Jak korzystać z Bootstrapa w WordPress: Przewodnik dla początkujących
Opublikowany: 2022-09-28WordPress i Bootstrap to popularne platformy do projektowania stron internetowych, które często nie są uważane za kompatybilne. Bootstrap stał się ulubioną platformą CSS dla programistów, ponieważ ułatwia tworzenie responsywnych stron internetowych. W rzeczywistości ponad 70% stron internetowych w Internecie jest projektowanych za jego pomocą. Możesz zakodować wszystko, co chcesz, w jego responsywnym środowisku, aby stworzyć unikalną witrynę, która jest przyjazna dla urządzeń mobilnych, od razu po wyjęciu z pudełka. Ponieważ ponad połowa wszystkich użytkowników uzyskuje dostęp do Internetu za pośrednictwem urządzenia mobilnego, posiadanie responsywnej strony internetowej ma kluczowe znaczenie.
Co jeśli powiemy Ci, że możesz używać Bootstrap i WordPress razem? Cóż, możesz. Istnieje kilka sposobów korzystania z Bootstrap w WordPress, w tym wtyczki WordPress Bootstrap, które mogą dodawać bloki Bootstrap do Edytora WordPress. Omówimy wszystkie sposoby korzystania z Bootstrap w WordPressie i pokażemy, jak to zrobić.
Co to jest Bootstrap?
Bootstrap został stworzony przez dwóch ekspertów od Twittera, Marca Otto i Jacoba Thorntona. Mając tak wiele osób korzystających z Internetu przez telefon, chcieli zaprojektować strukturę, która postawi użytkowników mobilnych na pierwszym miejscu. Z tego powodu Bootstrap jest bardzo popularny wśród twórców stron internetowych. Aby zrealizować projekt z myślą o urządzeniach mobilnych, Bootstrap wykorzystuje system siatki lub strukturę kolumn, która dostosowuje projekty stron w określonych punktach przerwania lub rozdzielczości ekranu.

Bootstrap składa się z HTML, CSS i JavaScript. Jest to darmowa platforma typu open source, która pozwala użytkownikom dodawać dowolny komponent HTML lub Javascript. W rzeczywistości jest wielu programistów Bootstrap, którzy tworzą komponenty i sprzedają je na kilku rynkach, aby pomóc początkującym w tworzeniu własnych stron internetowych. Podobnie jak WordPress, Bootstrap jest bardzo popularny i pozwala tworzyć piękne projekty.
Zalety korzystania z Bootstrapa
Oprócz tego, że jest nastawiony na urządzenia mobilne, Bootstrap jest szybki. Jest to CSS Framework, który różni się od CMS. Nie ma więc żadnych nadwyżek, które można znaleźć w niektórych CMS-ach, aby spowolnić działanie witryny. Kolejną zaletą jest możliwość korzystania z przeglądarki. Działa od razu z Chrome, Safari, Firefox i innymi. Aby Bootstrap działał, nie ma potrzeby używania reguł CSS webkit — co czyni go doskonałym wyborem dla kompatybilności z różnymi przeglądarkami. Ponadto framework jest łatwy w użyciu. Każdy, kto zna się na CSS i HTML, może pracować z Bootstrapem. Wreszcie, Bootstrap otacza duża społeczność. Użytkownicy szybko dzielą się wiedzą na temat funkcji, kodowania lub innych powiązanych problemów, z którymi nowy programista może potrzebować pomocy.
Sposoby korzystania z Bootstrapa w WordPress
Istnieje kilka opcji, jeśli chcesz używać Bootstrap w swojej witrynie WordPress. Możesz zainstalować skrypt ręcznie, ale większość kodu musisz wykonać samodzielnie, aby go ożywić. Po drugie, możesz użyć gotowego motywu Bootstrap dla WordPressa. Istnieje kilka opcji do wyboru, ale wybierając tę opcję, utkniesz w witrynie wyglądającej dokładnie tak, jak motyw. Nie będzie zbyt wielu opcji, aby wyglądało mniej przycinając ciasteczka, chyba że zakodujesz własne szablony stron, aby coś zmienić. I na koniec, możesz użyć wtyczki WordPress, aby zbudować swoją witrynę za pomocą Boostrap.
W ostatnich latach programiści WordPressa zaczęli wypuszczać wtyczki Bootstrap, których można używać w WordPressie. Te wtyczki zaczynają się zajmować, zwłaszcza od wydania Gutenberg Blocks. Korzystając z wtyczki WordPress Bootstrap, możesz połączyć to, co najlepsze z obu platform. Zanim zagłębimy się w to, co możesz zrobić z tymi wtyczkami, rozszerzmy nieco inną dostępną opcję, aby ożywić swój projekt Bootstrap w WordPress.
Ręczna instalacja Bootstrapa
Jeśli nie chcesz używać wtyczki, zawsze możesz ręcznie zbudować swoją witrynę za pomocą Boostrap. Aby to zrobić, musisz dodać odnośnik do Bootstrap w nagłówku swojej witryny WordPress. Może być konieczne dodanie wtyczki fragmentów kodu, aby to zrobić, w zależności od uruchomionego motywu.
Link CDN do zewnętrznego arkusza stylów Bootstrap w nagłówku Twojej witryny będzie wyglądał mniej więcej tak:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
Pamiętaj, aby sprawdzić witrynę Bootstrap, aby upewnić się, że używasz najnowszego skryptu, abyś mógł korzystać z najnowszej dostępnej wersji. Pamiętaj, że możesz zbudować własny motyw WordPress, który zawiera Bootstrap, ale zajmie to trochę pracy z Twojej strony. Wymagałoby to modyfikacji głównych stron — index.php, wp-admin.php i innych. W tym samouczku użyjemy wtyczki Bootstap, ponieważ dla większości jest to znacznie łatwiejsze podejście.
Korzystanie z motywu Bootstrap WordPress
W repozytorium WordPressa dostępnych jest sporo darmowych motywów Bootstrap WordPress. Każdy z nich jest w pełni responsywny i zbudowany całkowicie przy użyciu Bootstrap. Przyjrzyjmy się niektórym z bardziej popularnych wyborów.
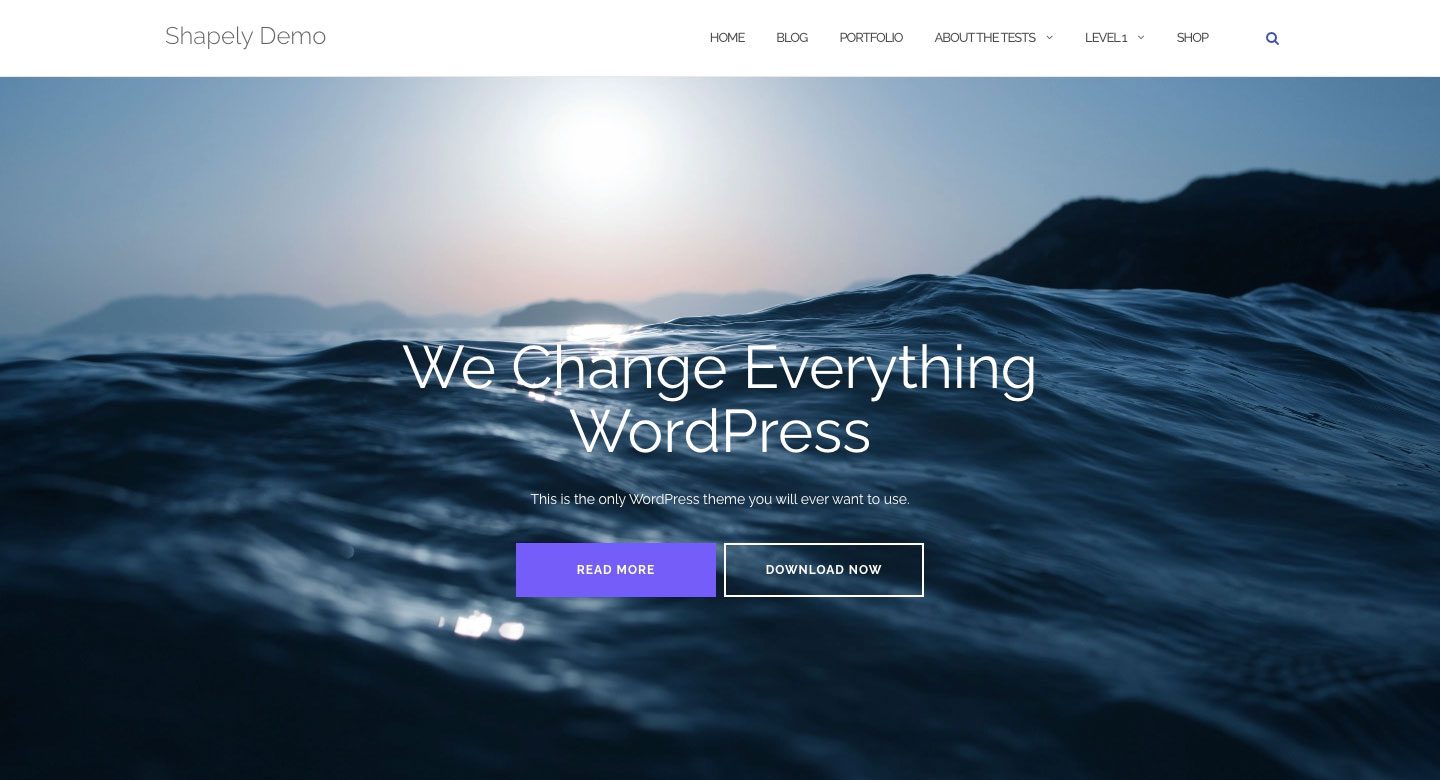
Kształtny

Shapely to najpopularniejszy dostępny motyw WordPress Boostrap. Jest to jednostronicowy projekt, który jest w pełni zintegrowany z Bootsrap. Istnieje kilka widżetów strony głównej i obsługa głównych wtyczek WordPress, takich jak WooCommerce, Jetpack, Gravity Forms, Yoast SEO i innych. Dzięki integracji z Boostrapem Shapely jest w 100% responsywny.
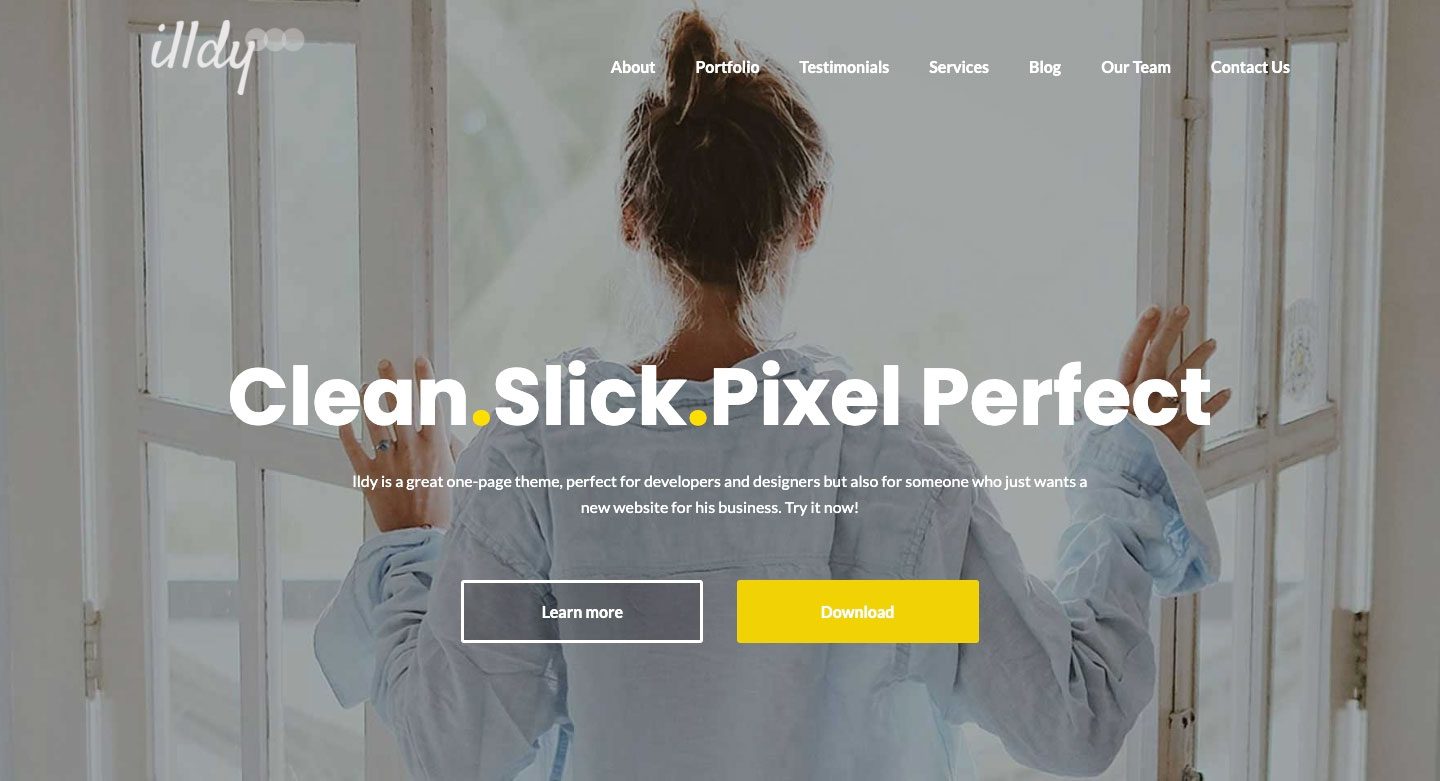
Chory

Illdy to wielofunkcyjny motyw Bootstrap WordPress, który wykorzystuje frontonowy edytor wizualny. Podobnie jak wszystkie motywy oparte na Bootstrap, Illdy jest w pełni responsywny. Jest odpowiedni dla kreatywnych firm ze względu na wbudowaną funkcjonalność portfolio.
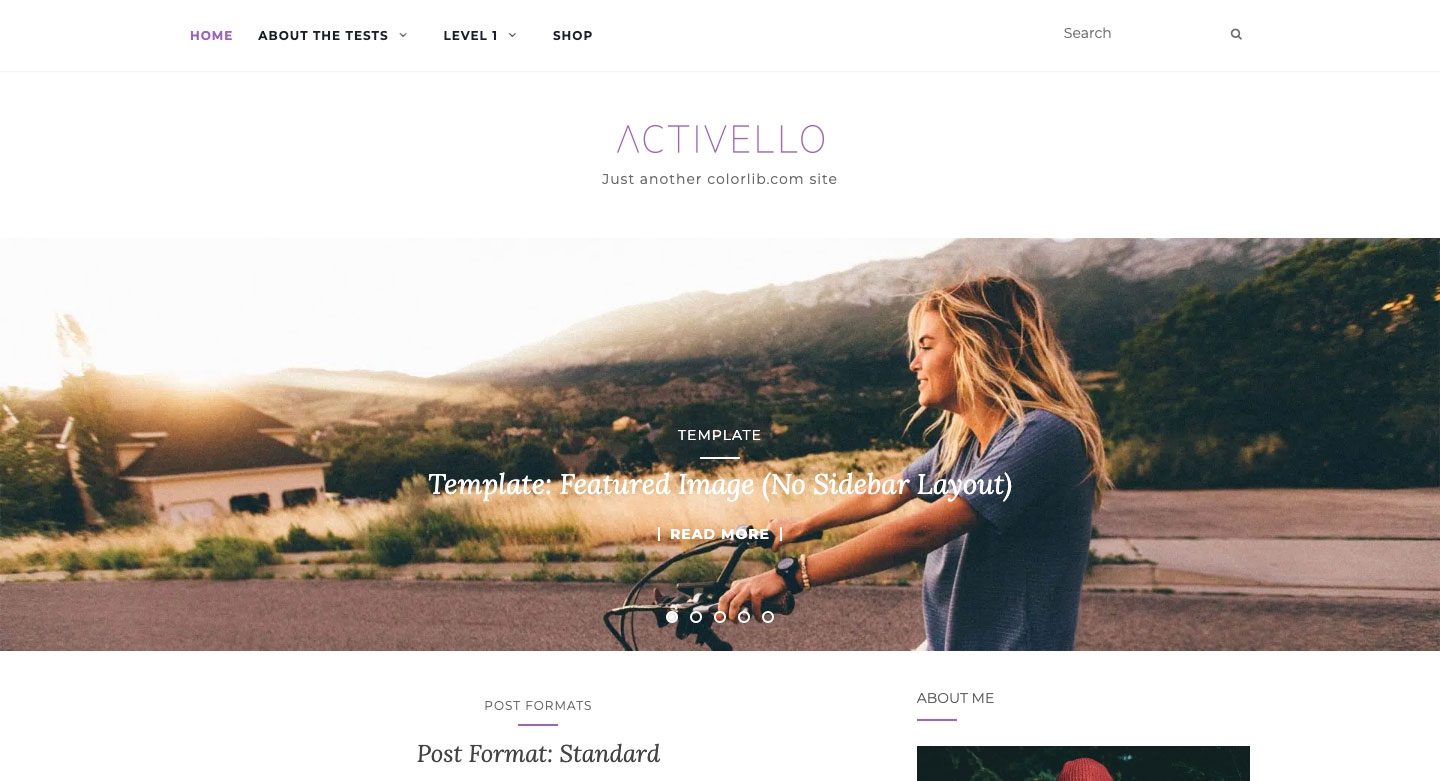
Activello

Activello posiada pełnoekranowy suwak na stronie głównej, który zapewnia oszałamiający wygląd po pierwszym kliknięciu strony. Jest odpowiedni dla blogerów i obsługuje większość popularnych wtyczek WordPress. Dodatkowo Activello jest kompatybilne ze Schema, co czyni ten motyw bardzo przyjaznym dla SEO.
Korzystanie z wtyczki WordPress Bootstrap
Na potrzeby tego samouczka użyjemy wtyczki do zbudowania naszej strony Bootstrap w WordPress. Obie wtyczki, o których będziemy mówić, umożliwiają korzystanie z Bootstrapa z blokami Gutenberga, ale jedna oferuje łatwiejszą ścieżkę niż druga.
Bloki Bootstrapowe

Bootstrap Blocks to wtyczka WordPress, która dodaje bloki Boostrap Gutenberg do edytora WordPress. Wtyczka wymaga sporo dostosowania, aby w pełni zintegrować się z WordPressem. Nie zawiera biblioteki Bootstrap we wtyczce. Jeśli chcesz mieć tę funkcjonalność, musisz ręcznie dodać kod do pliku functions.php. Ta wtyczka jest bardziej odpowiednia dla programisty WordPress z dużą wiedzą programistyczną. Jeśli wiesz już, jak działają podstawowe pliki WordPress i masz dobrą koncepcję Bootstrap, może to być droga. Jest jednak jedna rzecz, o której należy pamiętać o tej wtyczce. Uzyskasz dostęp tylko do kilku komponentów — kontenerów, wierszy, kolumn i przycisków. Jeśli potrzebujesz bardziej niezawodnej opcji bez większych kłopotów, prawdopodobnie zechcesz rozważyć inne podejście.
Wszystkie bloki Bootstrap

Wtyczka All Bootstrap Blocks ma kilka naprawdę fajnych funkcji. Nie tylko włącza dla Ciebie framework Bootstrap do WordPressa, ale daje Ci 37 bardzo fajnych bloków do wykorzystania wraz z blokami Gutenberga. Otrzymasz funkcje takie jak kolumny i wiersze — które są podstawowymi blokami Bootstrap. Dodatkowo dostępne są modal, akordeony, karty treści, ikony i wiele więcej. To prawie jak posiadanie w pełni funkcjonalnego motywu po prostu przez zainstalowanie wtyczki. Jest trochę krzywej uczenia się, aby wszystko wyglądało dobrze, zwłaszcza jeśli jesteś przyzwyczajony do wizualnego konstruktora przeciągania i upuszczania. Jeśli jednak programowałeś ręcznie z divami i kolumnami, będzie to powiew świeżego powietrza.
Jak używać Bootstrapa w WordPressie do projektowania strony (krok po kroku)
W tym samouczku zbudujemy stronę w WordPressie, używając motywu Twenty Seventeen i wszystkich bloków Boostrap. Zamierzamy modelować naszą stronę na podstawie strony produktu aparatu dostępnej z subskrypcją Elegant Themes.
1. Zmodyfikuj kod CSS Twenty Seventeen Theme dla Bootstrap
Teraz, jeśli wiesz coś o Twenty Seventeen, zobaczysz, że domyślnie jest duży obraz nagłówka, a za nim układ dwukolumnowy. W przypadku naszego układu strony to po prostu nie wystarczy. Będziemy musieli wprowadzić pewne zmiany, aby nasza strona wyglądała jak strona produktu aparatu.

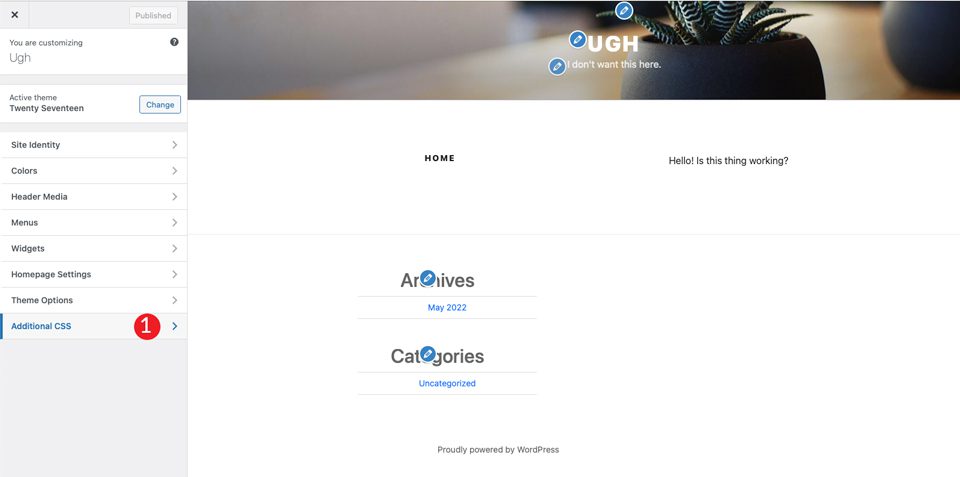
Pierwszą rzeczą, którą musimy zrobić, to usunąć obraz nagłówka, który jest standardem w motywie. Aby to zrobić, przejdź do dostosowania na czarnym pasku administracyjnym.

Gdy ekran się odświeży, kliknij dodatkową sekcję CSS .

Na koniec dodaj następujący css:
/*Make page full width */
@media screen and (min-width: 1200px) {
.wrap {
max-width:100%!important;
padding:0;
}
}
@media screen and (min-width: 1200px) {
#primary .entry-content {
width: 100% !important;
}
}
.site-content {
margin:0!important;
padding:0!important;
}
/* Hide Menu Bar */
.site-branding {
display:none;
}
/* Hide Page Title */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none;
}
/*Hide Site Footer */
.site-footer {
display: none;
}
}
To zrobi kilka rzeczy. Po pierwsze, sprawi, że szerokość treści wypełni całą szerokość strony. Po drugie, usunie wszelkie marginesy i dopełnienie na stronie. Nie martw się, Bootstrap będzie je kontrolował. Dodatkowo usunie obszar nagłówka i stopki Twojej witryny. Na koniec usunie nazwę strony z naszego przyszłego arcydzieła.
Uwaga: jeśli chcesz utworzyć stopkę dla swojej strony, możesz pominąć powyższą regułę CSS dla stopki witryny.
Po kliknięciu publikuj , Twoja strona powinna wyglądać tak:

2. Zainstaluj i skonfiguruj wtyczkę
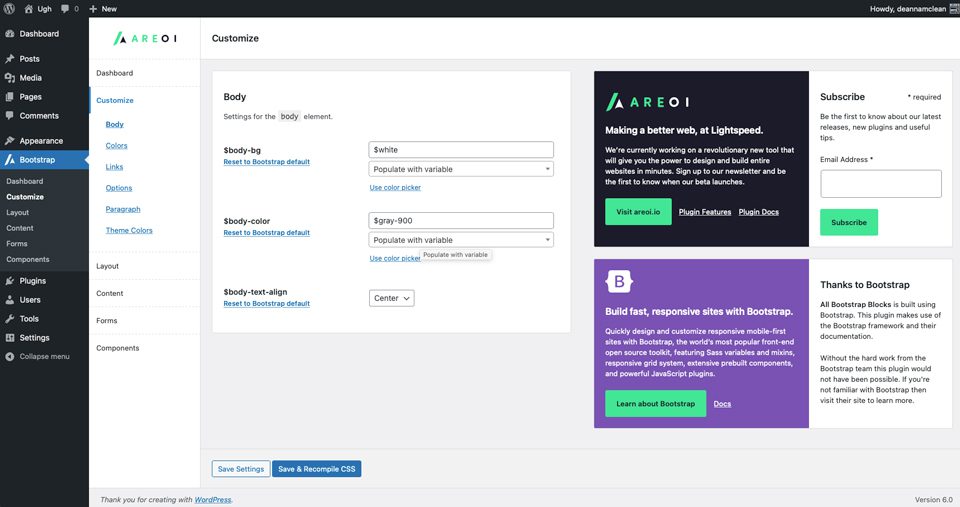
Teraz, gdy mamy już gotową stronę naszego motywu, musisz zainstalować wtyczkę All Bootstrap Blocks. Po zainstalowaniu i aktywacji istnieje wiele opcji dostosowywania do wyboru. Możesz dostosować kolory, typografię, linki i wiele więcej. Aby rozpocząć, przejdź do Boostrap> Dostosuj . Znajdziesz karty do dostosowywania układu, zawartości, tworzenia formularzy i komponentów.

3. Utwórz układ strony ze wszystkimi blokami Bootstrap
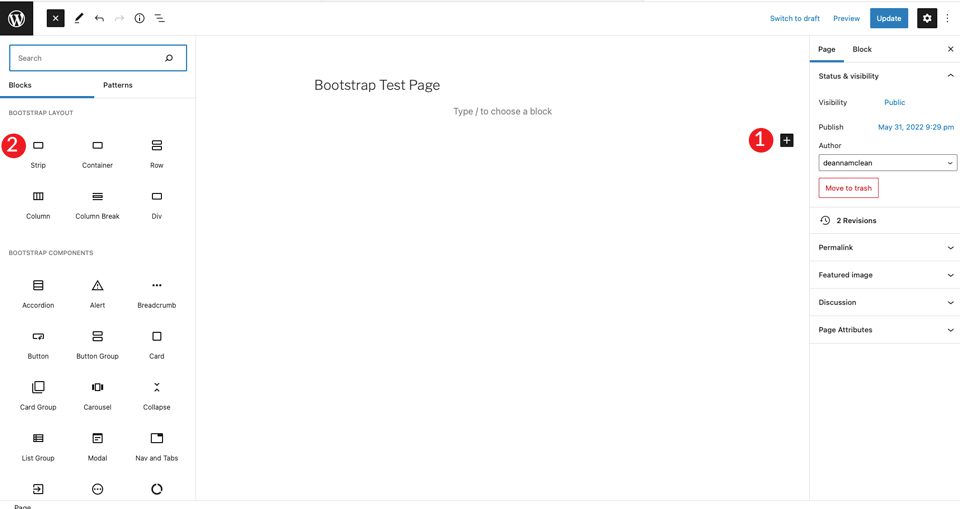
Aby rozpocząć, utwórz nową stronę. Po utworzeniu strony zacznij od bloku paska dla pierwszego bloku na stronie. Spowoduje to utworzenie sekcji, która dodaje kontener, wiersz i kolumnę.
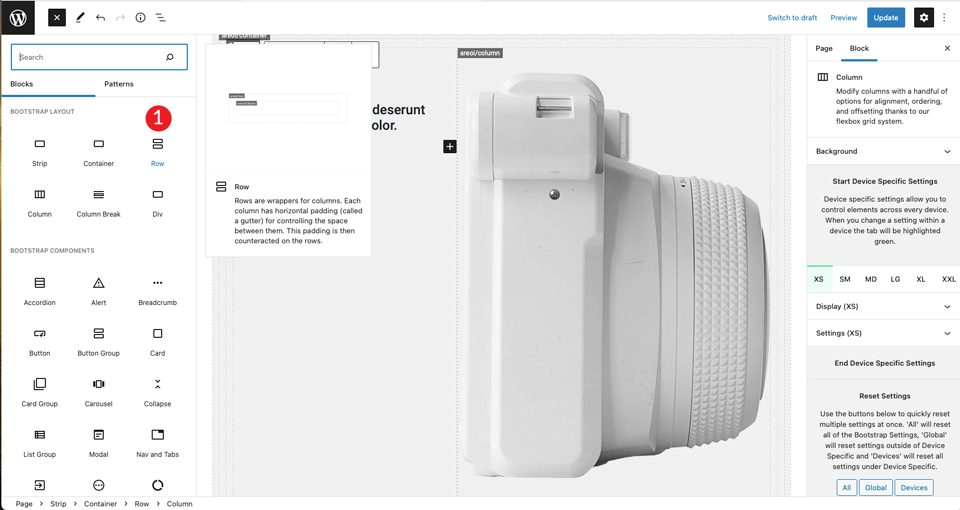
Kliknij + i kliknij Przeglądaj wszystko . Spowoduje to wyświetlenie paska bocznego z dostępnymi modułami.
W układzie bootstrap wybierz strip .

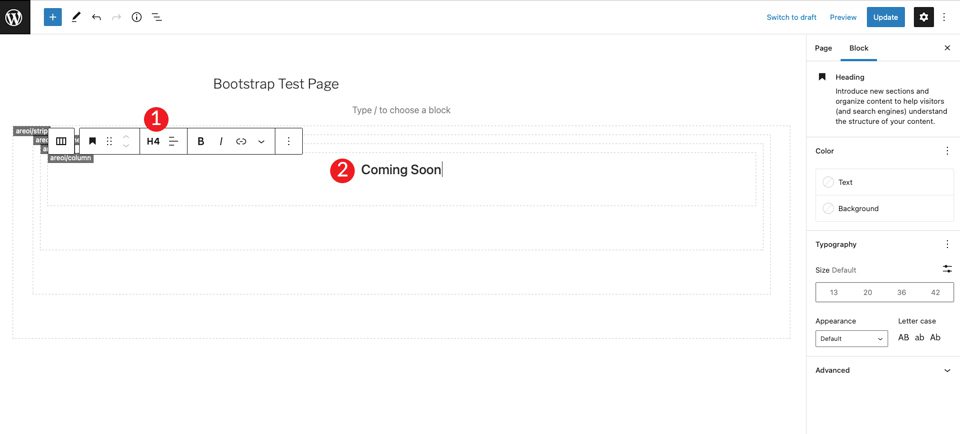
Po dodaniu zawartości zobaczysz, że kontener, wiersz i kolumna są widoczne wewnątrz paska. Następnie wybierz nagłówek i ustaw go na H4.

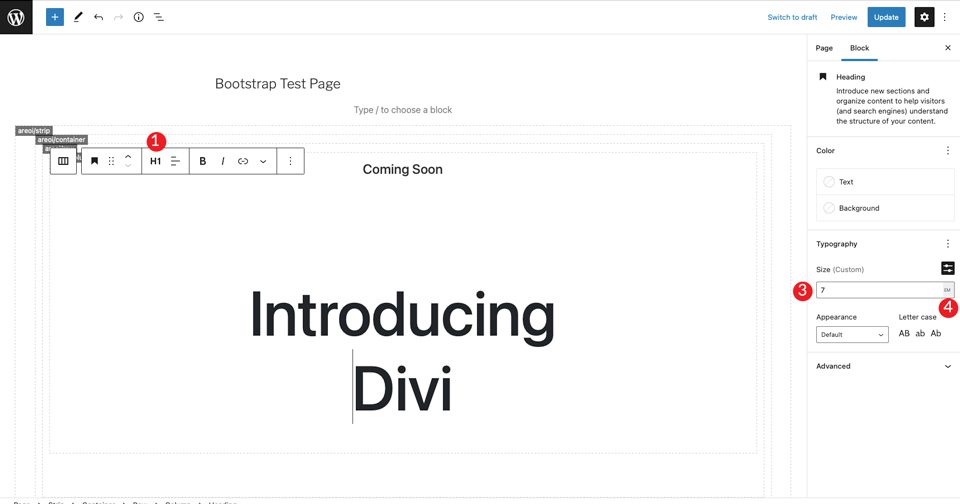
Kliknij + , aby dodać kolejny nagłówek pod tagiem h4. Ustaw go na H1, a następnie ustaw rozmiar na 7em.

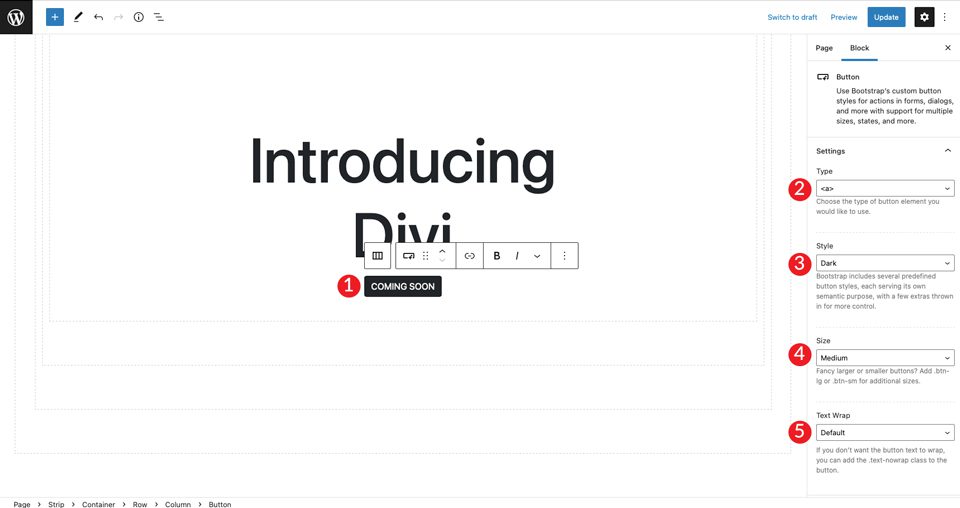
Następnie dodaj przycisk Bootstrap, klikając + . Wpisz przycisk w pasku wyszukiwania. Ustaw tekst przycisku. Następnie ustaw styl na ciemny, rozmiar na średni i pozostaw zawijanie tekstu jako domyślne.

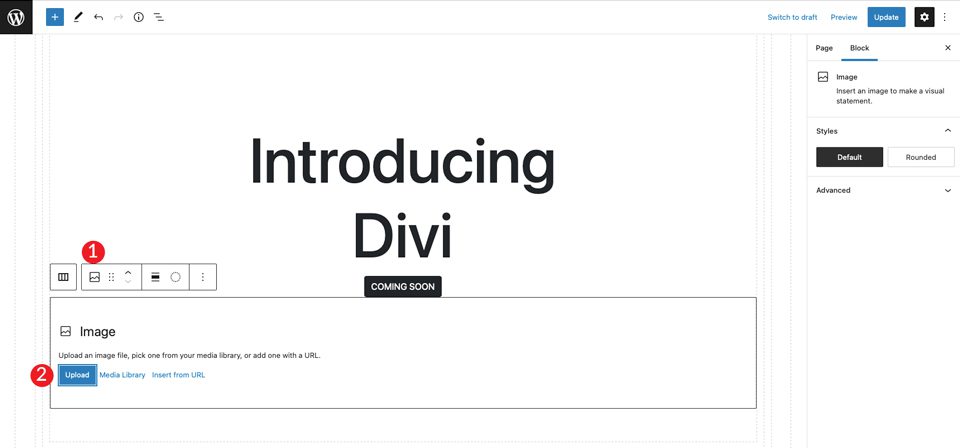
W przypadku ostatniego elementu w sekcji wybierz obraz, klikając + . Dodaj dowolny obraz, ale możesz także kliknąć prawym przyciskiem myszy przykład układu Divi i zapisać duży obraz z kamery, aby użyć go w swoim układzie. Kliknij prześlij , aby wstawić obraz.


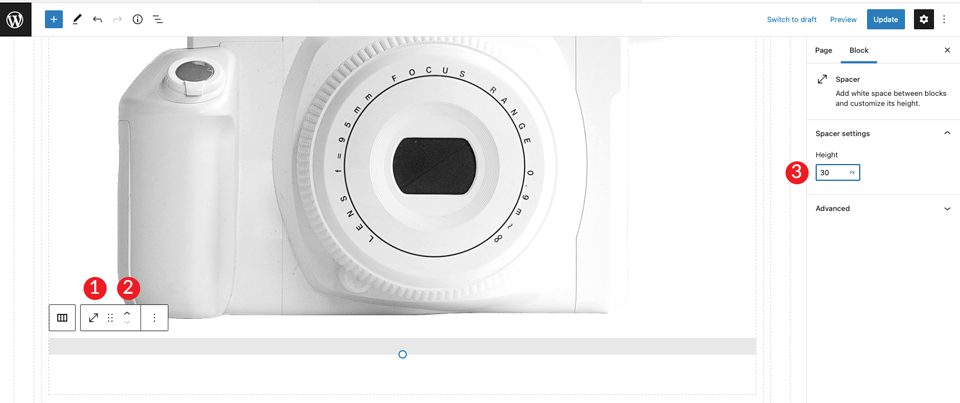
Zobaczysz, że obraz znajduje się bezpośrednio pod przyciskiem, ale między nimi nie ma wystarczająco dużo miejsca. Aby to naprawić, dodaj odstępnik. Kliknij kolumnę pod obrazem, aby wyświetlić + . Wyszukaj odstępnik . Dodaj przekładkę i nadaj jej wysokość 30 pikseli . Następnie kliknij strzałkę w górę, aby przenieść ją nad obraz.

4. Dokonywanie zmian w pojemniku
Po zapisaniu strony otwórz ją w nowej karcie. Zauważysz, że nadal musimy ustawić kolor tła dla sekcji i nieco ją dopełnić, aby podbić ją od góry strony.
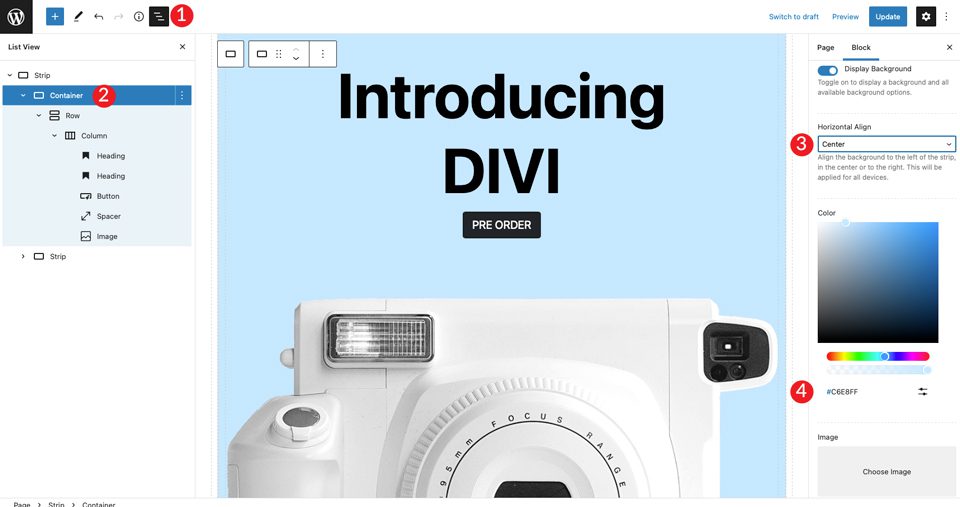
Wróć do tylnego końca i kliknij wewnątrz pojemnika. Możesz to zrobić, wybierając menu u góry strony lub klikając wewnątrz samego kontenera w narzędziu do tworzenia stron. Następnie przesuń przełącznik tła wyświetlacza na . Ustaw wyrównanie w poziomie na środek , a następnie ustaw kolor na #c6e8ff .

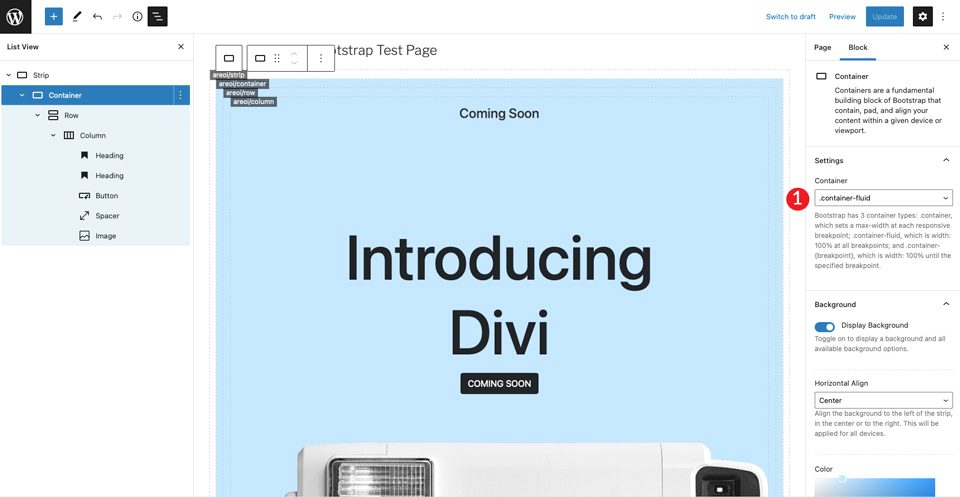
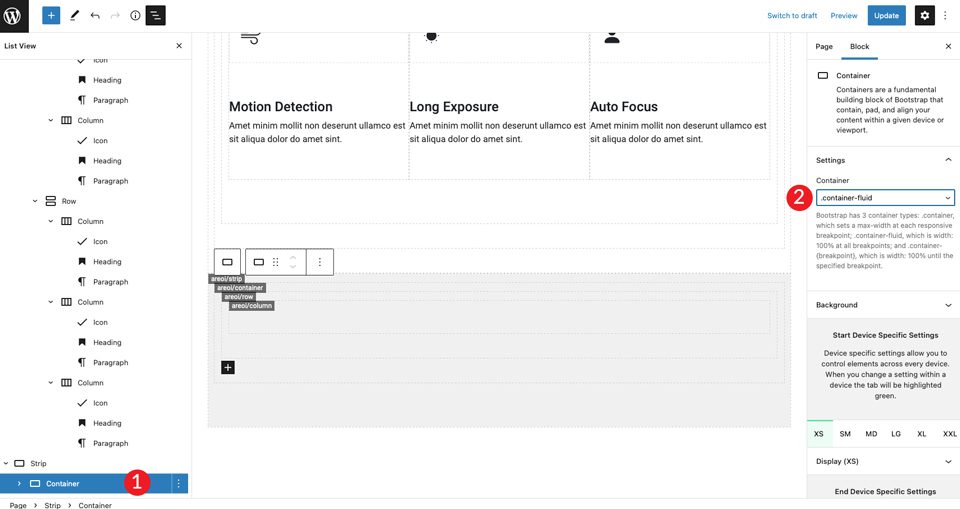
Następnie ustaw pojemnik na pojemnik-płyn . Dzięki temu kontener zajmie całą szerokość strony.

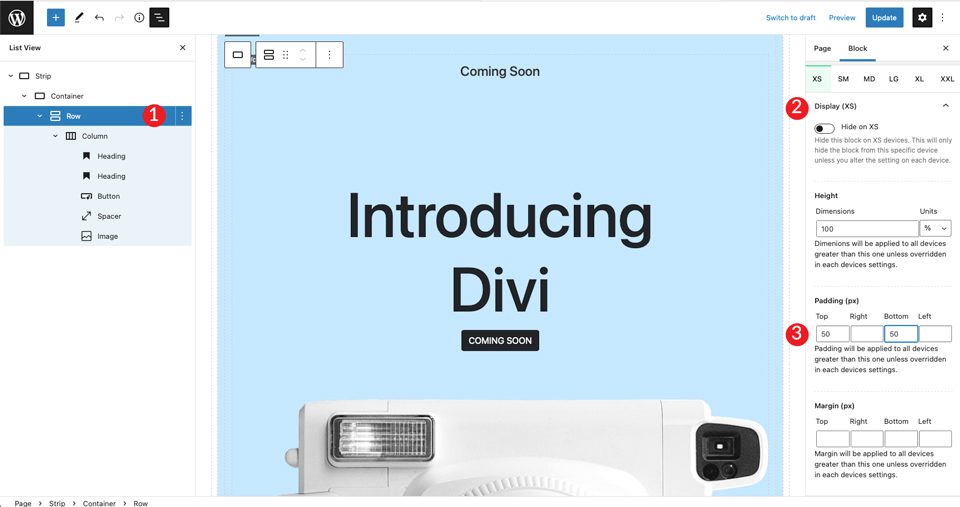
Na koniec musimy dodać trochę dopełnienia do wiersza. Kliknij menu rozwijane na wyświetlaczu . Ustaw dopełnienie na 50px na górze i na dole .

5. Utwórz następną sekcję
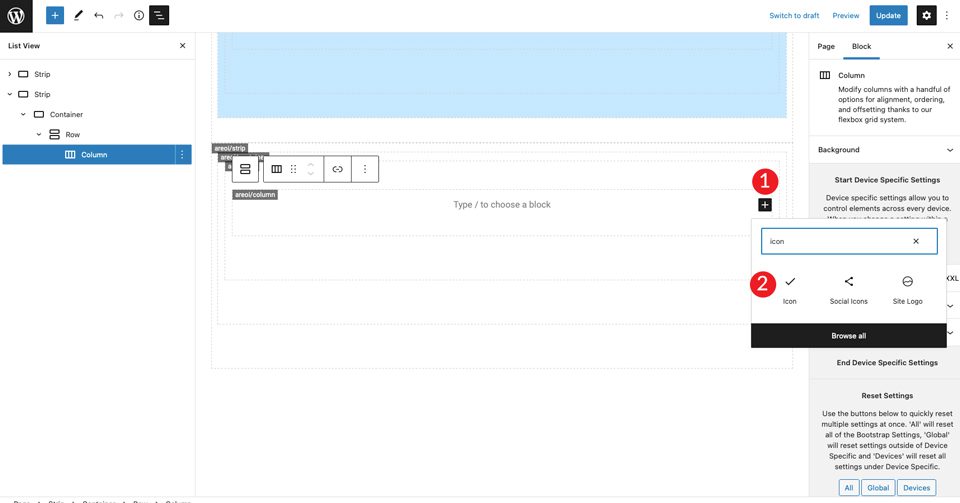
Następnie utworzymy sekcję z ikonami i tekstem. Aby rozpocząć, dodaj kolejny pasek pod pierwszym, klikając + . Następnym krokiem jest wstawienie ikony do układu. Kliknij + , a następnie wpisz ikonę w pasku wyszukiwania.

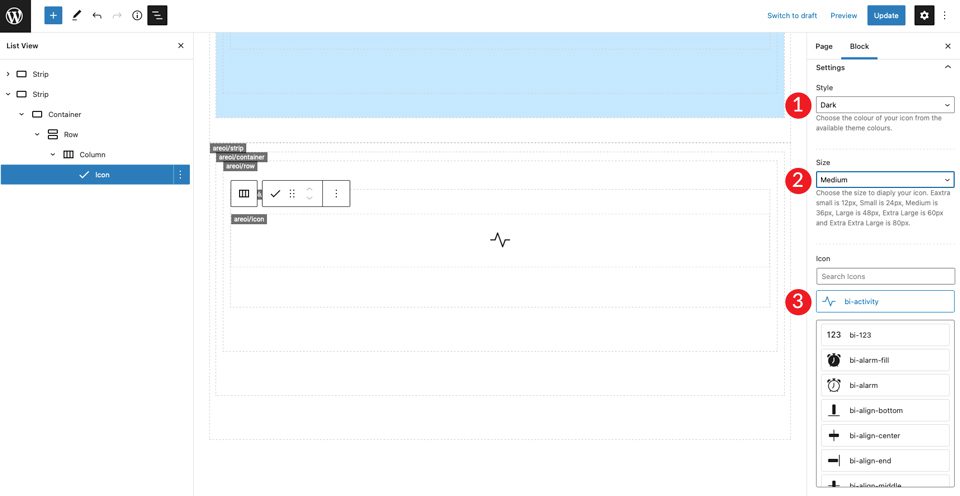
Wybierz moduł ikon. Kliknij menu rozwijane ustawień , aby wyświetlić opcje wyboru ikon. Jako styl wybierz ciemny , a następnie ustaw rozmiar na średni . Pozostaw domyślną bi-aktywność ikon jako wybór ikon.

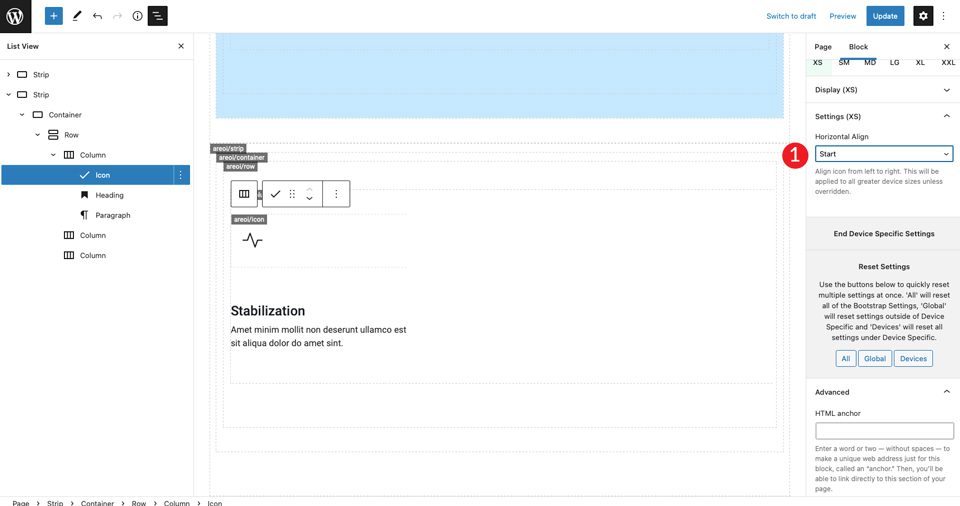
W ustawieniach ikon ustaw wyrównanie w poziomie na początek. Spowoduje to wyrównanie ikony w lewo, tak aby pasowała do reszty kolumny.

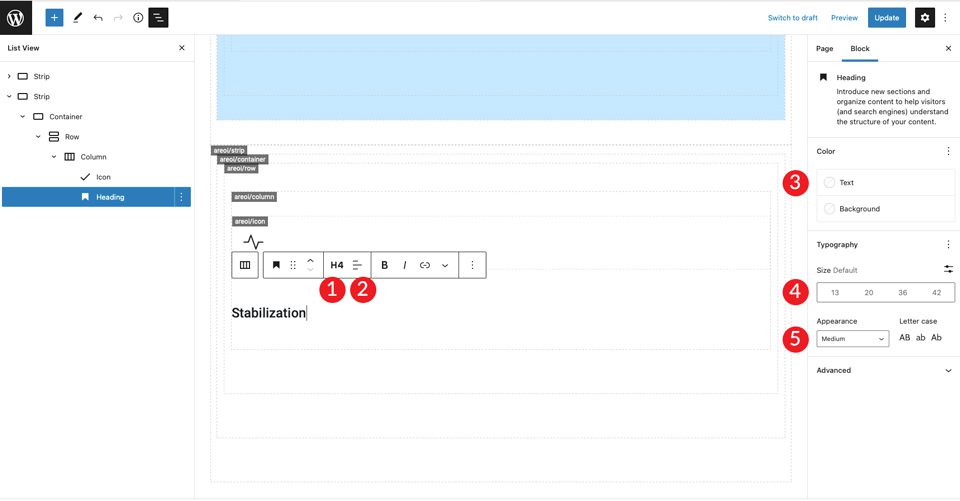
Dodaj H4 i wpisz swój nagłówek. Następnie ustaw wyrównanie tekstu do lewej, kolor na ciemny i pozostaw domyślny rozmiar. Na koniec wybierz średni wygląd.

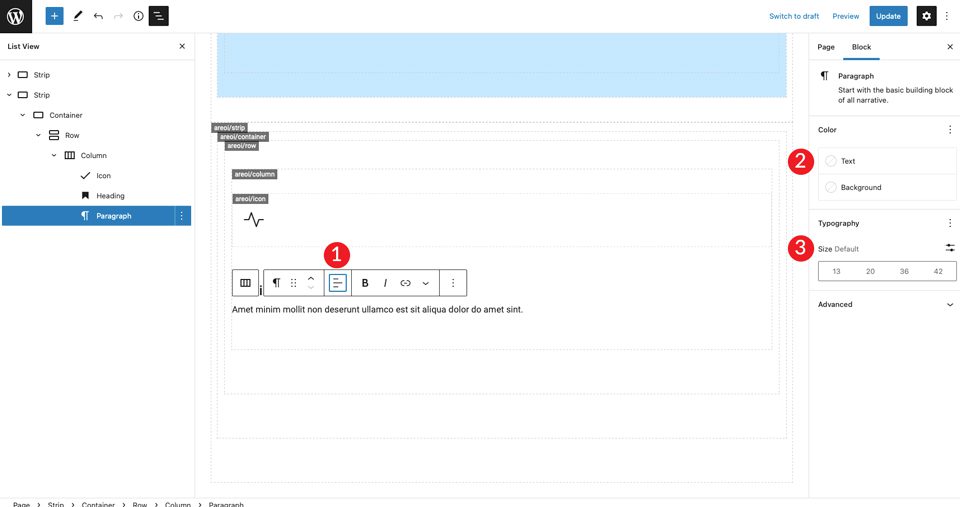
Kliknij + , aby dodać tekst akapitu. Ustaw wyrównanie do lewej, kolor na ciemny i pozostaw domyślny rozmiar . Użyj wybranego tekstu.

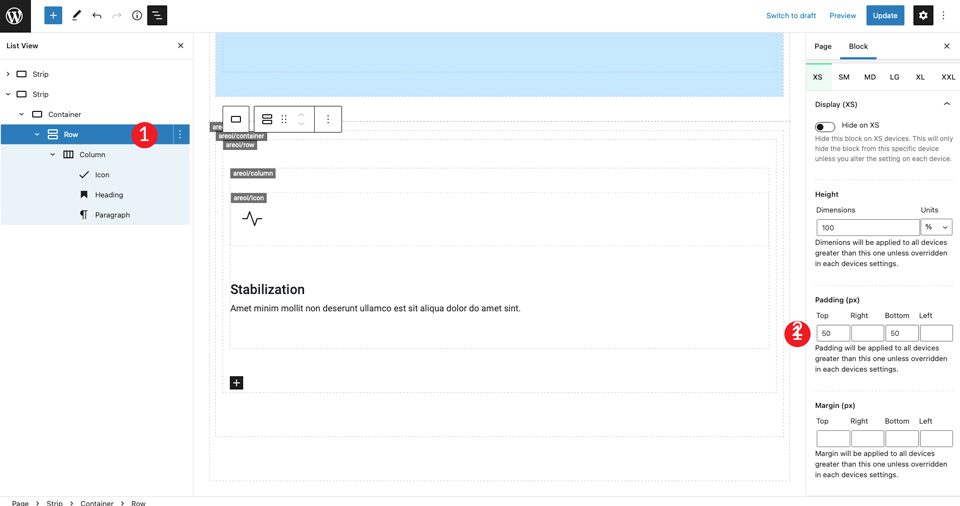
Zapisz stronę i wyświetl ją w nowej karcie. Zauważysz, że nad ikoną nie ma żadnych odstępów. Aby to naprawić, kliknij ustawienia wiersza, aby dodać dopełnienie 50px na górze i na dole.

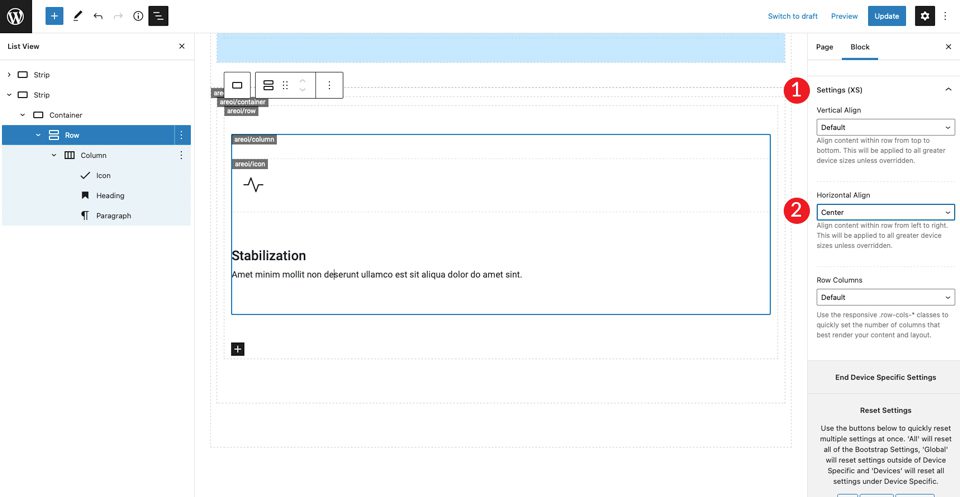
Na koniec w ustawieniach XXL ustaw wyrównanie poziome na środek. Spowoduje to wyśrodkowanie treści na środku strony we wszystkich rozmiarach ekranu.

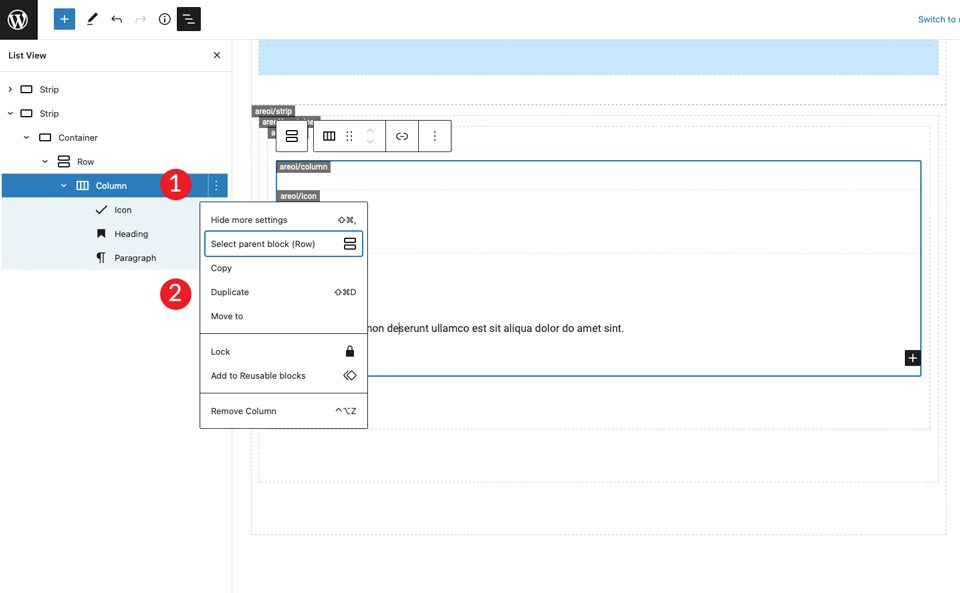
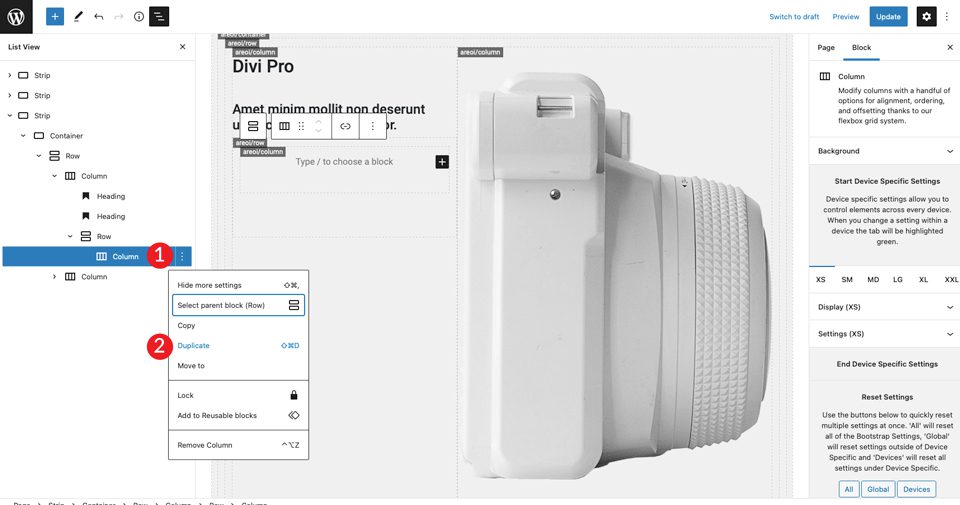
Następnym krokiem jest zduplikowanie kolumn. To duża oszczędność czasu. Wystarczy zamienić ikonę i tekst. Aby to zrobić, kliknij ustawienia kolumn, a następnie kliknij duplikat . Powtórz ten krok jeszcze raz, aby mieć w sumie trzy kolumny.

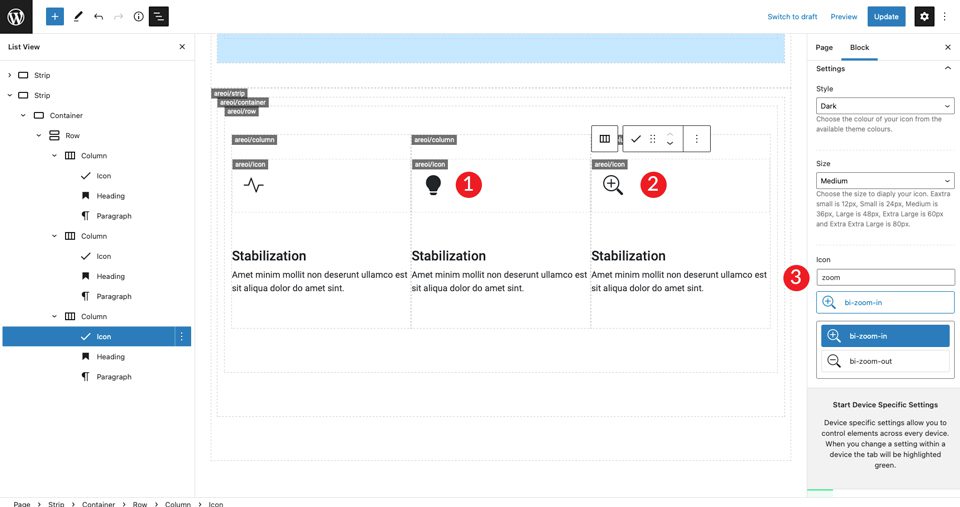
Teraz są trzy kolumny wyśrodkowane na stronie z wyrównaniem do lewej ikony i tekstu. Następnie zmień ikonę w środkowej kolumnie. Kliknij ikonę i wybierz opcję bi-lightbulb-fill . Jako ikonę w trzecim rzędzie wybierz bi-zoom-in .

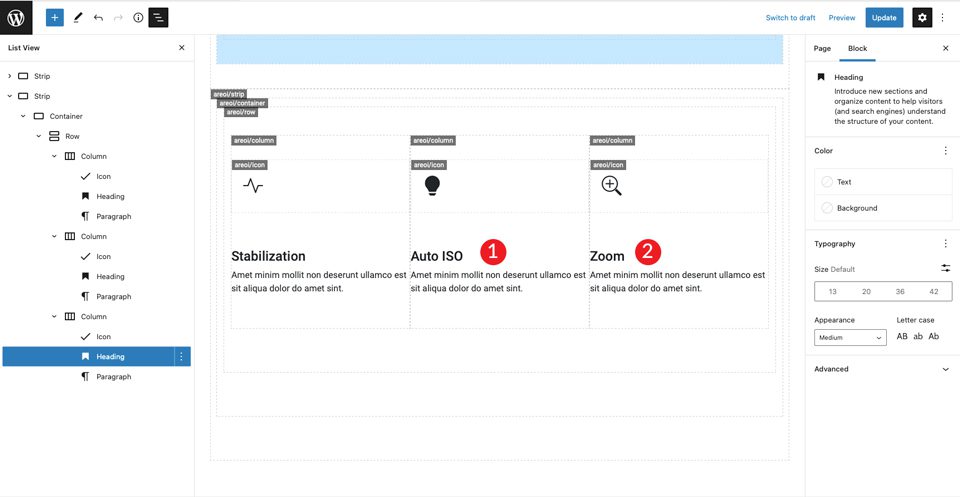
Następnie zmień nagłówki w drugiej i trzeciej kolumnie.

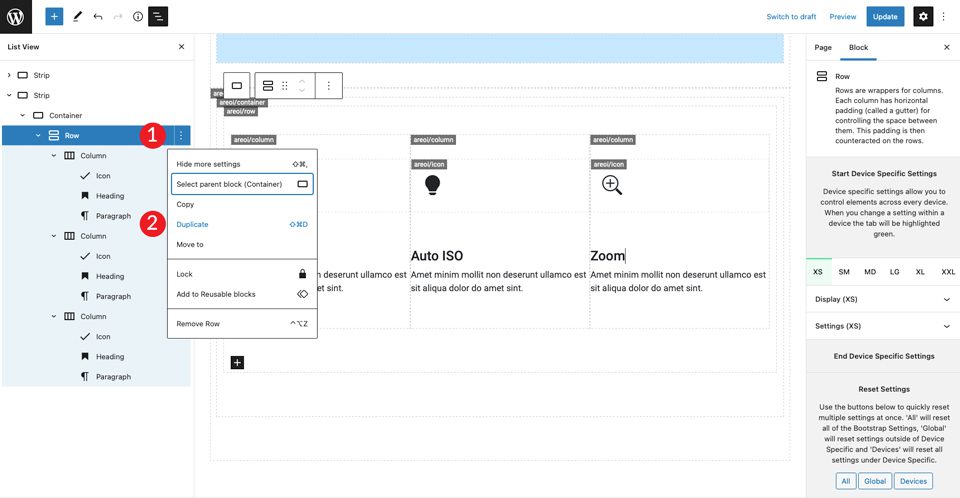
Powiel pierwszy rząd
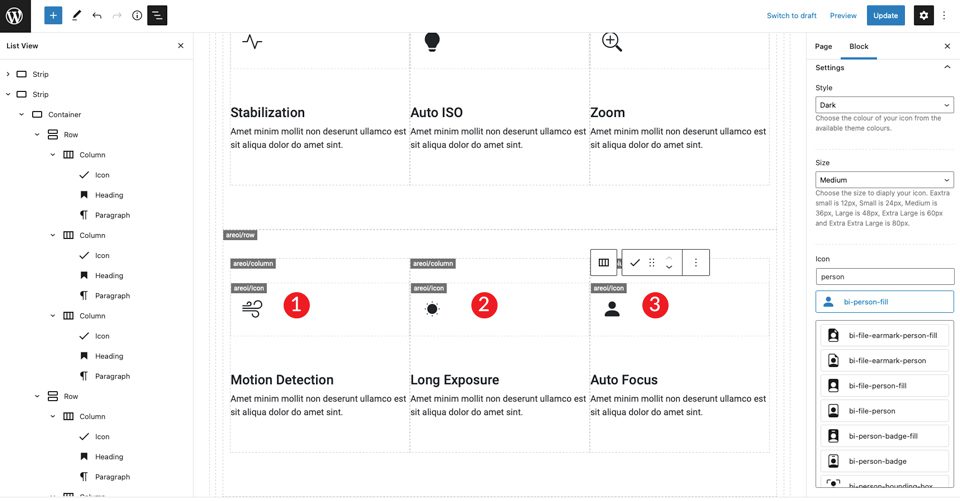
Teraz pierwszy rząd ikon jest gotowy, zduplikuj rząd, aby utworzyć drugi rząd pól ikon.

Powtórz powyższe kroki, aby zmienić nagłówki we wszystkich trzech kolumnach, a także ikony. Dla ikony w pierwszej kolumnie użyj bi-wind . Ikona drugiej kolumny to bi-brightness-lo-fill , a trzecia ikona to bi-person-fill . Ostatnim krokiem w tym wierszu jest zmiana nagłówków.

6. Utwórz ostatnią sekcję
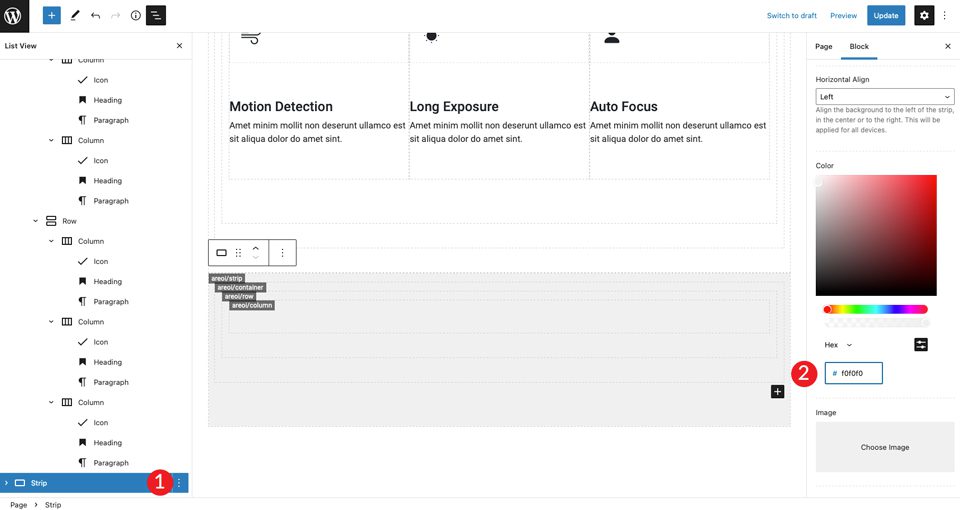
Zacznij od dodania nowego paska. W ustawieniach zmień kolor tła na #f0f0f0 .

W ustawieniach kontenera ustaw szerokość na kontener-płyn . Dodaj również 50px górny i dolny dopełnienie do rzędu.

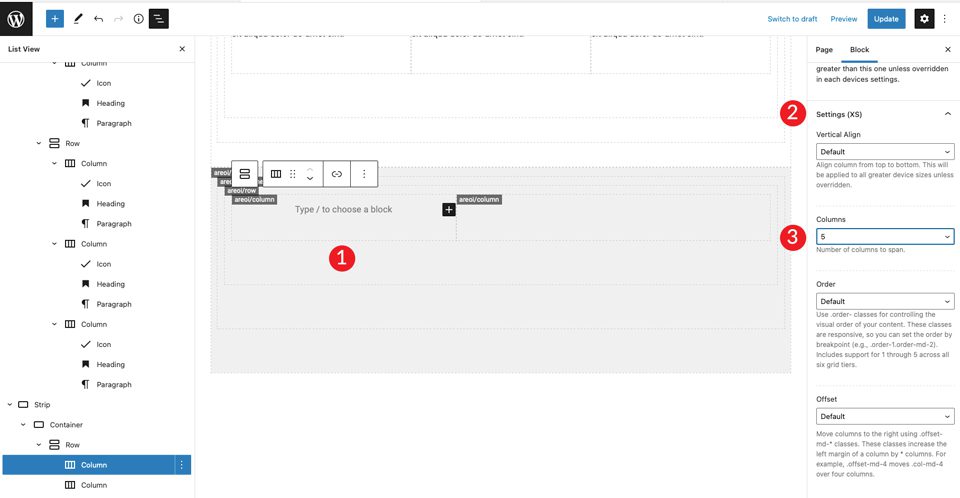
Powiel pojedynczą kolumnę, aby utworzyć jeszcze jedną kolumnę. Następnie dostosuj szerokość każdej kolumny, aby dostosować ją do wymagań dotyczących rozmiaru układu. Dla pierwszej kolumny ustaw szerokość 5.

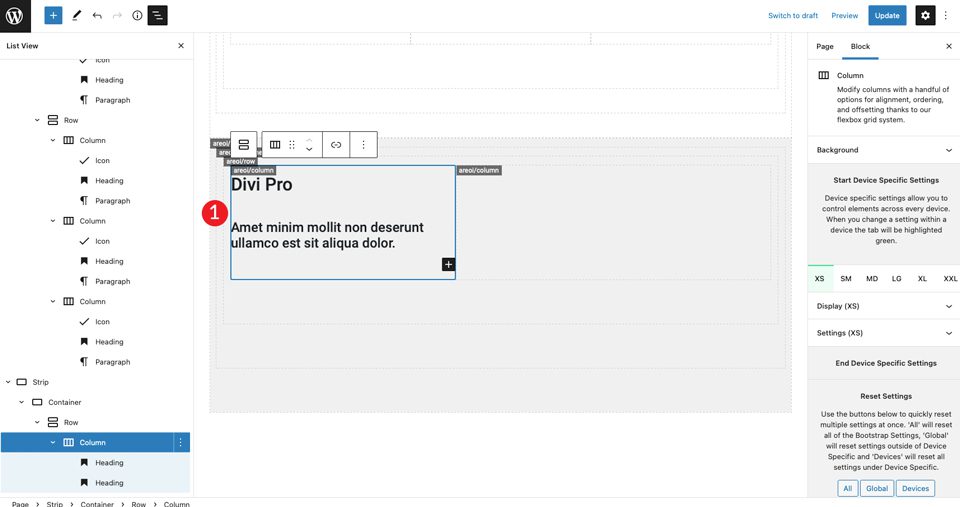
W drugiej kolumnie pozostaw szerokość kolumny bez zmian. Następnie dodaj nagłówek H2, a następnie nagłówek H4. Ustaw oba, aby wyrównać do lewej.

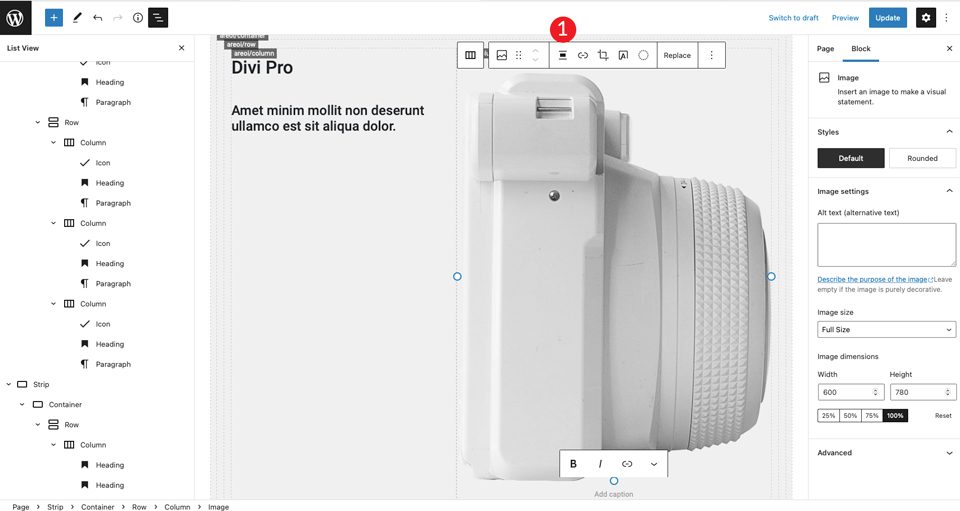
Dodaj obraz do prawej kolumny. Zapoznaj się z naszym układem Divi, aby zaczepić obraz do zaimportowania. Ustaw obraz, aby wyrównać do środka.

W następnym kroku wstaw dwie kolumny pod nagłówkami w lewej kolumnie. Dodaj moduł wiersza.

Zduplikuj kolumnę w nowo utworzonym wierszu.

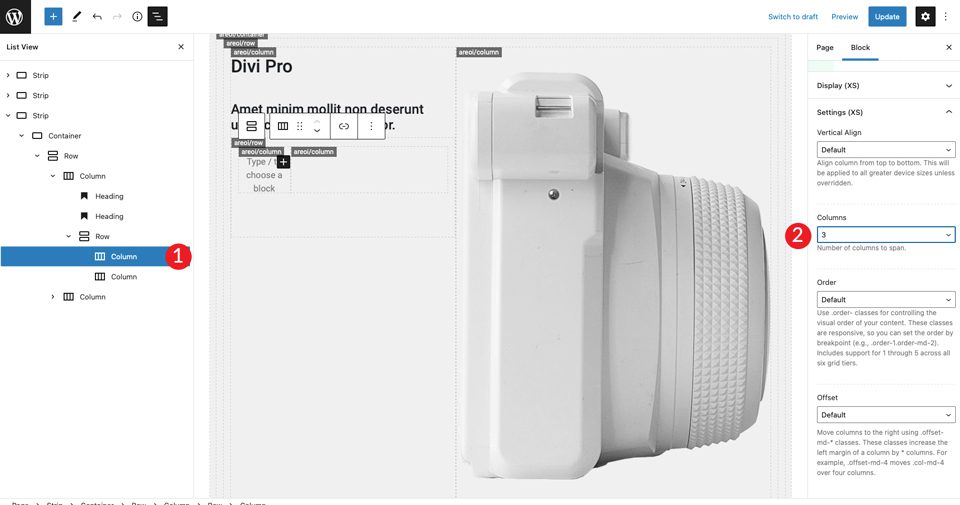
Kliknij pierwszą kolumnę po lewej stronie i ustaw rozmiar na 3 .

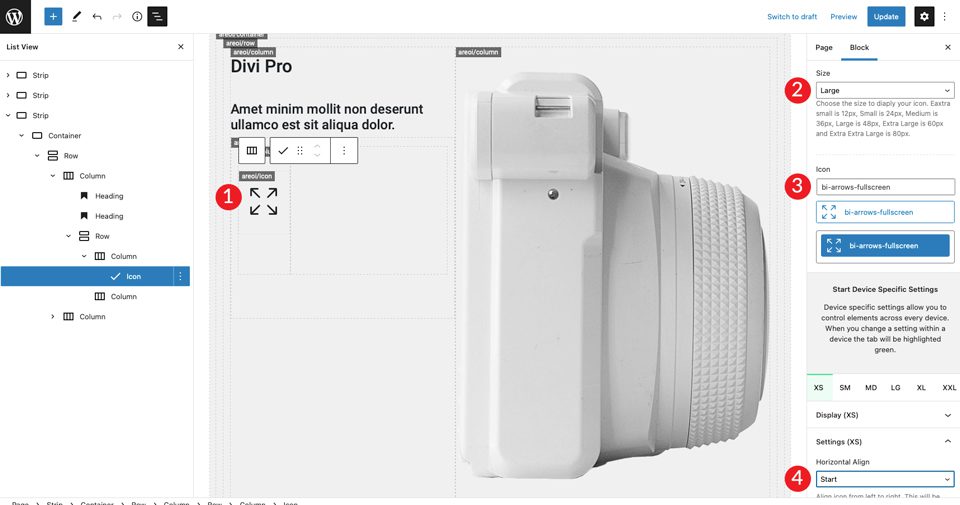
Teraz, gdy mamy już swoją strukturę kolumn, możemy dodać ikonę. Wybierz ikonę dwustrzałkowego trybu pełnoekranowego i ustaw duży rozmiar. Ustaw styl na ciemny. Pamiętaj, aby wyrównać ikonę do lewej, ustawiając wyrównanie w poziomie na początek .

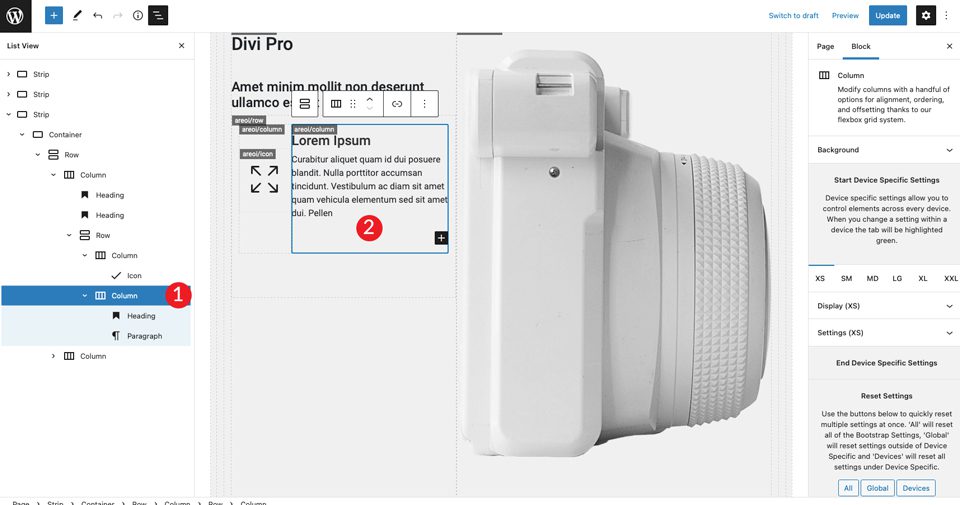
W prawej kolumnie dodamy nagłówek H4, a po nim akapit. Pamiętaj, aby ustawić kolor na ciemny, a następnie wyrównaj każdy z nich do lewej. Dodaj odstępnik pod nagłówkiem H4 i nadaj mu wysokość 30 pikseli .

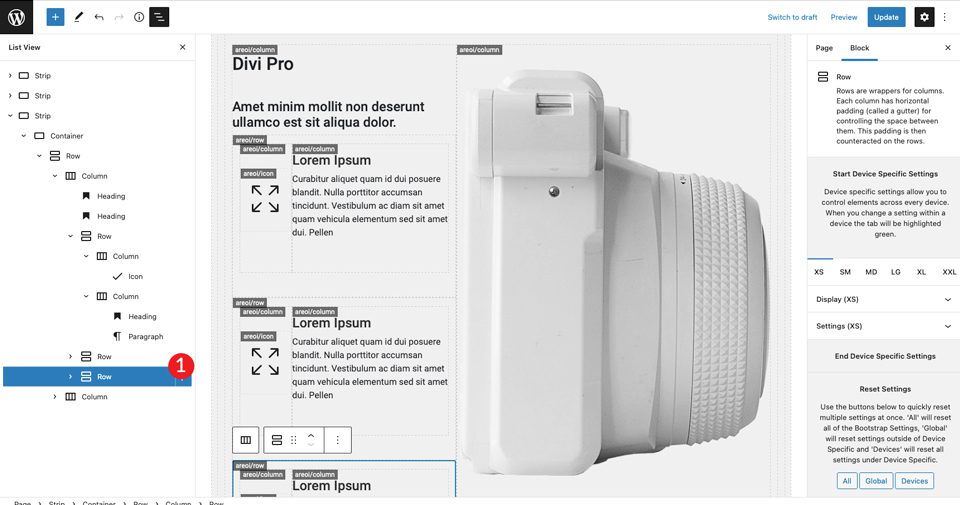
Następnie dwa razy zduplikujemy wiersz wewnętrzny, który utworzyliśmy.

Ostatnim krokiem jest zmiana ikon w drugim i trzecim rzędzie. Jako pierwszy wybierz ikonę obrazu dwukartowego. Druga ikona to bi-camera-fill .
7. Optymalizacja strony pod kątem urządzeń mobilnych
Jedną z najlepszych rzeczy w Bootstrap jest możliwość łatwego dostosowania projektu do responsywności. Strona jest gotowa, ale pozostało jeszcze kilka kroków, aby przygotować ją na urządzenia mobilne. Najpierw musimy powiedzieć Bootstrapowi, ile kolumn powinny zajmować nasze sekcje na mniejszych ekranach.
Pierwszy pasek jest już ustawiony na jedną kolumnę, więc nie musimy się o nią martwić. W przypadku drugiego paska należy dokonać niewielkiej regulacji.

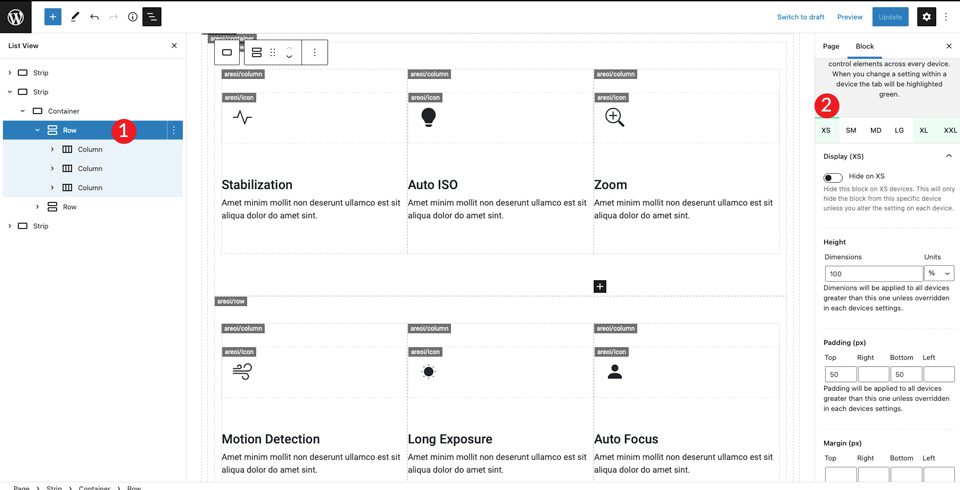
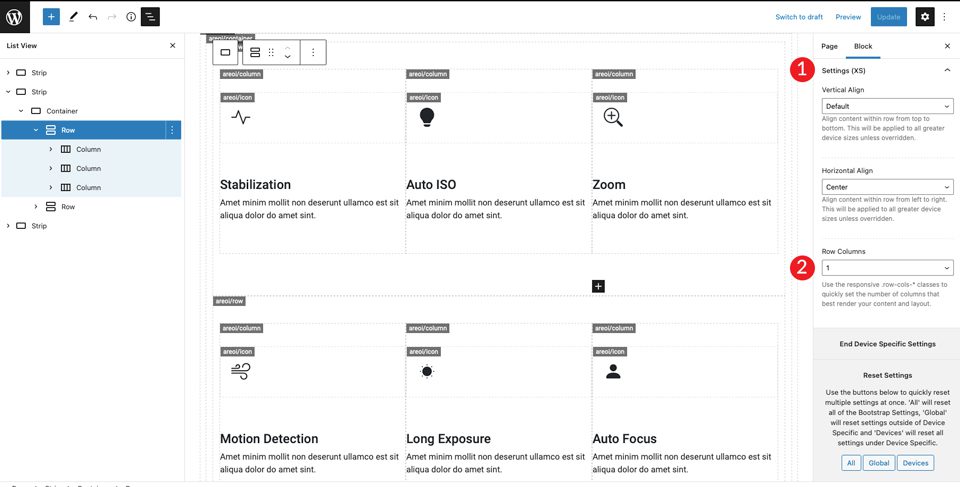
Przewiń w dół do sekcji ustawień (XS) i ustaw kolumny na 1.

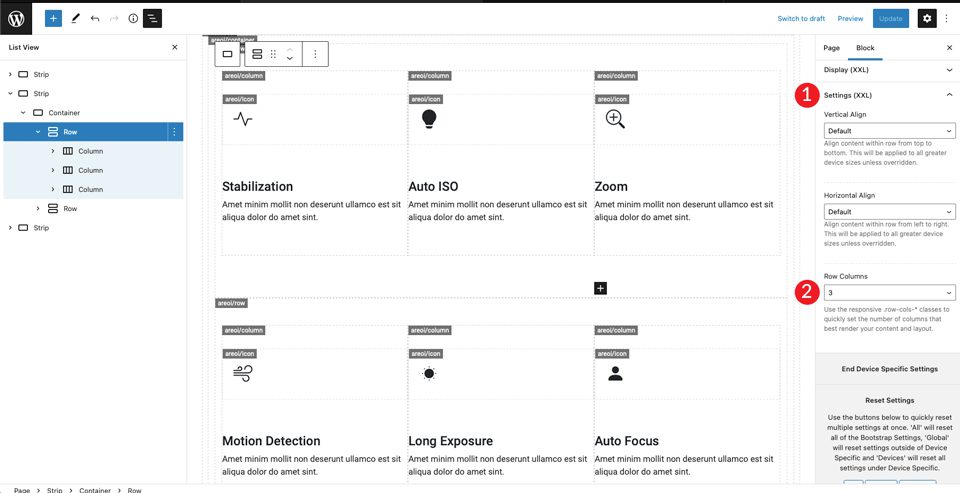
Następnie przełącz się na XXL i ustaw kolumny na 3. Dzięki temu Bootstrap umieści całą zawartość w wierszu, aby wyświetlić w jednej kolumnie na urządzeniach mobilnych i trzech kolumnach na większych ekranach.

Możesz dostosować inne rozmiary ekranu do swoich upodobań, ale te ustawienia sprawią, że Twój układ będzie dobrze wyglądał zarówno na większych, jak i mniejszych ekranach.
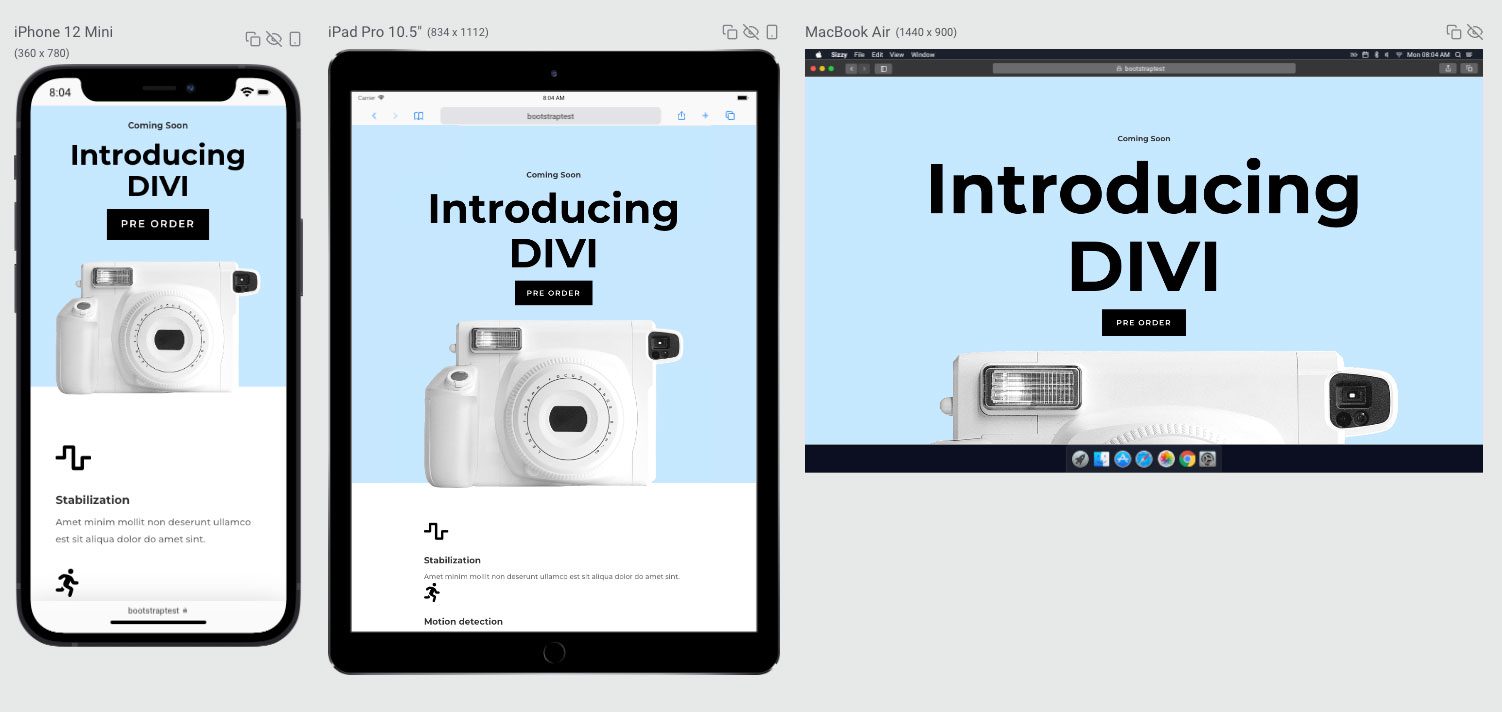
Ostateczny wynik

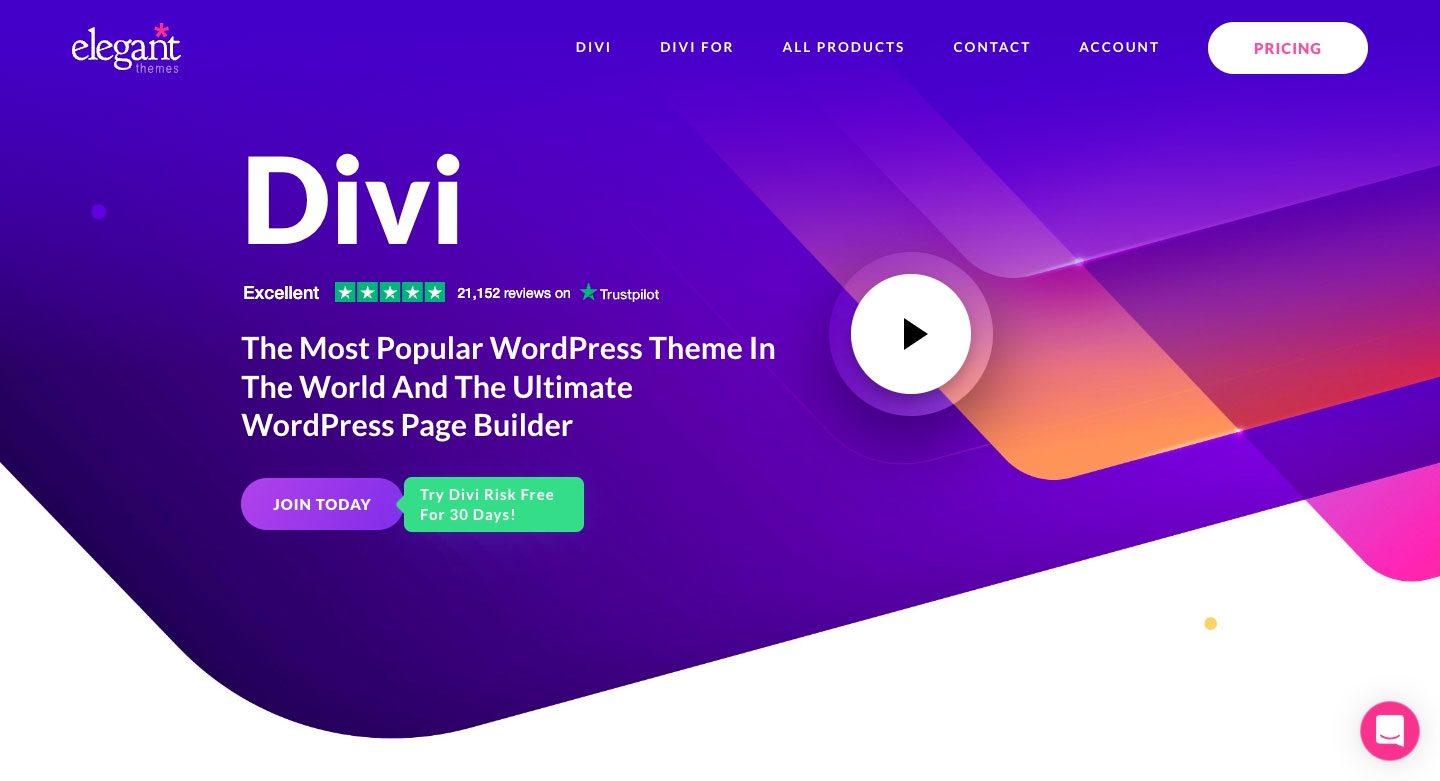
A co z używaniem Bootstrap z Divi?

Chociaż Bootstrap jest dobrą opcją podczas pracy z ogólnymi motywami WordPress, generalnie nie jest to najlepsza opcja, jeśli planujesz używać Divi. Dzięki Divi masz możliwość projektowania w pełni responsywnych, pięknych stron internetowych bez potrzeby integracji Bootstrap. Divi jest standardowo wyposażony w ponad 40 modułów, co daje nieograniczone możliwości projektowe. Ponadto Divi zawiera ponad 200 pełnych pakietów stron internetowych z ponad 2000 gotowymi układami stron internetowych.
Jeśli planujesz stworzyć własny wygląd, wbudowany Visual Builder Divi ułatwi to. Możesz zobaczyć zmiany w czasie rzeczywistym, projektując swoją witrynę w interfejsie. Możesz bez wysiłku tworzyć i dostosowywać swoje strony za pomocą modułów, a następnie edytować kolory, tekst, dodawać efekty tła i nie tylko. Divi umożliwia zapisywanie i zarządzanie projektami, a także ustawianie globalnych elementów i stylów.
Wtyczki WordPress Bootstrap ułatwiają korzystanie z Bootstrap
Chociaż WordPress nie jest stworzony do pracy z Bootstrap natywnie, działają dobrze razem z niewielką pomocą. Jeśli jesteś typem praktycznym, możesz wprowadzić Bootstrap do swojej witryny WordPress, tworząc niestandardowe szablony stron, ale będziesz musiał dużo kodować. Biorąc to pod uwagę, dzięki wtyczkom dostępnym w repozytorium WordPressa integracja tych dwóch jest mniej zniechęcającym zadaniem. Dzięki wtyczce All Bootstrap Blocks możesz wziąć zwykły zwykły motyw Jane i stworzyć witrynę WordPress bez konieczności ręcznego kodowania. Jeśli szukasz łatwego sposobu na integrację Bootstrap z WordPress, zdecydowanie powinieneś rozważyć użycie wtyczki WordPress Bootstrap.
Czy włączyłeś Bootstrapa do swoich kompilacji WordPress? Jeśli tak, zapisz się w sekcji komentarzy poniżej.
