Jak korzystać z nowych witryn startowych Divi (przewodnik)
Opublikowany: 2024-07-16Tworzenie strony internetowej za pomocą Divi jest teraz łatwiejsze i szybsze niż kiedykolwiek wcześniej. Wraz z wydaniem Divi Quick Sites użytkownicy mogą automatycznie wygenerować kompletną stronę internetową w 2 minuty. Aby to zrobić, użytkownicy mają dwie możliwości: wygeneruj swoją witrynę za pomocą Divi AI lub za pomocą witryn Divi Starter. W tym poście omówimy, jak korzystać z nowych witryn startowych Divi, aby szybko rozpocząć projekt z w pełni funkcjonalną witryną, w której wszystko jest skonfigurowane i gotowe do użycia. Omówimy imponujące funkcje i zalety witryn Divi Starter, jak dostosować je do swojej marki i nie tylko.
Zanurzmy się i zacznijmy!
- 1 Co to są szybkie witryny Divi?
- 1.1 Dwa sposoby generowania szybkich witryn Divi
- 1.2 Korzystanie z witryny startowej a generowanie witryny za pomocą sztucznej inteligencji
- 2 Czym są witryny startowe Divi? (Szczegółowy przegląd)
- 3 Co zawiera witryna startowa Divi
- 3.1 Podstawowe strony internetowe i menu nawigacyjne
- 3.2 Integracja z WooCommerce
- 3.3 Szablony do tworzenia motywów dynamicznych
- 3.4 Style globalne i ustawienia wstępne Divi
- 4 przykłady witryn startowych, z których możesz skorzystać
- 4.1 Kancelaria Prawna
- 4.2 Sklep internetowy
- 4.3 Portfel
- 4.4 Wydarzenie
- 4.5 Piękno
- 4.6 Konsultant
- 5 Jak korzystać z witryn Divi Starter do tworzenia nowej witryny internetowej
- 5.1 1. Kup i zainstaluj Divi
- 5.2 2. Uruchomienie Kreatora włączenia Divi w celu aktywacji licencji Divi
- 5.3 3. Wygeneruj nową witrynę internetową za pomocą witryn Divi Starter
- 5.4 4. Wybierz witrynę początkową
- 5.5 5. Wprowadź informacje o witrynie i wybierz strony
- 5.6 6. Zrelaksuj się, podczas gdy Divi tworzy Twoją witrynę internetową
- 5.7 4. Poznaj swoją nową witrynę Divi!
- 6 kolejnych kroków: Dostosowywanie witryny startowej
- 6.1 1. Edycja stron
- 6.2 2. Dostosowywanie czcionek globalnych
- 6.3 3. Dostosowywanie kolorów globalnych
- 6.4 3. Edycja ustawień globalnych
- 6.5 4. Edytowanie szablonów narzędzia do tworzenia motywów witryny startowej
- 7 Podsumowanie
- 8 Przyspiesz jeszcze bardziej dzięki Divi AI i szybkim stronom
Co to są szybkie witryny Divi?

Divi Quick Sites to usprawnione doświadczenie wdrażania Divi z potężnym generatorem stron internetowych, który może stworzyć całą witrynę Divi w ciągu zaledwie kilku minut. Nie ma potrzeby tworzenia stron od zera ani ręcznego importowania stron i szablonów. Po prostu podaj informacje i opis swojej witryny, a następnie kliknij przycisk! W ciągu kilku sekund będziesz mieć kompletną stronę internetową, którą możesz edytować i dostosowywać za pomocą łatwego w użyciu narzędzia do tworzenia wizualizacji Divi.
Dwa sposoby generowania szybkich witryn Divi
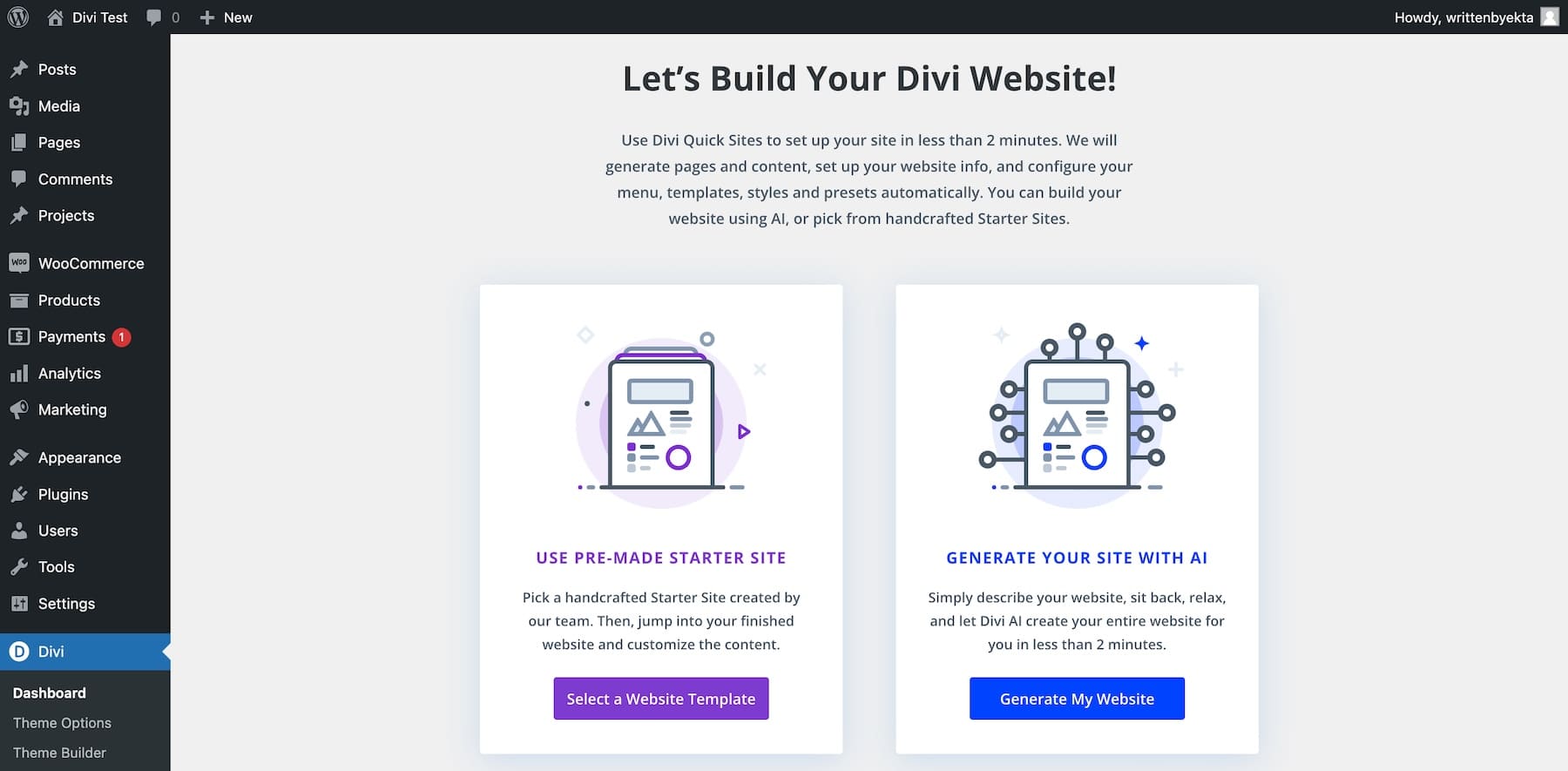
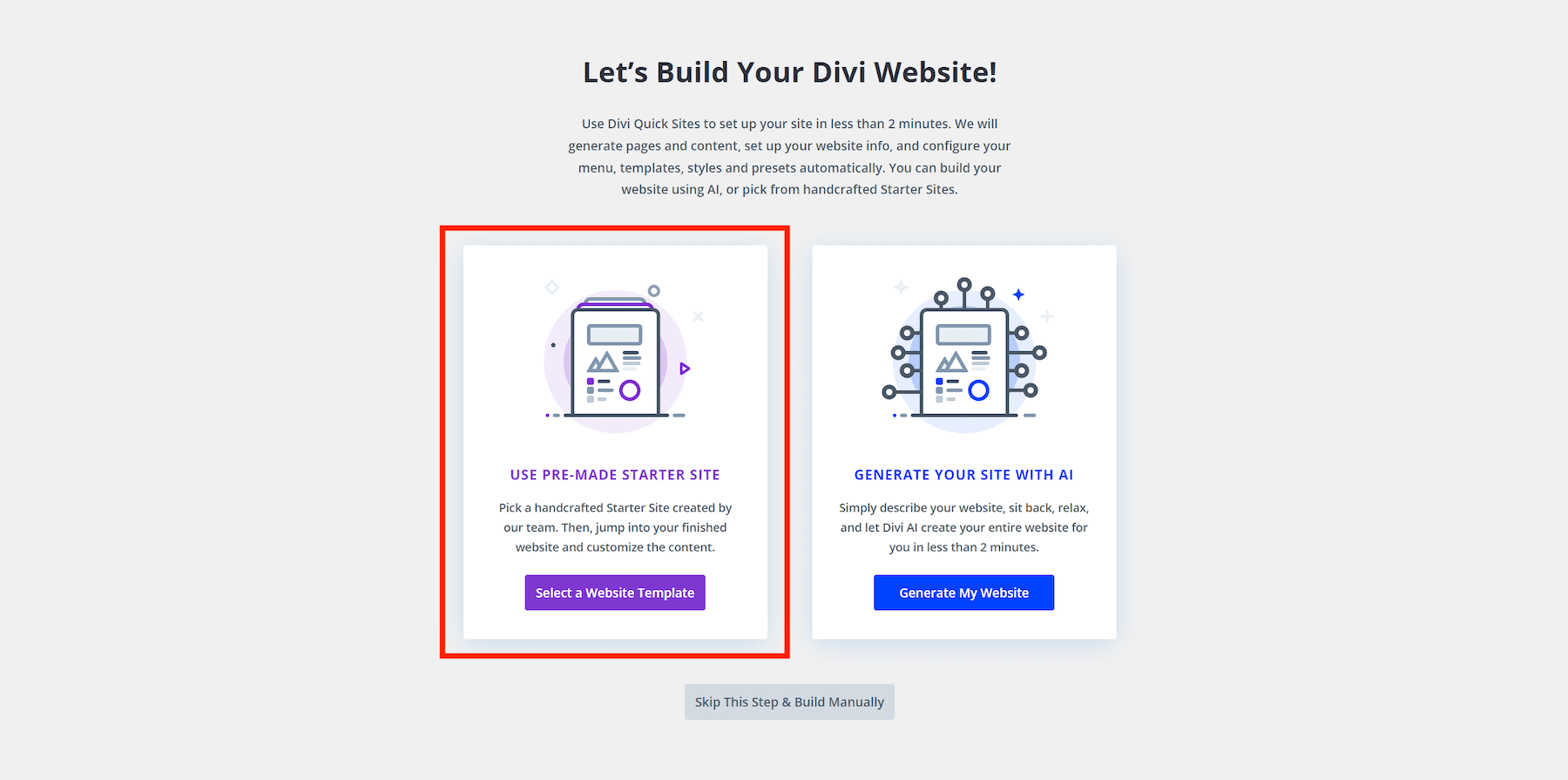
Możesz wygenerować stronę internetową za pomocą Divi Quick Sites na dwa sposoby:
- Korzystanie z gotowej witryny startowej: Możesz wybrać jedną z naszych witryn startowych, aby wygenerować w pełni zaprojektowaną, w pełni funkcjonalną witrynę internetową, która umożliwi szybkie rozpoczęcie projektu jak profesjonalista Divi.
- Wygeneruj swoją witrynę za pomocą Divi AI: Możesz pozwolić Divi AI utworzyć od początku do końca całą witrynę internetową z prawdziwymi, użytecznymi treściami generowanymi przez sztuczną inteligencję, dostosowaną do Twojej marki. Po prostu podaj opis żądanej witryny, a Divi AI utworzy witrynę zaprojektowaną specjalnie dla Twojej marki, zawierającą treść (lub kopię) wygenerowaną przez sztuczną inteligencję, obrazy i projekt każdej strony.

Korzystanie z witryny startowej a generowanie witryny za pomocą sztucznej inteligencji
Obie metody oferują usprawnione rozwiązanie umożliwiające uruchomienie witryny internetowej. Niezależnie od tego, czy do generowania witryny używasz gotowej witryny startowej, czy Divi AI, ogólny proces jest taki sam, z kilkoma drobnymi różnicami.
Główna różnica między korzystaniem z witryny startowej a Divi AI polega na tym, że Divi AI generuje spersonalizowane projekty i od początku wypełnia każdą stronę prawdziwą treścią wygenerowaną przez sztuczną inteligencję i obrazami dostosowanymi do Twojej marki. To powiedziawszy, korzystanie z witryny startowej gwarantuje, że otrzymasz witrynę zbudowaną przez wiodących w branży projektantów stron internetowych . Chociaż Witryny Startowe są wstępnie zaprojektowane, możesz je łatwo dostosować, aby uczynić je wyjątkowymi dla Twojej marki, dostosowując globalne style i dodając własne treści.
Należy pamiętać, że Divi AI nie ogranicza się do generowania witryn. Jest to potężny asystent projektowania stron internetowych AI w Divi Builder, który umożliwia generowanie i poprawianie tekstu, obrazów, kodu i nie tylko. W rzeczywistości dla niektórych najlepszym rozwiązaniem będzie skorzystanie z witryny startowej i późniejsze dostosowanie zawartości za pomocą Divi AI poprzez dodawanie i poprawianie treści i obrazów na bieżąco w Divi Builder.
W tym poście skoncentrujemy się na wykorzystaniu gotowych witryn startowych Divi do stworzenia witryny internetowej za pomocą Divi Quick Sites. Jeśli chcesz dowiedzieć się, jak wygenerować swoją witrynę za pomocą Divi AI, zapoznaj się z naszym szczegółowym przewodnikiem na temat narzędzia do tworzenia stron internetowych Divi AI.
Niezależnie od wybranej metody, Divi Quick Sites zmienia reguły gry dla tych, którzy chcą tworzyć wysokiej jakości strony internetowe z niesamowitą szybkością i wydajnością.
Uzyskaj szybkie witryny Divi
Czym są witryny startowe Divi? (Szczegółowy przegląd)

Witryny startowe Divi to innowacyjne, gotowe strony internetowe dostępne w Divi, których można użyć do szybkiego wygenerowania kompletnej witryny Divi w mniej niż dwie minuty. Każda witryna startowa jest profesjonalnie zaprojektowana przez nasz zespół ekspertów, aby zapewnić oszałamiającą i w pełni funkcjonalną witrynę internetową, w której wszystko jest skonfigurowane i gotowe do użycia.
Strony startowe drastycznie przyspieszają proces uruchamiania i uruchamiania Twojej witryny Divi. Nie będziesz musiał kiwnąć palcem, gdy wybierzesz witrynę startową, aby utworzyć nową witrynę w Divi. Automatycznie doda wszystkie strony, dynamiczne szablony Theme Builder, globalne kolory i czcionki, setki gotowych ustawień modułów i wiele więcej.
Jeśli chcesz dodać sklep internetowy, Twoja witryna startowa będzie zawierać WooCommerce (instalowany automatycznie) oraz wszystkie powiązane strony i szablony WooCommerce.
Ponadto wszystkie obrazy witryny startowej są wolne od opłat licencyjnych, nawet do użytku komercyjnego. Witryna startowa Divi to najlepsza konfiguracja usprawniająca przepływ pracy i ułatwiająca tworzenie witryn Divi.
Zacznij budować już dziś
Co zawiera witryna startowa Divi
Kiedy wybierzesz witrynę startową dla swojej witryny, nie będziesz musiał samodzielnie tworzyć elementów witryny, takich jak nagłówki, stopki, menu czy gotowe ustawienia. Wszystko jest już uwzględnione. Każda witryna startowa będzie miała unikalne projekty, układy i strony dostosowane do jej niszy. Jednak ogólnie rzecz biorąc, każda witryna startowa będzie zawierać następujące elementy:
Podstawowe strony internetowe i menu nawigacyjne
Divi Quick Sites tworzy wszystkie niezbędne strony zawarte w Witrynie Startowej, w tym stronę główną, informacje, kontakt itp., aby usprawnić początkową konfigurację i zapewnić wszystkie podstawowe strony, których potrzebuje Twoja witryna.

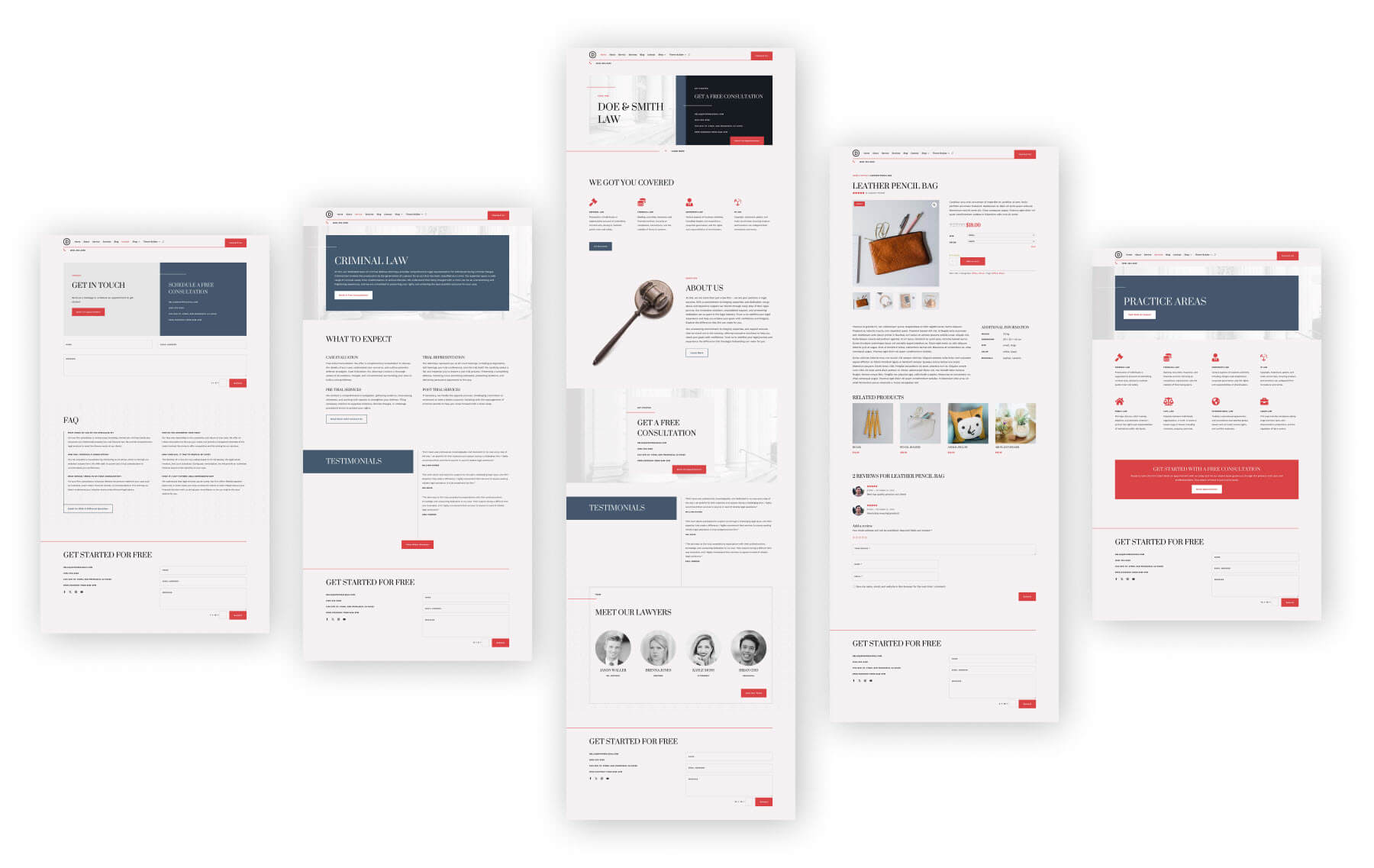
Przykład głównych stron witryny kancelarii prawnej Divi
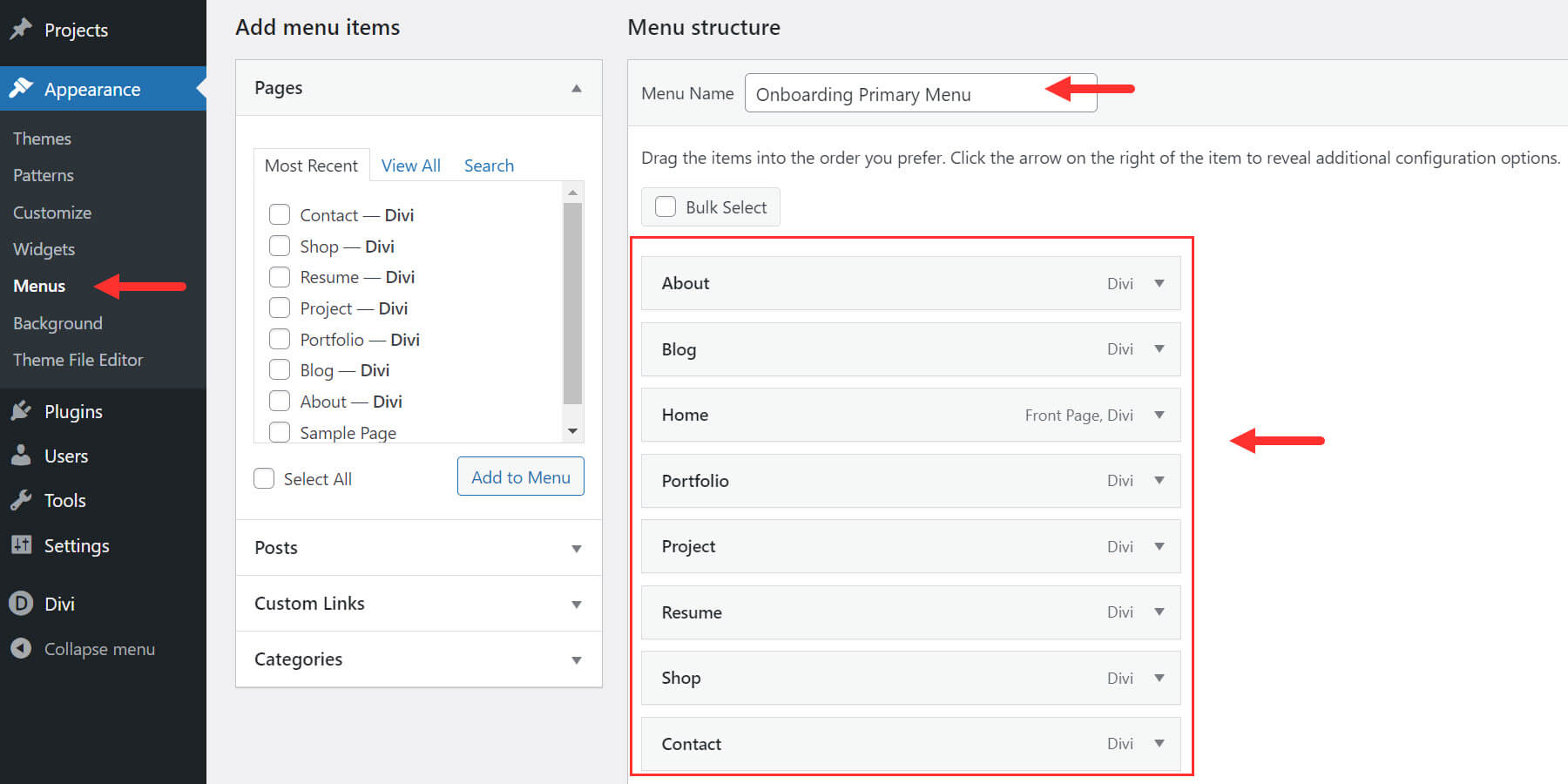
Jako dodatkowy bonus będziesz mieć także główne menu nawigacyjne utworzone w WordPress dla każdej z głównych stron, które będą już aktywne w Twoim niestandardowym nagłówku. Dzięki temu możesz od razu poruszać się po witrynie z poziomu interfejsu.

Integracja z WooCommerce
Kiedy zdecydujesz się na dołączenie strony sklepu do swojej witryny startowej, WooCommerce zainstaluje się automatycznie, a wstępnie zaprojektowane strony i szablony WooCommerce zostaną dodane dla w pełni funkcjonalnego sklepu internetowego.

Możesz łatwo dostosować zawartość i projekt, korzystając z istniejących modułów Divi WooCommerce używanych w całej witrynie startowej.
Szablony dynamicznego narzędzia do tworzenia motywów
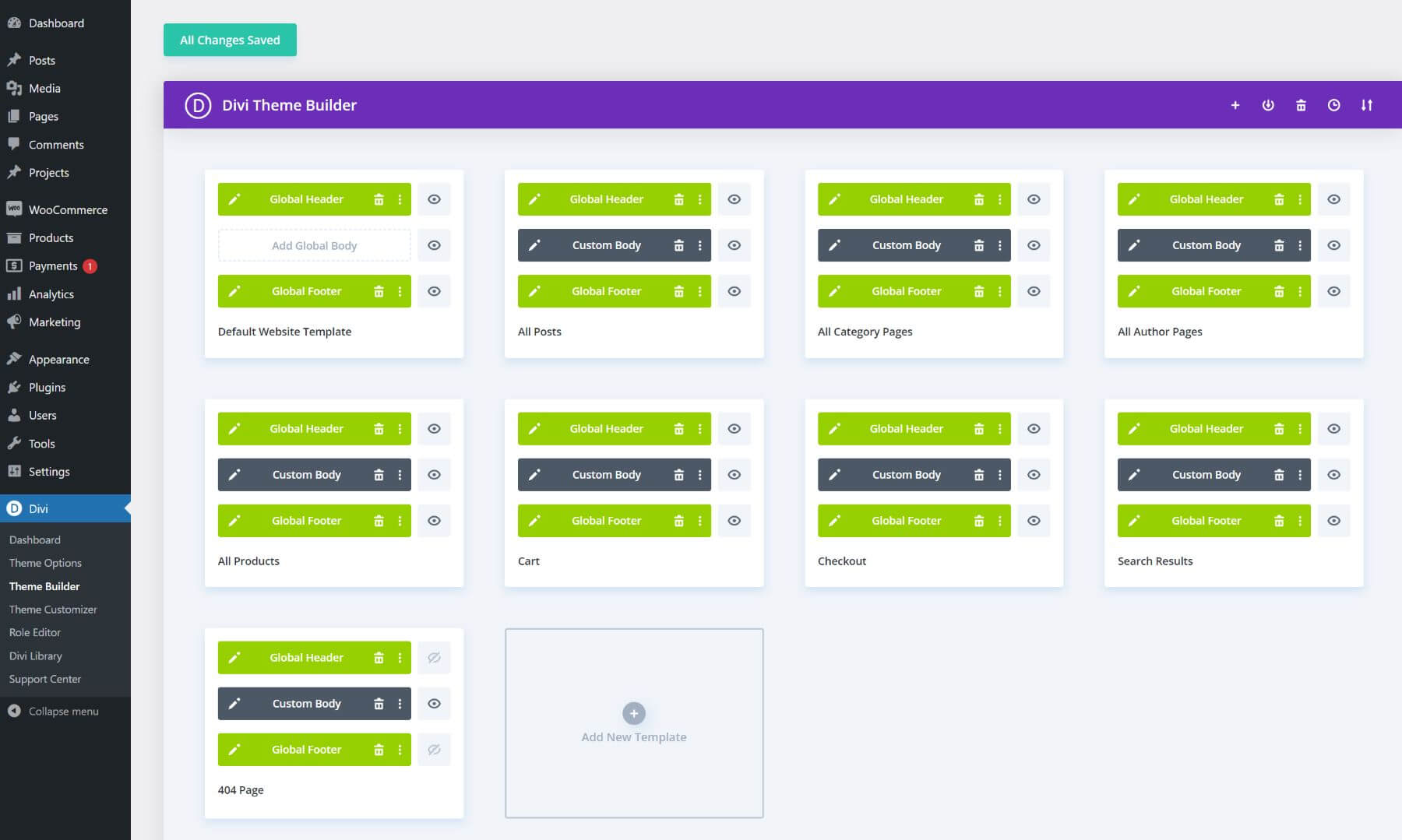
Divi Quick Sites replikuje wybrany projekt witryny Starter i generuje wszystkie szablony Theme Builder, aby zachować globalny wygląd marki Twojej witryny. Oto kilka popularnych szablonów Theme Builder:
- Domyślny szablon witryny internetowej : zawiera niestandardowy szablon nagłówka i stopki dla całej witryny.
- Wszystkie posty : Spójny i atrakcyjny układ bloga dla poszczególnych postów
- Wszystkie strony kategorii : wyświetla dynamicznie wszystkie wpisy na blogu dla danej kategorii
- Szablony stron WooCommerce
- Wszystkie produkty : Oszałamiający szablon do wyświetlania indywidualnych produktów
- Koszyk : zoptymalizowany projekt strony koszyka WooCommerce
- Zamówienie : usprawniony projekt strony realizacji transakcji WooCommerce
- Wszystkie strony autorów : prezentacja autorów na stronach autorów blogów
- Wyniki wyszukiwania : Łatwa nawigacja ze stroną wyników wyszukiwania
- Strona 404 : Przyjazny dla użytkownika szablon strony 404.

Globalne style i ustawienia wstępne Divi
Każda witryna startowa jest zbudowana z już istniejących stylów globalnych i gotowych ustawień Divi. Oznacza to, że Twoja witryna będzie zawierać komponenty wielokrotnego użytku (sekcje, wiersze, moduły itp.), które mają wspólne kolory, czcionki i układy. Taka konfiguracja znacznie ułatwia utrzymanie spójności projektu podczas dodawania nowych elementów lub edytowania czcionek i kolorów w całej witrynie.
Jest to także świetne rozwiązanie dla początkujących, którzy nie wiedzą, jak samodzielnie skonfigurować globalne style i ustawienia wstępne. Twoja witryna startowa zrobi to automatycznie — jedyne, co musisz zrobić, to wprowadzić zmiany.
Globalne czcionki i kolory
Dostosowanie witryny startowej do Twojej marki jest łatwe. Nie będziesz musiał tracić czasu na zmianę każdego koloru lub stylu czcionki dla każdego elementu na każdej stronie. Twoja witryna startowa będzie miała już ustawione globalne kolory i czcionki. Możesz edytować globalne kolory lub globalne czcionki podczas edycji elementu w Divi Builder. Aktualizacja koloru globalnego spowoduje aktualizację każdego wystąpienia, w którym jest on używany w całej witrynie.
Globalne ustawienia wstępne
Presety Divi to gotowe projekty, które można zapisać i przypisać do elementów (takich jak przycisk), tak aby miały ten sam domyślny projekt. Zatem kiedy edytujesz gotowy projekt tego elementu, wszystkie pozostałe elementy są aktualizowane przy użyciu tego ustawienia wstępnego. Wszystkie moduły użyte do zbudowania Twojej witryny startowej będą zawierały już utworzone globalne ustawienia wstępne. Ułatwia to wprowadzanie zmian w stylu wszystkich nagłówków, przycisków, obrazów, notek itp. po prostu poprzez edycję ustawienia wstępnego.
Jeśli kiedykolwiek tworzyłeś witrynę internetową, wiesz, jak cenne mogą być te witryny startowe, gdy wszystkie te zadania zostaną wykonane za Ciebie.
Uzyskaj szybkie witryny Divi
Przykłady witryn startowych, z których możesz skorzystać
Stworzyliśmy Strony Startowe dla różnych branż i celów, np. Kancelaria Prawna dla stron prawnych, Restauracja dla stron hoteli, Konsultant dla indywidualnych usługodawców itp., ale można je dostosować do dowolnej branży. Regularnie tworzymy także nowe witryny startowe, aby objąć większą liczbę branż.
Przyjrzyjmy się przykładowym dostępnym witrynom startowym:
Firma prawnicza

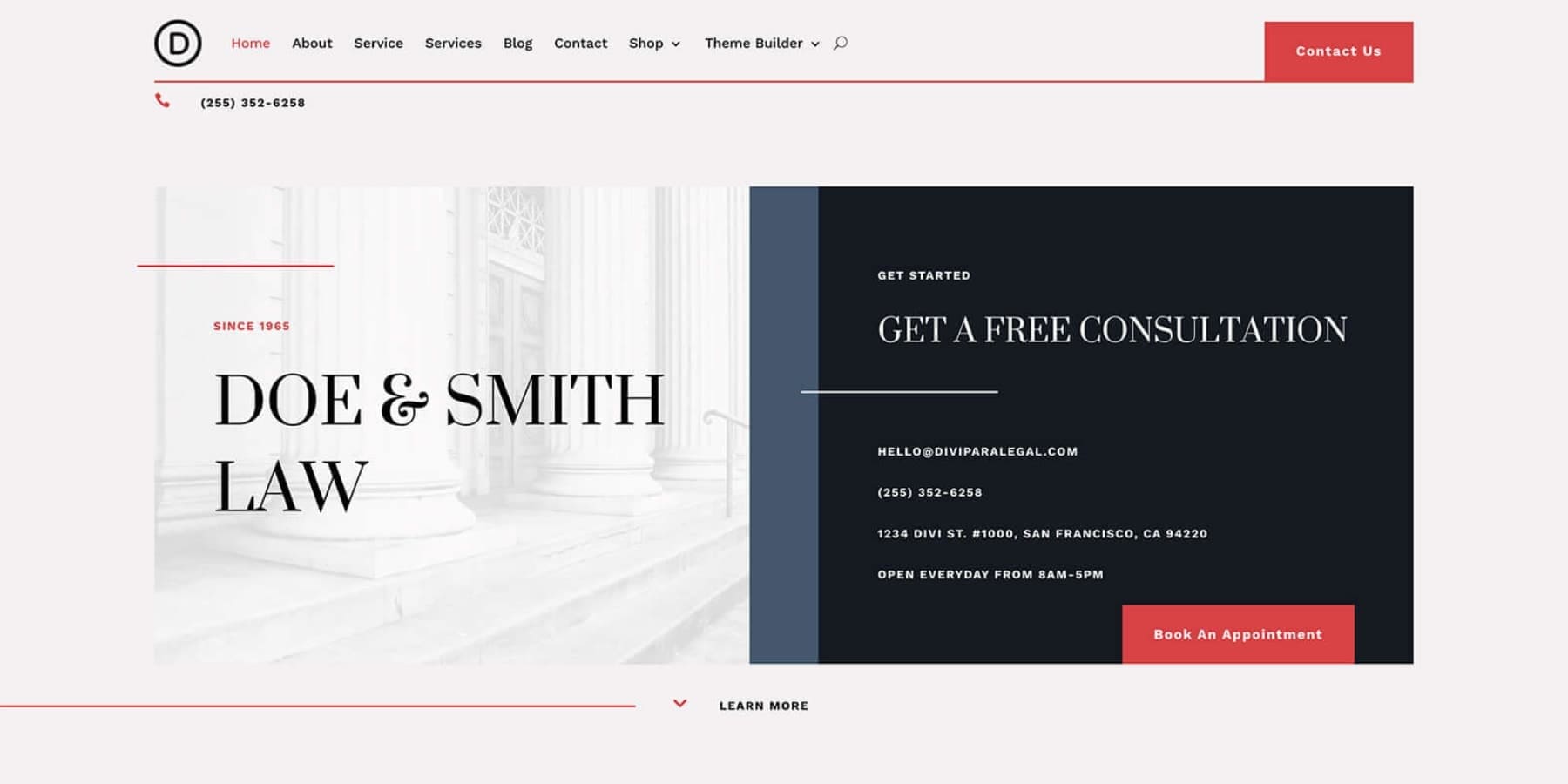
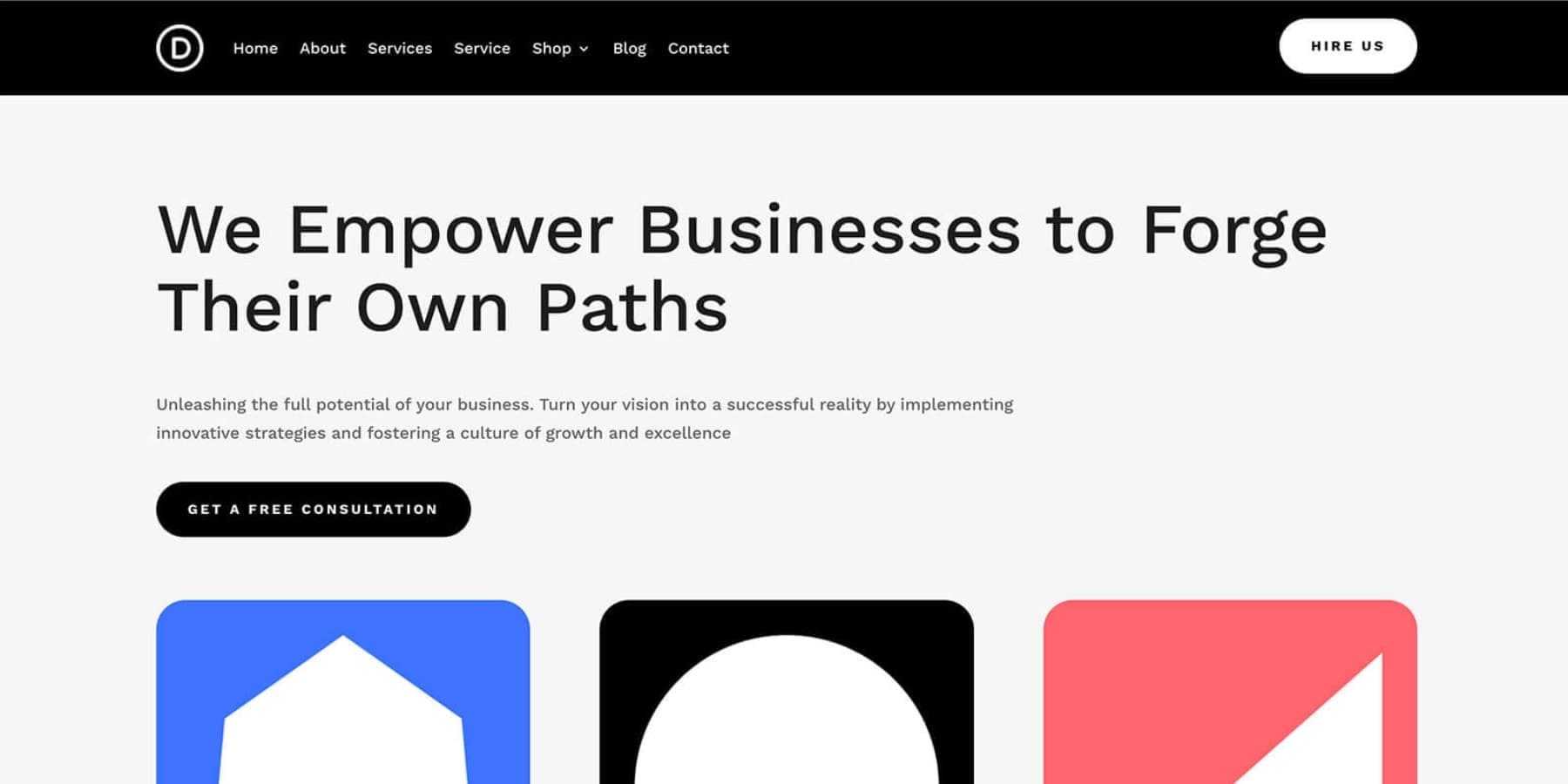
Strona startowa Kancelarii Prawnej jest idealna dla prawników, którzy chcą pozycjonować się jako eksperci w branży. Projekt strony internetowej jest nowoczesny, ma minimalistyczny wygląd, unikalne obrazy, piękne strony i wyróżniające się elementy, takie jak referencje budujące wiarygodność i formularze kontaktowe do otrzymywania żądań klientów.
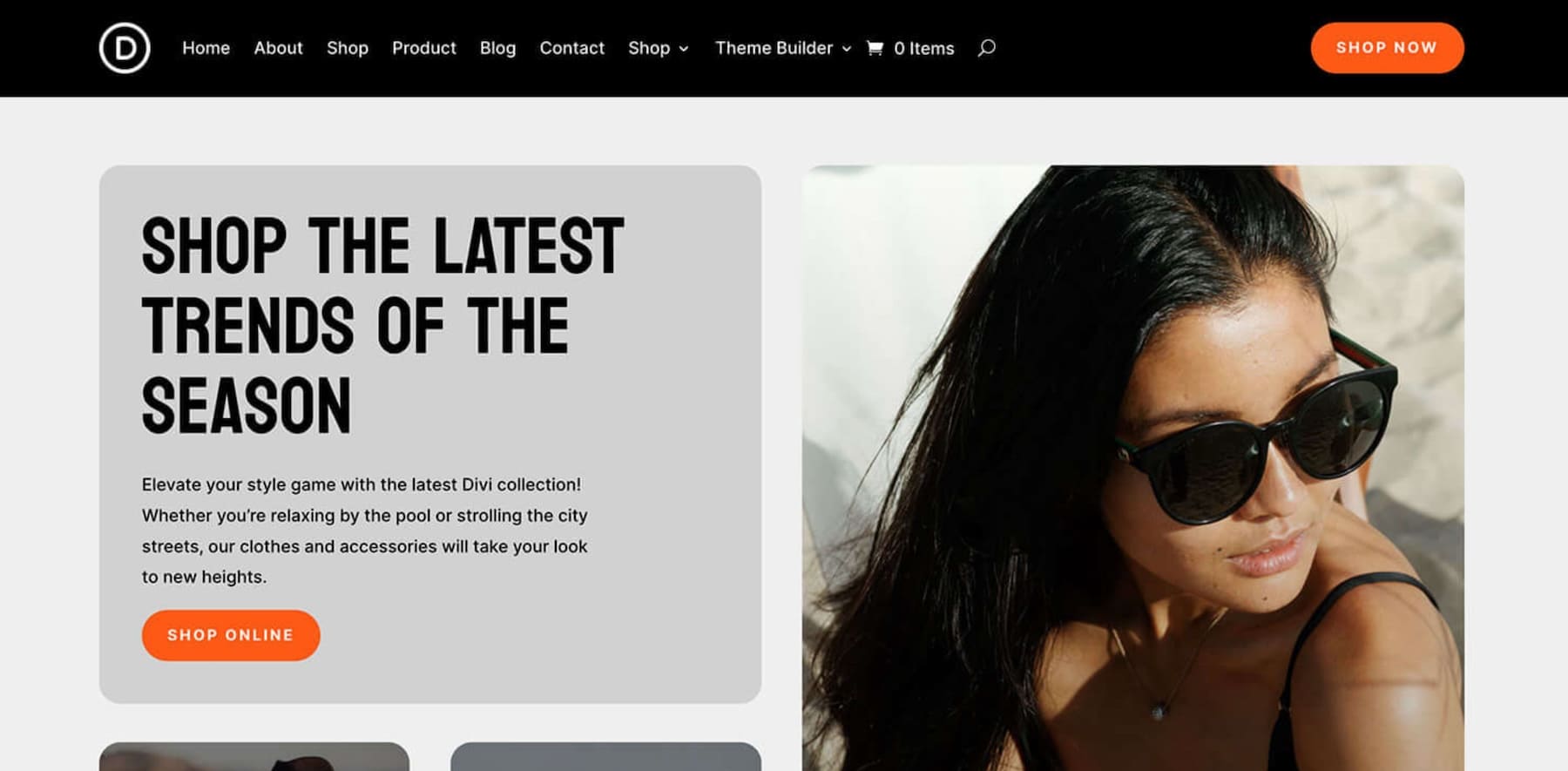
Sklep internetowy

Strona startowa sklepu internetowego jest odpowiednia dla właścicieli firm zajmujących się handlem elektronicznym, którzy chcą szybko zbudować sklep internetowy. Ta strona startowa, w połączeniu z automatyczną instalacją i konfiguracją WooCommerce, ułatwia założenie modnego sklepu internetowego bez większego wysiłku.
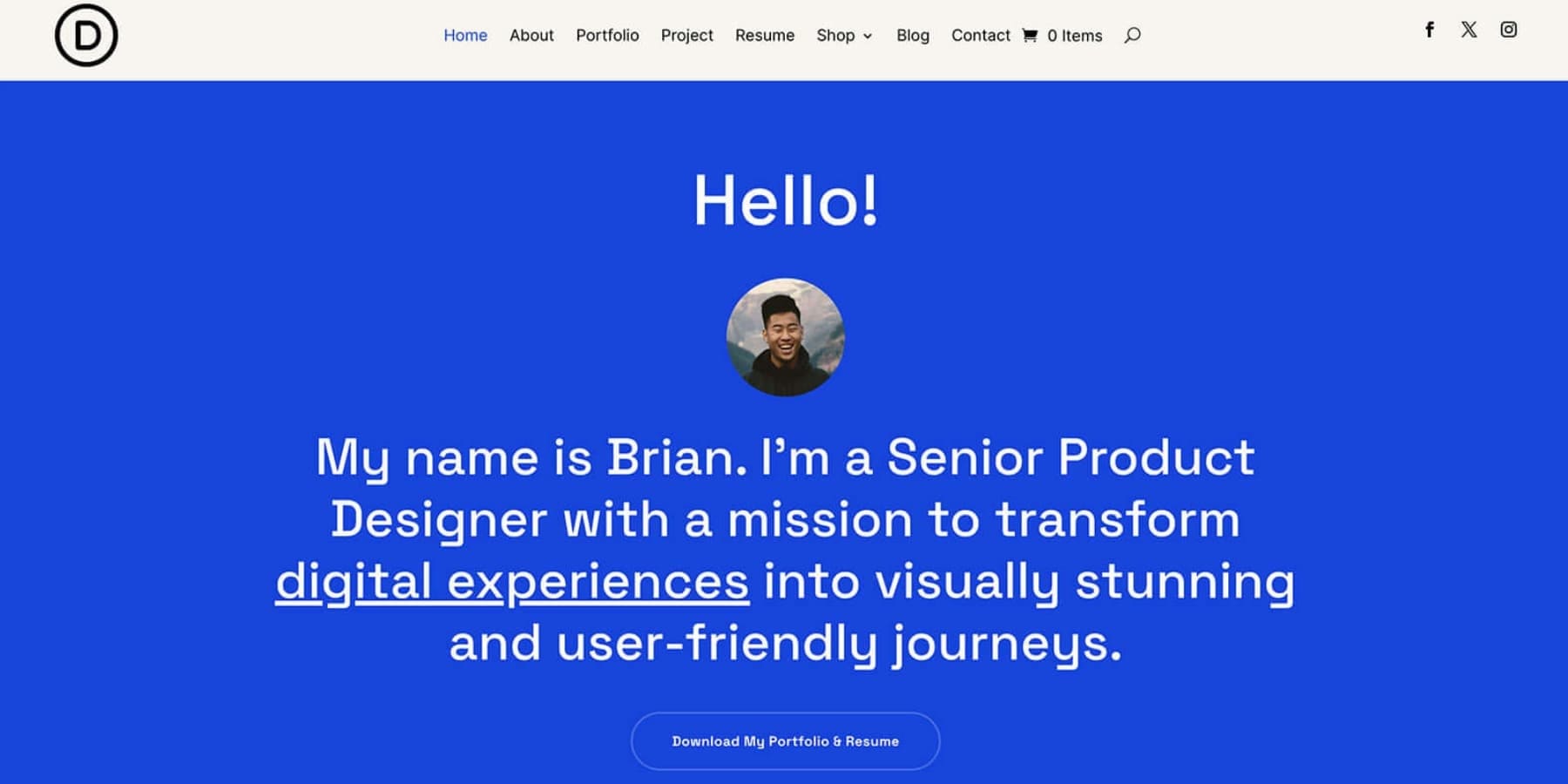
Teczka

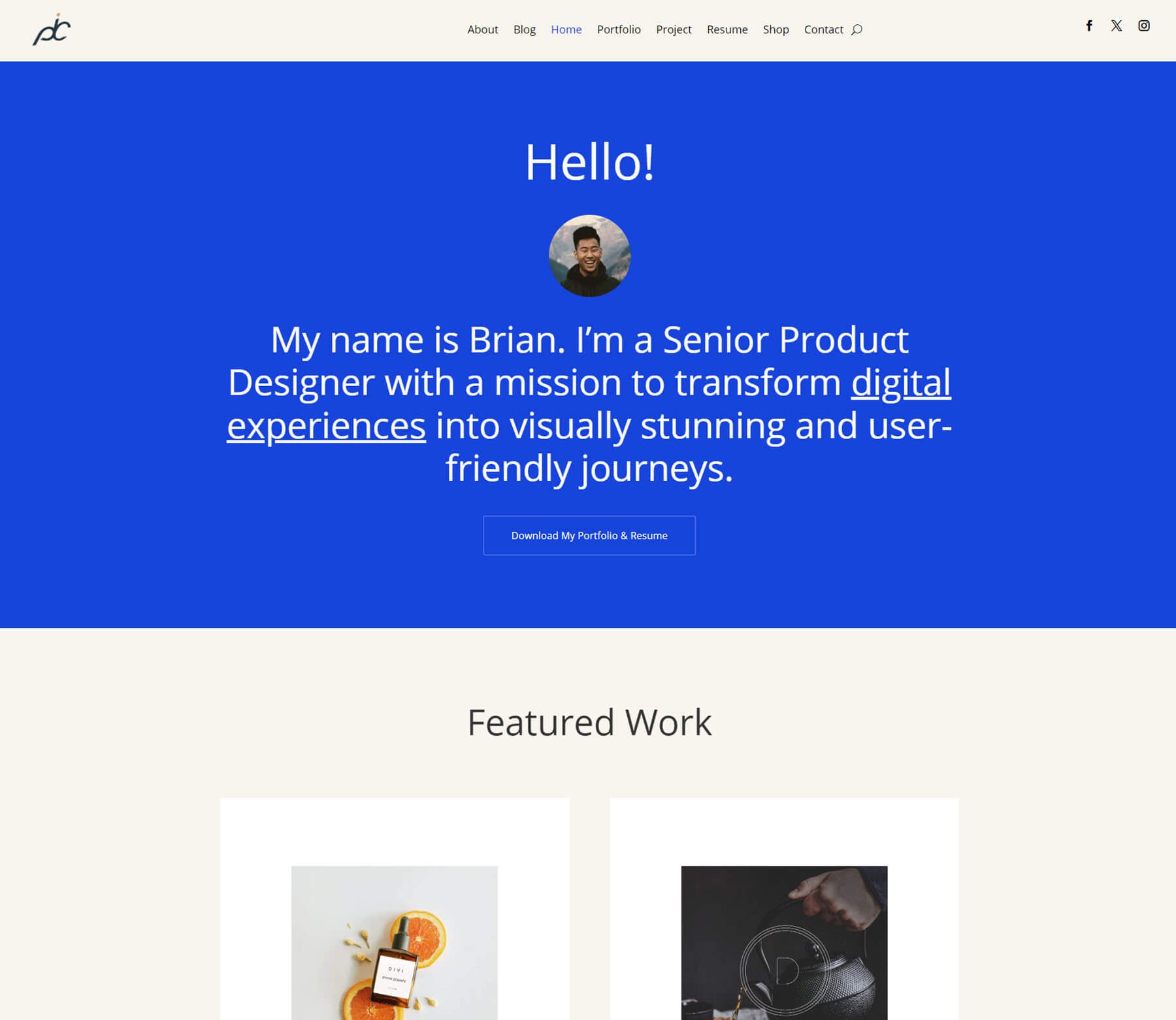
Witryna startowa portfolio jest przeznaczona dla indywidualnych usługodawców, którzy chcą zaistnieć w Internecie za pomocą portfolio prezentującego swoją pracę. Szablon zawiera odpowiednie strony o odważnym wyglądzie, które można dostosować do potrzeb Twojej marki i zbudować wyróżniającą się obecność w Internecie.
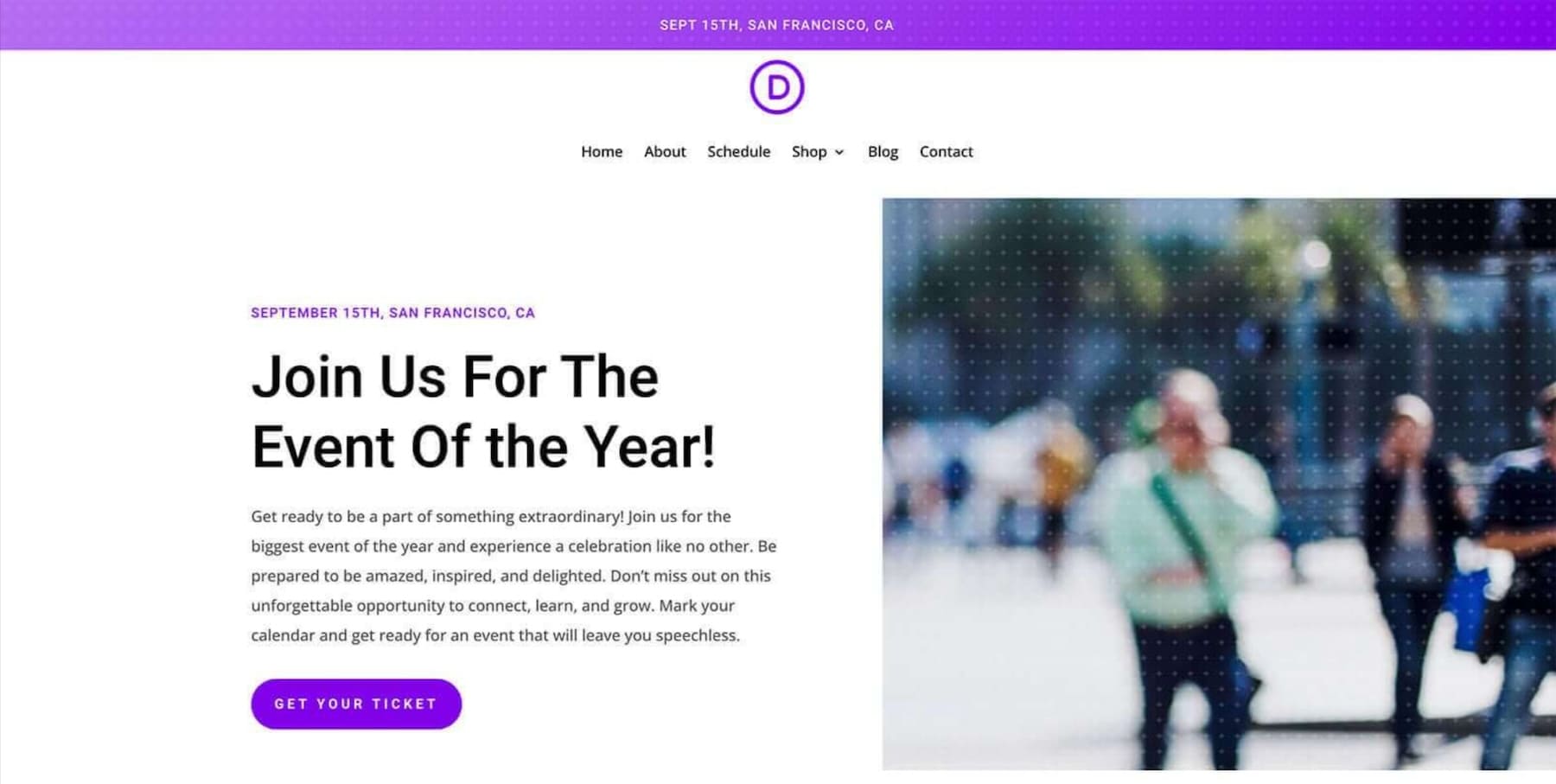
Wydarzenie

Szablon witryny startowej wydarzenia zawiera stronę główną, informacje, kalendarz, sklep, blog i inne odpowiednie strony dla tych, którzy potrzebują stylowej witryny internetowej do ogłaszania i planowania wydarzeń. Obejmuje integrację kalendarza i płatności, aby umożliwić odwiedzającym łatwą rezerwację biletów. Witryna udostępnia szablon strony sklepu, za pomocą którego można sprzedawać gadżety związane z wydarzeniami i inne produkty.
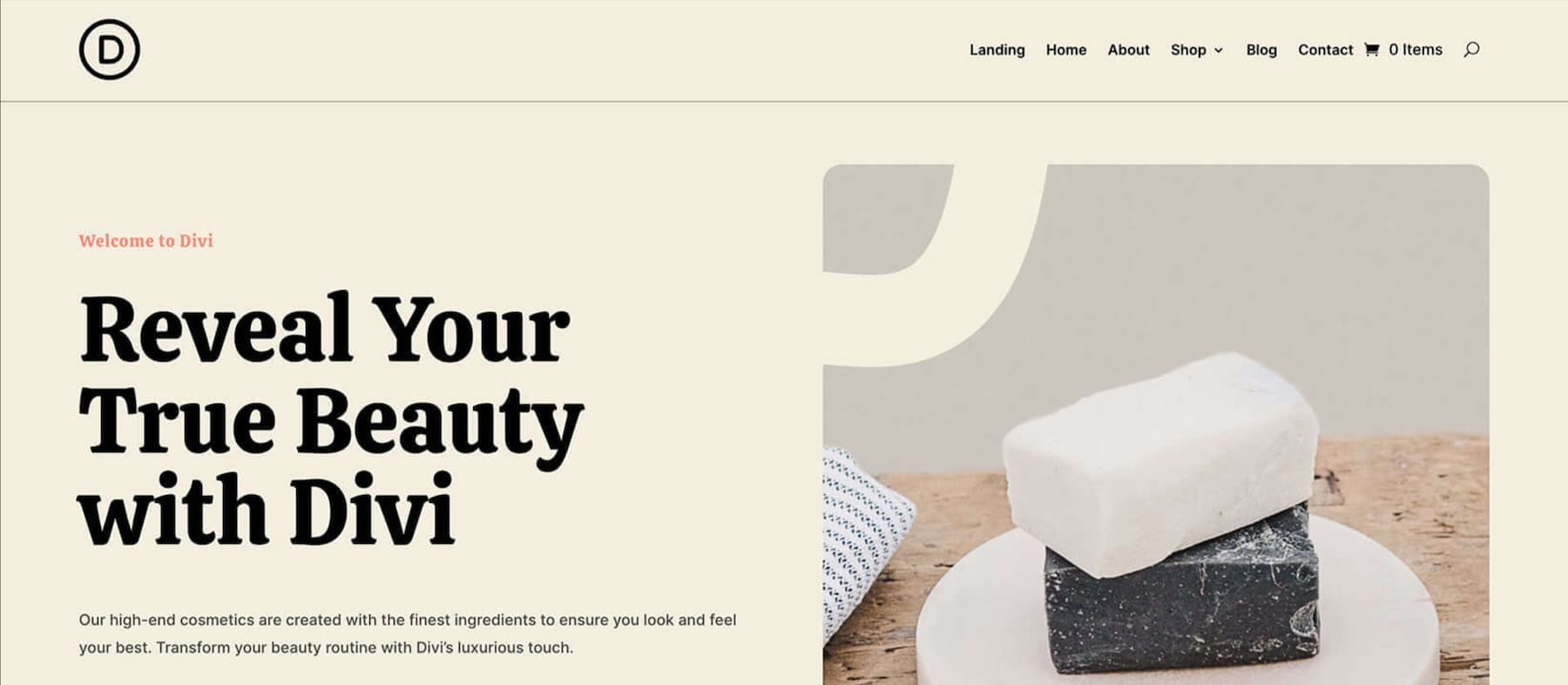
Uroda

Witryna Beauty Starter jest idealna do założenia marki kosmetycznej w Internecie. Piękna czcionka i kombinacja kolorów nadają nowoczesny i wyróżniający się wygląd – idealny dla nowych marek chcących zaistnieć w Internecie. Za pomocą tego szablonu witryny możesz włączyć opcję handlu elektronicznego, aby automatycznie umożliwić Divi Builder tworzenie stron sklepu, kasy i produktów.
Konsultant

Strona startowa konsultantów jest idealna dla usługodawców, zwłaszcza agencji i freelancerów. Charakteryzuje się czystym, profesjonalnym designem i przejrzystą organizacją. Przyjazny dla użytkownika górny pasek nawigacyjny zapewnia łatwy dostęp do najważniejszych sekcji: Strona główna, Informacje, Usługi, Sklep, Blog i Kontakt. Nagłówki pisane czcionką szeryfową dodają elegancji, a tekst bezszeryfowy zapewnia czytelność.
To tylko niektóre z naszych witryn startowych. Będziemy dodawać kolejne pozycje do listy, więc wypatrujcie nowych Witryn Startowych.
Zacznij budować swoją witrynę startową
Jak korzystać z witryn Divi Starter, aby utworzyć nową witrynę internetową
Aby utworzyć nową witrynę internetową za pomocą Divi Quick Sites i Starter Sites, będziesz potrzebować witryny WordPress skonfigurowanej u dostawcy usług hostingowych. Jeśli potrzebujesz pomocy, sprawdź jak zainstalować WordPress. A jeśli szukasz firmy hostingowej dla Divi, polecamy Siteground.
1. Kup i zainstaluj Divi
Gdy już uruchomisz witrynę WordPress, możesz kupić członkostwo Divi i zainstalować Divi.

Szybkie witryny Divi i witryny startowe Divi to podstawowe funkcje Divi, dzięki czemu obecni użytkownicy będą mieli natychmiastowy dostęp do tej funkcji.
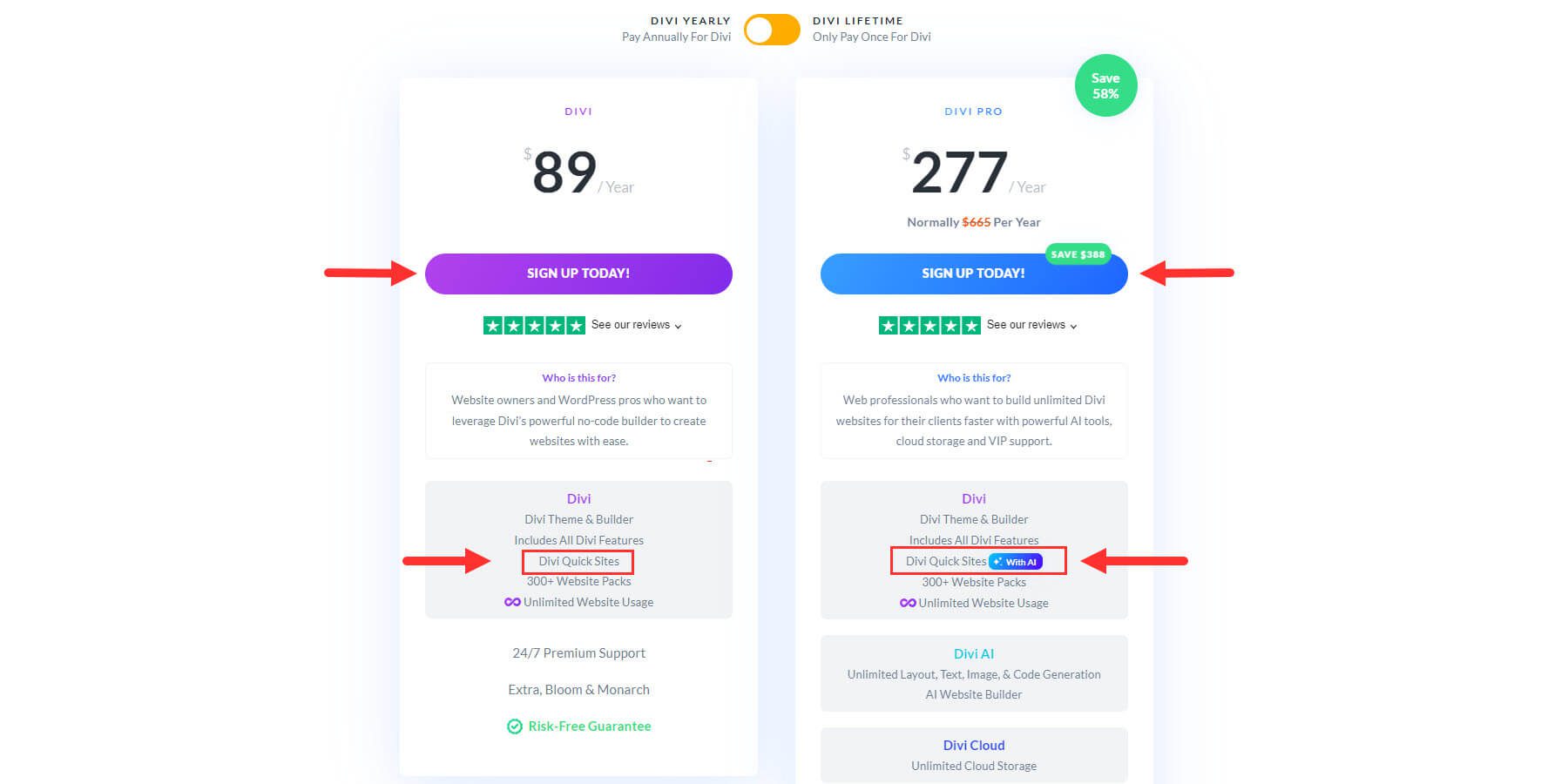
Czy jesteś nowy w Divi? Aby uzyskać dostęp do Divi, musisz kupić członkostwo Divi. Standardowe członkostwo Divi zapewni Ci dostęp do szybkich witryn Divi, a także wszystkich naszych witryn startowych.
Zdobądź Divi
Jeśli chcesz korzystać z Divi Quick Sites z Divi AI, potrzebujesz aktywnego członkostwa Divi AI, które możesz kupić tutaj. Divi AI jest również dołączona do Divi Pro, co daje Ci cały pakiet produktów Divi ze zniżką.
Kliknij przycisk poniżej, aby rozpocząć.
Uzyskaj szybkie witryny dzięki Divi AI
Pobierz i zainstaluj Divi
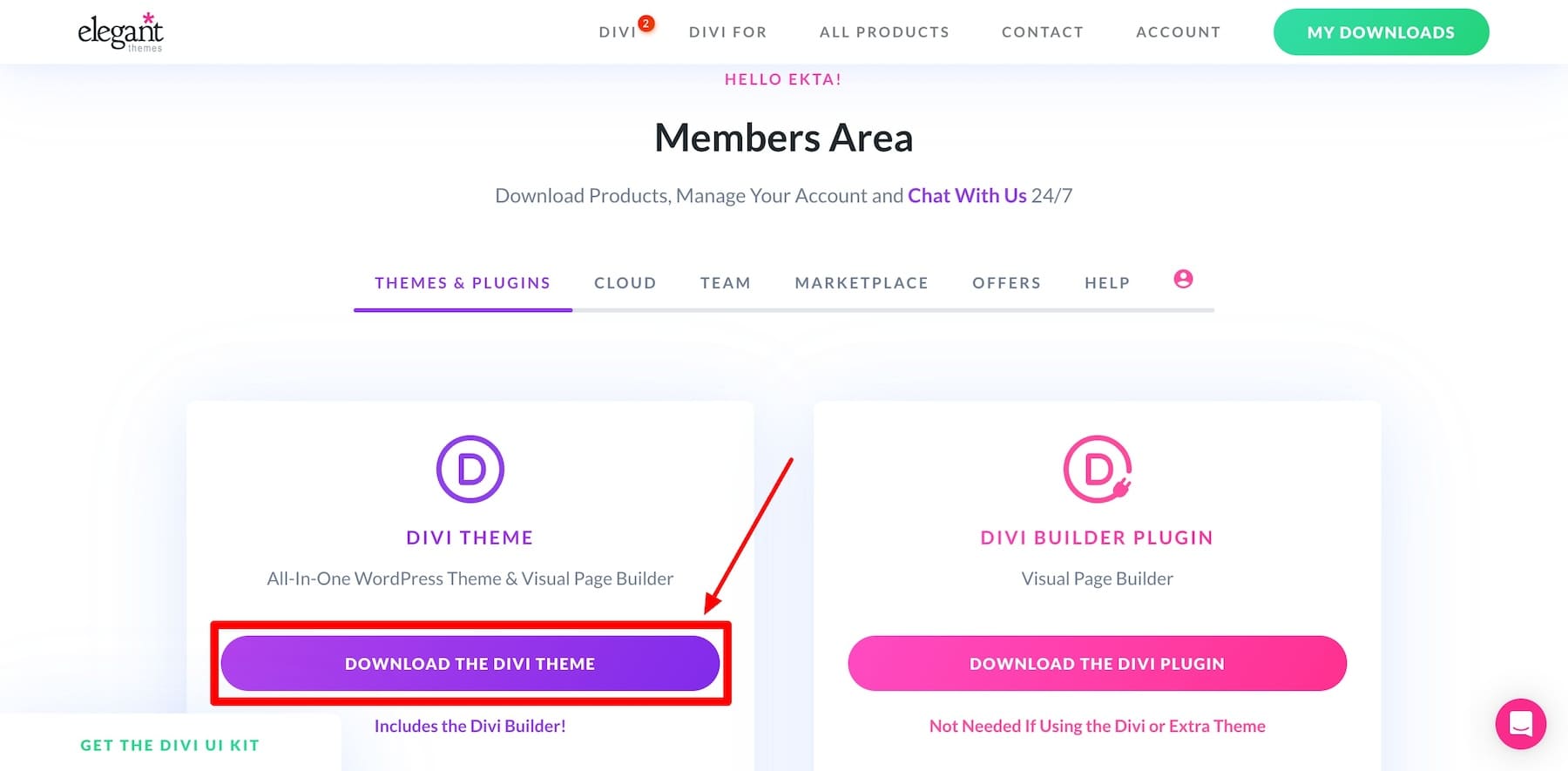
Po zakupie motywu Divi pobierz go ze strefy członkowskiej Elegant Themes.

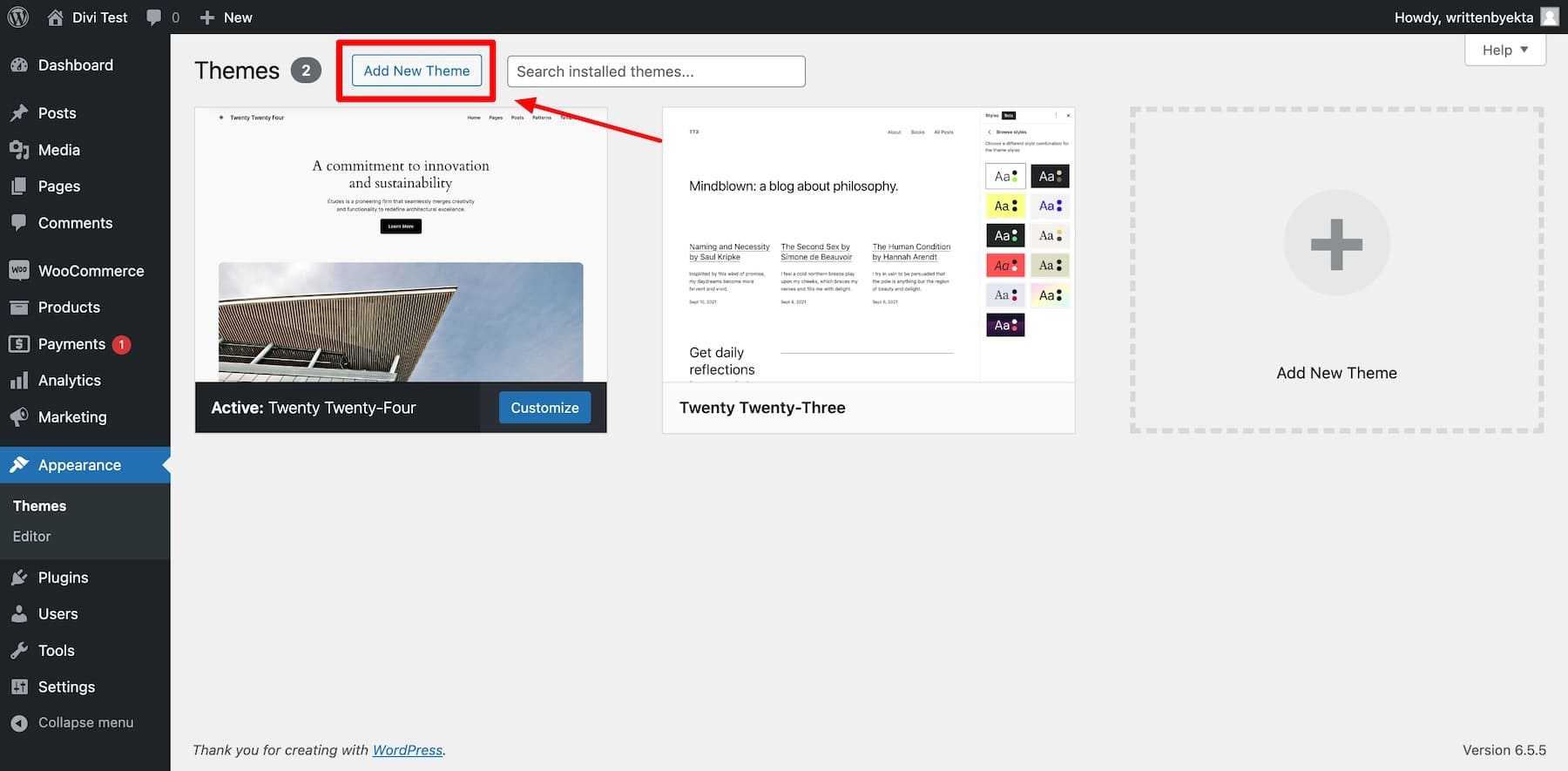
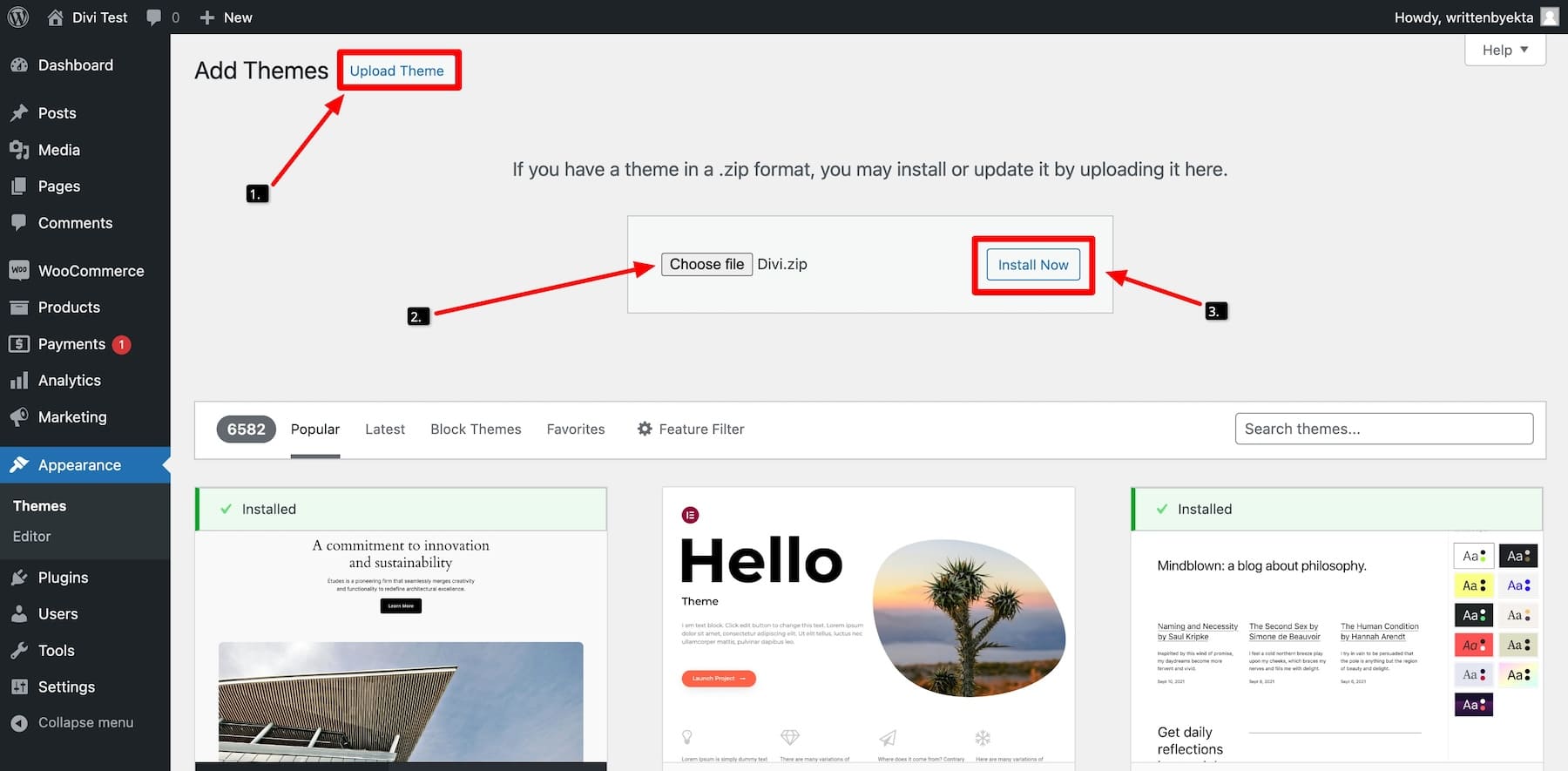
Aby zainstalować motyw Divi na pulpicie nawigacyjnym WordPress, przejdź do Wygląd > Motywy > Dodaj nowy motyw.

Kliknij „Prześlij motyw”. Prześlij pobrany plik zip motywu Divi. Następnie kliknij „Zainstaluj teraz”.

Po zainstalowaniu motywu kliknij „Aktywuj”. Motyw Divi jest teraz aktywny i możesz go używać na pulpicie nawigacyjnym WordPress.

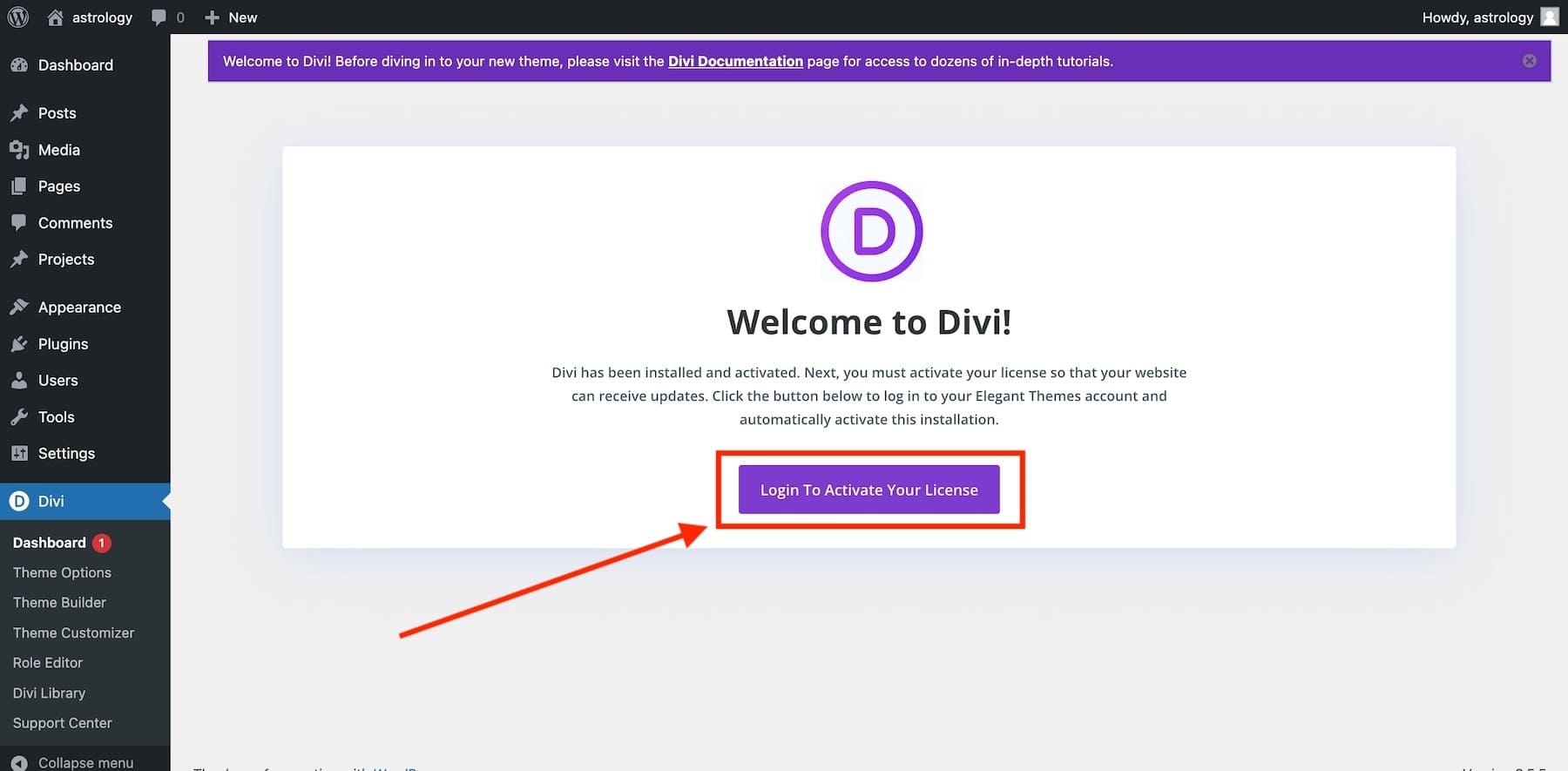
2. Uruchomienie Kreatora wdrażania Divi w celu aktywacji licencji Divi
Aby otrzymywać aktualizacje motywów i wsparcie premium oraz uzyskać dostęp do szybkich witryn Divi, wymagana jest aktywacja licencji Divi.
Aby Ci to ułatwić, usprawniliśmy proces onboardingu! Teraz nie musisz generować i aktywować klucza API ręcznie – zostanie on aktywowany automatycznie. Wszystko, co musisz zrobić, to zalogować się przy użyciu danych członkostwa Elegant Themes.
Aby to zrobić, kliknij „Zaloguj się, aby aktywować licencję”.

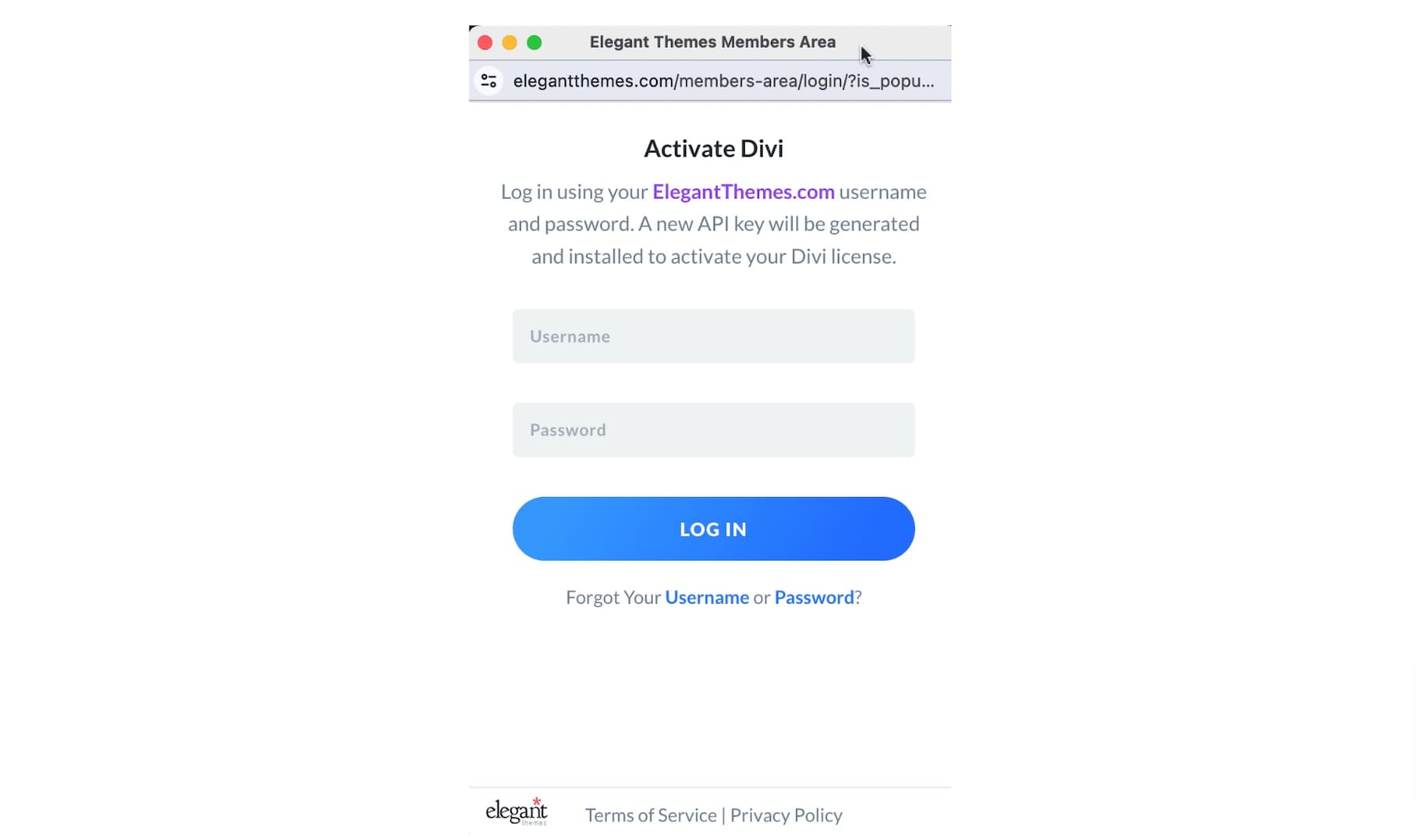
W następnym oknie zostaniesz poproszony o zalogowanie się przy użyciu danych logowania do członkostwa Divi. Aby się zalogować, wpisz nazwę użytkownika i hasło członkostwa.
 Spowoduje to automatyczną aktywację Twojej licencji z nowym kluczem API.
Spowoduje to automatyczną aktywację Twojej licencji z nowym kluczem API.
3. Wygeneruj nową witrynę internetową, korzystając ze stron startowych Divi
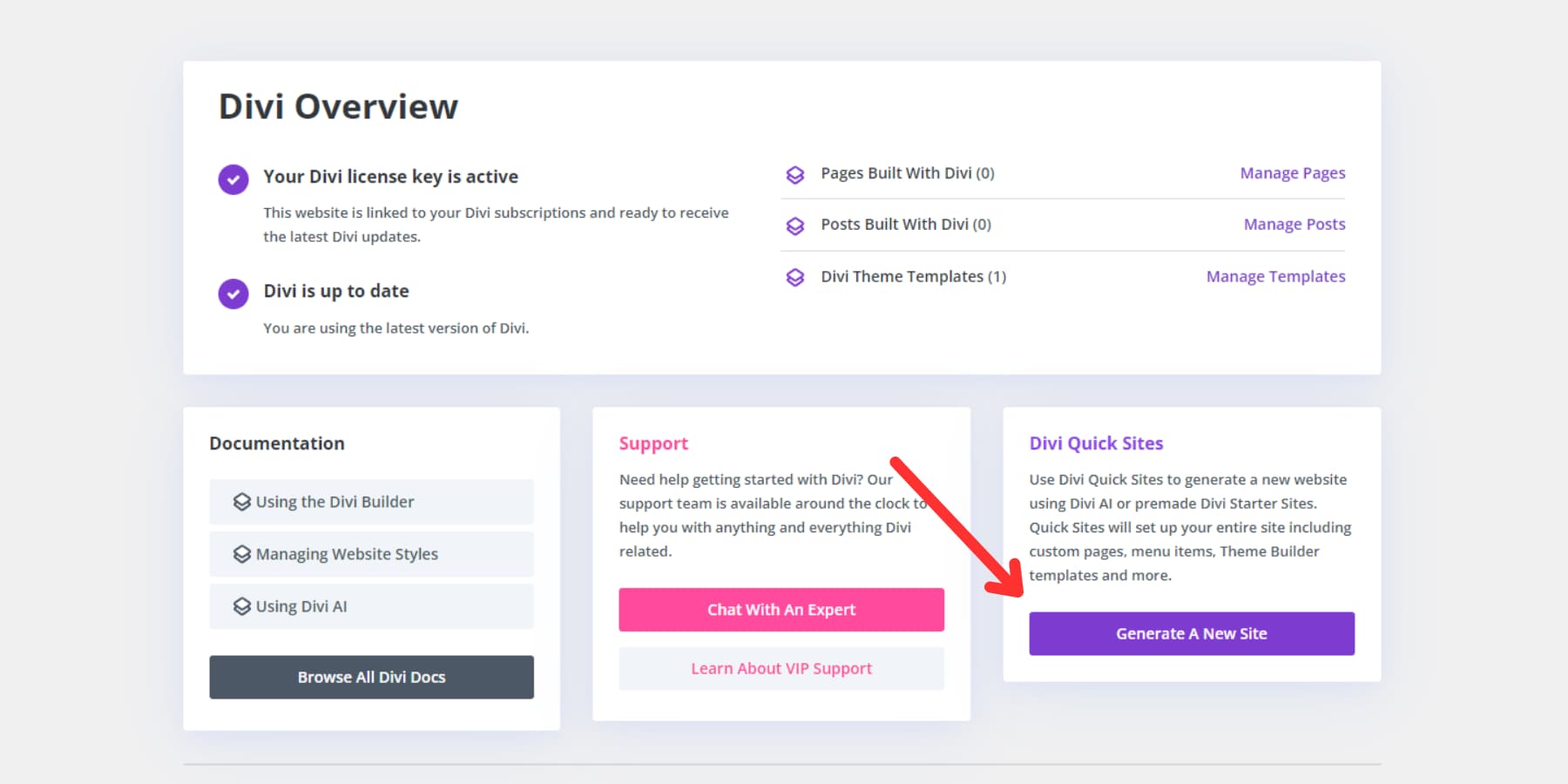
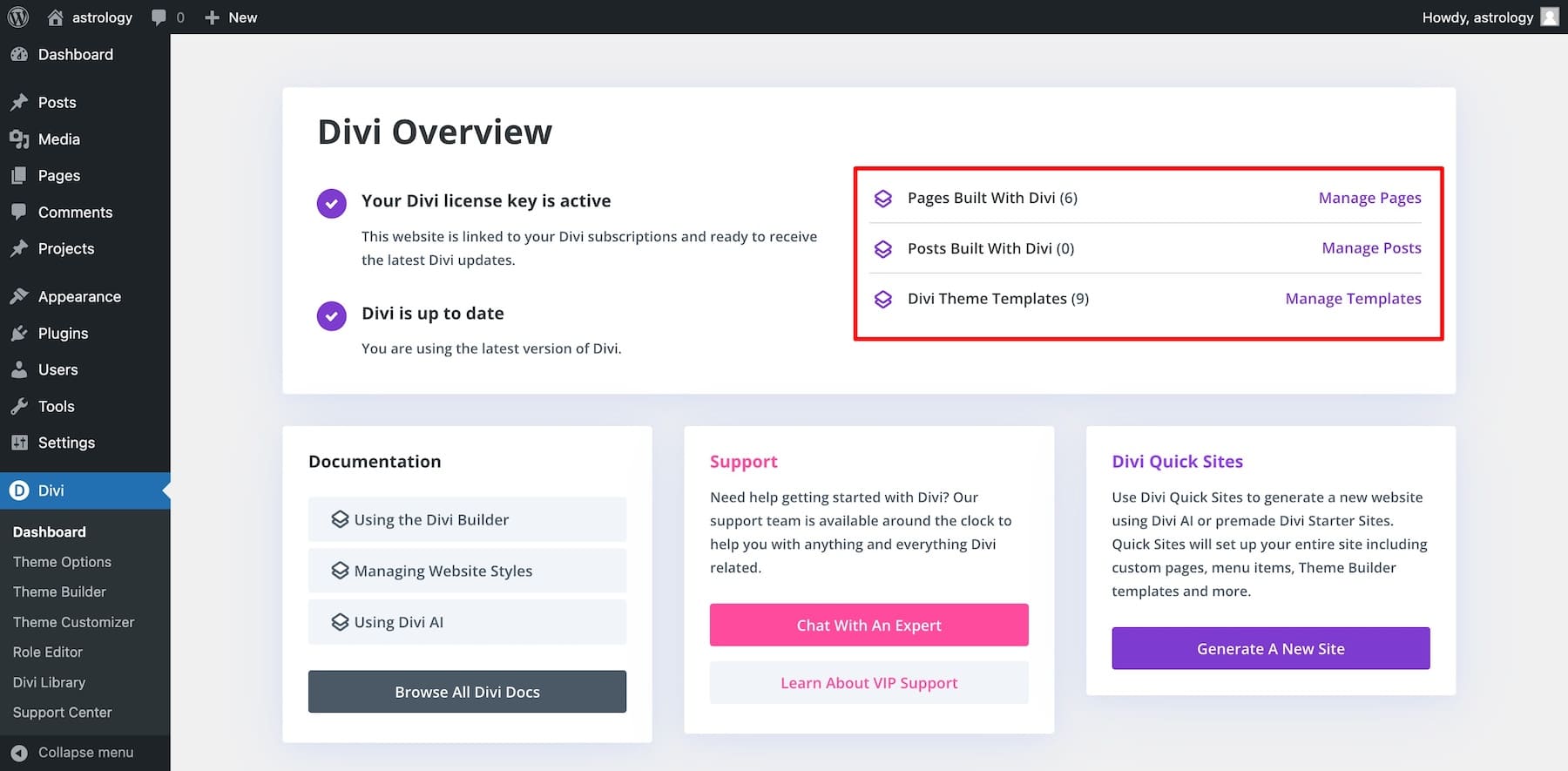
Po zalogowaniu zostaniesz przeniesiony do głównego panelu Divi, gdzie możesz zarządzać swoją witryną Divi, uzyskać dostęp do dokumentacji, wsparcia i wygenerować nową witrynę za pomocą Divi Quick Sites.
Aby wygenerować witrynę internetową za pomocą Divi Quick Sites, kliknij „Generuj nową witrynę” w panelu Divi Dashboard.

W następnym oknie wybierz „Wybierz szablon witryny”.

4. Wybierz witrynę początkową
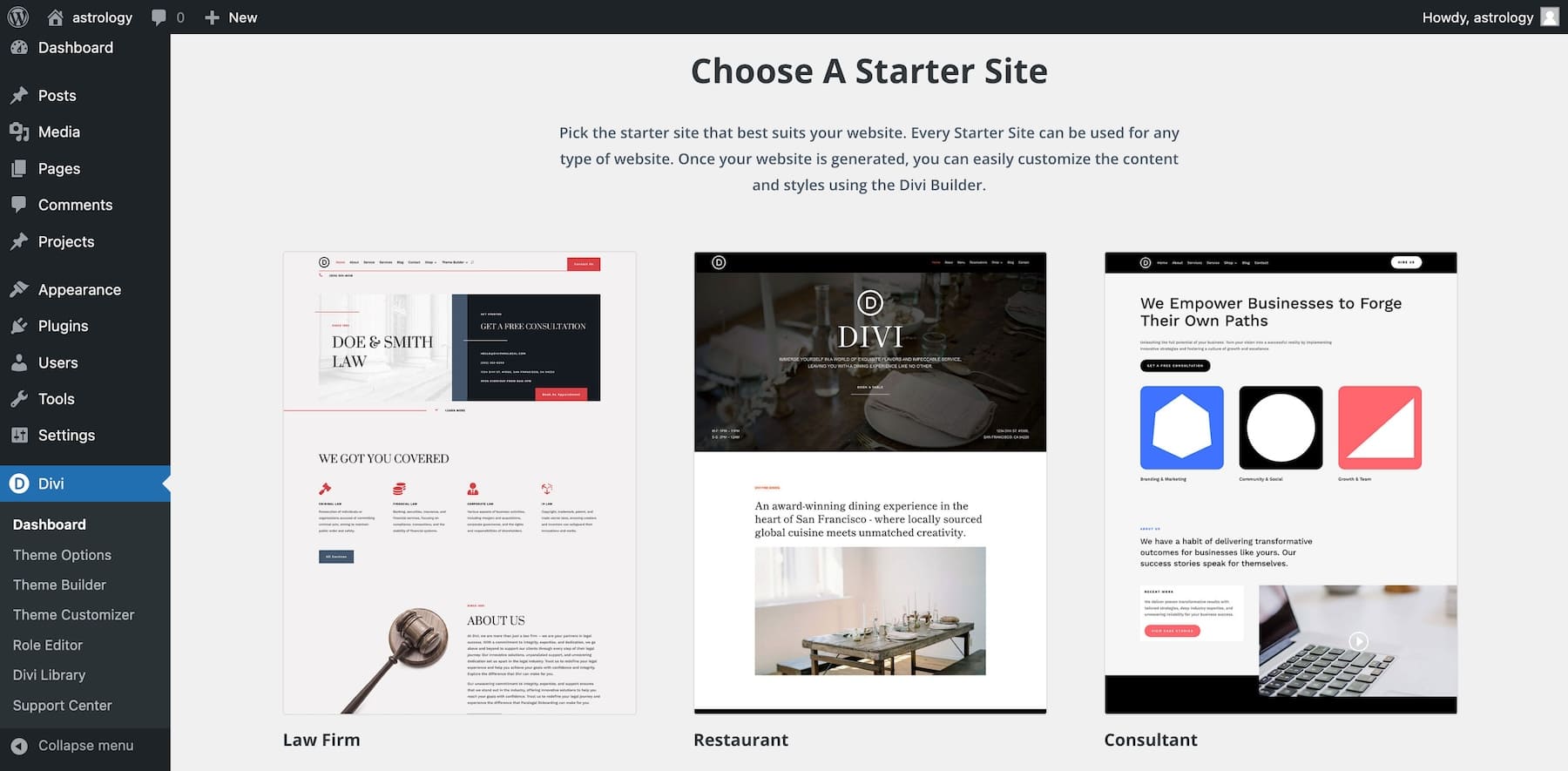
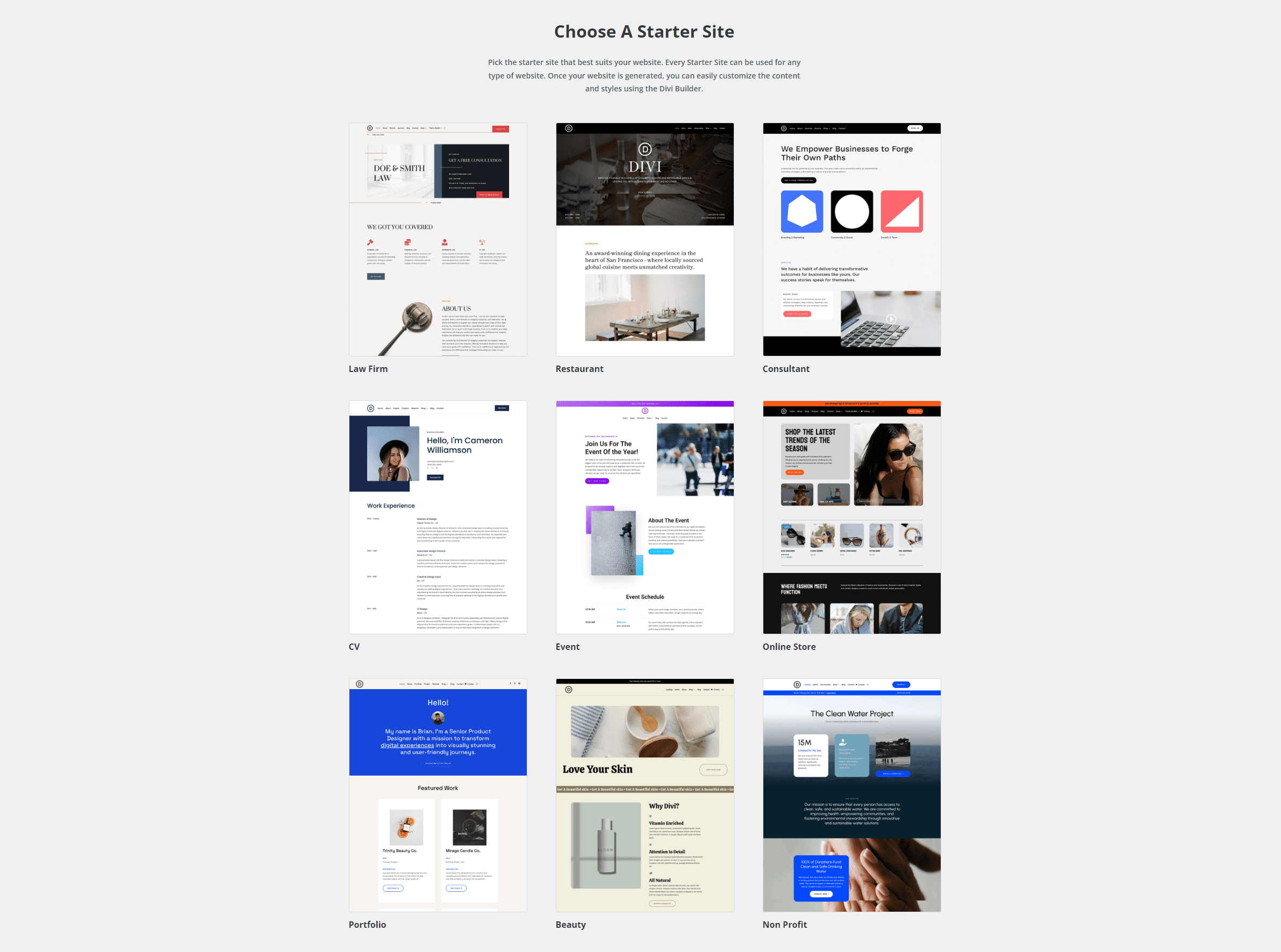
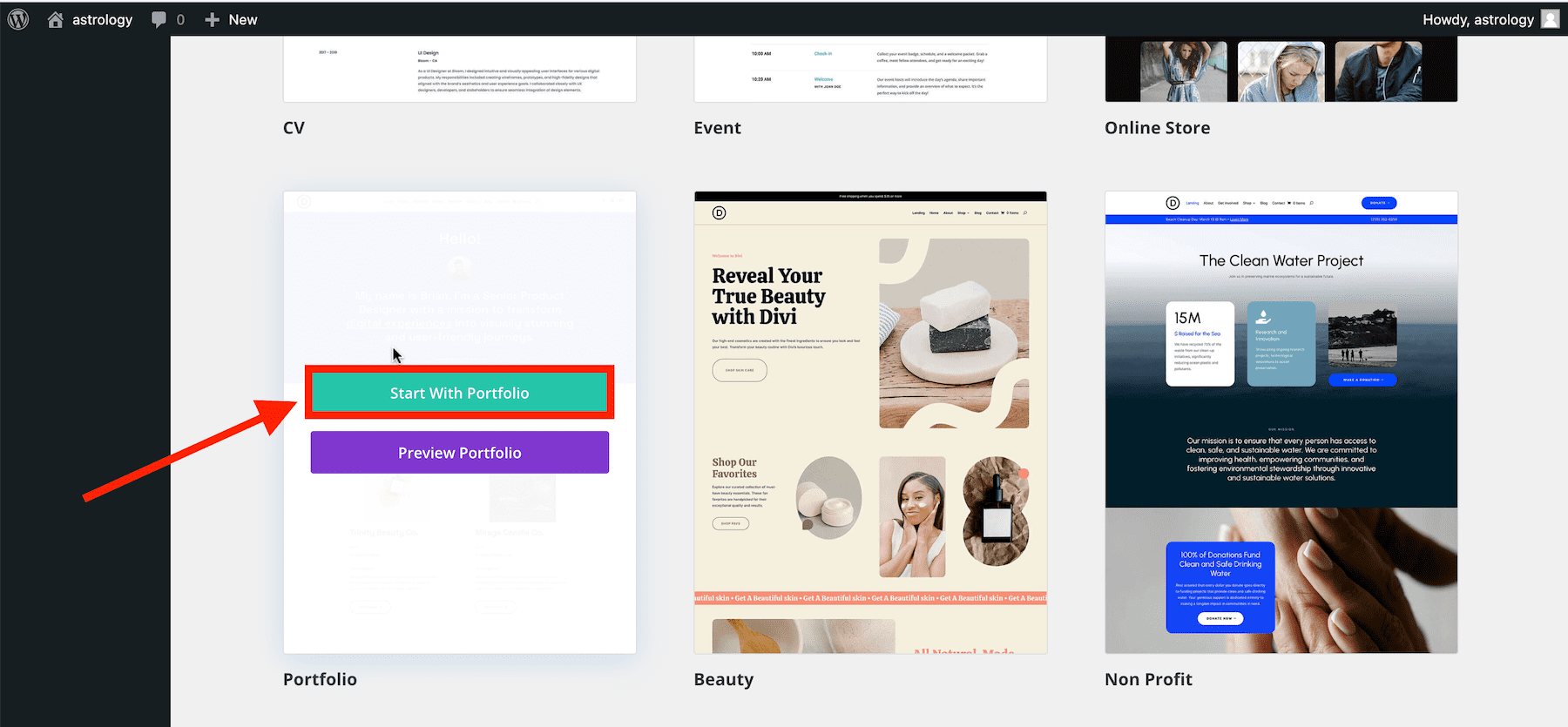
Teraz wybierz swój ulubiony projekt strony internetowej z naszych ręcznie wykonanych stron startowych.

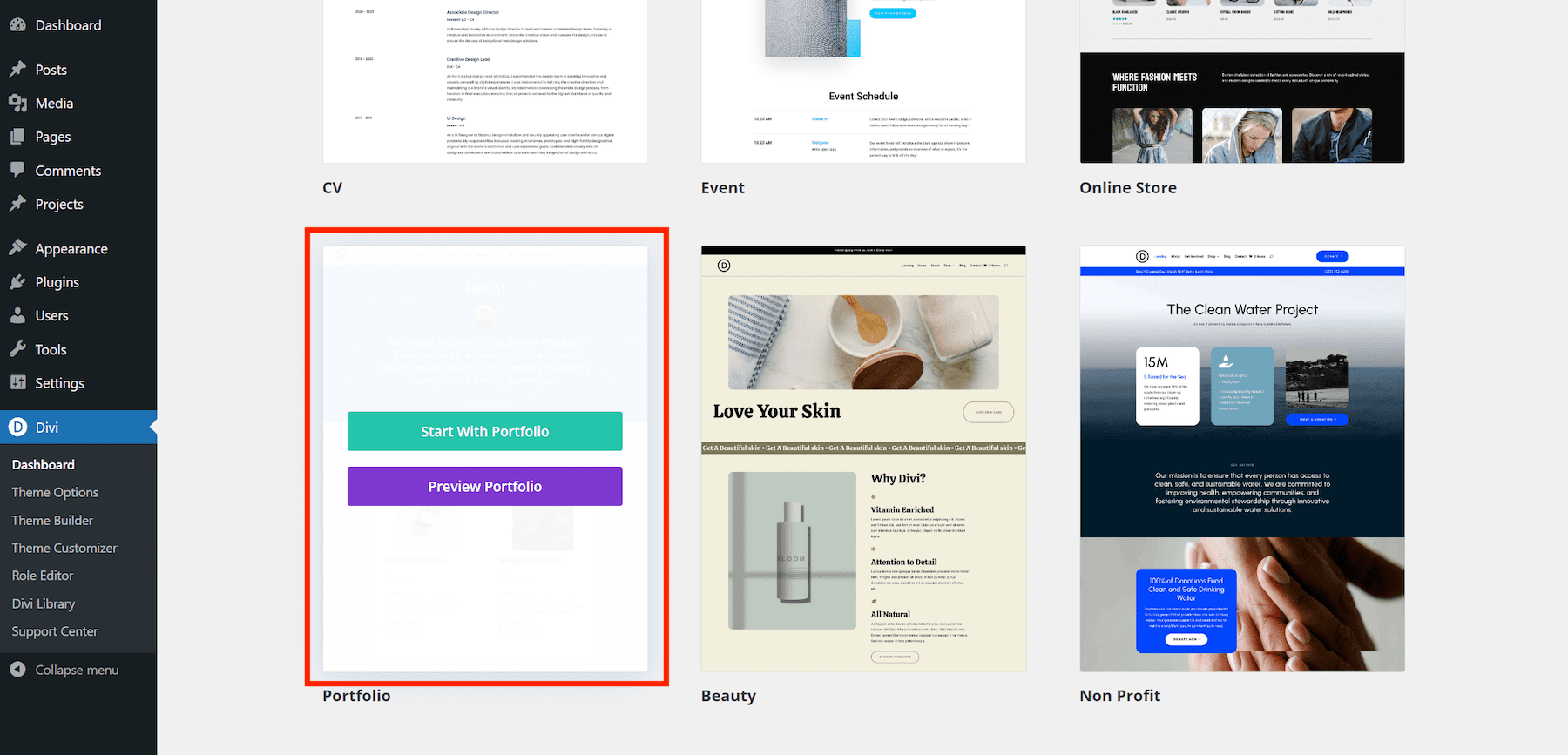
Najedź kursorem na witrynę startową, aby zobaczyć opcje „Podgląd” lub „Zacznij od” wybranej witryny startowej. Na przykład, aby wyświetlić podgląd witryny startowej portfela, najedź kursorem na Portfolio i wybierz „Podgląd portfolio”.

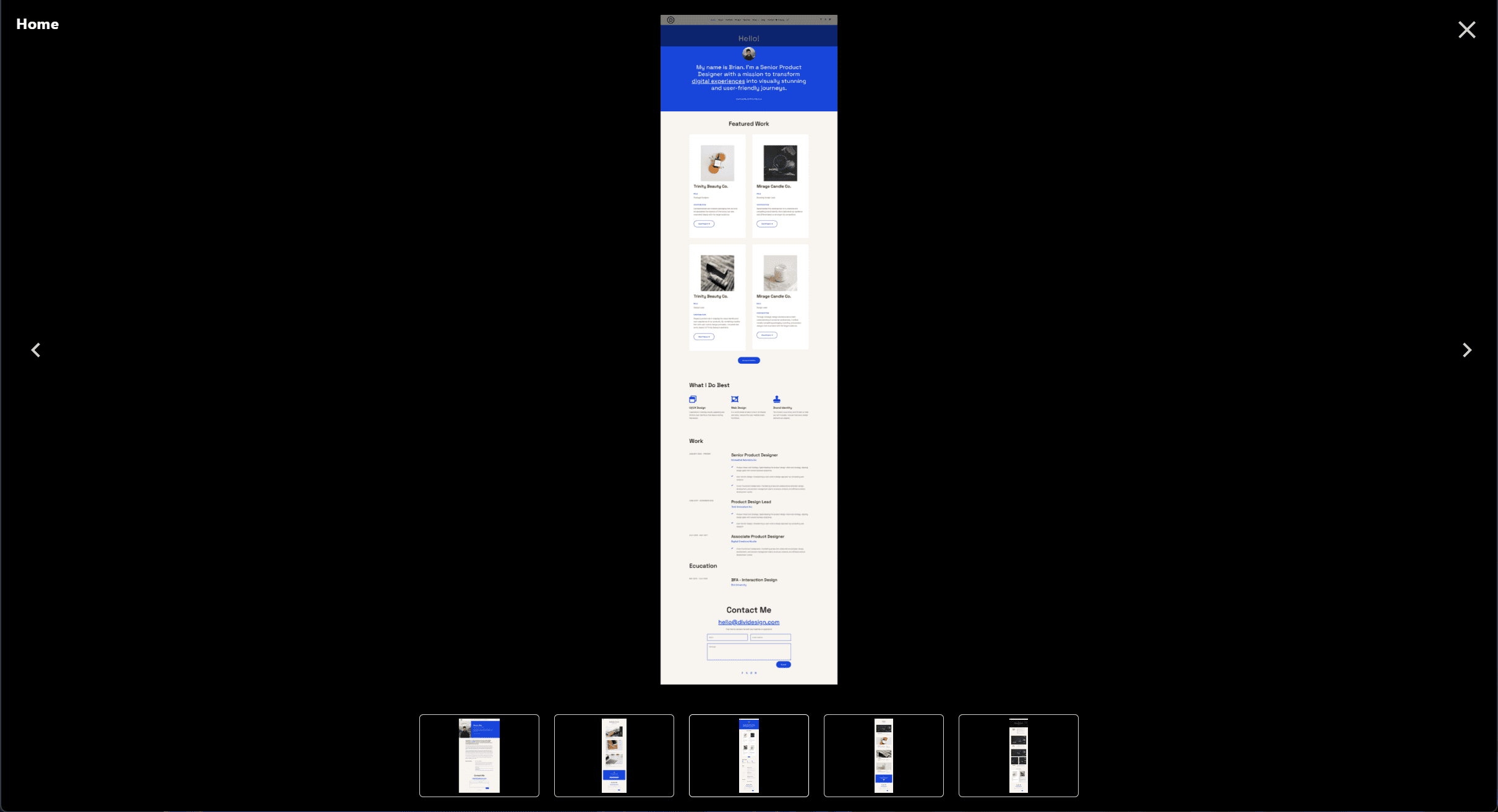
Spowoduje to wyświetlenie wyskakującego podglądu wszystkich projektów stron z witryny startowej portfolio. Użyj strzałek suwaka, aby zmienić strony i sprawdzić, czy odpowiadają Twoim potrzebom.

Kiedy będziesz gotowy do zbudowania witryny przy użyciu witryny Starter, zamknij wyskakujące okienko podglądu, ponownie najedź kursorem na witrynę Starter Portfolio na liście i wybierz „Rozpocznij od portfolio”.

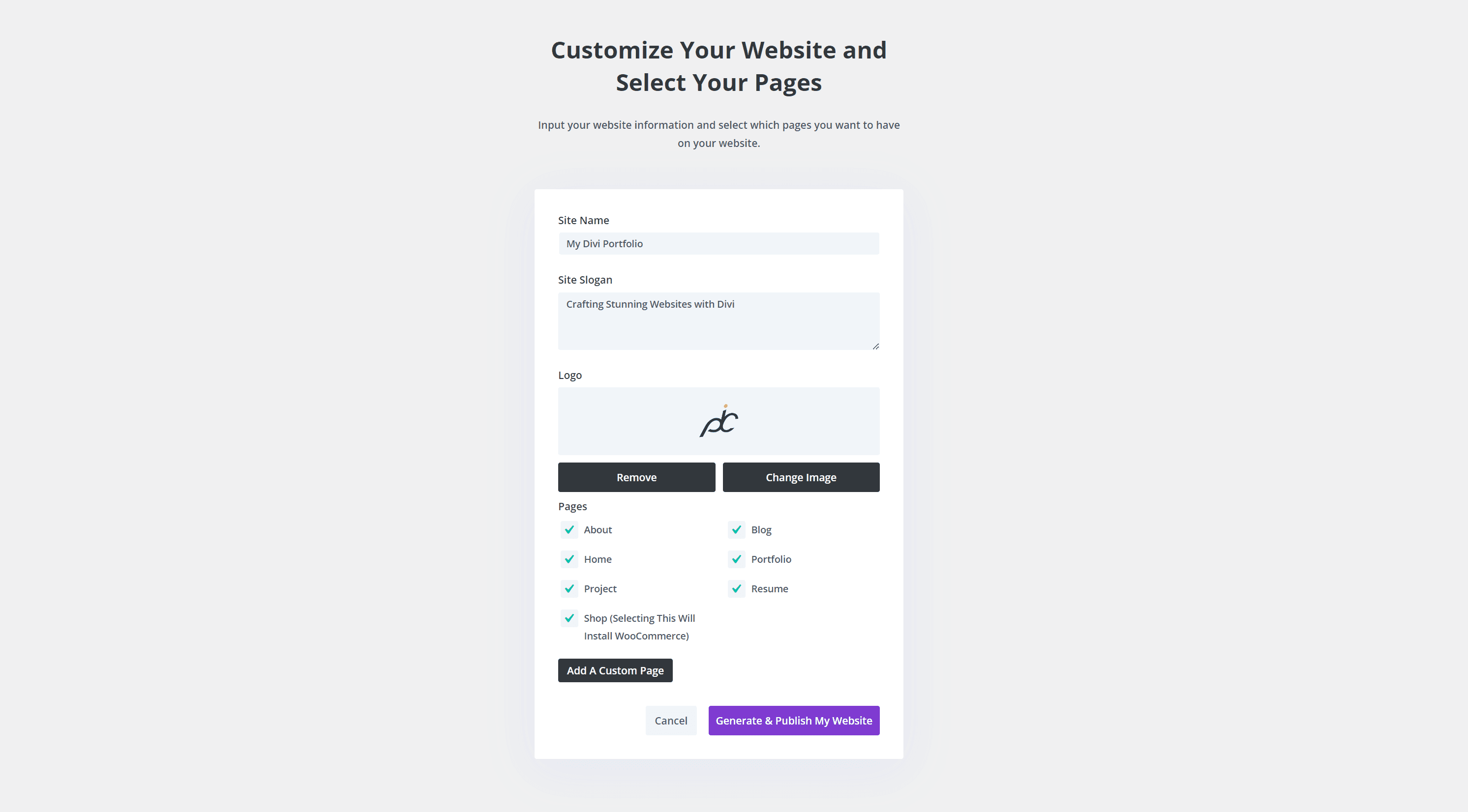
5. Wprowadź informacje o witrynie i wybierz strony
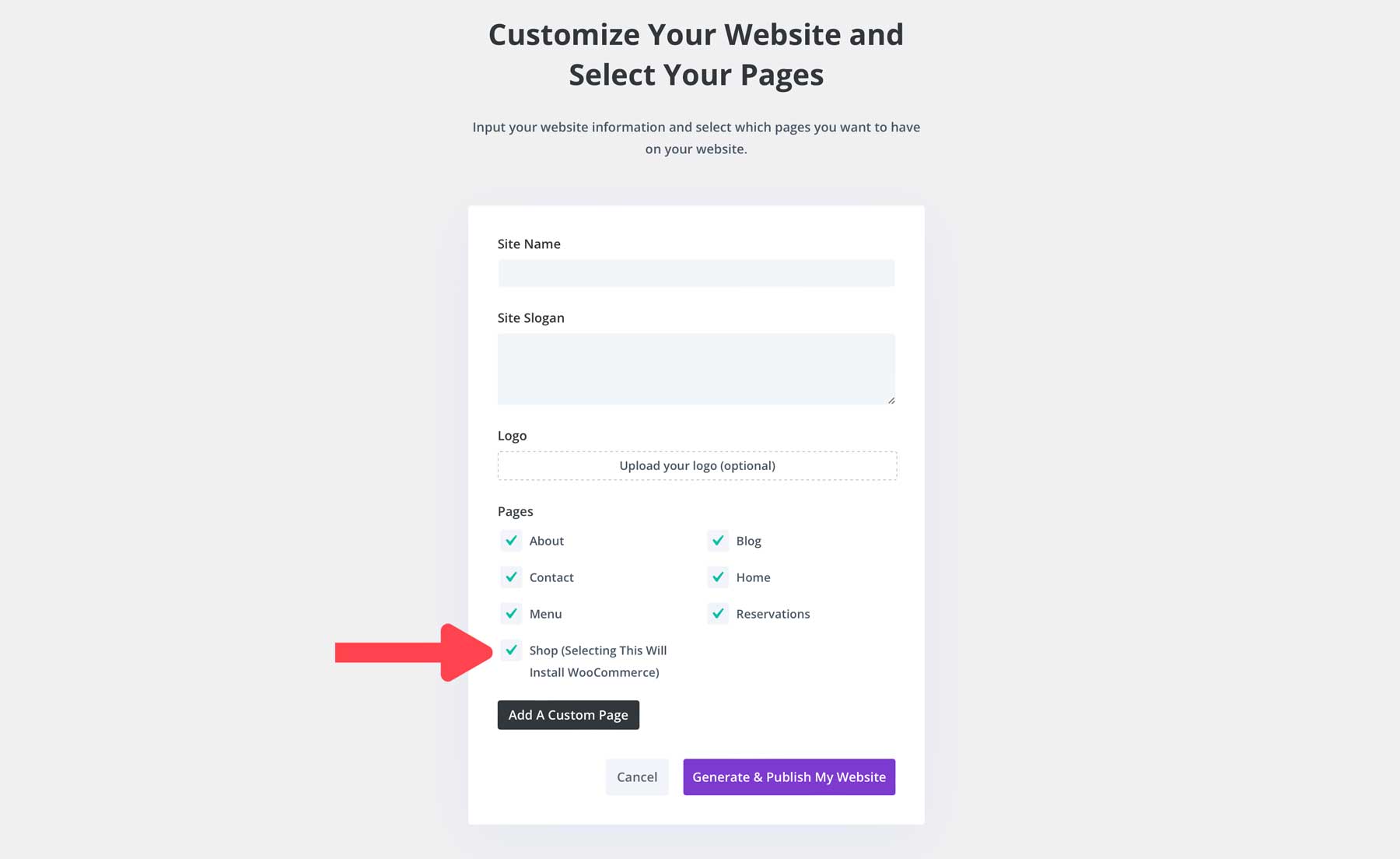
Następnie Divi Quick Sites poprosi Cię o informacje na temat Twojej nowej witryny i stron, które chcesz wygenerować.

Wypełnij formularz, podając następujące dane:
- Nazwa witryny (lub tytuł witryny)
- Slogan witryny (lub slogan)
- Logo witryny: Przesłanie tutaj Twojego logo automatycznie umożliwi Divi Builder dodanie go do Twojej witryny i domyślnego szablonu nagłówka w całej witrynie.
- Strony: Zaznacz wszystkie strony, które chcesz uwzględnić w witrynie startowej. Wybranie strony Sklepu poinformuje kreatora, że potrzebujesz konfiguracji WooCommerce, którą zainstaluje i skonfiguruje automatycznie.
- Dodaj stronę niestandardową: Możesz także szybko rozpocząć przeglądanie innych stron, których możesz potrzebować, klikając „Dodaj stronę niestandardową” i nadając stronie tytuł.
Wybieranie stron
Wszystkie strony podstawowe zostaną domyślnie wybrane. Jeśli nie masz konkretnego powodu, najlepiej wybrać wszystkie. Nawet jeśli nie masz planów dotyczących tej konkretnej strony, możesz wykorzystać projekt do czegoś innego. Ponadto zapewnia więcej niestandardowych elementów projektu, które można powielić podczas dodawania nowej treści.
Należy pamiętać, że wybranie strony Sklep spowoduje zainstalowanie WooCommerce i gotowych szablonów dla stron WooCommerce. Jeśli więc nie planujesz używać WooCommerce, możesz pominąć tę stronę.
Każda dodana strona niestandardowa będzie zawierać tylko podstawowe elementy projektu, ponieważ nie było dla nich gotowego układu. Dlatego będziesz musiał dokończyć projektowanie później, używając wszystkich elementów wielokrotnego użytku na stronach głównych. Pomocne jest jednak dodanie stron, które planujesz zbudować, aby zostały automatycznie utworzone i dodane do Twojego menu, co pozwala zaoszczędzić czas.
Po uzupełnieniu informacji o witrynie kliknij przycisk „Wygeneruj i opublikuj moją witrynę”.
6. Zrelaksuj się, podczas gdy Divi tworzy Twoją witrynę internetową
Otóż to! Divi Quick Sites utworzy Twoją nową stronę internetową w ciągu 1-2 minut, korzystając z wybranego szablonu strony startowej i podanych informacji. Wszystko jest konfigurowane za Ciebie – wszystkie Twoje strony, szablony, style, ustawienia wstępne i menu nawigacyjne.

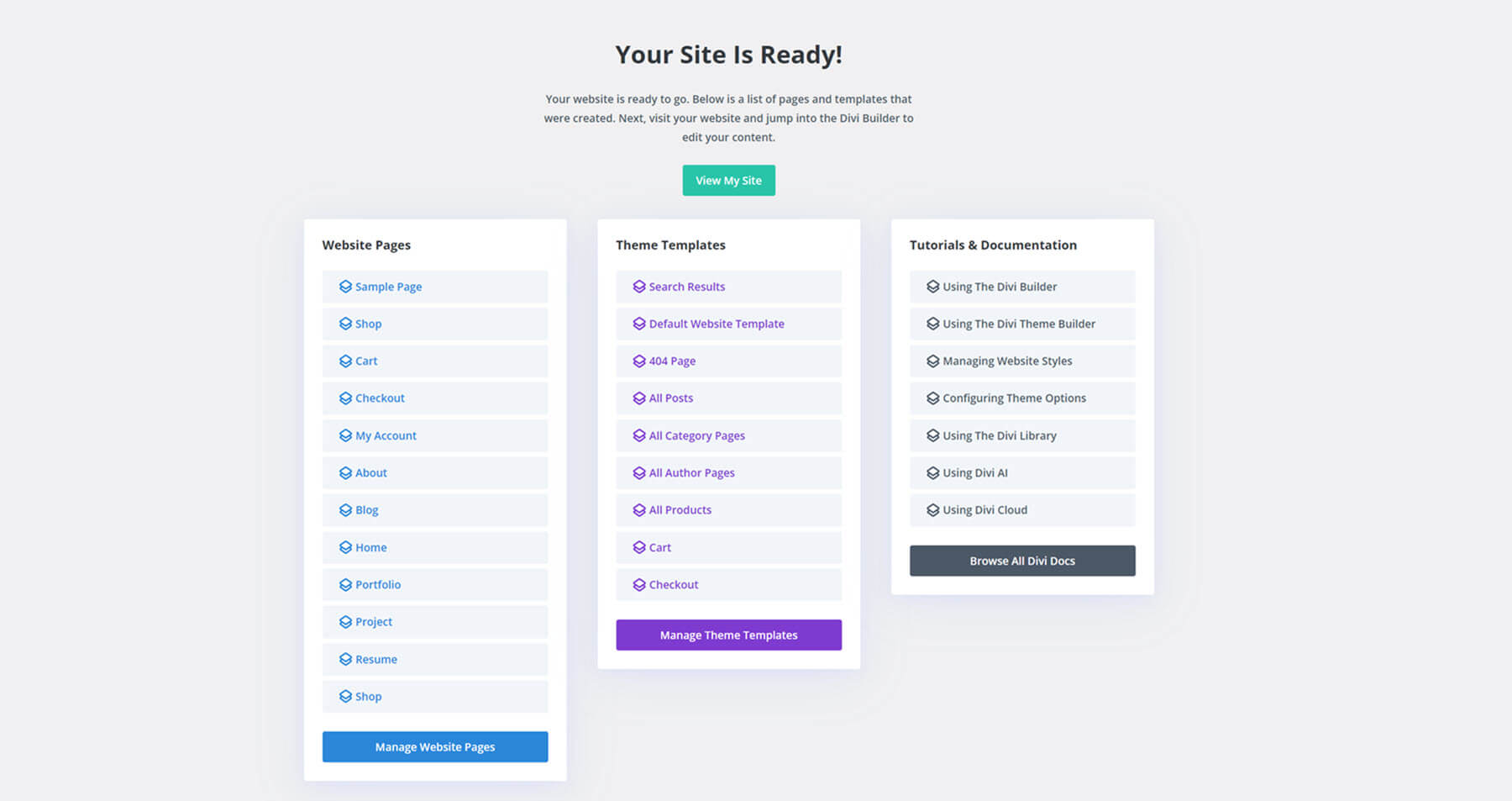
4. Poznaj swoją nową witrynę Divi!
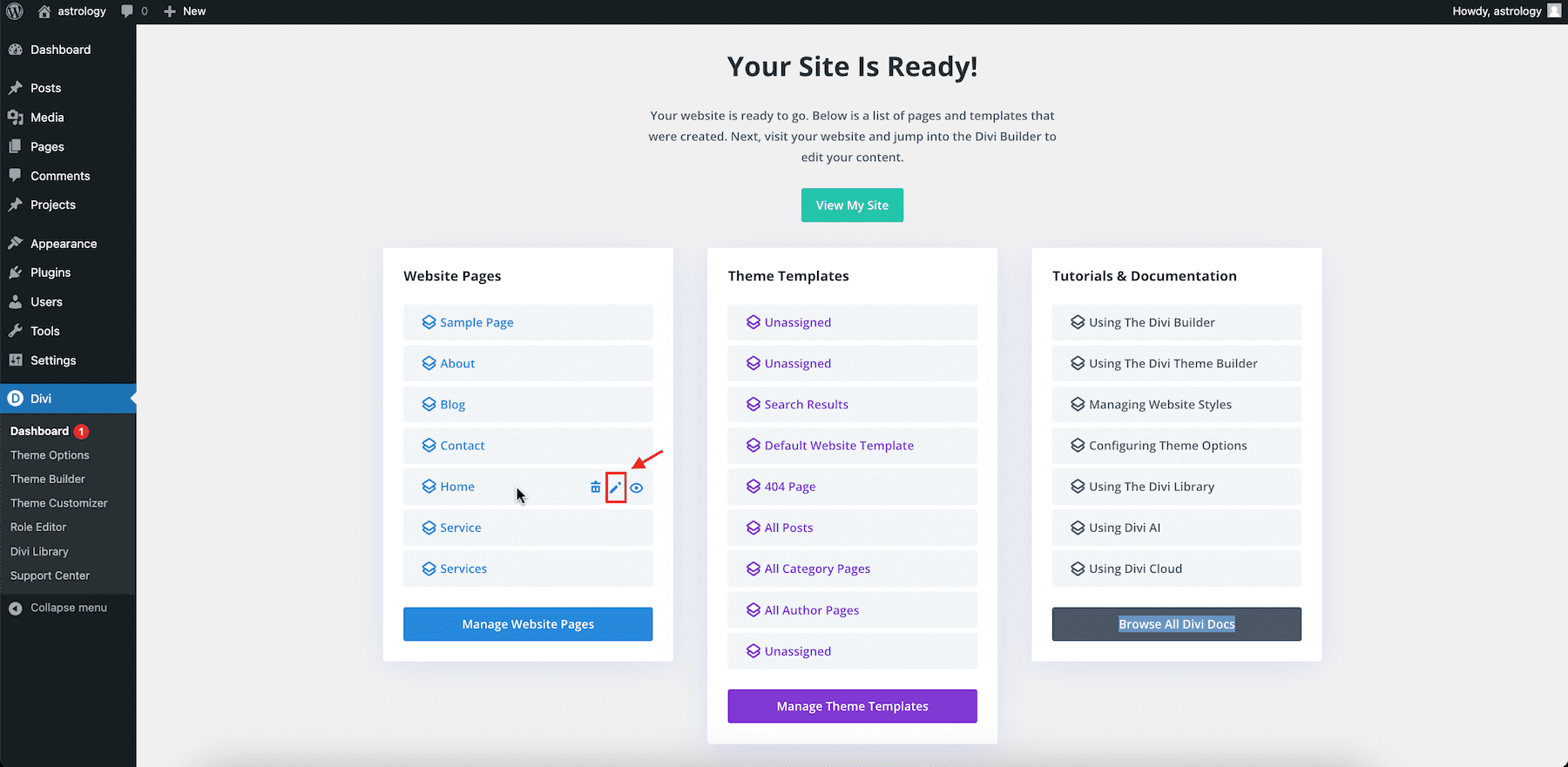
Po zakończeniu generowania witryny zostanie wyświetlona strona z potwierdzeniem z informacją: „Twoja witryna jest gotowa!” Strona zawiera przycisk „ Wyświetl moją witrynę ”, który należy kliknąć, jeśli chcesz zobaczyć aktywną wersję swojej witryny. Zobaczysz także listę wszystkich utworzonych stron internetowych i szablonów motywów , a także linki do samouczków i dokumentacji , które pomogą Ci zacząć.

Twoja witryna będzie miała domyślne ustawienia wybranej witryny Starter, takie jak strony, treść, obrazy, kolory globalne, czcionki, ustawienia wstępne itp. Oto jak wygenerowana witryna będzie wyglądać po kliknięciu „ Wyświetl moją witrynę ” w menu „Twoja witryna jest gotowa !” strona:

Możesz także odwiedzić swój Panel Divi w dowolnym momencie, aby przeglądać swoją witrynę i zarządzać nią w przyszłości.

Przycisk Zarządzaj stronami przeniesie Cię do stron WordPress, Zarządzaj postami przeniesie Cię do postów WordPress, a Zarządzaj szablonami przeniesie Cię do Divi Theme Builder.
Następne kroki: Dostosowywanie witryny startowej
Teraz, gdy Twoja nowa witryna startowa jest już dostępna, należy ją zmodyfikować, aby pasowała do Twojej marki. Aby uczynić go swoim własnym, musisz go dostosować. Ale nie mówimy o spędzaniu godzin na ręcznym dostosowywaniu stylu każdego elementu do Twojej marki. Mówimy o lepszym, znacznie szybszym podejściu do edycji Twojej witryny.
Podekscytowany? Zacznijmy od edycji stron serwisu.
1. Edycja stron
Wybierz dowolną stronę z listy, aby rozpocząć jej edycję za pomocą Divi. Na przykład najedź kursorem na stronę główną i kliknij ikonę małego ołówka (edytuj), aby ją edytować.
Wskazówka: przycisk oka pozwala wyświetlić podgląd strony i zobaczyć wersję na żywo poszczególnych stron.

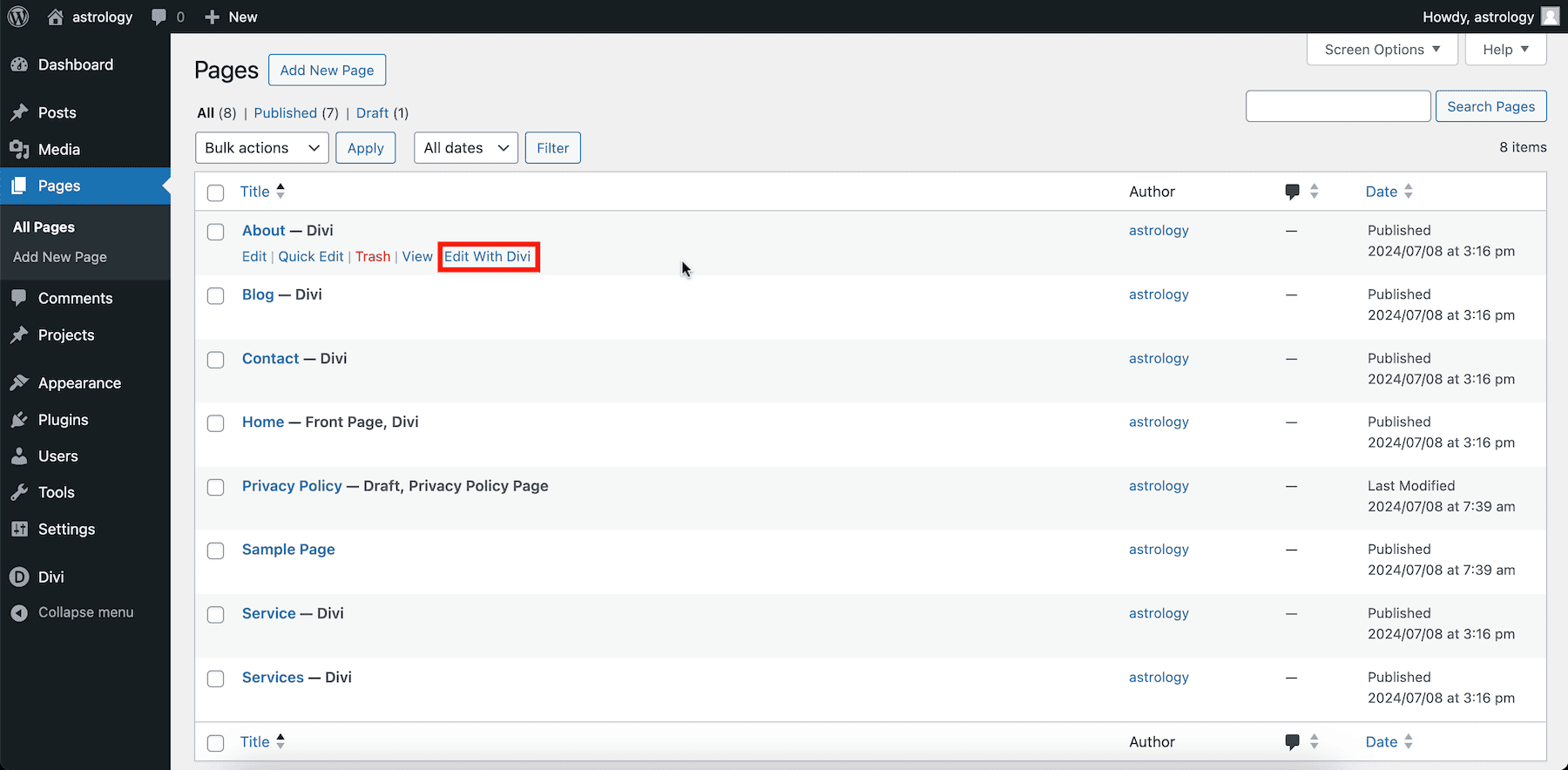
Alternatywnie możesz kliknąć przycisk „Zarządzaj stronami witryny”, który przeniesie Cię do stron WordPress. Najedź kursorem i kliknij „Edytuj za pomocą Divi” na dowolnej stronie, którą chcesz dostosować.

Obie metody przeniosą Cię do narzędzia Divi Page Builder, w którym możesz wizualnie wprowadzić zmiany.
Korzystanie z Divi Builder jest proste. Divi Builder obsługuje edycję inline, dzięki czemu możesz edytować dowolny element tekstowy bezpośrednio na ekranie, bez konieczności każdorazowego otwierania ustawień.
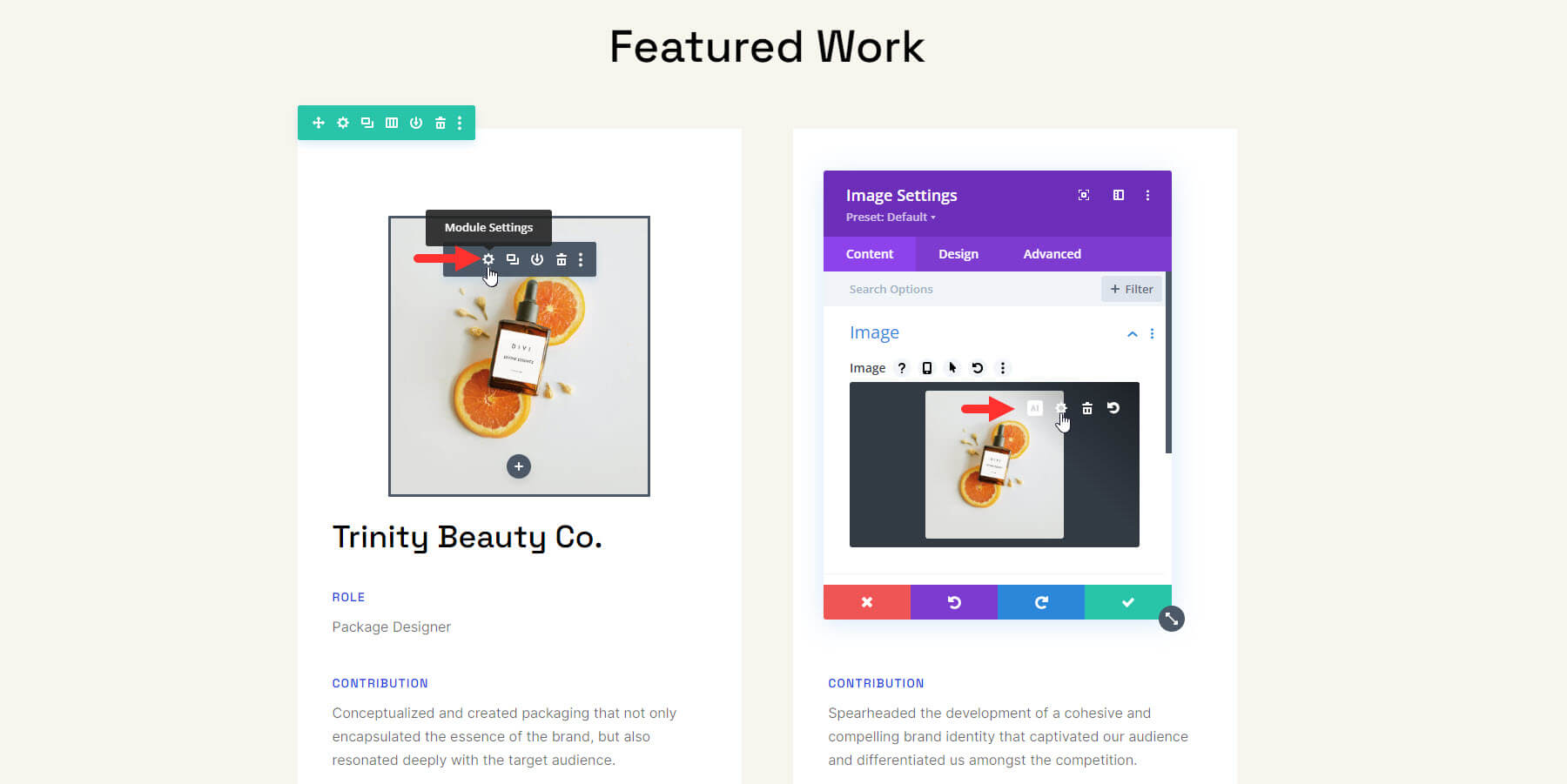
Podobnie, najedź kursorem na element obrazu, aby przesłać obrazy, i kliknij ikonę koła zębatego (ustawień). Możesz użyć małej ikony ustawień, aby wybrać inny obraz z biblioteki multimediów WordPress lub użyć Divi AI do wygenerowania nowego obrazu.

Zaktualizuj także linki, przyciski i inne elementy, przechodząc przez opcję ustawień każdego elementu. Obejrzyj ten film na temat rozpoczęcia pracy z Divi, aby dowiedzieć się, jak edytować strony za pomocą Divi Builder.
2. Dostosowywanie czcionek globalnych
Twoja witryna startowa automatycznie zaktualizuje globalne czcionki Twojej witryny dla nagłówków i tekstu podstawowego. Możesz zaktualizować czcionki globalne, aby poprawić wygląd swojej witryny i dopasować ją do marki.
Czcionki globalne Divi można zmienić w Konfiguratorze motywu lub bezpośrednio w Konstruktorze Divi.
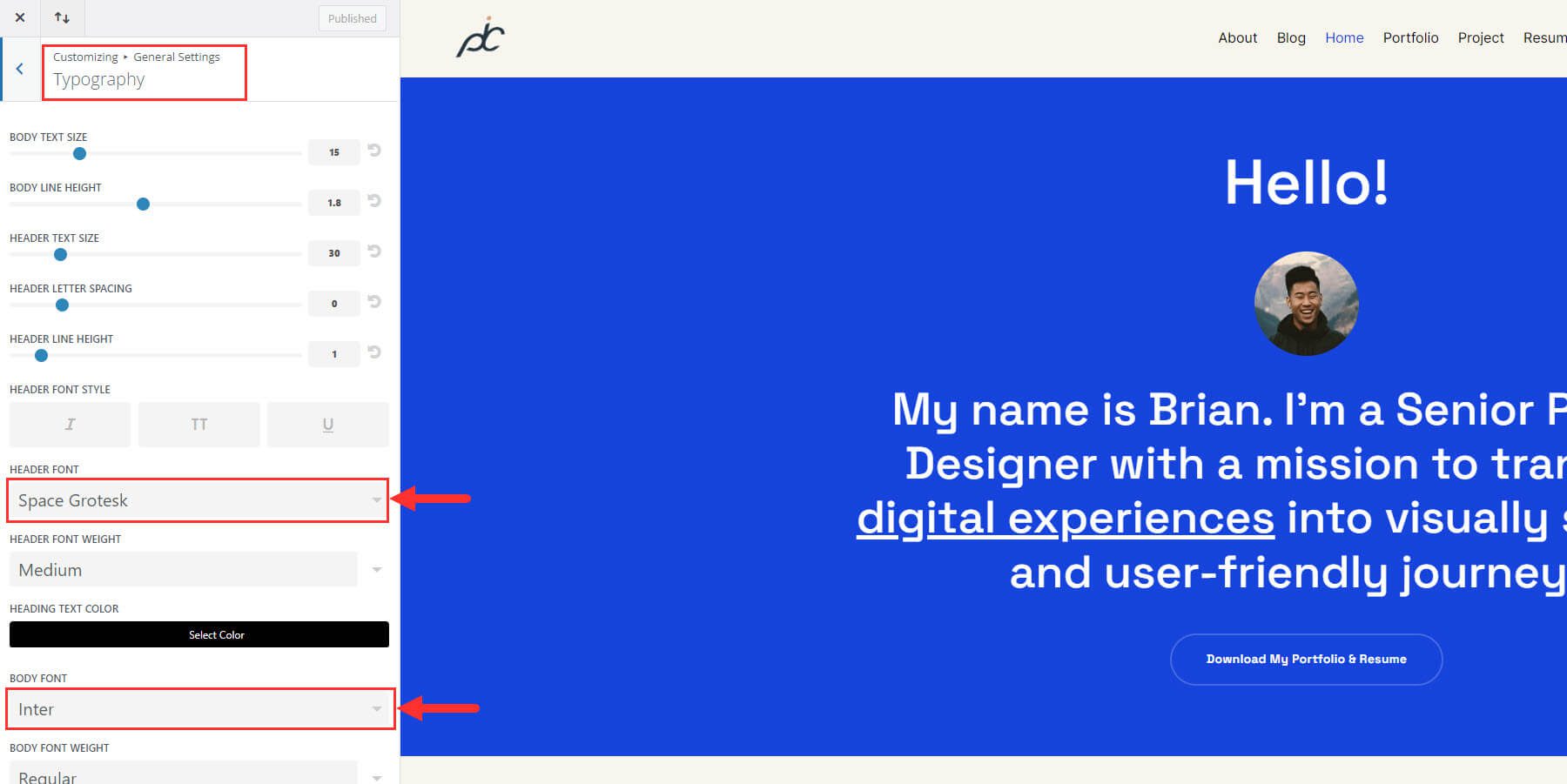
Aby je zmienić w Konfiguratorze motywu, przejdź do panelu WordPress i przejdź do Divi > Dostosowywanie motywu. Następnie wybierz Ustawienia ogólne > Typografia. Tam możesz zmienić czcionkę nagłówka i czcionkę treści.

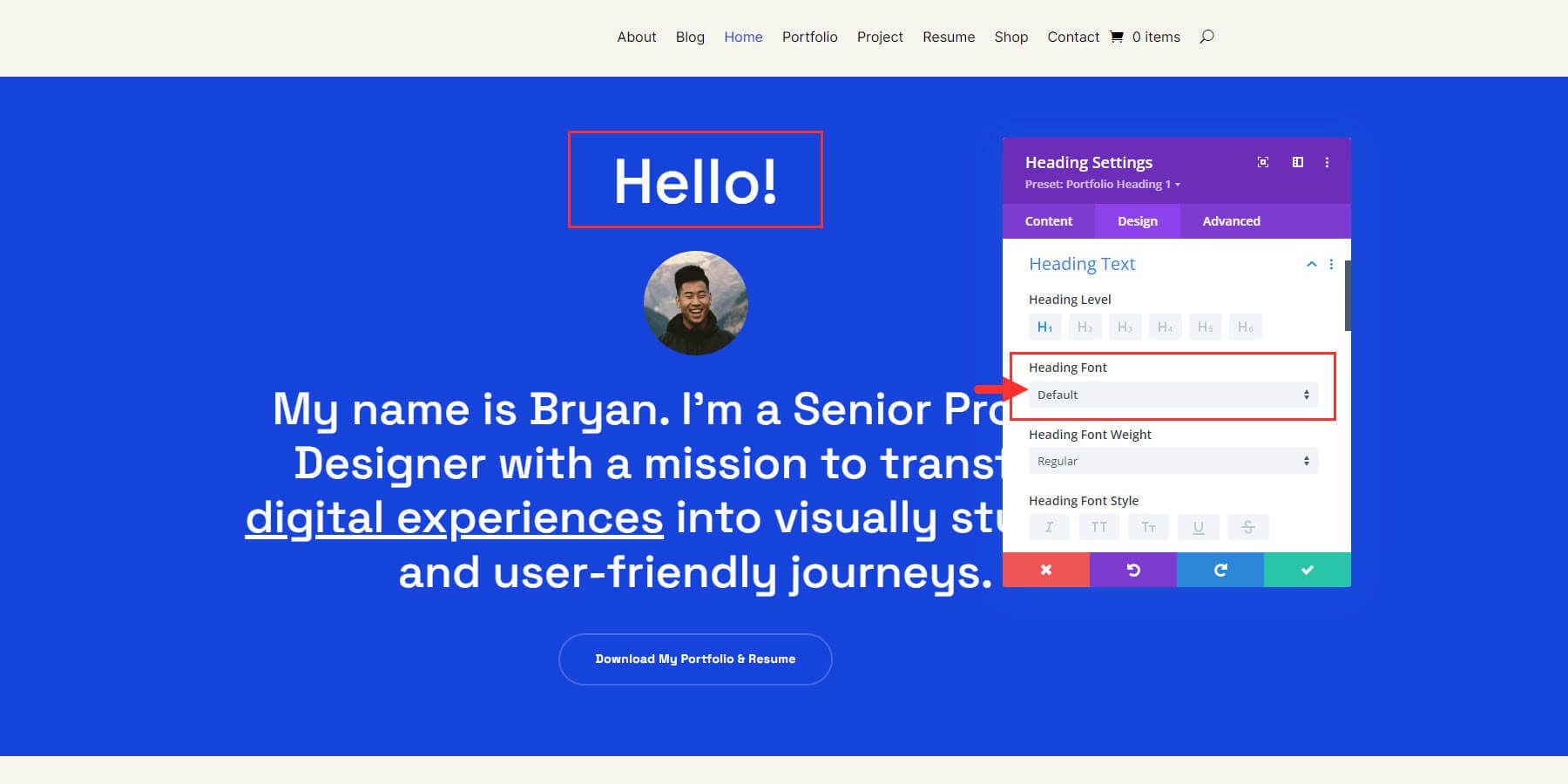
Ale możesz także uzyskać dostęp i edytować czcionki globalne bezpośrednio z Divi Builder. Po prostu otwórz modalne ustawienia dowolnego modułu Divi zawierającego tekst. Możesz na przykład otworzyć ustawienia modułu nagłówków. Następnie przejdź do zakładki Projekt i znajdź czcionkę nagłówka. Zauważysz, że jest ustawiona na wartość domyślną, co oznacza, że używa domyślnej czcionki globalnej. Kliknij menu rozwijane, aby wyświetlić opcje czcionek.

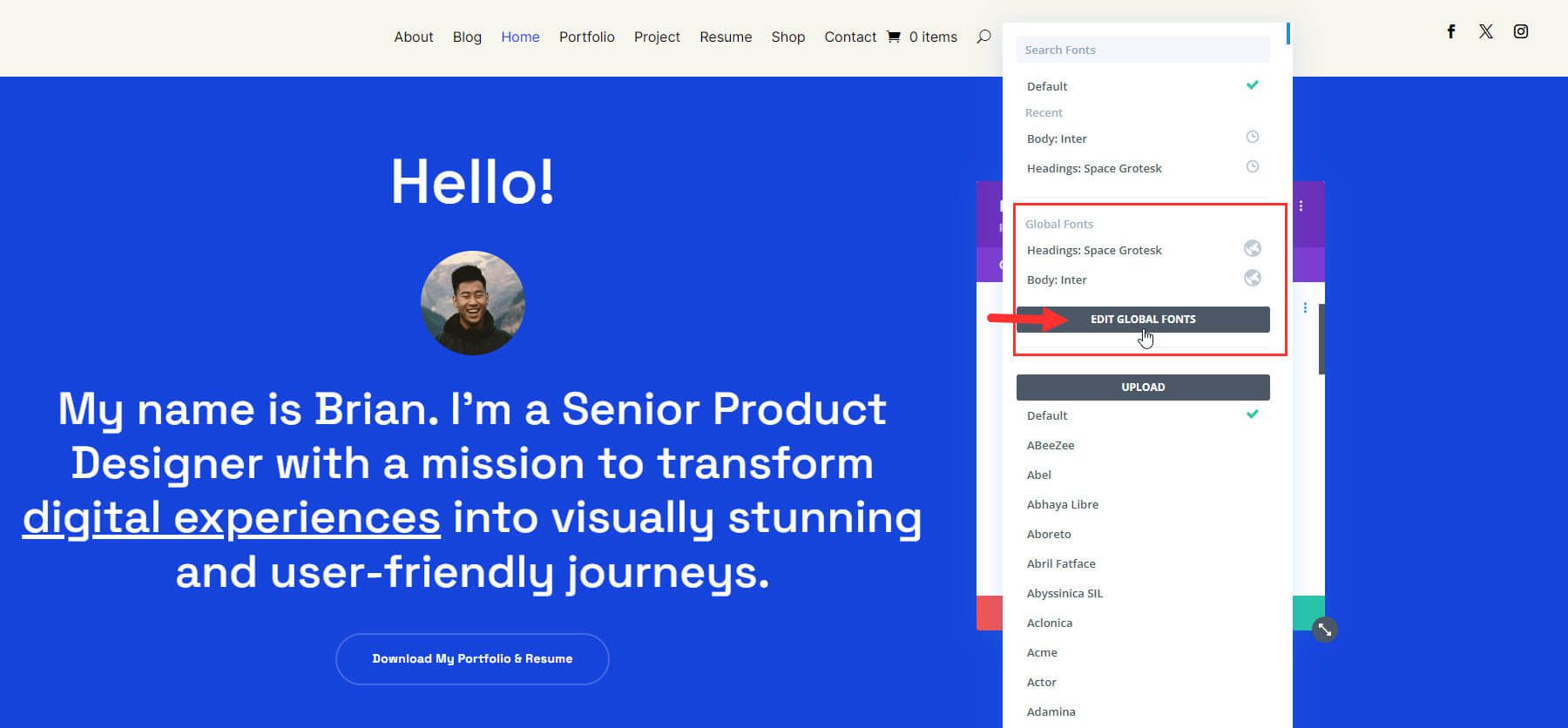
W wyskakującym okienku opcji czcionek znajdziesz listę czcionek globalnych z przyciskiem „edytuj czcionki globalne”. Jest to wygodne, ponieważ zapewnia łatwy dostęp do wyboru czcionki globalnej podczas tworzenia nowej zawartości, a także możliwość ich zmiany bez konieczności przechodzenia do dostosowywania motywu.
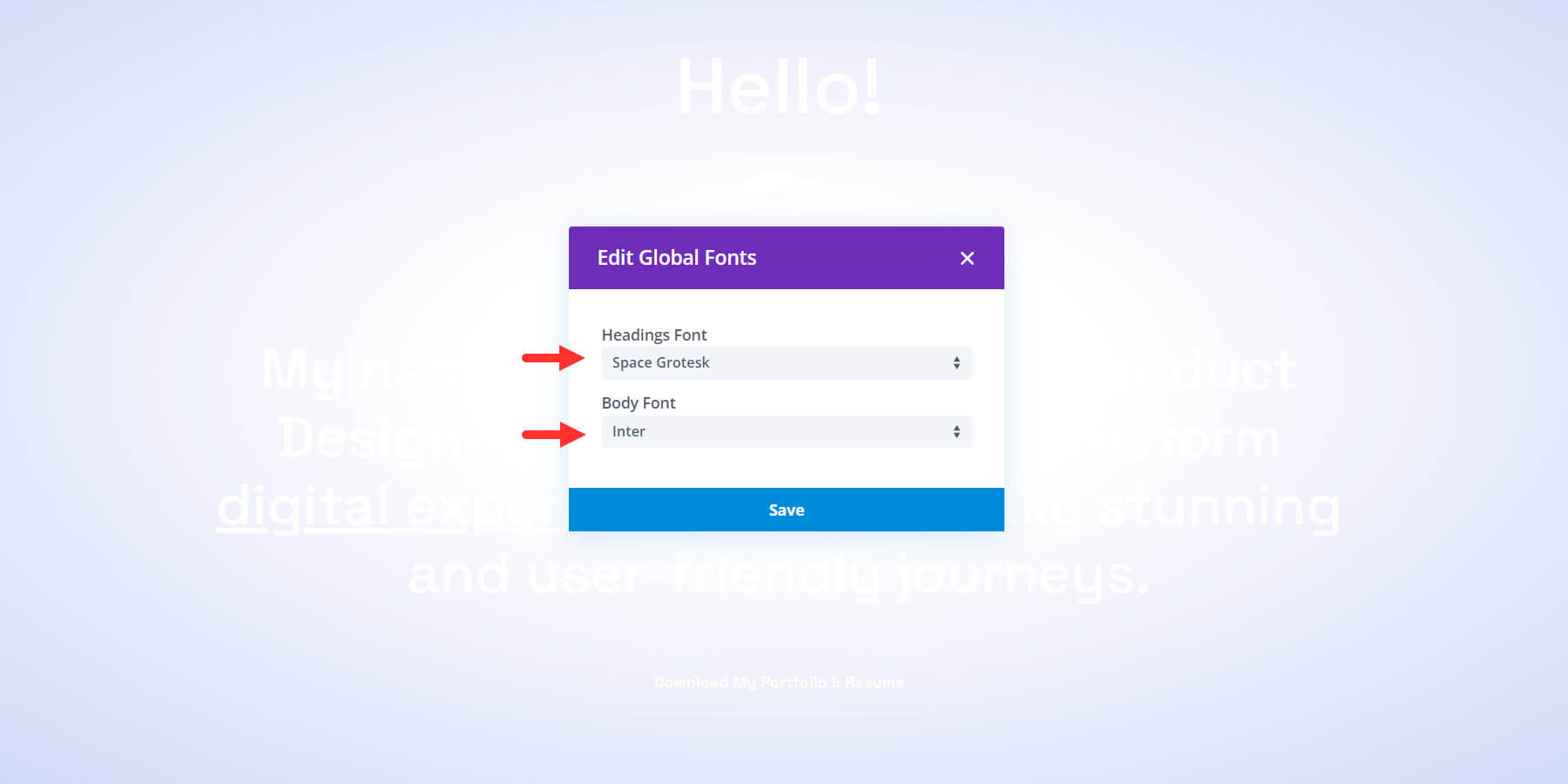
W przypadku witryny startowej portfela globalną czcionką nagłówka jest „Space Grotesk”, a globalną czcionką treści jest „Inter”. Aby je edytować, kliknij „Edytuj czcionki globalne”.

Wybierz nowe czcionki nagłówka i treści, a następnie kliknij „Zapisz”.

Pamiętaj, że jest to tylko dobry początkowy krok, aby zaktualizować nową witrynę za pomocą głównych czcionek, których planujesz używać. Zawsze możesz zastąpić te czcionki globalne, wybierając w każdym przypadku inną czcionkę z listy.
3. Dostosowywanie kolorów globalnych
Kolory odgrywają ogromną rolę w budowaniu marki Twojej witryny, dlatego ważne jest, aby kolory były specyficzne i spójne. Twoja witryna startowa będzie miała kolory globalne, które pomogą Ci uzyskać idealny schemat kolorów dla nowej witryny za pomocą zaledwie kilku kliknięć.
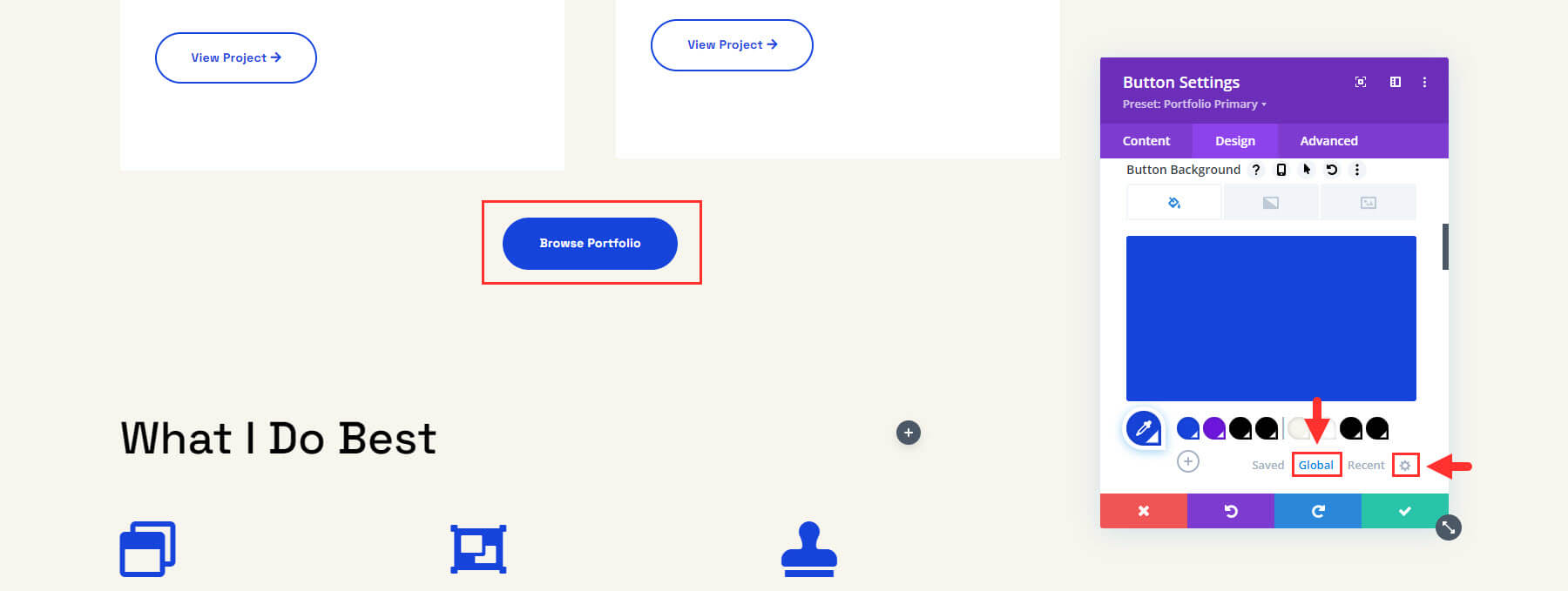
Dostęp do kolorów globalnych można uzyskać z ustawień dowolnego modułu zawierającego opcję koloru. Na przykład kliknij, aby edytować moduł przycisku, znajdź opcję koloru tła przycisku na karcie projektu. Zobaczysz rząd zapisanych kolorów. Wybierz przycisk przełączania „globalny”, aby wyświetlić wszystkie globalne kolory witryny. Następnie wybierz ikonę koła zębatego, aby edytować kolory globalne.

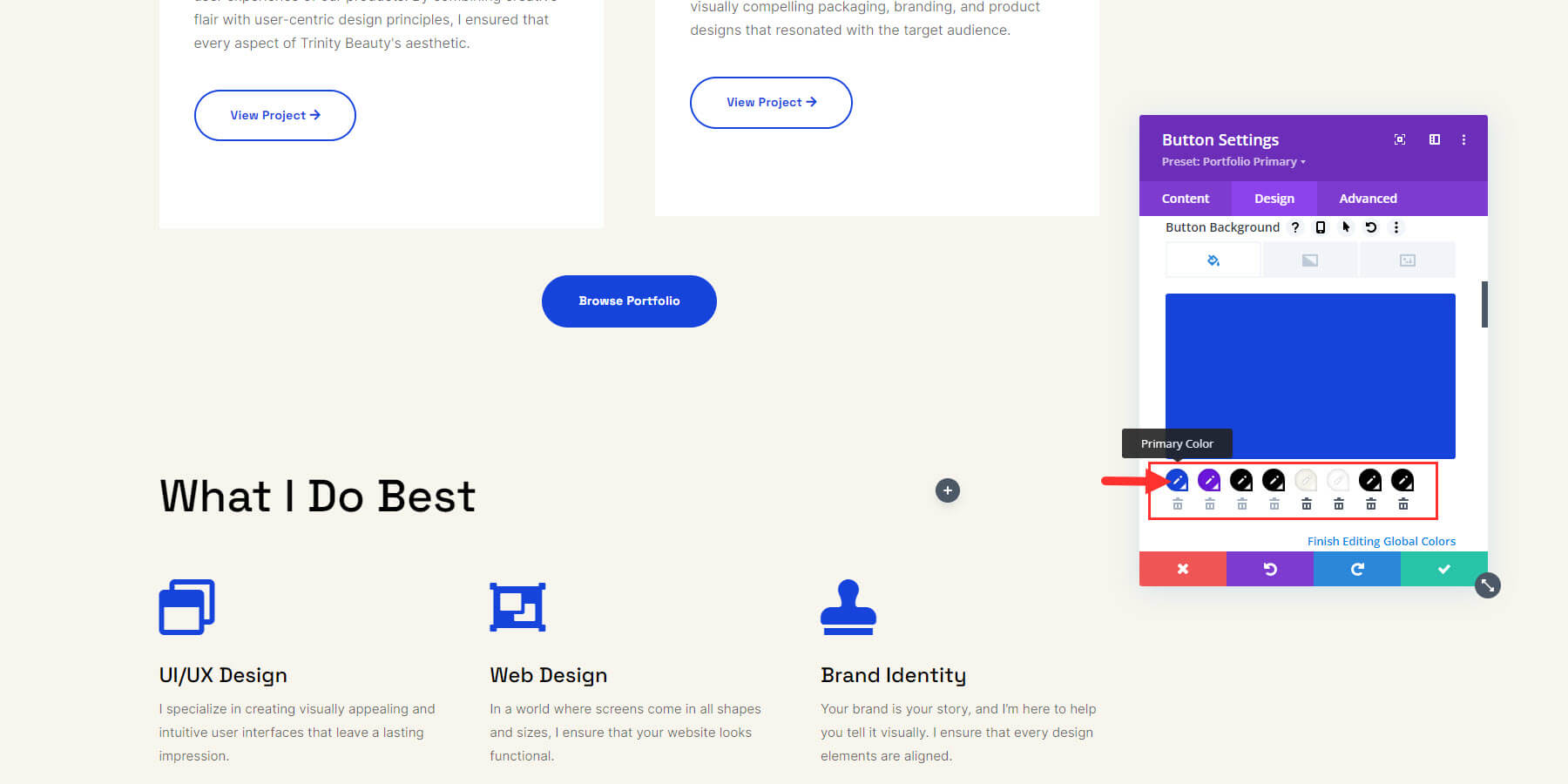
Ogólnie rzecz biorąc, pierwszy to podstawowy kolor witryny, drugi to kolor drugorzędny, trzeci to kolor nagłówka, a czwarty to kolor treści. Sama aktualizacja tych czterech kolorów zmieni cały wygląd Twojej witryny!

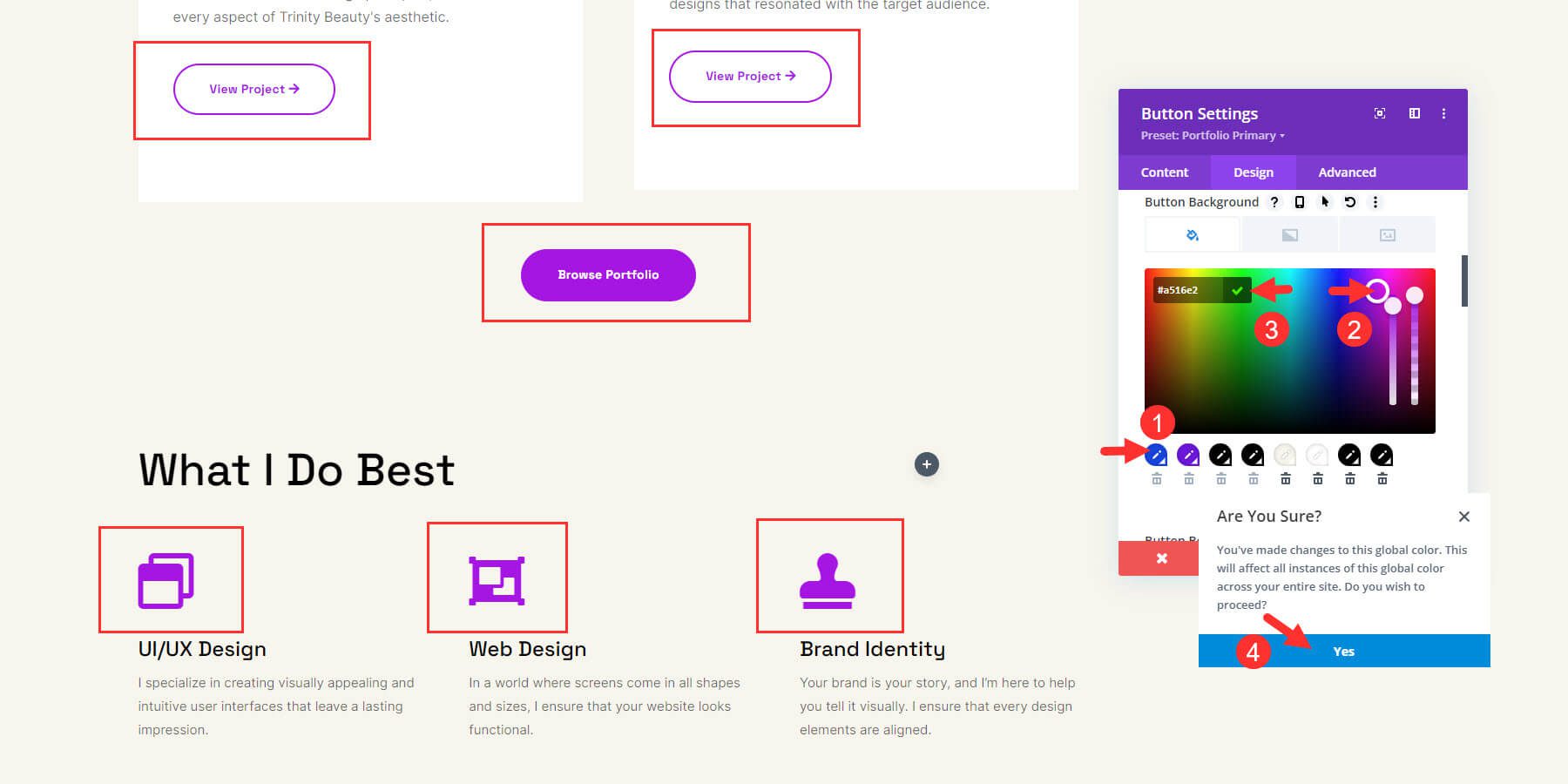
Możesz zacząć od zmiany koloru podstawowego poprzez kliknięcie na niego, następnie skorzystanie z próbnika kolorów lub wprowadzenie kodu szesnastkowego i kliknięcie zielonej ikony zaznaczenia. Pojawi się okno potwierdzenia, w którym możesz potwierdzić, że chcesz wprowadzić zmianę. Kliknij OK, aby potwierdzić.

Po zmodyfikowaniu wszystkich czterech zmiany będą widoczne z boku. W razie potrzeby możesz dodać więcej kolorów globalnych, klikając przycisk plus tuż obok rzędu kolorów.
3. Edycja ustawień globalnych
Globalne ustawienia wstępne to wstępnie skonfigurowane style i ustawienia, które można zastosować do wielu elementów witryny internetowej w celu zapewnienia spójnego projektu i łatwiejszych aktualizacji.
Każda witryna Starter jest celowo zaprojektowana z wykorzystaniem modułów, które mają już gotowe ustawienia globalne. Możesz modyfikować istniejące ustawienia wstępne, aby wprowadzić zmiany w całej witrynie i uniknąć konieczności ręcznego modyfikowania każdego elementu.
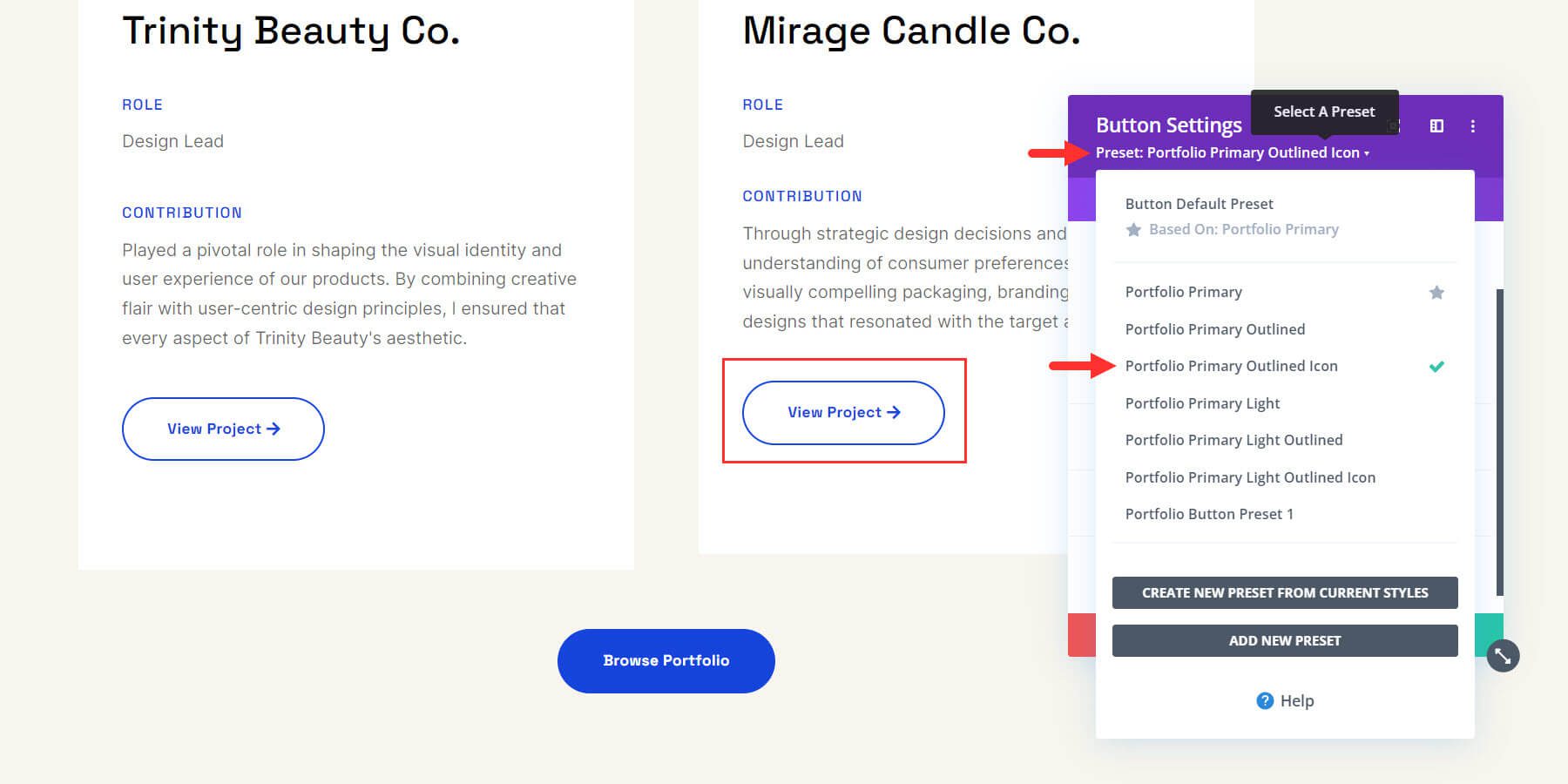
Zacznijmy od zmiany ustawienia wstępnego modułu przycisku. Otwórz ustawienia jednego z modułów Button na swojej stronie za pomocą Divi Builder. U góry zauważysz, że ma zapisany gotowy styl inny niż domyślny. Kliknij przycisk rozwijany obok ustawienia wstępnego, aby otworzyć więcej opcji. Zobaczysz listę wszystkich presetów zaimportowanych ze strony Starter. Zielony znacznik wyboru informuje, który z nich jest aktualnie używany, czyli w tym przypadku jest to „Podstawowa ikona z zarysem portfela”.

Możesz wybrać z listy dowolne ustawienie wstępne, którego chcesz użyć, aby automatycznie aktualizować moduł za pomocą ustawień projektowych ustawień wstępnych.
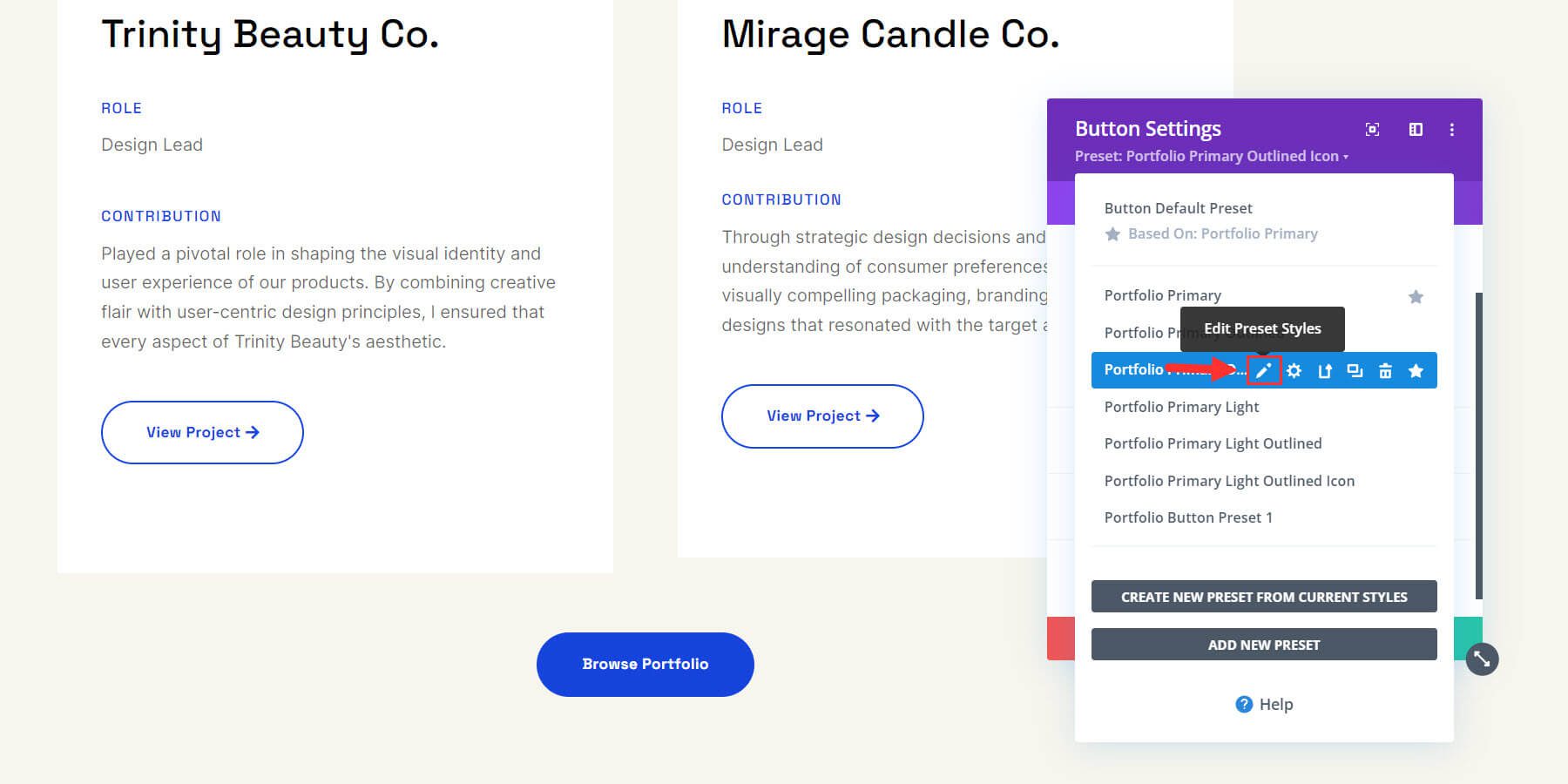
Prawdziwa moc globalnych ustawień wstępnych jest demonstrowana za każdym razem, gdy trzeba wprowadzić zmiany w elemencie lub module projektu w całej witrynie. Aby to zrobić, możesz edytować preset z dowolnego modułu, który go zawiera. Aby edytować ustawienie wstępne, najedź na nie kursorem i kliknij ikonę ołówka.

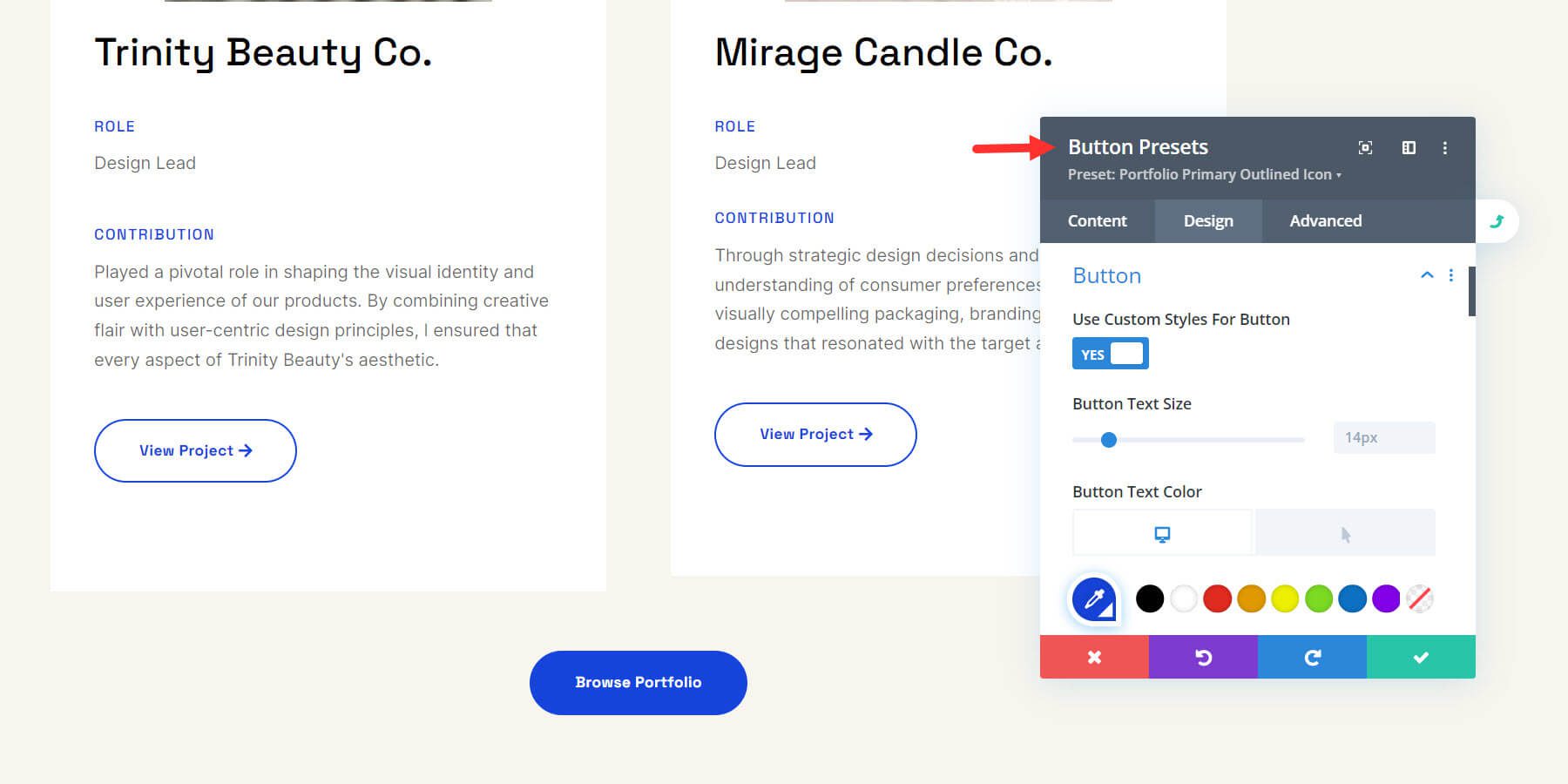
Szary kolor pola ustawień oznacza, że edytujesz wstępnie ustawione ustawienia. Teraz wprowadź żądane zmiany. Po zakończeniu zmian kliknij zielony przycisk zaznaczenia.

Następnie ustawienia wstępne używane w każdym elemencie nagłówka w całej witrynie zostaną zaktualizowane. To jest takie proste!
Oto ilustracja wideo przedstawiająca sposób aktualizacji ustawienia wstępnego. Zwróć uwagę, jak wszystkie przyciski na stronie są natychmiast aktualizowane poprzez zmianę ustawienia wstępnego.
Podobnie możesz edytować globalne ustawienia wstępne dowolnej sekcji, tekstu, przycisku lub innego elementu witryny. Obejrzyj ten film na temat ustawień globalnych Divi, aby dowiedzieć się, jak z nich korzystać, aby wprowadzać zmiany w całej witrynie i szybciej ją optymalizować.
4. Edytowanie szablonów narzędzia do tworzenia motywów witryny startowej
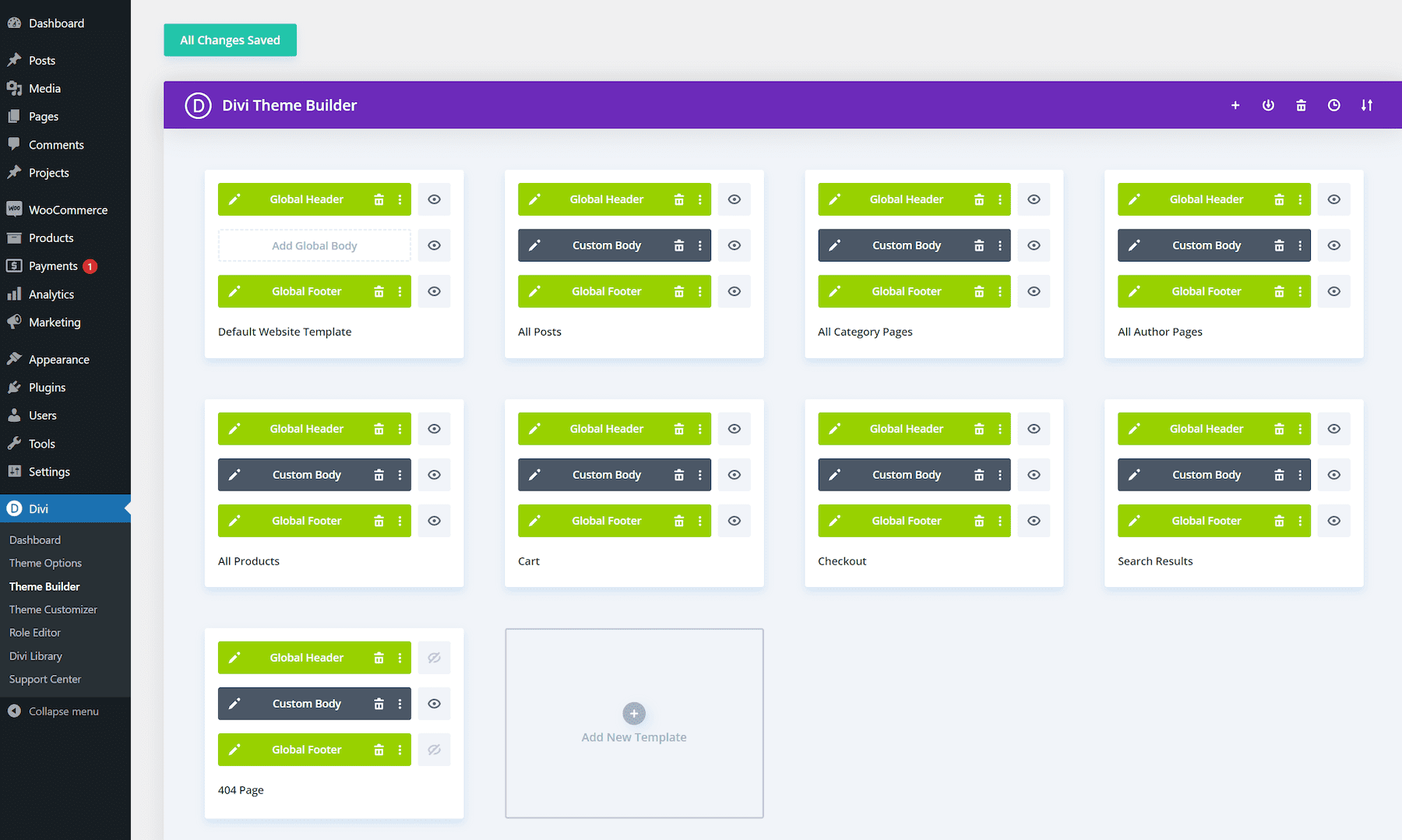
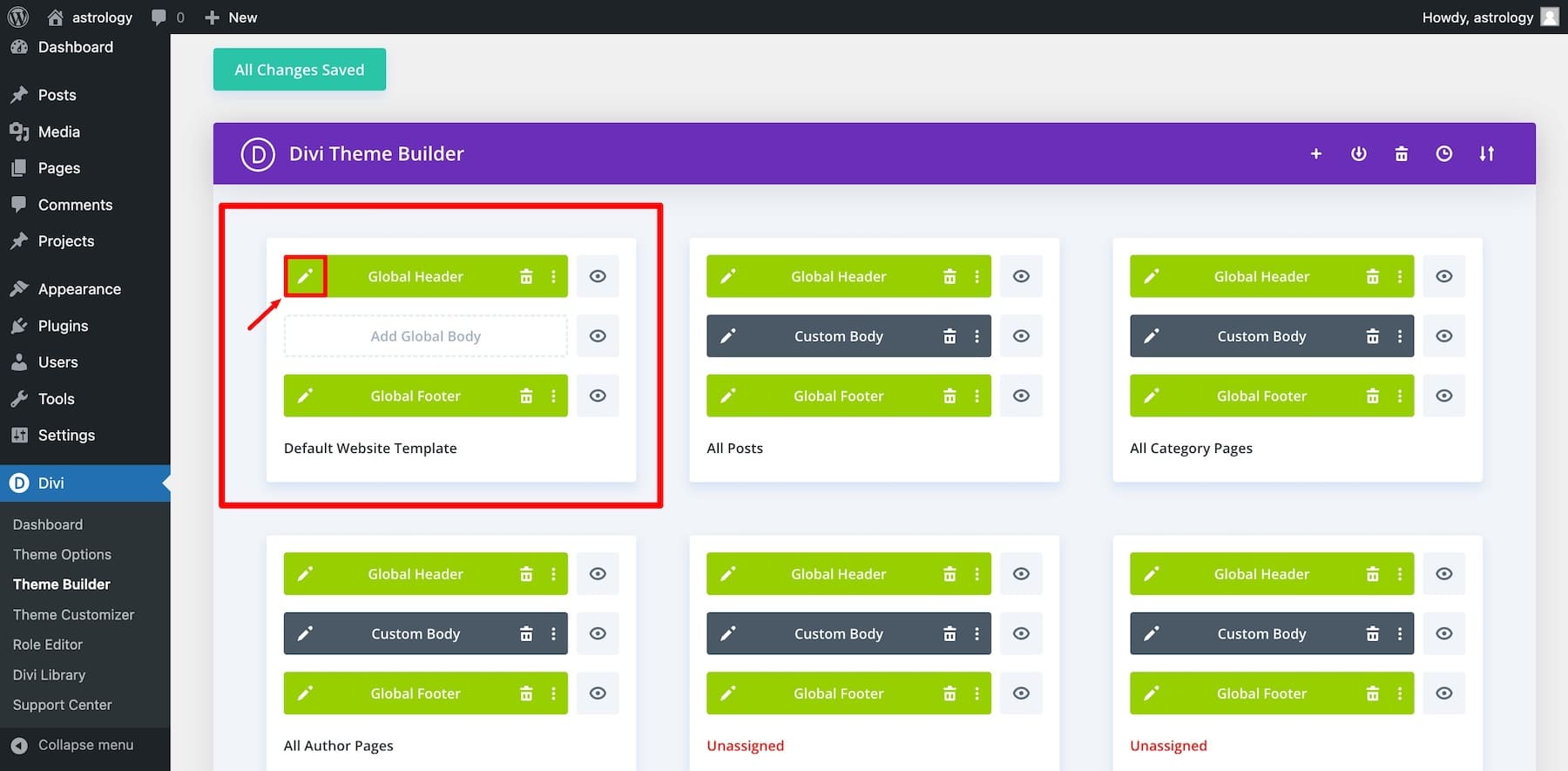
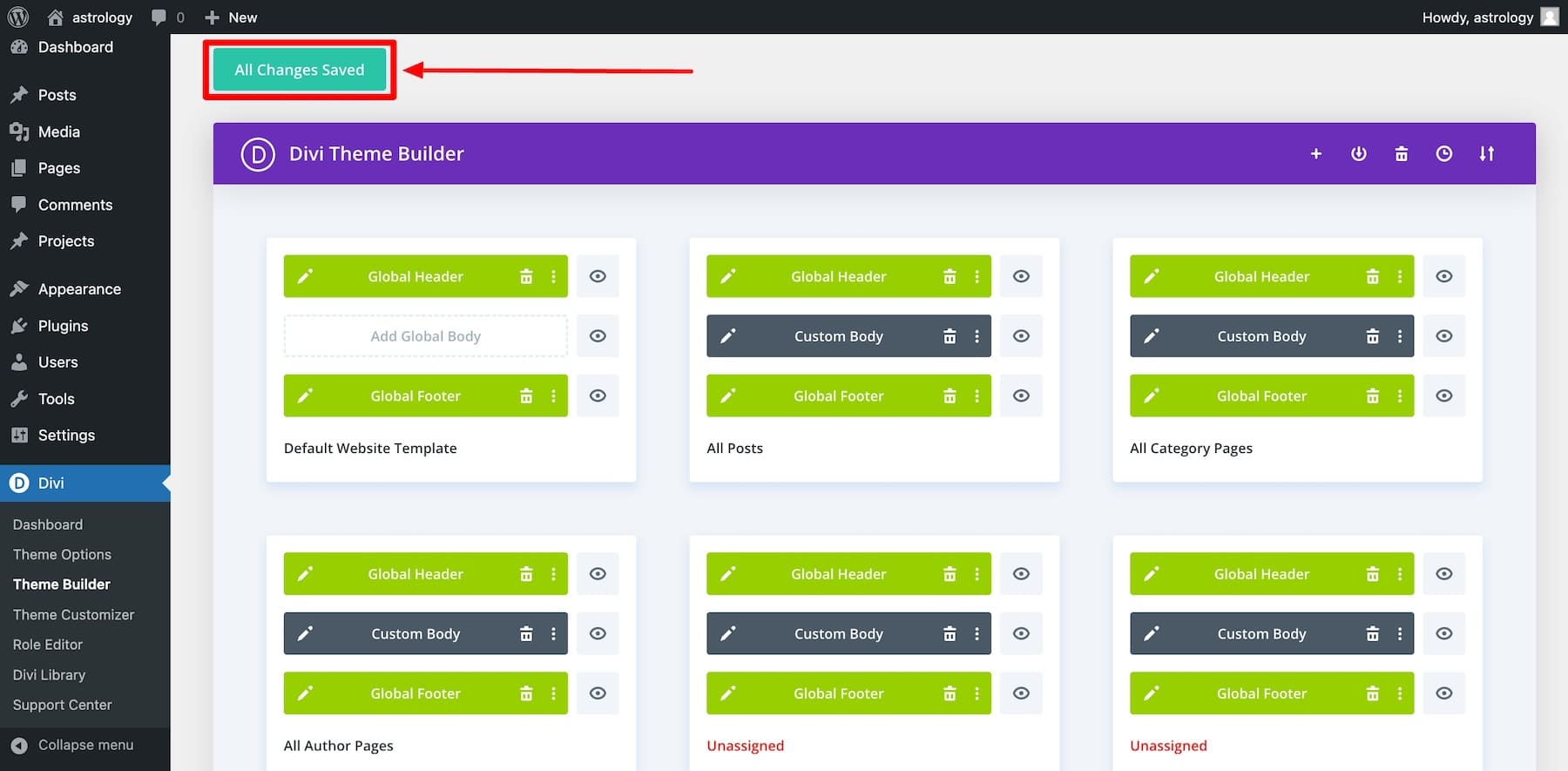
Divi Quick Sites replikuje także szablony Theme Builder ze strony Starter i tworzy kopie dla Twojej witryny. Z sekcji „Twoja witryna jest gotowa!” kliknij „Zarządzaj szablonami motywów”, aby je wyświetlić.
Możesz także przejść do Divi > Theme Builder z panelu WordPress.

Aby edytować globalny nagłówek domyślnego szablonu nagłówka, kliknij ikonę ołówka po lewej stronie globalnego nagłówka.

Spowoduje to otwarcie narzędzia Divi Page Builder, co oznacza, że możesz dostosować go oraz dowolne inne elementy globalne wizualnie, przeciągając je i upuszczając.

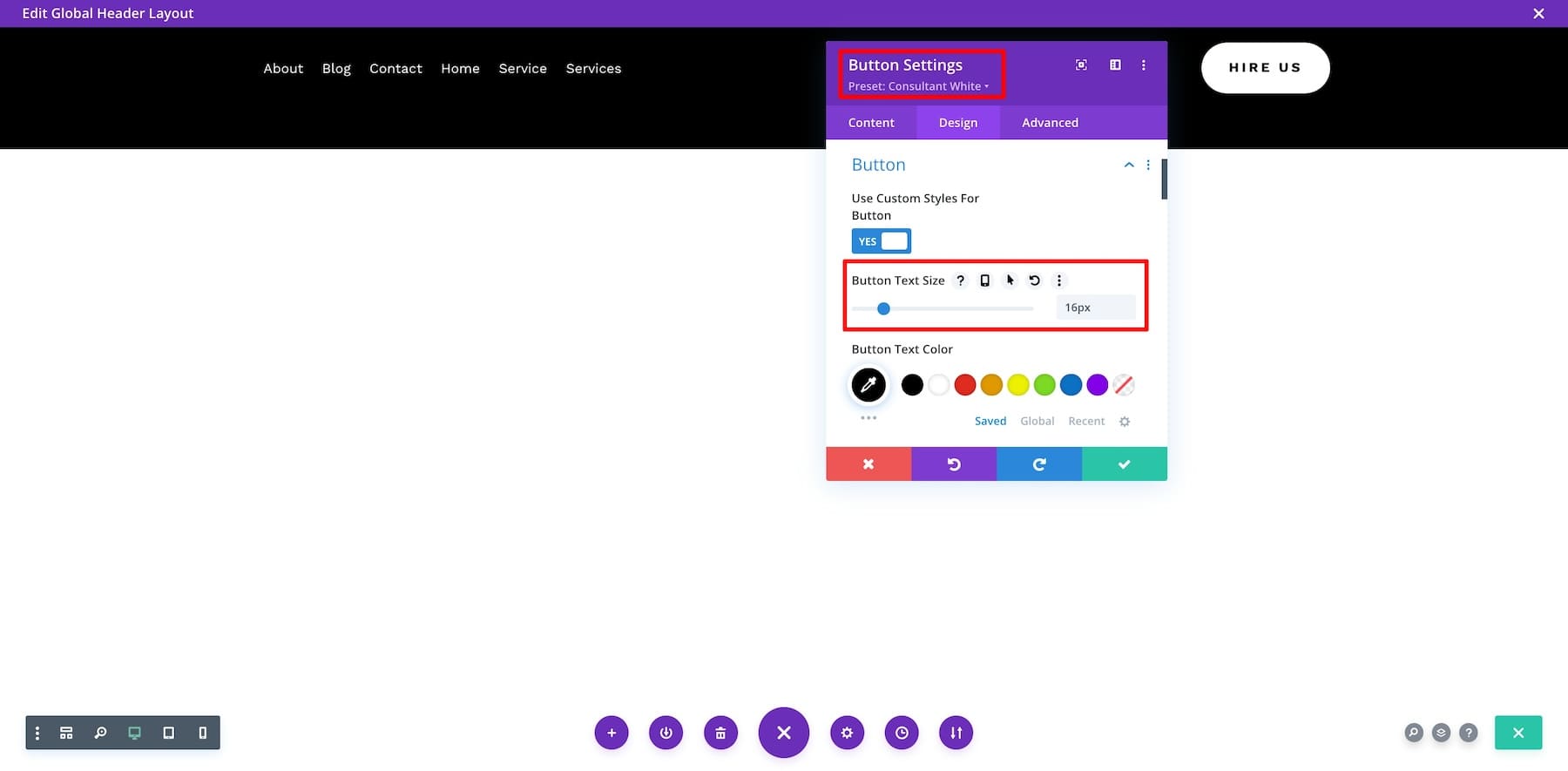
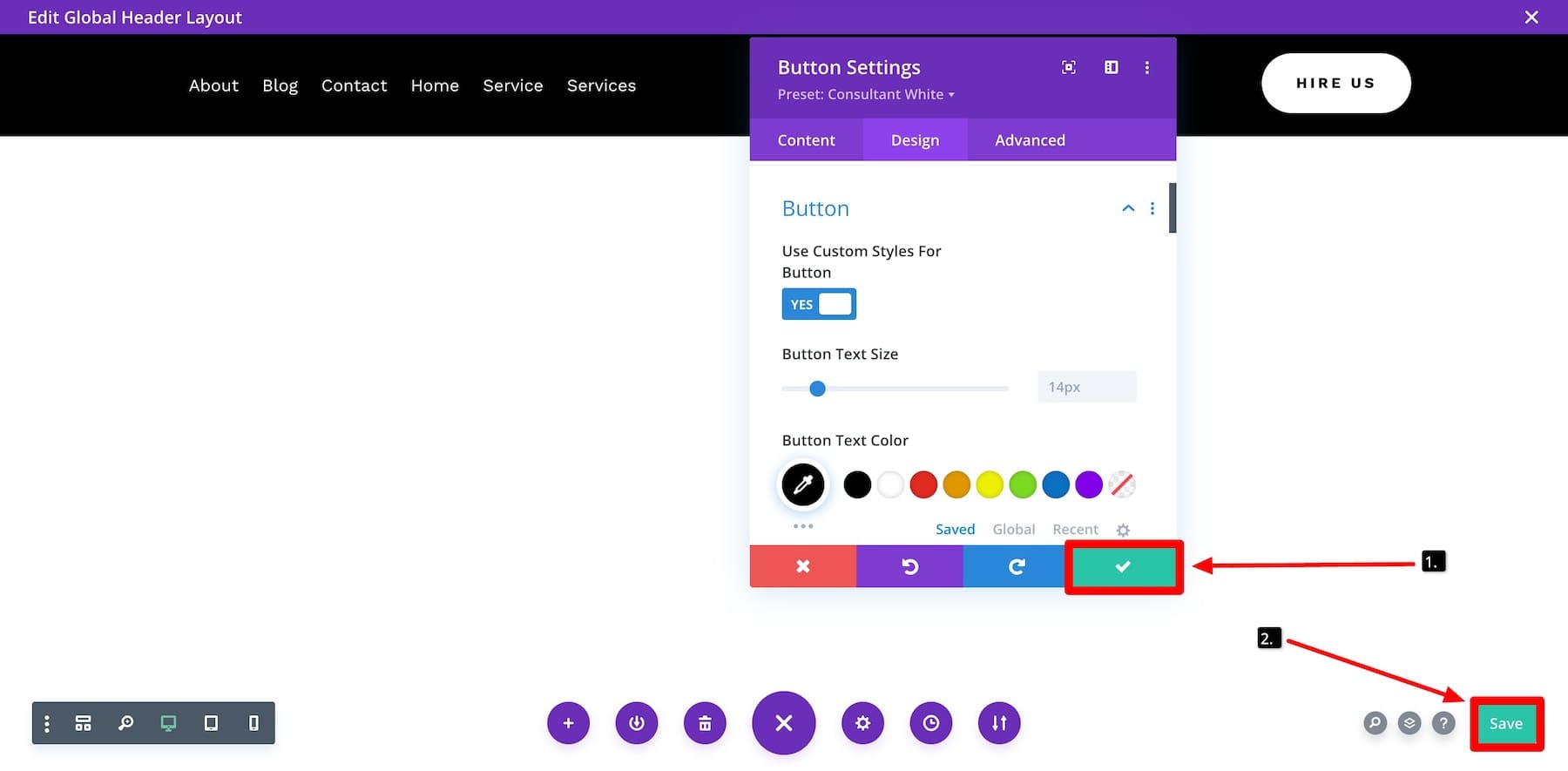
Załóżmy, że chcę edytować rozmiar czcionki przycisku. Najeżdżam więc na to kursorem i klikam ustawienia. Następnie idę do Projektu, przewijam w dół do Przycisku i zmieniam rozmiar czcionki. Można także wprowadzać zmiany i modyfikować wstępnie ustawiony styl przycisku.

Po zakończeniu kliknij zielony przycisk zaznaczenia i Zapisz. Spowoduje to aktualizację globalnego nagłówka na wszystkich stronach, na których jest używany.

Pamiętaj, aby wrócić do strony Kreatora motywów i kliknąć przycisk „Zapisz zmiany”. W przeciwnym razie utracisz wszystkie wprowadzone zmiany.

Podobnie możesz także dostosować stopkę globalną i inne szablony Kreatora motywów. Jeśli chcesz, możesz także utworzyć nowy szablon.
Edytowanie szablonów Theme Builder za pomocą Divi Builder jest niezwykle łatwe. Umożliwia tworzenie nowych elementów, tworzenie niestandardowych nagłówków i stopek oraz wykonywanie innych czynności w stylu „przeciągnij i upuść”. Aby uzyskać więcej informacji, zapoznaj się z zaawansowanymi funkcjami Kreatora motywów.
Podsumowanie
Szybkie witryny Divi i witryny startowe Divi to potężna kombinacja umożliwiająca utworzenie witryny Divi w ciągu kilku minut. Dzięki niemu możesz dokonać wszelkich niezbędnych zmian, korzystając ze wszystkich oszałamiających funkcji, które czynią Divi tak potężnym narzędziem do projektowania. Rozpocznij swój kolejny projekt z kreatorem, który może dostarczyć całą witrynę internetową ze wszystkimi narzędziami potrzebnymi do dostosowania jej do własnych potrzeb.
Uzyskaj szybkie witryny Divi
Przyspiesz jeszcze bardziej dzięki Divi AI i szybkim stronom
Witryny startowe z Divi Quick Sites pozwalają szybko stworzyć stronę internetową z gotowymi szablonami, które można łatwo dostosować.
Ale jeszcze lepsze jest używanie Divi AI z tymi stronami startowymi, aby proces projektowania był łatwiejszy w zarządzaniu i szybszy. Divi AI idzie o krok dalej, automatycznie generując treści dotyczące marki i upewniając się, że wszystko wygląda spójnie i profesjonalnie, dzięki czemu tworzenie strony internetowej jest proste i dostępne dla każdego.
Uzyskaj 33% zniżki na Divi AI i zacznij generować treści związane z marką oraz wysokiej jakości obrazy dla swojej witryny. Wyobraź sobie szybkie zbudowanie unikalnej, nowoczesnej, zoptymalizowanej pod kątem konwersji witryny internetowej bez ręcznej edycji każdego elementu!
Ekscytujące, prawda? Nie przegap tej niesamowitej zniżki — zarejestruj się już dziś i stwórz potężną witrynę internetową, która będzie reprezentować Twoją markę i bez wysiłku usprawni proces projektowania stron internetowych.
Uzyskaj szybkie witryny Divi dzięki Divi AI
