Jak używać Gutenberga z Elementorem — właściwy sposób
Opublikowany: 2020-10-13Elementor to jedna z najpopularniejszych wtyczek WordPress wszech czasów — i nie bez powodu. Kreator stron wyrównał szanse w zakresie projektowania stron internetowych, pomagając legionom użytkowników WordPressa w tworzeniu pięknych stron internetowych bez uczenia się kodowania. Ale ostatnio edytor bloków Gutenberga stał się nowym standardem tworzenia treści WordPress. Biorąc pod uwagę podobieństwa między tymi dwoma narzędziami, wielu zaczęło się zastanawiać, czy Elementor jest nadal potrzebny. I odwrotnie, niektórzy długoletni użytkownicy Elementora zastanawiają się, czy korzystanie z Gutenberga zepsuje ich witrynę.
Jak wyjaśnię w tym poście, Elementor kontra Gutenberg nie jest propozycją albo/albo. Każde narzędzie ma coś do zaoferowania. Elementor i Gutenberg dobrze ze sobą współpracują, gdy są używane prawidłowo. Pomaga zrozumieć mocne i słabe strony każdego narzędzia oraz zaplanować ich integrację w witrynie.
W tym poście podzielę się moimi najlepszymi praktykami dotyczącymi używania Gutenberga z Elementorem. Postępuj zgodnie z tymi wytycznymi, aby w pełni wykorzystać oba narzędzia, zachowując jednocześnie zgodność z przyszłymi wersjami WordPressa.
Porównanie Elementora z Gutenbergiem
Zanim wyjaśnię, jak używać Gutenberga i Elementora razem, chcę poświęcić chwilę na rozwinięcie względnych zalet każdego narzędzia.
Pojawiło się pewne zamieszanie dotyczące możliwości Gutenberga i Elementora oraz tego, jak każde narzędzie pasuje do przepływu pracy w projektowaniu stron internetowych. Moim zdaniem, część tego zamieszania wynika z tendencji do przeceniania obecnego stanu Gutenberga. Chociaż Gutenberg szybko ewoluuje i staje się coraz lepszy z każdą iteracją, wciąż nie jest tak bogaty w funkcje ani solidny jak Elementor.
W miarę pojawiania się nowych funkcji, takich jak pełna edycja motywów, będziemy musieli ponownie rozważyć miejsce Gutenberga w naszych procesach projektowania. Ale biorąc pod uwagę historię Gutenberga, prawdopodobnie zajmie to trochę czasu, zanim te nowe funkcje staną się użyteczne w środowisku produkcyjnym.
Powody, dla których warto korzystać z Elementora
- Elementor oferuje większą i lepszą kontrolę nad projektem witryny — od układów pojedynczych stron po projektowanie całej witryny.
- Edycja treści z przodu sprawia, że Elementor jest niezwykle intuicyjny i zapewnia użytkownikom podgląd zmian w czasie rzeczywistym. Prawie to, co widzisz, jest tym, co dostajesz. Gutenberg ma w tym względzie długą drogę do przebycia.
- Kreator motywów Elementor Pro umożliwia każdemu tworzenie niestandardowego motywu WordPress. Warunki wyświetlania Elementora pozwalają właścicielom witryn kontrolować, gdzie wyświetlana jest każda część motywu. Na przykład tworzenie niestandardowych sekcji witryny z różnymi nagłówkami i stopkami jest bardzo proste.
- Globalne ustawienia projektowe Elementora to centralne miejsce do tworzenia i zarządzania ustawieniami projektowymi witryny, w tym wyborem kolorów i czcionek. Te ustawienia projektowe stają się ustawieniami wstępnymi, do których można uzyskać dostęp w całym interfejsie Elementora.
- Funkcje takie jak wyskakujące okienka i tryb konserwacji strony eliminują potrzebę korzystania z dodatkowych wtyczek.
Powody, dla których warto używać Gutenberga
- Gutenberg to domyślny edytor treści WordPress. Jeśli planujesz korzystać z WordPressa przez wiele lat, będziesz korzystać z Gutenberga. Twórz (większość) swoich treści za pomocą Gutenberga, aby zapewnić zgodność z przyszłymi wersjami WordPressa.
- Mapa drogowa Gutenberga jest obszerna i ambitna. Edytor bloków rozwija się, aby zastąpić tradycyjne widżety paska bocznego. Wkrótce Gutenberg będzie miał możliwość edycji motywów. Z czasem Gutenberg będzie jeszcze bardziej przypominał Elementora.
Powody, dla których warto używać Gutenberga z Elementor
Elementor może robić rzeczy, których Gutenberg nie może (jeszcze). I nawet po tym, jak Gutenberg może zrobić te rzeczy, nie wiemy, jak będzie to wyglądało w porównaniu — ani ile czasu zajmie osiągnięcie parytetu z Elementorem. Większość ludzi musi zbudować stronę internetową już dziś, a nie za trzy lata.
Tymczasem projektanci stron powinni przynajmniej pomyśleć o tym, co może się wydarzyć za trzy lata.
Nie polecam tworzenia setek postów na blogu w Elementorze. W rzeczywistości nie polecam tworzenia postów na blogu w Elementorze. Jak zobaczysz, całkowicie możliwe jest tworzenie postów za pomocą Gutenberga i przekazywanie tych postów do szablonów zaprojektowanych przez Elementora. Ta metoda jest najlepsza z obu światów.
Najlepsze praktyki dotyczące jednoczesnego używania Elementora i Gutenberga
Nie ma powodu, aby nie używać Elementora z Gutenbergiem, ale rób to z myślą o przyszłości. Pewnego dnia Gutenberg może przyćmić Elementora pod względem funkcji i łatwości użytkowania. Dopóki nie nadejdzie ten dzień, w ten sposób możesz używać tych dwóch razem bez konfliktów.
1. Użyj motywu, który obsługuje elementor i nie walczy z nim
Przestań szukać idealnego motywu, ponieważ za pomocą Elementora zbudujesz własny motyw.
Biorąc to pod uwagę, nadal potrzebujesz motywu, aby zacząć. Ale zamiast szukać motywu załadowanego funkcjami, ustawieniami dostosowywania i niestandardowymi szablonami, użyj minimalistycznego motywu, który schodzi z drogi i pozwala Elementorowi robić swoje.
Zacznij od wypróbowania motywu Hello Elementor. Jest tworzony przez zespół Elementora do użytku z Elementorem. Spodziewaj się rozczarowania, gdy po raz pierwszy aktywujesz ten motyw. Hello jest tak proste, jak to tylko możliwe i o to właśnie chodzi.

Astra to kolejny dobry wybór. Astra zawiera więcej funkcji niż Hello, ale większość funkcji jest wyłączona podczas pierwszej instalacji wtyczki. Włączenie funkcji Astry w razie potrzeby jest łatwe.
2. Użyj kreatora motywów Elementor Pro
Zestaw narzędzi Elementora jest tak ekscytujący, że łatwo pominąć Kreatora motywów i od razu zacząć tworzyć piękne strony internetowe. Nie rób tego! Zamiast tego poświęć trochę czasu na naukę działania Kreatora motywów i zacznij od stworzenia podstawowych elementów witryny.
Proponuję najpierw utworzyć nagłówek i stopkę witryny. Są to niezbędne elementy projektu witryny, które pojawiają się na każdej stronie.
Następnie utwórz szablony postów i stron. Treść autorstwa Gutenberga przepływa do tych szablonów. Niezbędne jest pełne zrozumienie implikacji tego podejścia. Będziesz tworzyć i edytować swoje posty w Gutenberg, używając Elementora do projektowania szablonu postów.
3. Wyłącz Elementor dla postów
Jak już wspomniałem, nie sądzę, aby Elementor był używany do projektowania poszczególnych postów.
Aktywna strona internetowa może z czasem generować setki postów. Tworzenie pojedynczych postów w Elementorze to nieefektywne wykorzystanie czasu. Takie postępowanie gwarantuje, że będziesz musiał odtworzyć te posty, jeśli kiedykolwiek zdecydujesz się przestać używać Elementora w przyszłości.
Tworząc treść swojego posta za pomocą Gutenberga (lub klasycznego edytora), zapewniasz kompatybilność w przód. Jeśli przestaniesz używać Elementora w przyszłości, bardziej przypomina to zmianę motywu niż przebudowę całej witryny od zera.
Aby upewnić się, że przypadkowo nie utworzysz postu w Elementorze, sugeruję wyłączenie Elementora dla postów. Spowoduje to zapobieżenie przypadkowemu naciśnięciu przez autorów postów przycisku „edytuj w Elementorze”, co prowadzi do różnego rodzaju bólów głowy dla niespodziewających się autorów. Twoje zaprojektowane szablony Elementora będą nadal działać nawet po wyłączeniu post-edycji.
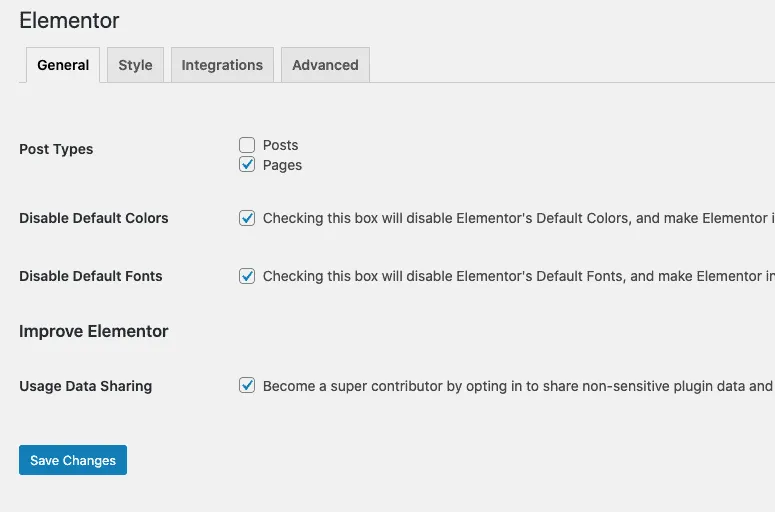
Aby wyłączyć elementor do późniejszej edycji.
- Przejdź do Elementora -> Ustawienia.
- Obok typów wpisów odznacz pole Posty.
- Zapisz swoje ustawienia.

4. Użyj Elementora do tworzenia jednorazowych szablonów dla specjalnych stron
Oprócz korzystania z Kreatora motywów, powinieneś używać Elementora do projektowania głównych stron docelowych. Zazwyczaj są to strony zawarte w głównej nawigacji witryny.
Kilka przykładów:
- Strona główna
- Strony akceptacji
- Produkty i usługi
- Strona cenowa
- Strona kontaktowa
W bibliotece szablonów Elementora znajdziesz wybór projektów startowych dla stron takich jak te.
Pamiętaj tylko, że jeśli kiedykolwiek odejdziesz od Elementora, będziesz musiał przebudować te strony. Ale to samo dotyczy większości motywów z unikalnymi szablonami i funkcjami projektowymi.
5. Użyj ustawień systemu projektowania Elementor
Dobrze przemyślany system projektowania jest kluczem do zachowania spójności w całej witrynie. Jest to szczególnie ważne, jeśli zaimportowałeś różne projekty z biblioteki szablonów Elementor. Nie wspominając o mieszaniu stron zaprojektowanych przez Elementora z postami autorstwa Gutenberga.
Od wersji 3.0 Elementor Pro oferuje kompleksową kontrolę nad ustawieniami projektu. Te ustawienia umożliwiają użytkownikom łatwe definiowanie kolorów, czcionek i innych preferencji projektowych, które mają być używane w całej witrynie. Ustawienia czcionek i kolorów stają się ustawieniami wstępnymi, które są łatwo dostępne w interfejsie Elementora.
Te ustawienia projektowe przenoszą się na treść posta, którą tworzysz za pomocą Gutenberga. Możesz myśleć o tym jako o ekwiwalencie ustawienia preferowanych czcionek i kolorów w motywie.
Ustawienia projektu to jedno z tych subtelnych ulepszeń funkcji, które łatwo przeoczyć, jeśli używasz Elementora od jakiegoś czasu. Czas poświęcony na zapoznanie się z tymi nowymi ustawieniami zwróci się wielokrotnie dzięki usprawnionemu procesowi projektowania.
Nie tylko to, te ustawienia przyspieszą przyszłe przeprojektowanie, umożliwiając dokonywanie głównych zmian kolorów i czcionek w jednym miejscu.
Patrząc w przyszłość
Jak widać, Elementor Pro i Gutenberg to narzędzia uzupełniające. Kluczem jest wiedza, jak wykorzystać mocne strony każdego narzędzia, jednocześnie unikając przyszłych problemów ze zgodnością.
Jeśli podobał Ci się ten post, być może zainteresuje Cię również mój nowy kurs „Budowanie motywów z Elementor Pro”. Kurs obejmuje ponad 90 minut instrukcji wideo krok po kroku, które poprowadzą Cię przez proces budowania motywu za pomocą Elementor Pro.
Dołącz do programu szkoleniowego i coachingowego WP Apprentice, aby uzyskać dostęp do kursu Theme Builder i całej naszej biblioteki szkoleniowej.
