Jak korzystać z bezpłatnych szablonów stron Elementor
Opublikowany: 2021-03-12Dzięki Elementorowi, wiodącemu na świecie kreatorowi stron WordPress, który upraszcza naszą podróż do tworzenia stron internetowych. Pomaga nam skrócić cenny czas i pieniądze, oferując mnóstwo darmowych szablonów Elementora podczas budowania naszych stron internetowych.
Teraz tworzenie strony internetowej za pomocą tego narzędzia do tworzenia stron Elementor jest łatwe i przyjemne. Zdziwisz się, wiedząc, że
Elementor oferuje mnóstwo gotowych szablonów stron internetowych, które są łatwe w użyciu, reagują na urządzenia mobilne i mogą być wykorzystywane do wielu celów.
Korzystając z tych szablonów, możesz zaprojektować i dostosować swoją wymarzoną stronę internetową. Możesz się zastanawiać, jak! Cóż, zbadajmy razem, jak to zrobić.
Jak stworzyć stronę internetową za pomocą darmowych szablonów stron Elementor

Elementor jest dostarczany z ponad 240 darmowymi i profesjonalnymi szablonami. Zapewnia również ponad 300 darmowych i profesjonalnych niesamowitych bloków, które pozwalają uczynić Twoją witrynę oszałamiającą.
Jak wspomnieliśmy wcześniej, dzisiaj użyjemy darmowych szablonów stron Elementor do projektowania strony internetowej. Tutaj wybraliśmy szablon witryny internetowej agencji cyfrowej i kilka gotowych bezpłatnych bloków do stworzenia tej witryny.
Aby to ułatwić, podzieliliśmy całe nasze zadanie na trzy podzadania.
- Utwórz stronę, aby rozpocząć swój projekt
- Wybierz odpowiedni szablon dla swojej witryny agencji cyfrowej
- Dostosuj swoją witrynę internetową agencji cyfrowej za pomocą bezpłatnych bloków Elementor
Wykonując te trzy proste kroki, możesz w kilka chwil stworzyć oszałamiającą wizualnie witrynę agencji. Ale wcześniej poznajmy warunki wstępne.
Wymagania wstępne:
- Witryna WordPress
- Kreator stron Elementor (BEZPŁATNIE)
Krok 1: Utwórz stronę, aby rozpocząć swój projekt
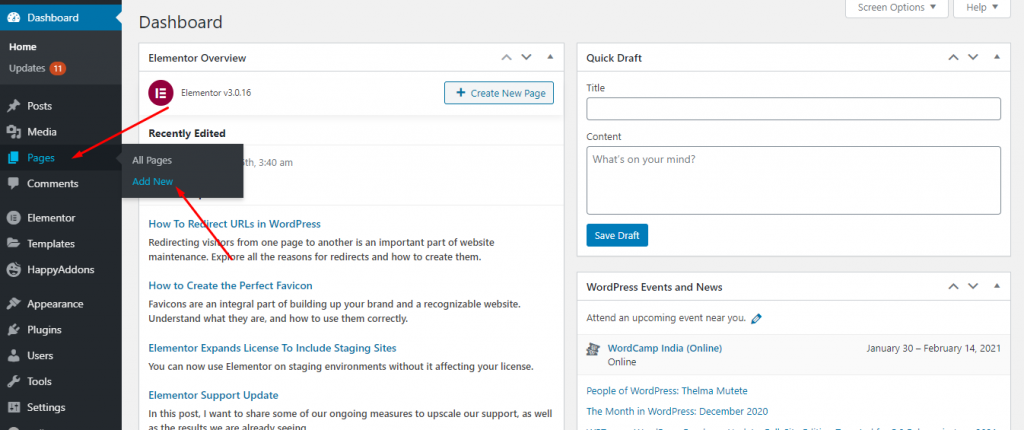
Najpierw musisz stworzyć stronę, aby zaprojektować swoją witrynę. Aby to zrobić, zaloguj się do swojego pulpitu nawigacyjnego WordPress i kliknij Strony->Dodaj nowy .

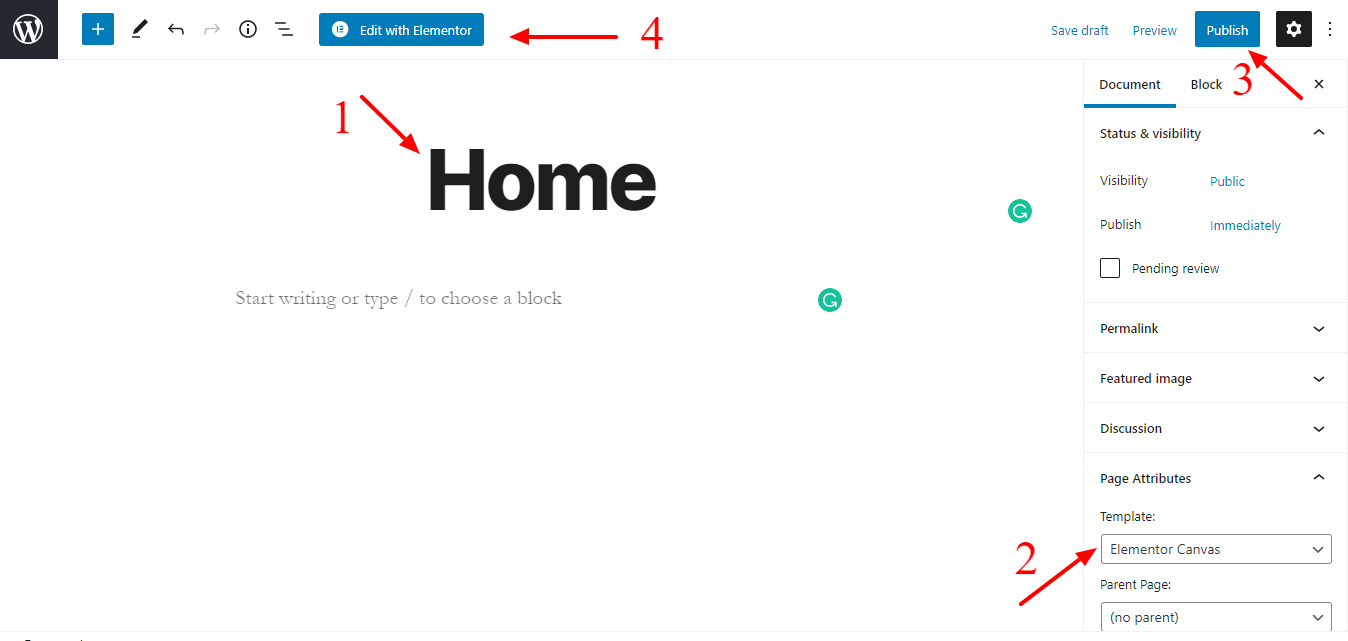
Następnie znajdziesz następujący ekran. Tam, gdzie możesz dodać tytuł strony, wybierz szablon ' Elementor Canvas '. Następnie kliknij przycisk Opublikuj , aby opublikować stronę, a na koniec kliknij „ Edytuj za pomocą Elementora ”, aby zaprojektować swoją stronę internetową.

Krok 2: Wybierz odpowiedni szablon dla swojej witryny agencji cyfrowej
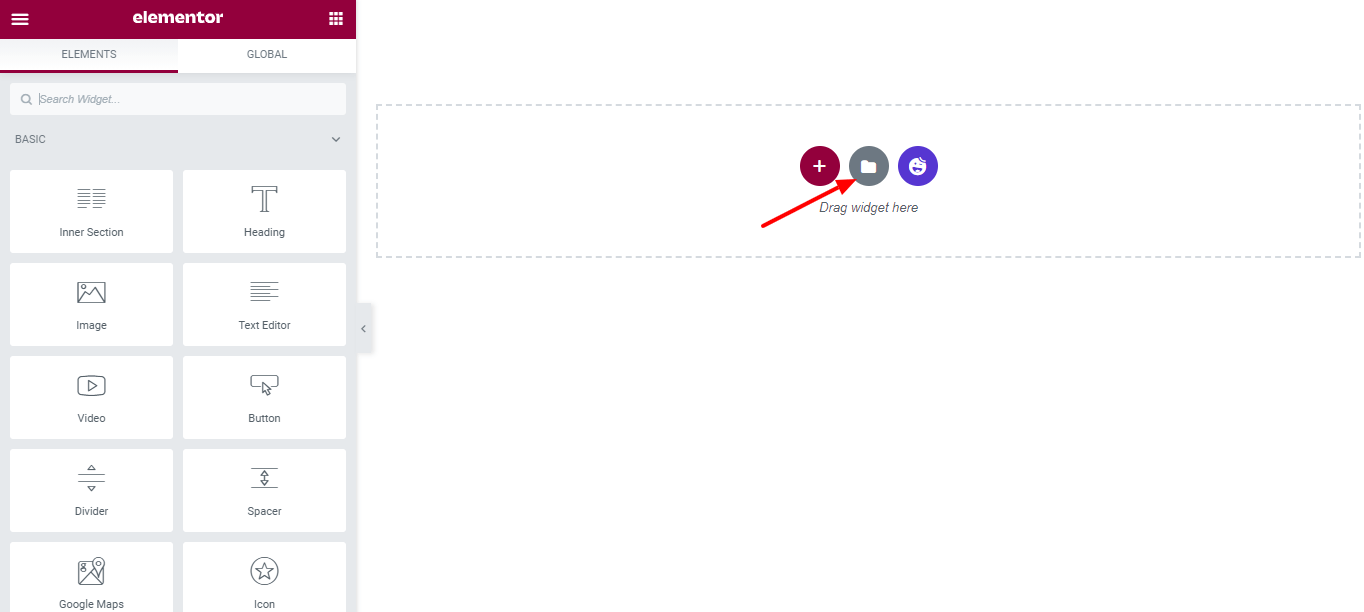
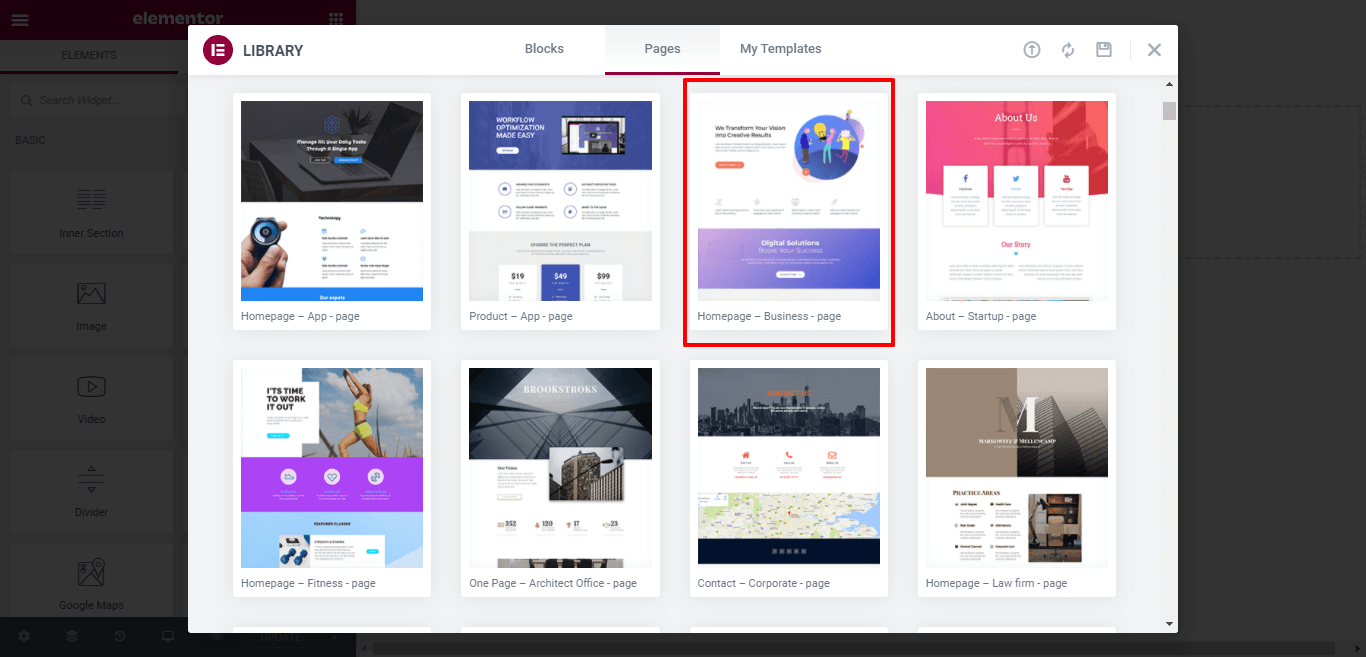
Czas wybrać odpowiedni szablon Elementora dla Twojej witryny. Wystarczy kliknąć ikonę biblioteki szablonów, jak na poniższym obrazku.

Na następnym ekranie otrzymasz wszystkie darmowe i profesjonalne szablony i widżety Elementora. Tutaj wybraliśmy darmowy szablon do wykonania strony internetowej agencji cyfrowej.

Następnie znajdź idealny szablon i zainstaluj go na swojej stronie.
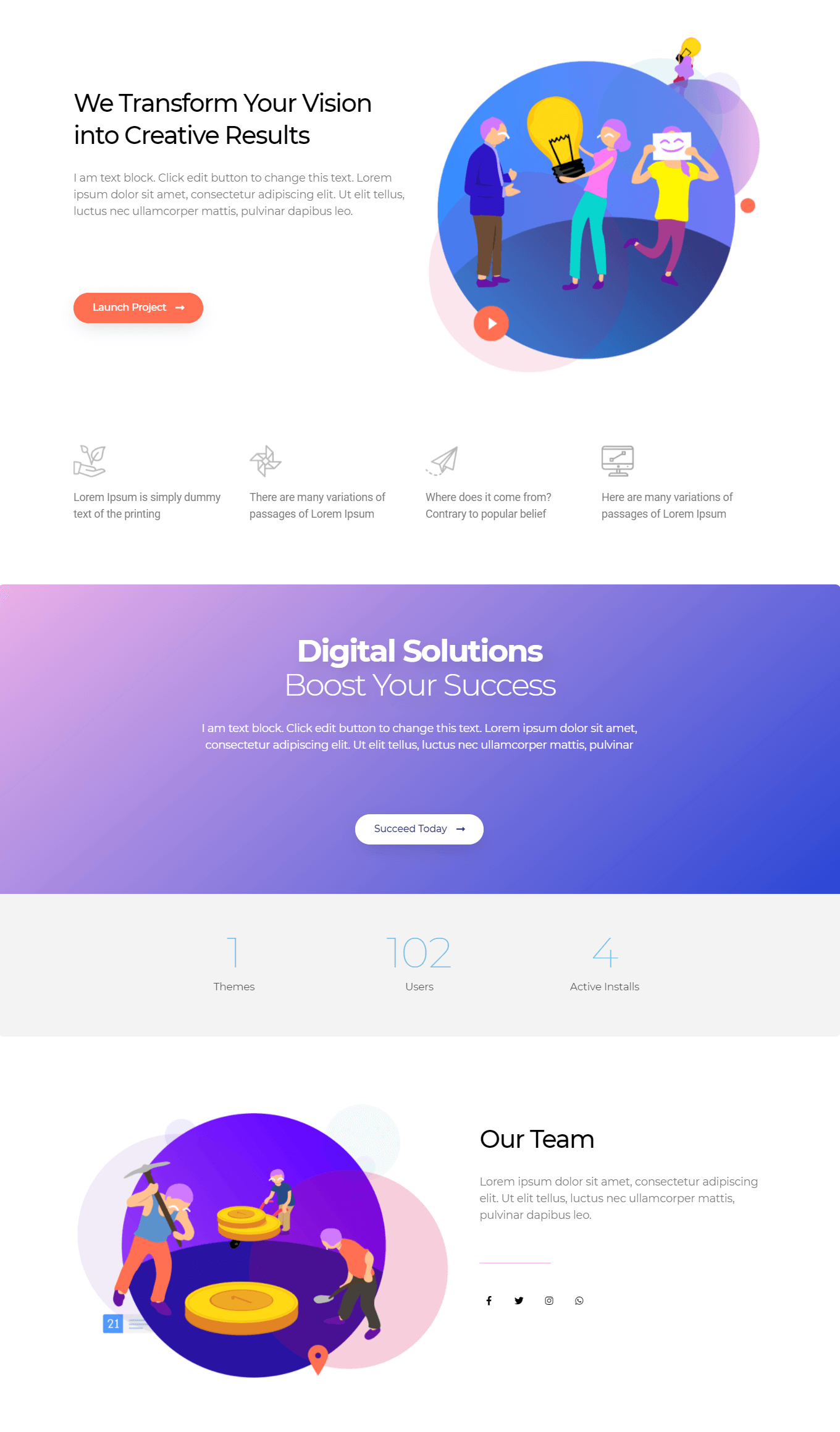
Oto aktualny wygląd Twojej strony internetowej po zainstalowaniu szablonu.

Krok 3: Dostosuj swoją witrynę agencji cyfrowej za pomocą bezpłatnych bloków Elementor
Korzystając z widżetów i bloków Elementor, możesz łatwo dostosować całą swoją witrynę. Tutaj użyjemy gotowych bloków do zaprojektowania strony internetowej.
Oto trzy sekcje, które zamierzamy teraz zaimplementować.
- Nasze usługi
- Nasi klienci
- Skontaktuj się z nami
Zacznijmy od sekcji „Nasze usługi”.
1. Dodaj sekcję „Nasza usługa”
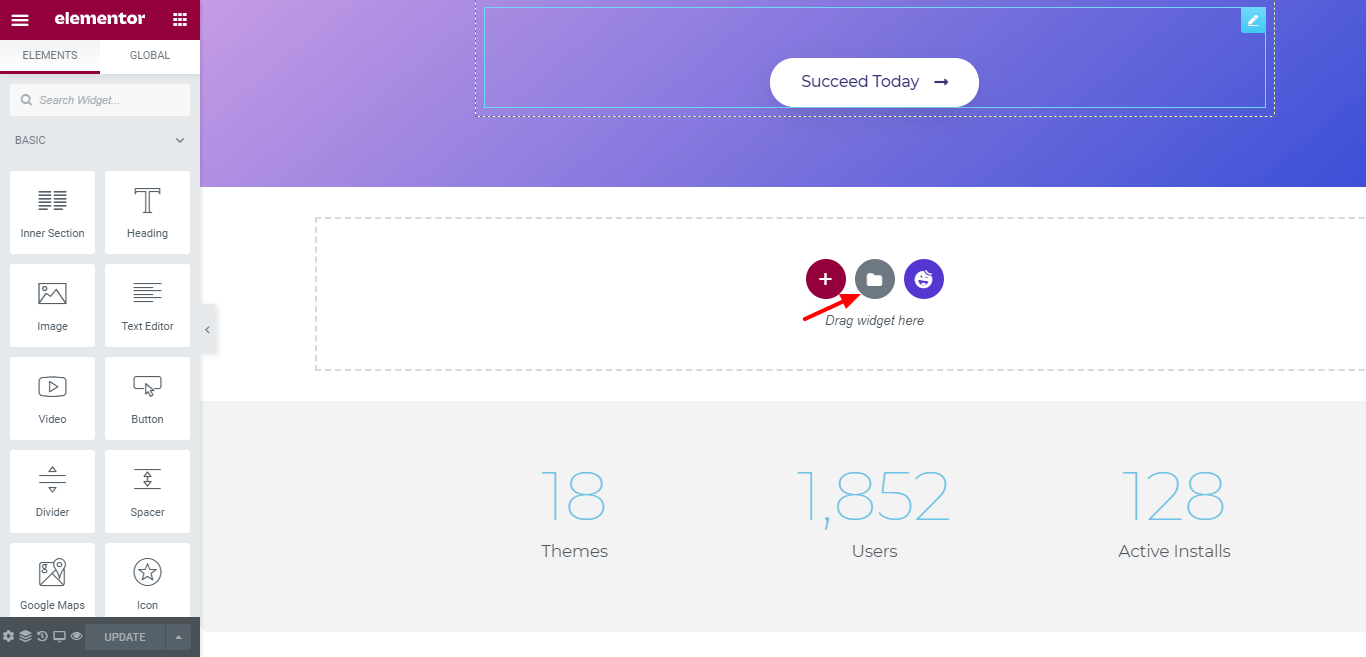
Najpierw musisz wybrać odpowiednie miejsce, aby dodać ten blok. Następnie kliknij ikonę biblioteki szablonów, aby znaleźć blok serwisowy.

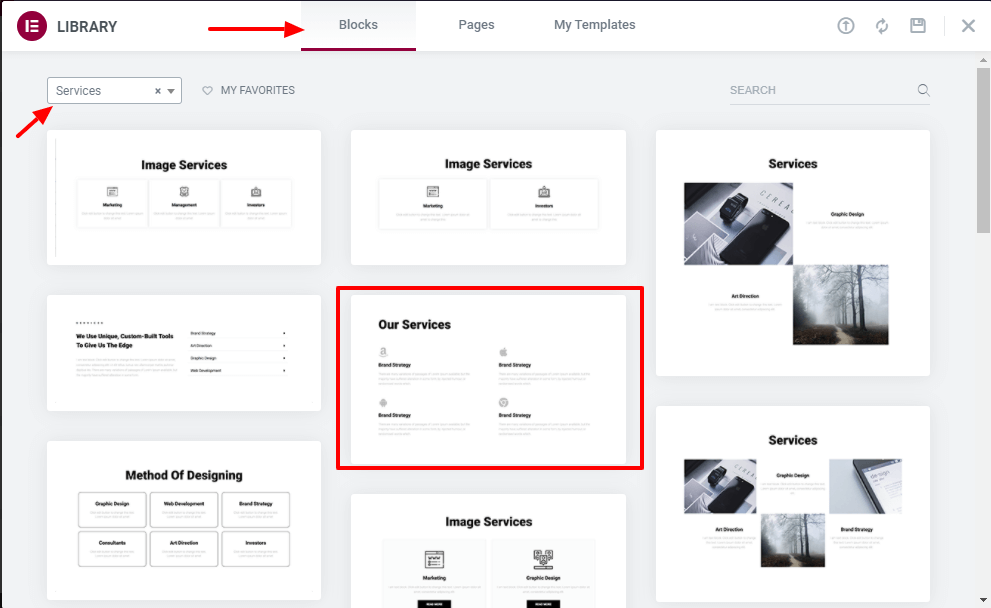
Na następnym ekranie pojawi się opcja wyszukiwania bloków. Wybierz kategorię z lewego menu rozwijanego.
Na koniec wybierz idealny blok serwisowy i zainstaluj go na swojej stronie.

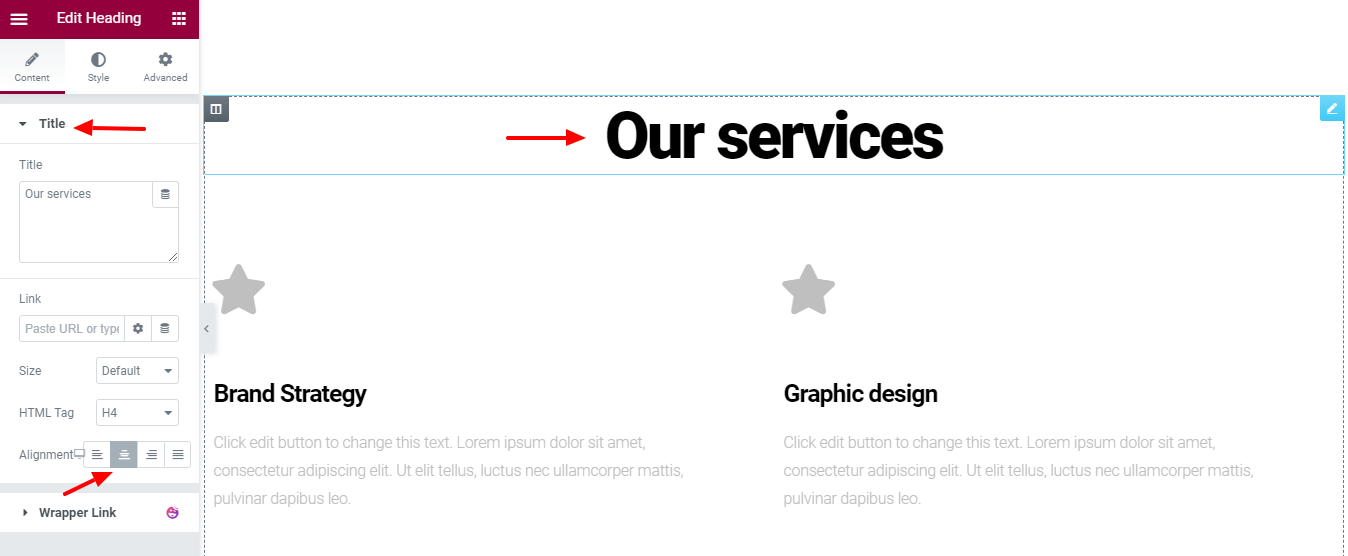
Następnie dostosuj blok w swoim własnym stylu. W tym miejscu zresetujemy wyrównanie nagłówków bloku „ Nasze usługi ”.

2. Dodaj sekcję „Nasi klienci”
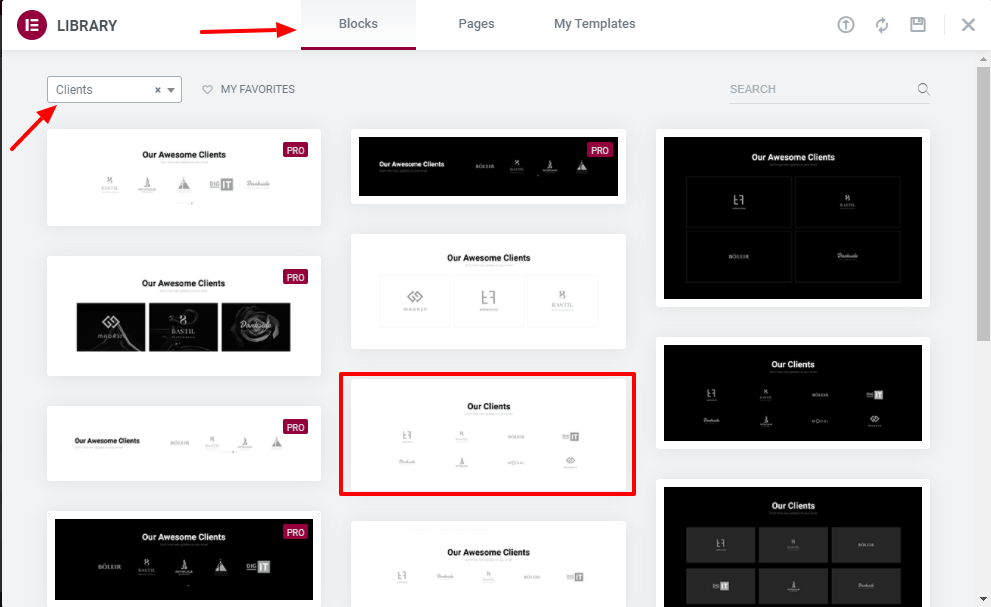
Tak jak poprzednio, odwiedź Bibliotekę szablonów i znajdź blok klienta i ponownie zainstaluj go w swojej witrynie.


3. Dodaj sekcję „Kontakt”
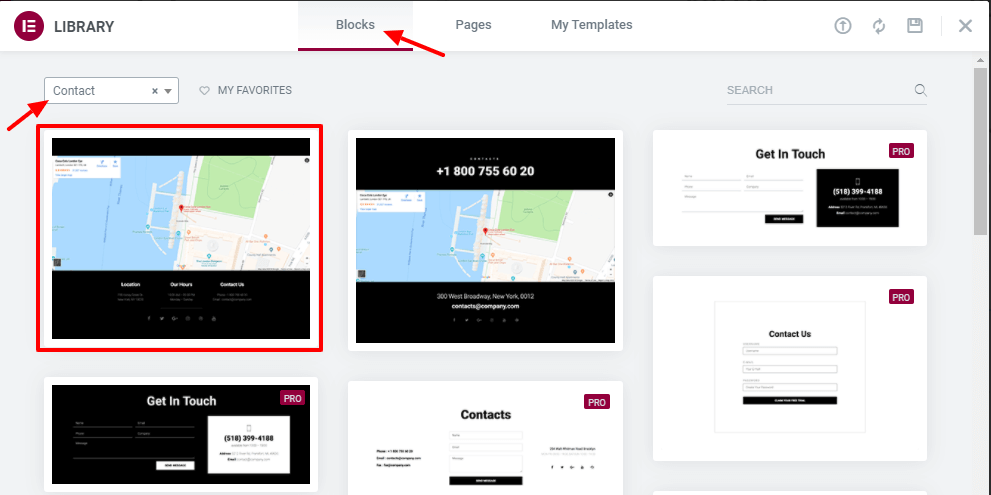
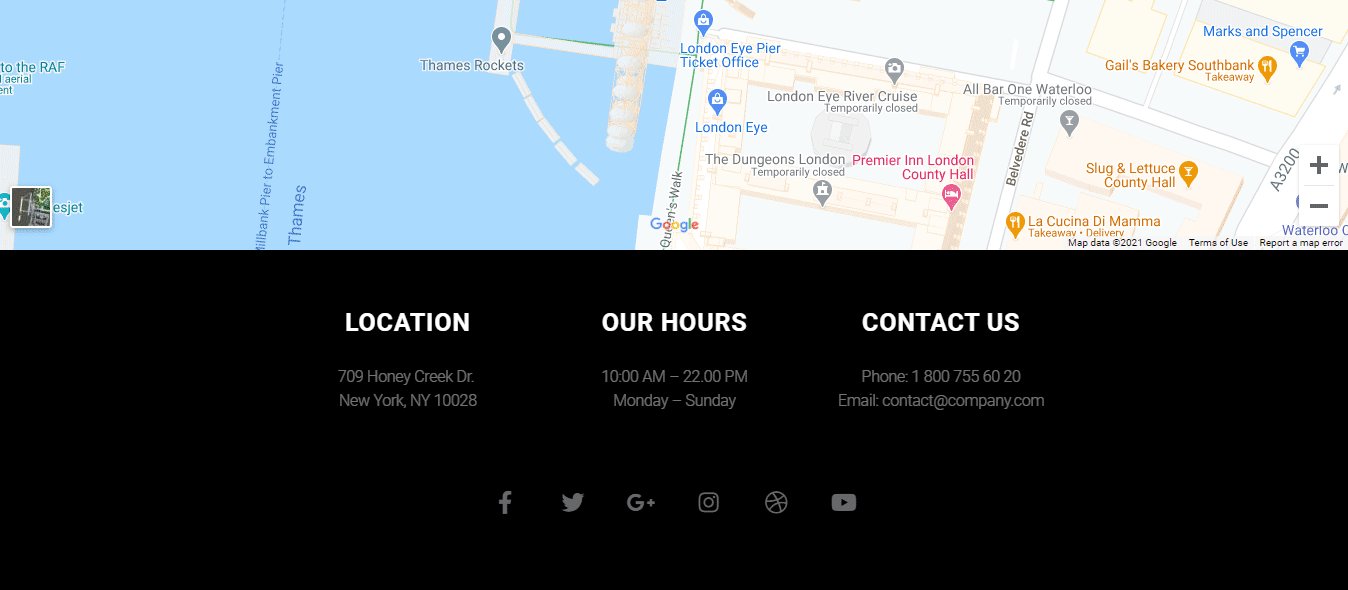
Musisz także dodać niesamowitą sekcję kontaktów w swojej witrynie, korzystając z gotowego bloku kontaktowego Elementor. Tutaj wybraliśmy ten blok, aby zaprojektować naszą sekcję kontaktową na stronie internetowej. Po prostu zainstaluj i używaj.

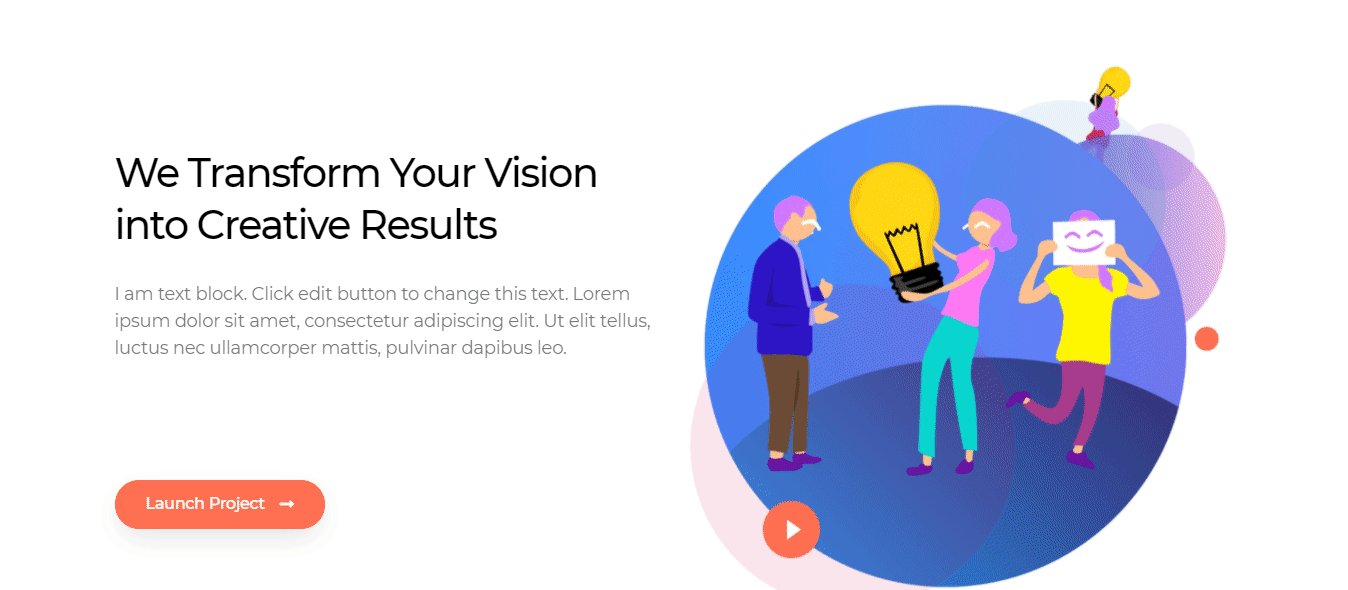
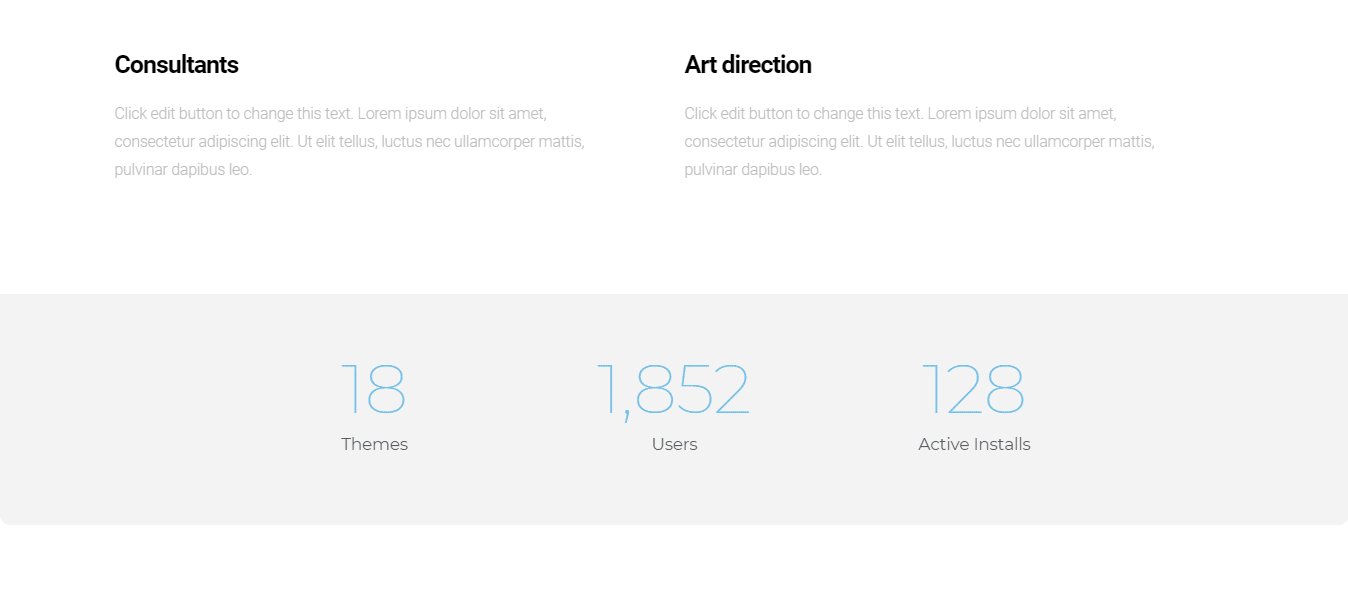
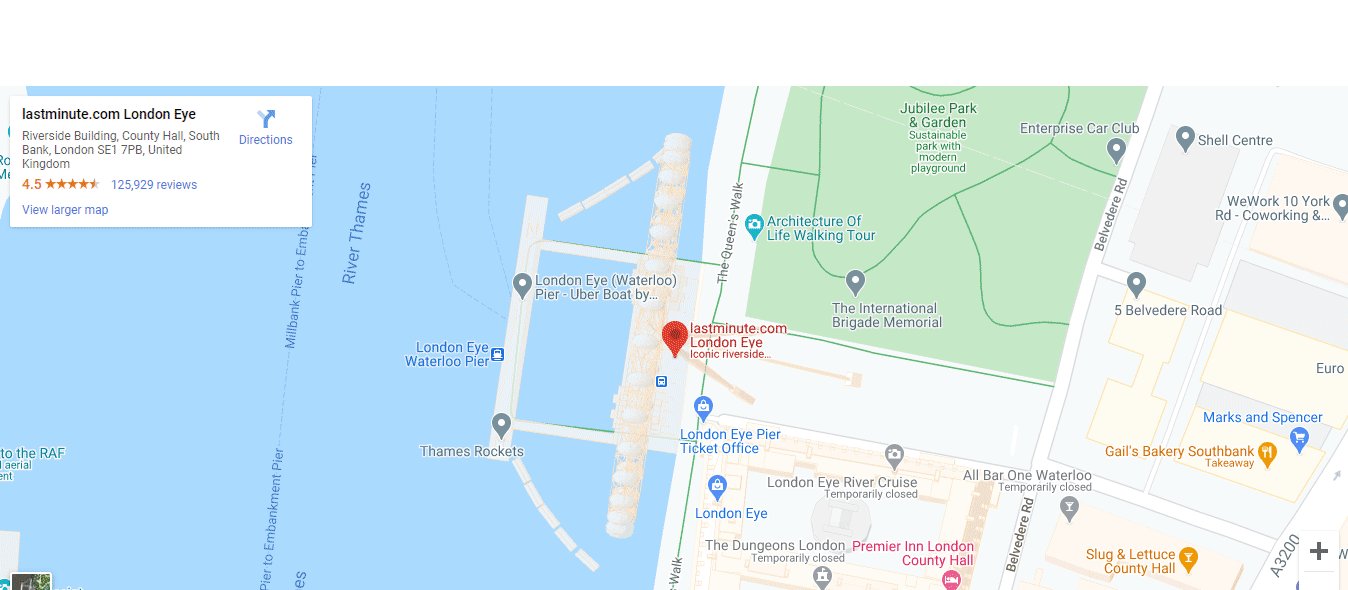
Po zakończeniu dostosowywania, oto ostateczny podgląd naszej strony internetowej agencji cyfrowej.
Ostateczny podgląd naszej strony internetowej agencji cyfrowej

Gratulacje! Właśnie stworzyłeś witrynę agencji cyfrowej, korzystając z bezpłatnych szablonów Elementor.
Bonus: Przydatne darmowe i profesjonalne szablony stron internetowych oferowane przez Happy Addons
Happy Elementor Addons to zaawansowany i potężny dodatek do Elementora, który pomaga użytkownikom Elementora w bardziej wydajnym tworzeniu witryny, zapewniając ekskluzywne funkcje, widżety i szablony witryn.
Happy Addons oferuje ponad 400 gotowych szablonów stron internetowych, aby nadać Twojej witrynie niepowtarzalny wygląd.
Korzystając z darmowych i profesjonalnych szablonów Happy Addons, możesz z łatwością rozwijać swoją witrynę i dodawać do niej wiele wspaniałych funkcji i widżetów.

Rodzaje stron internetowych, które możesz budować za pomocą szablonów Happy Addons.
- Strona biznesowa
- Strona portfolio
- Strona internetowa wnętrz
- Wstęp
- Witryna docelowa aplikacji
- Strona agencji
- Strona restauracji
- Osobista strona internetowa
- Strona modowa
- Witryna podróżnicza
- Strona siłowni
- Strona medyczna
- Witryna gry
- Strona sportowa
- Więcej
Jeśli chcesz porównać wersję Happy Addons Free i Happy Addons Pro obok siebie, możesz kliknąć poniższy przycisk porównania.
Tutaj udostępniamy trzy fajne blogi, które pomogą Ci dowiedzieć się więcej o funkcjach i widżetach Happy Addons.
| Odkrywanie widżetów HappyAddons w skrócie (40 Pro i 38 darmowych) |
| Krótki przegląd funkcji HappyAddons (bezpłatny i Pro) |
| Przedstawiamy Happy Blocks: Twój najlepszy partner w projektowaniu stron internetowych Elementor |
Sprawdź ten film…
Często zadawane pytania — bezpłatne szablony stron internetowych Elementor
Są to najczęstsze pytania, które ludzie zadawali w związku z szablonem Elementora przez te lata.
Pytanie 1: Czy Elementor ma szablony?
Tak, Elementor oferuje mnóstwo niesamowitych szablonów. Niedawno opublikowaliśmy blog na temat szablonów Elementor free i pro.
Pytanie 2: Jak uzyskać szablony Elementora?
- Najpierw kliknij ikonę Dodaj bibliotekę szablonów
- Po drugie, znajdź odpowiedni szablon strony lub blok
- Po trzecie, zainstaluj go na swojej stronie internetowej
Pytanie 3: Czy szablon Elementora jest bezpłatny?
W trosce o Twoje obawy Elementor zapewnia zarówno bezpłatne, jak i premium szablony.
Pytanie 4: Jak zapisać elementor jako szablon?
Aby zapisać szablon, musisz kliknąć prawym przyciskiem myszy „ Edytuj sekcję ”. Następnie znajdziesz opcję ' Zapisz jako szablon ' kliknij tutaj. Na koniec nadaj odpowiednią nazwę swojemu szablonowi i zapisz go do późniejszego wykorzystania.
Pytanie 5: Jak wyeksportować szablon Elementora?
Zaloguj się do panelu administracyjnego WordPress. Przejdź do Elementora–>Zapisz szablony . Tutaj znajdziesz wszystkie zapisane szablony. Następnie wybierz odpowiedni i wyeksportuj go na swoją stronę.
Stwórz swoją witrynę już teraz, korzystając z bezpłatnych szablonów Elementor

W powyższym przewodniku staraliśmy się zademonstrować, jak utworzyć witrynę agencji cyfrowej przy użyciu bezpłatnych szablonów witryny Elementor. Podkreśliliśmy również korzystne darmowe i profesjonalne szablony Happy Addons dla lepszego budowania stron internetowych.
Mamy nadzieję, że ten samouczek bardzo Ci pomoże. Jeśli masz jakiekolwiek pytania dotyczące tego bloga, daj nam znać w polu komentarza poniżej.
I udostępnij ten artykuł na swoich kanałach społecznościowych, jeśli uważasz, że pomoże to Twoim znajomym dowiedzieć się więcej o szablonach witryn Elementor.
