Jak używać pól ACF do określania widoczności treści
Opublikowany: 2022-04-20Pola ACF można dodać do Twojej witryny za pomocą wtyczki Advanced Custom Fields (ACF). Z drugiej strony widoczność treści można zastosować za pomocą wtyczki Visibility Logic For Elementor. Te dwie wtyczki mogą w rzeczywistości współpracować ze sobą, aby zaimplementować widoczność treści. Należy jednak pamiętać, że wtyczka Visibility Logic musi być używana razem z wtyczką Elementor, dlatego wymagane jest również zainstalowanie wtyczki Elementor. Aby poszerzyć zakres możliwości zastosowania ustawień widoczności, zaleca się również zainstalowanie wtyczki Visibility Logic Pro.
W tym artykule przyjrzymy się przykładowi, jak możemy zaimplementować Widoczność treści za pomocą pól ACF, dodając niestandardowe pole do postów i stosując ustawienia w pojedynczym szablonie posta.
W tym artykule założono, że masz już zainstalowaną wtyczkę Visibility Logic (bezpłatną i pro), a także wtyczkę Elementor.
Spis treści
Instalowanie wtyczki ACF
Konfigurowanie niestandardowego pola do postu
- Dodawanie pola niestandardowego
- Przeglądanie i dodawanie treści do pola niestandardowego
Tworzenie szablonu pojedynczego posta
Konfiguracja ustawień widoczności
Podgląd postu
Wniosek
Instalowanie wtyczki ACF
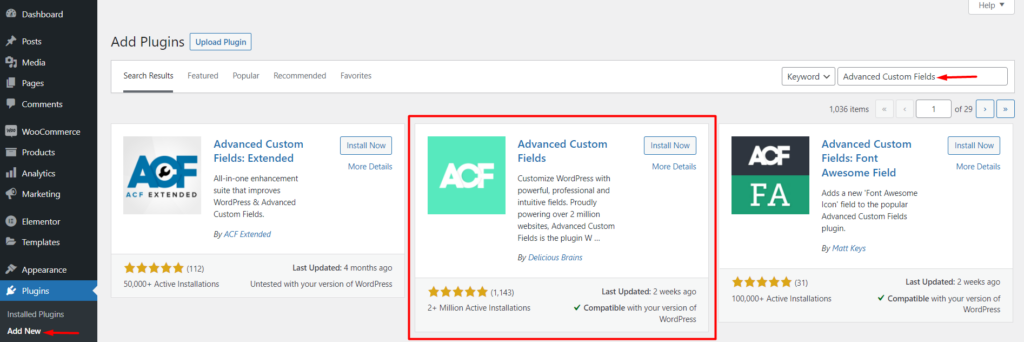
Aby zainstalować wtyczkę ACF, przejdź do sekcji Wtyczki > Dodaj nowy w panelu WordPress i wyszukaj „Zaawansowane pola niestandardowe”.

Następnie zainstaluj i aktywuj wtyczkę Advanced Custom Fields firmy Delicious Brains.
Konfigurowanie niestandardowego pola do postu
Dodawanie pola niestandardowego
Po aktywacji wtyczki przejdź do sekcji Pola niestandardowe > Dodaj nowy w panelu WordPress.

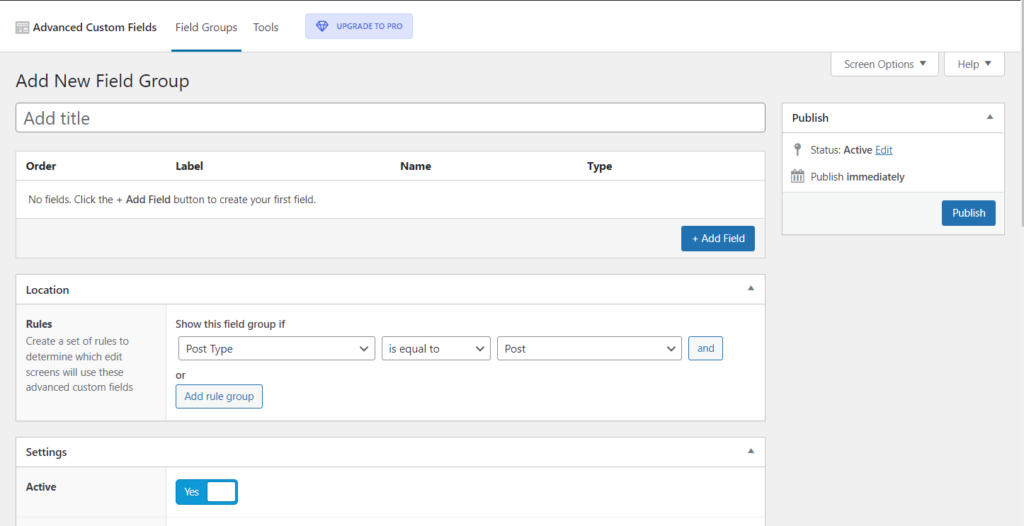
Na następnym ekranie pojawi się szereg niestandardowych pól danych do wypełnienia, jak pokazano poniżej:

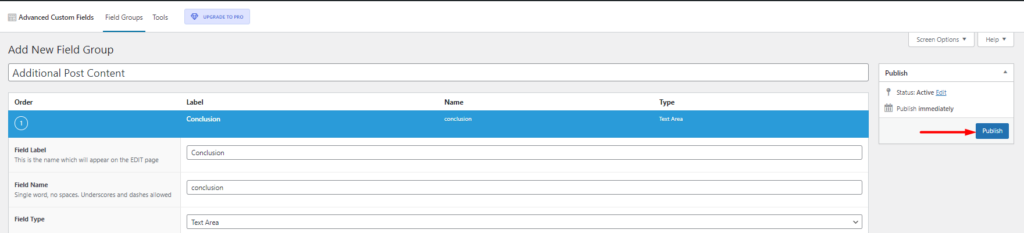
W ramach „Dodaj nową grupę pól” możesz wpisać żądany tytuł grupy pól. W naszym przypadku będziemy mieli to jako „Dodatkowa treść posta”.
Następnie kliknij „Dodaj pole”, aby rozpocząć dodawanie pierwszego pola.

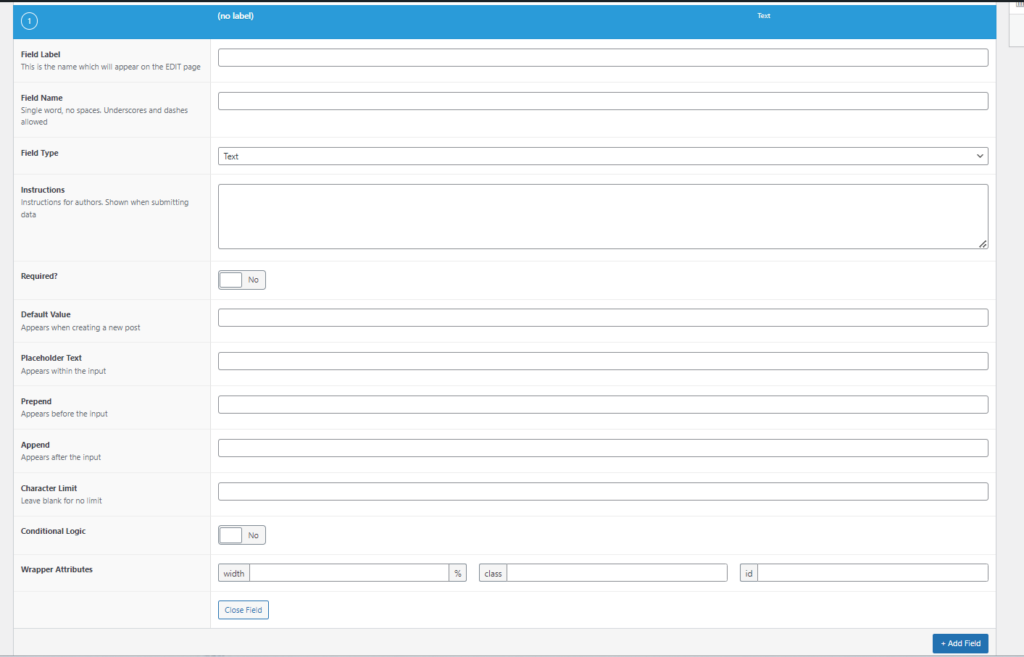
Spowoduje to wygenerowanie sekcji pola, w której wypełnisz teraz szczegóły swojego pola.

Etykieta pola: Wpisz sformułowanie, które będzie używane do identyfikacji pola. W naszym przypadku ustawiliśmy to na „wniosek”.
Pole: Nazwa To pole zostanie automatycznie wypełnione po dodaniu etykiety pola.
Typ pola: Ustaw typ pola, które chcesz mieć dla pola niestandardowego. W naszym przypadku jest to ustawione na "Obszar tekstowy".
Instrukcje: W tym miejscu możesz ustawić treść przewodnią, którą będą widzieć autorzy postów podczas przesyłania danych pola .
Wymagane: ustaw to na tak lub nie w zależności od tego, czy to pole ma być zawsze wypełniane, czy nie. W naszym przypadku ustawimy to na „Nie”.
Wartość domyślna: W tym polu możesz ustawić istniejącą wartość, która pojawia się podczas tworzenia posta. Jest to opcjonalne i dlatego w naszym przypadku pozostawiliśmy to puste.
Tekst zastępczy: Tutaj możesz określić tekst, który jest renderowany w polu wejściowym.
Limit znaków: Tutaj możesz określić maksymalną liczbę f znaków, które może pomieścić pole. W naszym przypadku zostawimy to pole puste, ponieważ nie zamierzamy dodawać żadnych ograniczeń dotyczących znaków.
Wiersze i nowe wiersze: Dostępność tych pól zależy od wybranego typu pola. Na przykład w naszym przypadku wybraliśmy „obszar tekstowy”, dlatego pola są renderowane. W nich możesz ustawić liczbę wierszy, które będzie zawierał obszar tekstowy, a także formatowanie do zastosowania w nowych wierszach.
Logika warunkowa: Tutaj możesz zdecydować, czy chcesz ustawić logikę wyświetlania dla pola, czy nie. W naszym przypadku tutaj nie ustawimy żadnej logiki wyświetlania.
Atrybuty opakowania: To pole umożliwia dodanie szerokości do opakowania pola. W naszym przypadku ustawiliśmy to na 50%. Możesz również dodać klasę i identyfikator do opakowania, dla celów CSS. Dodanie ich jest jednak opcjonalne.
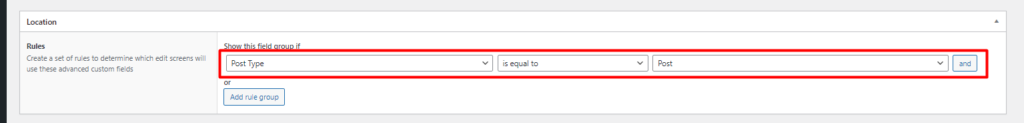
Następnie w segmencie lokalizacji ustaw regułę określającą, gdzie ma się pojawiać grupa pól. W naszym przypadku ustawimy to na typ postów.

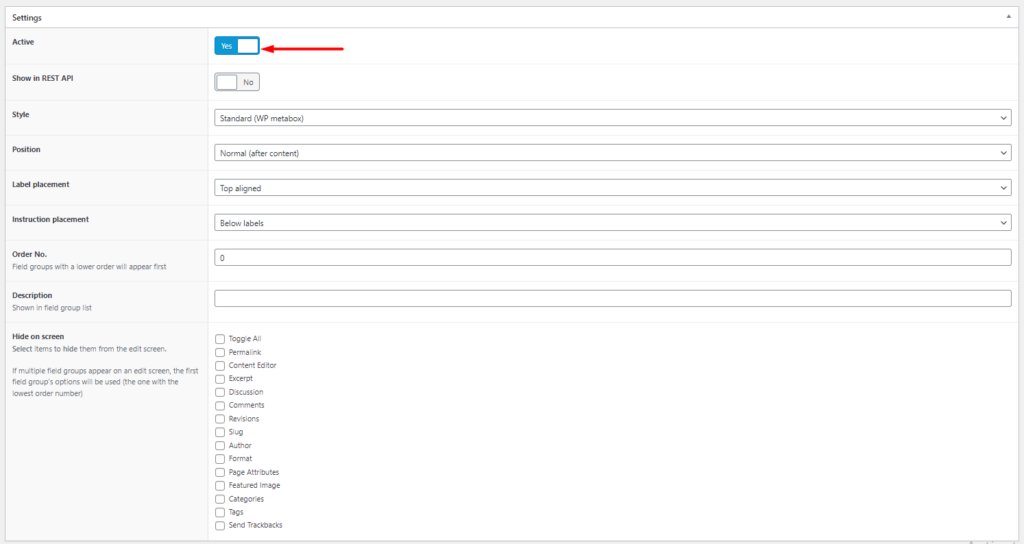
W segmencie „Ustawienia” upewnij się, że grupa pól jest „aktywna”. Pozostałe ustawienia w segmencie można pozostawić domyślnym lub zmienić je zgodnie z własnymi preferencjami.

Po wykonaniu powyższych czynności możesz opublikować grupę pól .


Przeglądanie i dodawanie treści do pola niestandardowego
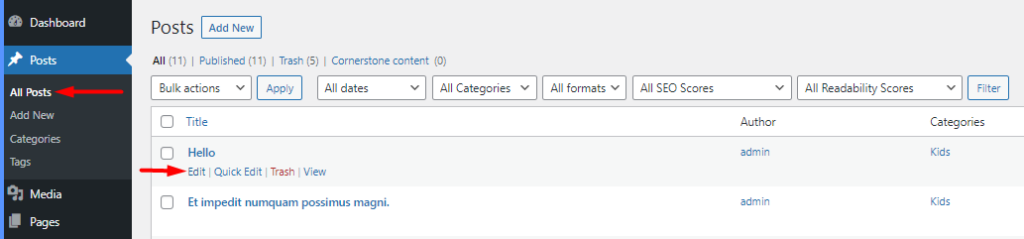
Przejdź do sekcji Posty na pulpicie WordPress i wybierz, aby edytować jeden ze swoich postów.

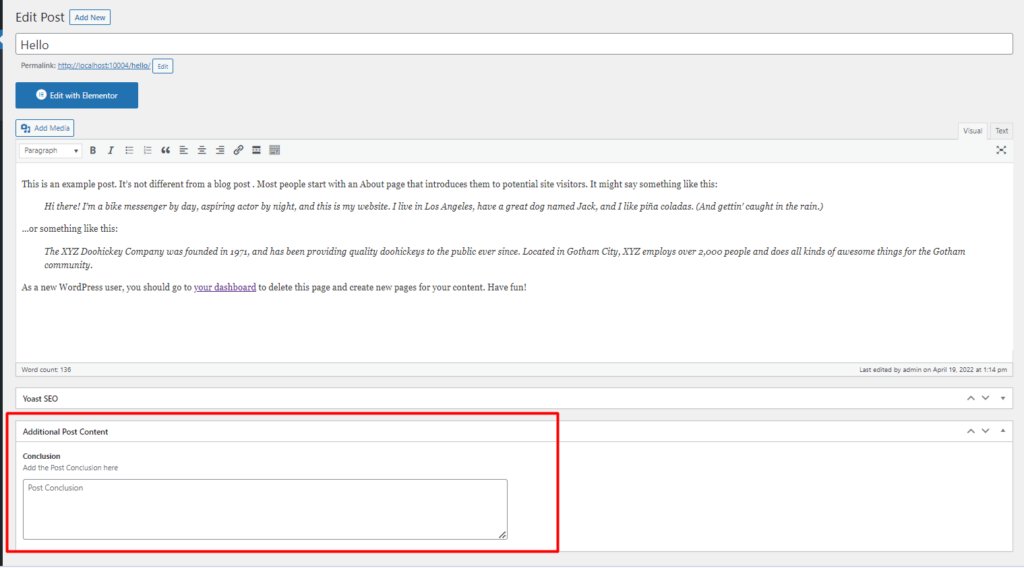
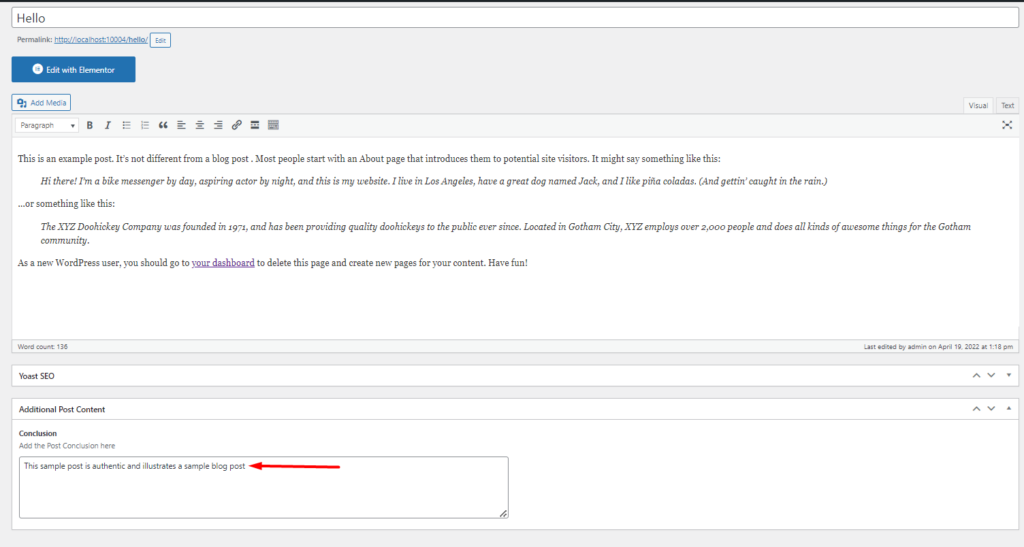
Na ekranie edycji posta zauważysz teraz nowe pole „Wniosek” w naszym przypadku.

W tym polu możesz teraz dodać treść wniosków i zapisać zmiany

Tworzenie szablonu pojedynczego posta
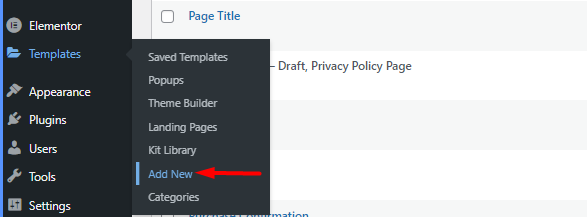
Następnie utworzymy szablon Elementora, którego będziemy mogli używać do wszystkich postów w naszej witrynie. Aby to zrobić, przejdź do sekcji Szablony > Dodaj nowy na pulpicie WordPress.

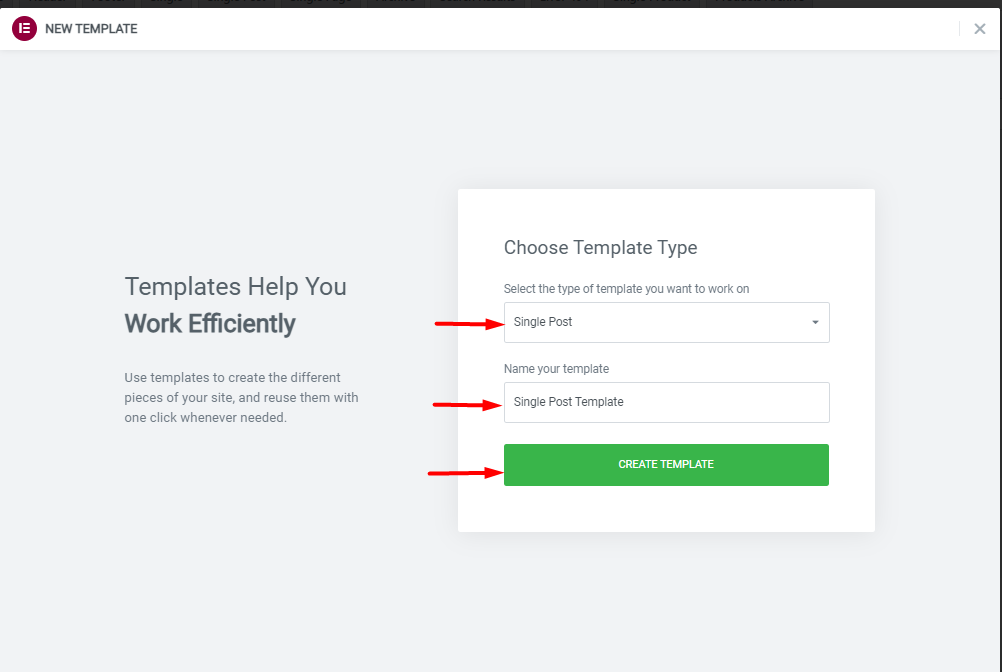
W wyrenderowanym wyskakującym okienku ustaw typ szablonu na „Pojedynczy post”, dodaj nazwę szablonu i przejdź do jego tworzenia.

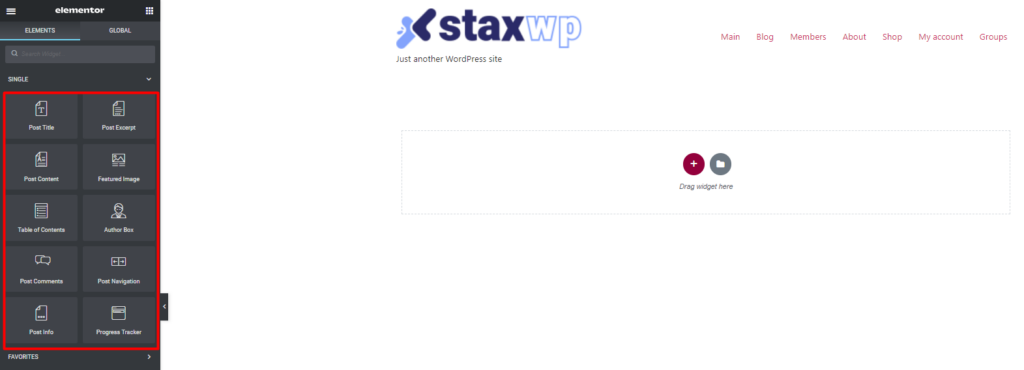
Następnie możesz dodać sekcje i widżety pojedynczych postów, które chcesz umieścić w swoim poście.

Po zakończeniu kliknij publikuj i ustaw warunek wyświetlania na „posty”.
Poniżej znajduje się przykładowy screencast na ten temat:
Konfiguracja ustawień widoczności
Następnie musimy ustawić widoczność na podstawie utworzonego przez nas pola ACF. W naszym przykładzie tutaj dodamy ustawienie, aby ukryć „pole autora” w postach z zakończeniem.
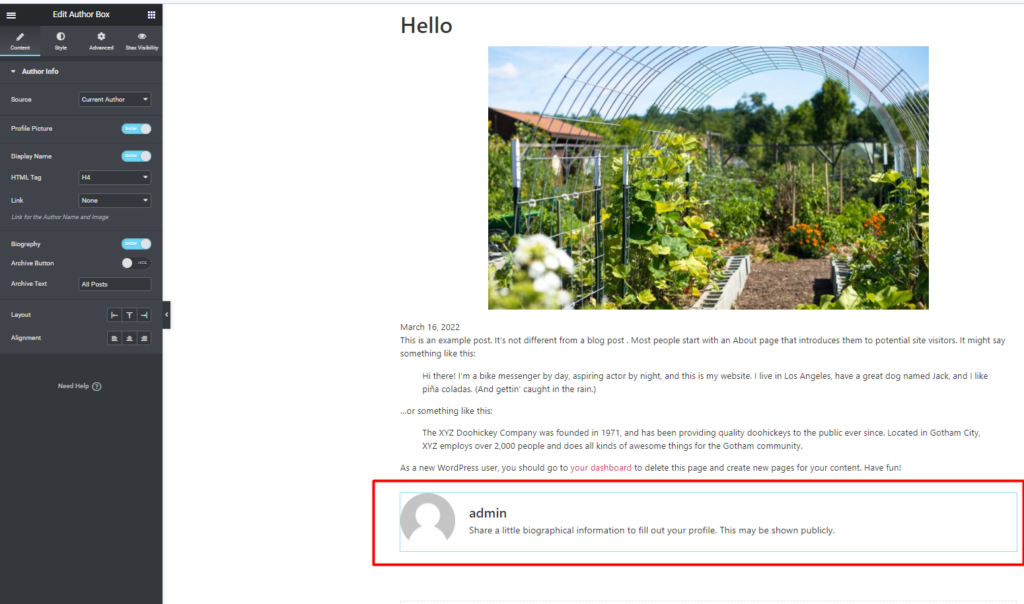
Aby to zrobić, wybierz edycję szablonu Single Post Elementor, który wcześniej stworzyliśmy. W nim wybierz, aby edytować "Pole autora".

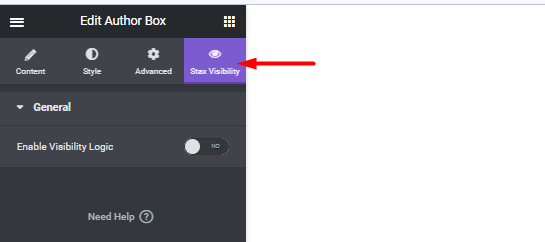
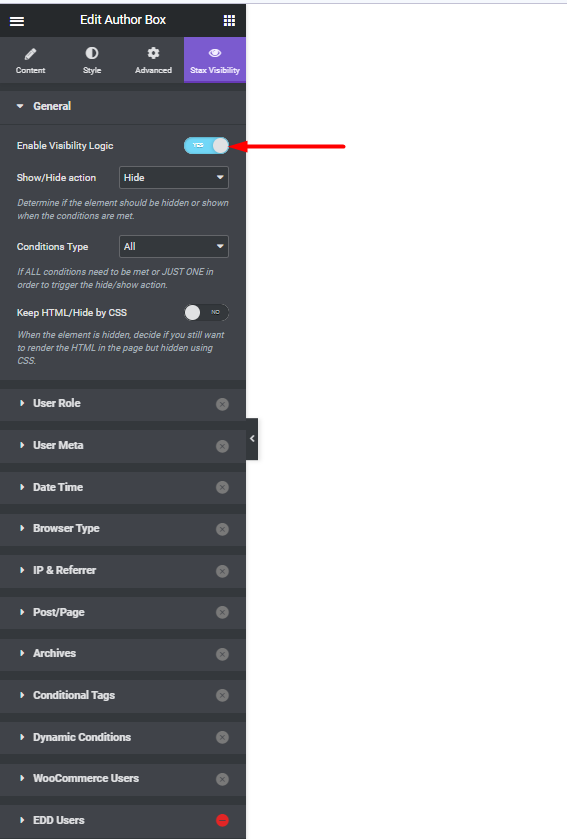
Kliknij zakładkę „Widoczność Stax” w lewym panelu.

Ustawienie „Włącz logikę widoczności”, a następnie powinieneś mieć kilka segmentów widoczności.

W ustawieniach „Ogólnych” określ następujące elementy:
- Pokaż/Ukryj: Ukryj
- Typ warunków: Wszystkie
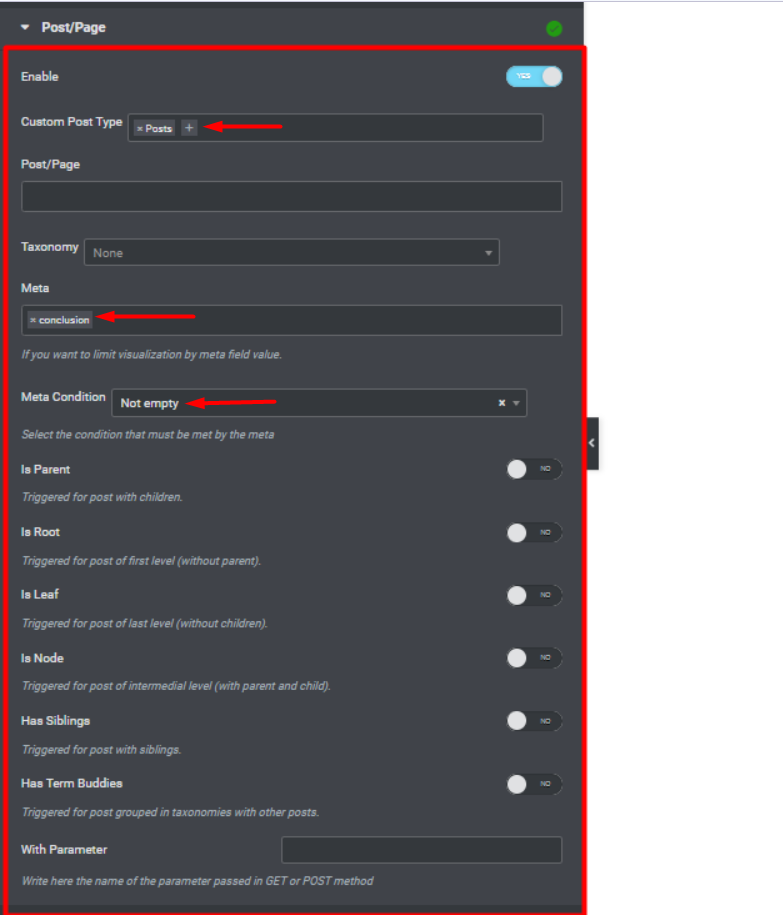
W segmencie Post/Page włącz opcję Post/Page i ustaw następujące opcje:
- Niestandardowy typ postu: Posty
- Meta: zakończenie
- Meta warunek: nie pusty

Meta to „wniosek” pochodzi z pola ACF, które utworzyliśmy.
Gdy to zrobisz, zaktualizuj zmiany.
Podgląd postu
Możemy teraz sprawdzić post, do którego dodaliśmy zakończenie i w ramach tego posta nie powinniśmy mieć widoku pola autora, w porównaniu do innych postów, które nie mają konkluzji
Poniżej przykładowa ilustracja:
Wniosek
Tworząc niestandardowe pola w witrynie, możesz chcieć zastosować ustawienia widoczności do sekcji lub elementów renderujących pola. Powyższy przewodnik zawiera przykładowy scenariusz, w jaki sposób można to łatwo osiągnąć.
Te konfiguracje można również zastosować do dowolnego typu wpisu, który możesz mieć w swojej witrynie. Na przykład w sklepach e-commerce może to być przydatne, jeśli chcesz ukryć lub wyświetlić określone dane pola niestandardowego dla użytkowników, którzy kupili produkt w sklepie.
