Jak korzystać z Elementora: ostateczny przewodnik dla początkujących
Opublikowany: 2022-03-08Jeśli spojrzymy wstecz na ostatnią dekadę, stworzenie strony internetowej, bez obrazy dla nikogo, było koszmarem. Aby zbudować stronę internetową, ludzie musieli nauczyć się przynajmniej języka programowania, frameworka, systemu zarządzania bazą danych i innych technicznych rzeczy. Ponadto zadanie budowania strony internetowej było dostępne tylko dla programistów o wysokich umiejętnościach kodowania.
Te dni przeminęły! Po pojawieniu się WordPressa i jego popularnych kreatorów stron, takich jak Elementor, stworzenie strony internetowej bez wątpienia stało się zadaniem każdego. Teraz nawet Ty możesz stworzyć stronę internetową za pomocą WordPressa i Elementora, bez względu na to, czy jesteś prawnikiem, nauczycielem, studentem czy przedsiębiorcą z zerową znajomością kodowania.
Wszystko, czego potrzebujesz, to czysta determinacja, wytrwałość i mentalność tworzenia czegoś niesamowitego. Teraz pytanie za milion dolarów brzmi – czy wiesz, jak korzystać z Elementora w WordPressie?
Nie patrz tak na mnie! Jeśli nie wiesz, zacznijmy od teraz razem, szukając wskazówek z tego artykułu. Ponieważ jest to artykuł o Elementorze, który dotyka każdej sekcji i ustawienia Elementorów. Więc zacznijmy!
Spis treści
- Zapoznaj się z Elementorem
- Co sprawia, że Elementor jest najpopularniejszym kreatorem stron dla WordPress
- Przedstawiamy pulpit nawigacyjny Elementora
- Jak korzystać z Elementora z WordPress
- Jak korzystać z zaawansowanych funkcji Elementora
- Plusy i minusy korzystania z kreatora stron Elementor w witrynie WordPress
- Najlepsze dodatki do Elementora innych firm, które ulepszą Twój projekt
- Darmowy samouczek: Zbuduj swoją witrynę eCommerce za pomocą Elementora i Happy Addons
- Najczęściej zadawane pytania na temat Elementora
- Do Ciebie
Zapoznaj się z Elementorem

Elementor ma ogromną liczbę funkcji i funkcjonalności. Jako początkujący musisz najpierw znać te rzeczy, w przeciwnym razie praca z Elementorem może wydawać ci się trudna.
Poznaj podstawowe funkcje Elementora
Elementor pozwala tworzyć wszystko, od całych witryn internetowych po określone strony docelowe. Możesz projektować strony sprzedaży, strony promocyjne, a nawet niestandardowe formularze. Jeśli możesz to sobie wyobrazić, ta platforma może Ci pomóc w jej zaprojektowaniu.
Aby to zrobić, Elementor przychodzi z;
- Kreator motywów: Kreator motywów pomaga zaprojektować każdą część witryny, taką jak nagłówek, stopka, strona produktu i inne, bezpośrednio z edytora.
- Kreator wyskakujących okienek : Pomaga tworzyć wyskakujące okienka, które wyróżniają się i są całkowicie spójne z resztą projektu witryny.
- Ponad 80 widżetów: każdy widżet w Elementorze oferuje zaawansowane dostosowywanie projektu, dzięki czemu nie musisz instalować dodatkowych wtyczek, aby ukończyć projekt.
- Ponad 100 wstępnie zaprojektowanych szablonów i ponad 300 bloków: Możesz wybierać spośród ponad 100 pełnostronicowych szablonów WordPress i 300 bloków, aby w kilka chwil wzbogacić swój projekt.
Elementor Free vs Elementor Pro
To oczywiste, że Elemento Pro oferuje więcej widżetów, gotowych bloków, szablonów i funkcji premium. Jednak tylko przy użyciu darmowej wersji Elementora możliwe jest stworzenie strony internetowej od podstaw.
| Elementor za darmo | Elementor Pro | |
| Najlepszy kreator stron internetowych typu „przeciągnij i upuść” | TAk | TAk |
| Ponad 40 podstawowych widżetów | TAk | TAk |
| Ponad 50 profesjonalnych widżetów | Nie | TAk |
| Kreator motywów | Nie | TAk |
| Kreator wyskakujących okienek | Nie | TAk |
| Efekty ruchu, w tym efekty paralaksy i myszy | Nie | TAk |
| Wsparcie VIP, w tym czat na żywo | Nie | TAk |
| Visual Form Builder + popularne integracje marketingowe | Nie | TAk |
| WooCommerce Builder + ponad 15 widżetów sklepowych | Nie | TAk |
Jako początkujący zalecamy najpierw wypróbowanie Elementora za darmo, a następnie skorzystanie z Elementora pro, jeśli jest to naprawdę konieczne.
Co sprawia, że Elementor jest najpopularniejszym kreatorem stron dla WordPress

Elementor to narzędzie do tworzenia stron typu „przeciągnij i upuść” dla WordPress. Ta wtyczka pomaga tworzyć piękne strony za pomocą edytora wizualnego. Ta wtyczka WordPress to kompleksowe rozwiązanie, które pozwala kontrolować każdą część projektu witryny na jednej platformie.
Zasadniczo Elementor jest niezwykle popularny, ponieważ umożliwia osobom bez żadnego zaplecza technicznego projektowanie stron internetowych, które wyglądają tak pięknie, jak te stworzone przez profesjonalistów.
Używanie Elementora do tworzenia stron internetowych:
- Oszczędzaj czas i pomóż szybciej projektować i iterować na swoich stronach internetowych.
- Umożliwiają integrację widżetów innych firm, dzięki czemu można stworzyć bardziej wszechstronną i kompletną witrynę internetową, aby zapewnić odwiedzającym pozytywne wrażenia online.
- Zmniejsz złożoność swoich witryn, wyeliminuj błędy i stwórz łatwiejszy proces konserwacji, jeśli chodzi o aktualizacje i testowanie.
- Oszczędź pieniądze i uprość koszty, aby lepiej określić cenę projektu.
Dla programistów WordPress jest to nadal platforma najczęściej wybierana z optymalizacją skryptów, niestandardowymi atrybutami i wersjami przywracania.
Aby lepiej zrozumieć, dokonaliśmy porównania między najlepszymi kreatorami stron WordPress. Sprawdźmy to!
Elementor vs Divi vs Beaver Builder – Tabela porównawcza
Oprócz Elementora dostępnych jest kilka popularnych programów do tworzenia stron WordPress. Wśród tych twórców stron, Divi i Beaver są najtrudniejszymi konkurentami dla Elementora. Dlatego stworzyliśmy tabelę porównawczą, aby dowiedzieć się, czy Elementor jest lepszy od tych kreatorów stron.
| Elementor | Divi | Bóbr | |
| Darmowa wersja? | TAk | Nie | TAk |
| Cena wywoławcza dla Pro | 49$ | 89$ | 99 zł |
| Konstruktor wizualny? | TAk | TAk | TAk |
| Oficjalne elementy | 53 | 46 | 31 |
| Edytowanie w trybie online? | TAk | TAk | Nie |
| Gotowe szablony | 300+ | 110+ | 50+ |
| Unikalne funkcje | Osadź w dowolnym miejscu | Testy A/B | Bobra Themer |
| Aktywne instalacje wersji bezpłatnej | 5M+ | Nie dotyczy | 300 tys.+ |
| Oceny użytkowników | 4,8/5 (5,7 tys.+ ocen) | Nie dotyczy | 4.8/5 (350+ ocen) |
Po przeanalizowaniu tabeli porównawczej, który kreator stron jest Twoim zdaniem lepszy dla początkującego? To Elementor, prawda! Właśnie dlatego wybraliśmy Elementora zamiast innych popularnych programów do tworzenia stron. Czas więc zapoznać się z kreatorem stron Elementor.
Przedstawiamy pulpit nawigacyjny Elementora

Aby uzyskać dostęp do pulpitu nawigacyjnego Elemnetor, najpierw musimy zainstalować Elementor na naszej stronie WordPress. Instalacja Elementora jest dziecinnie prosta. Wykonaj poniższe kroki, aby zainstalować i aktywować Elementor w kilka chwil.
Jak zainstalować i aktywować Elementora w WordPress?
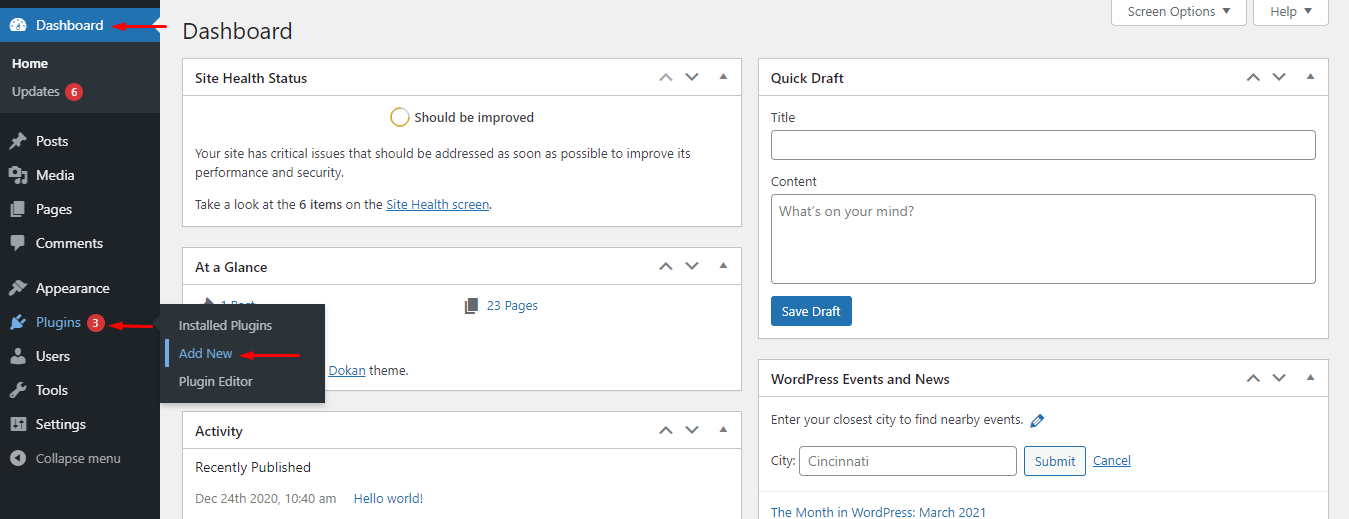
- Krok 01: Przejdź do pulpitu WordPress > Wtyczki > Dodaj nowy

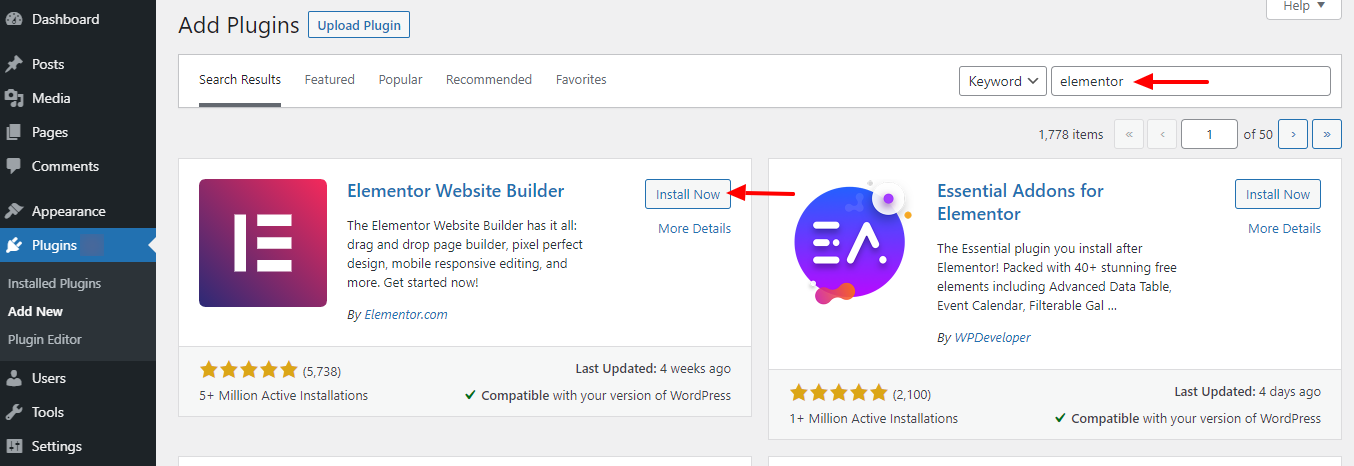
- Krok 02: Wpisz „Elementor” w polu wyszukiwania i znajdź Elementor z wyników wyszukiwania. Następnie kliknij przycisk Instaluj .

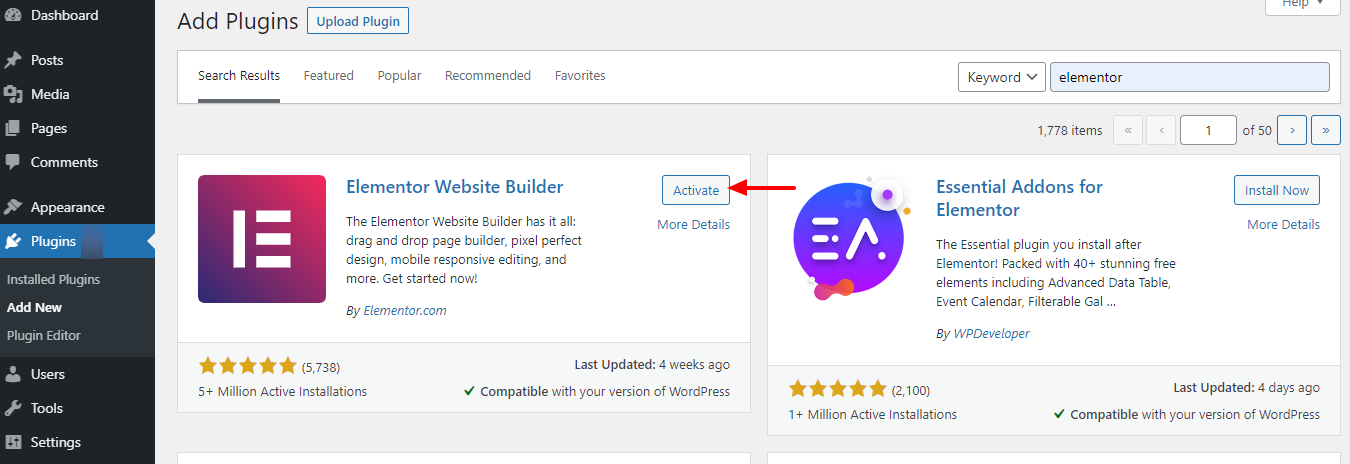
- Krok 03: Na koniec kliknij przycisk Aktywuj , aby aktywować i używać Elementora.

Ustawienia Elementora
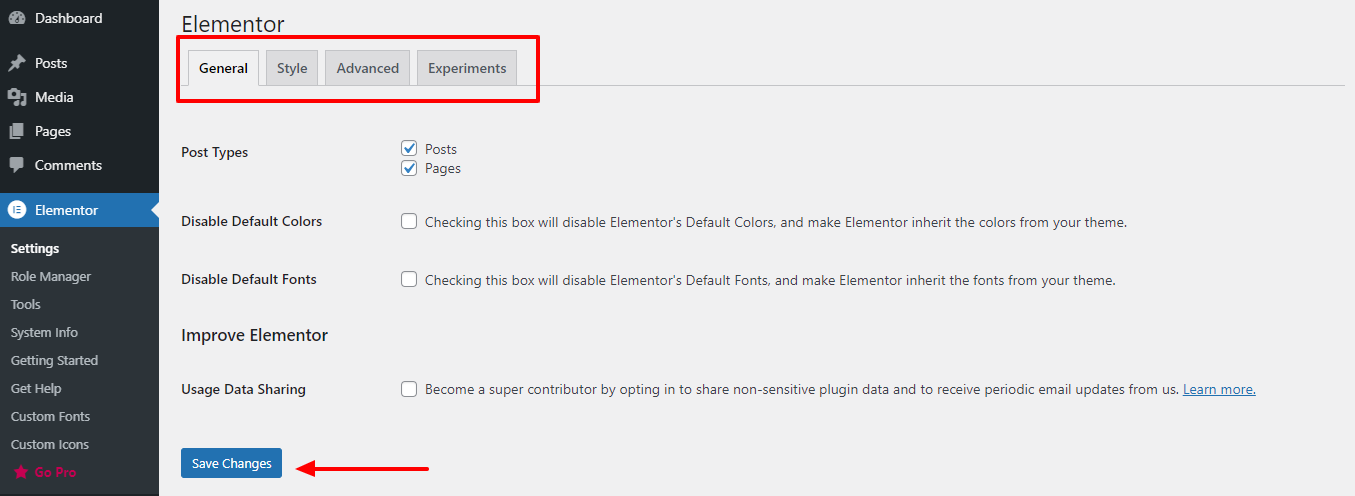
Po aktywacji kreatora stron Elementor przejdziesz do interfejsu pokazanego poniżej. Lub przejdź do pulpitu nawigacyjnego WP> Elementor , aby uzyskać ten interfejs.
Ustawienia :

- Ogólne: na karcie Ogólne w ustawieniach Elementora będziesz mógł wybrać typy postów, których planujesz użyć, a także wyłączyć domyślne kolory i czcionki.
- Styl: znajdziesz opcje, które obejmują ustawienie domyślnych czcionek ogólnych, punktów przerwania dla tabletów i urządzeń mobilnych, a także pole wyboru umożliwiające włączenie obrazu Lightbox.
- Zaawansowane: znajdziesz opcję ustawienia metody drukowania CSS, przełączenia metody ładowania podczas rozwiązywania problemów z serwerem i włączenia obsługi SVG.
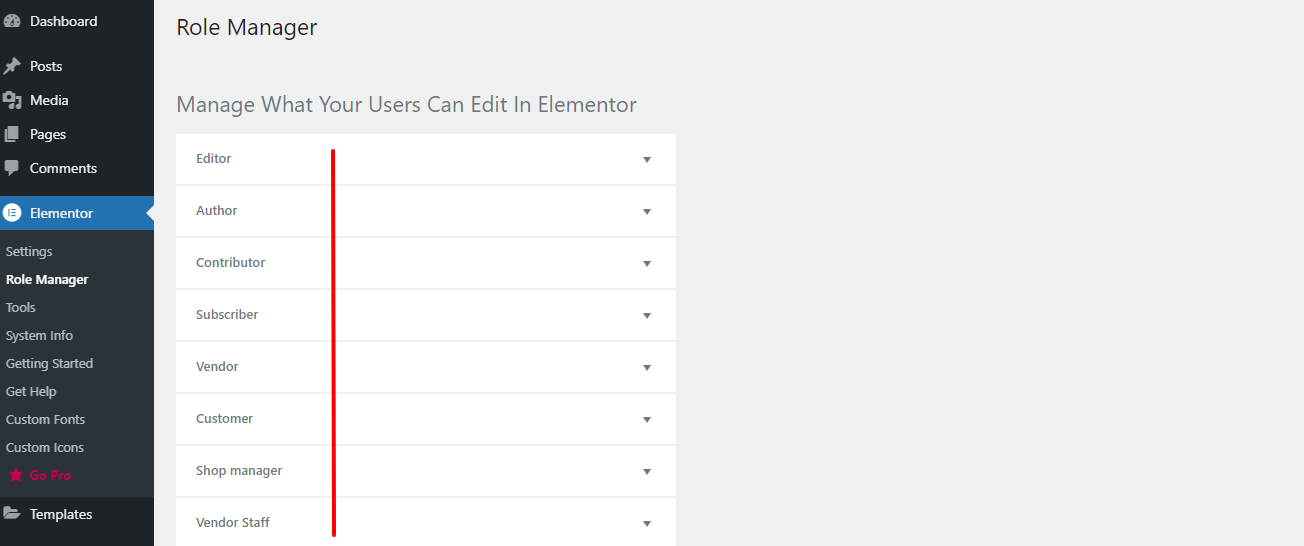
Menedżer roli :

- Różne typy użytkowników mogą mieć różne poziomy dostępu do Twojej witryny, w zależności od ich roli. Jeśli masz wersję Pro, możesz również ograniczyć dostęp użytkowników tylko do treści.
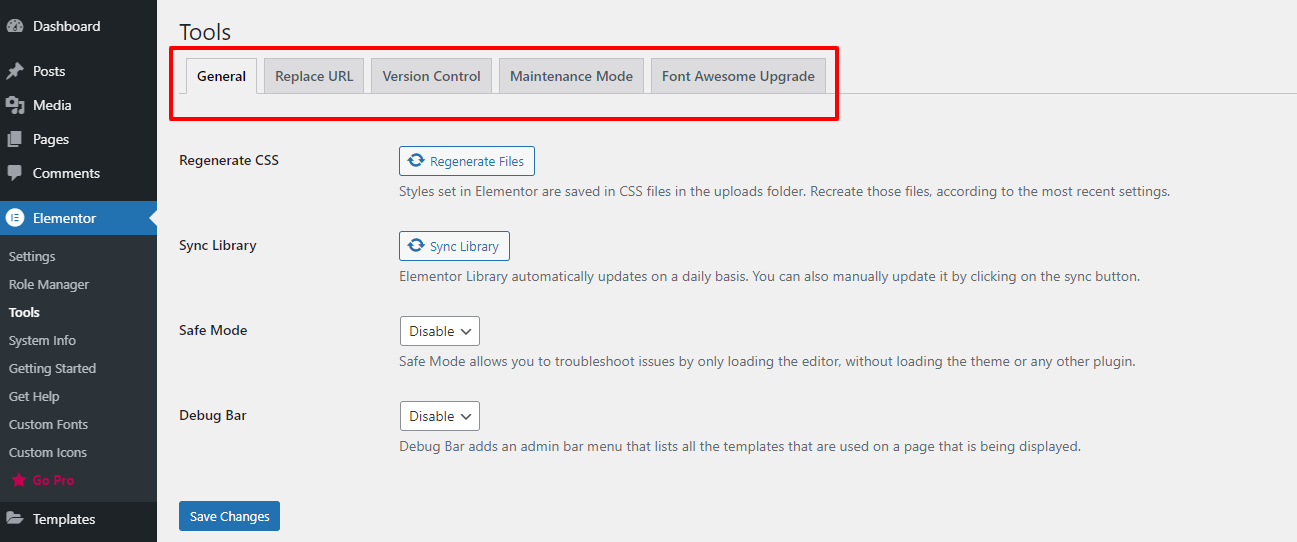
Narzędzia:

- Ogólne: Ogólne narzędzia pozwolą Ci ponownie wygenerować CSS w Twojej witrynie i ręcznie zsynchronizować bibliotekę Elementora, jeśli zajdzie taka potrzeba.
- Zamień adres URL: Zakładka Zamień adres URL to miejsce, w którym, jak sama nazwa wskazuje, możesz zastąpić adresy URL, jeśli zmieniłeś adres witryny.
- Tryb konserwacji: W zakładce Tryb konserwacji masz pełną kontrolę nad trybem konserwacji witryny, jakiego kiedykolwiek będziesz potrzebować.
- Font Awesome: Pozwala uzyskać dostęp do ponad 1500 niesamowitych ikon Font Awesome 5 i cieszyć się większą wydajnością oraz elastycznością projektowania.
Pulpit nawigacyjny Elementora
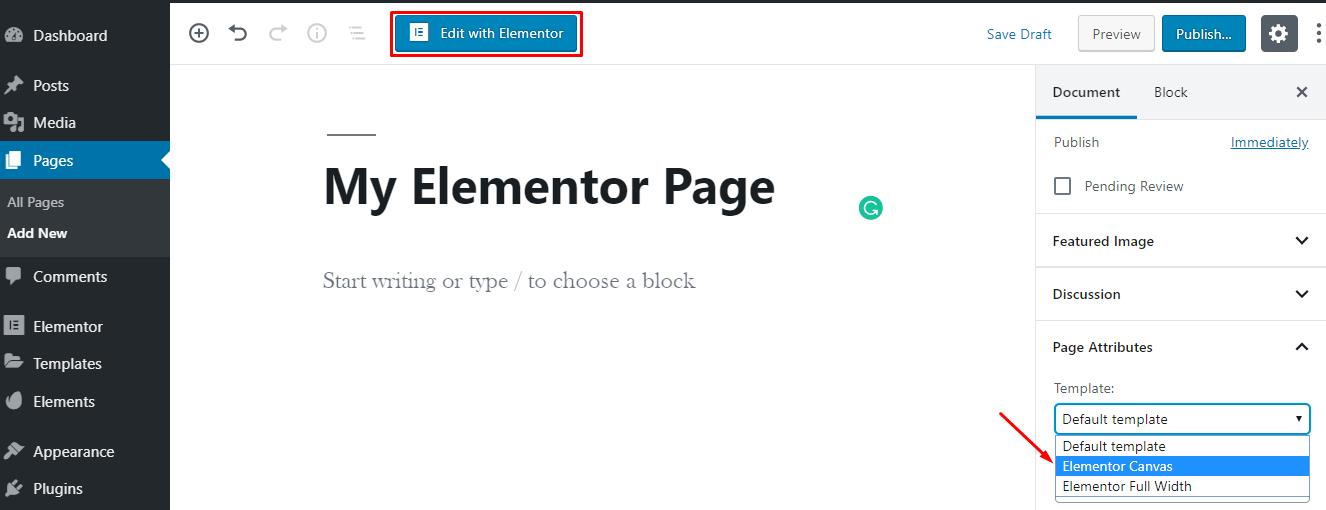
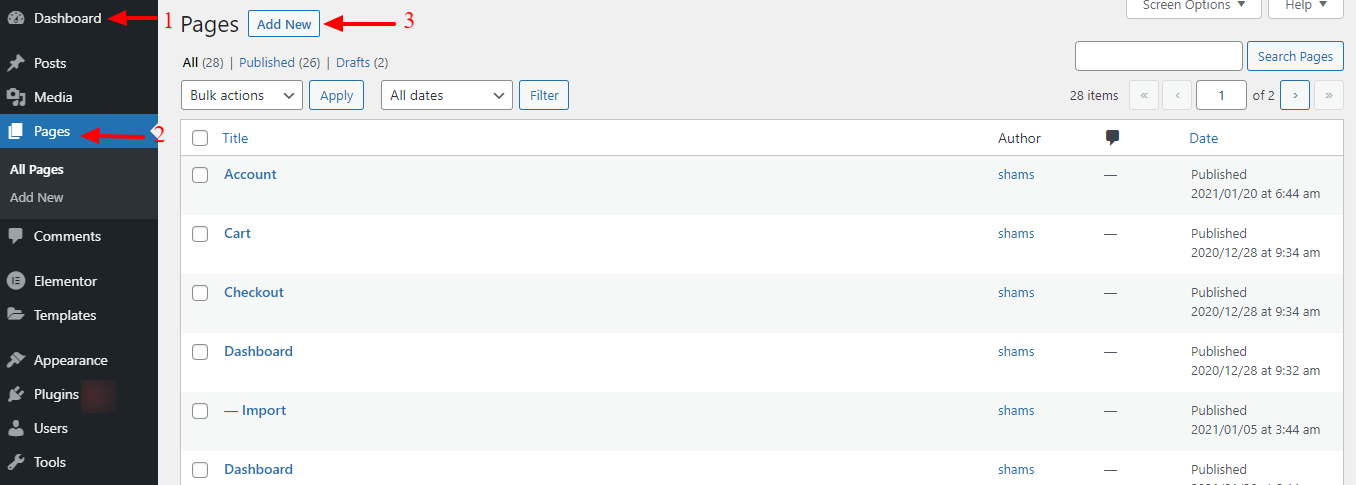
- Aby uzyskać dostęp do pulpitu nawigacyjnego Elementor, przejdź do Pulpit nawigacyjny WordPressa > Strony > Dodaj nowy .
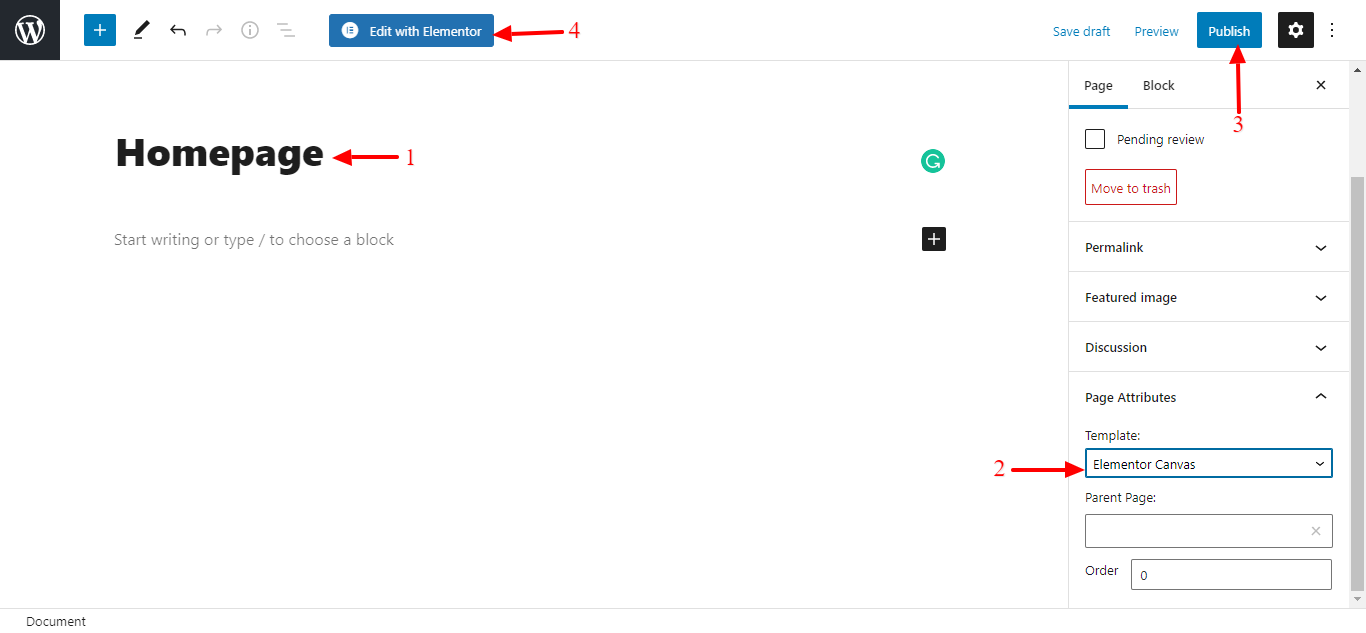
- Następnie wprowadź tytuł strony i wybierz opcję Elementor Canvas z menu rozwijanego szablonu po prawej stronie.
- Na koniec kliknij przycisk „ Edytuj za pomocą Elementora ” i rozpocznij pracę z najpotężniejszym narzędziem do tworzenia stron.

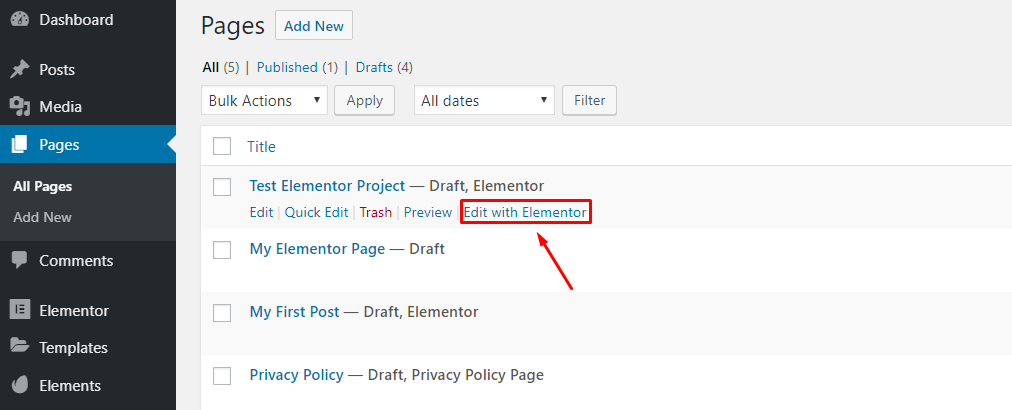
- Jeśli jednak chcesz edytować ekscytującą stronę za pomocą Elementora, przejdź do Wszystkie strony> Najechanie kursorem na stronę .
- Następnie pojawi się przycisk „ Edytuj za pomocą Elementora ”. Teraz kliknij przycisk i zacznij edytować swoją stronę.

Oto jest. Nasz długo oczekiwany pulpit nawigacyjny Elementor . Przejedźmy się tym.

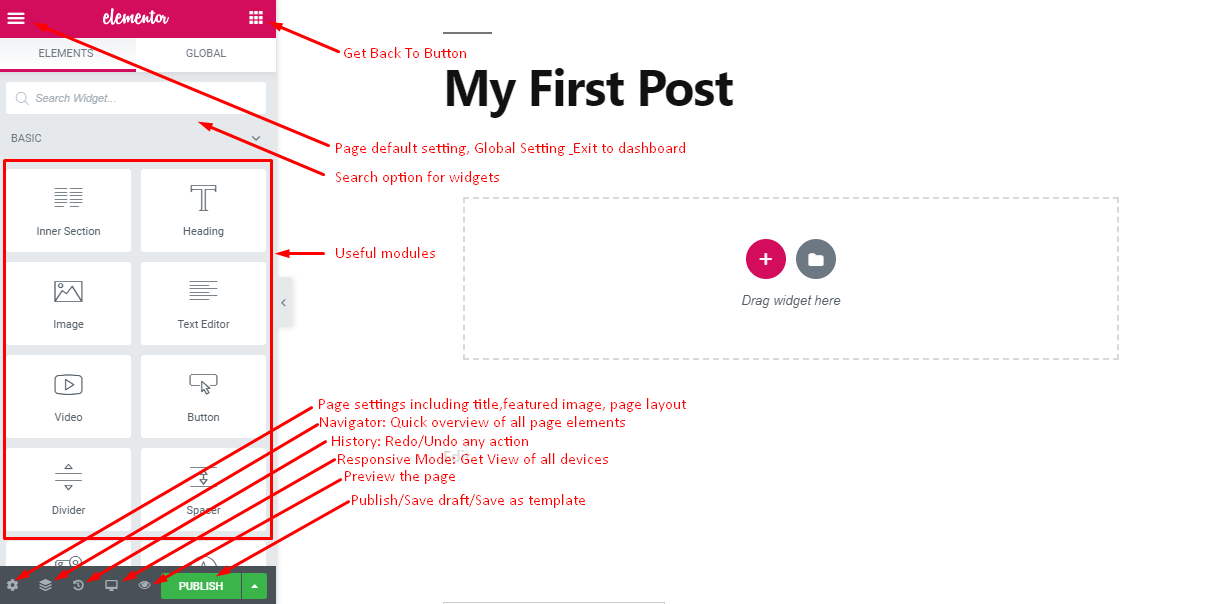
Jest to interfejs, w którym możesz zaprojektować swoją stronę za pomocą elementów przeciągnij i upuść oraz zobaczyć podgląd na żywo swojej witryny.
- U góry po lewej stronie znajdziesz ikonę hamburgera dla niektórych ustawień domyślnych i globalnych.
- W prawym górnym rogu znajdziesz przycisk wybierania, aby wrócić do głównego panelu
- Następnie pojawia się pole wyszukiwania, aby szybko znaleźć wymienione i wymagane widżety
- Wszystkie pomocne moduły znajdziesz w lewym panelu
- Na dole znajdziesz przydatne ikony ustawień strony, szybkiej nawigacji, historii, trybu responsywnego i podglądu.
- Również tutaj otrzymasz przycisk Opublikuj, aby opublikować swoją stronę lub zapisać wersję roboczą/szablon do późniejszego wykorzystania.
Ponadto możesz sprawić, że panel modułu zniknie, klikając znak strzałki, który pojawia się po prawej stronie panelu.
W ten sposób uzyskasz pełny podgląd swojej strony.
Punkt bonusowy: możesz poprawić swoje wrażenia z Elementora, korzystając z narzędzi innych firm, takich jak HappyAddons

Elementor to bez wątpienia potężny kreator stron dla WordPress. Jednak, aby uczynić go bardziej wydajnym i zapewnić dodatkową elastyczność podczas projektowania witryny, dodatki innych firm odgrywają swoją rolę.
HappyAddons to dodatek innej firmy, który może pomóc w tworzeniu futurystycznych projektów na wyższym poziomie. Ponad 200 000 aktywnych instalacji HappyAddons jest jednym z najpopularniejszych dodatków, który bezproblemowo współpracuje z Elementorem. Pochodzi z,
- Ponad 100 widżetów
- 200+ gotowych bloków
- Kopiuj w wielu domenach
- Nieograniczone zagnieżdżanie sekcji
- Maskowanie obrazu
- Wesoły efekt cząsteczkowy
- 500+ ikona linii
- Równa wysokość i wiele więcej
Używając HappyAddons z Elementorem, możesz błyskawicznie nadać swojej witrynie wygląd premium.
Jak korzystać z Elementora z WordPress

Jak powiedzieliśmy wcześniej, Elementor jest wyposażony w narzędzie do tworzenia stron typu „przeciągnij i upuść” oraz narzędzie do tworzenia motywów. Więc teraz nauczymy się korzystać z tych dwóch kreatorów i ostatecznie stworzyć szablon za pomocą Elementora.
- Jak korzystać z Kreatora stron Elementora
- Jak korzystać z kreatora motywów Elementor
- Jak utworzyć wyskakujące okienko w Elementorze
Zasadniczo nasz samouczek zacznie się od tej sekcji. Wcześniej dowiedzieliśmy się o Elementorze, teraz będziemy z nim pracować w realny sposób.
Jak korzystać z Kreatora stron Elementora
Aby pokazać, jak korzystać z narzędzia do tworzenia stron Elementor, teraz utworzymy stronę główną witryny Travel . Wykonaj poniższe kroki i spróbuj zaprojektować własną stronę główną w swoim edytorze, aby szybko się tego nauczyć.
Krok 01: Utwórz nową stronę
- Przejdź do pulpitu WordPress > Strony > Dodaj nowy

- Nadaj tej stronie nazwę. Tutaj nazwałem go Homepage.
- Ustaw domyślny szablon na „ Elementor Canvas ”, ponieważ chcemy zbudować całą stronę za pomocą Elementora. Możesz wybrać Elementor Full Width , co pozwoli Ci dostosować całą stronę bez menu.
- Następnie opublikuj stronę z prawego paska bocznego. Możesz również zachować go jako wersję roboczą.
- Kliknij „ Edytuj za pomocą Elementora ”, a zostaniesz przekierowany do kreatora stron Elementor.

Krok 02: Wybierz odpowiedni szablon dla swojej strony głównej o podróżach
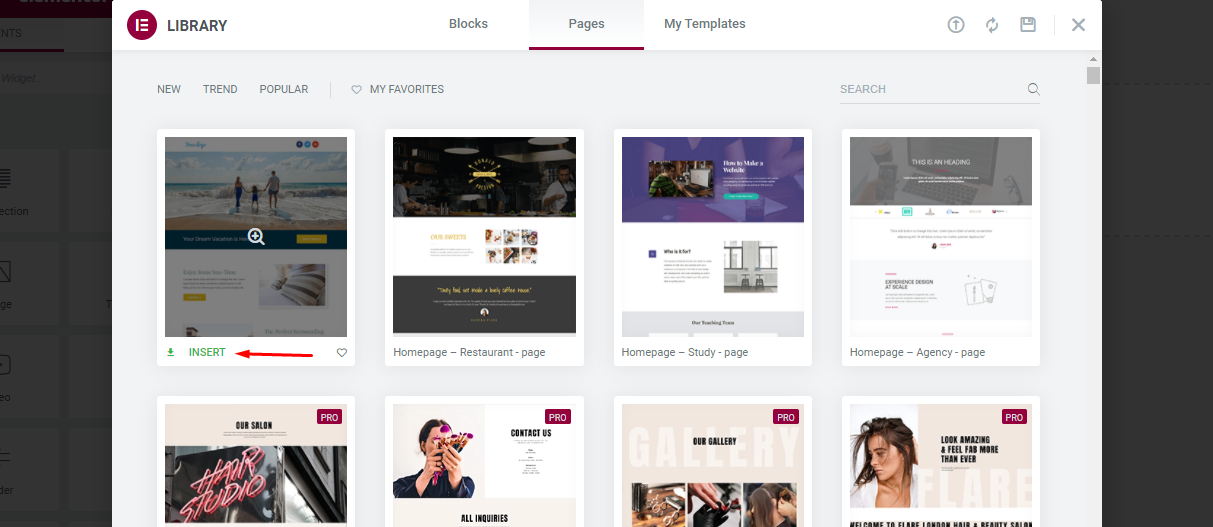
Elementor zawiera wiele darmowych i profesjonalnych szablonów, nie musisz nawet tworzyć stron od zera. Możesz po prostu wybrać istniejący szablon, aby rozpocząć swoją podróż.
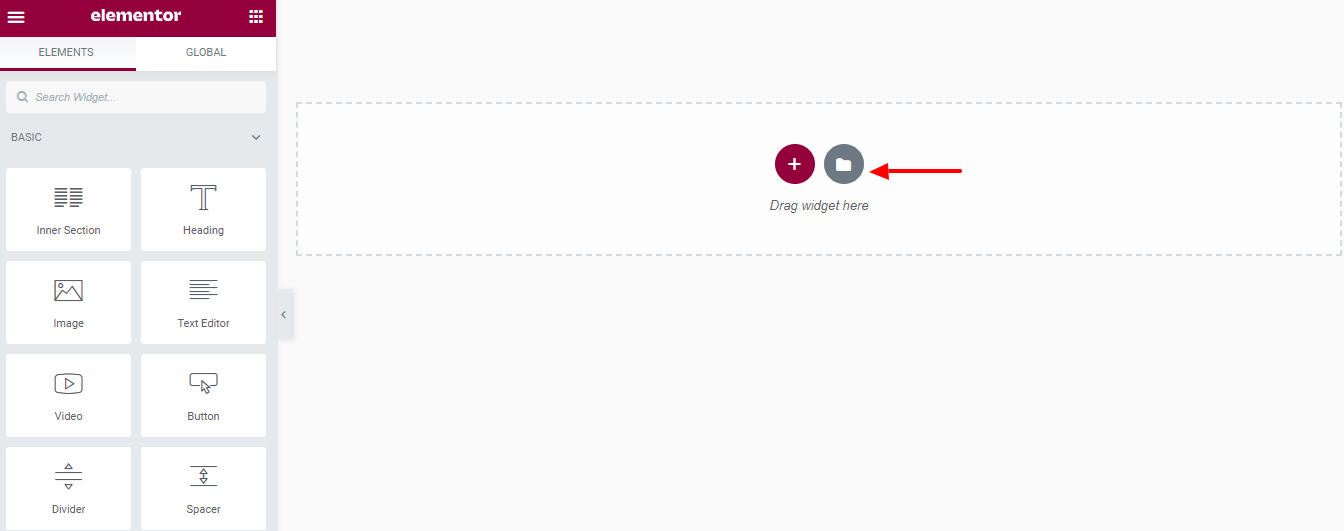
- Kliknij przycisk Dodaj szablon.

- Otrzymasz kilka gotowych szablonów, z których możesz wybrać dowolne szablony i dostosować je do swoich potrzeb.
- Po wybraniu tego, którego chcesz użyć, kliknij opcję Wstaw .

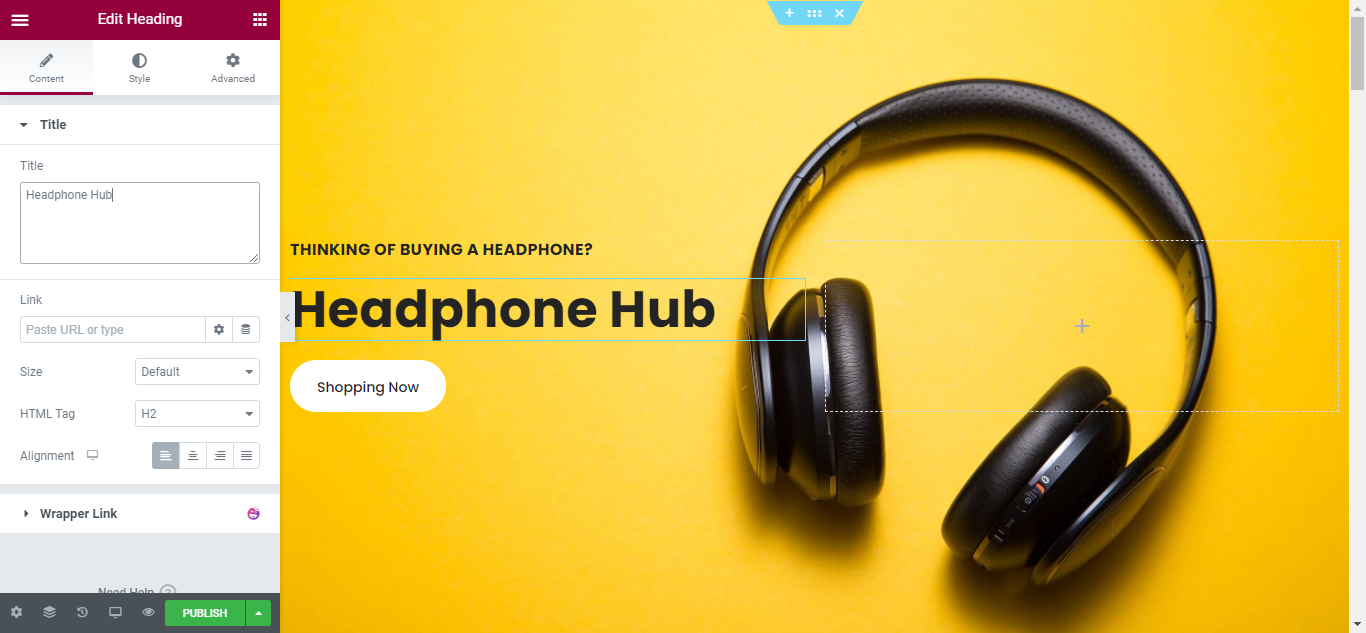
Krok 03: Dodaj nagłówek do swojej strony głównej
Po wstawieniu szablonów strona będzie gotowa i możesz ją dostosować do użytku w swojej witrynie podróżniczej.
- Zaczniemy od dodania nagłówka do strony, w którym wyświetli się nazwa i slogan naszej witryny. Oto, jak możesz to zrobić, po prostu przeciągając i upuszczając i trochę stylizując.

Header pomaga natychmiast wyświetlić tożsamość marki, gdy odwiedzający wejdą na Twoją witrynę. Po dostosowaniu nagłówka dostosujemy teraz treść strony głównej.
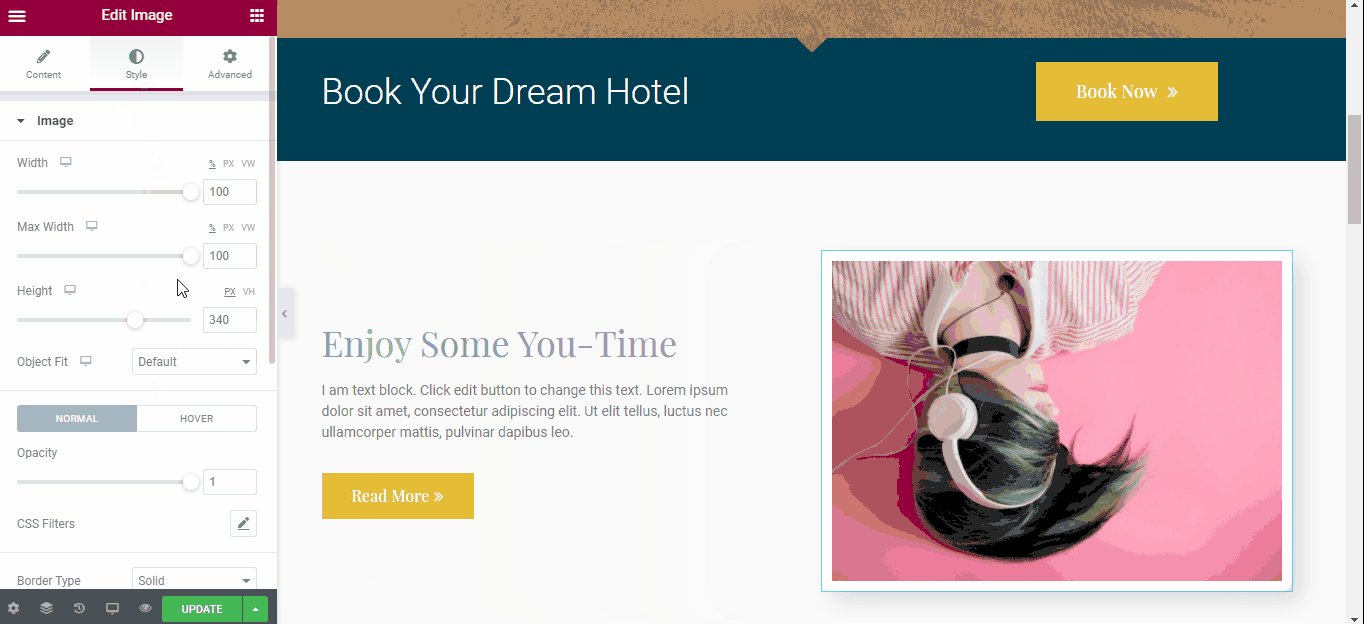
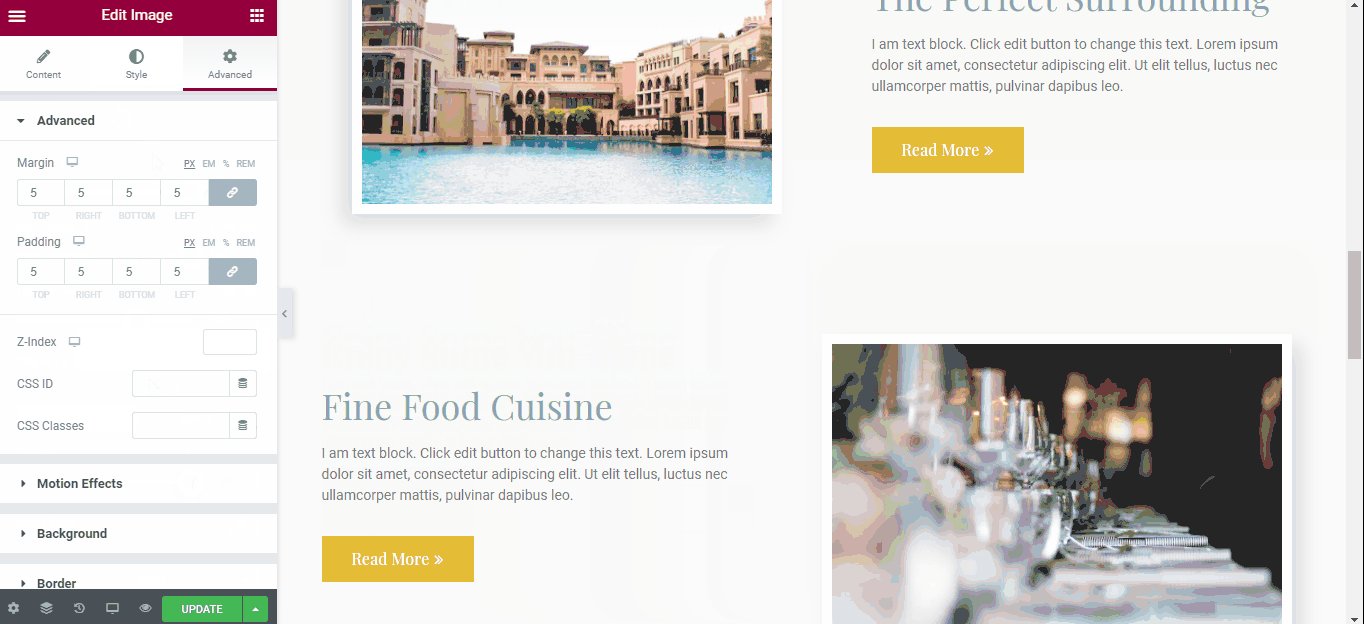
Krok 04: Wyróżnij swoje obiekty hotelowe
Gdy skończysz z nagłówkiem, nadszedł czas na zaprojektowanie głównej części strony głównej. Są to udogodnienia hotelowe, takie jak to, co oferujesz w swoim hotelu, jeśli ktoś chce się w nim zatrzymać.
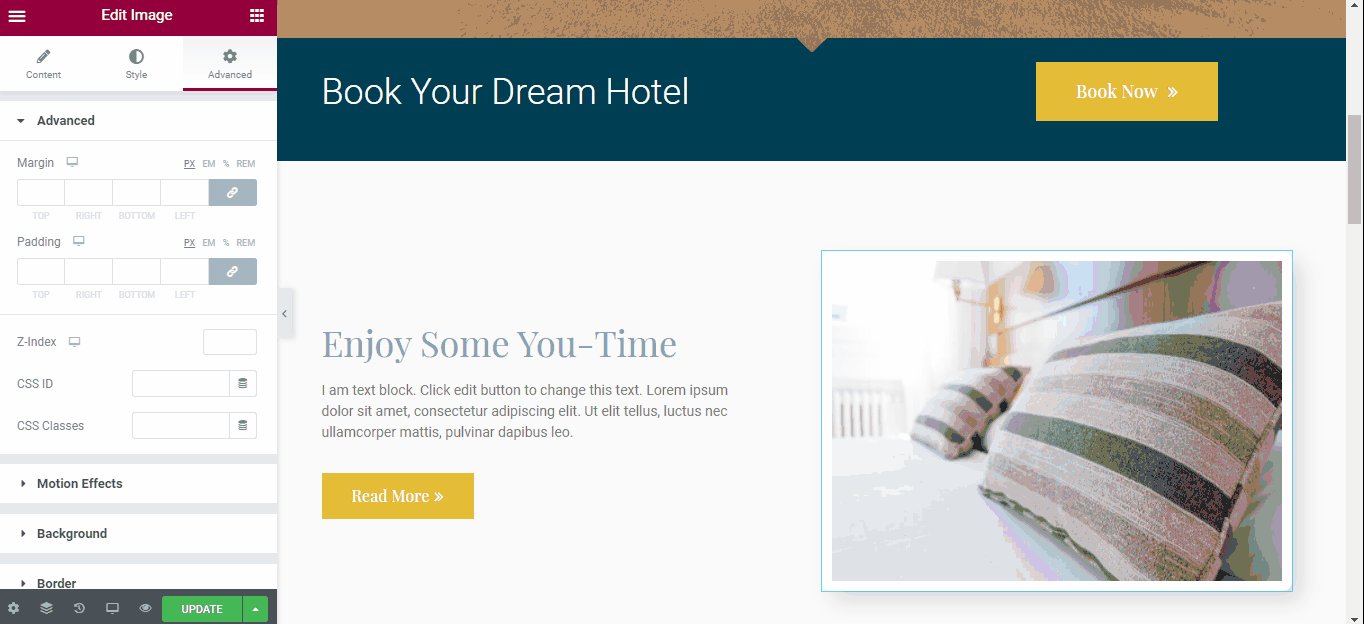
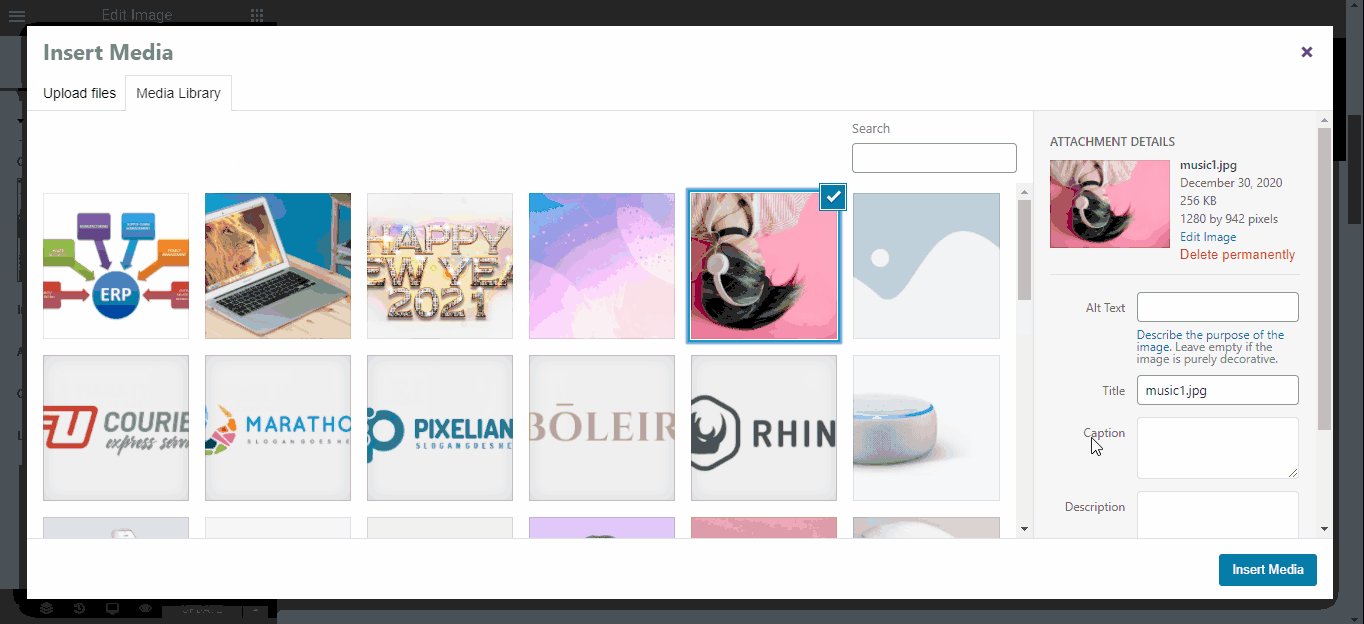
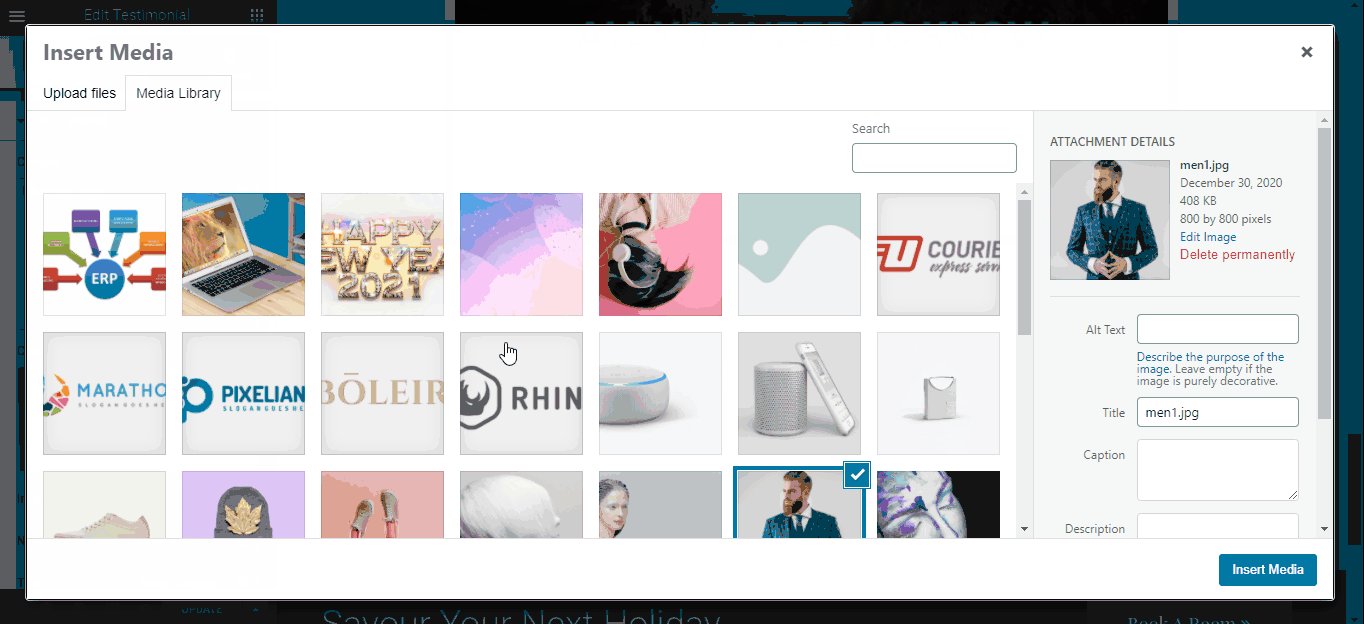
- Możesz przesłać dowolne obrazy z lokalnej pamięci masowej lub możesz zastąpić istniejący obraz już przesłanymi obrazami z sekcji multimediów. Postępuj zgodnie z poniższym plikiem gif, aby to zrobić.
- Możesz dostosować wysokość, szerokość, krycie, margines, dopełnienie i wszystko z opcji edycji.
- Dodanie przycisku, tekstu, opisu wszystko jest możliwe z opcji edycji.

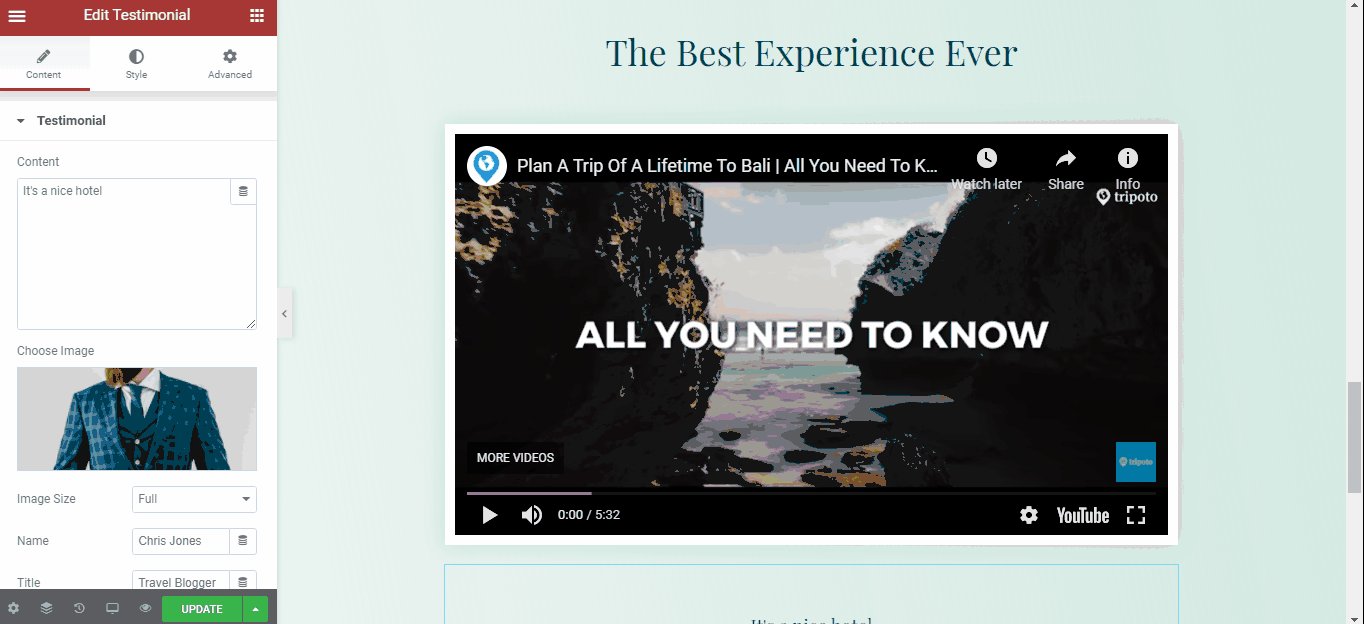
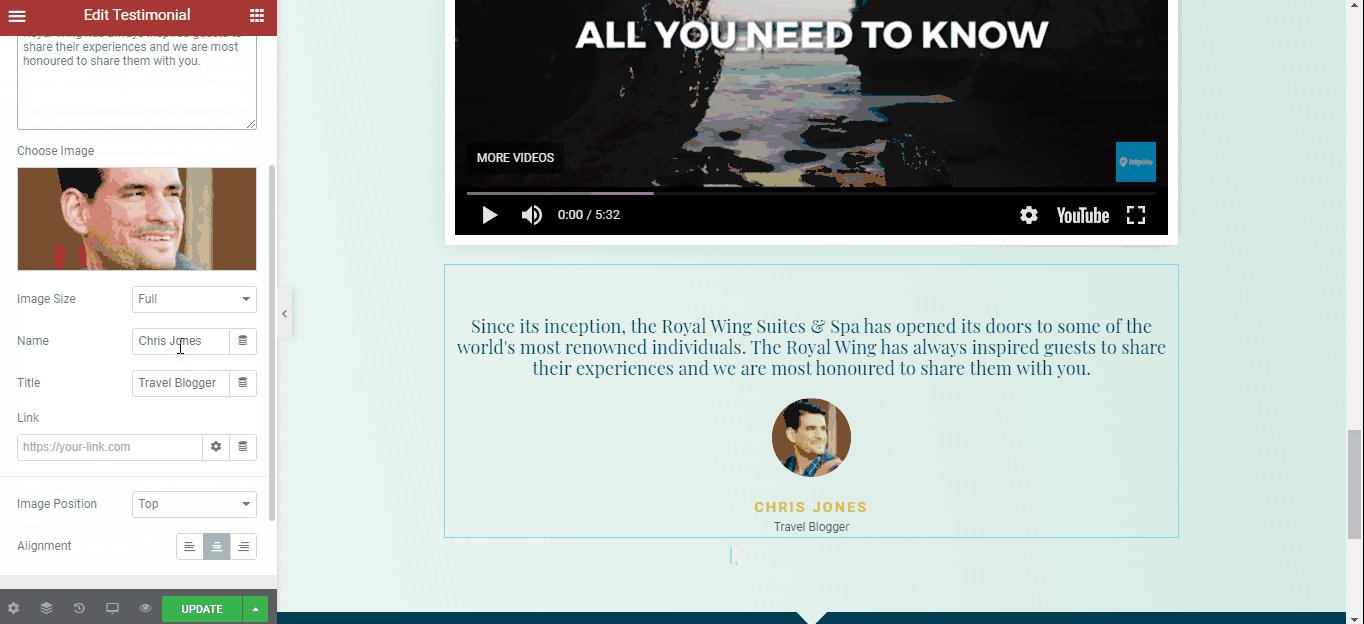
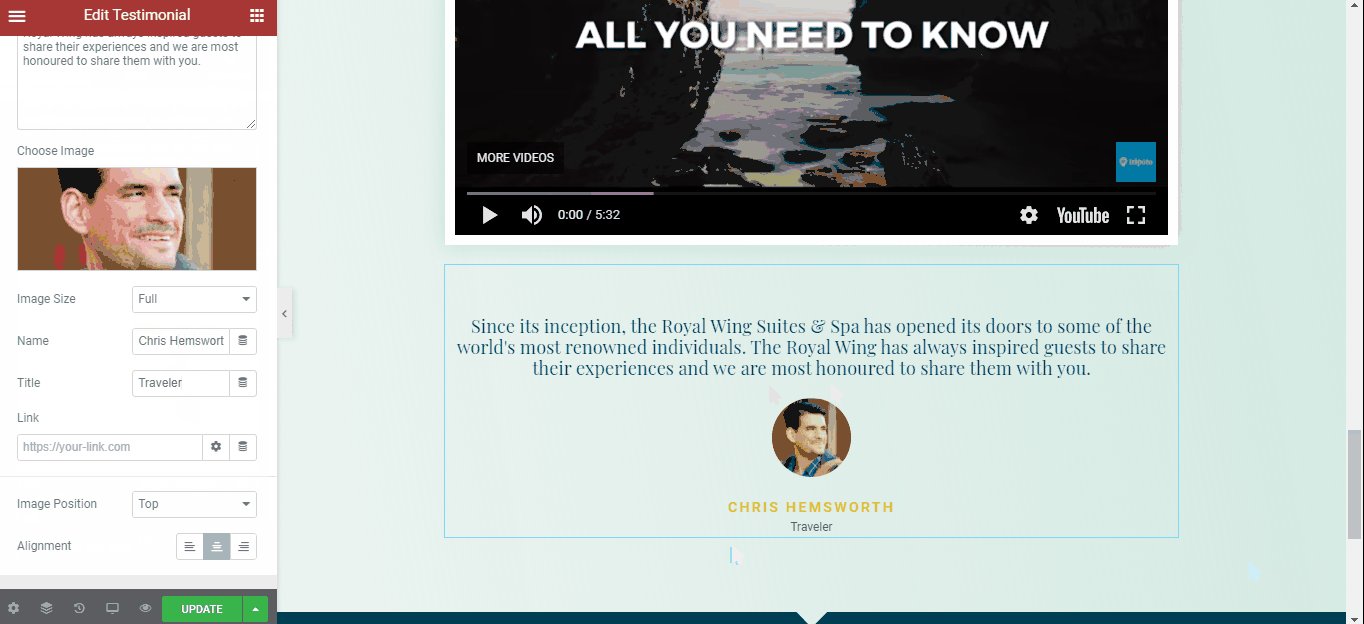
Krok 05: Dodaj film i opinię
- Możesz dodać film, aby pokazać, jak wygląda Twoje otoczenie i jak ludzie korzystają z Twojego ośrodka, gdy tu są.
- Dodanie referencji to mądra decyzja, aby ludzie wiedzieli, jaka jest opinia Twoich klientów na Twój temat.

Krok 06: Dodaj formularz kontaktowy
- Dodaj formularz kontaktowy, aby odwiedzający mógł się z Tobą skontaktować. Ustaw swoje numery kontaktowe, takie jak numer telefonu, adres e-mail lub numer Whatsapp na stronie kontaktowej, które pomogą odwiedzającemu zadzwonić do Ciebie, jeśli ma jakieś pytania.
- Możesz także dodać mapę Google, aby inni mogli Cię znaleźć, skąd jesteś.

Krok 07: Spraw, aby był responsywny na różnych platformach
- Upewnij się, że Twoja strona jest w pełni responsywna i będzie wyglądać poprawnie na wszystkich urządzeniach. W tym celu kliknij opcję Responsive Mode .
- Po zakończeniu dostosowywania kliknij przycisk Aktualizuj .

Przegląd naszej strony głównej
Oto końcowy widok naszej strony głównej, którą właśnie stworzyliśmy. I w ten sposób możesz użyć kreatora stron Elementor do natychmiastowego tworzenia dowolnych stron, w tym strony głównej, strony kontaktowej, strony funkcji lub dowolnej innej strony.

Jak korzystać z kreatora motywów Elementor

Kreator motywów Elementor to przełom w grze dla każdego, kto zna kreatory stron, ponieważ umożliwia tworzenie niestandardowych nagłówków, stopek i innych dynamicznych treści dla Twojej witryny. Pozwala nawet nadpisać aspekty motywu WordPress, dzięki czemu możesz zachować to, co działa, i po prostu wprowadzić zmiany, które chcesz!
W tej sekcji pokażemy, jak tworzyć piękne nagłówki za pomocą kreatora motywów Elementor.
Uwaga: Kreator motywów Elementor jest dostępny w wersji pro. Darmowa wersja ma bardzo ograniczoną funkcję.
Krok 01: Wybierz typ szablonu
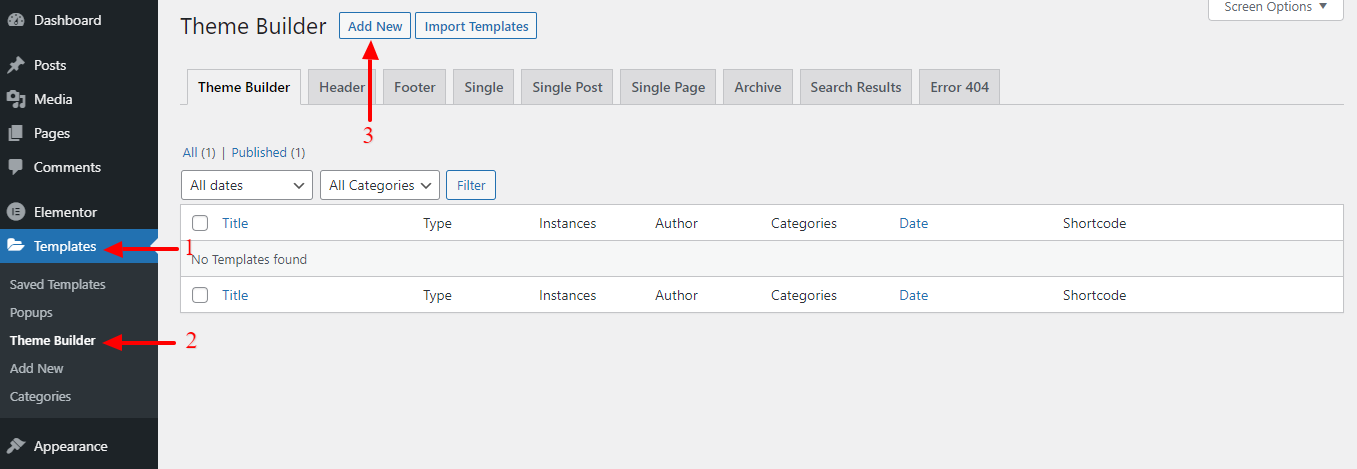
- Przejdź do pulpitu WordPress > Szablony > Kreator motywów .
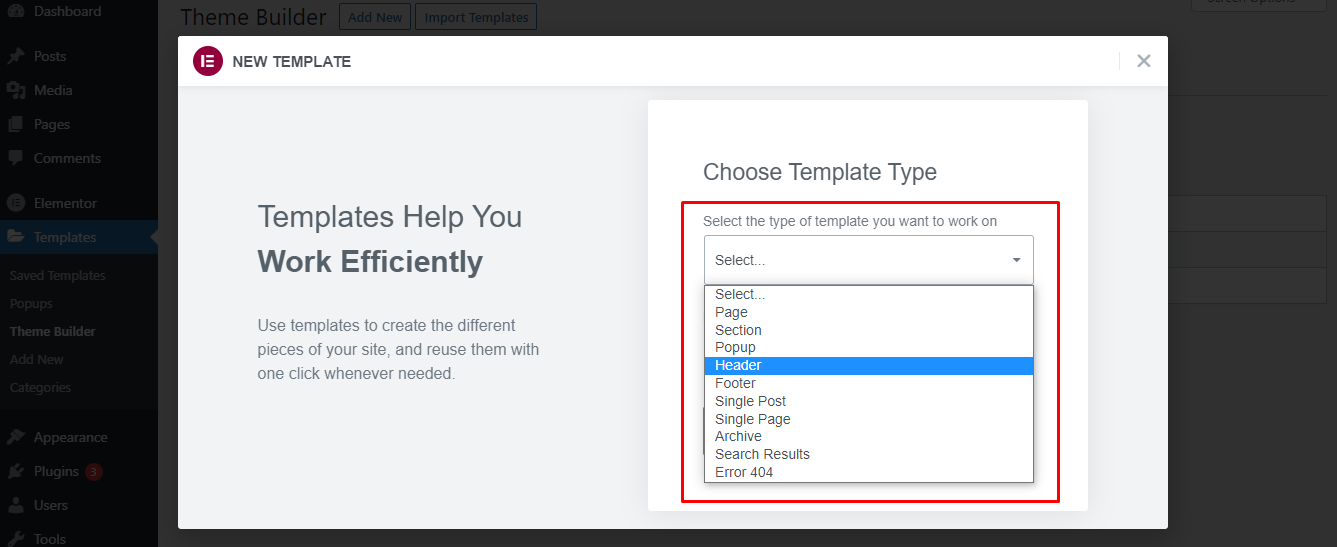
- Następnie kliknij przycisk Dodaj nowy lub Jeśli widziałeś już nagłówek, który Ci się podobał, możesz go zaimportować, aby użyć go jako punktu wyjścia.

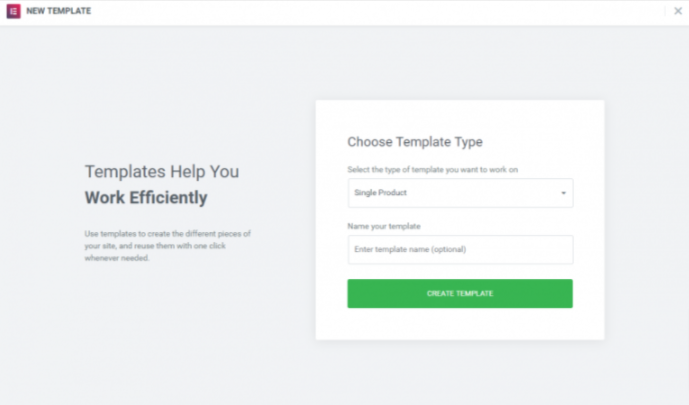
- Po kliknięciu przycisku Dodaj nowy przed Tobą pojawi się wyskakujące okienko. Tam zobaczysz rozwijane menu do wyboru typu szablonu.
- Wybierz typ świątyni, tutaj wybieramy Header.
- Następnie nadaj mu nazwę.
- I na koniec kliknij opcję Utwórz szablon .

Uwaga: Elementor Free zawiera tylko szablony sekcji i stron. Wersja Pro zawiera kilka dodatkowych kategorii szablonów, w tym widżet globalny, nagłówek, stopkę, pojedynczy i archiwum.

Krok 02: Dostosuj swój nagłówek w Elementorze
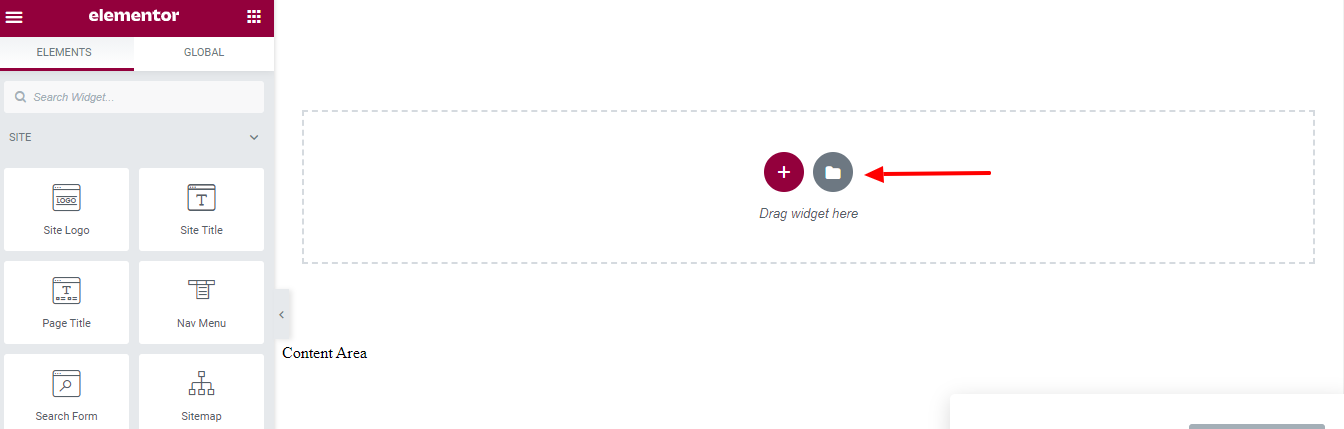
Możesz zaprojektować własny nagłówek lub wybrać dowolny z gotowych z Biblioteki szablonów Elementor.
- Kliknij opcję Dodaj szablon , aby załadować gotowy nagłówek do edytora.

Jeśli ten krok wygląda znajomo, to dlatego, że jest to ten sam dokładny edytor, którego używaliśmy wcześniej do stworzenia całej strony. Teraz skorzystaj z tego doświadczenia, aby utworzyć nagłówek dla swojej witryny.
Po dostosowaniu nagłówka i kliknięciu przycisku „ Opublikuj ”, jeśli chcesz, możesz ustawić warunki, w których chcesz wyświetlać nagłówek.
Uwaga: możesz wykonać te same kroki, aby utworzyć stopki również dla swojej witryny. Po prostu pamiętaj, aby wybrać „Stopka” jako typ szablonu podczas projektowania stopki za pomocą Kreatora motywów Elementor.
Jak utworzyć wyskakujące okienko w Elementorze
Tworzenie wyskakującego okienka za pomocą Elementora jest bardzo łatwe. Możesz zaprojektować wyskakujące okienko za pomocą wizualnego interfejsu Elementora, w którym wszystko jest przeciągane i upuszczane. Twoja praca staje się łatwiejsza, ponieważ Elementor oferuje również gotowe szablony wyskakujących okienek. Możesz po prostu wybrać szablon, opublikować go i ustawić wyzwalacz. Otóż to!
Uwaga: Kreator motywów Elementor jest dostępny tylko w wersji pro.
Krok 01: Dodaj nowy plik
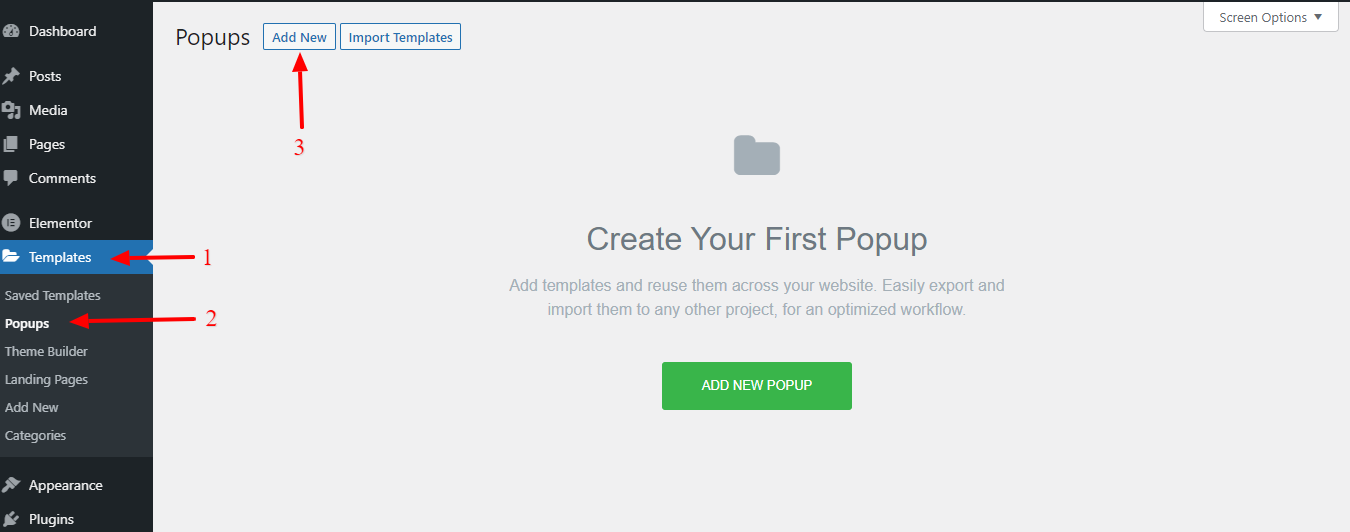
- Przejdź do pulpitu WordPress > Szablony > Wyskakujące okienka. Następnie kliknij przycisk Dodaj nowy na górze.

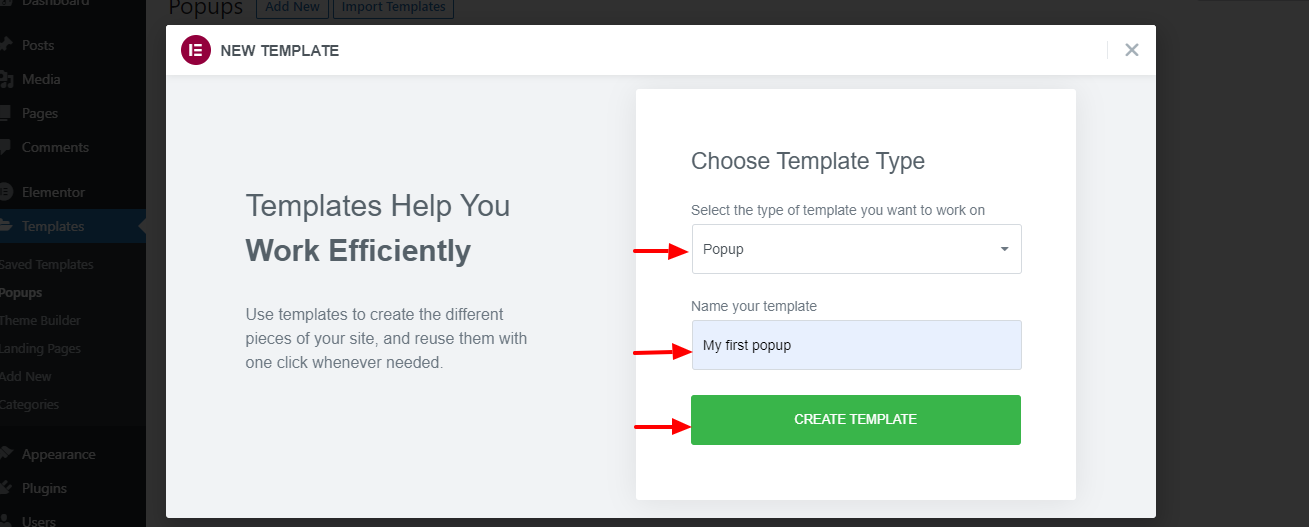
- Nadaj swojemu wyskakującemu okienku nazwę i kliknij przycisk UTWÓRZ SZABLON .

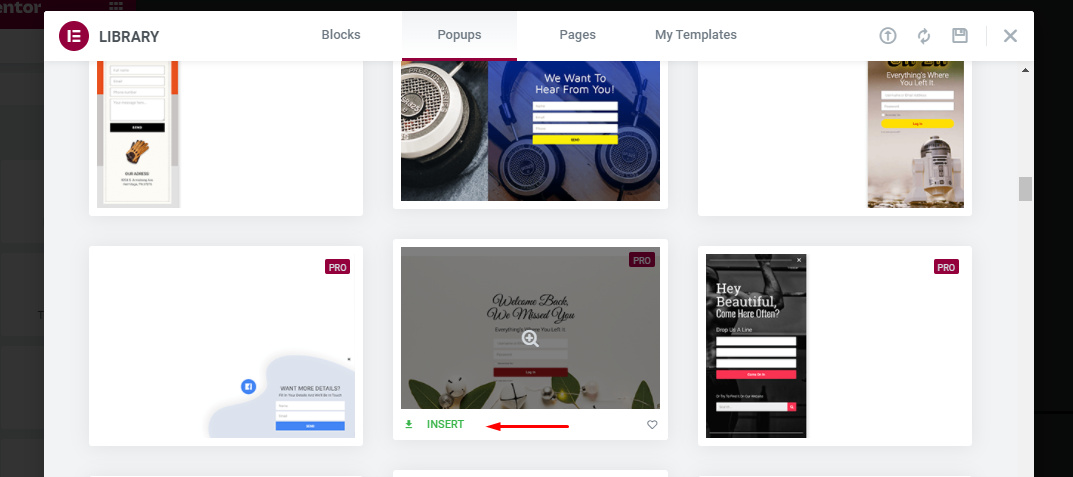
- Wybierz szablon wyskakującego okienka, którego chcesz użyć. Najedź na niego myszą i kliknij przycisk Wstaw , aby przenieść go do edytora Elementor.

Uwaga: jeśli wolisz tworzyć wyskakujące okienko od zera, możesz po prostu zamknąć bibliotekę szablonów, aby otworzyć edytor Elementor.
Krok 02: Dostosuj wyskakujące okienko
Po wstawieniu wstępnie zaprojektowanego wyskakującego okienka do edytora nadszedł czas, aby dostosować to wyskakujące okienko. W edytorze Elementor możesz dostosować wyskakujące okienko. Możesz zastąpić zawartość domyślną własną zawartością.
Pokazaliśmy już, jak dostosować wstępnie zaprojektowany szablon Elementora.
Gdy skończysz, kliknij przycisk OPUBLIKUJ .
Krok 03: Ustaw warunki wyświetlania i wyzwalacze
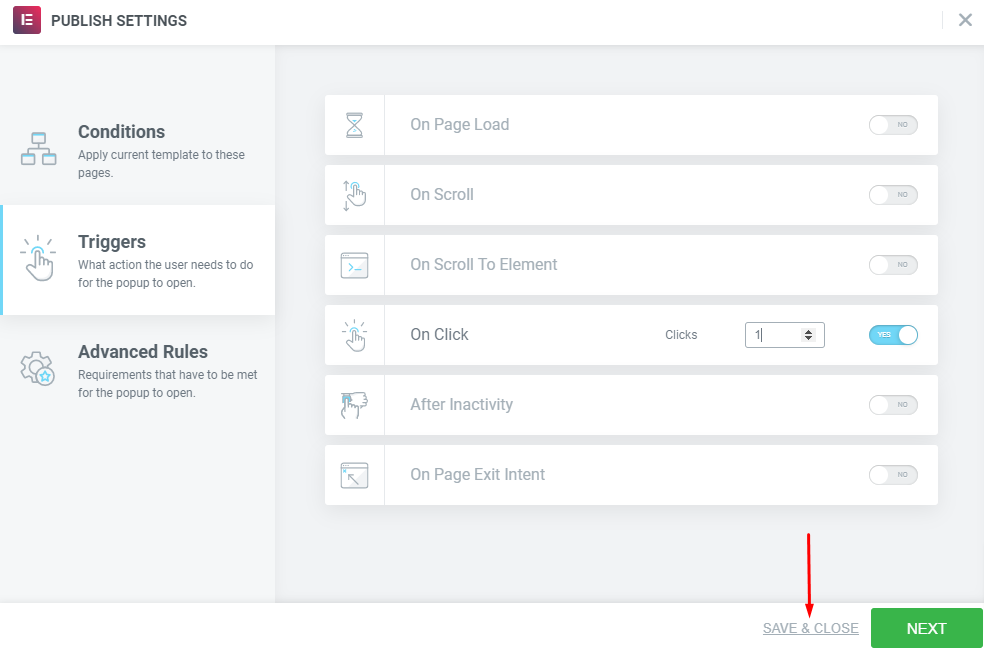
W następnym kroku zostaniesz poproszony o ustawienie warunków wyświetlania i wyzwalaczy. Istnieje również możliwość ustawienia zaawansowanych reguł.
- Warunki wyświetlania: określ, na których stronach wyskakujące okienko pojawia się w Twojej witrynie. Możesz ustawić wyskakujące okienko tak, aby pojawiało się w całej witrynie, określonych stronach, określonych postach, określonych kategoriach i tak dalej.
- Wyzwalacze: wyzwalacz to akcja, która wyświetla wyskakujące okienko. Elementor obsługuje 6 typów wyzwalaczy: przy wczytaniu strony, przy przewijaniu, przy przewijaniu do elementu, przy kliknięciu, po braku aktywności, zamiarze wyjścia na stronie.
- Zaawansowane reguły: Aby wyskakujące okienko się pojawiło, muszą zostać spełnione wymagania. Na przykład możesz ustawić wyskakujące okienko tak, aby pojawiało się, gdy odwiedzający wchodzi do Twojej witryny za pośrednictwem wyszukiwarki lub określonego adresu UR. Sam kreator popupów Elementor ma 7 zaawansowanych opcji reguł, które możesz ustawić do wyboru.
Jeśli chcesz wyświetlić wyskakujące okienko, gdy użytkownik kliknie przycisk, otwórz kartę Wyzwalacze i aktywuj opcję Po kliknięciu . Następnie kliknij Zapisz i ZAMKNIJ .

Krok 04: Połącz wyskakujące okienko ze stroną
Utwórz nową stronę/post i edytuj ją za pomocą Elementora (możesz również edytować istniejącą).
- Dodaj widżet Przycisk, przeciągając go z lewego panelu do obszaru płótna. Lub, jeśli edytujesz istniejącą stronę, która już zawiera przycisk, kliknij widżet Przycisk, aby zmienić go w tryb edycji.
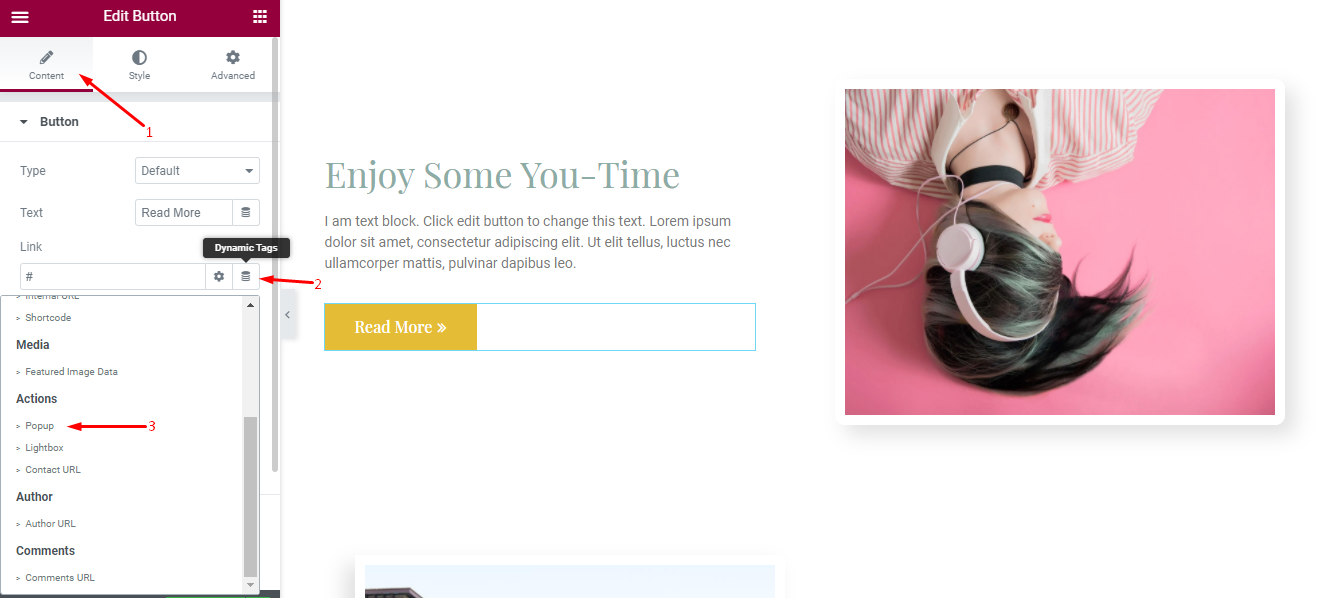
- W opcji Przycisk na karcie Treść ustaw łącze na Popup . Aby to zrobić, możesz kliknąć Dynamiczny w sekcji Link .

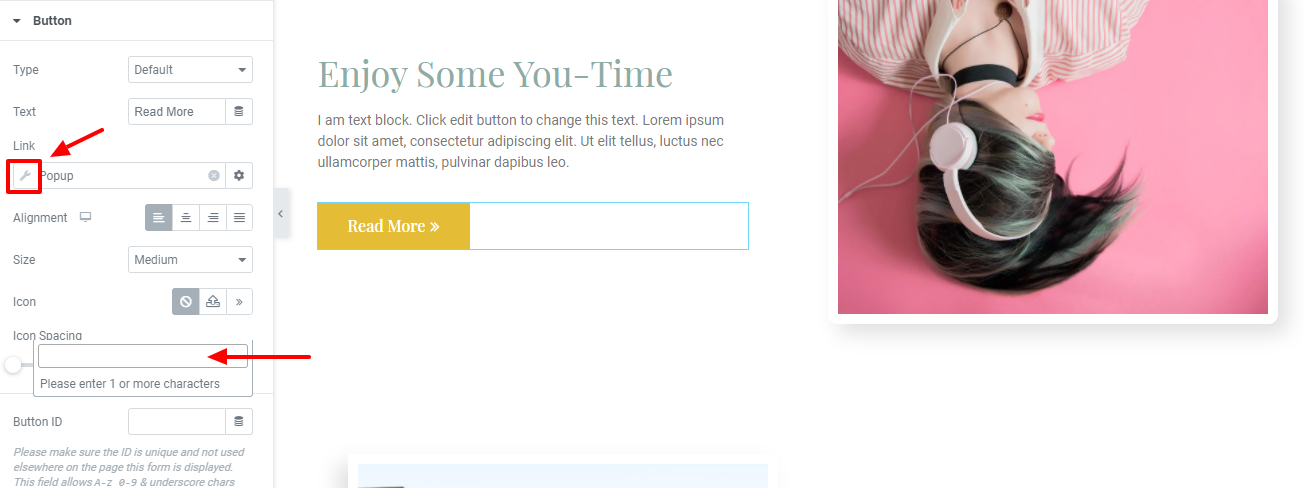
- Kliknij ikonę klucza w polu Popup i wybierz wyskakujące okienko, które właśnie utworzyłeś. Wpisz nazwę wyskakującego okienka, aby znaleźć wyskakujące okienko.

Po zakończeniu edycji strony kliknij opcję Opublikuj/Aktualizuj .
Przed kliknięciem przycisku Opublikuj/Aktualizuj możesz najpierw wyświetlić podgląd swojej strony, aby sprawdzić, czy wyskakujące okienko już działa.
Jak korzystać z zaawansowanych funkcji Elementora

W tej sekcji skupimy się głównie na dwóch różnych tematach. Oni są,
- Jak dostosować stronę produktu WooCommerce w Elementorze
- Jak zaimportować szablon Elementor z pliku JSON
Więc dajmy się ponieść.
Jak dostosować stronę produktu WooCommerce w Elementorze
Zanim będziesz mógł dostosować stronę produktu WooCommerce, musisz zainstalować i aktywować WooCommerce na swoim pulpicie WordPress. Musisz także dodać kilka produktów do swojej witryny. Aby to zrobić, możesz skorzystać z tego przewodnika po konfiguracji WooCommerce (krok po kroku).
Po konfiguracji możesz zaprojektować stronę produktu. Wykonaj następujące kroki.
Krok 1: Utwórz szablon pojedynczego produktu
- Na pulpicie WordPress przejdź do Elementor > Moje szablony .
- Kliknij przycisk Dodaj nowy .
- Wybierz Pojedynczy produkt jako typ szablonu i kliknij Utwórz szablon .

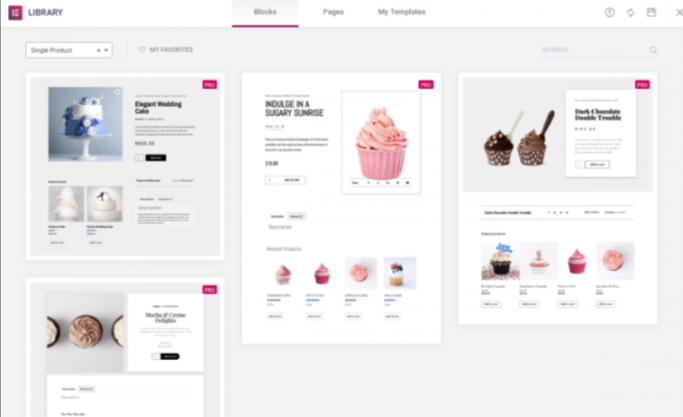
Krok 2: Wybierz wstępnie zaprojektowany szablon strony produktu lub zbuduj go od podstaw
- Załaduje się biblioteka Elementor.
- Następnie wybierz wstępnie zaprojektowany szablon strony produktu lub zbuduj go od podstaw.
- Jeśli wybierzesz gotowy szablon strony produktu, dostosuj go zgodnie ze swoimi umiejętnościami projektowania (teraz masz doświadczenie w dostosowywaniu projektu, ponieważ pokazaliśmy, jak dostosować stronę tuż przed tą sekcją).

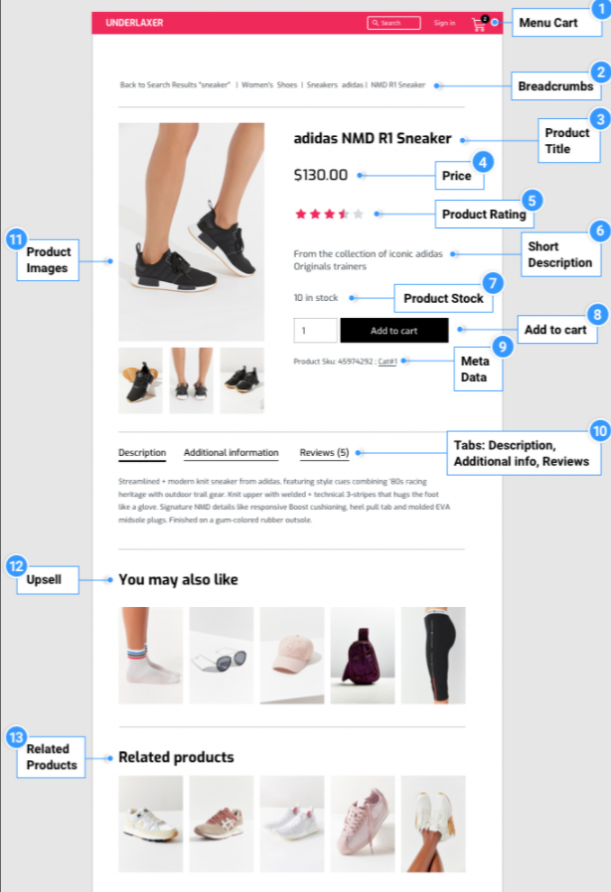
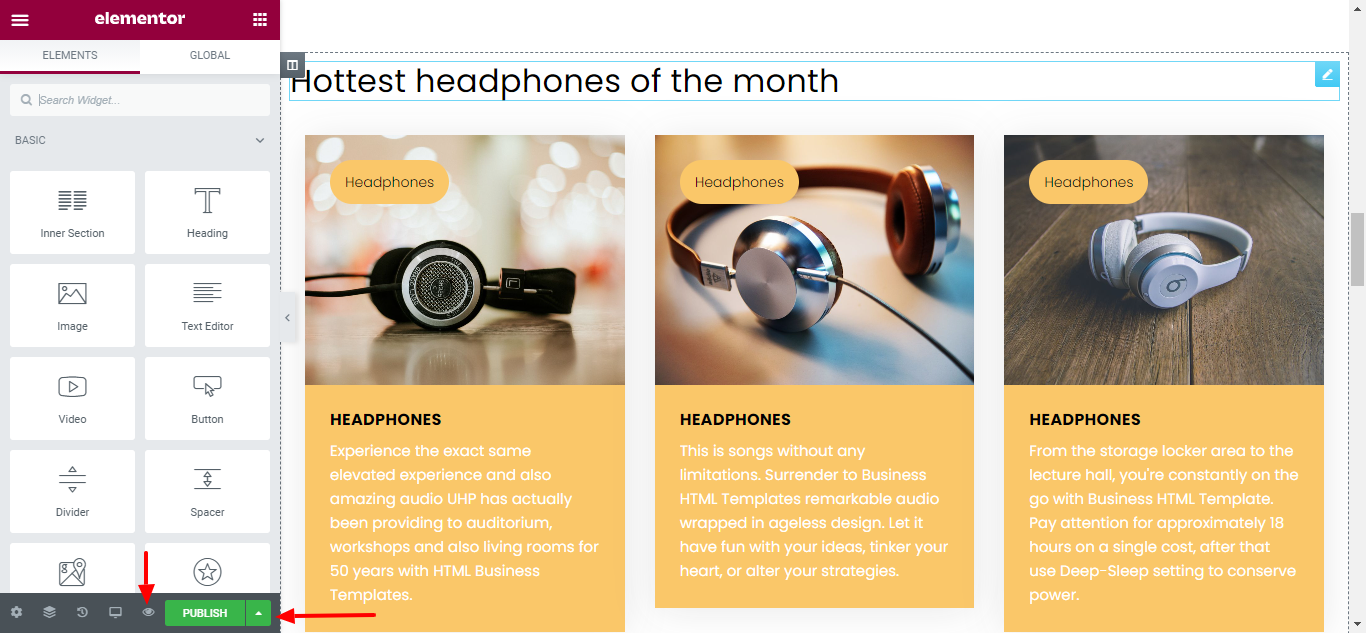
Krok 03: Dodaj różne widżety produktów, aby dostosować swoją stronę
- Teraz nadszedł czas na zbudowanie elementów, które będą składać się na stronę produktu. Postępuj zgodnie z poniższym zrzutem ekranu, aby zaprojektować stronę produktu. Możesz dodać lub usunąć dowolny widżet, którego potrzebujesz.

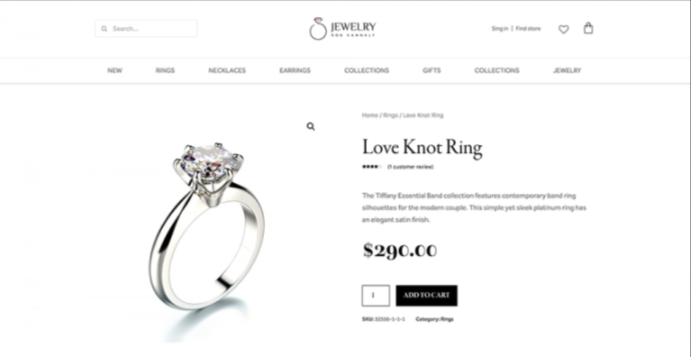
Krok 04: Opublikuj stronę
- Gdy będziesz gotowy do podglądu swojej strony, kliknij ikonę oka w lewym dolnym panelu.
- Kliknij Ustawienia , a następnie wybierz produkt, który chcesz wyświetlić.
- Aby opublikować swoją stronę, kliknij zielony przycisk Opublikuj w lewym dolnym panelu.
Może wyglądać jak na poniższym obrazku.

Jak zaimportować szablon Elementor z pliku JSON
Elementor umożliwia importowanie szablonu z pliku JSON. Aby to zrobić, dostępne są dwa sposoby. Dowiedzmy się, jak działają!
1. Przez bibliotekę szablonów
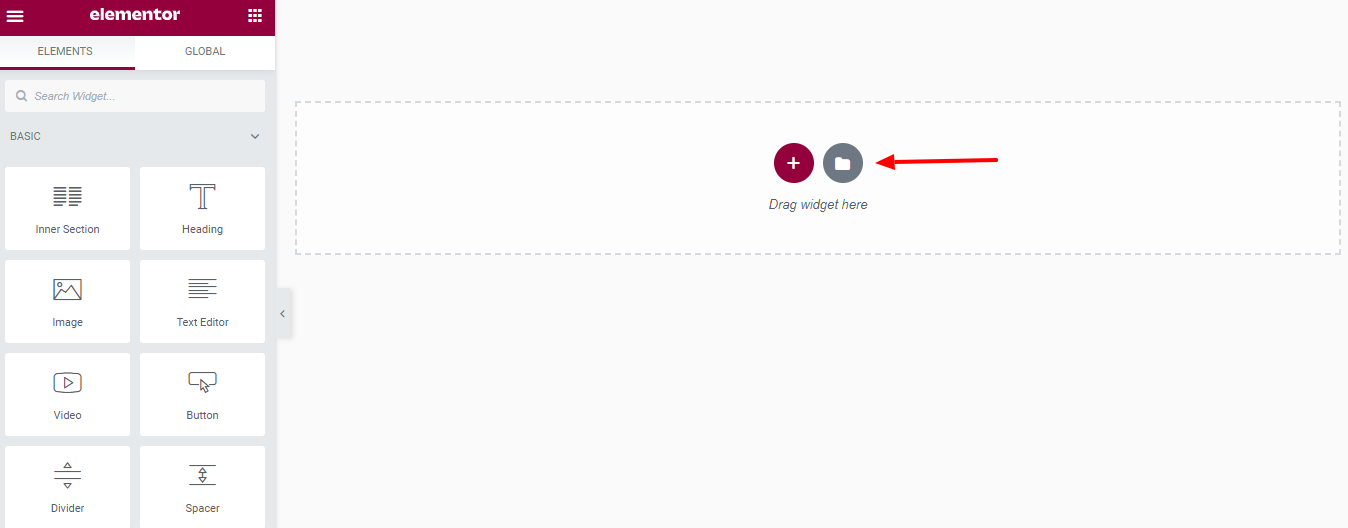
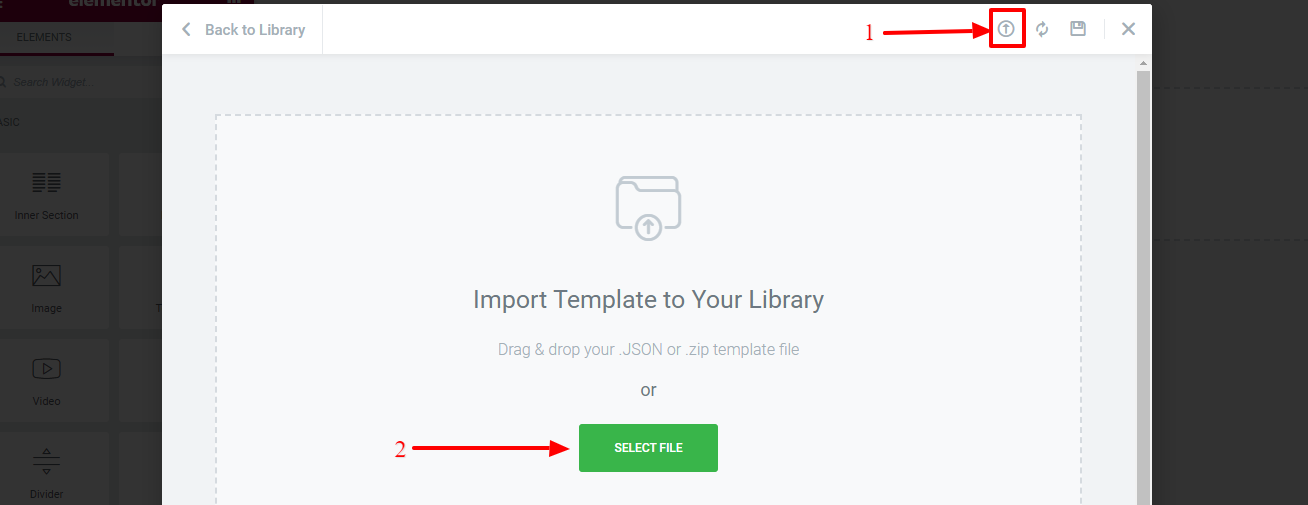
- Kliknij przycisk Dodaj szablon .

- Kliknij ikonę strzałki – Importuj szablon .
- Teraz kliknij przycisk WYBIERZ PLIK , aby wybrać plik JSON, który chcesz zaimportować.

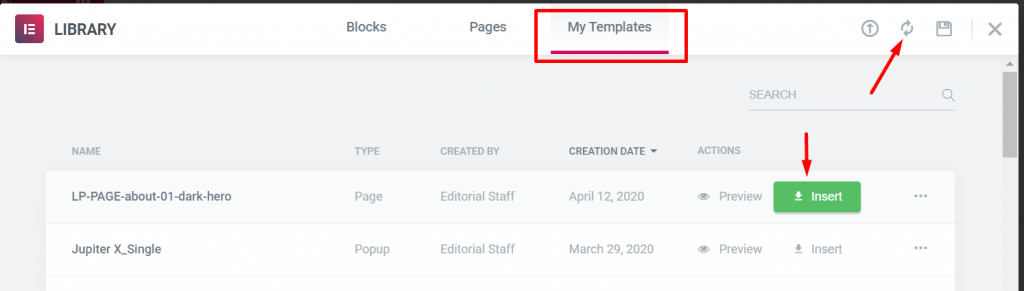
- Szablon, który właśnie zaimportowałeś, możesz znaleźć na karcie Moje szablony w bibliotece szablonów.

Załaduj ponownie szablon, klikając ikonę ponownego ładowania, jeśli szablon, który właśnie zaimportowałeś, nie pojawia się. Najedź myszą na szablon i kliknij przycisk Wstaw , aby załadować go do płótna Elementora.
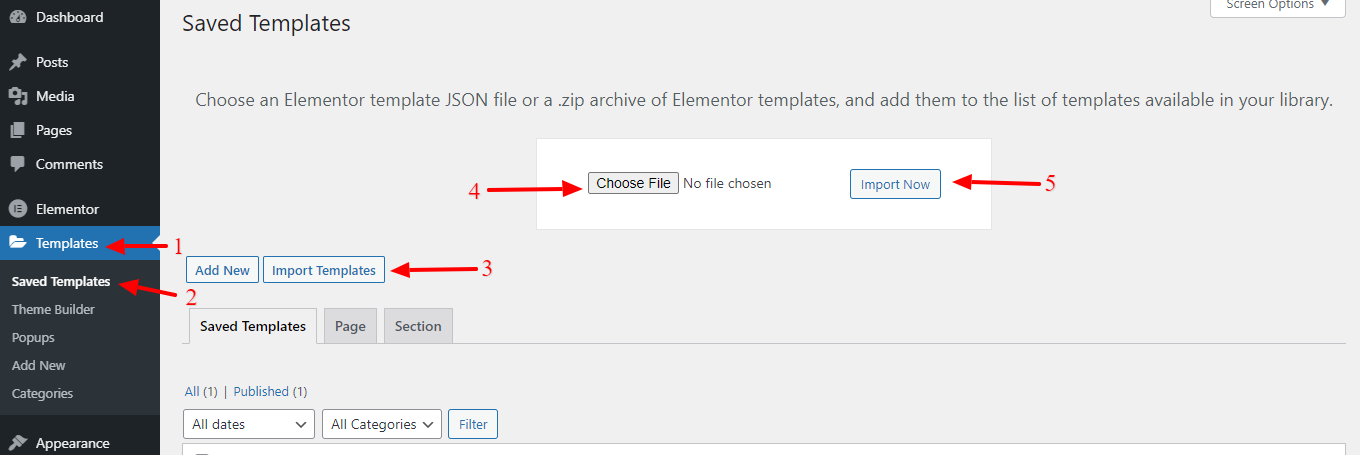
2. Przez Menedżera szablonów
- Z pulpitu WordPress przejdź do Szablony > Zapisane szablony .
- Kliknij przycisk Importuj szablony .
- Następnie kliknij przycisk Wybierz plik , aby wybrać plik JSON.
- Na koniec kliknij przycisk Importuj teraz , aby go zaimportować.

Oto dwa sposoby importowania szablonu Elementor z pliku JSON. Możesz wybrać jeden ze sposobów wykonania swojej pracy.
Plusy i minusy korzystania z kreatora stron Elementor w witrynie WordPress

Widać, że wszystko ma też swoją ciemną stronę. Ale jeśli chodzi o Elementor, tak naprawdę nie jest to ciemna strona. Zamiast tego możemy powiedzieć, że ma pewne ograniczenia, które z czasem można poprawić. Co to są?
Cóż, wcześniej sprawdźmy jego zalety na pierwszy rzut oka.
Zalety korzystania z Elementora w WordPress
- To darmowa wtyczka! Większość użytkowników może w pełni rozbudować swoje witryny bez konieczności uaktualniania do wersji pro.
- Jak na darmową wtyczkę, ma bardzo szeroki zakres funkcji. Funkcja ustawiona w darmowej wersji rywalizuje z wieloma płatnymi wtyczkami.
- Edytor w czasie rzeczywistym umożliwia wprowadzanie zmian w witrynie i sprawdzanie, co się dzieje w czasie rzeczywistym, dzięki czemu nie musisz przechodzić między wieloma ekranami.
- Możesz edytować i wyświetlać wiele wersji swojej witryny, komputera stacjonarnego, telefonu komórkowego i tabletu, a także wprowadzać unikalne zmiany w każdej z tych wersji.
Wady korzystania z Elementora w WordPress
- Elementor to potężny edytor, ale przy całej elastyczności i opcjach dostosowywania może być trudno uzyskać wszystko dobrze.
- Czasami Twoje strony mogą mieć warstwy z różnymi nakładkami treści i znalezienie obszaru, który chcesz edytować, może być trudne i czasochłonne.
- Jeśli zbudujesz swoją witrynę za pomocą Elementora, musisz mieć zainstalowaną wtyczkę, w przeciwnym razie utracisz wszystkie swoje projekty i dostosowania.
Najlepsze dodatki do Elementora innych firm, które ulepszą Twój projekt

Dodatki innych firm są potęgą Elementora. Pomimo tego, że Elementor oferuje ponad 80 fantastycznych elementów, jest bardzo możliwe, że możesz chcieć czegoś jeszcze bardziej zaawansowanego i wyjątkowego. Właśnie dlatego programiści zewnętrzni zdecydowali się rozszerzyć funkcje Elementora i opracować własne dodatki do Elementora.
Oprócz tego z dodatkami otrzymasz wiele elementów specjalnego przeznaczenia, takich jak zaawansowana wycena, elementy zespołu, elementy społecznościowe, elementy kreatywne, elementy stylizacji formularzy, odliczanie itp.
W rezultacie Elementor teraz oficjalnie rozpoznaje ich jako swojego współtwórcę, prezentując je na oficjalnej stronie Elementora. Wśród nich znajduje się lista najlepszych dodatków do Elementora innych firm, których możesz użyć podczas projektowania witryny WordPress.
- Happy Addons: Zawiera ponad 100 widżetów i ponad 200 bloków, dzięki czemu możesz uzyskać pełną swobodę projektowania swojej witryny w krótszym czasie i przy mniejszym budżecie.
- Dodatki premium do Elementora: Oferuje 55+ wysoce konfigurowalnych niezbędnych dodatków i widżetów do Elementora, ponad 300 gotowych szablonów Elementora, które pomogą Ci zaprojektować stronę internetową w krótszym czasie i z łatwością.
- Ekskluzywne dodatki do Elementora: kolekcja ponad 700 gotowych bloków i ponad 10 użytecznych szablonów pomoże Ci zbudować witryny w krótszym czasie bez kodowania.
- PowerPack for Elementor: Oferuje ponad 60 kreatywnych widżetów i rozszerzeń Elementor, aby poprawić wrażenia z Elementora.
Te dodatki dają możliwość wzmocnienia projektu witryny dzięki niesamowitym funkcjom i układom. Poza tym możesz stworzyć specjalną atmosferę, korzystając z rozszerzeń Elementora.
Darmowy samouczek: Zbuduj swoją witrynę eCommerce za pomocą Elementora i Happy Addons

Tworzenie witryny eCommerce za pomocą Elementora jest bardzo łatwe. A połączenie HappyAddons z Elementorem sprawia, że projektowanie strony internetowej jest przyjemniejsze. To coś w rodzaju nieograniczonej elastyczności projektowania zgodnie z naszymi wymaganiami. Sprawdźmy, jak możemy z łatwością zaprojektować naszą witrynę eCommerce za pomocą Elementora i HappyAddons.
Oto warunki wstępne, aby utworzyć witrynę eCommerce:
- Wybierz nazwę domeny i plan hostingowy
- Zainstaluj WordPress i WooCommerce
- Zainstaluj Elementora
- Wreszcie zainstaluj HappyAddons (bezpłatny + Pro)
05: Wybierz szablon eCommerce
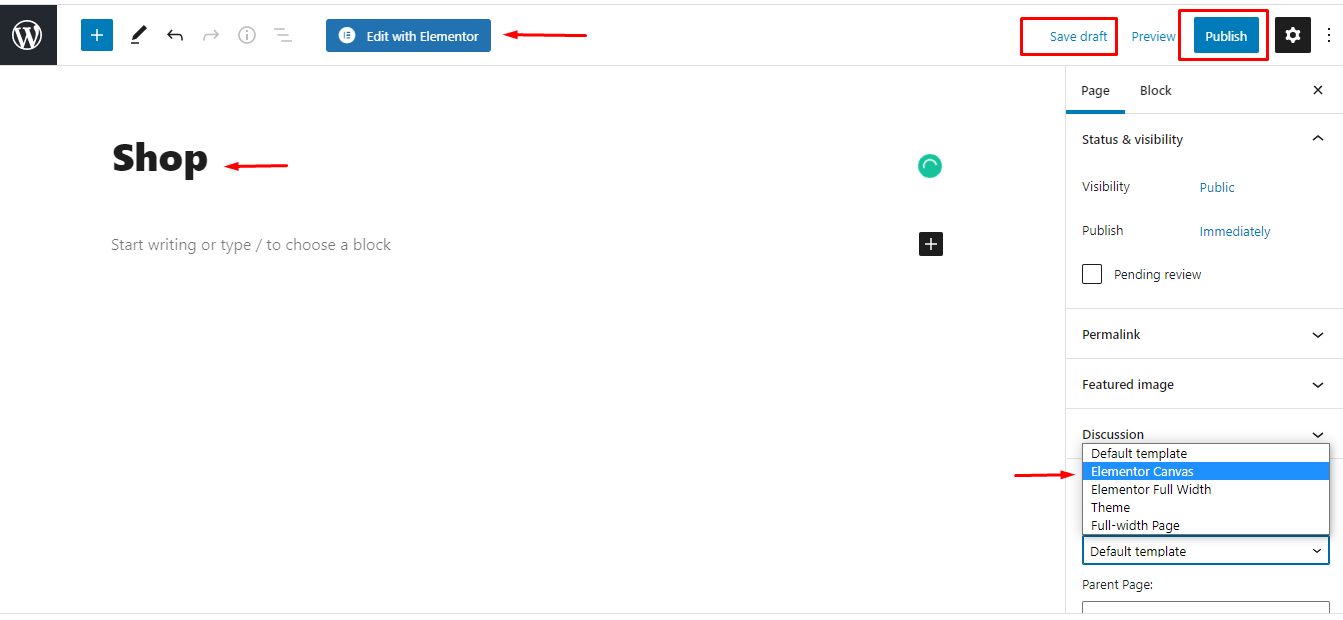
- Przejdź do pulpitu WordPress > Strony > Dodaj nowy
- Nadaj tej stronie nazwę.
- Ustaw domyślny szablon na „ Elementor Canvas ”, ponieważ chcemy zbudować całą stronę za pomocą Elementora. Możesz wybrać Elementor Full Width , co pozwoli Ci dostosować całą stronę bez menu.
- Następnie opublikuj stronę z prawego paska bocznego. Możesz również zachować go jako wersję roboczą.
- Kliknij „ Edytuj za pomocą Elementora ”, a zostaniesz przekierowany do kreatora stron Elementor.

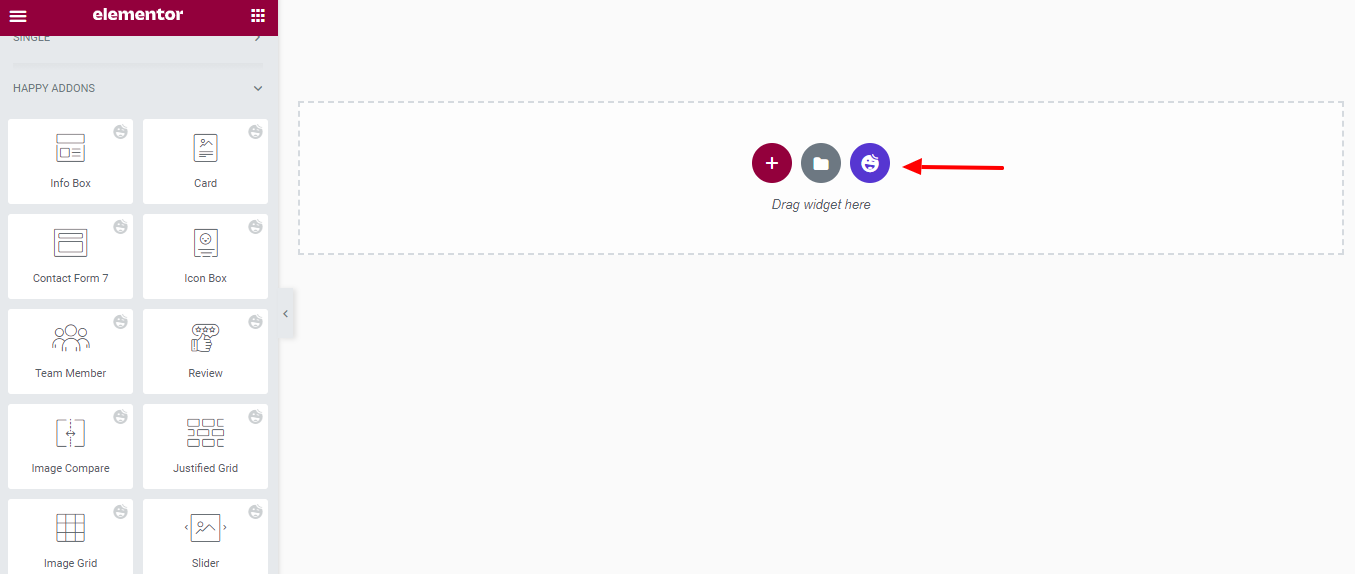
- Kliknij znak HappyAddons, aby dodać wstępnie zaprojektowany szablon dla swojej witryny eCommerce.

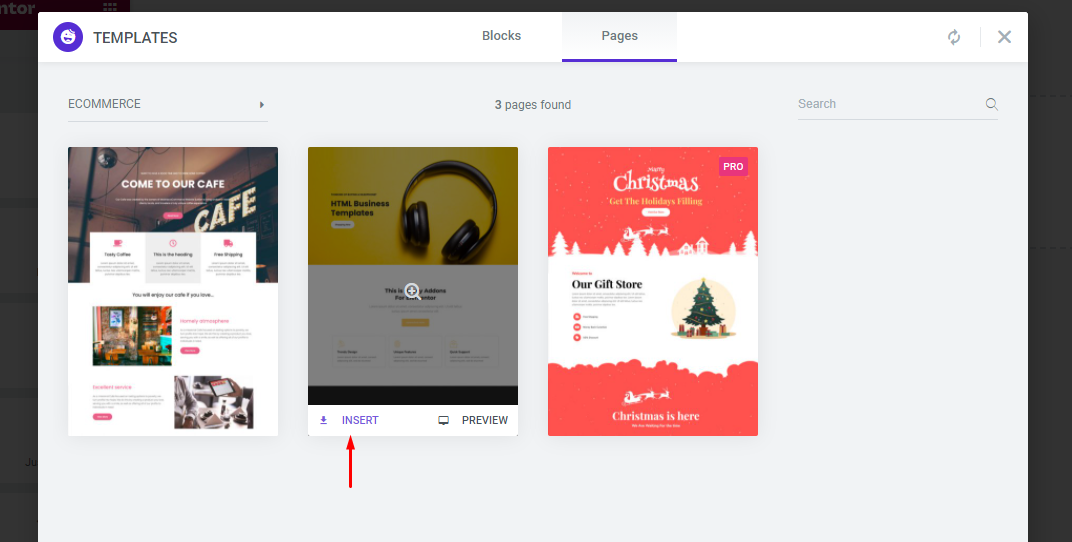
- Wybierz wstępnie zaprojektowany szablon i kliknij opcję Wstaw .

06: Dostosuj szablon

Cały proces dostosowywania jest taki sam, jak pokazano we wcześniejszej sekcji – Jak korzystać z Kreatora stron Elementor. Wykonaj te same czynności, aby ukończyć projekt.
Możesz zmienić logo, schemat kolorów, linki nawigacyjne, treść witryny i dowolną inną funkcję. Możesz także użyć widżetów Elementor i Happy Addons, aby dodać określone funkcje do swojej witryny.
Krok 07: Opublikuj stronę
Kiedy już będziesz w pełni zadowolony z projektu, interfejsu i funkcjonalności swojej witryny, nadszedł czas, aby opublikować ją na żywo.
- Aby wyświetlić podgląd witryny, kliknij ikonę.
- Jeśli jesteś zadowolony z wyniku, kliknij przycisk Opublikuj/Aktualizuj.
- Kliknij przycisk „Popatrz”, aby wyświetlić opublikowaną stronę.

Najczęściej zadawane pytania na temat Elementora
1. Czy Elementor dla WordPressa jest bezpłatny?
Tak, Elementor dla WordPress można pobrać i używać za darmo. Jednocześnie Elementor ma również swoją wersję pro. Jeśli chcesz uzyskać więcej funkcji, widżetów, gotowych bloków i szablonów, będziesz musiał kupić ich wersję pro.
2. Czy Elementor spowalnia Twoją witrynę?
Elementor spowalnia Twoją witrynę, jeśli wybierzesz zły hosting, użyjesz dużych plików multimedialnych, zewnętrznych skryptów i dodatkowych wtyczek. W przeciwnym razie Elementor nie spowolni Twojej witryny WordPress.
3. Czy Elementor działa ze wszystkimi motywami?
Tak, Elementor współpracuje ze wszystkimi motywami, które respektują standardy kodowania WordPressa określone przez jego Kodeks.
4. Czy Elementor współpracuje z innymi wtyczkami WordPress?
Tak, Elementor działa bezproblemowo ze wszystkimi innymi wtyczkami, w tym darmowymi i pro.
5. Ile kosztuje Elementor Pro?
Elementor Pro jest dostępny w 3 różnych planach subskrypcji. Takich jak Osobisty, Plus i Ekspert. Kosztuje tylko 99 USD, jeśli chcesz mieć licencję na trzy witryny i 199 USD za nieograniczoną licencję na witrynę.
6. Czy Elementor jest przyjazny dla SEO?
Elementor to najbardziej przyjazny dla SEO kreator stron dla WordPress. Został zbudowany zgodnie z najsurowszymi standardami kodu i zapewnia najlepszą wydajność podczas tworzenia projektów stron.
7. Kto jest właścicielem Elementora?
Yoni Luksenberg. Jest prezesem i współzałożycielem Elementora.
8. Co się dzieje, gdy Elementor Pro wygasa?
Nie będziesz mógł tworzyć nowych stron z funkcjami pro, jeśli Twoja licencja pro wygasła. Ale wszystkie istniejące projekty pozostaną nienaruszone, a funkcje Pro, których używałeś w poprzednich projektach, będą nadal działać tak, jak wcześniej.
9. Czy mogę edytować moją stronę bloga za pomocą Elementor WordPress?
Tak, możesz edytować swoją stronę bloga za pomocą Elementora. Będziesz potrzebował Theme Buildera, aby go edytować.
10. Czy mogę stworzyć własny motyw za pomocą Elementora?
Możesz zaprojektować każdą część swojego motywu indywidualnie za pomocą szablonów Elementor Pro, ale nie możesz importować i eksportować kompletnego motywu, który łączy wszystkie części motywu. Możesz jednak importować i eksportować każdą część motywu osobno.
Do Ciebie
Korzystanie z Elementora w WordPressie nie jest tak skomplikowane. Może być fajniej, jeśli masz w pełni wszechstronny przewodnik, taki jak ten samouczek krok po kroku.
Po prostu postępuj zgodnie z tym przewodnikiem, ćwicz, aby uzyskać ulepszenia i przygotuj konfigurację umysłu, w której będziesz mistrzem Elementora. To wszystko, czego potrzebujesz, aby w kilka chwil korzystać z Elementora i zbudować witrynę WordPress.
Jeśli napotkasz jakiekolwiek komplikacje podczas korzystania z Elementora lub masz jakieś sugestie dotyczące tego przewodnika na temat korzystania z Elementora w WordPress, poinformuj nas o tym w polu komentarza poniżej. Powodzenia!