejętność tworzenia atrakcyjnych treści czyni go cennym nabytkiem dla każdej marki chcącej poprawić swoją obecność w Internecie.