Jak zaprojektować swoją witrynę WordPress za pomocą Happy Particle
Opublikowany: 2021-01-07Czy pamiętasz, kiedy ostatnio byłeś w witrynie przez kilka minut, chociaż projekt tej witryny nie zrobił na Tobie wrażenia? Wiemy, że to trudne! Ponieważ zwykle opuszczamy witrynę, która nas nie przyciąga i załadowanie projektu zajmuje całą wieczność.
Jest takie powiedzenie, że
Masz tylko jedną szansę, aby zrobić pierwsze wrażenie
Dlatego jako właściciel strony internetowej naszym priorytetem jest stworzenie projektu, który zrobi pierwsze wrażenie na odwiedzających.
Nadchodzi Szczęśliwa Cząstka, która odgrywa swoją rolę. Dzięki różnym efektom cząsteczkowym możesz wyróżnić swój projekt z tłumu. Fajne efekty sprawiają, że strona zapada w pamięć odwiedzającym i chętniej do niej wracają. Dlatego powinieneś wypróbować Happy Particle Effects, aby tworzyć wspaniałe strony internetowe.
Aby pomóc Ci w korzystaniu z Happy Particles z witryną Elementor, oto ten przewodnik samouczka. Zanurzmy się!
Powiedz „cześć” najnowszej funkcji Happy Addons — Happy Particle

Jeśli kiedykolwiek spotkałeś się z Happy Addons, to już wiesz, jak szybko Happy Addons rośnie. Kiedy mówimy o jego wzroście, z przyjemnością dowiesz się, że został już dotknięty kamieniem milowym 200 000 aktywnych instalacji.
Poza tym ma o wiele więcej super ekscytujących osiągnięć w 2021 roku, a z bardziej futurystycznymi planami zmierzamy do 2022 roku. Powiedziawszy, że wydanie Happy Particle jest częścią naszego planu, aby dodać więcej piór do korony Happy Addons.
Wprowadziliśmy Happy Particle z celem, który przyniesie dodatkowe szczęście Twoim klientom i odwiedzającym witrynę, ponieważ wywoła efekt wow na Twojej stronie.
Na początku uzyskasz trzy zupełnie różne efekty dzięki Happy Particle. I wreszcie, będziesz mógł uzyskać zupełnie inny efekt dzięki swojej kreatywności, mieszając kilka cząstek. Nazwaliśmy go niestandardową cząstką.
1. Efekt opadów śniegu

Jeśli chcesz dodać kojące wizualnie efekty cząsteczkowe do tła swojej witryny, możesz użyć efektu Snow Fall. Pozwoli ci to ustawić liczbę cząsteczek, rozmiar twoich cząsteczek, prędkość ruchu cząsteczek i elastyczność, aby dodać efekt zawisu do twojego efektu cząsteczek.
2. Efekt wielokąta

Efekt wielokąta tworzy magię w tle Twojej witryny. Nazwa wielokąta mówi wszystko, jak będzie działać z twoim projektem. Wszystkie punkty zostaną dodane do siebie, aby Twój projekt był hipnotyzujący dynamicznym scenariuszem.
3. Efekt NASA

Jeśli chcesz dodać przyciągające wzrok, unoszące się efekty do tła swojej witryny, możesz użyć efektu NASA. Podobnie jak pozostałe dwa efekty, tutaj możesz również ustawić liczbę cząstek, rozmiar swoich cząstek i prędkość ruchu cząstek.
4. Efekt niestandardowy
Oprócz tych trzech efektów, mamy jeszcze jeden efekt i jest to efekt niestandardowy. Jeśli chcesz stworzyć efekt cząsteczkowy z własną kreatywnością, możesz to zrobić za pomocą efektu niestandardowego. Po utworzeniu cząstki pobierz plik JSON , a Happy Particle pozwoli Ci dodać ten kod do projektu, aby wykonać swoją pracę.
Jak korzystać z Happy Particle, aby Twoja witryna była bardziej atrakcyjna wizualnie?
Uwielbiamy odwiedzać strony, które nas przyciągają. A w dzisiejszych czasach przyciąganie ludzi jest trochę trudne. Ponieważ każdego dnia odwiedzamy wiele stron i zapominamy o każdej stronie, chyba że ma nas coś innego do złapania.
Tutaj Happy Particle załatwia sprawę. Dzięki swoim przełomowym elementom projektowym wyróżnia się na tle innych stron internetowych. A korzystanie z Happy Particle jest łatwym zadaniem.
Teraz pokażę Ci, jak zaprojektować swoją witrynę Elementor za pomocą Happy Particle.
Jesteś tutaj, co oznacza, że masz już własną witrynę WordPress. Ponieważ używając tej cząstki potrzebujesz trzech rzeczy:
- Witryna WordPress
- Elementor (bezpłatny)
- Szczęśliwe dodatki Pro
Upewnij się, że pomyślnie zainstalowałeś i aktywowałeś Elementor i Happy Addons. Teraz wykonaj poniższe kroki.
Krok 01: Utwórz nową stronę lub wybierz istniejącą stronę
Możesz utworzyć nową stronę lub wybrać istniejącą stronę, aby zastosować efekt Happy Particle. Aby utworzyć nową stronę,
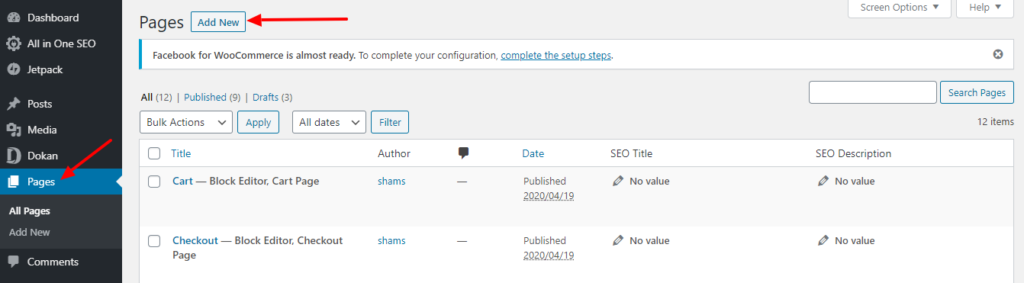
- Przejdź do „Strona” > „Dodaj nowy”

Otrzymasz nową stronę.
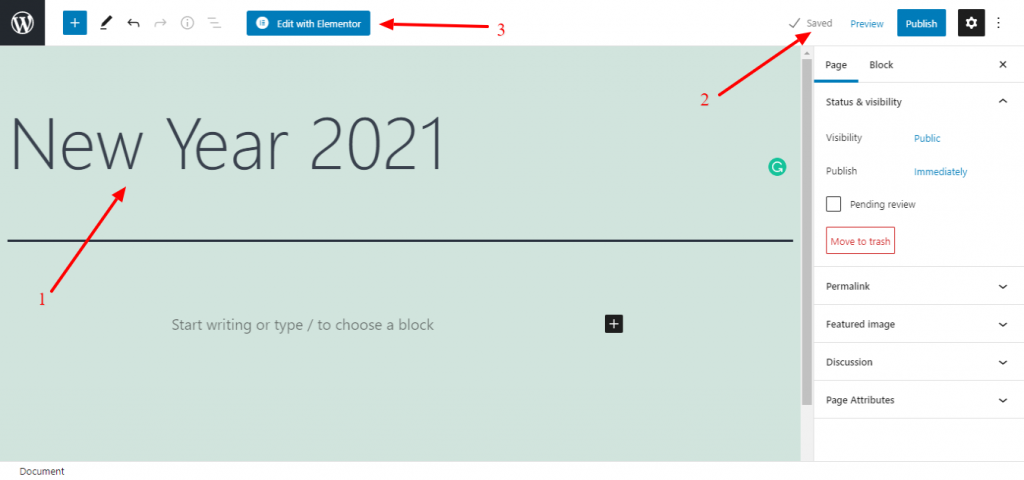
- Wpisz nazwę strony
- Zapisz wersję roboczą lub opublikuj ją
- Na koniec naciśnij przycisk „Edytuj za pomocą Elementora”.

Otrzymasz nową stronę do zaprojektowania.
Krok 02: Zaprojektuj stronę
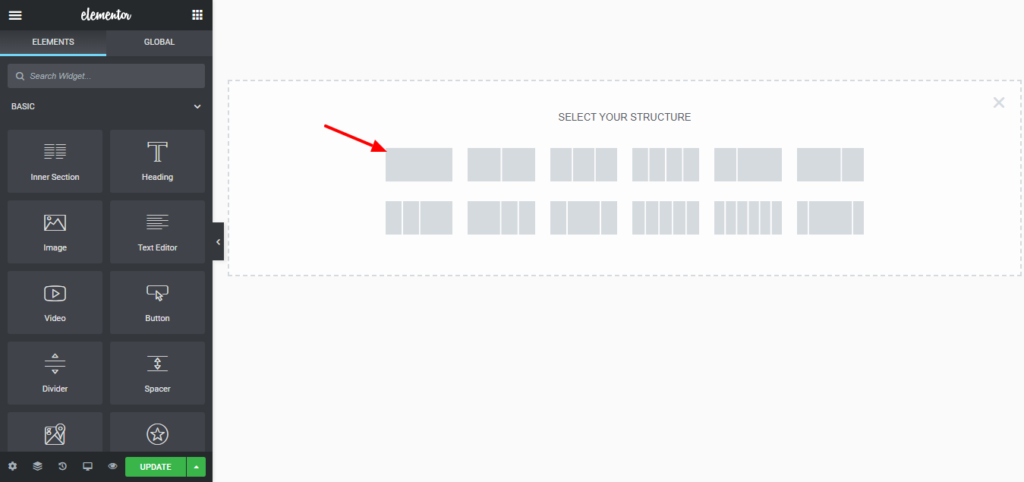
- Wybierz pojedynczą kolumnę

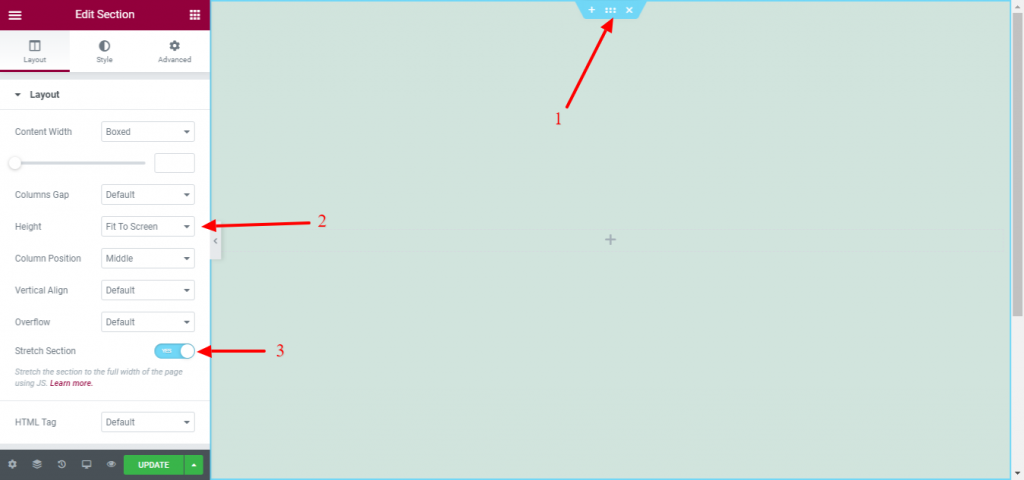
- Kliknij opcję sekcji na stronie edycji Elementora.
- Ustaw wysokość „Dopasuj do ekranu”.
- Włącz „Tak” sekcję rozciągania.

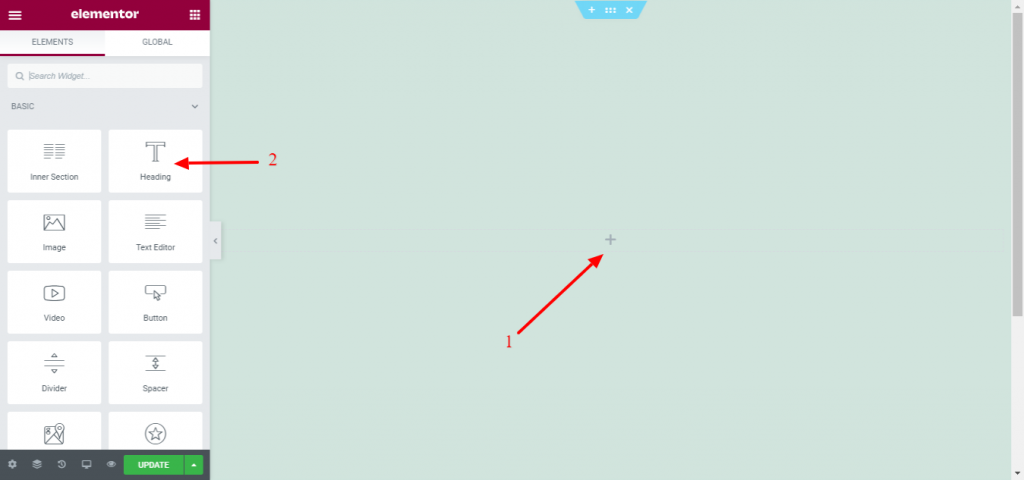
- Naciśnij znak plus, aby dodać widżet.
- Przeciągnij widżet do edytora. Na przykład dodajemy widżet Nagłówek.

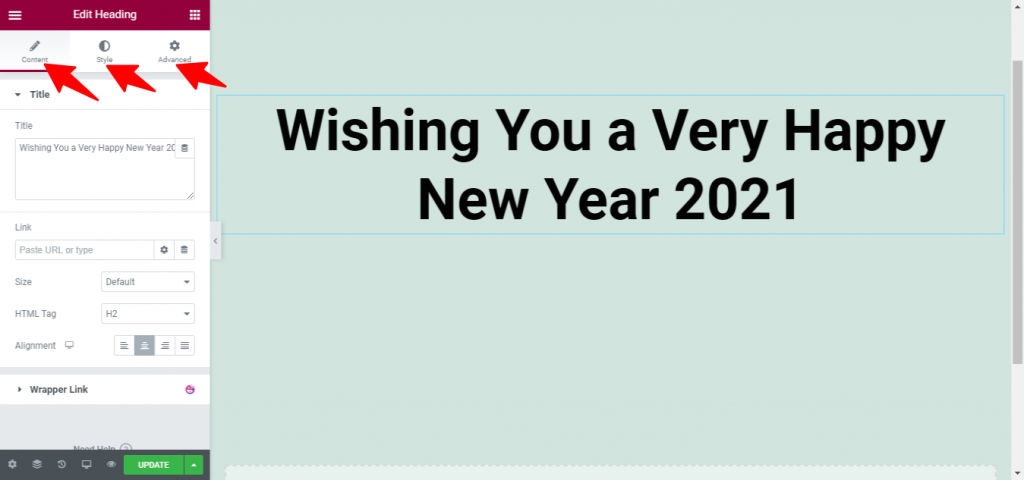
- Teraz edytuj nagłówek zgodnie z umiejętnościami projektowania z opcji stylizacji.

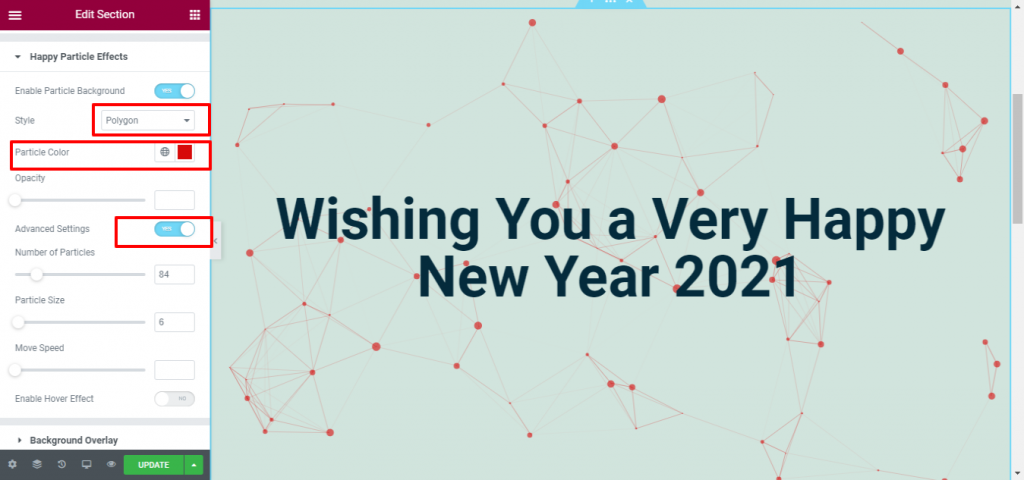
Krok 03: Zastosuj efekt wielokąta
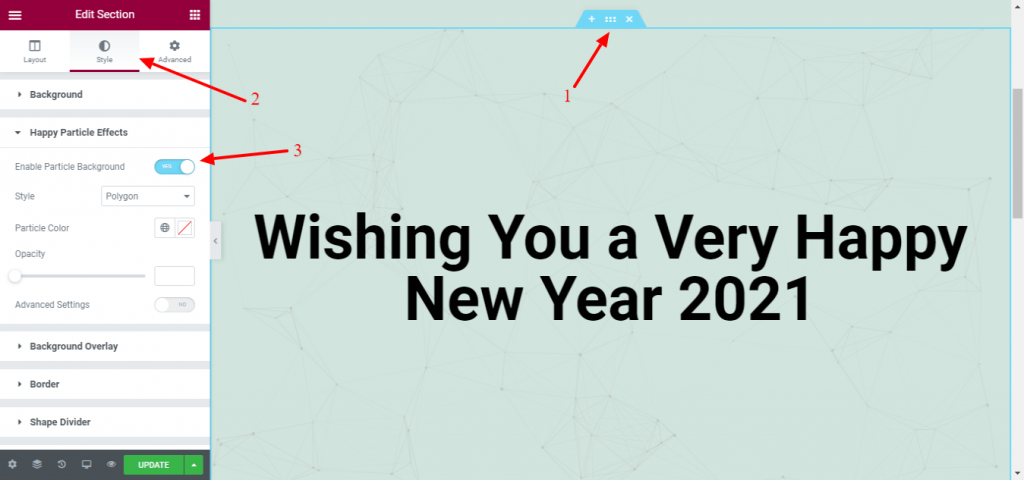
- Kliknij ponownie opcję sekcji strony edycji Elementora.
- Przejdź do zakładki Styl.
- Włącz wesołe tło cząsteczkowe. Zrób to tak .

- Wybierz styl ( Wielokąt ) z listy rozwijanej.
- Możesz zmienić kolor cząsteczki.
- Możesz także zmienić liczbę cząstek, rozmiar cząstek i prędkość poruszania się, włączając Ustawienia zaawansowane .

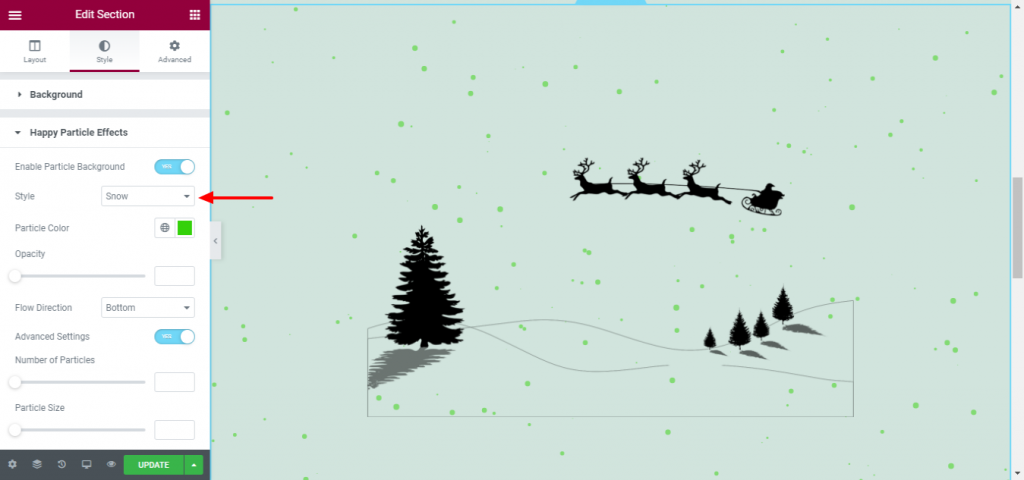
Krok 04: Zastosuj efekt opadów śniegu
- Przeciągnij widżet obrazu do edytora.
- Prześlij obraz, a następnie dostosuj go z kart stylów.

- Przejdź do Wesołych efektów cząsteczkowych i włącz opcję Włącz tło cząsteczkowe.
- Wybierz Śnieg z zakładki stylu.
- Możesz także zmienić liczbę cząstek, rozmiar, kolor, prędkość i inne rzeczy z tej sekcji.

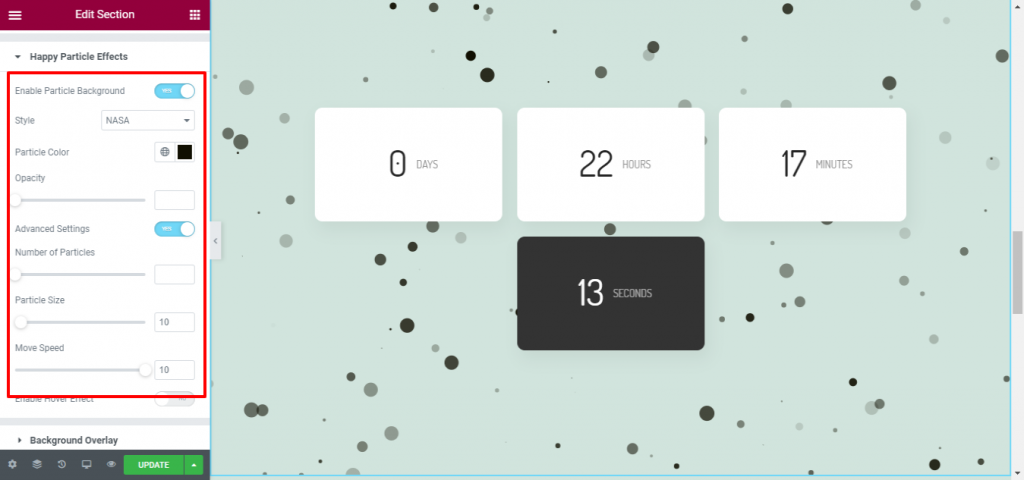
Krok 05: Zastosuj efekt NASA
- Przeciągnij widżet (w zależności od potrzeb) do edytora. Tutaj użyliśmy widżetu odliczania.
- Zastosuj efekt NASA z sekcji stylizacji.

Voila! Dodałeś efekt NASA do swojego projektu.

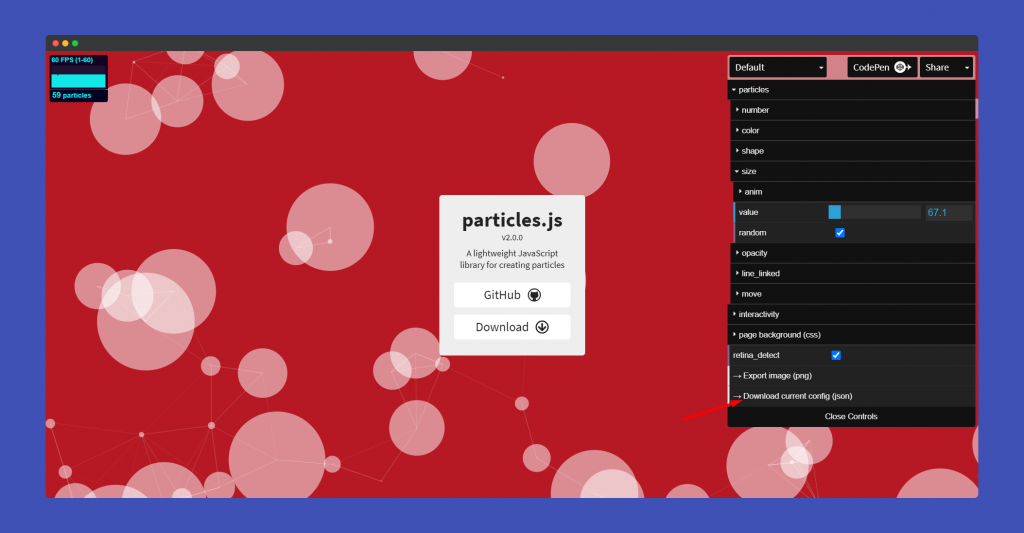
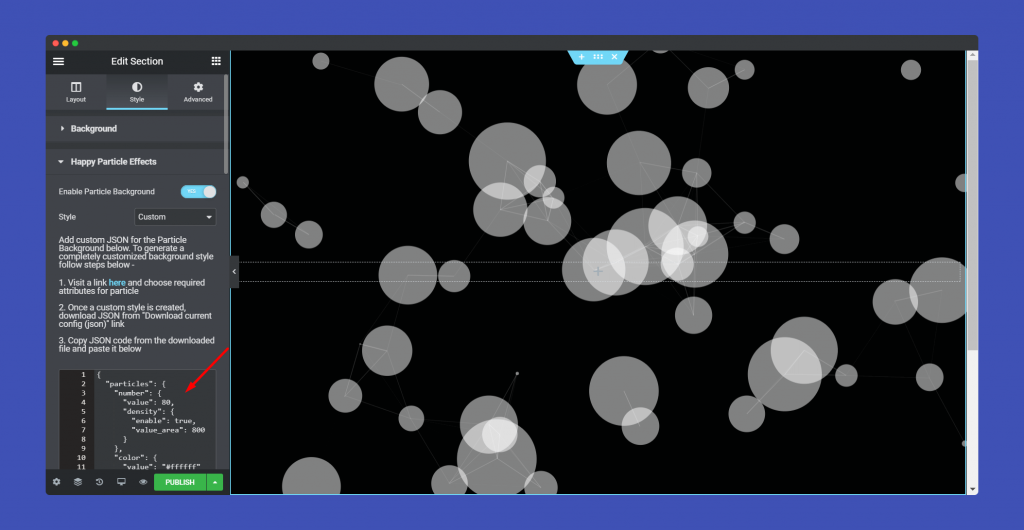
Krok 06: Zaprojektuj niestandardową cząstkę
Możesz zaprojektować własne niestandardowe cząsteczki. Wszystko, co musisz zrobić, to wybrać opcję Niestandardowe z sekcji Styl.
- Odwiedź tę witrynę do tworzenia niestandardowych efektów, aby tworzyć niestandardowe cząsteczki.

- Pobierz plik json i skopiuj kod. Teraz wklej kod w zaznaczony obszar.

Gratulacje! Zakończyłeś eksplorację efektów Happy Particle i stworzyłeś projekt z tymi efektami. Chcesz rzucić okiem na ostateczną wersję swojego projektu?
Dobra! Pokażę ci.

Niech Happy Particle wyróżni Twój projekt
Korzystanie z Happy Particle jest dziecinnie proste. Wybierz styl z efektów Happy Particle i zastosuj go do istniejących lub nowo utworzonych projektów. Na pewno stworzy to dodatkowy efekt wow w Twoim projekcie. To wszystko, czego potrzebujesz, aby przywrócić gości na pokład.
Po przeczytaniu tego bloga, jeśli nadal masz problemy z zaprojektowaniem swojej witryny lub jej rozdęcie lub cokolwiek innego, możesz zapoznać się z naszą szczegółową dokumentacją.
Dobra! Teraz daj mi znać, który efekt lubisz najbardziej. A może chcesz coś zasugerować naszemu zespołowi R&D? Przekaż nam swoją opinię w polu komentarza poniżej.

