Jak korzystać z zaawansowanego widżetu akordeonu Elementor w HappyAddons
Opublikowany: 2024-04-01Widżety harmonijkowe to świetny sposób na kompaktowe prezentowanie i organizowanie długich treści, bez zwiększania długości strony. Za pomocą widżetu możesz dodać dowolną liczbę zwijanych sekcji do swoich postów i stron, aby odwiedzający mogli przeglądać zawartość we własnym tempie.
Elementor to potężna wtyczka do tworzenia stron z ponad 100 ekscytującymi widżetami. HappyAddons to dodatek do wtyczki z dodatkowymi ponad 110 widżetami i funkcjami. Obie te wtyczki udostępniają widget akordeonu. Ale widżet HappyAddons jest bogatszy w funkcje w porównaniu do drugiego.
W tym artykule wraz ze szczegółowym samouczkiem pokażemy, jak korzystać z zaawansowanego widżetu akordeonowego Elementor w HappyAddons. Wcześniej rzuć okiem na zaawansowany widżet akordeonu. Zaczynajmy.
Co to jest zaawansowany widget akordeonu?
Po prostu zaawansowany widget akordeonowy umożliwia tworzenie zwijanych sekcji treści na Twojej stronie internetowej. Użytkownicy mogą rozwijać i zwijać sekcje jednym kliknięciem, aby przeglądać ich zawartość. Kluczową zaletą widgetu jest duża ilość informacji w małej sekcji.
Może to uchronić użytkowników przed przytłoczeniem dużą ilością informacji. Ten widget jest szczególnie przydatny w przypadku witryn zawierających dużo treści tekstowych i często je aktualizujących. Może to pomóc w utrzymaniu czystego i zorganizowanego interfejsu na Twojej stronie internetowej.
Jak korzystać z zaawansowanego widżetu akordeonu Elementor w HappyAddons
W tej sekcji wyjaśnimy Ci, jak korzystać z zaawansowanego widżetu akordeonu w HappyAddons. Upewnij się, że masz zainstalowane i aktywowane następujące wtyczki w swojej witrynie.
- Elementora
- Szczęśliwe dodatki
- HappyAddons Pro
Teraz wykonaj kroki opisane poniżej, aby dowiedzieć się, jak korzystać z zaawansowanego widżetu akordeonu.
Krok 01: Przeciągnij i upuść zaawansowany widżet akordeonu na kanwę Elementor
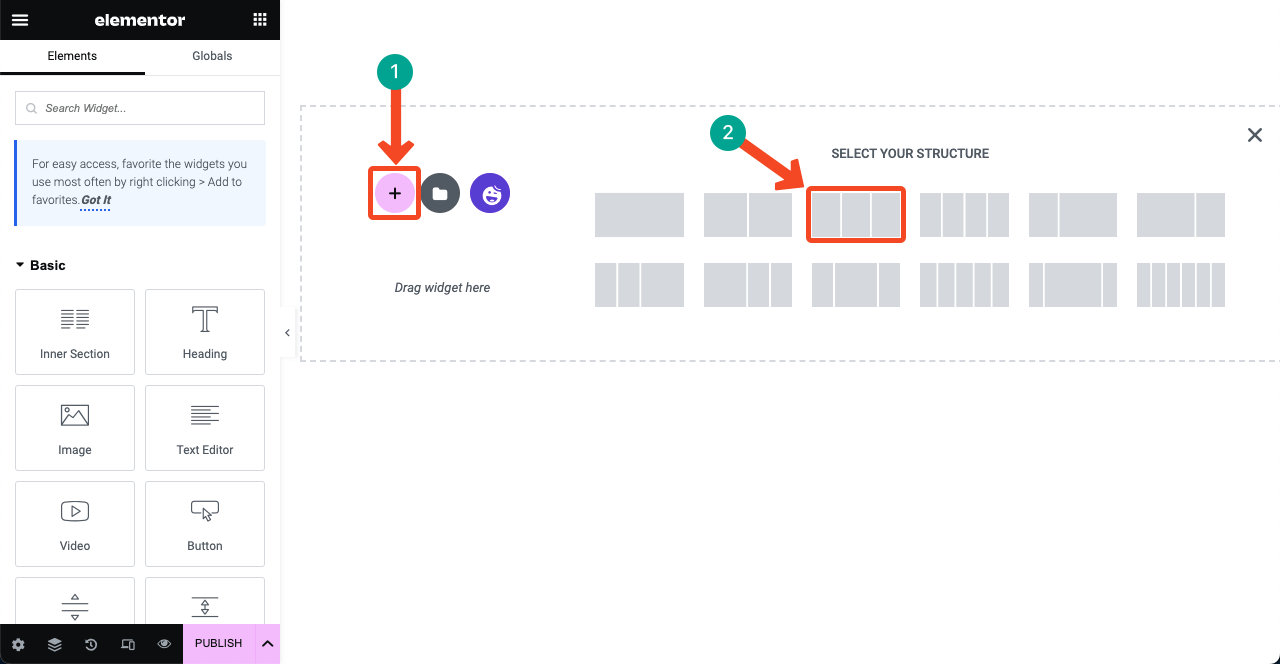
Otwórz żądaną stronę za pomocą płótna Elementora. Następnie utwórz układ sekcji, klikając przycisk plus (+) . Otrzymasz kilka układów opartych na kolumnach. Wybierz ten, który Ci się podoba. W tym samouczku wybierzemy układ jednokolumnowy.

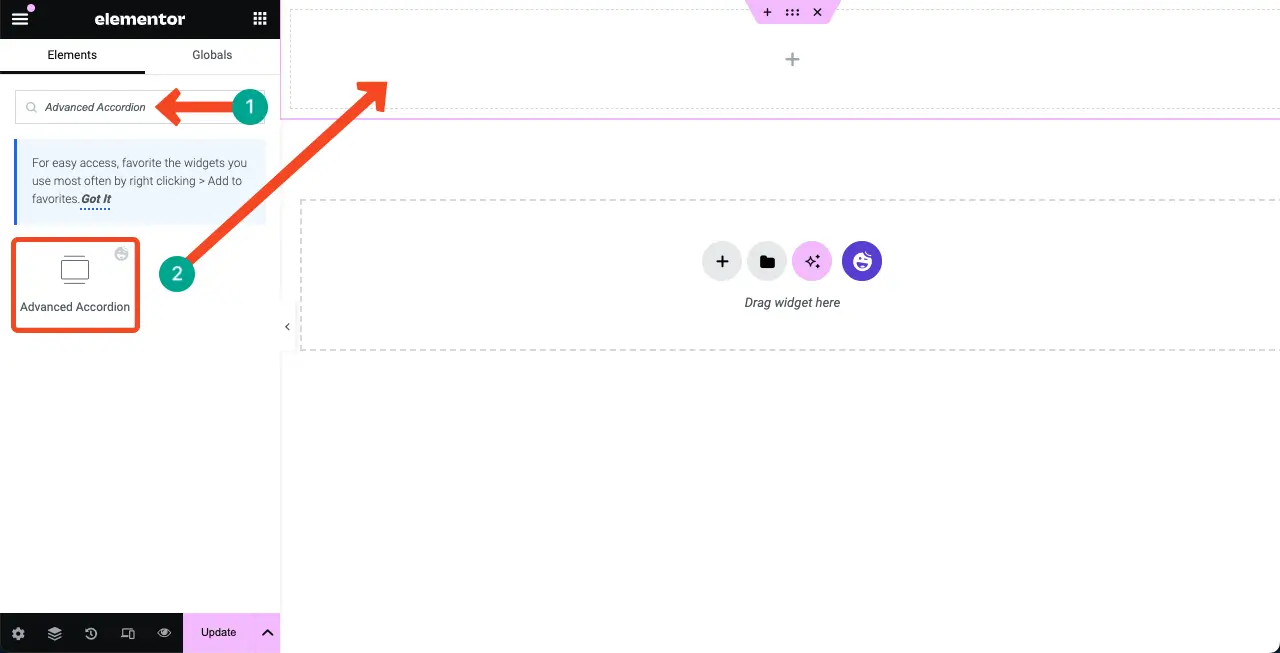
Znajdź widżet Zaawansowany akordeon wpisując go w pasku wyszukiwania panelu Elementora. Po wyświetleniu widżetu przeciągnij go i upuść na wybranym obszarze płótna Elementora.

Krok 02: Zmień styl układu zaawansowanego akordeonu
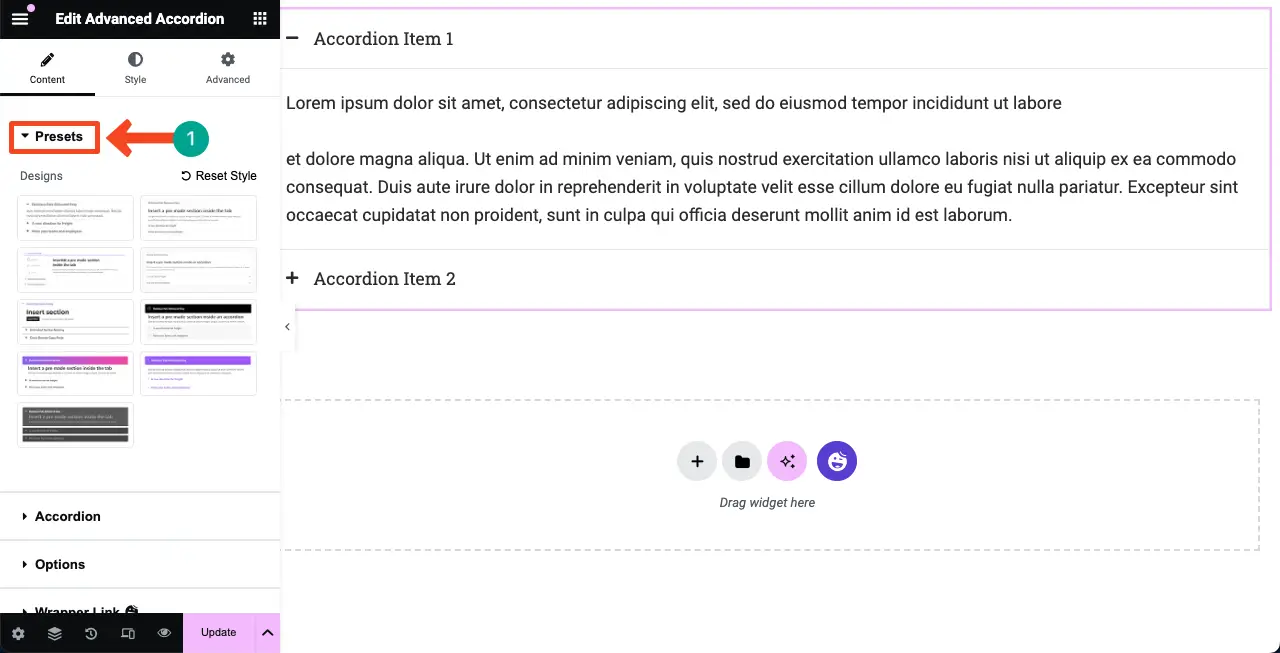
Domyślnie widget ma czarno-białe tło. Jednak HappyAddons udostępnia kilka wstępnie zaprojektowanych ustawień wstępnych. Za pomocą tych ustawień wstępnych możesz zmienić układ widżetu.

Przejdź do opcji Treść > Ustawienia wstępne . Kliknij dostępne tam ustawienia wstępne, aby je poznać. Obejrzyj poniższy film, aby dowiedzieć się, jak to zrobić. Wybierz ustawienie wstępne, które Ci się podoba.
Krok 03: Dodaj nowe elementy do zaawansowanego akordeonu
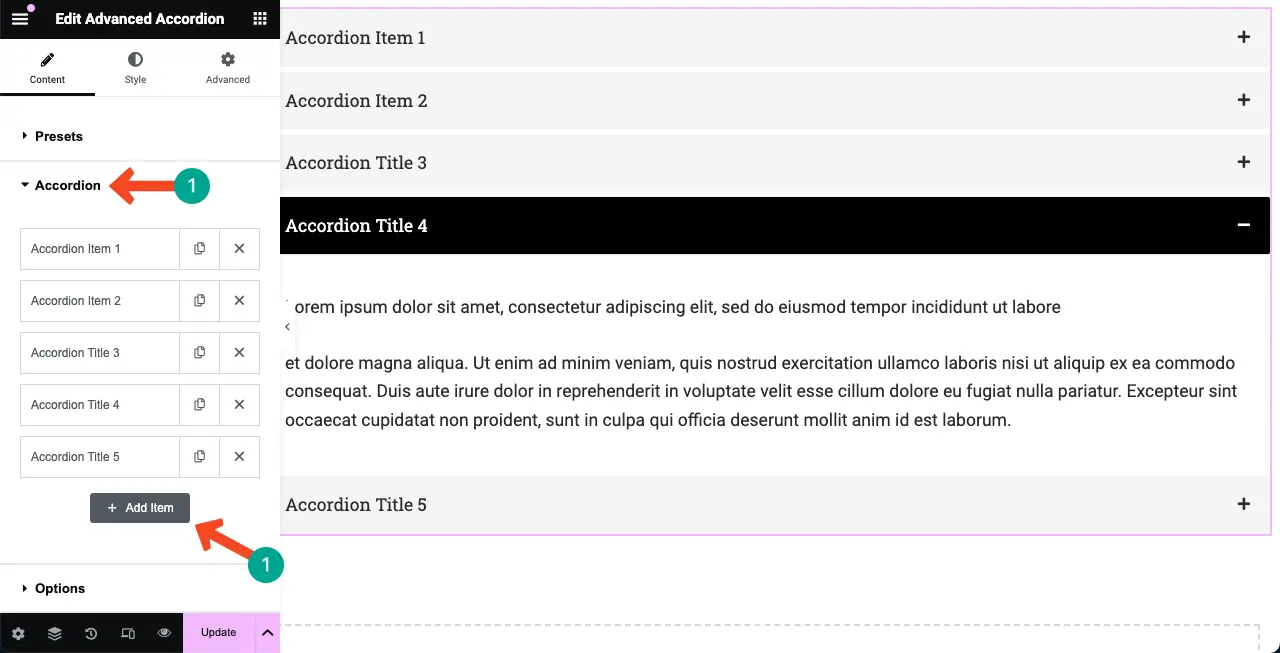
Przejdź do opcji Treść > Akordeon na panelu Elementora. Rozwiń sekcję Akordeon . Kliknij przycisk + Dodaj element, aby dodać nową sekcję akordeonu do widżetu.

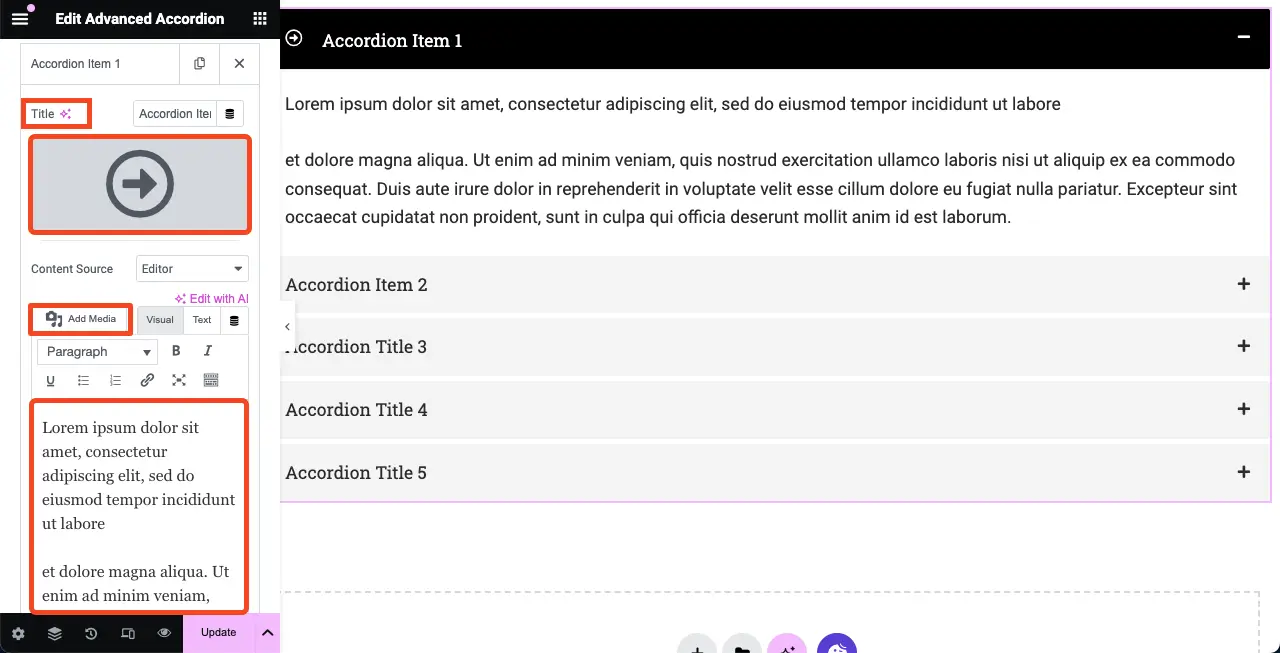
Teraz kliknij i rozwiń kartę elementu, do którego chcesz dodać treść. Typy treści, które możesz dodać, to tytuł, ikona, plik multimedialny i opis tekstowy . Mam nadzieję, że możesz to zrobić sam.

# Importuj szablon do akordeonu
Zaawansowany widget akordeonu HappyAddons umożliwia importowanie szablonów. Zobaczmy, jak to zrobić. Ale upewnij się, że sam utworzyłeś i zapisałeś szablony.
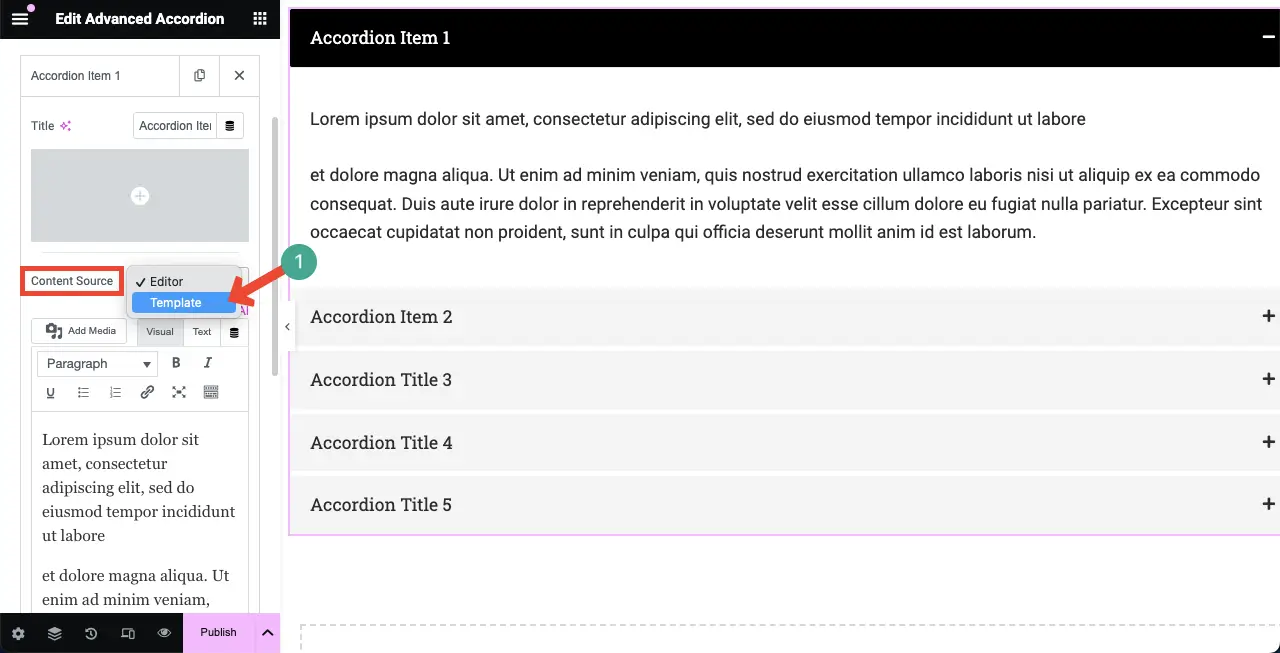
Kliknij listę rozwijaną obok źródła treści . Z listy wybierz opcję Szablon .

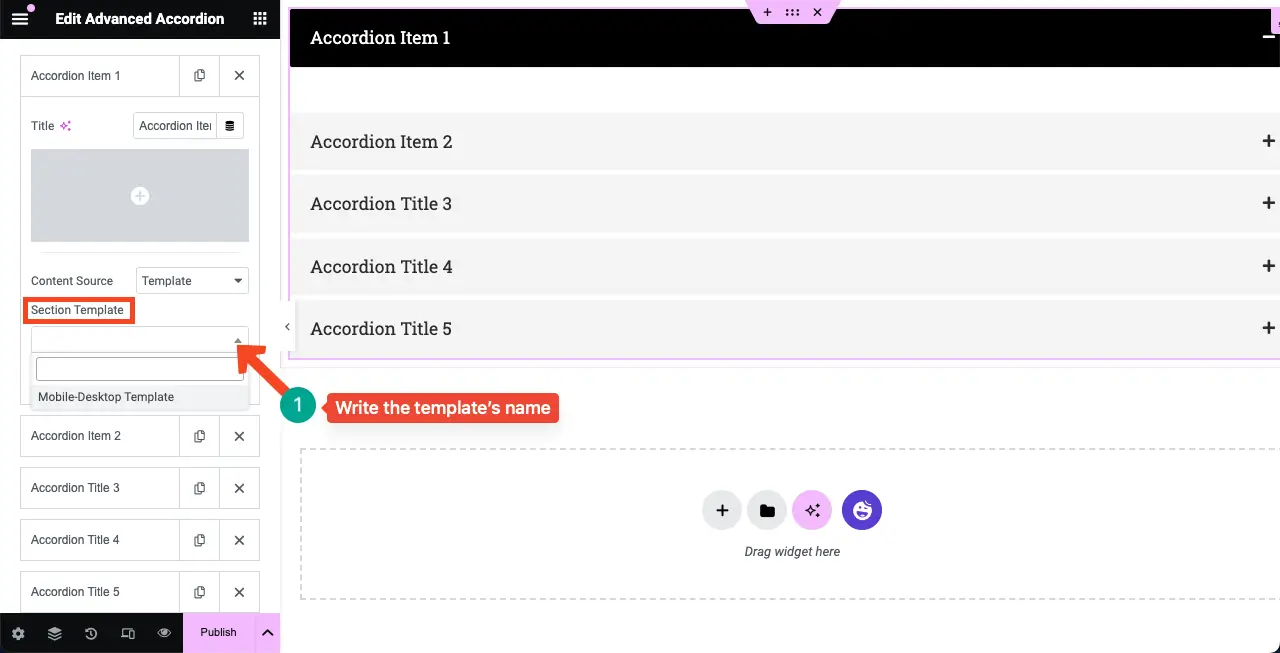
Wpisz nazwę szablonu w polu Szablon sekcji, aby go znaleźć. Gdy pojawi się szablon, kliknij go.

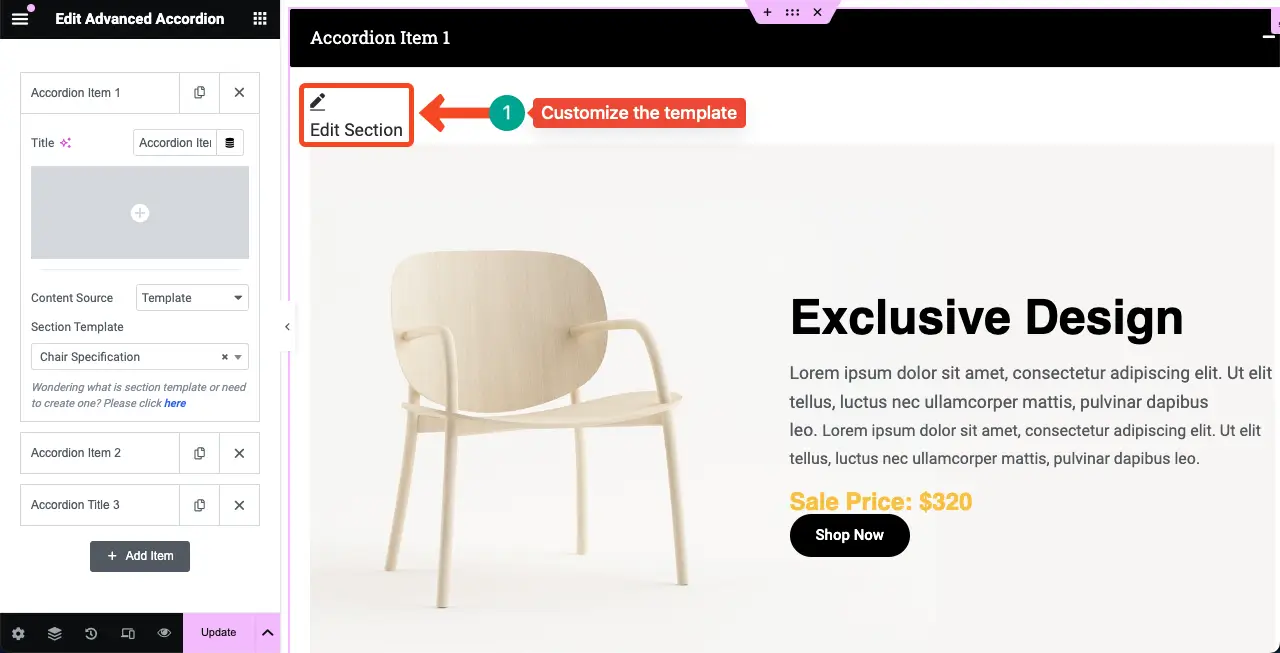
Możesz zobaczyć, że szablon pojawił się w sekcji zaawansowanego akordeonu. Aby ją dostosować, kliknij opcję Edytuj sekcję . Będziesz mieć możliwość dostosowania szablonu.

Uwaga: dzisiejszy samouczek wyjaśnimy przy użyciu treści tekstowych, a nie szablonów.
Krok 04: Dodaj ikony do zaawansowanego akordeonu
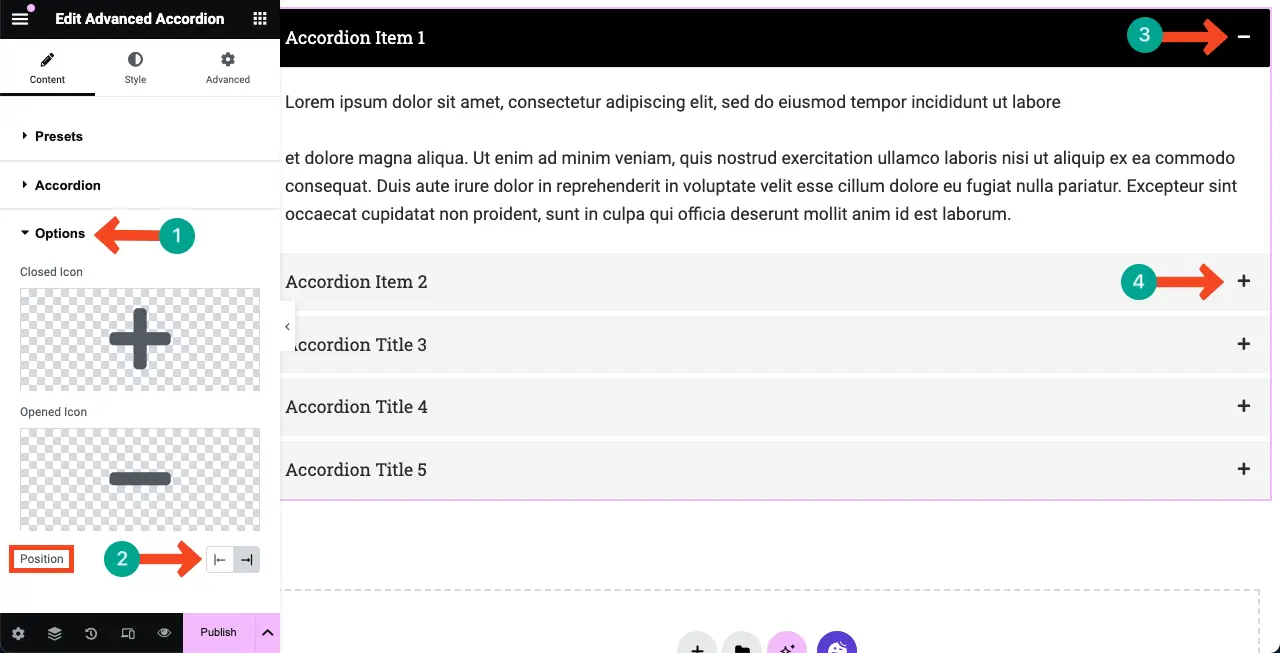
Rozwiń opcję Opcje . Dostępne będą opcje zmiany ikon Zamknięte i Otwarte . Możesz także zmienić położenie ikony po prawej lub lewej stronie.

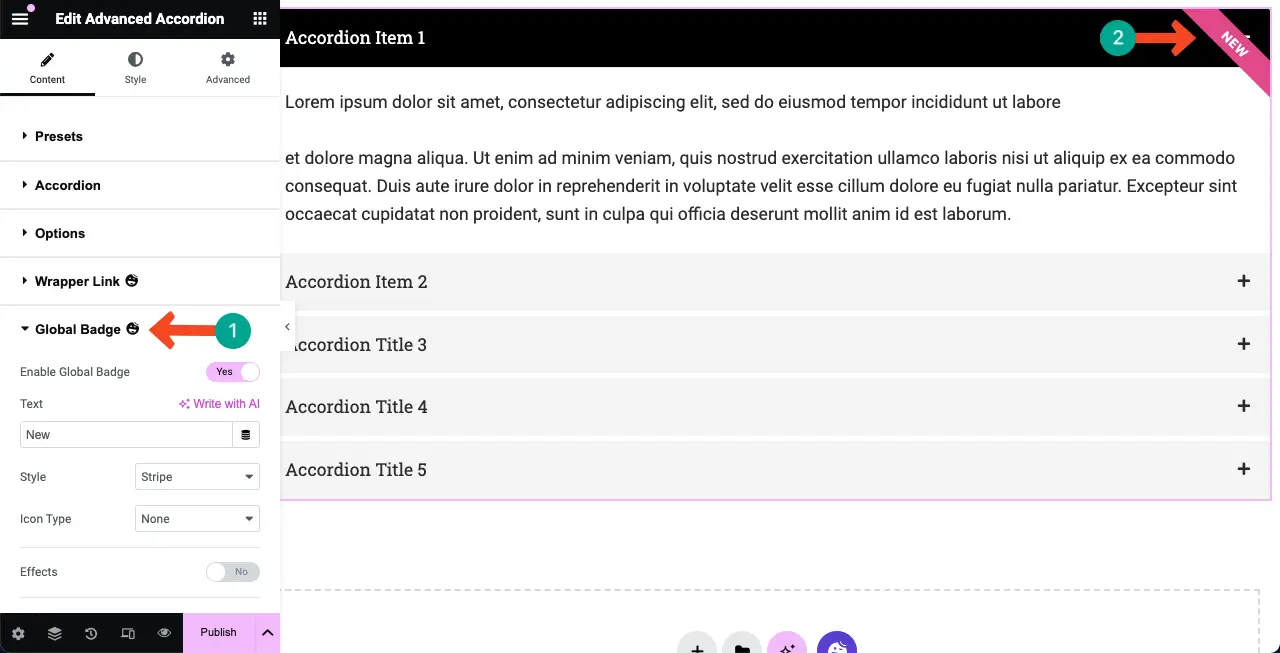
Krok 05: Dodaj globalną odznakę
Odznaka globalna to wyrafinowany styl plakietki używany do ozdabiania elementów internetowych. Za pomocą tej opcji możesz włączyć plakietkę dla zaawansowanego widżetu akordeonu.
Użytkownicy mogą wybierać spośród różnych stylów plakietek, takich jak pasek, flaga, trójkąt, okrąg, zakładka, a nawet stworzyć niestandardowy układ. Jeśli chcesz, możesz także dodać ikonę, obraz i Lottie do plakietki.

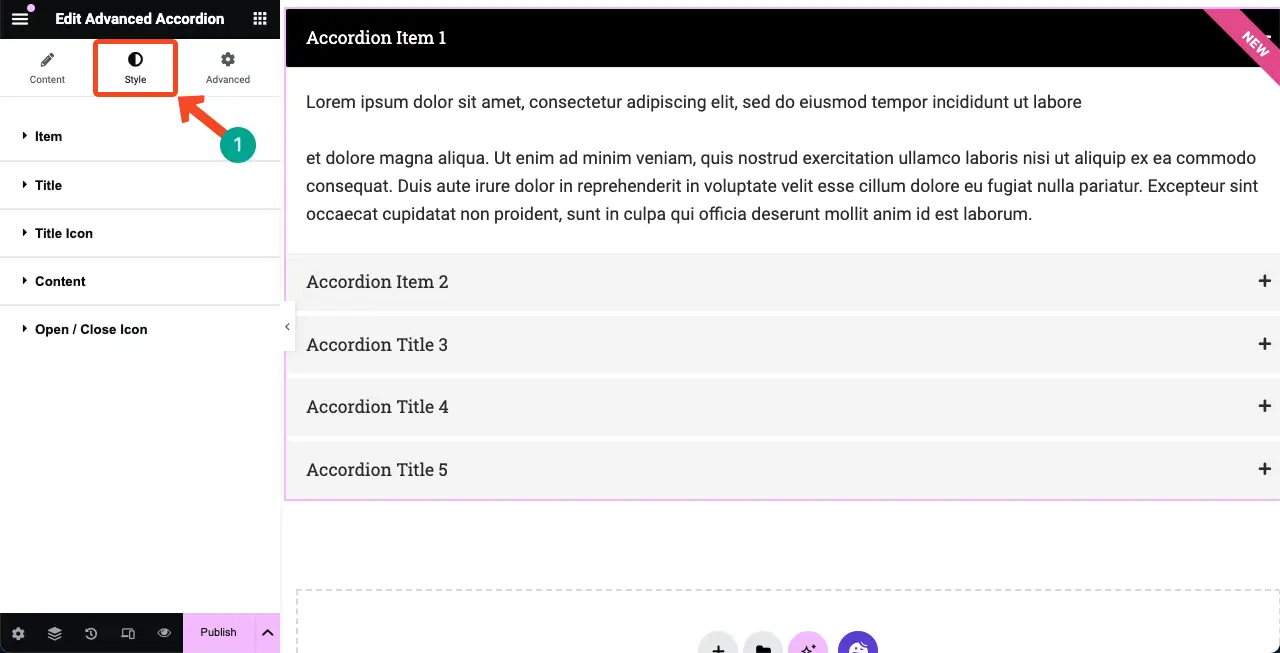
Krok 06: Stylizuj zaawansowany widget akordeonu
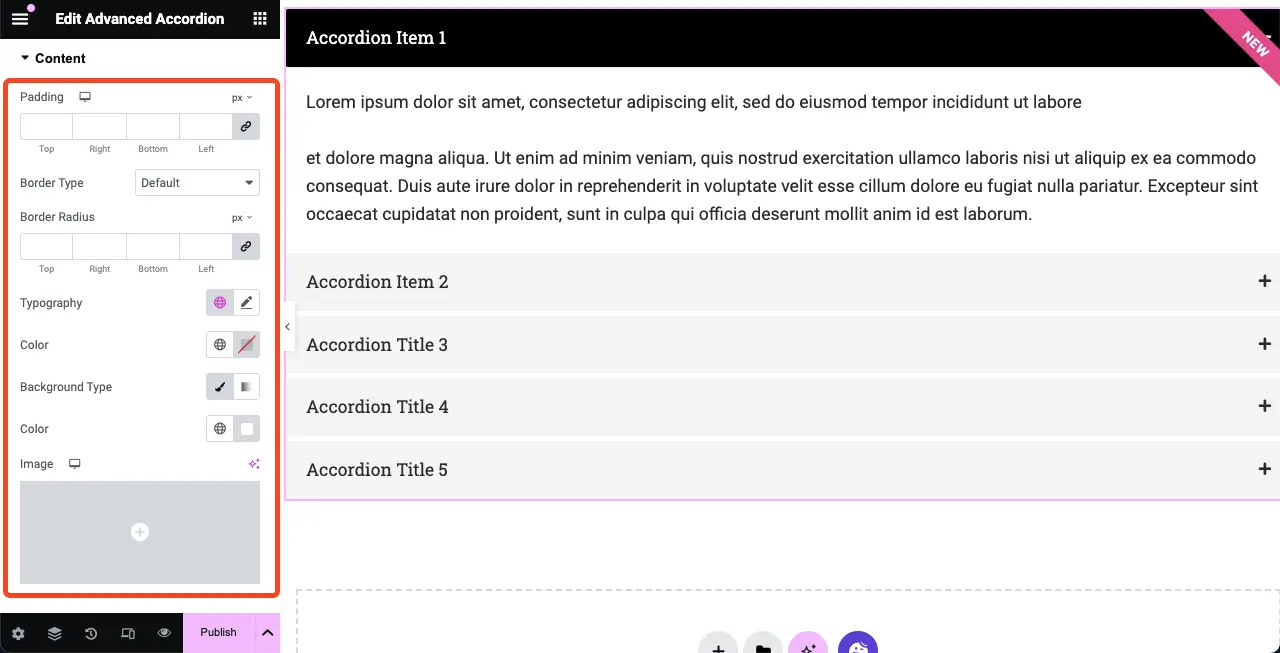
Gdy skończysz z treścią, przejdź do zakładki Styl . Możesz dostosować ich dopełnienie, typografię, efekt cienia, promień obramowania, kolor tekstu, kolor, typ tła, odstępy i różne inne opcje.


Poniżej znajduje się migawka elementów, które możesz dostosować dla poszczególnych elementów widżetu. W zależności od elementów opcje dostosowywania będą się różnić.

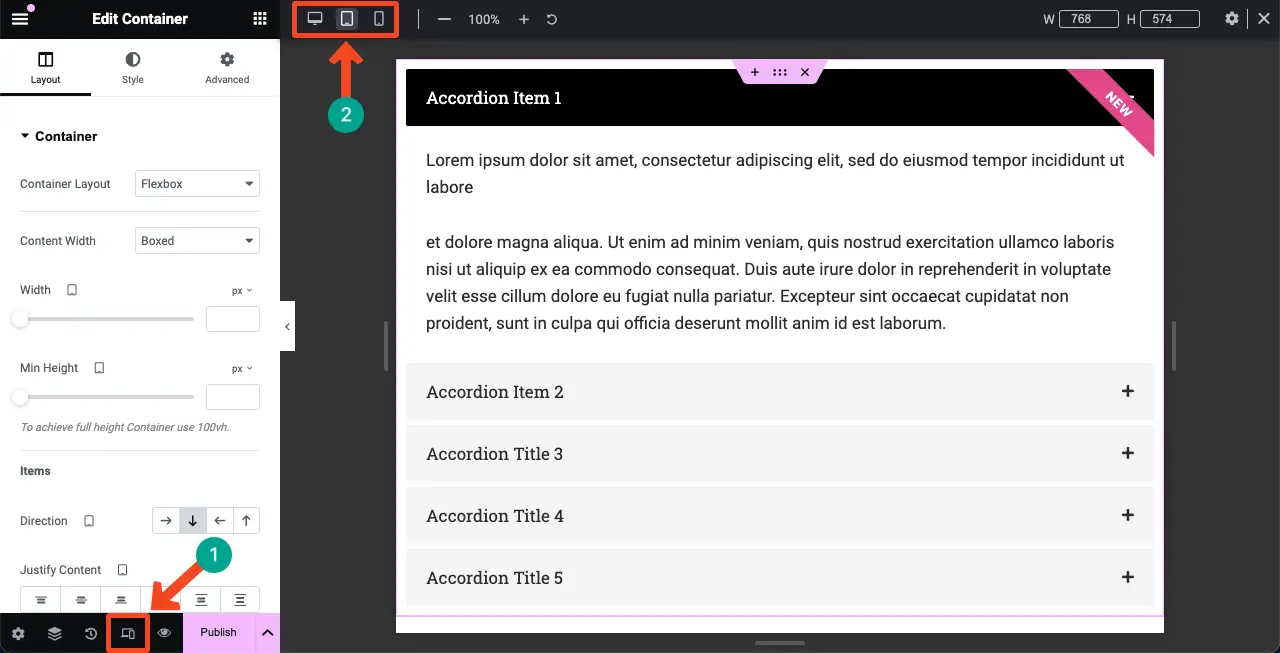
Krok 07: Spraw, aby zaawansowany widget akordeonu był responsywny na urządzenia mobilne
Dostosowanie widżetu Advanced Accordion do urządzeń mobilnych jest niezwykle proste. Podobnie jak w przypadku innych widżetów, należy dokonać szerokiego dostosowania poprzez zmianę położenia różnych elementów, zaczynając od elementów; w przypadku widżetów Advanced Accordion nie jest to konieczne.
Wystarczy sprawdzić, czy widżet wygląda doskonale na wszystkich rozmiarach ekranów. Jeśli wymaga to drobnej korekty, zrób to. Odwiedź ten post, aby uzyskać więcej informacji o tym, jak sprawić, by witryna Elementor była responsywna dla urządzeń mobilnych.

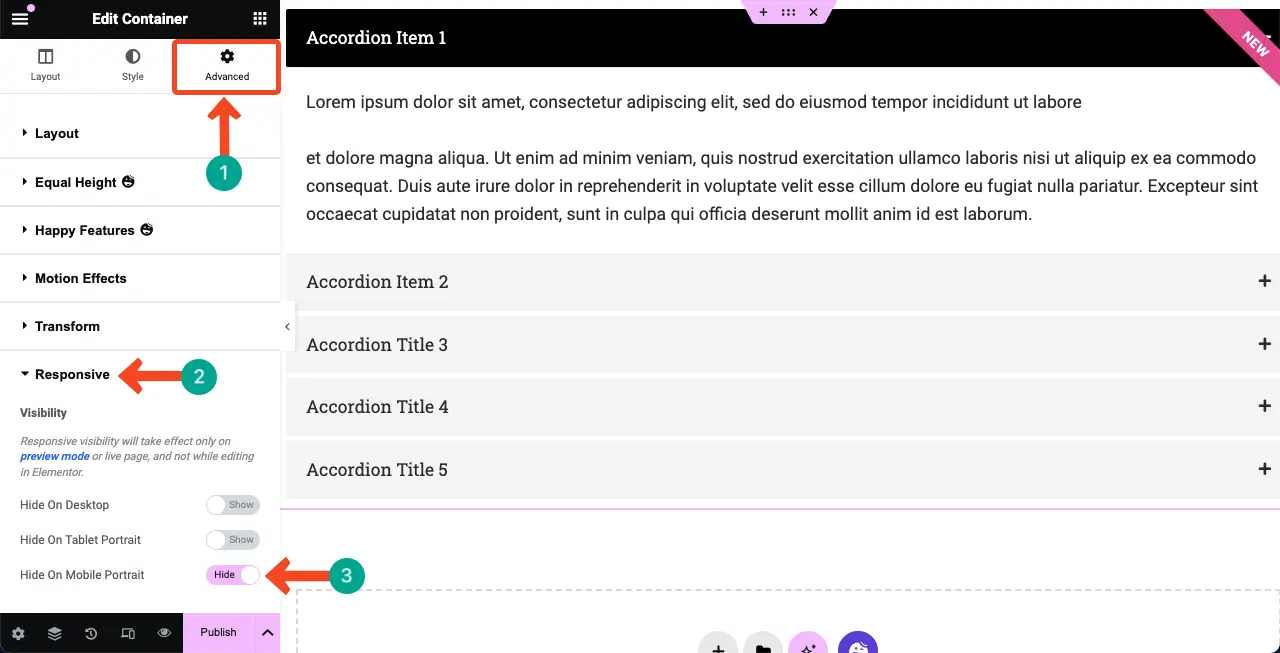
Możesz uniemożliwić wyświetlanie tego widżetu na określonym typie urządzenia lub rozmiarze ekranu. Przejdź do zakładki Zaawansowane > Responsywne . Ukryj widżet na dowolnym urządzeniu, włączając opcję obok niego.

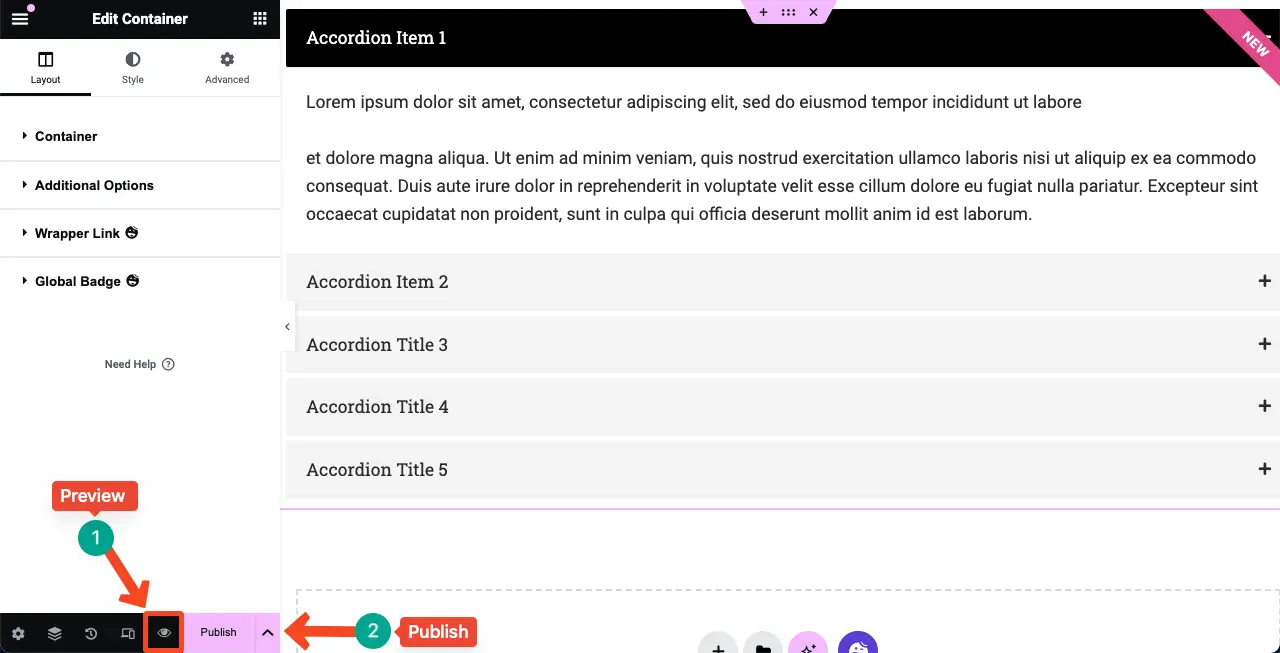
Krok 08: Wyświetl podgląd i opublikuj zaawansowany widget akordeonu
Mamy nadzieję, że Twoje treści powinny już być w porządku i gotowe do publikacji. Jednak podgląd dowolnej treści przed publikacją jest zawsze dobrą praktyką. Klikając ikonę Podgląd na dolnym pasku panelu Elementora, możesz wyświetlić podgląd widżetu. Następnie opublikuj to

Więcej wskazówek znajdziesz w naszej dokumentacji dotyczącej zaawansowanego widżetu akordeonu.
Rzeczy, które możesz zrobić dzięki zaawansowanemu widgetowi akordeonu w HappyAddons
Za pomocą widżetu Zaawansowany akordeon w HappyAddons możesz wybierać różne typy treści, aby przyciągnąć uwagę użytkowników. Poniżej wymieniliśmy kilka takich przypadków użycia.
1. Strony/sekcje z często zadawanymi pytaniami
Zaawansowany widget akordeonu doskonale nadaje się do tworzenia stron lub sekcji z często zadawanymi pytaniami (FAQ). Pozwala organizować i wyświetlać listę pytań i odpowiedzi w zwarty i przyjazny dla użytkownika sposób. Użytkownicy mogą łatwo przeglądać odpowiednie odpowiedzi, klikając pytania.
2. Składana zawartość
Zwijana treść umożliwia ukrywanie i wyświetlanie sekcji treści poprzez kliknięcie. Może to zaoszczędzić cenne miejsce. Jeśli chcesz omówić długie treści, ale martwisz się, czy nie spowoduje to negatywnych wrażeń dla użytkowników, możesz wyświetlić je za pomocą widżetu.
3. Cechy produktu
Zaawansowany widget akordeonowy to doskonałe narzędzie do zaprezentowania cech Twoich produktów lub usług. Możesz utworzyć układ w stylu akordeonu z pytaniem lub tytułem reprezentującym każdą funkcję. Gdy użytkownik kliknie pytanie lub tytuł, pojawią się szczegóły odpowiedniej funkcji.
4. Poradniki lub przewodnik krok po kroku
Przewodniki samouczków można podzielić na serię kroków lub etapów, przy czym każdy krok jest reprezentowany przez składany akordeon. Użytkownicy mogą postępować zgodnie z przewodnikiem we własnym tempie, rozwijając każdy krok w celu zapoznania się ze szczegółowymi instrukcjami lub informacjami.
5. Regulamin
Warunki często mogą być bardzo długie, co może być przytłaczające dla użytkowników. Zamiast więc wyświetlać cały tekst na raz, możesz użyć zaawansowanego widżetu akordeonu, aby go podzielić i wyświetlić w krótkich i łatwych do zarządzania sekcjach.
Różnice pomiędzy zaawansowanymi widgetami Accordion (HappyAddons) i Accordion (Elementor)
Mamy nadzieję, że już rozumiesz, że zaawansowany akordeon to widżet od HappyAddons, a akordeon to widżet od Elementora. Obydwa mają pewne zauważalne różnice. Różnice między nimi przedstawimy w poniższej tabeli.
| Temat | Szczęśliwe dodatki | Elementora |
| Ikona akordeonu | Tak! Możesz dodać osobne ikony dla każdej sekcji akordeonu. | NIE! Możesz dodawać tylko ikony otwarte i zamknięte, ale nie ikony specyficzne dla akordeonu. |
| Schemat często zadawanych pytań | NIE! HappyAddons nie ma schematu FAQ. | Tak! Elementor udostępnia schemat często zadawanych pytań dla widżetu. |
| Importuj szablon | Tak! Umożliwia dodawanie i wyświetlanie szablonów za pomocą widgetu. | NIE! Można wyświetlać tylko teksty i obrazy. Żaden szablon nie jest dozwolony. |
| Premia | Tak! Ten widget jest zarezerwowany tylko dla użytkowników premium. | NIE! Otwarte dla wszystkich użytkowników. |
Wniosek
Elementor z HappyAddons naprawdę zrewolucjonizował dziedzinę tworzenia stron internetowych, szczególnie dla użytkowników nie korzystających z kodu. Podobnie jak wiele innych wyrafinowanych projektów i dostosowywania, możesz z nimi zrobić wiele wspaniałych rzeczy na swojej stronie internetowej.
W tym samouczku omówiliśmy różne funkcje i funkcjonalności widżetu Advanced Accordion w HappyAddons. Nauczyliśmy się, jak tworzyć sekcje w stylu akordeonu, dodawać zawartość do każdego elementu akordeonu oraz dostosowywać wygląd i zachowanie akordeonu.
Mamy nadzieję, że stosując wskazówki i techniki opisane w tym poście na blogu, będziesz mógł samodzielnie korzystać z widżetu. Jeśli jednak napotkasz jakiekolwiek problemy, prosimy o poinformowanie nas o problemie w polu komentarza lub skontaktuj się z naszym zespołem wsparcia.
