Jak korzystać z modułu licznika okręgów Divi, aby zaprezentować swoje umiejętności
Opublikowany: 2023-07-12Chociaż tradycyjne CV jest ponadczasowe, rozważ utworzenie internetowej strony z CV, aby również zaprezentować swoje umiejętności. Zwłaszcza jeśli szukasz pracy w branży technologicznej. W tym samouczku pokażemy, jak korzystać z Divi i BEZPŁATNEGO pakietu Creative CV Layout Pack, aby stworzyć projekt strony internetowej z CV! Skoncentrujemy się również na wykorzystaniu wbudowanego modułu licznika Divi Circle.
- 1 Projekt strony internetowej z CV online: dlaczego jest ważny?
- 2 Rozpoczęcie projektowania strony internetowej z CV online
- 2.1 Pobierz i zainstaluj pakiet Layout Pack
- 2.2 Aktualizacja sekcji Umiejętności
- 2.3 Integracja modułu licznika okręgów
- 2.4 Duplikuj i edytuj
- 3 Dodaj animację do zdjęcia profilowego
- 3.1 Dodaj moduły Blurb
- 3.2 Dodawanie ostatnich poprawek do projektu witryny z CV online
- 3.3 Ostateczny wygląd
- 4 myśli końcowe
Projekt strony internetowej z CV online: dlaczego jest ważny?
Podczas gdy zrzucanie papierowego CV może działać w niektórych branżach, w technologii należy to do przeszłości. Ważne jest, aby wziąć pod uwagę zasoby, które dadzą Twojemu CV impuls potrzebny do zdobycia pracy. Przynajmniej chcemy wywiadu! Witryna z CV online tworzy centralne miejsce, w którym rekruterzy, łowcy głów i potencjalni menedżerowie mogą dowiedzieć się więcej o Tobie. Budowanie silnej marki osobistej online pozwala przyszłym pracodawcom zobaczyć prawdziwego Ciebie, oprócz tego, co znajduje się w Twoim CV. Niektóre strony, które możesz rozważyć dodanie do swojej osobistej witryny zawierającej CV, obejmują:
- Strona z informacjami: Po pierwsze i co ważniejsze, pamiętaj, aby stworzyć niepowtarzalny głos marki, który będzie pasował do Ciebie. Nie zapomnij się pochwalić!
- CV online: CV online stawia Cię przed firmami patrzącymi na Twoje podanie o pracę. Ponadto wyszukiwarki takie jak Google i Bing również mogą go znaleźć. Im więcej oczu to zobaczy, tym większe masz szanse na znalezienie następnej okazji!
- Strona z referencjami: Prezentowanie pochwał i dobrej pracy od poprzednich (lub obecnych!) szefów i jest świetnym dowodem społecznym.
- Portfolio/Galeria: Jeśli masz przykłady swoich prac, umieszczenie ich w portfolio dodaje wymiaru Twojemu CV.
- Strona kontaktowa: Formularz kontaktowy i adres e-mail ułatwiają kontakt z Tobą i dają Ci tę pracę!
Jeśli to wszystko jest dla Ciebie nowe, nie martw się! Pomożemy Ci rozpocząć projektowanie witryny z CV online. W Divi stworzyliśmy BEZPŁATNY pakiet Creative CV Layout Pack, który można pobrać. W tym pakiecie mamy układy stron dla każdej ze stron wymienionych powyżej. Ponadto będziemy używać funkcji animacji Divi, a także fajnych modułów, takich jak moduł licznika okręgów, aby zaprezentować nasze różne zestawy umiejętności online.
Zacznijmy i zdobądź tę torbę techniczną!
Rozpoczęcie projektowania strony internetowej z CV online
Pobierz i zainstaluj pakiet układu
Pierwszym krokiem do zbudowania naszej witryny z CV online jest pobranie i zainstalowanie pakietu Creative CV Layout Pack. Mamy instrukcje dotyczące tego procesu w tym poście na blogu. W tym samouczku skupimy się na uaktualnieniu układu strony głównej pakietu za pomocą modułu licznika okręgów. Jest to natywny moduł Divi i jest idealnym sposobem na zaprezentowanie swojego zestawu umiejętności. Dzięki czystym liniom, animacjom i nie tylko możesz pokazać swoje umiejętności w wysoce wizualny sposób, wyróżniając siebie i swoje CV.
Tak wygląda układ domu po wyjęciu z pudełka:

Chociaż ten układ jest dobrym punktem wyjścia do projektowania naszej strony z CV online, uczynimy go bardziej spersonalizowanym. Po pierwsze, użyjemy modułów licznika okręgów do animowania sekcji umiejętności. Następnie dodamy animację do innych modułów na stronie. Na koniec dodamy trochę więcej wizualnej atrakcyjności do strony za pomocą modułu Icon.
Aktualizacja sekcji Umiejętności
Zmiana struktury wierszy
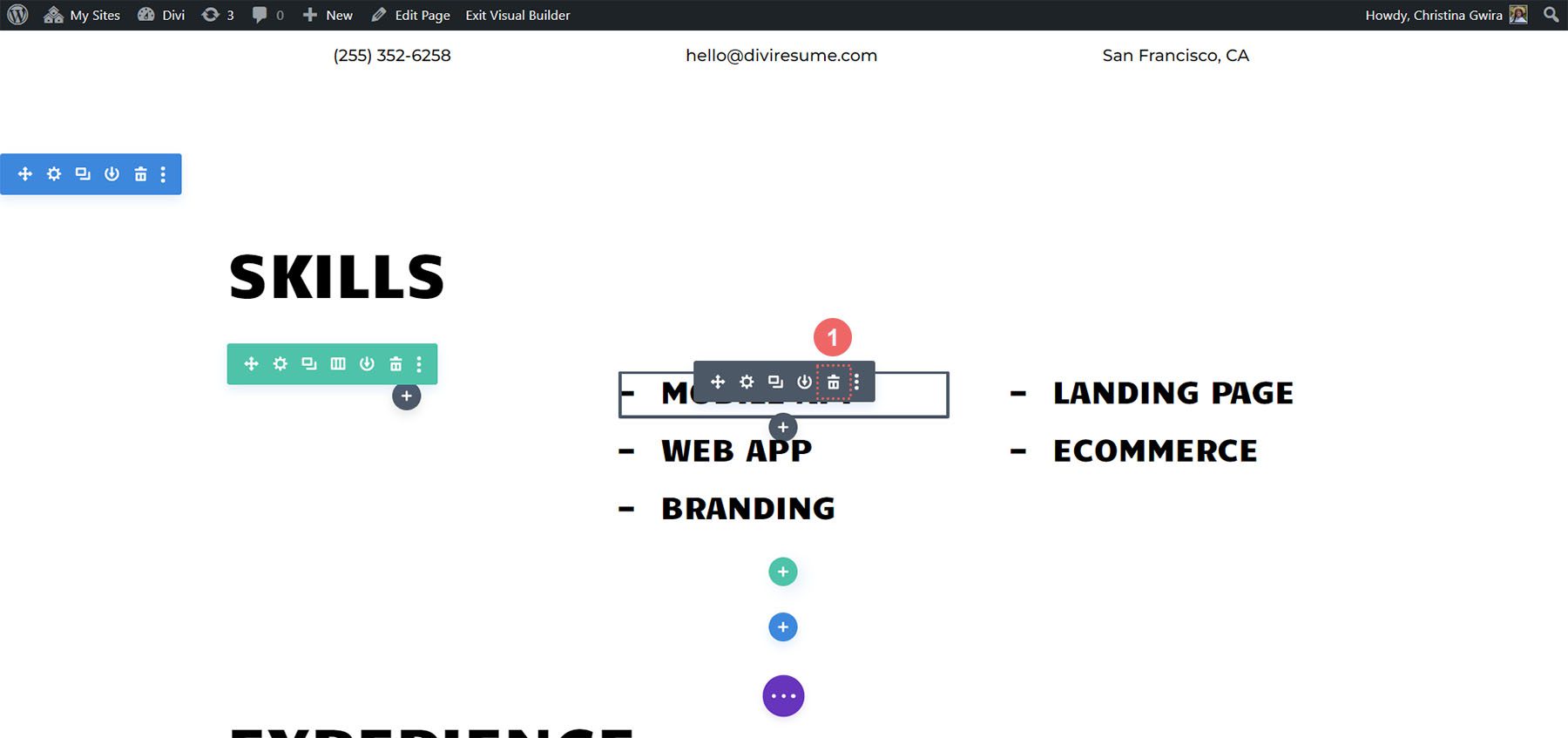
Najpierw usuńmy moduły tekstowe, które znajdują się obecnie w tej sekcji. Najedź kursorem na każdy moduł i kliknij ikonę kosza w wyświetlonym menu Ustawienia modułu.

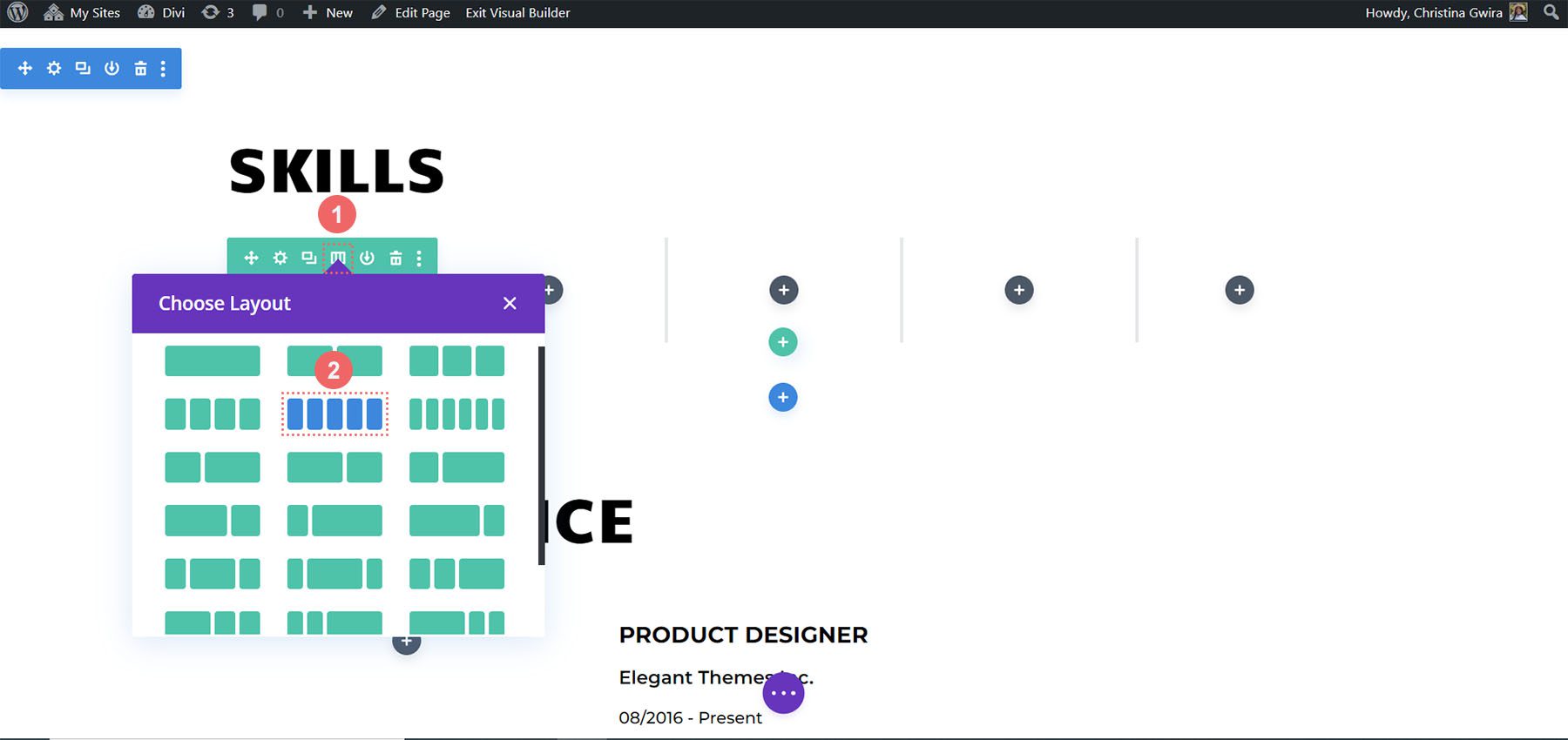
Po drugie, zmień strukturę wiersza. Kliknij ikonę siatki w menu podręcznym wiersza. Następnie wybierz liczbę kolumn , które odpowiadają liczbie umiejętności, które chcesz zaprezentować. Poszliśmy z 5 kolumnami, więc kliknęliśmy ikonę dla 5 kolumn .

Stylizacja rzędu
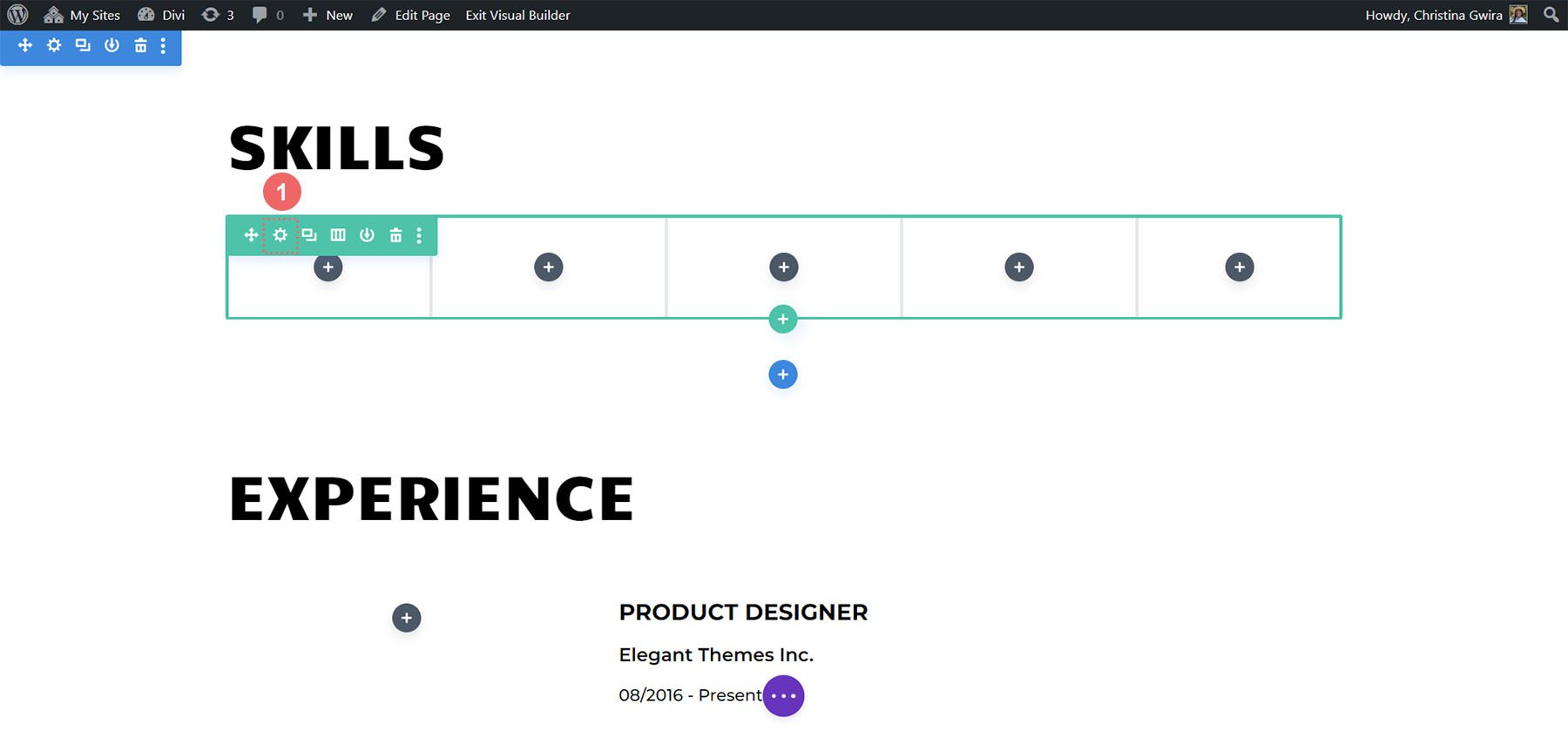
Dla każdej kolumny w wierszu chcemy dodać obramowanie. Jest to wywołanie zwrotne do obramowań używanych w pakiecie Creative CV Layout Pack. Aby to zrobić, kliknij ikonę koła zębatego , aby otworzyć okno modalne Ustawienia wierszy.

Dodanie obramowania kolumny
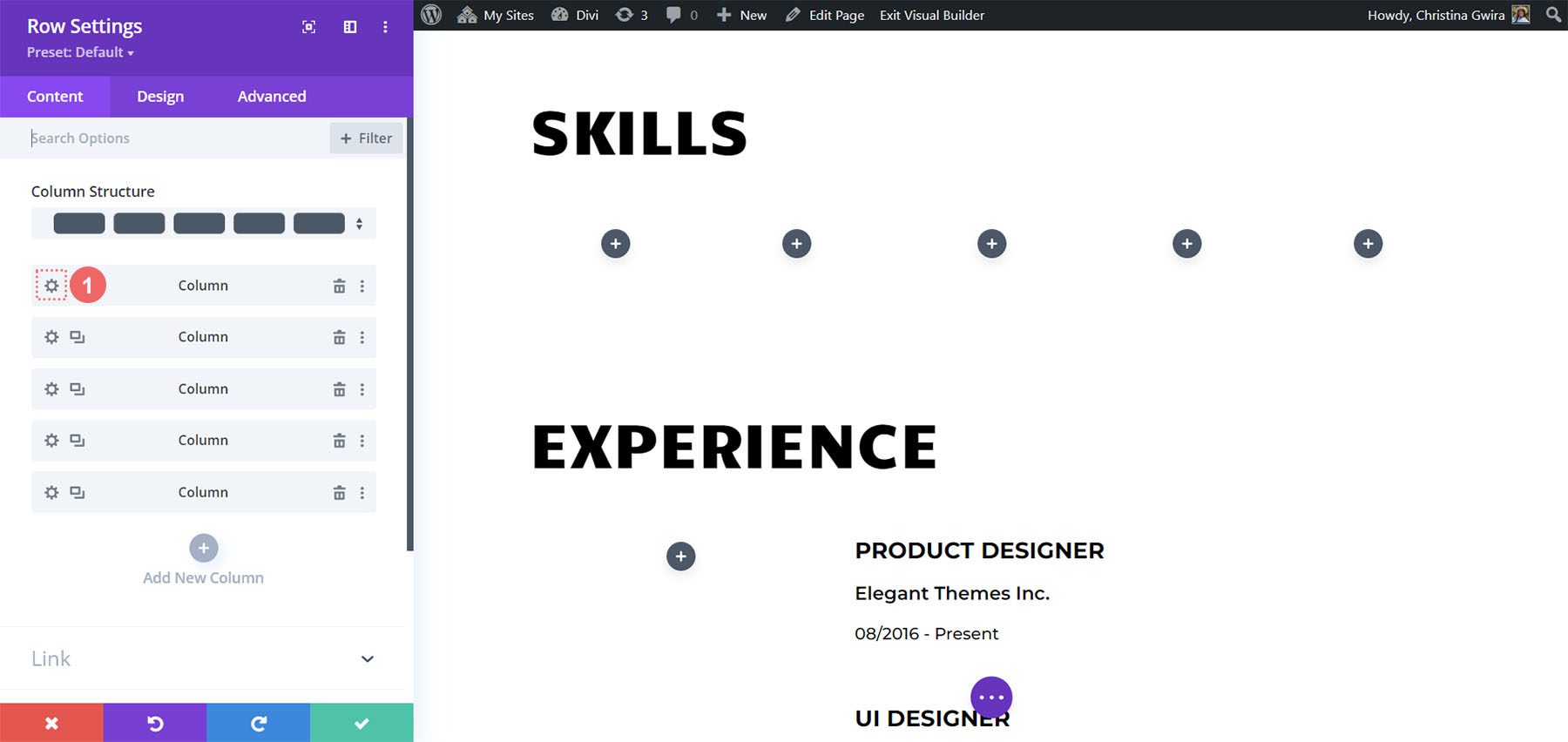
W ustawieniach wiersza kliknij ikonę koła zębatego w pierwszej kolumnie.

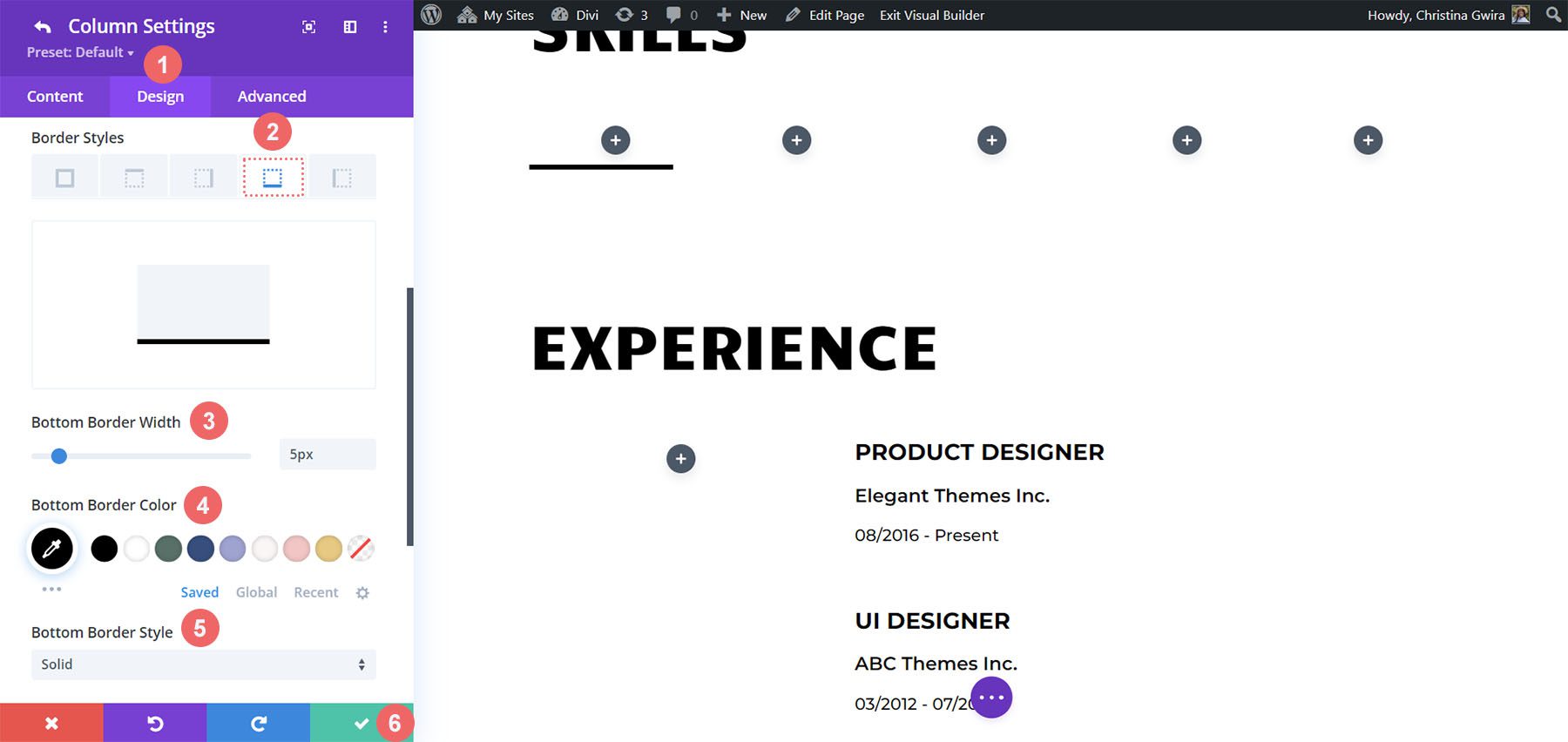
Spowoduje to otwarcie ustawień kolumny. W Ustawieniach kolumny kliknij kartę Projekt . Następnie kliknij kartę Obramowanie . Dodamy grube, czarne dolne obramowanie do każdej z 5 kolumn w tym rzędzie. Oto ustawienia, których należy użyć:
Ustawienia dolnej granicy:
- Grubość obramowania: 5px
- Kolor obramowania: #000000
- Styl obramowania: solidny

Po wprowadzeniu ustawień kliknij zielony znacznik wyboru , aby zapisać ustawienia kolumny. Postępuj zgodnie z instrukcjami dla pozostałych kolumn w wierszu. Po zakończeniu zapisz wiersz.
Integracja modułu licznika okręgów
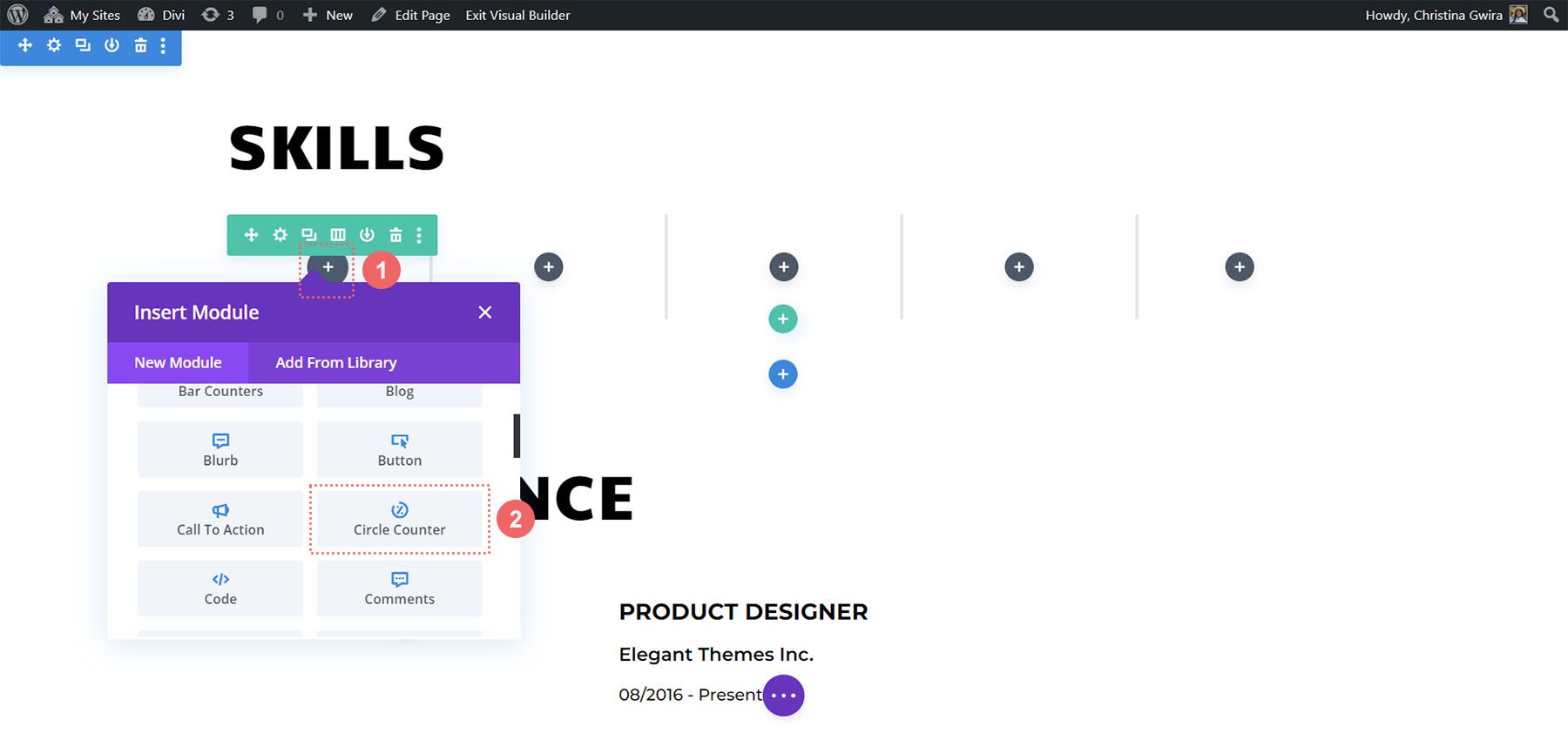
Teraz, gdy nasze fundamenty są ustawione, dodajmy pierwszą gwiazdę programu, moduł licznika okręgów. Kliknij szarą ikonę plusa w pierwszej kolumnie. Wybierz ikonę Licznik kołowy , aby dodać pierwszy moduł do rzędu.

Dodawanie treści
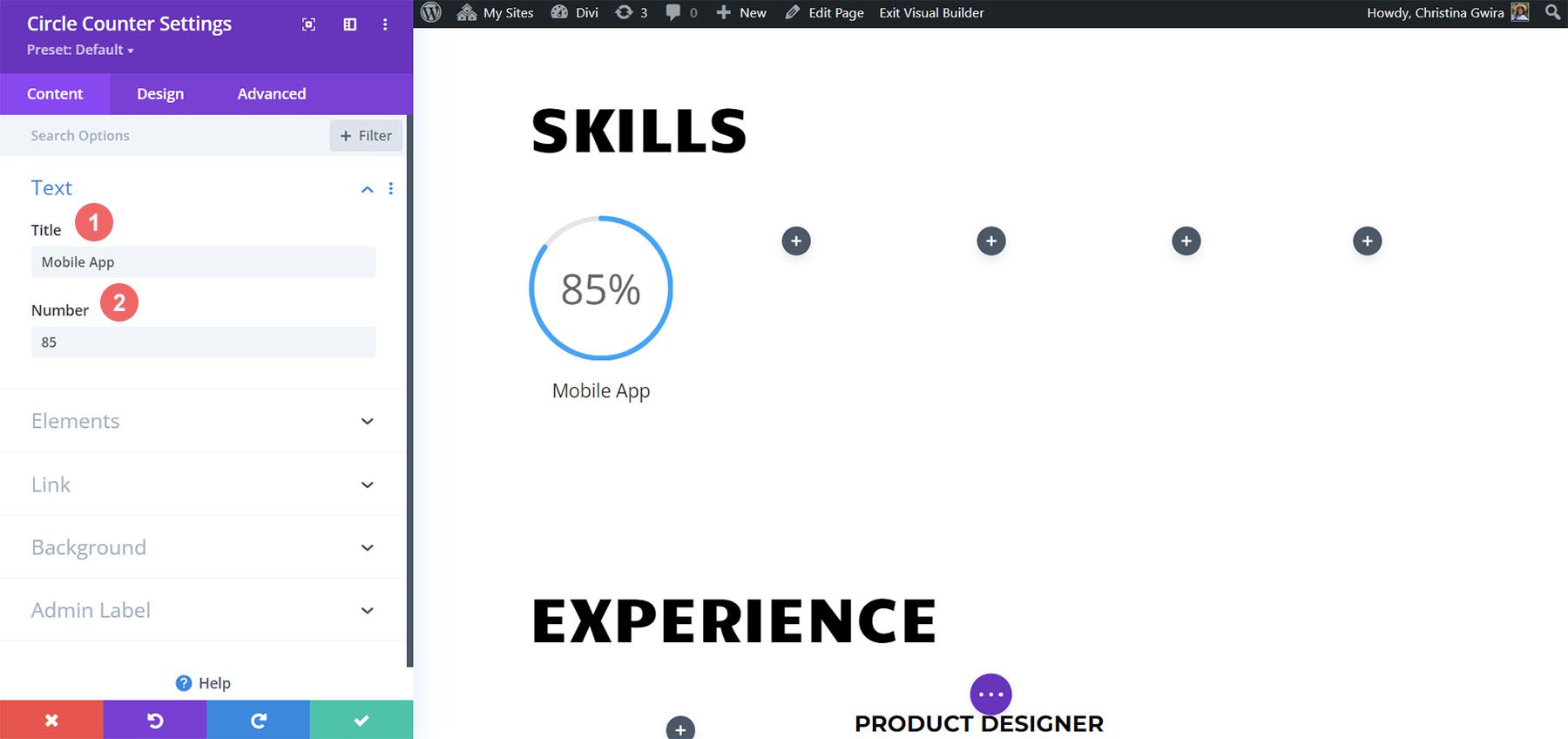
Zamierzamy czerpać inspirację z brandingu Creative CV Layout Pack, aby stylizować nasz najnowszy dodatek. Aby rozpocząć, dodaj umiejętność, którą chcesz zaprezentować, w polu Tytuł na karcie Zawartość. Następnie dodaj wartość procentową odpowiadającą tej umiejętności. Pamiętaj, że autentyczność jest kluczem do budowania marki osobistej i pojawiania się w Internecie.

Stylizacja koła
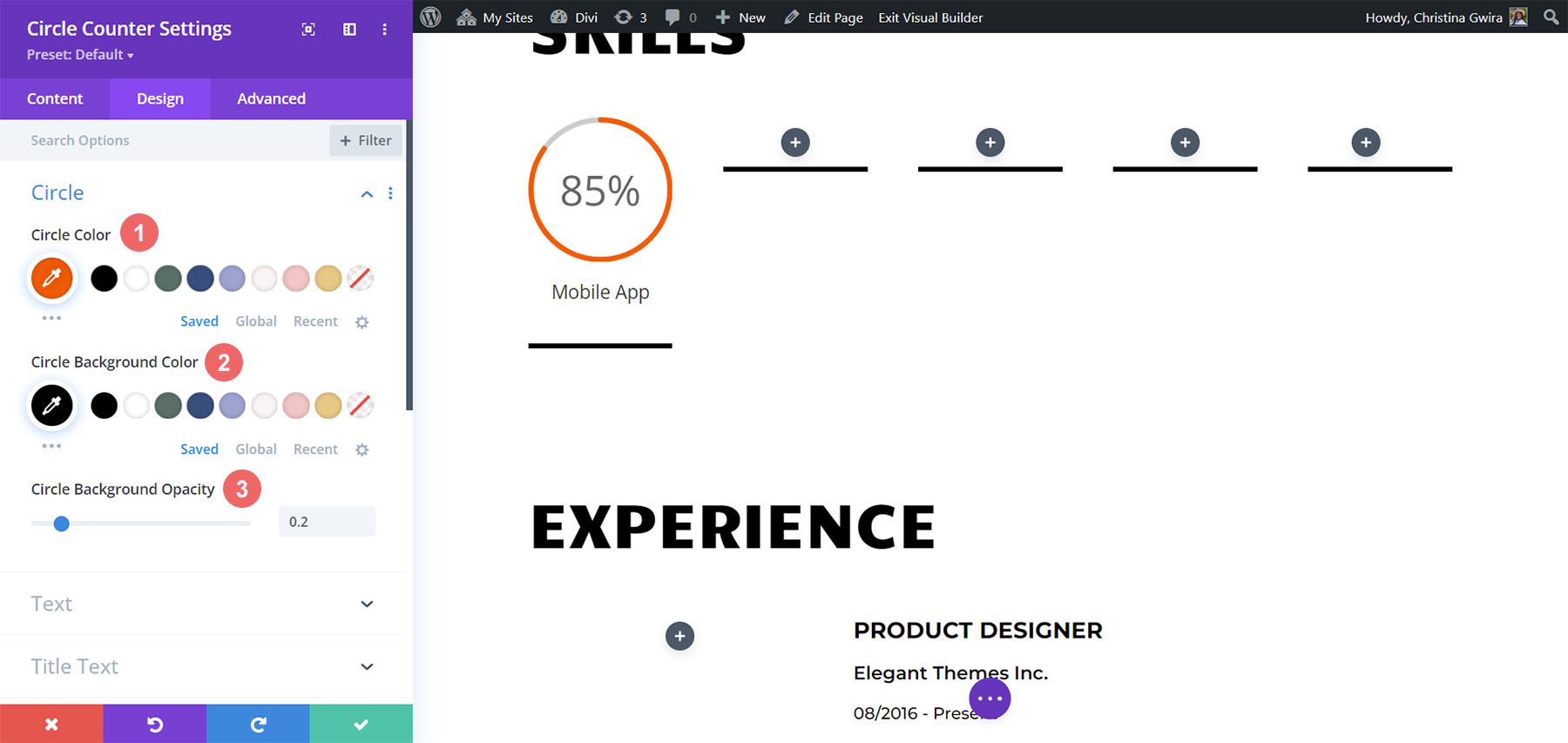
Korzystając z projektu marki szablonu Creative CV jako przewodnika, przechodzimy do zakładki Design , aby rozpocząć dodawanie koloru do naszego modułu Circle Counter. Na karcie Projekt zaczynamy od kliknięcia karty Okrąg . Używamy następujących ustawień do stylizowania okrągłej części naszego modułu:
Ustawienia projektu okręgu:
- Kolor koła: #fe5a25
- Kolor tła okręgu: #000000
- Nieprzezroczystość tła koła: 0,2

Konfigurowanie stylów tekstu tytułu
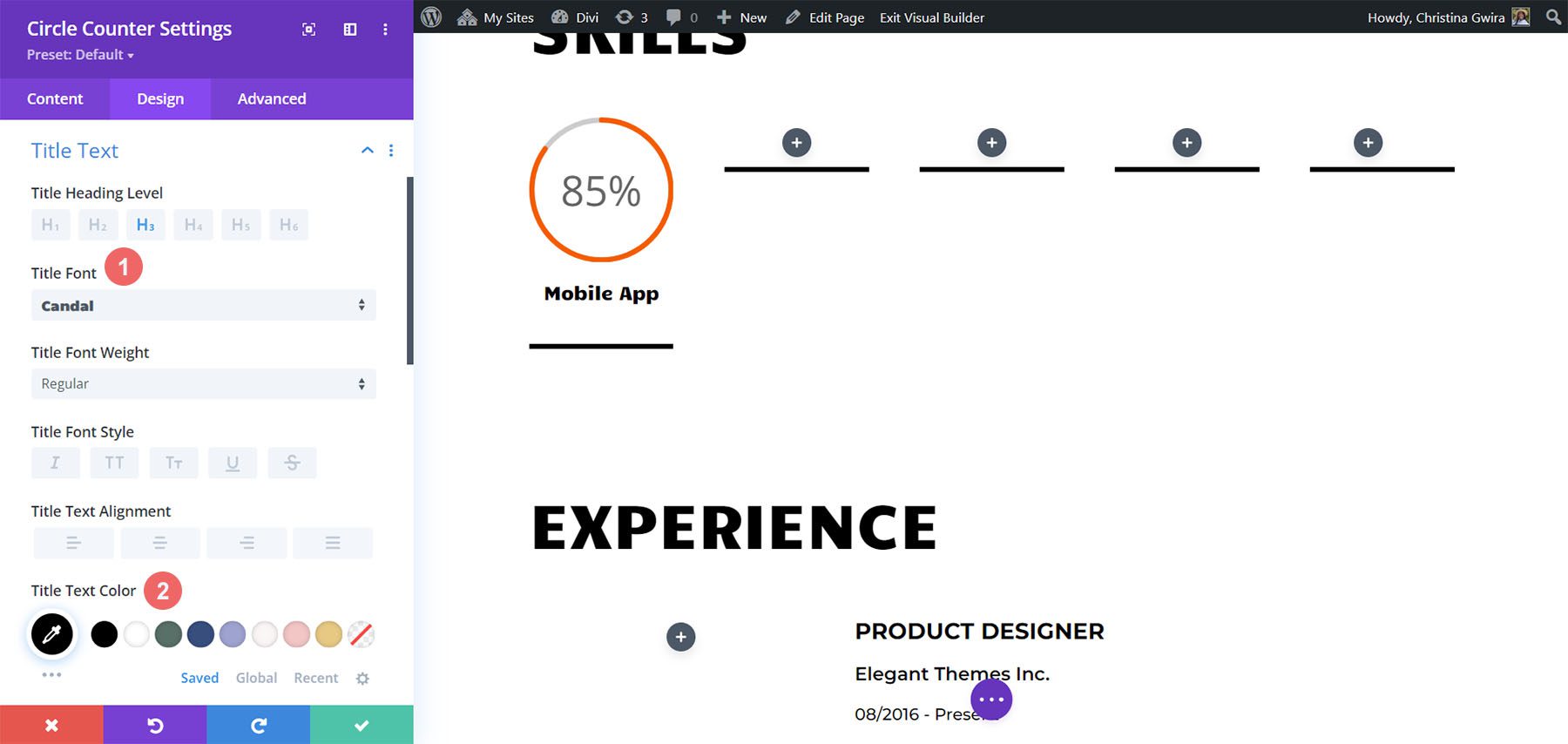
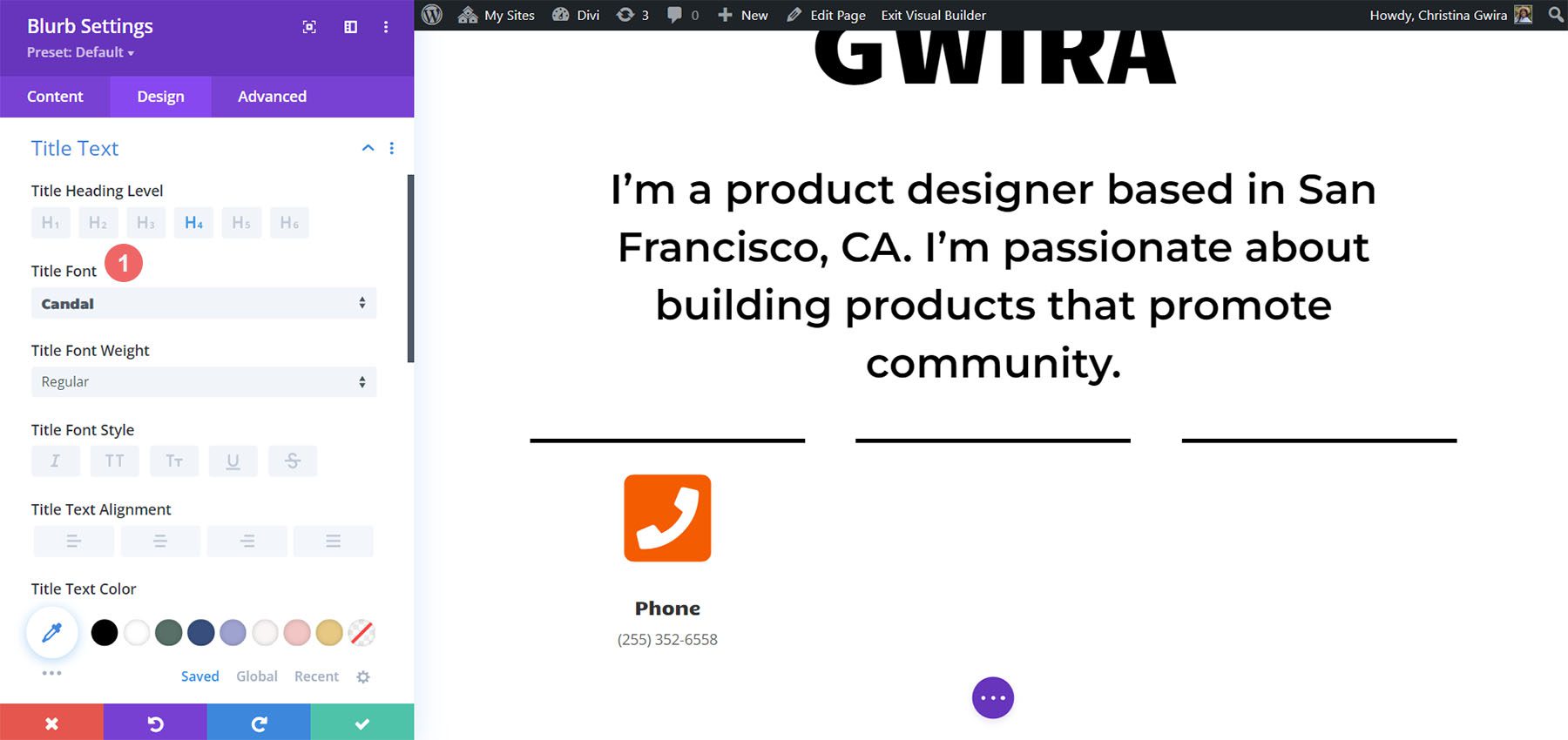
Następnie przechodzimy do stylu tytułu naszego modułu, klikając zakładkę Tekst tytułu. Użyjemy tej samej czcionki, która jest używana w całym układzie: Candal. Ustawienia stylu tekstu tytułu są następujące:
Ustawienia projektu tekstu tytułu:
- Czcionka tytułu: Candal
- Kolor tekstu tytułu: #000000

Stylizacja tekstu numeru
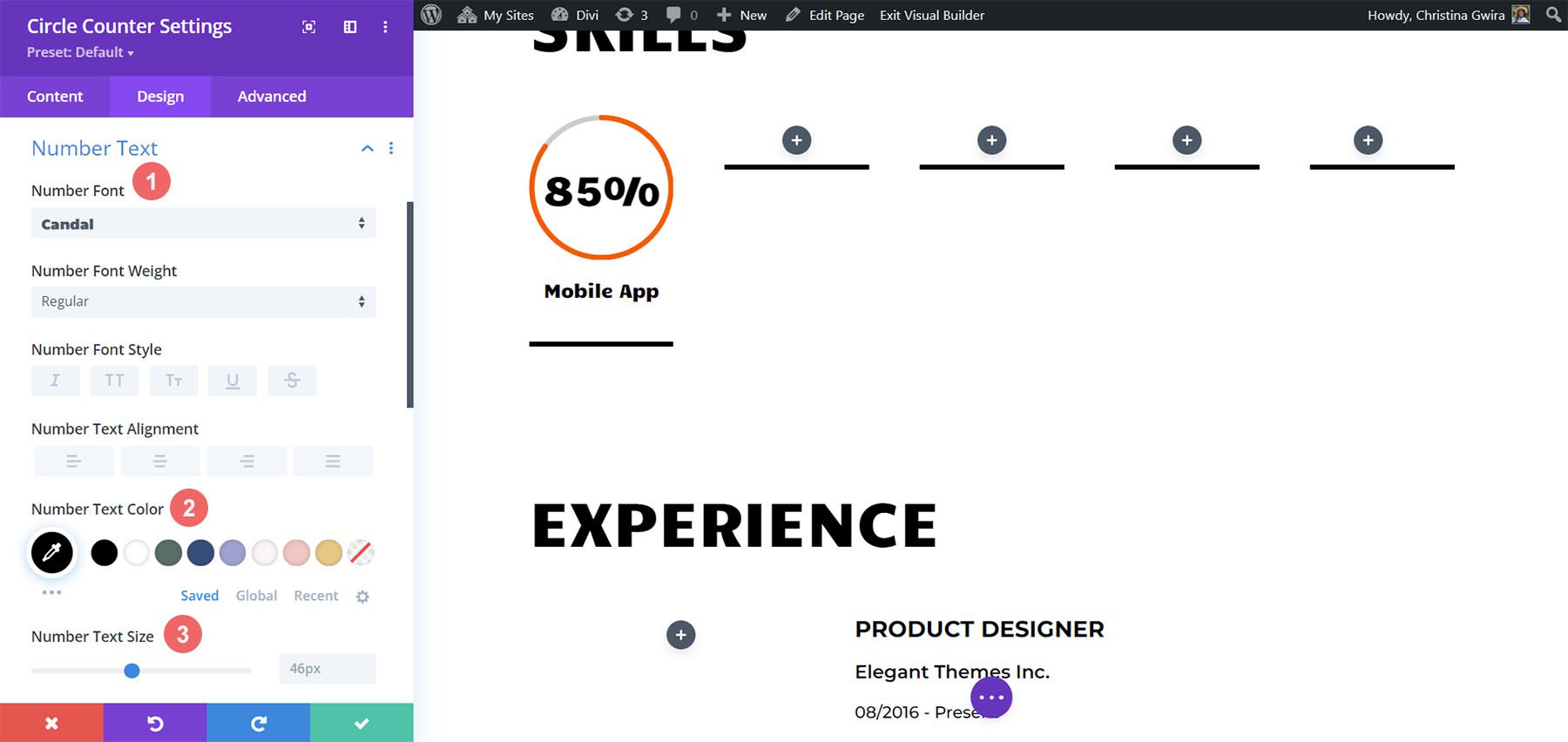
Styl tekstu numeru jest zgodny z tym samym wzorem, co tekst tytułu. Używamy jednak większego rozmiaru czcionki. Zwraca to uwagę na nasze zestawy umiejętności wyświetlane w module licznika okręgów. Oto ustawienia tekstu liczb, do których uzyskujemy dostęp, klikając kartę Tekst liczb :
Ustawienia tekstu numeru:
- Czcionka numeru: Candal
- Kolor tekstu numeru: #000000
- Rozmiar tekstu numeru: 46 pikseli

Dodaj animację
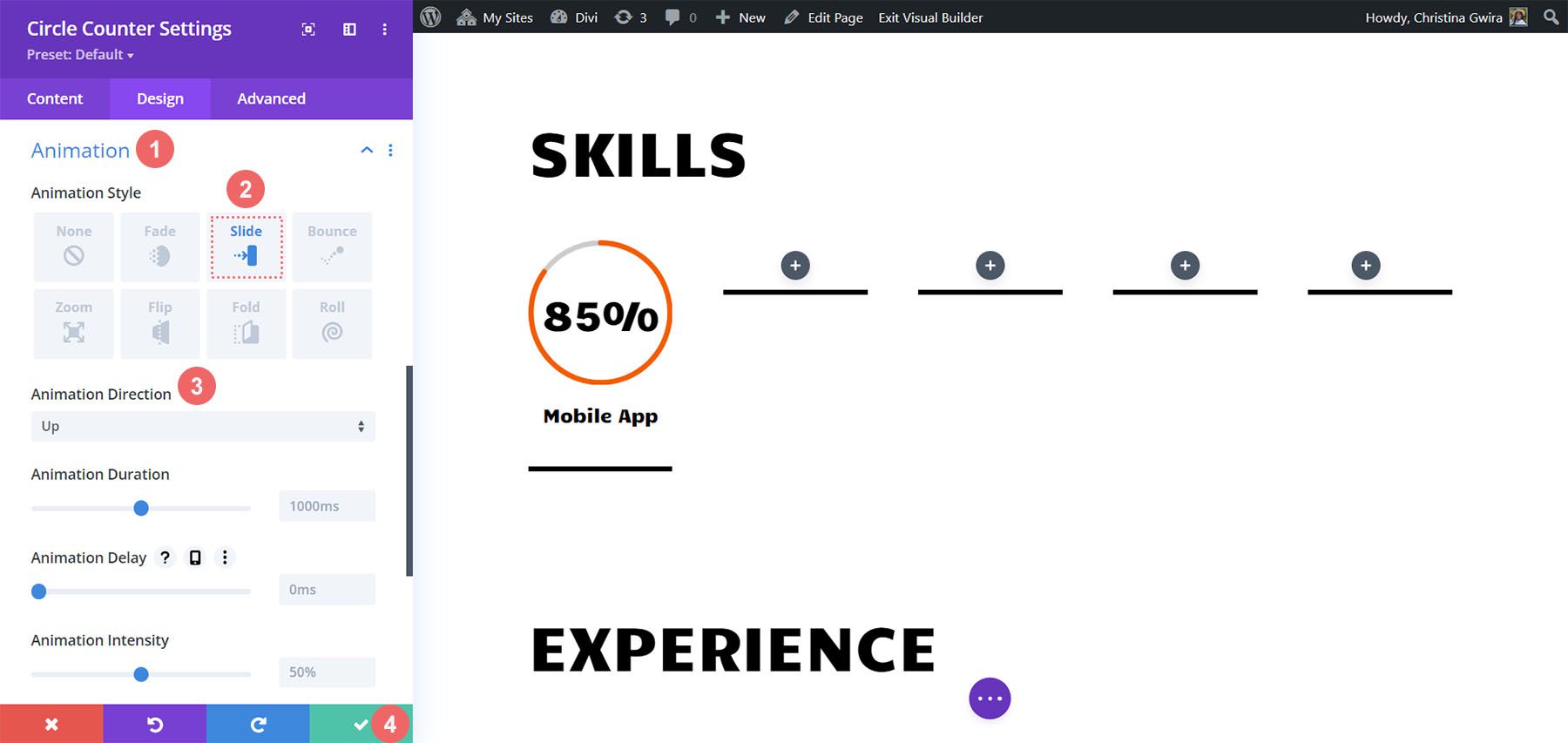
Ostatnim elementem naszego modułu licznika okręgów jest dodanie animacji wejścia. Po ustaleniu naszego projektu wizualnego możemy skonfigurować nasz projekt ruchu. Dzięki Divi łatwo jest dodawać mikroanimacje do różnych modułów używanych w całym projekcie. W naszym przypadku dodamy animację slajdów do naszych modułów licznika okręgów. Aby to zrobić, zaczynamy od kliknięcia karty Animacja . Następnie klikamy Styl animacji slajdu . Na koniec klikamy kierunek animacji w górę .
Ustawienia animacji:
- Styl animacji: Slajd
- Kierunek animacji: w górę

Jak widać, dostępnych jest sporo ustawień pozwalających na dalsze stylizowanie animacji tego modułu. Chcemy jednak, aby nasz projekt ruchu był prosty i klasyczny, więc pozostawimy większość ustawień z wartościami domyślnymi.
Kliknij zieloną ikonę na dole menu ustawień licznika okręgów, aby zapisać ustawienia.
Duplikuj i edytuj
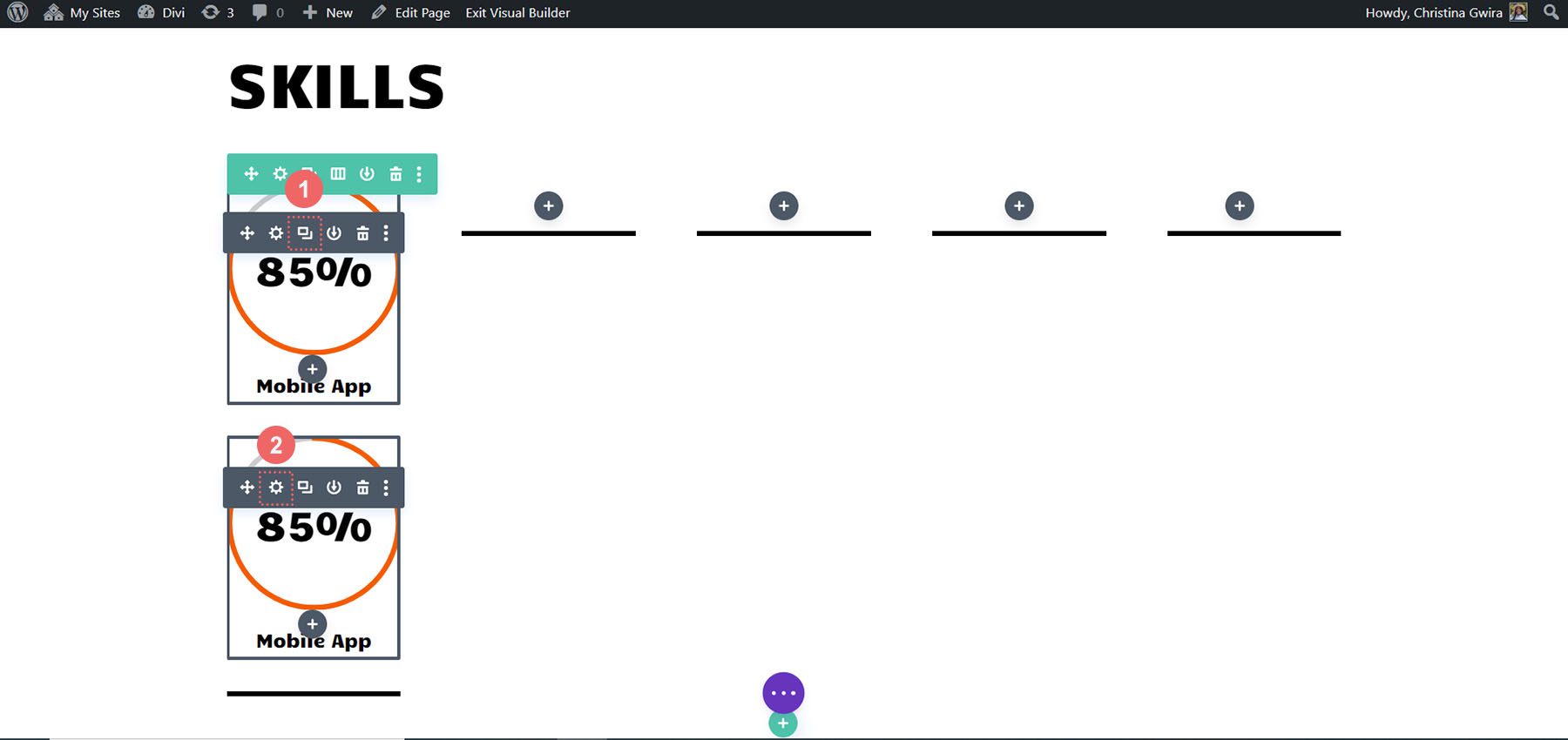
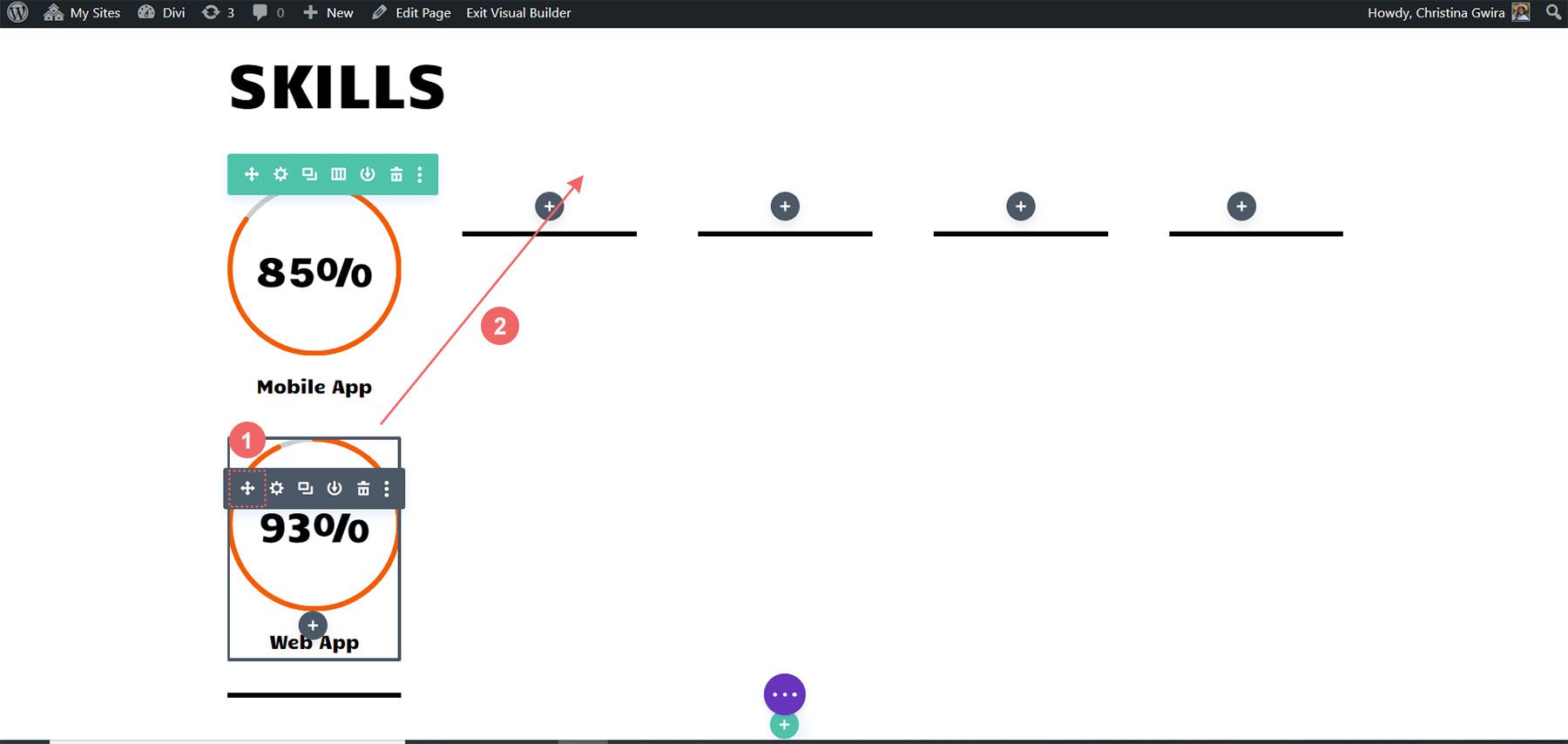
Teraz, gdy pierwszy moduł licznika okręgów jest gotowy, możemy powielić naszą pracę. Pozwoli nam to zaoszczędzić czas i zapewnić ciągłość w naszej pracy. Aby to zrobić, najedź kursorem na moduł licznika okręgów i kliknij ikonę duplikatu . Następnie na nowo zduplikowanym module kliknij ikonę koła zębatego , aby wejść do ustawień.


Zaktualizuj kartę Treść o inne umiejętności i talenty. Jednak zostaw kartę Projekt w spokoju. Po zapisaniu pracy w tym module ponownie najedź kursorem na moduł , a następnie kliknij go i przeciągnij, aby przenieść go do drugiej kolumny.

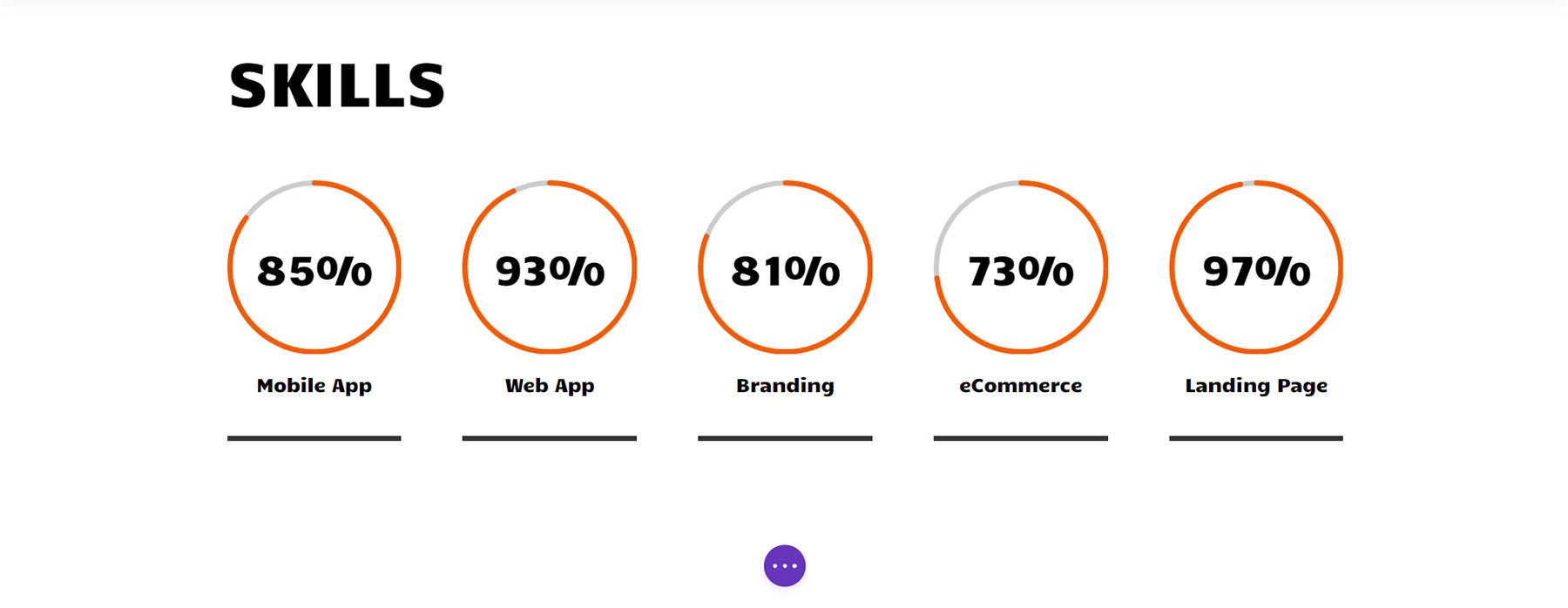
Powtarzaj to, aż wszystkie twoje umiejętności znajdą się w kolumnach twojego rzędu.

Dzięki naszym modułom Circle pięknie prezentującym nasze umiejętności, dodajmy trochę emocji do innych modułów na tej stronie.
Dodaj animację do zdjęcia profilowego
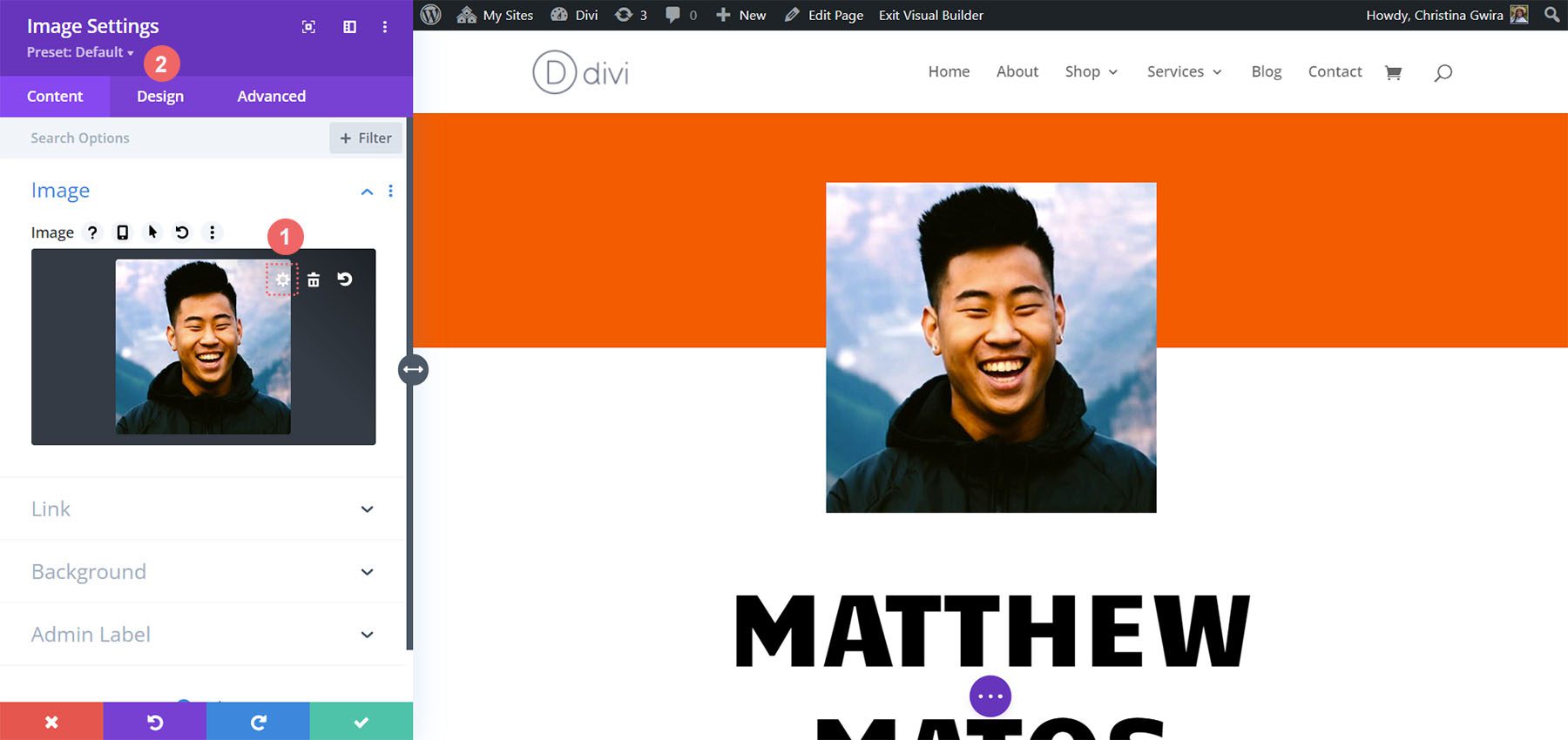
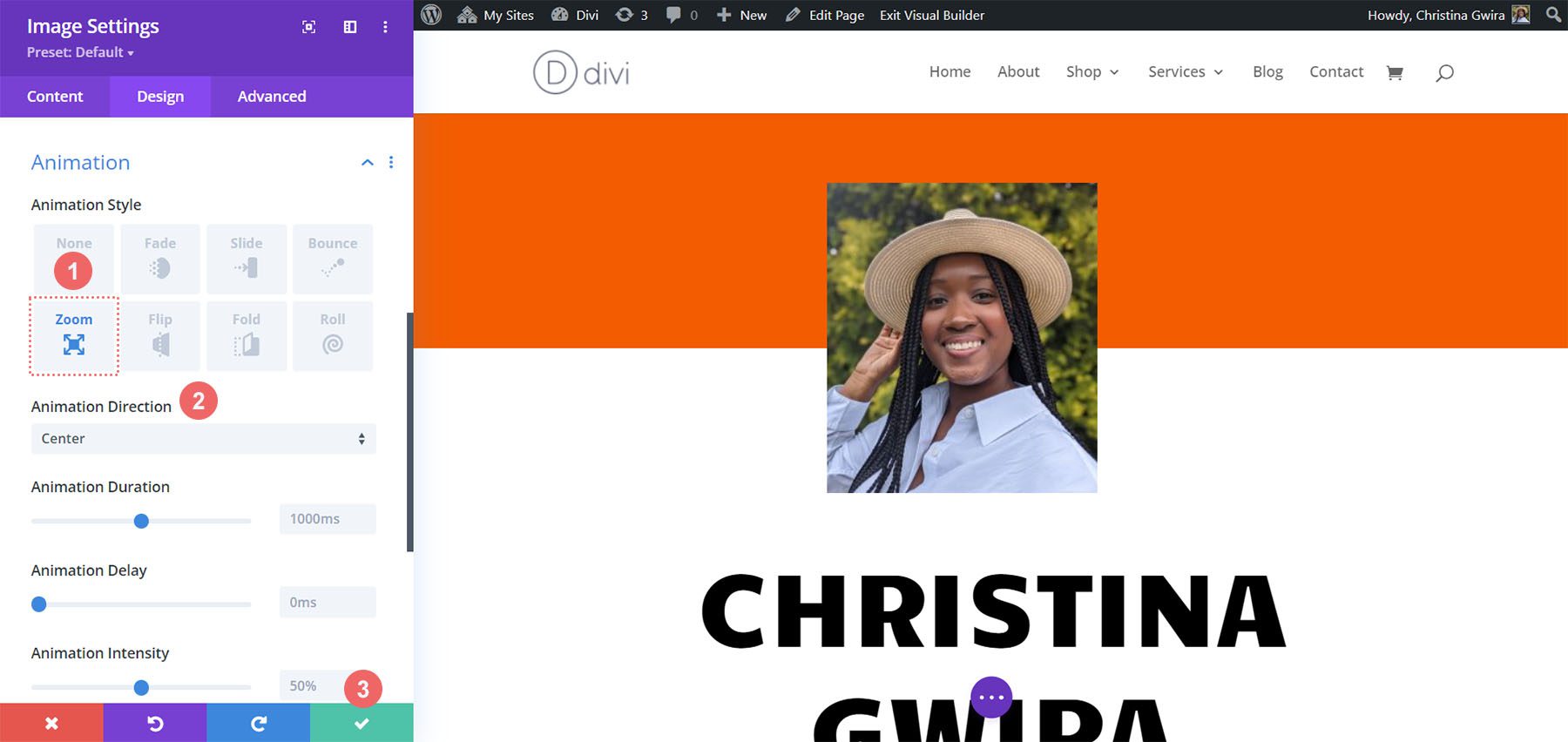
Na górze naszej strony znajduje się moduł obrazu. Tutaj prześlij swoje profesjonalne, jasne i wyraźne zdjęcie w głowę. Aby to zrobić, kliknij ikonę koła zębatego po najechaniu na moduł. Następnie kliknij kartę Projekt, aby dodać ekscytującą animację do zdjęcia.

Na karcie Projekt kliknij kartę Animacja . Podobnie jak w przypadku modułów licznika okręgów, nasze animacje będą stosunkowo proste. W takim przypadku użyjemy animacji Zoom z domyślnymi ustawieniami, aby przyciągnąć uwagę odwiedzających naszą witrynę. Oto ustawienia, których używamy do zastosowania animacji powiększenia do naszego obrazu:
Ustawienia animacji:
- Styl animacji: Zoom
- Kierunek animacji: Centrum

Podczas gdy pracujemy nad projektem witryny z CV online, pamiętaj o zmodyfikowaniu modułów statycznych, takich jak tekst, aby spersonalizować szablon do swoich potrzeb.
Dodaj moduły Blurb
Następnie na naszej liście trafień zastąpimy tekst kontaktowy modułami Blurb. Robimy to z dwóch powodów. Pierwszym z nich jest dodanie większej ilości kolorów do ikony zawartej w module. Po drugie, możemy dodać subtelną animację do pojedynczego modułu Blurb, w przeciwieństwie do kilku wierszy tekstu przelatujących przez ekran, gdybyśmy zachowali sekcję bez zmian.
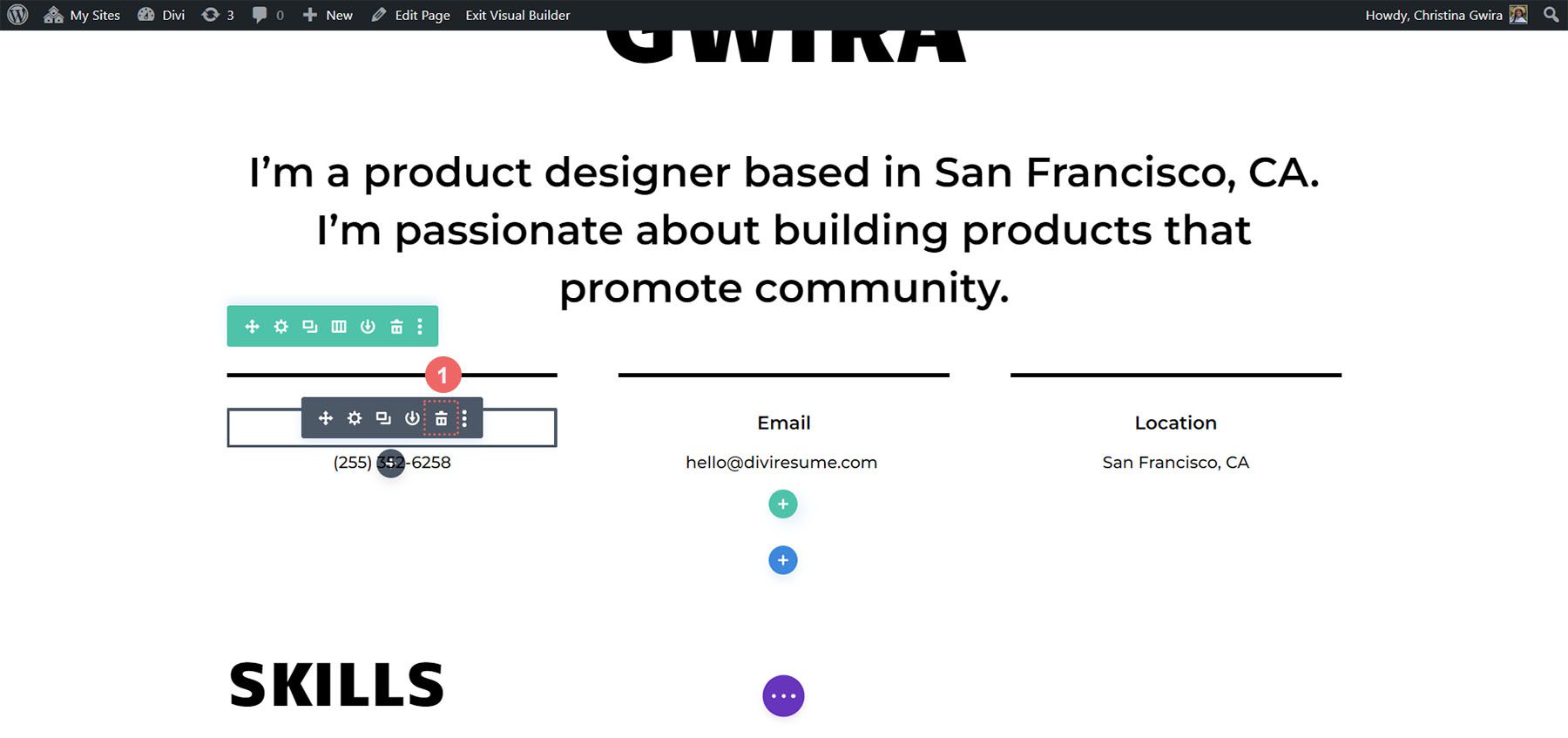
Aby rozpocząć, najeżdżamy kursorem na każdy moduł tekstowy , klikamy ikonę kosza i usuwamy go z sekcji.

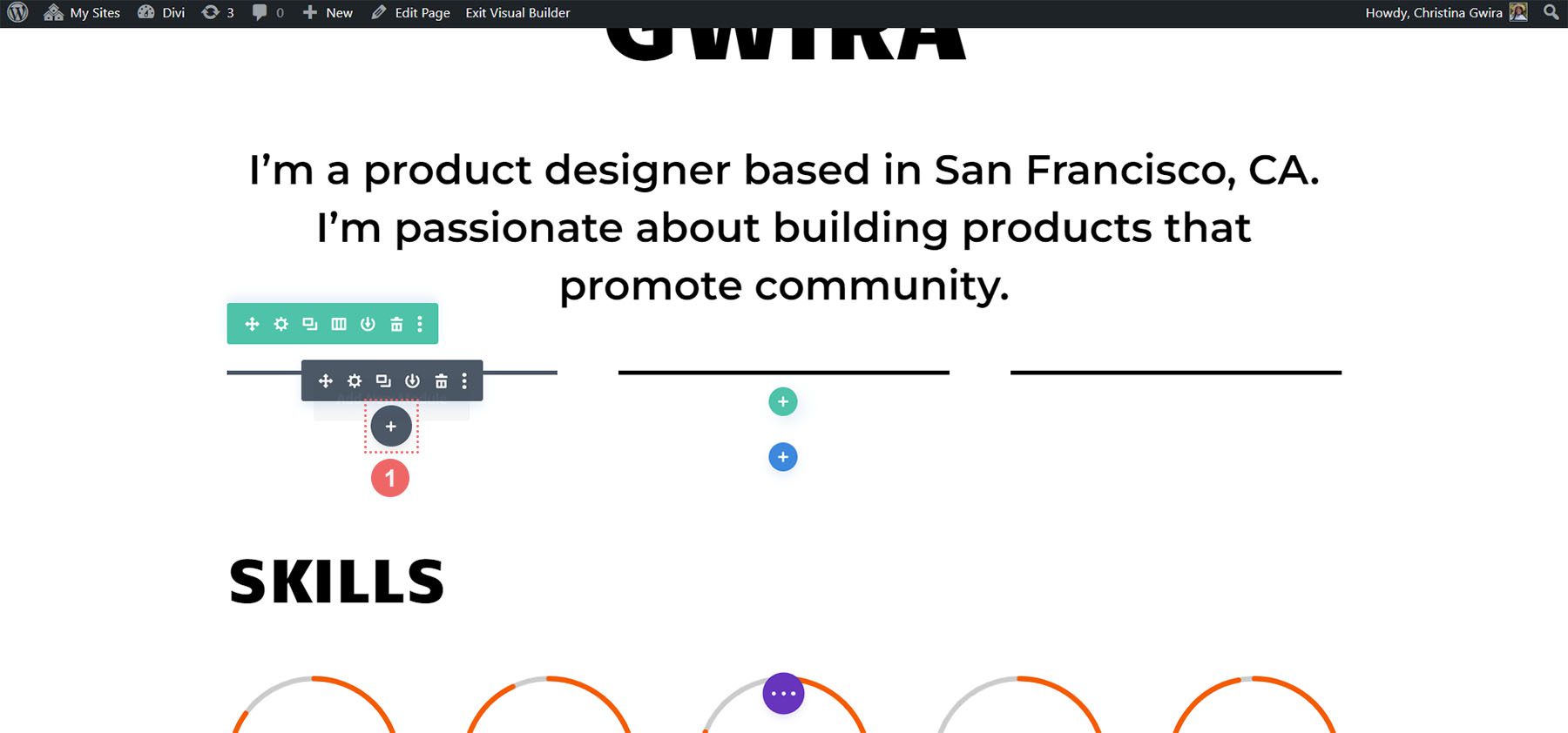
Następnie klikamy szarą ikonę plusa, aby dodać moduł Blurb do pierwszej kolumny. Podobnie jak moduły licznika okręgów, zduplikujemy moduł po nadaniu mu stylu.

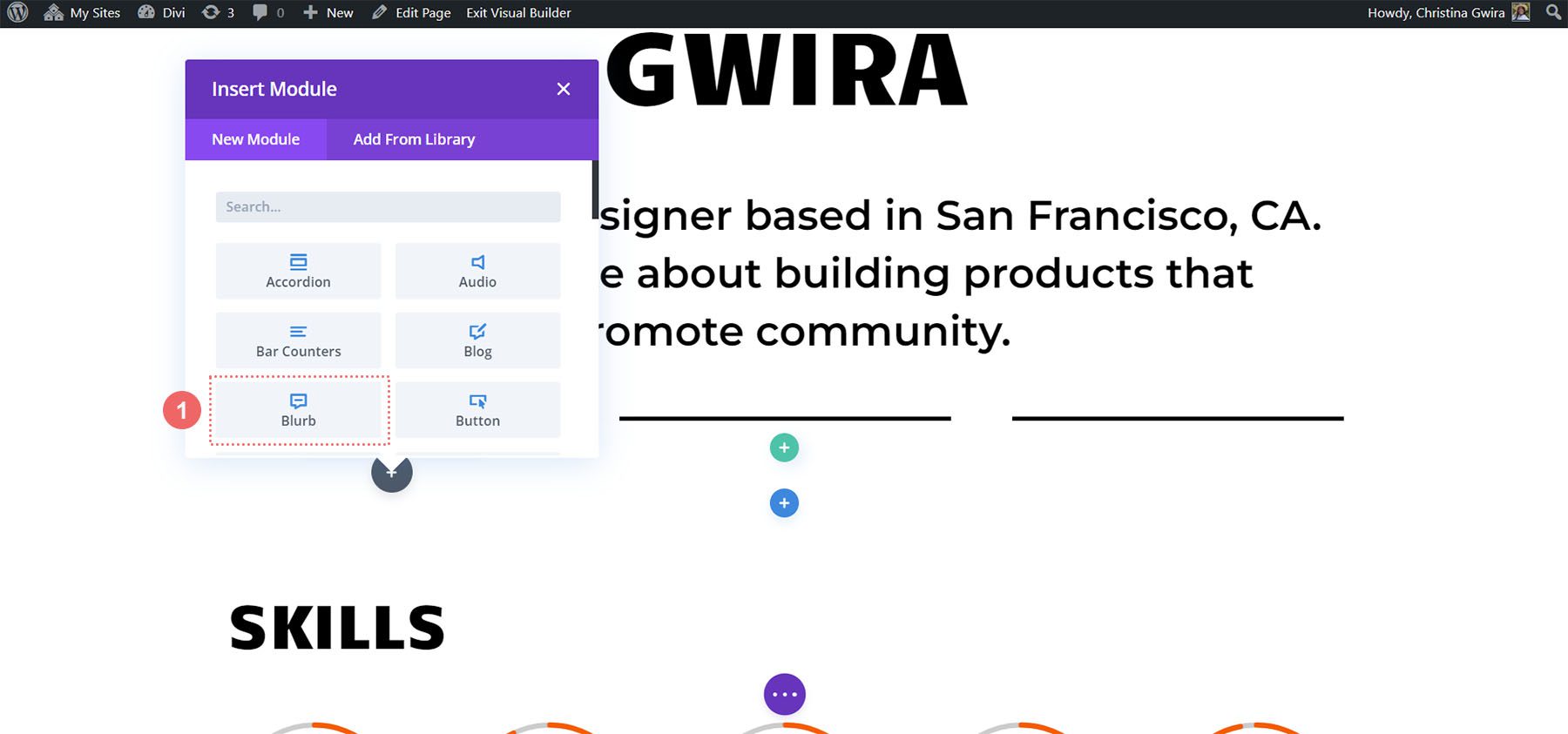
Następnie klikamy ikonę Blurb Module .

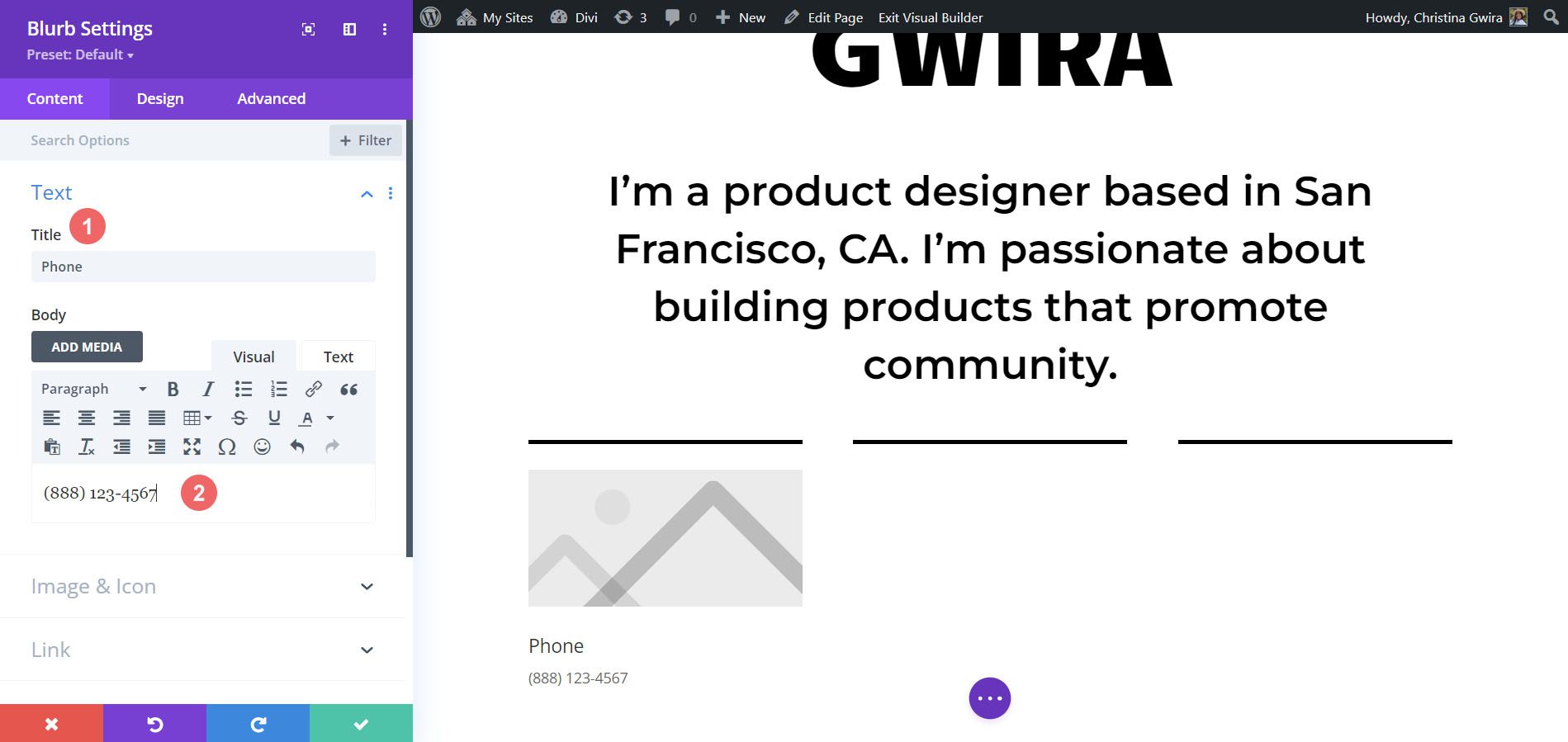
Dodaj swoją treść
Przechodzimy do zakładki Tekst i dodajemy naszą treść. Pokażemy nasz numer telefonu, adres e-mail i lokalizację. W tym pierwszym module będziemy wprowadzać dane naszego numeru telefonu.

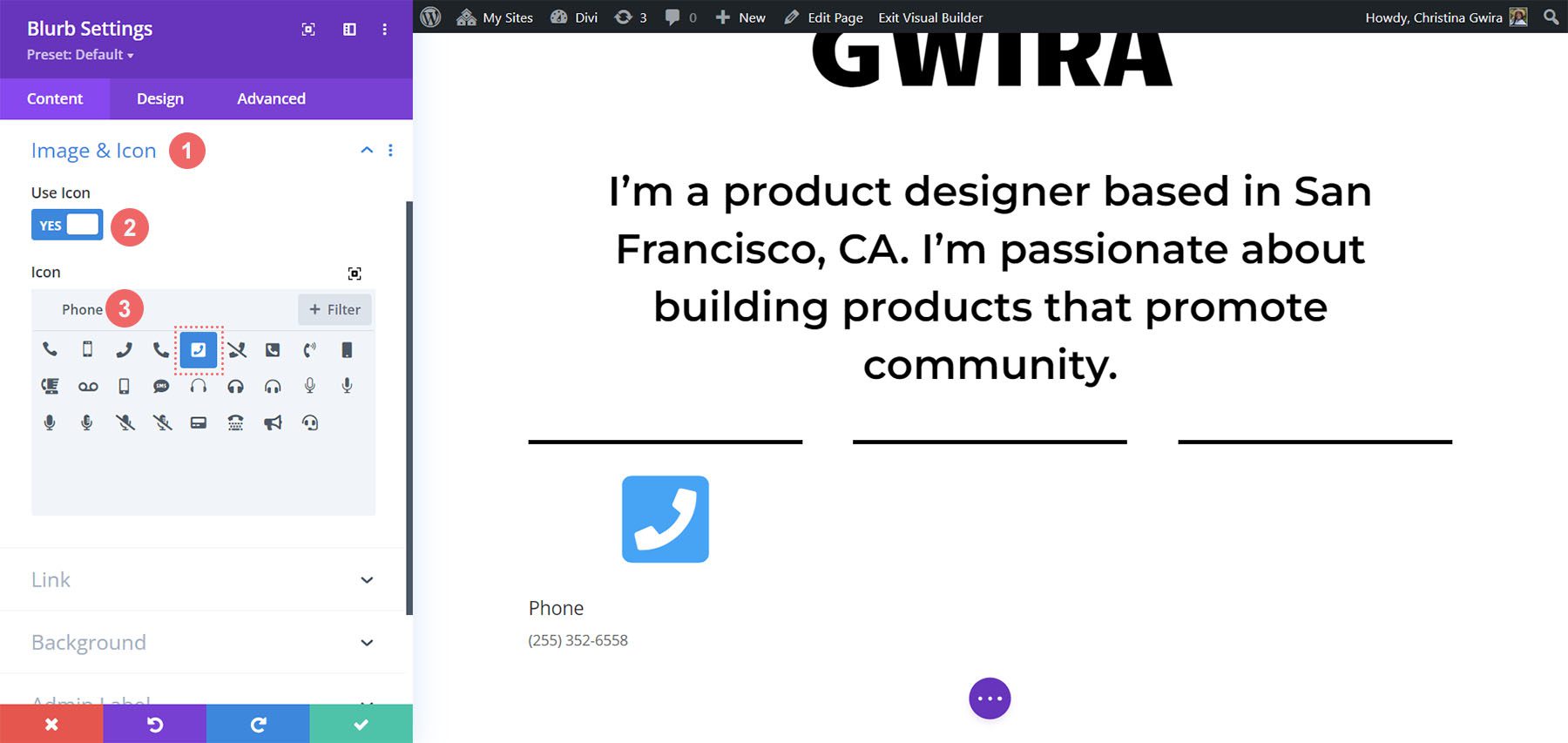
Dodaj ikonę
Następnie klikamy zakładkę Obraz i ikona . Tam wybieramy tak na przełączniku Użyj ikony . Następnie używamy pola wyszukiwania, aby wybrać ikonę telefonu. To jest ten, który wybraliśmy.

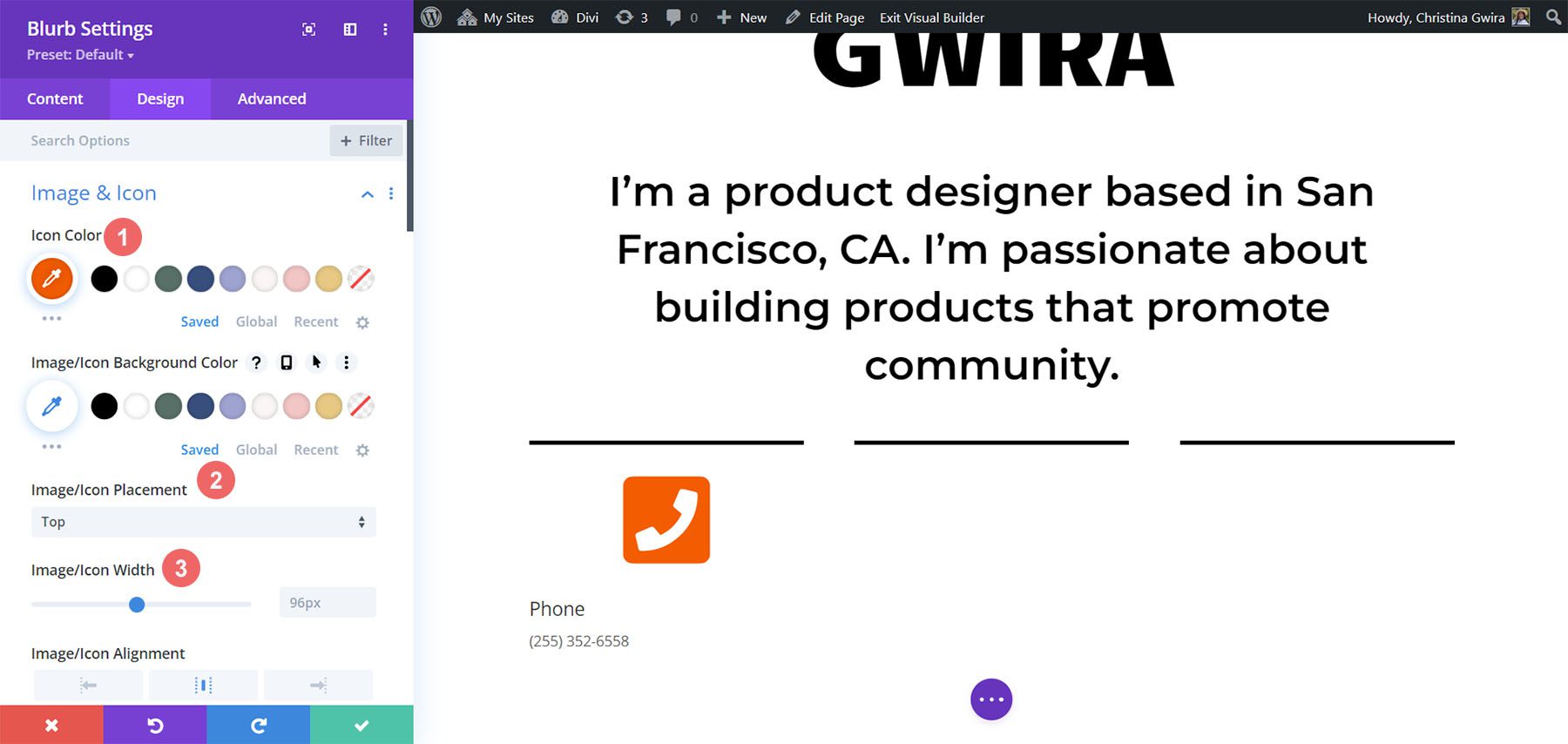
Ikona stylu
Teraz klikamy i przechodzimy do zakładki Projekt, aby stylizować naszą notkę. Używamy następujących ustawień dla ikony:
Ustawienia projektowania obrazu i ikony:
- Kolor ikony: #fe5a26
- Umieszczenie obrazu/ikony: Góra
- Szerokość obrazu/ikony: 96 pikseli

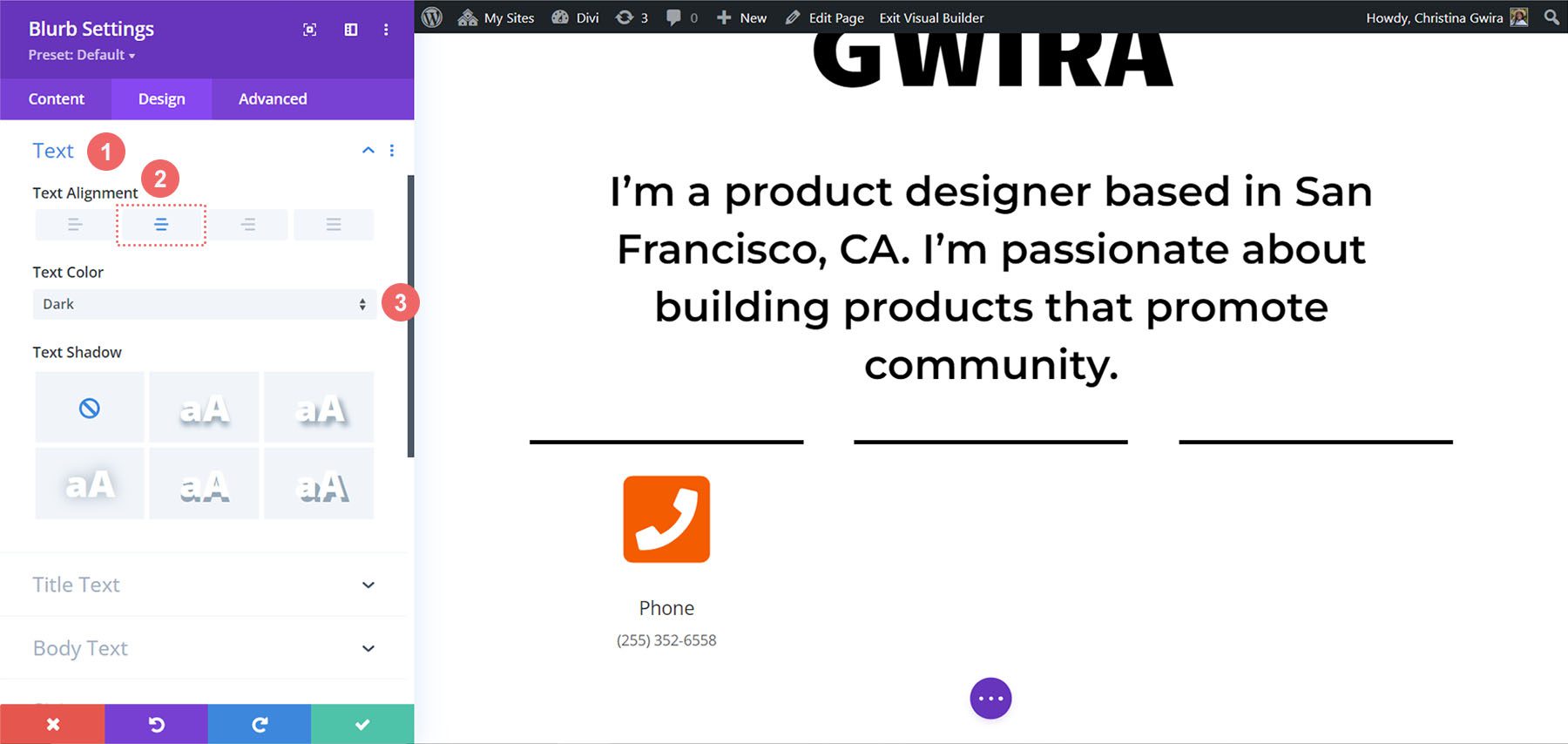
Ustaw wyrównanie i kolor tekstu
Teraz klikamy kartę Tekst. Chcemy wyśrodkować nasz tekst i sprawić, by tekst w całym module był ciemny. Dlatego klikamy środkową ikonę , a następnie klikamy Ciemny z listy rozwijanej Kolor tekstu.

Tekst tytułu stylu
Podobnie jak w przypadku modułu Circle Counter, będziemy używać czcionki w całym pakiecie układu. Kliknięcie zakładki Tekst tytułu jedyne ustawienie, które zmieniamy, dotyczy rodziny czcionek, którą będzie Candal.

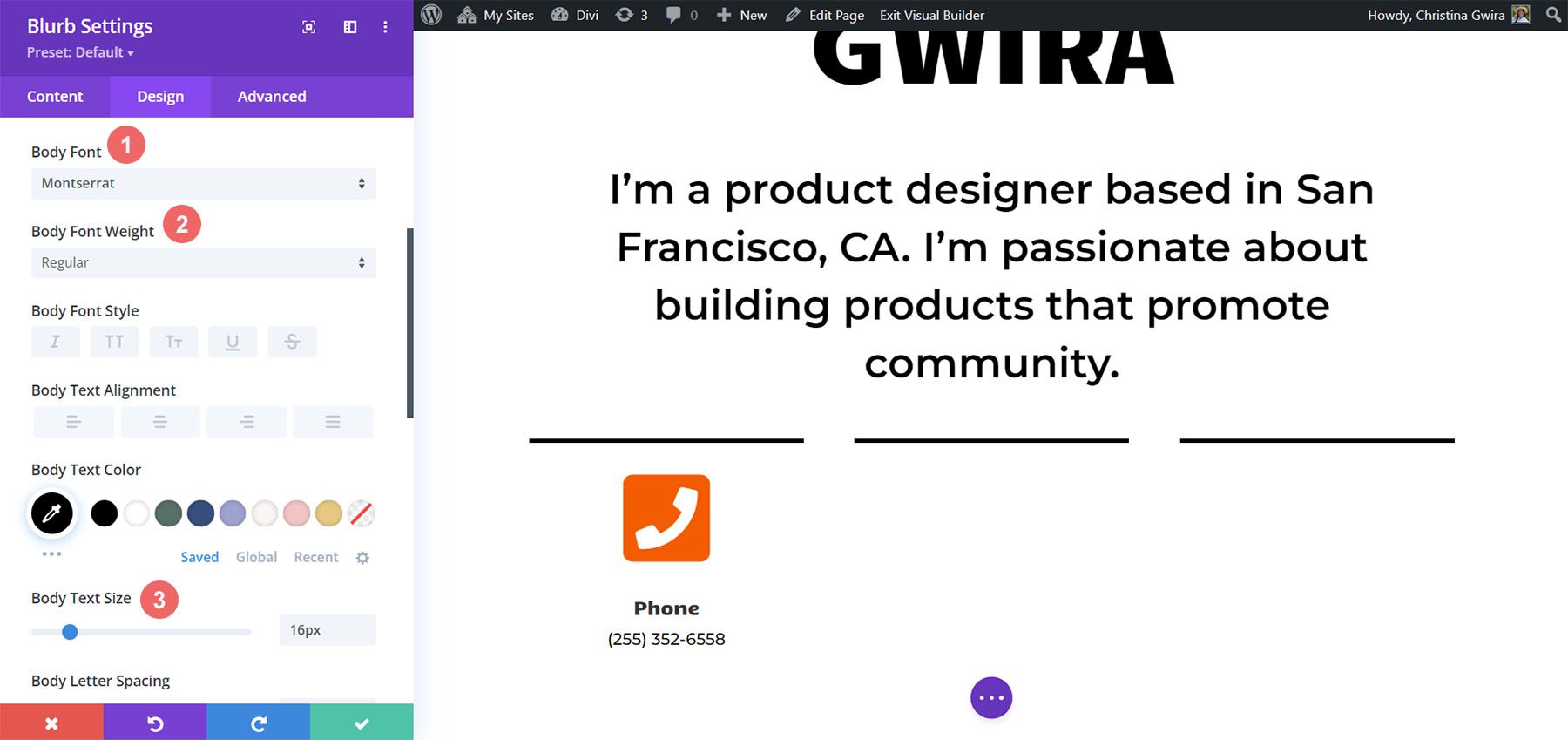
Stylizacja tekstu podstawowego
W przypadku tekstu podstawowego użyjemy innej czcionki. W związku z tym będziemy musieli dodać kilka innych poprawek do ustawień, aby moduł Blurb naśladował styl modułów tekstowych, które zdobiły tę sekcję. Oto te ustawienia:
Ustawienia tekstu podstawowego:
- Czcionka ciała: Montserrat
- Grubość czcionki ciała: zwykła
- Rozmiar tekstu podstawowego: 16 pikseli

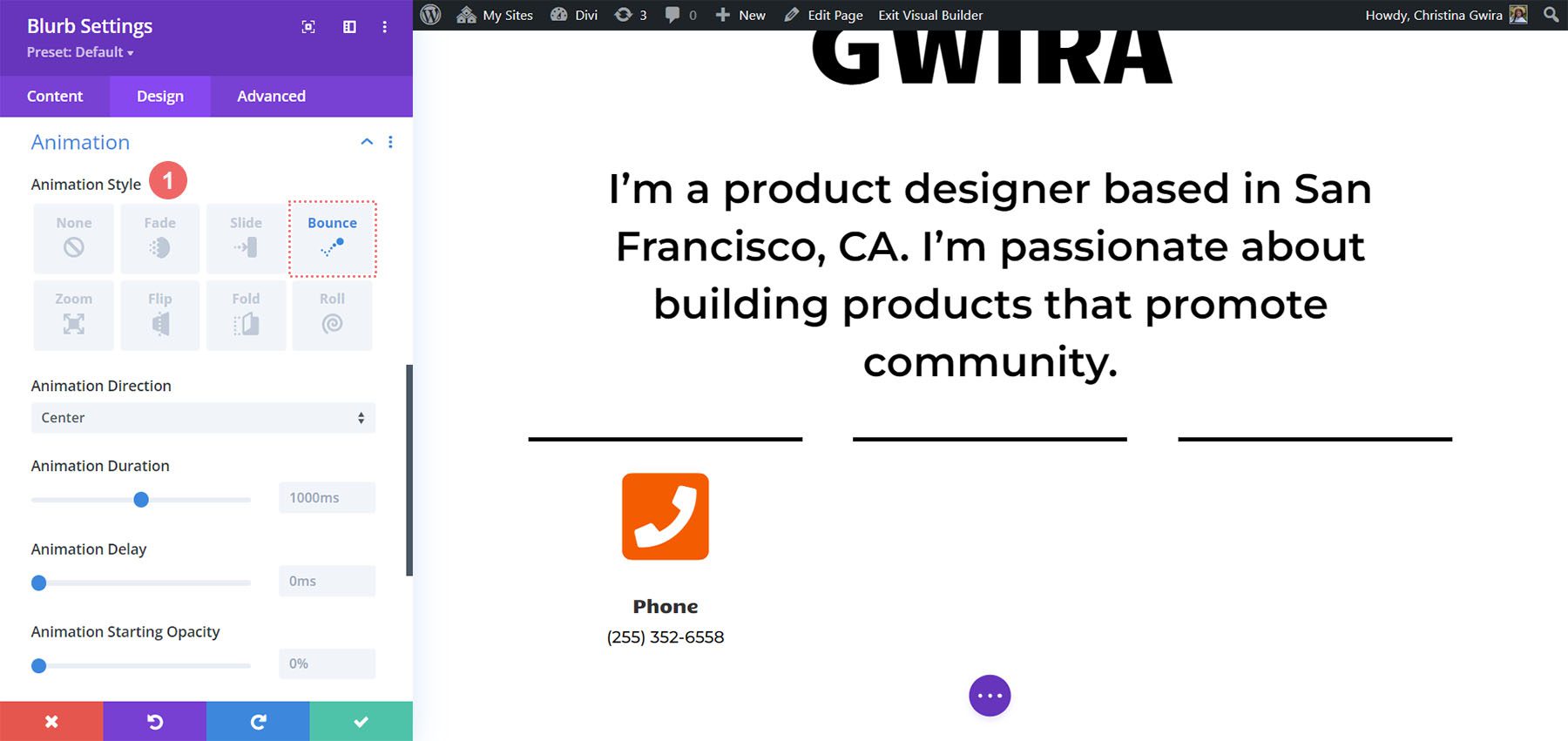
Dodaj animację
Aby podsumować nasz projekt modułu Blurb, dodamy animację wejściową. Podobnie jak w przypadku modułu obrazu, chcemy, aby to wejście przyciągało wzrok. Po kliknięciu na zakładkę Animacja klikamy na ikonę Bounce . Pozostawiamy Kierunek animacji, a także inne ustawienia, z ich domyślnymi opcjami.
Ustawienia animacji:
- Styl animacji: odbijanie

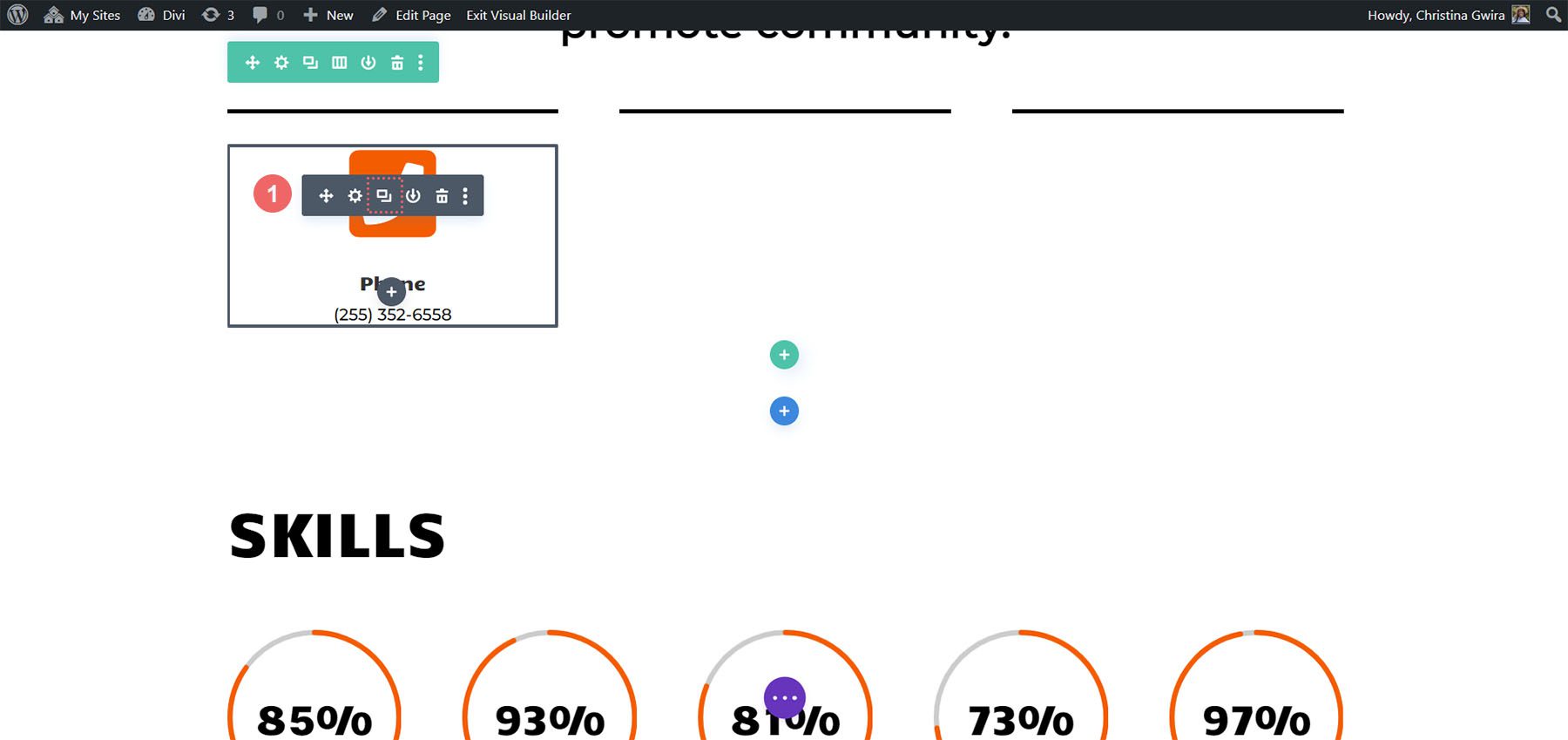
Duplikat modułu
Po kliknięciu zielonej ikony, aby zapisać całą naszą ciężką pracę, zduplikujemy nasz moduł Blurb .

Po zduplikowaniu modułu wróć do zakładki treści, aby zaktualizować zakładki Tekst oraz Obraz i ikona, aby odpowiadały Twoim potrzebom. Podczas gdy my korzystaliśmy z Blurb Modules do prezentowania naszego telefonu, adresu e-mail i lokalizacji, możesz chcieć użyć ich do wyświetlenia innych rzeczy istotnych dla Twojej roli lub branży. Bądź kreatywny!

Dodawanie ostatnich poprawek do projektu witryny z CV online
Korzystając z jednego z najnowszych natywnych modułów Divi, modułu ikon, dodamy odrobinę ikonografii do naszego cyfrowego CV. Aby to zrobić, najpierw przewiniemy do sekcji CV na naszej stronie.
Dodanie modułu ikon
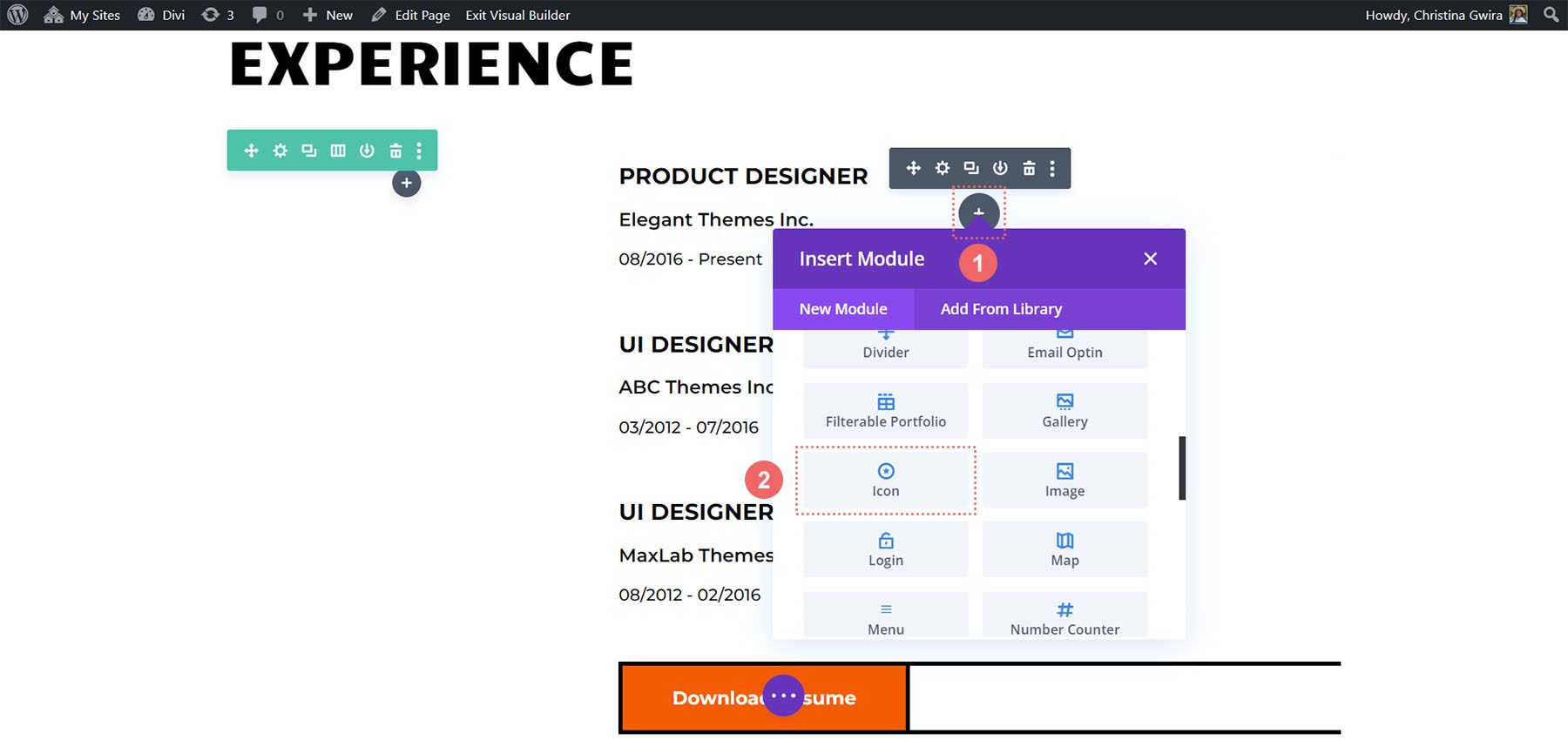
Następnie klikniemy szarą ikonę plusa, aby dodać jeden moduł ikon do kolumny. Chcemy, aby ikona pojawiała się na początku każdego wpisu w naszym CV. Idealnie byłoby, gdyby ikona była również ogólną wizualną reprezentacją firmy lub roli.

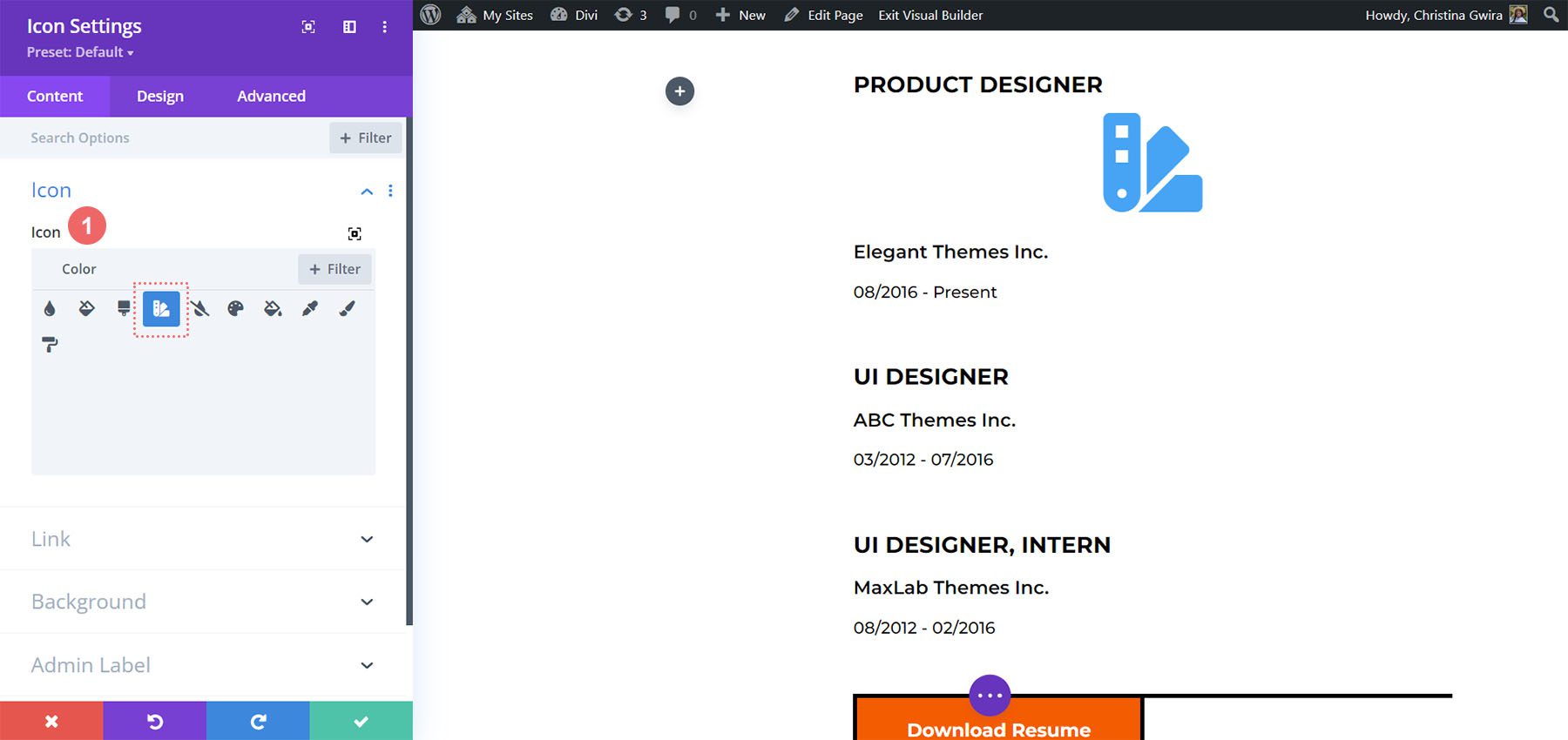
Następnie za pomocą pola wyszukiwania wpisz termin, który odpowiada pozycji, którą ta ikona będzie reprezentować w Twoim CV.

W naszym przykładzie użyliśmy próbki koloru, aby przedstawić rolę, jaką kolor odgrywa w interfejsie użytkownika, UX, a ostatecznie w pracy projektanta produktu.
Stylizacja ikony
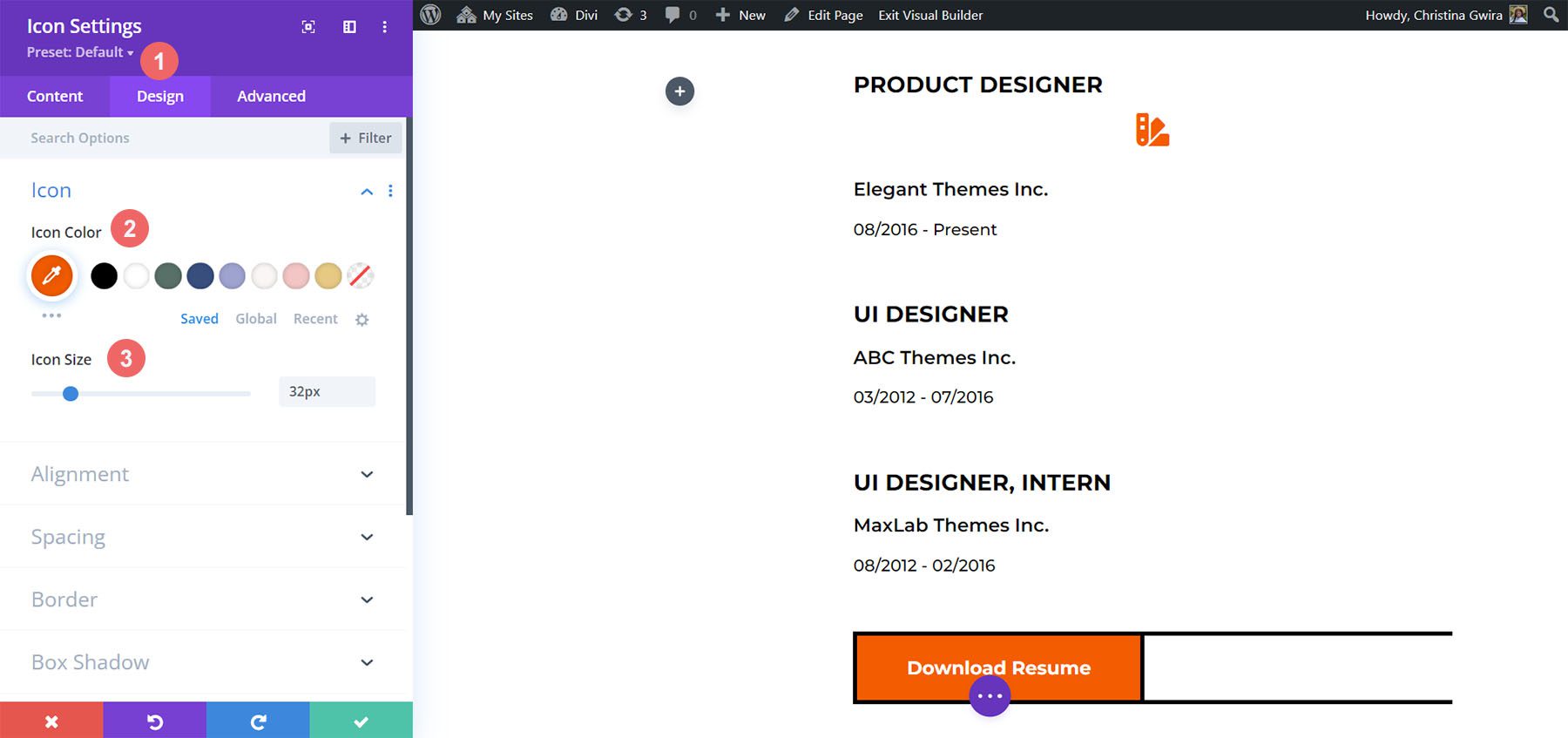
Następnie klikamy na zakładkę Projekt . Do zmiany koloru i rozmiaru ikony używamy następujących ustawień:
Ustawienia ikon:
- Kolor ikony: #fe5a26
- Rozmiar ikony: 32px

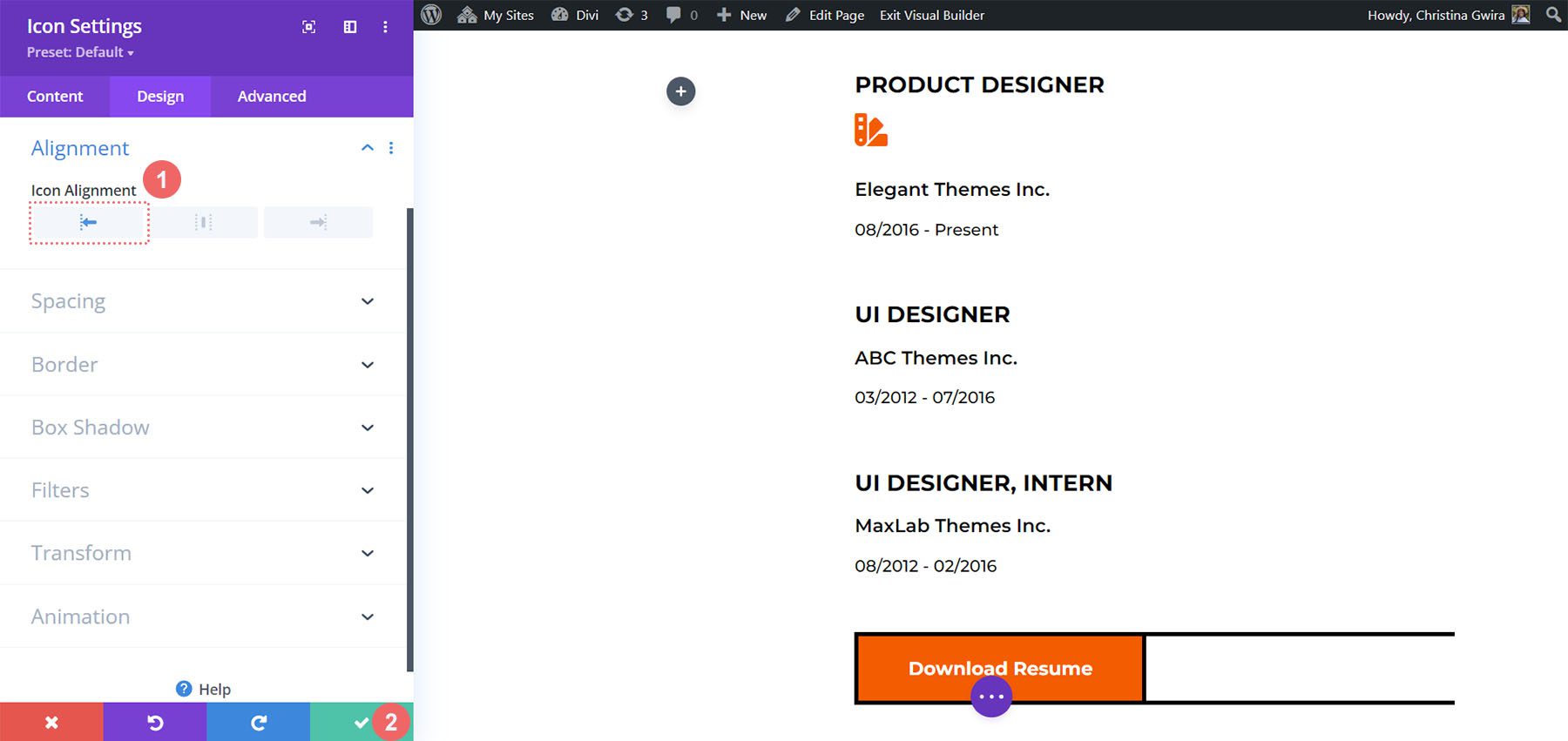
Ostatnią zmianą w projekcie będzie wyrównanie modułu ikon do lewej. Aby to zrobić, kliknij kartę Wyrównanie . Następnie kliknij ikonę wyrównania do lewej . Na koniec kliknij przycisk zielonego znacznika wyboru u dołu okna ustawień, aby zablokować ustawienia ikony.

Po zaprojektowaniu modułu ikon klikniemy go i przeciągniemy na górę tytułu naszej roli.

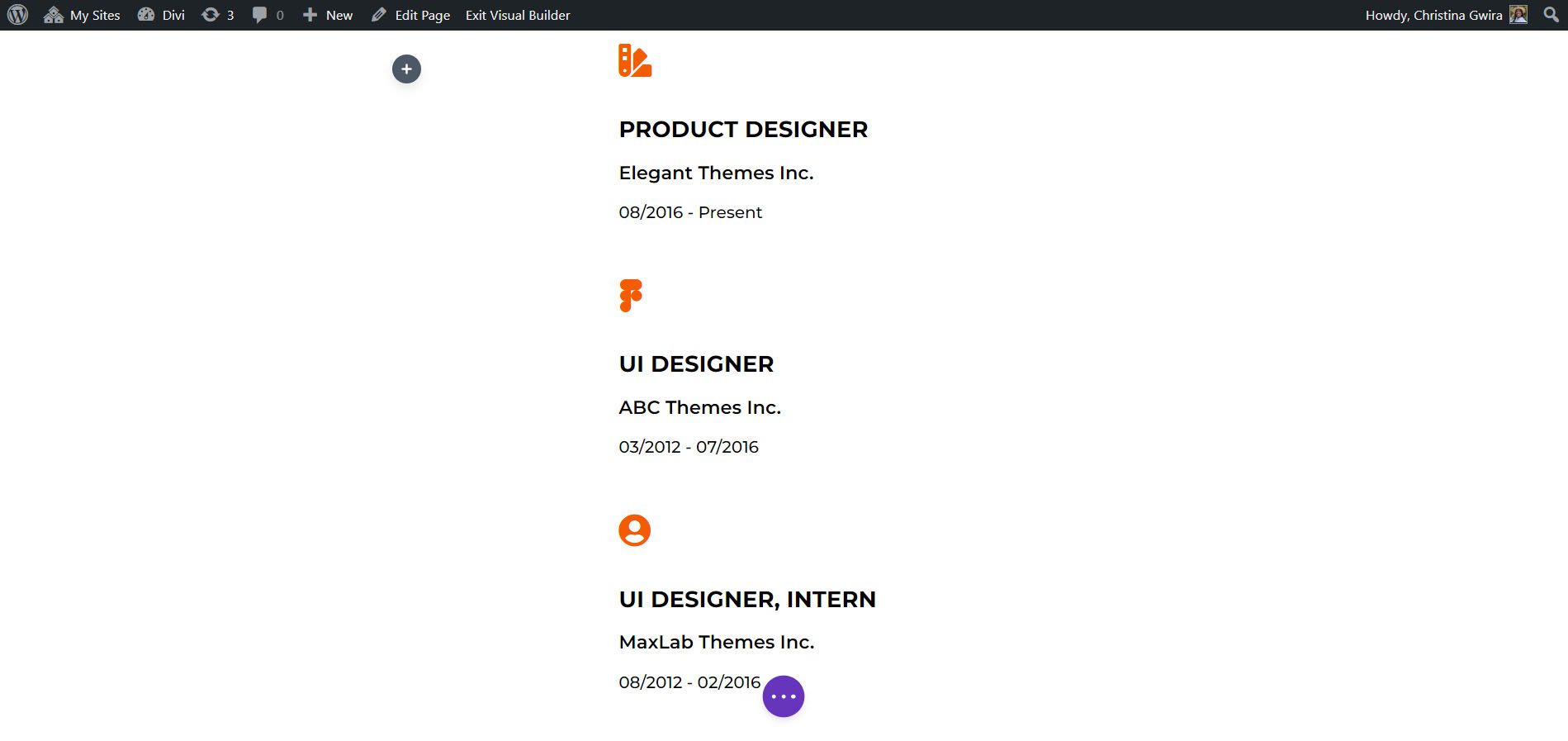
Do każdego wpisu w CV dodaj ikonę reprezentującą wspomnianą rolę. Oto wybrane ikony dla tego bieżącego CV:

Ostateczny wygląd
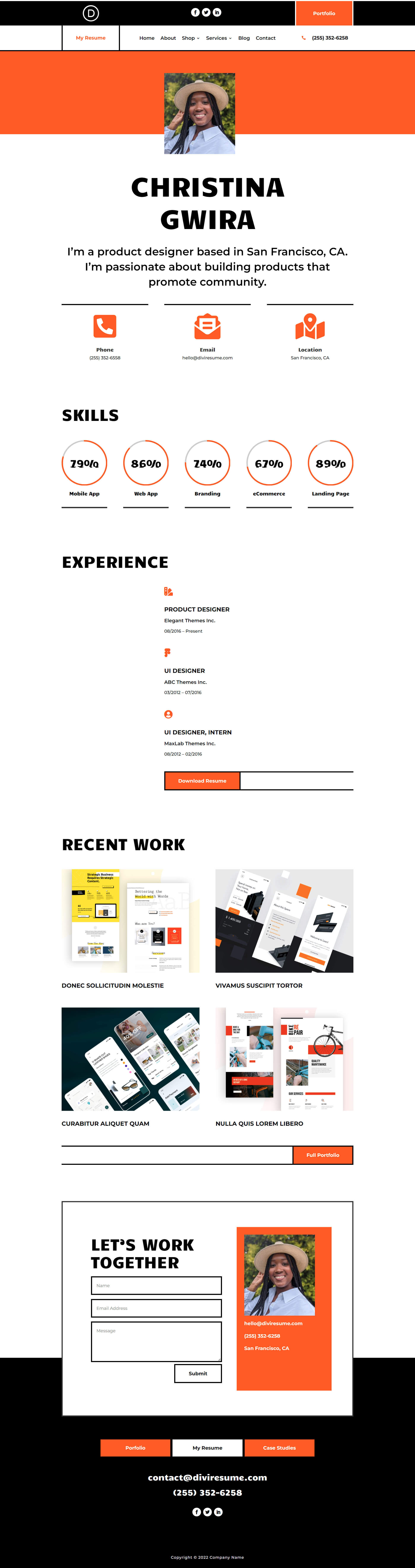
Dzięki tym subtelnym animacjom i dodatkowym modułom, takim jak moduł ikon i moduł licznika okręgów, mogliśmy tchnąć nowe życie w układ strony domowej Creative CV:

Jeśli chcesz pójść o krok dalej z układem, możesz również sprawdzić BEZPŁATNY szablon nagłówka, stopki i posta na blogu, który może stanowić uzupełnienie całego pakietu Creative CV Layout Pack. Możesz zobaczyć darmowy nagłówek i stopkę w użyciu powyżej. Upublicznienie swojej pracy w Internecie może być przerażającym krokiem na drodze do poszukiwania pracy. Ale mając narzędzie takie jak Divi w swoim arsenale, presja na budowanie i utrzymywanie obecności w Internecie może zostać zmniejszona. Posiadanie odpowiednich zasobów do stworzenia atrakcyjnej wizualnie, ale profesjonalnej strony internetowej wymaga równowagi i umiejętności.
Końcowe przemyślenia
Podsumowując, chcielibyśmy poznać Twoją opinię na temat Twojej podróży technologicznej. Jeśli chciałeś zająć się technologią, czy rozważysz utworzenie strony internetowej do swojego CV? Jeśli nie zajmujesz się technologią, czy uważasz, że taka witryna mogłaby pomóc Ci w karierze? Daj nam znać w komentarzach poniżej i rozpocznijmy rozmowę.
