Jak utworzyć listę postów w witrynie Elementor za pomocą widżetu Happy Smart Post List?
Opublikowany: 2021-07-16Dobrze zaprojektowana strona bloga lub lista postów pomaga szybko przyciągnąć uwagę użytkowników. Dlatego Twoja lista postów musi być ładna i łatwa w nawigacji.
Tworzenie listy postów w witrynie Elementor nie jest już trudne.
Teraz możesz skutecznie tworzyć piękną listę postów na blogu, korzystając z widżetu „Inteligentna lista postów” Happy Addons Pro. Ten zaawansowany widżet do postów zawiera mnóstwo opcji dostosowywania i wstępnie zaprojektowane wersje demonstracyjne, dzięki czemu możesz z łatwością wyświetlać artykuły na swojej stronie internetowej!
Zobaczmy, jak działa ten fajny widżet.
Jak korzystać z widżetu listy inteligentnych postów HappyAddons, wykonując 3 proste kroki
W tej części pokażemy, jak korzystać z widżetu Smart Post List Happy Addons w witrynie Elementor, aby stworzyć wspaniałą stronę bloga.
Wymagania wstępne:
Aby korzystać z oszałamiającego widżetu, potrzebujesz następujących wtyczek na swojej stronie:
- Elementor (bezpłatny)
- Wesołe dodatki (bezpłatne)
- Szczęśliwe dodatki Pro
Jeśli jesteś nowicjuszem, sprawdź ten przewodnik - Jak korzystać z Elementora, aby z łatwością zbudować swoją witrynę.
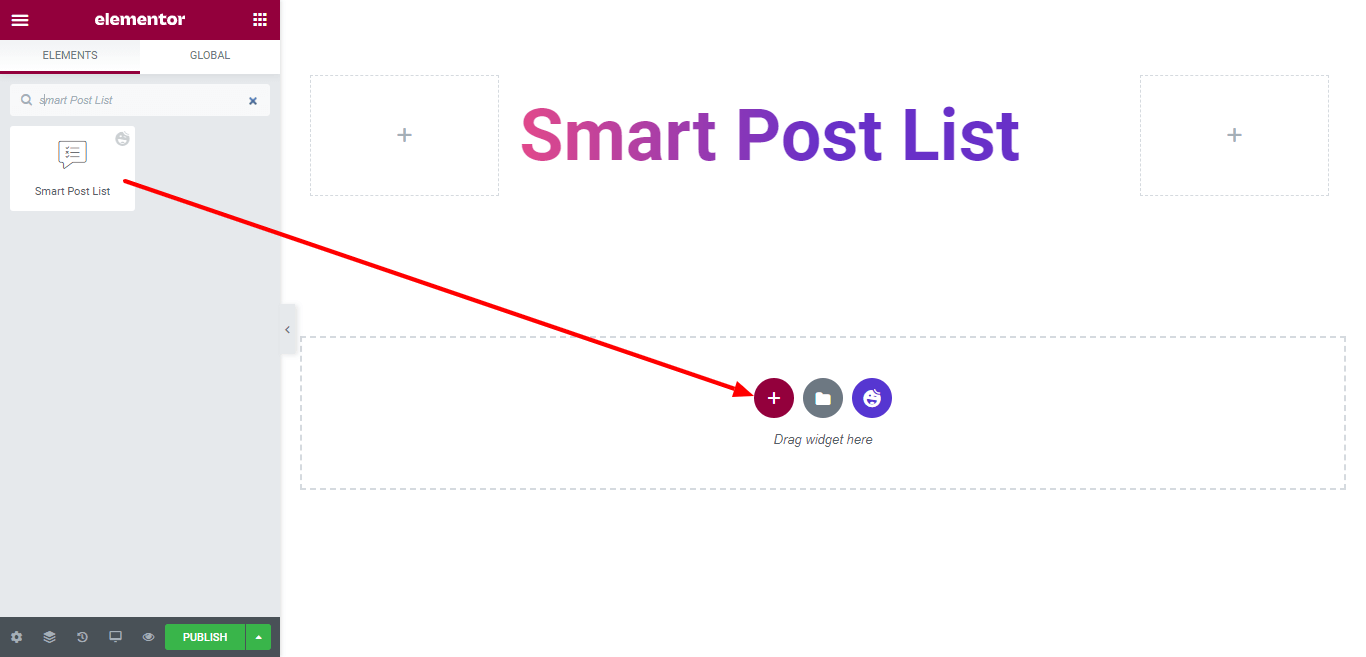
Pierwszy krok: dodaj widżet listy inteligentnych postów do swojej strony internetowej
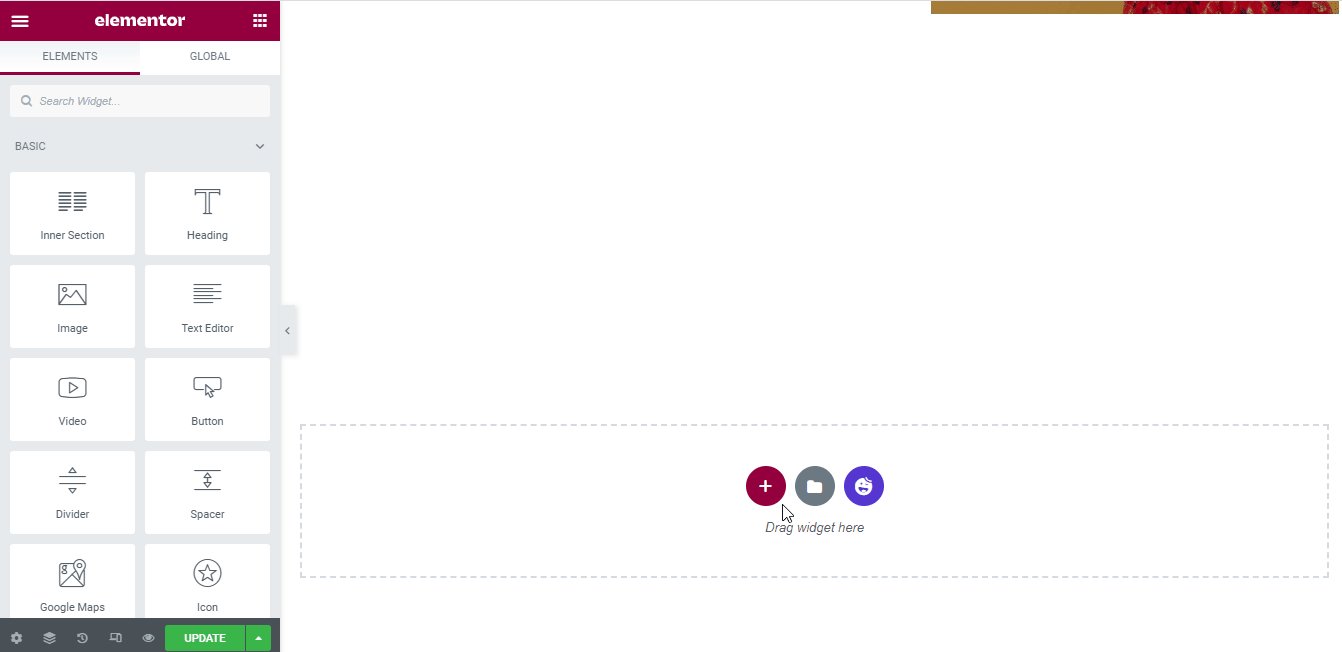
Najpierw znajdź i wybierz widżet „ Lista inteligentnych postów ” w menu po lewej stronie. Następnie przeciągnij i upuść go na wybranym obszarze.

Drugi krok: Ustaw i dostosuj treść posta
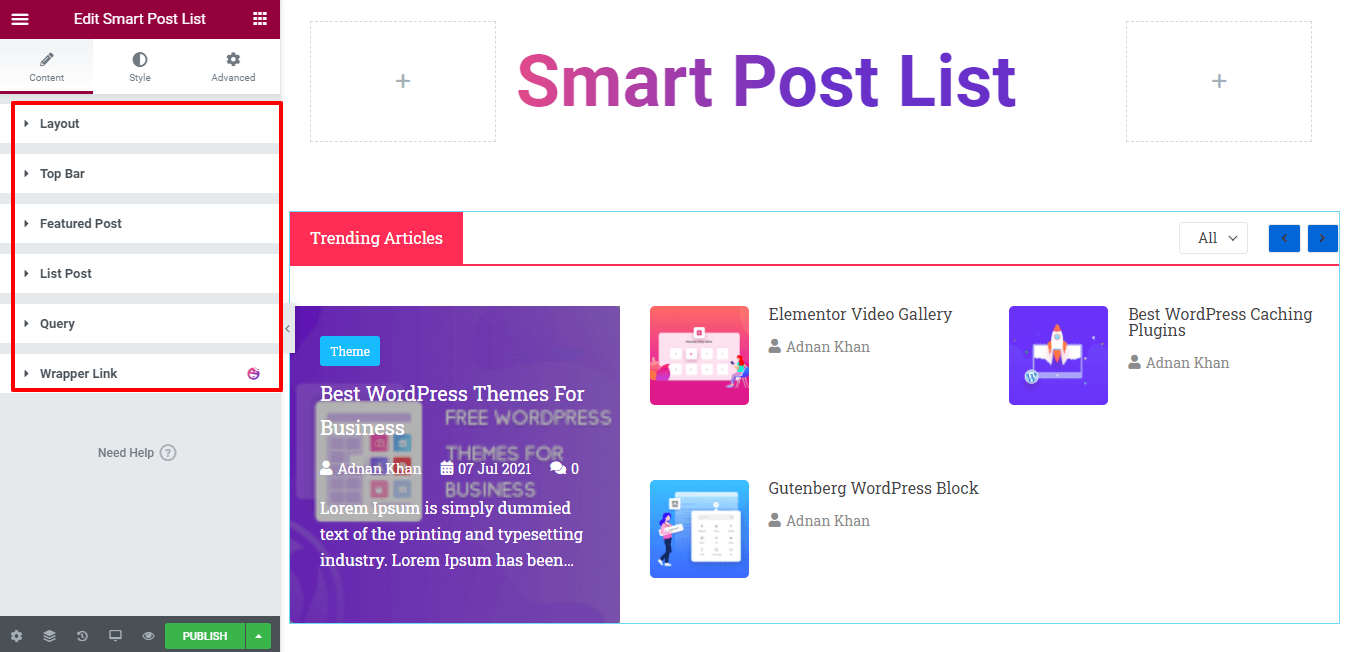
Po dodaniu widżetu nadszedł czas na ustawienie i dostosowanie treści posta we własnym stylu. W sekcji Treść uzyskasz wszystkie niezbędne ustawienia. Oto ustawienia, które znajdziesz –
- Układ
- Górny pasek
- Prezentowany wpis
- Lista postów
- Zapytanie
- Link do opakowania

Przyjrzyjmy się każdemu z ustawień treści jeden po drugim.
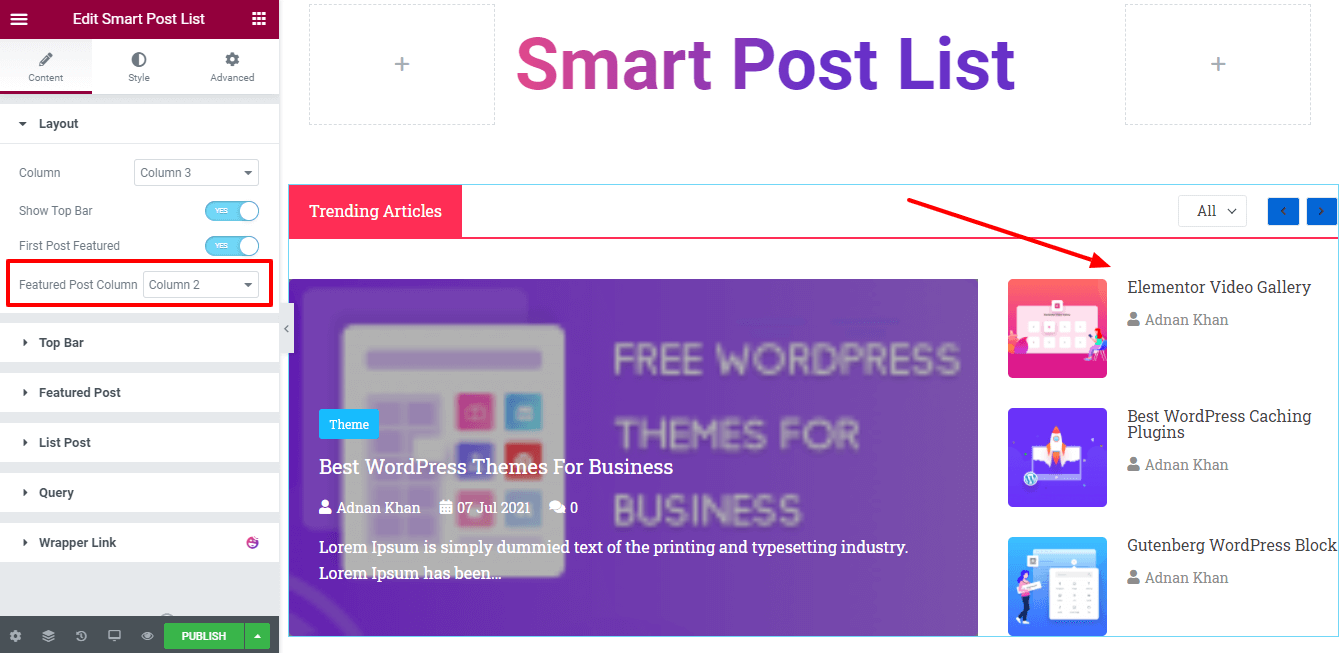
Układ
Tutaj w Content->Layout otrzymasz 4 różne ustawienia. Jak na przykład.
- Kolumna: Za pomocą Kolumny możesz zdefiniować liczbę kolumn sekcji postu. Na liście rozwijanej dostępne są 3 kolumny Kolumna 1, Kolumna 2 i Kolumna 3. Możesz użyć w zależności od potrzeb. Tutaj użyliśmy trzech kolumn.
- Pokaż pasek górny: W zależności od potrzeb możesz także włączać i wyłączać pasek Pokaż na pasku.
- Wyróżniony pierwszy post: jeśli nie chcesz pokazywać pierwszego posta jako wyróżnionego posta, możesz wyłączyć opcję Wyróżniony pierwszy post.
- Kolumna wyróżnionych postów : ustawienie umożliwia zdefiniowanie kolumny wyróżnionych postów. Na liście rozwijanej dostępne są dwie kolumny: Kolumna 1 i Kolumna 2 .
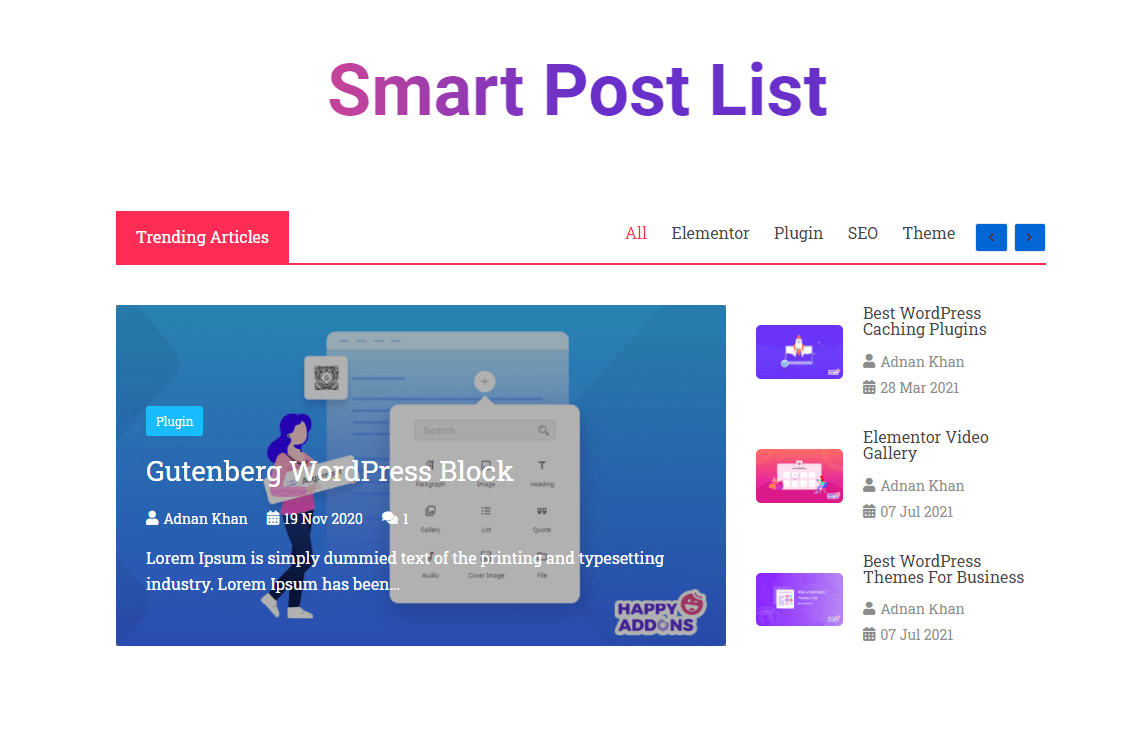
Tutaj zdecydowaliśmy się wyświetlić nasz polecany post w 2 kolumnach, dlatego wybraliśmy opcję Kolumna 2 . A teraz nasz post z listą pokaże listę w jednej kolumnie, jak na poniższym obrazku.

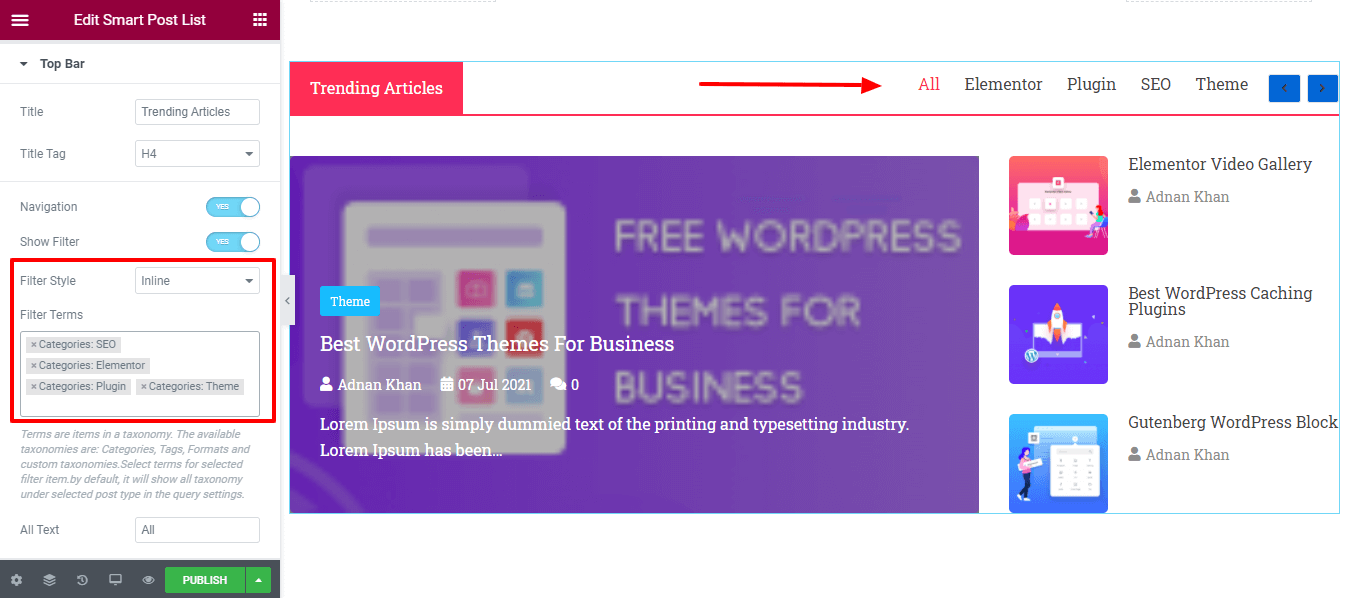
Górny pasek
Po aktywacji paska górnego otrzymasz tutaj wszystkie niezbędne ustawienia paska górnego. Aby upiększyć swój pasek górny, możesz skorzystać z tych opcji.
- Tytuł: możesz napisać tytuł górnego paska, np. Popularne artykuły, Ostatnie posty, Popularne posty, Wybór redakcji i nie tylko.
- Znacznik tytułu: Możliwość wyboru znacznika H1-H6 i działu w tytule.
- Nawigacja: Możesz także włączyć i wyłączyć nawigację.
- Pokaż filtr: Jeśli nie chcesz pokazywać opcji filtrowania, możesz ją tutaj wyłączyć.
- Styl filtra: możesz również ustawić styl filtra w dwóch różnych formach Inline i Dropdown .
- Filtruj terminy : Nawet ty możesz dodać terminy do filtra.
Tutaj wybraliśmy wbudowane style filtrowania i kategorie postów jako nasze warunki filtrowania.

Uwaga: Terminy są pozycjami w taksonomii. Dostępne taksonomie to Kategorie, Tagi, Formaty i taksonomie niestandardowe. Wybierz terminy dla wybranych elementów filtra. Domyślnie pokaże całą taksonomię pod wybranymi typami postów w ustawieniach zapytania.
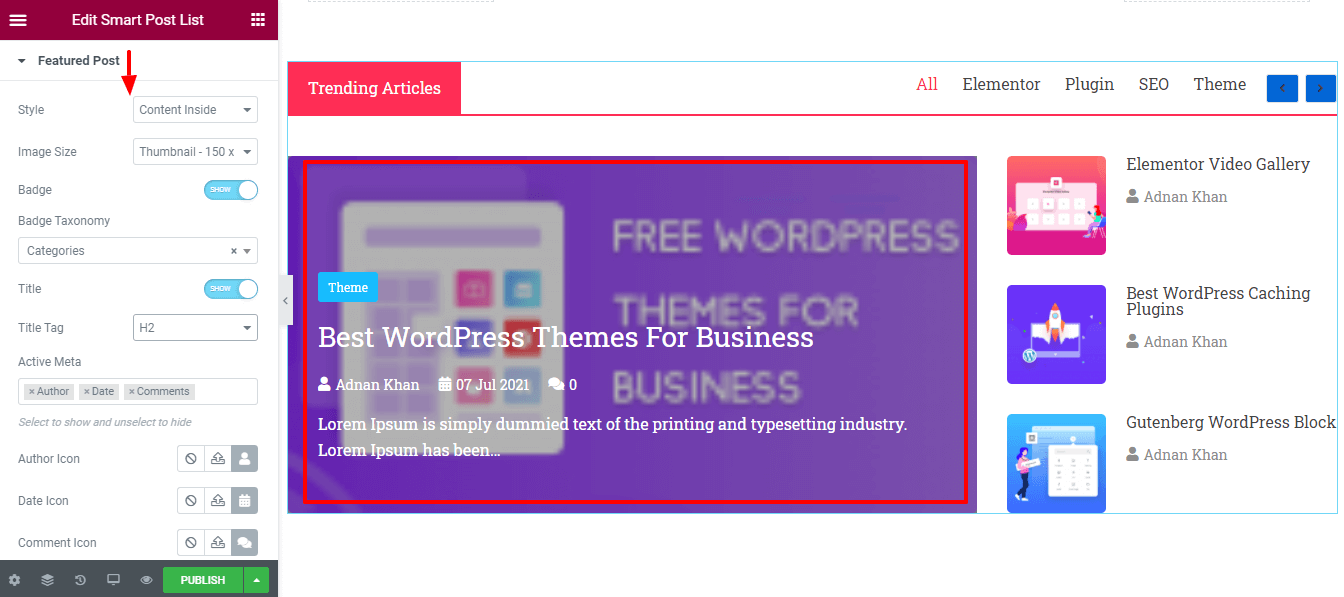
Prezentowany wpis
Istnieje wiele łatwych w użyciu ustawień, które bardzo pomogą Ci dostosować ustawienia Polecanego posta. Oni są.
- Styl: w elemencie stylu możesz ustawić styl treści na dwa różne sposoby Treść wewnętrzna i Treść zewnętrzna . Jeśli wybierzesz styl Treść poza, treść Twojego posta pojawi się pod obrazem funkcji. Tutaj jako styl wybraliśmy Content Inside.
- Rozmiar obrazu: Tutaj możesz ustawić swój polecany rozmiar obrazu.
- Plakietka: Możesz włączać i wyłączać znaczek pocztowy .
- Taksonomia odznaki: możesz również wybrać taksonomię odznaki, taką jak Tagi i kategorie .
- Tytuł: Możesz wyłączyć tytuł polecanego posta. Tag tytułu: W zależności od potrzeb możesz zdefiniować tag tytułu.
- Aktywna Meta: Ustaw również swój post Aktywne elementy Meta, takie jak Data, Autor, Komentarze itp.
- Ikona autora: Tutaj możesz dodać ikonę autora.
- Ikona daty: Możesz dodać ikonę daty.
- Ikona komentarza: Można również dodać ikonę komentarza.
- Długość fragmentu: Możesz ustawić długość fragmentu.
- Wyrównanie : można również zdefiniować odpowiednią zawartość Wyrównanie Góra, Środek i Dół .

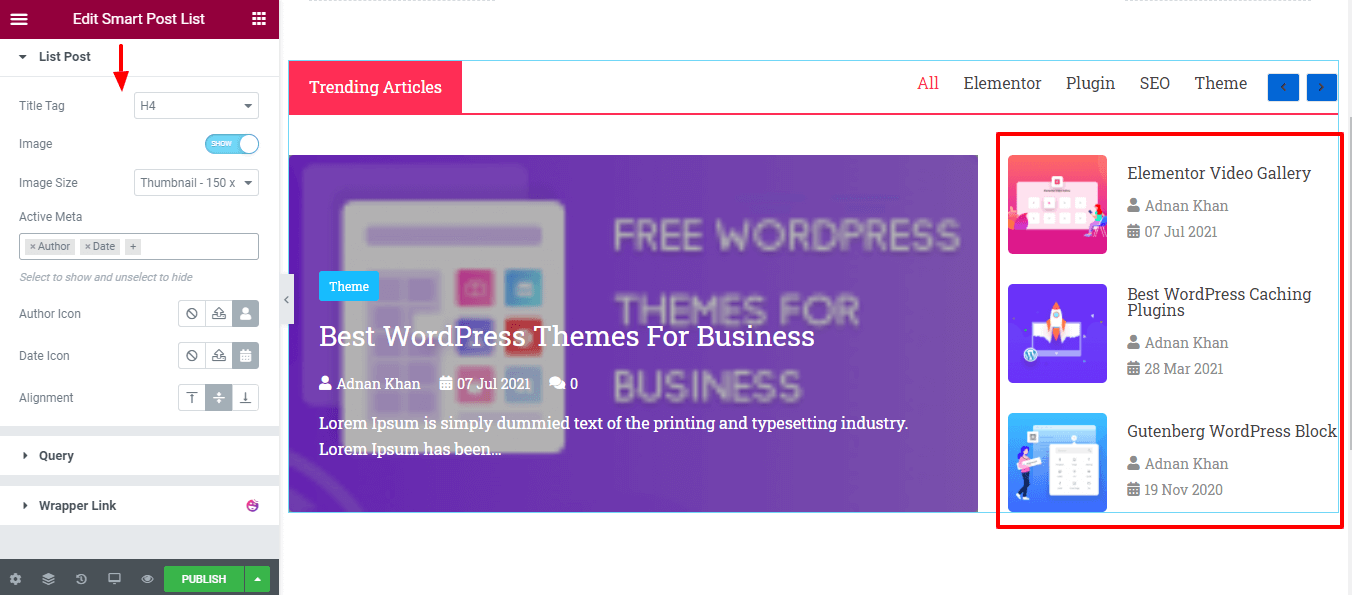
Lista postów
Podobnie jak w ustawieniach Polecanego posta, możesz również ustawić zawartość swojego posta na liście . Oto opcje dostępne do dostosowania wpisu na liście.
- Tytuł Tag
- Obraz
- Rozmiar obrazu
- Aktywna meta
- Ikona autora
- Ikona daty
- Wyrównanie

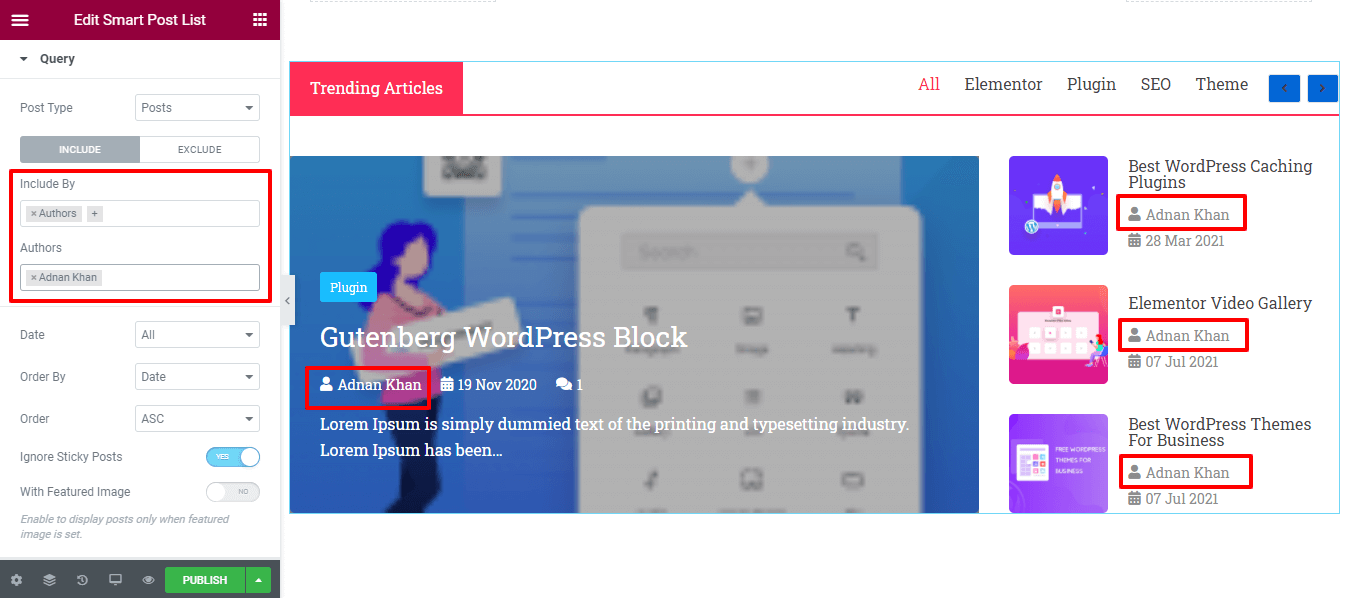
Zapytanie
W tej sekcji możesz dodać listę postów za pomocą Query . Oto opcje, które pomogą Ci ustawić właściwe zapytanie do posta.

- Typ posta: możesz wybrać jeden z trzech typów posta, takich jak Posty, Strony i Wybór ręczny .
- UWZGLĘDNIJ I WYKLUCZ: Możesz UWZGLĘDNIĆ I WYKLUCZYĆ post zgodnie z własnym wyborem. Dołącz według: Tutaj zawarliśmy wszystkie posty według autora .
- Autorzy: Możesz również dodać nazwisko autora.
- Data: możesz wybrać różne posty opatrzone datą w zależności od potrzeb, takie jak miniony dzień, miniony tydzień, miniony miesiąc, miniony kwartał, miniony rok i niestandardowe .
- Sortuj według: możesz wyświetlać posty według autora, liczby komentarzy, daty, identyfikatora, kolejności menu, losowości i tytułu .
- Zamówienie: Możesz również wybrać Zamówienie, takie jak ASC & DESC . Ignoruj przyklejone posty: Jeśli chcesz, możesz zignorować przyklejone posty, klikając przełącznik włączania i wyłączania .
- Polecany obraz : możesz również włączyć lub wyłączyć wyróżniony obraz swojego posta.

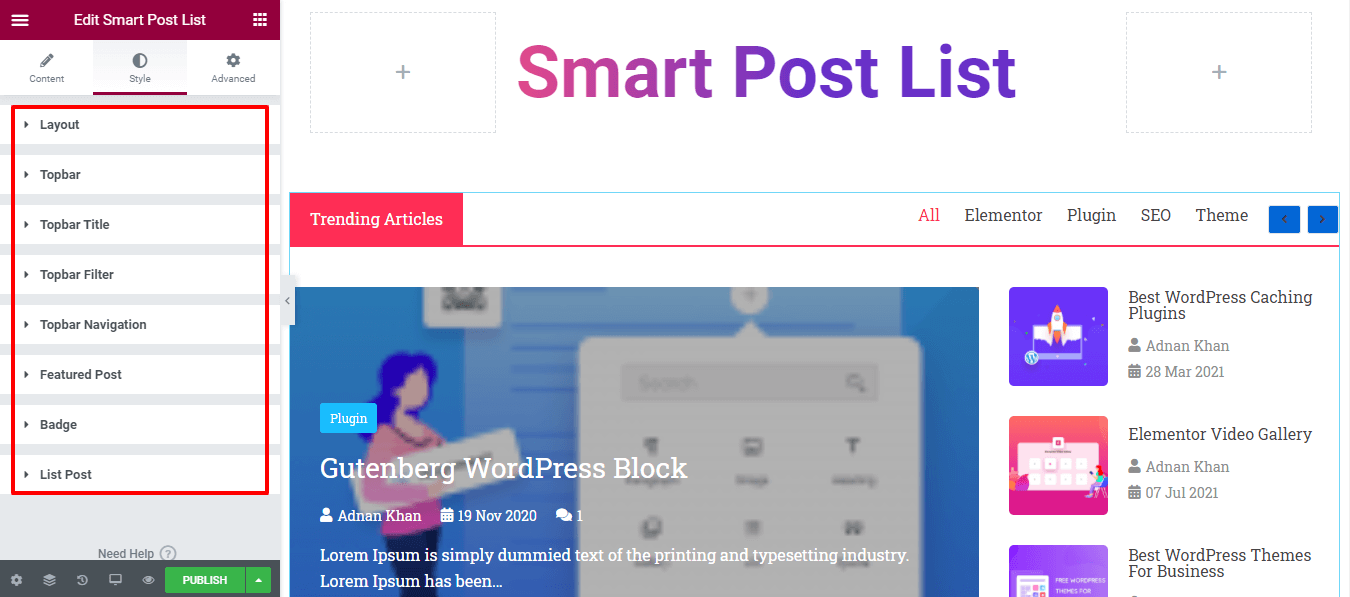
Krok trzeci: stylizuj listę postów
W dobrym stylu uzyskasz wszystkie niezbędne ustawienia stylizacji, aby dostosować listę postów. Możesz łatwo przejrzeć każdą opcję i zaprojektować ją na swój własny sposób. Oto ustawienia, które pomogą Ci przeprojektować listę postów Elementora.
- Układ
- Górny pasek
- Tytuł paska górnego
- Filtr górnego paska
- Nawigacja w górnym pasku
- Prezentowany wpis
- Odznaka
- Lista postów

Sprawdź aktualny podgląd naszej listy postów.

Bonus: Wypróbuj funkcje kopiowania na żywo, aby korzystać z gotowych szablonów listy inteligentnych postów
„Lista inteligentnych postów” to profesjonalne widżety Happy Addons. W naszej wersji pro otrzymasz ekskluzywną funkcję o nazwie „ Kopiowanie na żywo ”. Dzięki tej zaawansowanej funkcji możesz łatwo skopiować dowolny z naszych gotowych projektów i wkleić je na swojej stronie Elementor. Dzięki temu możesz zaoszczędzić cenny czas i uzyskać wspaniałe projekty zbudowane przez naszego eksperta projektanta.
Wykorzystajmy gotowy projekt listy postów Happy Addons.
Skopiuj demo
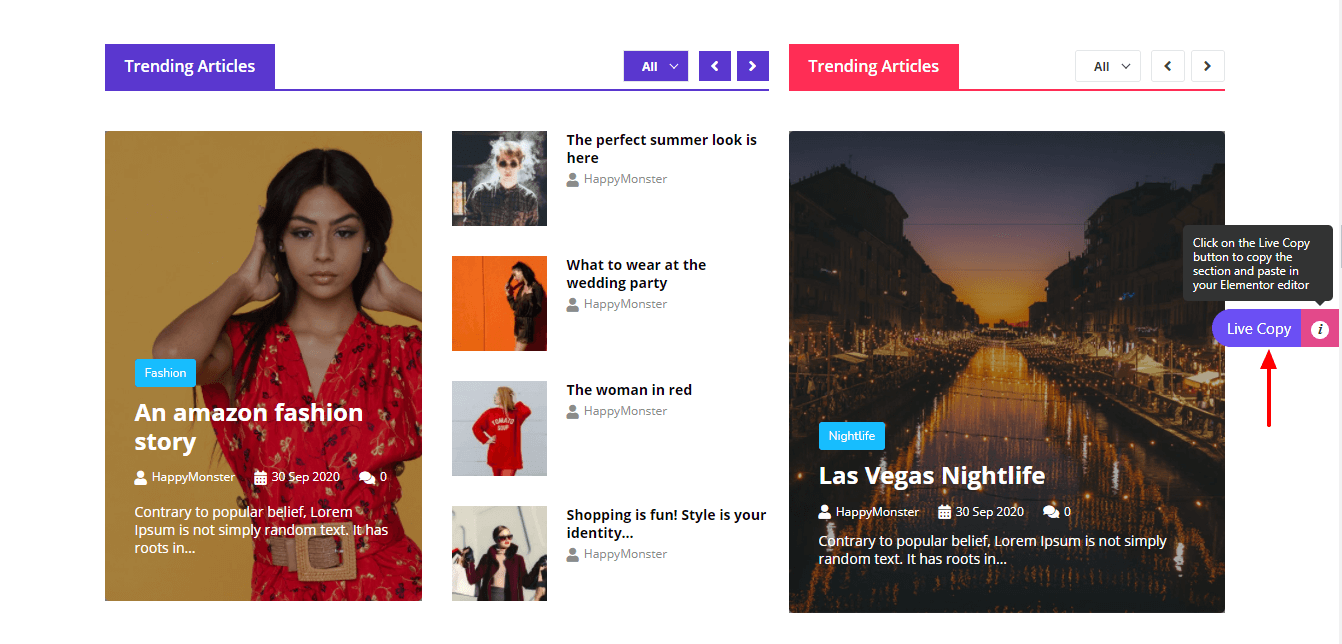
Aby to zrobić, musisz przejść do strony demonstracyjnej widżetu Lista inteligentnych postów. Tutaj otrzymasz 10 niesamowitych dem listy postów. Po prostu wybierz odpowiedni projekt w oparciu o swoje potrzeby.
Następnie kliknij przycisk Kopiuj na żywo , aby skopiować demo. Tutaj skopiowaliśmy demo Design 2 .

Włącz funkcję kopiowania na żywo i wklej skopiowane demo
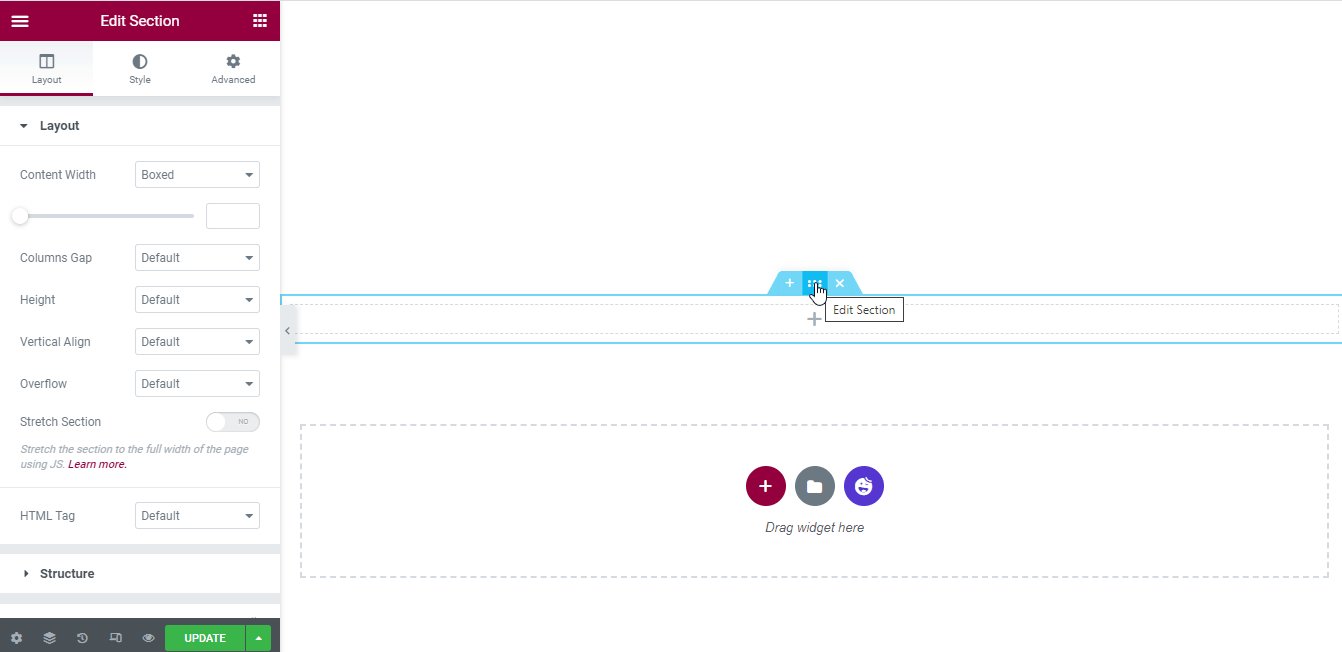
Po skopiowaniu projektu demo musisz przejść do edytora Elementor w swoim zapleczu. Tutaj musisz dodać nową sekcję do wklejenia demo.

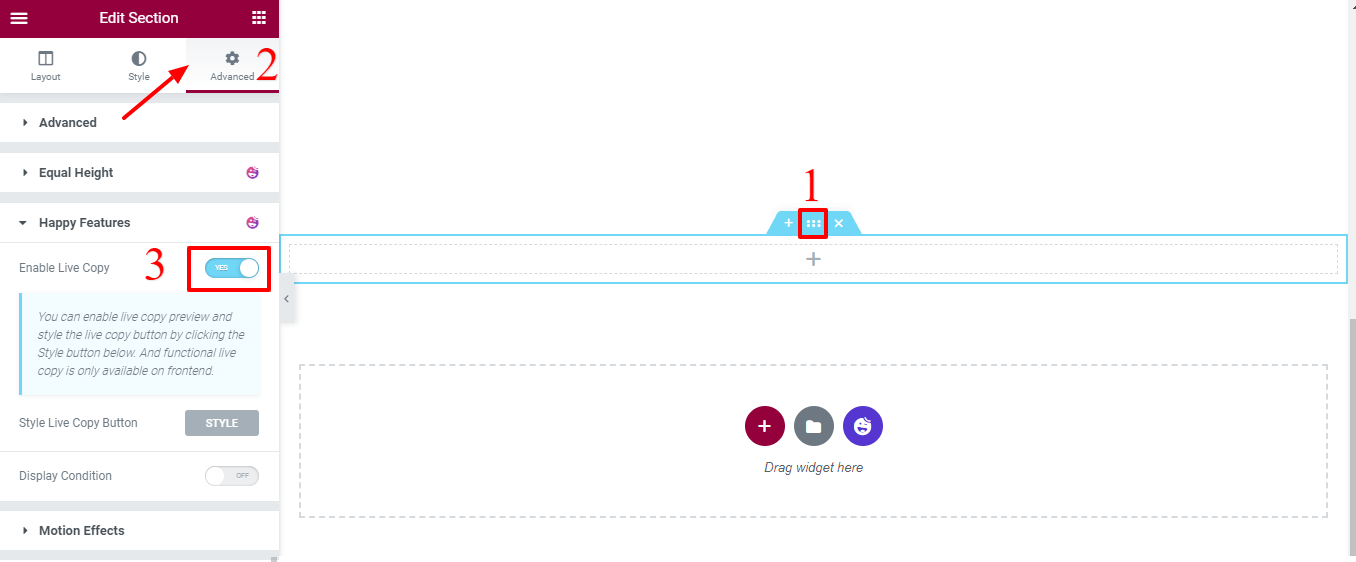
Następnie musisz włączyć funkcję kopiowania na żywo w nowo utworzonej sekcji. Aby włączyć tę funkcję, możesz postępować zgodnie z poniższymi przewodnikami.
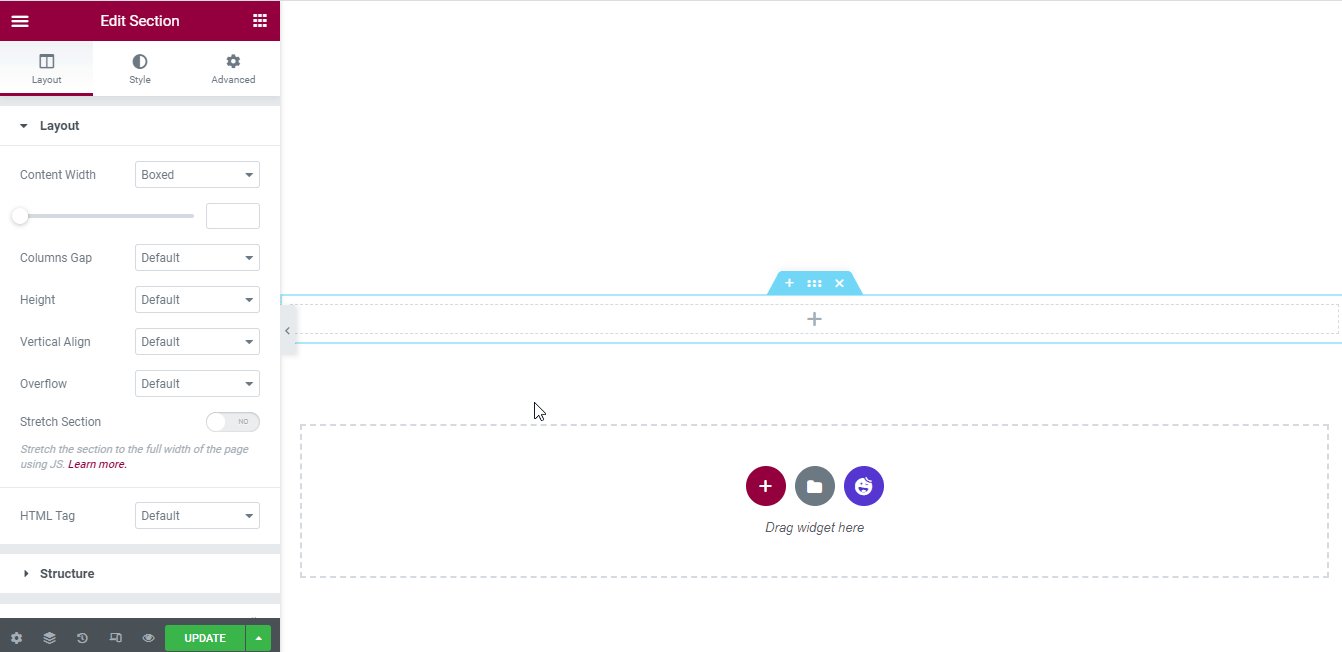
- Najpierw kliknij sekcję Edytuj
- Po drugie, przejdź do sekcji Zaawansowane i kliknij Szczęśliwe funkcje
- Po trzecie, włącz funkcję kopiowania na żywo

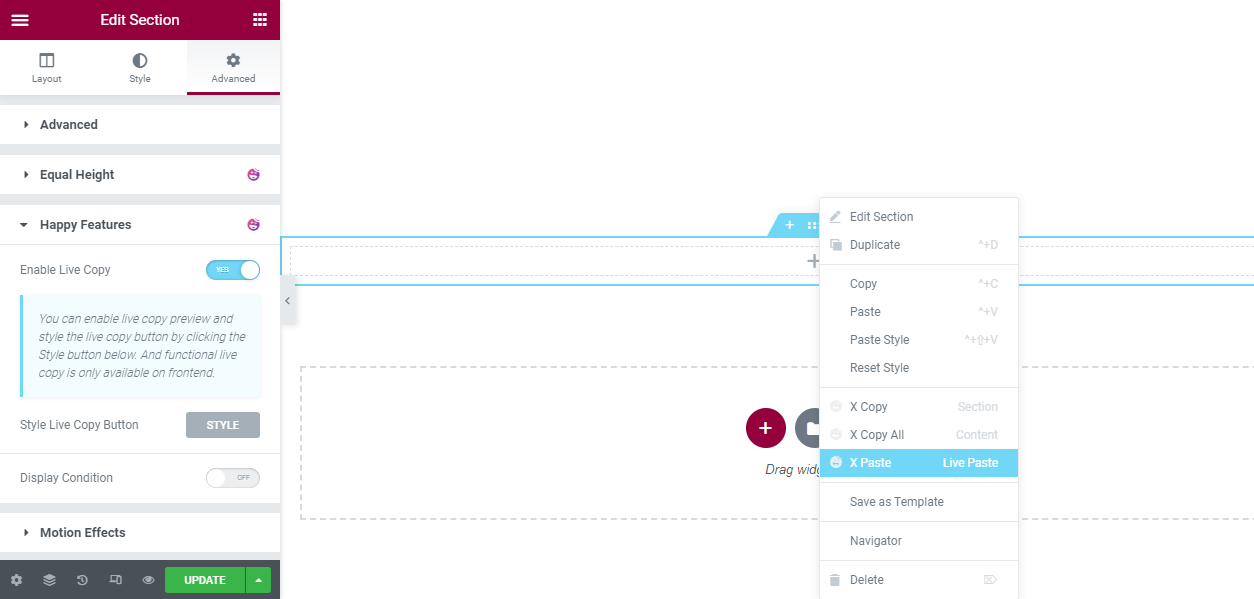
Na koniec kliknij prawym przyciskiem myszy sekcję Edytuj i kliknij przycisk Wklej X lub Wklej na żywo , aby wkleić wersję demonstracyjną.

Ostateczny podgląd Nowa lista inteligentnych postów
Po wykonaniu wszystkich zadań, ostateczny podgląd demonstracji Live Copy pojawi się mniej więcej tak.

Będziesz także mógł dostosować nowe demo kopii na żywo w swoim własnym stylu.
Otóż to! Teraz wiesz, jak korzystać z widżetu i stworzyć oszałamiającą listę postów na swojej stronie internetowej.
Gotowy do użycia inteligentnego widżetu listy postów do tworzenia listy postów?
W tym blogu pokazaliśmy, jak zaprojektować oszałamiającą listę postów w witrynie Elementor za pomocą widżetu Smart Post List firmy Happy Addons. Omówiliśmy również, w jaki sposób funkcje kopiowania na żywo mogą zaoszczędzić Twój cenny czas. I kilka możliwych powodów korzystania z widżetu listy postów w witrynie Elementor.
Jeśli podoba Ci się ten przydatny przewodnik, udostępnij go na swoim kanale społecznościowym. Pomoże innym w nauce. I nie zapomnij zapisać się do naszego newslettera. Jest wolne!
