Jak korzystać z modułów dzielnika Divi, aby stworzyć równowagę w swoim projekcie
Opublikowany: 2023-10-25Jednym z najprostszych sposobów na osiągnięcie równowagi w projekcie witryny internetowej jest użycie modułu Divider Divi. Przekładki Divi doskonale nadają się do tworzenia poczucia przestrzeni między elementami na stronie i ustanawiania równowagi w projekcie. Mogą także tworzyć białe przestrzenie w projekcie bez tworzenia pustych obszarów. Nie wspominając, że przekładki to świetny sposób na odzwierciedlenie marki na całej stronie, ponieważ można je całkowicie dostosować do własnych upodobań za pomocą kolorów, stylów linii i nie tylko!
W tym poście omówimy, dlaczego warto uwzględnić przekładki w projektach i pokażemy kilka sposobów wykorzystania przekładek w następnym projekcie projektowania stron internetowych. Zacznijmy!
- 1 Dlaczego warto używać modułu rozdzielacza
- 1.1 Zdefiniuj nagłówki
- 1.2 Elementy oddzielne i grupowe
- 1.3 Odzwierciedlaj swoją markę
- 2 Jak korzystać z modułów Divi Divider, aby stworzyć równowagę w swoim projekcie
- 2.1 Zapowiedź
- 2.2 Czego potrzebujesz, aby zacząć
- 2.3 Utwórz nową stronę z gotowym układem
- 2.4 Dodaj moduły rozdzielacza, aby utworzyć równowagę
- 2.5 Wynik końcowy
- 3 końcowe przemyślenia
Dlaczego powinieneś używać modułu dzielnika
Wierz lub nie, ale biała przestrzeń jest jednym z najważniejszych elementów projektu Twojej witryny. Jest to jedna z pierwszych rzeczy, które zauważasz odwiedzając witrynę internetową. Odgrywa ona rolę w sposobie, w jaki użytkownicy przeglądają elementy witryny i wchodzą w interakcję z nią. Białe znaki mogą pomóc w podzieleniu elementów i stworzeniu wrażenia oddzielenia pomiędzy sekcjami witryny. Może także pomóc skierować wzrok na ważne elementy Twojej strony. Możesz na przykład wyróżnić element na stronie, zwiększając po prostu białą przestrzeń wokół niego. W rzeczywistości białe odstępy między akapitami i sekcjami są często tak samo ważne dla zapewnienia równowagi w projekcie, jak sam tekst. Projektując witrynę internetową, nie chcesz, aby biała przestrzeń sprawiała wrażenie pustej lub niezrównoważonej — chcesz, aby sprawiała wrażenie zamierzonej, aby ułatwić użytkownikom przechodzenie z jednej części strony do drugiej.
Moduły rozdzielacza są jednym z najbardziej wszechstronnych narzędzi w Divi i są proste w użyciu. Pomagają dodać wolną przestrzeń do zagraconych projektów i mogą być świetnym sposobem na podzielenie treści. Można ich również używać do dodawania koloru i stylu, tworząc jednocześnie równowagę między dwoma elementami na stronie, takimi jak moduły tekstowe lub obrazy. Oto kilka przykładów wykorzystania dzielników.
Zdefiniuj nagłówki
Świetnym sposobem wykorzystania przekładek w projekcie strony internetowej w celu zapewnienia równowagi jest użycie ich do zdefiniowania nagłówków. Dodając separator między tekstem nagłówka a tekstem głównym, wyraźnie odróżniasz tekst nagłówka od tekstu podstawowego. Dzięki temu nagłówki będą bardziej się wyróżniać, dzięki czemu odwiedzający Twoją witrynę będą mogli z łatwością przeglądać stronę i znajdować to, czego szukają.
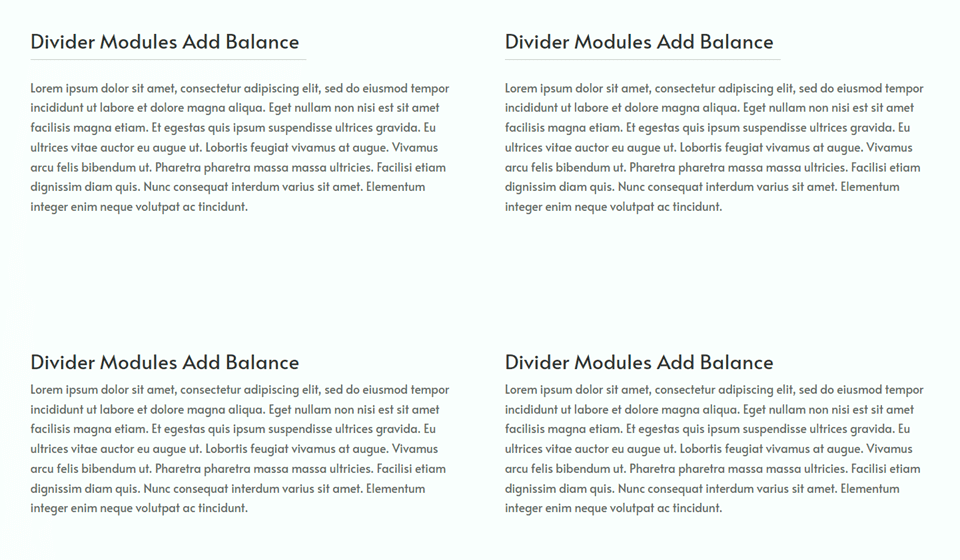
W tym przykładzie dodaliśmy subtelną linię rozdzielającą pomiędzy nagłówkiem a treścią, aby stworzyć pewną separację i zrównoważyć projekt. Możesz to zobaczyć w porównaniu z poniższymi notkami bez rozdzielacza.

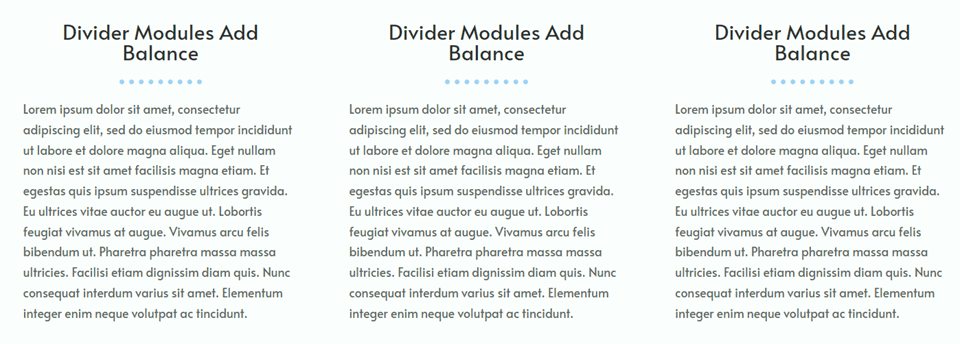
Oto kolejny przykład separatorów używanych do rozróżniania nagłówków. Przekładki te są stylizowane tak, aby pasowały do projektu strony, o czym powiemy więcej później.

Oddzielne i grupowe elementy
Moduły rozdzielające ułatwiają tworzenie równowagi wizualnej poprzez oddzielenie sekcji witryny i jasne określenie, jakie informacje są pogrupowane, a jakie nie. Dodanie prostego modułu rozdzielającego do strony w celu oddzielenia lub pogrupowania elementów ułatwi odwiedzającym poruszanie się po treści i zapewni lepsze ogólne wrażenia użytkownika.
W tym przykładzie dodaliśmy jasnoszare przekładki, aby podzielić główne sekcje strony i podzielić niektóre punkty. Ponieważ przekładka jest lekka i subtelna, nie zakłóca zbytnio ogólnego projektu, a jednocześnie dodaje pewną separację do strony.

Odzwierciedlaj swoją markę
Moduł podziału Divi można dostosować za pomocą dowolnego koloru, dzięki czemu możesz wprowadzić do układu niektóre kolory swojej marki. W połączeniu z innymi ustawieniami przekładek, takimi jak szerokość, grubość i styl linii, możesz stworzyć unikalne przekładki, które odzwierciedlają Twoją markę, jednocześnie zapewniając równowagę Twojemu projektowi.
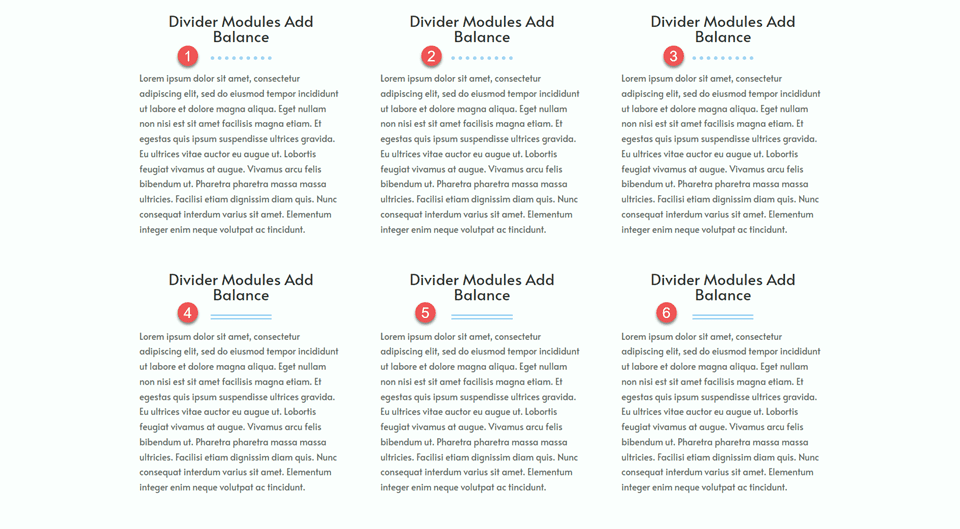
W tym przykładzie użyliśmy kilku różnych stylów przekładek, aby pokazać, jak można zmodyfikować projekt przekładki, aby pasował do Twojej marki. Moduły rozdzielające są nie tylko funkcjonalne i pomocne dla użytkownika, ale stają się także okazją do wzmocnienia projektu Twojej witryny i podkreślenia kolorów Twojej marki.

Jak korzystać z modułów dzielnika Divi, aby stworzyć równowagę w swoim projekcie
Teraz, gdy omówiliśmy korzyści płynące z dodania przekładek do projektu witryny internetowej, przejdźmy dalej i przejdźmy do samouczka tego artykułu. Dodamy kilka przekładek do gotowego układu z Biblioteki Divi.
zapowiedź
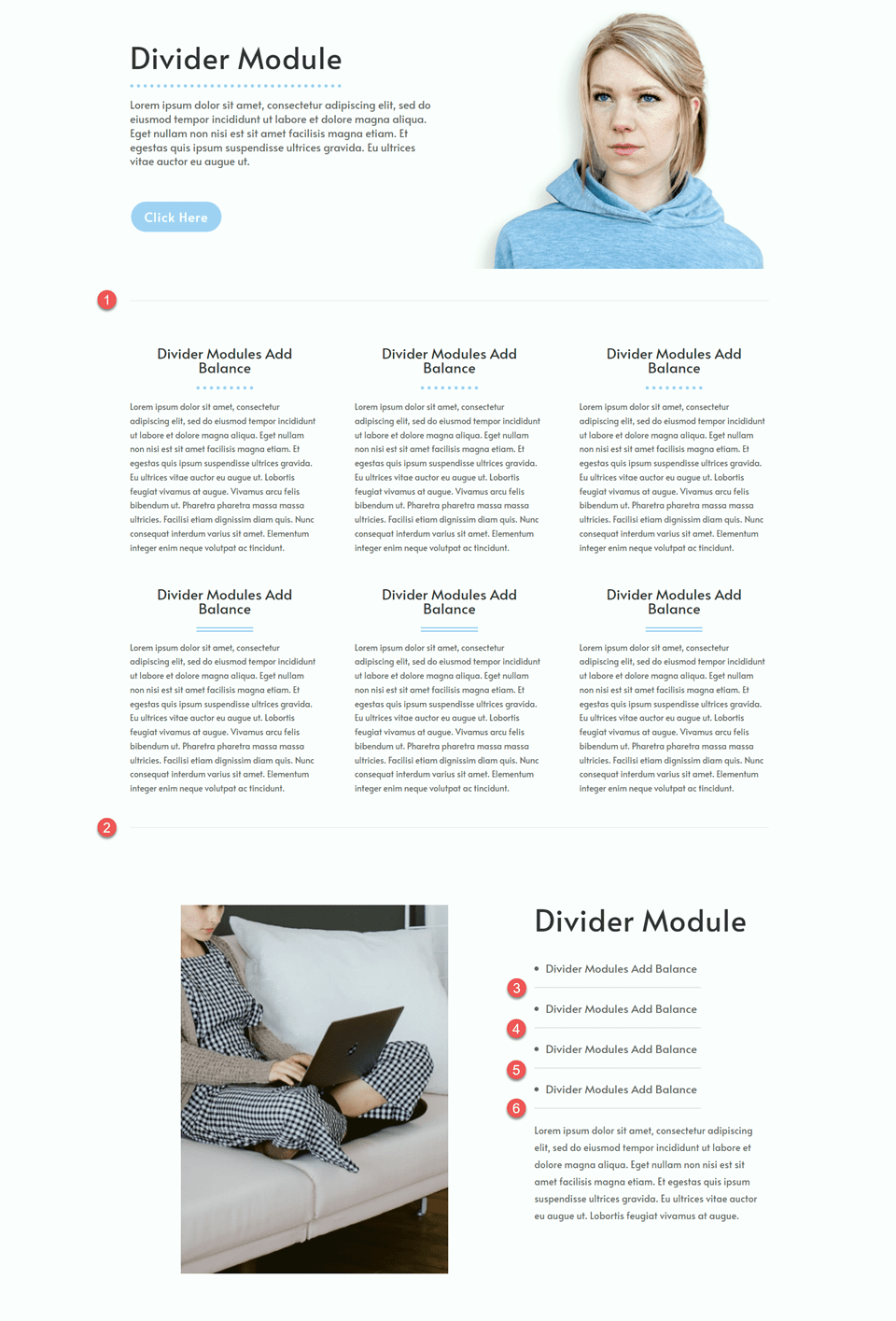
Oto podgląd tego co zaprojektujemy

Czego potrzebujesz, aby zacząć
Zanim zaczniemy, zainstaluj i aktywuj motyw Divi i upewnij się, że masz najnowszą wersję Divi na swojej stronie.
Teraz jesteś gotowy, aby zacząć!
Utwórz nową stronę z gotowym układem
Zacznijmy od użycia gotowego układu z biblioteki Divi. W tym projekcie użyjemy strony docelowej wirtualnego asystenta z pakietu układów wirtualnego asystenta.
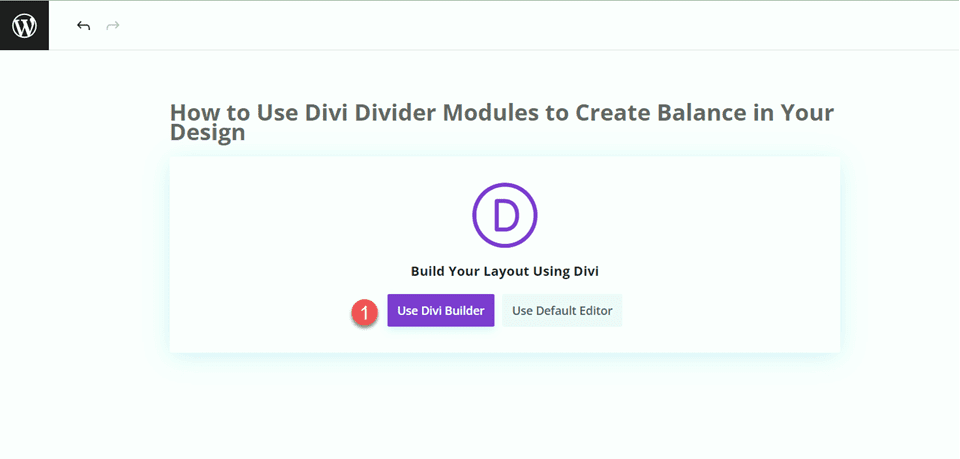
Dodaj nową stronę do swojej witryny i nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.

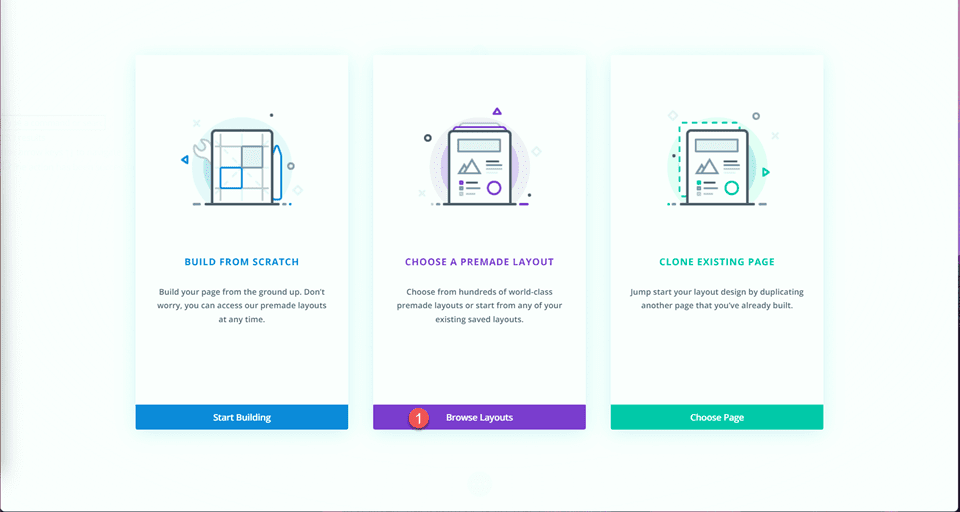
W tym przykładzie użyjemy gotowego układu z biblioteki Divi, więc wybierz opcję Przeglądaj układy.

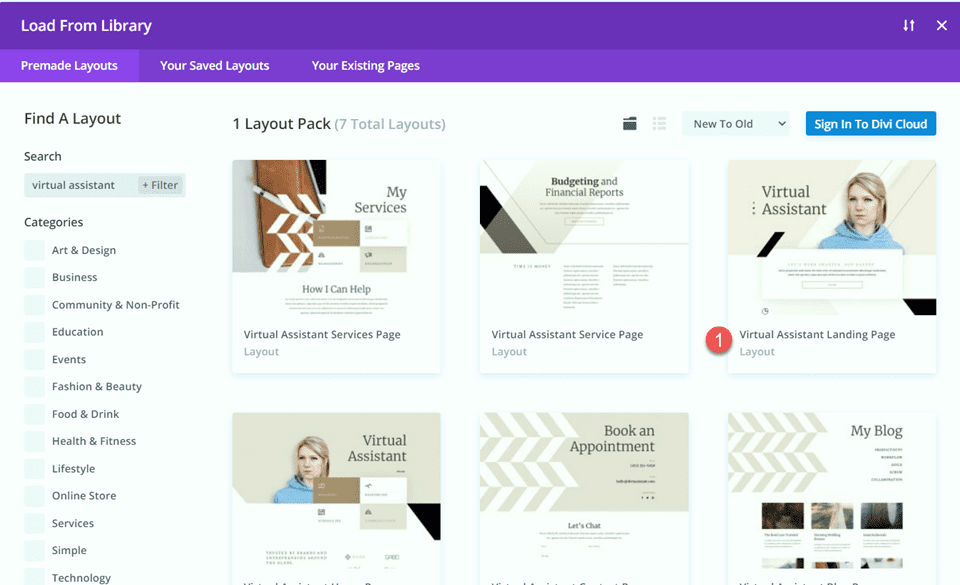
Wyszukaj i wybierz Landing Page Wirtualnego Asystenta.

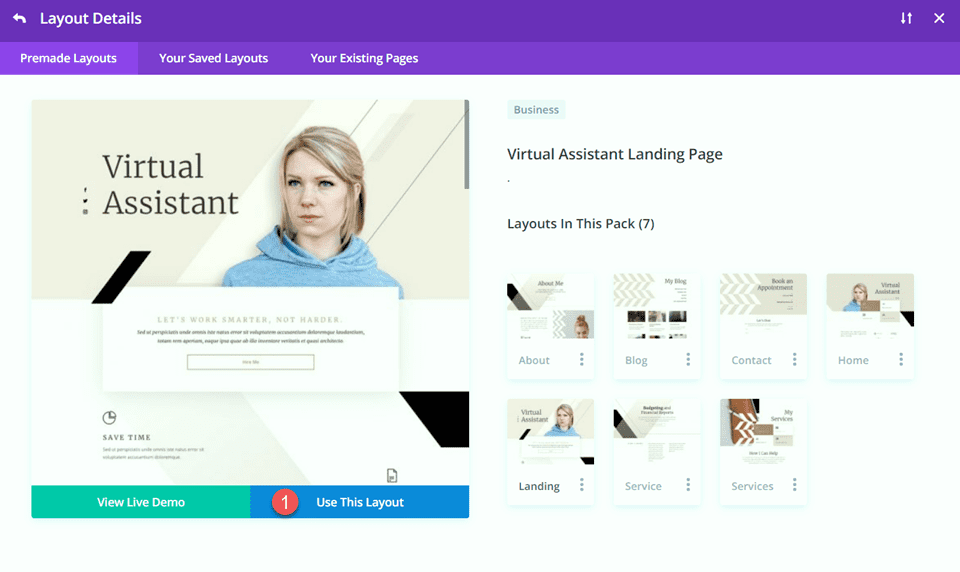
Wybierz opcję Użyj tego układu, aby dodać układ do swojej strony.

Teraz jesteśmy gotowi do zbudowania naszego projektu.
Dodaj moduły rozdzielacza, aby utworzyć równowagę
Modyfikowanie sekcji bohatera
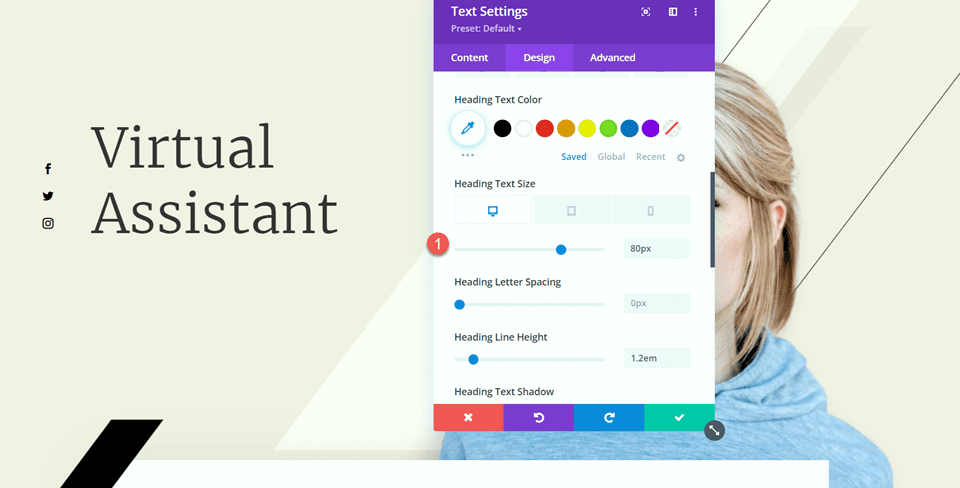
W przypadku naszej pierwszej modyfikacji dodamy separator i tekst do sekcji bohatera. Najpierw otwórz ustawienia tekstu „Wirtualnego Asystenta” i przejdź do ustawień Tekstu nagłówka w zakładce Projekt. Zmień rozmiar czcionki.
- Rozmiar tekstu nagłówka (komputer stacjonarny): 80 pikseli

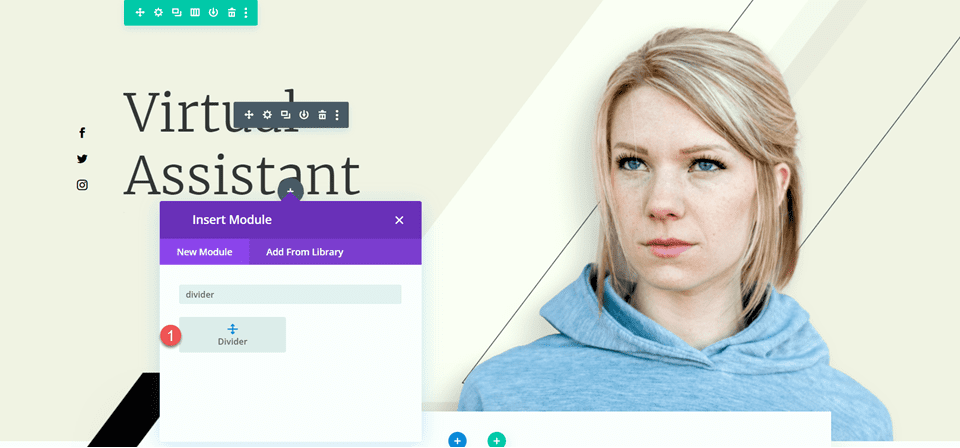
Następnie dodamy moduł rozdzielający pod tekstem „Wirtualny Asystent”.

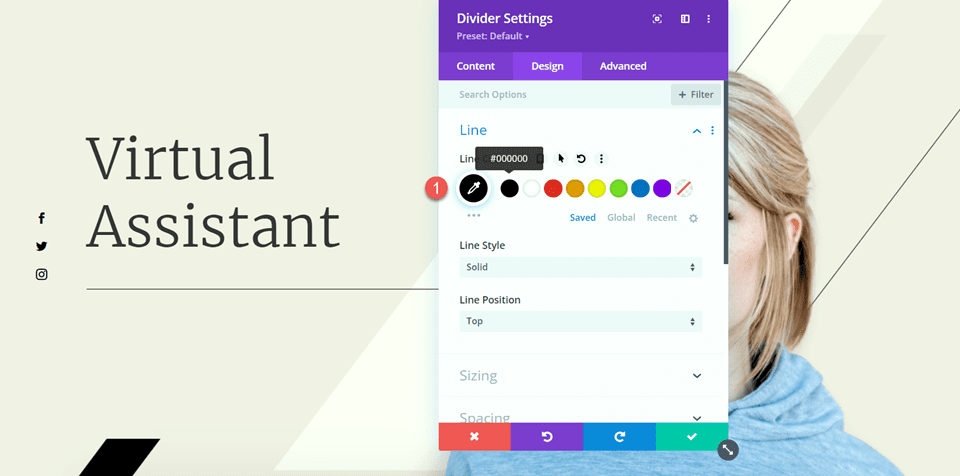
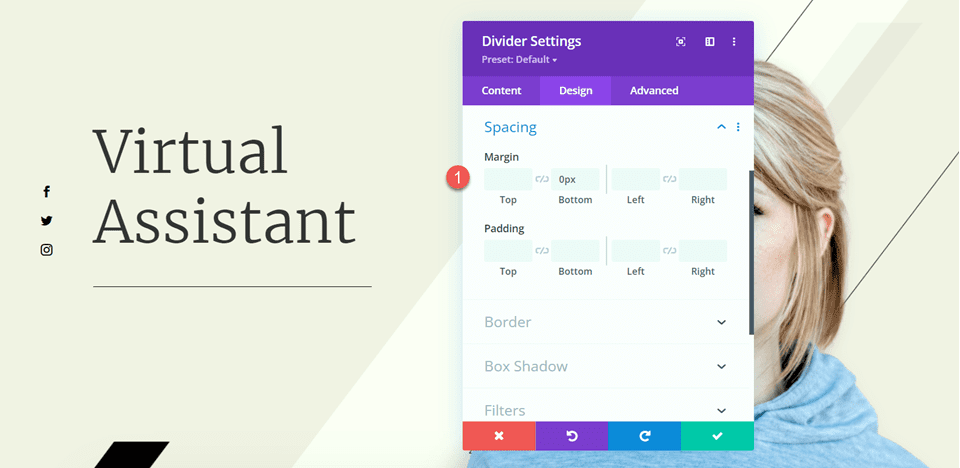
Otwórz ustawienia rozdzielacza i przejdź do ustawień linii na karcie Projekt. Ustaw kolor linii.
- Kolor linii: #000000

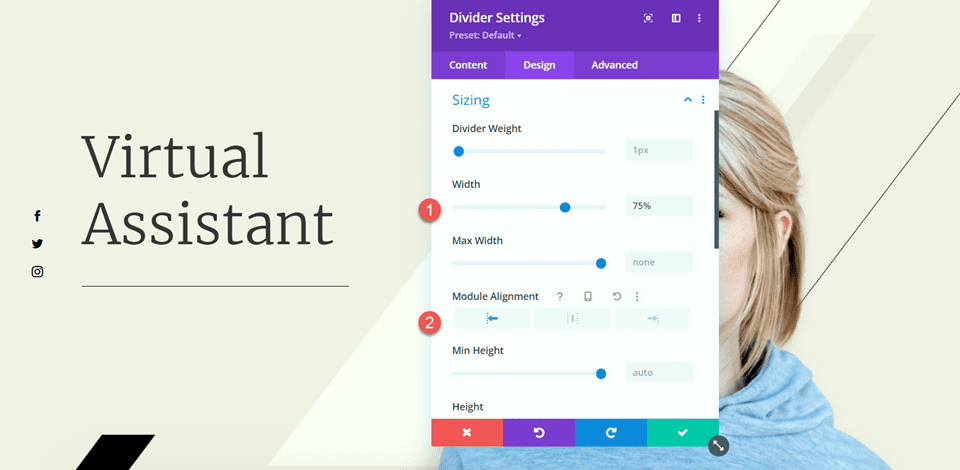
Następnie zmodyfikuj szerokość i wyrównanie modułu w opcjach rozmiaru.
- Szerokość: 75%
- Wyrównanie modułu: w lewo

Następnie ustaw dolny margines w ustawieniach odstępów.
- Margines dolny: 0 pikseli

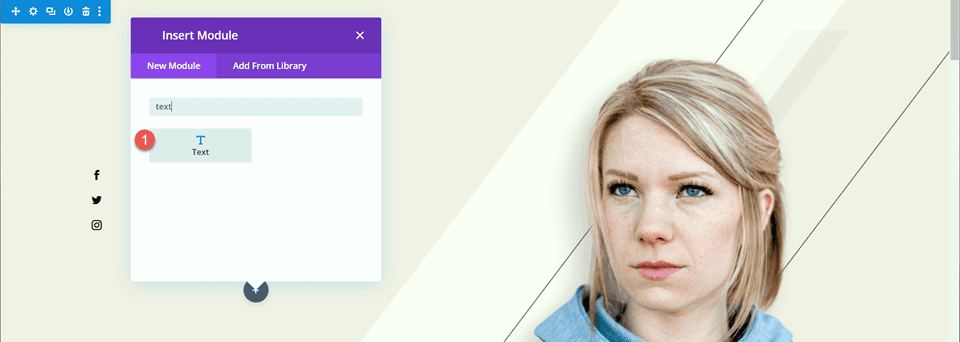
Teraz dodaj moduł tekstowy poniżej separatora i dodaj następujący tekst.
- Treść: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo Inventore Veritatis et Quasi Architecto.

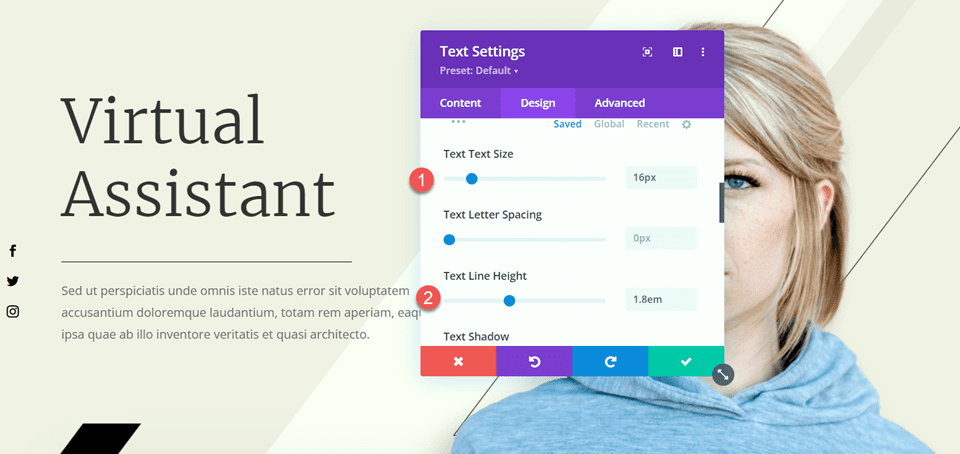
Otwórz ustawienia modułu tekstowego i otwórz ustawienia tekstu w zakładce Projekt. Ustaw rozmiar tekstu i wysokość linii.
- Rozmiar tekstu: 16 pikseli
- Wysokość linii tekstu: 1,8 em

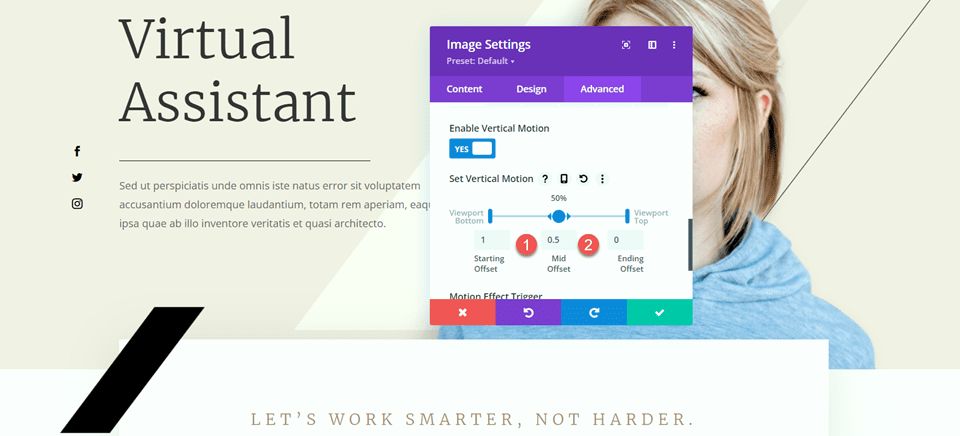
Ostatnią modyfikacją, którą musimy wprowadzić w tej sekcji, jest zmiana efektów przewijania czarnego paska, tak aby nie zakrywał on dodanego przez nas tekstu podstawowego. Otwórz ustawienia obrazu, a następnie przejdź do sekcji efektów przewijania na karcie Zaawansowane. Zmień przesunięcie środkowe i przesunięcie końcowe.
- Przesunięcie środkowe: 0,5
- Przesunięcie końcowe: 0

Modyfikowanie sekcji Funkcje
Następnie przejdźmy do sekcji z notkami „Oszczędzaj czas”, „Bądź zorganizowany” i „Zwiększ przychody”. Aby zapewnić większą równowagę temu układowi, dodamy przekładki pomiędzy nagłówkami i treścią. Ponieważ są to moduły notek, nie możemy jeszcze dodać separatora między nagłówkiem a treścią. Najpierw będziemy musieli przenieść tekst podstawowy do osobnego modułu tekstowego, abyśmy mogli dodać separator.
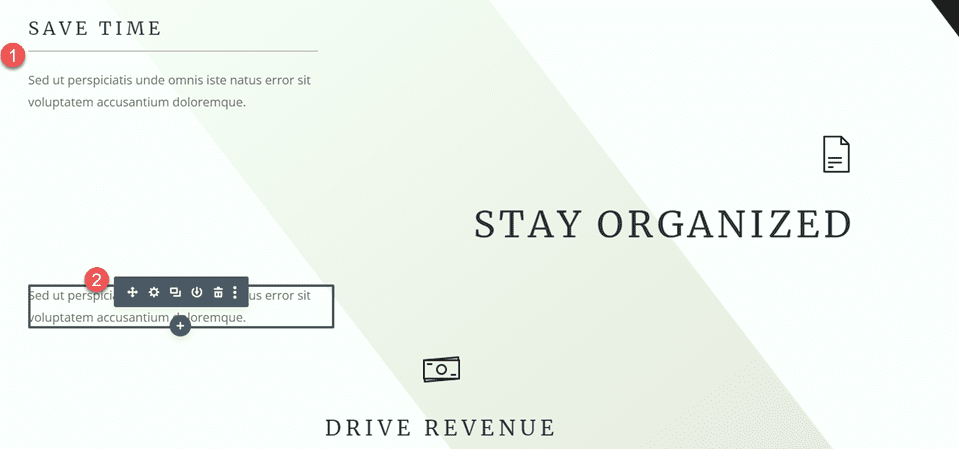
Notatka „Oszczędzaj czas”.
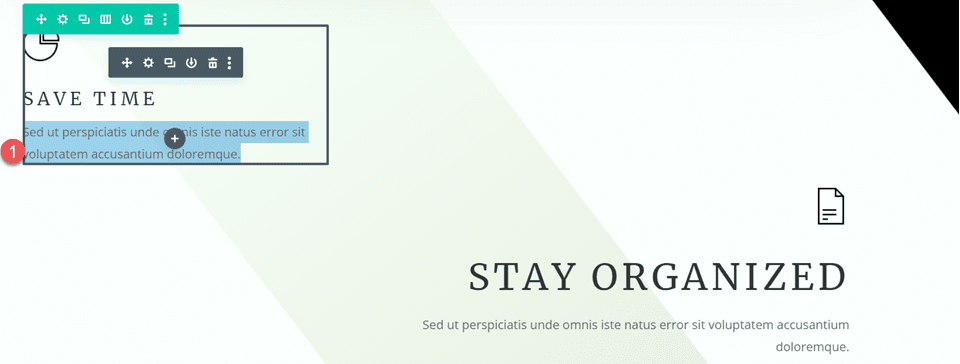
Skopiuj tekst z modułu „Oszczędzaj czas”, a następnie usuń tekst z modułu notki, pozostawiając tylko nagłówek i ikonę.

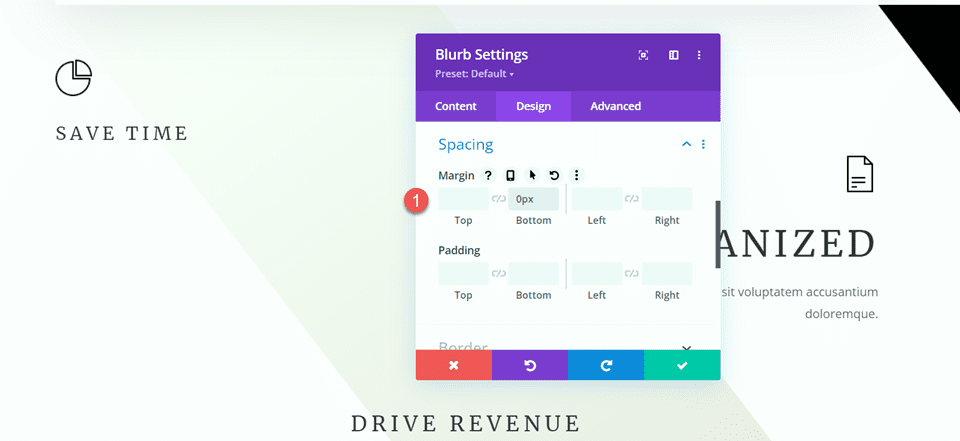
Przejdź do ustawień odstępów dla modułu notki i ustaw dolny margines.
- Margines dolny: 0 pikseli

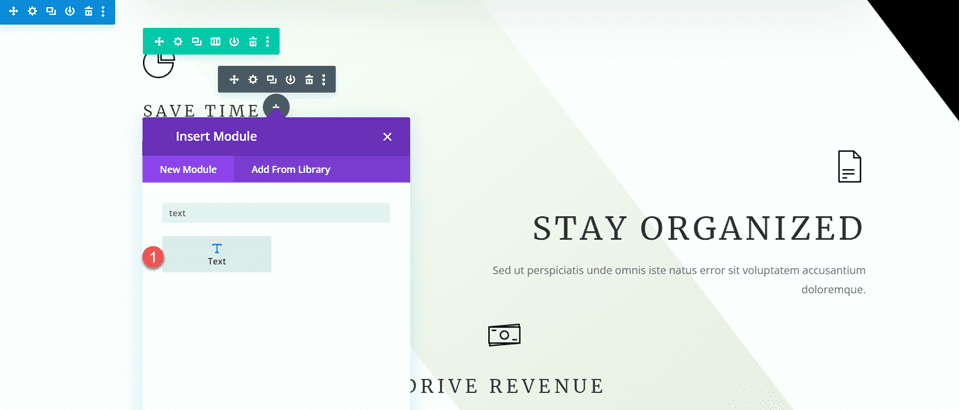
Następnie dodaj nowy moduł tekstowy pod notką i wklej tekst główny.

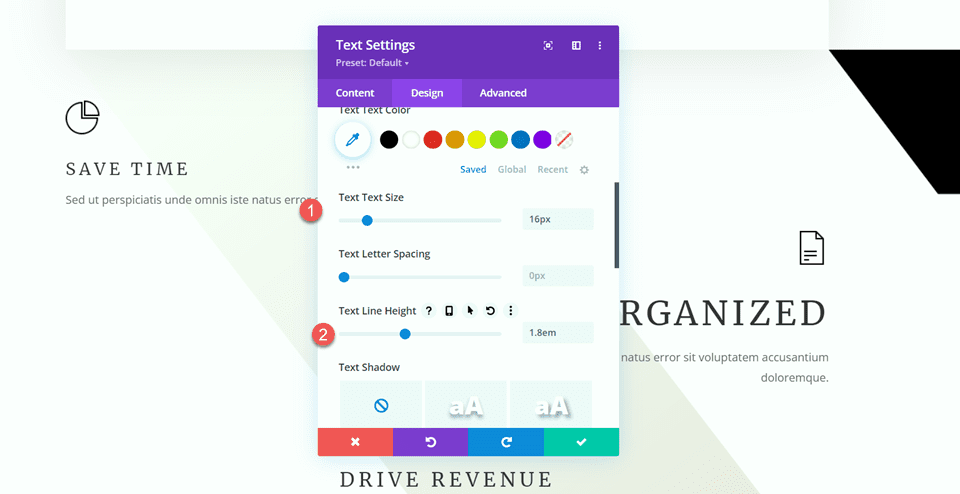
Otwórz ustawienia modułu tekstowego i dostosuj rozmiar tekstu i wysokość linii.
- Rozmiar tekstu: 16 pikseli
- Wysokość linii tekstu: 1,8 em

Ten moduł będzie wyrównany do lewej strony na komputerach stacjonarnych i wyśrodkowany na tabletach i urządzeniach mobilnych. Użyj opcji responsywności, aby ustawić różne opcje wyrównania dla różnych ekranów.
- Wyrównanie tekstu Pulpit: Lewy
- Wyrównanie tekstu tabletu: środek
- Wyrównanie tekstu Telefon komórkowy: Wyśrodkuj

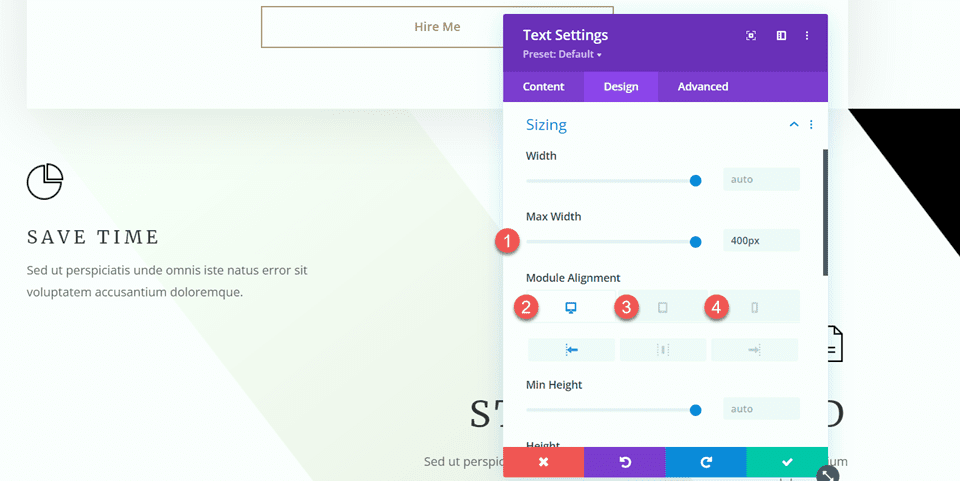
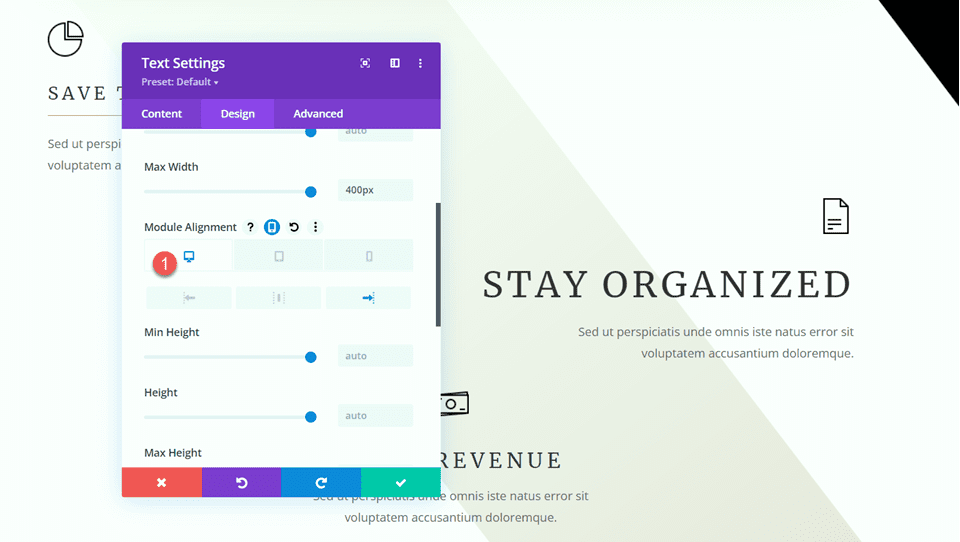
Następnie otwórz opcje rozmiaru i ustaw maksymalną szerokość. Dodatkowo użyj opcji responsywnych, aby ustawić wyrównanie modułu.
- Maksymalna szerokość: 400 pikseli
- Wyrównanie modułu Pulpit: po lewej stronie
- Tablet do ustawiania modułów: środek
- Wyrównanie modułu Telefon komórkowy: Środek

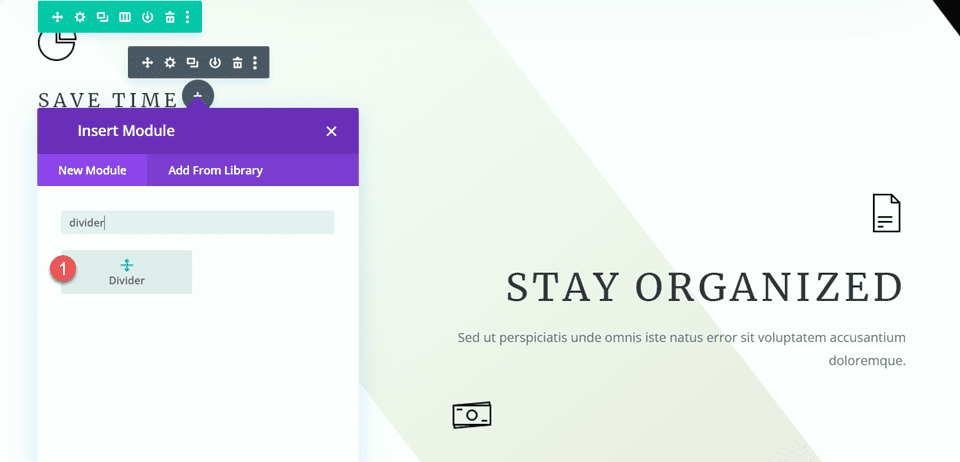
Teraz możemy dodać moduł rozdzielający pomiędzy modułami notki i tekstu.


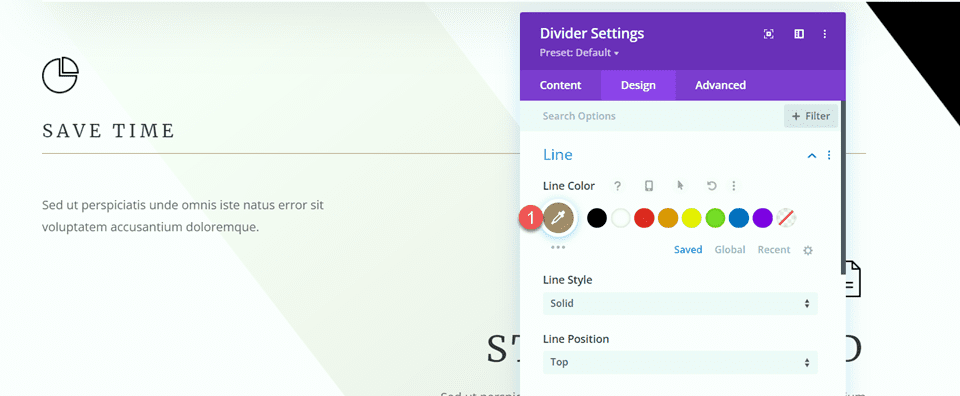
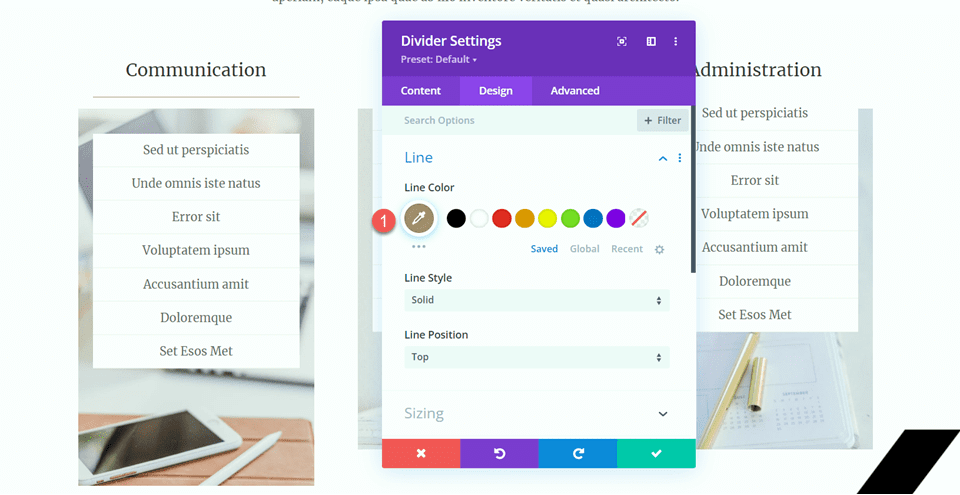
Otwórz ustawienia rozdzielacza. W ustawieniach linii ustaw kolor linii. Wyciągniemy kolor brązowy, aby pasował do motywu strony.
- Kolor linii: #a78e6e

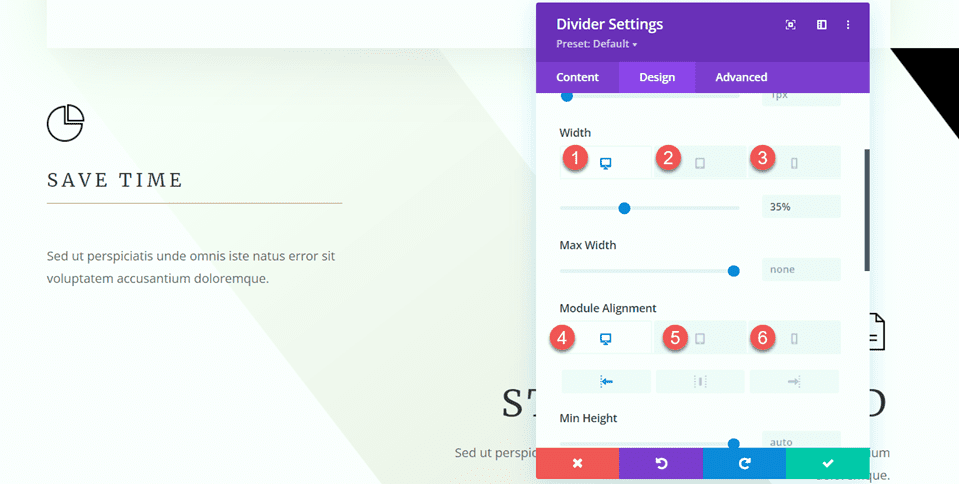
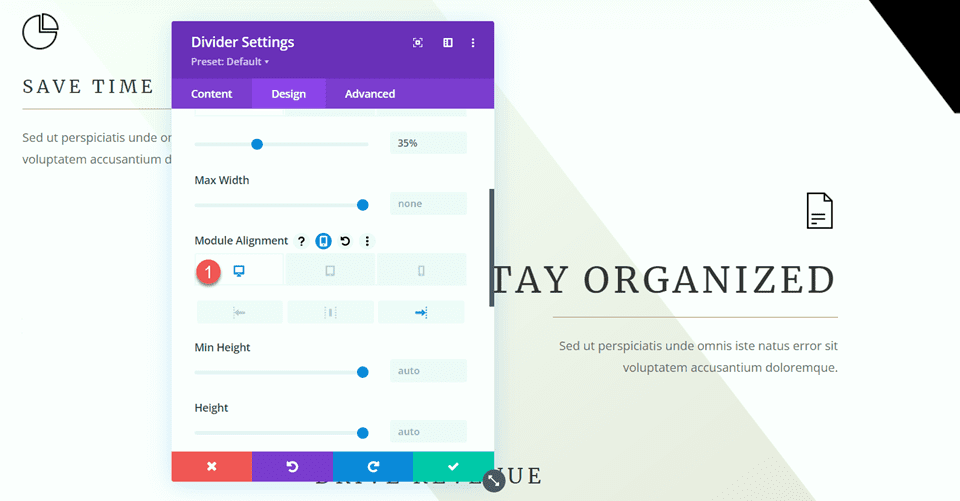
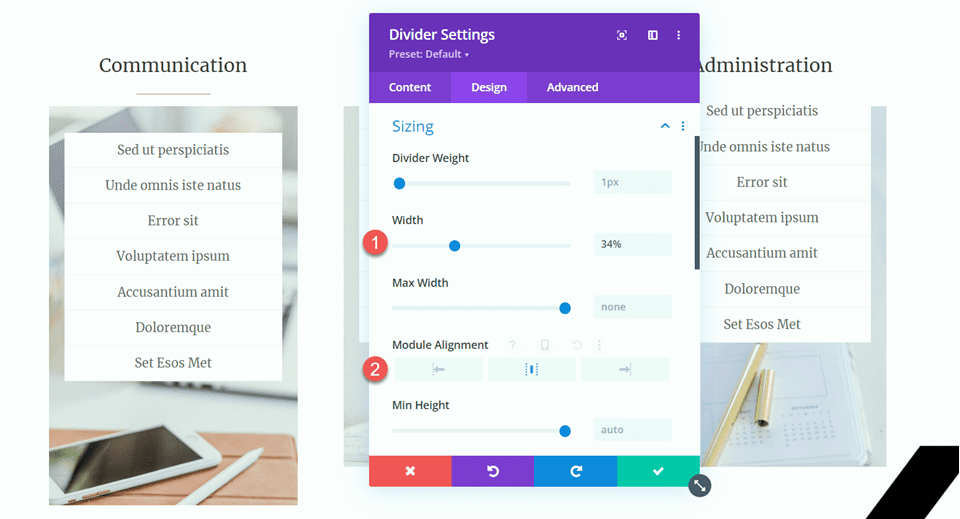
Następnie otwórz ustawienia rozmiaru i użyj opcji responsywnych, aby ustawić szerokość i wyrównanie modułu w następujący sposób:
- Szerokość pulpitu: 35%
- Szerokość tabletu: 40%
- Szerokość mobilna: 50%
- Wyrównanie modułu Pulpit: po lewej stronie
- Tablet do ustawiania modułów: środek
- Wyrównanie modułu Telefon komórkowy: Środek

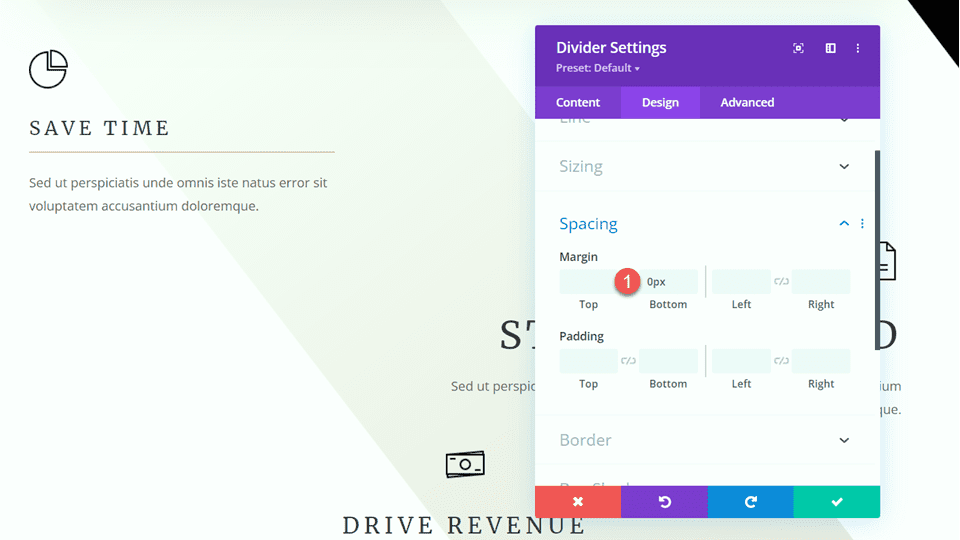
Na koniec usuń dolny margines.
- Margines dolny: 0 pikseli

Notatka „Bądź zorganizowany”.
Teraz zmodyfikujmy notatkę „Bądź zorganizowany”. Usuń tekst z notki.

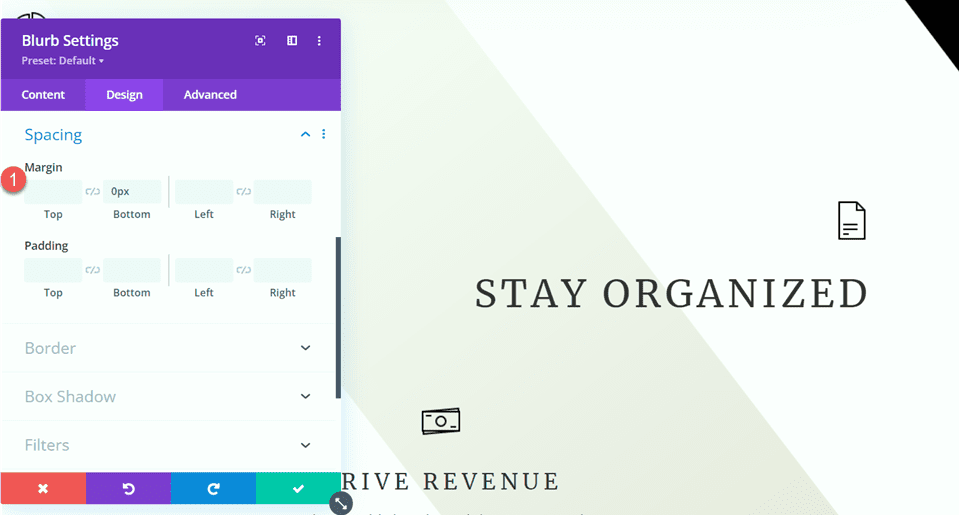
Następnie usuń dolny margines.

Aby zapisać niektóre kroki, skopiuj moduł tekstowy z sekcji „Oszczędzaj czas” i wklej go pod notką „Zachowaj porządek”.

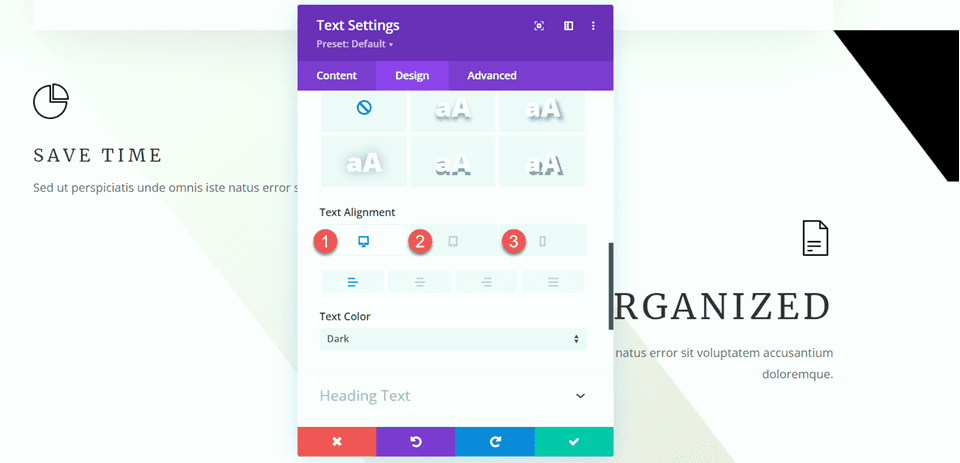
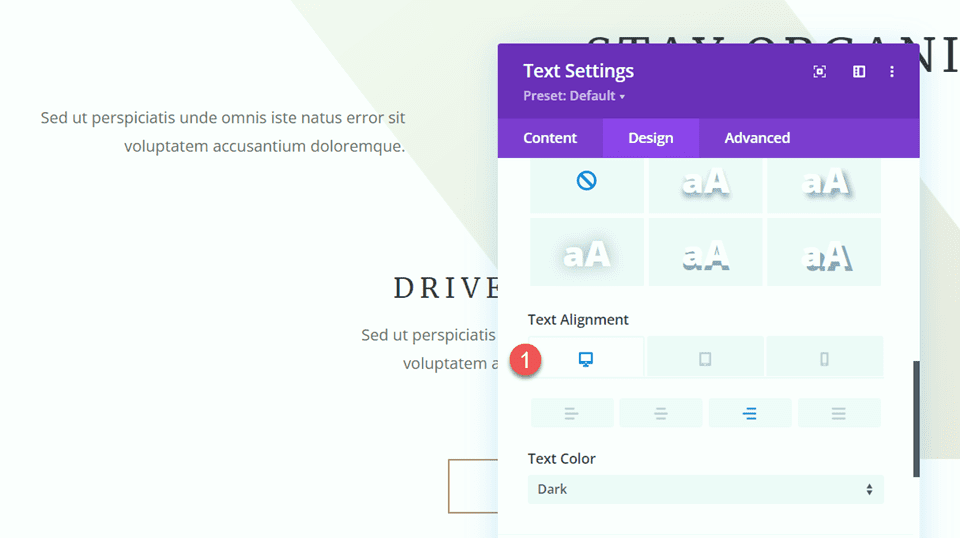
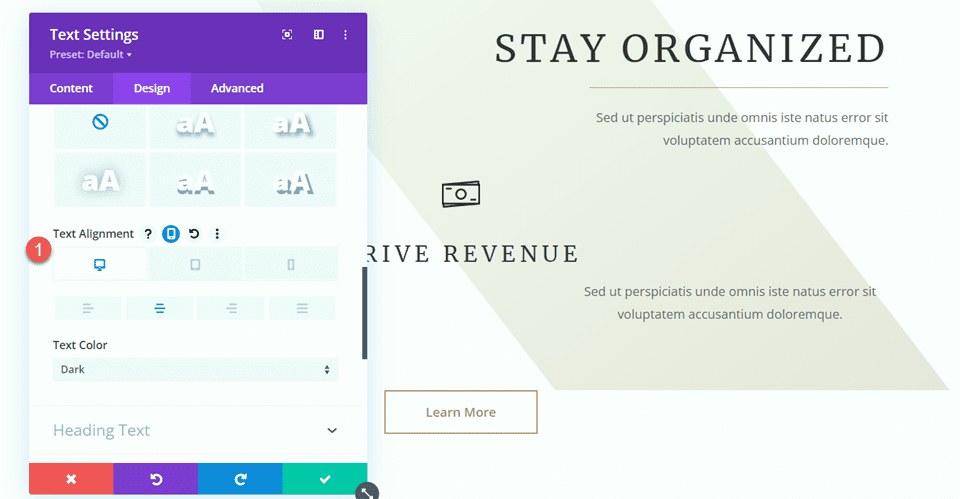
Musimy dostosować wyrównanie modułu tekstowego, więc najpierw otwórz Ustawienia tekstu w zakładce Projekt. Ustaw wyrównanie tekstu na pulpicie.
- Wyrównanie tekstu Pulpit: Dobrze

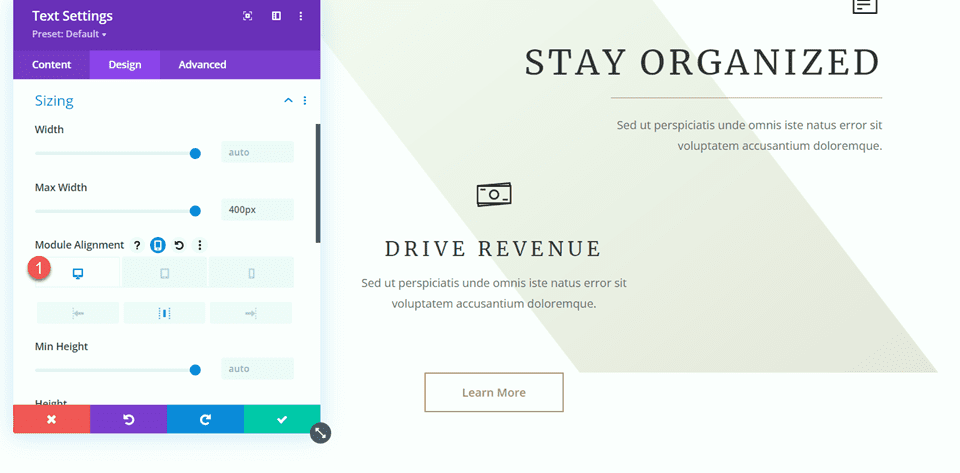
Następnie otwórz ustawienia rozmiaru i ustaw wyrównanie modułu na pulpicie.
- Pulpit wyrównania modułów: Po prawej

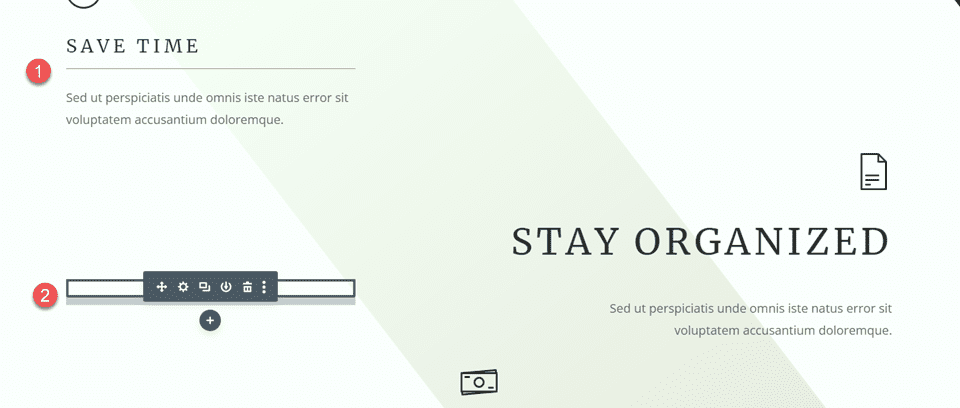
Skopiuj moduł rozdzielający z sekcji „Oszczędzaj czas” i wklej go pomiędzy notką „Bądź zorganizowany” a modułem tekstu podstawowego.

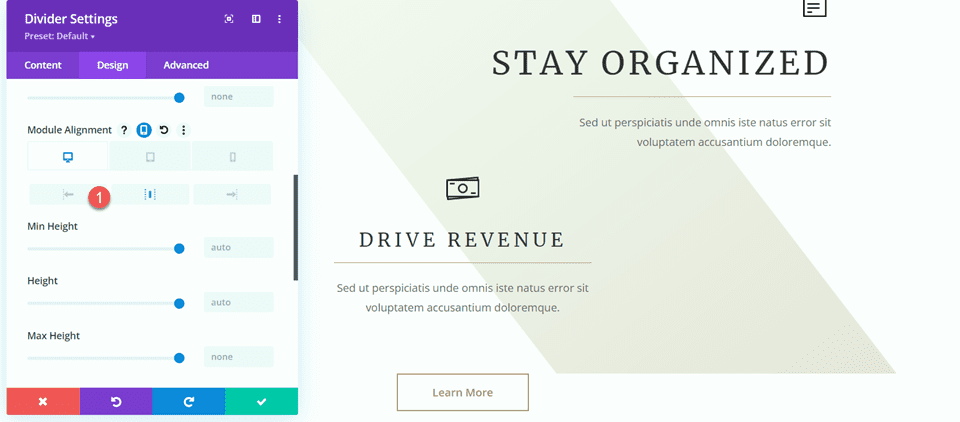
Otwórz ustawienia dzielnika i zmień wyrównanie modułu w sekcji Rozmiar.
- Pulpit wyrównania modułów: Po prawej

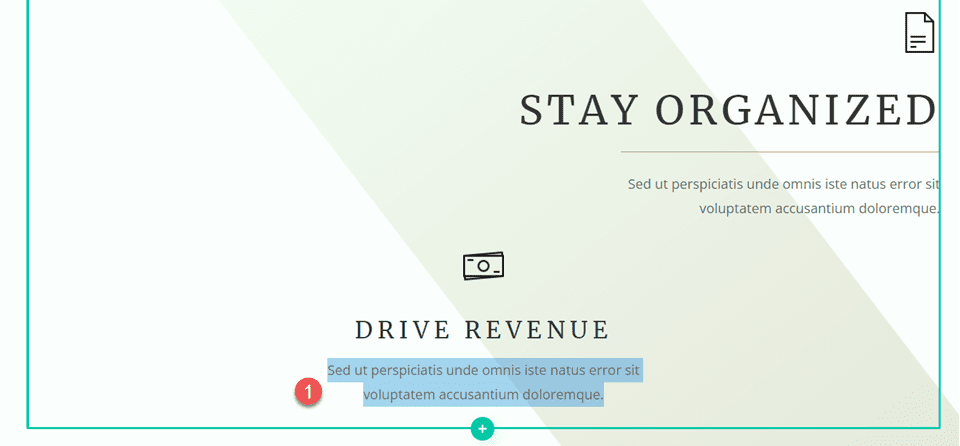
Notatka „Zwiększanie przychodów”.
Na koniec zmodyfikujmy notatkę dotyczącą przychodów z programu Drive. Zacznij od usunięcia tekstu z notki.

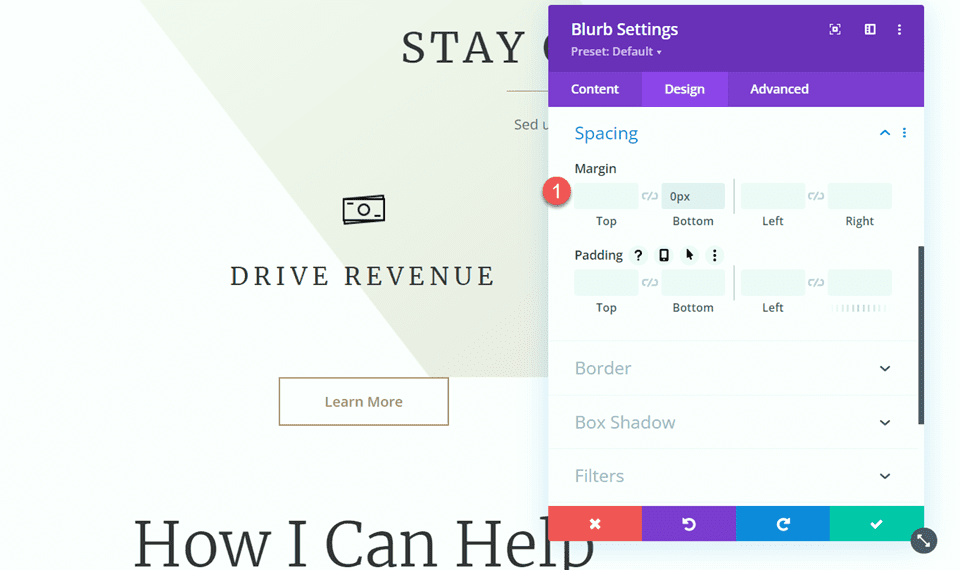
Następnie usuń dolny margines.
- Margines dolny: 0 pikseli

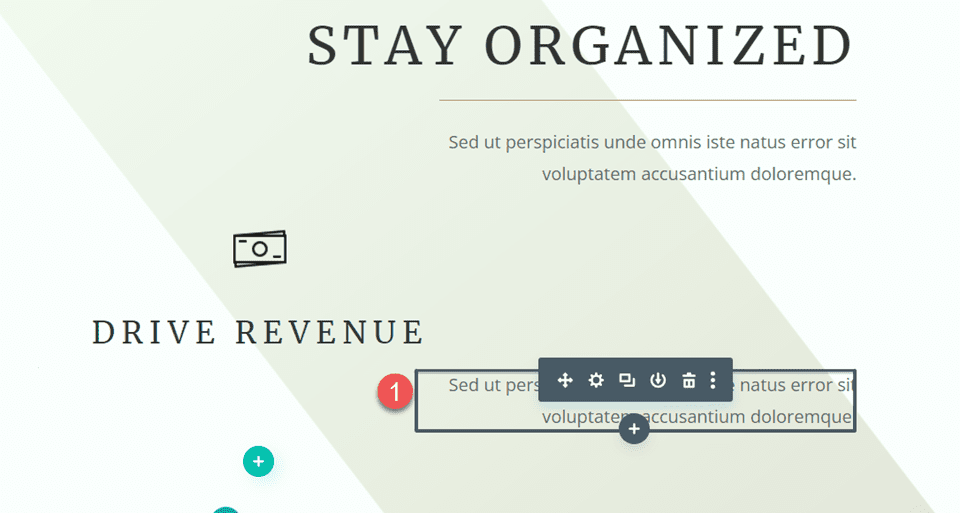
Skopiuj moduł tekstowy z notatki „Zachowaj porządek” i wklej go pod notką „Zwiększ przychody”.

Następnie otwórz ustawienia modułu tekstowego i dostosuj wyrównanie tekstu.
- Wyrównanie tekstu: do środka

W ustawieniach rozmiaru dostosuj wyrównanie modułu.
- Wyrównanie modułu: środek

Następnie skopiuj przekładkę z sekcji „Zachowaj porządek” i wklej ją pomiędzy naszą notkę a moduł tekstowy.
Otwórz ustawienia rozdzielacza i przejdź do sekcji Rozmiar. Ustaw wyrównanie modułu na środek.
- Wyrównanie modułu: środek

Projekt sekcji jest już gotowy i jak widać, przekładki pomagają zdefiniować i oddzielić nagłówek od treści, a także pomagają zapewnić równowagę i wprowadzić dodatkowe elementy projektu do układu.
Dodaj przekładki do sekcji „Jak mogę pomóc”.
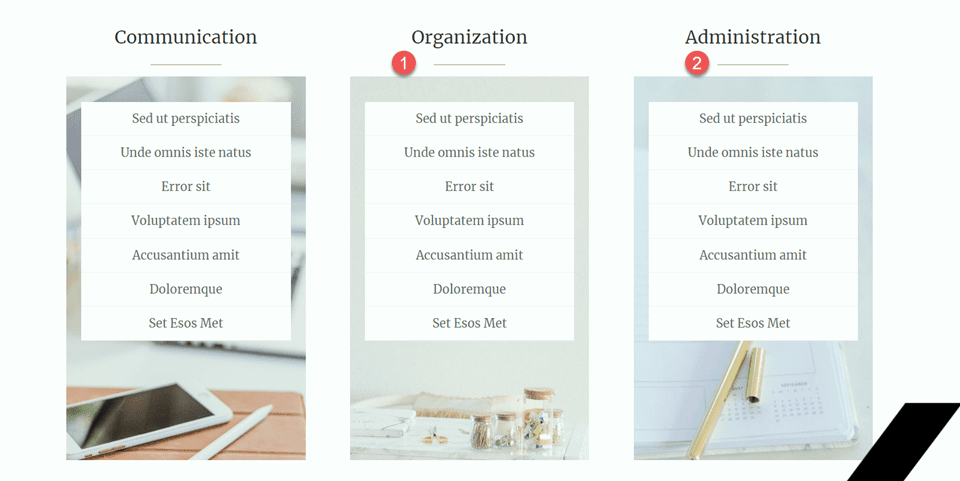
W przypadku naszej następnej modyfikacji dodamy przekładki do sekcji „Jak mogę pomóc”. W szczególności dodamy przekładki pod nagłówkami „Komunikacja”, „Organizacja” i „Administracja”.
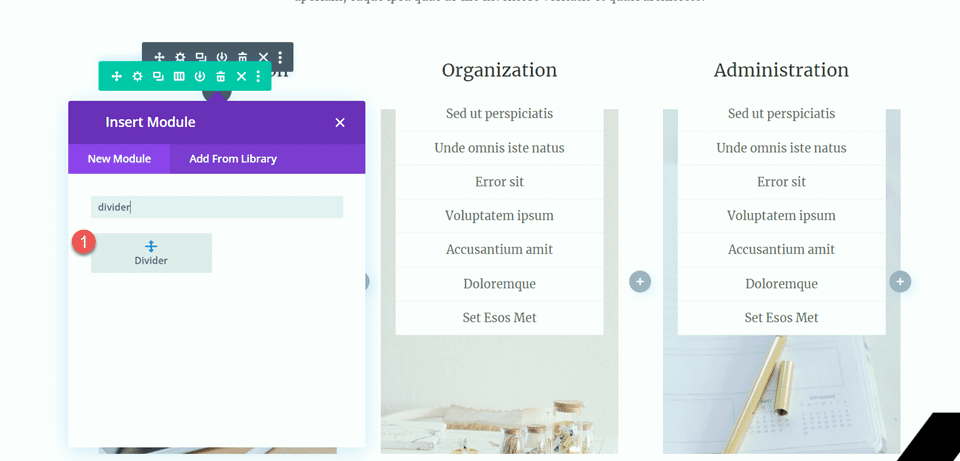
Dodaj nowy moduł rozdzielający pod nagłówkiem „Komunikacja”.

Otwórz ustawienie Dzielnik i zmień kolor linii.
- Kolor linii: #a78e6e

Następnie zmodyfikuj szerokość i wyrównanie modułu w ustawieniach rozmiaru.
- Szerokość: 34%
- Wyrównanie modułu: środek

Następnie skopiuj moduł rozdzielający i wklej go pod nagłówkami „Organizacja” i „Administracja”.

Sekcja zadowolonych klientów
W celu ostatecznej modyfikacji dodamy do tej strony nową sekcję, w której będą wyświetlane cytaty z referencji, które oddzielimy przekładkami. Zacznijmy.
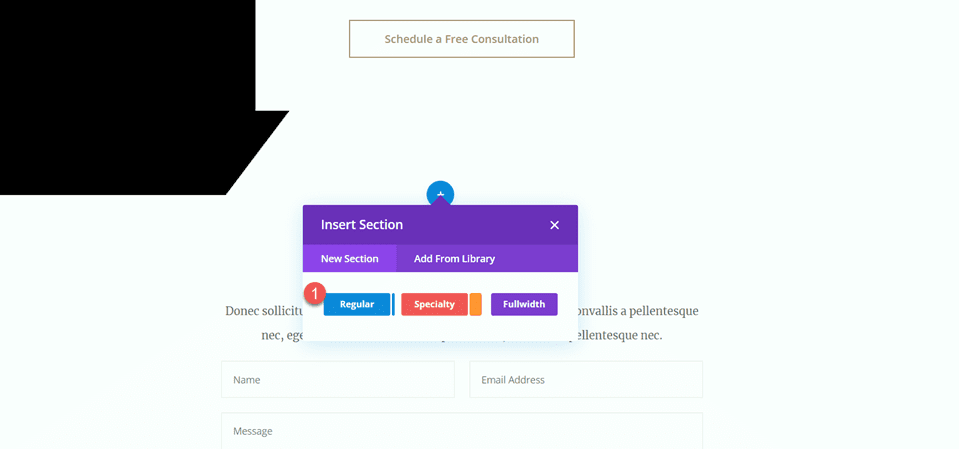
Przewiń stronę w dół i dodaj nową, stałą sekcję pomiędzy sekcją „10 powodów, dla których warto zatrudnić wirtualną asystentkę” a sekcją „Porozmawiajmy”.

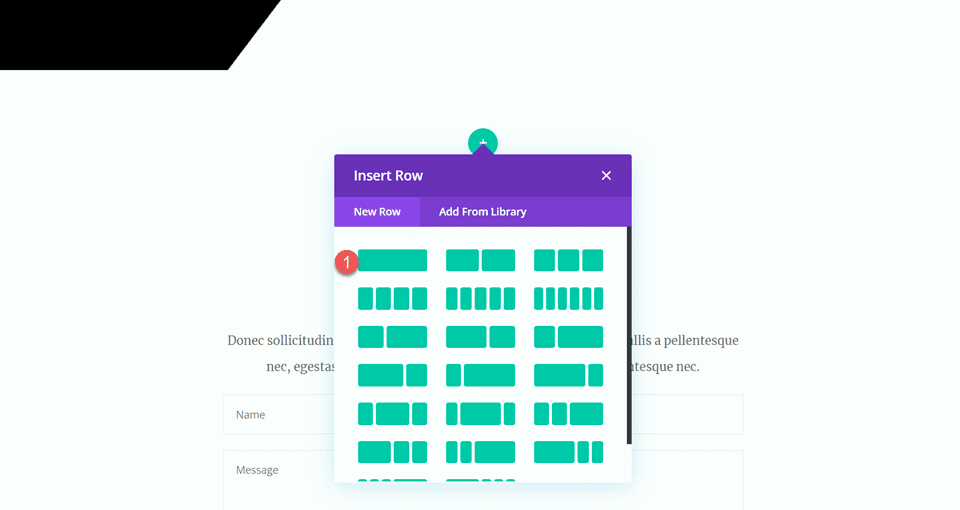
Następnie dodaj wiersz z jedną kolumną.

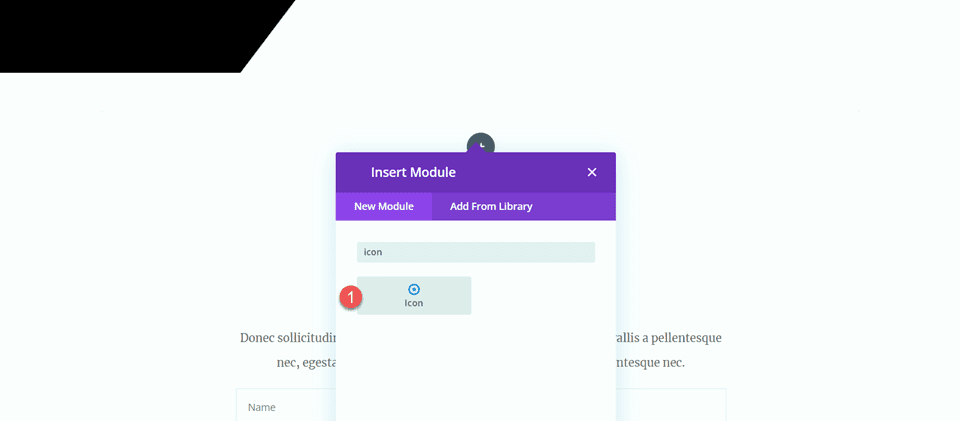
Dodaj ikonę
Dodaj moduł ikon do nowego wiersza.

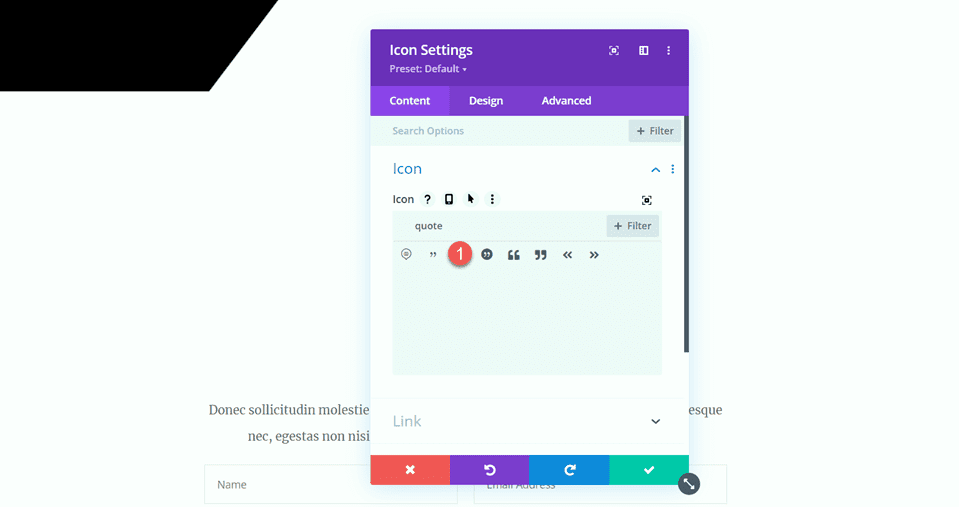
Otwórz ustawienia ikony i wybierz ikonę cytatu.

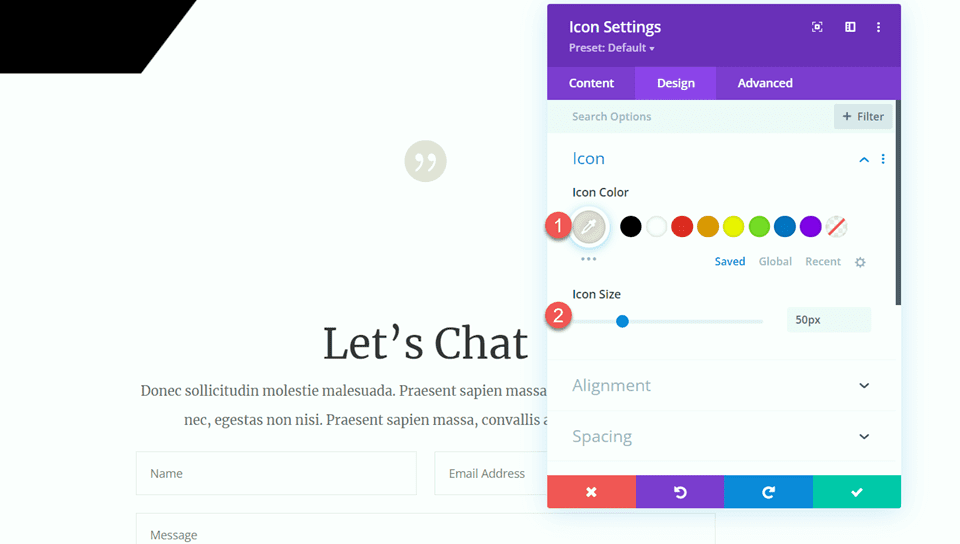
Dostosuj kolor i rozmiar ikony.
- Kolor ikony: #e4ded7
- Rozmiar ikony: 50 pikseli

Dodaj nagłówek
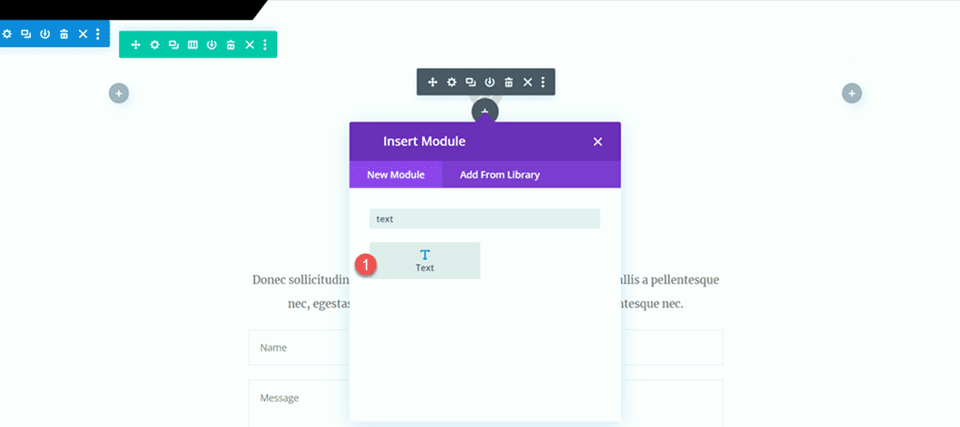
Następnie dodaj moduł tekstowy pod ikoną.

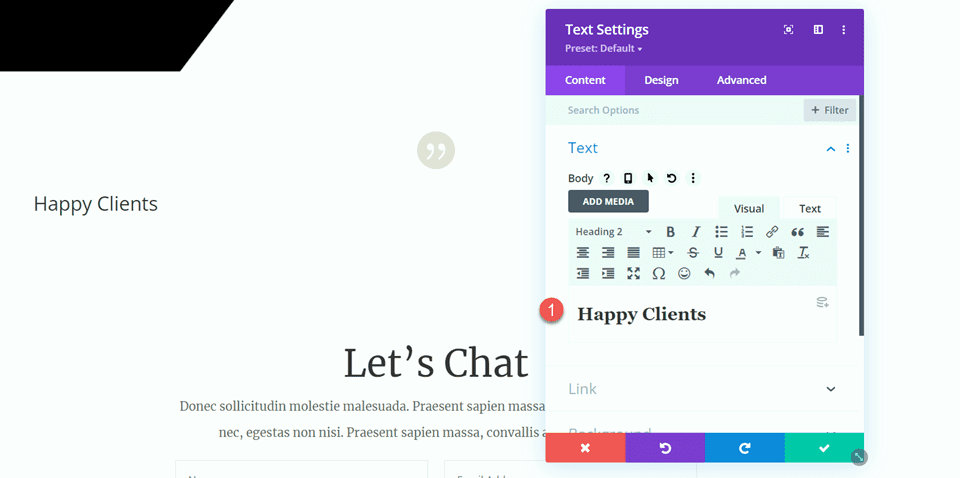
Ustaw tekst na „Zadowoleni klienci”.
- H2: Zadowoleni klienci

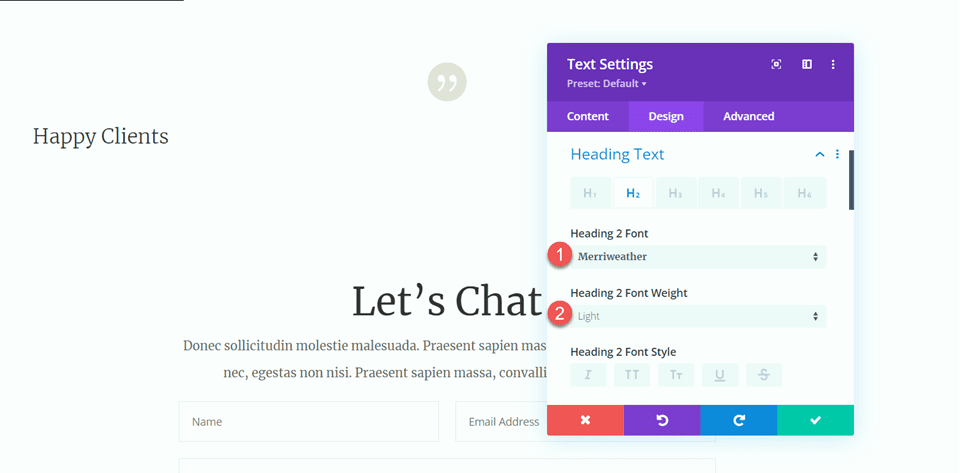
Otwórz ustawienia nagłówka i dostosuj style w następujący sposób:
- Nagłówek 2 Czcionka: Merriweather
- Nagłówek 2 Grubość czcionki: lekka

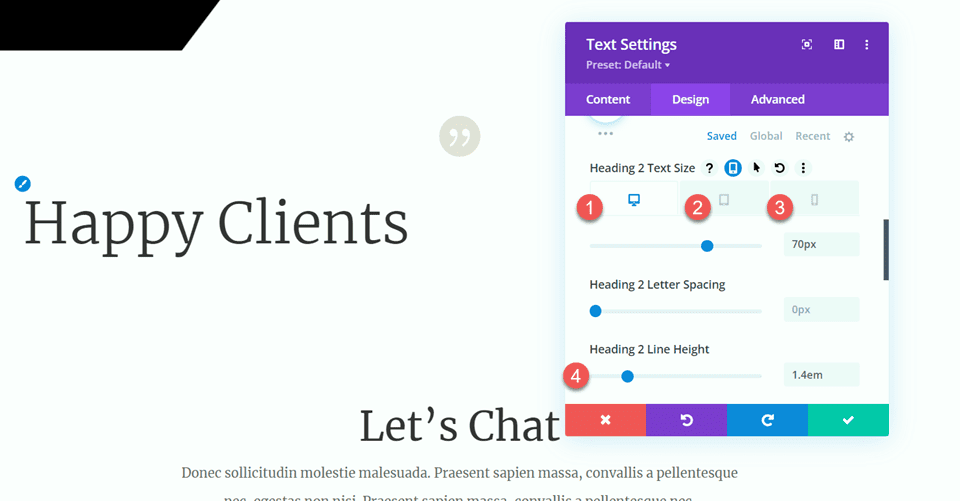
Następnie zmodyfikuj rozmiar tekstu za pomocą opcji responsywnych. Dodatkowo zmodyfikuj wysokość linii.
- Nagłówek 2 Rozmiar tekstu Pulpit: 70 pikseli
- Nagłówek 2 Rozmiar tekstu na tablecie: 40 pikseli
- Nagłówek 2 Rozmiar tekstu Telefon komórkowy: 30 pikseli
- Wysokość wiersza nagłówka 2: 1,4 em

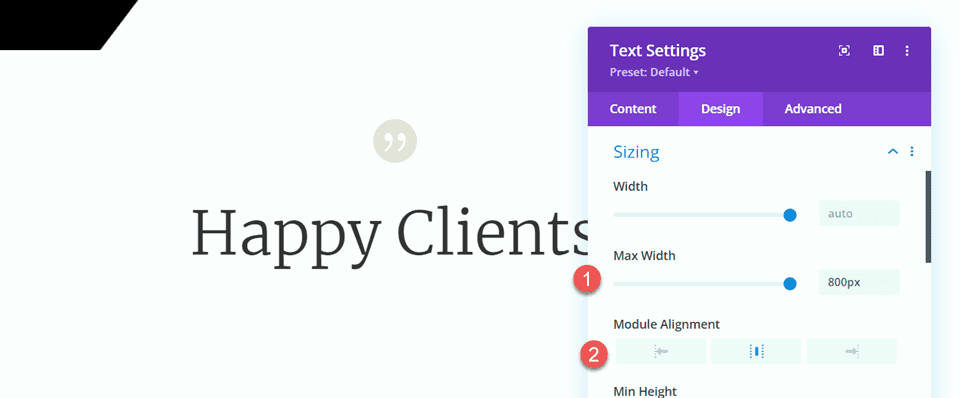
Przejdź do opcji rozmiaru i dostosuj maksymalną szerokość i wyrównanie.
- Maksymalna szerokość: 800 pikseli
- Wyrównanie modułu: środek

Dodaj tekst główny
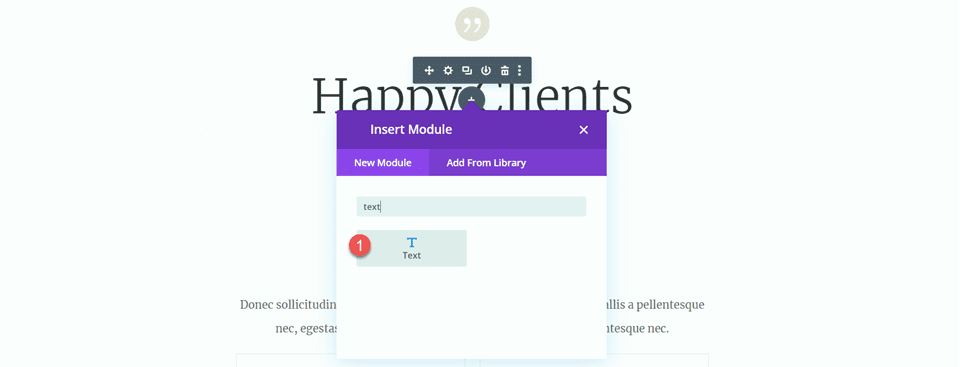
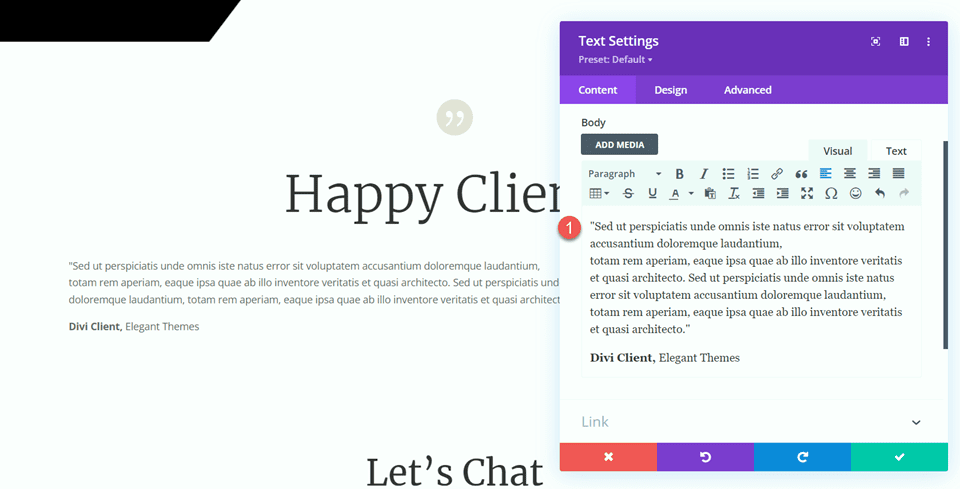
Dodaj kolejny moduł tekstowy pod tekstem nagłówka.

Następnie dodaj następujący tekst do treści.
- „Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,totam rem aperiam, eaque ipsa quae ab illo Inventore Veritatis et Quasi Architecto. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo Inventore Veritatis et Quasi Architecto.”
Klient Divi, eleganckie motywy

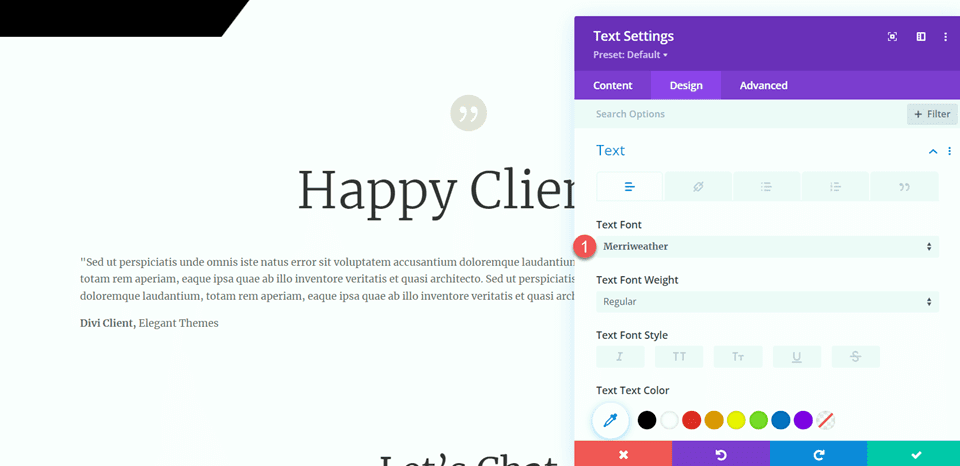
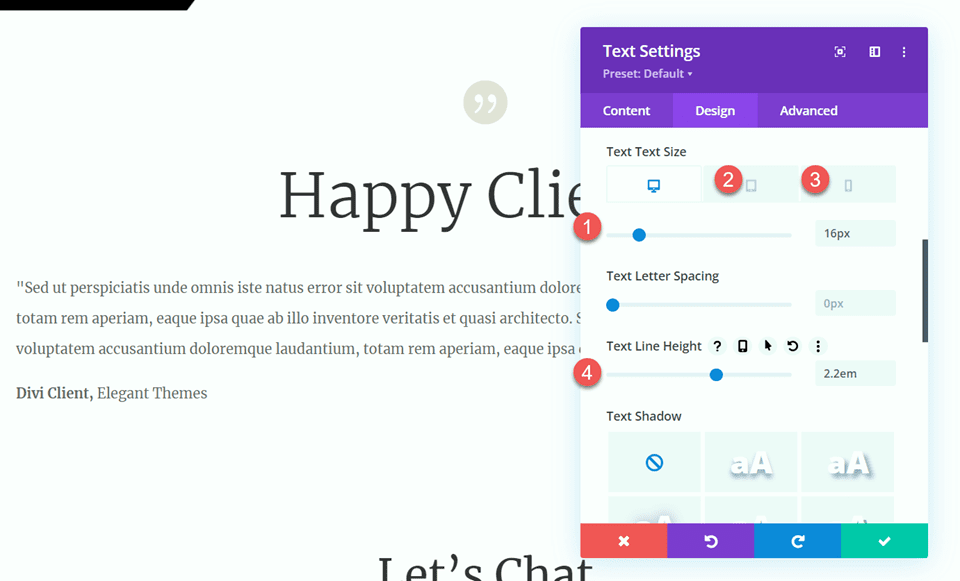
Na karcie Projekt zmodyfikuj czcionkę.
- Czcionka tekstu: Merriweather.

Następnie zmodyfikuj rozmiar tekstu, korzystając z opcji responsywności. Dodatkowo zmodyfikuj wysokość linii.
- Rozmiar tekstu Pulpit: 16 pikseli
- Rozmiar tekstu na tablecie: 14 pikseli
- Rozmiar tekstu Telefon komórkowy: 14 pikseli
- Wysokość linii: 2,2 em

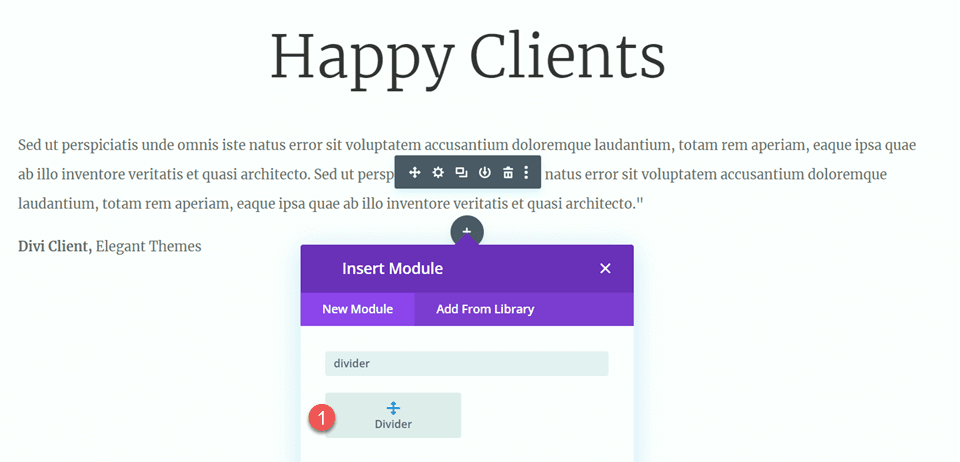
Dodaj rozdzielacz
Dodaj moduł rozdzielający pod tekstem referencji.

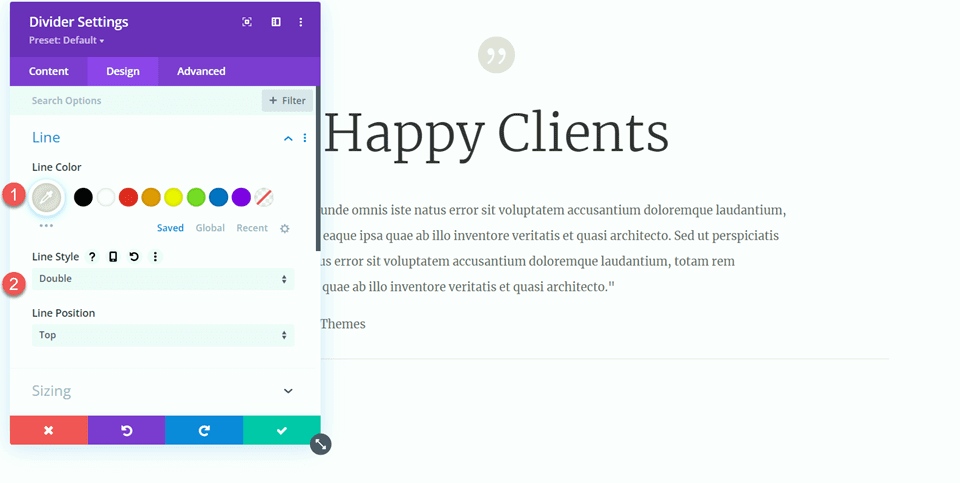
W ustawieniach linii ustaw kolor i styl linii.
- Kolor linii:
- Styl linii: podwójny

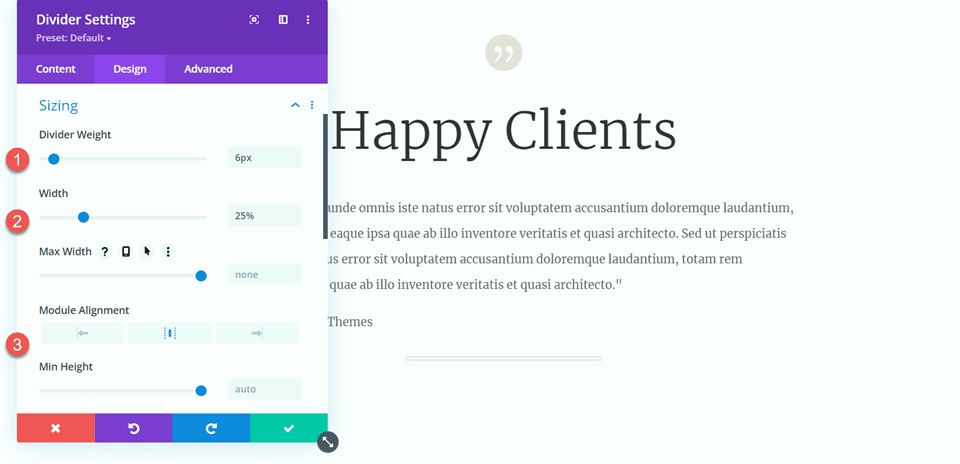
Następnie otwórz ustawienia rozmiaru i dostosuj w następujący sposób:
- Waga rozdzielacza: 6px
- Szerokość: 25%
- Wyrównanie modułu: środek

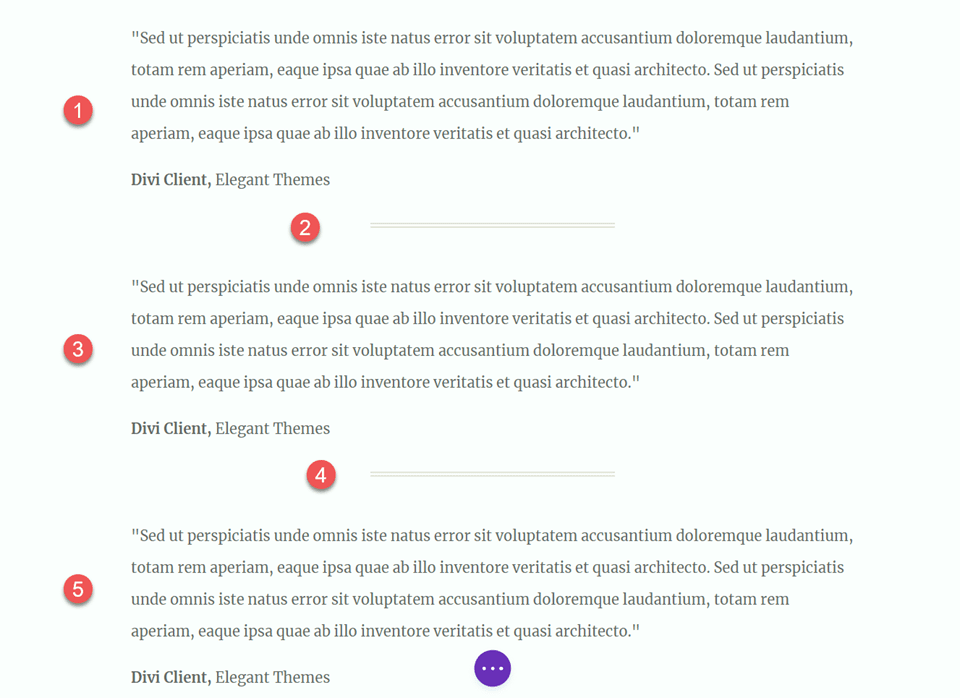
Następnie dwukrotnie zduplikuj moduł tekstu podstawowego, tak aby powstały trzy moduły tekstu podstawowego, i jednokrotnie zduplikuj dzielnik, aby powstały dwa dzielniki. Ułóż moduły tak, aby przekładki znajdowały się pomiędzy trzema modułami tekstowymi, jak na zrzucie ekranu poniżej:

Teraz nasz projekt jest gotowy.
Ostateczny wynik
Rzućmy okiem na nasz ostateczny projekt. Możesz zobaczyć, jak dodaliśmy równowagę i strukturę na całej stronie, dodając przekładki.

Końcowe przemyślenia
Mamy nadzieję, że ten artykuł pokazał Ci, jak separatory są prostym i skutecznym sposobem na zachowanie równowagi i dodanie białych znaków do projektu Twojej witryny. Dzięki wszystkim opcjom dostosowywania dostępnym dla modułu podziału możesz tworzyć pięknie wyglądające przekładki, które dodadzą ogólnego wyglądu Twojej witryny internetowej i będą odzwierciedlać styl i kolory Twojej marki. Jeśli chcesz dowiedzieć się więcej o tym, co możesz zrobić z modułem dzielnika, tutaj znajdziesz samouczek dotyczący 10 zabawnych sposobów korzystania z modułu dzielnika. Jak wykorzystujesz moduł dzielnika w swoich projektach internetowych? Daj nam znać w komentarzach!
