Jak korzystać z szablonu nagłówka w WordPress
Opublikowany: 2022-12-30Zapisz szablony kreatora stron i zasoby projektowe w chmurze! Zacznij korzystać z Assistant.Pro


Dostosowywanie nagłówka WordPress często nie jest łatwym procesem. Jeśli nie czujesz się komfortowo edytując pliki motywów, nie ma zbyt wielu sposobów zmiany wyglądu nagłówka poza przełączaniem motywów.
Na szczęście możesz użyć szablonu nagłówka Beaver Themer w WordPress, aby łatwo dostosować wygląd nagłówka motywu. Wybieraj spośród wielu konfigurowalnych szablonów układu nagłówka i używaj ich w dowolnej witrynie.
W tym artykule porozmawiamy o tym, jak działają szablony nagłówków i dlaczego warto zmodyfikować swój. Pokażemy Ci również, jak używać szablonów z Beaver Themer. Weźmy się za to!
Spis treści:
Nowsze wersje WordPressa umożliwiają modyfikowanie plików szablonów motywów za pomocą Edytora bloków. Nazywa się to pełną edycją witryny; jednak ta funkcja jest nadal dość ograniczona.
Jeśli chcesz mieć lepszą kontrolę nad wyglądem nagłówka, możesz zamiast tego użyć szablonów układu nagłówka. Te szablony są dostarczane z naszym dodatkiem Beaver Themer i umożliwiają niemal natychmiastowe przełączanie stylów nagłówków.

Beaver Themer to dodatkowa wtyczka do Beaver Builder, która umożliwia modyfikowanie plików szablonów motywów i dostęp do pełnej edycji witryny za pomocą edytora kreatora stron. Co więcej, Beaver Themer jest w pełni przetestowany i funkcjonalny, podczas gdy pełna edycja strony WordPress jest wciąż w fazie beta i nie jest w pełni stabilna.
Oprócz uzyskania dostępu do szablonów, nasze narzędzie zapewnia dużą kontrolę nad działaniem nagłówka. Możesz użyć Beaver Themer do tworzenia lepkich nagłówków, konfigurowania nakładek i projektowania unikalnych elementów dla określonych stron.
Aby uzyskać dostęp do układów szablonów nagłówków, musisz użyć Beaver Themer. Ta dodatkowa wtyczka do Beaver Builder umożliwia dostosowywanie szablonów motywów, części szablonów i nie tylko. Aby wypróbować Beaver Themer, możesz skorzystać z naszej strony demonstracyjnej Beaver Themer.

Pamiętaj, że musisz także użyć motywu zgodnego z Beaver Themer. Motyw Beaver Builder to najlepszy wybór, jeśli chcesz użyć naszego narzędzia do tworzenia stron, aby dostosować wiele aspektów swojej witryny. W przeciwnym razie możesz zapoznać się z naszym przewodnikiem po najlepszych motywach Beaver Builder.
Po zainstalowaniu i aktywacji Beaver Themer zobaczysz kilka nowych opcji na pulpicie nawigacyjnym WordPress. Należą do nich Themer Layouts i Templates .
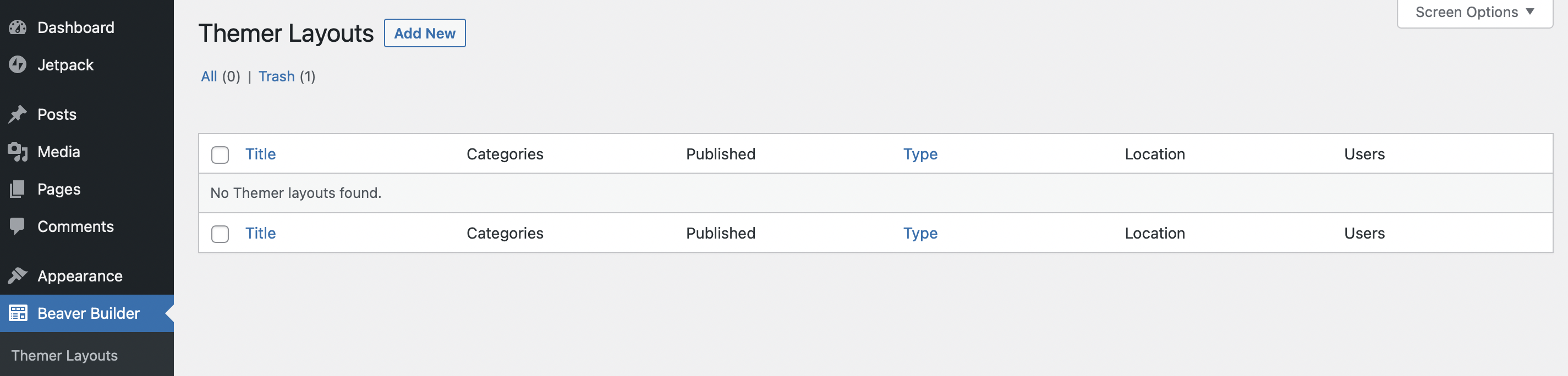
Aby dodać nowy układ Themer, przejdź do Beaver Builder > Themer Layouts i kliknij Dodaj nowy :

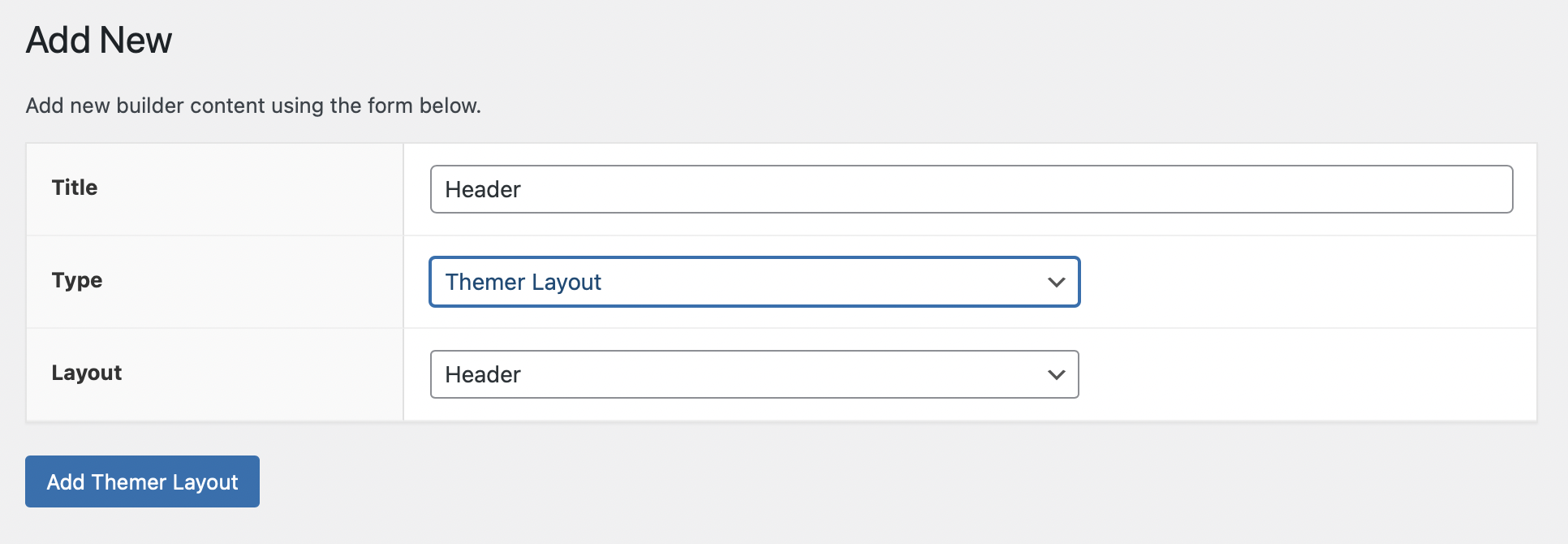
Na następnym ekranie ustaw tytuł szablonu i wybierz Themer Layout w menu Type . W menu Układ wybierz opcję Nagłówek :

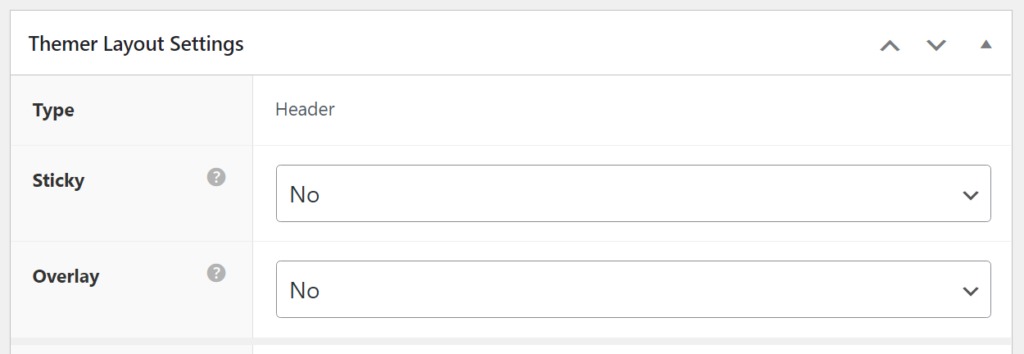
Kliknij Dodaj układ Themer i przejdź do następnego ekranu. Tutaj możesz skonfigurować niektóre zachowania układu.
Włączenie opcji Przyklejanie oznacza, że nagłówek pozostanie widoczny podczas przewijania każdej strony przez odwiedzających. Ustawienie Nakładka działa podobnie, ale dodaje poziom przezroczystości do nagłówka:

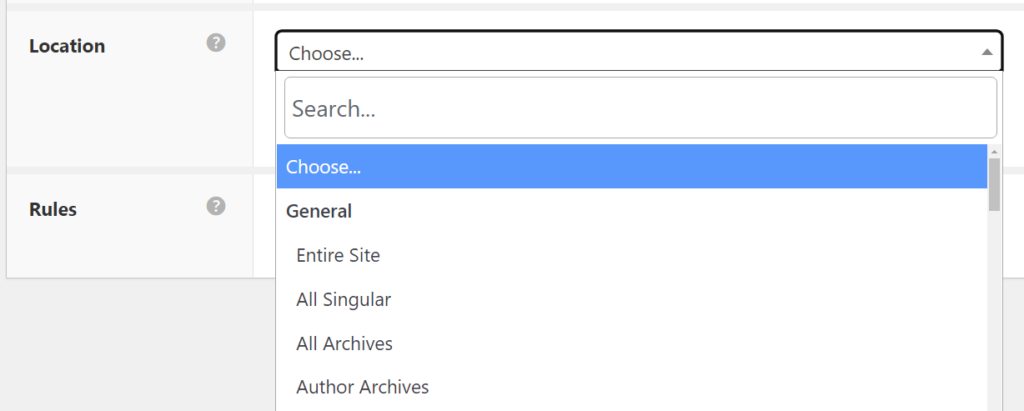
Ustawienia lokalizacji umożliwiają dodanie reguł lokalizacji dla nagłówka. Oznacza to, że możesz wybrać, na których stronach pojawi się ten szablon nagłówka:

Jeśli chcesz, aby nowy projekt nagłówka pojawił się na wszystkich stronach, wybierz opcję Cała witryna . Alternatywnie możesz użyć oddzielnych szablonów nagłówków dla różnych części witryny.
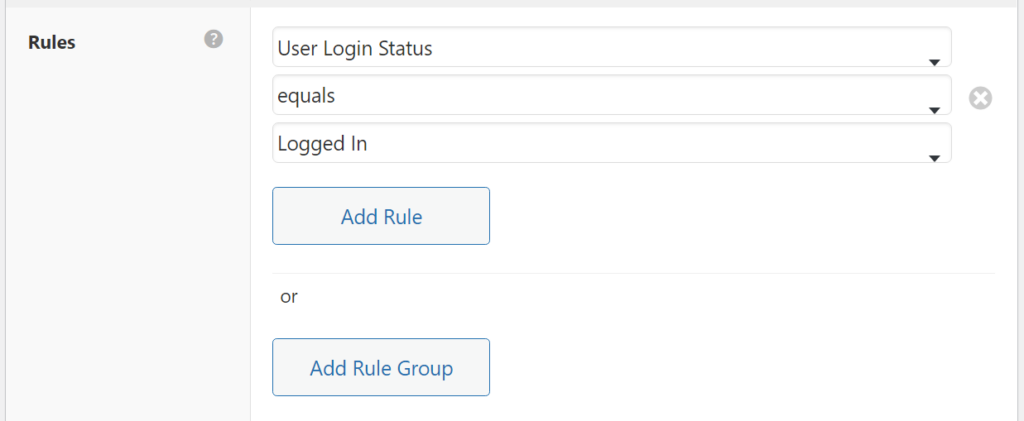
Wreszcie ustawienia Reguł konfigurują określone parametry, które muszą być spełnione, aby nagłówek się pojawił. Na przykład możesz wyświetlić szablon tylko dla zalogowanych użytkowników. To ustawienie może się przydać, jeśli chcesz kierować zarejestrowanych użytkowników do prywatnych części swojej witryny:

Jeśli chcesz, aby szablon nagłówka był wyświetlany na wszystkich stronach dla wszystkich użytkowników, wybierz opcję Cała witryna w obszarze Lokalizacja i nie dodawaj żadnych dalszych reguł. Na koniec, kiedy skończysz z tymi ustawieniami, kliknij przycisk Uruchom Beaver Builder u góry strony, aby otworzyć edytor.
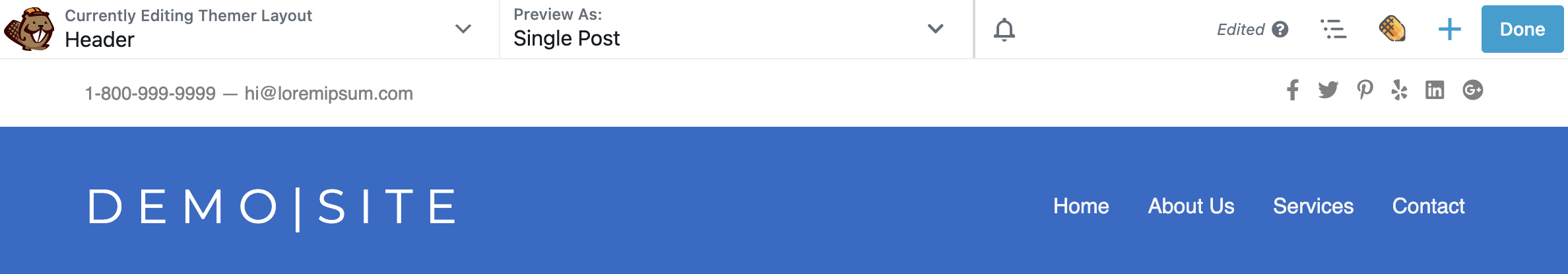
Po uruchomieniu edytora Beaver Builder zobaczysz, że domyślny szablon układu nagłówka zostanie automatycznie wypełniony. Oto jak to wygląda:

Domyślny szablon nagłówka zawiera dwa wiersze — jeden z danymi kontaktowymi i linkami do mediów społecznościowych, a drugi z miejscem na tytuł witryny i główne menu nawigacyjne.
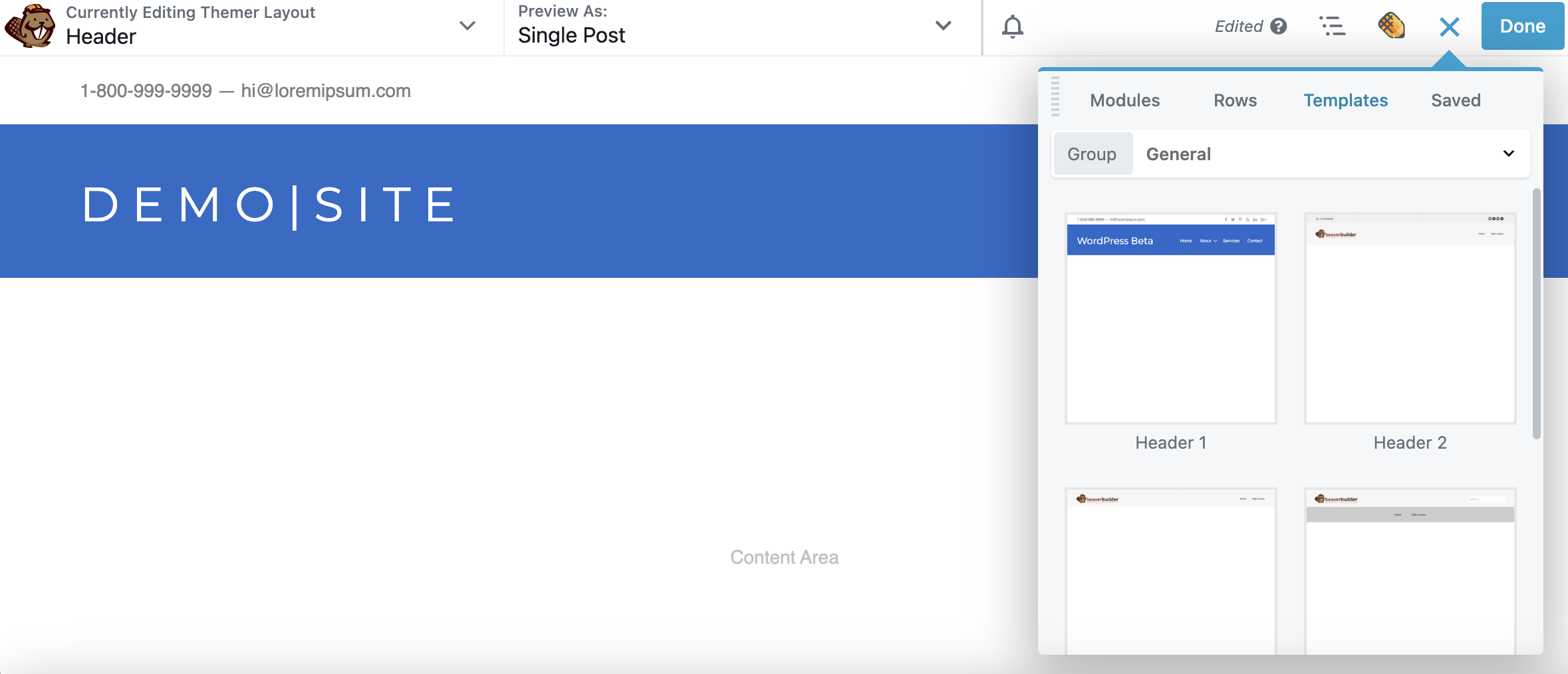
Aby zmienić ten szablon, kliknij ikonę plusa w prawym górnym rogu ekranu. Przejdź do zakładki Szablony i spójrz na opcje w środku. Beaver Builder zawiera pięć szablonów układów nagłówków, z których jeden jest właśnie używany.
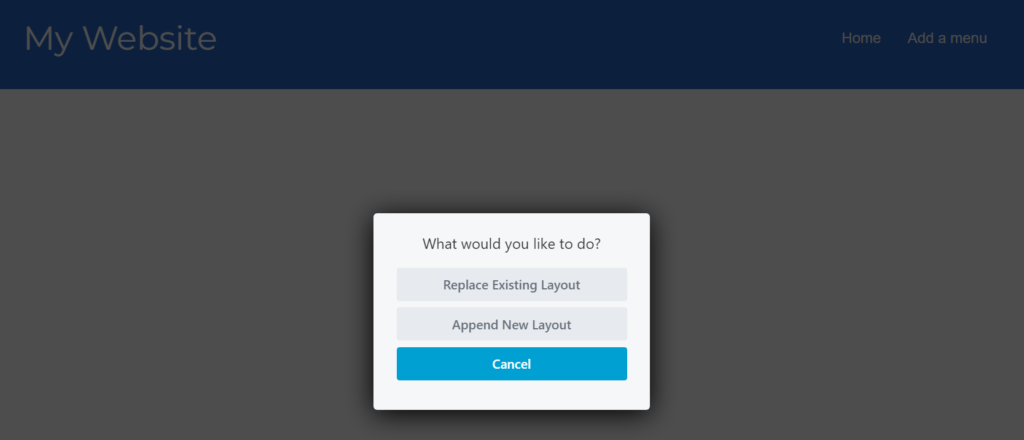
Wybierz dowolny szablon, a Beaver Builder zapyta, czy chcesz zastąpić bieżący układ, czy dołączyć go do istniejącego projektu. Wybierz pierwszą opcję:

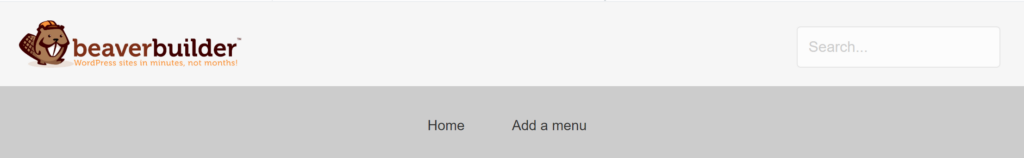
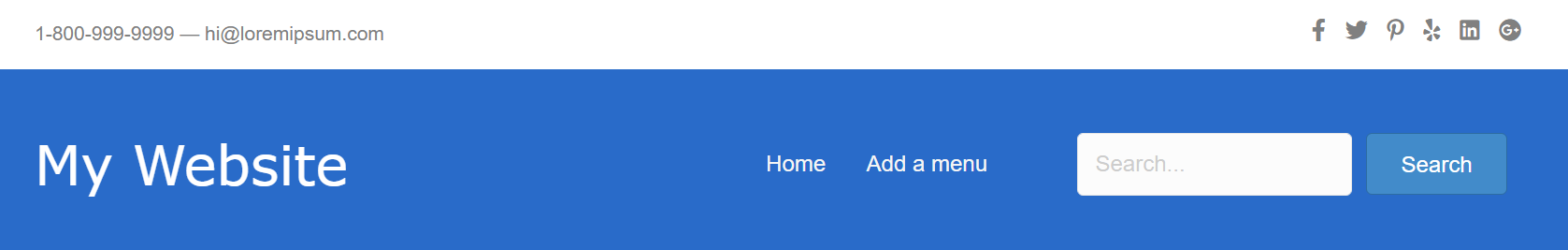
Każdy szablon nagłówka ma inny projekt i układ. Oto kolejny przykład z opcji szablonu nagłówka Beaver Builder:

Po wybraniu szablonu możesz zmodyfikować dowolny z jego modułów. Oznacza to, że możesz użyć szablonu jako punktu wyjścia, który pomoże Ci szybko utworzyć żądany nagłówek dla swojej witryny. Po prostu zamień zawartość na własną.
Ponieważ używamy Beaver Builder do edytowania układu nagłówka, możesz łatwo aktualizować lub wymieniać dowolne moduły, które widzisz tutaj. Ponadto możesz zmodyfikować dowolny inny aspekt układu i stylu nagłówka.
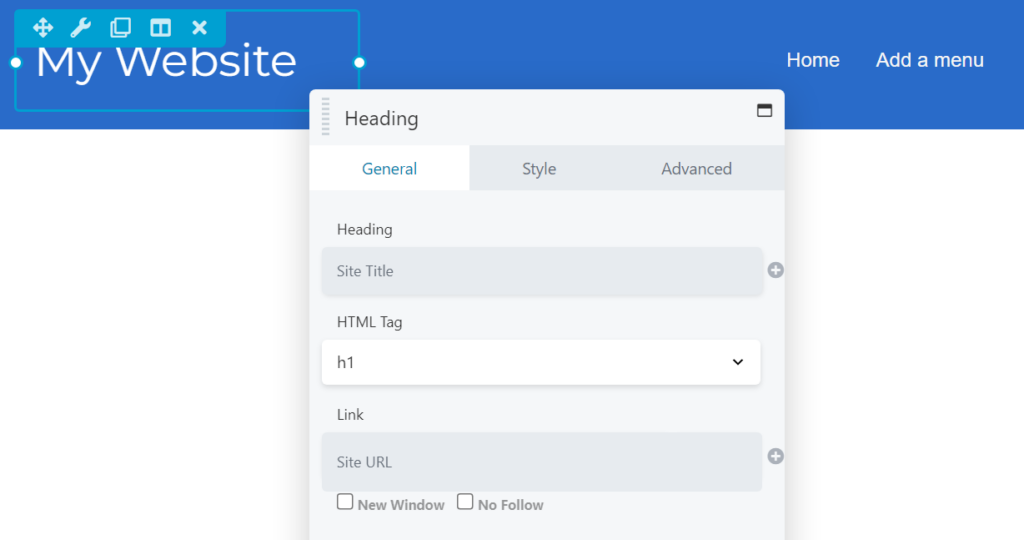
Na przykład, jeśli szablon nagłówka, którego używasz, zawiera nagłówek tekstowy, możesz między innymi zmodyfikować jego tekst, rozmiar, kolor i czcionkę. W tym celu wybierz moduł, a otworzy się jego menu ustawień:

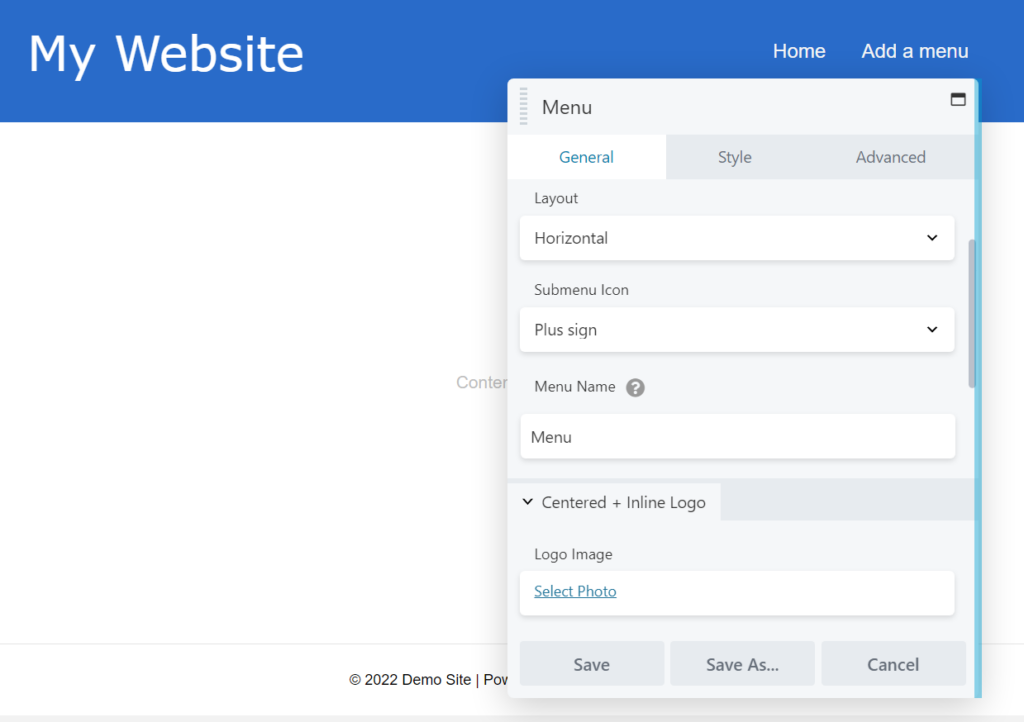
Każdy element w układzie nagłówka odpowiada modułowi Beaver Builder. Na przykład, jeśli wybierzesz element Menu , Beaver Builder pozwoli Ci wybierać spośród istniejących menu w Twojej witrynie, zmieniać ich orientację, używać akordeonu, dodawać logo i nie tylko:

Pamiętaj, że jeśli nie widzisz tutaj żadnych dostępnych menu do wyboru, najpierw musisz je utworzyć w kokpicie WordPress, przechodząc do Wygląd> Menu.
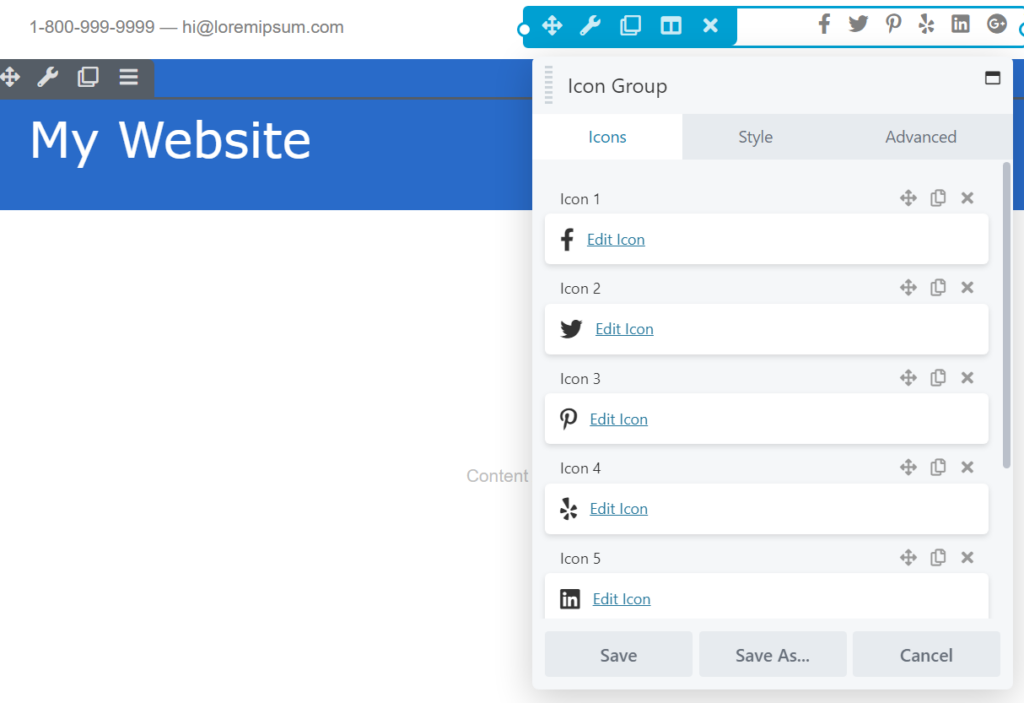
Kolejnym przydatnym elementem, który można znaleźć w większości szablonów nagłówków Beaver Themer, jest kolekcja ikon mediów społecznościowych. Dołączamy te ikony za pomocą modułu Icon Group , ponieważ większość nowoczesnych stron internetowych wykorzystuje media społecznościowe do celów marketingowych.
Moduł Icon Group umożliwia zmianę ikon dla każdej platformy, przestawienie ich i usunięcie elementów, których nie potrzebujesz:

Zanim zakończysz dostosowywanie układu nagłówka, pamiętaj, że możesz dodać do niego inne moduły i wiersze Beaver Builder. Ten proces działa tak samo, jak edytowanie dowolnej strony lub postu za pomocą naszego kreatora.
Na przykład możesz dodać moduł wyszukiwania do nagłówka, jeśli używasz szablonu, który domyślnie go nie zawiera:

Kiedy jesteś zadowolony z projektu nagłówka, kliknij Gotowe , a następnie Opublikuj . Otóż to!
Jeśli ustawisz wyświetlanie nagłówka dla całej witryny, zmiana powinna być widoczna od razu. W przeciwnym razie musisz przejść do odpowiedniej strony, aby zobaczyć nowy nagłówek.
Dzięki Beaver Themer możesz wybierać spośród wielu szablonów układu nagłówka i używać ich w dowolnej witrynie. Każdy szablon można w pełni dostosować, a proces jest bardzo prosty, zwłaszcza jeśli znasz już Beaver Builder.
Jeśli chcesz używać i edytować szablony układów nagłówków w swojej witrynie WordPress, potrzebujesz naszego dodatku Beaver Themer. Po aktywowaniu dodatku wykonaj trzy proste kroki:
Beaver Builder zawiera szeroki zbiór szablonów stron, których możesz używać w całej swojej witrynie. Będziesz jednak potrzebować Beaver Themer do edytowania szablonów motywów dla nagłówków, stopek i innych elementów.
Zarówno Beaver Themer, jak i Full Site Editing umożliwiają edycję szablonów motywów. Dzięki pełnej edycji witryny możesz edytować i dostosowywać te elementy za pomocą bloków WordPress. Z drugiej strony Beaver Themer pozwala edytować szablony motywów i części za pomocą modułów Beaver Builder. Dodatkowo Beaver Themer oferuje kolekcję szablonów, których możesz użyć do rozpoczęcia projektów.
Dzięki Beaver Themer możesz wybierać spośród różnych szablonów nagłówka i stopki. Nasze narzędzie do tworzenia motywów zawiera atrakcyjne i przyjazne dla użytkownika nagłówki i stopki, które można edytować, aby pasowały do projektu witryny. Wtedy nie musisz się martwić ręczną edycją plików motywu i potencjalnym ich uszkodzeniem.