Edytor WordPress Gutenberg: ostateczny podręcznik użytkownika dla początkujących
Opublikowany: 2020-06-18W ciągu ostatnich 18 lat WordPress przeszedł ogromne zmiany i postępy. Ale największa zmiana nastąpiła w 2017 roku, kiedy po raz pierwszy wprowadzili nowy edytor treści - Gutenberg do świata użytkowników i programistów WordPressa.
Teraz Gutenberg ma być przyszłością WordPressa, a także uważany za domyślny edytor WordPressa. Ten edytor bloków przekształca proces tworzenia i publikowania treści w WordPress. Oznacza to, że jeśli jesteś fanem WordPressa, potrzebujesz silnego uścisku Gutenberga.
Aby Ci pomóc, tutaj omawiamy wszystko, co musisz wiedzieć o Gutenbergu, z kilkoma prostymi wskazówkami krok po kroku.
Spis treści
- Wprowadzenie do edytora WordPress Gutenberg
- Jak korzystać z edytora WordPress Gutenberg (przewodnik krok po kroku)
- Dodaj tytuł do swojego posta/strony
- Napisz swój tekst za pomocą bloku akapitów
- Zmień kolor swojego tekstu
- Dodaj blok nagłówka
- Dodaj i stylizuj blok przycisków
- Wstaw blok obrazu
- Dodaj osadzone filmy wideo do swoich treści
- Jak właściwie działa interfejs edytora Gutenberga?
- Jak włączyć edytor Gutenberg w WordPressie?
- Dodatkowa wskazówka: wprowadzenie niektórych zaawansowanych bloków Gutenberga w WordPress
- Zacznijmy od Gutenberga, inaczej wyjdziesz z trendu!
Bez dalszej zwłoki przeanalizujmy to razem.
Wprowadzenie do edytora WordPress Gutenberg

Edytor Gutenberga wprowadza kilka znaczących zmian w sposobie edycji w WordPressie. Zastąpił edytor TinyMCE jako domyślny edytor WordPress, gdy wersja 5.0 WordPress została uruchomiona 6 grudnia 2018 r.
Dzięki blokom Gutenberga możesz łatwo dodawać różne rodzaje treści do swoich postów lub stron, a następnie zmieniać układ bezpośrednio w edytorze. Poprawi całe wrażenia podczas edycji na wyższy poziom.
Redaktor dołoży starań, aby stworzyć nową stronę i środowisko tworzenia postów, które sprawi, że pisanie bogatych postów będzie łatwe i będzie miało „blokady”, które ułatwią to, co dzisiaj może wymagać krótkich kodów, niestandardowego kodu HTML lub „tajemniczego mięsa” odkrywania.
Matt Mullenweg, współzałożyciel WordPress
Umożliwia także tworzenie dynamicznych treści przy użyciu różnych stylów i ustawień. Na początku wydaje ci się to skomplikowane, jeśli korzystasz z klasycznego edytora przez długi czas. Ale stopniowo, w miarę jak przyzwyczajasz się do tego, możesz odczuć użyteczność.
Niemniej jednak zmniejsza to kłopoty z uzyskaniem dodatkowych wtyczek i rozszerzeń. Oprócz tego ten nowy edytor WordPress ma mnóstwo możliwości dla wszystkich, w tym blogerów, pisarzy, fotografów i firm.
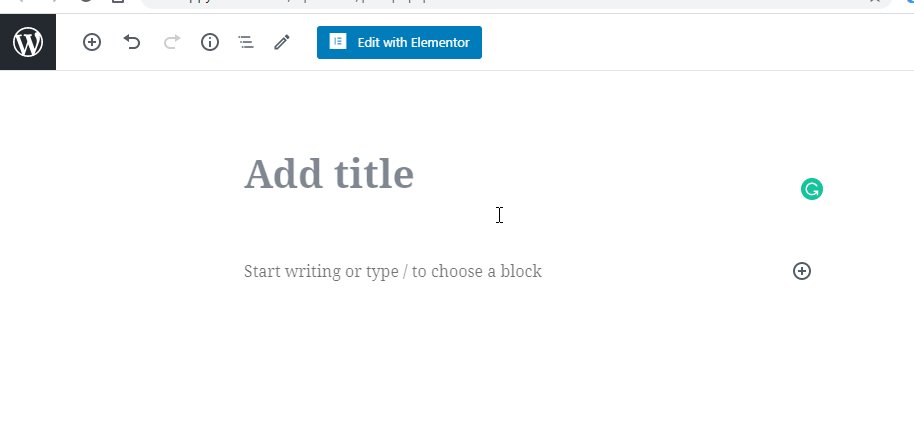
Możesz znaleźć obraz poniżej, gdzie zobaczysz edytor bloków Gutenberga.

Jeśli chcesz jak najlepiej wykorzystać to narzędzie, musisz szczegółowo poznać Gutenberga. W tym ostatecznym podręczniku użytkownika Gutenberga skupimy się na tym, jak użytkownik może skuteczniej obsługiwać edytor Gutenberg.
Możesz szybko sprawdzić całą historię bloków WordPress Gutenberg.
Zanurzmy się głęboko.
Jak korzystać z edytora WordPress Gutenberg (przewodnik krok po kroku)
Główną zmianą, jaką Gutenberg wprowadza w edytorze WordPress, jest podejście do edycji oparte na blokach. Blok może mieć postać:
- Nagłówek
- Akapit tekstu
- Obraz
- Osadzone wideo
- Cytat
- Przycisk i inne
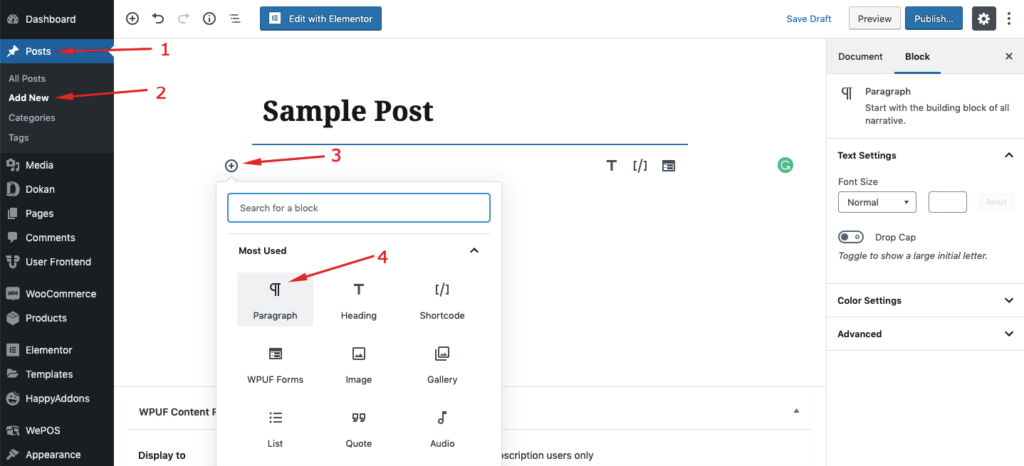
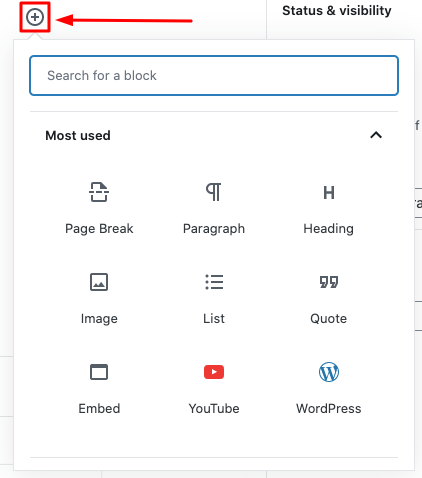
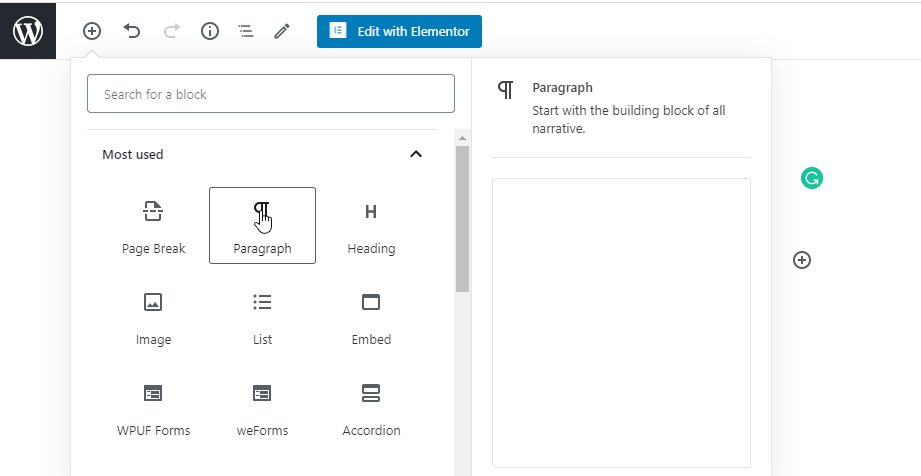
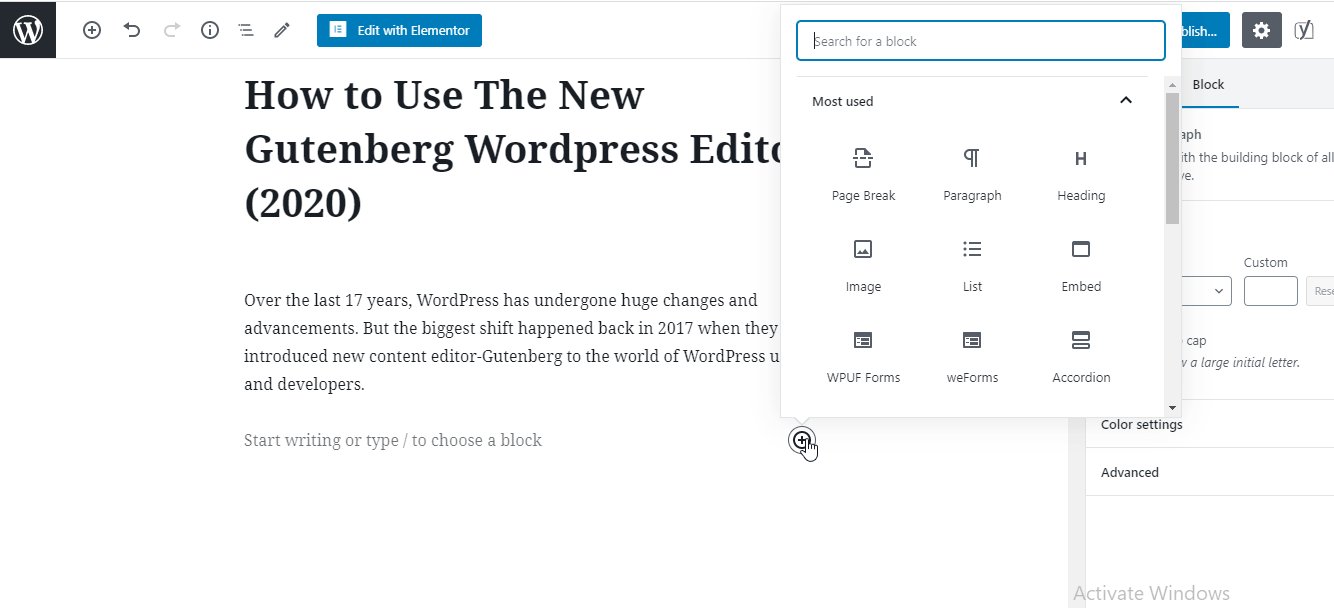
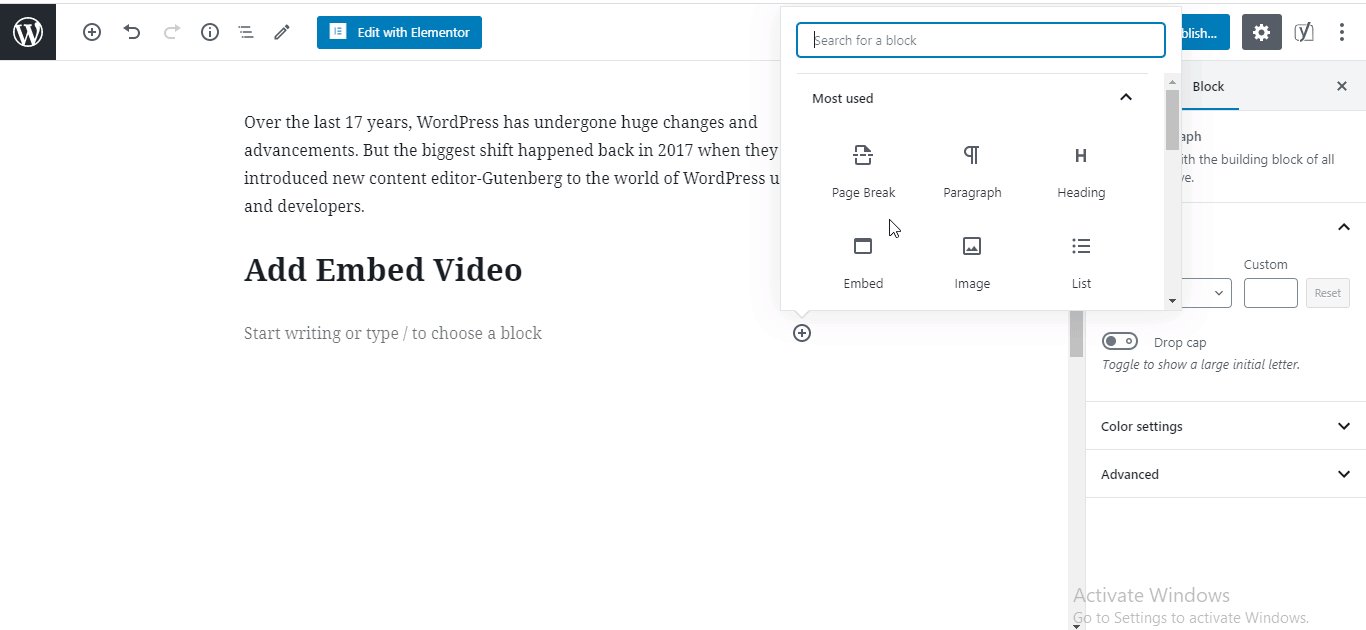
Po kliknięciu przycisku „+” pojawi się okno zawierające wszystkie dostępne bloki. Tutaj możesz wyszukać wymagany blok i użyć go w swojej treści:

Teraz w tym momencie postaramy się zademonstrować, jak korzystać z popularnych bloków, których ludzie zwykle potrzebują podczas tworzenia treści.
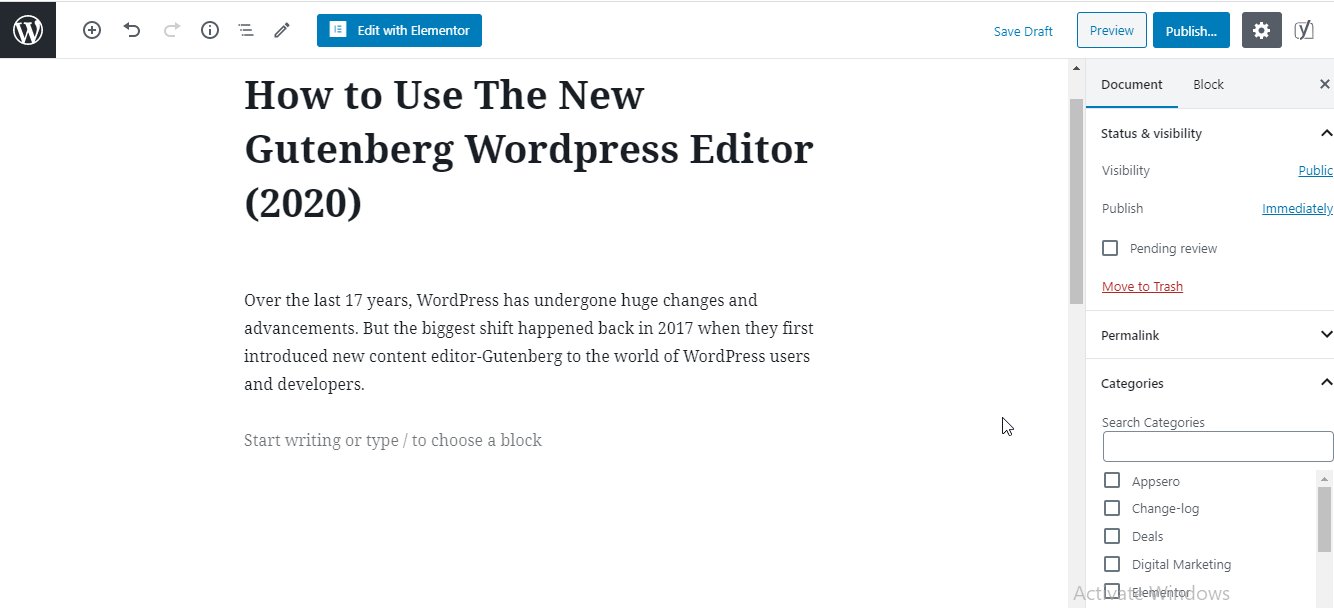
1. Dodaj tytuł do swojego posta/strony
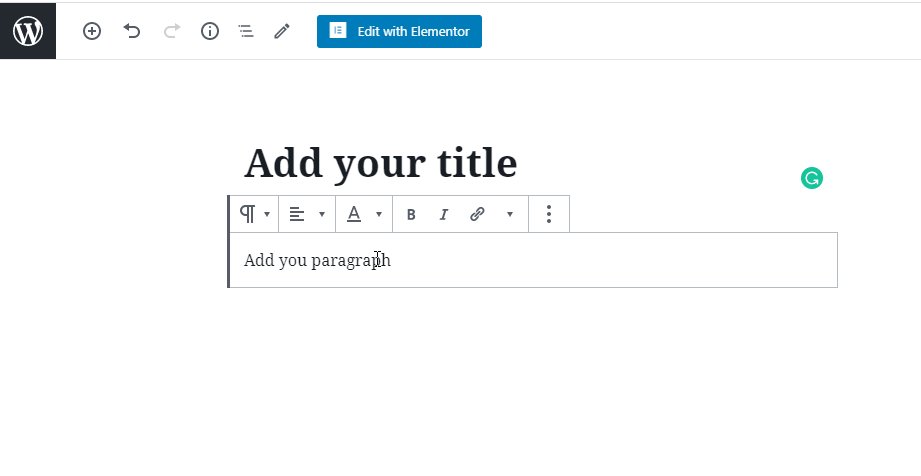
Każda treść ma tytuł. Musisz więc dodać tytuł w swoim poście lub na stronie. W Gutenbergu możesz dodać swój tytuł za pomocą tego procesu.

2. Napisz swój tekst za pomocą bloku akapitów
Aby najpierw dodać akapit, musisz dodać blok akapitu. Następnie po prostu napisz swoją treść w bloku. Oto jak to działa.

Uwaga: Podmenu nad blokiem pozwala zmienić wyrównanie tekstu i formatowanie tekstu w treści bloku. Możesz dokonać dalszych dostosowań z prawego menu edytora.
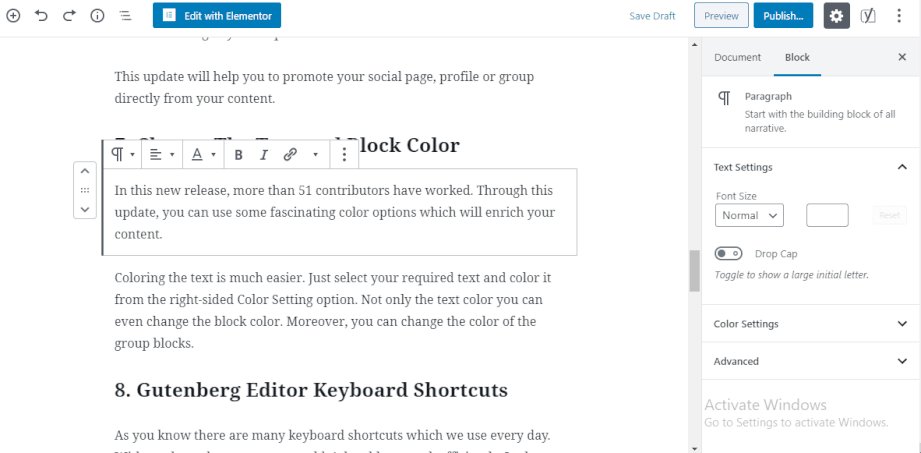
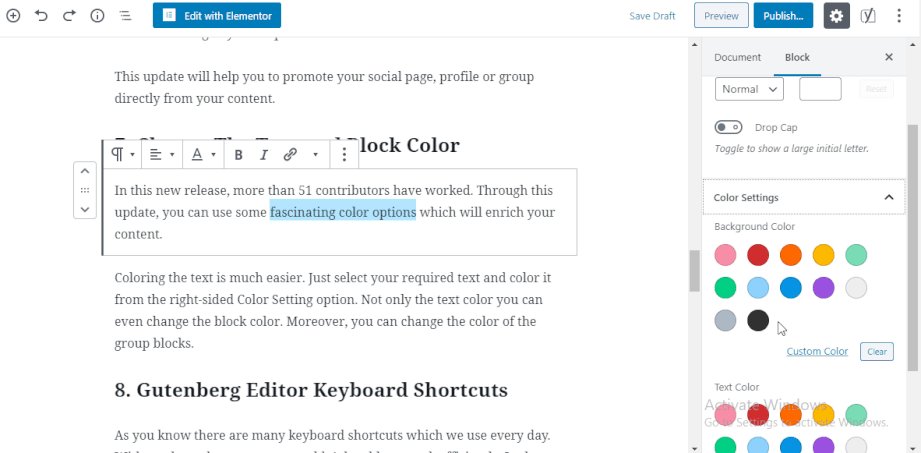
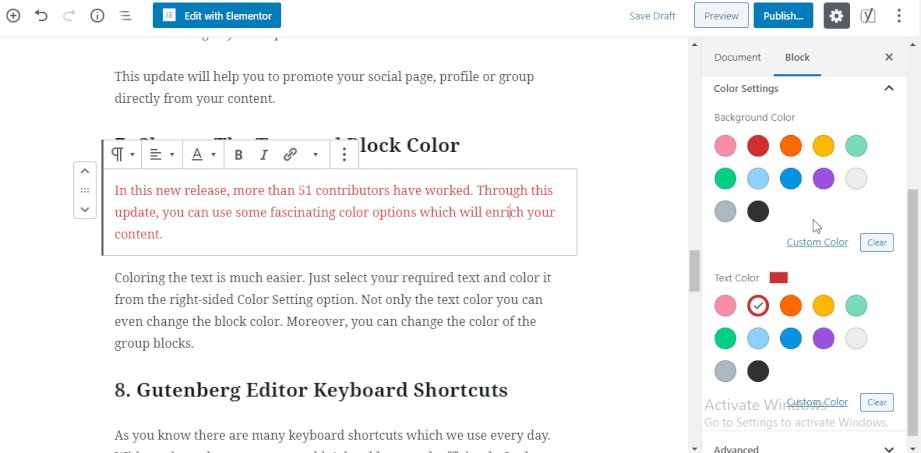
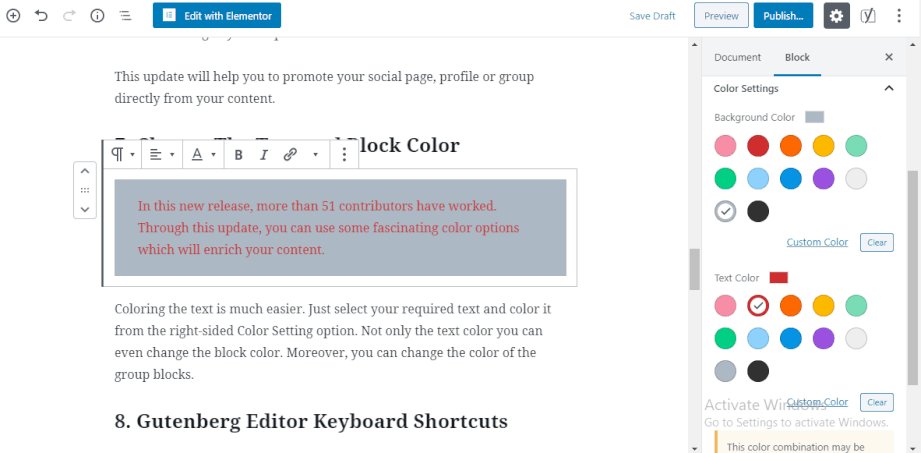
3. Zmień kolor swojego tekstu
Czasami musisz zmienić kolor tekstu, możesz to zrobić tutaj.

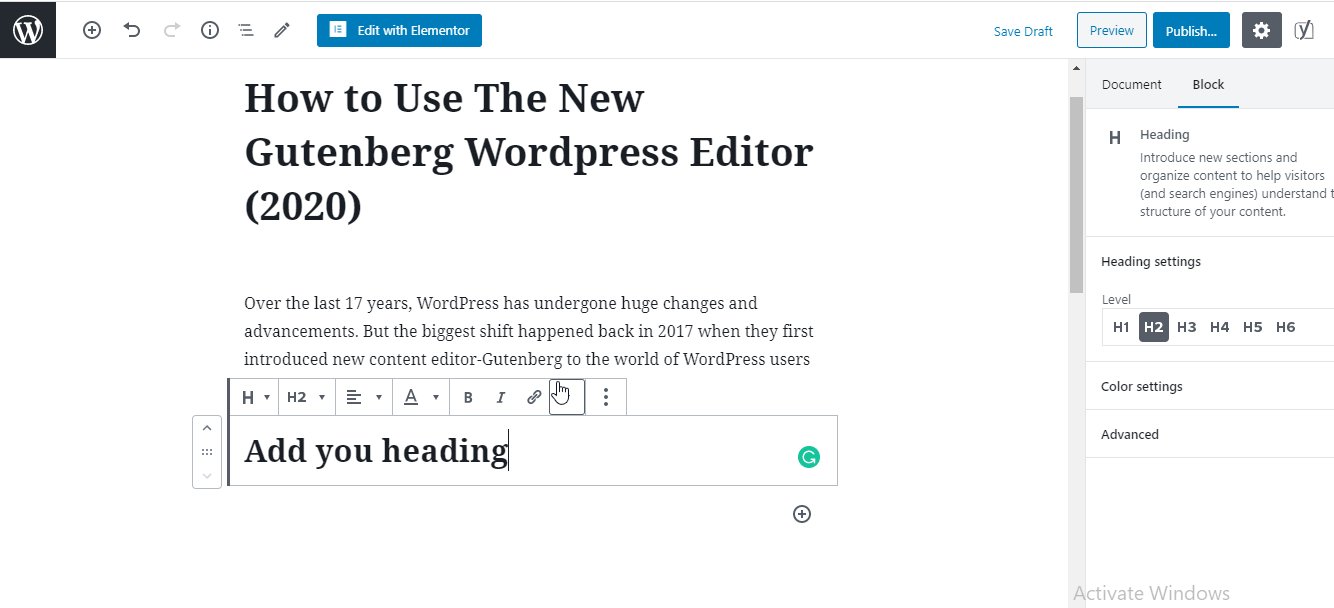
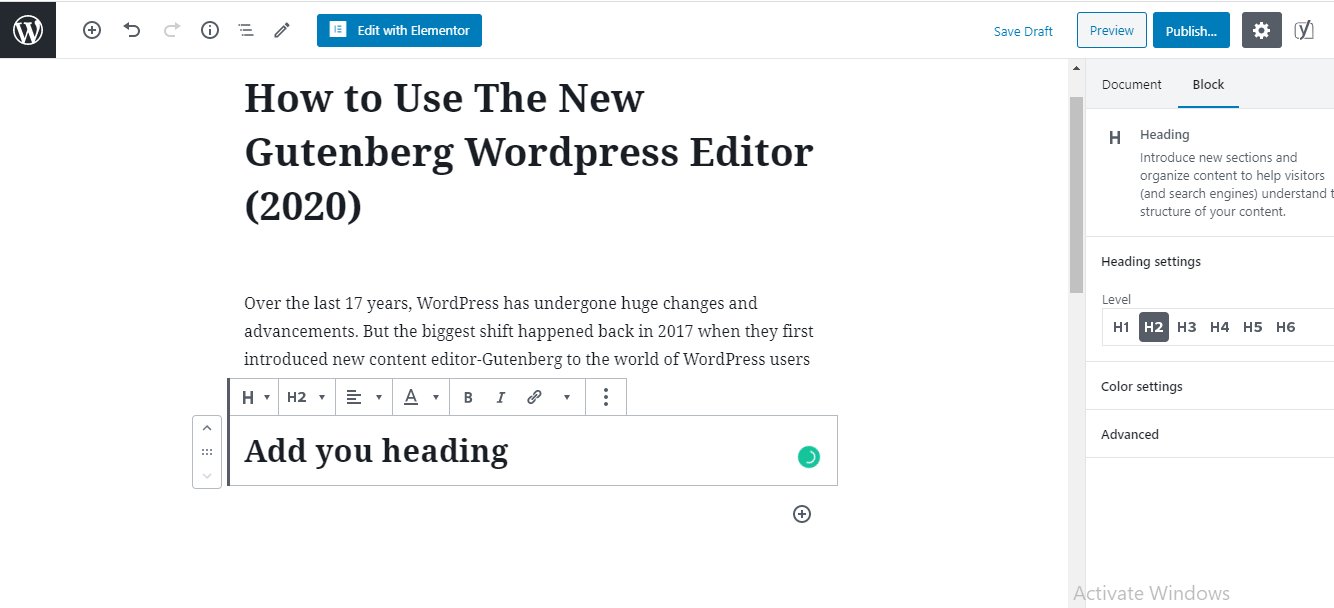
4. Dodaj blok nagłówka
Podobnie jak w akapicie, możesz łatwo dodać nagłówek do treści posta za pomocą bloku Nagłówek.

5. Dodaj i stylizuj blok przycisków
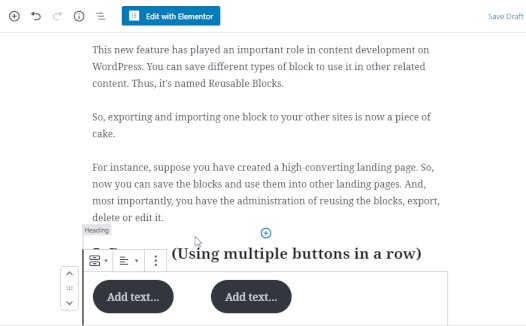
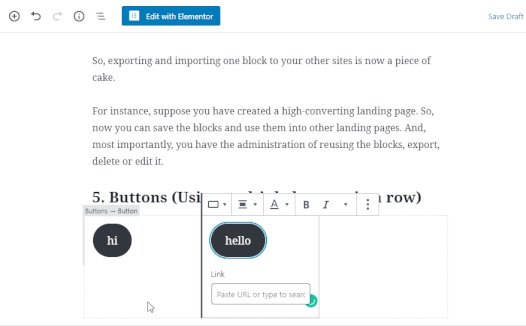
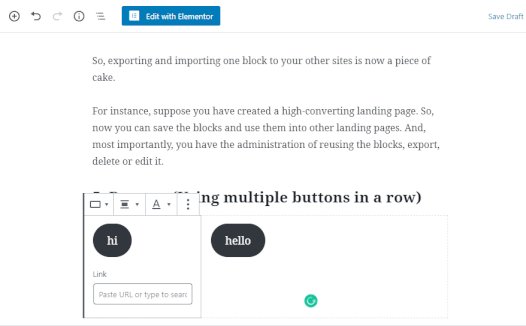
Przycisk jest jednym z ważnych elementów treści. W Gutenbergu możesz bardzo łatwo dodać swój przycisk. Poza tym możesz również wstawić wiele przycisków w tym samym rzędzie.

Co więcej, możesz zmienić kolor tekstu lub tła przycisku tak samo, jak pokazaliśmy powyżej.
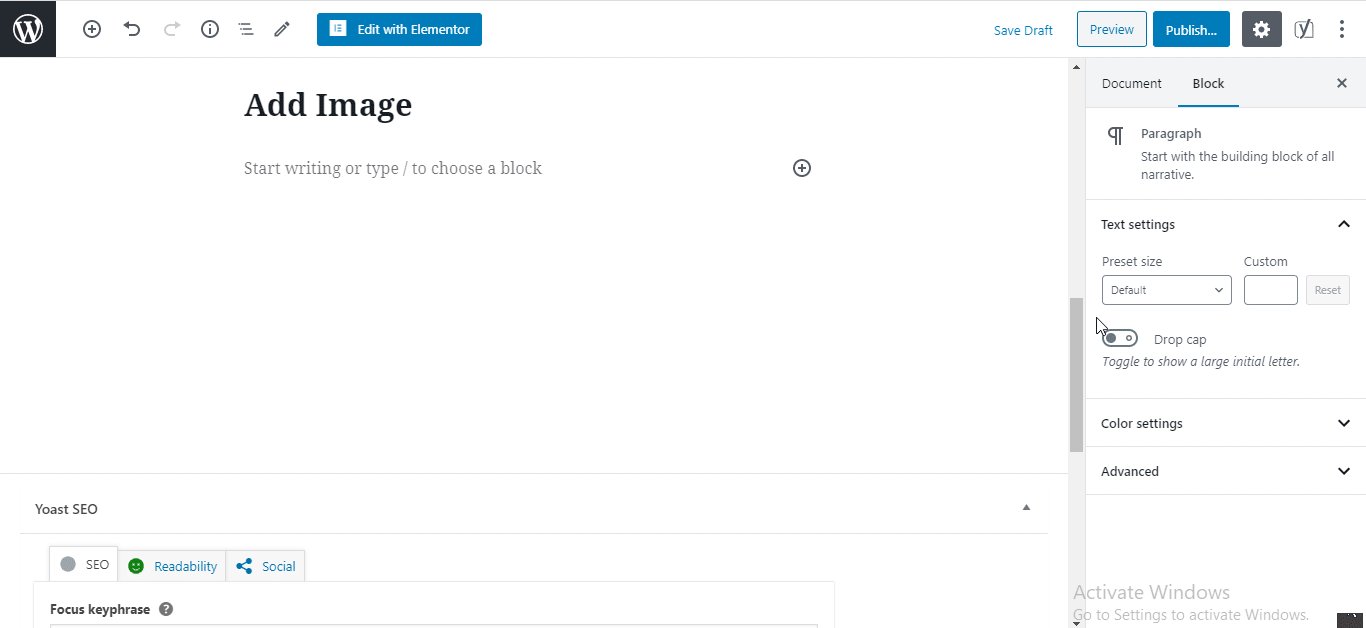
6. Wstaw blok obrazu
Dodajmy obraz do treści zgodnie z tym przykładem.

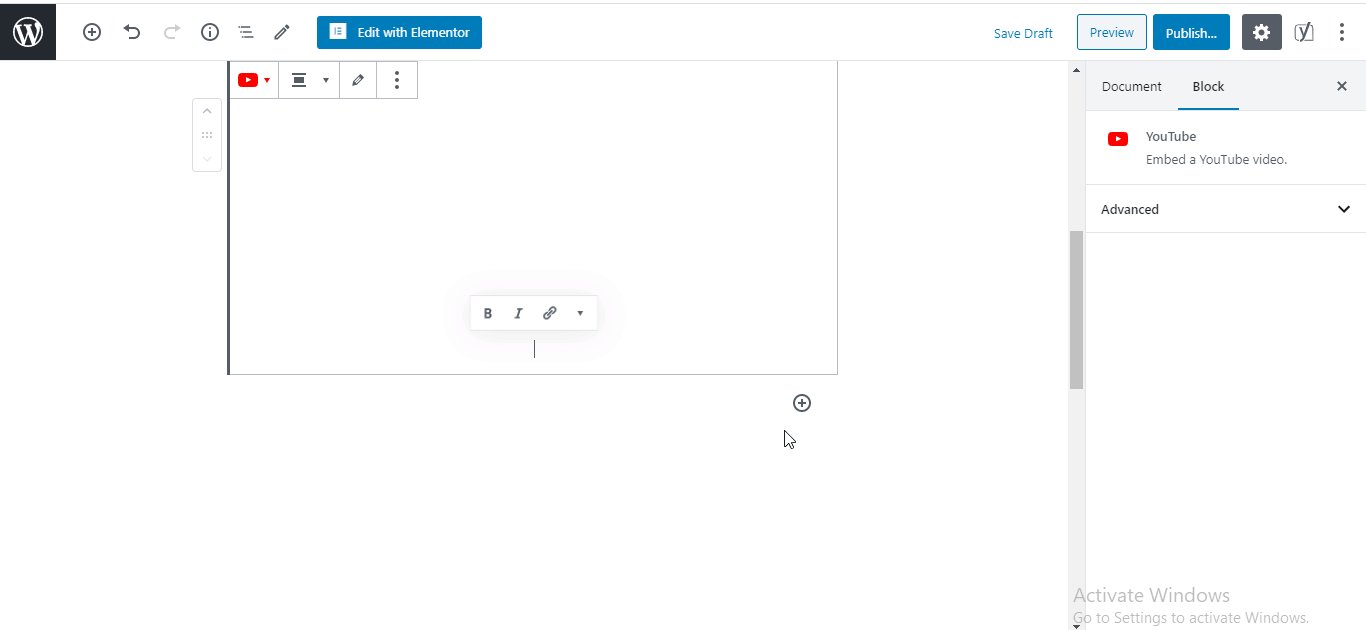
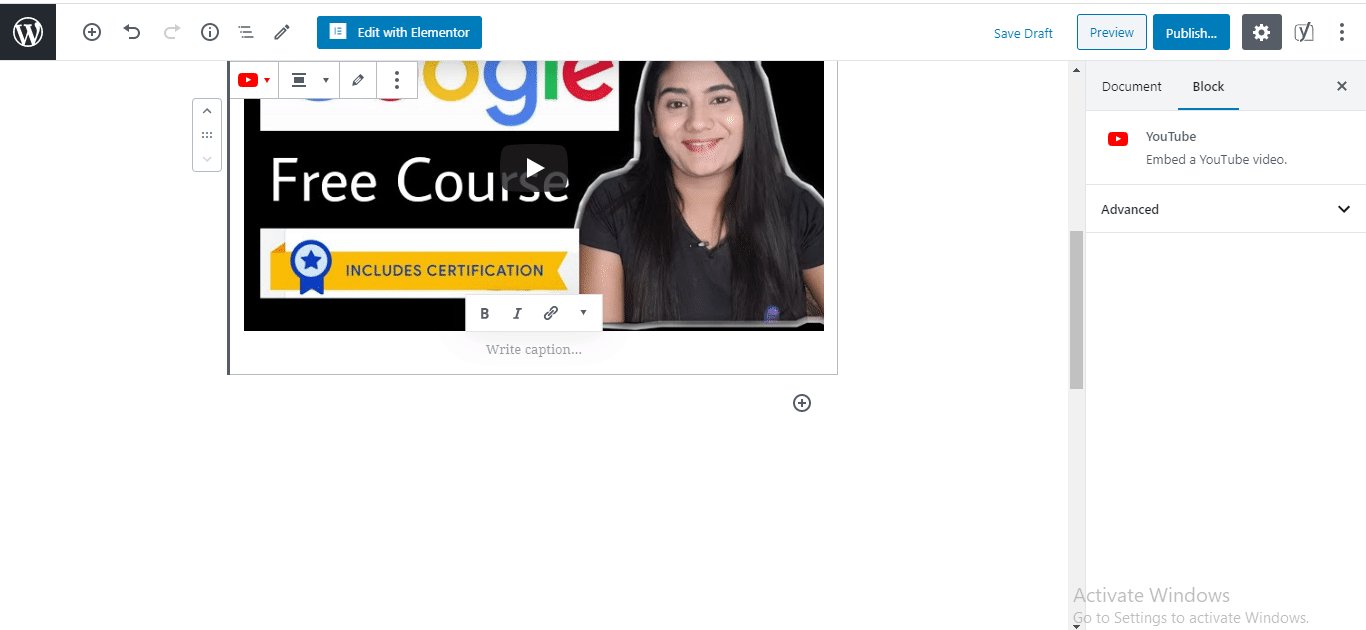
7. Dodaj osadzone filmy wideo do swoich treści
Gutenberg umożliwia również wstawianie do posta dowolnych rodzajów osadzonych filmów. Zobaczmy, jak możesz użyć tego bloku Osadź wideo.

Zobacz jakie to proste! Teraz możesz użyć edytora bloków Gutenberga, postępując zgodnie z powyższymi przykładami. Możesz także dodawać inne rodzaje treści blokowych i dostosowywać je za pomocą edytora Gutenberg.
Ponadto, jeśli chcesz dowiedzieć się więcej o korzystaniu z edytora Gutenberg, możesz go znaleźć tutaj.
Zobaczmy, jak działa interfejs edytora Gutenberga

Gutenberg to potężny edytor bloków dla WordPress, który umożliwia bardzo łatwą edycję treści postów. Co najważniejsze, zawiera mnóstwo zaawansowanych bloków, dzięki którym możesz łatwo i bez wysiłku budować swoje treści internetowe.
Korzystanie z klocków Gutenberga jest łatwe i przyjemne. Po prostu przeciąga i upuszcza potrzebne bloki. Co więcej, nie musisz skupiać się na wiedzy o kodowaniu.

W rzeczywistości za każdym razem, gdy chcesz edytować coś w blokach Gutenberga, masz pełną swobodę robienia tego, co chcesz. W trosce zajrzyj na ten blog, aby dowiedzieć się o edycji bloku Gutenberga.
Zobaczmy, jak korzystać z edytora i bloków Gutenberga z przykładami z życia wziętymi.
1. Różne tryby pisania
W edytorze Gutenberg znajdziesz trzy różne tryby pisania, które pomogą Ci w pisaniu.
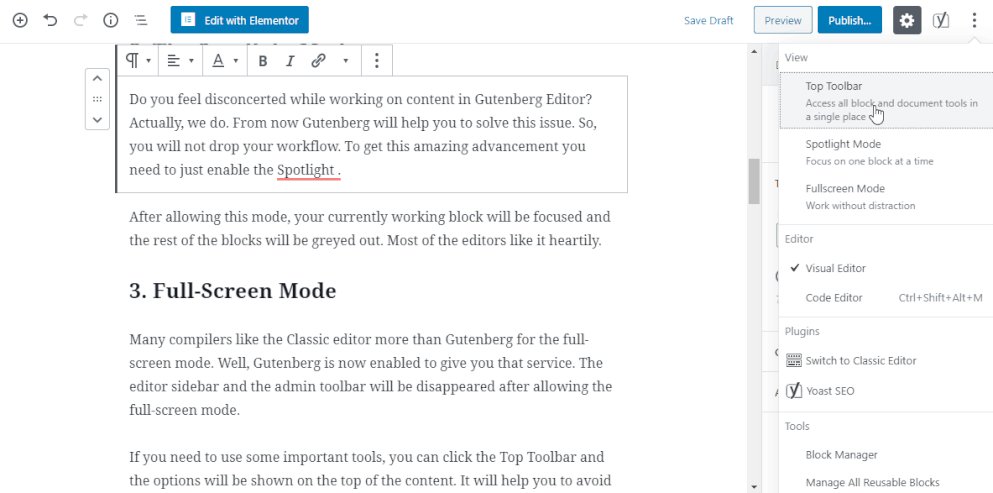
Górny pasek narzędzi: Górny pasek narzędzi pomaga wyświetlić wszystkie Twoje bloki w tym samym miejscu.
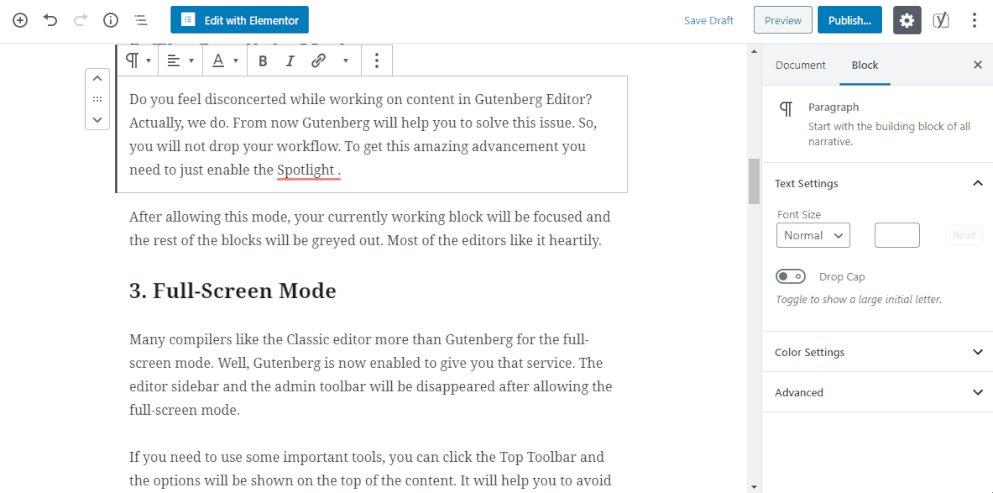
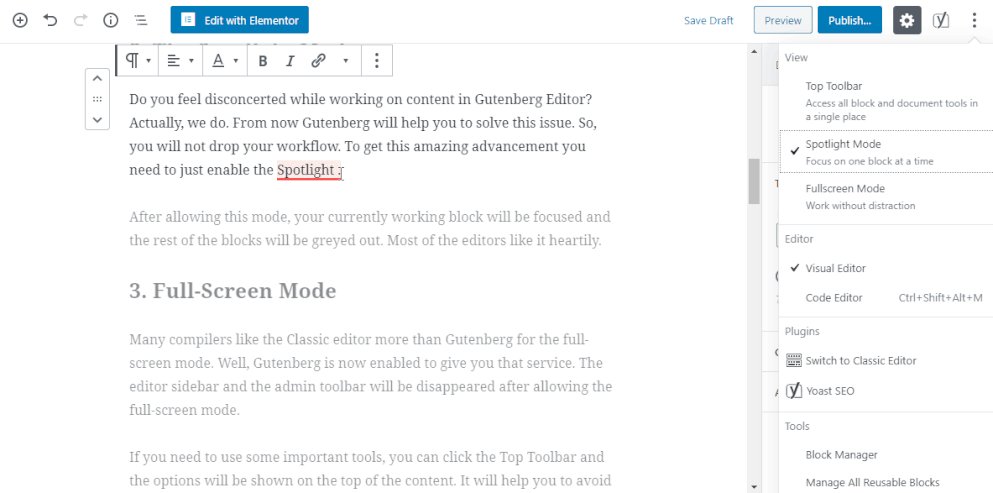
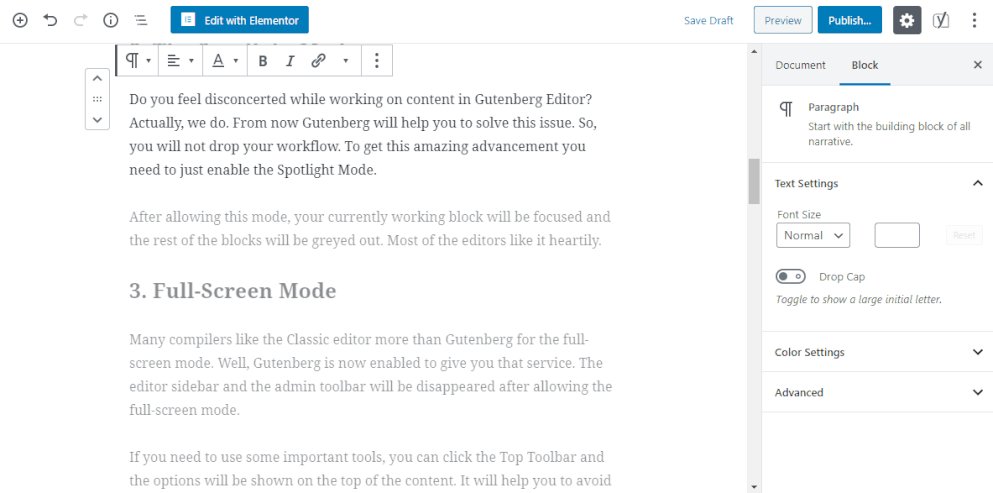
Tryb Spotlight: Spotlight jest zupełnie inny niż tryb Top Toolbar. W rzeczywistości po wybraniu tej opcji można edytować tylko blok, który chce edytować. A drugi blok pozostaje do wyłączenia.

Tryb pełnoekranowy : usuwa wszystkie lewy pasek boczny pulpitów nawigacyjnych i umożliwia pracę w trybie pełnoekranowym.
2. Skróty klawiaturowe Gutenberga przyspieszające przepływ pracy
W tym edytorze jest wiele skrótów klawiaturowych. Korzystając z tych skrótów, możesz również pracować lekko i zaoszczędzić więcej czasu.
- Ctrl + Alt Backspace usuń zaznaczony blok
- Aby wstawić nowy blok przed wybranym blokiem (-ami) — Control + Alt + T
- Aby wstawić nowy blok po wybranym bloku (-ach) - Ctrl + Alt + Y
- Wyświetl pomoc – shift + Alt + H
- Zapisz zmiany – Ctrl + S
- Cofnij ostatnie zmiany – Ctrl + Z
- Ponów ostatnie cofnięcie – Ctrl + Shift + Z
- Pokaż lub ukryj pasek boczny ustawień Ctrl + Shift +,
- Przejdź do następnej części edytora Ctrl + '
3. Wyszukaj blok z biblioteki
Wyszukiwanie bloku jest bardzo łatwe w obecnym domyślnym edytorze WordPress. Możesz wyszukać konkretny blok z przeszukiwalnego indeksu Biblioteki bloków Gutenberga. Otworzysz okno po prostu klikając na przycisk „+”.
4. Przełączaj się między edytorem wizualnym a edytorem kodu
Ponadto czasami trzeba przełączyć się między edytorem wizualnym a edytorem kodu, aby wprowadzić pewne zmiany. Robisz to właśnie tutaj.
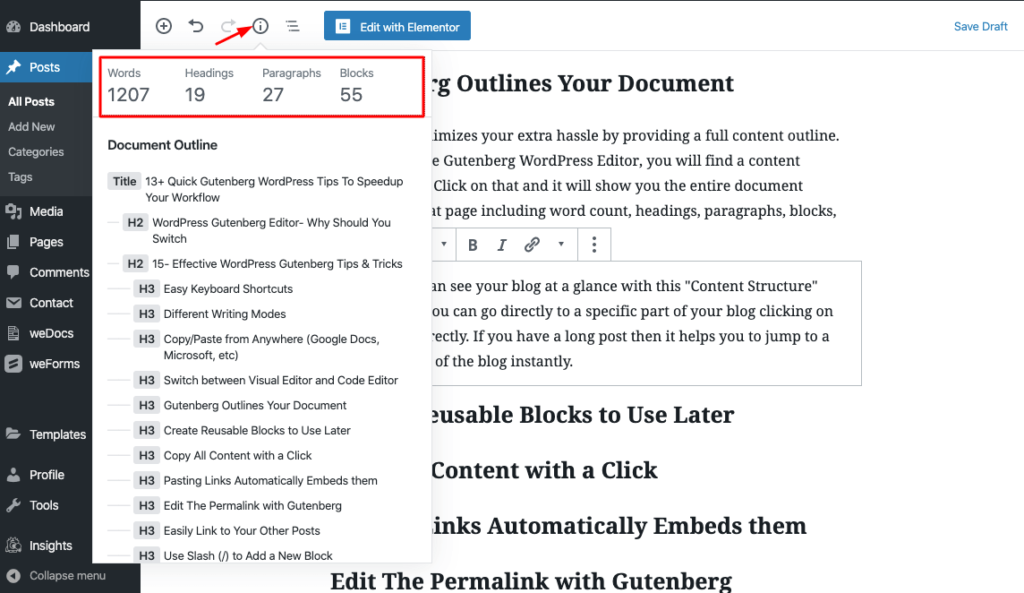
5. Gutenberg przedstawia Twój dokument
Konspekt treści jest bardzo ważną częścią struktury treści. W lewym górnym rogu edytora znajdziesz małe „i” w kółku. Klikając na to, możesz szybko zobaczyć pełną strukturę swojego bloga.

6. Szablon bloku wielokrotnego użytku
Korzystając z tego, możesz użyć swojego poprzedniego projektu bloku, który zapisałeś wcześniej. Dzięki temu dużo oszczędzasz czas. Tutaj, jak go używasz.
Tutaj znajdziesz przydatne wskazówki dotyczące tego edytora bloków.
Jak włączyć edytor Gutenberg w WordPress

Tutaj omówimy, w jaki sposób użytkownicy mogą włączyć edytor bloków Gutenberga na pulpicie WordPress. Jeśli używasz WordPressa 5.0 lub nowszego, nie musisz włączać go osobno. Ponieważ teraz WordPress jest domyślnie dostarczany z Gutenbergiem.
Z drugiej strony, jeśli nadal korzystasz z klasycznego edytora i planujesz przejść do edytora Gutenberg. Następnie możesz łatwo zainstalować i aktywować wtyczkę Gutenberg, podobnie jak inne procesy aktywacji wtyczek.
Link do pobrania Gutenberga znajdziesz tutaj.
Bonus: wprowadzenie niektórych zaawansowanych bloków Gutenberga w WordPress

Jak powiedzieliśmy, Gutenberg dotyczy wielu różnych przydatnych bloków, których zawsze używamy do projektowania postów lub stron. Tutaj omówimy niektóre z tych potężnych bloków, których możesz użyć, aby nadać swojemu blogowi dodatkowy elegancki wygląd.
Generalnie Gutenberg dzieli swoje bloki na 7 kilku kategorii. Znajdziesz na poniższych listach:
- Najbardziej używane
- Wspólne bloki
- Formatowanie
- Elementy układu
- Widżety
- Osadzenia
- Wielokrotnego użytku
Skupmy się na kilku przydatnych blokach.
Cytat: Często widzimy użycie cytatów w blogach lub artykułach. W tym nowym edytorze WordPress możesz użyć bloku „Cytat”, aby dodać cytat. Możesz zastosować różne style, aby w atrakcyjny sposób zaprezentować swój cytat.
Shortcode: Jest to kolejny niezbędny blok, którego możesz użyć na swojej stronie internetowej lub w poście. Dzięki temu blokowi shortcode możesz łatwo dodać żądany baner partnerski, obraz produktu i nie tylko.
Klasyczny: czasami będziesz potrzebować klasycznego edytora WordPress, aby edytować treść posta. Podziękowania dla Gutenberga za posiadanie tego niesamowitego bloku, dzięki czemu możesz z łatwością korzystać ze swojego starego edytora.
Niestandardowy kod HTML: ten blok pomaga również w dodawaniu niestandardowego kodu HTML do postów na blogu.
Co więcej, możesz odkrywać więcej bloków Gutenberga, korzystając z wtyczek innych firm.

Zacznijmy od Gutenberga i wyprzedźmy wszystkich!
Edytor Gutenberga to jedna z głównych zmian w historii WordPressa. Przyzwyczajenie się do tego zupełnie nowego interfejsu może zająć trochę czasu. Ale na dłuższą metę sprawi to, że twoje ręce będą mocniejsze do tworzenia niesamowitych treści.
Mamy nadzieję, że ten ostateczny przewodnik po edytorze Gutenberg WordPress pomoże Ci poznać wiele przydatnych aspektów tego niesamowitego edytora bloków. W ten sposób możesz bezproblemowo radzić sobie z tym edytorem bloków.
Co sądzisz do tej pory o redaktorze Gutenberga? Czy uważasz to za przydatne, czy nie? Podziel się swoimi doświadczeniami lub pytaniami dotyczącymi edytora Gutenberg WordPress, umieszczając komentarz poniżej.
