Jak używać sztucznej inteligencji do tworzenia niesamowitych projektów internetowych za pomocą Divi (przy użyciu ChatGPT i MidJourney)
Opublikowany: 2023-04-20Nie jest tajemnicą, że sztuczna inteligencja (AI) staje się istotną częścią naszego codziennego życia, od rekomendacji Netflix po chatboty i wykrywanie twarzy po edytory tekstu. Dziś wpływ sztucznej inteligencji widać nie tylko na ekranach, ale wręcz odczuwalny. Dziedziną, w której obecnie pojawia się sztuczna inteligencja, jest projektowanie i sztuka cyfrowa. Odradzają się rozmowy o sile i ludziach – lub ich braku – uczestniczących w tym medium. Czy można używać sztucznej inteligencji do tworzenia niesamowitych dzieł sztuki, jednocześnie wspierając artystów? Czy sztuczna inteligencja może być wykorzystywana jako narzędzie ułatwiające tworzenie lepszych dzieł cyfrowych? Chcielibyśmy tak myśleć, więc zbadamy użycie ChatGPT i MidJourney z Divi.
W tym samouczku użyjemy dwóch narzędzi AI — MidJourney i ChatGPT — aby pomóc wpłynąć na projekt strony głównej w Divi. Do stworzenia wizualnej strony naszego projektu użyjemy bota MidJourney. Następnie użyjemy ChatGPT do utworzenia kopii, której użyjemy w naszym teście. Na koniec odtworzymy projekt, używając projektu z MidJourney i kopii z ChatGPT w Divi.
Wejdźmy w to!
- 1 Wykorzystanie MidJourney do zainspirowania do niesamowitego projektowania stron internetowych
- 1.1 Utwórz konto MidJourney
- 1.2 Wejdź na Discord MidJourney
- 1.3 Rozpocznij tworzenie z MidJourney
- 1.4 Wydanie wstępnego polecenia
- 1.5 Udoskonal początkowe polecenie
- 1.6 Przeróbka projektu generowanego przez sztuczną inteligencję
- 2 Korzystanie z ChatGPT do tworzenia kopii projektu internetowego generowanego przez sztuczną inteligencję
- 2.1 Utwórz konto ChatGPT
- 2.2 Wydanie wstępnego polecenia
- 2.3 Udoskonal kopię za pomocą ChatGPT
- 3 Korzystanie z ChatGPT i MidJourney z Divi
- 3.1 Utwórz nową stronę w WordPress
- 3.2 Tworzenie przekrojów i rzędów
- 3.3 Dodawanie modułów Divi
- 3.4 Wdrażanie wizualnego brandingu i elementów projektu
- 4 końcowe przemyślenia na temat korzystania z ChatGPT i MidJourney z Divi
Używanie MidJourney do inspirowania niesamowitego projektowania stron internetowych
MidJourney, według ich strony internetowej, „to niezależne laboratorium badawcze badające nowe media myślenia i poszerzające moce wyobraźni gatunku ludzkiego”. Bot MidJourney Discord umożliwia użycie konta Discord do stworzenia czterech niestandardowych obrazów generowanych przez sztuczną inteligencję z prostych monitów tekstowych. Następnie możesz użyć innych poleceń do modyfikowania utworzonych obrazów i interakcji z nimi.
Utwórz konto MidJourney
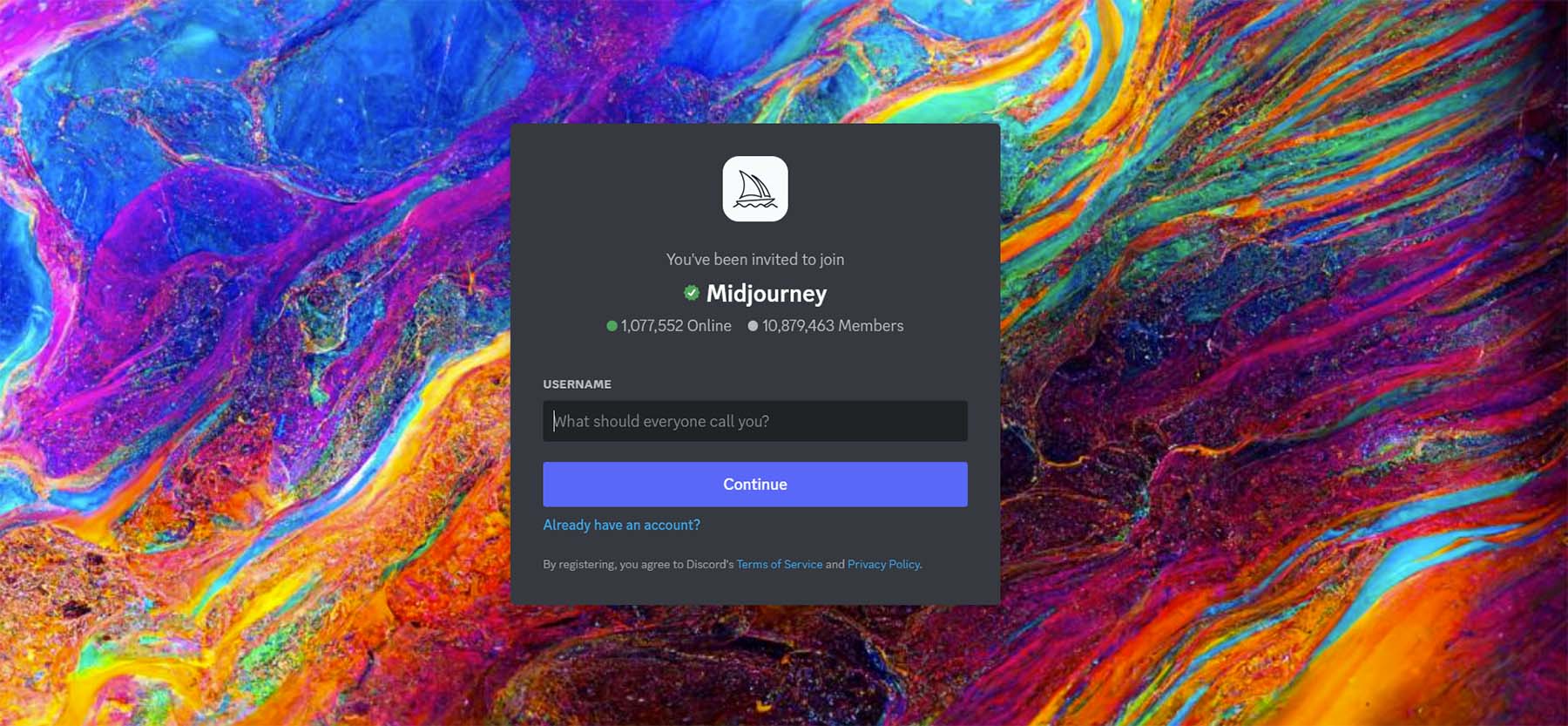
Zanim zaczniemy korzystać z AI, konieczne będzie założenie konta na serwerze MidJourney Discord .

Jeśli masz już konto Discord, możesz zalogować się na istniejące konto i od razu zacząć korzystać z MidJourney.

Wejdź na Discord MidJourney
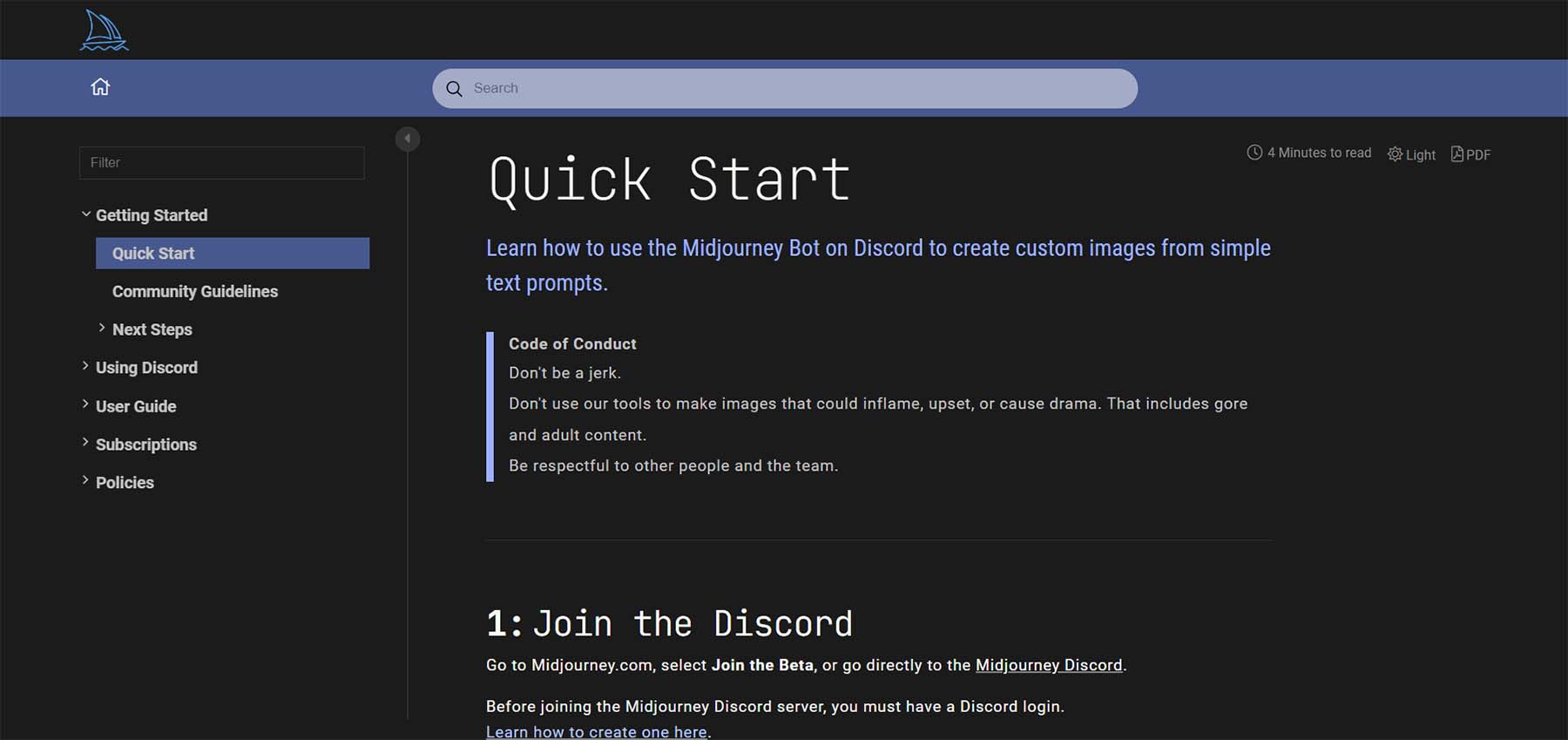
Po wejściu na platformę MidJourney Discord przeczytaj szybko przewodnik szybkiego startu . Pomoże Ci to zapoznać się z wytycznymi serwera. Zyskasz również wgląd w to, jak działa bot i inne fajne rzeczy, które możesz zrobić, gdy już poczujesz się komfortowo z botem.

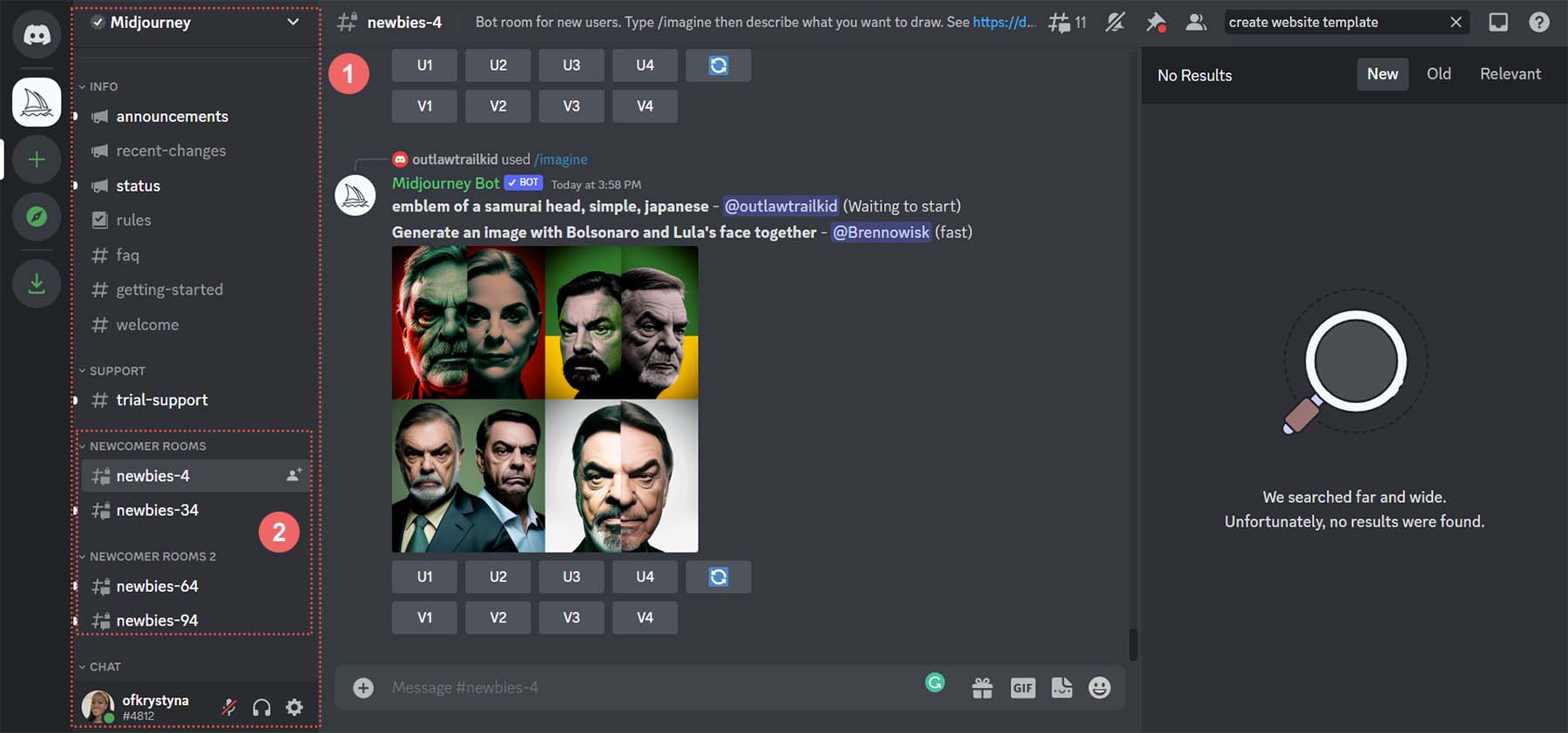
Pamiętaj, że darmowa wersja MidJourney pozwala na wykonanie 25 zapytań. Po wejściu na serwer MidJourney Discord chcesz dołączyć do kanału dla początkujących . Możesz zobaczyć dostępne kanały na serwerze, zaglądając do menu po lewej stronie.

Kliknij dowolny kanał dla początkujących, aby rozpocząć generowanie obrazów.
Rozpocznij tworzenie z MidJourney
Teraz, gdy jesteś na swoim kanale dla początkujących w MidJourney, zaczyna się prawdziwa zabawa… tworzenie obrazów!
Wydaj wstępne polecenie
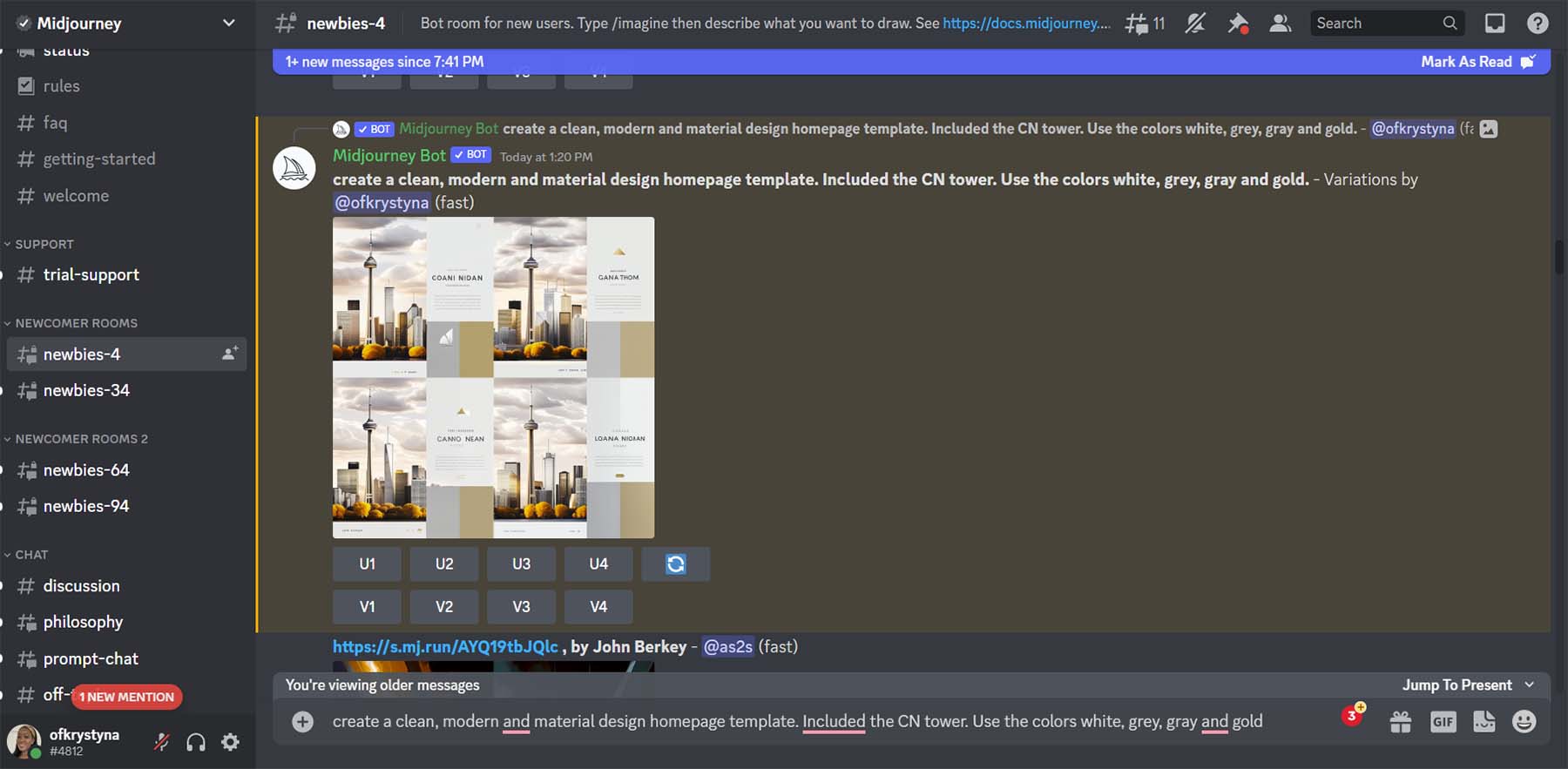
Chcemy zainspirować się do stworzenia czystego projektu strony głównej. Aby wydać pierwsze polecenie, kliknij pole tekstowe w prawym dolnym rogu ekranu . Możesz być tak opisowy lub zwięzły, jak chcesz. W naszym przypadku wprowadziliśmy: „utwórz czysty, nowoczesny i materiałowy szablon strony głównej. Zawiera wieżę CN. Użyj kolorów białego, szarego, szarego i złotego”.

Oto, co zostało wygenerowane z tego polecenia.

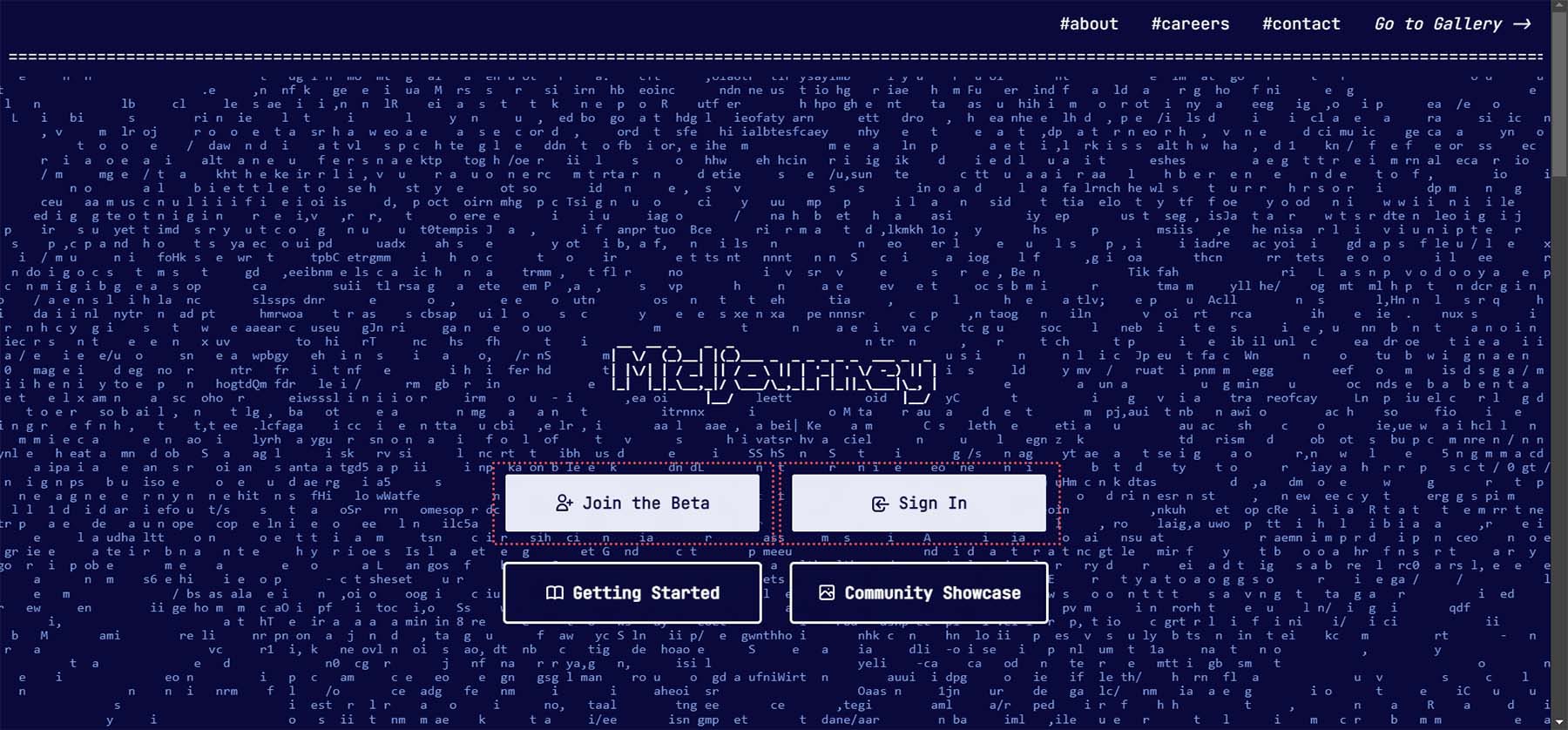
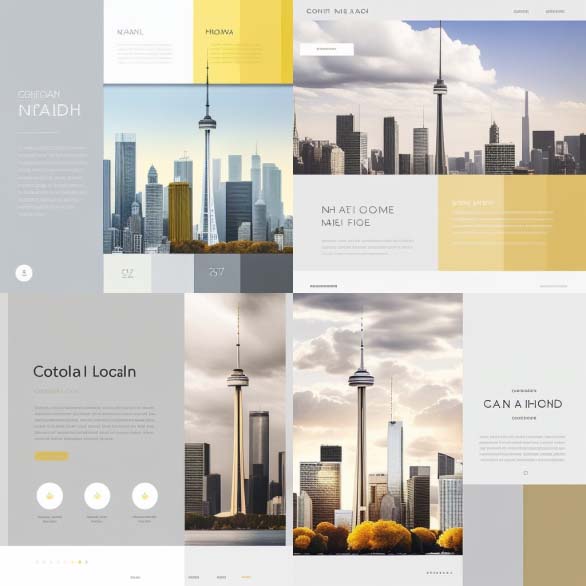
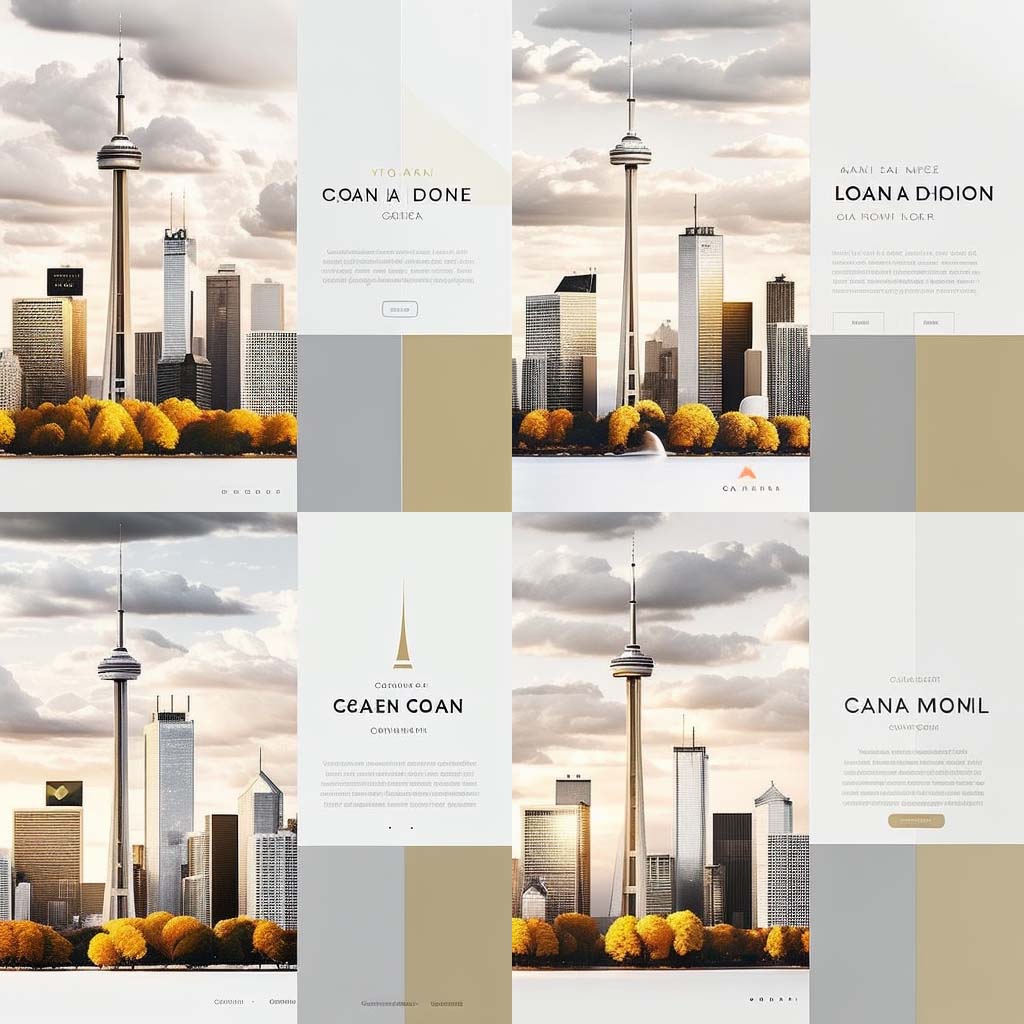
Oto jak to wygląda poza Discordem.

Uściślij polecenie początkowe
Chociaż te układy są dobrym punktem wyjścia, zobaczmy, co się stanie, gdy spróbujemy udoskonalić nasze układy projektów internetowych generowane przez sztuczną inteligencję. Aby to zrobić, udoskonalimy czwartą opcję z naszej listy.

Przerób projekt generowany przez sztuczną inteligencję
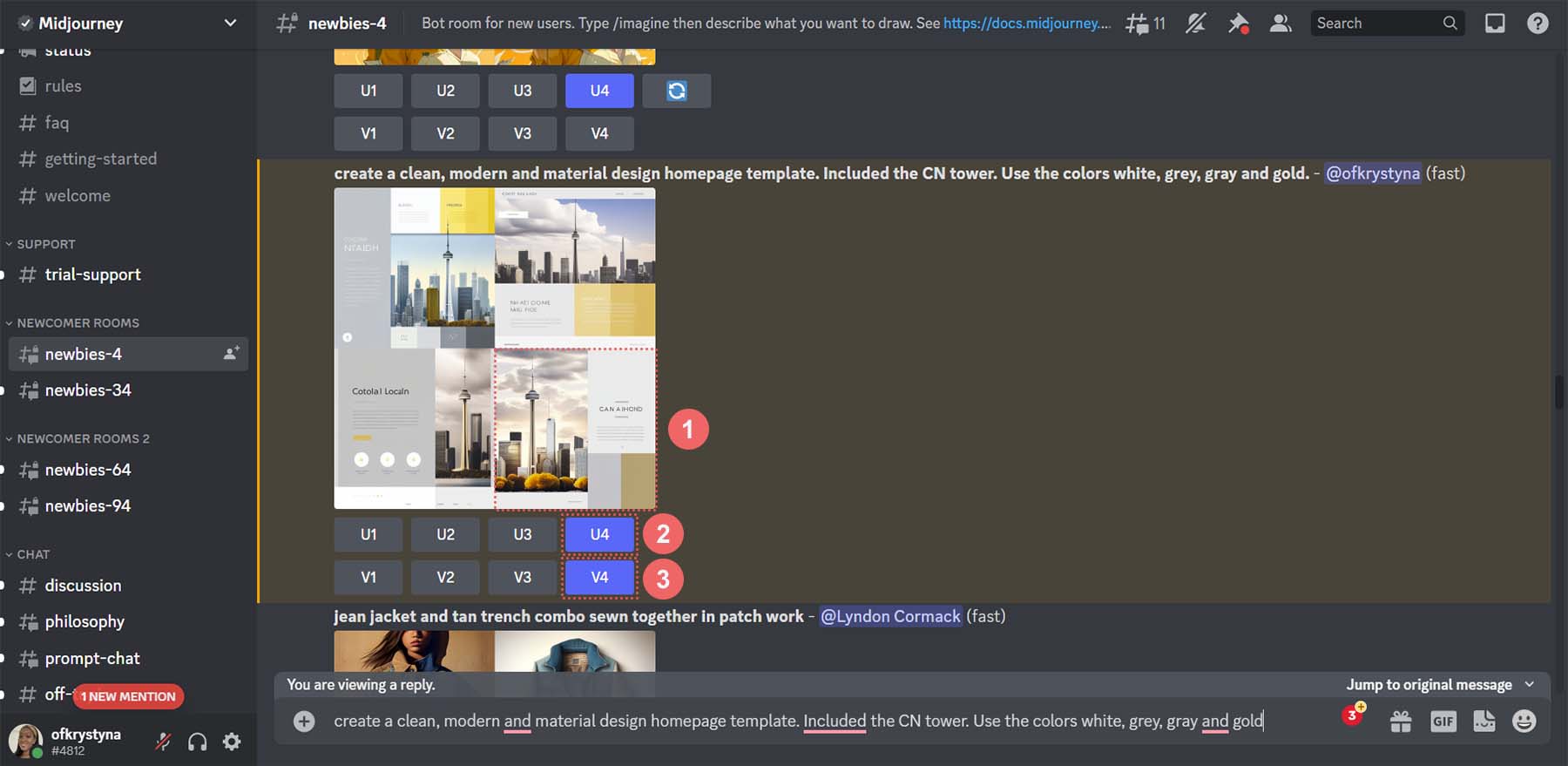
Po utworzeniu pierwszego projektu MidJourney umożliwia skalowanie (powiększanie) lub tworzenie odmian z jednej z czterech opcji. Zdecydowaliśmy, że chcemy zobaczyć kilka odmian czwartej opcji i powiększyć ją.

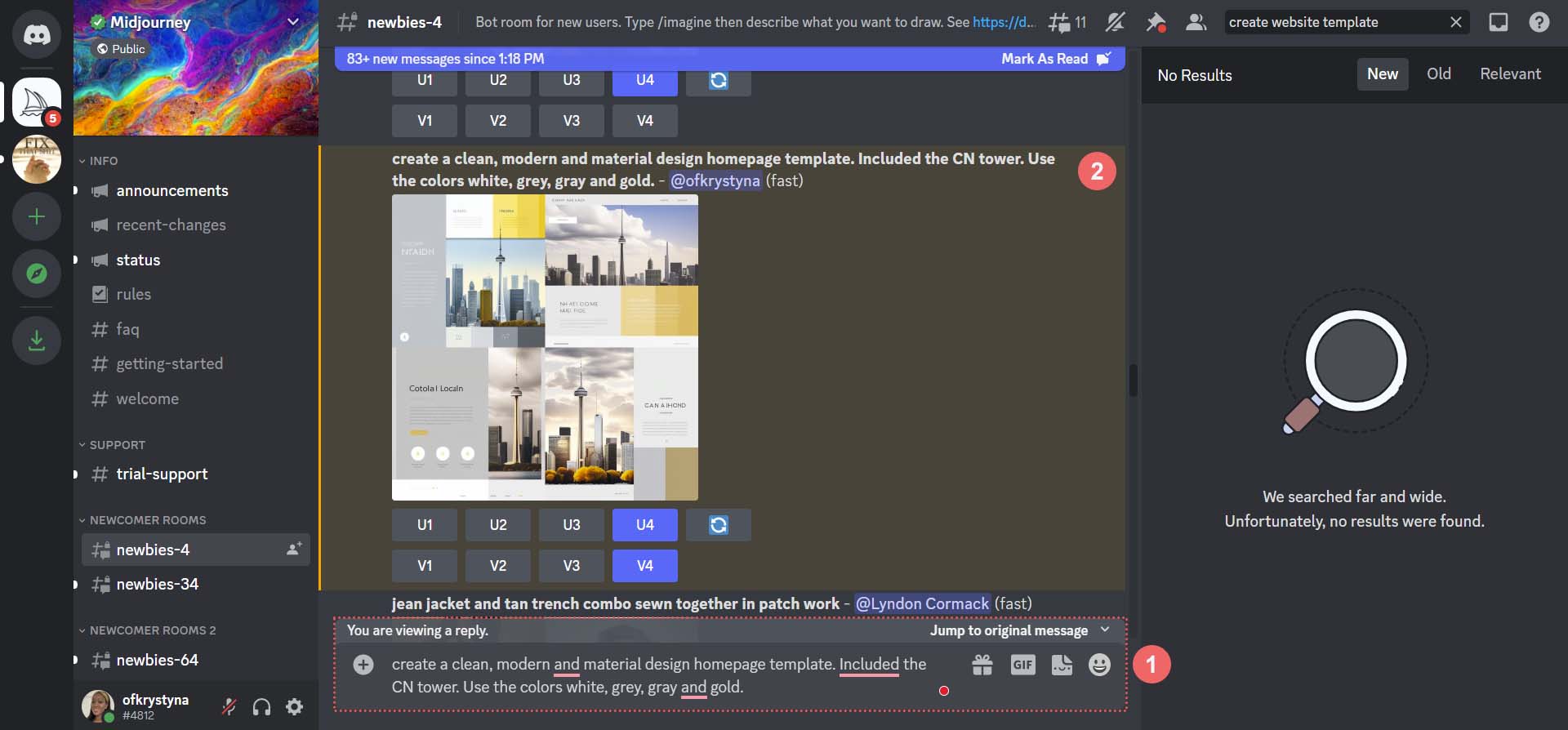
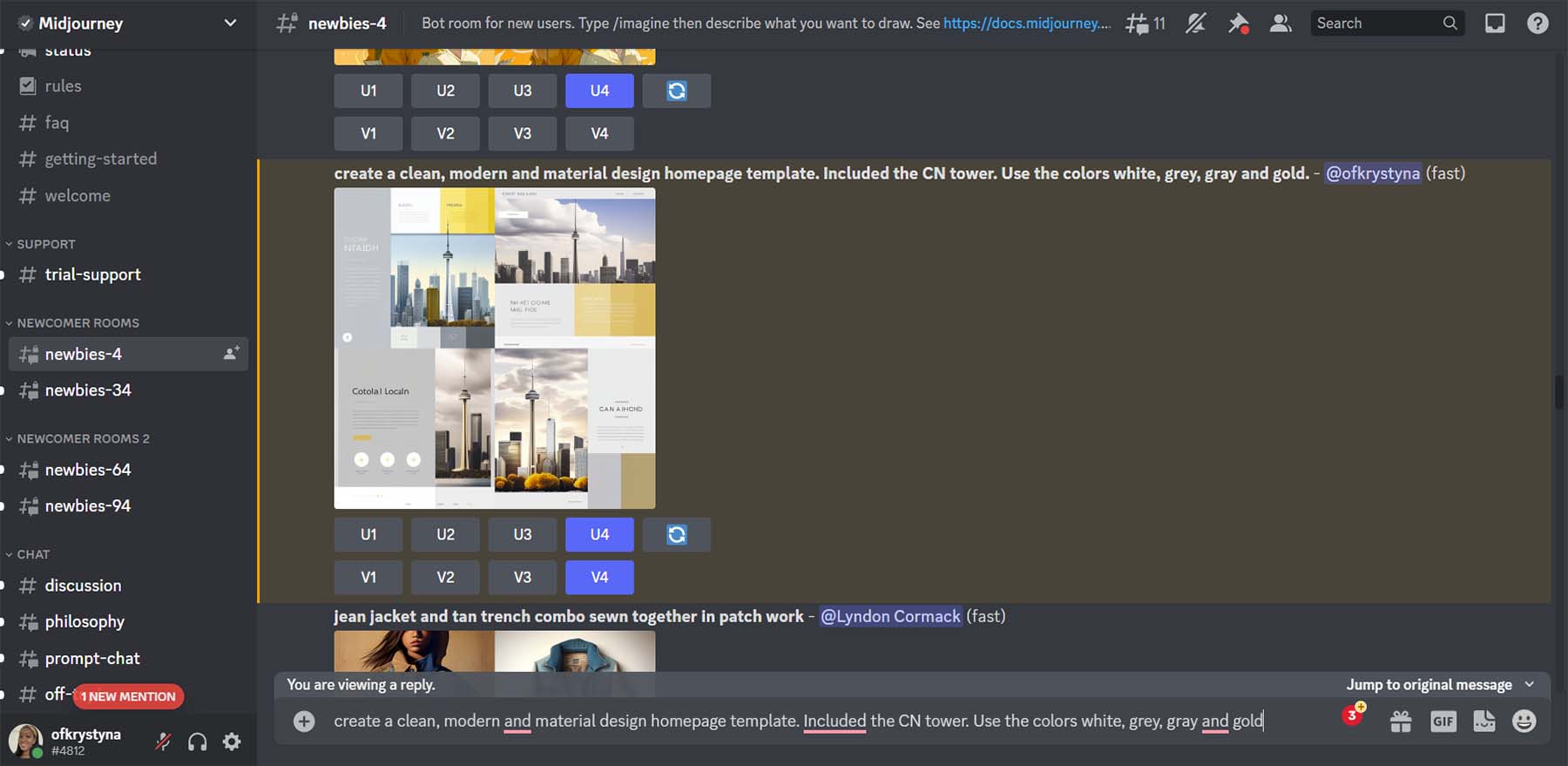
To są wyniki MidJourney tworzącego wariacje na temat naszego czwartego projektu.

Przyjrzyjmy się bliżej.

Zwróć uwagę na dodanie elementów, takich jak menu, ikony, tytuły i ikony mediów społecznościowych. Z tego układu użyjemy czwartej opcji. To jest projekt, który będziemy naśladować w Divi.
Używanie ChatGPT do tworzenia kopii projektu internetowego generowanego przez sztuczną inteligencję
Teraz, gdy nasz projekt został stworzony, użyjemy sztucznej inteligencji do stworzenia kopii, która trafi do naszego projektu. Użyjemy ChatGPT do stworzenia nagłówka, krótkiego akapitu i wezwania do działania do użycia na naszym przycisku.
Utwórz konto ChatGPT
Na początek tworzymy konto w ChatGPT . Jeśli masz już konto, możesz się zalogować.

Aby zaoszczędzić czas, możesz również skorzystać z konta Gmail lub Outlook.

Wydaj wstępne polecenie
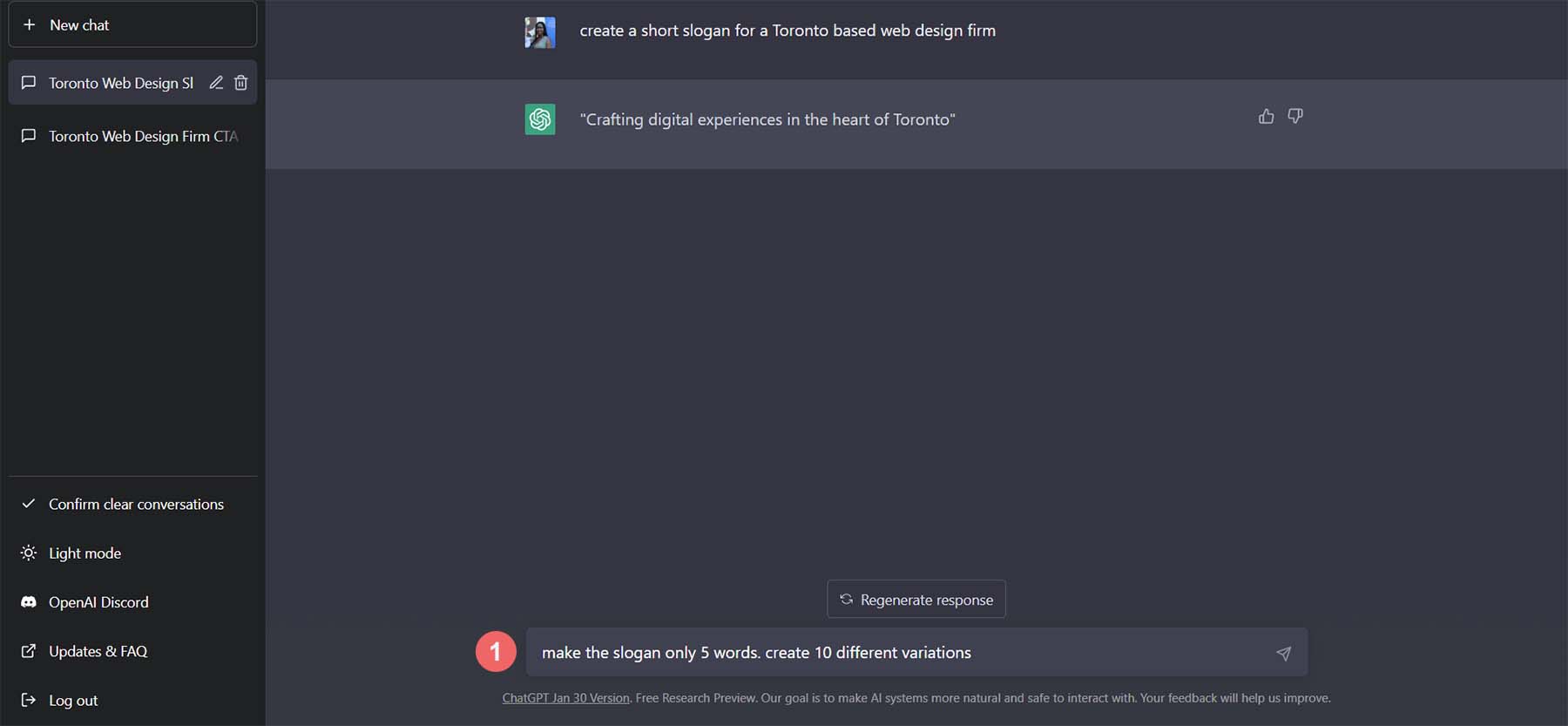
Po zalogowaniu zostanie wyświetlony ten ekran. To jest wersja w trybie ciemnym, ale jest też wersja w trybie jasnym.

Zacznijmy od stworzenia naszego pierwszego żądania. W polu tekstowym poprosimy ChatGPT o „stworzenie krótkiego sloganu dla firmy zajmującej się projektowaniem stron internetowych z siedzibą w Toronto”.

To efekt tej prośby.

Udoskonal kopię za pomocą ChatGPT
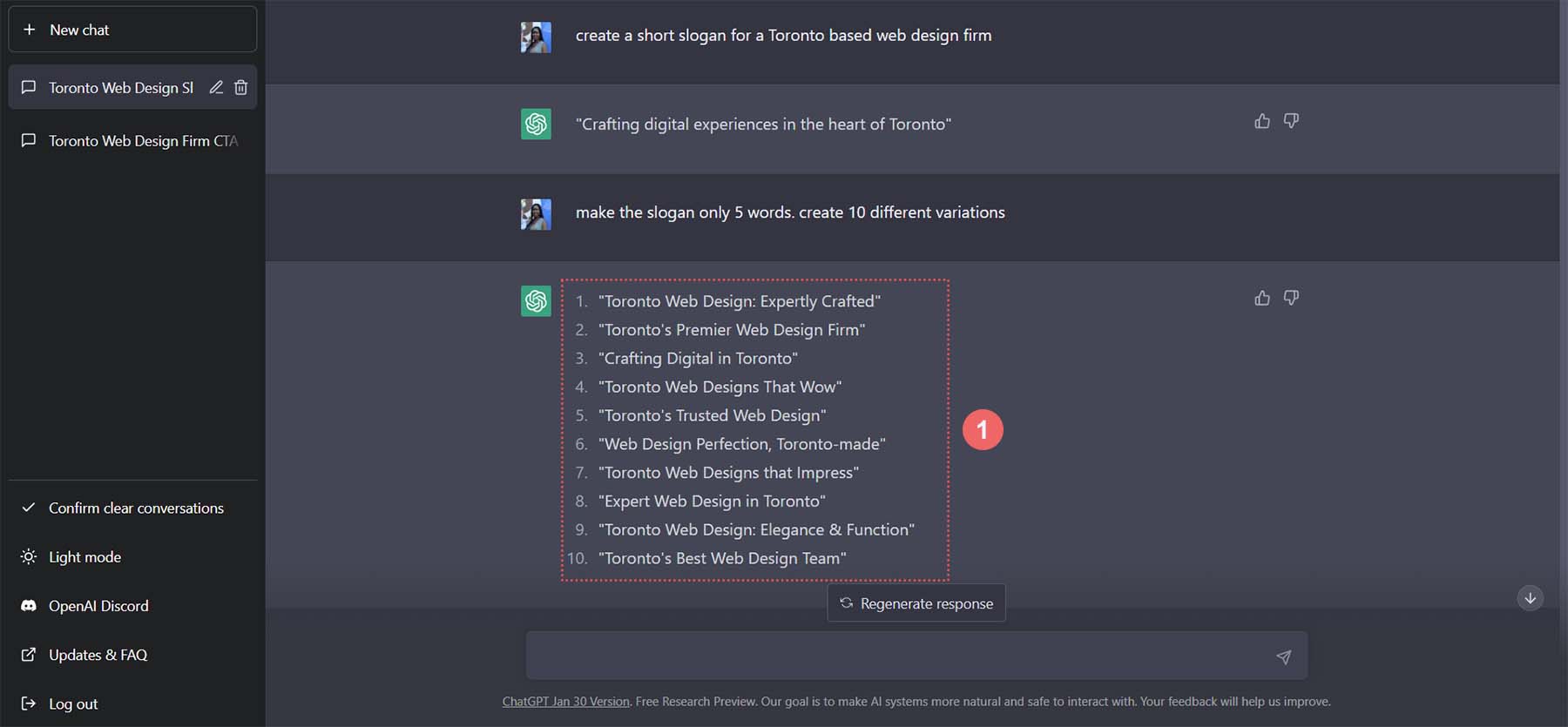
Piękno ChatGPT polega na tym, że możemy zadawać wiele pytań i uzyskać kilka świetnych opcji do wykorzystania w naszej kopii. Poprośmy o 5 innych odmian, ale poprośmy, aby każda odmiana miała maksymalnie 5 słów. W polu tekstowym wpisz: „Zrób slogan składający się tylko z 5 słów. Stwórz 10 różnych wariacji.”

Oto wariacje, które ChatGPT wymyślił dla naszego sloganu.

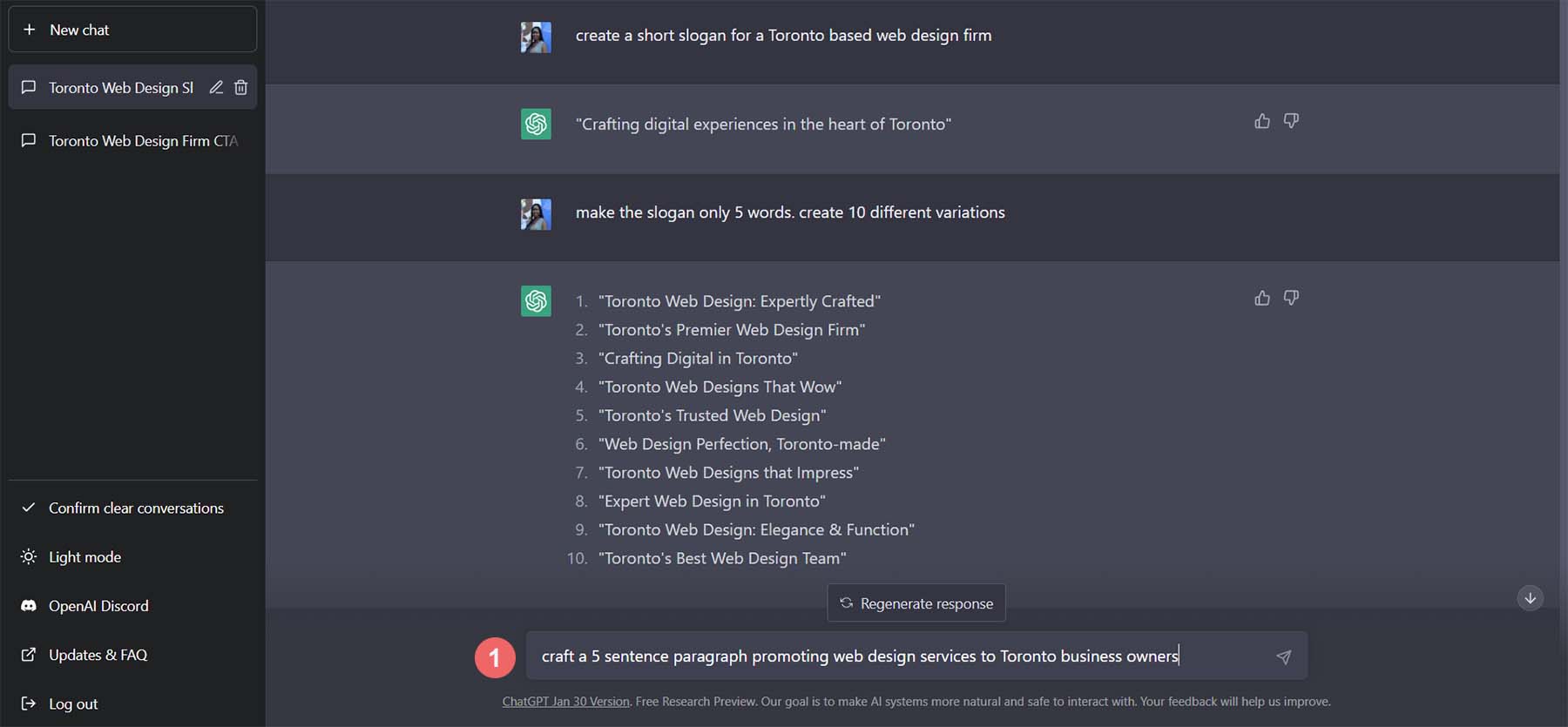
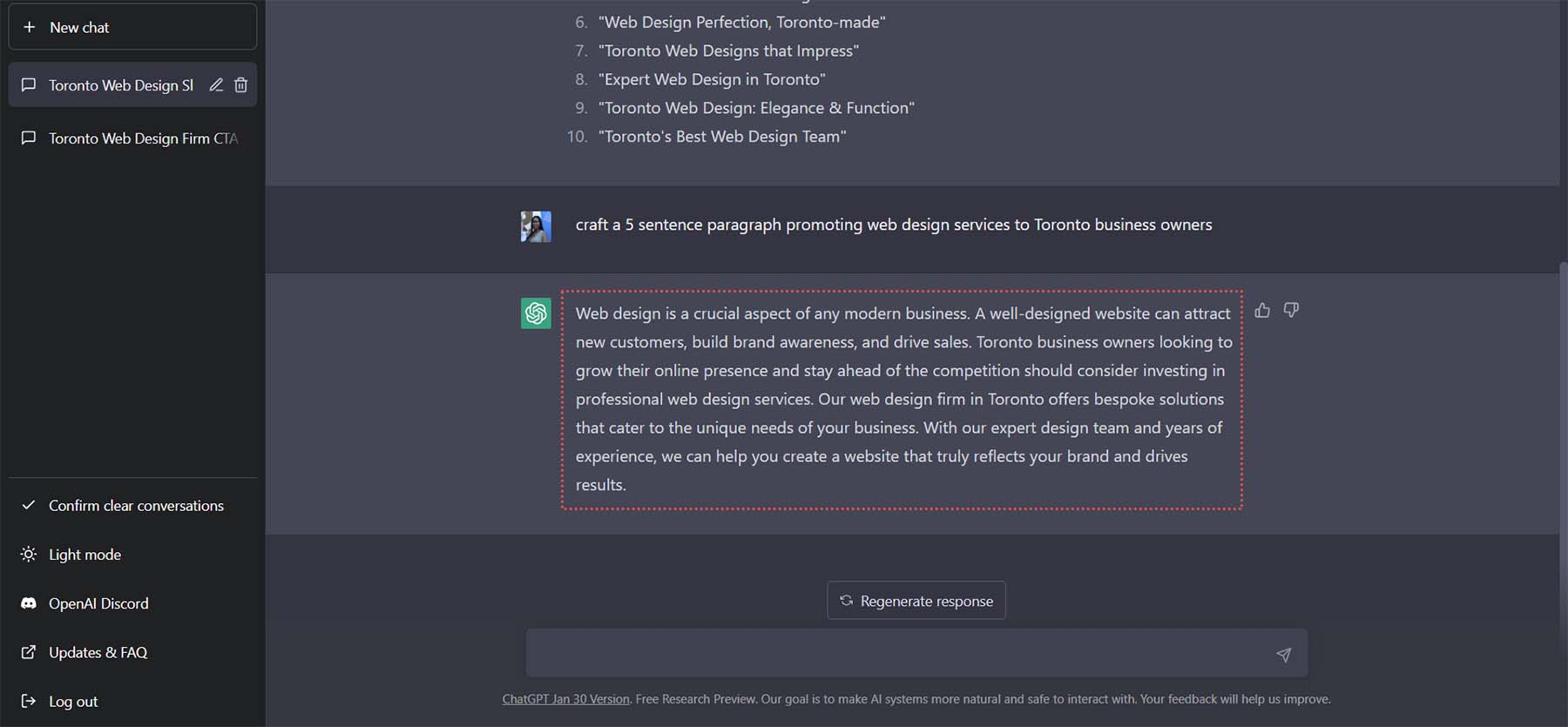
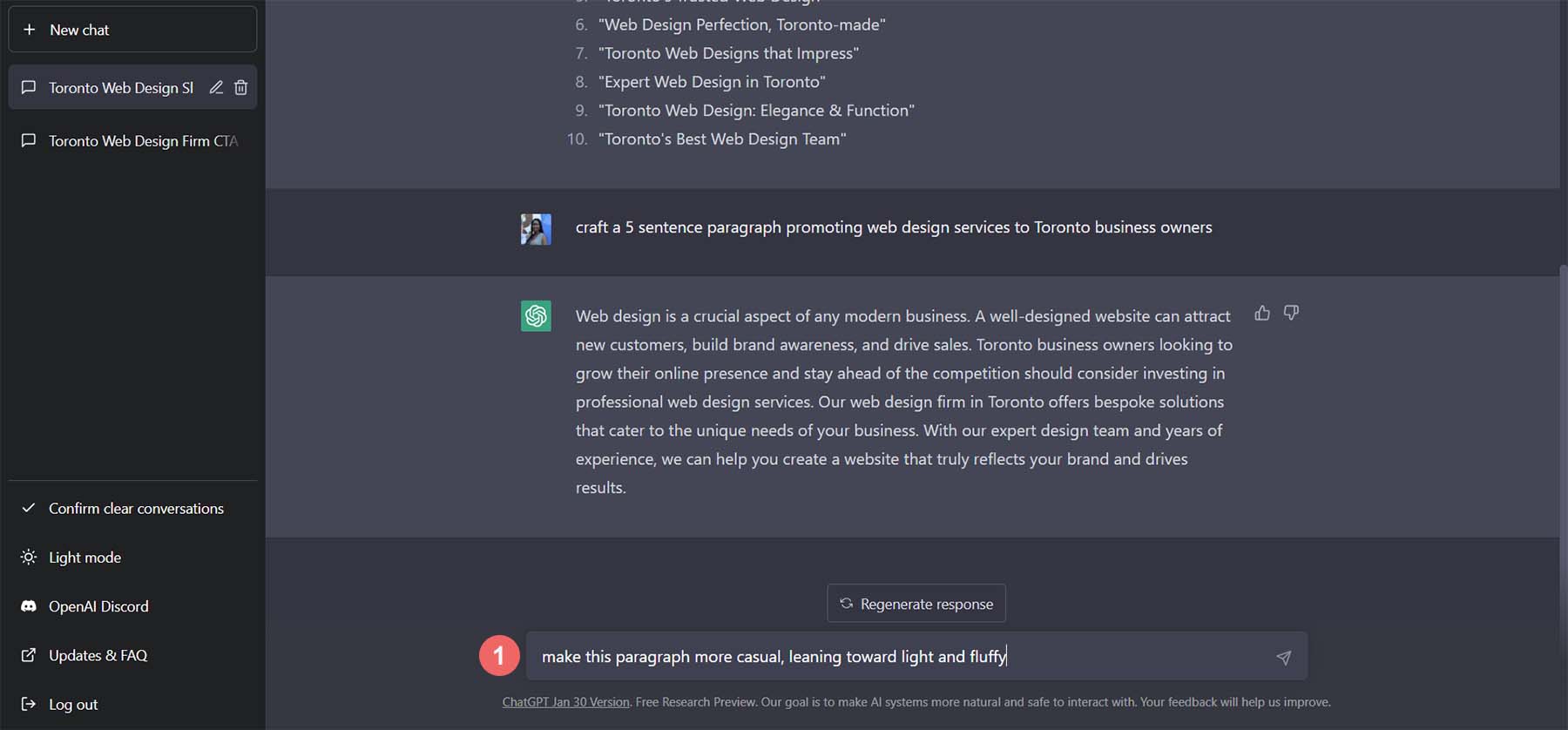
Użyjmy opcji 5 dla naszego sloganu. Powtórzymy ten proces dla naszego akapitu tekstu. Wejdźmy do ChatGPT: „Utwórz 5-zdaniowy akapit promujący usługi projektowania stron internetowych dla właścicieli firm w Toronto”.

To jest wynik, który powstał. Jest całkiem nieźle!

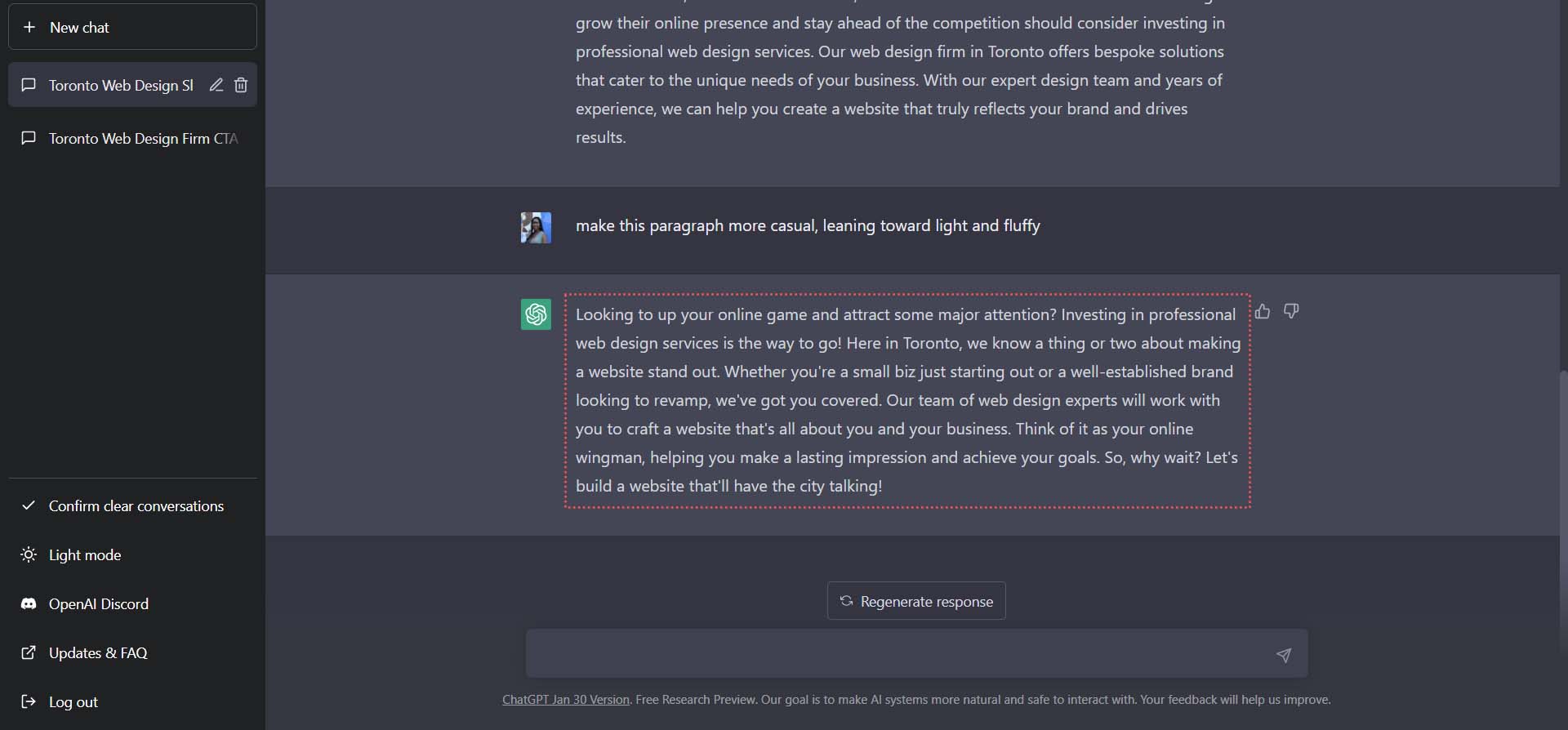
Zamiast prosić o więcej wersji tego akapitu, poproś ChatGPT o zmianę tonu akapitu powitalnego. Poproś ChatGPT, aby „uczynił ten akapit bardziej swobodnym, pochylając się w stronę lekkości i puszystości”.

Zauważ, że ton akapitu stał się bardziej swobodny i nadal jest na dobrej drodze do tego, czego potrzeba, aby przedstawić ich firmę zajmującą się projektowaniem stron internetowych.

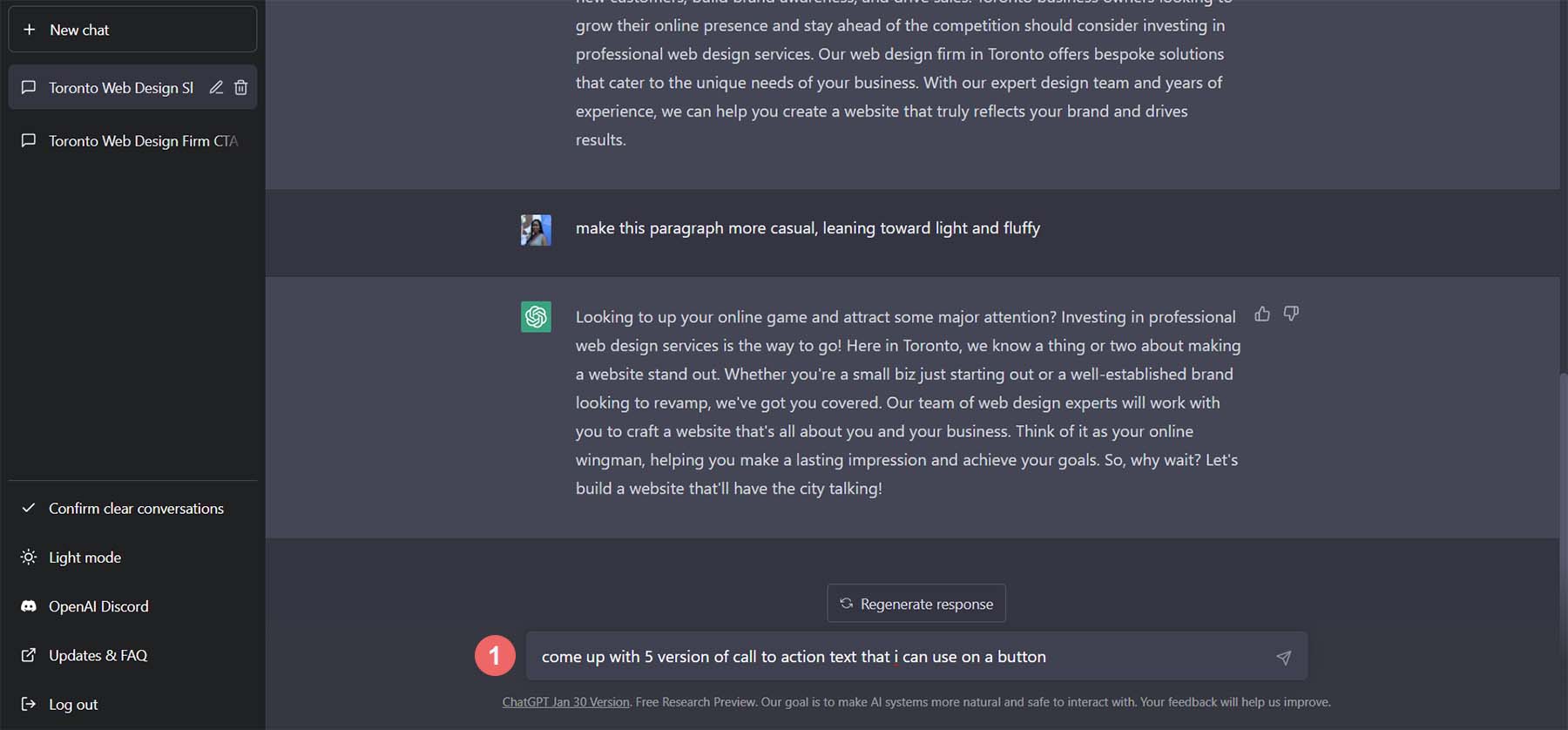
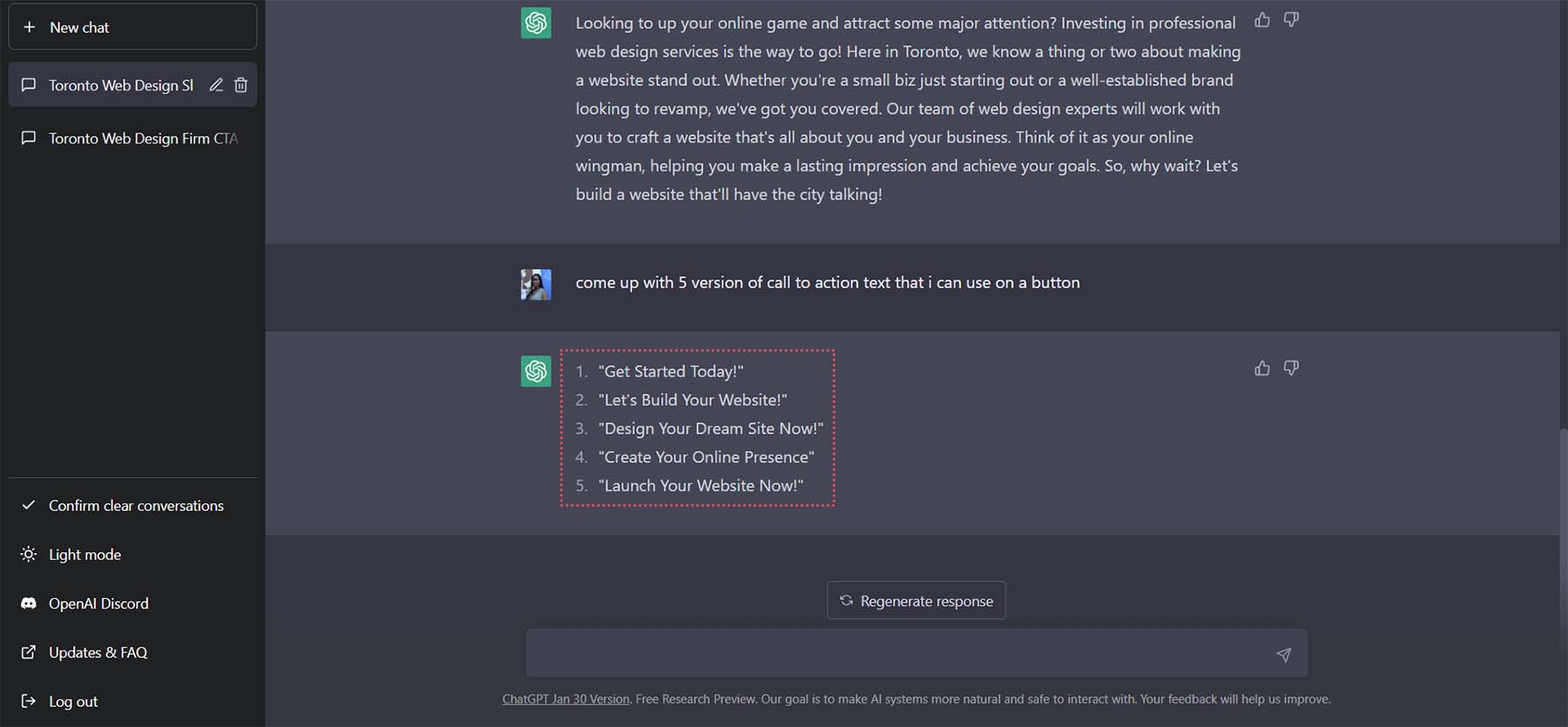
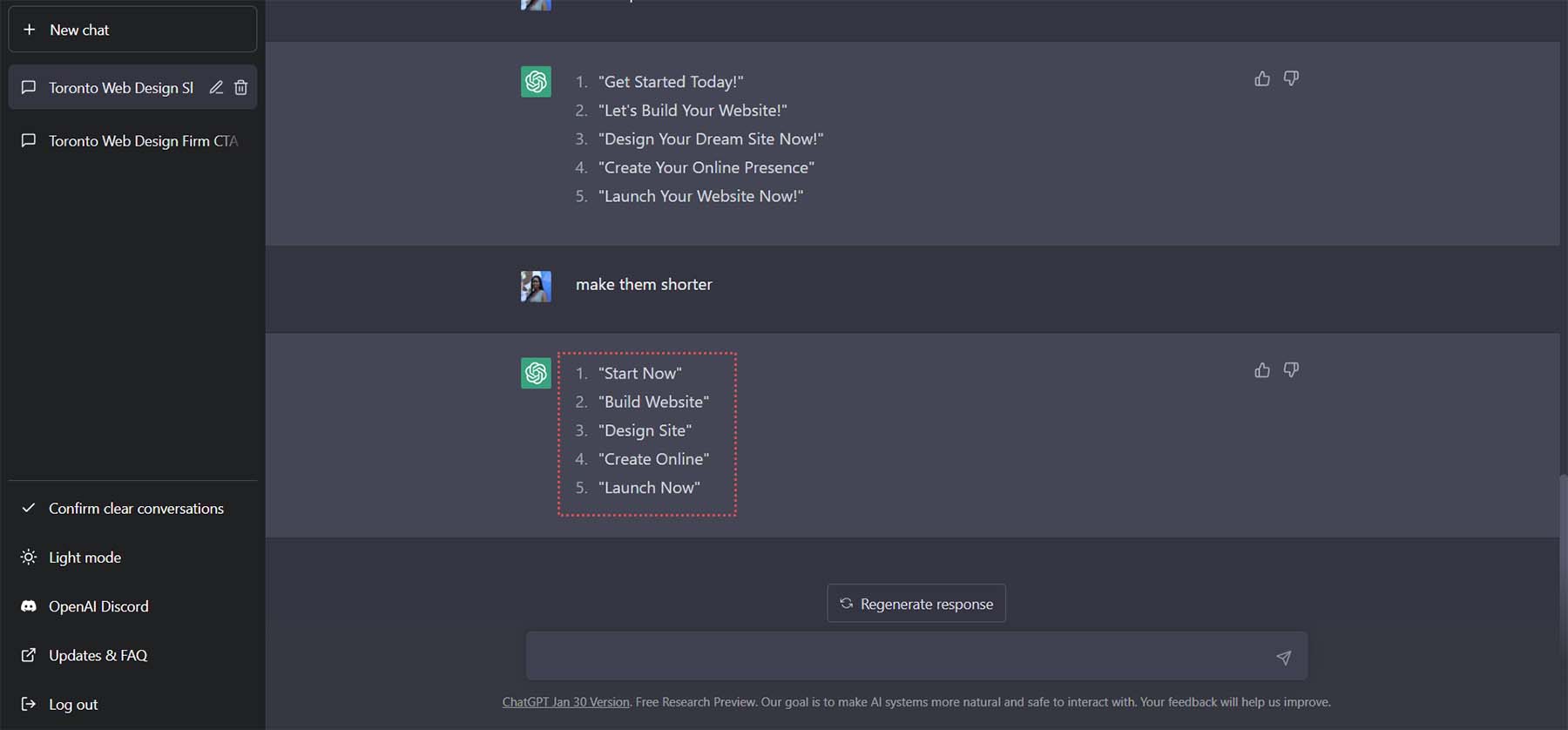
Aby uzupełnić naszą kopię, utwórzmy 10 różnych wersji tekstu wezwania do działania, których możemy użyć na naszym przycisku. Nasze następne polecenie dla ChatGTP brzmi: „Wymyśl 5 wersji tekstu wezwania do działania, którego mogę użyć na przycisku”.

Chociaż te opcje są świetne, są trochę za długie na przycisk.

Naszą ostatnią prośbą do ChatGPT jest poproszenie go o skrócenie naszego tekstu, mówiąc: „skróć je”.

Użyjemy ostatniej opcji Uruchom teraz jako wezwania do działania dla naszego przycisku.
Używanie ChatGPT i MidJourney z Divi
Teraz mamy zarówno naszą inspirację projektową, jak i zawartość do wykorzystania w tym projekcie. Możemy przenieść te ustalenia do Divi i zacząć budować działający układ strony głównej w prawdziwym życiu. Przejdźmy do rozpoczęcia korzystania z ChatGPT i MidJourney z Divi.
Utwórz nową stronę w WordPress
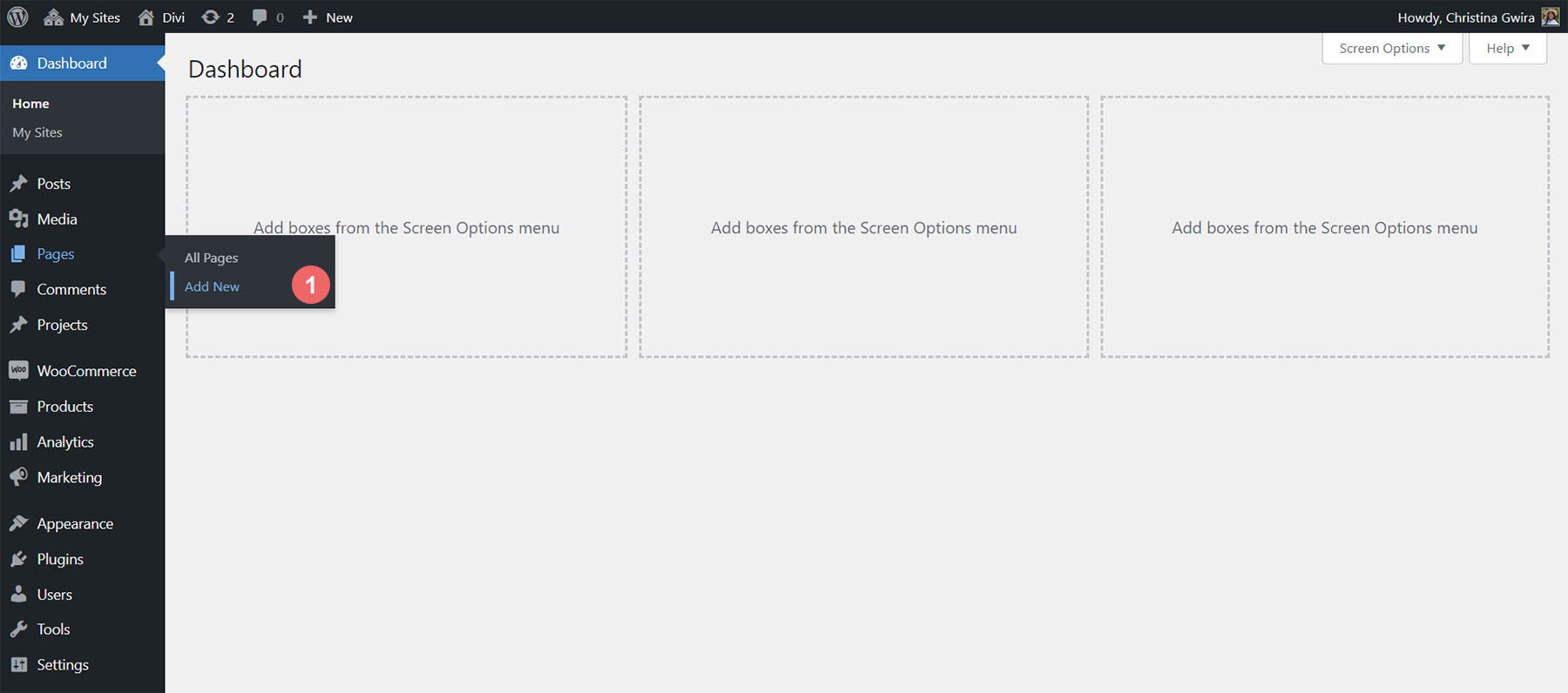
Zacznijmy od utworzenia nowej strony w WordPress. Z pulpitu nawigacyjnego WordPress najeżdżamy kursorem na Strony z menu po lewej stronie. Następnie klikamy Dodaj nowy . Spowoduje to utworzenie zupełnie nowej strony.

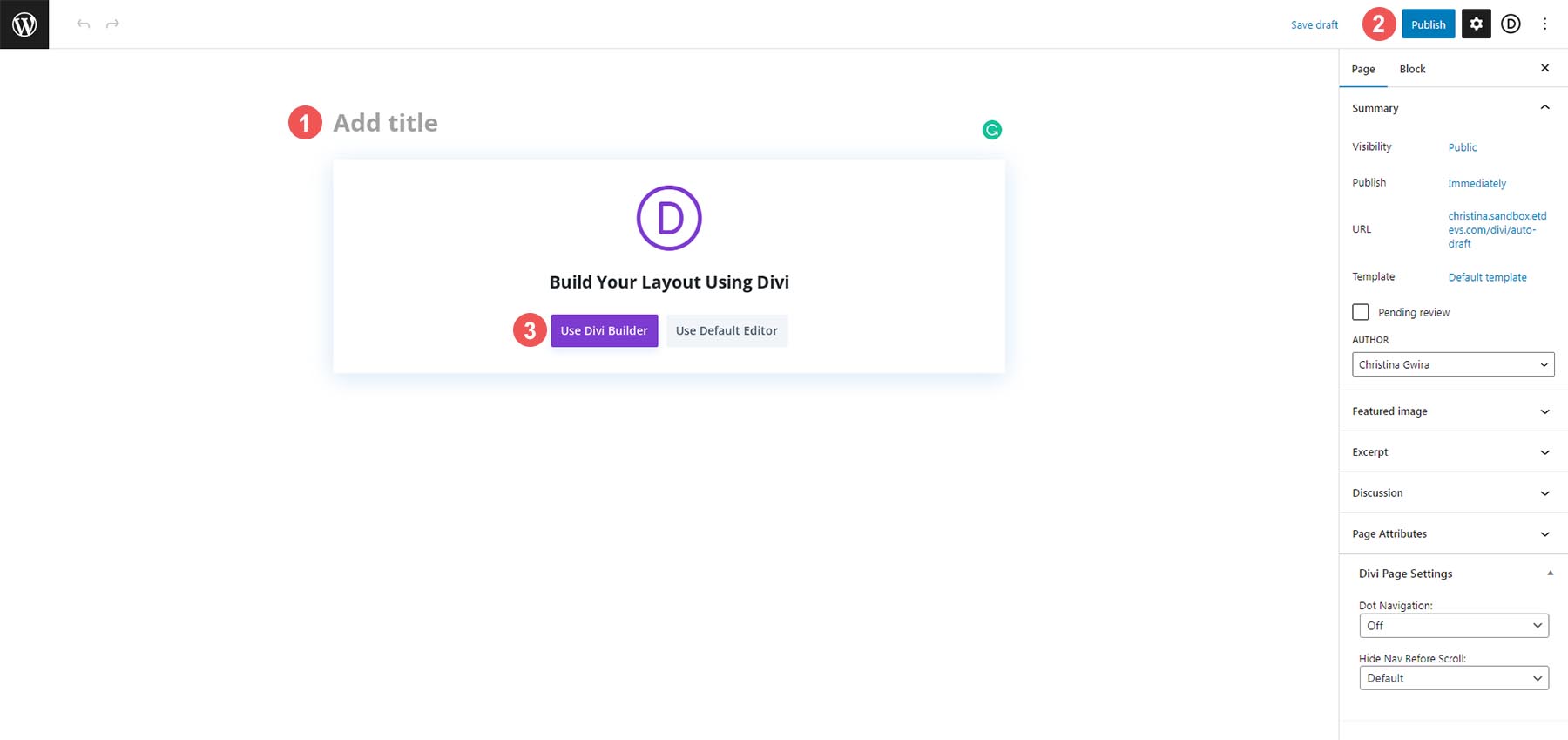
Po utworzeniu nowej strony dodaj tytuł . Następnie opublikuj stronę, klikając niebieski przycisk Publikuj . Na koniec aktywuj Divi Builder , klikając fioletowy przycisk Użyj Divi Builder .

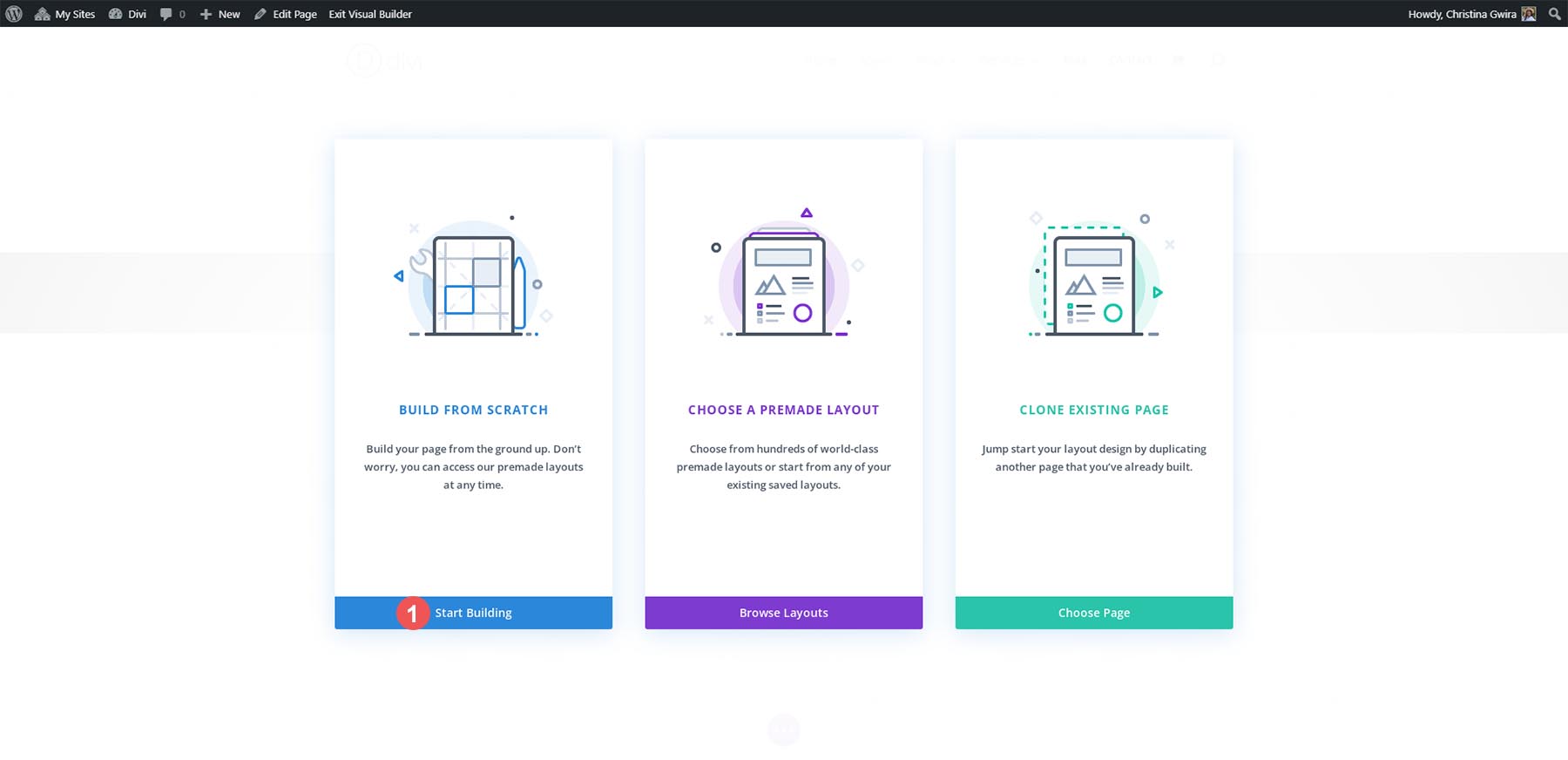
Po aktywowaniu Divi Builder kliknij niebieski przycisk z napisem Start Building . Zbudujemy naszą stronę od podstaw, ale użyjemy zasobów z układu wygenerowanego przez MidJourney.

Tworzenie przekrojów i wierszy
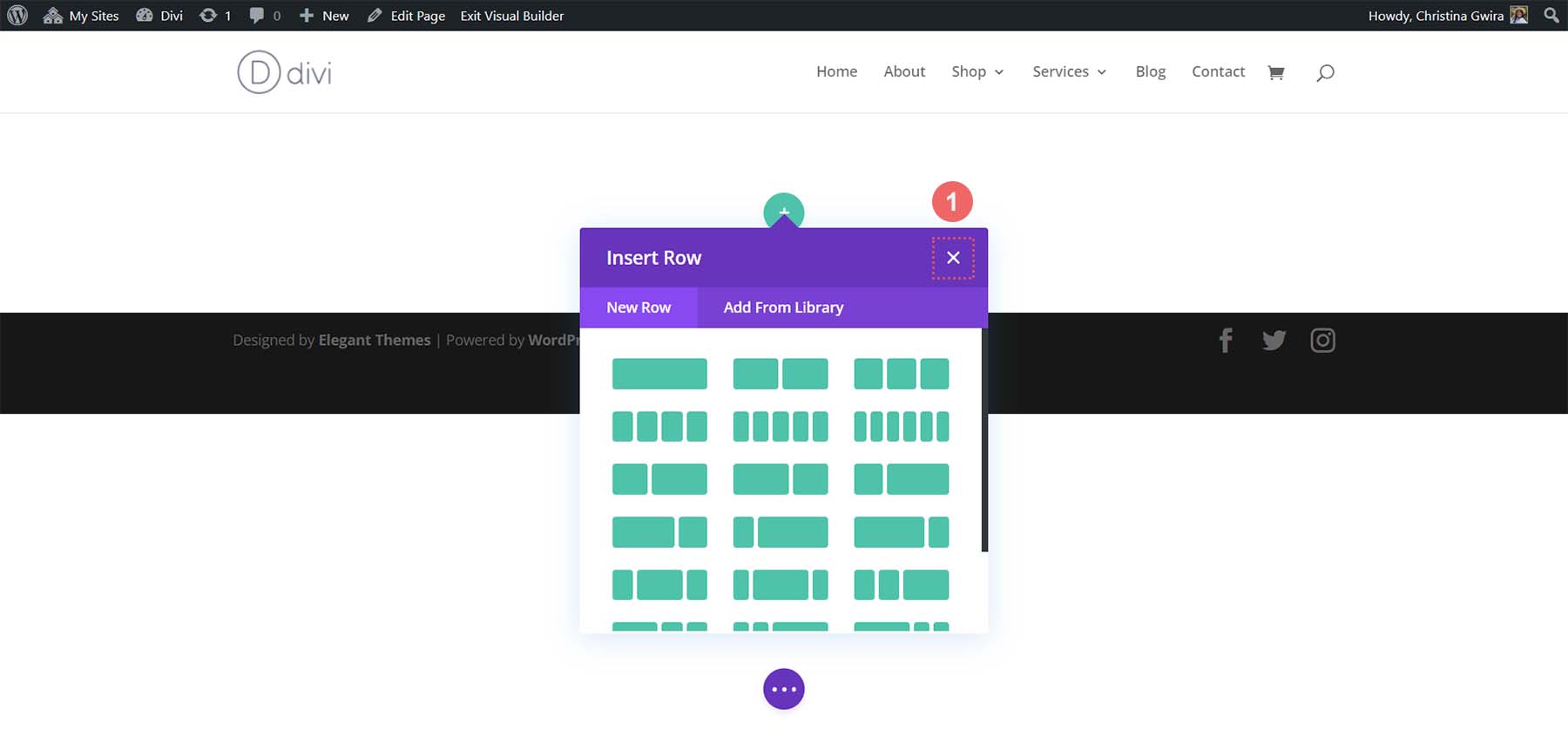
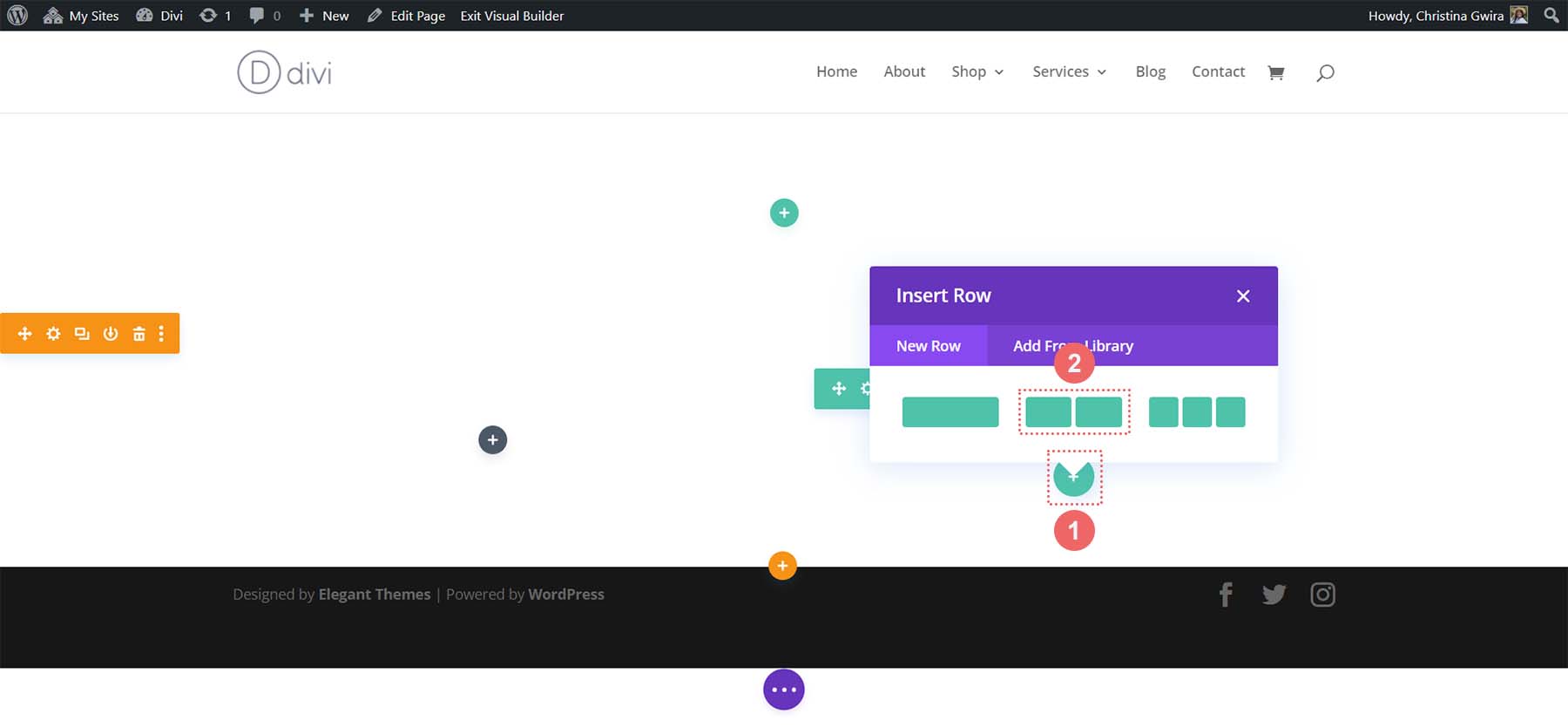
Po załadowaniu kreatora wizualnego zostanie nam przedstawionych kilka struktur kolumn, które możemy dodać do naszego domyślnego wiersza i sekcji. Usuniemy tę sekcję i zamiast niej użyjemy układu sekcji specjalnej. Najpierw klikamy przycisk X, aby wyjść z menu wyboru wiersza.

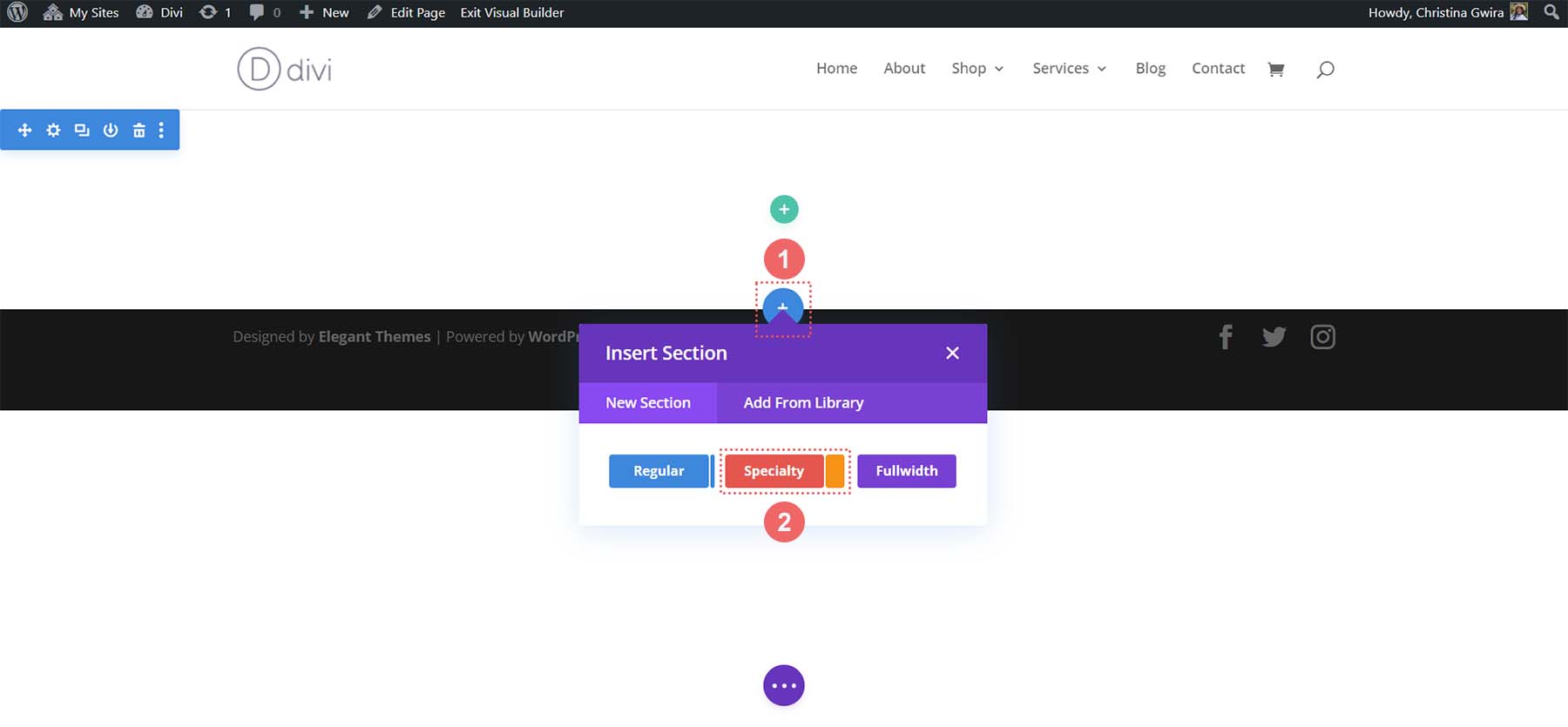
Następnie klikamy niebieski przycisk u dołu sekcji . To pozwoli nam dodać nową sekcję. Chcemy kliknąć ikonę sekcji Specialty . To pozwoli nam dodać sekcję, która jest podobna do układu wygenerowanego przez MidJourney.

Z opcji sekcji Specialty klikamy drugą opcję.

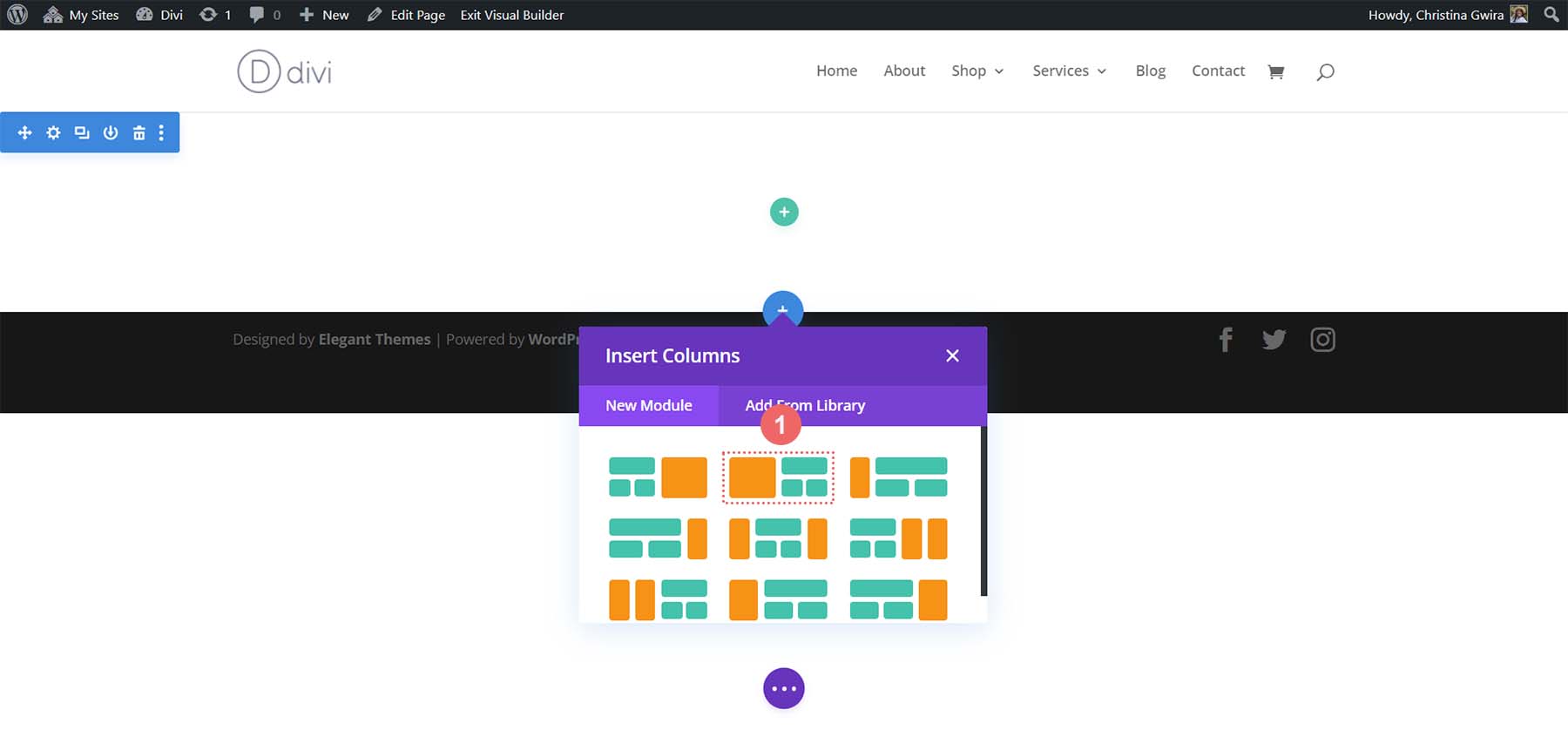
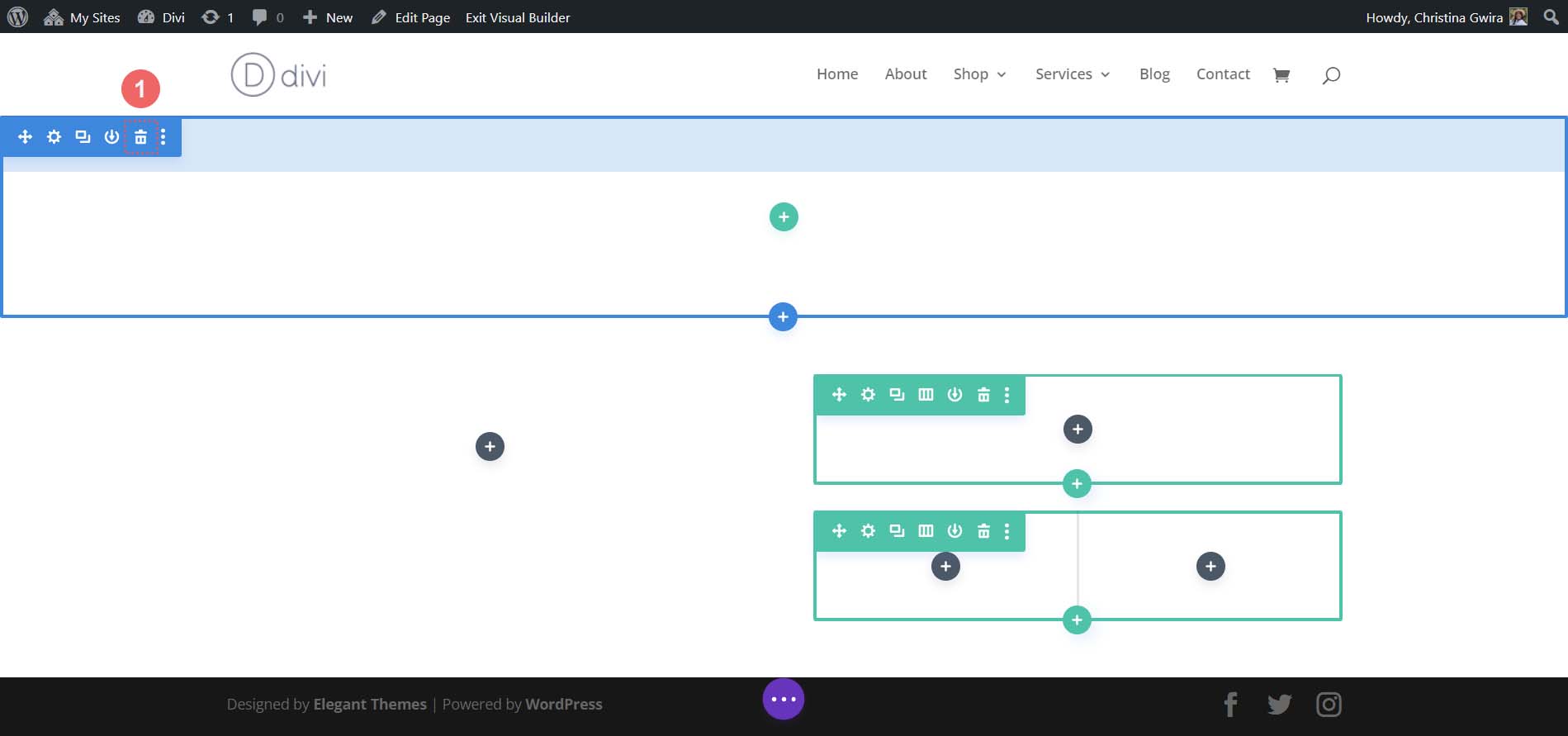
Po wybraniu naszej sekcji mamy teraz możliwość rozpoczęcia dodawania wierszy do naszej sekcji. Kiedy wracamy do układu wygenerowanego przez MidJoureny, widzimy wiersz zawierający nagłówek, akapit i przycisk wezwania do działania. Następnie zauważamy, że znajduje się tam ozdobny zestaw kolumn. Dodajmy więc układ jednokolumnowy , który pomieści naszą kopię.

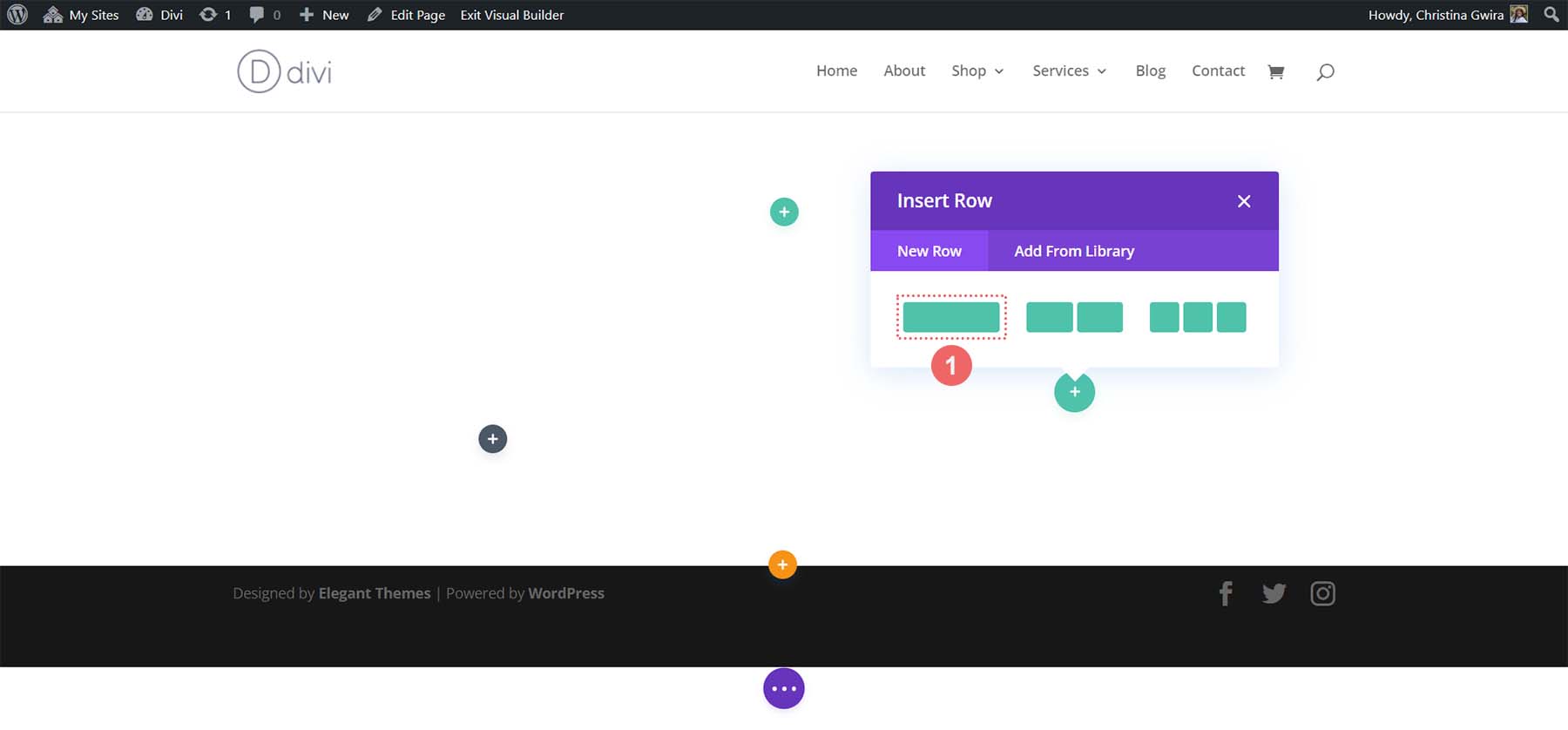
Następnie dodamy kolejny wiersz poniżej, klikając zieloną ikonę plusa . Dodamy dwukolumnowy wiersz pod początkowym jednokolumnowym wierszem. To będzie działać jako nasze ozdobne kolumny.

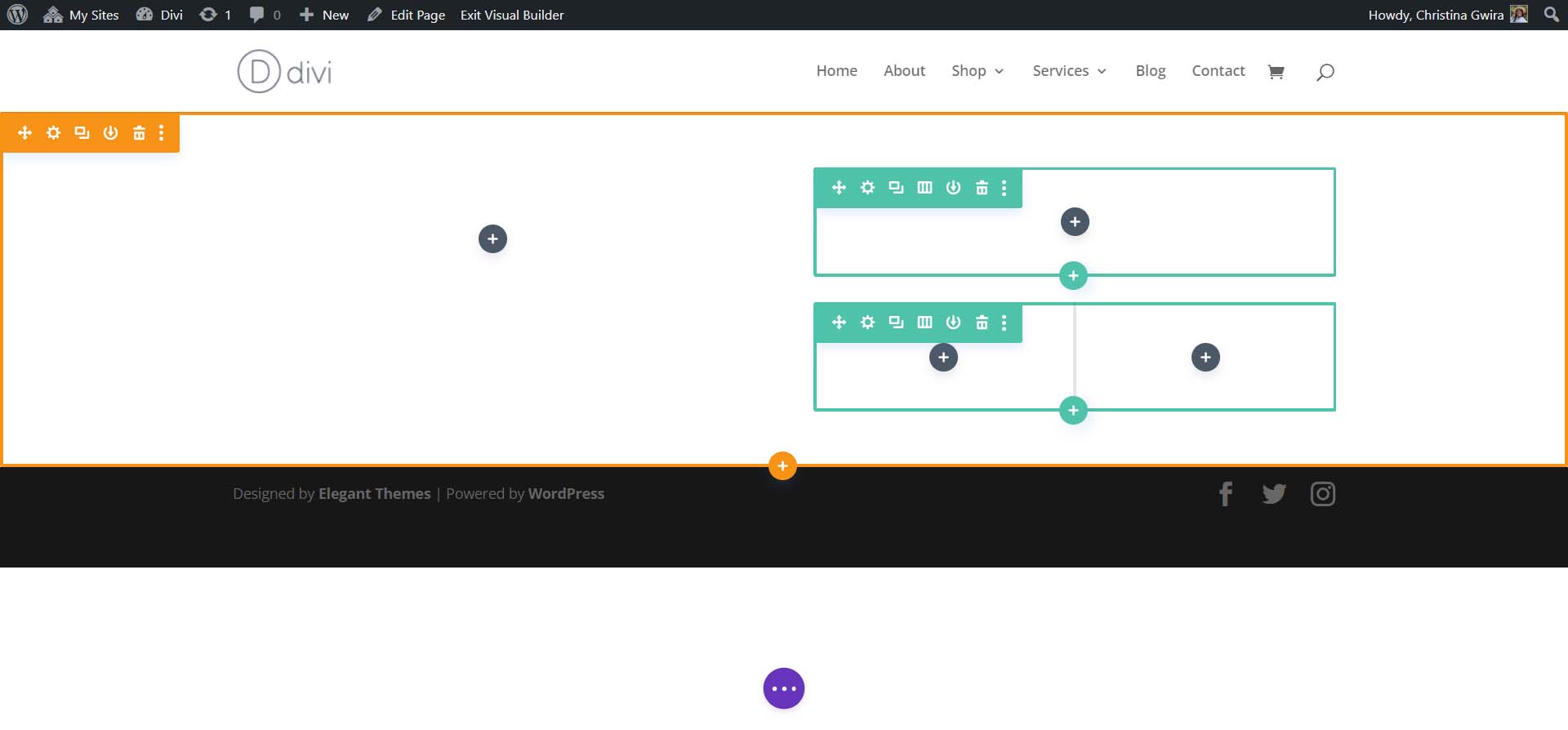
Po ukończeniu układu sekcji Specialty możemy teraz usunąć domyślną sekcję z naszej strony. Kliknij ikonę kosza w menu sekcji, aby ją usunąć.

Dodawanie modułów Divi
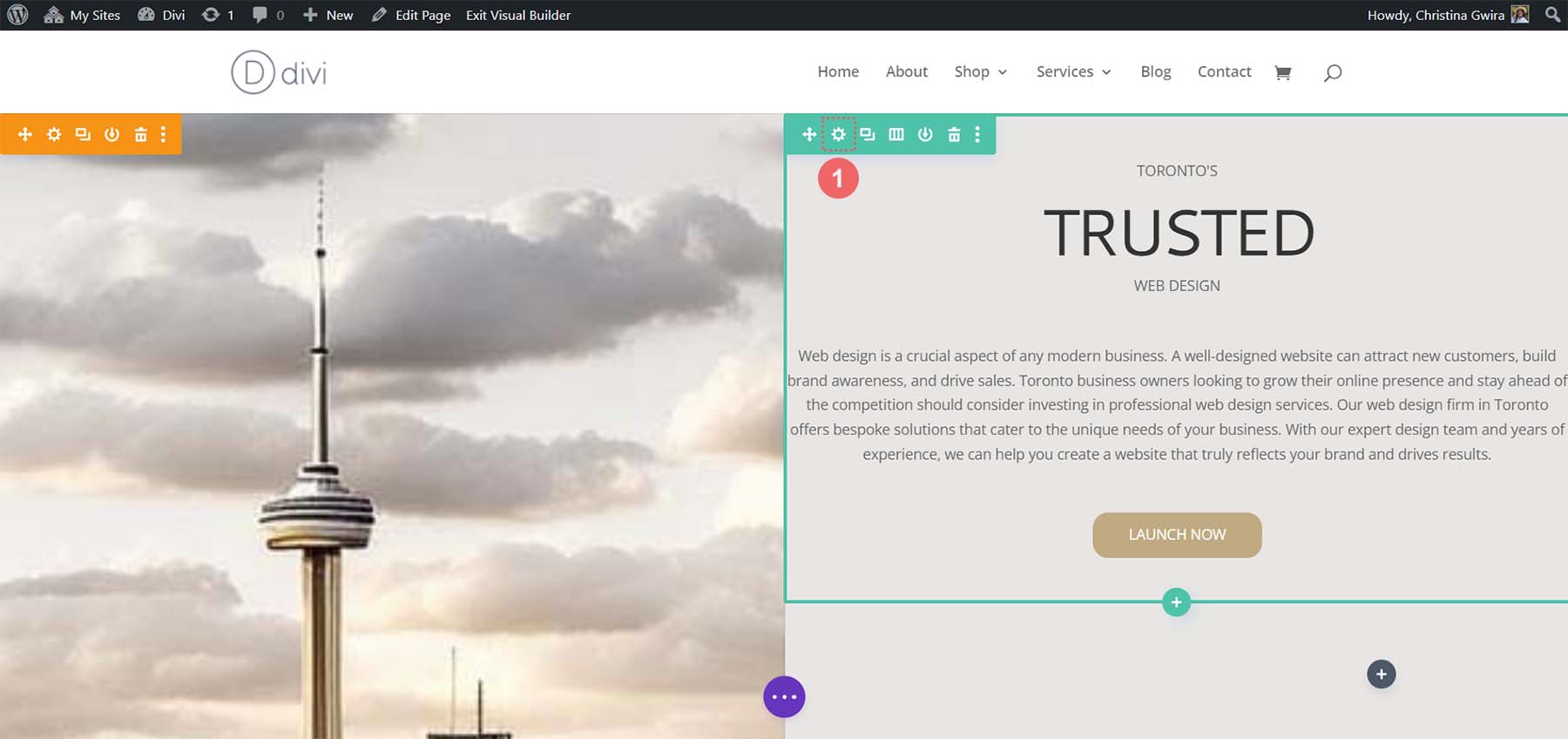
Tak wygląda nasz podstawowy układ w Divi.

Zamierzamy teraz dodać natywne moduły Divi do układu, aby stworzyć naszą stronę główną. Będzie to działać jak model szkieletowy low-fi.
Dodanie modułu obrazu
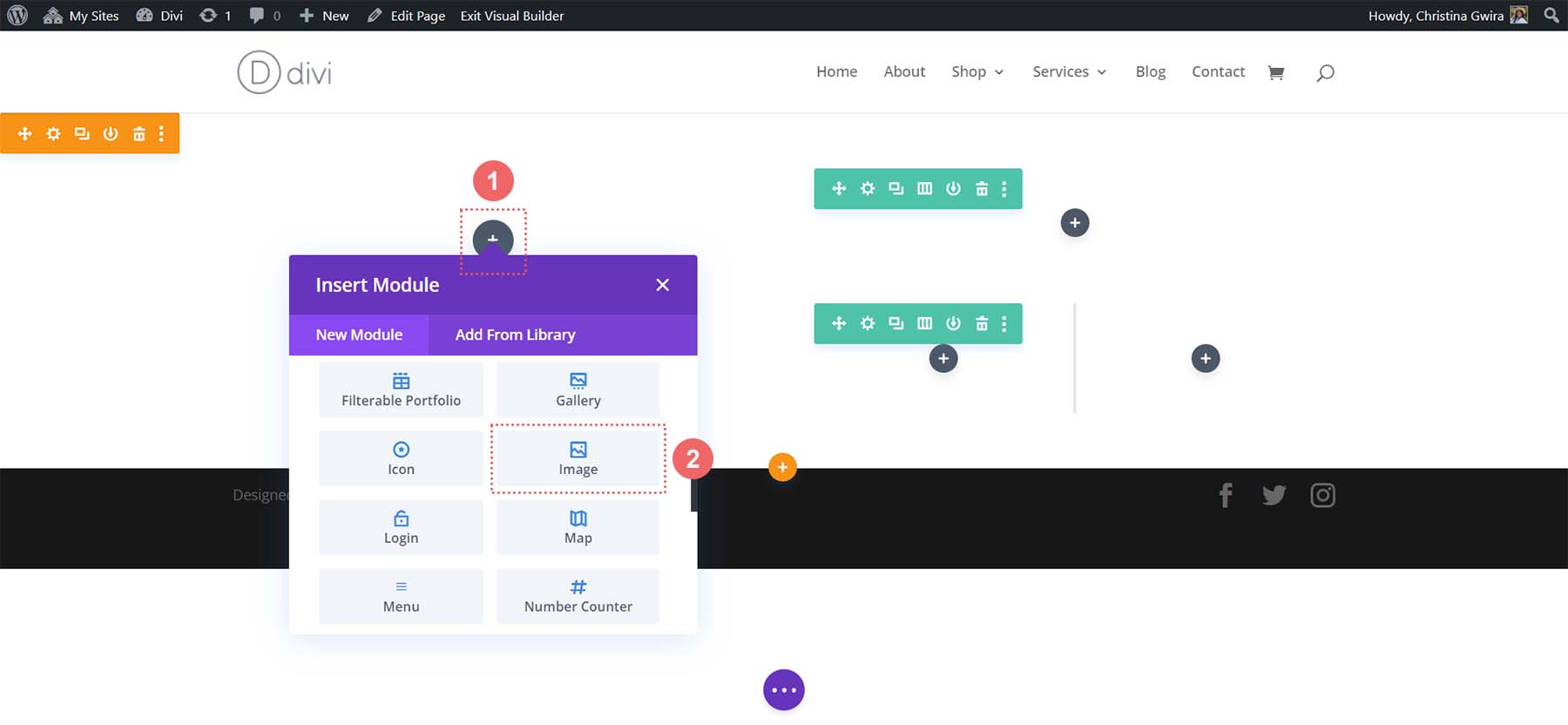
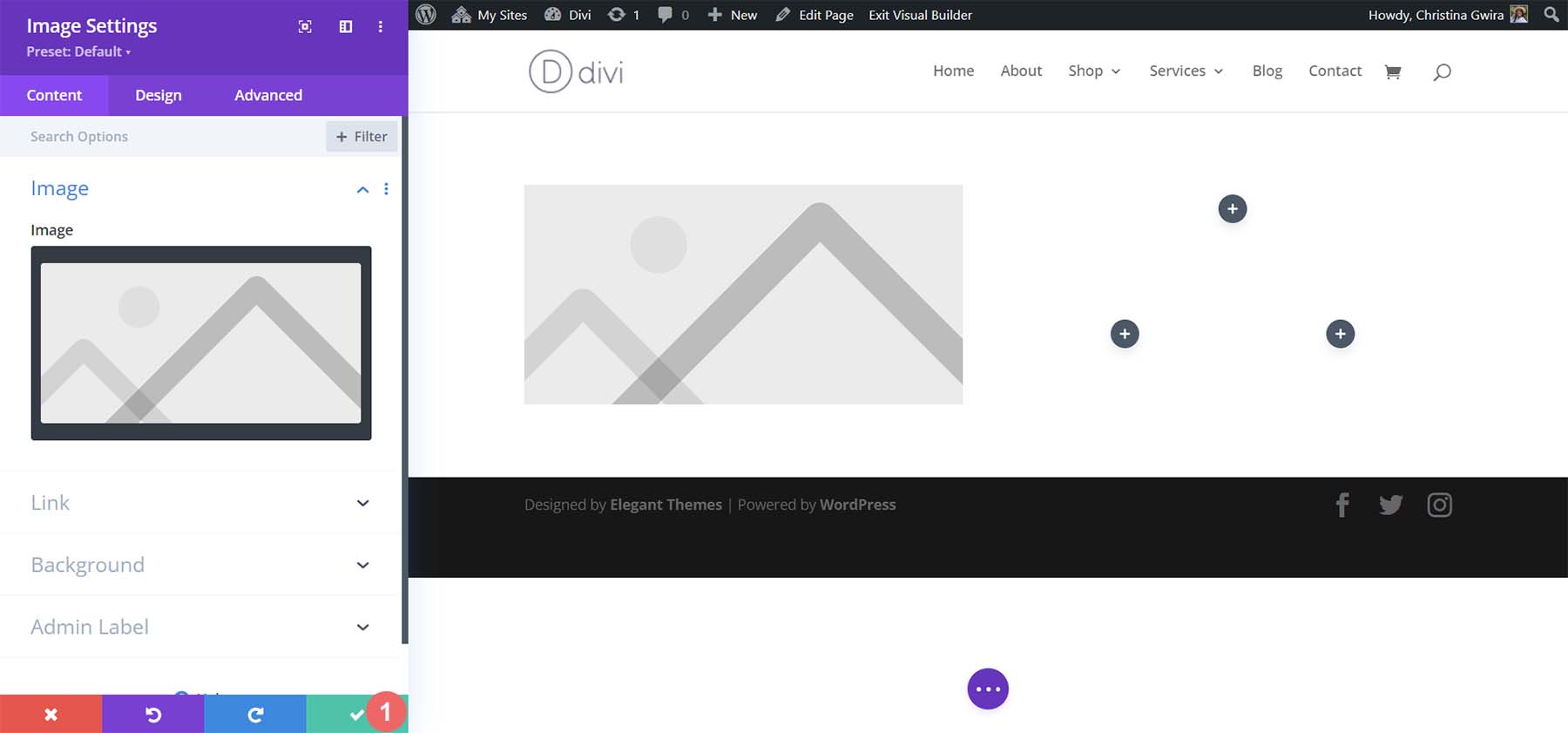
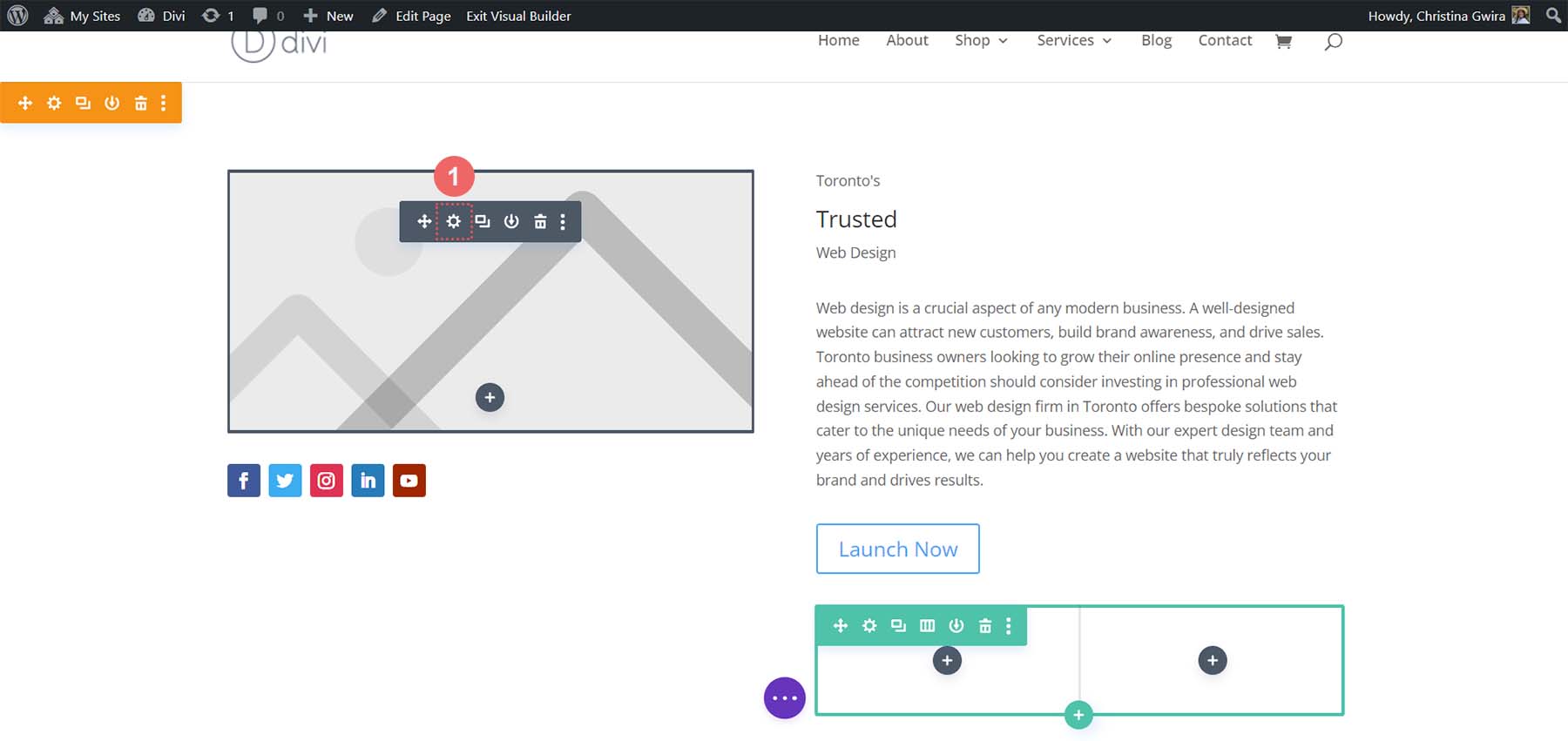
Na początek dodajmy moduł obrazu do pierwszej kolumny naszej sekcji. Kliknij szarą ikonę plusa w kolumnie . Następnie wybierz ikonę modułu obrazu .

Kliknij zielony znacznik wyboru, aby zapisać moduł obrazu na miejscu.

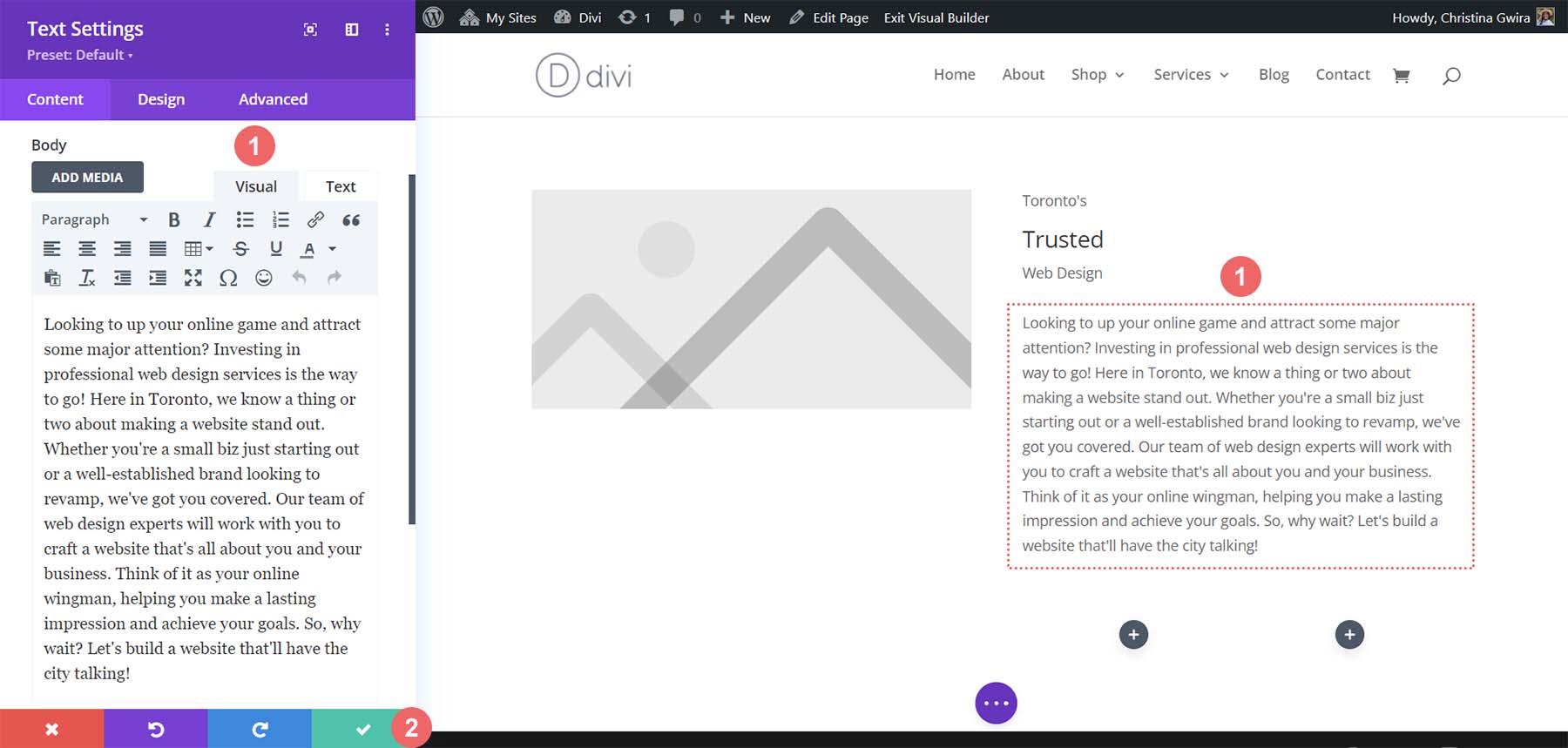
Wstawianie modułów tekstowych
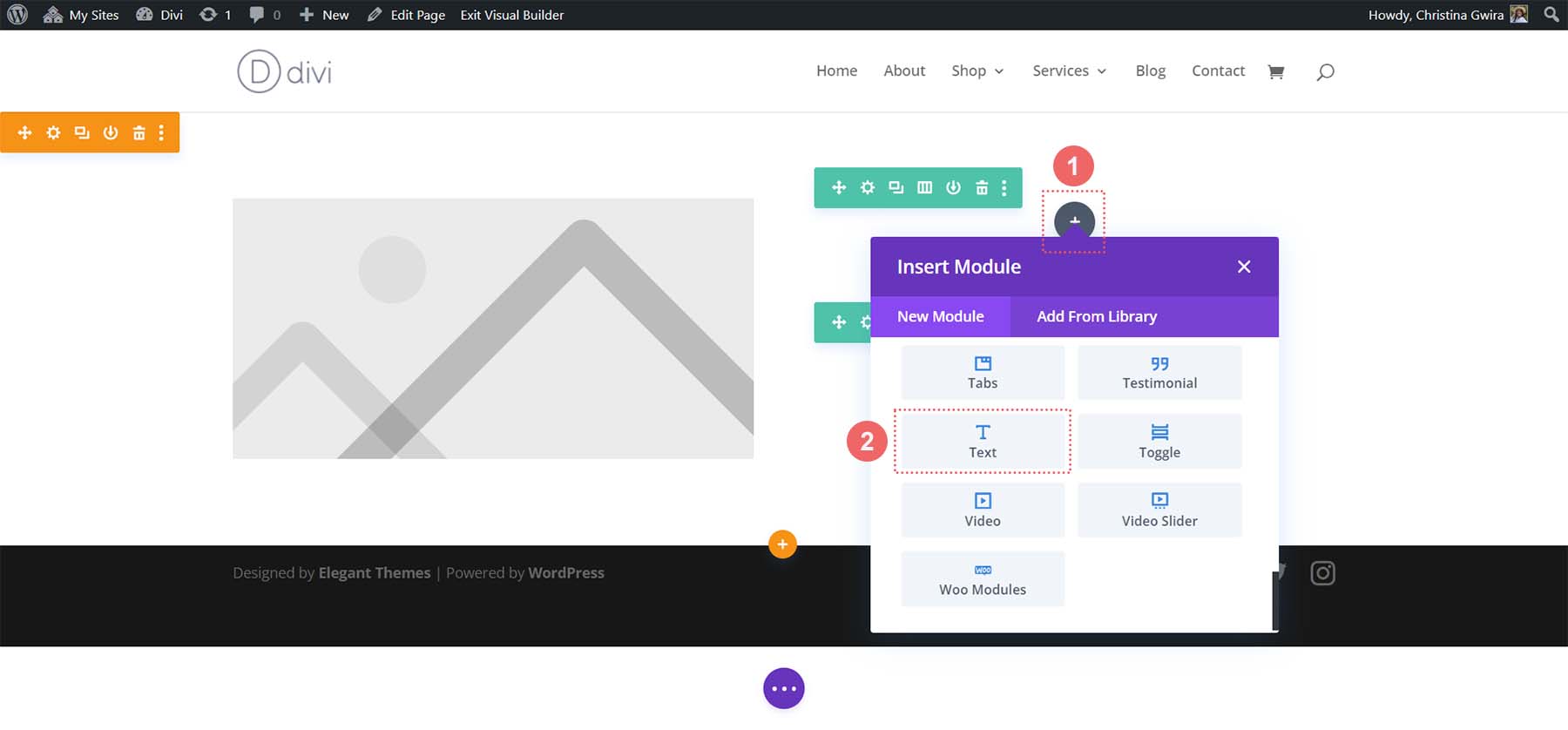
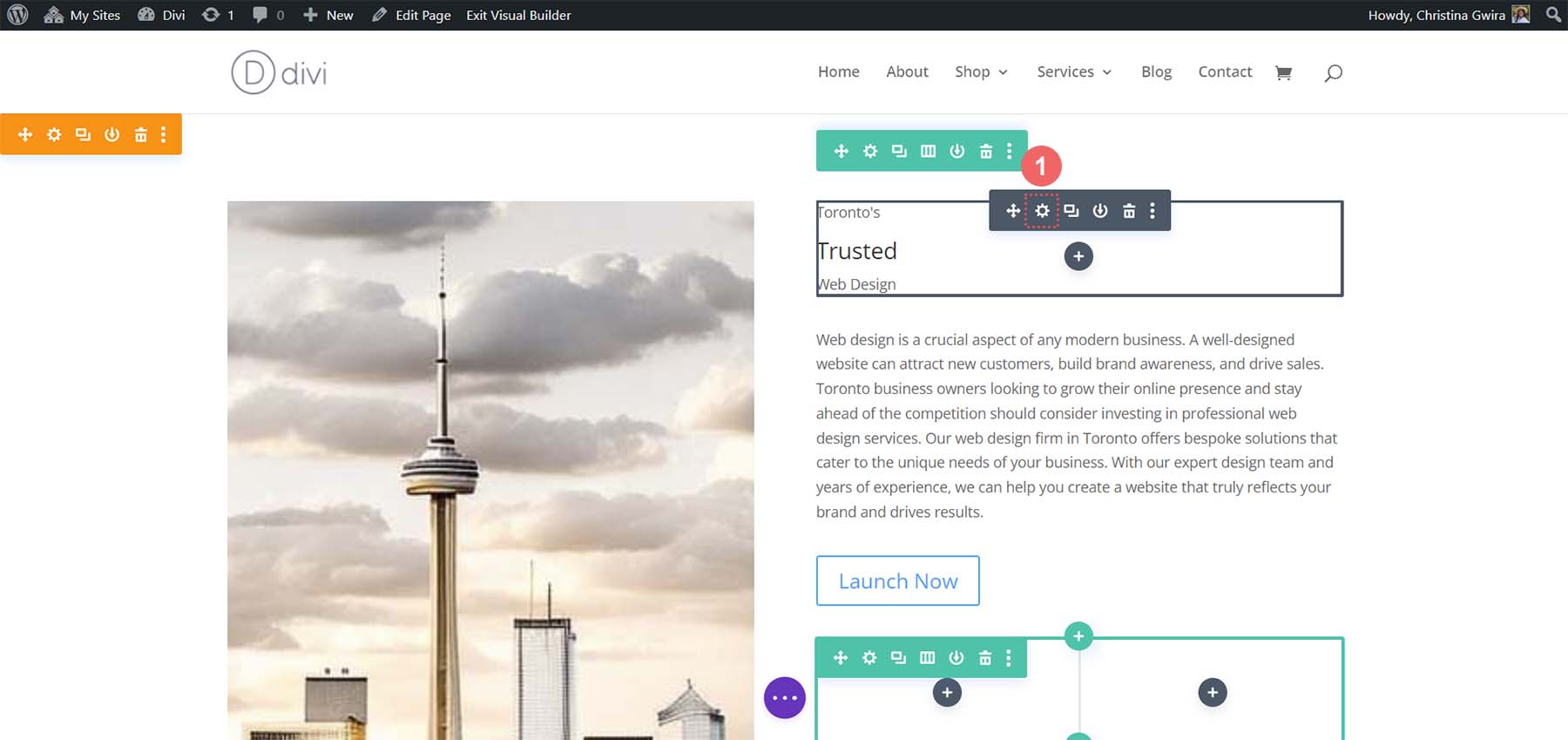
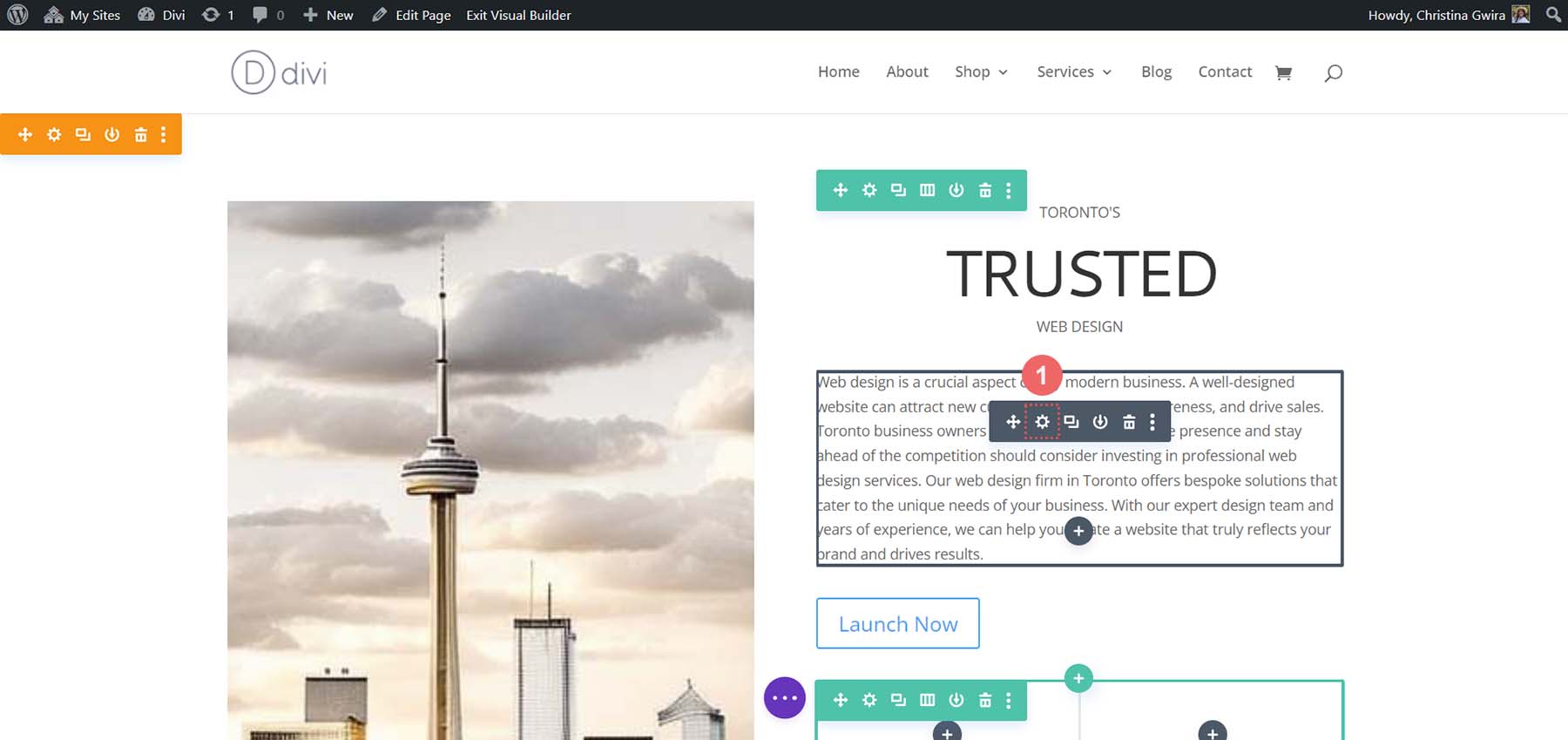
Następnie przejdziemy do drugiej kolumny naszej sekcji. W pierwszym rzędzie dodamy dwa moduły tekstowe . Pierwszy będzie zawierał nagłówek, a drugi naszą kopię akapitu. Oba zostały wygenerowane w ChatGPT. Kliknij szarą ikonę plusa w pierwszym wierszu . Następnie wybierz moduł tekstowy . To będzie nasz moduł tekstowy zawierający nasz nagłówek.

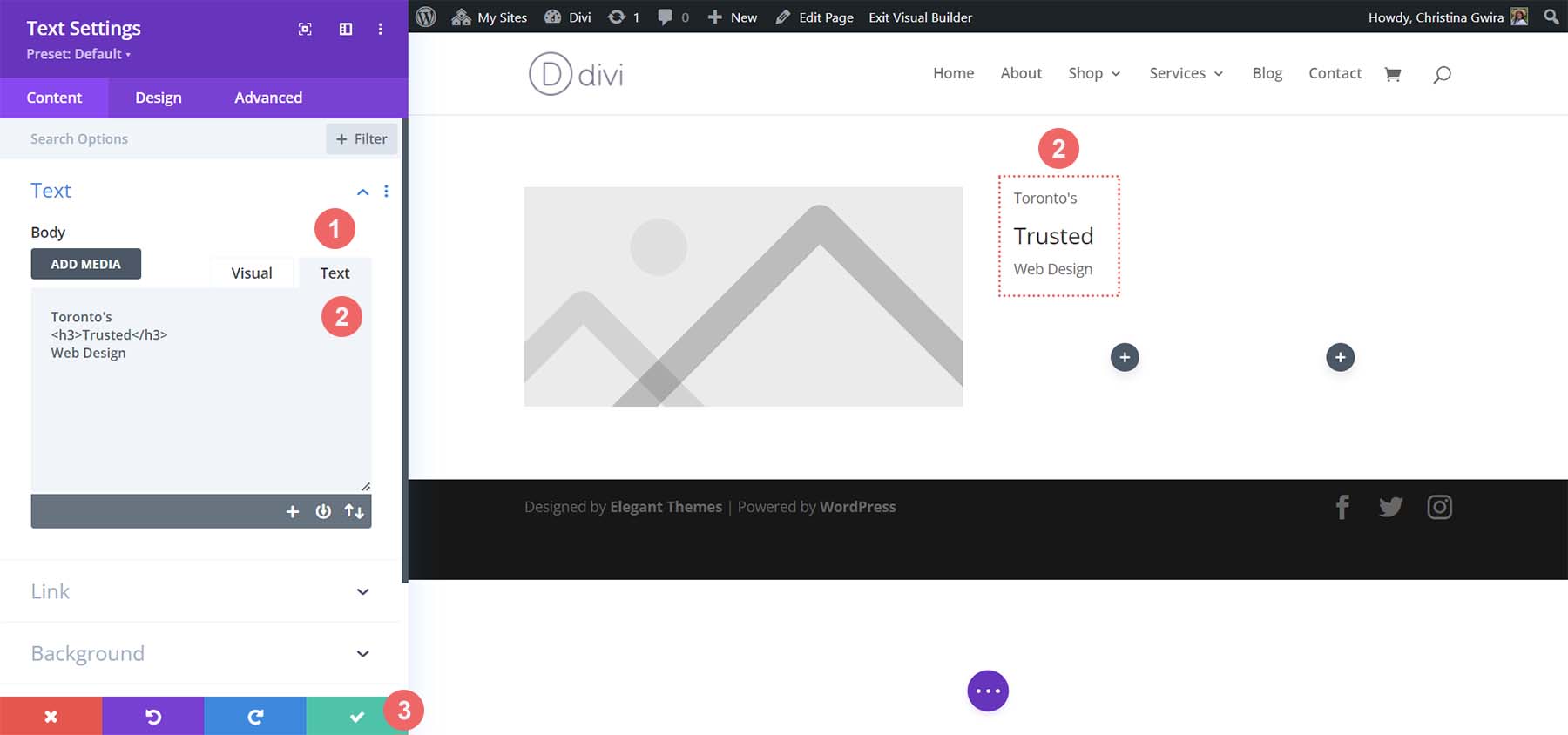
Teraz dodamy treść naszego nagłówka. Jednak zamierzamy go sformatować, aby wyglądał jak nasz projekt MidJourney. Aby to zrobić, podziel tekst i użyj tagu h3, aby wyróżnić słowo kluczowe w naszym nagłówku . To ważny krok, ponieważ będziemy stosować oddzielne style do tej części tekstu. Kliknij zielony znacznik wyboru, aby zapisać naszą treść.

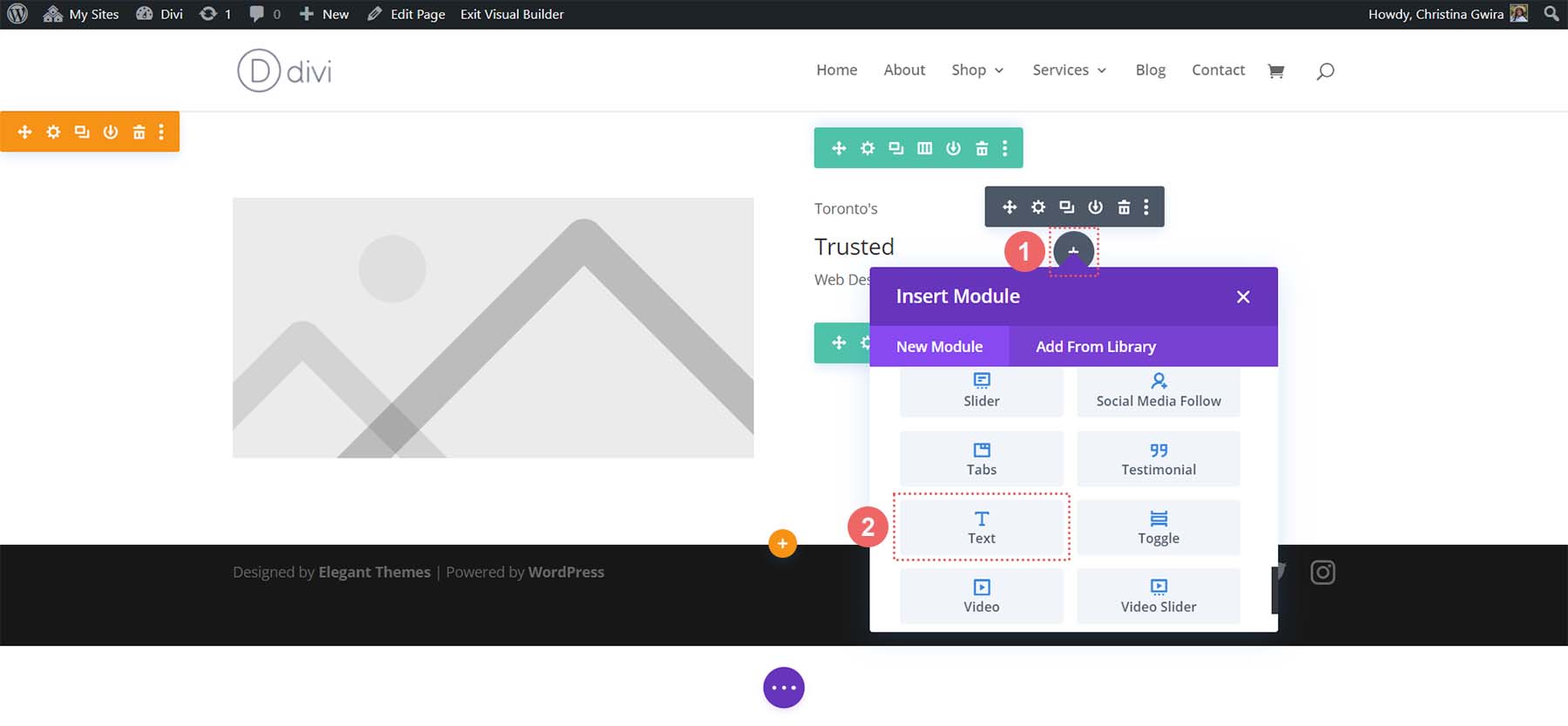
Teraz dodamy drugi moduł tekstowy dla treści naszego akapitu. Kliknij ponownie szarą ikonę plusa i wybierz ikonę modułu tekstowego .

Tym razem jednak dodaj kopię akapitu z ChatGPT i kliknij zielony znacznik wyboru , aby zapisać naszą treść. Aby uzupełnić ten wiersz, możemy dodać nasz ostatni moduł, który jest modułem przycisku.


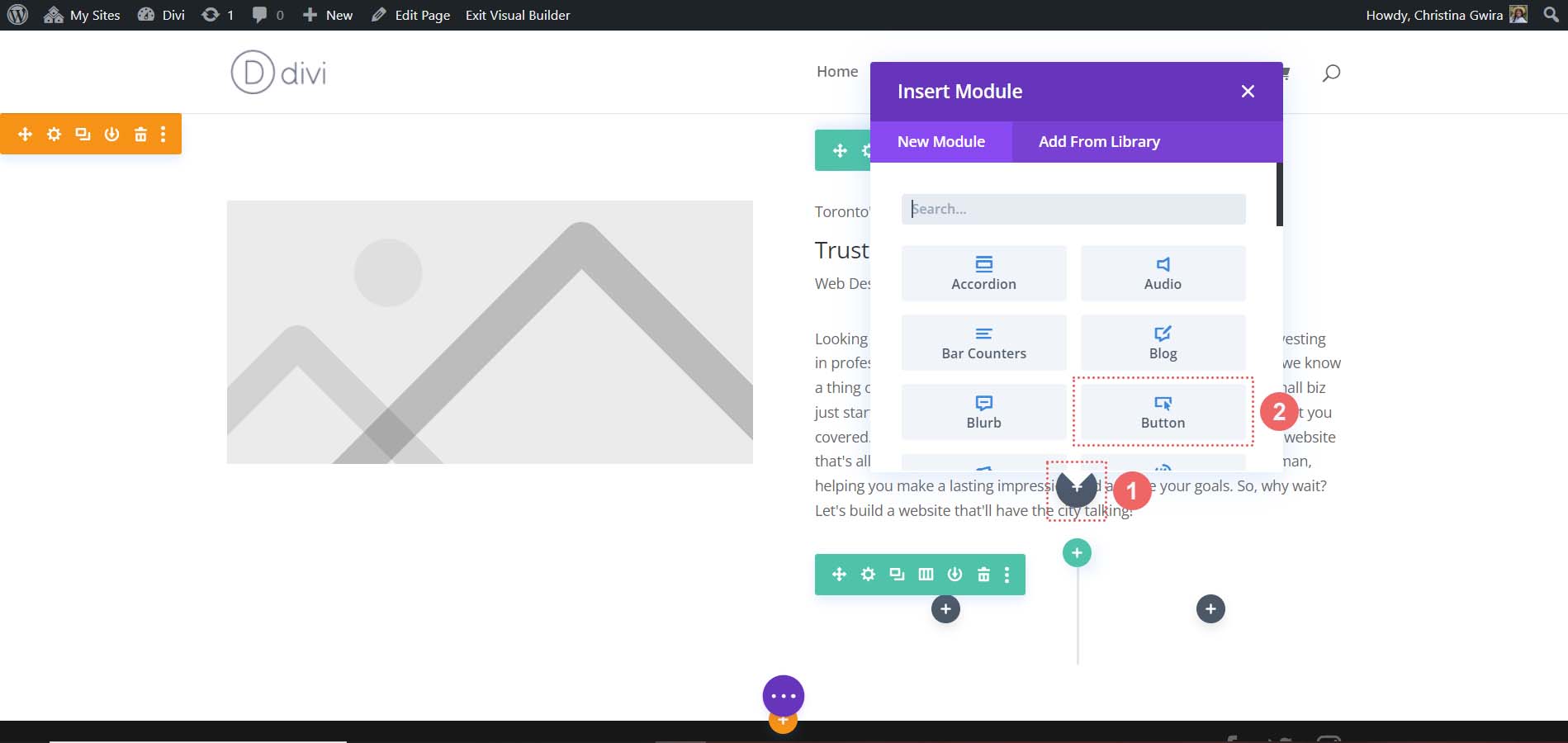
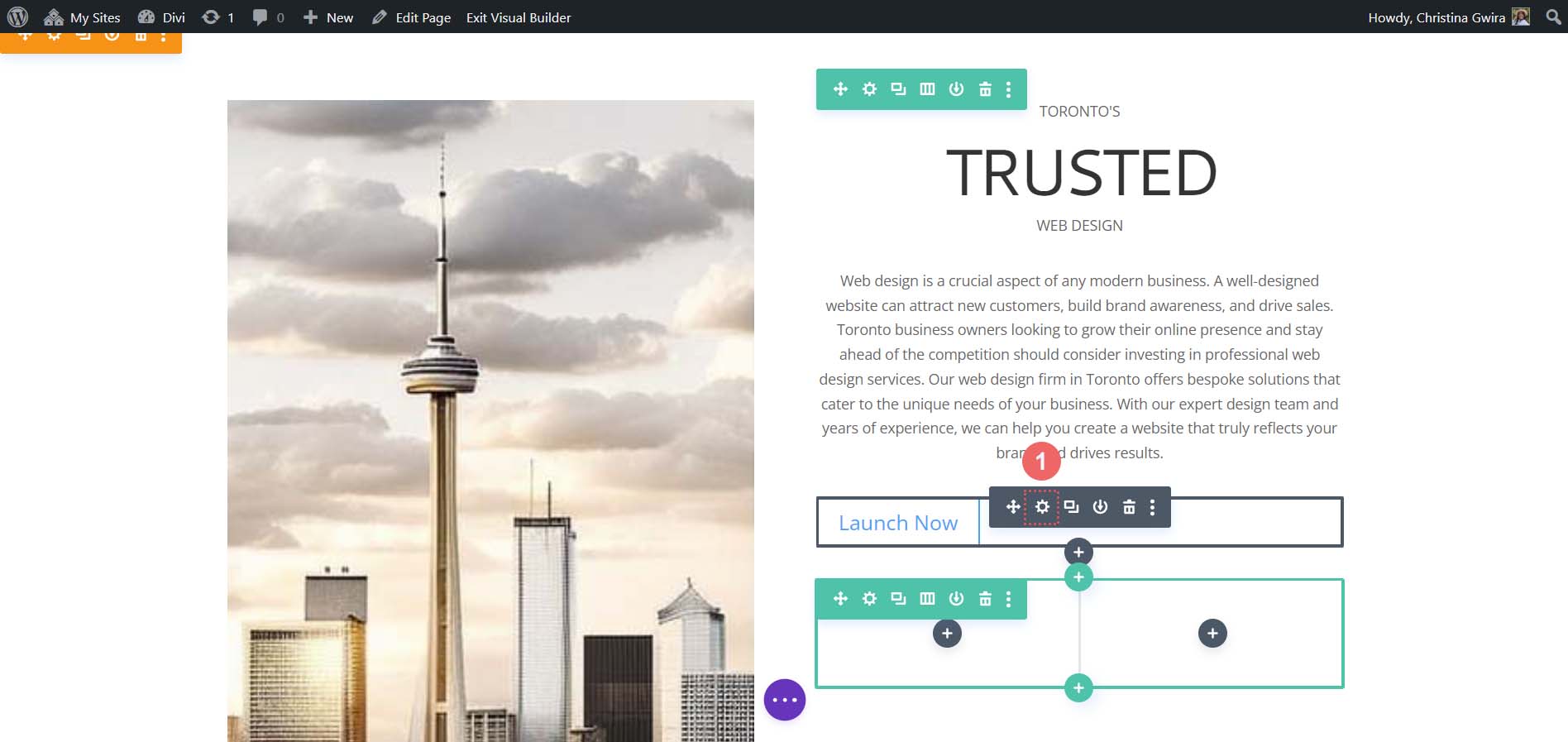
Dodaj moduł przycisków
Zamierzamy dodać moduł przycisku do tego wiersza. W tym celu klikamy w szarą ikonę plusa i wybieramy Moduł przycisku .

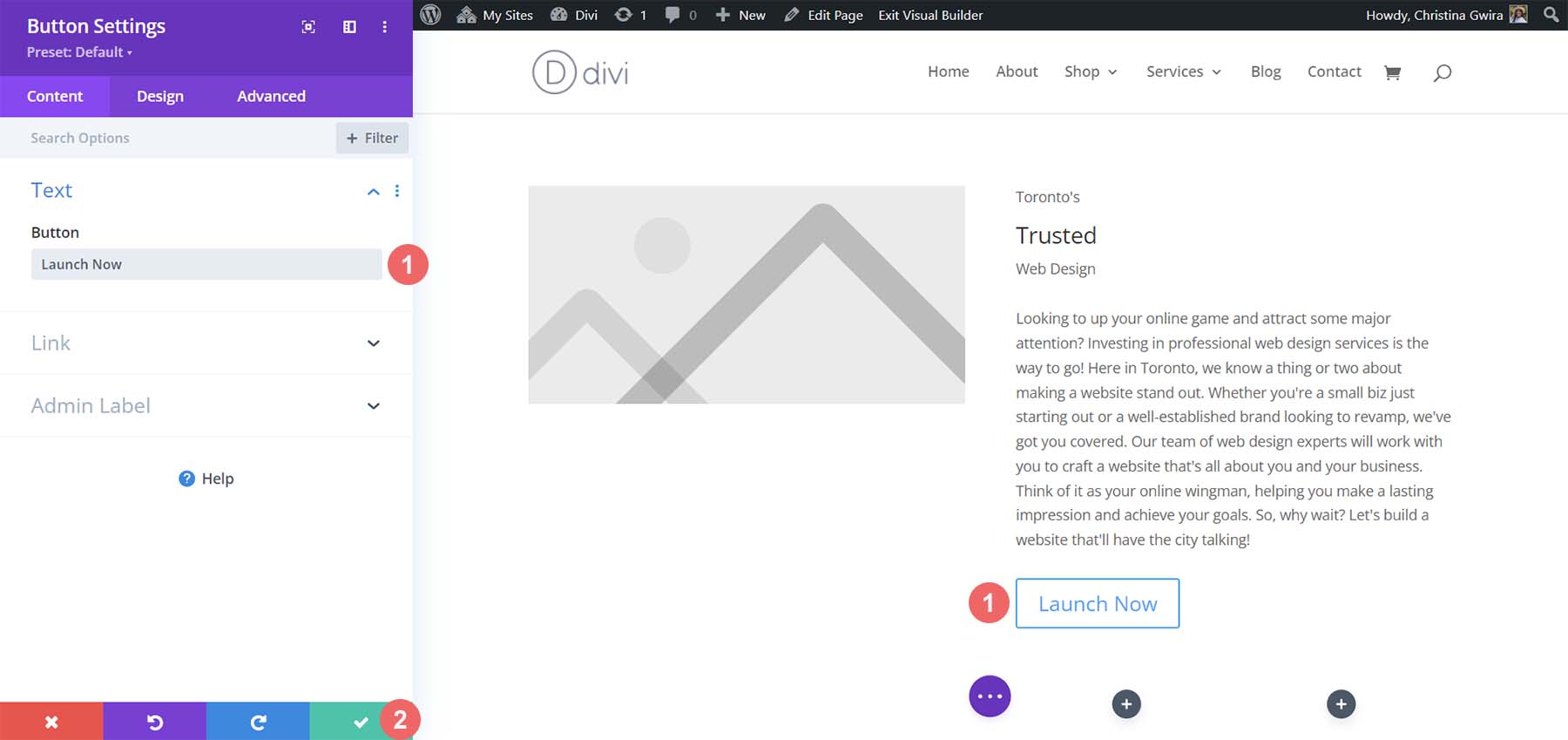
Dodaj tekst z ChatGPT do tekstu przycisku i kliknij zielony znacznik wyboru, aby zapisać naszą zawartość.

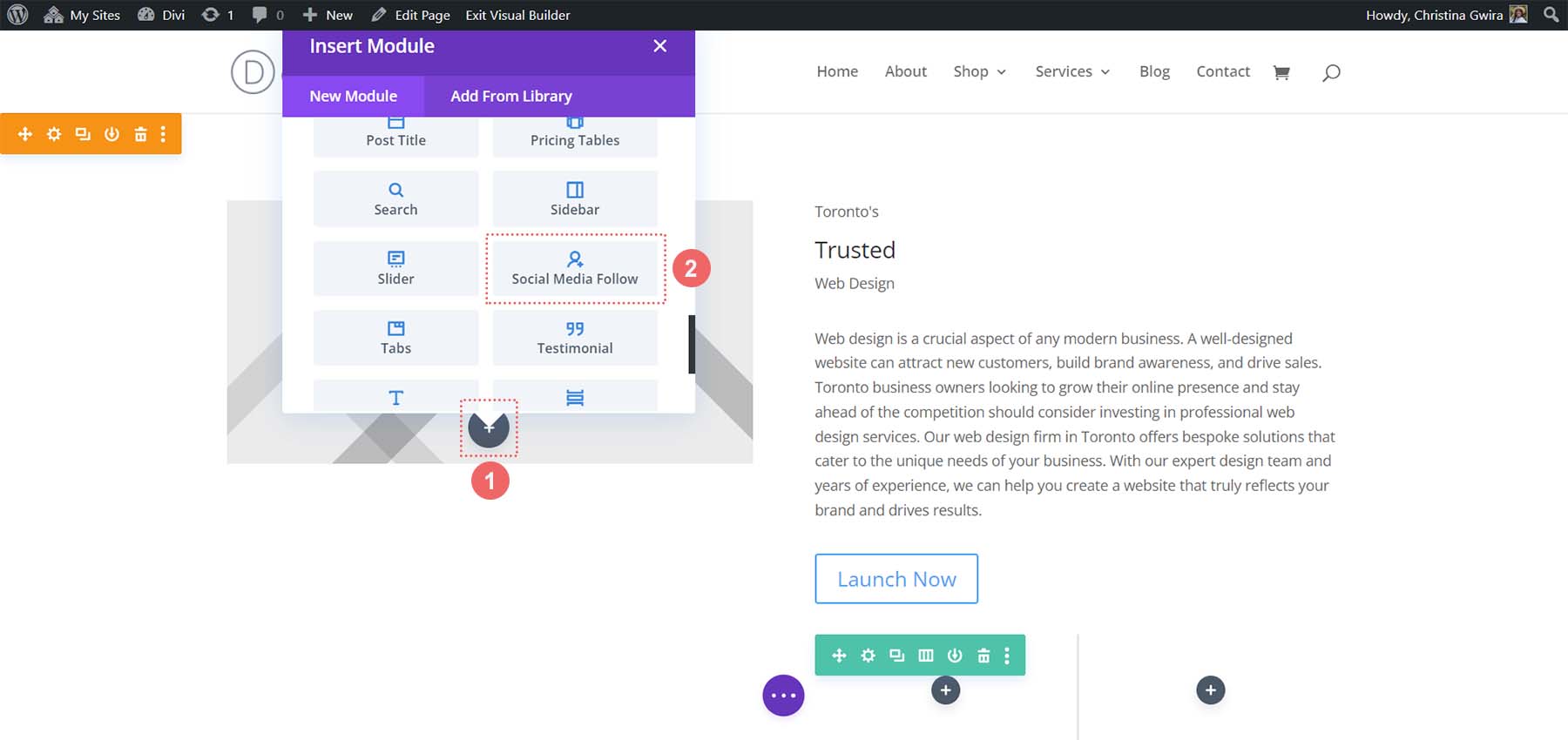
Wstawianie modułu śledzenia w mediach społecznościowych
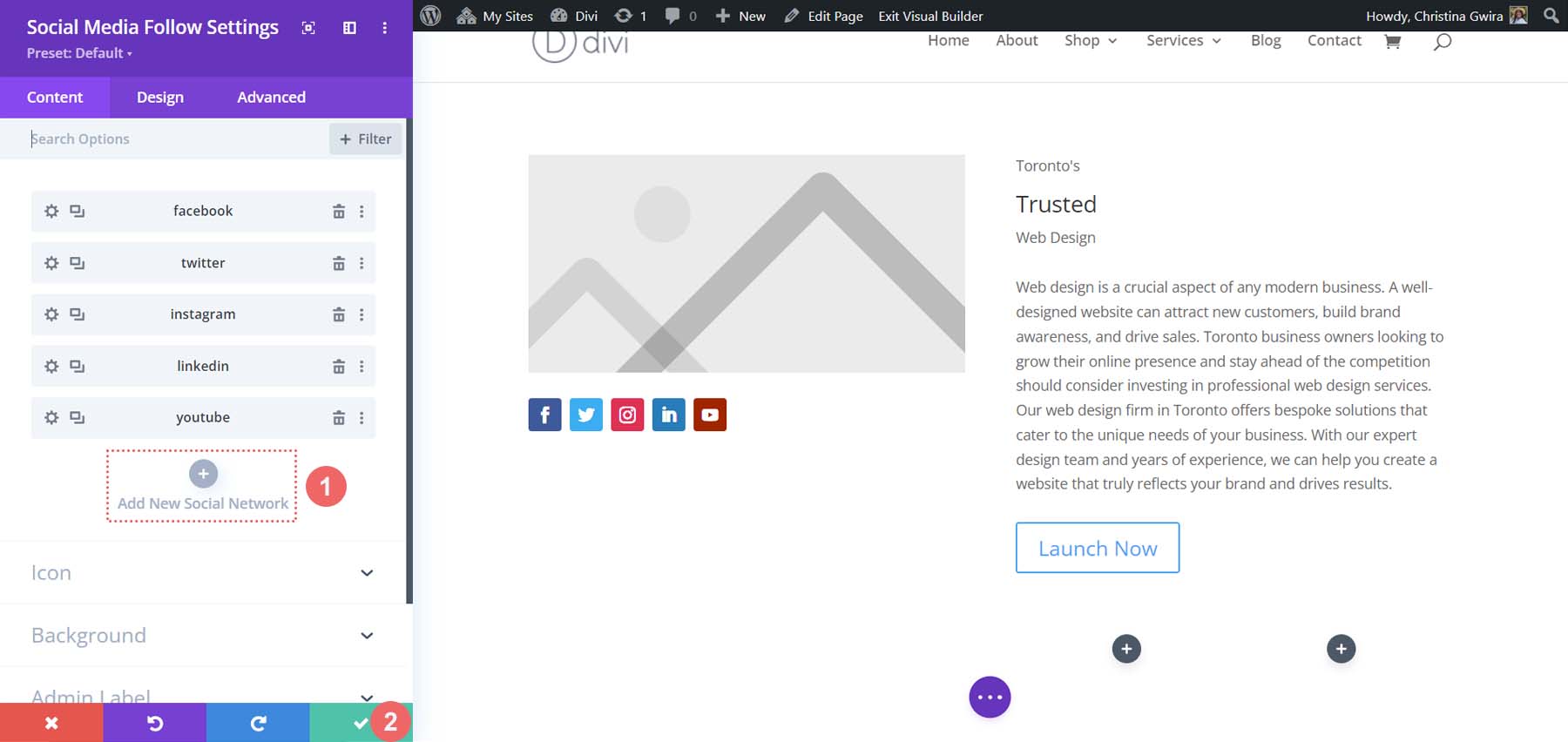
Jeśli przyjrzysz się uważnie naszemu projektowi generowanemu przez sztuczną inteligencję, zobaczysz kilka ikon pod obrazem. Zamierzamy użyć modułu śledzenia w mediach społecznościowych, aby dodać kilka ikon mediów społecznościowych pod naszym modułem obrazu.

Po dodaniu naszego modułu śledzenia w mediach społecznościowych dodajmy do tego modułu kilka sieci mediów społecznościowych . Dodałem 5, aby naśladować nasz obraz generowany przez AI.

Kliknij zielony znacznik wyboru, aby zapisać swoje sieci społecznościowe. Teraz, mając wszystkie nasze moduły na miejscu, możemy zacząć stylizować układ naszej strony głównej!
Wdrażanie wizualnego brandingu i elementów projektu
W następnej sekcji naszego samouczka będziemy potrzebować zewnętrznych narzędzi, które pomogą nam wykorzystać zasoby wygenerowane przez MidJourney. Chociaż używamy ChatGPT i MidJourney z Divi, nie jest to jedyne oprogramowanie, którego będziemy używać. Będziesz potrzebował narzędzia, które pozwoli ci wybrać kody szesnastkowe z obrazu wygenerowanego przez AI. Będziesz także potrzebował edytora obrazów, aby przyciąć zdjęcie z obrazu do wykorzystania w naszym projekcie. Będziemy również używać Google Fonts do powielania czcionek stworzonych przez MidJourney.
Narzędzia, których użyłem do tego, to:
- ColorZilla: Rozszerzenie kroplomierza do przeglądarki Chrome, które umożliwia wybieranie i zapisywanie kodów szesnastkowych ze stron internetowych.
- Photoshop: do przycinania i edytowania zdjęć. Możesz także użyć programu Photoshop, aby wybrać kody szesnastkowe z obrazu MidJourney.
Ostatecznie użyj wszelkich dostępnych narzędzi.
Przesyłanie obrazu
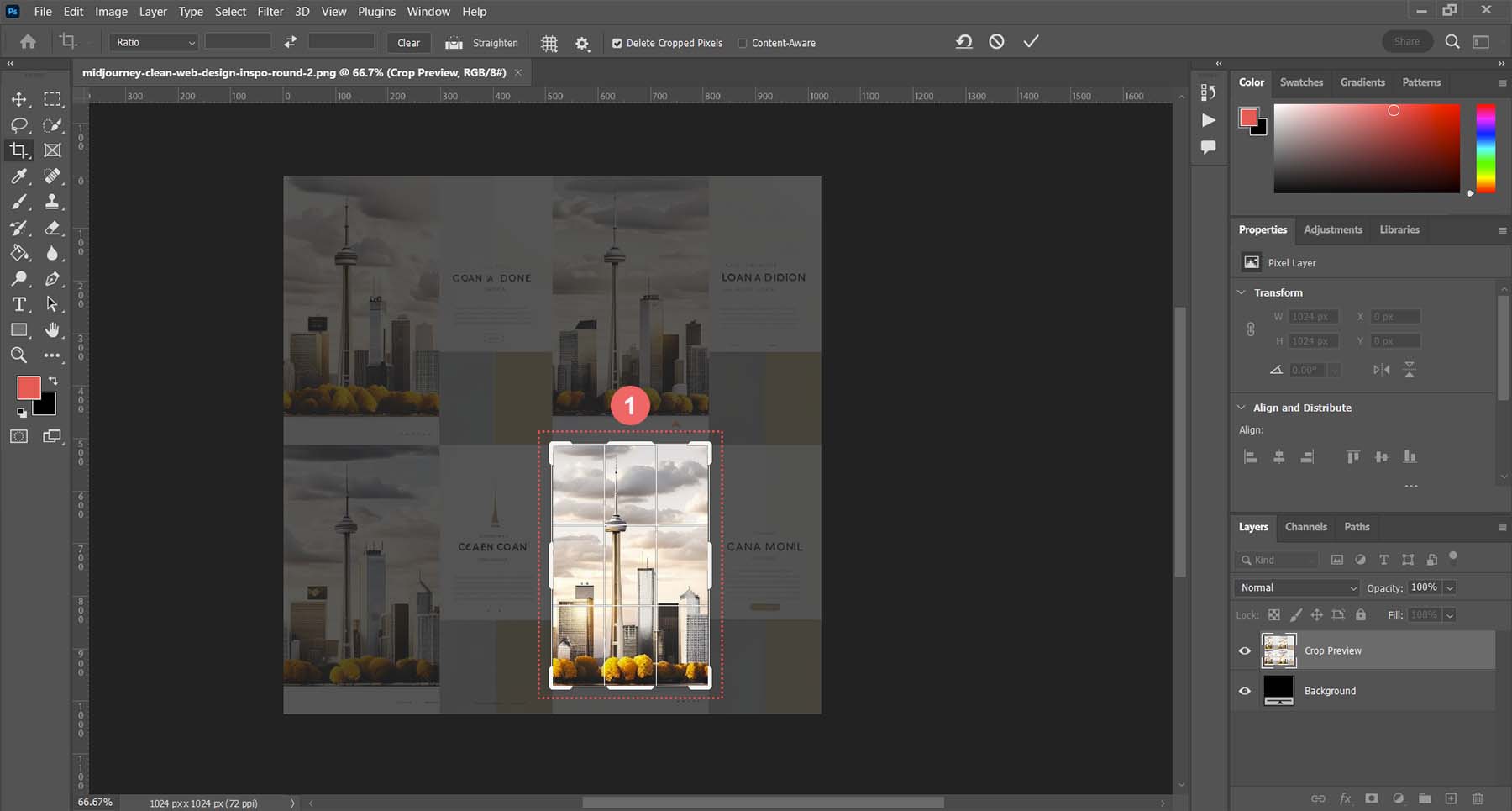
Otwórz wybrany edytor obrazów i przytnij obraz centralny z oryginalnego obrazu MidJourney .

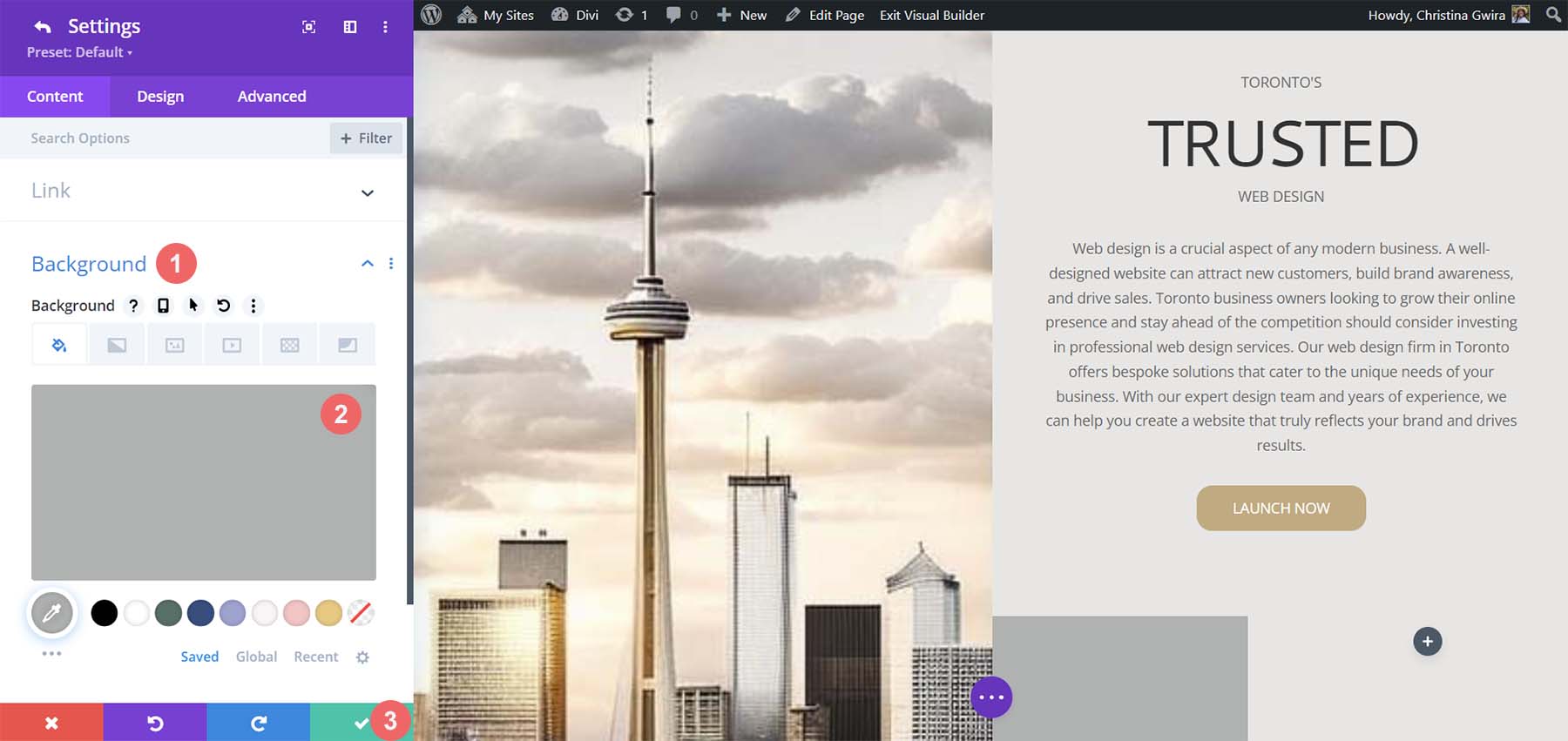
Zapisz ten obraz na dysku twardym. Następnie w Divi edytuj moduł obrazu.

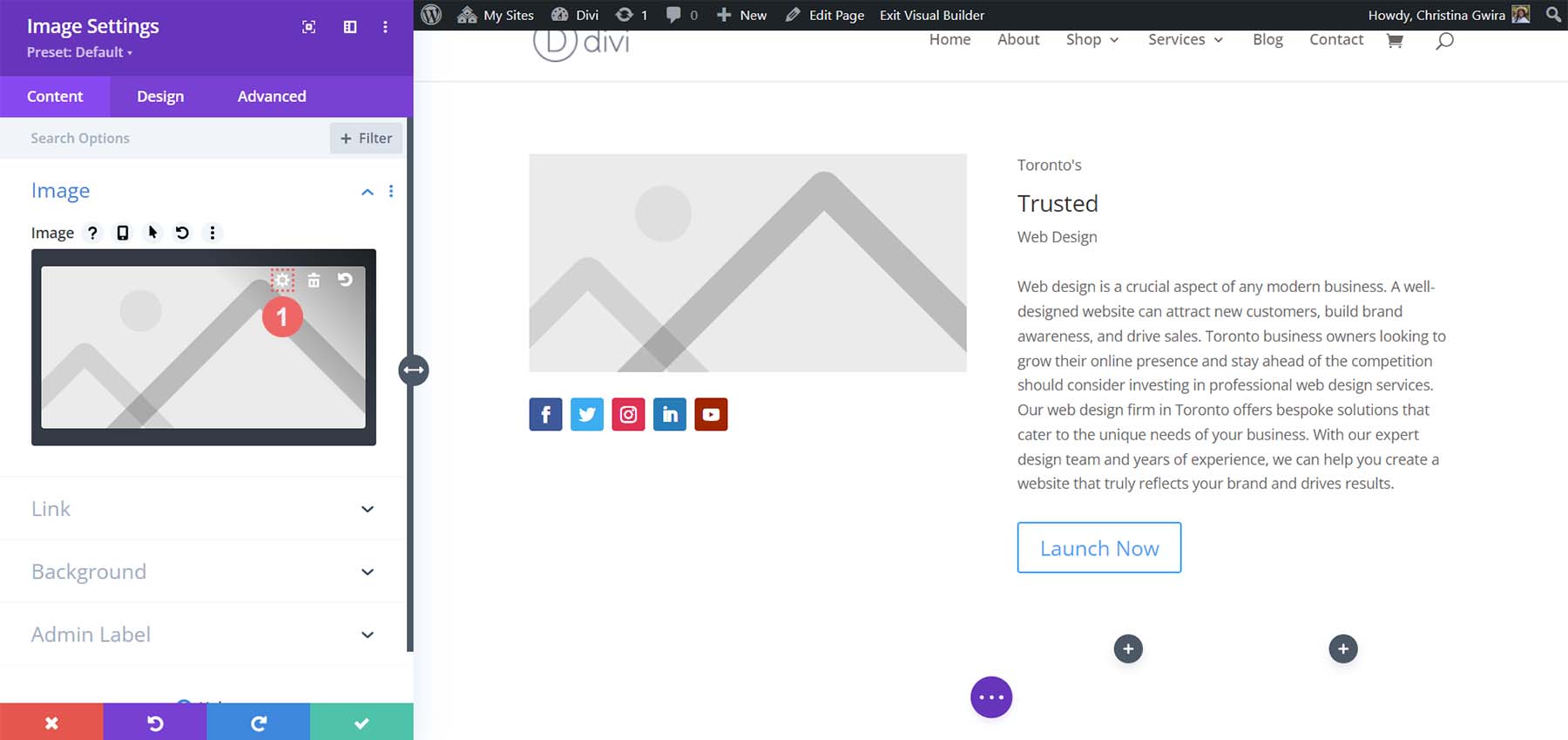
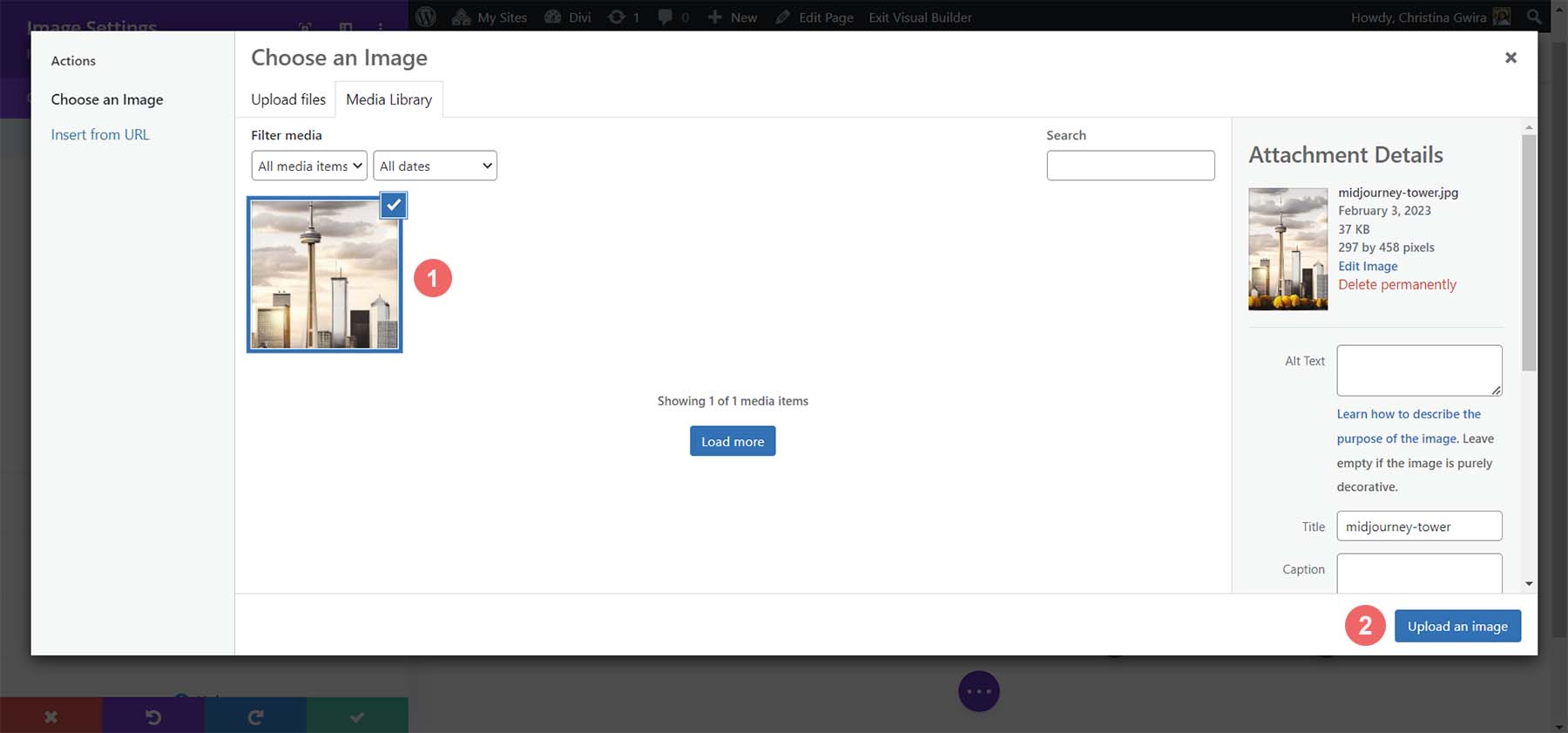
Kliknij ikonę koła zębatego, aby otworzyć bibliotekę multimediów . Tutaj prześlesz swój obraz.

Prześlij swój obraz z dysku twardego i umieść go w module .

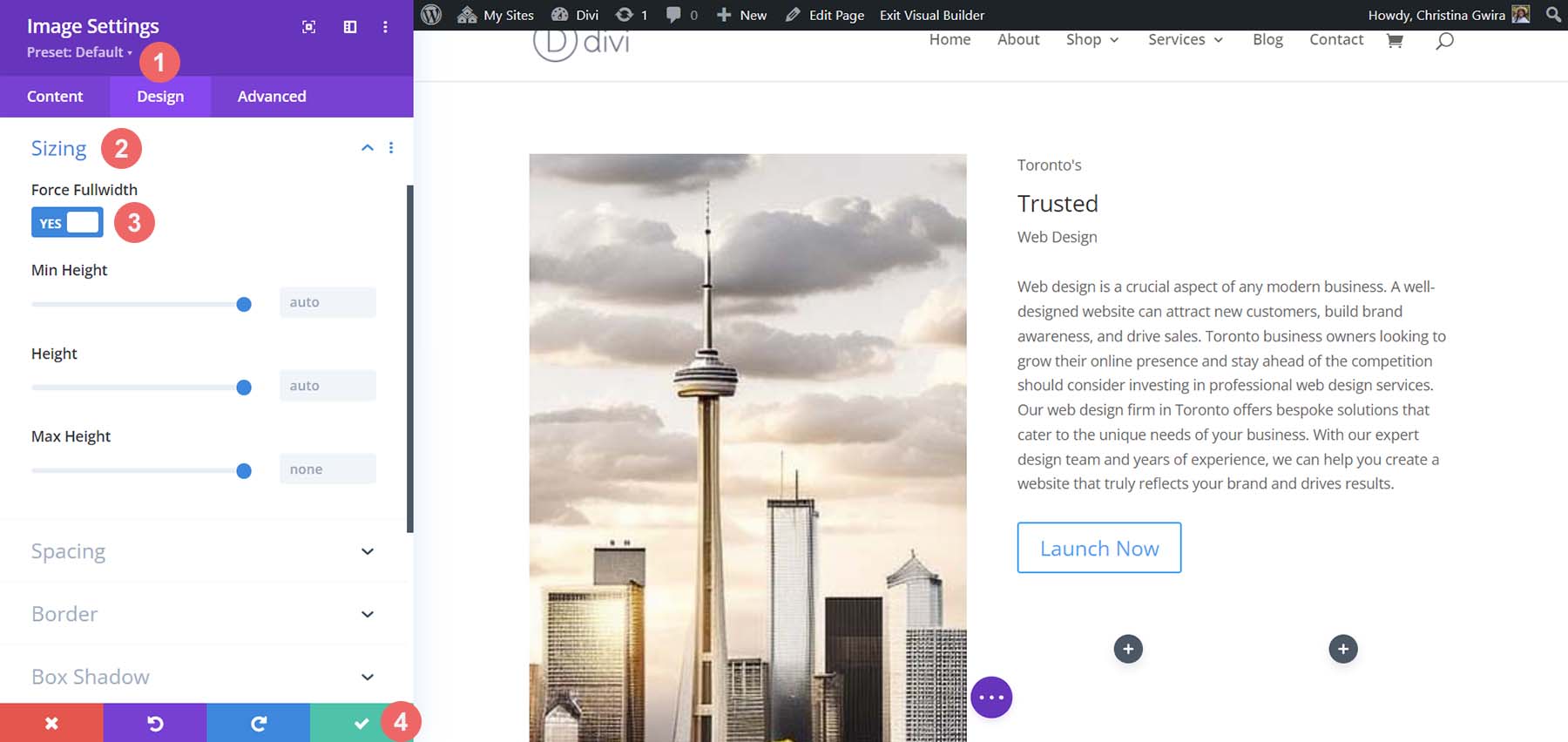
Po przesłaniu naszego obrazu możemy teraz przejść do zakładki Projekt w module obrazu. Na karcie Projekt kliknij kartę Rozmiar . Stamtąd wybierz opcję Tak obok przełącznika Wymuś pełną szerokość .

Następnie ustawmy styl dla naszych ikon mediów społecznościowych.
Stylizacja modułu Social Media
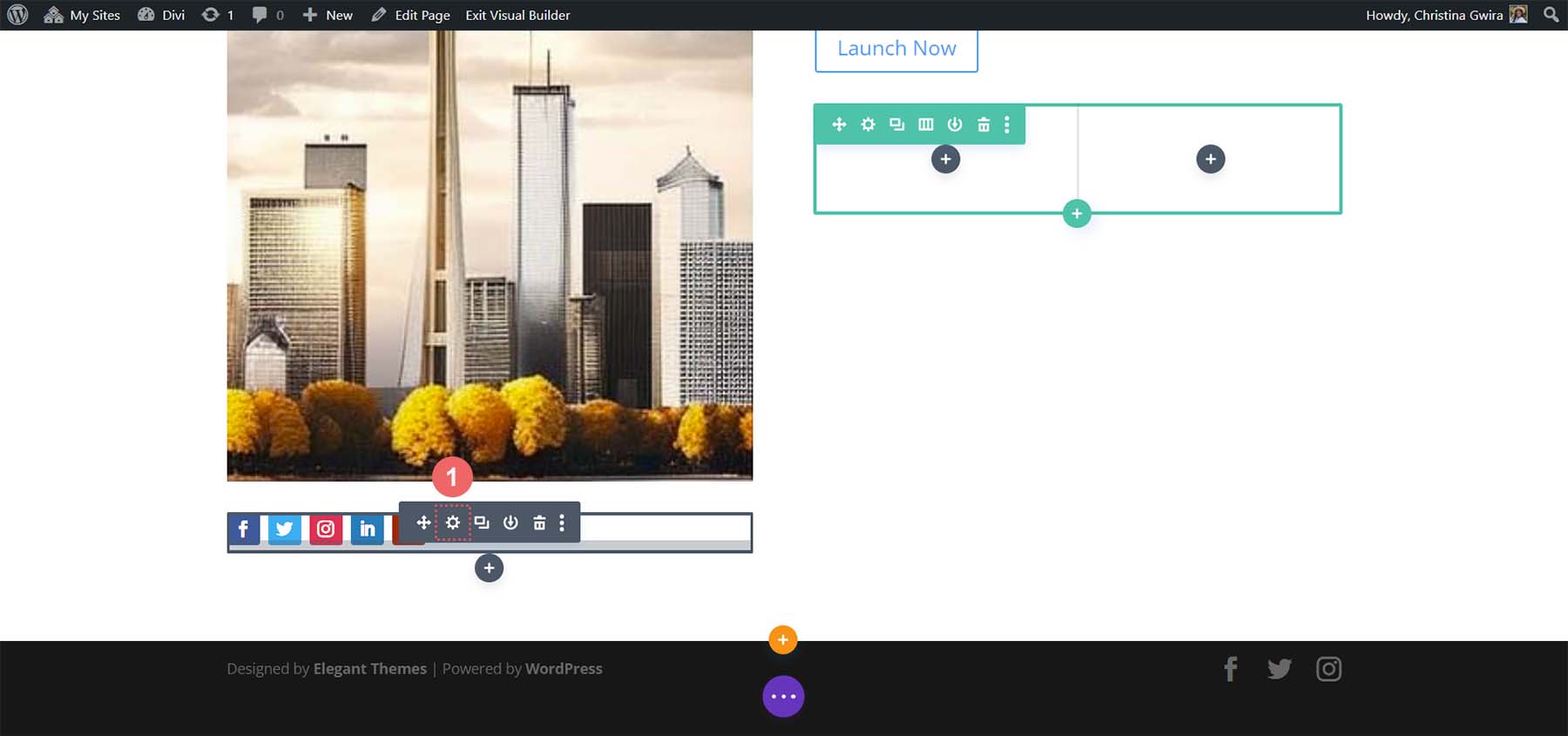
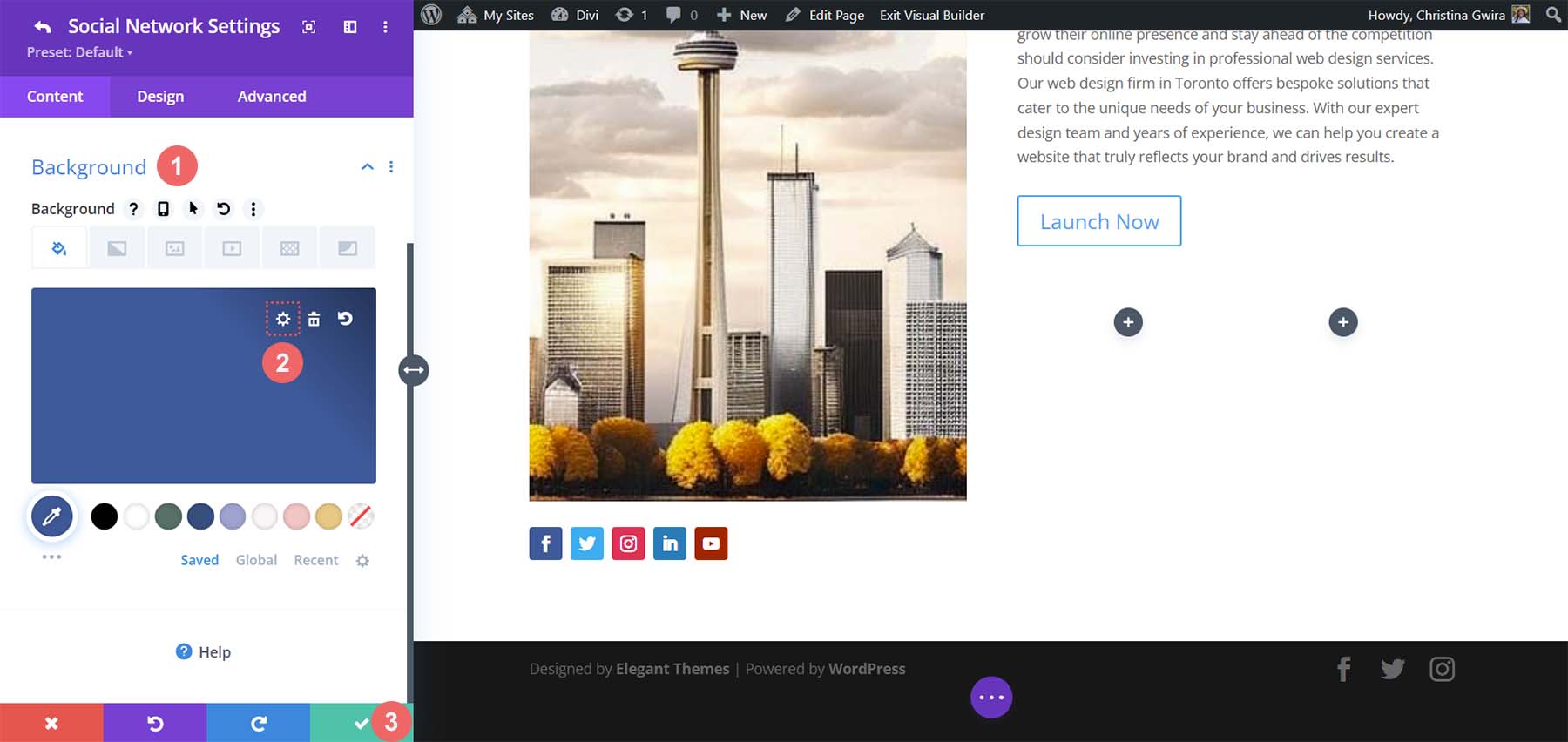
Aby rozpocząć, klikamy ikonę koła zębatego w naszym module ikon mediów społecznościowych .

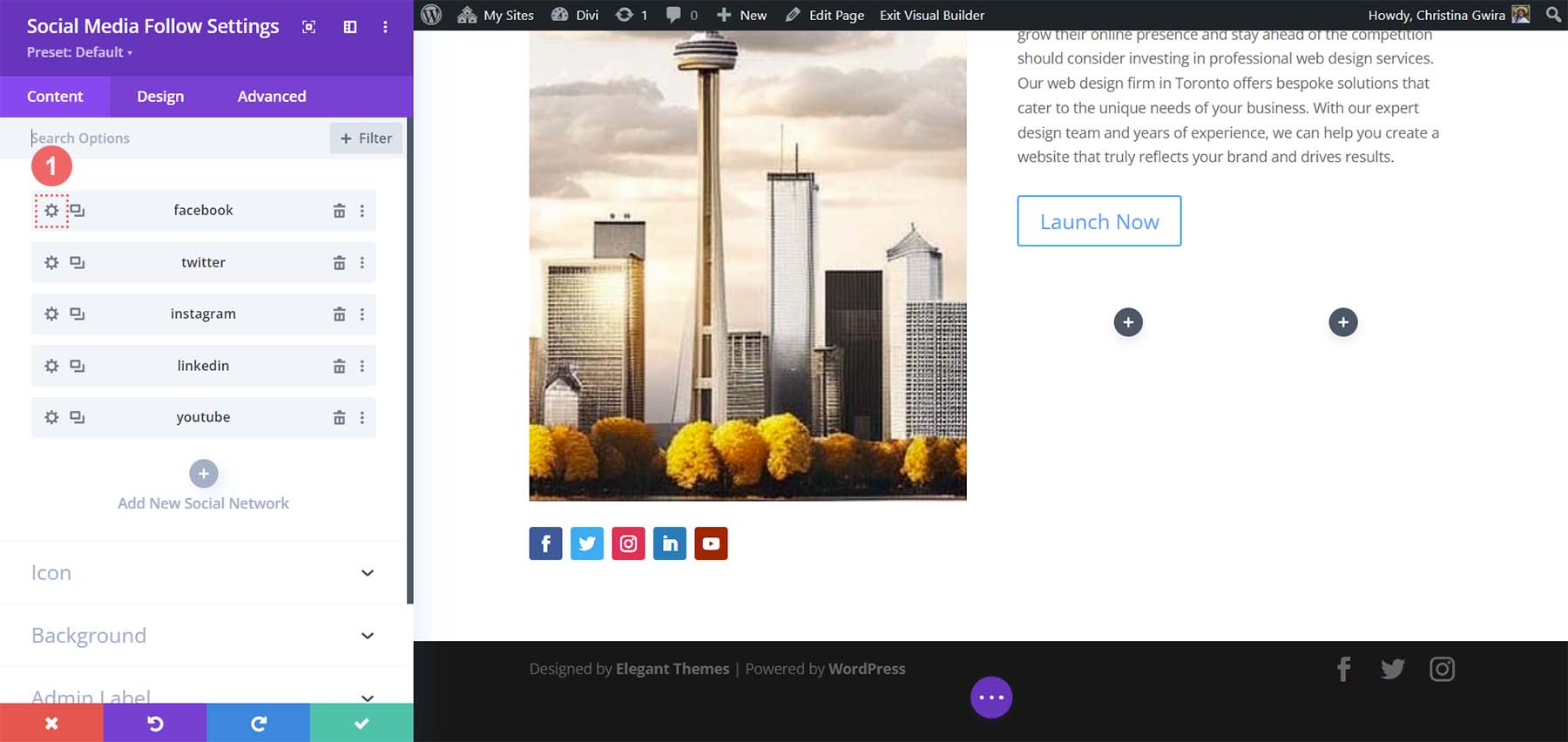
Gdy przedstawimy nam wszystkie nasze linki do mediów społecznościowych, przejdziemy do każdego z nich i usuniemy tło. Aby to zrobić, kliknij ikonę koła zębatego obok każdej sieci .

Następnie kliknij kartę Tło i usuń obecny kolor tła . Kliknij zielony znacznik wyboru , a następnie powtórz tę czynność dla wszystkich sieci społecznościowych dodanych do tego modułu. 
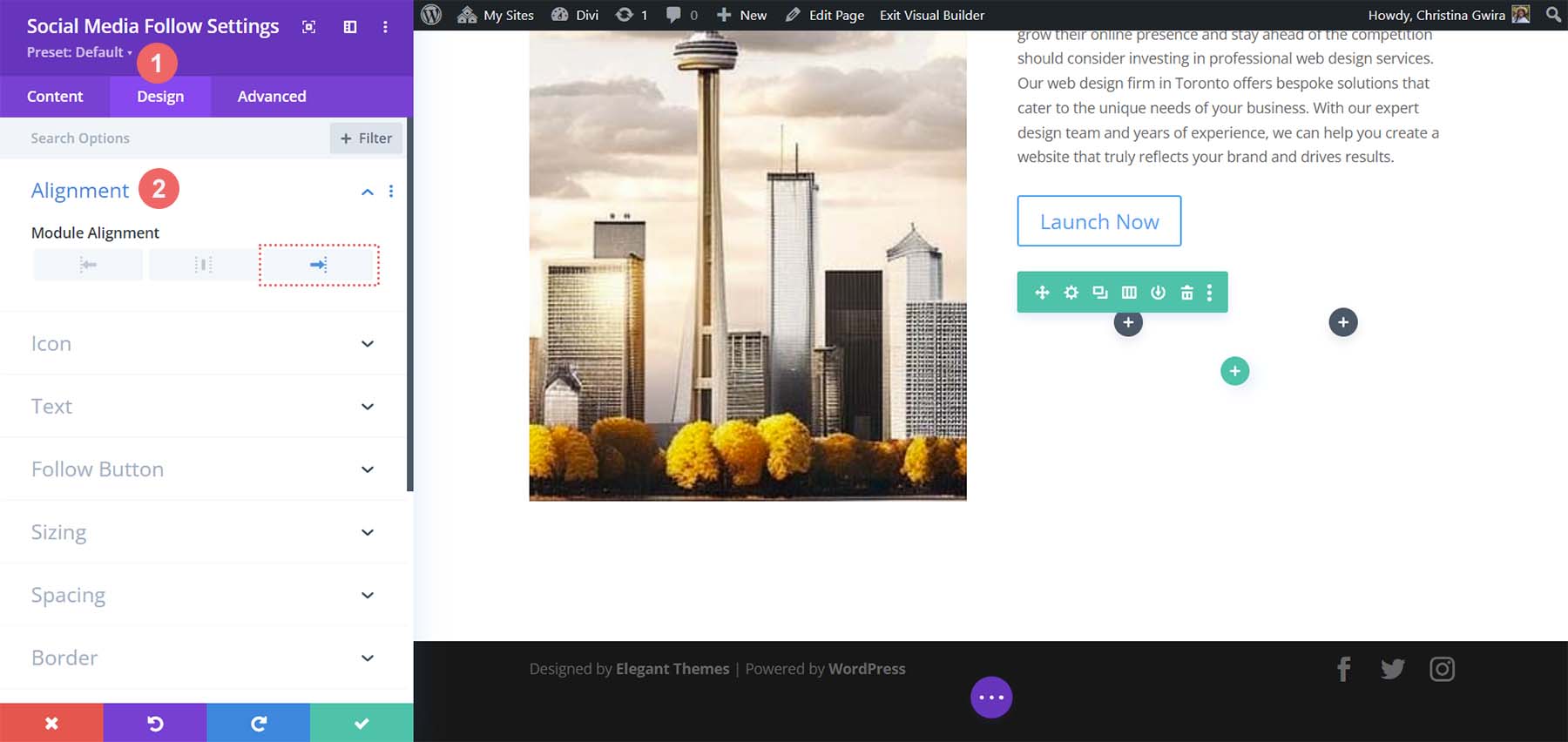
Po usunięciu tła dla każdej sieci społecznościowej kliknij kartę Projekt. Ustaw wyrównanie ikon po prawej stronie, dokładnie tak, jak na obrazku MidJourney.

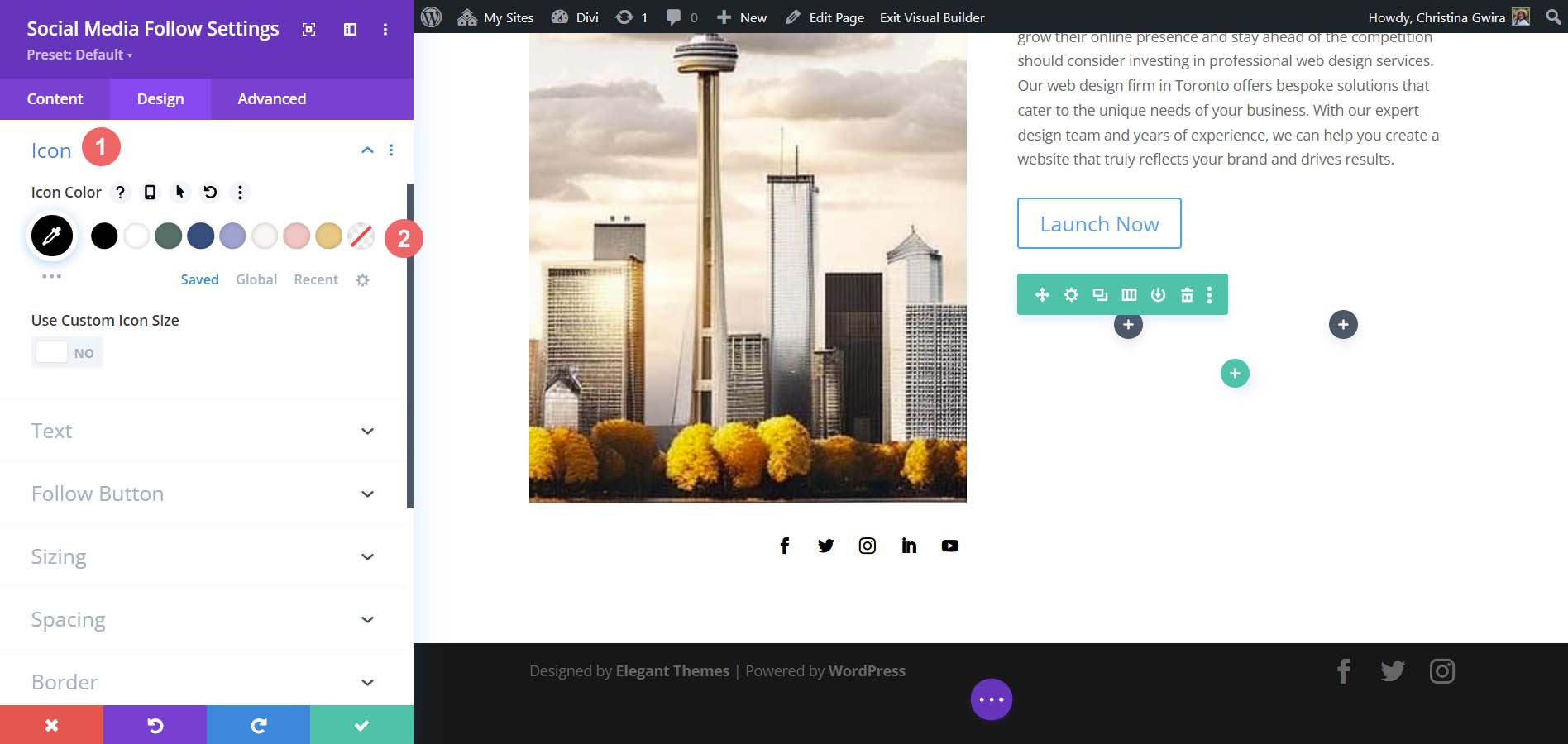
Teraz dodajmy trochę koloru do naszych ikon. Kliknij kartę Ikona i ustaw kolor ikony na #000000 .

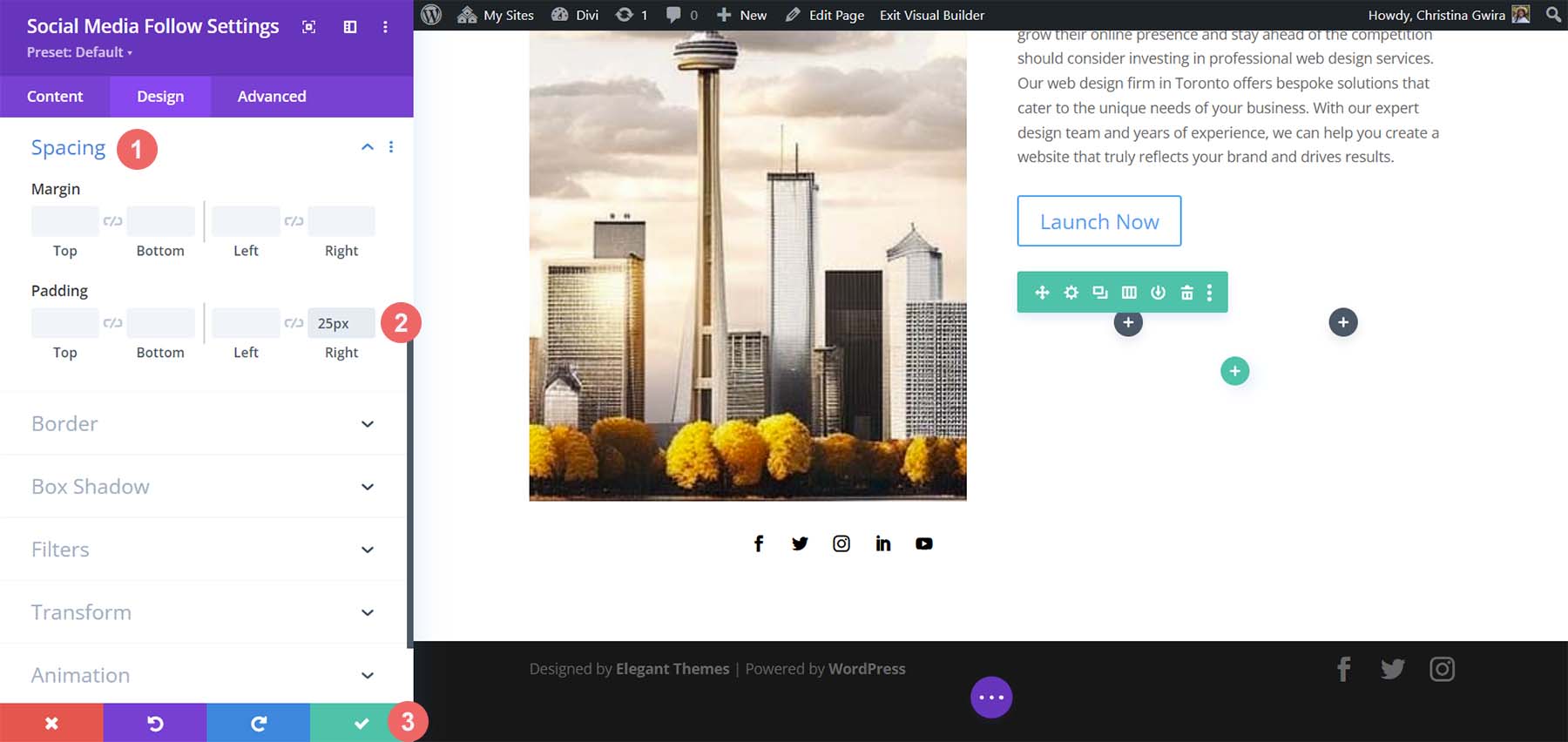
Na koniec klikamy kartę Odstępy , aby dodać trochę wypełnienia po prawej stronie naszego modułu. Dodaj prawą wartość dopełnienia 25px . Następnie kliknij zielony znacznik wyboru, aby zapisać nasze zmiany.

Stylizacja naszego tekstu
W tej chwili stylizowaliśmy nasze moduły po lewej stronie. Przejdziemy teraz do prawej strony, zaczynając od naszego modułu tekstowego nagłówka. Kliknij ikonę koła zębatego , abyśmy mogli wprowadzić ustawienia modułu tekstowego .

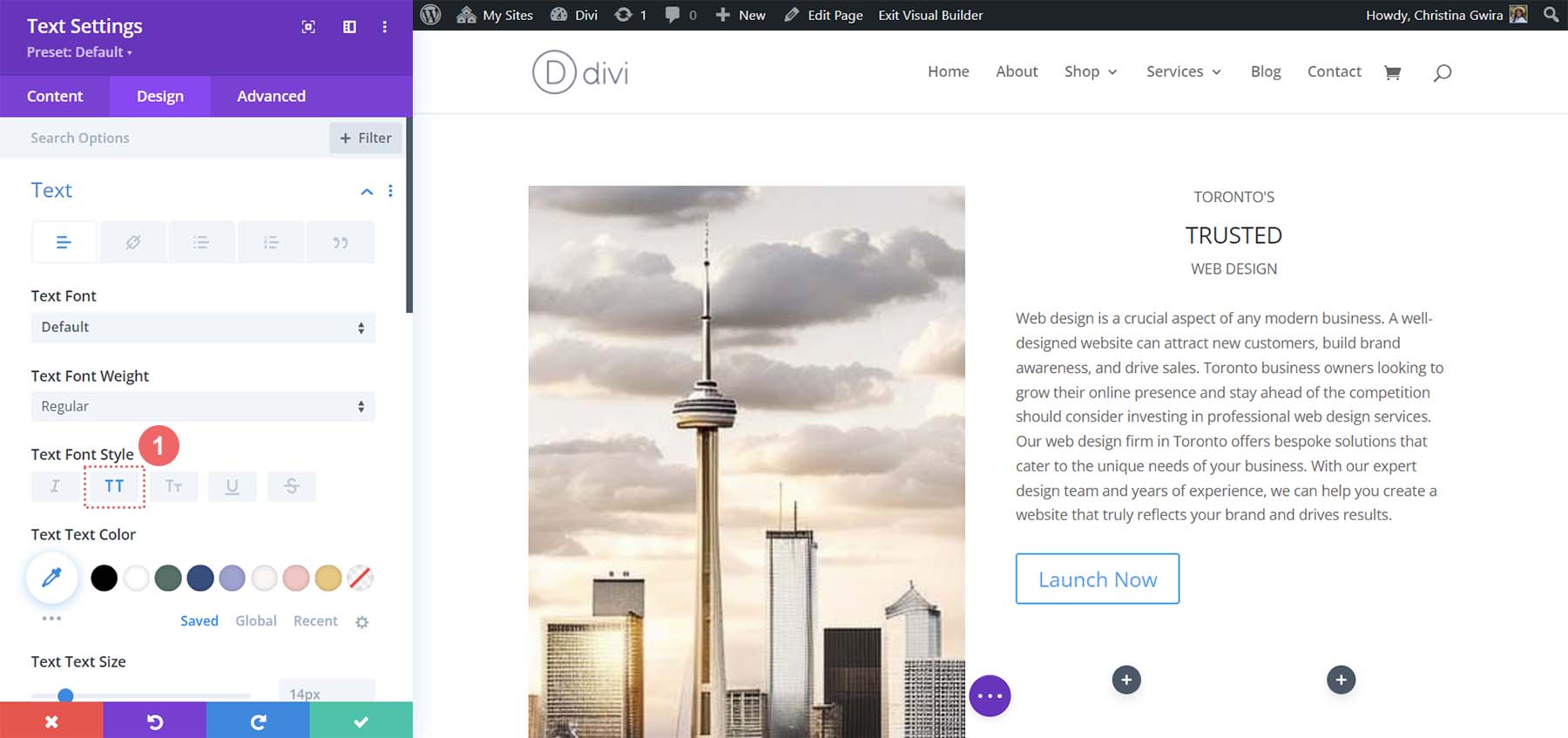
Przechodzimy bezpośrednio do karty Projekt . Następnie kliknij kartę Tekst . Możemy nieznacznie zauważyć, że tekst nagłówka jest pisany wielkimi literami. Ustawmy więc styl czcionki tekstu na All Caps .

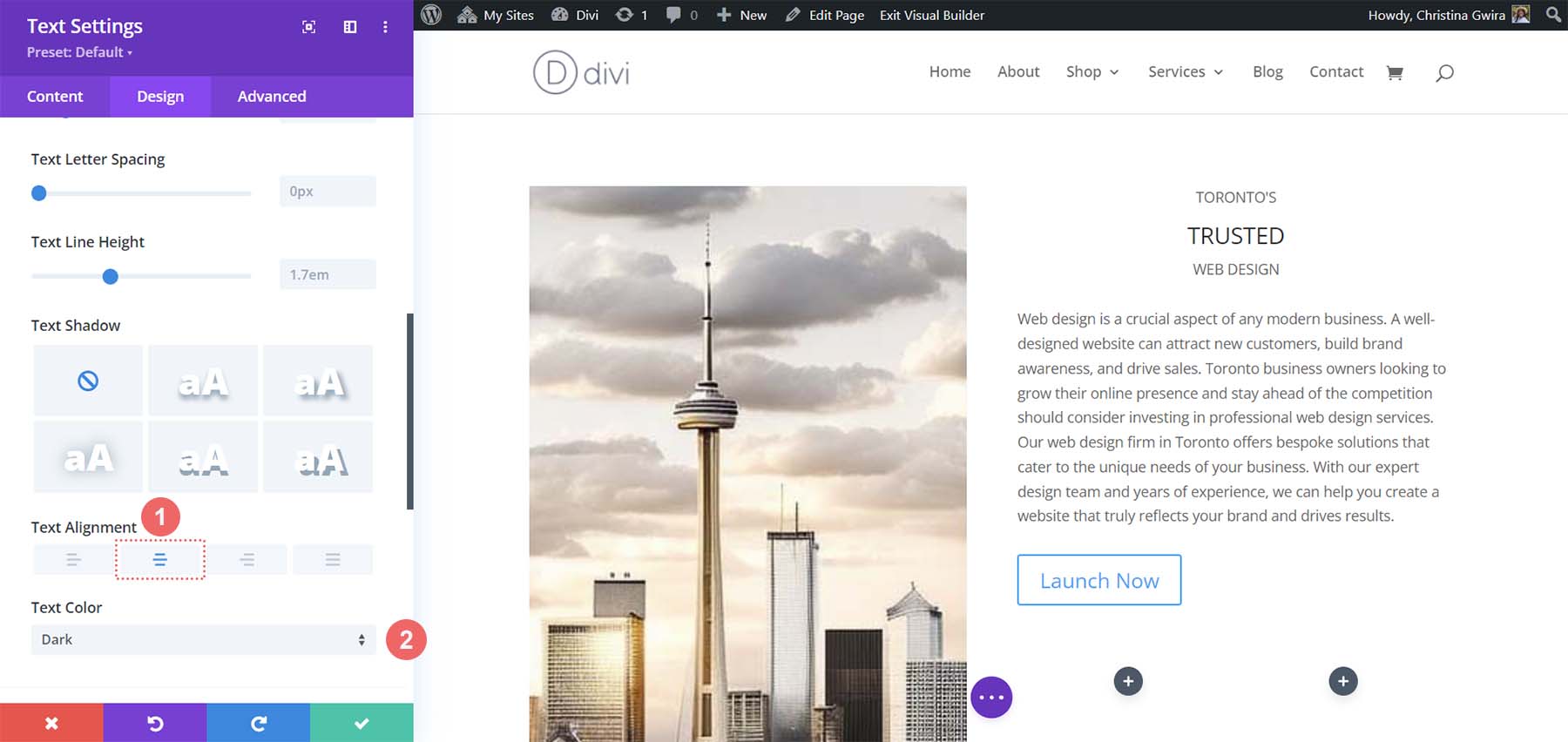
Następnie ustawiamy wyrównanie na środek, a kolor tekstu na Ciemny .

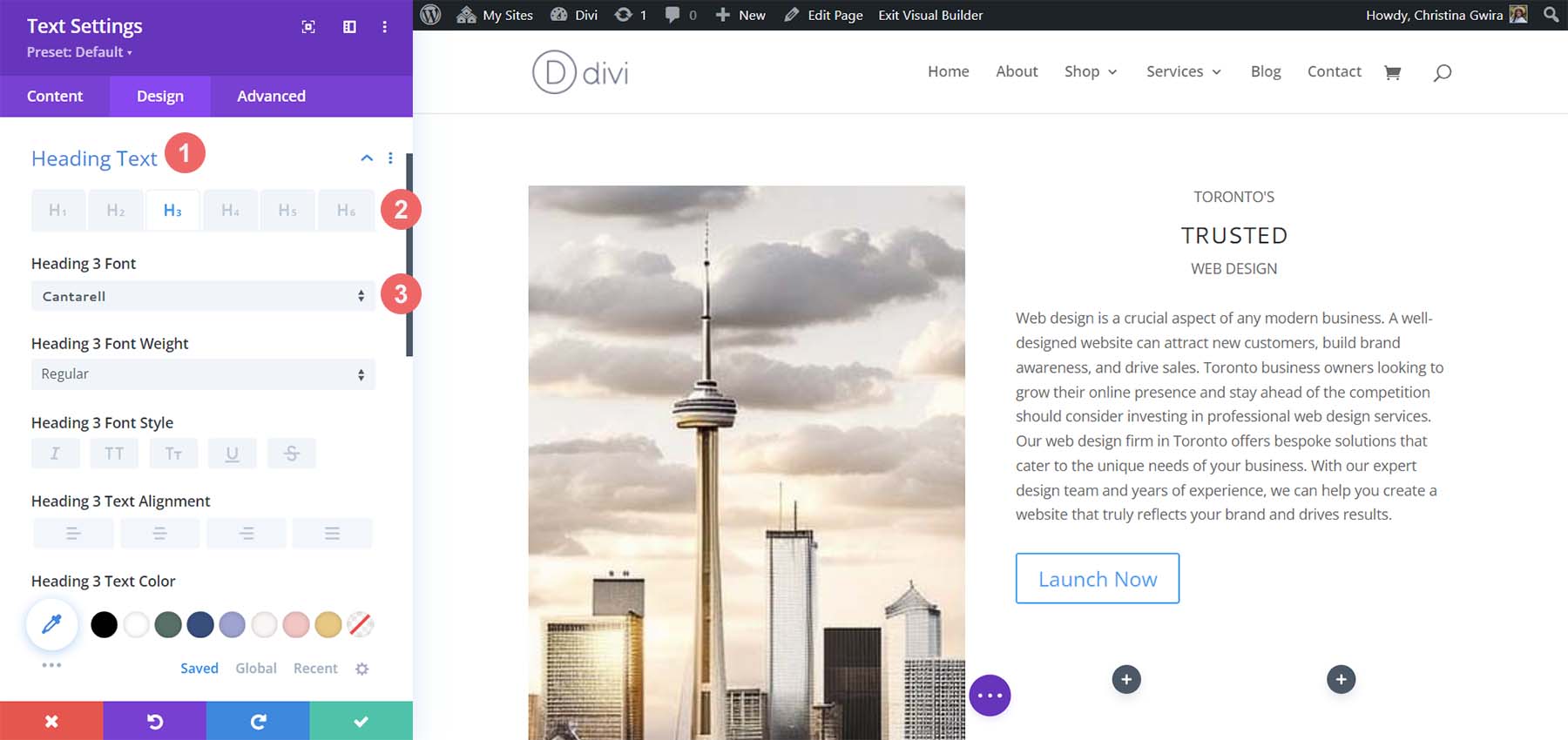
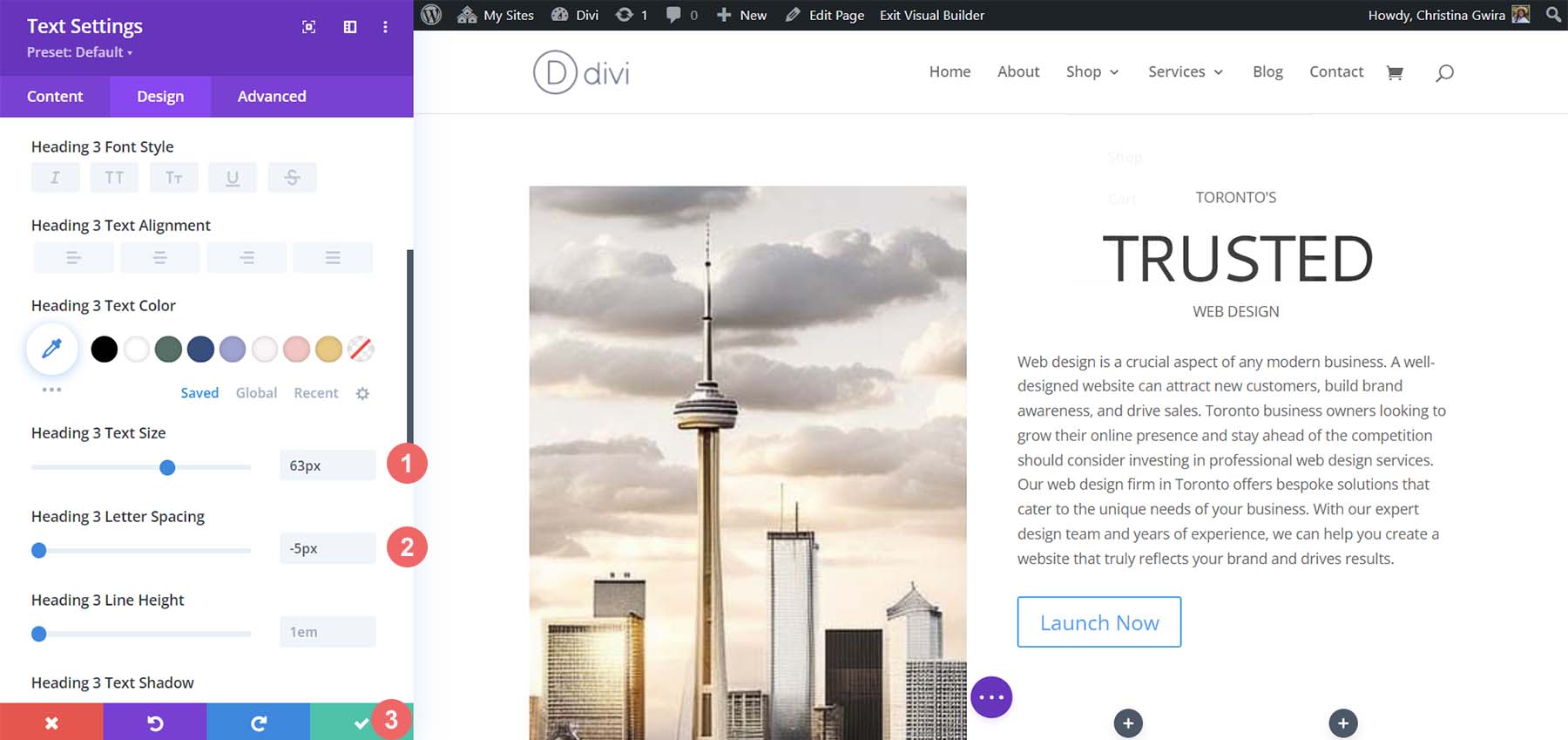
Użyliśmy tagu H3, aby zwrócić uwagę na środkowe słowo w nagłówku. Teraz klikamy zakładkę Tekst nagłówka . Następnie klikamy nagłówek H3, aby rozpocząć stylizację. Ustawmy czcionkę nagłówka na Cantarell .

Następnie zwiększmy rozmiar czcionki do 63px . Na koniec ustawimy odstęp między literami na -5px . Następnie możemy kliknąć zielony znacznik wyboru, aby zapisać zmiany w tekście.

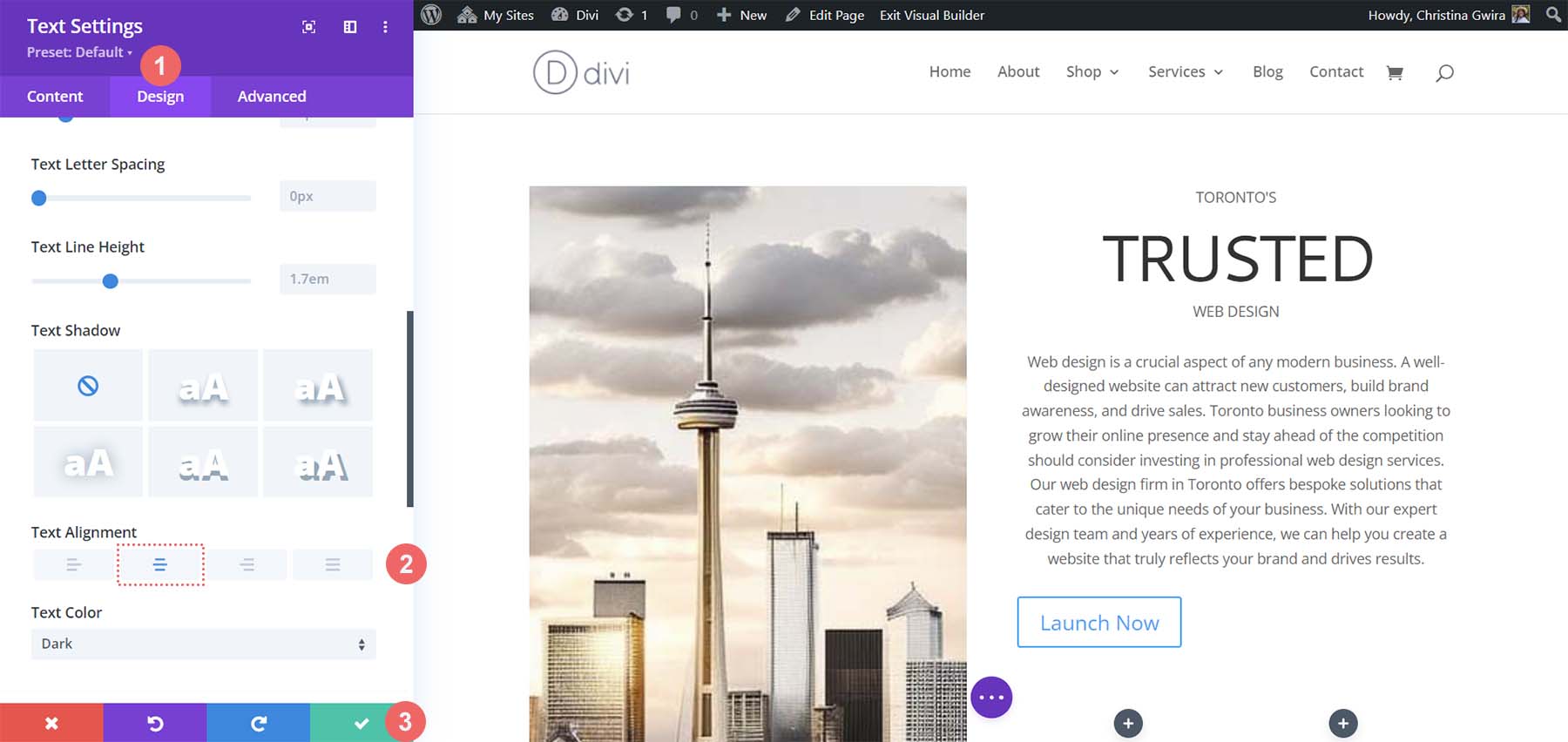
Dla akapitu domyślne ustawienia Divi są podobne do tych, które stworzył MidJourney. W związku z tym po prostu zmienimy wyrównanie tekstu. Wprowadź ustawienia tekstu, klikając ikonę koła zębatego .

Następnie wybierz kartę Projekt . Na koniec na karcie Tekst ustaw wyrównanie do środka . Zapisz zmiany, klikając zielony znacznik wyboru .

Dostosowywanie przycisku
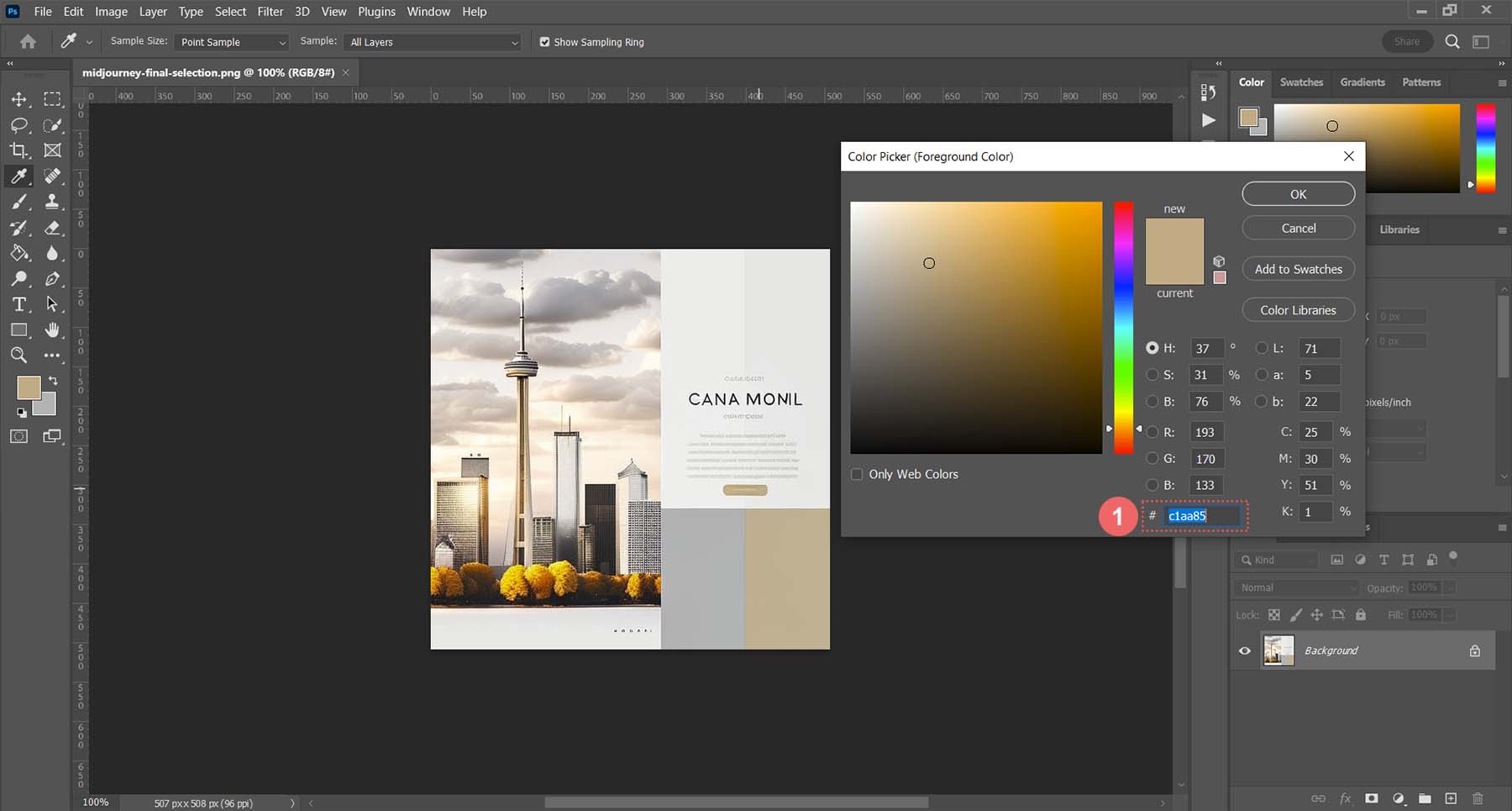
W naszym module przycisków użyjemy naszego narzędzia do wybierania kolorów, aby znaleźć kolor przycisku z MidJourney. Użyłem selektora w Photoshopie i odkryłem, że kod szesnastkowy koloru tła to #c1aa85.

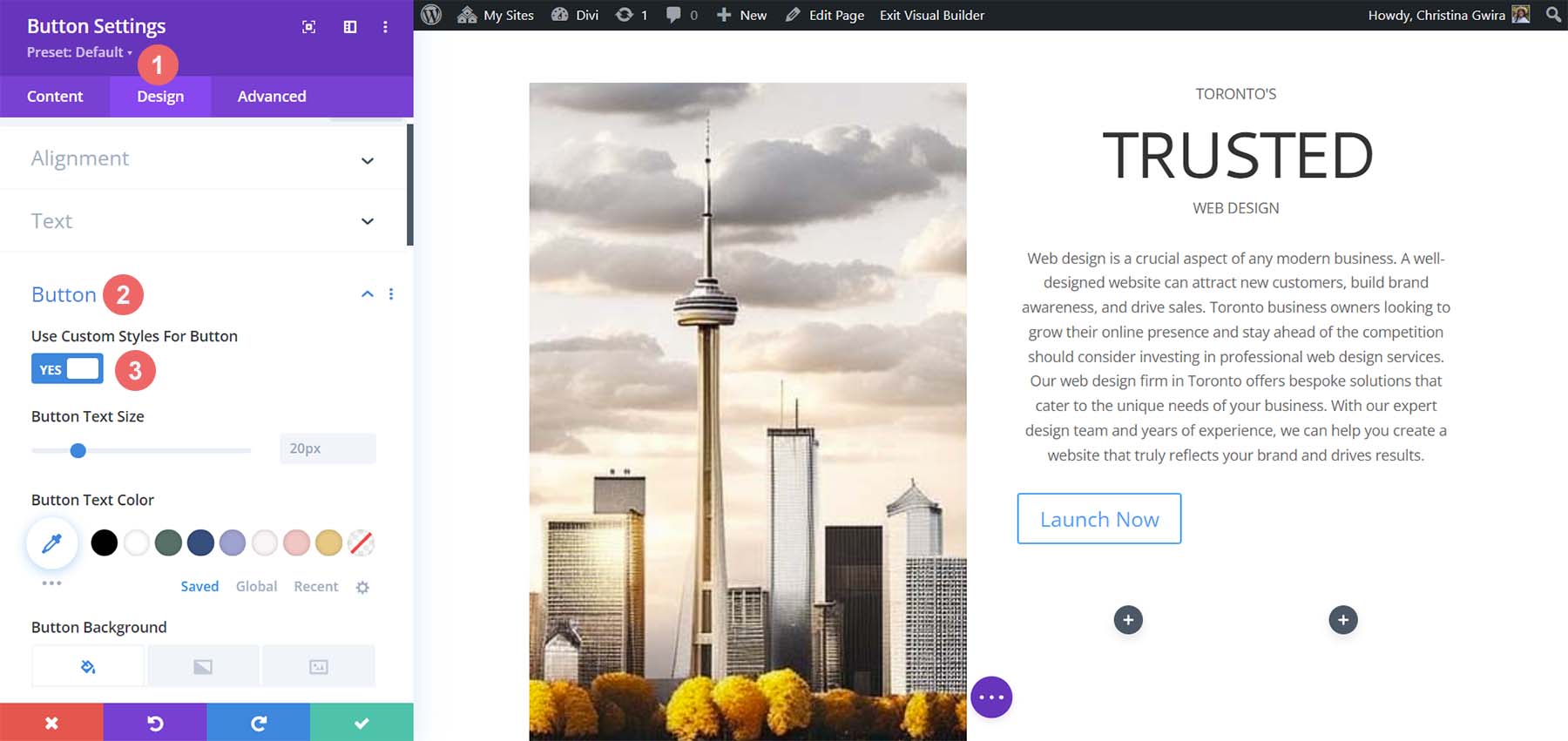
Dzięki tym informacjom możemy przejść do Divi i rozpocząć projektowanie naszego przycisku. Jak zawsze, kliknij ikonę koła zębatego , aby wejść do ustawień modułu.

Następnie kliknij kartę Projekt , a następnie kliknij kartę Przycisk . Dla opcji Użyj stylów niestandardowych dla przycisku wybierz opcję tak .

To są ustawienia, których będziemy używać do stylizowania naszego przycisku.
Ustawienia projektu przycisku:
- Rozmiar tekstu przycisku: 14 pikseli
- Kolor tekstu przycisku: #ffffff
- Kolor tła przycisku: #c1aa85
- Szerokość obramowania przycisku: 0 pikseli
- Promień obramowania przycisku: 15px
- Styl czcionki przycisku: wszystkie wersety
- Rozstaw:
- Wypełnienie górne i dolne: 10px
- Lewe i prawe wypełnienie: 35px
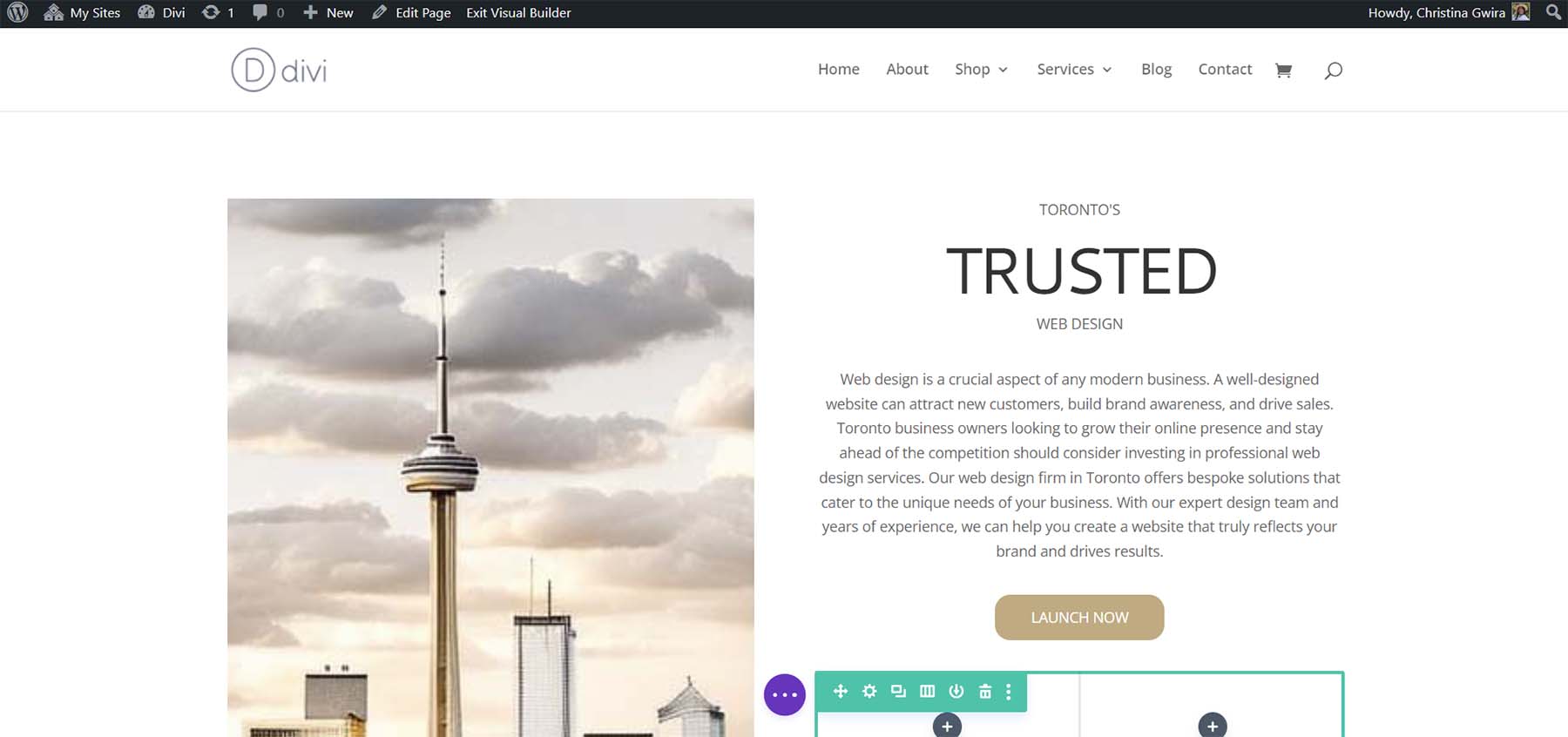
Tak wygląda teraz nasz moduł przycisków po użyciu MidJourney do zainspirowania naszego projektu za pomocą narzędzi Divi.

Tworzenie Kolumn Dekoracyjnych
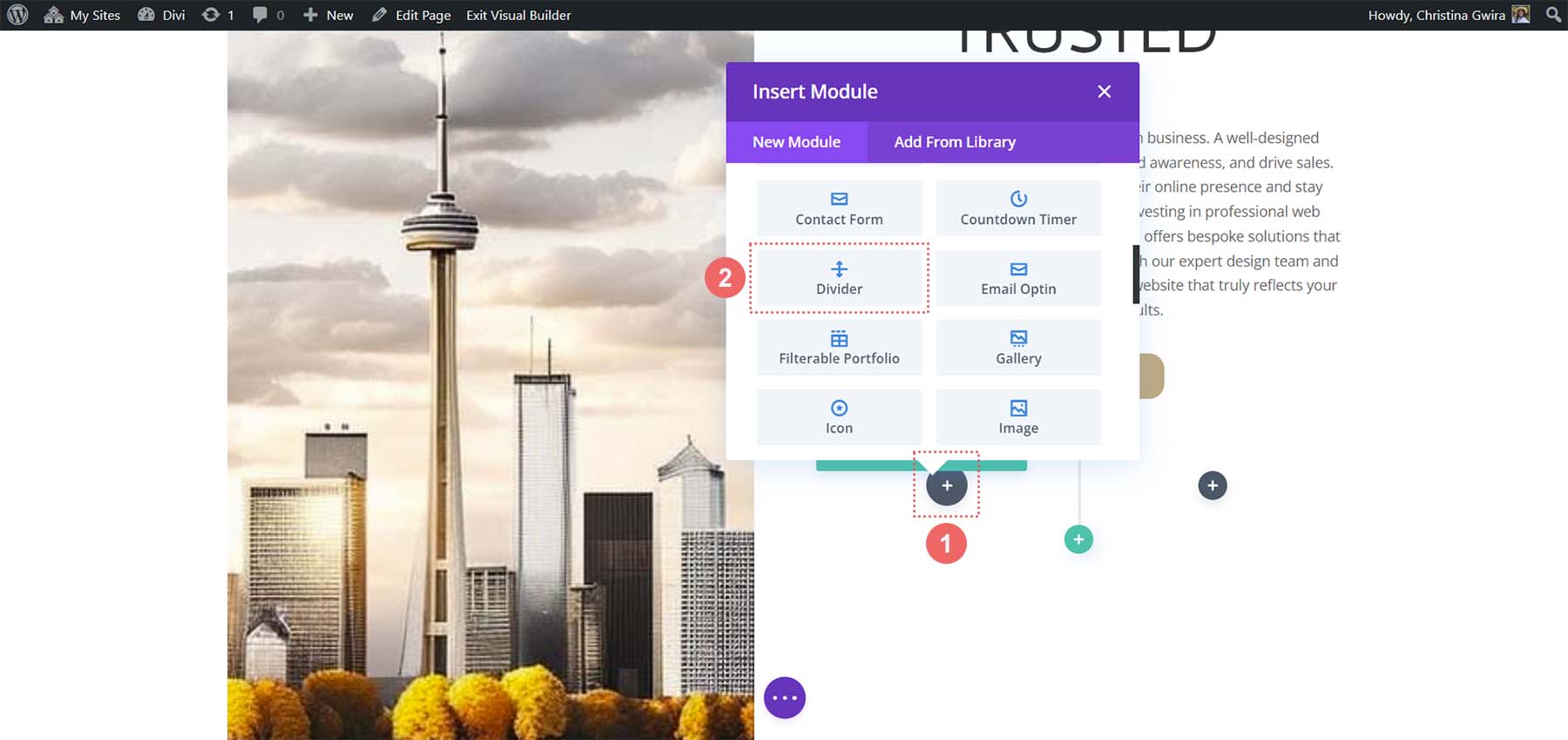
Ostatnim elementem projektu naszego układu są ozdobne kolumny pod naszą kopią. Aby je utworzyć, będziemy potrzebować modułu rozdzielacza w każdej kolumnie. Aby rozpocząć, kliknij szarą ikonę plusa i wybierz ikonę rozdzielacza .

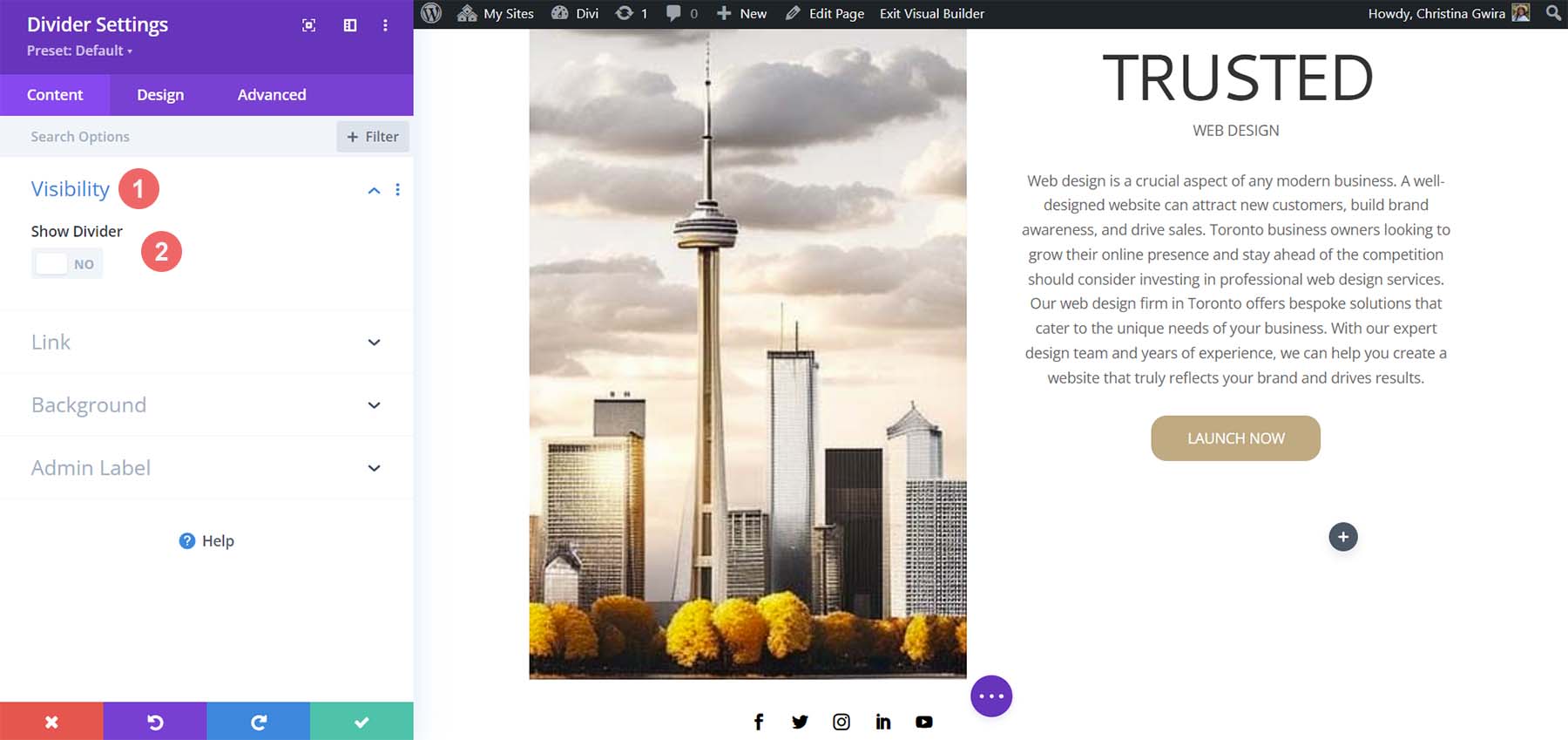
Będąc na karcie Zawartość naszego modułu rozdzielacza, usuń zaznaczenie opcji Pokaż rozdzielacz w obszarze Widoczność .

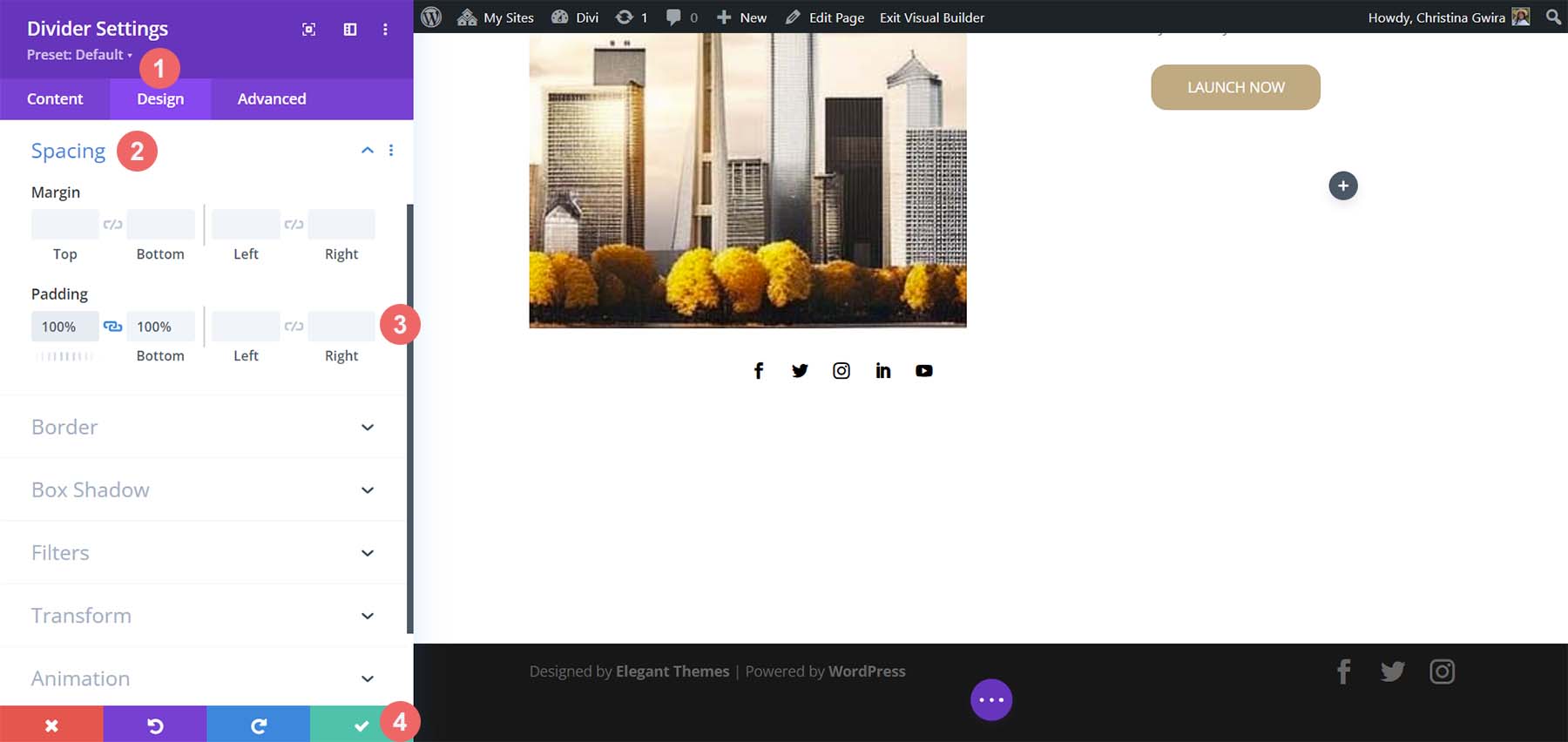
Następnie przejdź do karty Projekt . Stamtąd kliknij kartę Odstępy . Ustaw lewe i prawe dopełnienie na 100% . Chociaż wygląda na to, że w tym module niewiele się dzieje, wszystko zostanie ujawnione, gdy dodamy nasze kolory i dopełnienie do naszych sekcji, wierszy i kolumn. Kliknij zielony znacznik wyboru, aby zapisać zmiany.

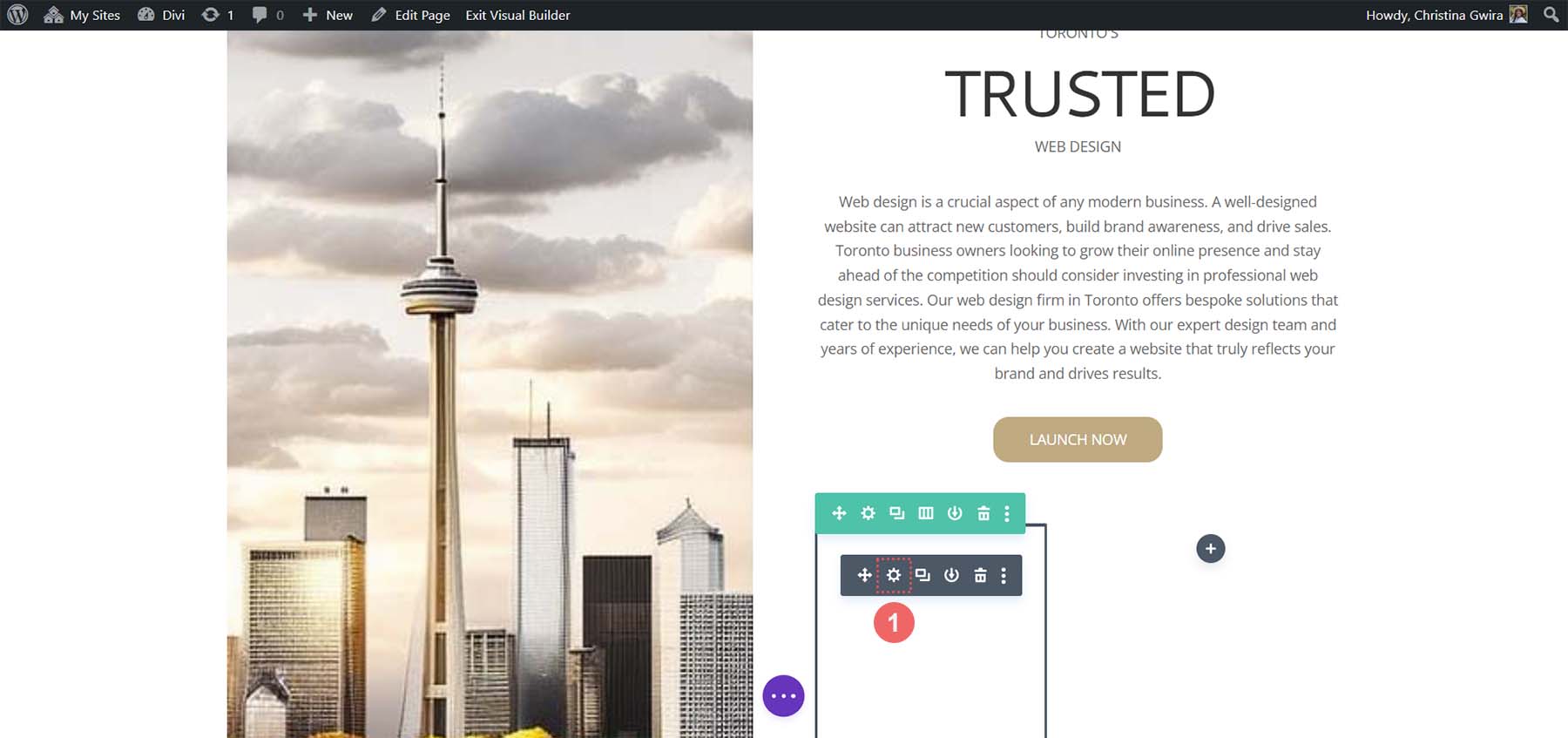
Zduplikuj moduł dzielnika i przenieś go do kolumny obok.

Dodawanie tła, odstępów i dopełnienia
Teraz, gdy wszystkie nasze moduły są stylizowane i zaprojektowane, możemy dodać ostatnie szlify do układu naszej strony głównej. Dla odniesienia, oto gdzie stoimy.

Daleko od projektu, który stworzył dla nas MidJourney. Jednak przy odrobinie koloru i odstępów odniesiemy sukces w korzystaniu z ChatGPT i MidJourney z Divi.
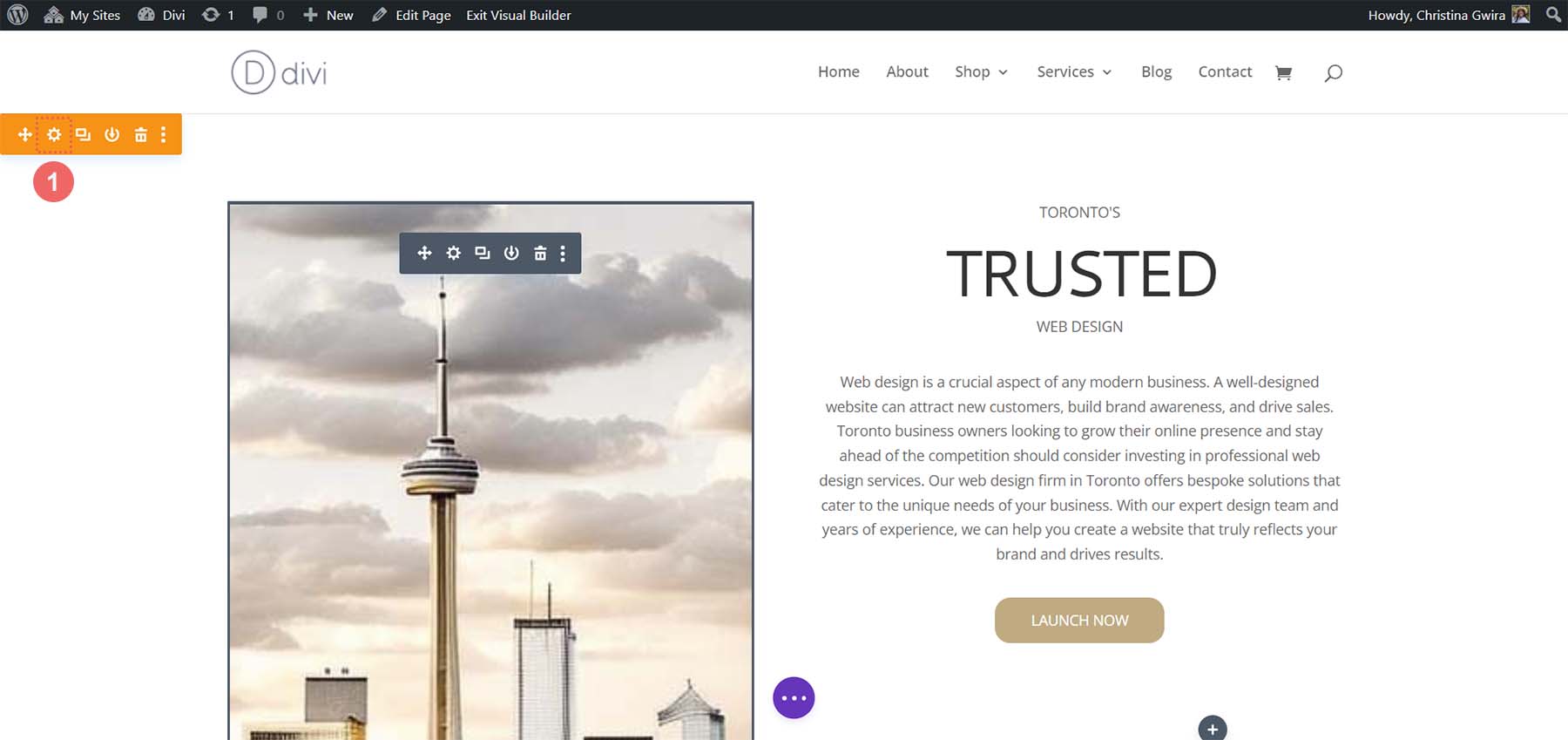
Aby rozpocząć, kliknij ikonę koła zębatego w naszej sekcji Specjalności .

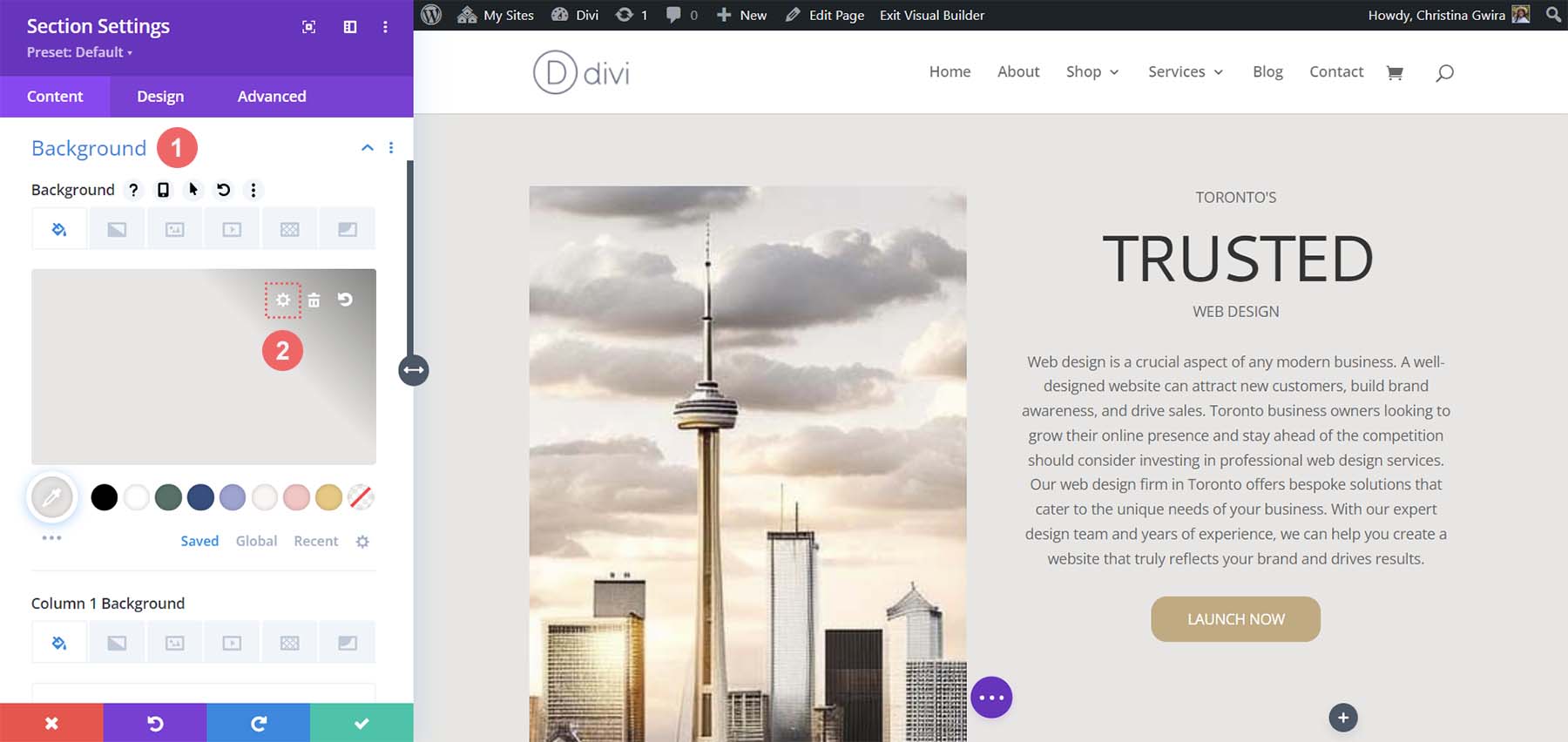
Następnie kliknij kartę Tło. Korzystając z naszego selektora kolorów, wywnioskowaliśmy, że kolorem tła dla naszej sekcji będzie #e7e6e4. Ustaw więc kolor tła dla naszej sekcji na #e7e6e4.

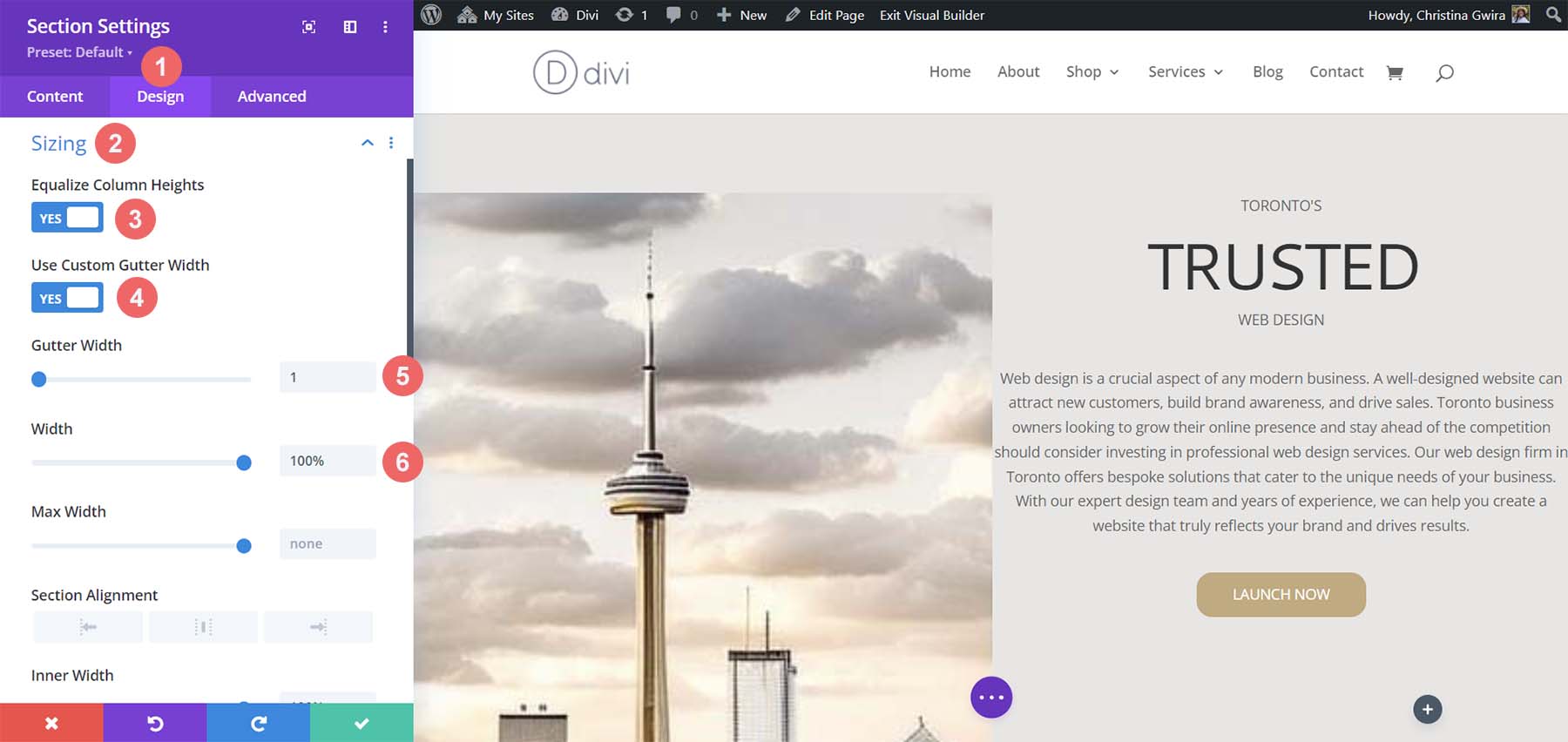
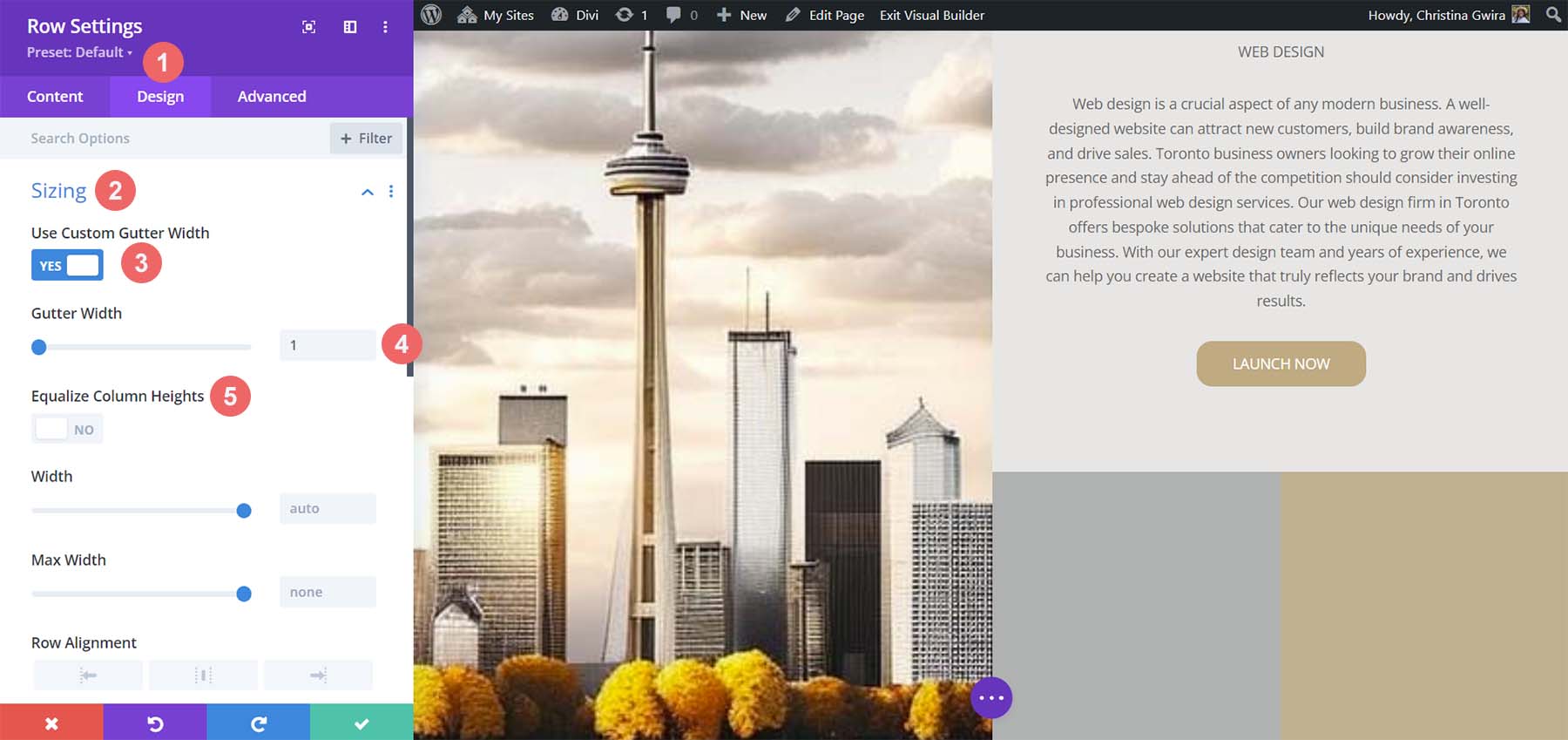
Przejdźmy teraz do zakładki Projekt . W tym miejscu kliknij kartę Rozmiar . Oto ustawienia, których będziesz potrzebować na karcie Rozmiar.
Rozmiary ustawień projektu:
- Wyrównaj wysokości kolumn: Tak
- Użyj niestandardowej szerokości marginesu: Tak
- Szerokość rynny: 1
- Szerokość: 100%
- Szerokość wewnętrzna: 100%
- Szerokość wewnętrzna maks.: 100%

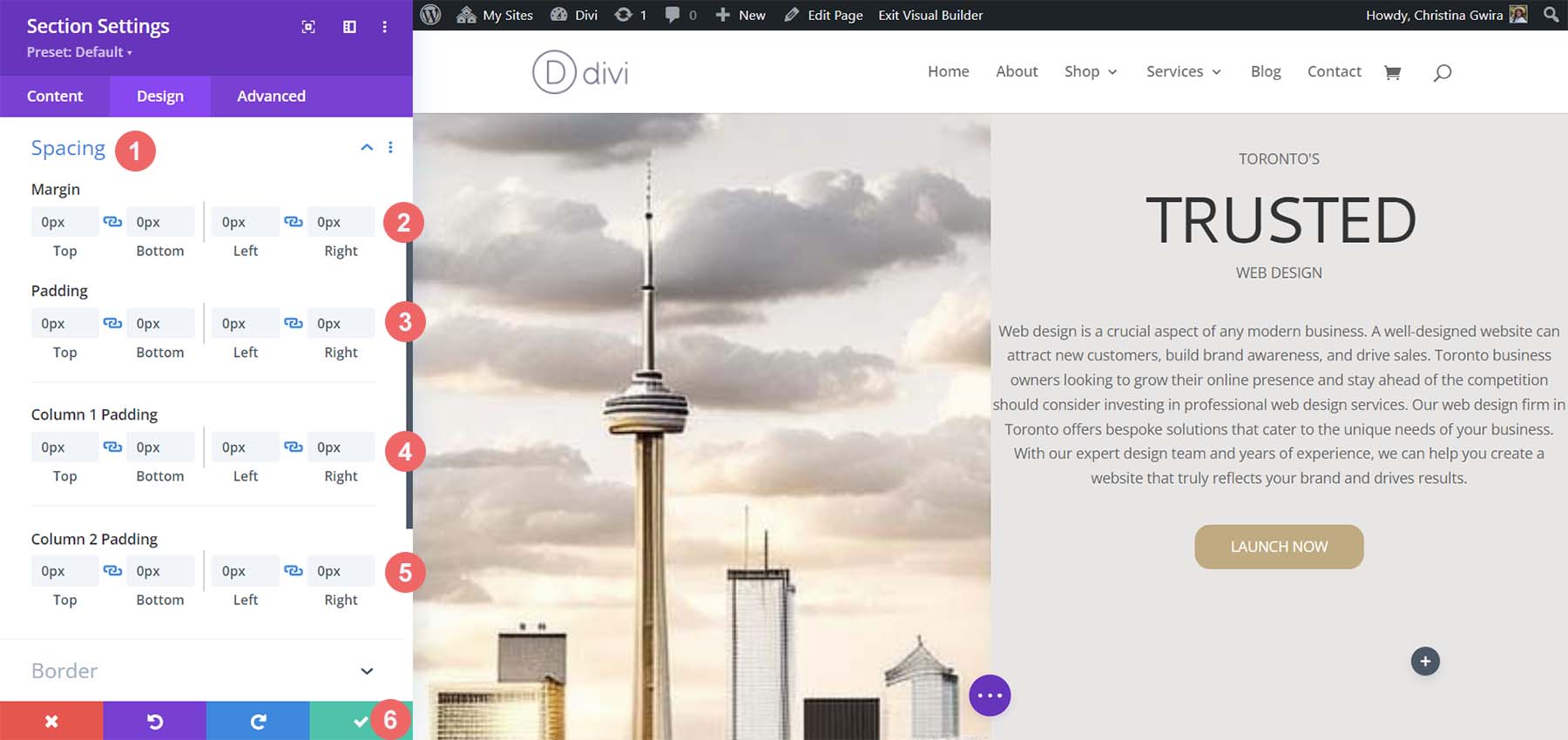
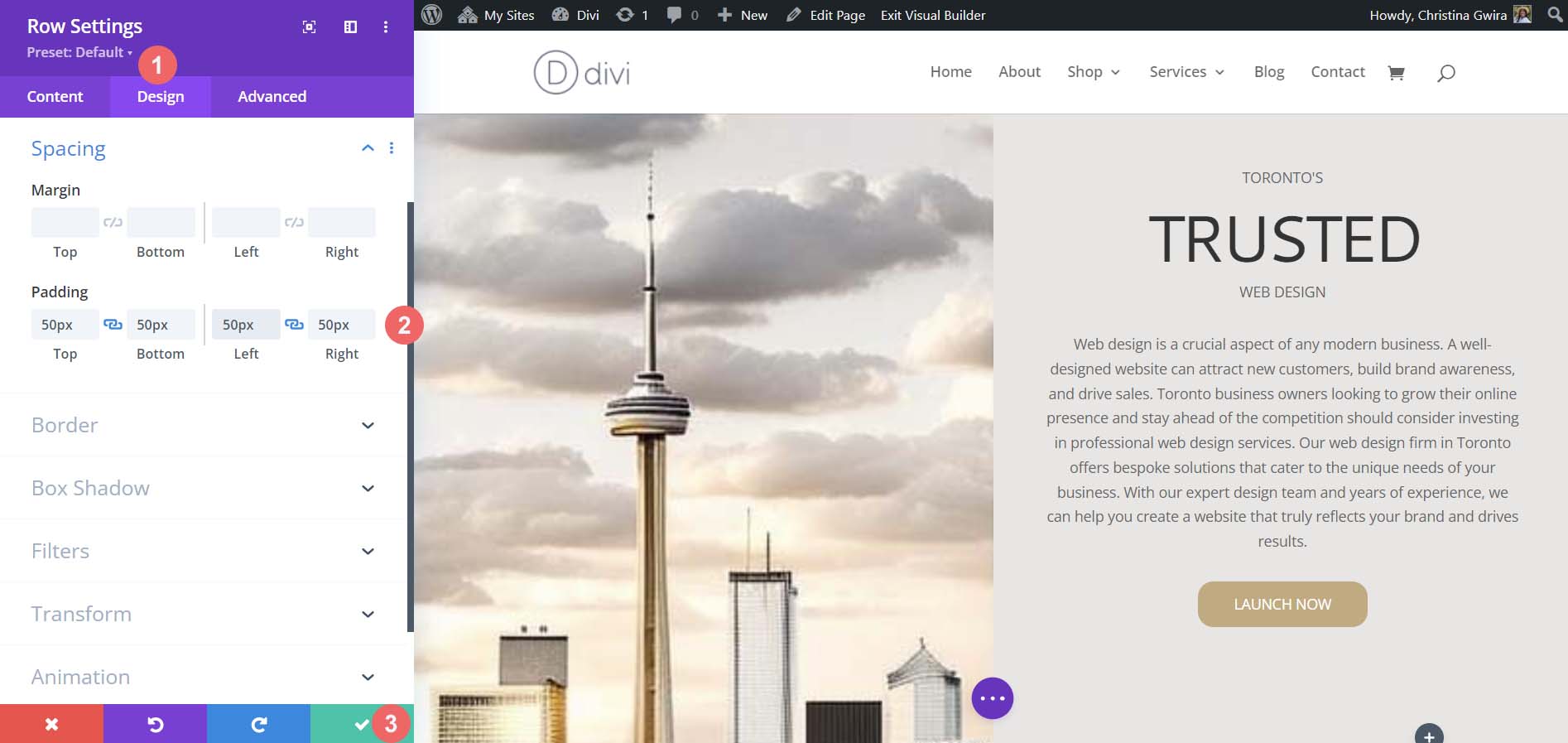
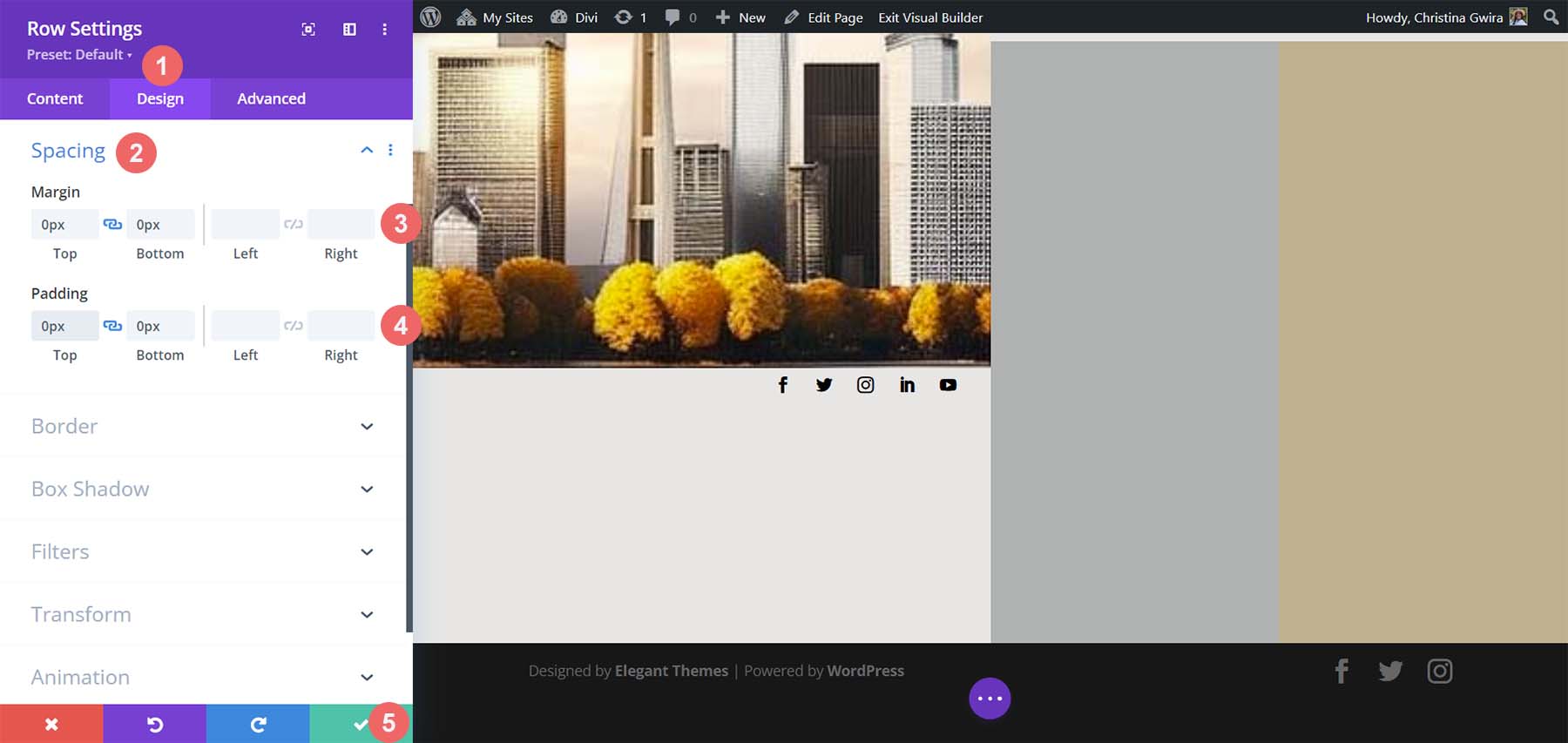
Teraz przechodzimy do zakładki Odstępy . Chcemy, aby całe dopełnienie i moduł w sekcji były ustawione na zero. Oto ustawienia, których będziemy tam używać.
Ustawienia projektu rozstawu:
- Margines:
- Góra i dół: 0 pikseli
- Lewy i prawy: 0 pikseli
- Wyściółka:
- Góra i dół: 0 pikseli
- Lewy i prawy: 0 pikseli
- Wypełnienie kolumny 1:
- Góra i dół: 0 pikseli
- Lewy i prawy: 0 pikseli
- Wypełnienie kolumny 2:
- Góra i dół: 0 pikseli
- Lewy i prawy: 0 pikseli

Po wprowadzeniu tych ustawień pamiętaj, aby je zapisać, klikając zielony znacznik wyboru. Dzięki tym ustawieniom już teraz możemy zobaczyć, że nasz projekt w Divi rozrasta się, aby wyglądać bardzo podobnie do tego, który wygenerował MidJourney.
Odstępy, tła i dopełnienie dla drugiej kolumny
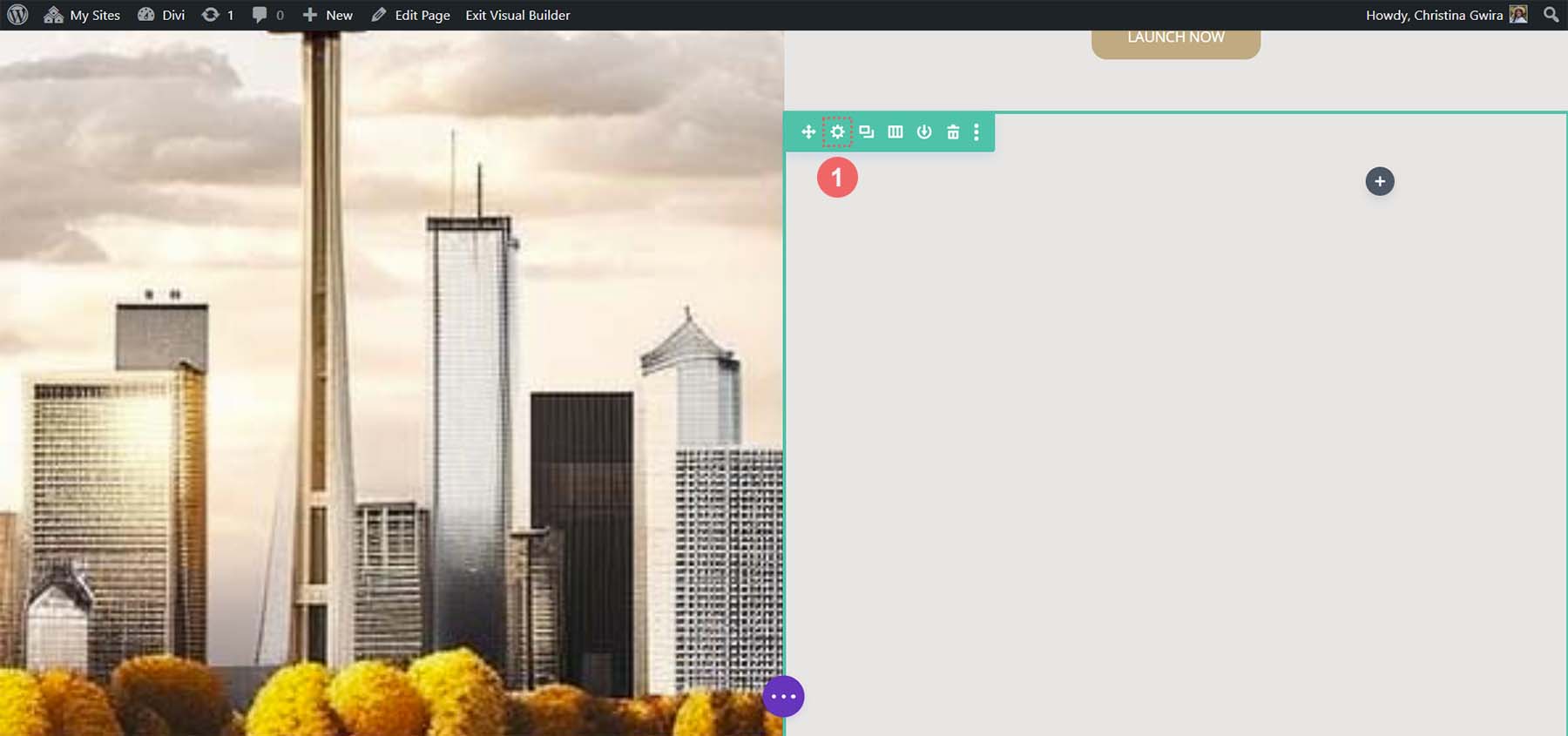
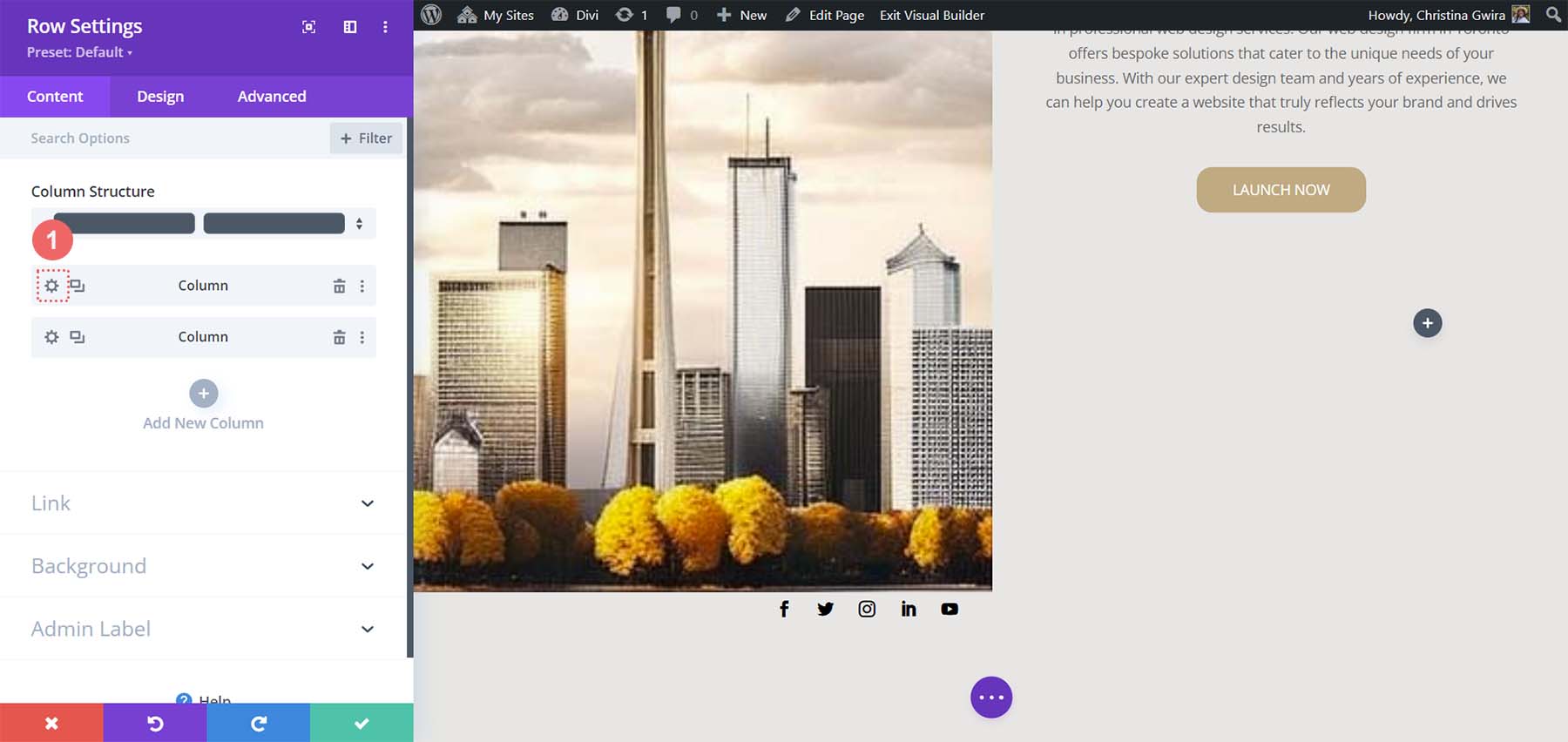
Przechodzimy teraz do drugiej kolumny naszej sekcji. Rozpoczynamy edycję pierwszego wiersza w tej kolumnie, klikając ikonę koła zębatego dla wiersza.

W tym wierszu kliknij kartę Projekt . Następnie przechodzimy do zakładki Odstępy . Ustaw dopełnienie dla góry, dołu, lewej i prawej strony na 50px . Kończymy tę sekcję zapisując naszą pracę .

Ponownie przechodzimy do naszego ostatniego rzędu, klikając ikonę koła zębatego , aby wejść do ustawień rzędu.

Dla dwóch kolumn, które są częścią tego wiersza, użyjemy kolorów tła #b0b2b1 i #bfb192 odpowiednio dla pierwszej i drugiej kolumny. Kliknij ikonę koła zębatego obok każdej kolumny.

Następnie ustaw kolor tła na odpowiedni kolor każdej kolumny .

Po stylizowaniu obu kolumn zauważ, że zbliżamy się do naszego produktu końcowego. Aby połączyć to wszystko razem, musimy dodać kilka końcowych zmian odstępów w rzędzie, w którym znajdują się te ozdobne kolumny. Aby rozpocząć, kliknij kartę Projekt w wierszu. Następnie ustaw Niestandardową szerokość marginesu na Tak . Ustaw szerokość rynny na 1 . Włącz także opcję Wyrównaj wysokość kolumny .

Następnie przejdź do zakładki Odstępy i ustaw margines i dopełnienie na 0.

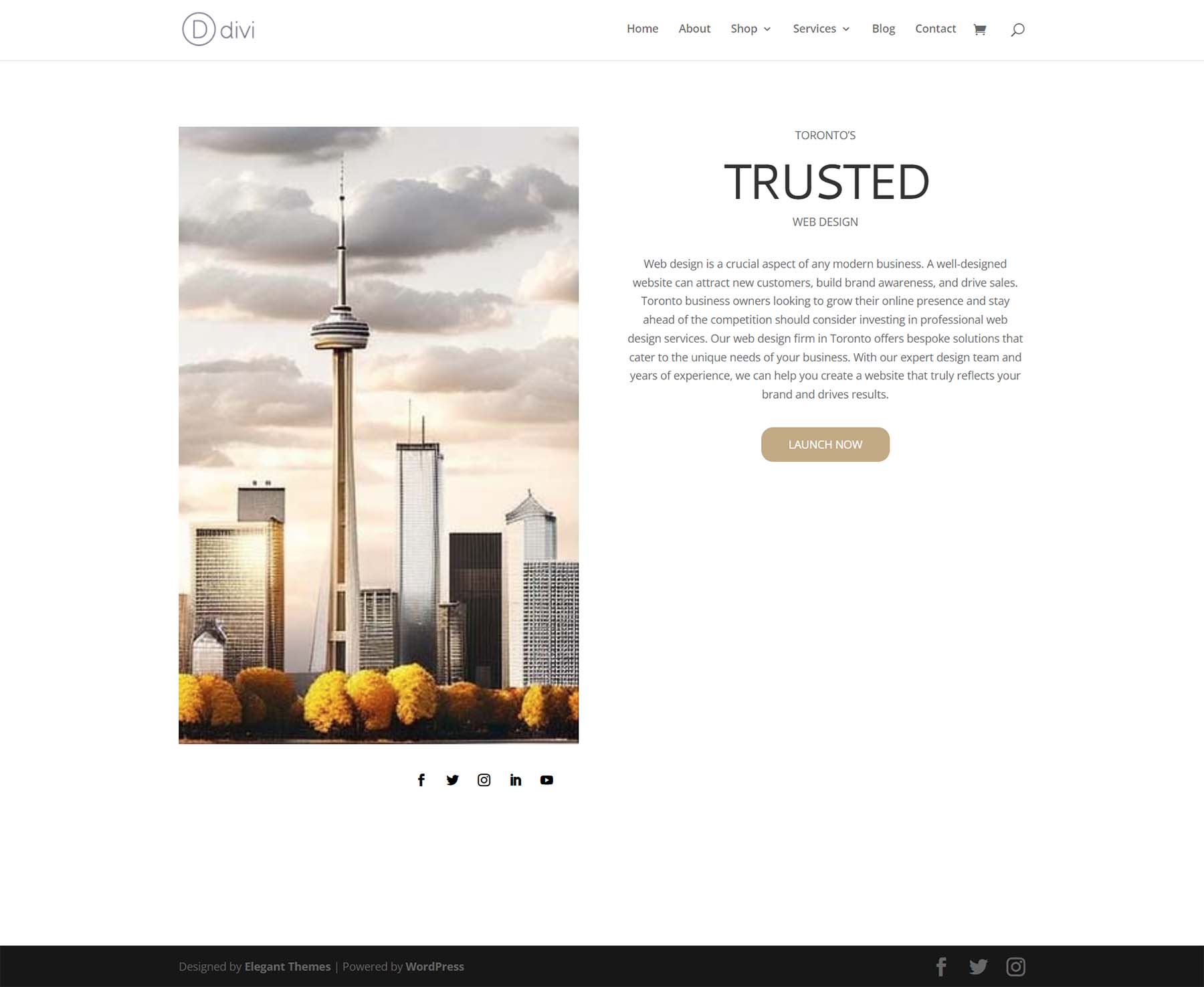
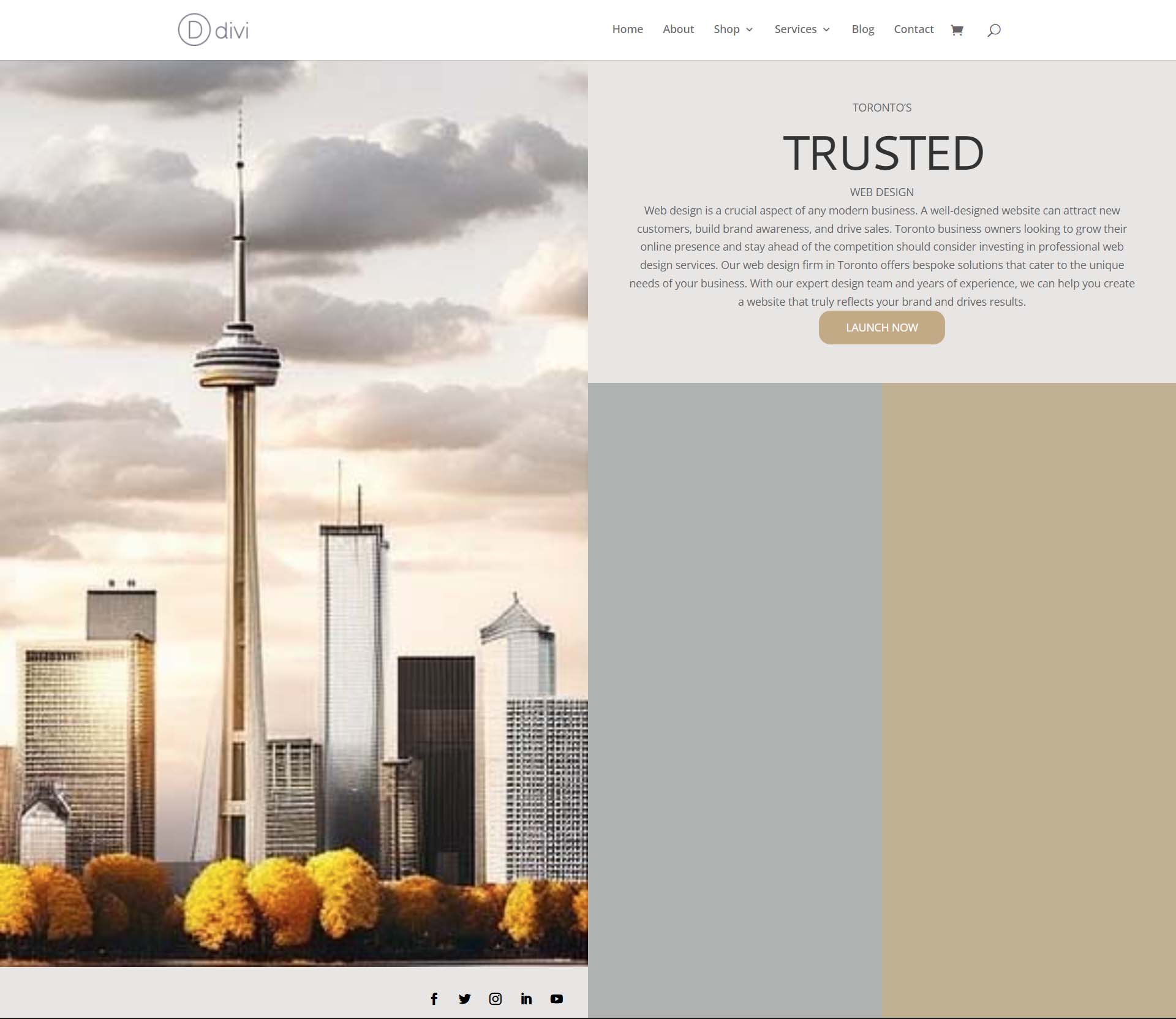
Dzięki temu z powodzeniem wykorzystaliśmy ChatGPT i MidJourney do stworzenia układu strony głównej w Divi. Oto nasz gotowy produkt!

Końcowe przemyślenia na temat korzystania z ChatGPT i MidJourney z Divi
Korzystanie z ChatGPT i MidJourney z Divi może pomóc w szybszej burzy mózgów pomysłów na projekt strony internetowej. Wykorzystanie sztucznej inteligencji w projektowaniu stron internetowych niekoniecznie oznacza koniec projektowania cyfrowego, jakie znamy. Możliwe jest włączenie sztucznej inteligencji do przepływu pracy w celu przyspieszenia procesów. Sztuczna inteligencja może również pomóc w wysuwaniu rzeczy na pierwszy plan pod względem terminów lub koncepcji, które mogły nie zostać podkreślone. Dzięki Divi łatwo jest odtworzyć układy i projekty wygenerowane przez sztuczną inteligencję. Jeśli nie jesteś urodzonym pisarzem, tworzenie tekstów dla Twojej firmy lub stron internetowych Twoich klientów może być trudne. Narzędzia takie jak ChatGPT mogą pomóc Ci ukryć martwy punkt, z którego być może nie zdawałeś sobie sprawy. Rozważ użycie ChatGPT i MidJourney z Divi w swoim następnym projekcie.
Czy zacząłeś używać sztucznej inteligencji w swojej firmie zajmującej się projektowaniem stron internetowych? Czy rozważysz użycie narzędzi takich jak ChatGPT lub MidJourney w procesie projektowania? Daj nam znać, co myślisz w sekcji komentarzy poniżej. Rozpocznijmy dyskusję!
