Jak korzystać z pól niestandardowych w postach gości WordPress (zaktualizowany)
Opublikowany: 2020-12-09Czy chcesz dowiedzieć się, jak korzystać z niestandardowych pól w postach gości WordPress? Pola niestandardowe to potężna funkcja WordPress, która umożliwia przechowywanie dodatkowych informacji związanych z Twoimi postami.
W tym samouczku pokażemy, jak umożliwić użytkownikom przesyłanie informacji w niestandardowych polach za pomocą formularzy WordPress.
Utwórz teraz formularz postów przesłanych przez użytkownika
Czym są pola niestandardowe w WordPressie?
Pola niestandardowe to dodatkowe pola, które możesz utworzyć, aby zbierać informacje w WordPress. Czasami nazywa się je „post meta”.
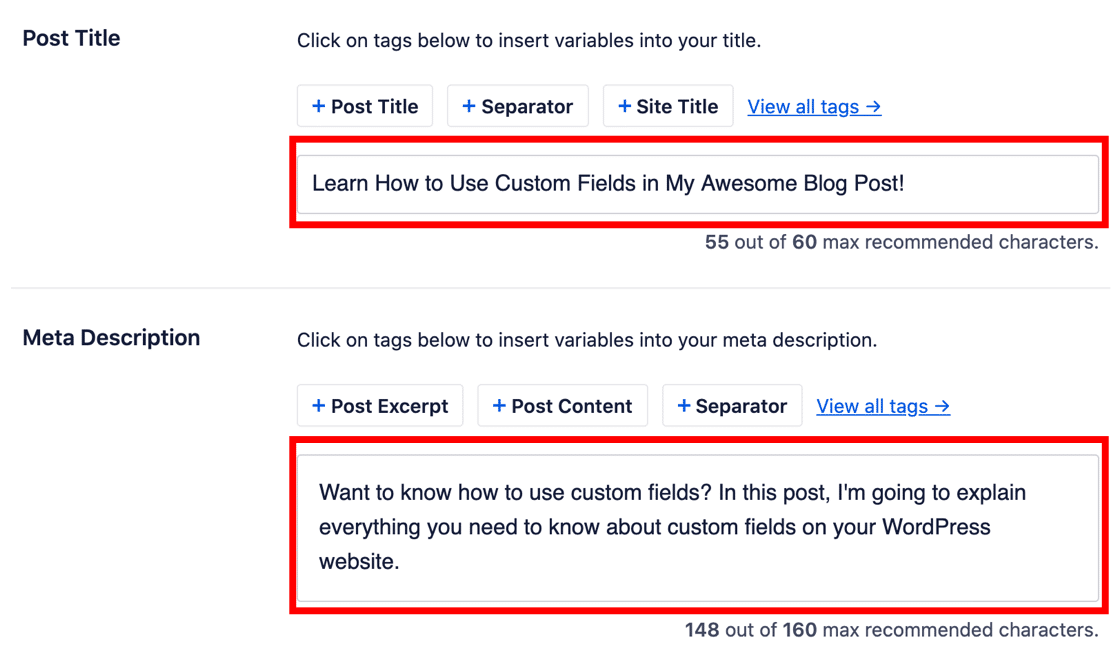
Twoja witryna ma już niestandardowe pola dla motywów i wtyczek WordPress. Na przykład wtyczka All in One SEO używa niestandardowych pól do opisu meta i tytułu meta. Za każdym razem, gdy tworzysz nowy post w WordPress, All in One SEO wykorzystuje te dodatkowe pola, aby zapisać dla niego metadane SEO.

To doskonały przykład działania pól niestandardowych.
Możesz tworzyć własne pola niestandardowe, aby przechowywać dodatkowe informacje dla dowolnego postu, strony lub niestandardowego typu postu. Na przykład oprócz pisania posta z recenzją możesz mieć inne pole na ocenę.
Pola niestandardowe są przydatne, jeśli chcesz:
- Twórz układy niestandardowe — możesz skonfigurować szablon tak, aby informacje z pól niestandardowych były zawsze wyświetlane w tym samym miejscu.
- Dodaj zawartość do swojego kanału RSS – WordPress umożliwia dodawanie niestandardowych pól do pól RSS. Możesz to wykorzystać, aby wstawić dodatkowe treści do swojego kanału, takie jak reklamy lub logo marki.
- Kontroluj sposób działania WordPressa – istnieje mnóstwo fajnych sztuczek, które możesz zrobić z niestandardowymi polami, takimi jak automatyczne wygasanie postów w wybranym dniu. Aby dowiedzieć się więcej o sztuczkach z polami niestandardowymi, zapoznaj się z tym polem niestandardowym 101.
Teraz rozumiemy, do czego służą pola niestandardowe, utwórzmy formularz postu gościa z polami niestandardowymi.
Jak korzystać z pól niestandardowych w postach gości WordPress
W tym samouczku dostosujemy formularz przesyłania postów gościa za pomocą dodatkowego pola za pomocą WPForms.
Następnie na koniec pokażemy, jak wyświetlić dane pola niestandardowego.
- Zainstaluj zaawansowane niestandardowe pola i wtyczki WPForms
- Utwórz własne pole w ACF
- Utwórz swój frontendowy formularz wpisu gościa
- Dodaj swoje pole niestandardowe do formularza postu gościa
- Dodaj swoje niestandardowe pola do swojej witryny
- Wyświetlaj niestandardowe pola za pomocą Elementora
W dalszej części samouczka będziemy edytować ważne pliki WordPress. Zanim zaczniesz, zrób kopię zapasową swojej witryny WordPress, aby w razie potrzeby móc łatwo cofnąć zmiany.
Gotowy? Najpierw musimy zainstalować wtyczki.
Krok 1: Zainstaluj zaawansowane niestandardowe pola i wtyczki WPForms
WPForms ułatwia pozyskiwanie postów gości w interfejsie witryny. W tym samouczku będziemy potrzebować WPForms Pro lub nowszego.
To dlatego, że będziemy musieli użyć dodatku Post Submissions, aby uzyskać posty gości. Dodatek jest dostarczany z wersją Elite i Pro.
Zacznijmy więc od zainstalowania i aktywacji wtyczki WordPress WPForms. Jeśli potrzebujesz pomocy w tym kroku, przejdź do tego przewodnika dla początkujących, jak zainstalować wtyczkę w WordPressie.
Następnie zainstalujmy dodatek Post Submissions, abyśmy mogli akceptować posty gości bez udzielania autorom dostępu do backendu WordPress.
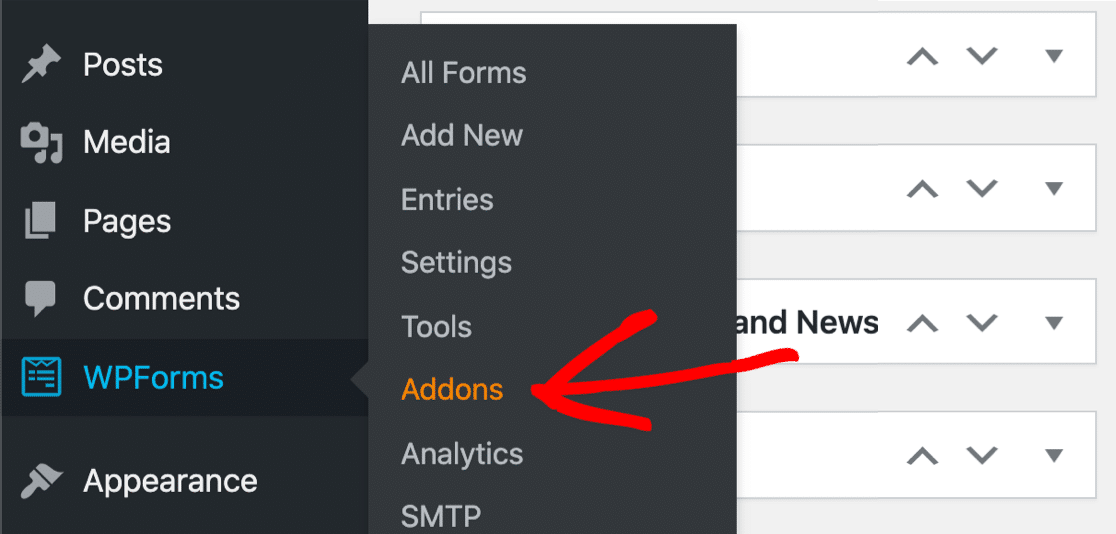
W panelu WordPress kliknij WPForms »Dodatki .

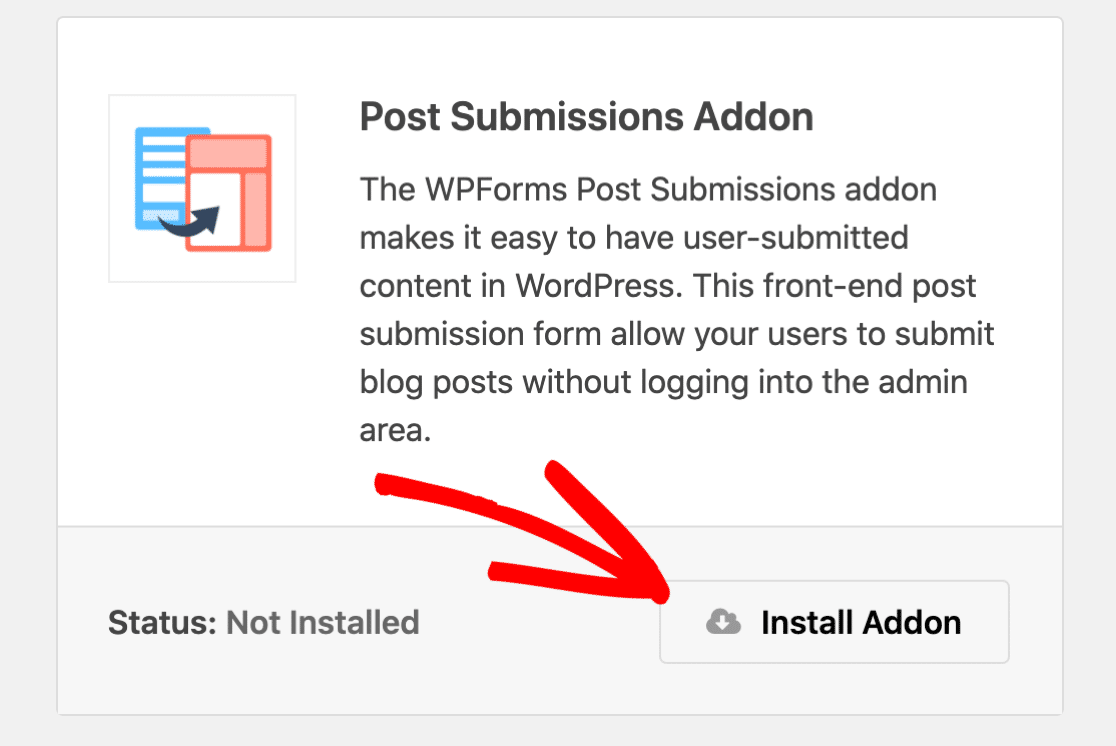
Przewiń w dół i zainstaluj dodatek Post Submissions. Zobaczysz, że przełącznik zmieni kolor na zielony, gdy będzie aktywny.

Na koniec zainstalujmy darmową wtyczkę Advanced Custom Fields.
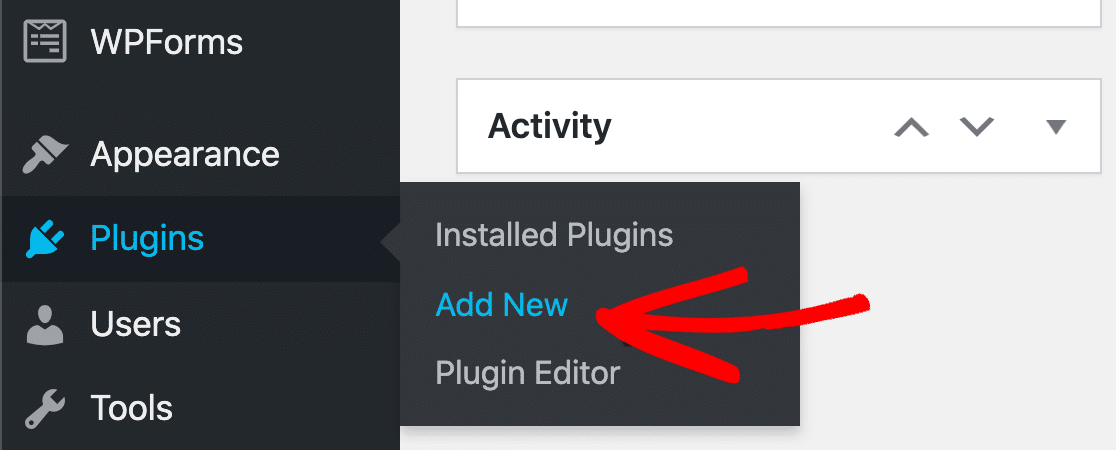
Aby zainstalować ACF, przejdź do Wtyczki » Dodaj nowy .

Teraz wyszukaj zaawansowane pola niestandardowe i kliknij przycisk Zainstaluj teraz .

Po zainstalowaniu wtyczki nie zapomnij kliknąć Aktywuj .
Świetny! Teraz mamy wszystko skonfigurowane. Przejdźmy dalej i stwórzmy nasze niestandardowe pole.
Krok 2: Utwórz własne pole w ACF
Teraz musimy stworzyć niestandardowe pole w WordPressie. W tym przykładzie użyjemy pola niestandardowego do zebrania nazwy witryny naszego gościnnego blogera.
Zainstalowaliśmy bezpłatną wtyczkę Advanced Custom Fields (ACF), aby ułatwić tę część.
Aby rozpocząć, spójrz na pasek boczny i kliknij Pola niestandardowe » Dodaj nowy .

U góry nadaj nazwę nowej grupie pól. Nie ma znaczenia, co tu wpiszesz, ponieważ nie pojawi się to na interfejsie użytkownika.

Teraz kliknij Dodaj pole, aby rozpocząć tworzenie własnego pola.

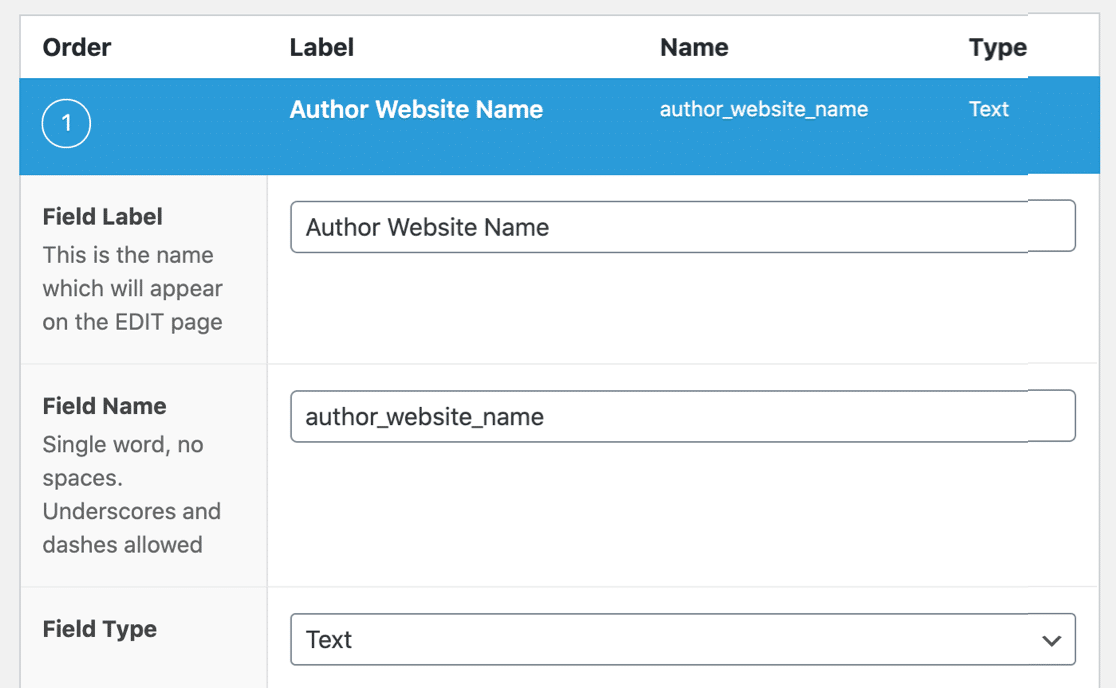
Zauważysz, że pod spodem pojawiają się niektóre opcje. Nie musisz ich wszystkich wypełniać. Oto 2, których użyjemy w naszym przykładzie:
- Etykieta pola — Nadaj nazwę nowemu polu.
- Typ pola — zamierzamy użyć prostego pola tekstowego, więc zostawiliśmy to ustawienie na Tekst.
Zauważysz, że pole Nazwa pola zostanie automatycznie wypełnione za Ciebie.

Śmiało i kliknij Opublikuj, aby zapisać nowe pole niestandardowe.
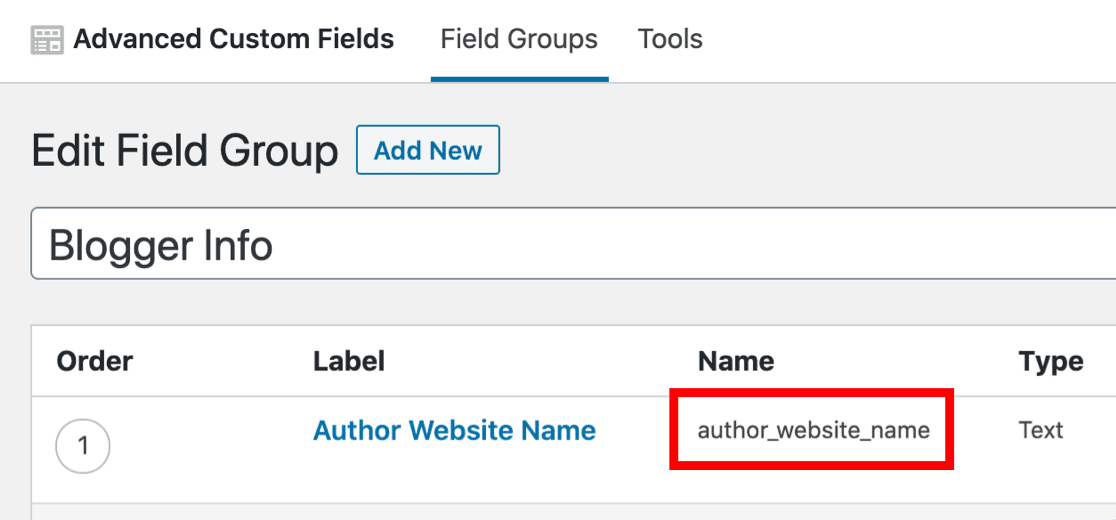
Tutaj możesz zobaczyć, że nowe pole zostało zapisane. Zanotuj nazwę pola – będziesz jej potrzebować w następnym kroku.

Teraz możemy utworzyć formularz posta gościa dla frontendu witryny.
Krok 3: Utwórz formularz posta dla gości frontendu
W tym kroku dodamy nasze nowe pole niestandardowe do formularza przesyłania posta gościa.
Umożliwi nam to łatwe zbieranie dodatkowych informacji od blogerów.
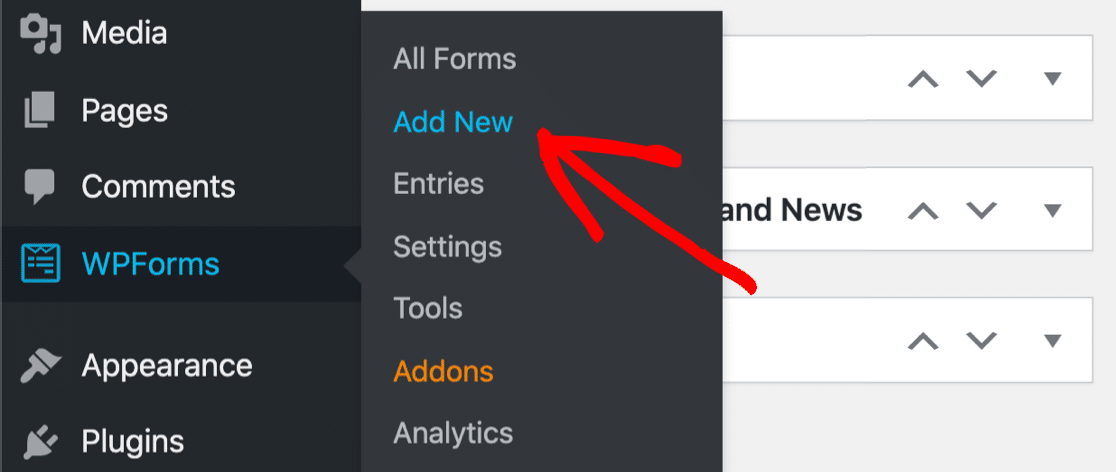
Jeśli nie masz jeszcze formularza dla postów przesłanych przez użytkowników, zacznij od kliknięcia WPForms »Dodaj nowy na pasku nawigacyjnym WordPress.


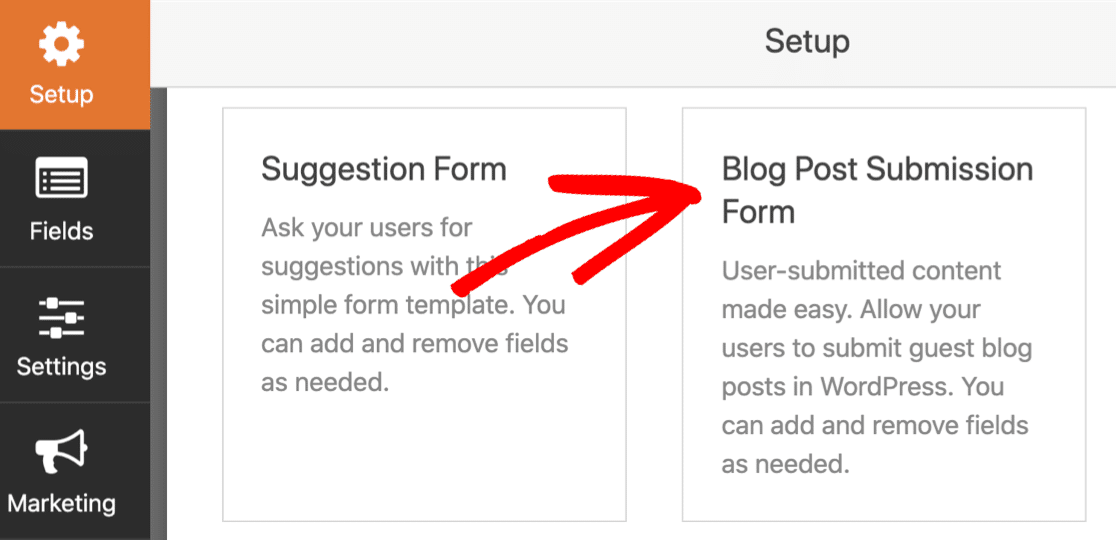
Teraz kliknij Formularz przesyłania postów na blogu, aby go otworzyć.

Aby skonfigurować formularz, przejdź do tego przewodnika na temat tworzenia formularza frontendu dla postów przesłanych przez użytkowników.
Gdy masz już gotowe wszystkie podstawy, wróć do tego samouczka.
Krok 4: Dodaj swoje pole niestandardowe do formularza postu gościa
Teraz masz już przesłany przez użytkownika formularz posta, więc będziesz chciał dodać niestandardowe pole, które utworzyliśmy w kroku 2.
Otwórz formularz w kreatorze formularzy, jeśli jeszcze tego nie zrobiłeś. Zobaczysz pola, w których Twój gość bloger może dodać swoje:
- Treść postu
- Polecany obraz (przesyłanie pliku)
- Tytuł posta
- I więcej.
Zamierzamy skonfigurować dodatkowe pole, aby pasowało do naszego nowego pola niestandardowego.
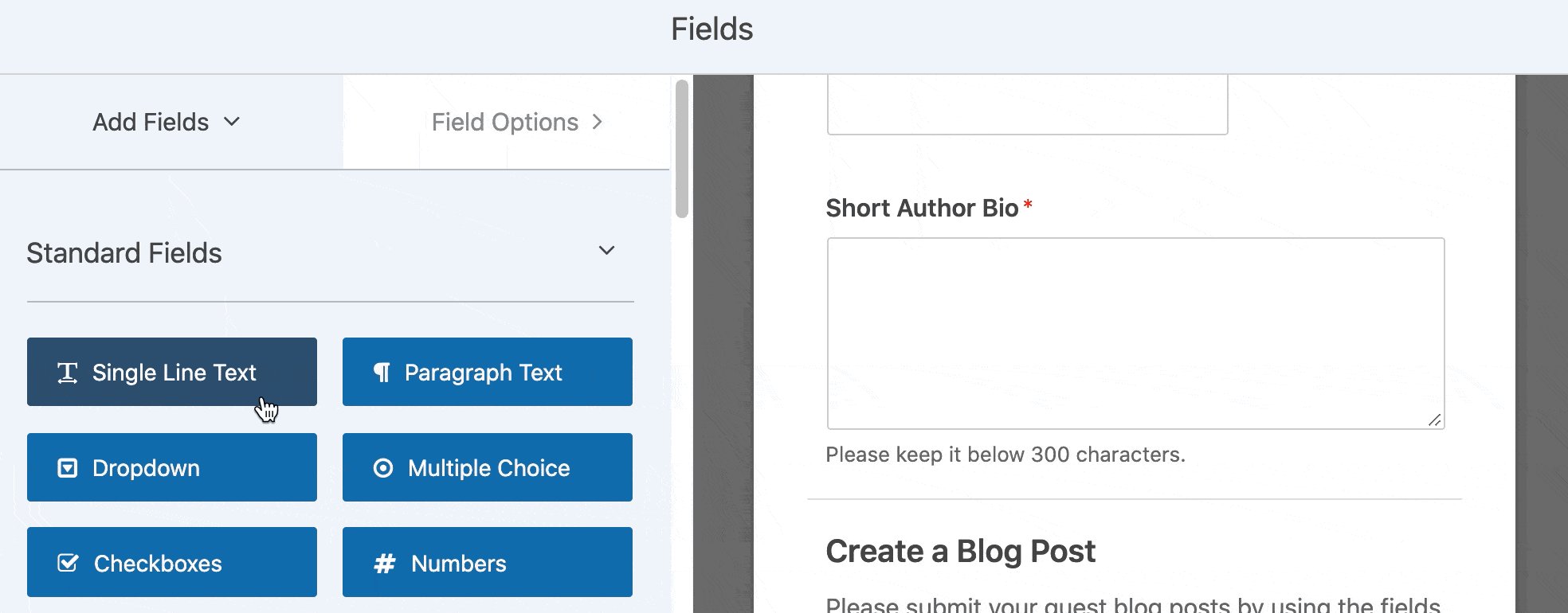
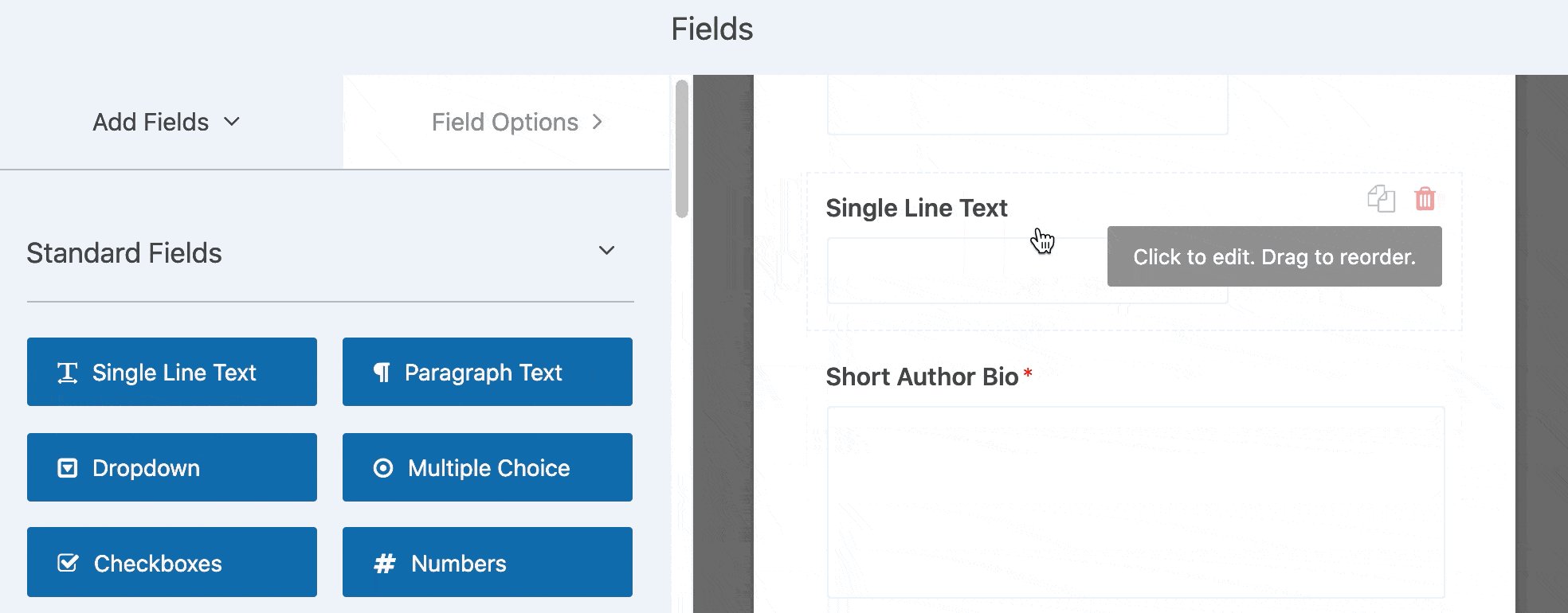
Przeciągnijmy jednowierszowe pole tekstowe z lewego panelu na podgląd formularza po prawej stronie.
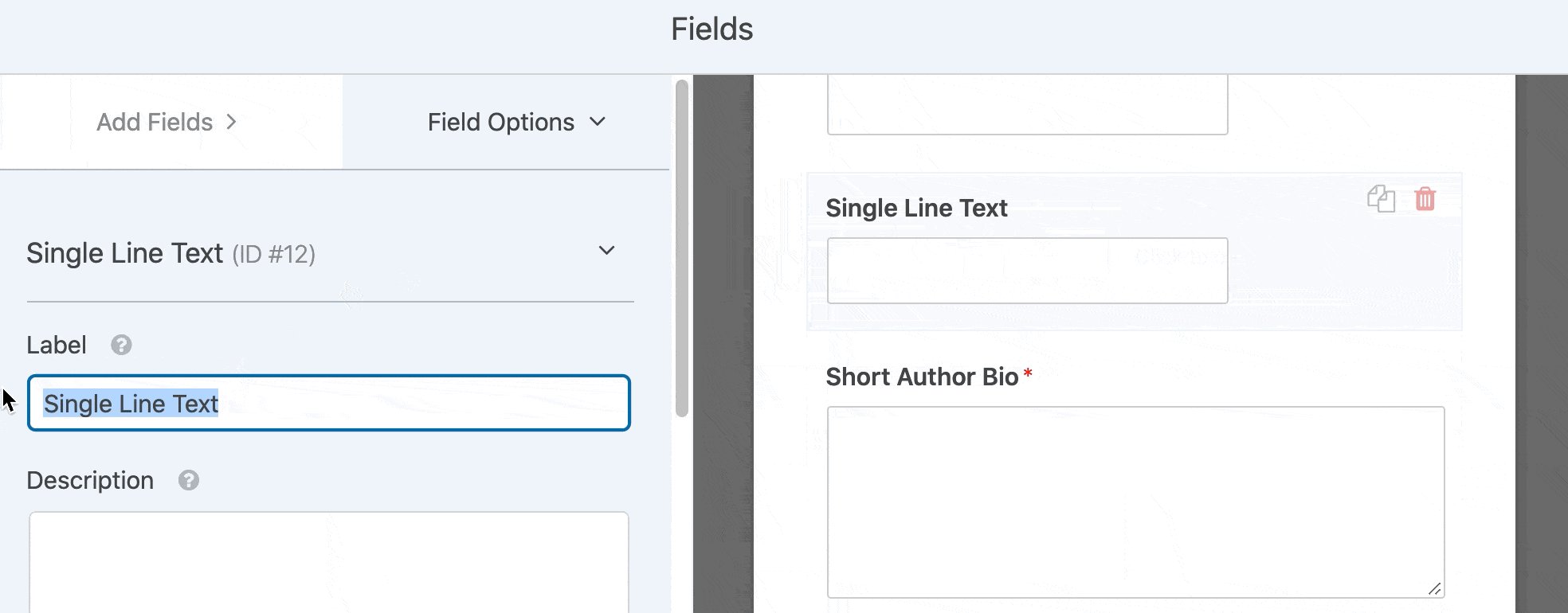
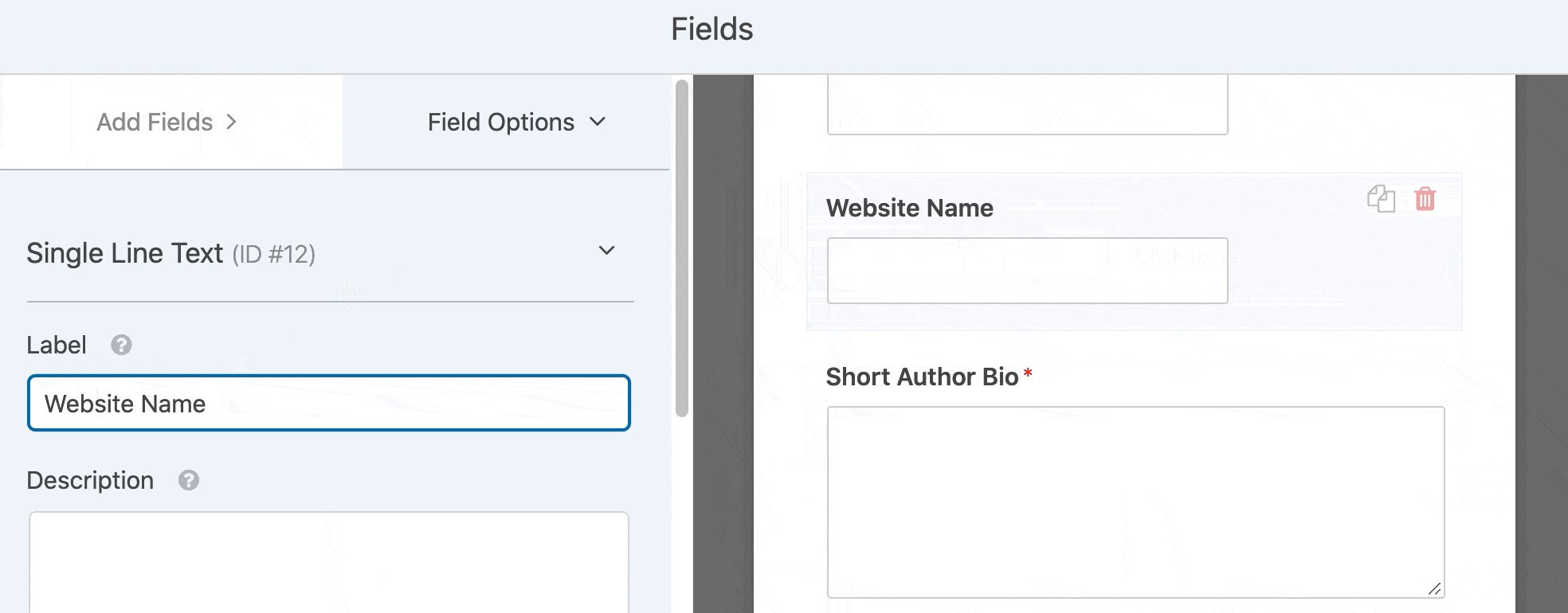
Nazwiemy tę witrynę Nazwa .

Teraz jesteśmy gotowi do zmapowania pola na pole, które utworzyliśmy we wtyczce Advanced Custom Fields.
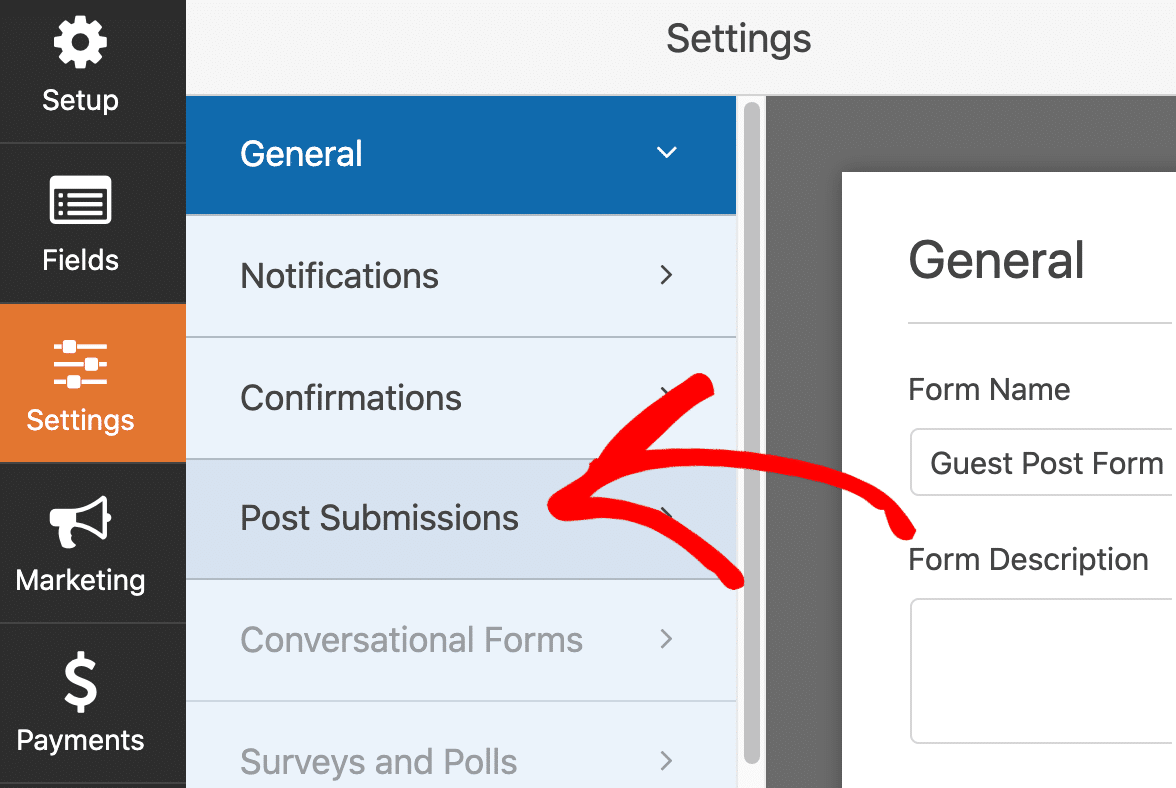
Aby rozpocząć, kliknij Ustawienia po lewej stronie, a następnie Opublikuj zgłoszenia .

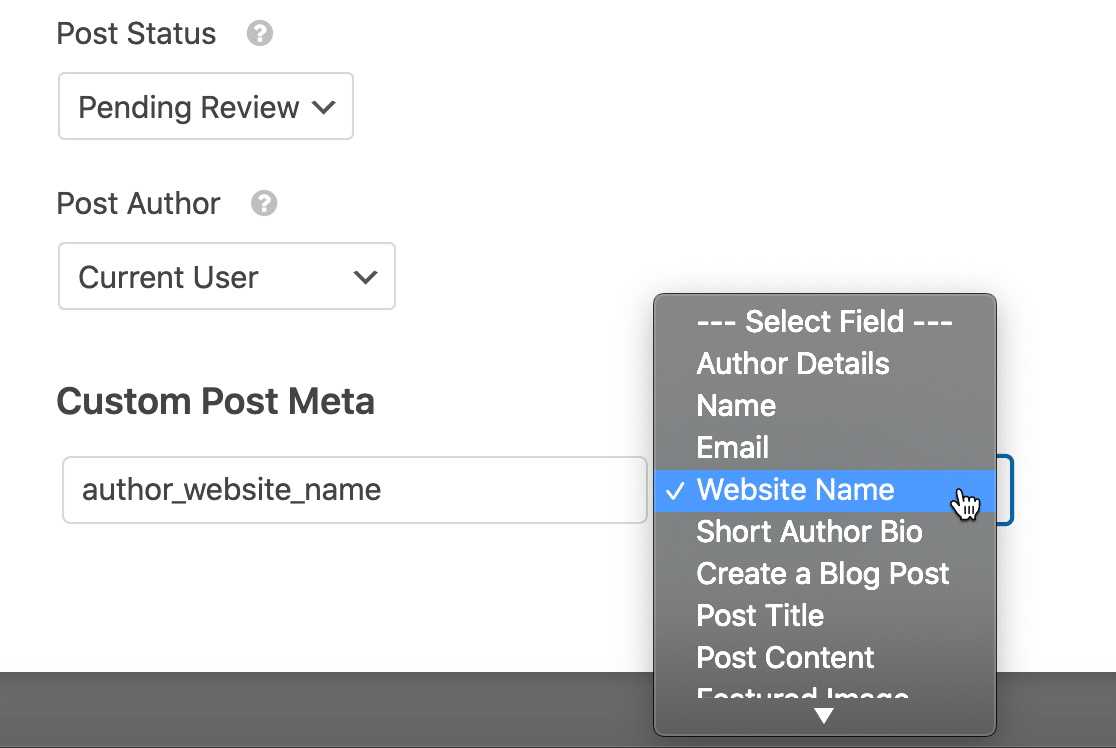
Ten ekran pokazuje wszystkie funkcje i funkcje dodatku Post Submissions. Tutaj możesz ustawić status postu i inne ustawienia.
Aby dodać pole niestandardowe, przewiń w dół do sekcji Meta posta niestandardowego .
Po lewej stronie wkleiliśmy nazwę pola , którą utworzyliśmy wcześniej. A po prawej stronie możemy wybrać pole formularza Nazwa strony internetowej , które właśnie dodaliśmy do formularza.

Teraz wszystko wpisane w polu Nazwa strony internetowej zostanie zapisane w polu niestandardowym.
Otóż to! Kliknij Zapisz, aby zapisać formularz.
Będziesz chciał kliknąć przycisk Osadź , aby opublikować formularz, jeśli jeszcze tego nie zrobiłeś. Możesz automatycznie dodać go do strony lub użyć skrótu.

Teraz, gdy przeglądasz formularz przesyłania postów gościa w interfejsie, zobaczysz dodatkowe pole, które dodaliśmy wcześniej.

Śmiało i wypełnij formularz wpisem testowym. Po przesłaniu możemy wyświetlić pole w interfejsie Twojej witryny.
Krok 5: Dodaj swoje niestandardowe pola do swojej witryny
Istnieje wiele różnych sposobów wyświetlania niestandardowych danych pól w WordPressie. Pokażemy Ci kilka prostych przykładów.
Ta pierwsza metoda wymaga znajomości plików motywów WordPress. Zanim przejdziesz dalej, utwórz motyw potomny dla swojej witryny i utwórz kopię zapasową na wypadek, gdyby coś poszło nie tak.
We wszystkich tych przykładach the_field() funkcji the_field() w zaawansowanych polach niestandardowych.
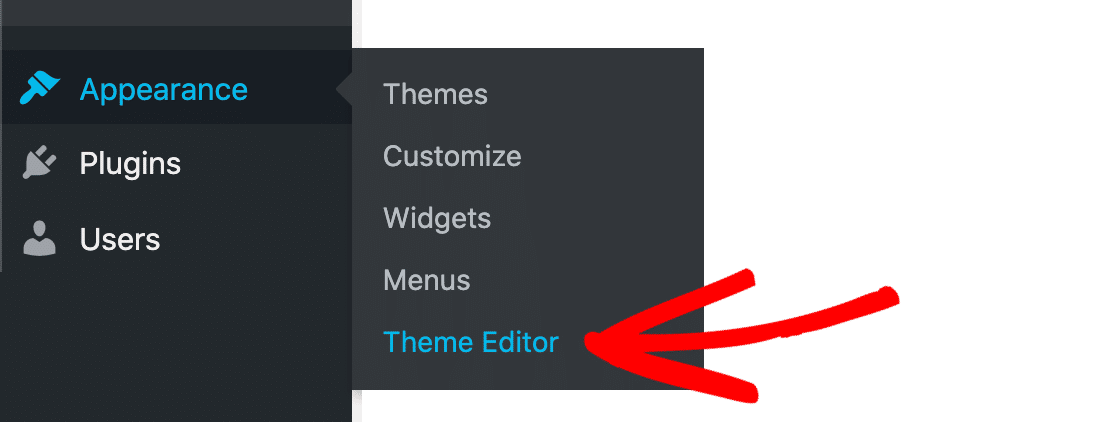
Najpierw edytujmy nasz szablon pojedynczego posta, aby wyświetlić pole. Przejdź do Wyglądy » Edytor motywów .

Otworzyliśmy plik motywu o nazwie single.php . W motywie nazwa tego pliku szablonu może być inna.
Znajdź miejsce do wyświetlenia swojego pola, a następnie wklej ten kod. Oto bardzo prosty przykład na początek:
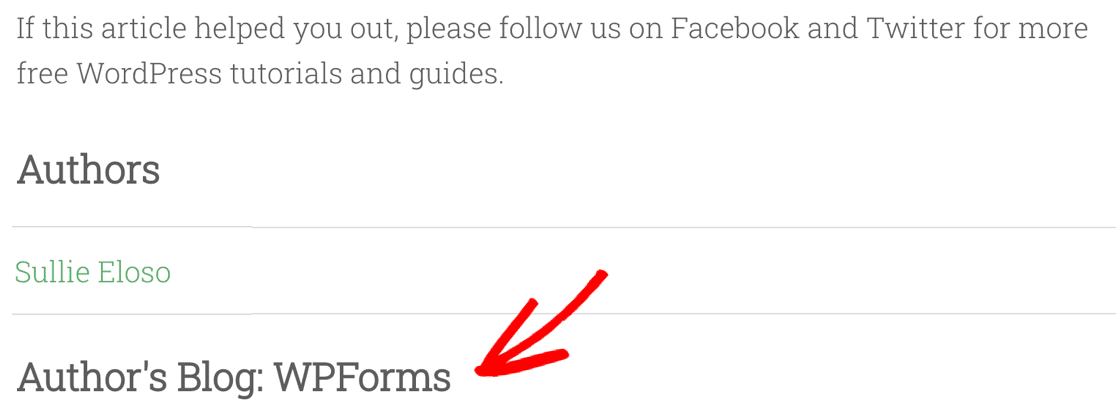
<?php if( get_field('author_website_name') ): ?>
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
Zmień nazwę pola author_website_name na nazwę pola, które utworzyłeś. Gdy zapiszesz plik szablonu, Twoje pole pojawi się w Twoich postach na blogu, w których umieściłeś kod.

Możesz także użyć pól niestandardowych, aby zastąpić informacje w postach. Na przykład możesz automatycznie zmienić nazwisko autora posta na nazwisko autora gościa.
Aby to zrobić, stworzyliśmy pole o nazwie guest_author i użyliśmy tego fragmentu kodu do zamiany nazw. Jeśli chcesz tego spróbować, zalecamy użycie wtyczki Code Snippets zamiast bezpośredniej edycji pliku functions.php .
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest_author', true );
if ( $author )
$name = $author;
return $name;
}
Jeśli wydaje się to trochę trudne, szybko pokażemy Ci łatwiejszy sposób korzystania z niestandardowych pól w Elementorze.
Krok 6: Wyświetl niestandardowe pola za pomocą Elementora
Zanim zakończymy samouczek dotyczący używania pól niestandardowych w postach przesłanych przez użytkowników, chcieliśmy szybko pokazać, jak wyświetlić niestandardowe pole w Elementorze.
Ta metoda umożliwia łatwe tworzenie zaawansowanych szablonów dla treści przesłanych przez użytkowników.
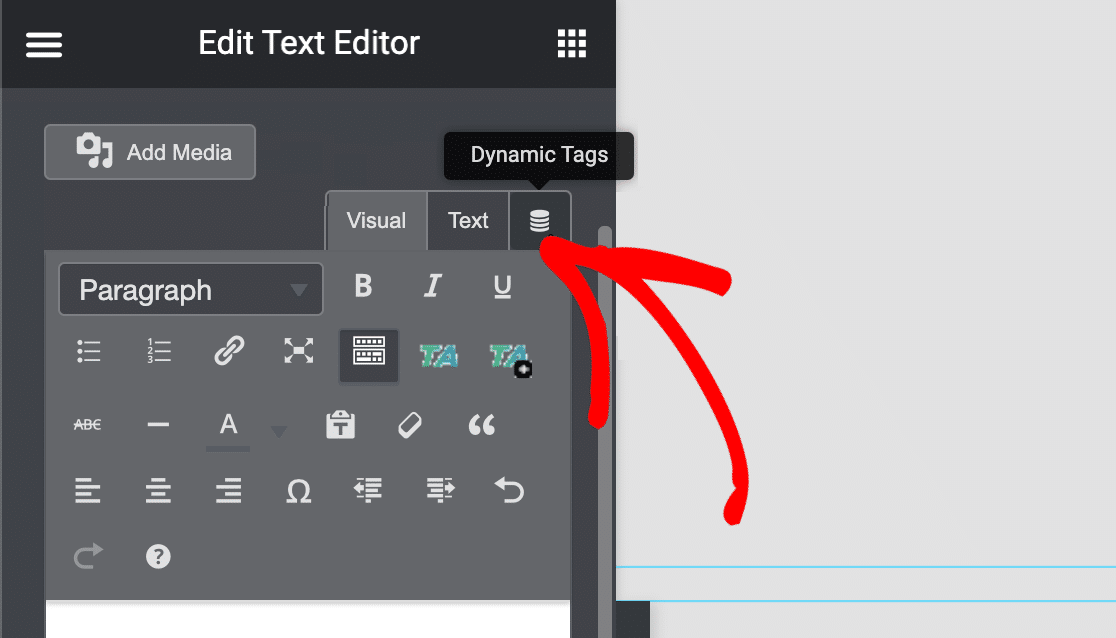
W tym przykładzie mamy pusty blok tekstowy w Elementorze. Kliknij ikonę u góry oznaczoną tagami dynamicznymi na tym zrzucie ekranu:

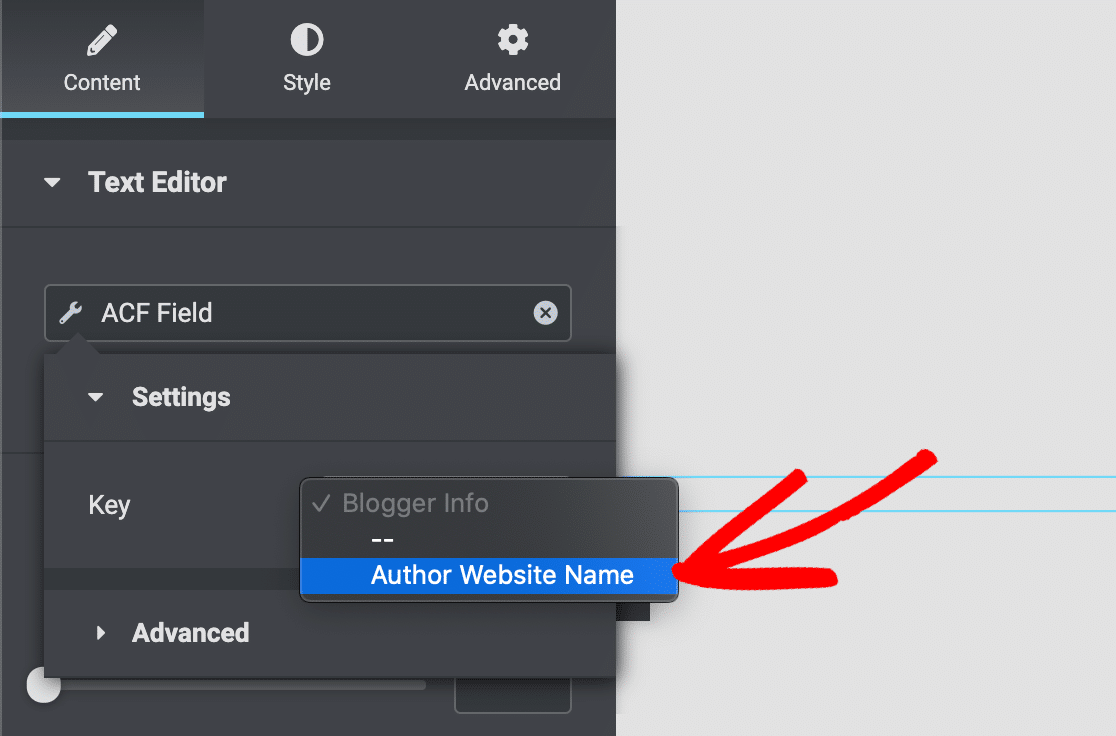
Teraz możesz wybrać pole ACF i wybrać pole niestandardowe utworzone w kroku 2.

Teraz zawartość Twojego niestandardowego pola pojawi się w Twoich postach za każdym razem, gdy użyjesz tego szablonu Elementor. Ułatwia to wyświetlanie niestandardowych danych pól, które zbierasz w WPForms.
Utwórz teraz formularz postów przesłanych przez użytkownika
Następny krok: zdobądź więcej wpisów gości
Teraz masz skonfigurowany formularz postu gościa z polami niestandardowymi, będziesz chciał uzyskać więcej treści przesłanych przez użytkowników dla swojej witryny.
Aby to zrobić, zapoznaj się z tymi wskazówkami, jak uzyskać więcej postów gości na swoim blogu.
Gotowy do zbudowania swojej formy? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera dodatek Post Submissions i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
