Przewodnik dla początkujących dotyczący korzystania z Divi Theme Builder
Opublikowany: 2022-11-25The Divi Theme Builder to wszechstronne narzędzie do projektowania, które jest dostarczane z motywem Divi. Dzięki niemu możesz zbudować wiele różnych witryn: blog kulinarny, sklep e-commerce, portfolio usług, a nawet wizytówkę swojej firmy.
Podstawowy motyw można dostosować za pomocą ogromnej biblioteki szablonów i modułów dynamicznych. Chociaż jest łatwy w użyciu, sama liczba opcji może być jednocześnie przytłaczająca. I trudno jest znaleźć to, czego potrzebujesz.
W tym artykule zaczniemy od początku i przejdziemy do korzystania ze wszystkich funkcji. I nie martw się, nie ma w tym żadnego kodowania. To samouczek przyjazny dla początkujących.
TL;DR : Divi jest tworzony przez Elegant Themes i oferuje wiele niesamowitych, wstępnie zaprojektowanych szablonów, od których możesz zacząć. Jeśli masz ducha pionierskiego, możesz także tworzyć szablony od podstaw. Bez względu na to, z której trasy zdecydujesz się skorzystać, najpierw zabezpiecz swoją pracę za pomocą kopii zapasowej BlogVault.
Tworzenie witryny może być bardzo satysfakcjonujące, a proces projektowania może być zabawny i ekscytujący. Wraz z rozwojem narzędzi do tworzenia stron, takich jak Divi i Elementor, znacznie łatwiej jest stworzyć witrynę, która szybko i łatwo odzwierciedla to, czego chcesz. Programy budujące strony mają być rozwiązaniami o niskim kodzie i podążać za etosem WordPress polegającym na demokratyzacji witryn.
To powiedziawszy, zbudowanie witryny nadal wymaga czasu, energii i wysiłku. Zalecamy skonfigurowanie kopii zapasowych BlogVault w witrynie przed rozpoczęciem i regularne tworzenie kopii zapasowych na żądanie przed każdą większą zmianą. Co więcej, szybko przygotuj witrynę przejściową i użyj jej do przetestowania zmian przed wprowadzeniem ich do działającej witryny. Dzięki BlogVault możesz mieć pewność, że Twoja ciężka praca nigdy nie pójdzie na marne.
Mając to na uwadze, zanurzmy się w świat Divi Theme Builder.
Rozpoczęcie pracy z Divi Theme Builder

Divi Theme Builder to interfejs w Divi, który pozwala dostosować projekt Twojej witryny. Aby z niego skorzystać, musisz najpierw zainstalować i aktywować motyw Divi. Oto kroki, aby to zrobić:
- Subskrybuj motywy Elegant: do korzystania z motywu potrzebna jest subskrypcja motywów Elegant. Mają dwa plany do wyboru: plan roczny za 89 USD lub plan dożywotni za 249 USD. Kup subskrypcję, aby uzyskać dostęp do swojego konta Elegant Themes.
- Pobierz motyw: przejdź do karty Pobrane i wyszukaj Motyw Divi. Kliknij Pobierz , a na urządzeniu pojawi się spakowany folder z motywem.
- Prześlij motyw: Następnie wróć do pulpitu nawigacyjnego WordPress. Kliknij Wyglądy na pasku bocznym i kliknij Motywy. Następnie kliknij Dodaj nowy . Kliknij Prześlij motyw i wybierz spakowany folder z urządzenia.
- Aktywuj motyw: Po wybraniu odpowiedniego pliku kliknij Zainstaluj teraz i Aktywuj motyw po wyświetleniu monitu.
- Uwierzytelnij subskrypcję Elegant Themes: Ostatnim krokiem jest uwierzytelnienie konta. Na pasku bocznym kliknij Divi i aktualizacje. Dodaj swoje klucze API i nazwę użytkownika, które można znaleźć w Obszarze Członkowskim Elegant Themes.
Spowoduje to zainstalowanie motywu Divi w Twojej witrynie WordPress. Zauważysz, że Divi został dodany do twojego paska bocznego. Najedź na niego kursorem i kliknij Kreator motywów , aby go uruchomić.
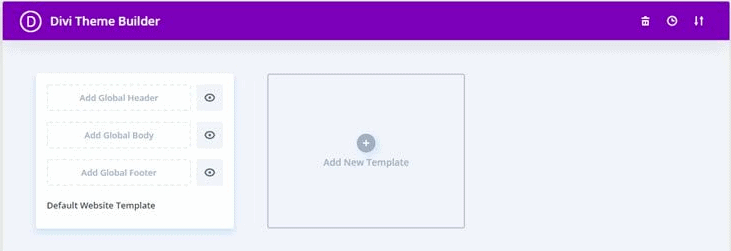
Teraz zapoznajmy się z Kreatorem motywów. Theme Builder umożliwia tworzenie szablonów dla każdej strony w Twojej witrynie. Każda strona jest podzielona na trzy części: nagłówek, treść i stopkę. Zauważysz, że sekcja Domyślny szablon witryny w lewym górnym rogu składa się z tych samych trzech części. Możesz dostosować każdą z tych sekcji za pomocą narzędzia Visual Builder. Po prostu kliknij, a zostaniesz przekierowany do narzędzia Visual Builder.
Visual Builder to przestrzeń, w której możesz na żywo edytować swoją stronę lub szablon, dodając elementy i dostosowując je. Możesz także wyświetlić podgląd i zapisać stronę przed jej opublikowaniem. Jest kilka rzeczy, na które należy zwrócić uwagę na temat Visual Builder:
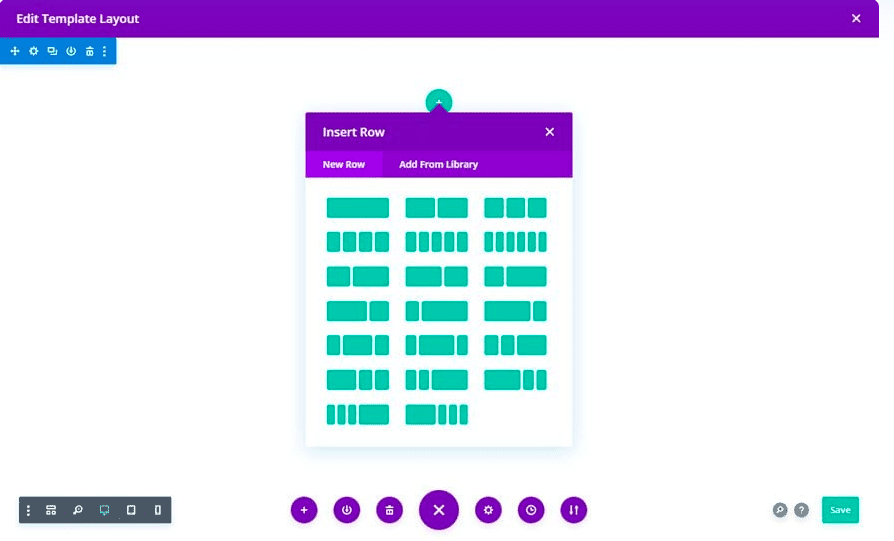
- Szablon jest edytowany w wierszach i kolumnach. Dodaj wiersz za pomocą + u góry i wybierz liczbę kolumn. Zalecamy ograniczenie liczby kolumn do 2 lub 3 na wiersz.
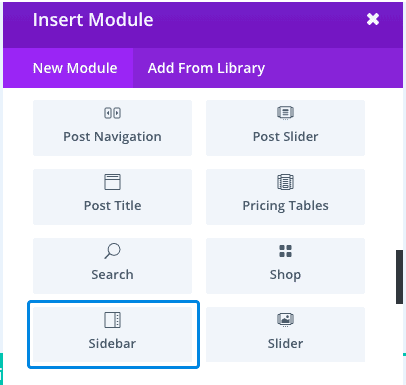
- Moduł to widżet lub element, który można dodać do kolumny. Niektóre powszechnie używane moduły to pola tekstowe lub obrazy. Tylko jeden moduł może wejść do kolumny w rzędzie. Wybierz odpowiednio liczbę kolumn w rzędzie.

- Po wybraniu modułu możesz zobaczyć jego ustawienia na pasku bocznym. Na przykład za pomocą modułu tekstowego możesz zmienić czcionkę, kolor, rozmiar, wyrównanie i nie tylko.
Po zapoznaniu się z programem Visual Builder możesz przystąpić do projektowania stron.
Zalecamy zabawę z Kreatorem motywów, aby zapoznać się z tym, gdzie wszystko jest i jak to działa. Spróbuj przeciągnąć i upuścić kilka modułów, aby zobaczyć, jak wyglądają w układzie, i sprawdź każde z powiązanych ustawień.
Dostosuj gotowe układy Divi
Najłatwiejszym sposobem zaprojektowania strony po raz pierwszy jest edycja gotowego układu. Jest predefiniowany, więc wszystkie istotne elementy są już na swoim miejscu. Wszystko, czego potrzebuje, to kilka poprawek. Ta sekcja dotyczy dostępu do biblioteki Divi i korzystania z gotowych układów Divi.
Pełny układ strony
Pierwszą rzeczą, którą musisz zrobić, to utworzyć nową stronę, a następnie uzyskać dostęp do biblioteki układu z Kreatora motywów. Gdy to zrobisz, możesz dostosować ustawienia.
- Dodaj nową stronę : Utwórz nową stronę, klikając Strony na pasku bocznym i Dodaj nową . Następnie nazwij stronę odpowiednio, na przykład Strona główna.
- Edytuj za pomocą Divi Theme Builder: Kliknij Użyj Divi Builder. Spowoduje to wyświetlenie monitu o dokonanie wyboru między utworzeniem układu od podstaw lub użyciem gotowego szablonu. Następnie możesz kliknąć Przeglądaj układy i uzyskać dostęp do biblioteki.
- Wybierz szablon : przejrzyj wszystkie projekty i wybierz ten, który najlepiej odpowiada Twoim wymaganiom. Filtruj układy według kategorii, aby łatwiej znaleźć coś dla siebie. Kliknij opcję Wyświetl wersję demonstracyjną , aby zobaczyć podgląd, a następnie kliknij opcję Użyj tego układu. Spowoduje to załadowanie układu na Twoją stronę w programie Visual Builder.
- Dostosuj stronę: możesz teraz zastąpić tekst, obrazy i inne elementy tym, czego wymaga Twoja strona.
Oto kilka świetnych opcji szablonów dla najpopularniejszych stron:
- Strona główna: Sprawdź pakiet Divi Layout na stronie głównej 25+, aby uzyskać wspaniałe opcje szablonów strony głównej. Projekty są piękne i minimalistyczne z bardzo nowoczesnymi czcionkami i układami.
- Informacje o stronie: Pakiet sekcji Divi O nas zawiera wszystkie niezbędne elementy strony informacyjnej, takie jak obraz, tekst i linki do mediów społecznościowych. To świetny sposób na dodanie ważnych informacji o sobie w przyciągający wzrok sposób.
- Strona kontaktowa: Ten bezpłatny pakiet układów stron kontaktowych Divi zawiera 5 wspaniałych formularzy kontaktowych, które z pewnością pokochasz. Formularze nie muszą być już nudne.
- Szablony blogów: ten szablon klasycznego układu bloga autorstwa Divi Cake to wszystko, czego potrzebujesz na stronie bloga. Jest również wyposażony w szybką instalację i świetne wsparcie, dzięki czemu możesz zbudować swoją stronę bloga w ciągu kilku minut.
Gotowy szablon nagłówka, stopki lub treści
Ta metoda pozwala stworzyć piękne strony w zaledwie kilka minut. To najszybsza, najskuteczniejsza metoda. Istnieje jednak mnóstwo opcji dostosowywania, których jeszcze nie odblokowałeś. Zacznijmy więc od podstaw: używaj gotowego szablonu tylko dla części strony.
Ta metoda umożliwia utworzenie strony przypominającej układanie puzzli: w kawałkach. Oto kroki, aby to zrobić:
- Dodawanie nowego szablonu: Kliknij w Divi na pasku bocznym, a następnie w Kreator motywów . Następnie możesz kliknąć Nagłówek, Stopka lub Treść w sekcji Domyślne. Spowoduje to utworzenie szablonów, które mogą być używane w całej witrynie i jest szczególnie przydatne w przypadku szablonów nagłówków i stopek. Kliknij Build From Scratch , aby otworzyć Visual Builder, w którym możesz załadować nowy szablon.
- Otwórz bibliotekę szablonów: u dołu strony zobaczysz trzy fioletowe kropki. Kliknij go, a następnie kliknij znak +. Jest to przycisk „Załaduj z biblioteki”, który umożliwia dostęp do biblioteki szablonów.
- Wybierz szablon: Wybierz idealny szablon i kliknij Użyj tego układu . Spowoduje to załadowanie go do Visual Builder.
- Dostosuj szablon: możesz następnie dostosować rozmiar, kolor, czcionki lub zastąpić obrazy itp., korzystając z ustawień modułu na pasku bocznym.
Tej samej metody można użyć w przypadku zapisanych szablonów. Możesz także otworzyć istniejącą stronę w programie Visual Builder i zastąpić istniejącą zawartość nowym szablonem. Aby to zrobić, kliknij przycisk Załaduj z biblioteki , wybierz szablon i wybierz Zastąp istniejącą zawartość przed jej załadowaniem.
Liczba opcji w bibliotece szablonów może być przytłaczająca. Poświęćmy więc chwilę, aby porozmawiać o tym, jak wybrać.
Jak wybrać gotowy szablon?
Wybierając gotowy szablon, należy wziąć pod uwagę koszty, bezpieczeństwo, wsparcie i estetykę. W przypadku Divi zajęto się trzema pierwszymi. Mają niesamowity zespół wsparcia na wszelkie pytania. Stale pracują nad ulepszeniem swojego produktu, a Ty już wziąłeś pod uwagę koszty, jeśli jesteś na tym etapie. Oznacza to, że największą uwagę zwraca się na estetykę.
Deweloperzy Divi stale tworzą szablony dla szerokiej gamy witryn. Zauważysz, że biblioteka zawiera wiele pakietów układów i układów. Pakiety układów zawierają opcje nagłówka, treści i stopki, które pasują do tej samej estetyki. Poszukaj tych, które pasują do Twojej marki i dlatego wymagają jak najmniejszej ilości poprawek. Możesz także znaleźć indywidualne szablony nagłówków, stopek i różnych typów układów treści.
W bibliotece możesz przeglądać wszystkie ponad 250 szablonów lub wybrać jeden za pomocą filtrów na pasku bocznym. Każdy szablon należy do kategorii, która pasuje do określonej estetyki.
Zaprojektuj swoje globalne elementy za pomocą Divi Theme Builder
Po pracy z gotowym szablonem możesz zorientować się, jak działa Divi Theme Builder. Gdy staniesz się bardziej biegły, przekonasz się, że każdy gotowy szablon jest ograniczony. Teraz porozmawiamy o tym, jak zbudować własne szablony od podstaw.
Utwórz globalny nagłówek
Sekcja nagłówka witryny jest zazwyczaj pierwszą rzeczą, którą widzi odwiedzający. Zwykle ma menu nawigacyjne i branding witryny. Jest to ważna część Twojej witryny, dlatego warto poświęcić trochę czasu na dostosowanie jej, aby była idealna dla Twojej marki.
W tej sekcji przeprowadzimy Cię przez proces tworzenia globalnego nagłówka. Nagłówek globalny dotyczy całej witryny, co oznacza, że będzie go mieć każda strona. Do jego zaprojektowania użyjemy modułu Menu.
- Otwórz edytor: kliknij Dodaj globalny nagłówek i kliknij Zbuduj globalny nagłówek. Kliknij Build From Scratch , aby otworzyć edytor.

- Dodaj menu: Najpierw dodaj wiersz. Następnie wyszukaj moduł Menu i wybierz go. Jest to unikalny moduł dostępny specjalnie dla szablonów nagłówków.
- Dostosuj ustawienia menu : W ustawieniach menu możesz określić zawartość i wygląd menu.
- Na karcie treści możesz dodać swoje logo i wybrać menu, z którego chcesz korzystać. Istnieją również pola do zaznaczenia, dzięki czemu możesz wyświetlić swój koszyk i ikony wyszukiwania.
- Karta Projekt umożliwia dostosowanie wyglądu menu. Możesz zdecydować o wyrównaniu menu i kierunku menu rozwijanego w sekcji układu. Możesz także zmienić inne rzeczy, takie jak czcionka i rozmiar tekstu menu lub rozmiar logo.
- Napraw menu: Domyślnie nagłówek nie jest naprawiony. Oznacza to, że zniknie podczas przewijania. Przejdź więc do widoku szkieletowego na dole paska bocznego. Wybierz ikonę ustawień sekcji (ikona koła zębatego w lewym górnym rogu) dla swojego menu. Na karcie Zaawansowane przejdź do sekcji niestandardowego CSS. Fragment kodu będzie wymagał edycji, aby zawierał następujące informacje:
pozycja: stała;
szerokość: 100%
góra: 0szt
Dzięki temu jest on ustawiony na pełną szerokość i bez spacji między górną krawędzią okna przeglądarki a nagłówkiem.
- Zwiększ wskaźnik widoczności Z: Zalecamy zwiększenie wskaźnika widoczności Z. Idź tak wysoko, jak to możliwe. Dzięki temu Twoje menu będzie zawsze widoczne. Indeks z w CSS określa pozycję elementu. Im wyższy indeks, tym wyżej w kolejności tego, co jest widoczne. Na przykład, jeśli indeks Z twojego nagłówka jest wyższy niż indeks twojego posta na blogu, jeśli te dwa nakładają się na siebie, nagłówek ukryje post na blogu.
- Zachowywanie szablonu: na dole paska bocznego kliknij Zapisz , aby nie utracić szablonu. Następnie możesz wyjść z edytora. Wracając do interfejsu, pamiętaj o ponownym zapisaniu zmian. Twój globalny nagłówek jest już gotowy.
Nagłówek globalny to nagłówek obejmujący całą witrynę. Jeśli chcesz mieć niestandardowy nagłówek dla każdej strony, kliknij ikonę hamburgera obok globalnego nagłówka i kliknij Wyłącz globalnie. Następnie możesz zaprojektować niestandardowe nagłówki dla każdej strony. Możesz mieć niestandardowe nagłówki tylko dla niektórych stron i globalne nagłówki dla innych. Twoja witryna może być w pełni niestandardowym doświadczeniem.
Utwórz globalną stopkę
Następną rzeczą, której będziesz potrzebować, jest stopka. Stopka to świetne miejsce na informacje kontaktowe, linki do najpopularniejszych artykułów, ikony mediów społecznościowych i tak dalej. Jest uniwersalny dla wszystkiego, co chcesz w swojej witrynie, ale nie mieści się w głównej nawigacji.
- Utwórz nowy szablon: Wróć do interfejsu Theme Builder, kliknij Dodaj stopkę i kliknij Build from Scratch . Spowoduje to otwarcie pustego płótna z edytorem Divi.
- Dodaj treść: W tym miejscu dodajesz informacje kontaktowe, adres i inne szczegóły. Możesz także użyć modułu Social Media Follow , aby dodać ikony mediów społecznościowych. Edytuj zawartość na pasku bocznym ustawień modułu.
- Dodaj linki do innych stron: zalecamy również utworzenie listy ważnych stron, takich jak strona Informacje i najważniejsze artykuły. Możesz użyć modułu tekstowego, aby dodać tekst i hiperłącze do strony w ustawieniach modułu. Kliknij Zapisz , kiedy skończysz.
Czy powinieneś utworzyć globalną treść dla swojej witryny?
W większości przypadków nie chcesz globalnej treści, ponieważ każda strona ma zwykle niestandardowy układ i typ zawartości. Ale jeśli to zrobisz, możesz kliknąć Global Body i utworzyć szablon body. Jeśli chcesz utworzyć nowy szablon, kliknij Dodaj nowy szablon i wybierz strony, które mają zawierać szablon.

Twórz i dostosowuj szablony ciała za pomocą Divi Theme Builder
Po zajęciu się nagłówkiem i stopką spójrzmy na treść. Treść będzie się różnić w zależności od typu strony. Przyjrzeliśmy się niektórym najpopularniejszym stronom i oto samouczki:
Szablony blogów
Divi ma niesamowite dynamiczne treści i moduły treści postów, które ułatwiają tworzenie strony bloga. Moduł jest symbolem zastępczym rzeczywistej zawartości. Tak więc, podczas gdy Twój szablon może zawierać zwykły tekst i obrazy, o Twojej aktywnej stronie bloga zadecyduje to, co dodasz do tego konkretnego posta na blogu.
- Dodaj nowy szablon: Kliknij Dodaj nowy szablon i wybierz Wszystkie posty na blogu w wyskakującym okienku. Kliknij Utwórz szablon .
- Dodaj wiersz: kliknij + u góry i wybierz wiersz z odpowiednią liczbą kolumn.

- Dodaj moduły: Oto kilka przykładów modułów, których możesz użyć do stworzenia szablonu strony blogu.
- Treść postu
- Tytuł postu
- Przedstawiony obraz
- Zdjęcie profilowe autora posta
- Autor postu
- Data publikacji posta
- Dostosuj moduł : wybierz moduł, który chcesz dostosować, i użyj ustawień po prawej stronie, aby zmienić jego rozmiar, kolor lub czcionkę. Zapisz szablon, gdy skończysz.
Istnieją inne moduły, takie jak Kategorie postów i Komentarze do postów, które można również dodawać do różnych sekcji strony.
Wskazówki dotyczące tworzenia świetnego szablonu bloga
- Używaj łatwych do odczytania czcionek w tytule, nagłówkach i oczywiście w treści
- Wybierz, czy chcesz dołączyć lub pominąć nazwisko i zdjęcie autora
- Kategorie ułatwiają znajdowanie postów i zapewniają doskonałe wrażenia użytkownika
- Dołącz datę publikacji
Szablony produktów
Ta sekcja jest przeznaczona specjalnie dla tych z Was, którzy mają witryny WooCommerce. Divi ma moduły WooCommerce, które pozwalają tworzyć niestandardowe szablony dla stron e-commerce. Strona produktu to strona, którą widzi Twój klient, gdy klika konkretny produkt, aby dowiedzieć się więcej o nim.
- Utwórz nowy szablon: Kliknij Dodaj nowy szablon i wybierz Wszystkie strony produktów w wyskakującym okienku. Kliknij Utwórz szablon.
- Wyłącz globalną treść : jeśli masz globalny szablon treści, wyłącz go, klikając ikonę hamburgera obok niego i klikając Wyłącz globalnie . To sprawia, że jest to niestandardowy szablon.
- Dodaj wiersz : Jak wspomnieliśmy wcześniej, edytor działa w wierszach. Wybierz typ wiersza na podstawie tego, czego szukasz. To określi, gdzie trafi każdy moduł.
- Użyj modułów Woo: Strona, która się pojawi, to puste płótno, więc możesz użyć następujących modułów do utworzenia strony:
- Woo obrazy
- Woo Tytuł
- Woo Cena
- Woo Opis
- Woo Dodaj do koszyka
- Woo Ocena
- Recenzja Woo
- Produkty powiązane z WooCommerce
Istnieje więcej modułów, które możesz dołączyć, takich jak Woo Breadcrumbs . Pozwala klientowi śledzić, w której kategorii znajduje się produkt. Możesz użyć innych modułów graficznych i tekstowych, aby uzupełnić wygląd strony.
- Dostosuj moduły: baw się rozmiarem, kolorami, czcionkami i pozycjami, aby stworzyć żądaną stronę produktu. Zapisz stronę, gdy skończysz.
Wskazówki dotyczące tworzenia świetnego szablonu strony produktu
- Musi zawierać nazwę produktu, kategorię, opis i cenę
- Zaprezentuj oceny i recenzje klientów
- Musi mieć przycisk Dodaj do koszyka lub możliwość kup teraz
- Może zawierać przycisk listy życzeń, który umożliwia kupującym dodanie ulubionego produktu do następnego razu
- Może mieć sekcję „Produkty powiązane”.
Szablon strony kategorii
Strona kategorii daje Twojemu klientowi lub czytelnikowi możliwość usprawnienia treści, które chcą zobaczyć w Twojej witrynie. Wszystko, co ich interesuje, znajduje się w jednym miejscu — niezależnie od tego, czy jest to blog o określonym gatunku, czy buty. Oto jak to zrobić:
- Utwórz pusty szablon: Kliknij Dodaj nowy szablon i wybierz Kategorie postów w wyskakującym okienku. Kliknij Utwórz szablon , gdy skończysz.
- Dodaj wiersz: kliknij + u góry i wybierz liczbę kolumn, w których chcesz umieścić wiersz.
- Dodaj moduły : Są to moduły potrzebne do utworzenia strony kategorii:
- Blog: Ten moduł ma wbudowaną funkcję o nazwie Posty dla bieżącej strony, która automatycznie wyświetla posty dla tej kategorii.
- Suwak postu: tworzy dynamiczny suwak, który zapewnia lepsze wrażenia użytkownika.
- Tekst: Dodaj moduł tekstowy i zmień ustawienia, aby był to typ tytułu wpisu/archiwum treści dynamicznej. Oznacza to, że tytuł zostanie pobrany bezpośrednio z posta. Możesz to zrobić, przechodząc do ustawień tekstu i klikając ikonę zawartości dynamicznej w sekcji Treść. Następnie kliknij Tytuł wpisu/archiwum.
- Dostosuj ustawienia modułu: Możesz bawić się rozmiarem obrazów lub kolorem i czcionką tekstu. Pozycje też możesz zmieniać. Zapisz, gdy skończysz.
Wskazówki dotyczące tworzenia świetnego szablonu strony kategorii
- Wymaga wcześniejszego utworzenia kategorii dla swoich postów lub produktów
- Może skupić się na najpopularniejszym poście lub produkcie w kategorii
- Miej zajawkę produktu lub posta na blogu
Szablon strony błędu 404
Strona błędu 404 oznacza, że serwer nie może znaleźć żądanej strony w Twojej witrynie. Chociaż jest to złe doświadczenie dla odwiedzającego witrynę, wiele witryn korzysta z niestandardowej strony 404, aby skierować gościa we właściwym kierunku i zmienić wrażenia na pozytywne.
- Dodaj nowy szablon: W interfejsie Divi Theme Builder kliknij Dodaj nowy szablon . Następnie w wyskakującym okienku umieść tylko stronę błędu 404. Kliknij Utwórz szablon . Spowoduje to utworzenie nowego szablonu strony z nagłówkiem, stopką i treścią.
- Usuń globalne szablony treści : jeśli masz skonfigurowany globalny szablon treści, wyłącz go, aby móc utworzyć niestandardowy.
- Ukryj stopkę i nagłówek: strona błędu 404 nie potrzebuje nagłówka ani stopki. Kliknij ikonę oka i ukryj je.
- Edytuj treść niestandardową : otwórz szablon treści niestandardowej i dodaj odmianę następującego tekstu:
404
Strona nie znaleziona
- Bądź kreatywny: możesz dodawać zabawne obrazy lub projekty. Lub zmień tekst, aby był trochę zabawny. Opcje są nieograniczone.
Wskazówki dotyczące projektowania świetnej strony błędu 404
- Nagłówek i stopka są elementami opcjonalnymi
- Strona musi wspomnieć, że jest to błąd 404
- Należy również wyjaśnić, co oznacza błąd
- Dobrze jest zawrzeć kolejne kroki, które odwiedzający powinien wykonać, np. skontaktować się z obsługą klienta lub wrócić na stronę główną
Jak zarządzać niestandardowymi szablonami w Divi Theme Builder
Divi Theme Builder został zaprojektowany, aby ułatwić proces projektowania witryny. Tworzenie lub nawet dostosowywanie gotowych szablonów to świetny sposób na optymalizację procesu. Możesz ponownie używać szablonów na różnych stronach, bez konieczności tworzenia ich od nowa za każdym razem.
Następnym krokiem do efektywnego korzystania z szablonów jest zarządzanie nimi.
Oto kilka sposobów zarządzania nimi z poziomu interfejsu Divi Theme Builder:
- Ukrywaj i odkrywaj szablony w swojej witrynie: podczas korzystania z interfejsu zauważysz, że obok każdego z nich znajduje się ikona oka. Spowoduje to ukrycie lub odkrycie szablonu. Ułatwia to edycję stron.
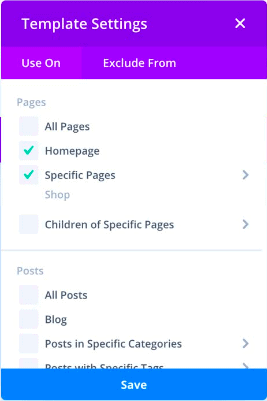
- Dołącz lub wyklucz szablon ze stron: Najedź kursorem na szablon strony, a zobaczysz wyskakującą ikonę koła zębatego. Kliknij, aby wybrać, na których stronach chcesz uwzględnić lub wykluczyć szablony. Należy zauważyć, że ustawienia wykluczeń zastępują ustawienia uwzględnienia. Jeśli więc przypadkowo uwzględnisz i wykluczysz tę samą stronę, pozostanie ona wykluczona.

- Zmień nazwę szablonu: Na dole sekcji szablonów strony zobaczysz nazwę. Nazywa się to domyślnym lub jest określane przez strony, na których jest zawarte. Na przykład, jeśli ustawiłeś szablon dla swojej strony głównej i strony produktu, będzie się on nazywał strona główna lub strona produktu. Kliknij nazwę, aby ją zmienić.
- Zduplikowany szablon: w lewym górnym rogu zobaczysz dwa nakładające się prostokąty. Pozwala to na zduplikowanie całego szablonu strony: nagłówka, treści i stopki.
- Szablon eksportu: obok ikony duplikatu znajduje się ikona eksportu. Kliknij to, aby wyeksportować szablon strony. Jest to przydatne, jeśli chcesz powielić te projekty w innej witrynie. Po wybraniu nazwy pojawi się wyskakujące okienko.
- Importuj szablon: możesz zaimportować szablon, używając ikony przenośności w prawym górnym rogu. Kliknij Importuj , a następnie dodaj plik.
- Wyłącz szablon: jeśli klikniesz ikonę hamburgera obok ikony eksportu, odkryjesz kilka opcji. Możesz nie tylko zduplikować i ponownie wyeksportować, ale także wyłączyć ten konkretny szablon.
- Zduplikowane układy nagłówka, treści lub stopki: jeśli chcesz użyć niestandardowego szablonu, który już utworzyłeś dla nowej strony, możesz przeciągnąć go i upuścić na nową stronę.
Funkcje Divi i jego konstruktora motywów
Subskrypcja Elegant Themes zawiera wiele rzeczy, które należy wziąć pod uwagę, rozmawiając o tym, czy Divi Theme Builder jest dla Ciebie odpowiedni.
- Koszt: Elegant Themes ma dwie opcje subskrypcji: roczną za 89 USD i dożywotnią ofertę za 249 USD. Subskrypcja obejmuje motyw Divi, Theme Builder, bibliotekę układów i dodatkowy motyw o nazwie Extra. Zawiera również wtyczkę Bloom Email Opt-In oraz wtyczkę Monarch Social Sharing.
- Ponad 100 wstępnie zaprojektowanych szablonów: do wyboru masz ogromną bibliotekę szablonów. Są również w pełni konfigurowalne i responsywne. Projektowanie witryn nigdy nie było łatwiejsze.
- Łatwość użytkowania: Divi został zaprojektowany do tworzenia pięknych witryn bez kodowania. Każdy aspekt projektu witryny można również dostosować, dzięki czemu masz pełną kontrolę nad witryną. Dostosowanie jednego z wielu gotowych szablonów zajmie tylko kilka minut.
- Przyjazny dla programistów: Chociaż Divi nie wymaga kodowania, możesz dodać kod w celu dalszego dostosowania.
- Importuj i eksportuj: Możesz szybko importować lub eksportować projekt do iz innych witryn. Jest to świetne rozwiązanie dla osób zarządzających wieloma witrynami internetowymi.
- Przyjazny dla WooCommerce: Theme Builder oferuje szeroką gamę modułów WooCommerce dla elementów takich jak dodanie do koszyka, cena, oceny i recenzje. Sprawdź ten artykuł autorstwa Elegant Themes, aby uzyskać więcej informacji.
- Świetne dla agencji: subskrypcja Divi pozwala na korzystanie z niej w nieograniczonej liczbie witryn. Jest to więc świetne rozwiązanie dla tych z Was, którzy zarządzają wieloma witrynami w agencji.
Plusy i minusy Divi Theme Builder
Teraz rozumiesz funkcje. Korzystanie z motywu Divi ma wiele zalet. Ale jakie są niektóre zalety i wady?
| Zalety | Cons |
| Edycje w czasie rzeczywistym | Powolne ładowanie ciężkich filmów |
| Intuicyjny interfejs | Mnóstwo skrótów |
| W pełni responsywne szablony | Brak darmowej wersji |
| Świetne wsparcie | Brak kreatora wyskakujących okienek |
| 30 dniowa gwarancja zwrotu pieniedzy | Powolne edytowanie większych stron |
| Regularnie aktualizowane |
Alternatywy dla Divi
Rozmawialiśmy o dobrych, złych i brzydkich aspektach Divi. Jeśli nie masz pewności co do Divi, oto alternatywne narzędzia do tworzenia stron, których możesz użyć:
- Elementor: Elementor to niezwykle popularny program do tworzenia stron. Jest dostarczany z bezpłatną wersją, a licencja pro jest tańsza niż licencja Divi. Jest niezwykle łatwy w użyciu i bardzo dobrze współpracuje z witrynami WooCommerce. Mamy kilka artykułów na temat najlepszych motywów i szablonów dla WooCommerce, a także samouczki dotyczące korzystania z Elementora z WooCommerce.
- Beaver Builder : Kolejny bardzo popularny program do tworzenia stron, który szczyci się świetnym zespołem wsparcia, świetnym oprogramowaniem i pomocną społecznością użytkowników i programistów.
- SeedProd : Jest to łatwy w użyciu edytor typu „przeciągnij i upuść”, który umożliwia również łatwą edycję strony. Możesz wybierać spośród 4 planów subskrypcji, zaczynając od 39 USD za najbardziej podstawowy plan.
Jak dobrze utrzymać witrynę WordPress
Projekt? Zaopiekowano się. Co dalej? Porozmawiajmy o niektórych naszych zaleceniach dotyczących tego, czego jeszcze potrzebujesz w swojej witrynie.
- BlogVault : To wtyczka do tworzenia kopii zapasowych, której priorytetem jest łatwość użytkowania. Sprawia, że tworzenie kopii zapasowych lub przywracanie witryny to bułka z masłem. BlogVault ma również zewnętrzną pamięć masową, oddzielny pulpit nawigacyjny i codziennie wykonuje automatyczne kopie zapasowe. To najlepsze rozwiązanie do tworzenia kopii zapasowych WordPress na rynku.
- MalCare : nie ma nic gorszego niż utrata witryny w wyniku ataku złośliwego oprogramowania. Dlatego zalecamy korzystanie z wtyczki zabezpieczającej, takiej jak MalCare. MalCare codziennie skanuje Twoją witrynę, czyści ją kilkoma kliknięciami i chroni Twoją witrynę za pomocą zaawansowanej zapory WordPress.
- Google Analytics : kluczem do uzyskania dobrego ruchu jest uspokojenie pana internetu: Google. Częścią tego systemu jest zrozumienie odbiorców i ich potrzeb. Integracja witryny z Google Analytics to dobry sposób na uzyskanie informacji o odbiorcach i sprawdzenie, co działa.
Końcowe przemyślenia
Divi Theme Builder to potężne narzędzie do projektowania stron internetowych, którego potrzebujesz. Jest pełen niesamowitych modułów, które sprawiają, że zbudowanie witryny od podstaw jest niezwykle łatwe. Zawiera również mnóstwo wstępnie zaprojektowanych szablonów, z którymi można pracować. Świat jest twoją ostrygą… jeśli nie chcesz płacić abonamentu.
Często zadawane pytania
Co jest lepsze: Elementor czy Divi?
Elementor jest lepszy, ponieważ ma o wiele więcej gotowych szablonów i zasobów, jest tańszy i ma darmową wersję. Mamy artykuł porównujący te dwa, które możesz sprawdzić,
Jakie są alternatywy Divi?
Elementor, SeedProd i Beaver to niektóre alternatywy dla narzędzia do tworzenia stron, takiego jak Divi. Elementor to najpopularniejsza z tych alternatyw z ogromną biblioteką szablonów i łatwym w użyciu narzędziem do tworzenia stron.
Co robi Divi Theme Builder?
Divi Theme Builder umożliwia tworzenie szablonów dla różnych typów elementów witryny. Możesz tworzyć szablony dla stron (takich jak blogi lub produkty) oraz dla sekcji (takich jak nagłówek i stopka). Tworzysz bloki konstrukcyjne, które składają się na całą witrynę.
Jak korzystać z Kreatora motywów Divi?
Po zainstalowaniu Divi najedź na niego kursorem na pasku bocznym i kliknij Konstruktor motywów. Następnie możesz wybrać żądany typ szablonu i zbudować od podstaw lub użyć jednego z gotowych szablonów.
Jaka jest różnica między motywem Divi a narzędziem Divi Theme Builder?
Motyw Divi jest jak każdy inny motyw WordPress. Instalujesz i aktywujesz go, aby uzyskać gotowy projekt strony. Divi Theme Builder to dodatkowy pakiet, który umożliwia tworzenie lub dostosowywanie szablonów dla różnych stron i sekcji. Dzięki Kreatorowi motywów możesz stworzyć unikalny projekt i doświadczenie dla swojej witryny.
