Jak korzystać z kontenera Elementor Flexbox w 6 prostych krokach
Opublikowany: 2022-05-12Czy wypróbowałeś nową funkcję Elementor Flexbox Container ?
Cóż, szum jest świetnym dodatkiem do optymalizacji witryny pod kątem wszystkich urządzeń i szybszego ładowania witryny.
Jak?
Cóż, nowy kontener flex działa w trochę inny sposób (zarówno frontend, jak i backend) niż poprzednie sekcje/sekcja wewnętrzna. A te nowe i różne sposoby pracy są tym, co kryje w sobie magia.
Na tym blogu dowiesz się o nowych opcjach, które Elementor Flexbox Container przynosi do tabeli, aby zbudować stronę internetową i jak korzystać z Elementor Flexbox Container w przewodniku krok po kroku.
Więc czytaj dalej…
Co to jest kontener Elementor Flexbox?
Kontener Elementor Flexbox przenosi wszystkie funkcje CSS Flexbox do Twojego edytora Elementor. Dzięki nowemu dodatkowi możesz łatwo tworzyć zaawansowane układy, aby zapewnić, że strony internetowe będą wyglądać świetnie na wszystkich urządzeniach, niezależnie od rozmiaru.
Uwaga : kontener CSS flexbox, jak sugeruje nazwa, zapewnia zaawansowaną elastyczność w tworzeniu responsywnego projektu urządzenia. Przed wprowadzeniem flexboksa tworzenie responsywnego projektu przy użyciu wielu trybów układu, takich jak blok, wiersz, tabela i pozycja, było dość skomplikowane. Ale dzięki kontenerom flexbox nie potrzebujesz już wielu trybów układu.
A jeśli chodzi o kontener Flexbox Elementor, nie będziesz już musiał używać sekcji. Możesz dodawać widżety w kontenerze bez żadnej sekcji. Możesz także dodać nieskończoną liczbę kontenerów w kontenerze.
Po dodaniu widżetów i kontenerów możesz kontrolować dystrybucję widżetów w kontenerze wraz z układem dla każdego urządzenia. Poza tym otrzymujesz osobne ustawienia dostosowywania dla każdego kontenera (nawet kontenerów w kontenerze). Zapewnia to największą elastyczność, dzięki której Twoje urządzenie projektowe będzie responsywne.
Możesz także sprawdzić Elementor 3.6 Review: Nowe funkcje i ulepszenia
Różnica między nowymi kontenerami Elementor Flex a sekcjami
Musisz się zastanawiać, jakie są różnice między kontenerami a sekcjami. Cóż, jest sporo różnic. Oto kilka kluczowych różnic:
- Możesz dodawać widżety do kontenerów za pomocą flexboxa, natomiast przy sekcjach musisz dodać kolumny, a następnie dodać do nich widżety.
- W kontenerze Flex szerokość widżetu jest domyślnie wbudowana, podczas gdy w przypadku struktury sekcji kolumnowej szerokość widżetu jest domyślnie pełna.
- Wcześniej można było dodać tylko jedną wewnętrzną sekcję wewnątrz sekcji, ale dzięki najnowszym kontenerom flex możesz dodać tyle kontenerów, ile chcesz.
- Dzięki strukturze kolumna-sekcja możesz zmienić kierunek widżetu za pomocą pozycjonowania kolumnowego lub wbudowanego. Teraz z najnowszym kontenerem flex, możesz zmienić kierunek widżetu za pomocą opcji Kolumna, Wiersz, Kolumna odwrócona lub Wiersz odwrotna.
- W strukturze sekcji kolumnowej zastosowano Reverse Column lub Duplicate Sections, aby strony internetowe były responsywne. W najnowszej metodzie elastycznego kontenera możesz użyć niestandardowej kolejności widżetów lub kontenerów dla każdego urządzenia.
- Opcje wyrównania w strukturze sekcji/kolumn to Do lewej, Do środka i Do prawej. Z drugiej strony, dzięki kontenerom flex, otrzymujesz opcje wyrównania, takie jak flex-start, flex-center i flex-End.
Teraz musisz pomyśleć o tym, jakie korzyści mogą Ci przynieść te zmiany. Aby dowiedzieć się więcej na ten temat, przejdź do następnej sekcji.

Zalety korzystania z kontenera Elementor Flexbox
Wiele badań jest przeprowadzanych przed dodaniem nowej funkcji do wtyczki, aby upewnić się, że funkcja jest przydatna dla klientów. To samo dotyczy kontenera Elementor flex. Ta funkcja Elementora została dodana, ponieważ w dużym stopniu przyniesie korzyści użytkownikom.
Oto niektóre zalety, z których będziesz korzystać, korzystając z kontenera Flexbox Elementor:
- Ponieważ sekcja i sekcja wewnętrzna zostaną zastąpione kontenerami elastycznymi, możesz budować bardziej zoptymalizowane witryny .
- Flexbox zmniejszy liczbę kolumn i wewnętrznych sekcji. W rezultacie w backendzie zostanie wyprodukowanych mniej kodu. A mniej DOM spowoduje lepszą szybkość witryny WordPress.
- Ustawienia kontenera Flexbox umożliwią Ci tworzenie witryn internetowych reagujących na urządzenia z większą elastycznością niż wcześniej.
- Teraz możesz utworzyć hiperłącze do całej sekcji. Wcześniej można było tylko widżety z hiperłączami.
- Jeśli wcześniej byłeś niezadowolony, ponieważ możesz dodać tylko jedną wewnętrzną sekcję w sekcji, kontener flex jest dla Ciebie. Dzięki kontenerowi elastycznemu możesz dodawać kontenery w kontenerze w nieskończoność.
Uwaga: Aby wykonać kolejne kroki, które pokazują proces korzystania z kontenera Elementor flex, będziesz potrzebować zainstalowanego w systemie Elementora 3.6 .
Jak korzystać z kontenera Elementor Flexbox w 6 krokach
Wykonaj poniższe czynności, aby utworzyć szybką i responsywną witrynę Elementor za pomocą Elementor Flexbox Container. Proces składa się z 6 prostych kroków:
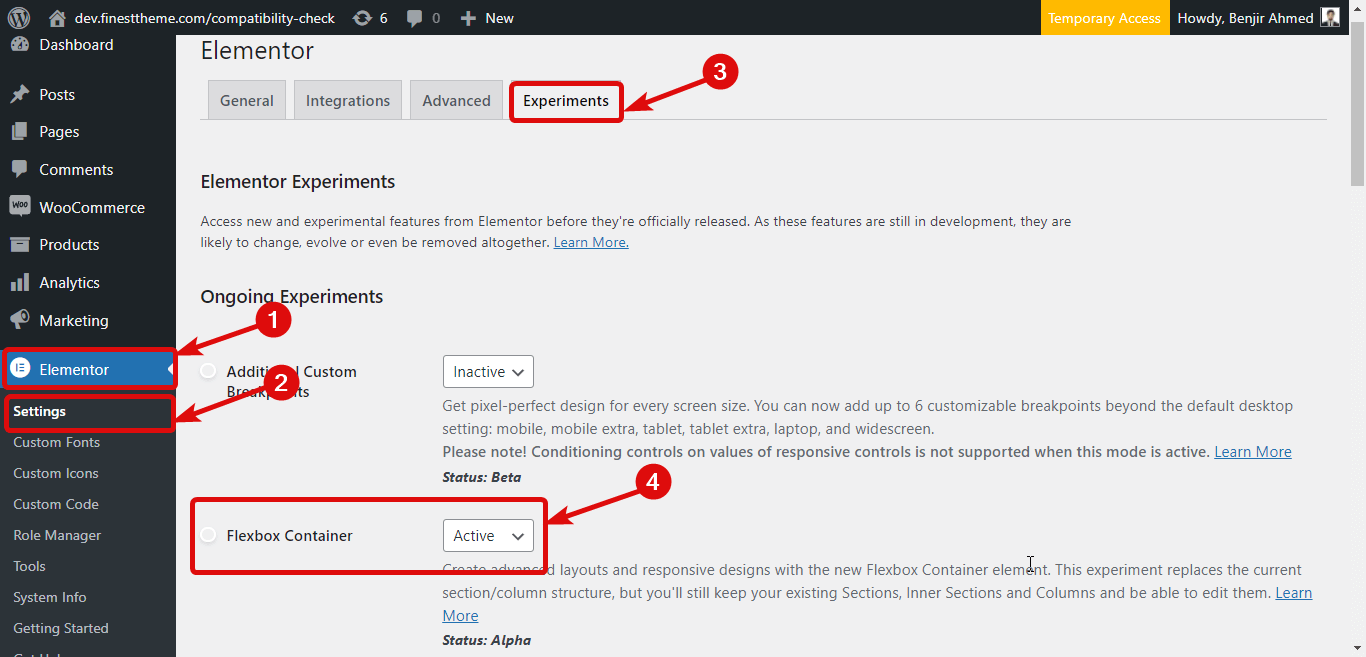
Krok 1: Aktywuj kontener Flexbox w Eksperymentach Elementora
Z pulpitu WordPress przejdź do Elementor ⇒ Ustawienia . Teraz przejdź do zakładki Eksperymenty i przewiń w dół, aby znaleźć opcję „Kontener Flexbox”.

Po znalezieniu opcji wybierz Aktywny z listy rozwijanej Status. Na koniec przewiń w dół i kliknij Zapisz zmiany , aby zapisać status.
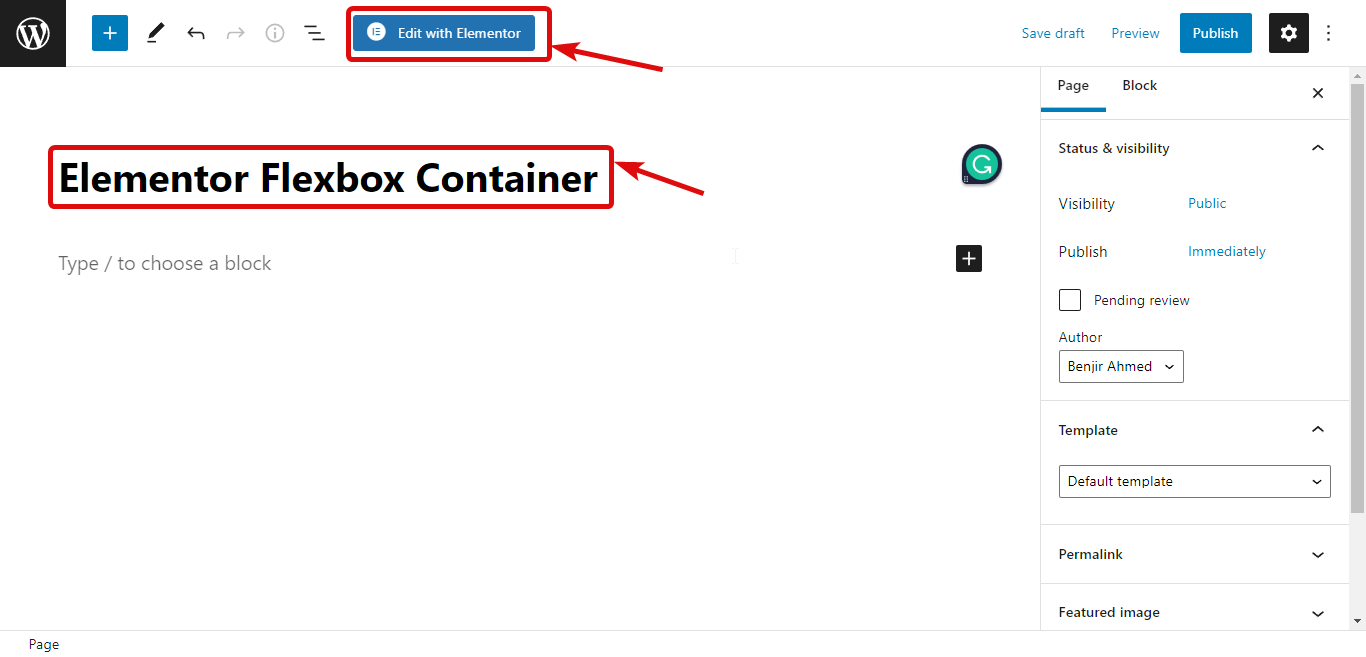
Krok 2: Utwórz nową stronę
Po aktywowaniu kontenera flex, nadszedł czas na stworzenie nowej strony, aby móc korzystać z tej funkcji. W tym celu przejdź do Strony ⇒ Wszystkie strony , a następnie kliknij Dodaj nowy. Teraz podaj tytuł i kliknij Edytuj za pomocą Elementora

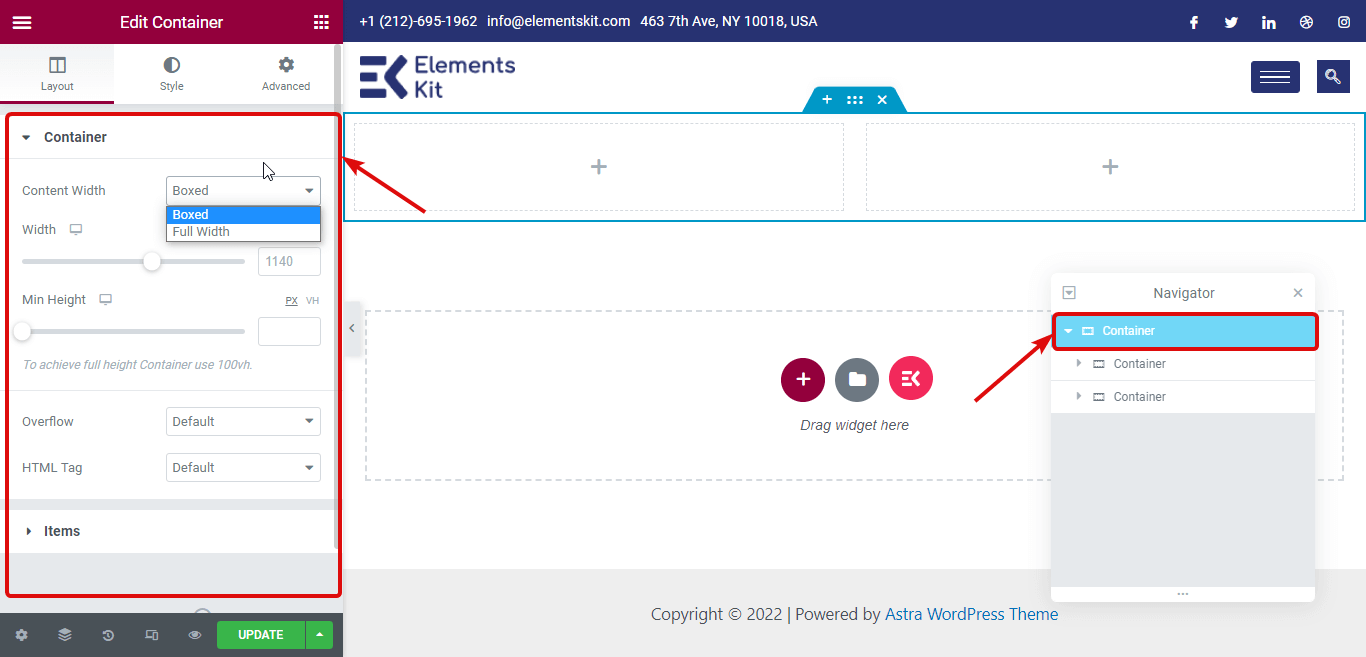
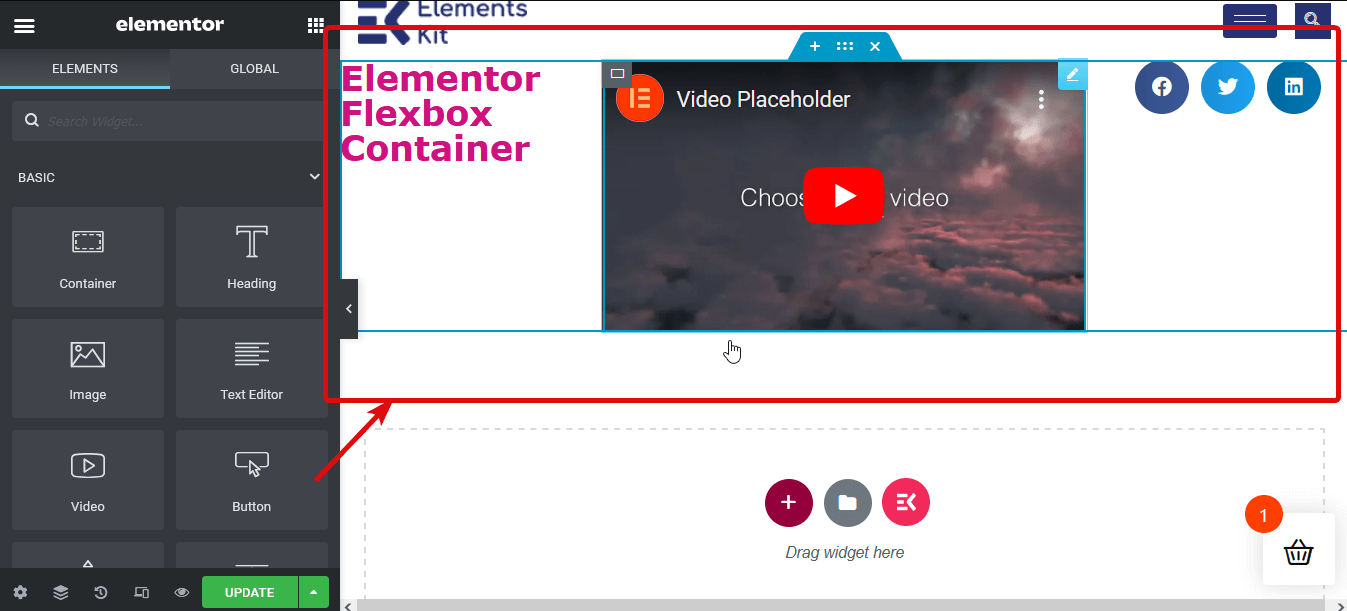
Krok 3: Dodaj kontener
Teraz zamiast sekcji musisz dodać kontener. W tym celu kliknij ikonę +, a następnie wybierz strukturę, którą lubisz.

Uwaga: jeśli zauważysz strukturę w nawigatorze, zobaczysz, że struktura ta jest w rzeczywistości kontenerem, w którym znajdują się inne kontenery, a nie kolumny. Możesz także przeciągnąć i upuścić pojedynczy kontener z menu po lewej stronie.
Możesz dostosować wiele opcji kontenera, takich jak
- Szerokość kontenera: Możesz wybrać szerokość kontenera w pudełku lub pełnej szerokości.
- Szerokość: Jeśli jako szerokość kontenera wybierzesz Boxed, szerokość będzie wynosić 928Px. Z drugiej strony, jeśli wybierzesz opcję Pełna szerokość, szerokość kontenera będzie wynosić 100% szerokości widocznego obszaru. Możesz jednak zmienić obie wartości szerokości.
- Przepełnienie: Możesz wybrać wartość przepełnienia jako domyślną, ukrytą lub automatyczną.
- Znacznik HTML: możesz również zmienić znacznik HTML kontenera. Otrzymasz opcje takie jak div, nagłówek, stopka, główna, artykuł, sekcja itp. Dodano nowy tag. W ten sposób możesz zamienić cały kontener w link z tagiem.

Uwaga: wiele opcji znajdziesz również w sekcji „Przedmioty” (więcej niż później). Co więcej, możesz dostosować wszystkie powyższe ustawienia również dla każdego pojemnika wewnętrznego .


Krok 4: Dodaj widżety
Proces dodawania widżetów jest taki sam jak struktura sekcji kolumn. Musisz wyszukać widżet, a następnie przeciągnąć i upuścić ikonę + każdego kontenera . Na przykład zamierzam dodać jeden nagłówek, jeden film i jedną ikonę udostępniania społecznościowego.

Krok 5: Dostosuj zawartość kontenera
Teraz nadszedł czas na dostosowanie widżetów kontenera. W tym celu edytuj kontener. Następnie przejdź do Układ na lewym panelu i rozwiń opcję Elementy. Oto opcje, którymi możesz się bawić:
- Kierunki : domyślnym kierunkiem jest wiersz. Otrzymasz jednak cztery opcje, takie jak wiersz, kolumna, wiersz odwrócony i kolumna odwrócona. Jeśli wybierzesz kolumnę lub kolumnę odwróconą, wszystkie kontenery w głównym kontenerze będą wyświetlane jako różne kolumny.
Uwaga: Jeśli wybierzesz kolumnę, musisz dostosować szerokość wewnętrznych pojemników.
- Wyrównaj kontenery: Możesz ustawić wyrównanie jako Flex Start, środek, elastyczny koniec i Scratch. Flex zaczyna umieszczać element kontenera od punktu początkowego , a dzięki centralnej wartości Flex możesz umieszczać elementy w środku. Z drugiej strony, dzięki końcówce Flex możesz wyświetlić wszystkie wewnętrzne pojemniki na dnie. A dzięki opcji rozciągania wewnętrzne pojemniki zajmą dodatkową przestrzeń, jeśli zostaną przydzielone. Wszystko to będzie miało zastosowanie, jeśli wybierzesz kierunek w rzędzie.
Z drugiej strony, jeśli wybierzesz kierunek jako kolumnę , wartości flex-start i center będą działały tak samo jak wiersz. Ale z flex-endem pojemniki zostaną przesunięte w prawo, a przy rysie zajmą dowolne miejsce po lewej stronie.

- Justify Content: Otrzymasz sześć opcji justowania treści: elastyczny początek, środek, elastyczny koniec, odstęp między, odstęp wokół i równomierne odstępy. Odstęp pomiędzy doda taką samą przestrzeń pomiędzy każdym z elementów. Nie spowoduje to jednak dodania miejsca na górze ani na dole elementów.
Opcja spacji wokół doda miejsce zarówno na górze, jak i na dole każdego pojemnika. A opcja równomiernego rozmieszczenia doda taką samą przestrzeń wokół wszystkich widżetów i wewnętrznych pojemników.
- Odstęp między elementami : Możesz użyć tej opcji, aby dodać odstępy między elementami (widżety i wewnętrzne sekcje).
- Zawijaj : wybierz Bez zawijania , aby umieścić wszystkie elementy w jednym wierszu, i Zawijaj, aby umożliwić przepływ zawartości w wielu wierszach.
Krok 6: Opublikuj i wyświetl podgląd
Możesz powtórzyć krok 4, aby dostosować wszystkie ustawienia kontenera. Po zakończeniu dostosowywania kliknij przycisk publikowania, aby opublikować stronę. Następnie możesz kliknąć przycisk podglądu, aby zobaczyć swoją stronę z nową elastyczną strukturą kontenera.
Możesz także sprawdzić Jak zbudować Mega Menu za pomocą Elementora i ElementsKit
Jak przekonwertować stronę Elementora opartą na sekcji do kontenera Flexbox?
Konwersja struktury opartej na sekcjach/kolumnach do nowego kontenera Elementor Flex jest bardzo łatwa. Możesz to zrobić, wykonując 4 proste kroki pokazane poniżej:
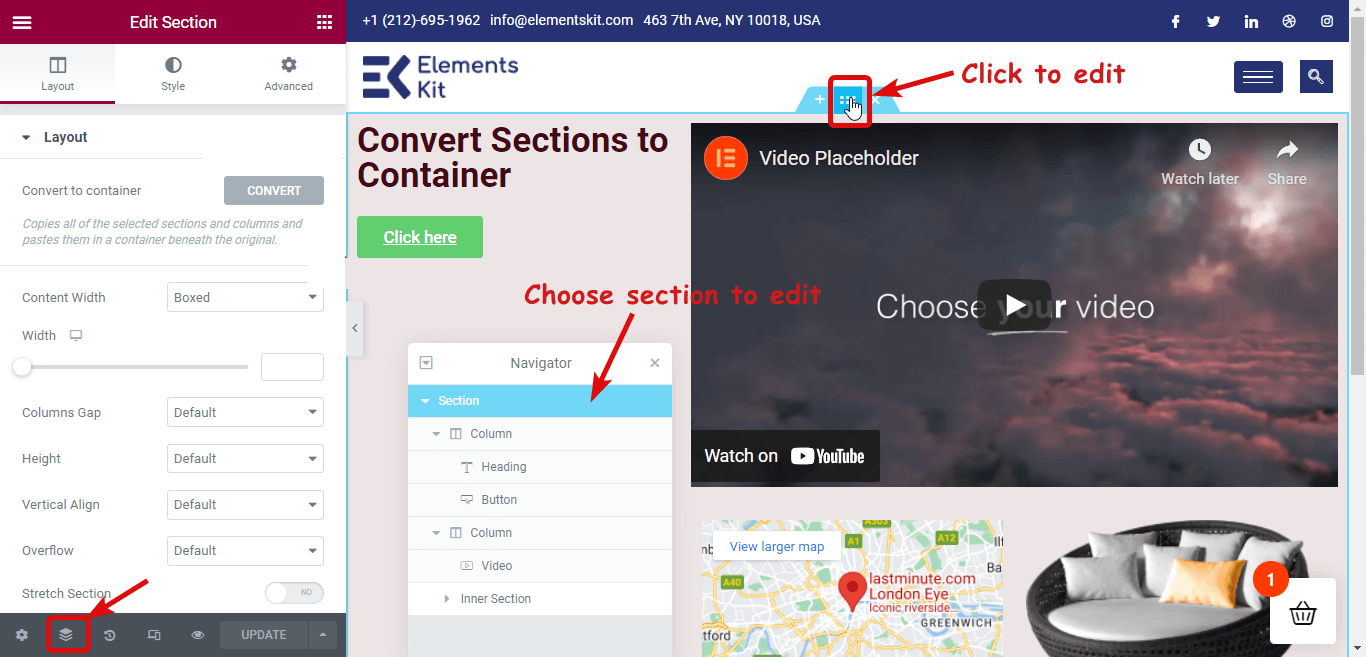
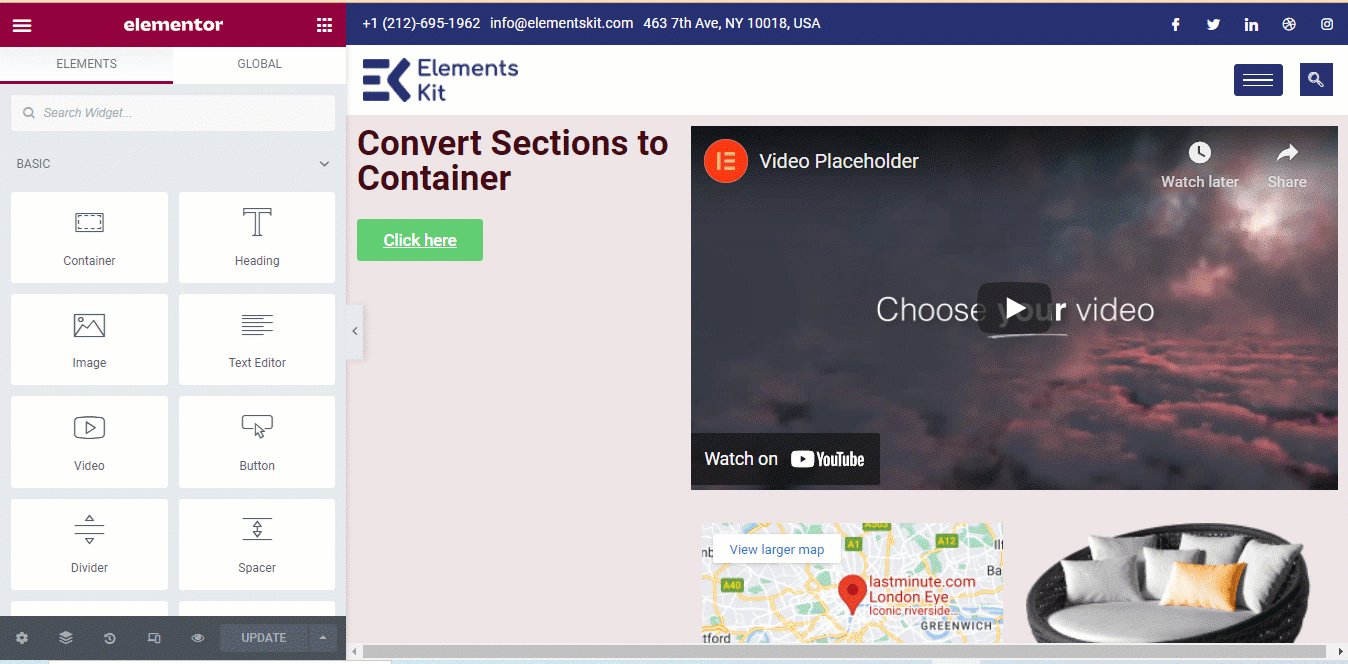
Krok 1: Wybierz sekcję, którą chcesz przekonwertować
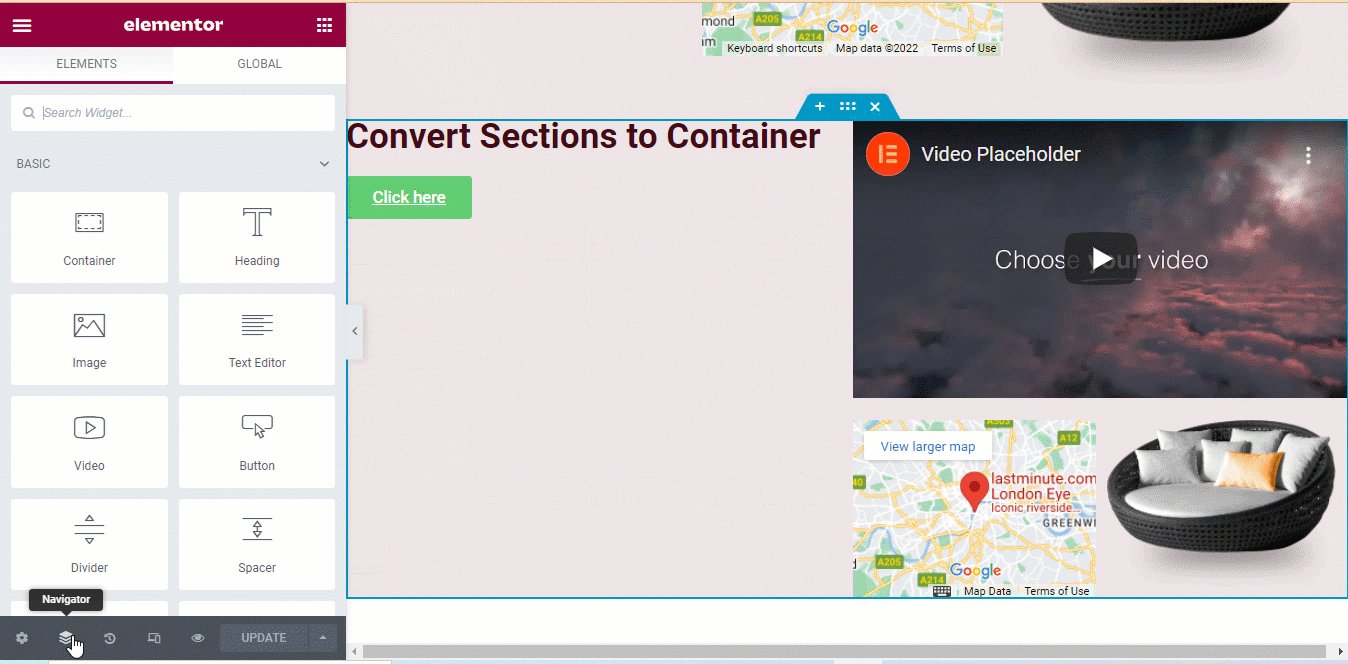
Musisz przekonwertować każdą sekcję osobno. Więc najpierw wybierz sekcję, którą chcesz przekonwertować. Możesz kliknąć Sześć kropek , aby wybrać sekcję lub wybrać sekcję z nawigatora (możesz znaleźć opcję w lewym dolnym rogu).

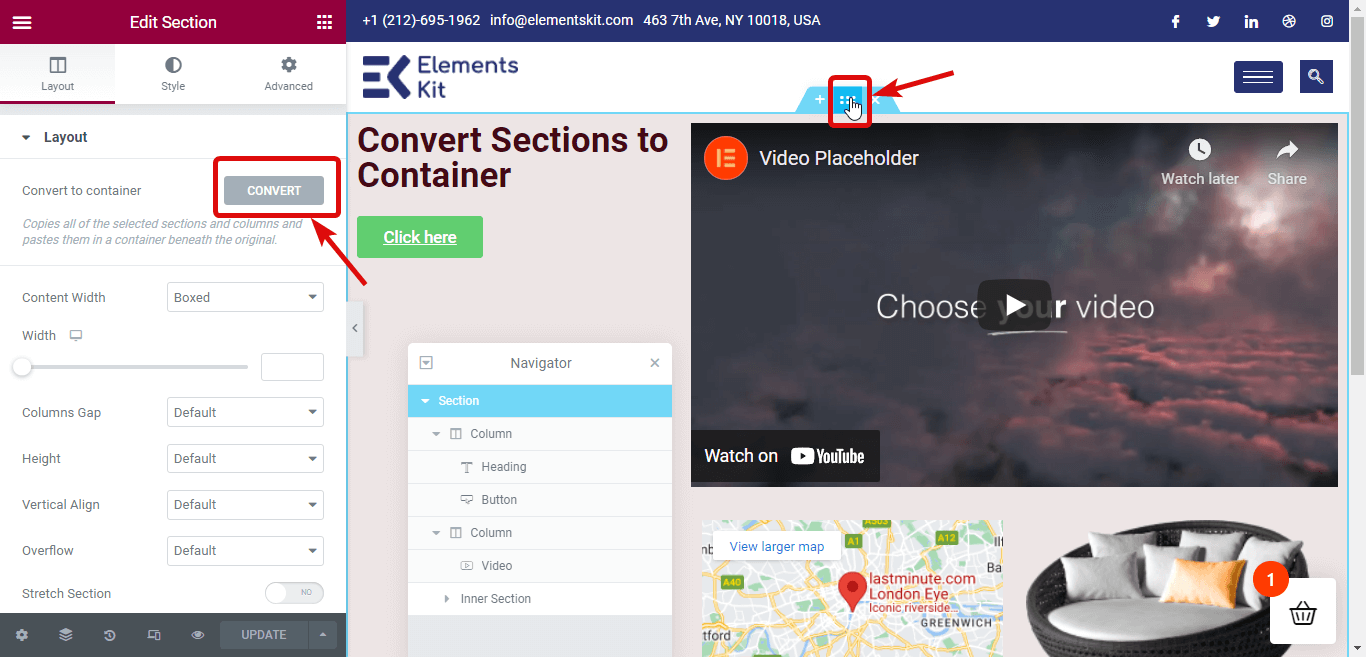
Krok 2: Kliknij Konwertuj, aby dokonać konwersji
Teraz, aby przekonwertować, w lewym panelu znajdziesz opcję Konwertuj na kontener pod układem. Kliknij przycisk KONWERTUJ .

Krok 3: Usuń poprzednią sekcję
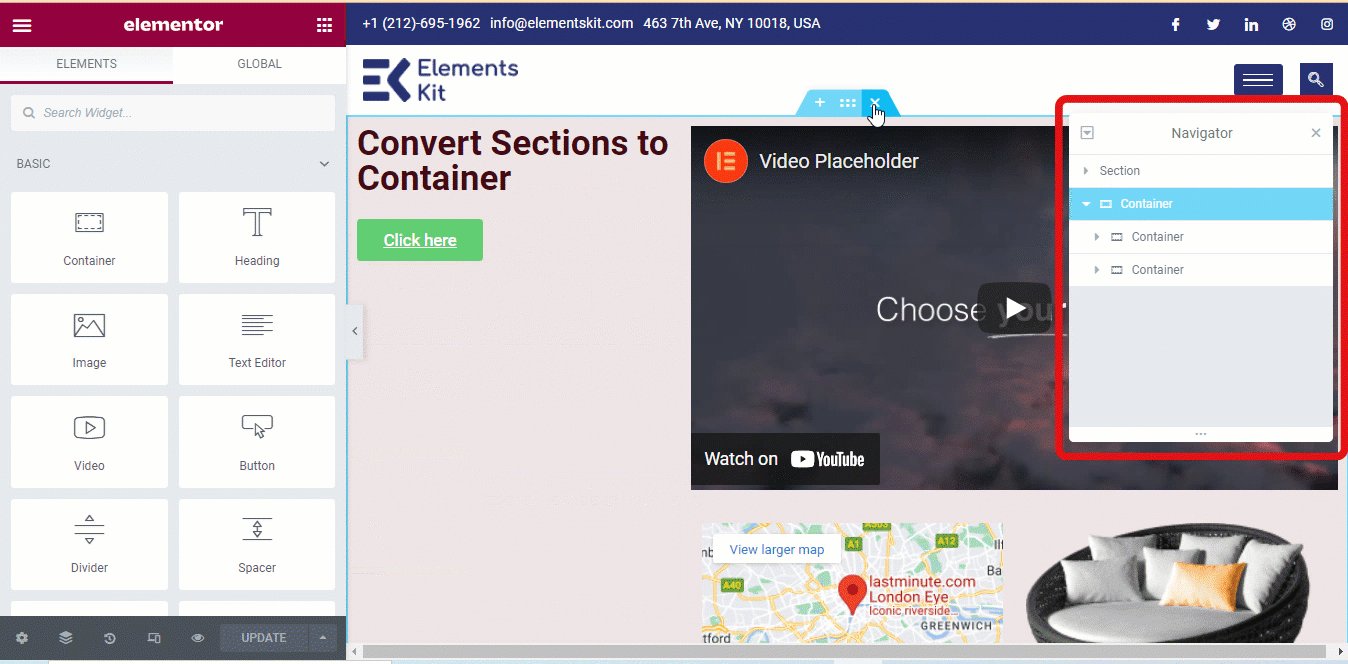
Po zakończeniu procesu konwersji znajdziesz dwie wersje tej samej sekcji. Jeden jest oparty na sekcji, a drugi na kontenerze. Wersja na górze jest oparta na sekcjach. Usuń poprzednią/oryginalną wersję.

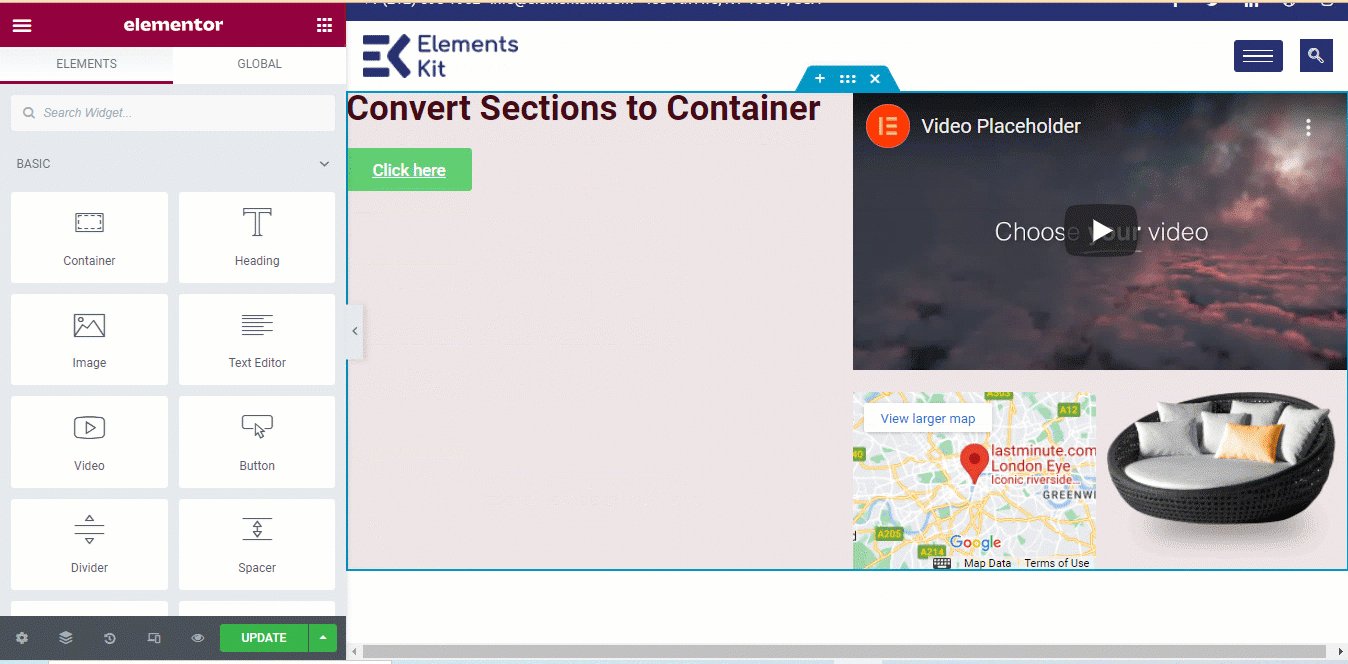
Krok 4: Aktualizacja i podgląd
Możesz powtórzyć kroki od 1 do 3 dla wszystkich sekcji strony. Gdy skończysz konwertować wszystkie sekcje do układu kontenera Flexbox, kliknij przycisk aktualizacji, aby zapisać . Teraz możesz kliknąć przycisk podglądu, aby zobaczyć tę samą stronę, ale z układem kontenera.
Możesz także sprawdzić Jak zbudować formularz logiki warunkowej Elementora w 5 krokach
Czy mogę korzystać z dodatkowych funkcji Elementora w nowym kontenerze Flexbox?
Tak. Absolutnie możesz.
Możesz użyć ElementsKit - najlepszego dodatku do Elementora, aby dodać dodatkowe widżety i inne funkcje do kreatora stron Elementor. Ten dodatek do Elementora jest w 100% kompatybilny z nowym kontenerem Flexbox Elementora.
Możesz użyć tego samego procesu konwertowania dowolnej sekcji Elementora na układ kontenera (pokazany w powyższej sekcji), aby przekonwertować sekcje/strony ElementsKit.
ElementsKit zawiera ponad 500 gotowych sekcji, ponad 35 gotowych stron i ponad 85 funkcji niestandardowych dodatków , które ułatwiają życie. Możesz łatwo stworzyć kompletną stronę internetową za pomocą szablonu ElementsKit Premade w ciągu zaledwie kilku minut.
Oto przykład, w którym możesz zobaczyć, jak płynnie gotowe strony ElementsKit są konwertowane na Elementor Flexbox Container.

Zakończyć
Jestem pewien, że teraz zdajesz sobie sprawę, dlaczego jest tak wiele wokół tego nowego dodatku Elementora. Kontener Elementor Flex jest naprawdę błogosławieństwem dla wszystkich twórców witryn WordPress, którzy szukali sposobów na zoptymalizowanie, szybsze i responsywne strony internetowe niezależnie od rozmiaru urządzenia.
A wisienką na torcie jest to, że możesz w mgnieniu oka zmienić swoją wcześniej utworzoną witrynę w zoptymalizowaną witrynę opartą na kontenerze. Jednak elastyczny kontener nadal jest w trybie eksperymentalnym. Dlatego nie zaleca się używania go na działającej stronie internetowej, dopóki nie zostanie opublikowany jako aktywna funkcja
Do tego czasu możesz bawić się kontenerem Elementor flex na swojej stronie inscenizacji. Wypróbuj ElementsKit, aby uzyskać większą elastyczność w projektowaniu niesamowicie wyglądającej witryny, która przyciągnie uwagę klienta i zwiększy sukces Twojej witryny.

