Twórz grupy stosów obrazów w swojej witrynie Elementor za pomocą Happy Addons
Opublikowany: 2021-12-27Czy zauważyłeś obecnie fantazyjne grupy stosów obrazów na stronach internetowych? Wtedy nie jesteś sam. Ze względu na piękną reprezentację wielu obrazów, która nadaje każdej witrynie nowoczesny wygląd, grupy stosów obrazów stały się ostatnio coraz bardziej popularne.
Ten elegancki projekt dobrze pasuje do strony głównej, strony z informacjami, a nawet strony docelowej ukierunkowanej na konwersję. Jeśli więc chcesz pięknie i łatwo wyświetlać swoje obrazy, grupa stosów obrazów jest z pewnością doskonałym wyborem. Zwłaszcza jeśli używasz Elementora, Happy Addons bardzo ułatwia dodanie takiej grupy obrazów.
Jest to przyjazny dla użytkownika i interaktywny samouczek, który krok po kroku pokazuje, jak zbudować grupę stosów obrazów, aby móc samodzielnie tworzyć stosy obrazów.
Zacznijmy!
Widżet grupy stosu obrazów Happy Addons w skrócie

Jeśli chcesz, aby obrazy Twojej witryny były bardziej atrakcyjne dla odwiedzających, wypróbuj nowy widget Image Stack Group firmy Happy Addon. Dzięki temu ekskluzywnemu bezpłatnemu widżetowi możesz łatwo tworzyć ułożone w stos obrazy grupowe w Elementorze.
Trudno jest wyświetlać obrazy witryny w grupie stosów, nawet jeśli używasz edytora przeciągania i upuszczania Elementora. Aby zaprojektować ten typ elementu w Elementorze, musisz dodać niestandardowy kod CSS i JavaScript. Ukończenie całego projektu zajmuje dużo cennego czasu. Być może będziesz musiał nawet zatrudnić programistę, aby prawidłowo ukończyć projekt.
Ale jeśli używasz widżetu Happy Addons, możesz po prostu zrobić tego rodzaju interaktywne projektowanie obrazów w mniej niż minutę, nie płacąc ani grosza. Możesz wyświetlać obrazy członków zespołu, kanały społecznościowe i inne obrazy/ikony w bardziej zorganizowany sposób.
Jak korzystać z widżetu grupy stosów obrazów do tworzenia grupy obrazów
W tej części naszego artykułu pokażemy, jak użyć widżetu Image Stack Group, aby stworzyć oszałamiającą grupę obrazów.
Zanim zaczniemy, musisz mieć w swojej witrynie następujące wtyczki:
- Elementor (bezpłatny)
- Wesołe dodatki (bezpłatne)
Jeśli jesteś nowy w Elementorze, postępuj zgodnie z tym przydatnym przewodnikiem i naucz się korzystać z Elementora (Przewodnik krok po kroku dla początkujących).
Krok 1: Dodaj widżet grupy stosów obrazów
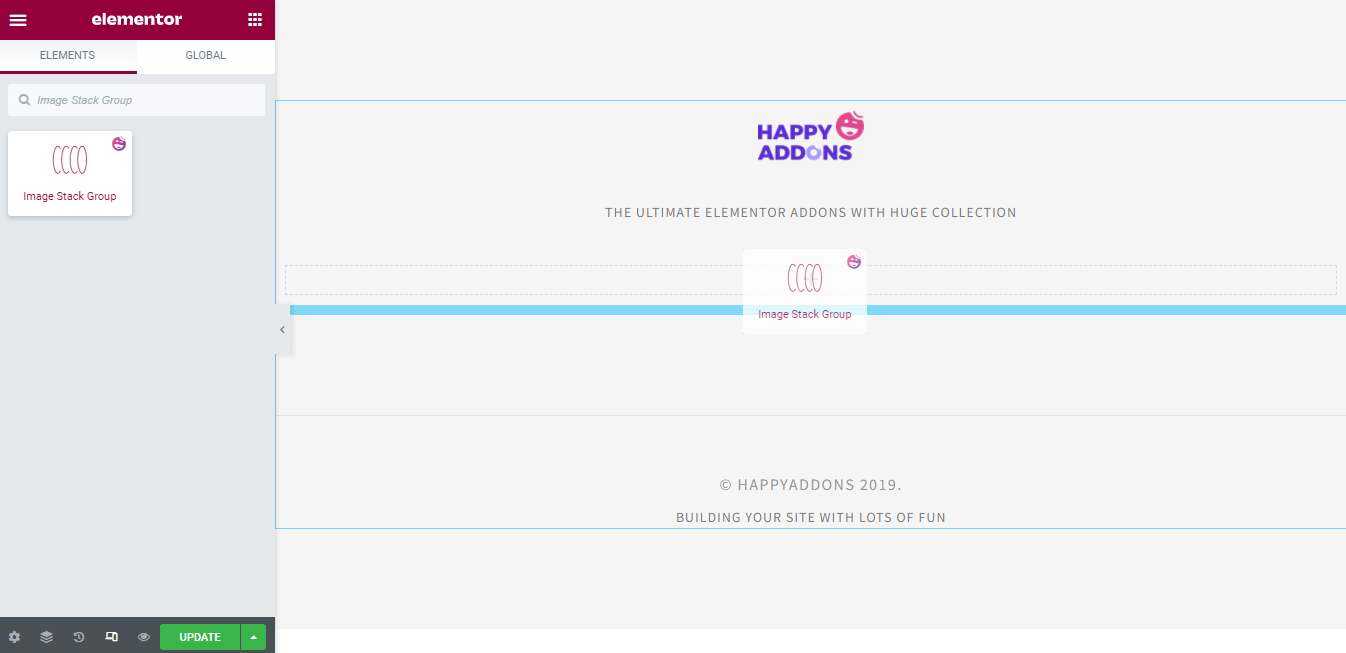
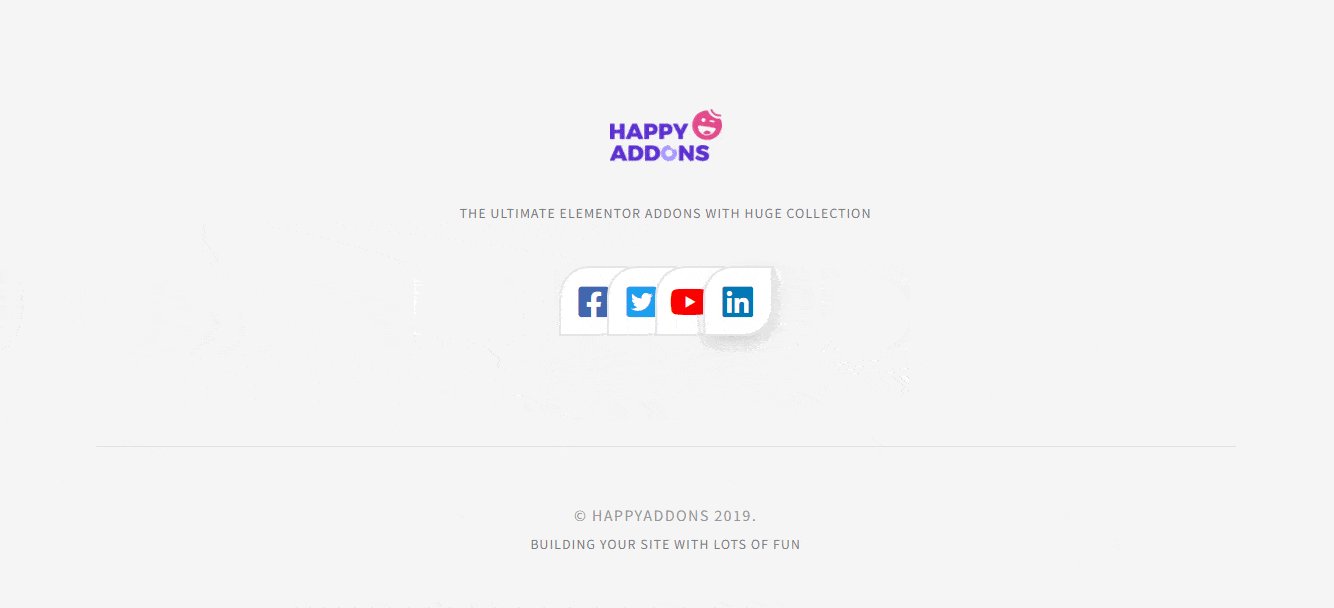
Najpierw musisz dodać widżet w odpowiednim miejscu swojej witryny. Tutaj za pomocą tego zaawansowanego narzędzia zaprezentujemy nasze konta społecznościowe w stopce naszej witryny.
Możesz wpisać „ grupa stosów obrazów ” w polu wyszukiwania, a następnie przeciągnąć i upuścić ją w odpowiednim miejscu w witrynie.

Krok 2: Zarządzaj treścią
Tutaj będziemy zarządzać zawartością widżetu.
Dodaj przedmioty i ustaw ich wyrównanie
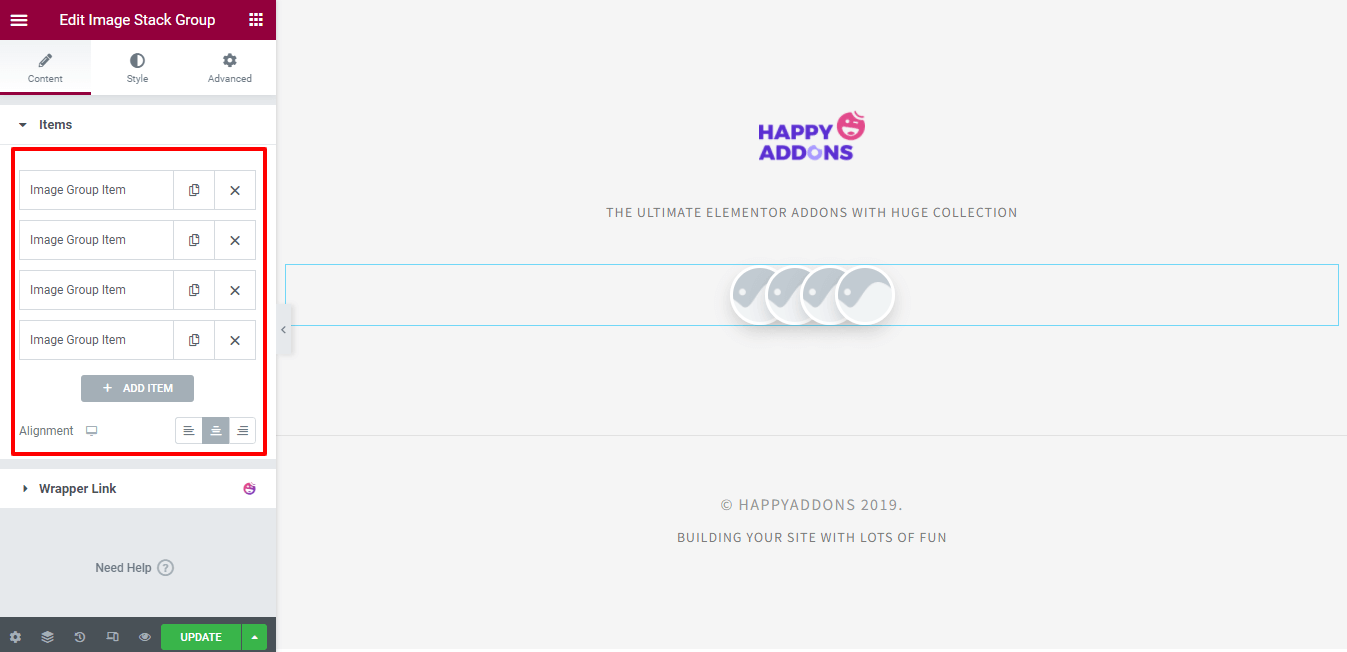
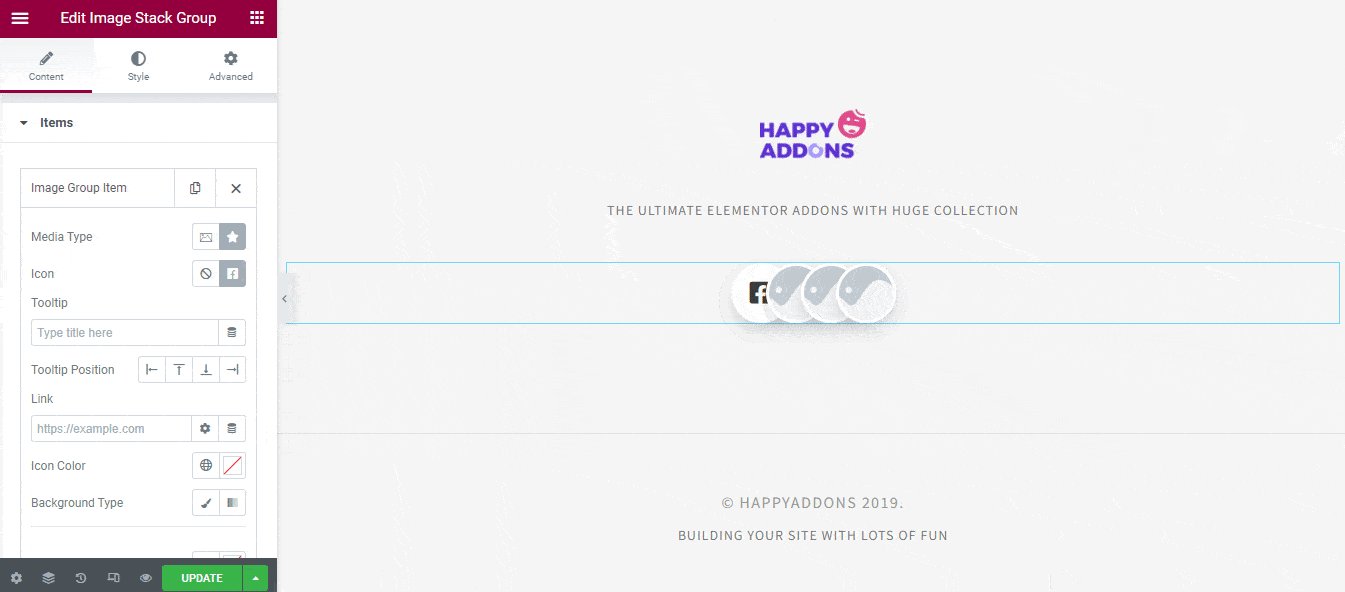
Po dodaniu widżetu zobaczysz interfejs jak na poniższym obrazku. W sekcji Treść > Elementy możesz dodawać i usuwać elementy. Możesz także skopiować przedmiot.
Możesz ustawić wyrównanie całej zawartości.

Dodaj obrazy/ikony do przedmiotu
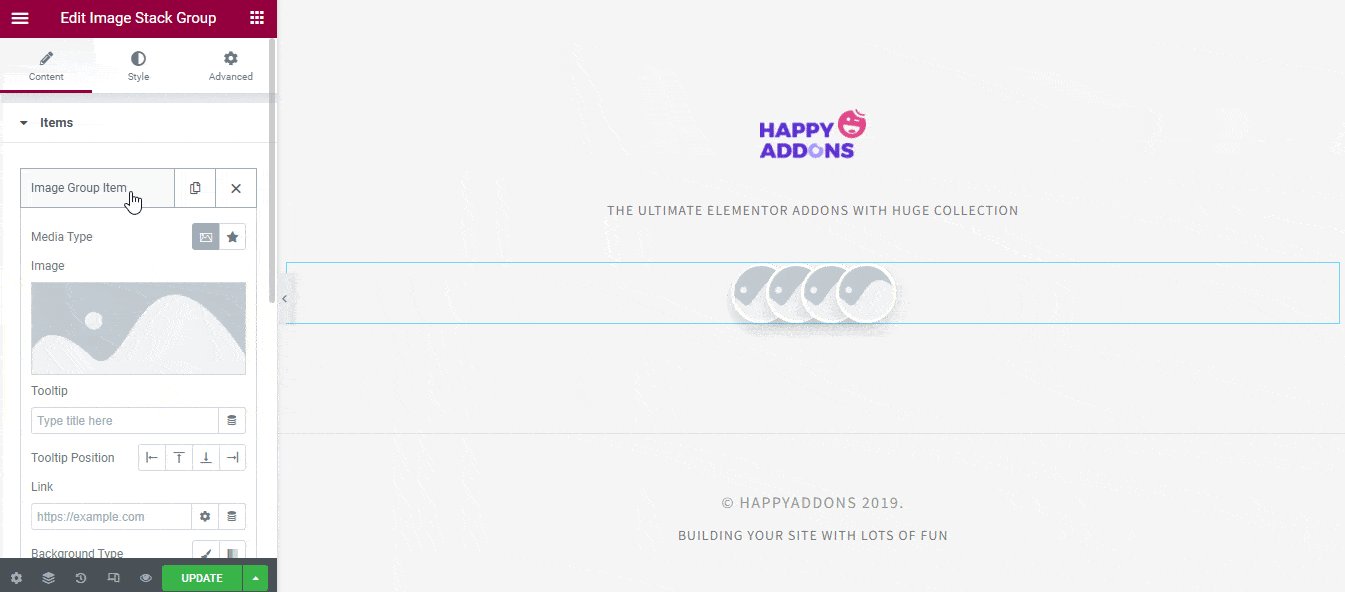
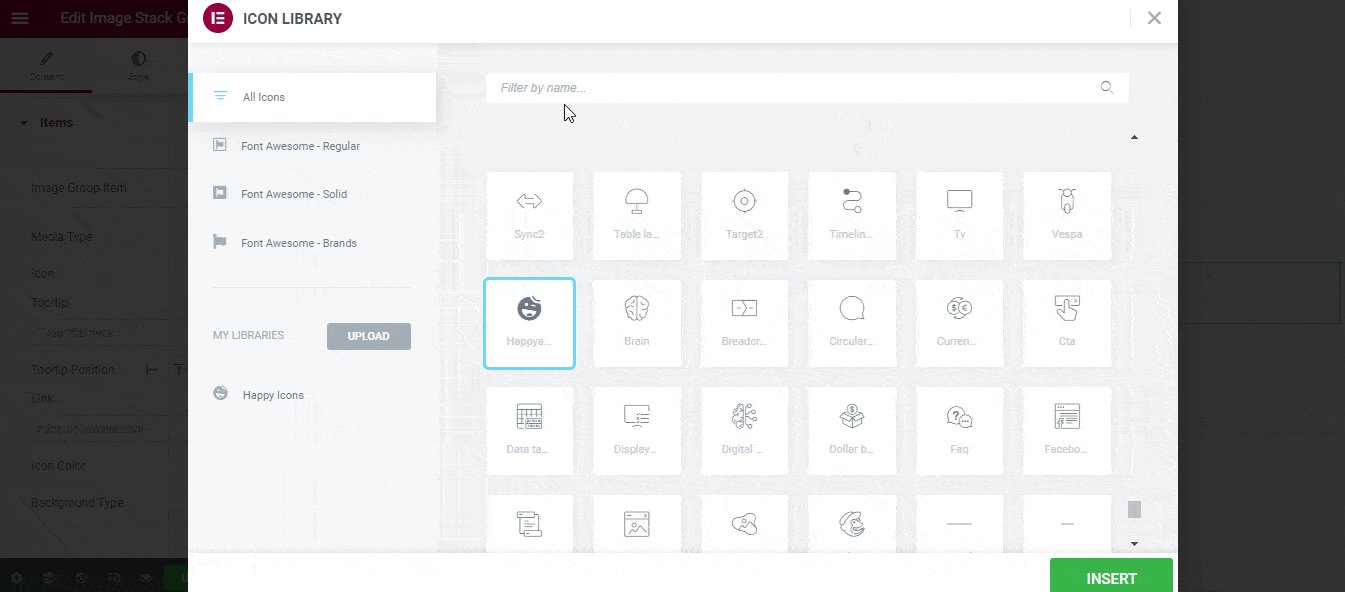
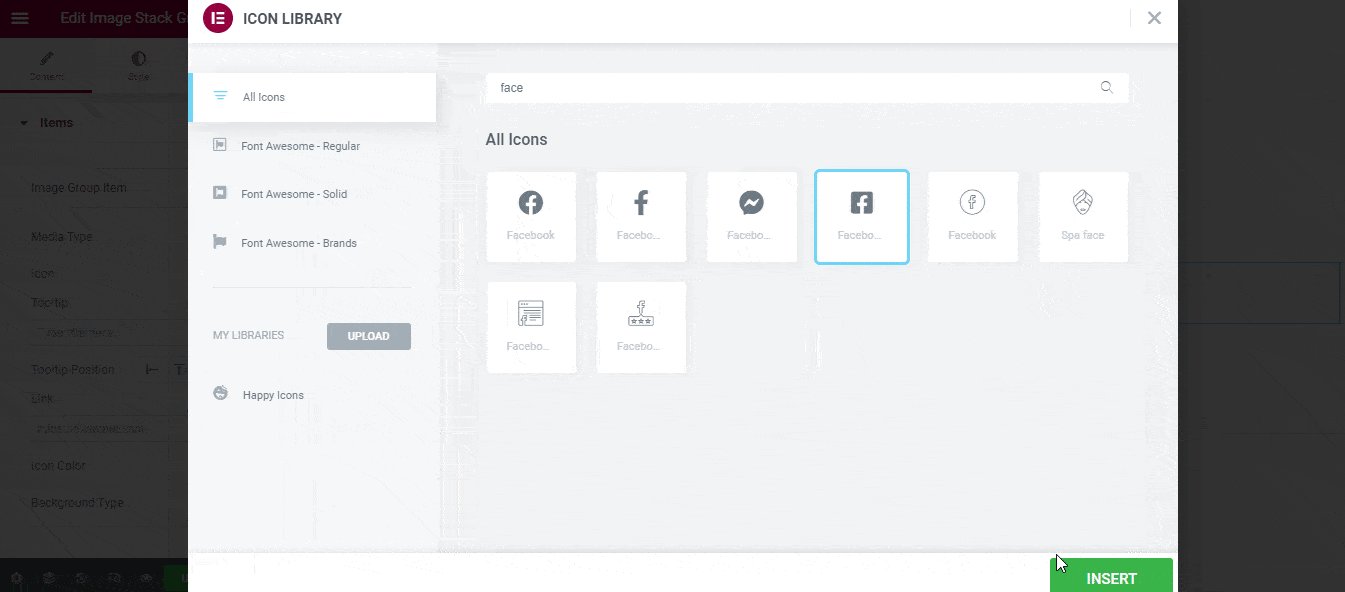
Aby dodać zawartość, musisz otworzyć pojedynczy element. Najpierw kliknij element, a następnie wybierz rodzaj nośnika . Możesz użyć obrazu lub ikony . Tutaj wyświetlimy nasze konta społecznościowe za pomocą ikon. Postępuj zgodnie z poniższym obrazem, aby dodać ikonę.

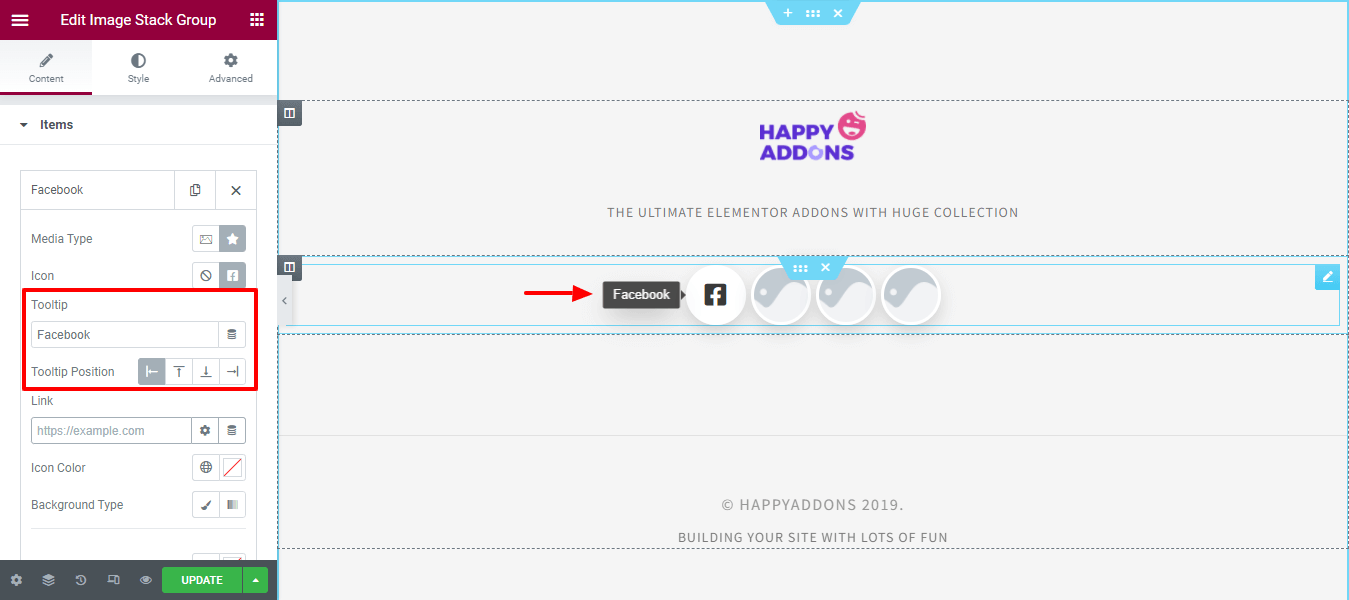
Dodaj podpowiedź i ustaw pozycję
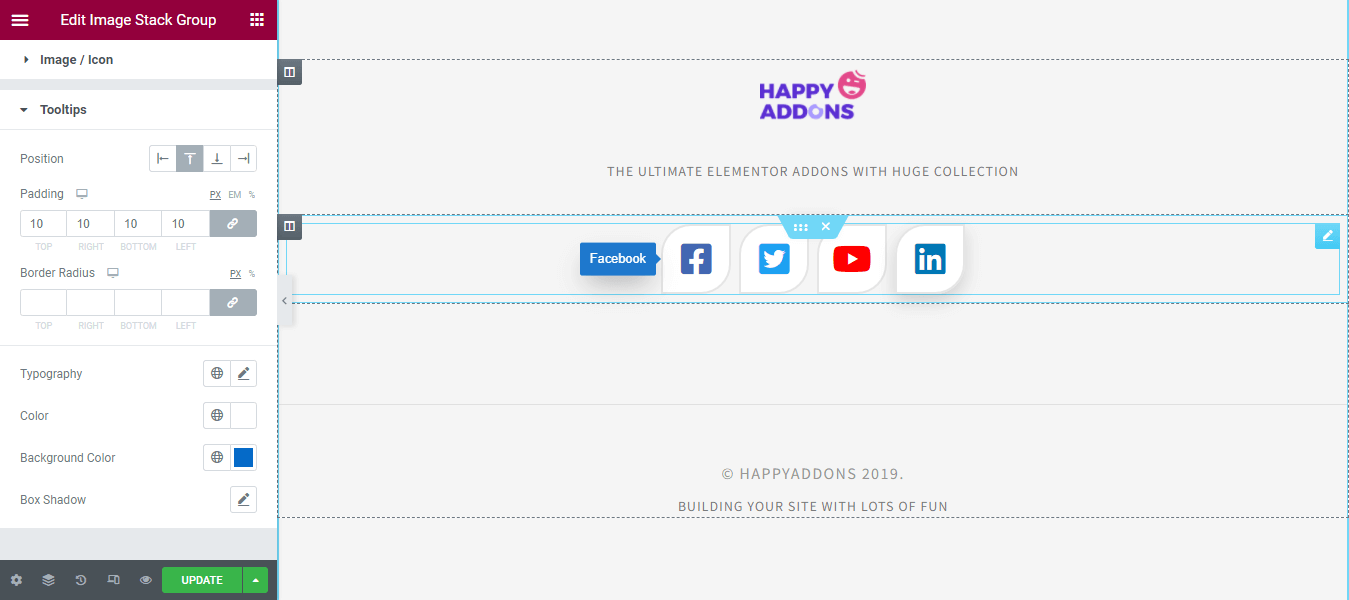
Możesz napisać podpowiedź dla ikony i ustawić pozycję podpowiedzi.

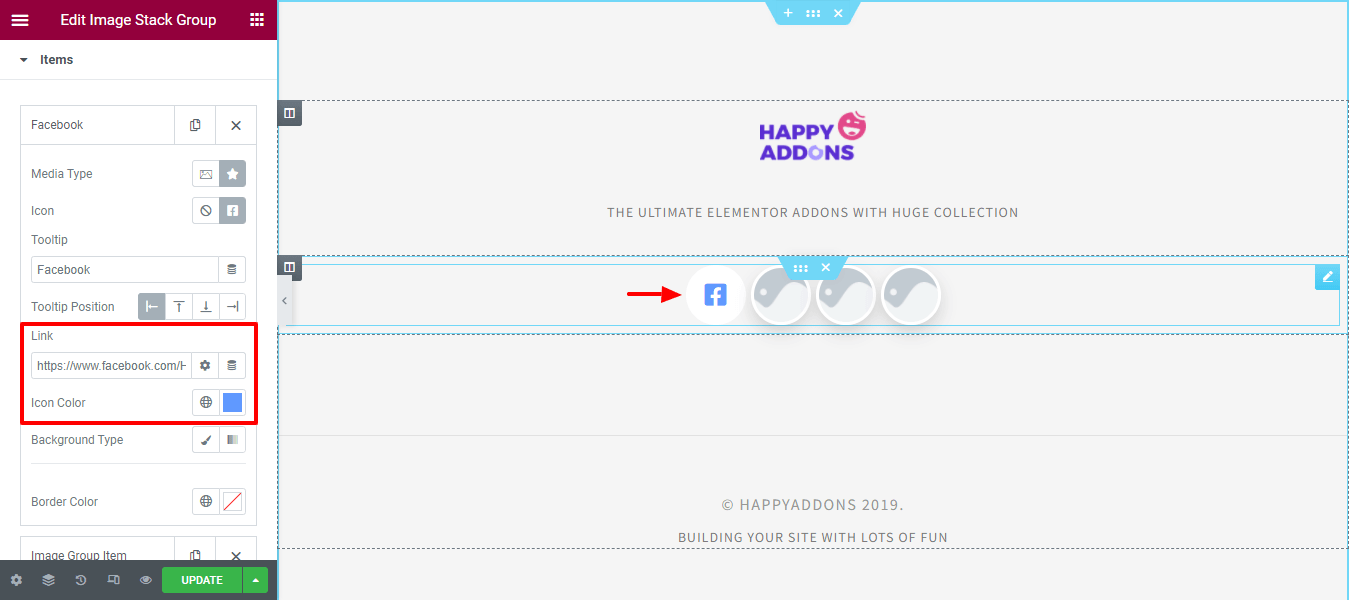
Wstaw łącze i zmień kolor ikony
Jesteś w stanie wstawić link i zmienić kolor ikony. Aby to zrobić, postępuj zgodnie z obrazkiem poniżej.

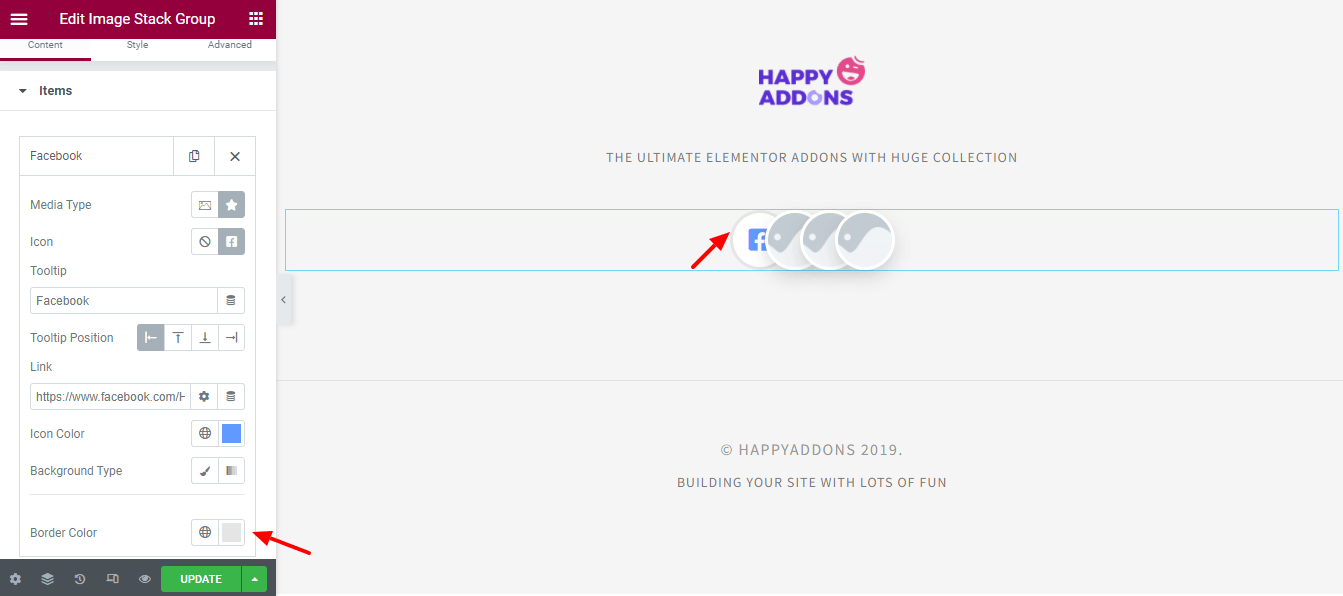
Zmień kolor tła i obramowania
Wybierz typ tła jako Klasyczny i Gradient zgodnie z potrzebami. Tutaj ustawiliśmy domyślny kolor tła i zmieniliśmy kolor obramowania .

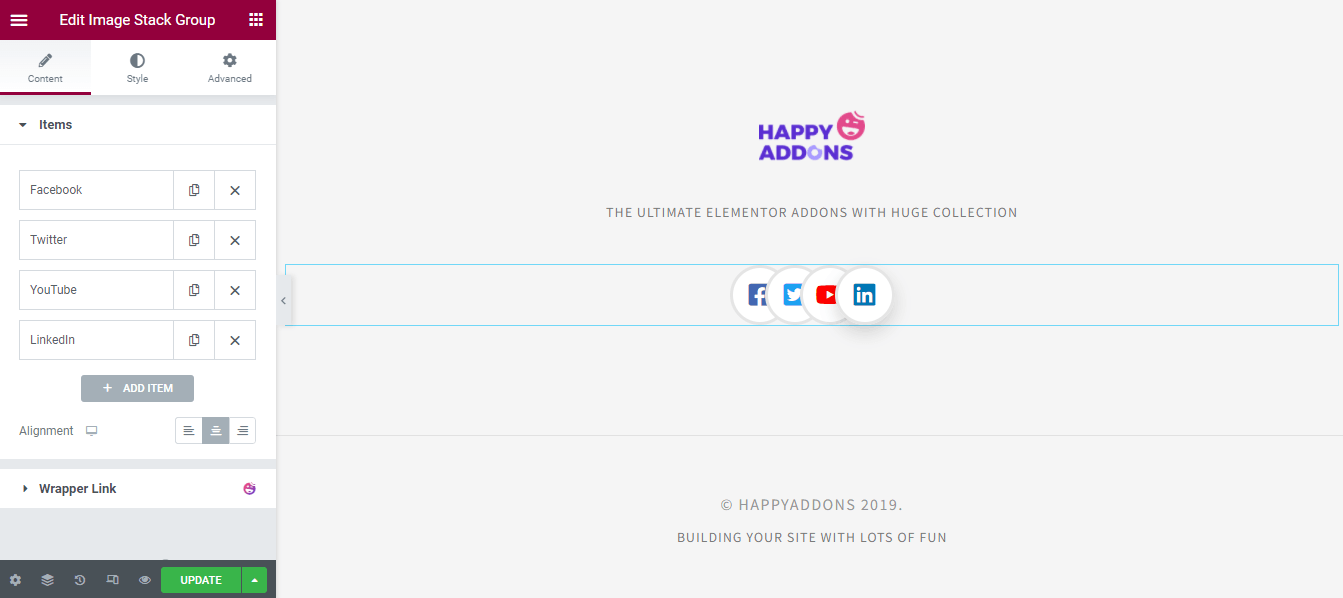
Krok 3: Dodaj inne przedmioty
Po dodaniu zawartości pojedynczego elementu dodaliśmy również trzy kolejne elementy i ich zawartość zgodnie z powyższym procesem.

Krok 4: Dostosuj projekt
Dostosujmy projekt za pomocą opcji stylu.
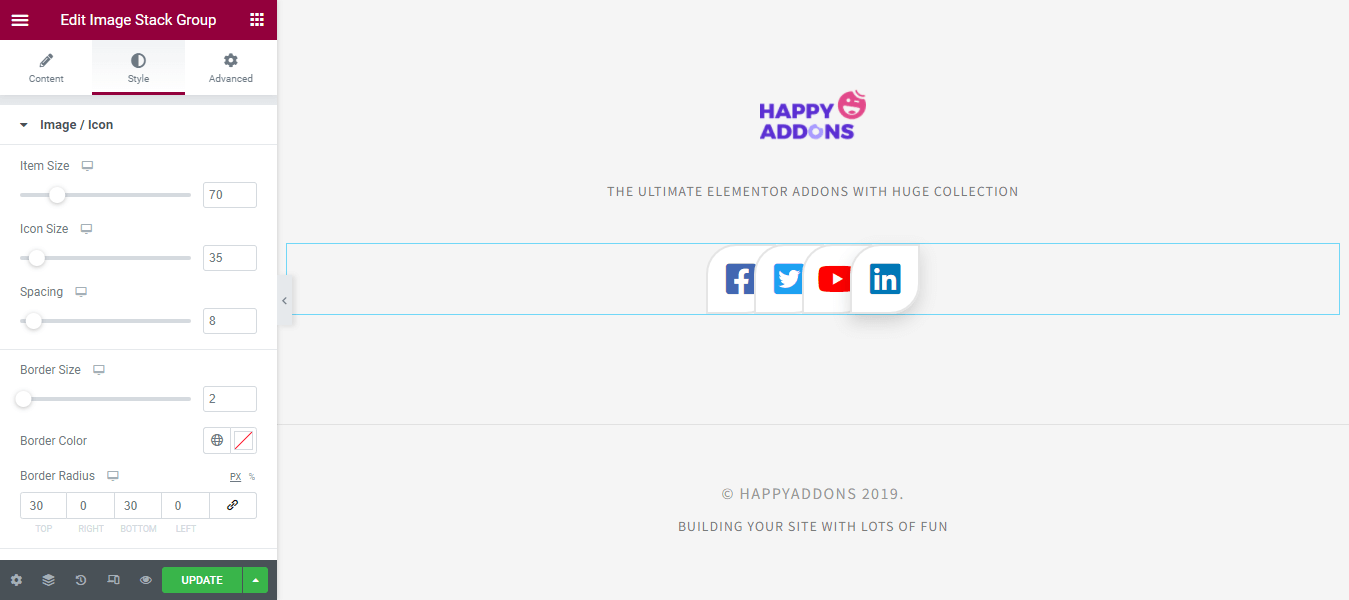
Obrazy/ikony stylu
W opcji Styl > Obraz/ikona możesz dostosować projekt obrazu/ikony na swój własny sposób. Tutaj możesz ustawić rozmiar elementu, rozmiar ikony, odstępy, rozmiar obramowania, kolor obramowania i promień obramowania w oparciu o cele projektowe. Możesz także zdefiniować globalny kolor ikony, typ tła i cień pudełka .

Etykietka stylu
Możesz nadać styl podpowiedzi tutaj w obszarze stylu. Tutaj możesz ustawić globalną pozycję podpowiedzi . Możesz także dodać dopełnienie i promień obramowania do podpowiedzi. I ustaw typografię, kolor, kolor tła i cień pudełka w podpowiedzi.

Krok 5: Sprawdź podgląd projektu
Po dostosowaniu projektu możesz zobaczyć ostateczny wynik grupy stosów obrazów. Nasz podgląd wygląda jak animowany obraz poniżej, tak jak chcieliśmy.

Przeczytaj pełną dokumentację widżetu grupy stosu obrazów.
Możesz także obejrzeć ten przydatny samouczek wideo dotyczący widżetu Image Stack Group.

Kilka bardziej szczęśliwych widżetów graficznych dodatków, których możesz użyć
Oto kilka innych zaawansowanych widżetów związanych z obrazami, których możesz również użyć do dekoracji swojej witryny.
Porównanie obrazów (bezpłatne)
Szukasz poręcznego narzędzia do porównywania obrazu na slajdzie przed i po slajdzie. Wypróbuj nowy widżet porównywania obrazów od Happy Addons. Dzięki temu bezpłatnemu widżetowi możesz zaprezentować obrazy swojej witryny na slajdach przed i po, aby uzyskać lepsze porównanie.
Sprawdź dokumentacja widżetu porównywania obrazów.
Akordeon obrazu (bezpłatny)
Widżet Image Accordion firmy Happy Addons umożliwia projektowanie pięknych akordeonów za pomocą obrazów do witryny Elementor. Zawiera wiele pięknych wzorów, które są łatwe w użyciu i w pełni konfigurowalne. Wypróbujmy teraz ten przydatny widżet.
Sprawdź widżet Dokumentacja akordeonu obrazów, aby dowiedzieć się, jak z niego korzystać.
Siatka obrazu (bezpłatna)
Chcesz wyświetlać obrazy swojej witryny w układzie siatki w Elementorze? Sprawdź widżet Image Grid Happy Addons. To narzędzie pozwala w kilka minut zaprojektować interaktywną siatkę obrazów. Możesz użyć tego widżetu, aby utworzyć galerię obrazów, portfolio i nie tylko.
Przeczytaj widżet Dokumentacja siatki obrazów i dowiedz się, jak używać go we właściwy sposób.
Efekt najechania obrazu (bezpłatny)
Image Hover Effect to także niesamowity widżet, który umożliwia dodawanie efektów najechania do obrazów Twojej witryny. Zawiera ponad 20 oszałamiających efektów najechania, które są łatwe do wdrożenia. Wypróbuj to bezpłatne narzędzie, aby Twój obraz był bardziej lukratywny.

Przeczytaj dokumentację widżetu Image Hover Effect.
Przewijanie obrazu (Pro)
Jeśli chcesz zaprezentować logo swoich klientów, członków zespołu i inne obrazy w stylu poziomym i pionowym, możesz użyć widżetu przewijanego obrazu Happy Addons. To łatwe w użyciu narzędzie ma kilka projektów, które są w pełni elastyczne. Wypróbuj to teraz i spraw, aby Twoja witryna była bardziej atrakcyjna.

Postępuj zgodnie z pełną dokumentacją widżetu Przewijany obraz.
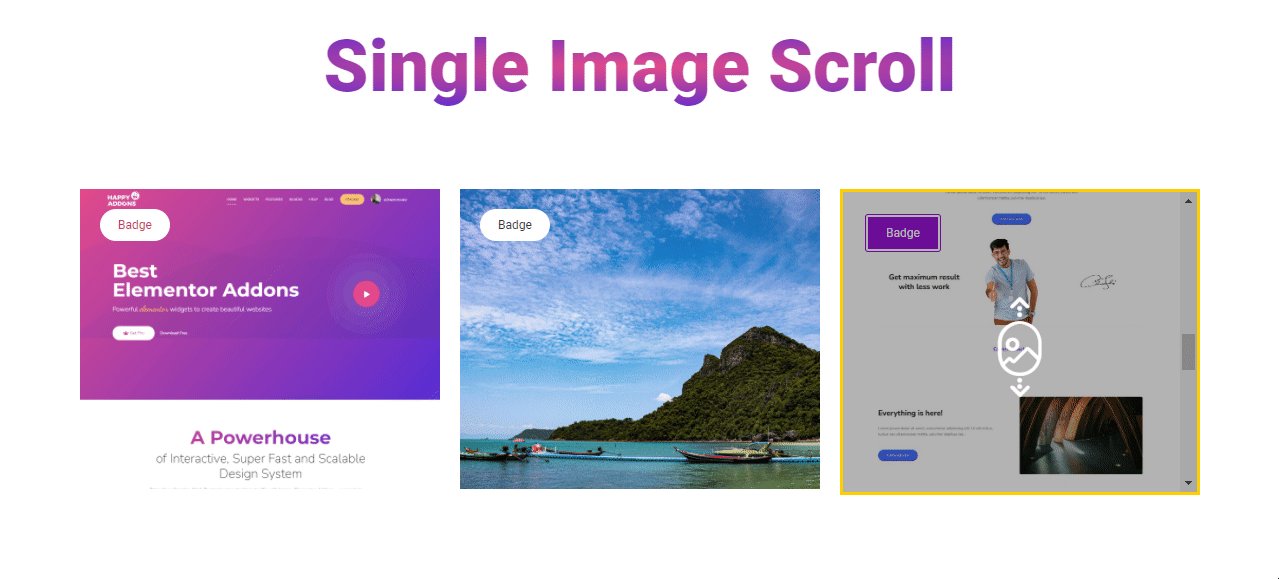
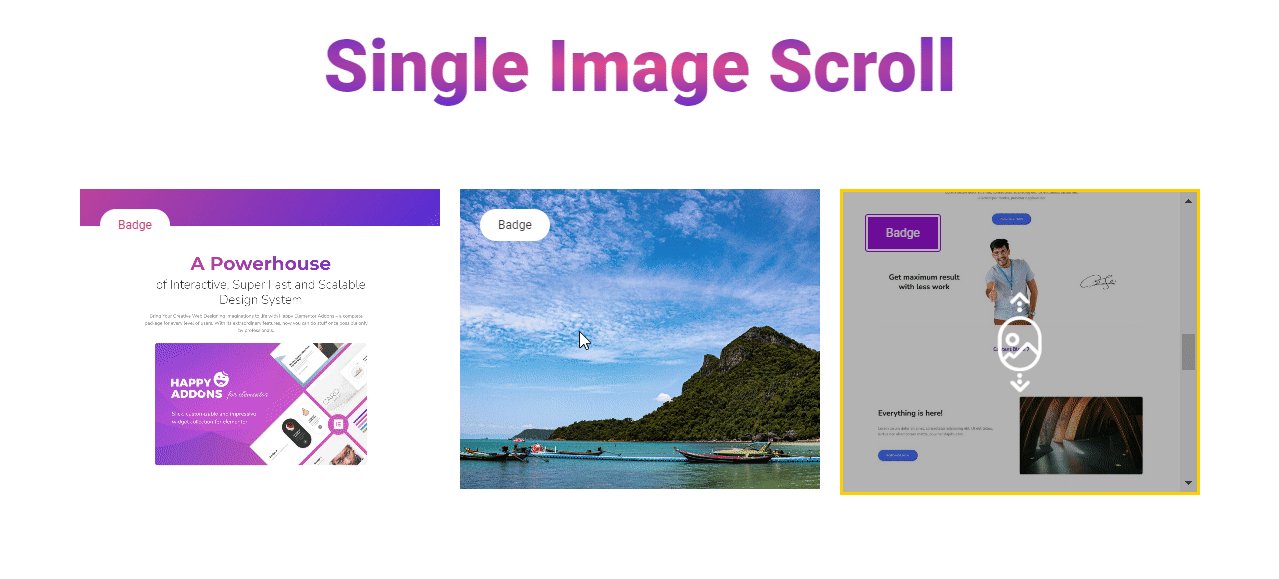
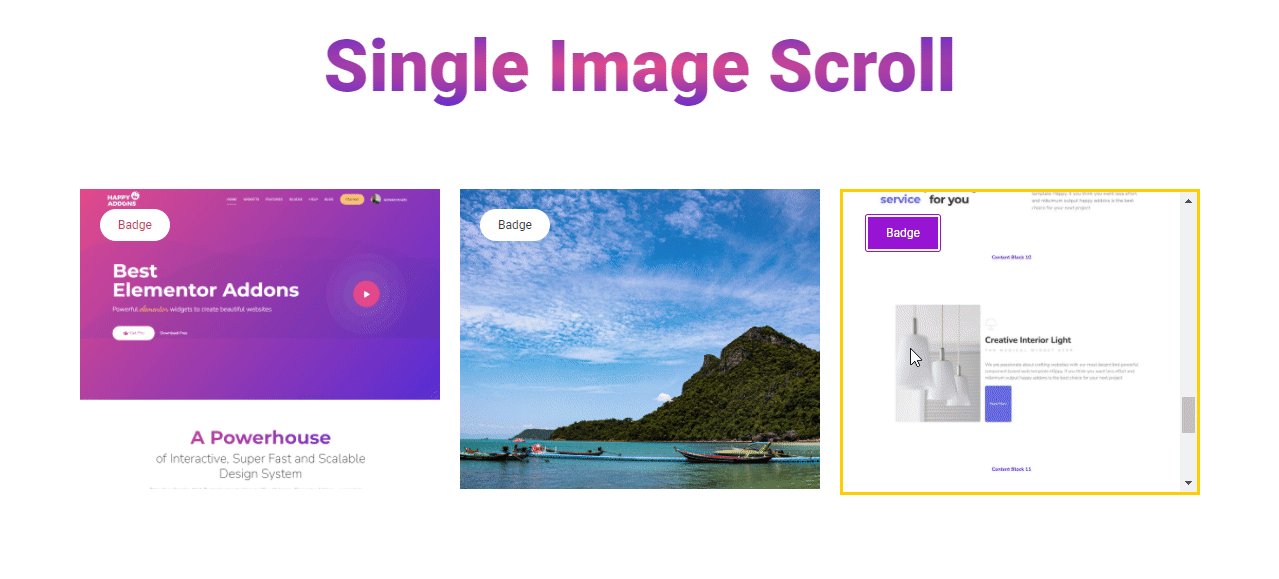
Przewijanie pojedynczego obrazu (Pro)
Chcesz zaprezentować długi obraz na swojej stronie Elemntor i poszukać odpowiedniego narzędzia? Wypróbuj nowy widżet przewijania pojedynczego obrazu Happy Addons, który umożliwia wyświetlanie dużych zdjęć w różnych stylach.

Zapoznaj się z dokumentacją widżetu Single Image Scroll.
Wniosek
Doskonałe wykorzystanie obrazów sprawia, że Twoja strona jest bardziej interaktywna i przyjazna dla użytkownika. Dlatego powinieneś używać odpowiedniego narzędzia do zarządzania obrazami swojej witryny.
W tym blogu omówiliśmy widżet Image Stack Group i jak go prawidłowo używać. Wprowadziliśmy również kilka innych przydatnych widżetów związanych z obrazami Happy Addons, których możesz również użyć do dekoracji swojej witryny.
Jeśli masz jakiekolwiek pytania dotyczące tego bloga, możesz napisać do nas w poniższym polu komentarza. I nie zapomnij udostępnić tego posta na swoich kanałach społecznościowych i dołącz do naszego biuletynu, aby uzyskać bardziej przydatne samouczki dotyczące WordPressa i Elementora.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje na Elementor
