Jak korzystać z Elementora: łatwy sposób na rozpoczęcie
Opublikowany: 2019-09-14Koncepcja „Zbuduj stronę internetową bez znajomości programowania lub kodu” stała się popularna w WordPress w ciągu ostatnich kilku lat.
Elementor Page Builder rozszerza to pojęcie dzięki łatwej opcji przeciągania i upuszczania, która zapewnia podgląd na żywo. Teraz możesz stworzyć swoją osobistą lub firmową stronę internetową za pomocą Elementora i nadać jej elegancki wygląd bez wydawania pieniędzy na profesjonalistów.
W tym artykule pokażemy, jak krok po kroku rozpocząć korzystanie z Elementora i zapewnić jego najlepsze praktyki.
Elementor: najlepszy kreator stron WordPress do zaprojektowania wymarzonej witryny

Kreator stron Elementor działa jako dobrodziejstwo dla osób, które nie znają się na technologii.
Zawiera ponad 400 wstępnie zaprojektowanych szablonów i bloków, które pozwalają tworzyć nieskończone kombinacje projektów, aby uzyskać wysokiej klasy i zaawansowaną funkcjonalną stronę internetową. To sprawia, że cały proces tworzenia strony internetowej jest bardzo łatwy.
Elementor pozwala zbudować wszystko, co tylko możesz sobie wyobrazić.
Otrzymasz 100% wizualny interfejs, aby natychmiast zobaczyć wszystkie zmiany, które wprowadzasz w zakresie projektowania witryny. Poza tym Elementor oferuje ponad 30 niesamowitych widżetów, które całkowicie za darmo przeniosą Twoją witrynę na niezwykłą wysokość.
Co więcej, możesz rozszerzyć możliwości tego narzędzia do tworzenia stron do nieskończoności, subskrybując Elementor Pro w przystępnej cenie. Dzięki nieograniczonym widżetom Elementora możesz zaprojektować wszystkie rodzaje stron internetowych.
Zanurzmy się i zbadajmy, jak skutecznie rozpocząć pracę z Elementorem.
Jak zainstalować Elementora
Załóżmy, że masz już witrynę WordPress. Jeśli nie, możesz zbudować swoją witrynę za pomocą WordPressa w ciągu 10 minut. Możesz wybrać hosting zgodny z Elementorem, aby sprawnie obsługiwać swoją witrynę.
Zobaczmy teraz, jak zainstalować Elementora. I są 2 sposoby . Zobaczmy pierwszy.
Krok 1 : Zainstaluj i aktywuj
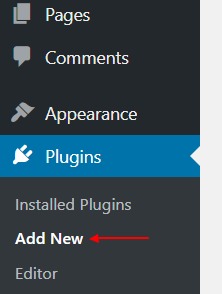
Najpierw zaloguj się do swojego pulpitu nawigacyjnego WordPress. Przejdź do sekcji wtyczek i kliknij Dodaj nowy.

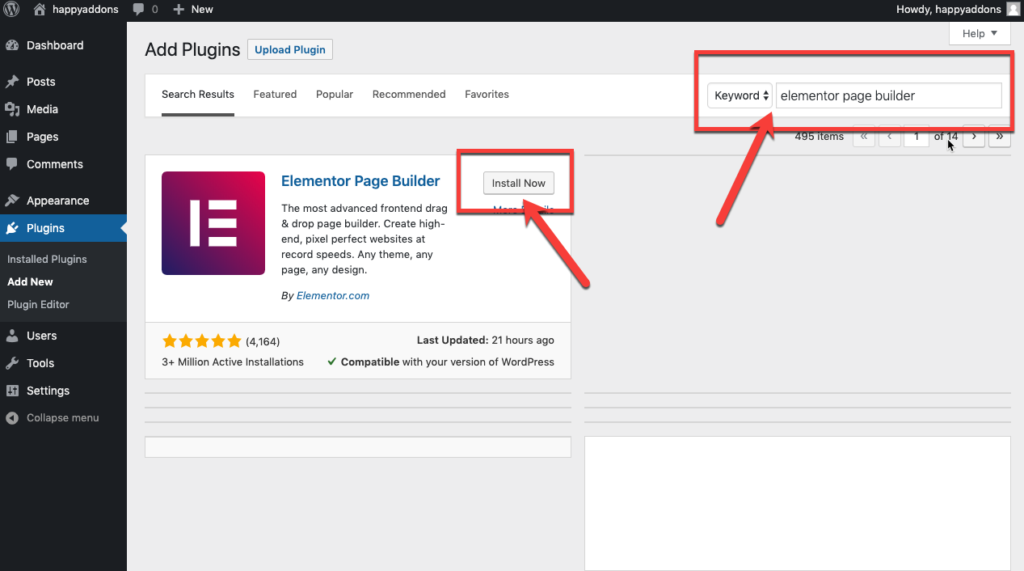
Krok 2 : Następnie wyszukaj „Elementor” i wybierz „ Zainstaluj teraz ”.

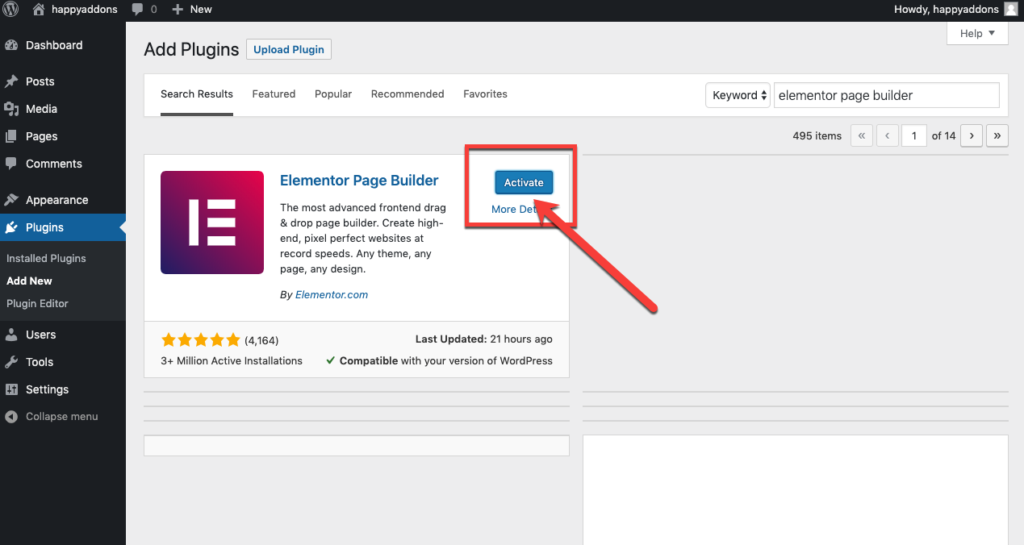
Krok 3 : Teraz idź dalej i kliknij „ Aktywuj ”, aby aktywować elementor w swojej witrynie.

Świetnie! Pomyślnie zainstalowałeś program do tworzenia stron.
Zobaczmy teraz drugi sposób.
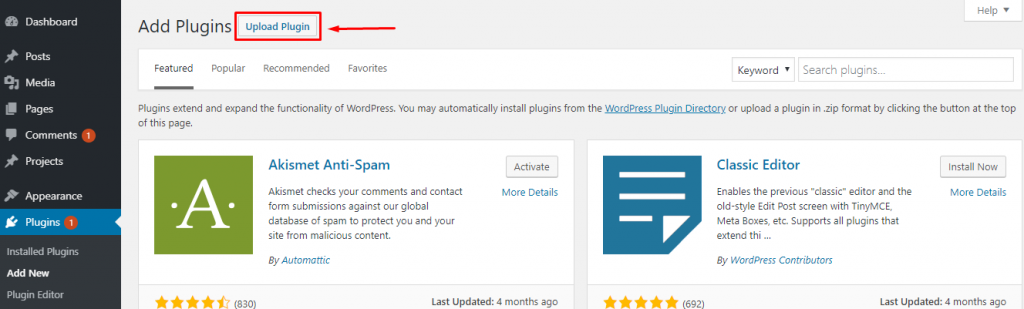
Alternatywnie możesz ręcznie pobrać Elementor i przesłać plik za pomocą opcji Prześlij wtyczkę .

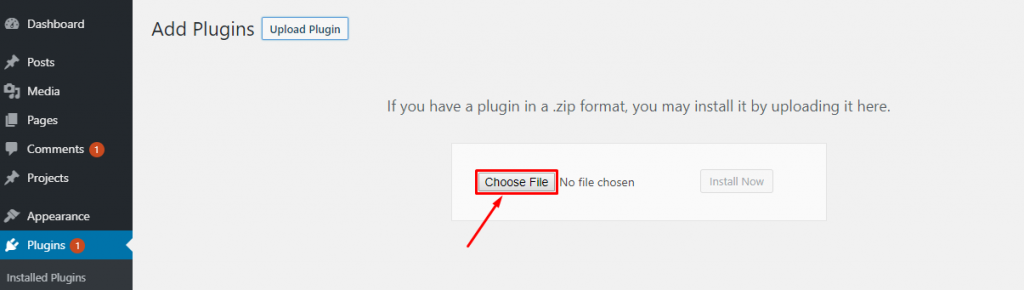
- Kliknij Wybierz plik, a przekierujesz się do folderów na pulpicie. Wybierz plik.

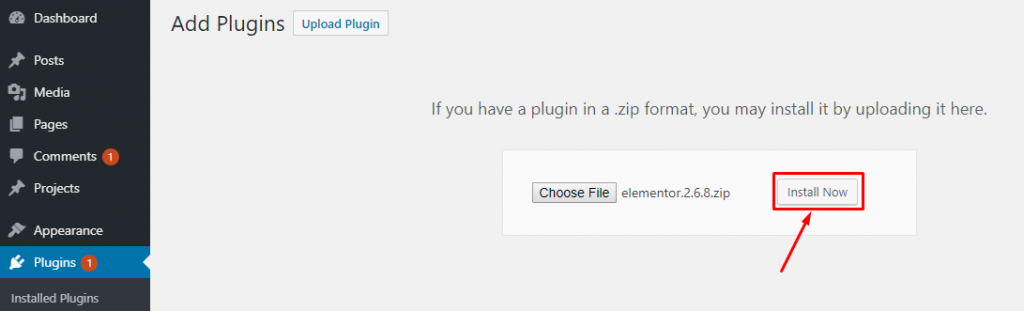
- Po przesłaniu pliku kliknij Zainstaluj teraz.

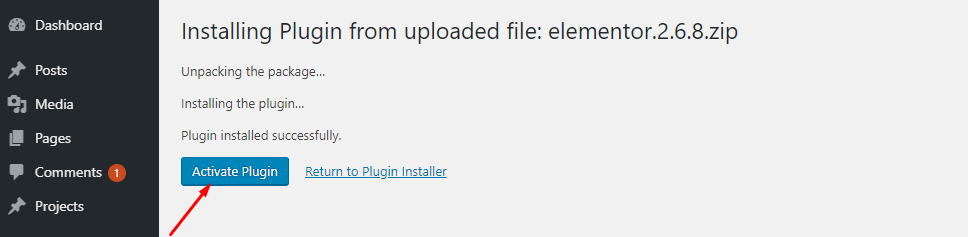
Po zainstalowaniu wtyczki kliknij opcję „Aktywuj wtyczkę”, aby aktywować Elementor.

Dlatego możesz zainstalować Elementor Pro w ten sam sposób po otrzymaniu subskrypcji z elementor.com.
Uwaga : Musisz najpierw aktywować darmową wersję Elementora, aby wtyczka działała.
Teraz możesz stworzyć piękną witrynę, natychmiast uzyskując wbudowany motyw WordPress. Możesz wybrać odpowiedni dla swojej firmy z szerokiej gamy galerii motywów kompatybilnych z Elementorem. Czy możesz używać Elementora z dowolnym motywem?
Tak, prawie. Oto lista dla Ciebie. Daj czek i-
Wybierz mądrze motyw najlepiej współpracujący z Elementorem, zgodnie z głosem Twojej marki.
Pierwsze kroki z Elementorem
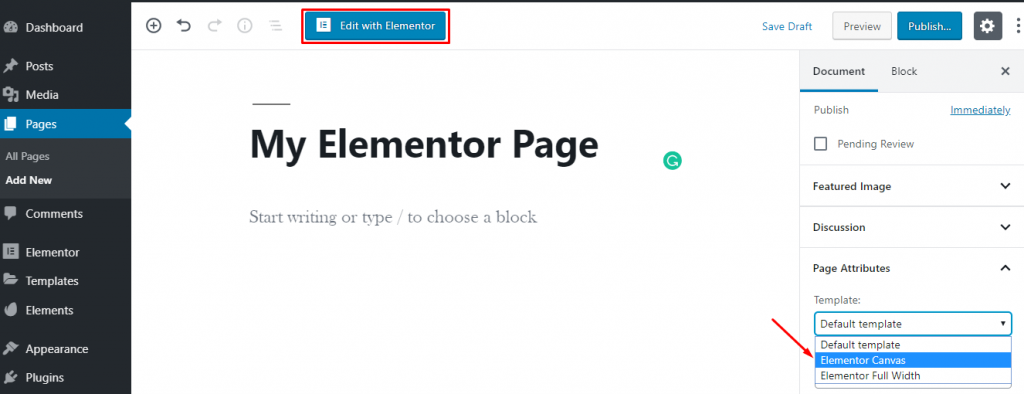
Cóż, aby zaprojektować swoją witrynę od podstaw za pomocą Elementora, po prostu przejdź do Pulpit nawigacyjny WordPress> Strony> Dodaj nowy.
Następnie wprowadź tytuł strony i wybierz opcję Elementor Canvas z menu rozwijanego szablonu po prawej stronie.
Na koniec kliknij przycisk „Edytuj za pomocą Elementora” i zacznij pracować z najpotężniejszym narzędziem do tworzenia stron.

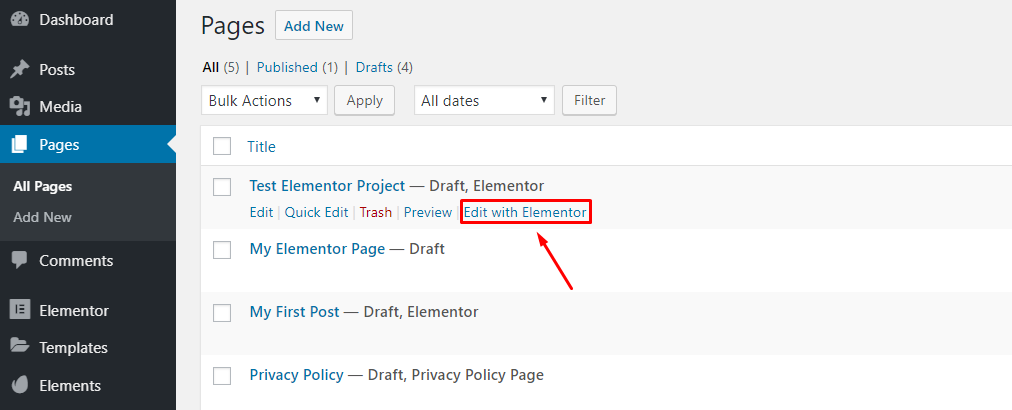
Jeśli jednak chcesz edytować ekscytującą stronę za pomocą Elementora, przejdź do wszystkich stron> najechanie kursorem na stronę.
Następnie pojawi się przycisk „Edytuj za pomocą Elementora”. Teraz kliknij przycisk i zacznij edytować swoją stronę.

Szybki przegląd edytora Elementor
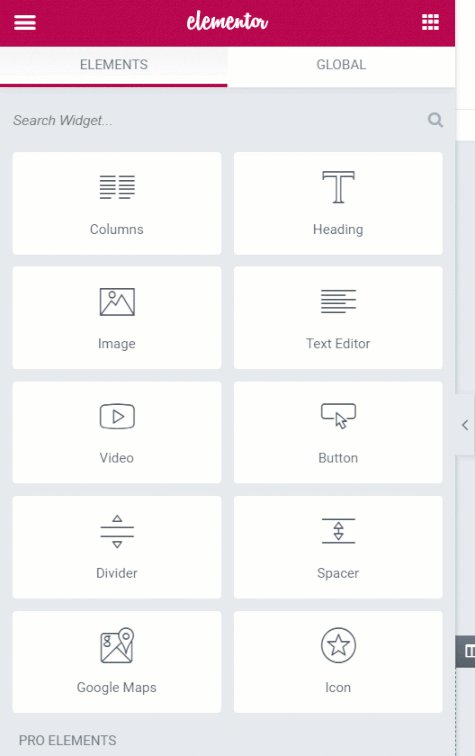
Po załadowaniu tego kreatora stron otrzymasz interfejs, w którym możesz zebrać zawartość swojej strony.
Zanim przejdziesz dalej, zapoznaj się z podstawowymi ustawieniami i elementami tego narzędzia do tworzenia stron, aby ścieżka rozwoju witryny była płynna.

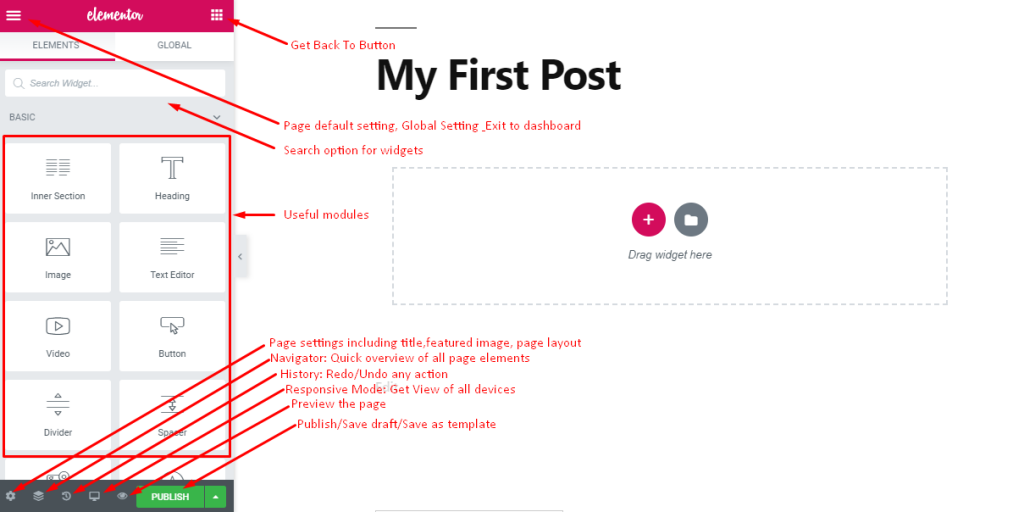
Jest to interfejs, w którym możesz zaprojektować swoją stronę za pomocą elementów przeciągnij i upuść oraz zobaczyć podgląd na żywo swojej witryny.
- U góry po lewej stronie znajdziesz ikonę hamburgera dla niektórych ustawień domyślnych i globalnych.
- W prawym górnym rogu znajdziesz przycisk wybierania, aby wrócić do głównego panelu
- Następnie pojawia się pole wyszukiwania, aby szybko znaleźć wymienione i wymagane widżety
- Wszystkie pomocne moduły znajdziesz w lewym panelu
- Na dole znajdziesz przydatne ikony ustawień strony, szybkiej nawigacji, historii, trybu responsywnego i podglądu.
- Również tutaj otrzymasz przycisk Opublikuj, aby opublikować swoją stronę lub zapisać wersję roboczą/szablon do późniejszego wykorzystania.
Ponadto możesz sprawić, że panel modułu zniknie, klikając na znak strzałki, który pojawia się po prawej stronie panelu.
W ten sposób uzyskasz pełny podgląd swojej strony.
Domyślne i globalne ustawienia strony
Domyślnie ten kreator stron dostosowuje kolor i czcionkę motywu w ustawieniach domyślnych i umożliwia odpowiednie projektowanie.
Możesz jednak ustawić domyślny styl i ustawienia globalne, klikając logo hamburgera w lewym górnym rogu.

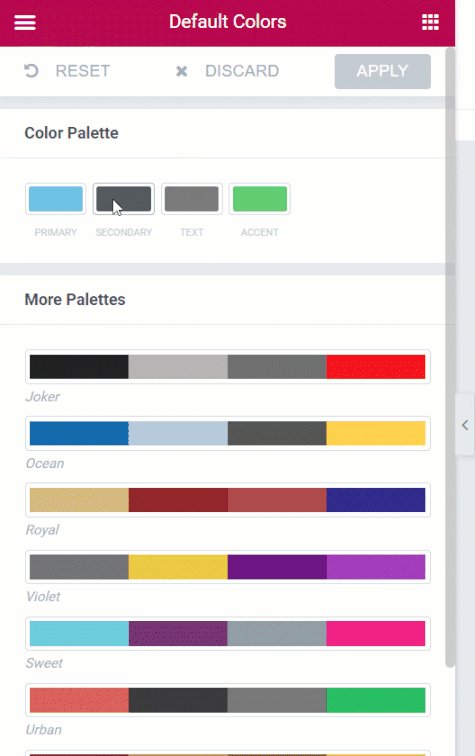
Pozwala ustawić domyślny kolor z innej palety kolorów, której będą używać moduły Elementor, gdy zaczniesz przeciągać i upuszczać je na swojej stronie.

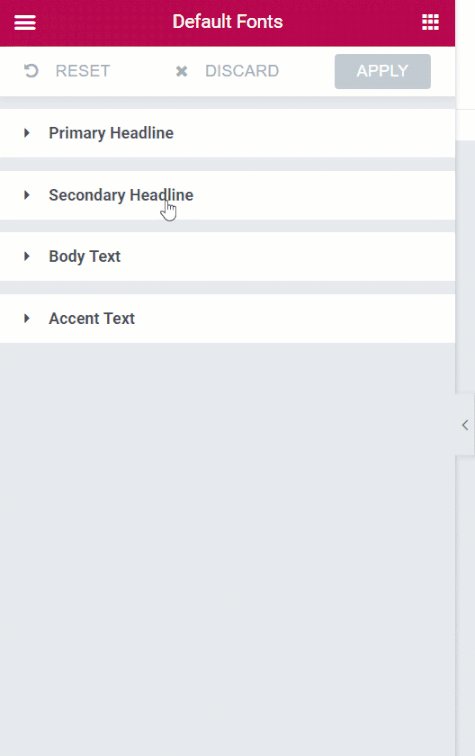
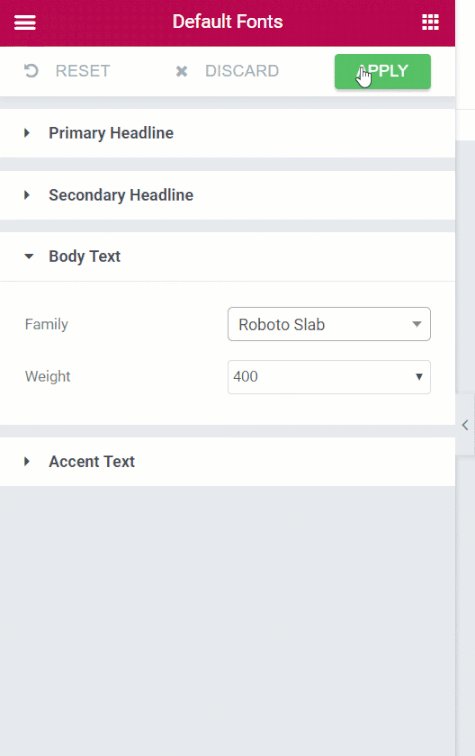
Możesz także ustawić tutaj rodzinę czcionek i rozmiar nagłówka, tekstu podstawowego i akcentu. Ponadto możesz wybrać w Próbniku kolorów domyślną paletę kolorów zawierającą sześć lub osiem slotów kolorów, których możesz użyć później.
Gdy wybierzesz kolor, na dole pojawi się próbnik kolorów ze szczelinami na kolory. Tutaj możesz wybrać kolor tych slotów.
W ustawieniach globalnych możesz ustawić ogólną czcionkę dla stron, szerokość obszaru zawartości strony i różne elementy odstępów. Możesz także przełączyć się na ustawienie pulpitu nawigacyjnego tutaj.
Kiedy skończysz na stronie, możesz kliknąć Wyjdź do pulpitu nawigacyjnego, aby wrócić do pulpitu nawigacyjnego WordPress
Wstępnie zaprojektowana biblioteka szablonów Elementor
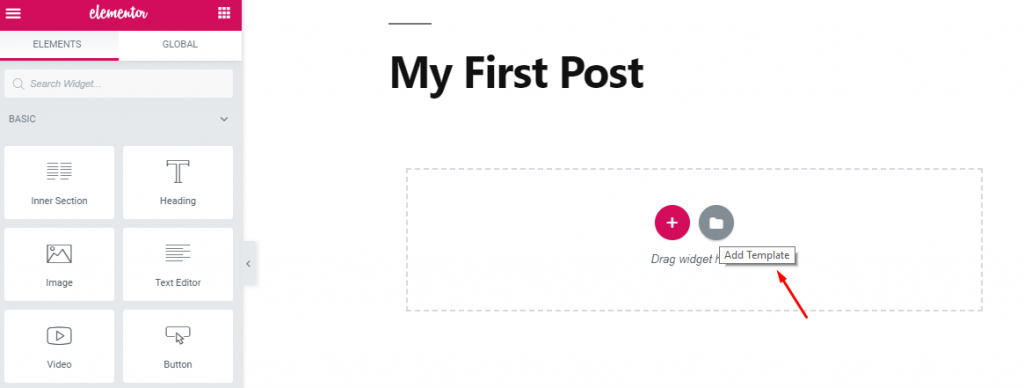
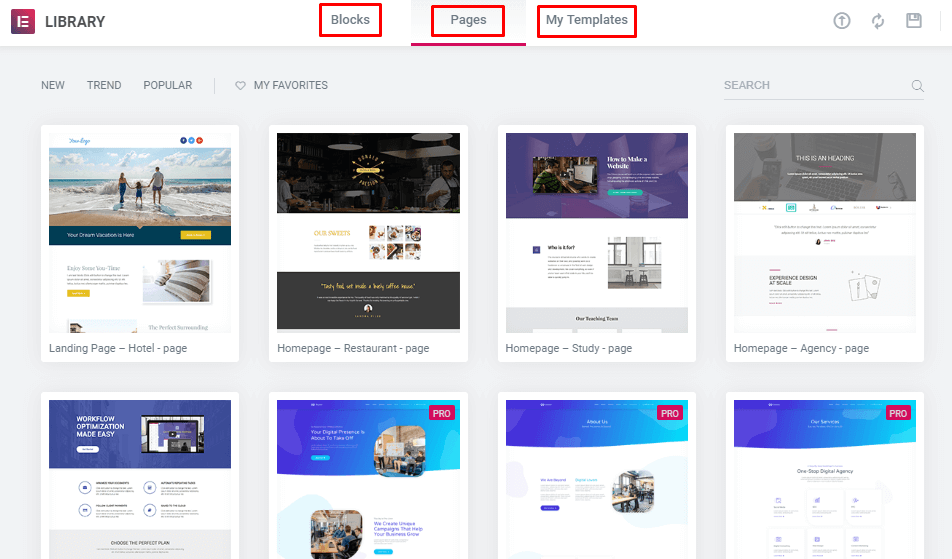
Cóż, możesz dodać wstępnie zaprojektowane szablony lub bloki z biblioteki szablonów za pomocą kilku kliknięć. Po prostu kliknij przycisk Dodaj szablon, aby przejść do bogatej biblioteki szablonów Elementor.

Tutaj znajdziesz wstępnie zaprojektowane bloki, strony i szablony, które możesz łatwo wstawić do swojej witryny.

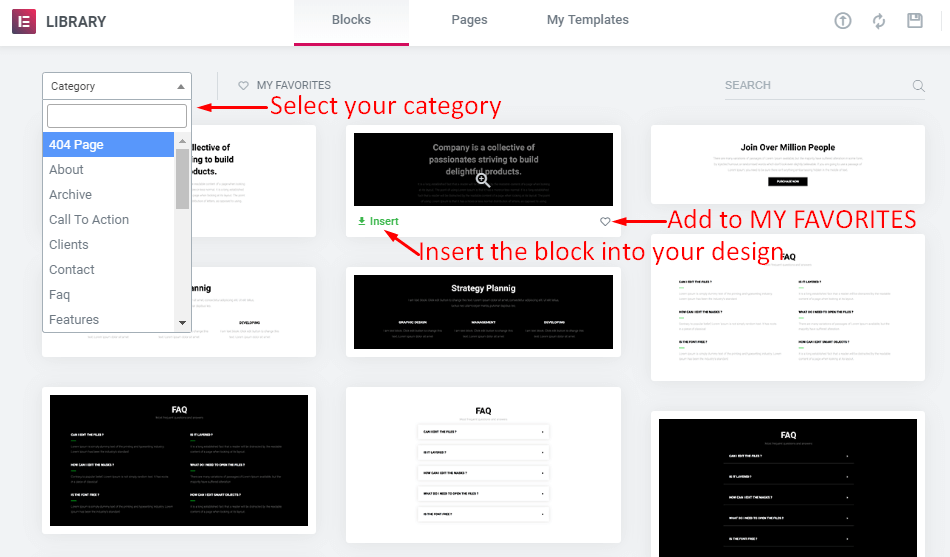
W sekcji blokowej znajdziesz szerokie opcje do wyboru według kategorii do różnych celów. Możesz wybrać przycisk serca, aby dodać go do sekcji Ulubione.

Aby dodać blok do swojej witryny, po prostu najedź na niego i kliknij przycisk Wstaw. Zostanie on natychmiast pobrany i wstawiony bezpośrednio do projektu.
Podobnie możesz wstawić cały projekt strony w ciągu kilku sekund z gotowych Projektowanych Stron. Z tego miejsca otrzymasz szeroką gamę szablonów stron.
Co więcej, ten Kreator Stron WordPress usuwa kłopoty z wielokrotnym projektowaniem tego samego elementu. Możesz zaprojektować blok lub pełny szablon i zapisać go do dalszego wykorzystania.

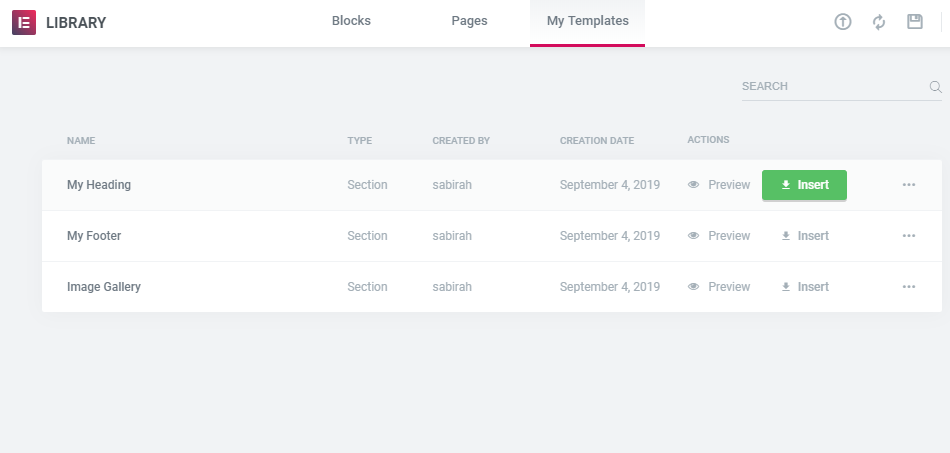
Zapisany blok lub szablon pojawi się w sekcji Mój szablon i możesz go w razie potrzeby wstawić do swojego projektu.

Dzięki elementorowi budowanie strony internetowej staje się łatwiejsze niż kiedykolwiek.
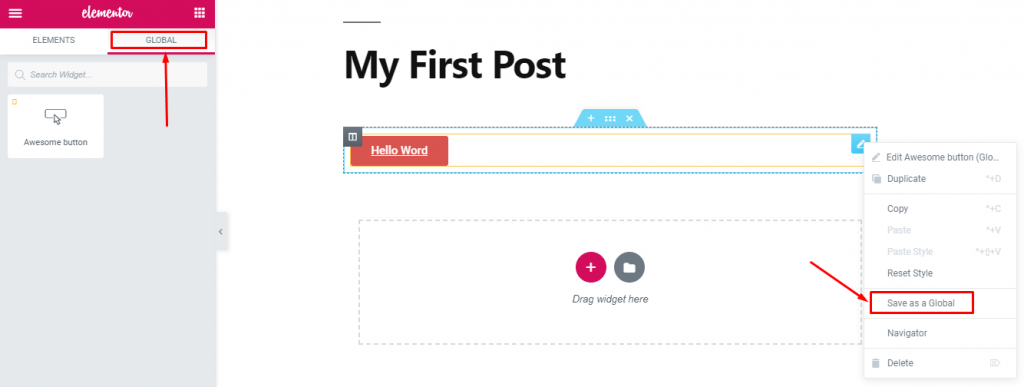
Globalne widżety Elementor
Jeśli chcesz wielokrotnie używać sekcji swojego projektu na różnych stronach witryny, możesz zapisać ją jako widżet globalny i po prostu użyć go z sekcji globalnej.
Mogą to być formularze zgody, biografie autorów, ikony obserwowania w serwisach społecznościowych, ikony udostępniania w serwisach społecznościowych lub cokolwiek, co musisz wstawić kilka razy w swojej witrynie.

Dlatego nie musisz ciągle robić tego samego projektu. To bardzo męczące. Po prostu zaprojektuj go jednorazowo i używaj w dowolnym momencie.
Skróty do Elementora
W tym narzędziu do tworzenia stron możesz dodać widżet bezpośrednio za pomocą skrótów.
Aby wstawić krótki kod na swojej stronie za pomocą domyślnego edytora, przejdź do WP-admin> Szablony> Zapisane szablony.
Tutaj możesz zobaczyć wszystkie zapisane szablony ze skrótami. Teraz z kolumny shortcode możesz skopiować shortcode i wkleić go do swojego klasycznego edytora. Możesz zobaczyć zmiany z podglądu.
W przeciwnym razie możesz przejść do panelu Elementor i użyć widgetu shortcode i wkleić kod zapisanego szablonu.
Natychmiast zobaczysz podgląd.

Cóż, teraz masz całą podstawową wiedzę na temat wszystkich zakładek, elementów i funkcjonalności tego gigantycznego narzędzia do tworzenia stron.
Potężne dodatki do Elementora

Elementor ma już wiele świetnych układów treści, które zapewniają Twojej witrynie profesjonalny i oszałamiający wygląd z zaawansowaną funkcjonalnością. Mimo to możesz rozszerzyć jego możliwości dostosowywania i dodać wyjątkowe funkcje do swojej witryny, korzystając z wysokiej klasy dodatków Elementor.
Ponieważ możesz uzyskać pomocne dodatki w oparciu o swoje wymagania z szerokiej galerii wtyczek WordPress.
Sprawdź listę 12 najlepszych dodatków do Elementora, aby z łatwością dostosować swoją witrynę WordPress.
Gdzie KLIKNIĘ, aby edytować ustawienia i styl widżetów Elementor
Cóż, teraz masz garść wiedzy, aby uruchomić swoją pierwszą witrynę Elementor.
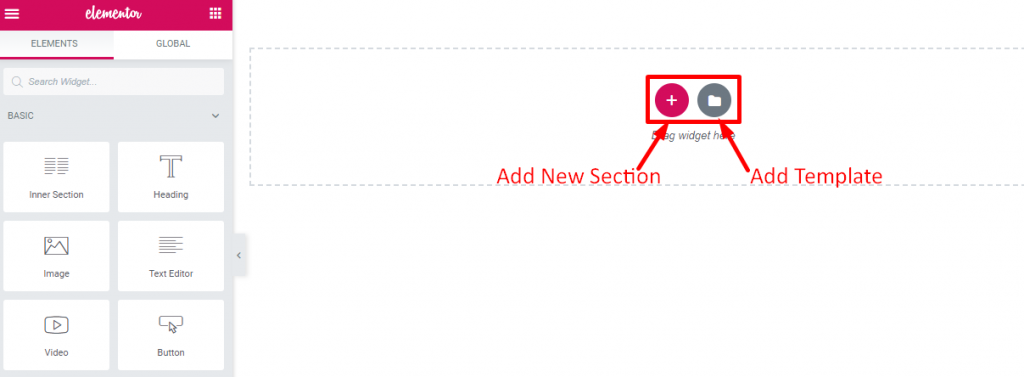
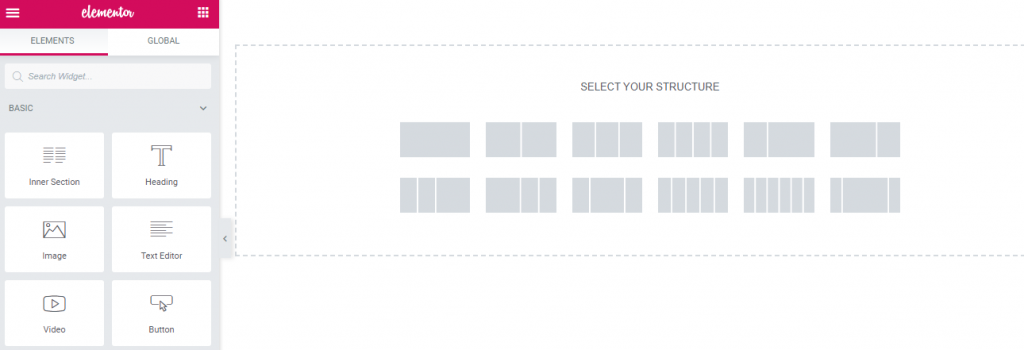
Kiedy po raz pierwszy wskoczyłeś do Elementora, otrzymasz pustą stronę z dwiema opcjami: „Dodaj nową sekcję” i „Dodaj szablon”

Jak wiecie, każda strona internetowa to nic innego jak ogólna struktura zawierająca szereg sekcji, w której sekcja zawiera kolumny, a te kolumny będą zawierać elementy takie jak tekst, obrazy lub filmy.
W Elementorze możesz dostosować swoją sekcję zgodnie ze swoją wyobraźnią. Do każdego bloku witryny możesz dodać indywidualny kolor tła, gradient, obraz lub wideo.
Najpierw kliknij Dodaj nową sekcję i możesz wybrać blok z wymaganymi kolumnami. Ponadto możesz modyfikować układ, zmieniając rozmiar i szerokość kolumny.

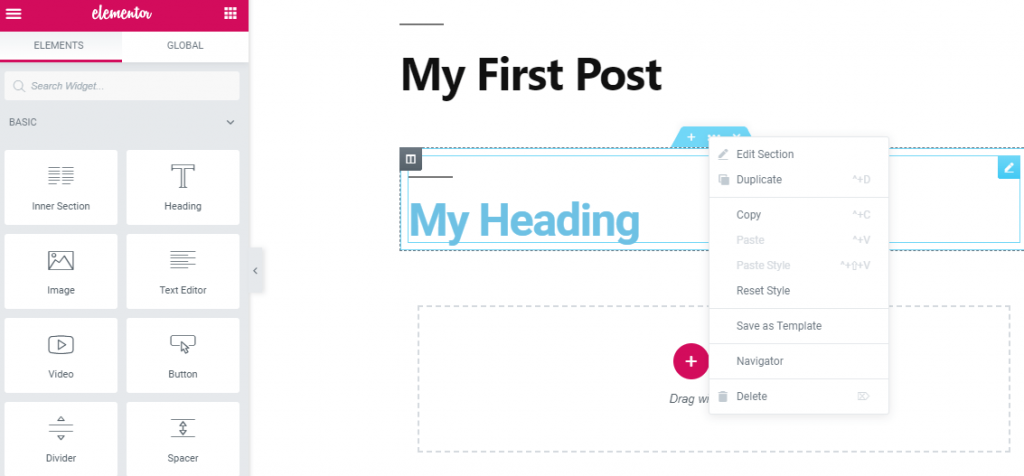
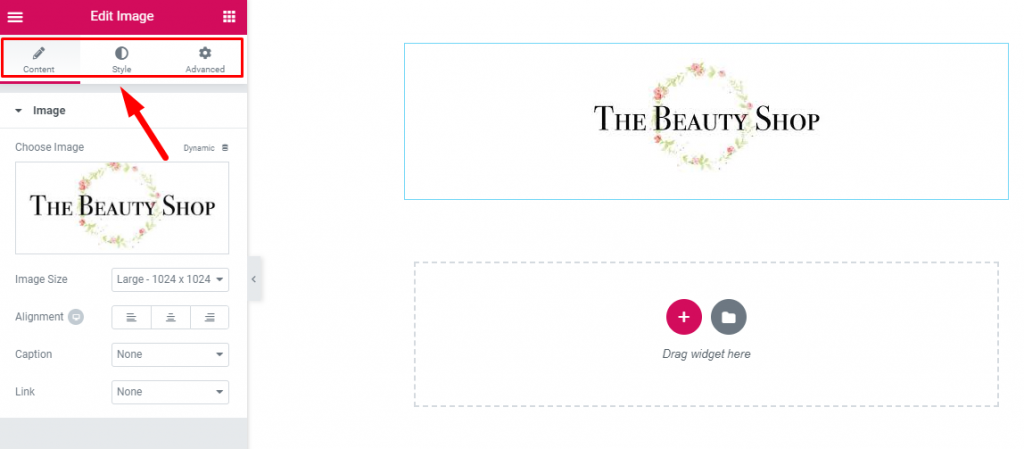
Teraz dodaj elementy do kolumn i edytuj je z lewego panelu bocznego lub jak pokazano na powyższym obrazku. Dodatkowo możesz przeciągać widżety z lewego panelu modułu i modyfikować je zgodnie z układem Twojej witryny.
Możesz także dodać wstępnie zaprojektowany szablon lub blok, jak omówiono powyżej.
Po wybraniu widżetu otrzymasz trzy opcje w lewym panelu edycji, aby zmodyfikować zawartość widżetu, styl i wiele innych.

Na karcie Zaawansowane możesz edytować widżety za pomocą niezwykłych i premium funkcji. Możesz modyfikować zawartość za pomocą innych zainstalowanych dodatków do swojej witryny stąd. Co więcej, możesz dodać niestandardowe fragmenty kodu CSS w swojej witrynie Elementor z tego panelu.
Podsumuj przemyślenia na temat korzystania z Elementora
Gratulacje! Teraz masz całą podstawową wiedzę na temat Elementora, aby uruchomić swoją pierwszą witrynę. Bez względu na to, czy jesteś nowicjuszem, czy programistą, ten niesamowity program do tworzenia stron ma bogatą funkcjonalność umożliwiającą zaprojektowanie witryny zgodnie z Twoimi wymaganiami.
Dzięki temu kreatorowi stron uzyskasz pełną swobodę personalizacji witryny zgodnie z głosem Twojej marki.
Brzmi niesamowicie! Prawidłowy?
Co więcej, możesz doładować swoją witrynę Elementor potężnymi Happy Addons. Co najbardziej zdumiewające, możesz dodać niestandardową animację do swojej witryny bez żadnego kodowania dzięki Happy Effects.
Poprawi to Twoje wrażenia z tworzenia stron dzięki ponad 27 w pełni konfigurowalnym widżetom całkowicie darmowym.
Więc na co czekasz? Skorzystaj z okazji już dziś!
