Jak tworzyć i używać obrazów Hot Spot w WordPressie (5 prostych kroków)
Opublikowany: 2021-06-28Pojedynczy obraz może pomóc w wyjaśnieniu złożonego pomysłu i jest skuteczniejszy niż opis. Ponieważ możesz powiększyć i zbadać obraz, aby uzyskać więcej szczegółów. Ale aby obraz ożył, musisz sprawić, by był klikalny. W tym celu musisz użyć gorących obrazów.
Wiadomo, że informacje przekazywane za pomocą obrazów są łatwiejsze do zrozumienia i zapamiętania.
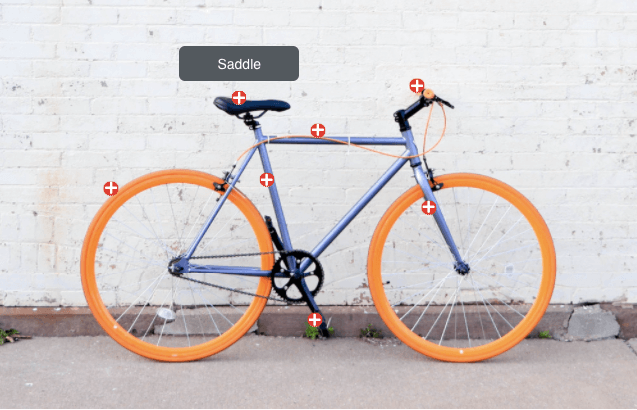
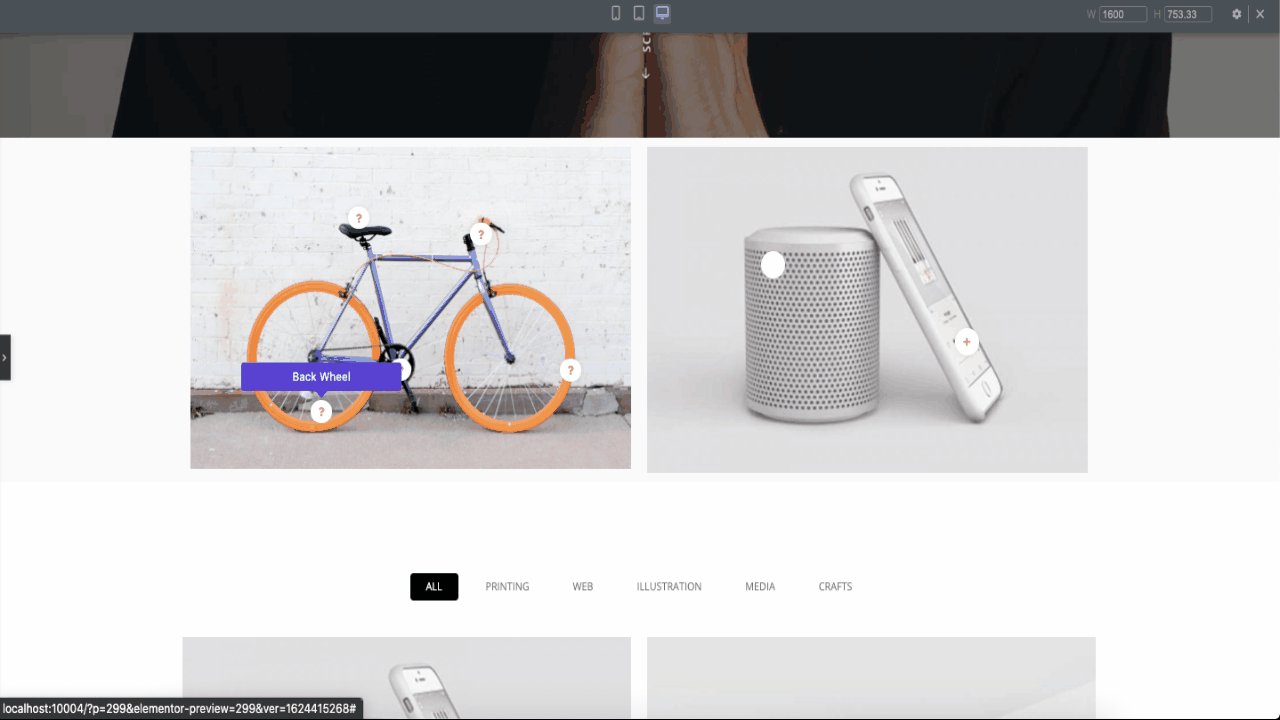
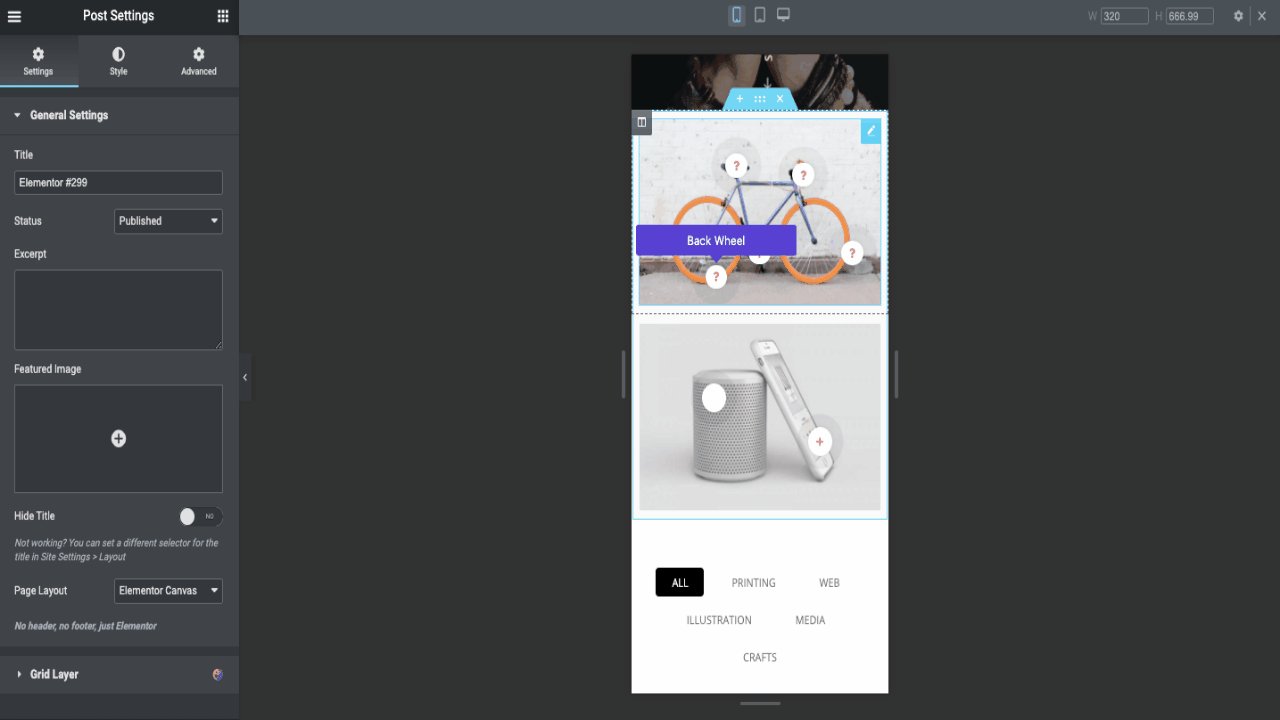
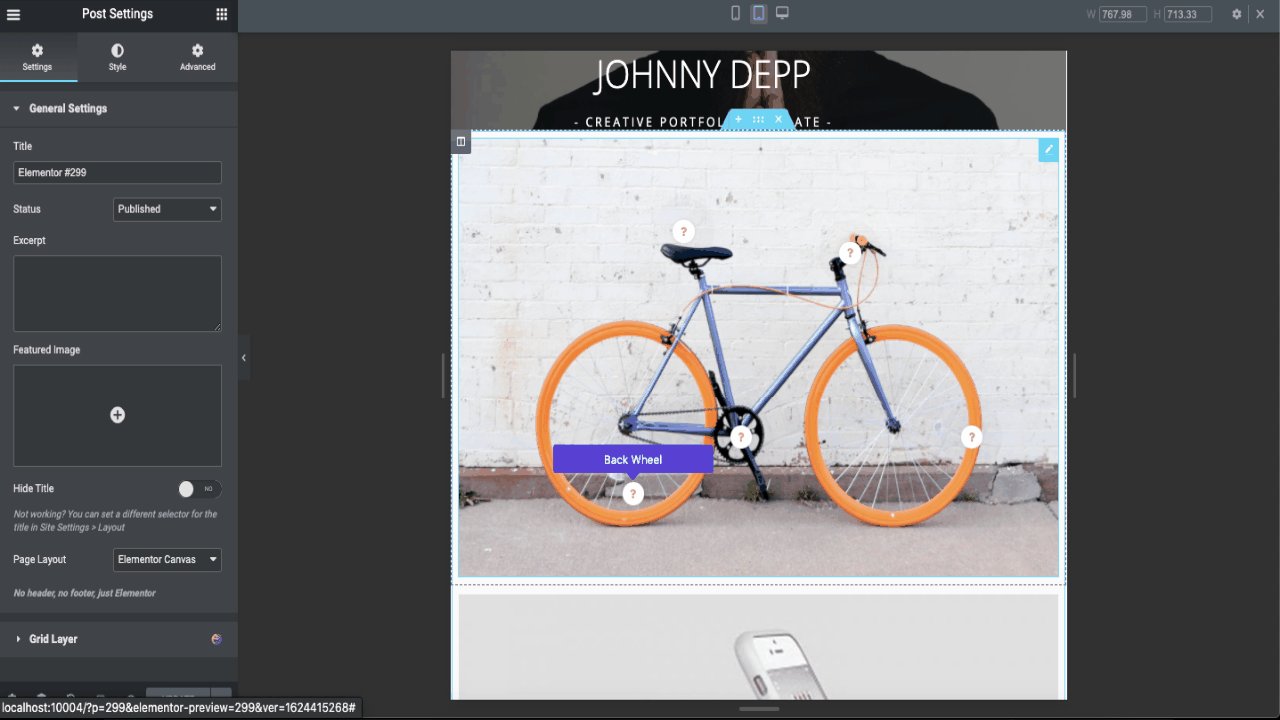
Ideą gorących punktów obrazu jest zapewnienie użytkownikom interaktywnych obrazów, które pomogą im zrozumieć informacje, które próbujesz przekazać. Punkty aktywne to punkty w obszarach obrazu, które po kliknięciu powodują wyświetlenie okna. To wyskakujące okienko może zawierać podpowiedzi, tekst, filmy lub link URL. Oto przykład,

Aby dowiedzieć się o częściach rowerowych, możesz kliknąć wskazane obszary i wiedzieć, która część jest jaka. Nie musisz czytać opisów.
Jednak tworzenie gorącego obrazu jest złożonym zadaniem. Chyba że masz witrynę WordPress. Możesz wtedy stworzyć obraz z gorącymi punktami za pomocą HappyAddons.
HappyAddons to najlepsze dodatki do Elementora. Dzięki ponad 100 000 aktywnych instalacji jest to obecnie jeden z popularnych dodatków Elementor w branży. W tej chwili ma 88 profesjonalnych i darmowych widżetów wraz z 16 unikalnymi funkcjami. Wśród profesjonalnych widżetów Happy Addons oferuje widżet Hot Spot , którego możesz użyć do stworzenia interaktywnego obrazu, jak powyżej.
W dzisiejszym poście pokażemy Ci, jak sprawić, by obraz był responsywny z gorącymi punktami, a także kilka inspiracji, jak możesz wykorzystać te obrazy.
Jak tworzyć obrazy Hot Spot dla WordPress za pomocą Happy Addons
Dodanie gorących punktów do obrazu to świetny sposób na interakcję z użytkownikami, a także świetny sposób na przyciągnięcie ich uwagi. Zachęca ich do zaangażowania się w Twoje treści.
Mając to na uwadze, pokażemy Ci, jak w pięciu krokach stworzyć idealny obraz hot spot za pomocą widżetu hot spot HappyAddons.
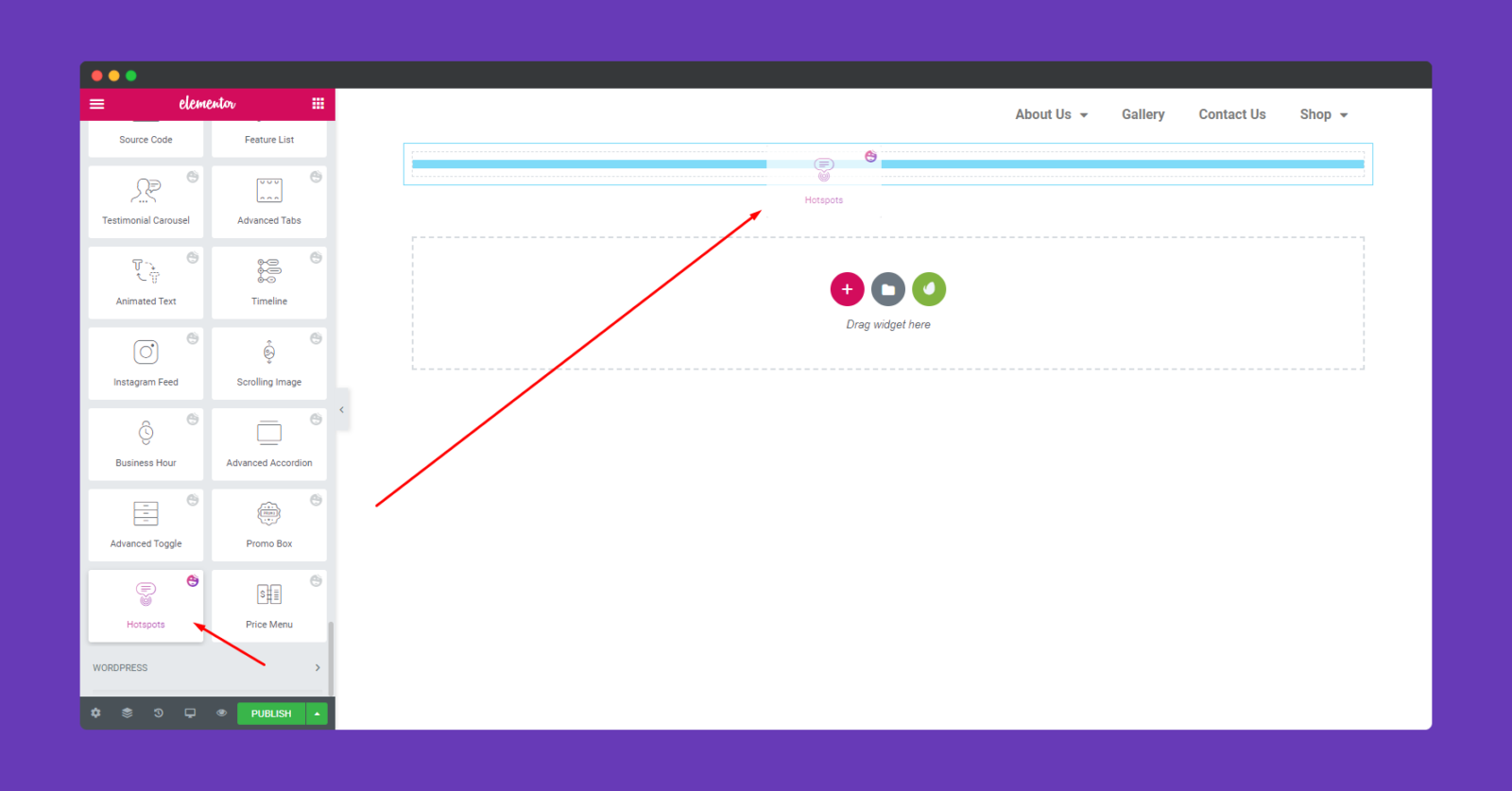
Krok 1: Wybierz widżet i upuść w sekcji
Najpierw otwórz edytor Elementor i wybierz widżet hot spot z lewego paska bocznego. Następnie przeciągnij i upuść go do sekcji edycji.

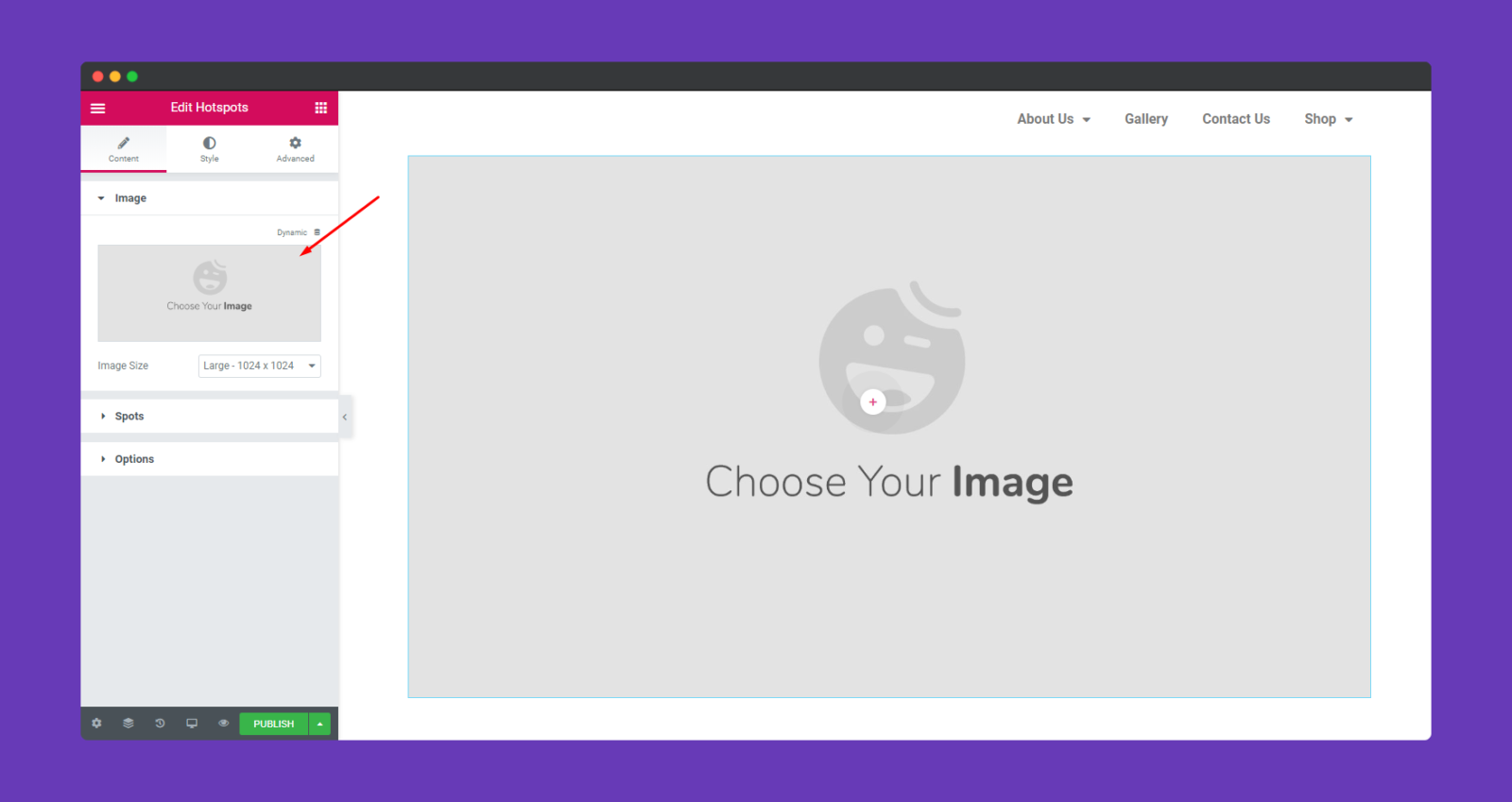
Krok 2: Wybierz obraz, który chcesz dodać
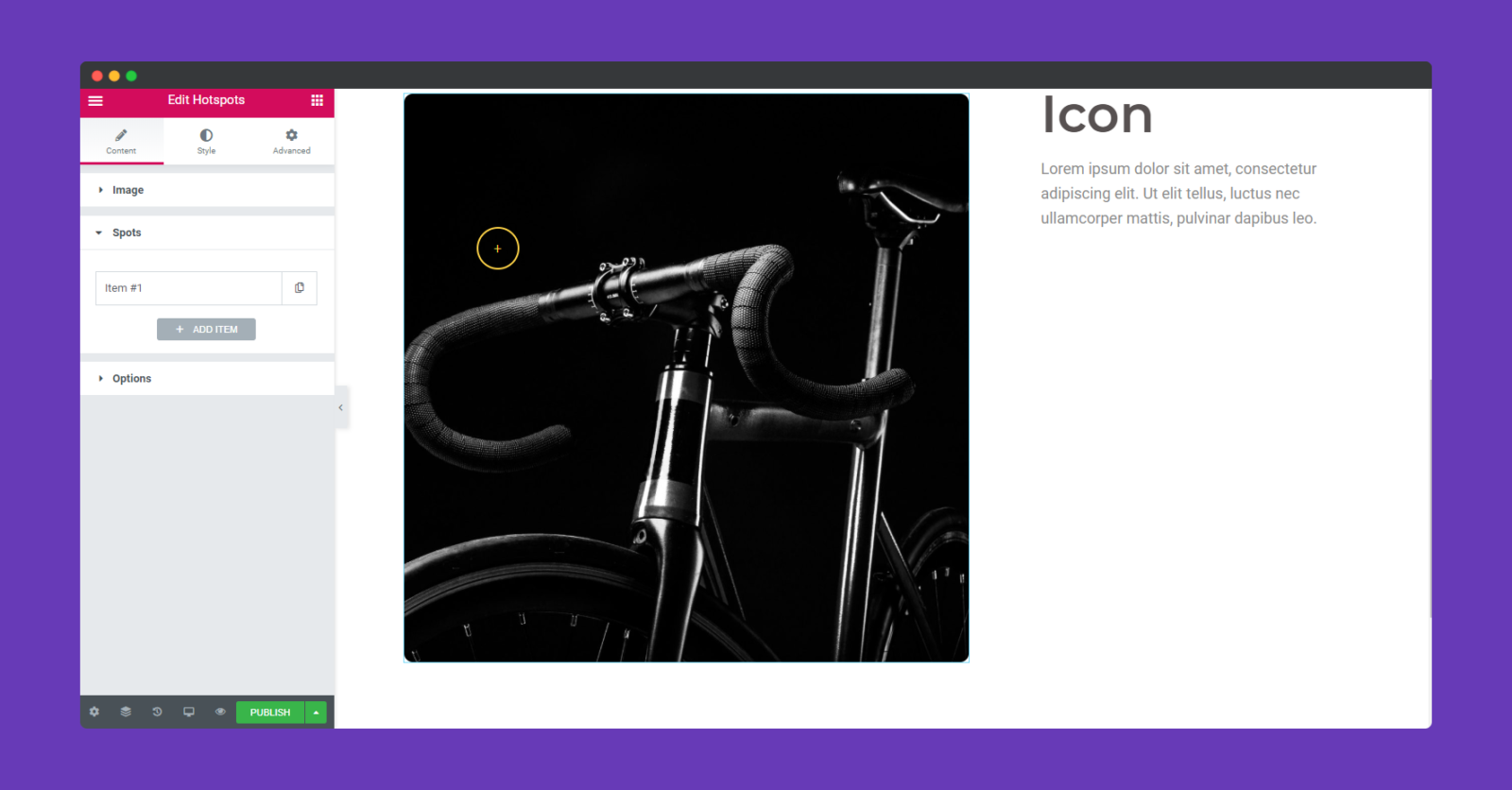
Teraz musisz dodać obraz. Kliknij w zaznaczony obszar i wybierz obraz. Możesz wybrać istniejący obraz lub przesłać nowe.

Krok 3: Dodaj Hot Spots do obrazu
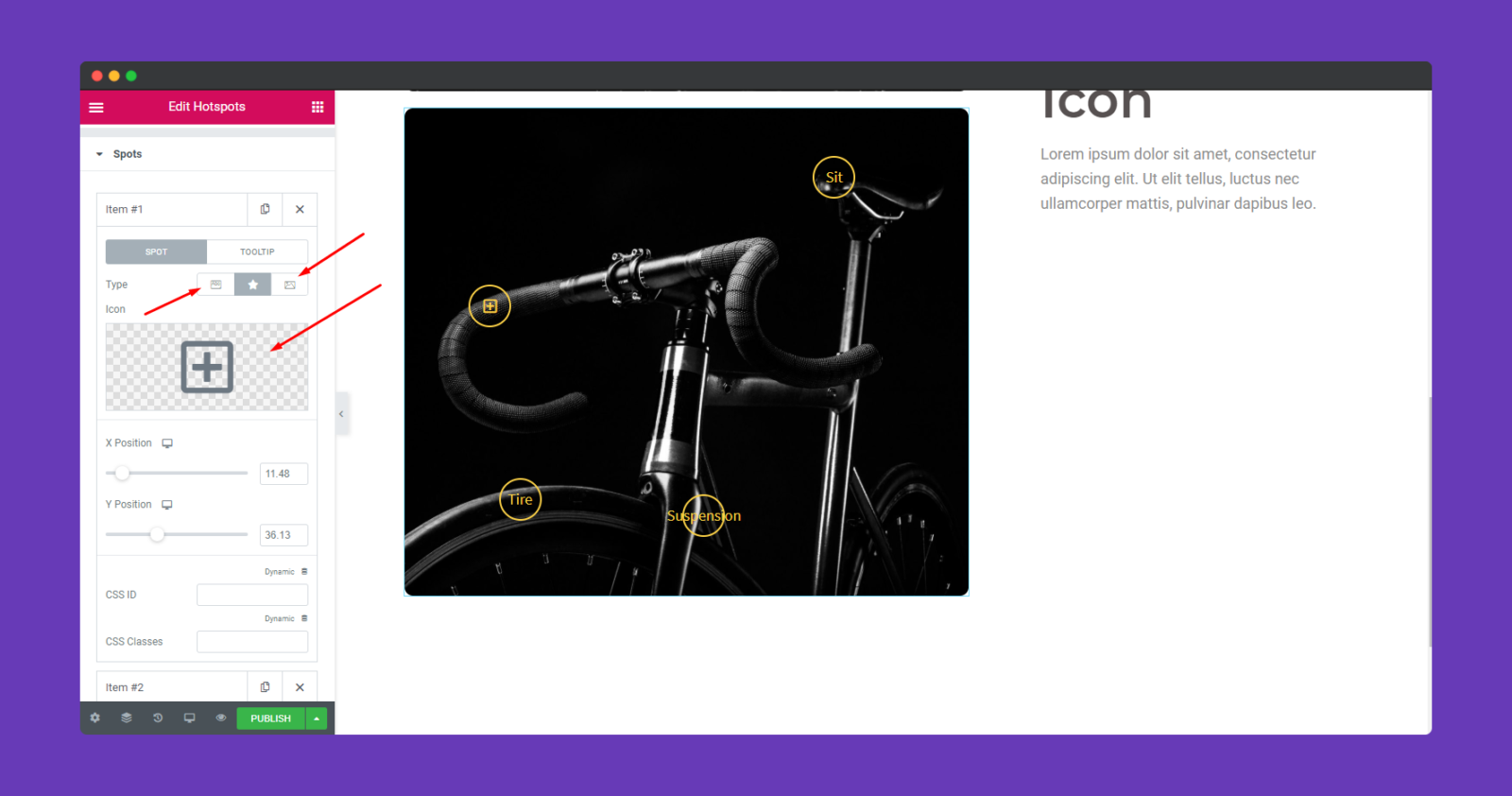
Po dodaniu obrazu zobaczysz miejsce na obrazie. Teraz poszukaj opcji „ Spot ”. Klikając na opcję spotu, możesz dodać tyle spotów, ile chcesz.

Powód, dla którego możesz użyć dowolnej liczby miejsc, aby nie zaniechać zaznaczenia ważnej części obrazu.
Co więcej, możesz indywidualnie dostosować spoty. Znajdziesz opcje dodawania tekstu, ikon, a także obrazów. Ale ta decyzja całkowicie zależy od twojego obrazu tła.

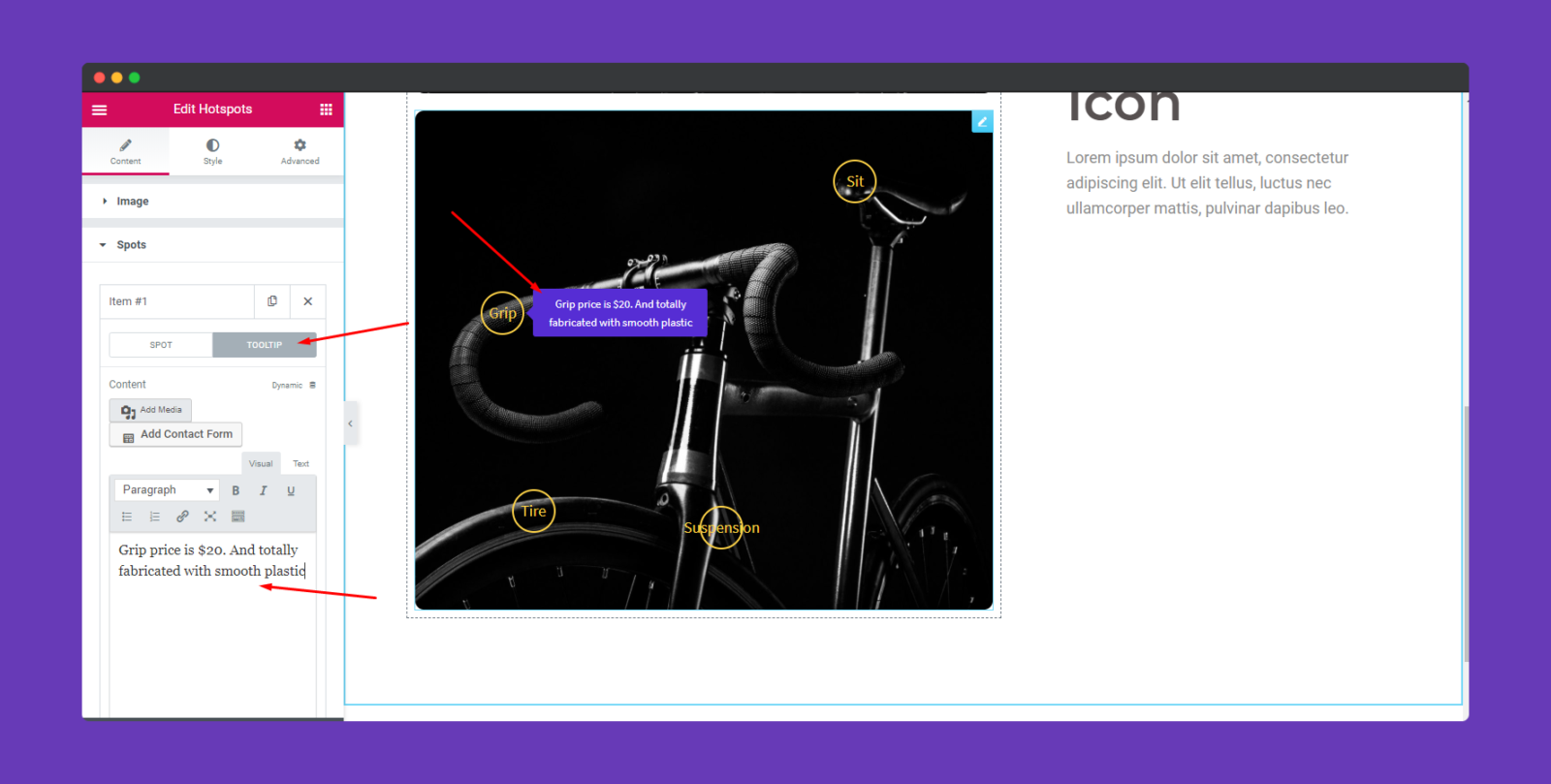
Jeśli zdecydujesz się dodać teksty, możesz dodać ogólny tekst na miejscu. Twój tekst pojawi się w niebieskim wyskakującym okienku.
Kliknij opcję „ Podpowiedź ”. I możesz tutaj dodać tekst, który chcesz pokazać. Musisz wykonać ten sam proces, aby dodać teksty we wszystkich innych gorących miejscach.

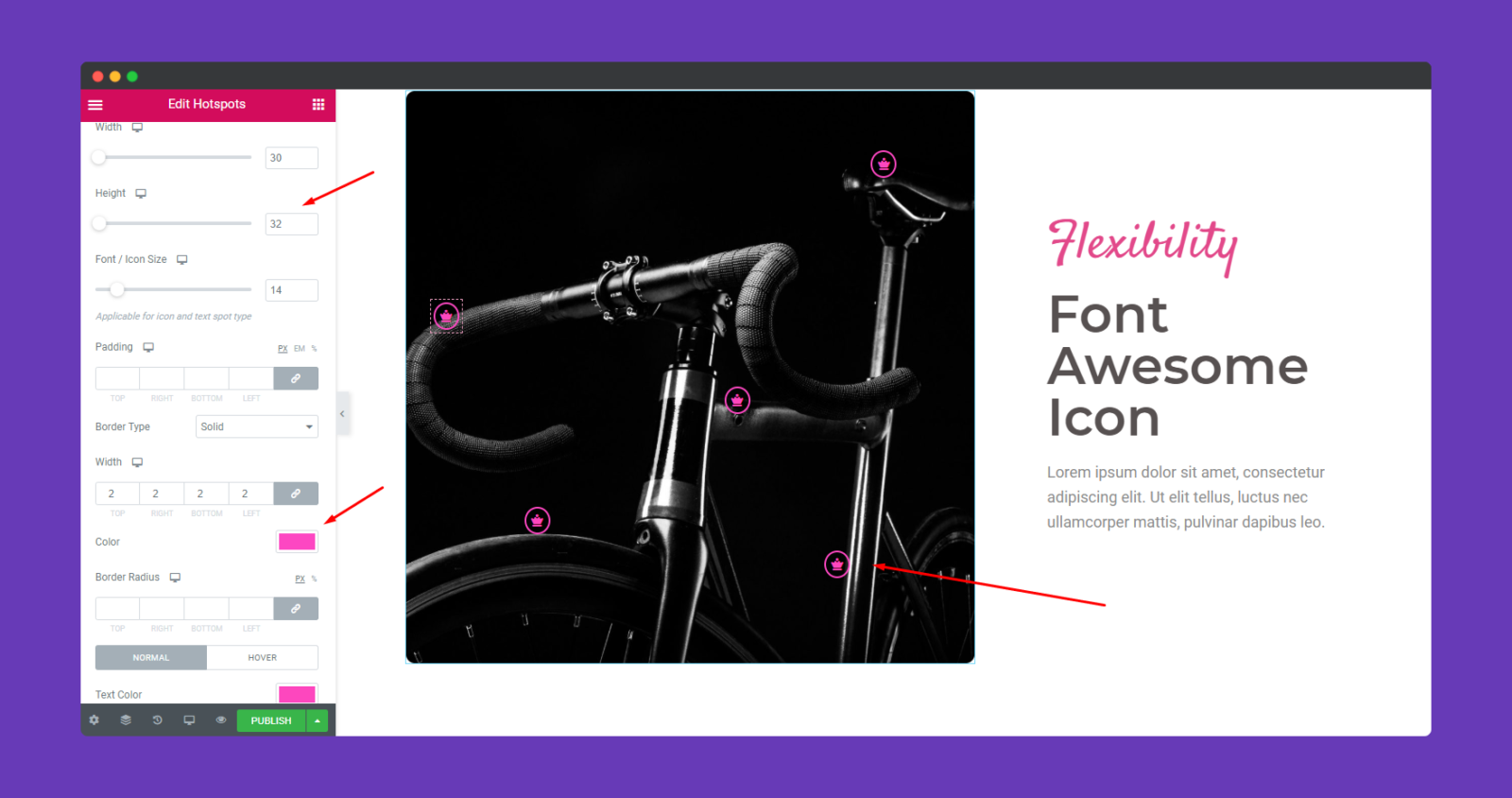
Krok 4: Stylizuj gorące miejsca
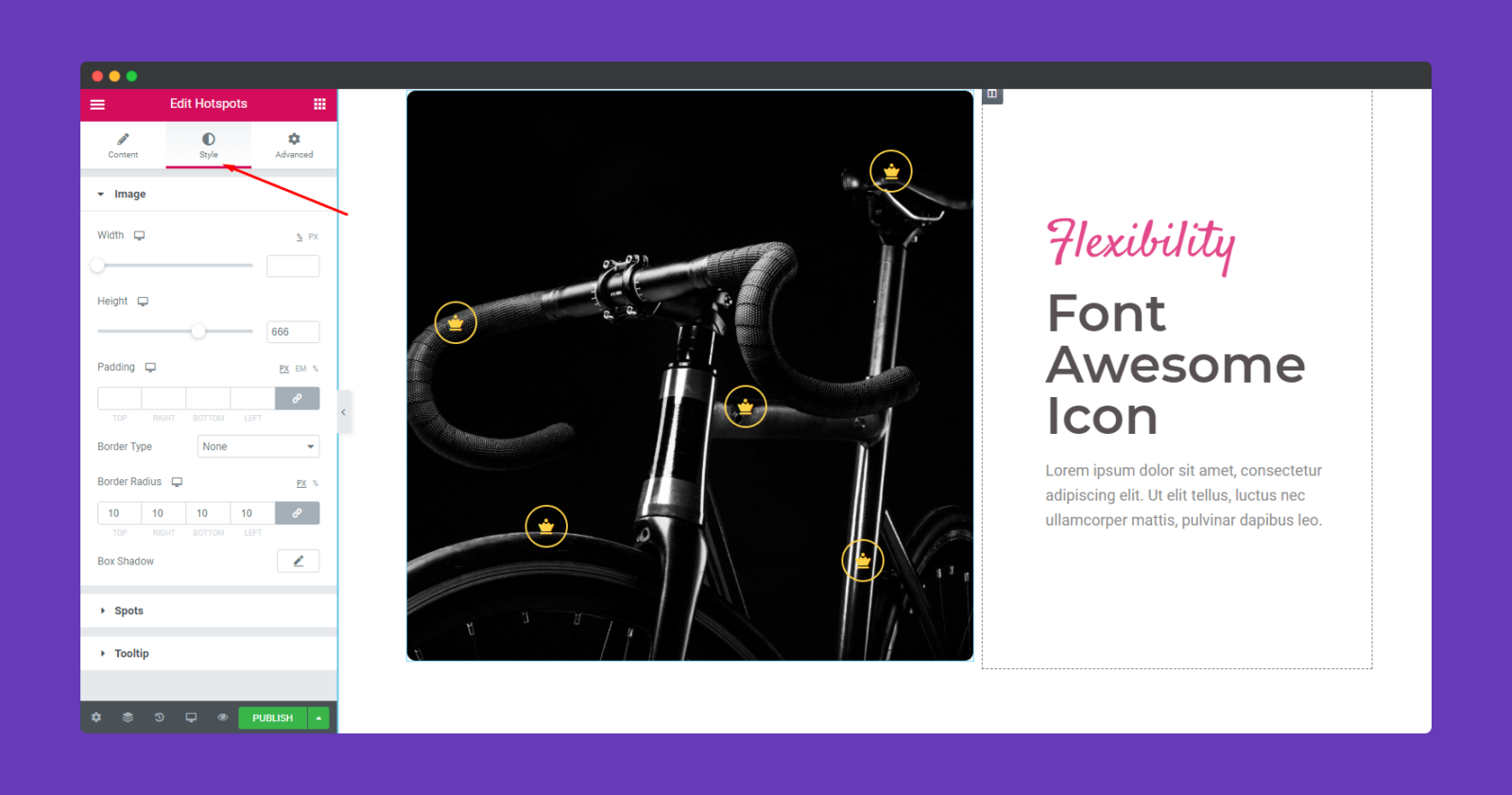
Jak powiedzieliśmy wcześniej, możesz indywidualnie dostosować hot spoty. Wszystkie opcje dostosowywania znajdziesz w opcji „ Styl ”.

Możesz tam edytować różne elementy hot spotu, takie jak
- Szerokość
- Wysokość
- Wyściółka
- Granica
- Kolor
- Kolor tekstu
- I kolor tła podpowiedzi.
Możesz dostosować te opcje zgodnie ze swoim projektem lub układem, uzyskasz pożądany efekt.

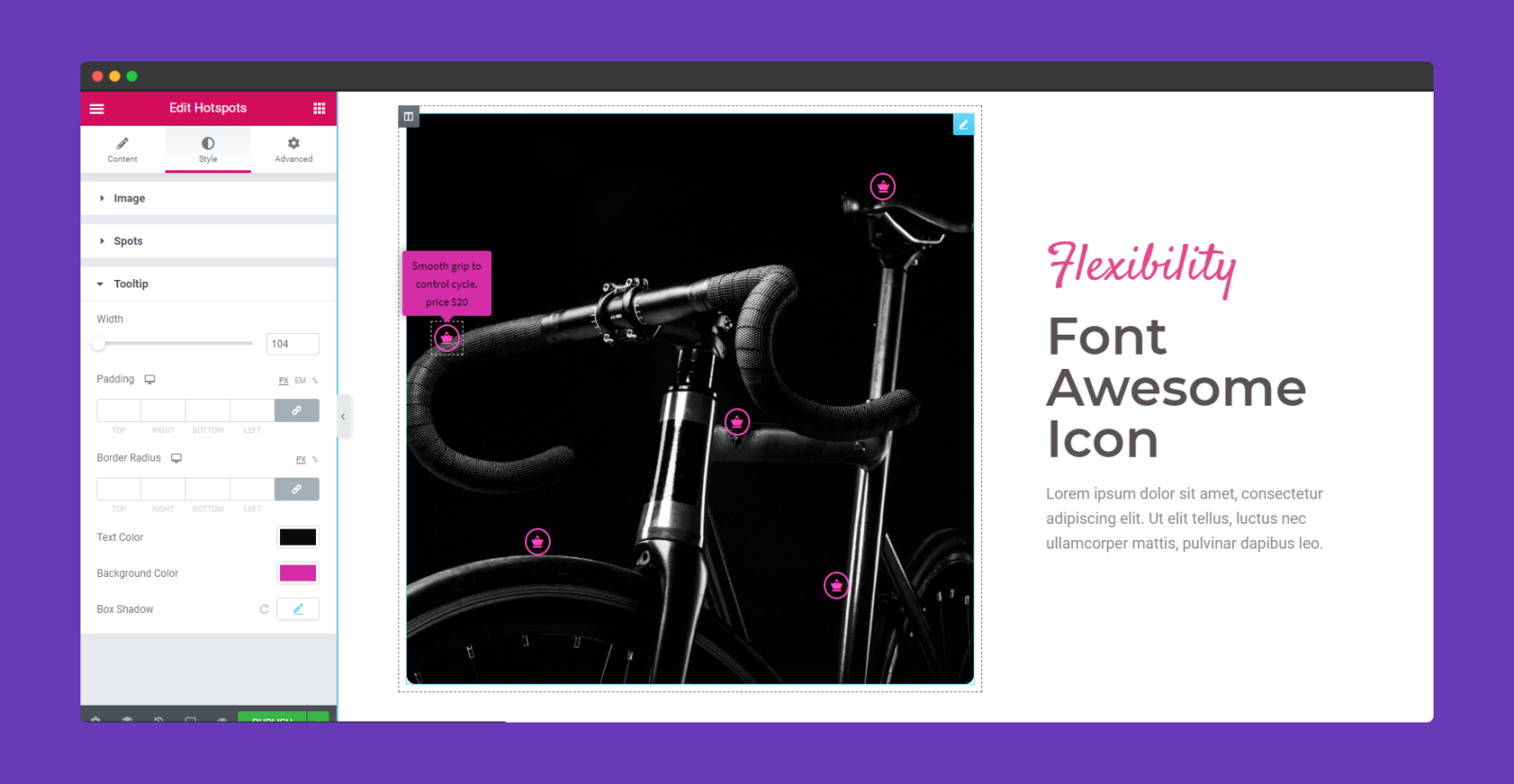
Jeśli chcesz, możesz dostosować podpowiedź. Kliknij opcję Tooltip i po prostu dostosuj, aż znajdziesz odpowiednią kombinację zgodnie z Twoim układem.

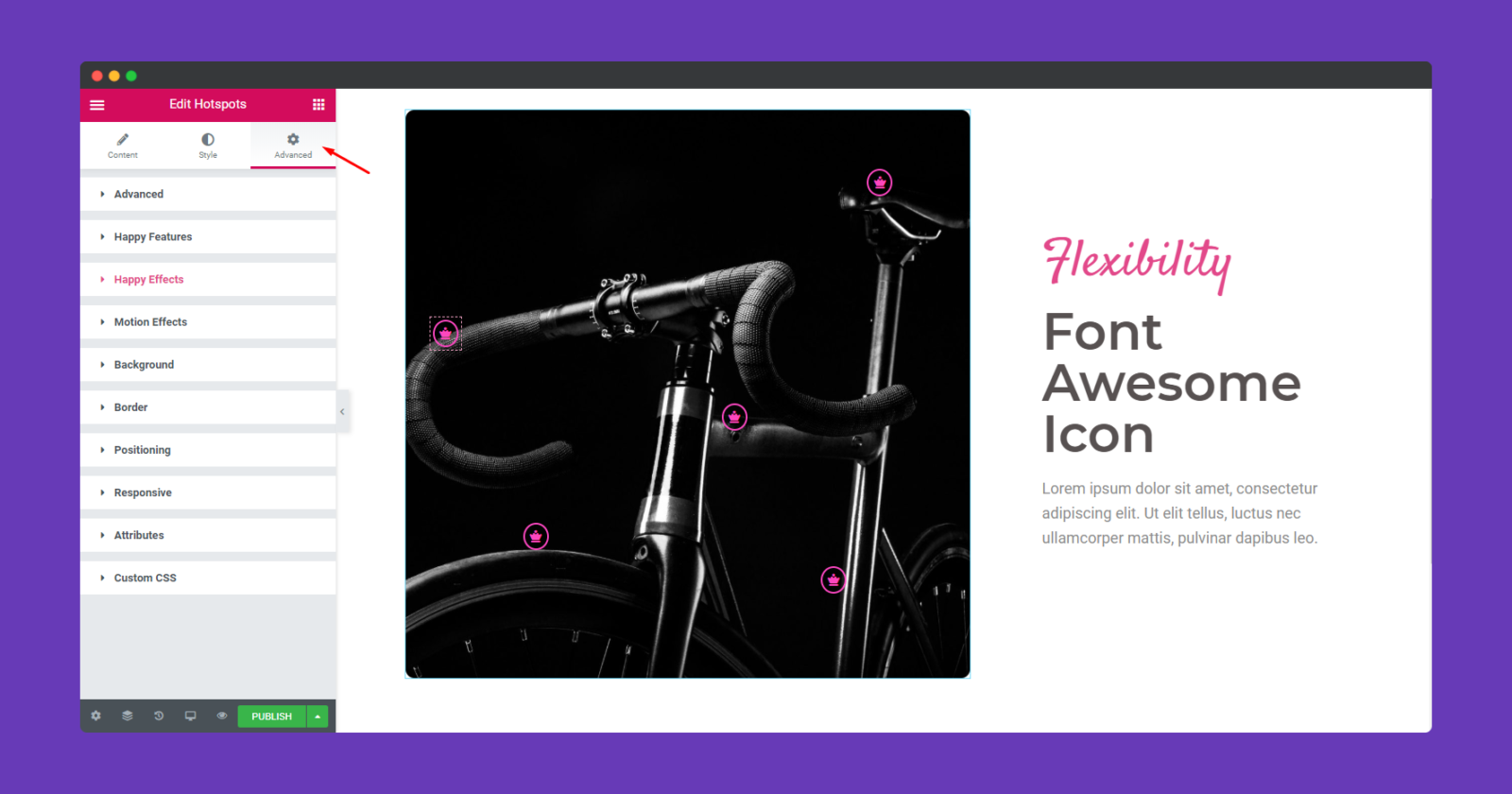
Krok 5: Użyj sekcji zaawansowanej, aby dodać więcej efektów
Jeśli chcesz dodać efekty ruchu, wesołe efekty, tło lub sprawić, by strona była responsywna, kliknij „ Zaawansowane ”, aby zapoznać się z tymi opcjami. „ Zaawansowane ” to domyślna funkcja Elementora. Przeczytaj ten dokument, aby dowiedzieć się więcej o zaawansowanych funkcjach i ich zastosowaniach.

Otóż to.
Uwaga : Nie ma ograniczeń co do liczby hotspotów, które można dodać do mapy obrazu.
Ponadto, korzystając z trybu responsywnego Elementor, możesz łatwo określić, czy obraz jest idealnie wyrównany na wszystkich platformach.


Obrazy Hot Spot: przypadki użycia i znaczenie
„Obraz jest wart tysiąca słów” to dobrze znana angielska fraza. Ale to nie znaczy, że możesz powiedzieć wszystko jednym obrazem. W tym miejscu zdjęcia z gorącymi punktami robią różnicę. Ponieważ ta funkcja zapewnia dodatkowy kontekst Twoim obrazom. Ponadto sprawia, że obrazy są przyjazne dla użytkownika i interaktywne.
Kiedy połączysz obraz z tekstem, otrzymasz świetny odzew. Oto kilka przykładów, w których przydaje się gorący punkt obrazu.
Marketing produktu
W 2021 r. istnieje od 12 do 24 milionów sklepów internetowych.
cyfrowe otoczenie
To oczywisty wybór. Na całym świecie istnieją miliony sklepów internetowych. Dlaczego więc użytkownicy mieliby wybierać Twój sklep? Co robisz inaczej niż inne sklepy? – Hot Spot na zdjęciach produktów.
Aby wyróżnić się na tle innych, świetnym pomysłem jest wykorzystanie hot spotów na zdjęciach produktów. Ujawni dodatkowe informacje o produkcie. Ale główną atrakcją jest to, że klienci będą mogli zrozumieć koncepcję Twojego produktu po prostu klikając na obraz produktu.
Możesz też łatwo wydobyć unikalne punkty, zamiast opisywać je w tekście. Ponieważ istnieje możliwość, że użytkownik może przegapić opis.
Infografika
Infografiki to świetny sposób na przekazywanie informacji użytkownikom. Przekonasz się, że wiele infografik zawiera samouczki, statystyki, przewodniki itp. Innymi słowy, infografiki są bardzo interaktywne.
Jeśli jednak możesz zastosować funkcję hot spot do tych infografik, stanie się ona bardziej responsywna. Możesz dodać dodatkowe informacje bez zmiany projektu infografiki.
Uczenie się
Obrazowe punkty aktywne to świetny sposób na pokazywanie interaktywnych obrazów w klasie. Oto kilka przykładów,
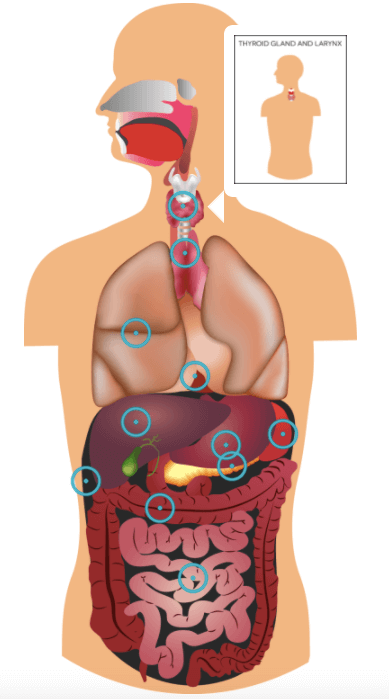
Biologia
Cóż, nie musimy ci mówić, że najlepszym sposobem na poznanie ludzkiego ciała są obrazy. A dzięki hot spotom obrazu możesz dodać nazwy wszystkich części ciała, zaznaczając odpowiednie miejsca. Oto krótki przykład,

Geografia
Cóż, jeśli zapytasz uczniów, którą klasę uważają za najbardziej nudną i trudną, geografia utworzy ich listę. Bo czytając, trudno jest zapamiętać nazwę jakiegokolwiek kraju i kontynentu. A co powiesz na pokazanie ich na mapie. Tak, za pomocą hot spota możesz zaznaczyć kraj na mapie. W ten sposób uczniowie z łatwością zapamiętają wszystkie kraje.

Historia
Cóż, używanie funkcji hot spot na lekcjach historii jest czymś niezwykłym. Ale można go użyć. Wyjaśniając wydarzenie historyczne z udziałem znanych osób, możesz zaznaczyć, kto to jest, korzystając z hot spotu. W ten sposób uczniowie z łatwością rozpoznają słynne legendy, a także zapamiętają każde historyczne wydarzenie.
Często zadawane pytania dotyczące obrazów Hot Spot
Co to jest obraz Hot Spot?
Punkty aktywne to punkty obszarów obrazu, które po kliknięciu powodują wyświetlenie okna. To wyskakujące okienko może zawierać podpowiedzi, tekst, filmy lub link URL.
Jakie są rodzaje gorących punktów obrazu?
Dostępne są różne typy. Tak jak,
1. Typy treści oparte na obrazach .
2. Kolaż.
3. Przeciągnij i upuść.
4. Hotspoty obrazu .
5. Suwak obrazu .
Jakie są możliwe kształty podczas tworzenia gorącego punktu?
Projektując punkt aktywny , możesz użyć punktów aktywnych prostokątnych, kołowych i wielokątnych .
Jak korzystać z Hot Spot aktywności obrazu?
Jeśli chcesz, aby obraz był interaktywny, musisz użyć Image Hot Spots. Gdy użytkownik kliknie w gorący punkt, wyświetla się wyskakujące okienko zawierające teksty, obrazy lub wideo. Możesz skonfigurować,
1. Liczba gorących punktów na obrazie
2. Umieszczenie każdego hot spotu
3. Dostosowanie gorących punktów.
Zwiększaj konwersję dzięki interaktywnym obrazom Hot Spot
Projektując witrynę internetową, zawsze należy szukać sposobów na przyciągnięcie większej liczby użytkowników i ich zaangażowanie. Obrazy Hot Spot mogą być realną opcją. Możesz sprawić, że Twoje obrazy będą bardziej interaktywne i wciągające. Ale co więcej, doda wartość Twojej witrynie i jej zawartości.
Z naszego artykułu wynika, że tworzenie gorących punktów obrazu za pomocą HappyAddons Hot Spot Widget jest bardzo łatwe. Dzięki trybowi responsywnemu Elementora możesz łatwo sprawdzić, jak obraz będzie wyświetlany na wszystkich platformach.
Jeśli masz jakieś pytania, nie zapomnij skontaktować się z nami.