Jak używać dynamicznego logo w module menu pełnej szerokości Divi
Opublikowany: 2022-09-26Zmiana logotypu witryny może być czasochłonnym procesem. Jest to szczególnie ważne, jeśli witryna używa różnych nagłówków dla różnych szablonów. Jeśli użyjesz obrazu dla każdego z tych nagłówków, będziesz musiał ręcznie wejść i zmienić każdy z nich. Na szczęście Divi może dynamicznie wyświetlać logo Twojej witryny, oszczędzając Twój czas! W tym poście zobaczymy, jak używać dynamicznego logo w module menu pełnej szerokości Divi.
Zacznijmy!
Dlaczego warto korzystać z dynamicznego logo?
Opcja dynamicznego logo umożliwia użytkownikom Divi zmianę logo witryny w jednym miejscu. Ta zmiana jest następnie odzwierciedlona w każdym module, który używa dynamicznego logo. Upraszcza to proces.
Jest to szczególnie przydatne w przypadku nagłówków, a jeszcze bardziej przydatne, gdy używanych jest kilka modułów menu, ponieważ skraca czas wprowadzania zmian. Zapobiega to również popełnieniu błędu przez użytkownika Divi, zapominając o zmianie jednego z nagłówków.
Dlaczego użytkownicy Divi mieliby potrzebować więcej niż jednego modułu menu? Divi Theme Builder umożliwia użytkownikom Divi tworzenie wielu nagłówków do wykorzystania na różnych stronach w ich witrynach internetowych. Otwiera to wiele możliwości projektowania nagłówków w witrynie Divi.
Często zdarza się, że nagłówek strony głównej, jeden bloga, jeden dla strony usług, jeden dla strony docelowej wezwania do działania i wiele innych. Często zdarza się również, że te nagłówki używają tego samego logo. Wymagałoby to od użytkownika Divi otwarcia każdego szablonu nagłówka i zmiany logo w każdym module menu. Nawet korzystanie z funkcji kopiowania i wklejania wymaga od użytkownika Divi otwarcia każdego szablonu.
Przykład konstruktora motywów
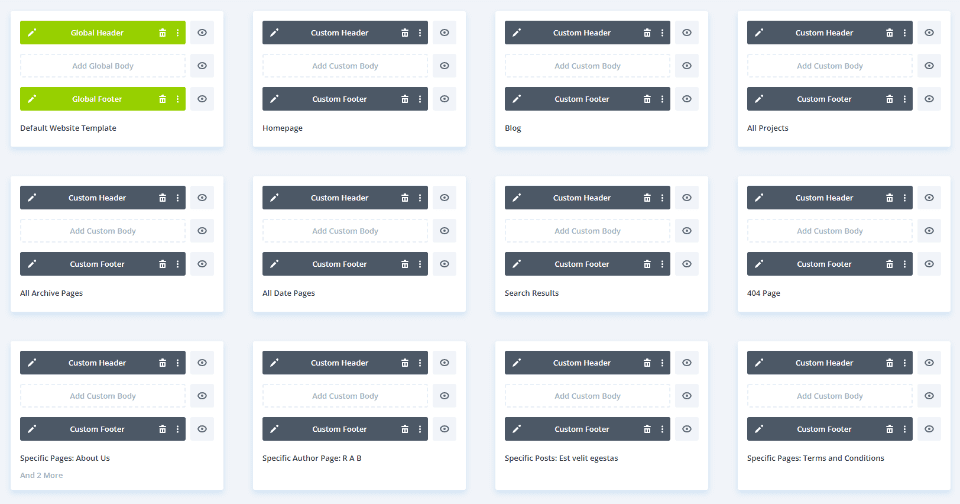
W poniższym przykładzie zbudowałem 10 niestandardowych nagłówków i przypisałem je do różnych stron w mojej witrynie. Każdy nagłówek ma niestandardowy projekt, z różnymi kolorami, wezwaniami do działania i układami, ale wszystkie używają tego samego logo. Jeśli chcę zmienić logo dla mojej witryny, a nie używam dynamicznego logo, musiałbym otworzyć każdy moduł Divi Fullwidth Menu i dokonać zmiany ręcznie.

Gdybym miał ustawioną opcję dynamicznego logo w każdym module, logo zmieniłoby się automatycznie w każdym module. Zobaczmy, jak dynamicznie wybierać logo.
Jak używać dynamicznego logo w module menu o pełnej szerokości
Aby rozpocząć, otwórz moduł menu o pełnej szerokości, w którym chcesz użyć dynamicznego logo. Dopasowuję szablon nagłówka w Divi Theme Builder. W tym przykładzie założę, że masz już skonfigurowany moduł menu o pełnej szerokości z wybranym logo.
Otwórz Kreator motywów Divi
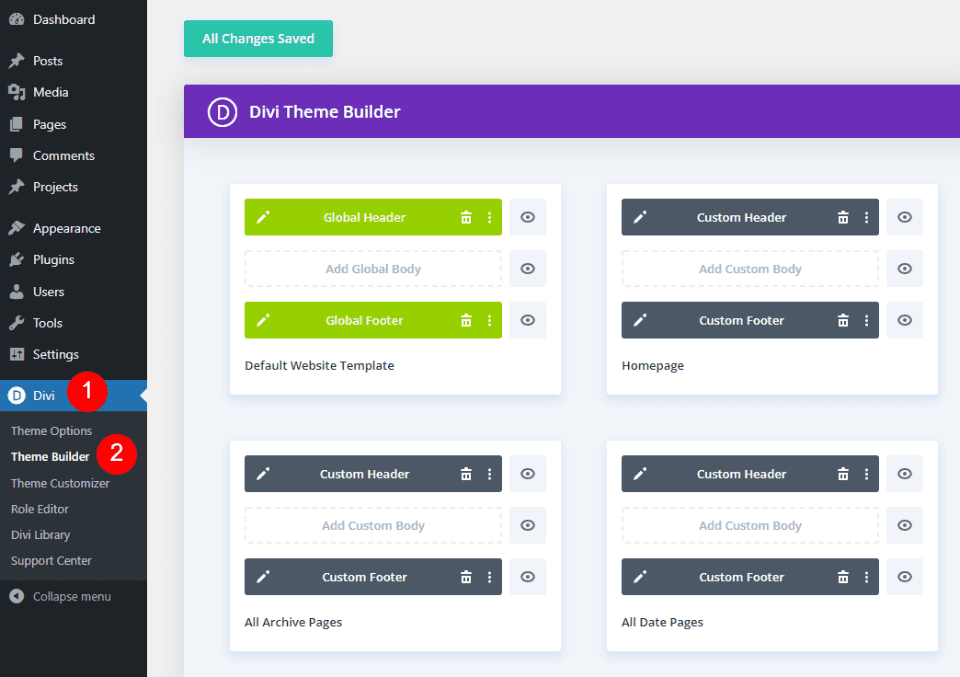
Aby użyć dynamicznego logo, przejdź do Divi > Theme Builder na pulpicie WordPress.
- Divi
- Kreator motywów

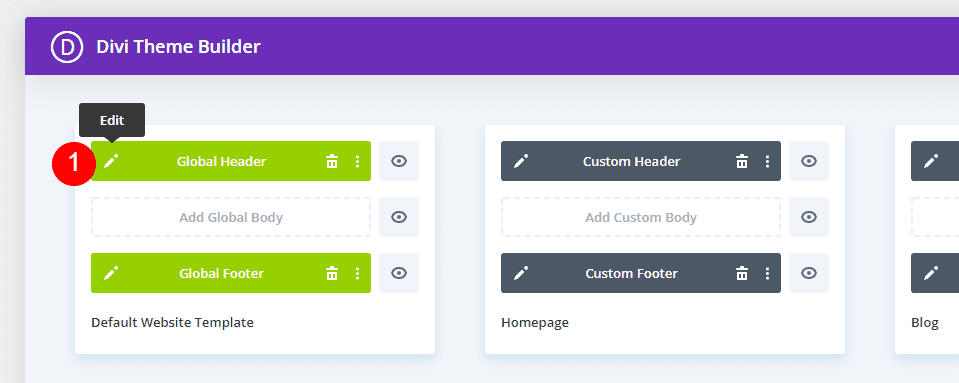
Wybierz ikonę edycji dla nagłówka, który chcesz zmodyfikować. Poczekaj, aż edytor się otworzy.
- Edytować

Zmień logo na zawartość dynamiczną
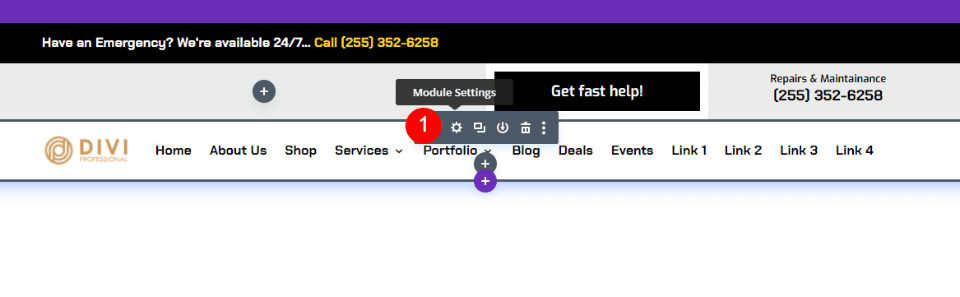
Następnie otwórz ustawienia modułu menu o pełnej szerokości, wybierając jego ikonę koła zębatego.
- Ustawienia modułu menu o pełnej szerokości

Na karcie Treść przewiń w dół do sekcji o nazwie Logo. Najedź kursorem na obraz logo i kliknij ikonę kosza . Możesz także kliknąć okrągłą ikonę resetowania, jeśli wolisz.
- Kosz na śmieci

Następnie najedź kursorem na obszar obrazu, aby wyświetlić ikonę Treść dynamiczna . Kliknij ikonę, aby otworzyć opcje zawartości dynamicznej.
- Treści dynamiczne

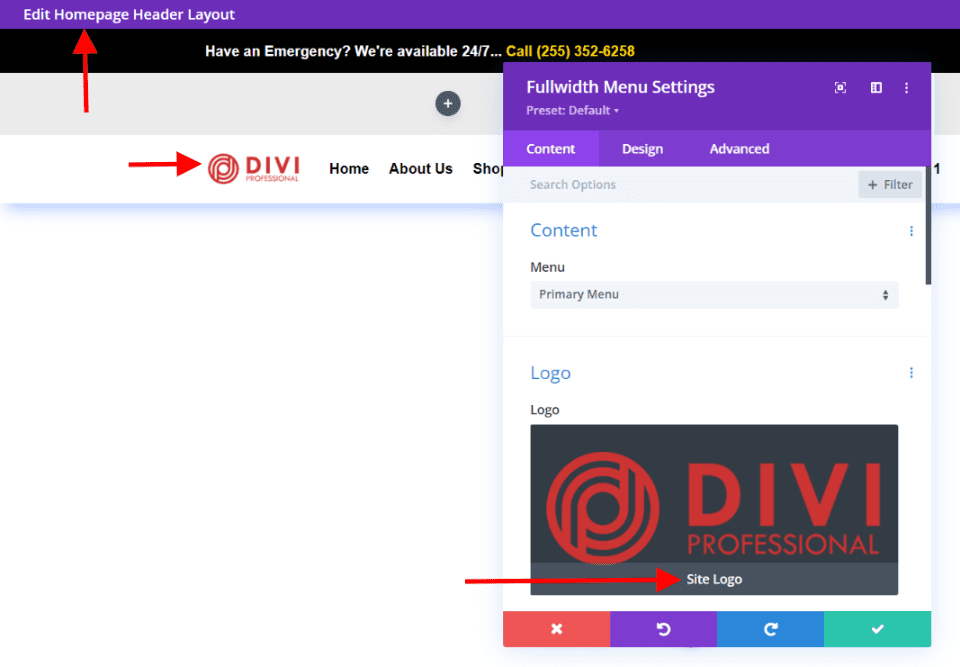
Otwiera się modalny z wieloma opcjami do wyboru. Wybierz Logo witryny w górnej sekcji.
- Logo witryny

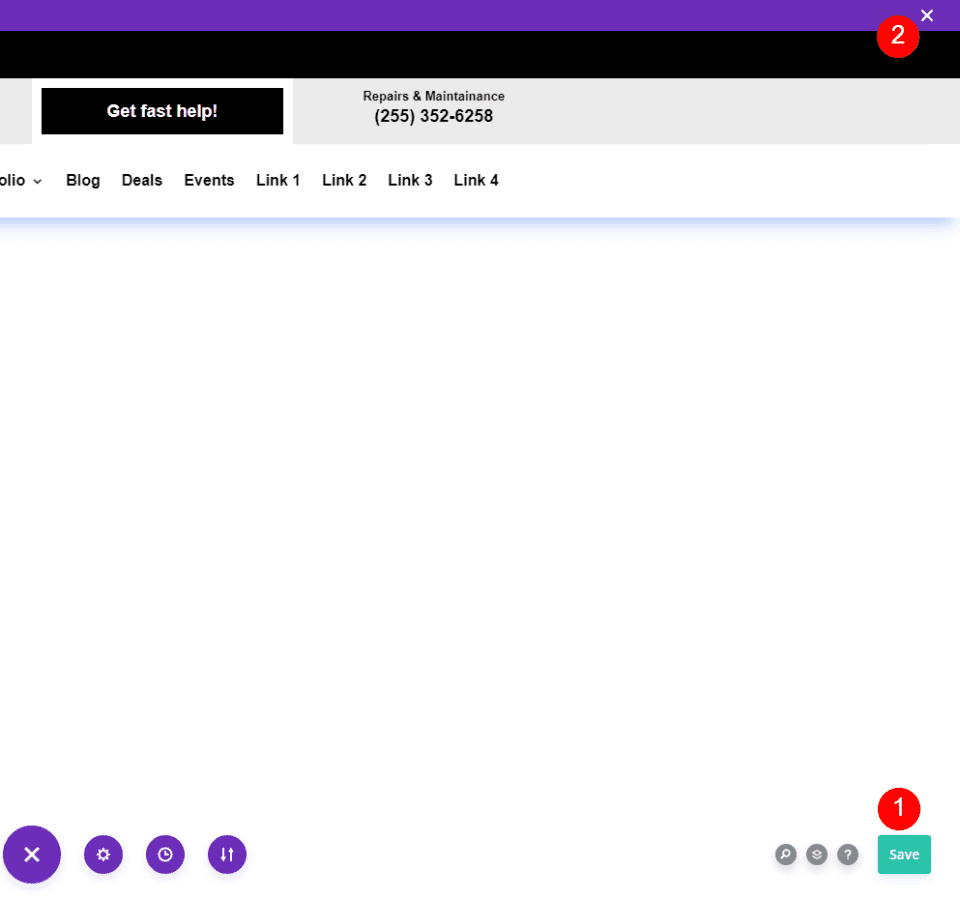
Zobaczysz, że nowe logo pojawi się w menu nagłówka określonym w opcjach motywu Divi (więcej o tym za minutę). Pod logo w ustawieniach wyboru logo zobaczysz komunikat „Logo witryny”. Oznacza to, że moduł wyświetla teraz dynamiczne logo. Kliknij zielony przycisk, aby zamknąć moduł.
- Blisko


Następnie zapisz układ, klikając zielony przycisk Zapisz w prawym dolnym rogu i klikając X w prawym górnym rogu, aby zamknąć edytor.
- Ratować
- Wyjście

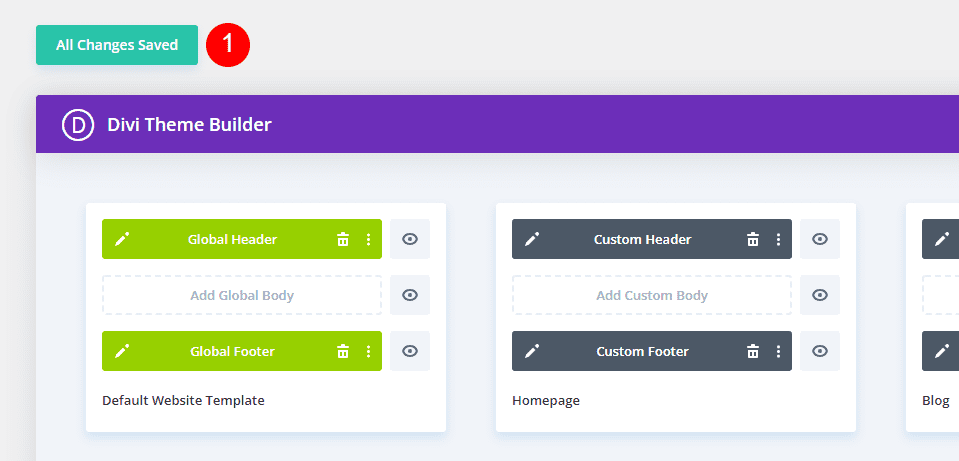
Na koniec kliknij Zapisz zmiany w lewym górnym rogu ekranu Kreatora motywów.
- Zapisz zmiany

Nowe logo automatycznie zmienia się z przodu dla każdego modułu menu o pełnej szerokości skonfigurowanego do używania dynamicznego logo. Nie musimy tego zmieniać na tej stronie, ponieważ dynamicznie ciągnie logo. Aby uzyskać więcej informacji na temat korzystania z dynamicznej zawartości w Divi, wyszukaj „treść dynamiczna” na blogu Elegant Themes.
Wykonaj ten zestaw kroków dla każdego modułu menu o pełnej szerokości, w którym chcesz używać dynamicznego logo. Zalecamy wykonanie tego zadania podczas kopiowania lub tworzenia nagłówków.
Zobaczmy teraz, jak edytować logo Divi, aby zmieniło się w module menu o pełnej szerokości.
Jak zmienić logo w Divi
Następnie zobaczmy, jak powiedzieć Divi, którego logo ma użyć. Za każdym razem, gdy chcesz zmienić logo, wykonaj następujący zestaw kroków. Logo zmienia się dynamicznie, więc użytkownicy Divi nigdy nie muszą otwierać modułu menu o pełnej szerokości, aby zmienić logo.
Logo Divi przed
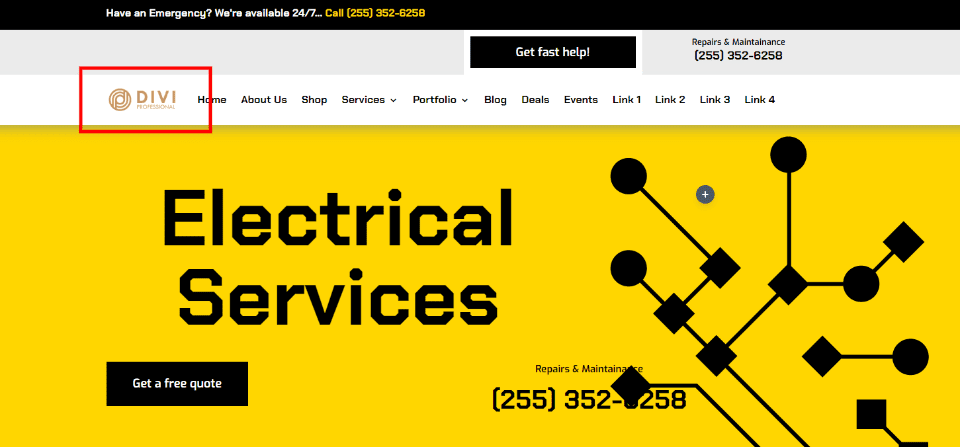
Aby lepiej zrozumieć, co się dzieje, spójrzmy na logo na froncie witryny przed zmianą i po niej. Najpierw spójrz na obecne logo na mojej stronie testowej. Jest to konfigurowane w opcjach motywu Divi.

Zmień logo Divi
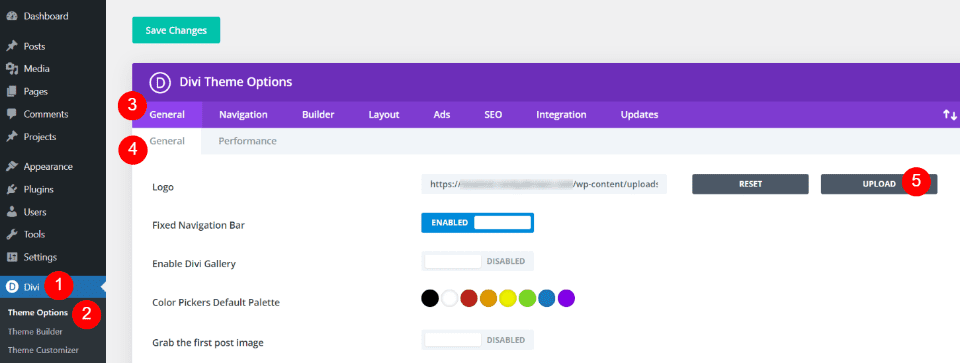
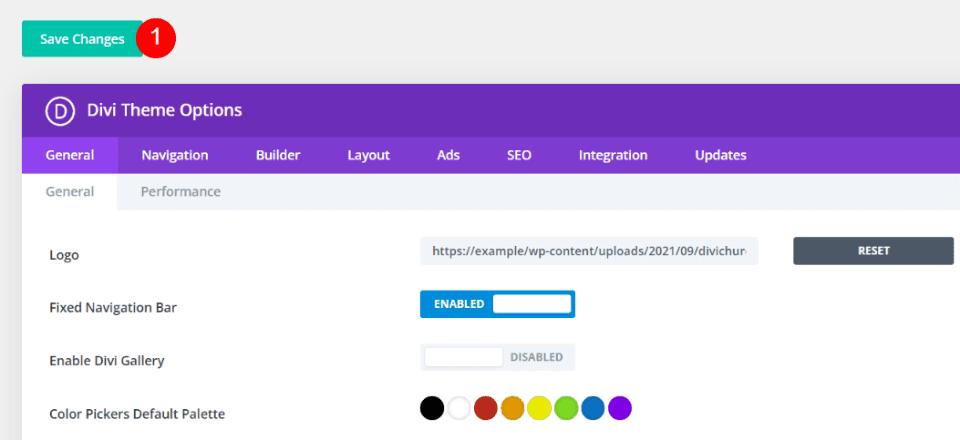
Aby zmienić logo Divi, przejdź do Divi > Opcje motywu na pulpicie WordPress. Pierwsza zakładka, Ogólne, zawiera pole o nazwie Logo. Zawiera pole z adresem URL logo, przycisk resetowania logo do wartości domyślnych oraz przycisk przesyłania logo do Biblioteki multimediów. Obecnie mam zestaw logo, które jest logo widoczne na powyższym obrazku przed. Prześlij lub wybierz obraz, którego chcesz użyć. Wybierz przycisk Prześlij .
- Divi
- Opcje motywu
- 1. zakładka Ogólne
- 2. zakładka Ogólne
- Wgrywać

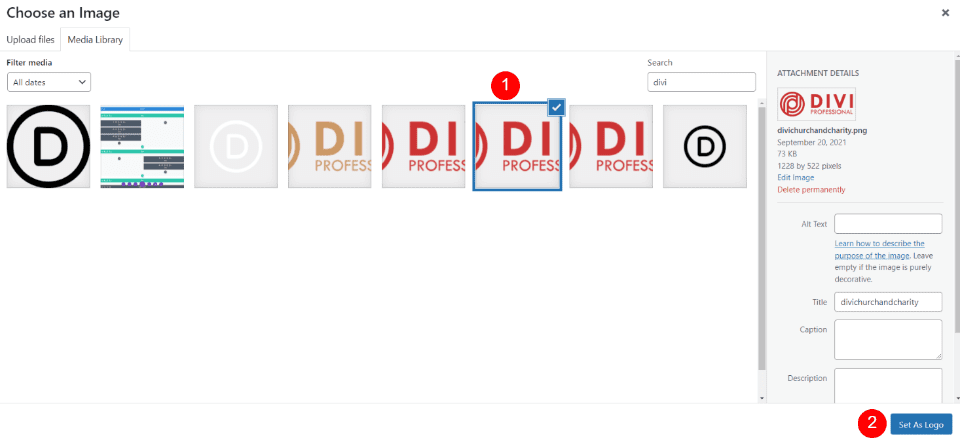
Spowoduje to otwarcie folderu multimediów, w którym możesz wybrać obraz z Biblioteki multimediów lub przesłać nowy obraz. Wybierz swoje logo i kliknij opcję Ustaw jako logo w prawym dolnym rogu ekranu biblioteki multimediów.
- Wybierz obraz
- Ustaw jako logo

Kliknij Zapisz zmiany w lewym górnym rogu ekranu nad opcjami motywu Divi. Teraz każdy szablon, który zawiera moduł menu o pełnej szerokości z dynamicznym ustawieniem logo, automatycznie zmienił logo, aby pokazać nowe logo.
- Zapisz zmiany

Logo Divi po
Fronton mojej witryny pokazuje teraz nowe logo, mimo że nie otworzyłem Theme Buildera i nie wprowadziłem tam zmian. Ta zmiana została automatycznie odzwierciedlona w każdym module menu o pełnej szerokości, który używa dynamicznego logo.

Jako inny przykład, gdy otworzymy dowolny szablon w Theme Builderze, zobaczymy nowe logo. Ten przykład pokazuje układ nagłówka strony głównej z logo już zaktualizowanym bez dalszych informacji z mojej strony.

Końcowe myśli
Oto nasze spojrzenie na to, jak używać dynamicznego logo w module menu pełnej szerokości Divi. Dynamiczne logo jest łatwe do ustawienia w module. Korzystanie z dynamicznego logo może zaoszczędzić dużo czasu podczas zmiany logo na stronie internetowej Divi. Nawet jeśli używasz tylko jednego modułu menu o pełnej szerokości, dynamiczne logo upraszcza ten proces. W przypadku korzystania z wielu modułów dynamiczne logo mają jeszcze większy wpływ na oszczędność czasu i zmniejszają liczbę błędów.
Chcemy usłyszeć od Ciebie. Czy używasz dynamicznych logo z modułem menu o pełnej szerokości? Daj nam znać w komentarzach.
