Zaprezentuj swoje obrazy w najlepszy możliwy sposób za pomocą widżetu galerii obrazów Elementor
Opublikowany: 2021-12-09Marketing wizualny to jedna z najpotężniejszych technik reklamy i promocji biznesu na całym świecie. Korzystanie z odpowiedniego zestawu obrazów może zwiększyć Twój wysiłek i szanse na zdobycie nowych perspektyw. Powody są proste, obrazy mogą przyciągnąć potencjalnych odwiedzających, pomóc użytkownikom w edukacji i wizualizować rzeczy tak, jak chcą.
60% konsumentów chętniej bierze pod uwagę lokalne wyniki wyszukiwania zawierające obrazy, a kolejne 23% chętniej kontaktuje się z firmą prezentującą obraz
Jasne lokalne
Oprócz wszelkich innych elementów marketingowych, obrazy stale poszerzają wrażenia użytkownika i zwiększają interakcję z witryną, udostępniając najnowsze aktualizacje w galerii obrazów bezpośrednio w witrynie.
Możesz dodawać obrazy do dowolnych stron internetowych. Na przykład na stronie docelowej, stronie portfolio lub dedykowanej stronie galerii. Wykonanie ręcznego procesu może zabić Twój czas i wysiłek. Na przykład WordPress i jego dostępne DARMOWE wtyczki do tworzenia stron, takie jak – Elementor ułatwia ten proces, jeśli chodzi o tworzenie dowolnego oszałamiającego projektu w krótkim czasie.
Jeśli więc szukasz prostego sposobu na dodanie galerii obrazów do swojej witryny WordPress, nie panikuj. Ponieważ jest to łatwiejsze dzięki widżetowi galerii obrazów Elementor. Wystarczy kilka kroków, aby całkowicie dodać galerię obrazów na preferowanych stronach internetowych.
Zanim pokażemy proces, zapoznajmy się z funkcją premium Elementora – widżetem galerii obrazów !
Objaśnienie widżetu Galerii Obrazów Elementora

Elementor przez lata dostarczał wiele funkcji i funkcji. Od tworzenia stron internetowych po wbudowane szablony, pomogło użytkownikom stworzyć pierwszą stronę internetową bez konieczności stosowania jakichkolwiek kodów. Takie jak niestandardowe układy stron, nagłówki-stopki i dostosowywanie dowolnego aspektu witryny. W ten sposób znacznie skrócił czas i wymaganą pracę.
Podobnie jak inne funkcje i widżety Elementora, widżet galerii obrazów jest również niezwykły, który pomaga użytkownikom w łatwym dodawaniu i modyfikowaniu strony galerii w witrynie.
Elementor ma zarówno wersję BEZPŁATNĄ, jak i pro. W Elementorze dostępne są dwa rodzaje widżetów galerii obrazów. Podstawowa galeria i widżet galerii . Podstawowy widżet Galeria jest darmowym widżetem, natomiast widżet Galeria jest dostępny w wersji premium.
Zobaczmy, co jeszcze możesz stworzyć w swojej witrynie za pomocą widżetu Elementor Image Gallery:
- Układ siatki
- Filtrowalna galeria
- Układ galerii murów
- Galeria z przyciskiem Wczytaj więcej
- Opcje stylizacji i dostosowywania
Elementor jest popularny ze względu na funkcję upuszczania i przeciągania, możesz jeszcze lepiej ulepszyć projekt swojej witryny, z łatwością łącząc wszystkie elementy projektu Elementora. Zapoznaj się z przewodnikiem, aby poznać najprostszy proces ulepszania projektowania stron internetowych w WordPress tutaj.
Jak utworzyć galerię obrazów za pomocą widżetu galerii obrazów Elementor
Przejdźmy teraz do części samouczka, aby stworzyć galerię obrazów. Wcześniej musisz zainstalować i aktywować te wymagane wtyczki poniżej:
- Elementor
- Elementor Pro
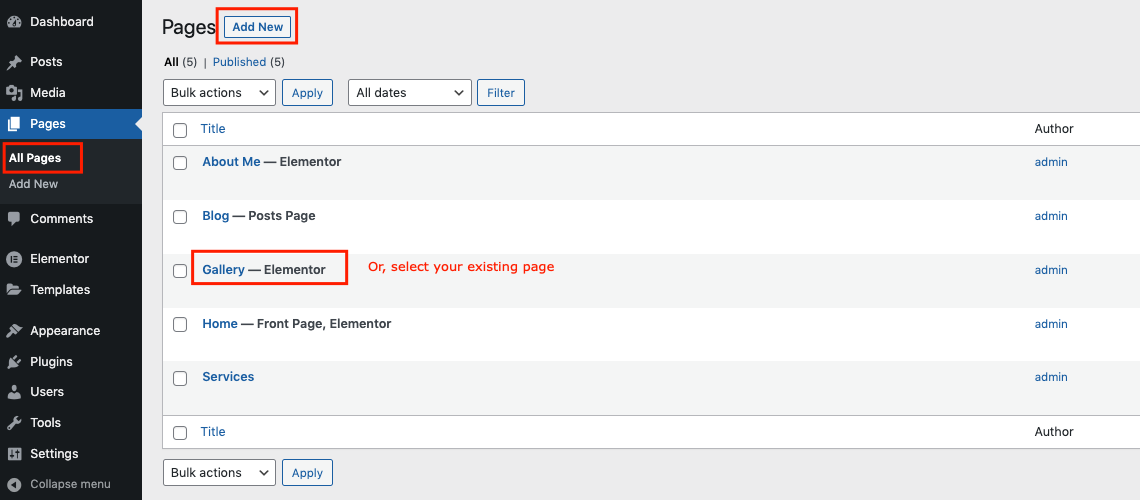
Utwórz nową stronę lub użyj istniejącej
Najpierw możesz utworzyć stronę internetową, aby zaimplementować widżet galerii obrazów Elementor. Możesz też bezpośrednio wyświetlić galerię na dowolnej z istniejących stron.
Przechodząc do WordPress Dashboard > Strony > Dodaj nową stronę , możesz utworzyć lub edytować stronę, do której chcesz dodać tę funkcję.

Wiemy już, że Elementor ma dwa widżety do galerii obrazów. Więc najpierw zobaczymy, jak korzystać z darmowego widżetu, a następnie zobaczymy drugi, który jest dostarczany z widżetem pro.
Dodaj podstawowy widżet galerii obrazów (bezpłatny)
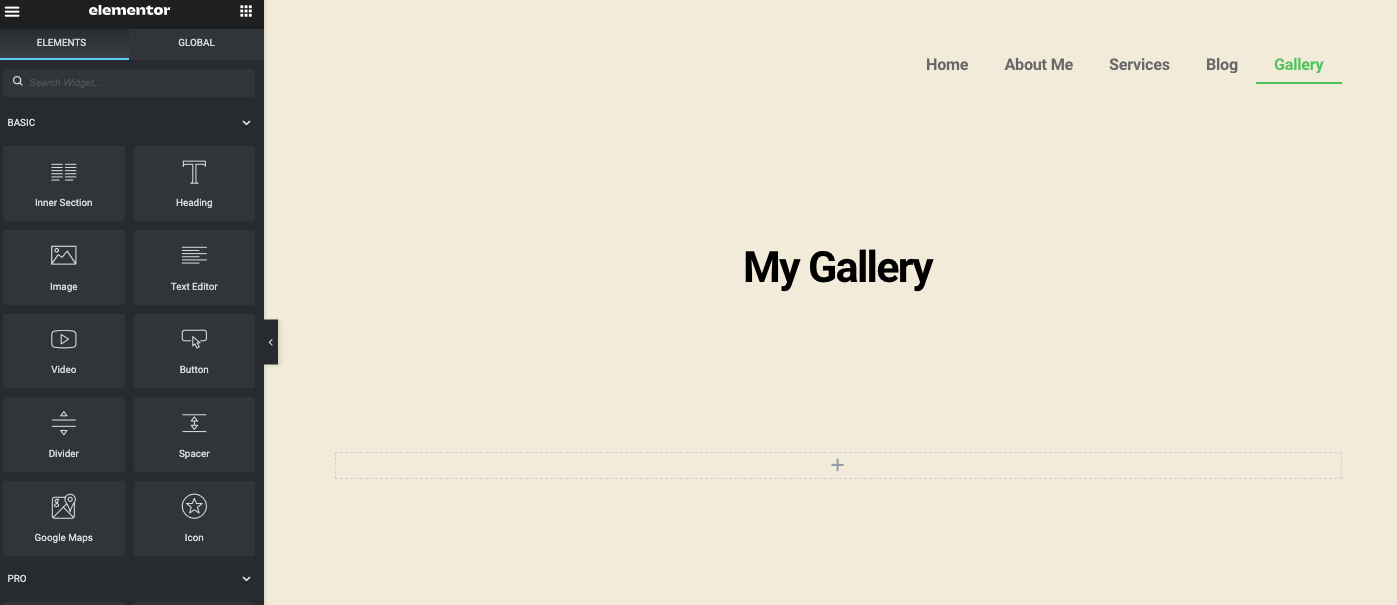
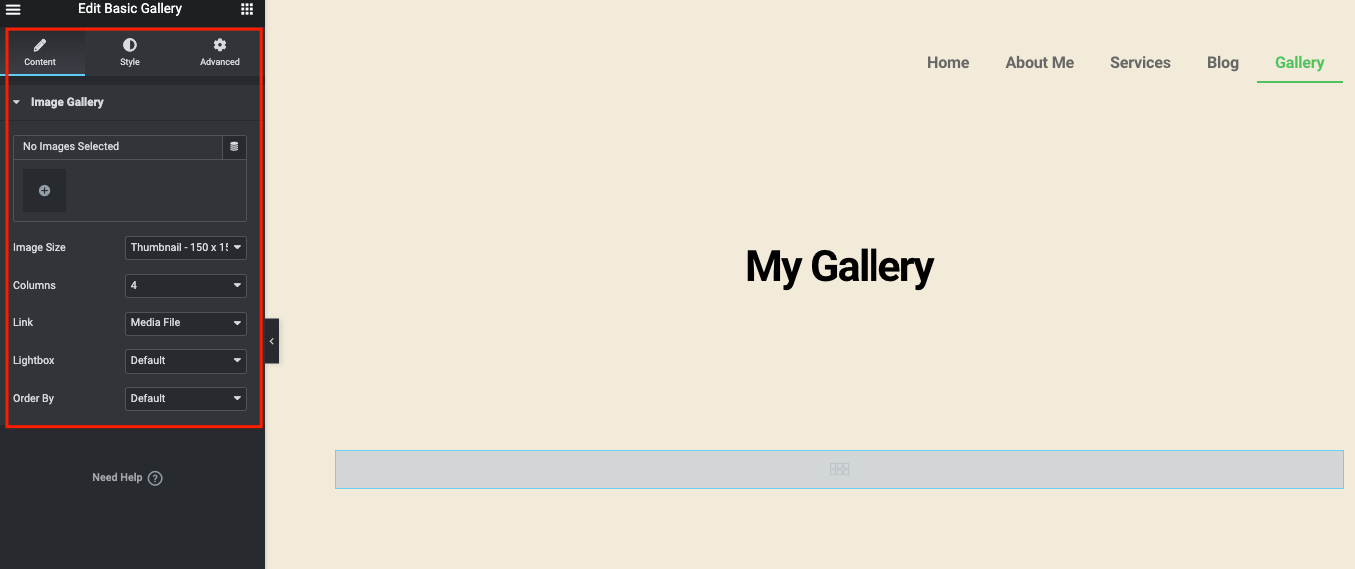
Teraz przejdź do płótna projektowego Elementor, gdzie rozpocznie się Twoje zadanie projektowe. Strona wygląda jak poniżej:

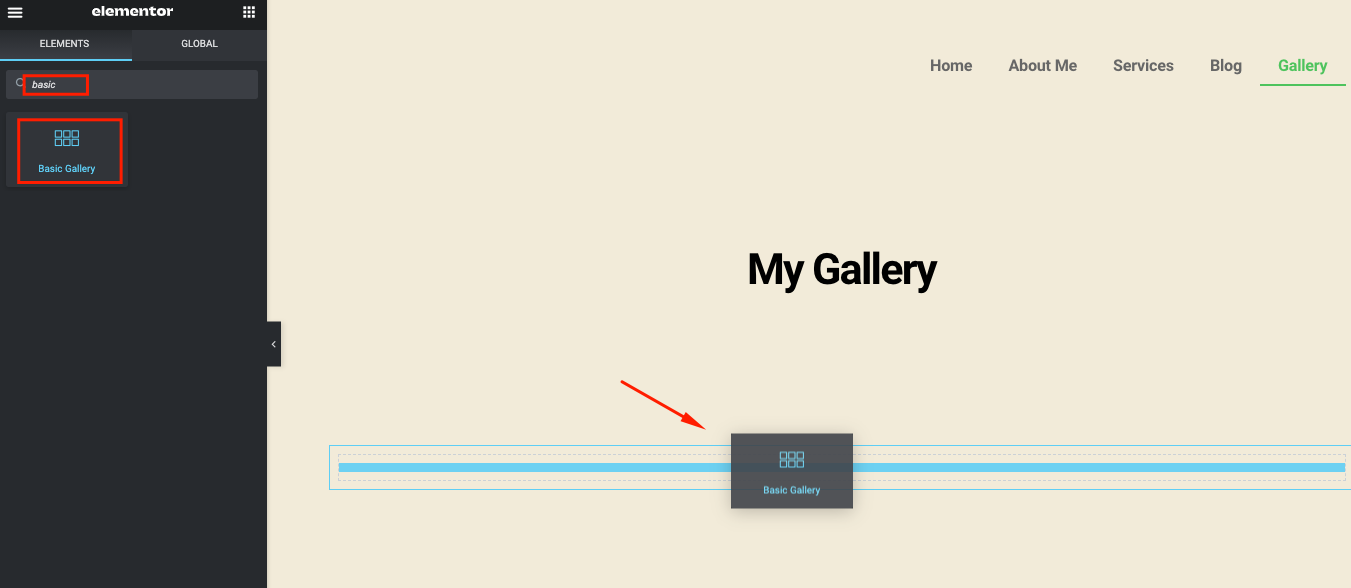
Wpisz nazwę widżetu w sekcji wyszukiwania lewego paska bocznego – Basic Gallery . Pojawi się widżet. Następnie wybierz widżet i przeciągnij go na obszar roboczy projektu.

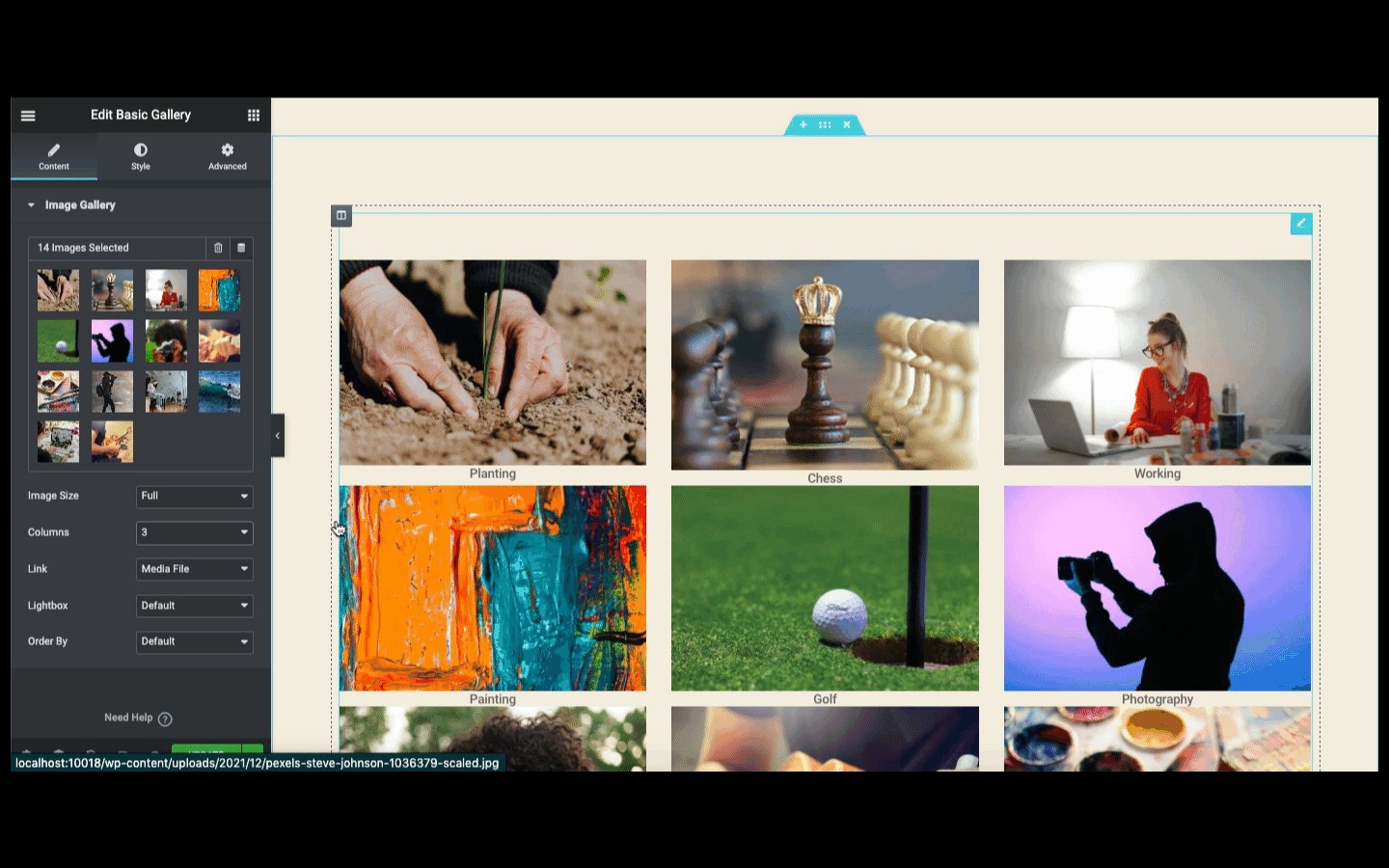
Po dodaniu widżetu wszystkie powiązane opcje będą dostępne w lewej części strony.
- Dodaj obrazy, które chcesz wstawić do galerii
- Ustaw rozmiar obrazu
- Określ, ile kolumn chcesz
- Zaznacz lightbox tak lub nie
- Ustaw kolejność

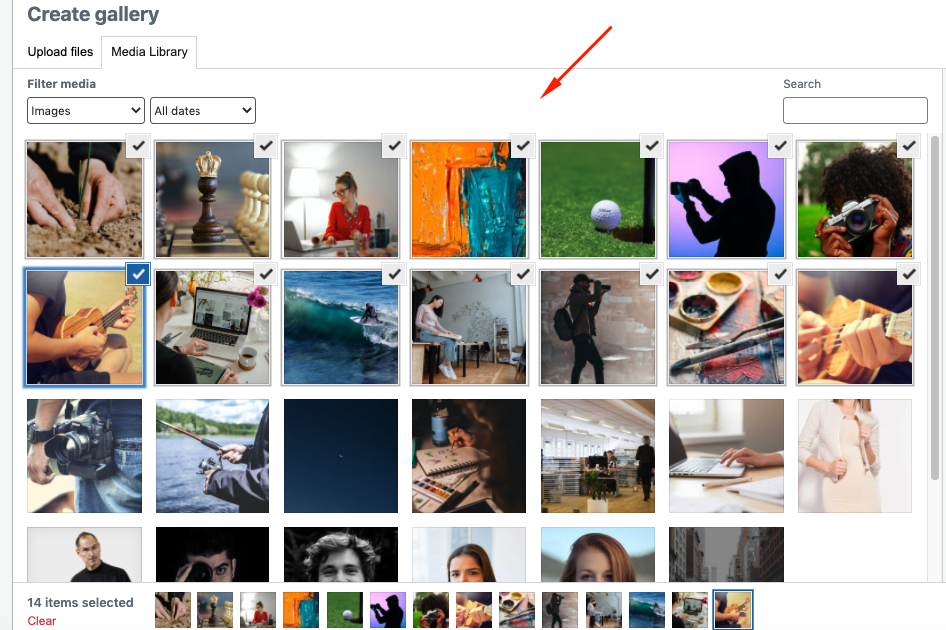
Wybierz obrazy ze swojej galerii. Gdy skończysz, kliknij przycisk Wstaw .

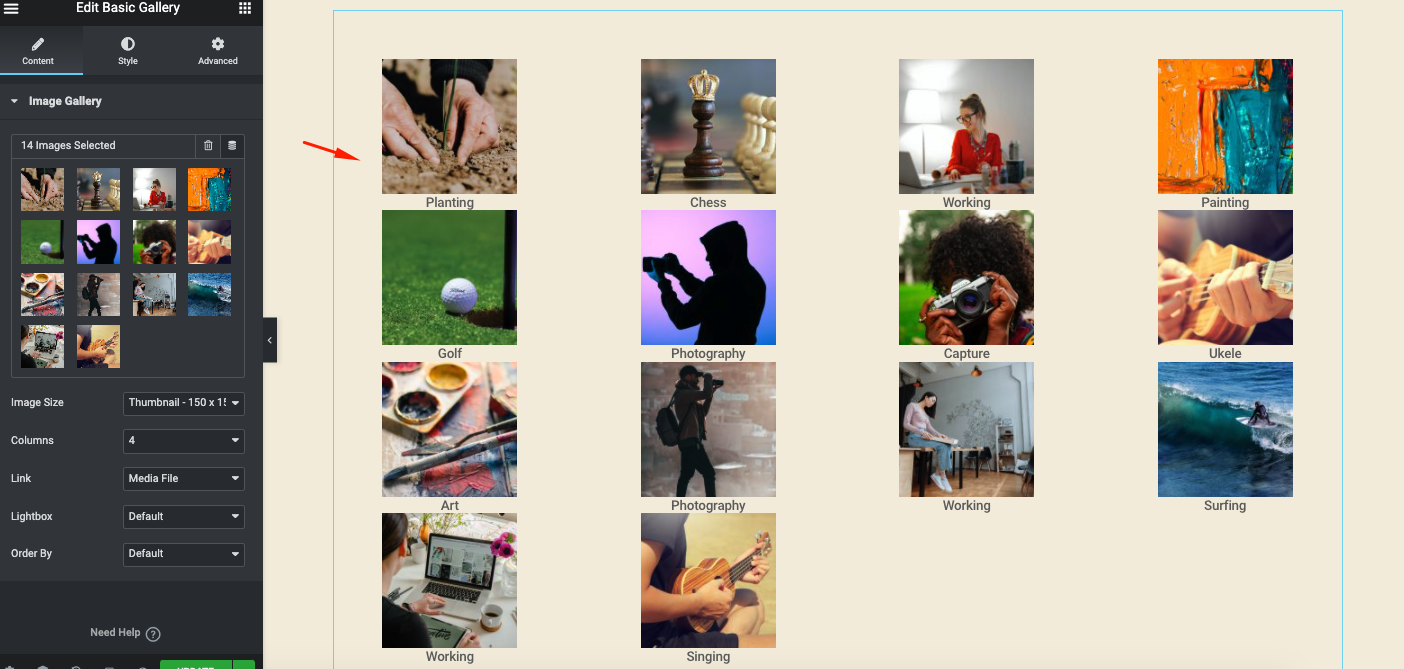
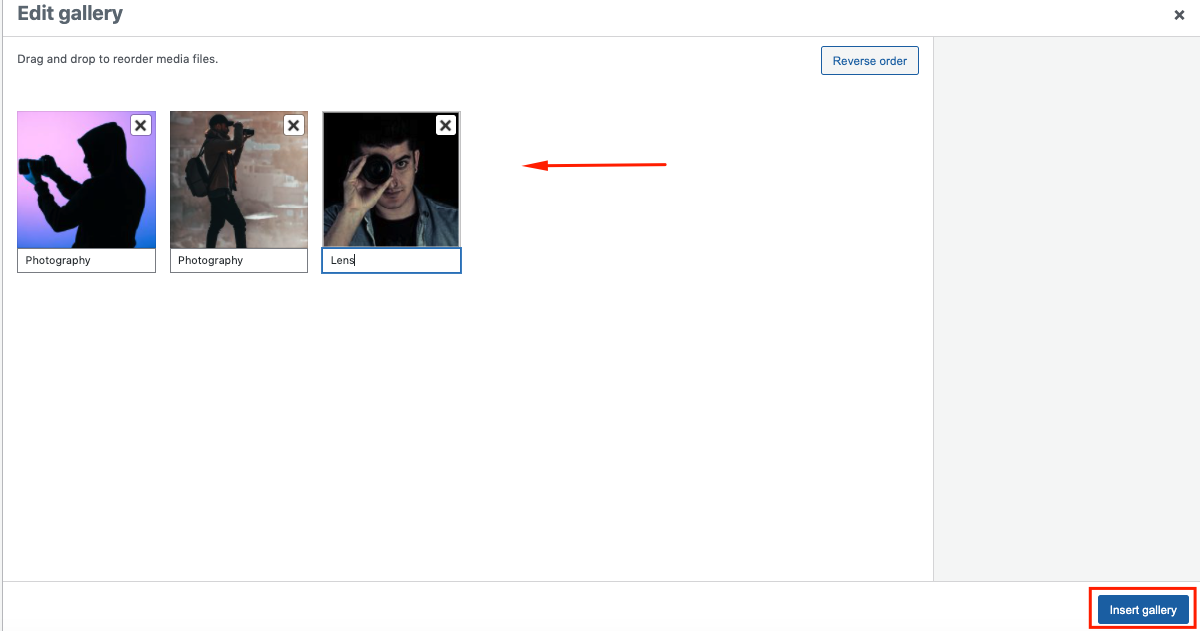
Ale zanim je dodasz, będziesz mieć jeszcze jeden krok, aby dodać podpis pod zdjęciem i zmienić ich kolejność . Po wykonaniu tej czynności kliknij ostatnią galerię Wstaw , aby zobaczyć je na stronie galerii.

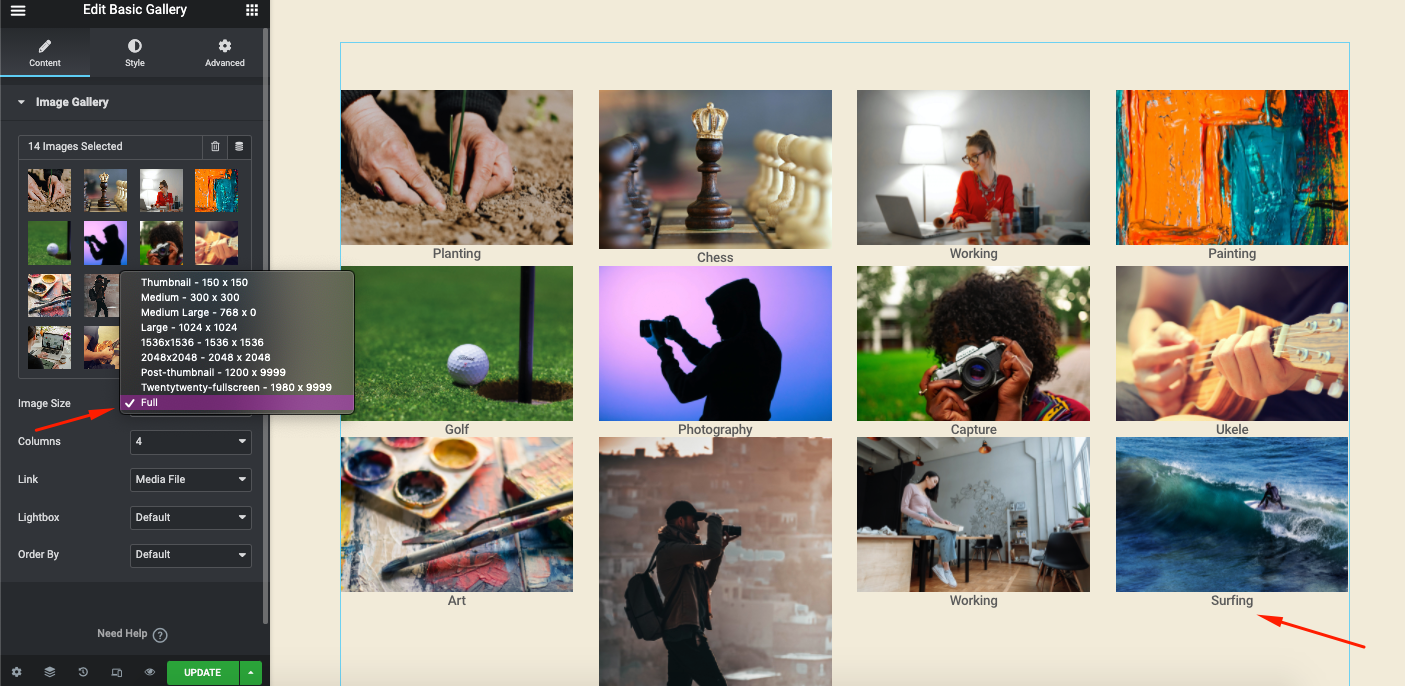
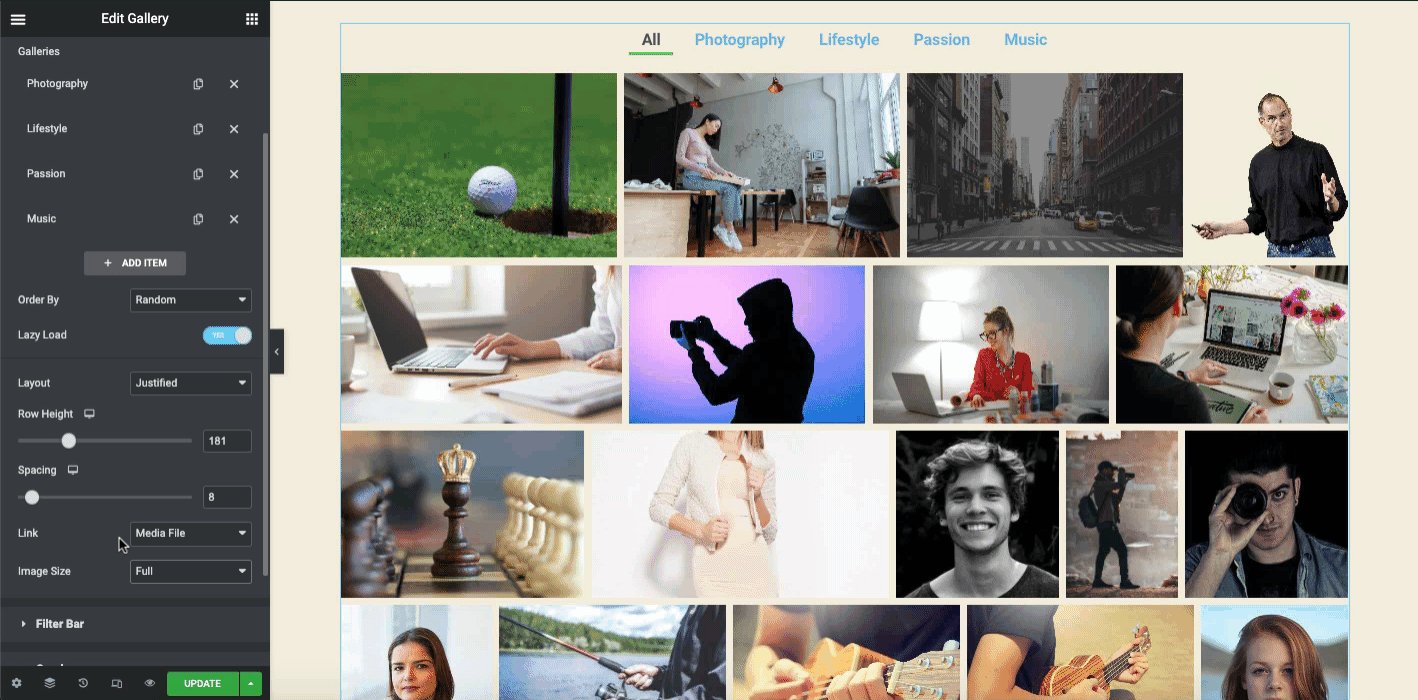
Aby uzyskać lepszy widok, ustaw rozmiar obrazu na Pełny .

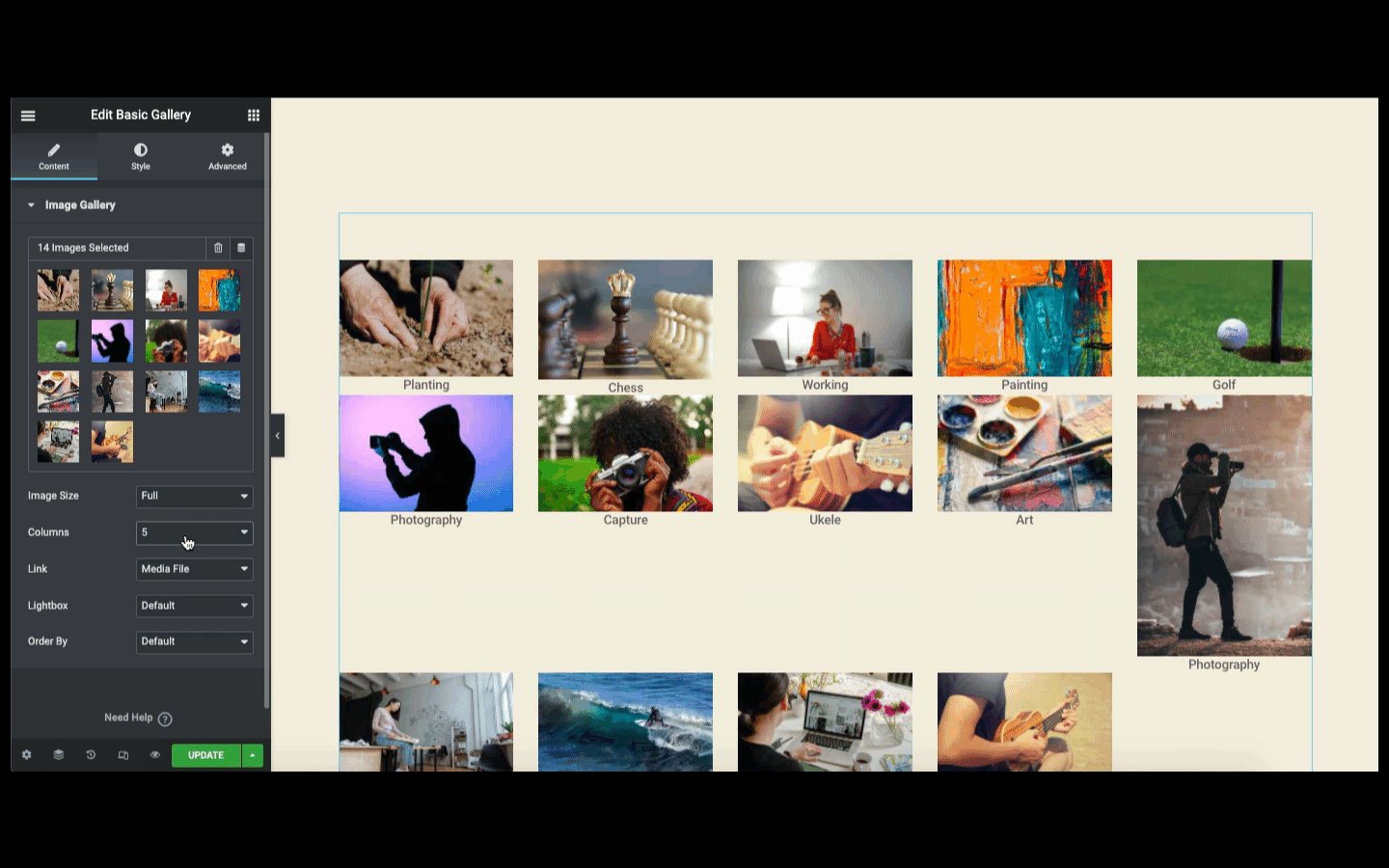
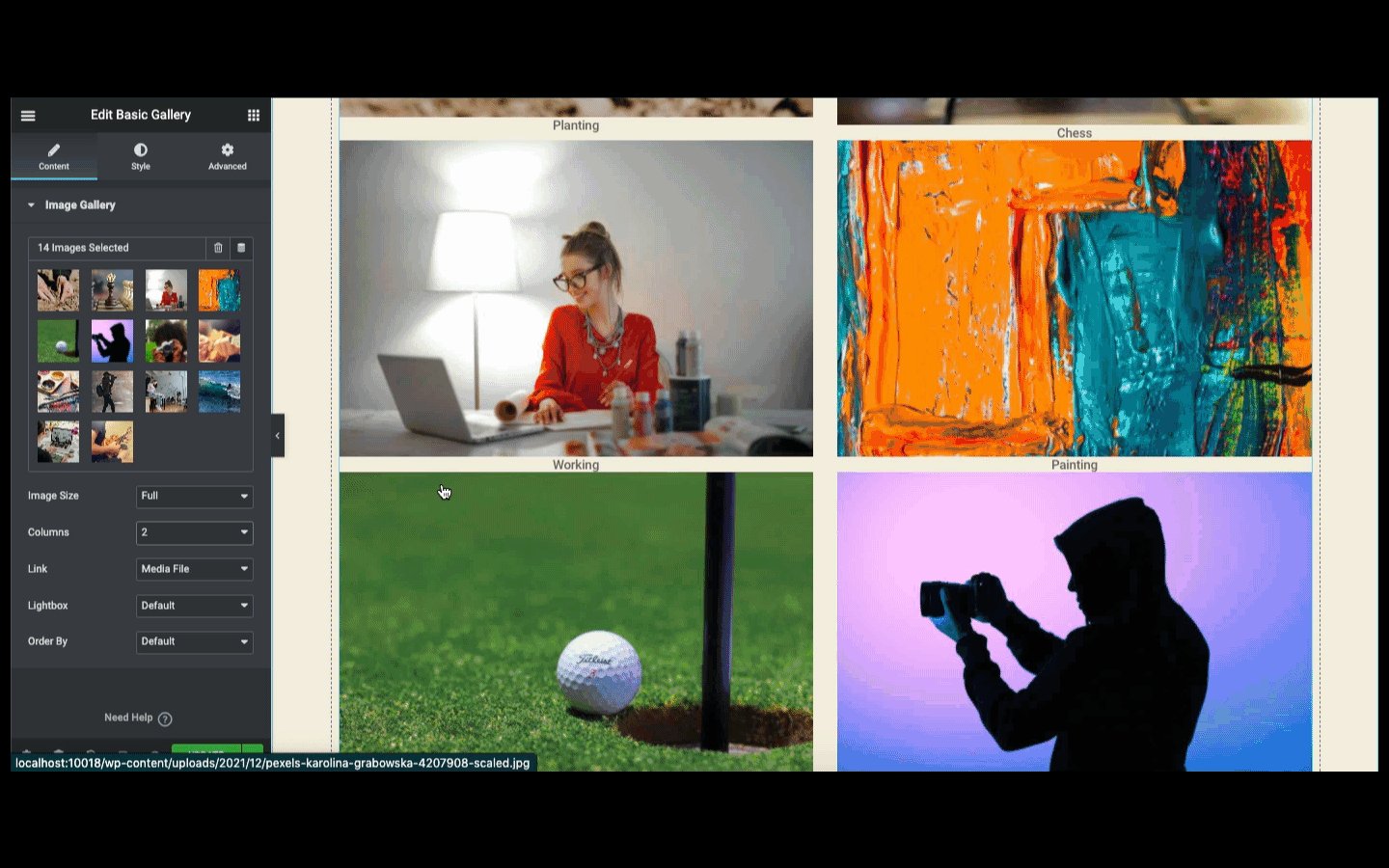
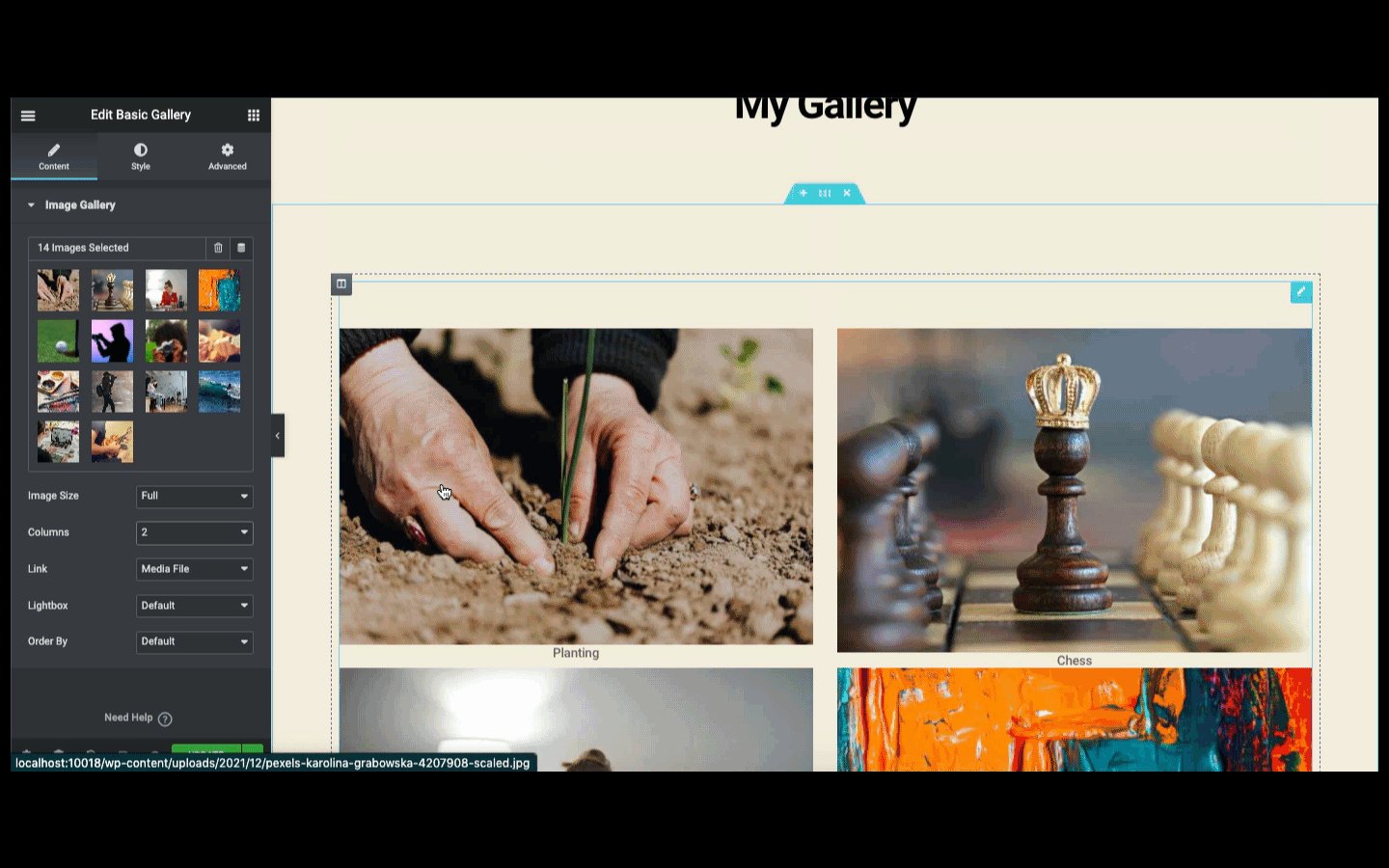
Wypróbuj kolumny od 1 do 10, aby zobaczyć, jaka struktura pasuje do struktury Twojej witryny.

Kontynuuj eksperyment z innymi opcjami ( linki, lightbox i zamówienia ) po lewej stronie ekranu.

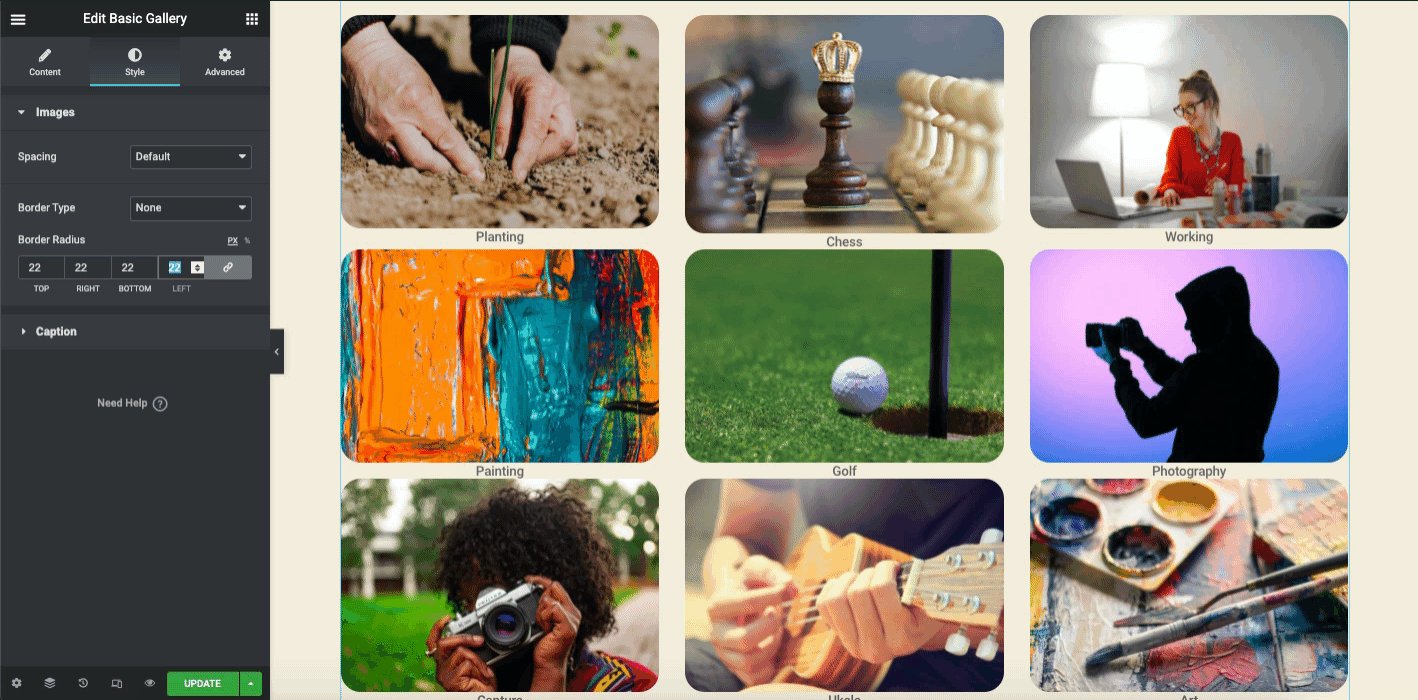
Teraz nadszedł czas na stylizację Twojego projektu. Aby to zrobić, kliknij wersję Style . Tutaj otrzymasz dwie opcje stylizacji swojego projektu – obrazy i podpis.

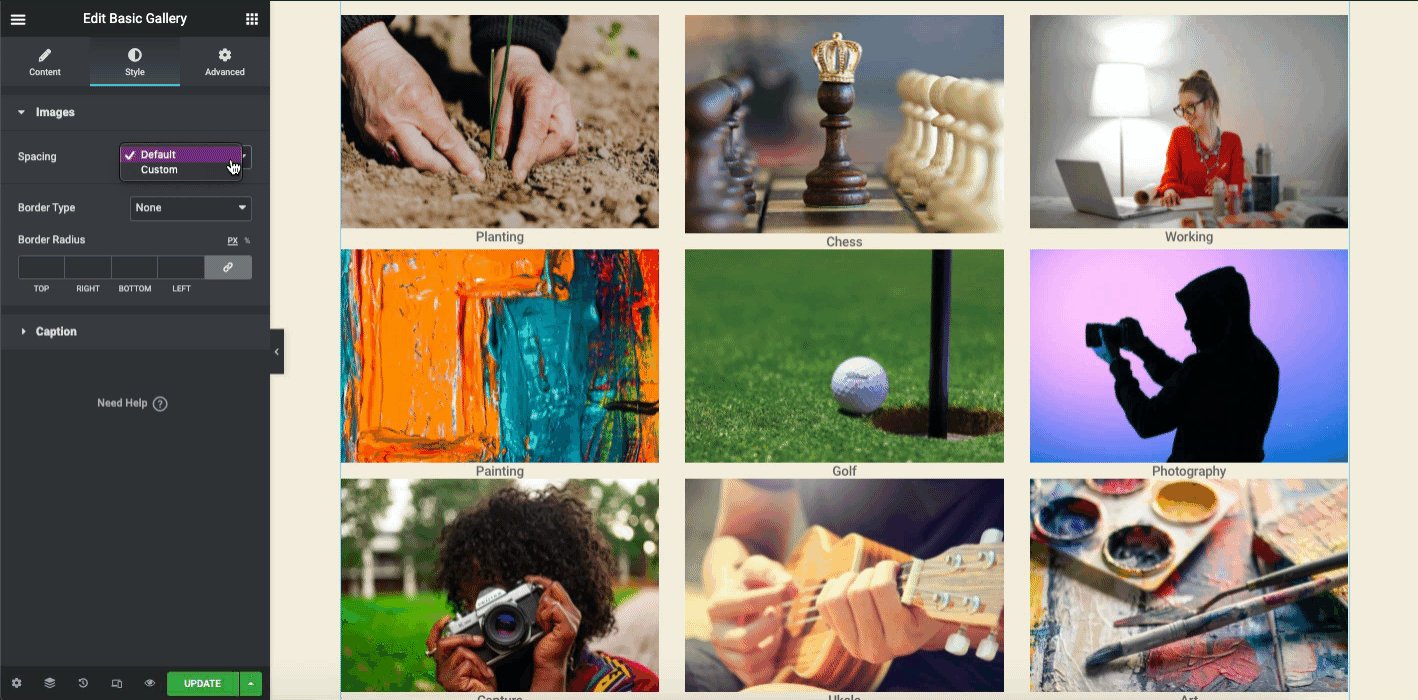
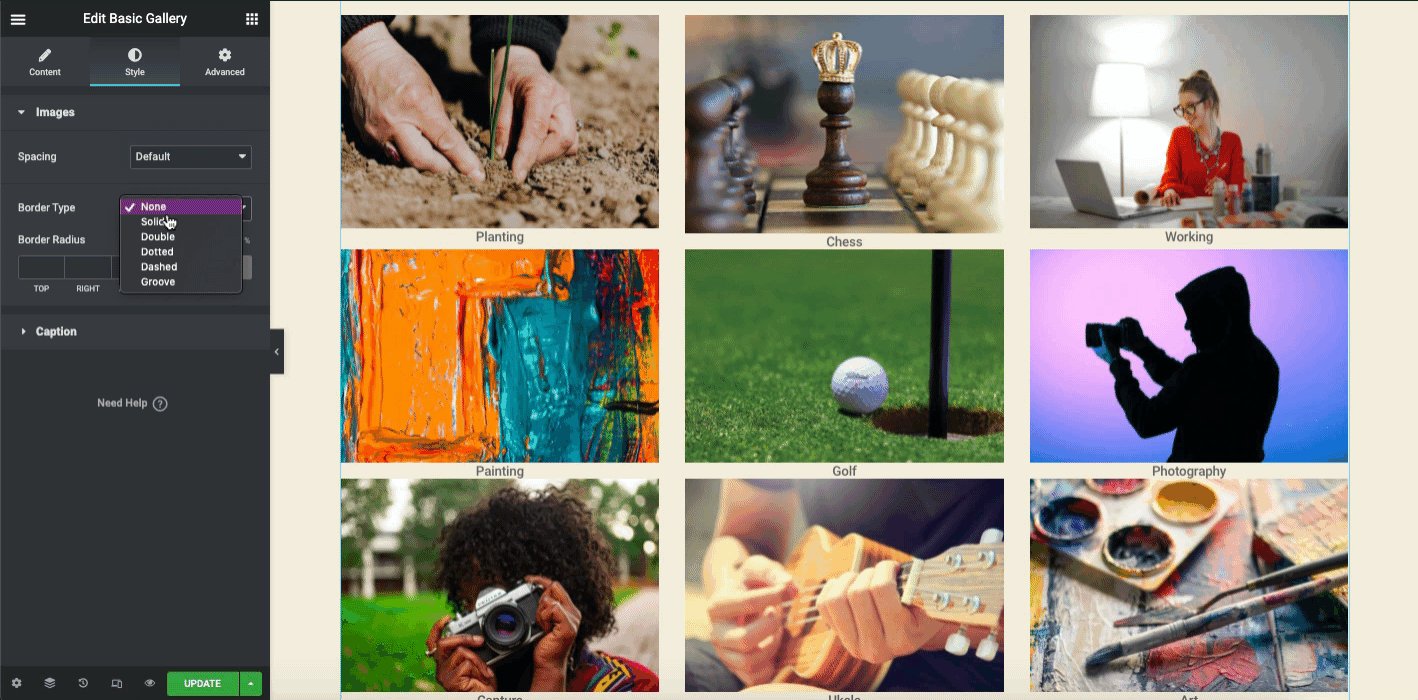
W ustawieniach obrazu możesz dostosować odstępy między obrazami, typ obramowania i promień obramowania .

Powtórz to samo dla podpisu . Tutaj możesz wyświetlić i ukryć podpis, wyrównać podpis tam, gdzie chcesz, zmienić kolor tekstu, typografię i dodaj cień.

W sekcji zaawansowanej możesz dodać funkcje do swojego projektu. Na przykład dodaj ruchy, animacje, efekty paralaksy i nie tylko.
Jednak, aby lepiej zrozumieć, możesz rzucić okiem na poniższy samouczek wideo, który zawiera podstawowe informacje na temat widżetów galerii obrazów.
Dodaj widżet galerii obrazów Elementor (Pro)
Zanim użyjesz tego widżetu, musisz aktywować wersję pro Elementora. Wtedy będzie dostępny na ekranie.
Dowiedzmy się, co się stanie, gdy Elementor pro wygaśnie. Poprowadzi Cię przez to, czy Twój Elementor Pro wygaśnie i co zrobić w tej sytuacji.
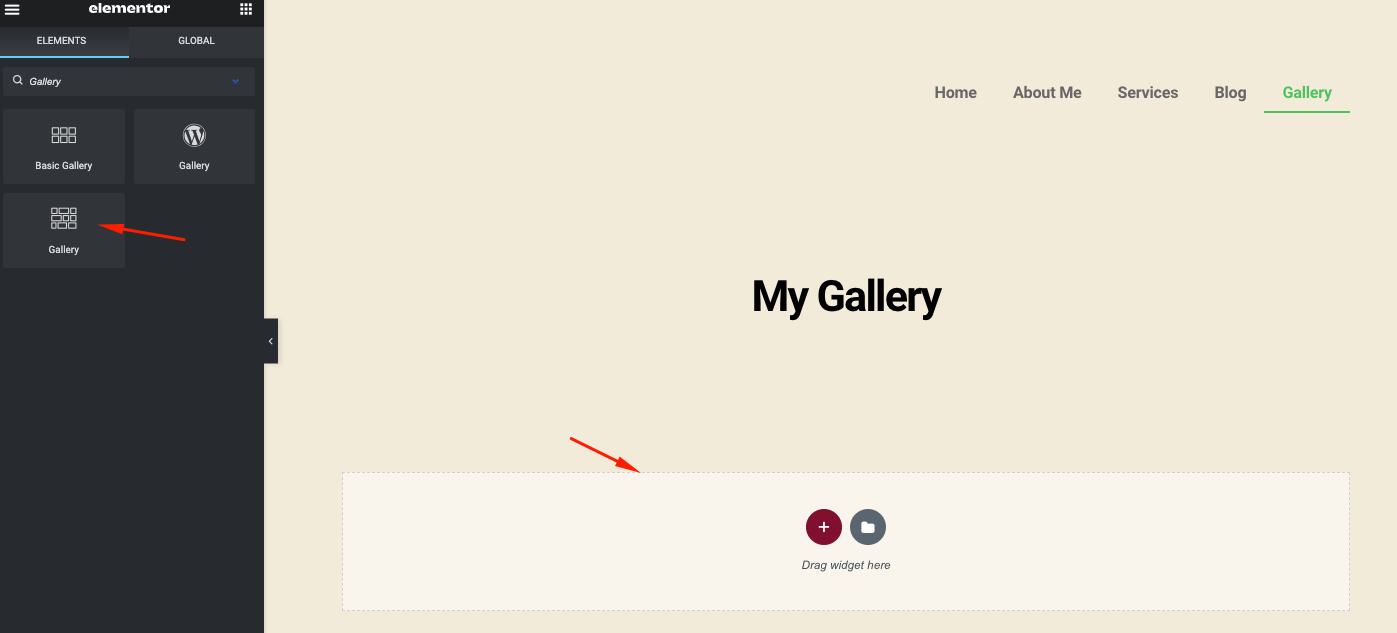
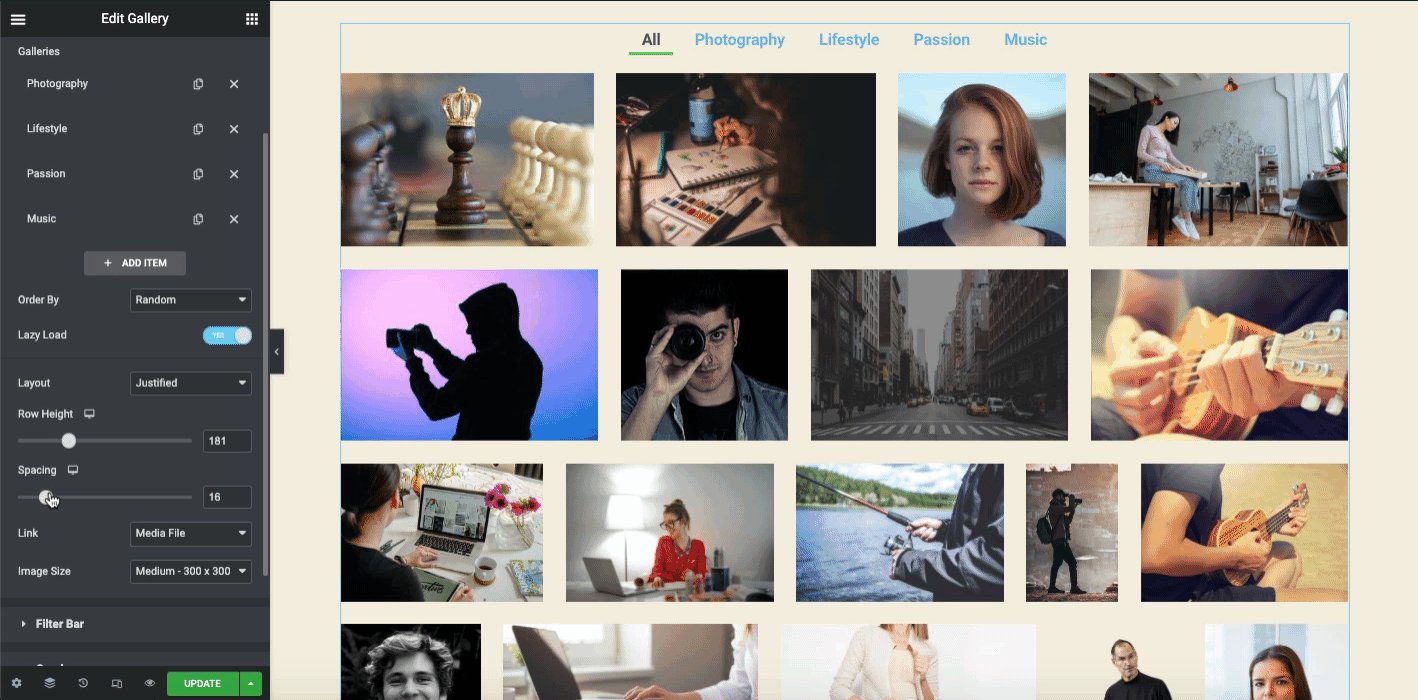
Najpierw wpisz Galeria w pasku wyszukiwania. Wybierz go i przeciągnij na płótnie projektu.

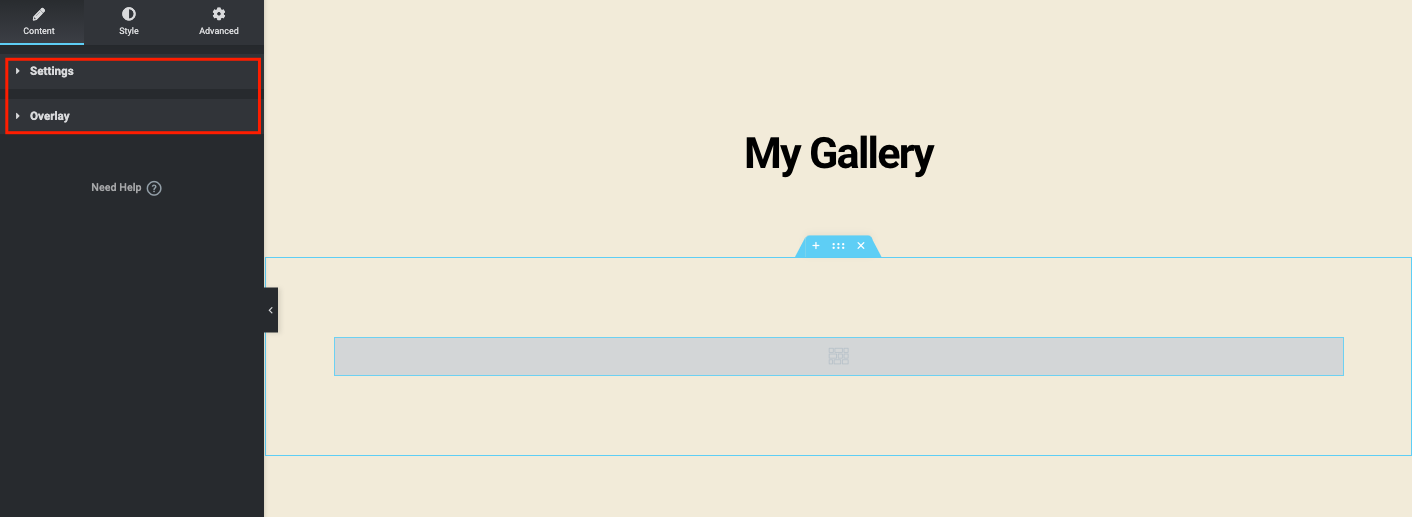
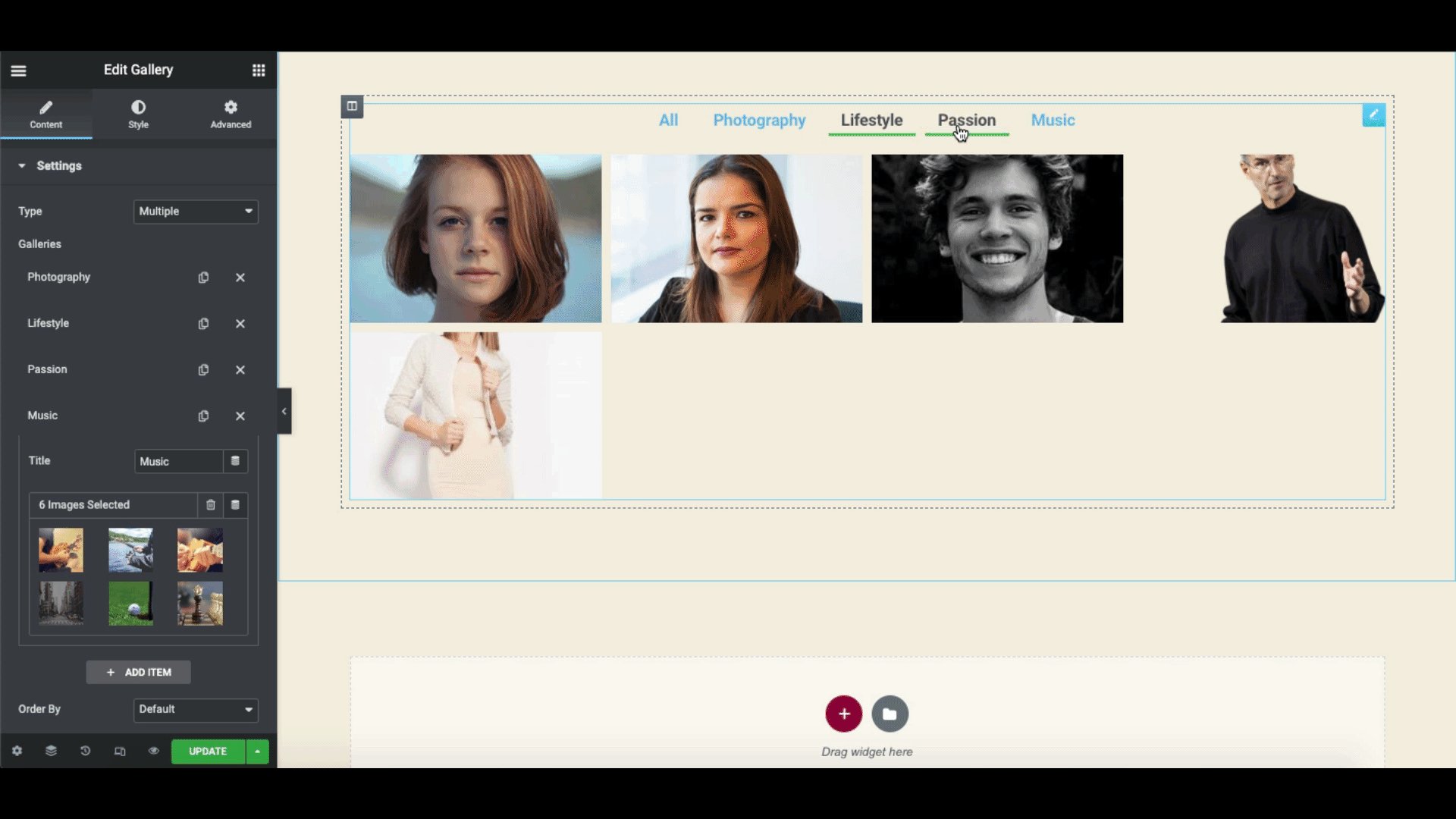
Po dodaniu znajdziesz dwie opcje – Ustawienia i Nakładka .
- Menu ustawień pozwala dostosować galerię
- Nakładka to funkcja umożliwiająca dodanie efektu do określonego obrazu

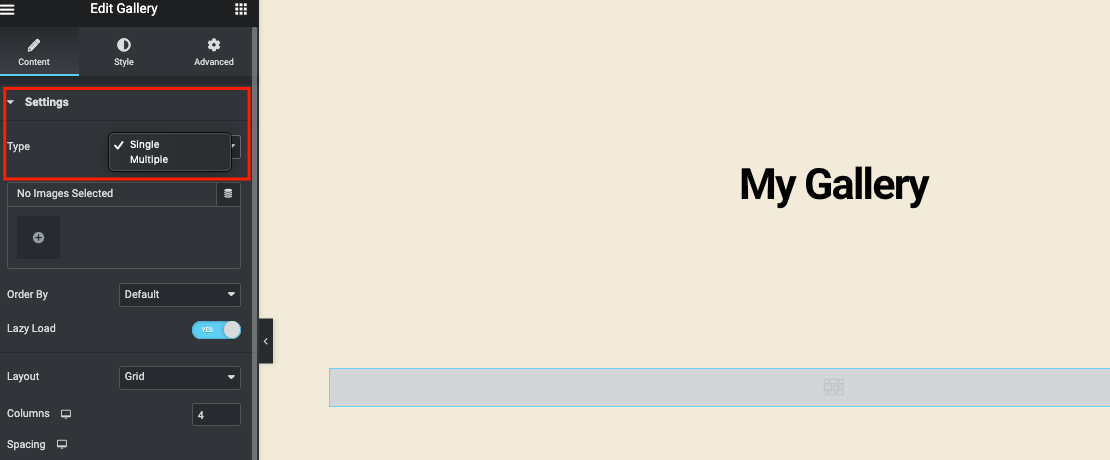
Jeśli klikniesz na pojedynczy typ obrazu, możesz utworzyć tylko jedną galerię. Ale wiele typów obrazów pozwoli Ci dodać wiele galerii do Twojej witryny.

Wybierz wiele obrazów, a pojawią się one po dokonaniu wyboru. Możesz dodać podpis do każdego obrazu, aby użytkownicy mogli zrozumieć cel obrazu. Gdy skończysz, kliknij przycisk Wstaw galerię .

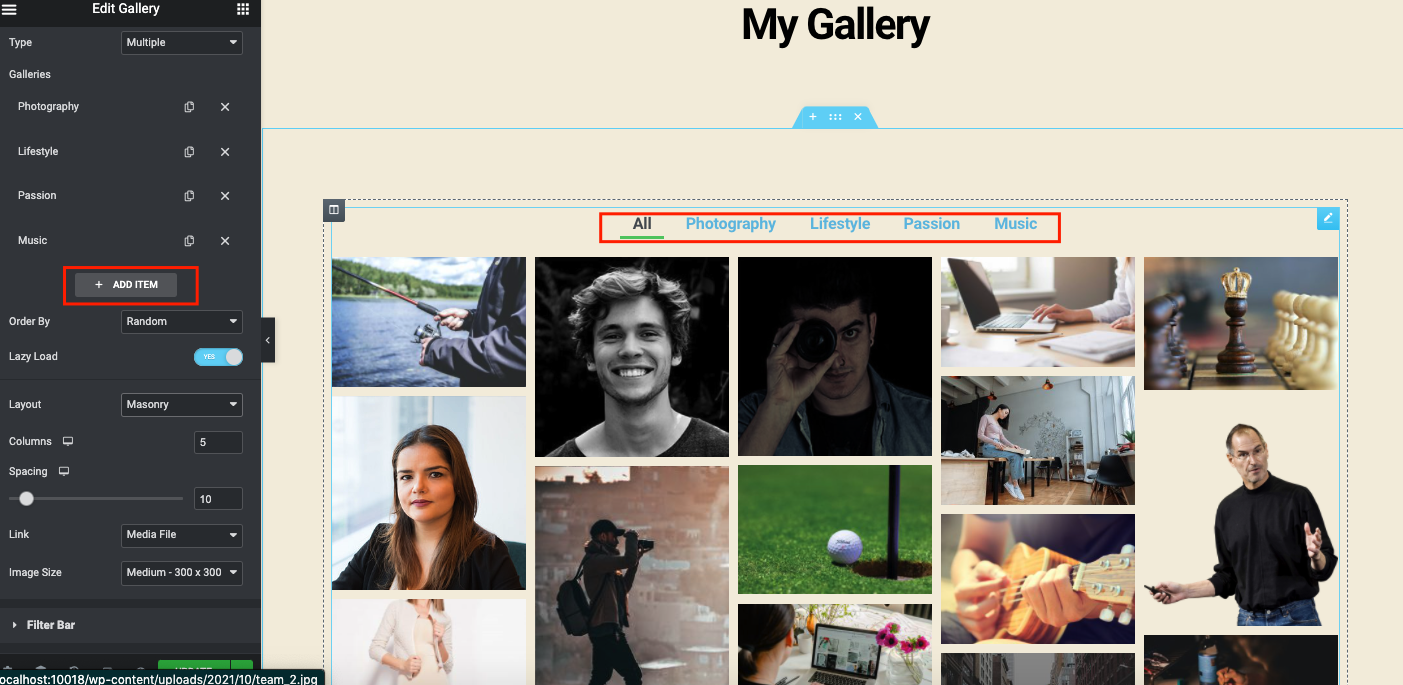
W ten sam sposób możesz dodać wiele galerii na swojej stronie, klikając przycisk Dodaj przedmiot .

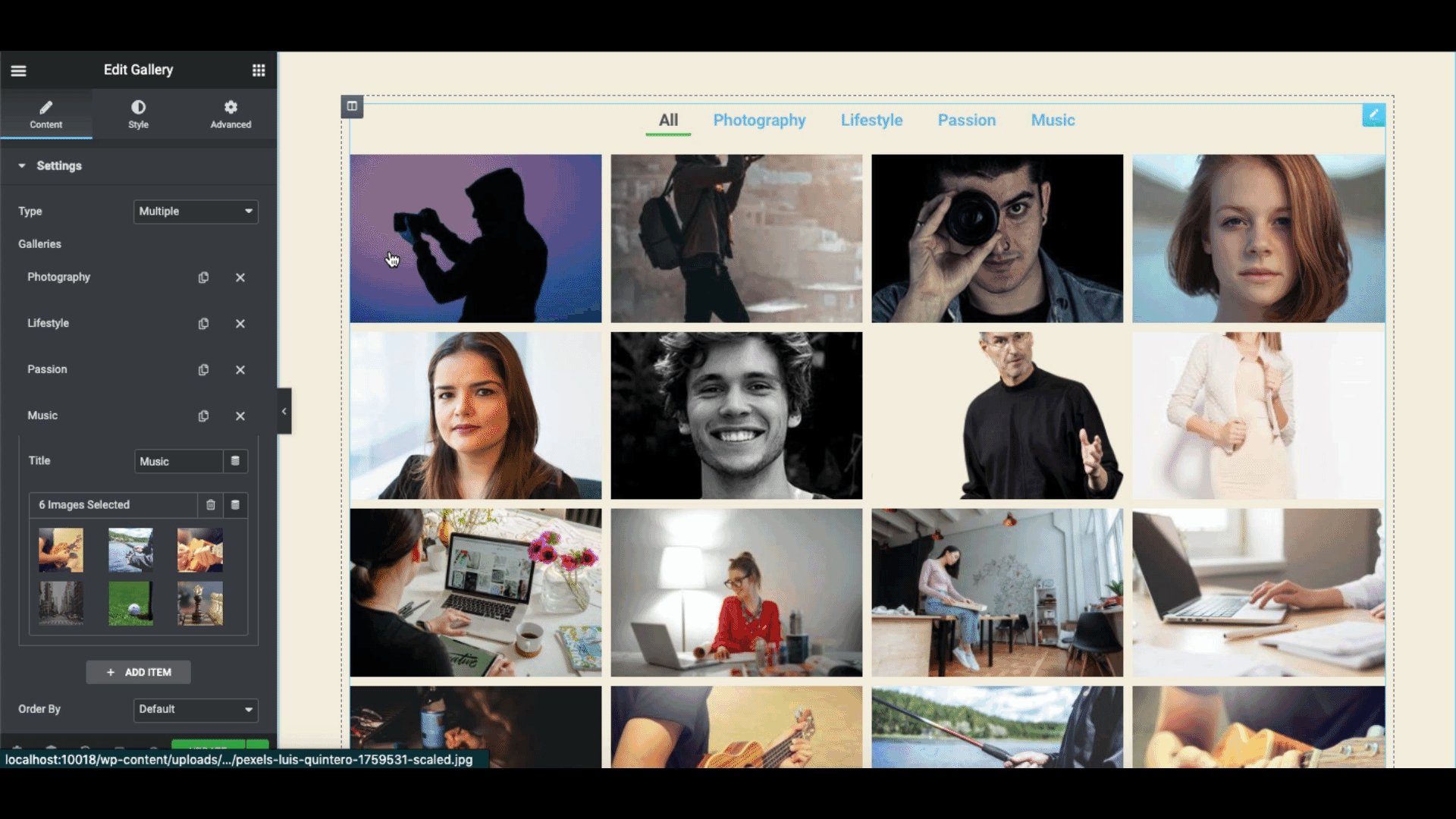
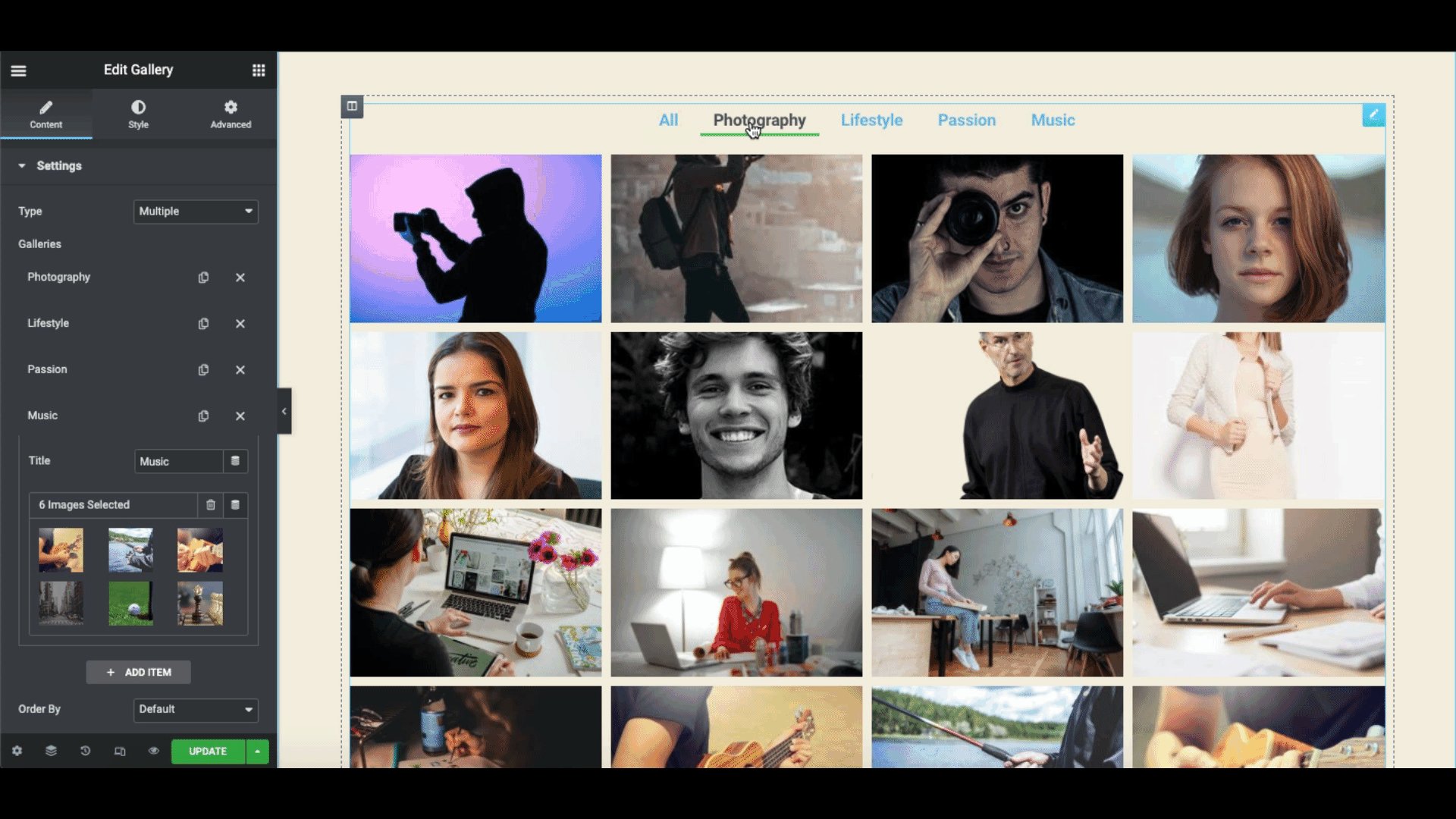
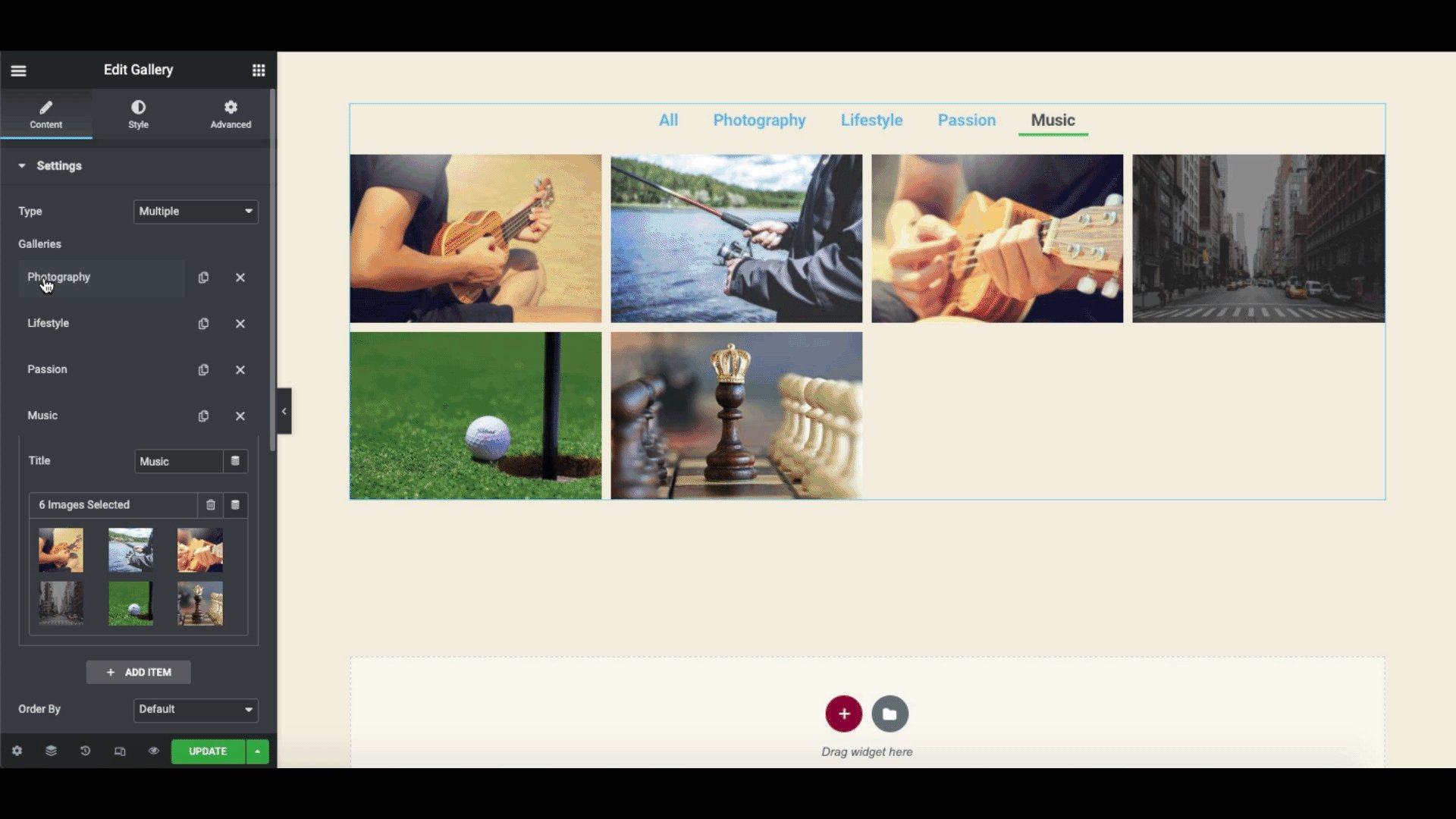
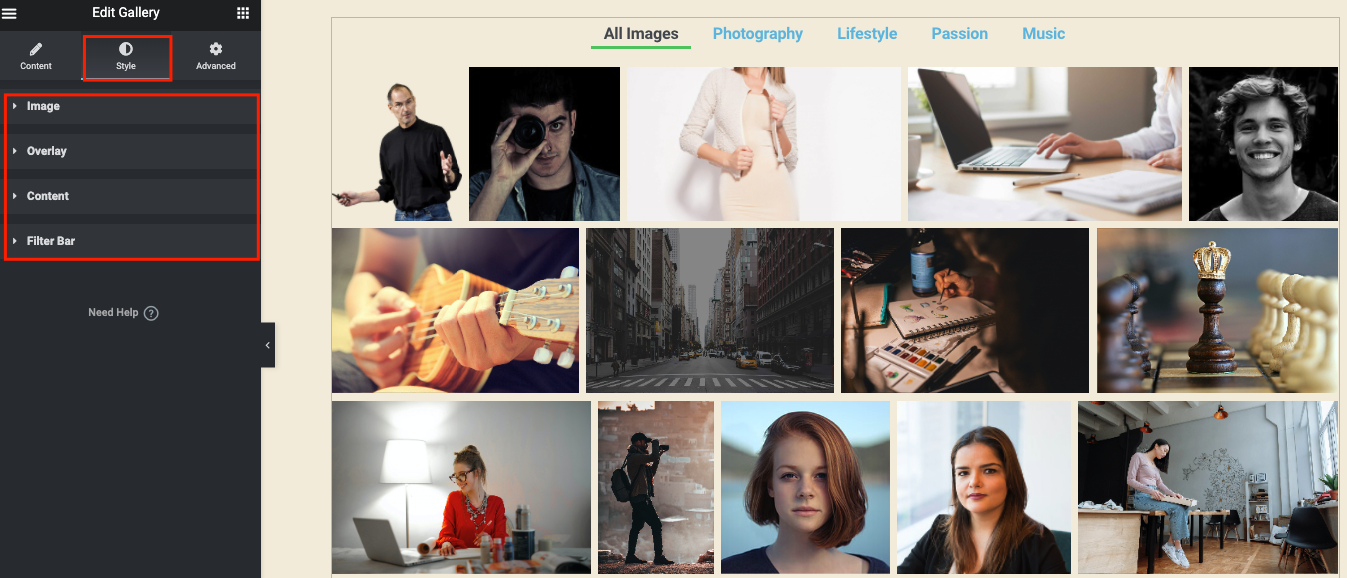
Gdy skończysz, oto jak to wygląda. Możesz zobaczyć obrazy pojawiające się po kliknięciu każdej kategorii.

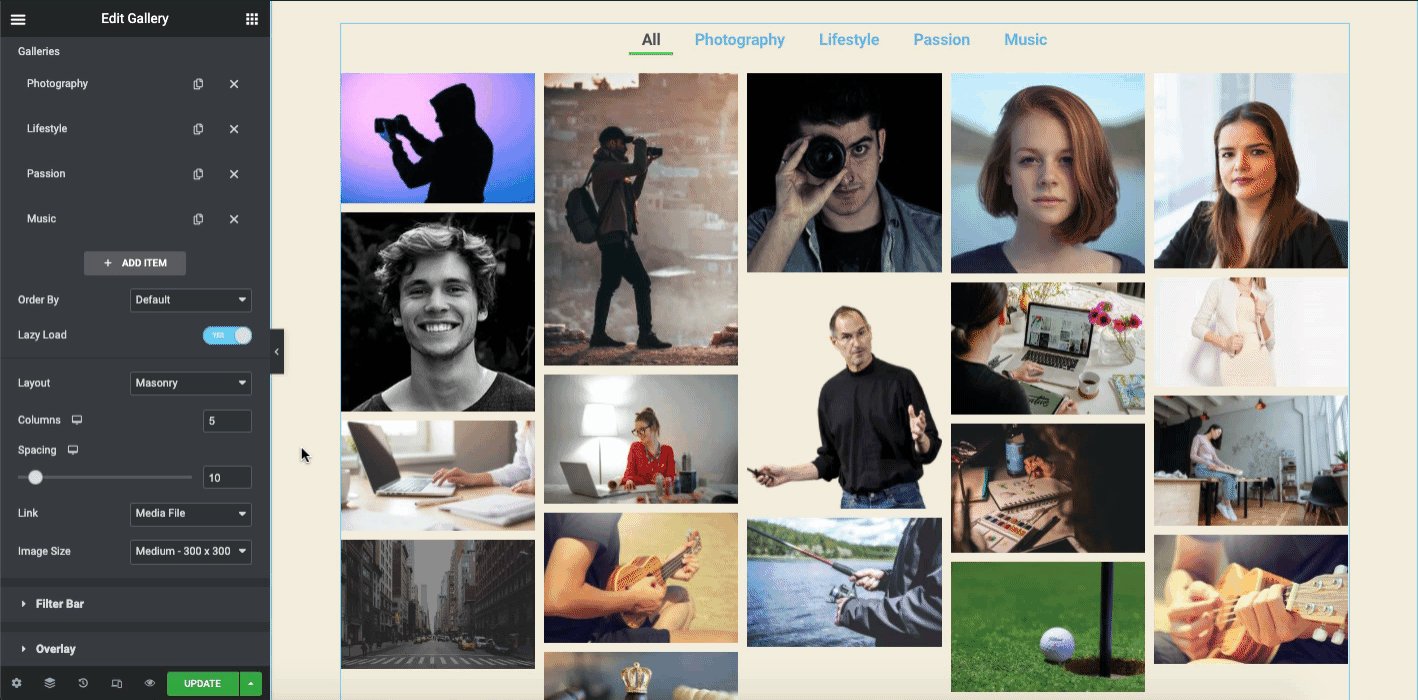
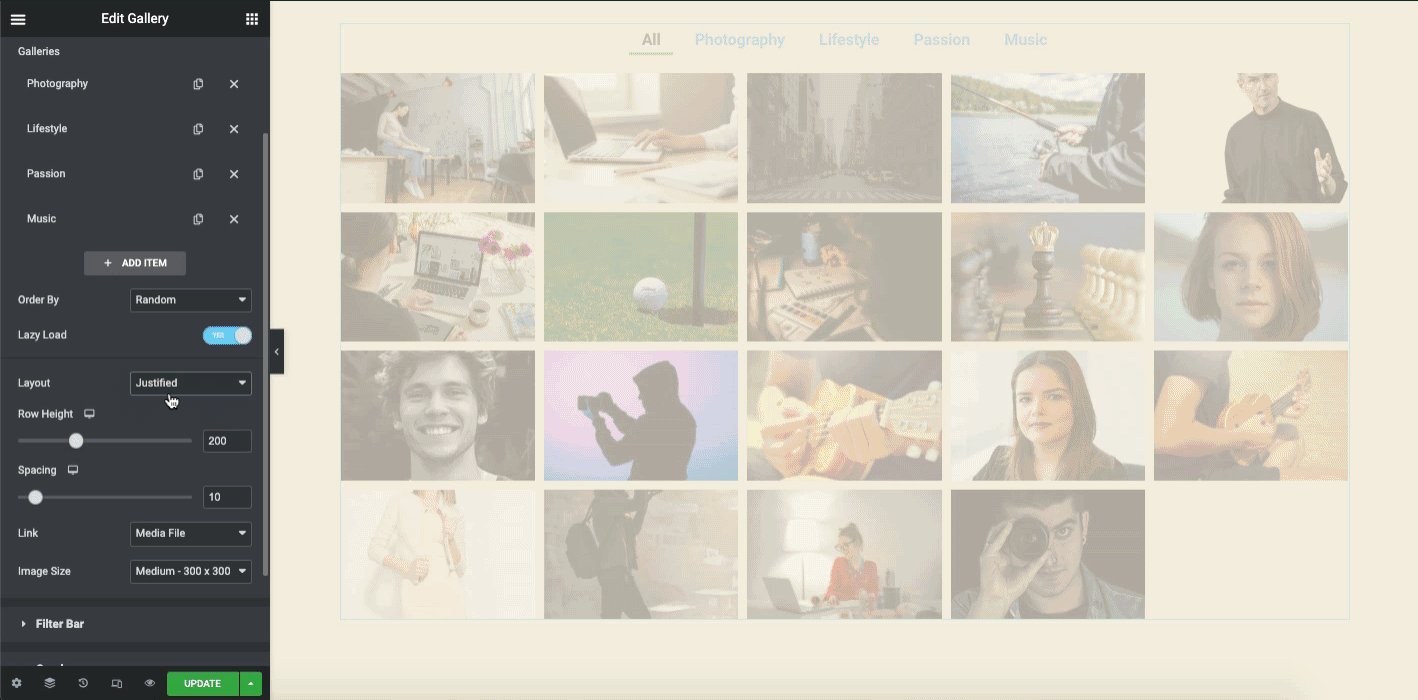
Przeprowadź więcej eksperymentów z opcjami obrazów. W zależności od struktury i formatu Twojej witryny dokładnie zapoznaj się z opcjami. Na przykład kolejność obrazów, leniwe wczytywanie, kolumny, wysokość, odstępy i rozmiar obrazu .

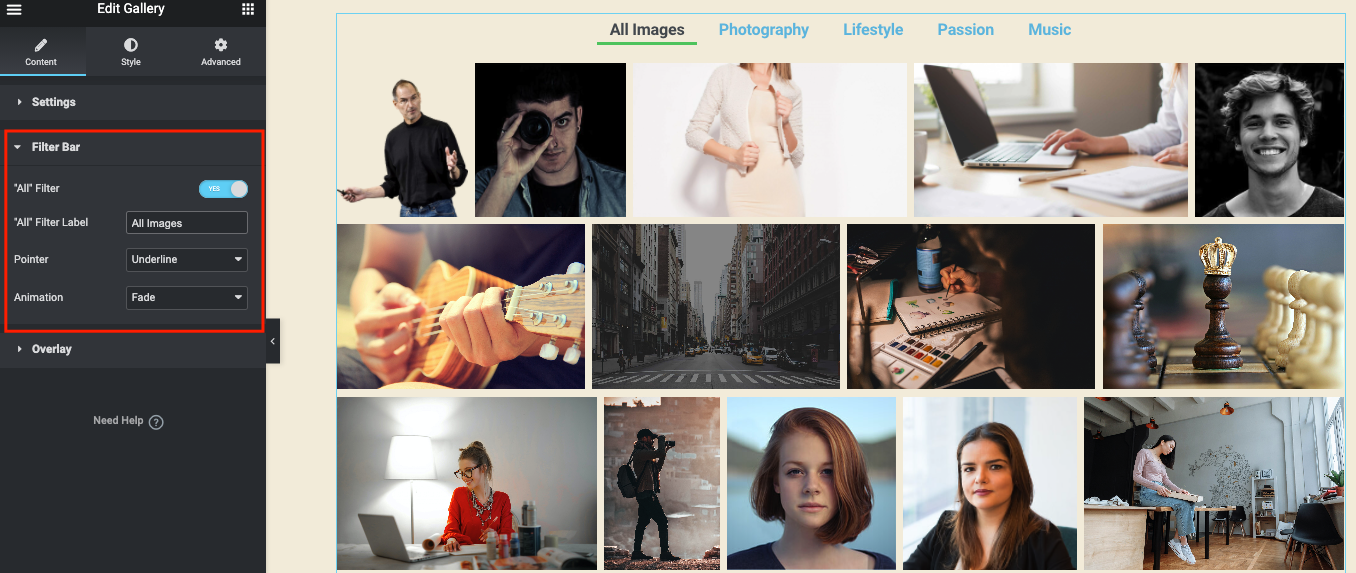
Na pasku filtrów możesz zmienić nazwę, dodać podkreślenie każdej kategorii i animacji.

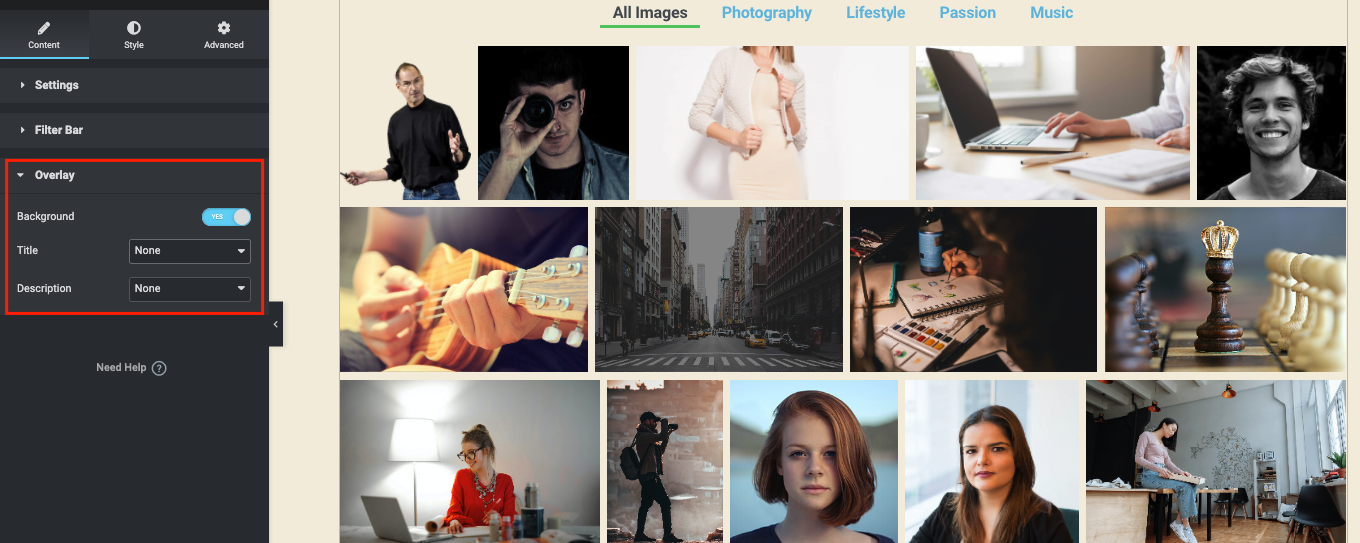
W sekcji Nakładka możesz dodać tło do każdego obrazu, tytułu i opisu.

Teraz w sekcji stylu możesz dodać różne elementy do projektu. Na przykład animacje, kolory, typografia, niestandardowe CSS i inne.
Aby uzyskać pełny przewodnik, możesz sprawdzić link z widżetu galerii tutaj. Pomoże ci to z łatwością zrozumieć cały proces.

Możesz też uzyskać wyczerpujące podsumowanie, aby dowiedzieć się, jak skutecznie korzystać z widżetu Elementor Gallery w swojej witrynie, postępując zgodnie z samouczkiem wideo!

Dodaj bardziej zaawansowane funkcje dzięki funkcji galerii obrazów Happy Addons
Czasami te funkcje nie wystarczą, jeśli myślisz o dodaniu bardziej zaawansowanych funkcji do swojej strony galerii. Na przykład może być konieczne użycie innych dodatków lub wtyczek innych firm.
Tutaj możesz rozważyć użycie Happy Addons. Jest łatwy w użyciu, elastyczny i w pełni kompatybilny z dowolną witryną WordPress.
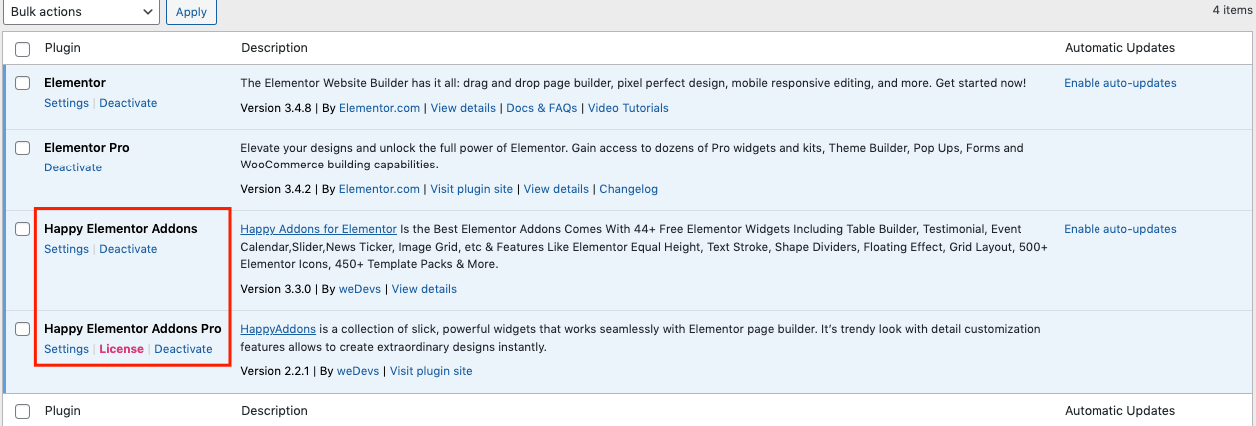
Dlatego zanim dodasz więcej funkcji do istniejącego widżetu galerii obrazów Elementora, zainstaluj i aktywuj te wtyczki:
- Szczęśliwe dodatki za darmo
- Szczęśliwe dodatki Pro

Po zakończeniu wstępnej instalacji przejdź do strony projektowania. I możesz znaleźć te widżety.
- Skorygowana siatka (bezpłatnie)
- Siatka obrazu (bezpłatna)
- Przewijanie obrazu (Pro)
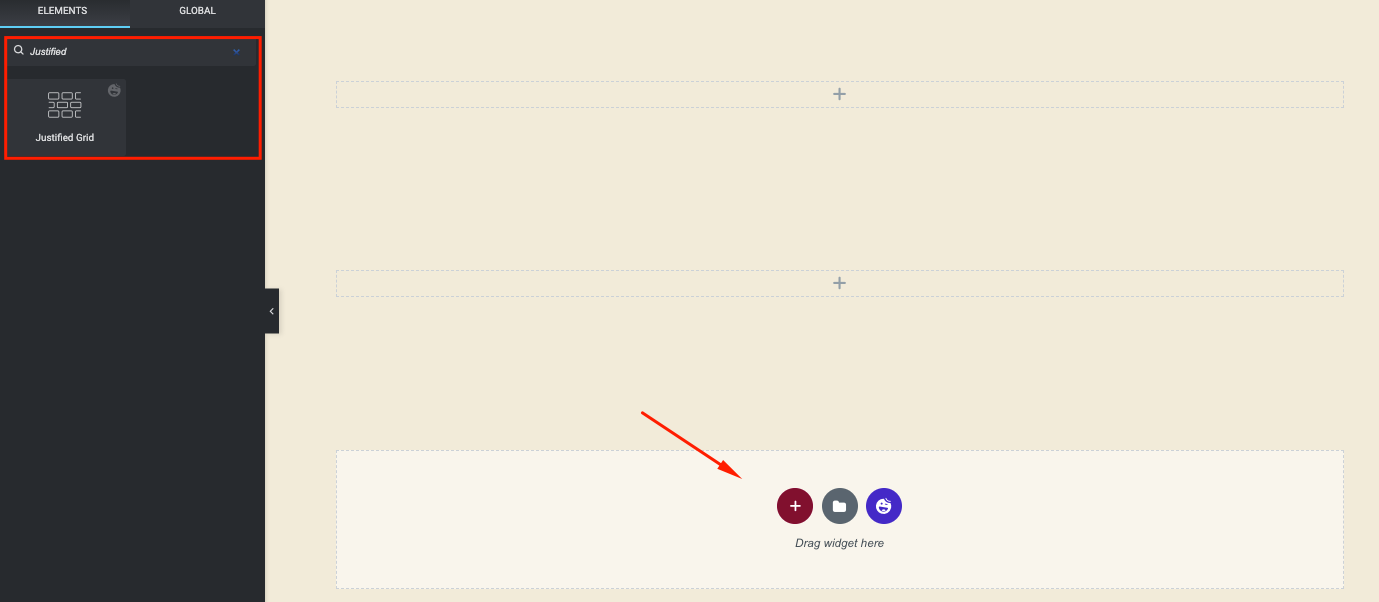
Wyrównana siatka
Wpisz nazwę widżetu w pasku wyszukiwania i podobnie przeciągnij na kanwę projektu.

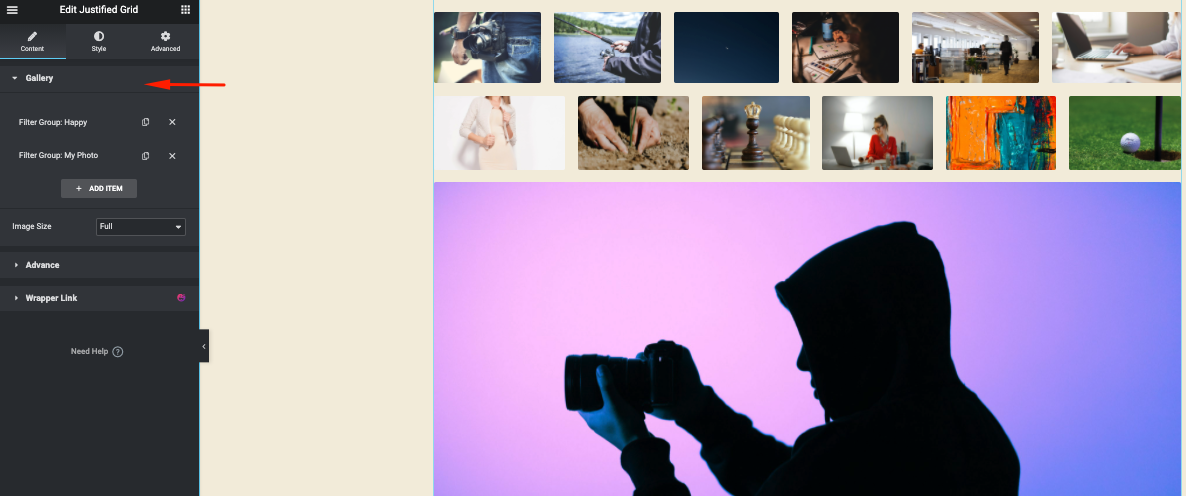
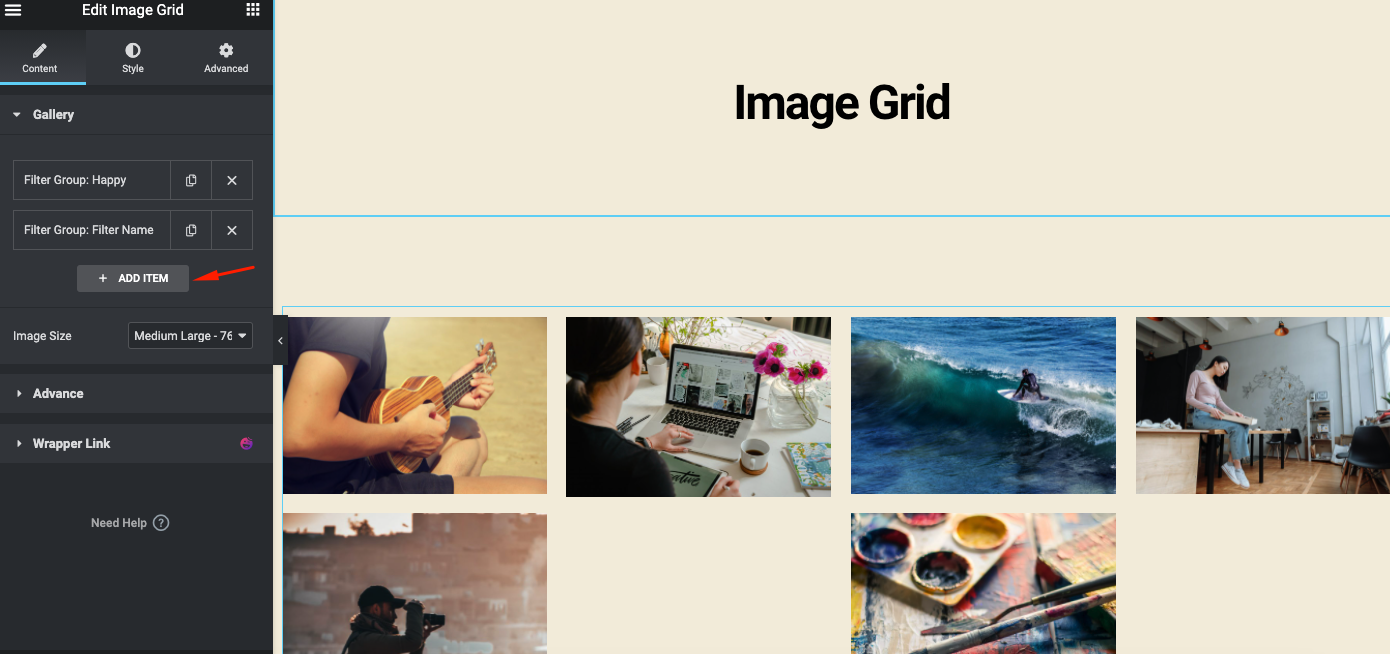
Dodaj obrazy, klikając przycisk Dodaj element . Działa jako widżet galerii obrazów Elementor. Możesz dodać wiele filtrów lub grup, wykonując to samo.

Po dodaniu wszystkich obrazów możesz zobaczyć, jak obrazy są automatycznie dodawane na ekranie.

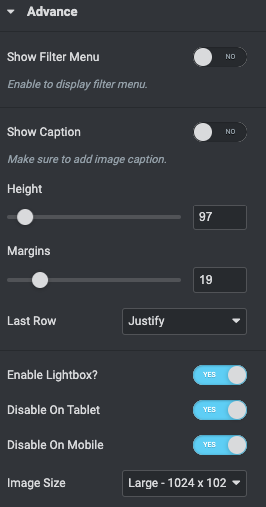
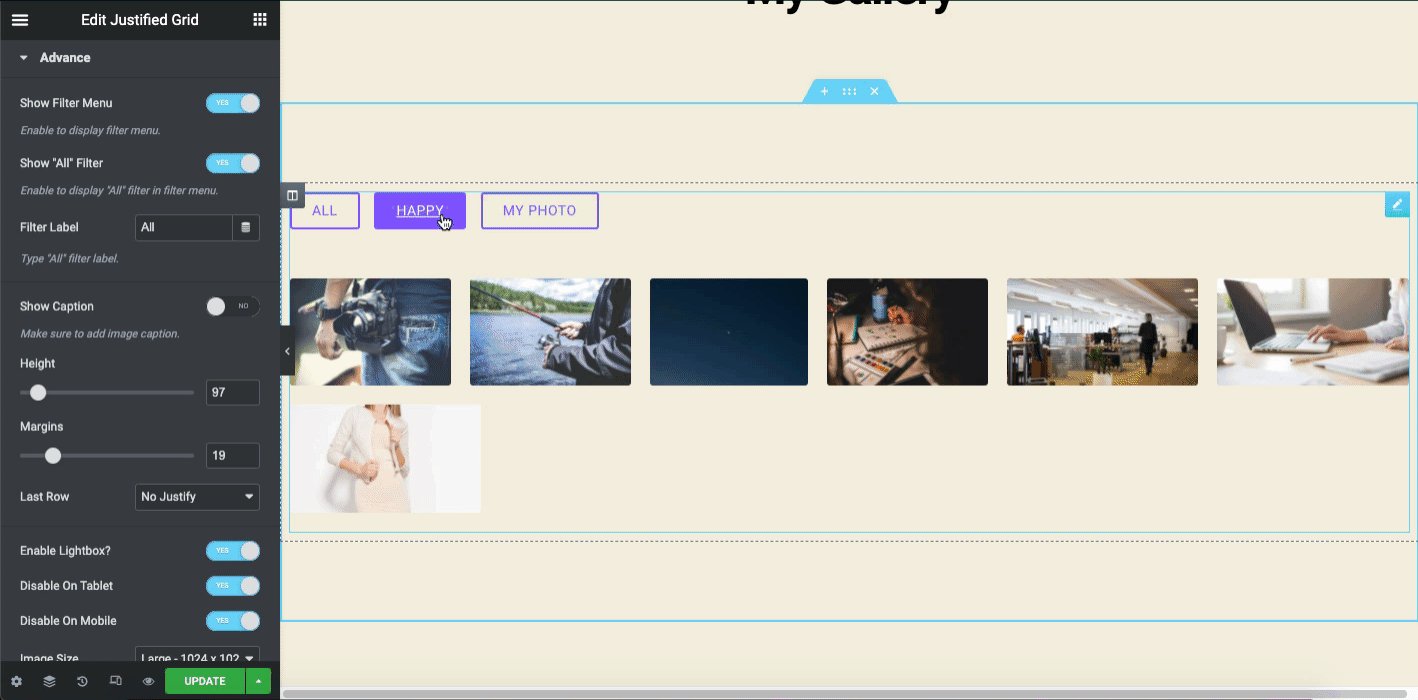
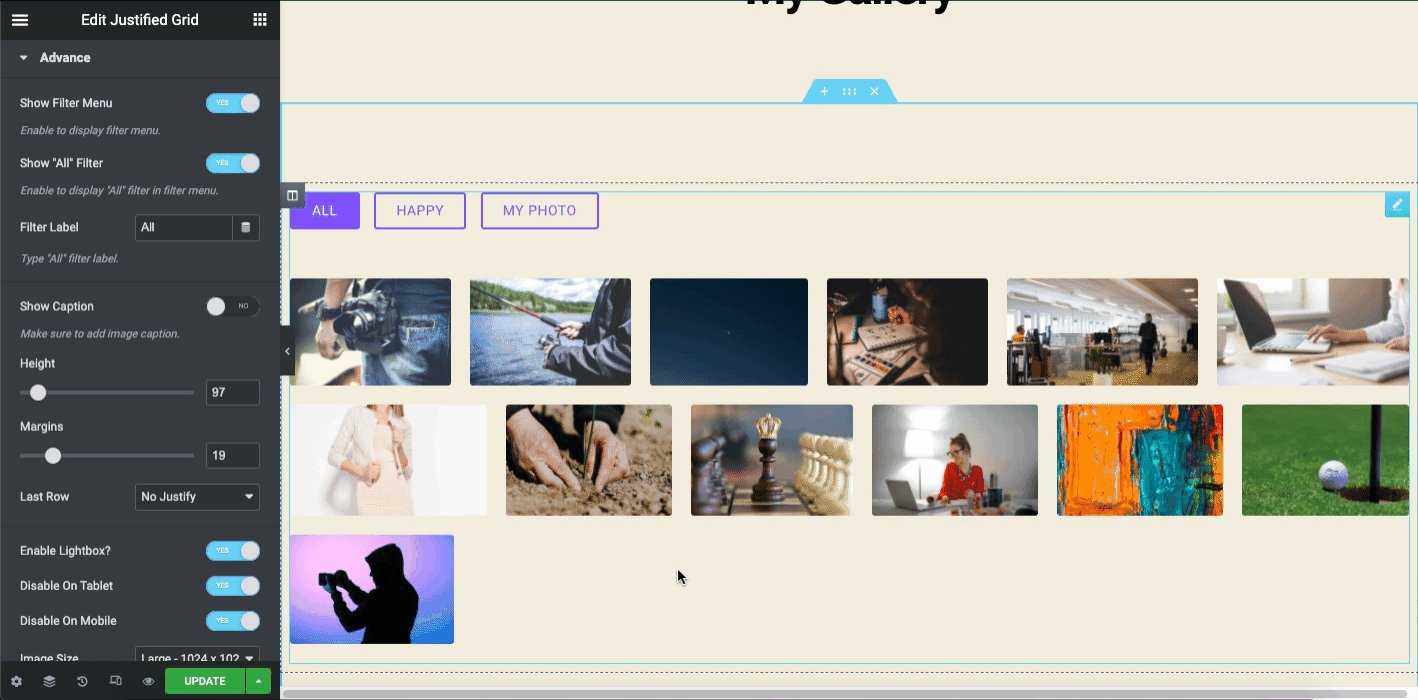
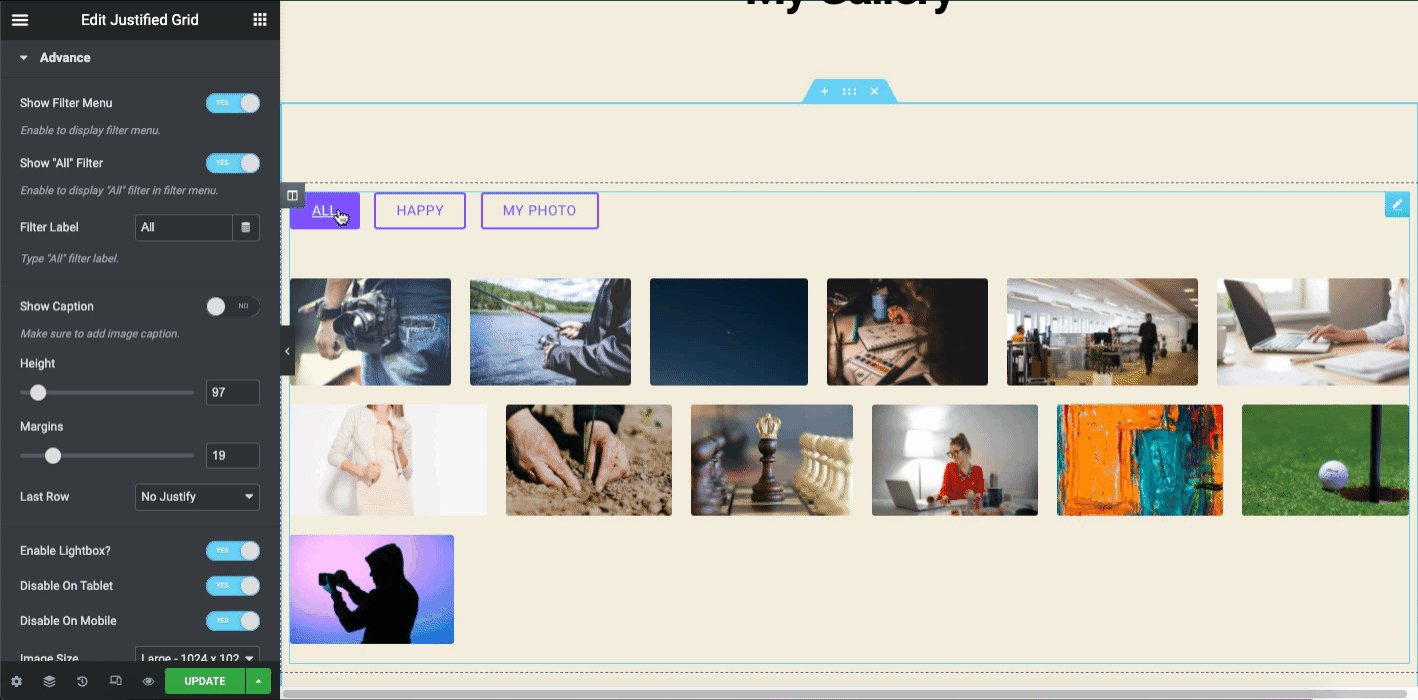
Kliknij sekcję Zaawansowane , aby dodać więcej opcji do projektu.
- Pokaż nazwę wielu grup, włączając opcję pokaż filtr
- Włącz opcję napisów
- Dostosuj wysokość i marginesy
- Dodaj wiersze
- Zrób to samo dla pozostałych przedmiotów
- I wybierz rozmiar obrazu

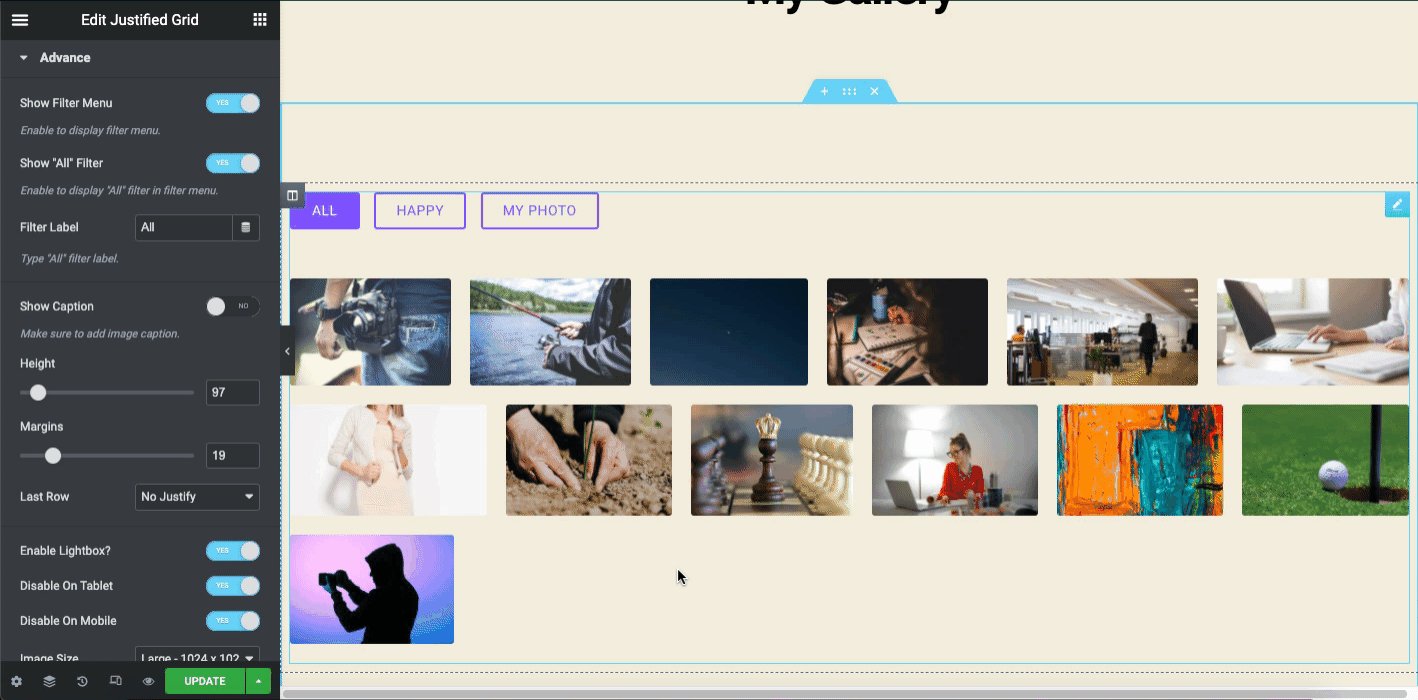
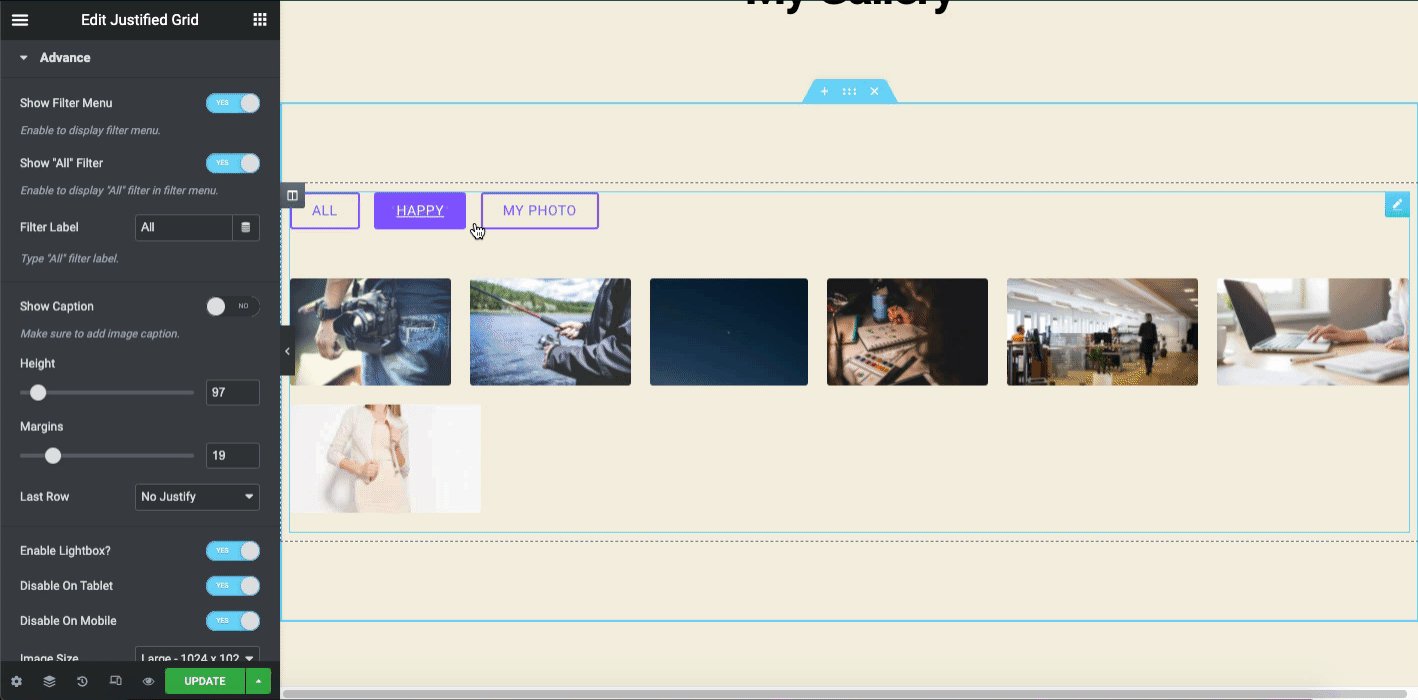
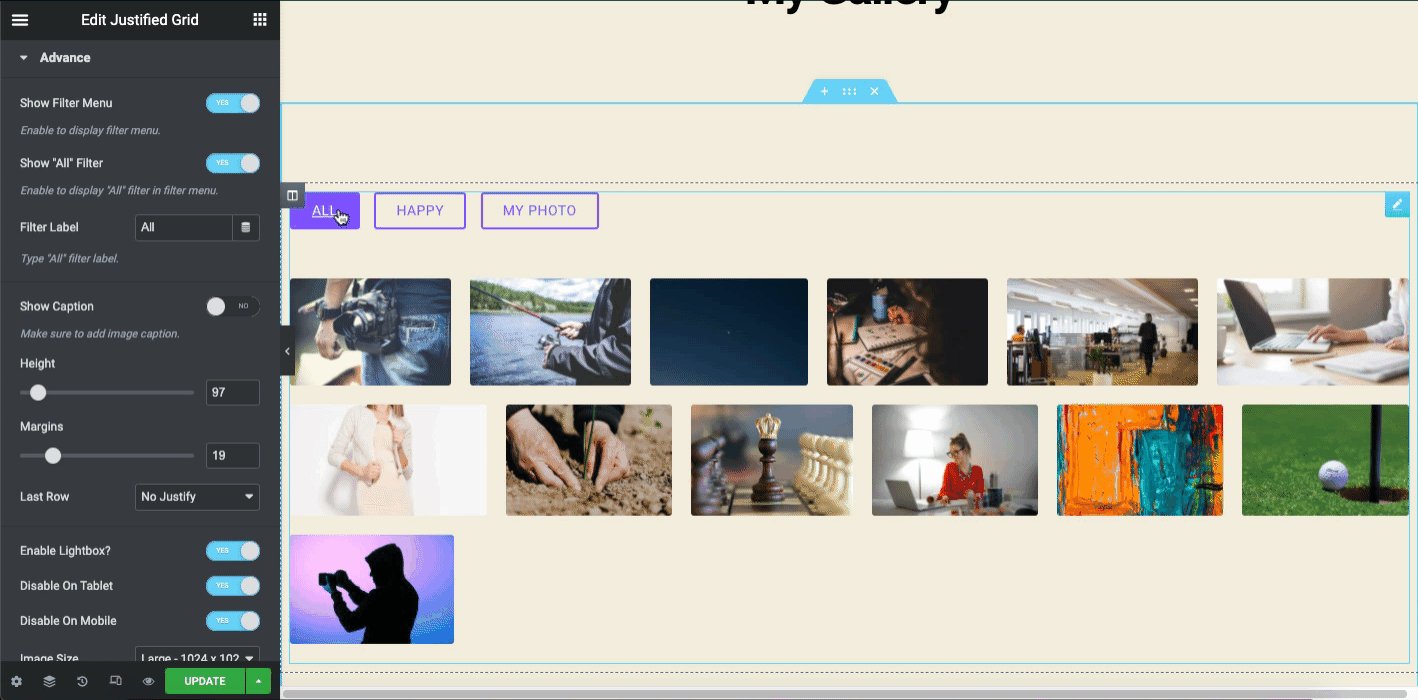
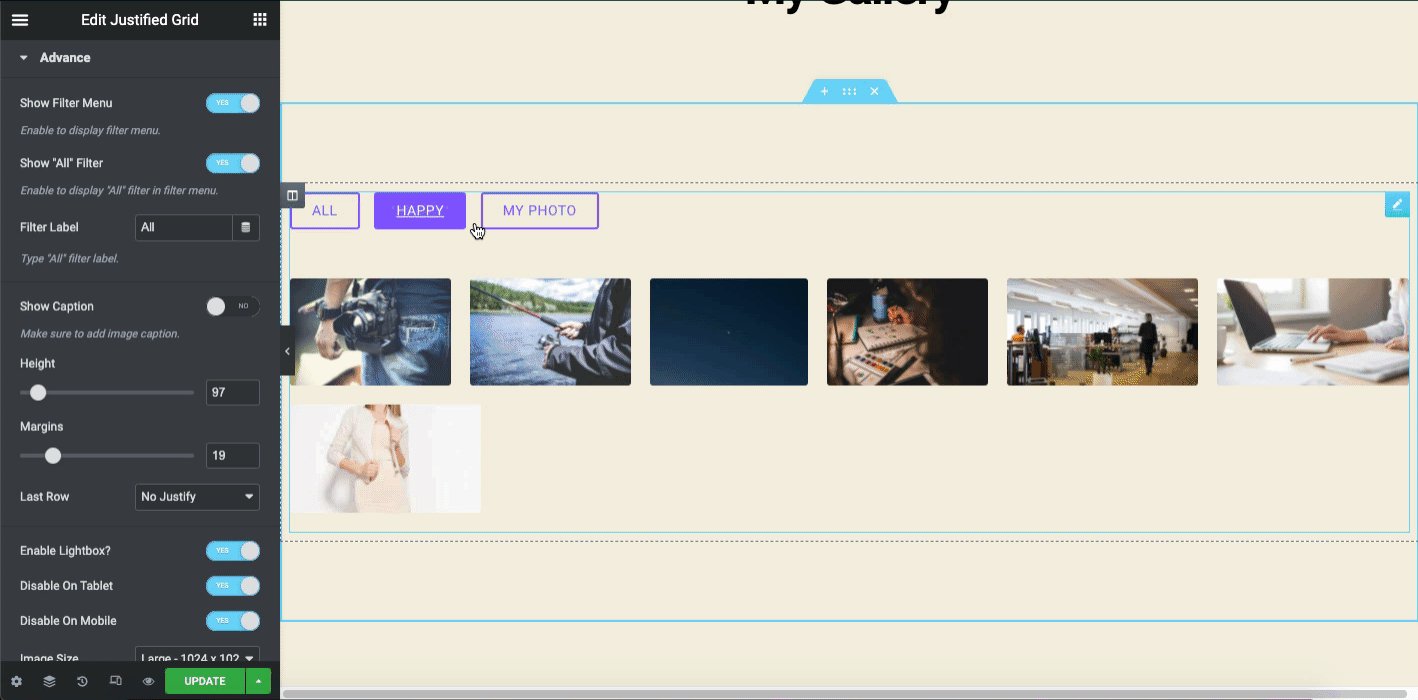
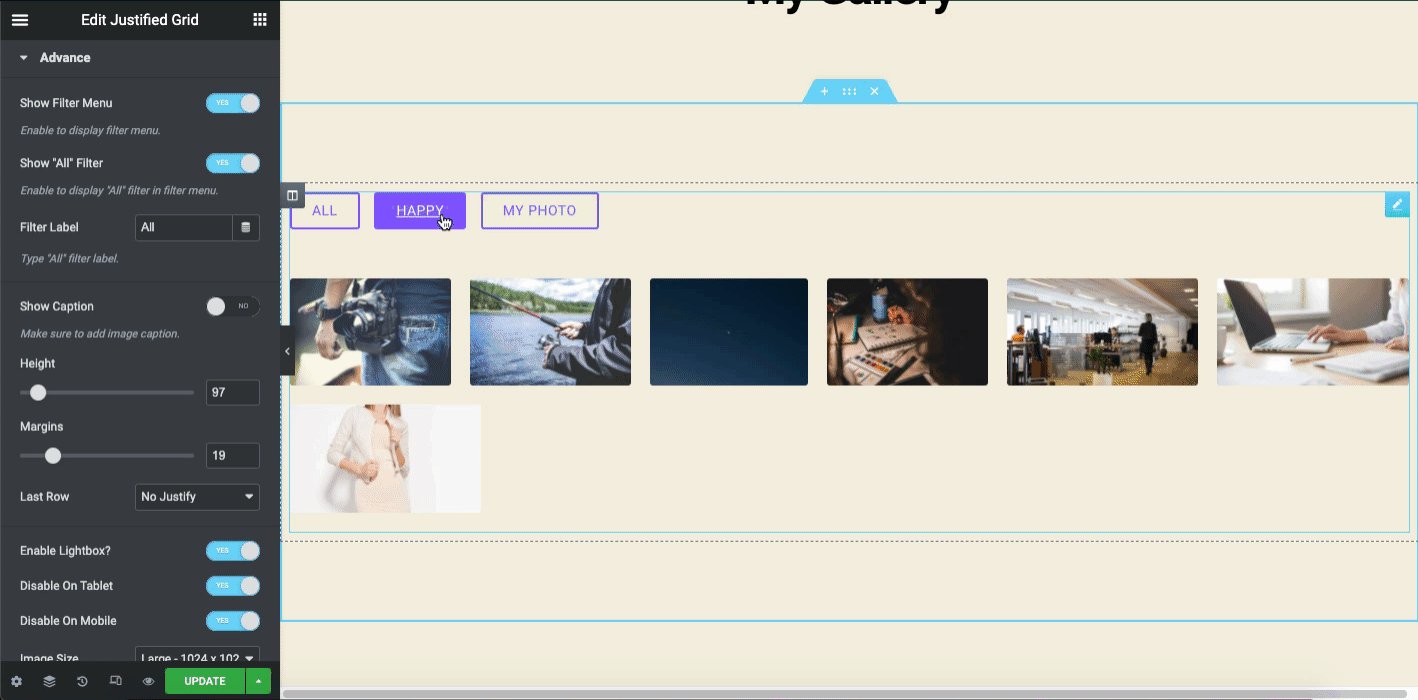
Nie zapomnij włączyć opcji Pokaż filtr . W przeciwnym razie nie pokaże kategorii obrazów nad obrazami.

W ten sposób możesz dostosować widżet uzasadnionej siatki z dodatkami Happy. Aby dodać styl i zaawansowane funkcje, zapoznaj się z poniższym samouczkiem wideo. To daje pełny zarys efektywnego korzystania z widżetu.
Siatka obrazu
Wpisz nazwę widżetu (Siatka obrazu) w pasku wyszukiwania, aby użyć go na kanwie projektu. A potem przeciągnij i upuść.

Klikając przycisk plusa, możesz dodać wiele grup lub kategorii. Sposób, w jaki dodałeś obrazy w Justified Grid , w ten sam sposób, w jaki musisz postępować zgodnie z instrukcjami tutaj.

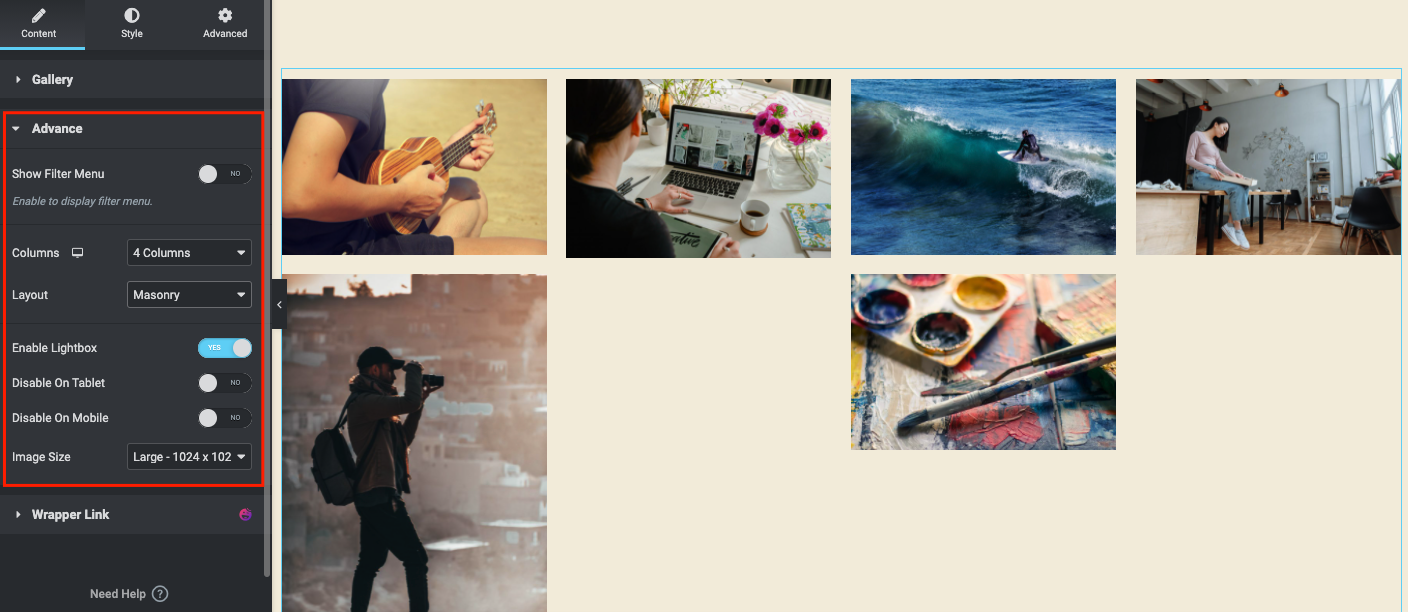
Następnie przejdź do opcji Zaawansowane , aby dodać więcej funkcji do widżetu Siatka obrazu .
Tutaj znajdziesz kilka ważnych opcji dostosowywania widżetu.
- Wyświetl kategorie na górze obrazów, aktywując opcję pokaż filtr
- Określ, ile kolumn chcesz dodać
- Wybierz układy
- Włącz lightbox, wyłącz opcję widoku tabletu i urządzenia mobilnego (opcjonalnie) i ustaw rozmiar obrazu.

Oto jak wygląda na stronie internetowej po włączeniu wszystkich opcji.

Nawiasem mówiąc, możesz stylizować swój element projektu, aby uzyskać lepszy wygląd. Na przykład możesz śledzić oficjalną dokumentację Image Grid. Pomoże Ci zastosować w projekcie wszystkie zaawansowane funkcje.
Możesz też zapoznać się z poniższym samouczkiem wideo, aby dowiedzieć się, jak korzystać z widżetu siatki obrazów w witrynie WordPress.
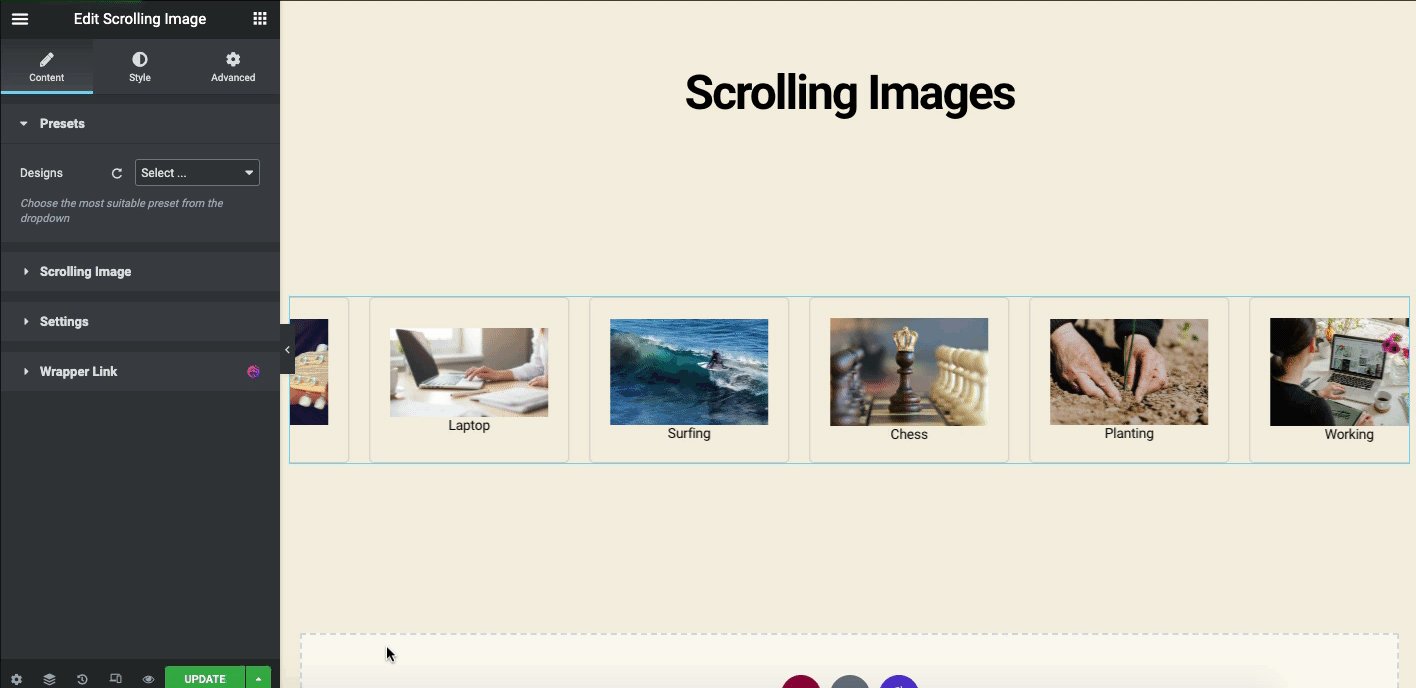
Przewijanie obrazu
Przewijający się widżet obrazu to kolejna wyrafinowana funkcja Happy Addons. Jest dostępny w wersji premium. Za pomocą tego widżetu możesz projektować strony internetowe, wyświetlając obrazy z efektem animacji. Przesuwa się automatycznie z prawej strony na lewą. Możesz także zmienić kierunek, jeśli chcesz.
Możesz także użyć gotowych ustawień wstępnych, aby skrócić swój cenny czas na projektowanie lub dodatkowy wysiłek, aby ręcznie dodać różne formaty.
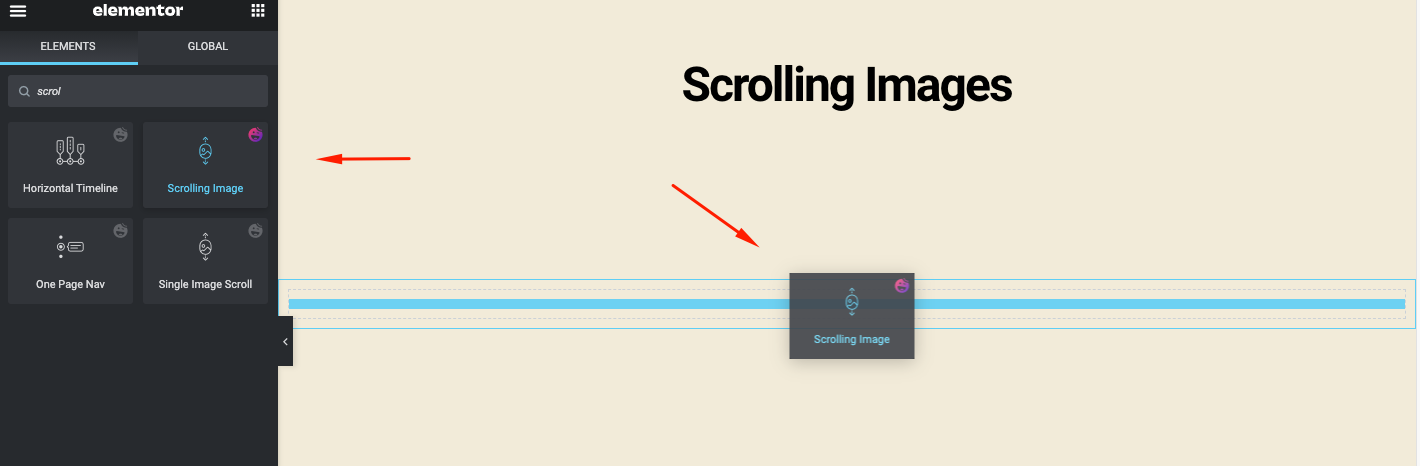
Teraz wpisz nazwę widżetu w pasku wyszukiwania (przewijanie obrazu). A następnie przeciągnij i upuść widżet na kanwę projektu.

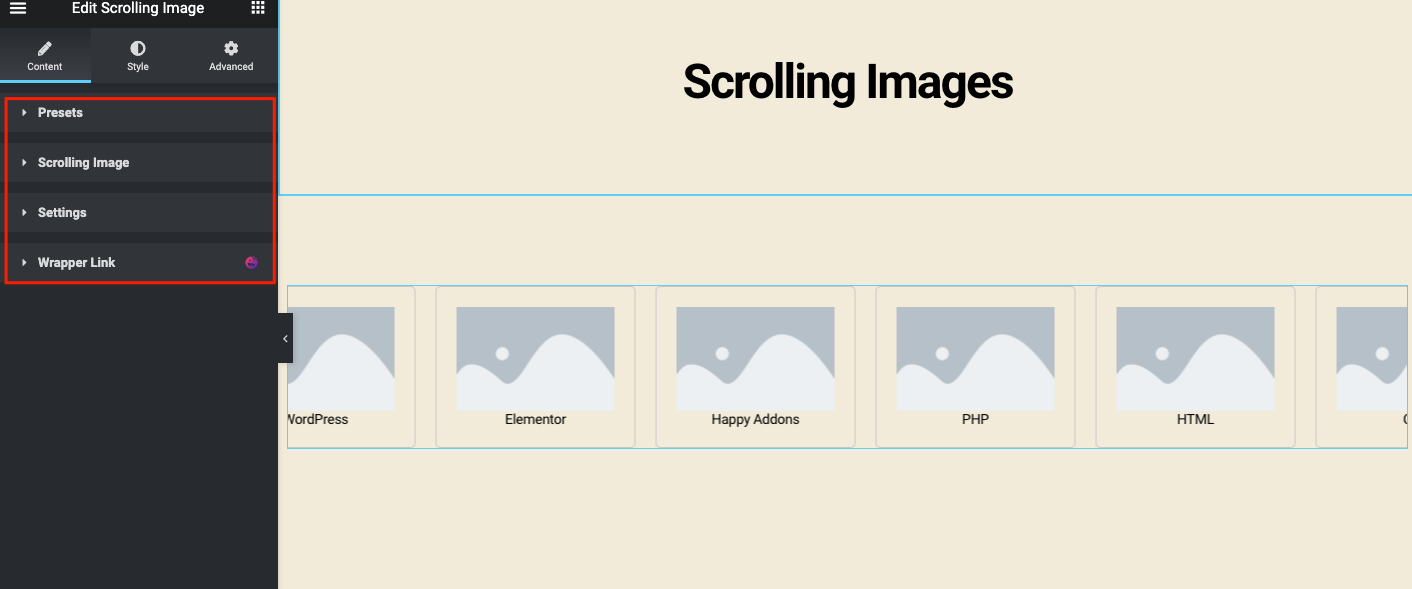
Otrzymasz szczegóły widżetu po dodaniu ich do płótna.
- Ustawienia wstępne: Ma wbudowane układy projektowe, aby zmniejszyć wysiłek i zadania
- Przewijanie obrazów: znajdziesz ogólne ustawienia tego widżetu
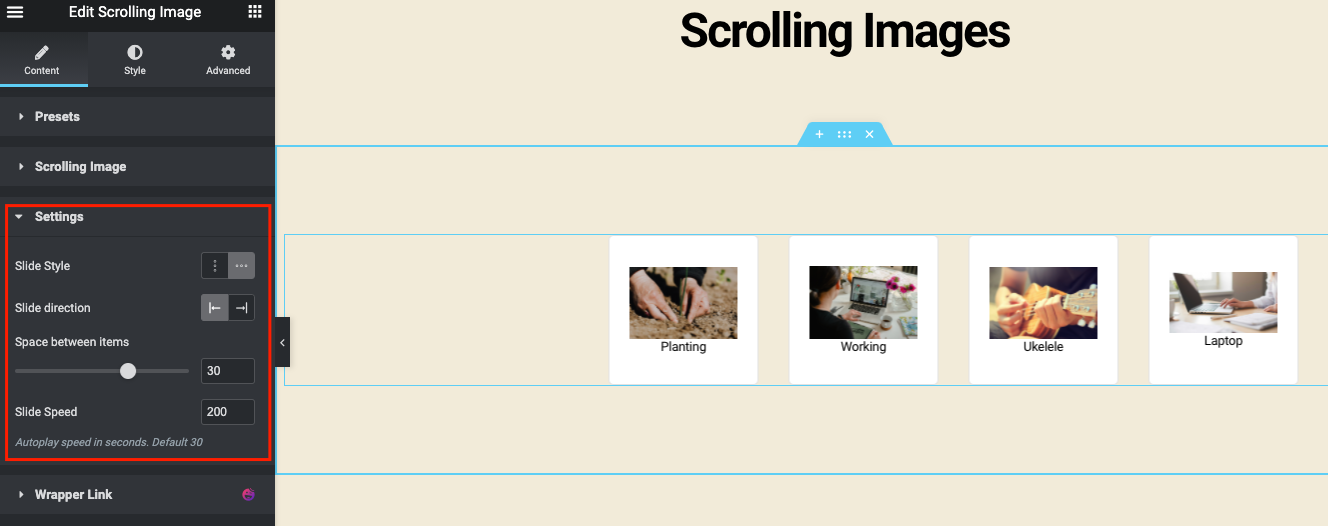
- Ustawienia: Pozwala dostosować niektóre ustawienia przewijania obrazu
- I link do opakowania

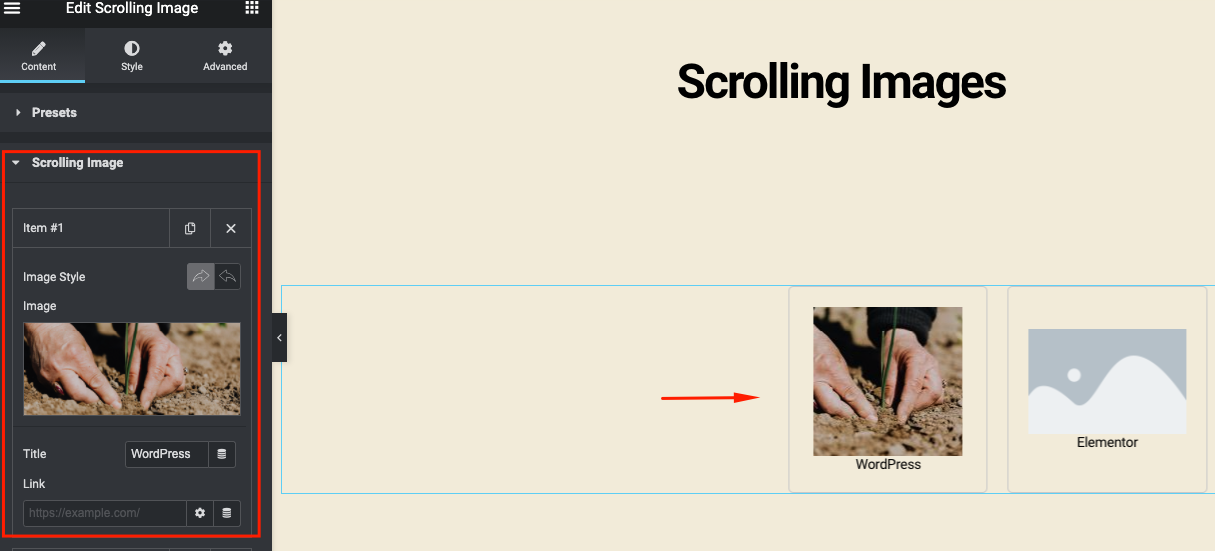
Teraz kliknij opcję Przewijanie obrazu i dodaj obraz, tytuł i link, jeśli chcesz.

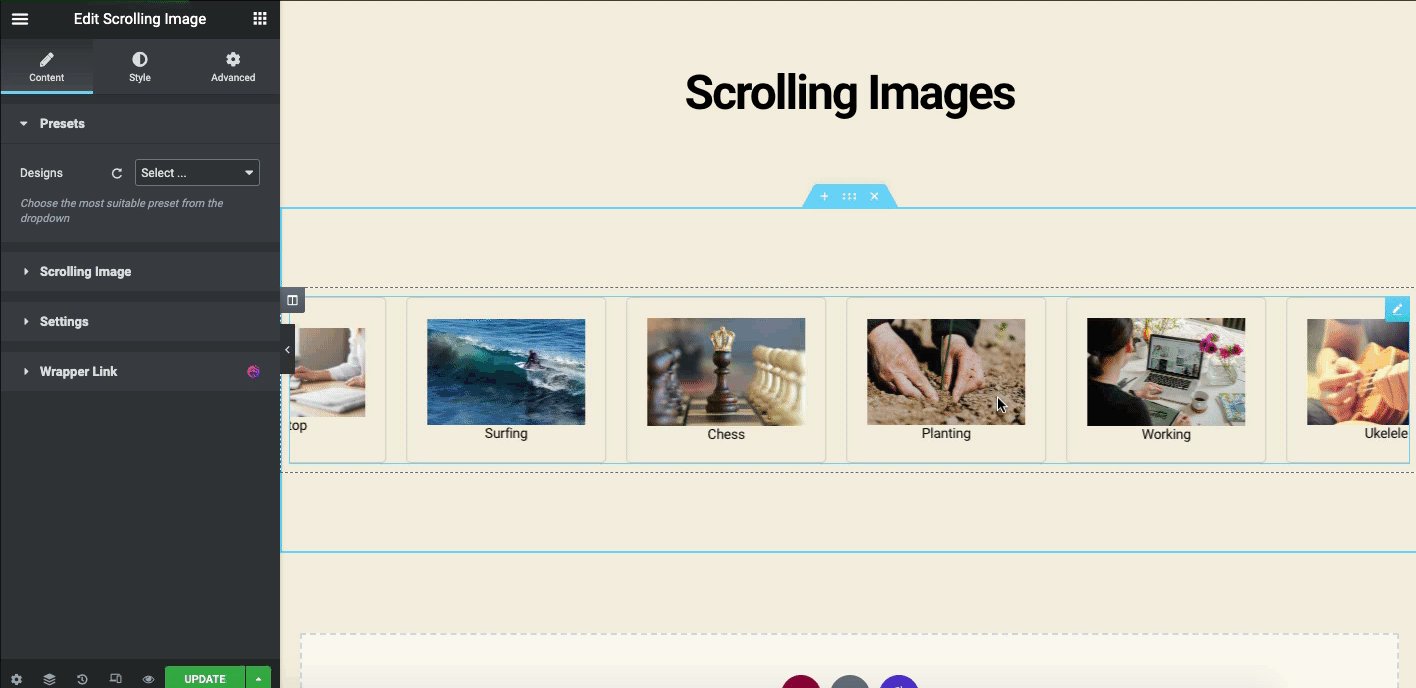
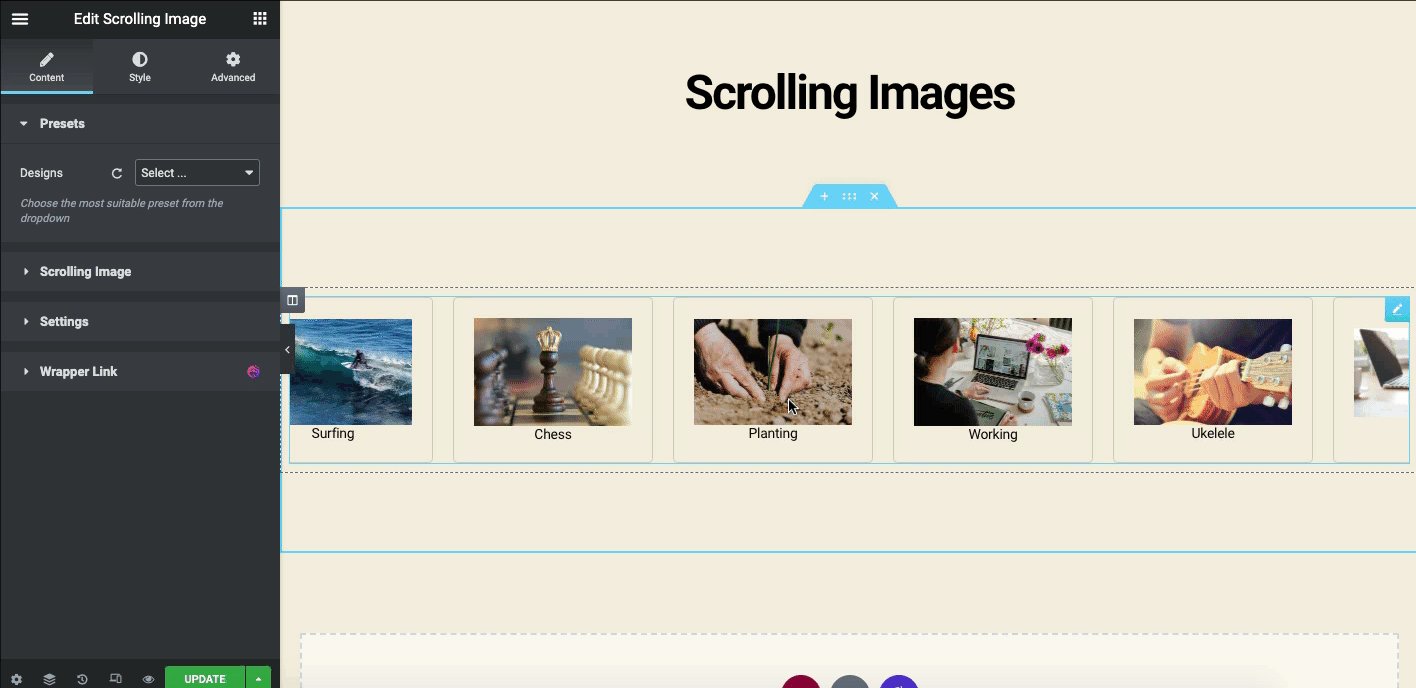
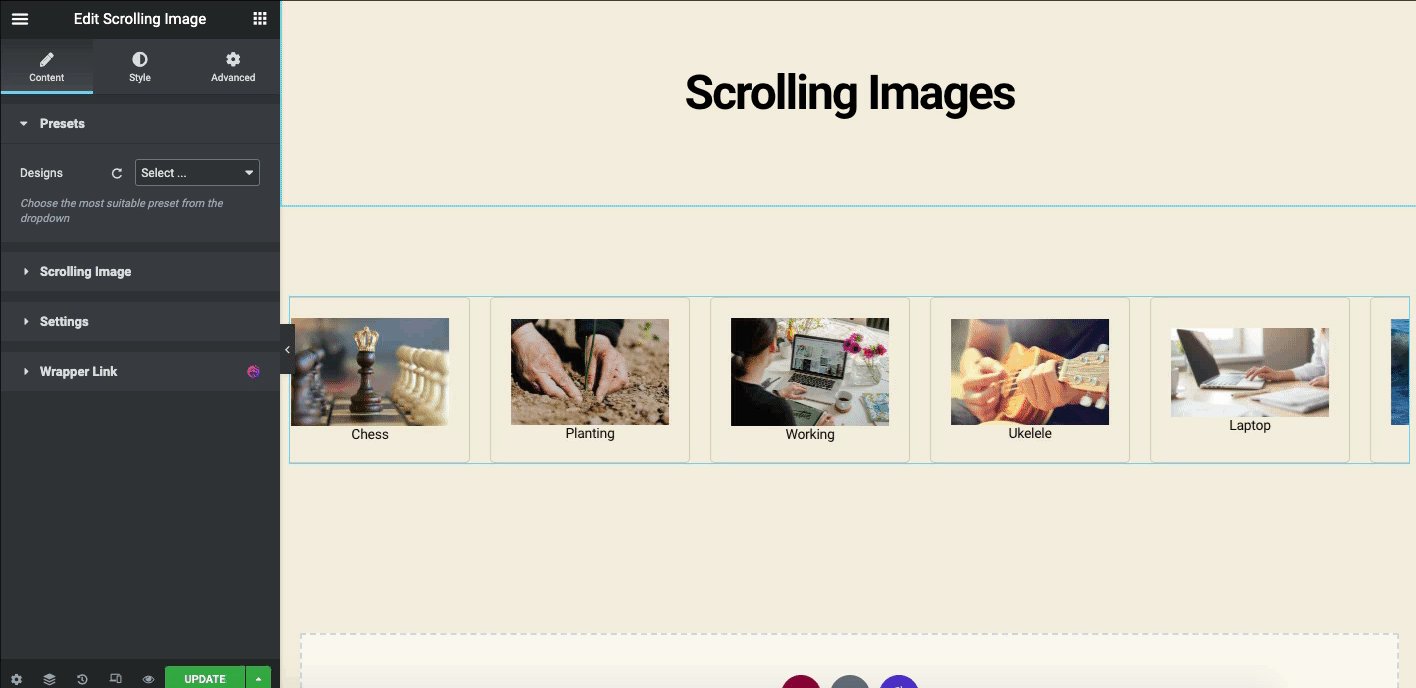
Wykonując ten sam proces, dodaj więcej obrazów jeden po drugim. Po dodaniu obrazów będzie to wyglądać w następujący sposób.

Teraz na karcie Ustawienia znajdziesz kilka ważnych ustawień. Tutaj możesz zmienić kierunek animacji, kierunek slajdu, przestrzeń i prędkość slajdu itp.

W ten sposób możesz dodać funkcję przewijania obrazu na swoim WordPressie za pomocą Happy Addons. Aby uzyskać szczegółowy przewodnik, zapoznaj się z naszą oficjalną dokumentacją tutaj.
Bardziej zaawansowane zasoby Happy Addons do galerii obrazów
Właśnie pokazaliśmy niektóre widżety Happy Addons, których można używać jako Galerii Obrazów Elementor. Ale możesz potrzebować więcej innowacji w swojej witrynie. Tutaj podaliśmy listę widżetów, które możesz wypróbować i sprawdzić.
- Widżet suwaka (bezpłatny)
- Karuzela obrazów (bezpłatnie)
- Akordeon obrazu (bezpłatny)
- Zaawansowany suwak (Pro)
- Karuzela drużynowa (Pro)
- Karuzela z logo (Pro)
Staraj się ostrożnie zaimplementować te widżety w swojej witrynie, aby uzyskać najlepszą perspektywę dla swojej witryny. Ponadto postępuj zgodnie z naszą oficjalną dokumentacją, aby uzyskać lepszą nawigację.
Często zadawane pytania Powiązana galeria obrazów Elementora
01. Jak dodać wiele obrazów do Elementora?
Odp: Dodawanie dowolnych obrazów w WordPressie jest proste. Na przykład musisz przejść do płótna projektowego Elementor.
01. Typ : Wybierz typ galerii, wybierając spośród Pojedynczej lub Wielokrotnej. …
02. Dodaj obrazy : Wybierz wiele obrazów z biblioteki multimediów, aby wstawić je do swojej galerii i wpisz tytuł galerii.
03. Ustaw kolejność : Wybierz kolejność domyślną lub losową.
04. Lazy-Load : Ustaw na Yes, aby używać Lazy Load do poprawy szybkości ładowania.
02. Czy Elementor ma galerię wideo?
Odp: Tak, Elementor ma widżety do dodawania galerii wideo do strony internetowej. Są to widżet wideo, widżet listy odtwarzania i widżet karuzeli multimediów itp.
Wystarczy otworzyć płótno projektowe Elementor, a następnie wpisać nazwę widżetu w pasku wyszukiwania. Następnie użyj widgetu w sposób, który pokazaliśmy w samouczku.
03. Jak korzystać z powiększenia obrazu w Elementorze?
Odp: Możesz użyć powiększenia obrazu w Elementorze na następujące sposoby:
01. Przejdź do panelu administracyjnego WP, kliknij Wtyczki > a następnie Dodaj nowy .
02. Następnie wpisz WP Image Zoom
03. Zainstaluj i aktywuj wtyczkę
04. I wreszcie ciesz się funkcjami
04. Czym jest mur w Elementorze?
Odp.: Układ Masonry to kaskadowy styl siatki, często używany w projektowaniu stron internetowych , który wygląda ciekawiej i piękniej w porównaniu z podstawową Galerią Obrazów Elementor.
05. Jak korzystać z galerii murowanej?
Odp: Aby utworzyć galerię obrazów murowanych w WordPress, musisz wykonać następujące kroki:
01. Zainstaluj i aktywuj wersję Elementor Pro
02. Utwórz pustą stronę projektu
03. Wpisz Galerię obrazów Elementor w pasku wyszukiwania
04. Przeciągnij i upuść widżet na puste płótno
05. Przejdź do ustawień konfiguracyjnych i zmień liczbę kolumn galerii
06. Ustaw szerokość kolumny i margines pod obrazami
07. Włącz układ galerii obrazów murowanych
Ostatnie słowa
Na przestrzeni lat narzędzia do projektowania stron internetowych bardzo się rozwinęły. Marketerzy dokładają wszelkich starań, aby przekazać komunikaty swojej marki odbiorcom docelowym. Jednym ze skutecznych środków do tego jest wykorzystanie odpowiednich obrazów o lepszej strukturze. Po znalezieniu odpowiedniego układu do korzystania z obrazów możesz spodziewać się wspaniałych rezultatów.
Takie jak podnoszenie rankingów SEO, zwiększanie liczby odwiedzin witryny, pomaganie w uzyskaniu większej liczby akcji społecznościowych i łączenie się z nowymi potencjalnymi klientami itp.
Widżet galerii obrazów Elementor pozwala to zrobić w krótkim czasie. Ponadto Happy Addons przyspieszy Twój wysiłek dzięki fajnym materiałom do projektowania stron internetowych, takim jak Justified Grid, Image Grid, Scrolling Image i tak dalej.
Niezależnie od tego, czy jest to witryna biznesowa, czy tylko witryna z portfolio, zawsze pomoże Ci uzyskać najlepszą wydajność. Teraz twoja kolej, aby wypróbować Happy Addons wraz z Elementorem!
Podobał Ci się ten samouczek? Możesz zasubskrybować nasz biuletyn, aby uzyskać więcej samouczków, aktualności, nadchodzące funkcje i filmy fabularne!
