Jak używać niewidocznych dzielników do tworzenia przestrzeni między modułami Divi
Opublikowany: 2023-01-25Divi's Divider Module jest wyjątkowy wśród modułów dostępnych w Divi Builder. Działa, aby służyć wielu celom. Nie tylko zapewnia stylizowaną linię, aby dodać interesujący podział między modułami, ale jest również używany do dodawania białych znaków. Wiele układów Divi wykorzystuje niewidoczne moduły rozdzielające do tworzenia przestrzeni w układzie. W tym poście zobaczymy, jak używać niewidocznych dzielników do tworzenia przestrzeni między modułami Divi.
Dlaczego warto tworzyć przestrzeń za pomocą niewidocznych przegród?
Niewidoczne separatory to świetny sposób na dodanie białych znaków do układów. Bez spacji układ może stać się zagracony i nieatrakcyjny wizualnie. Elementy można łatwo zignorować, jeśli znajdują się zbyt blisko innych elementów. Nie będą się wyróżniać, dzięki czemu wezwania do działania pozostaną niezauważone.
Białe znaki mogą pomóc skupić uwagę na określonych obszarach ekranu. Gdy element ma wokół siebie dużo białych znaków, wyróżnia się. Jest to szczególnie ważne w przypadku przycisków, opisów, notek informacyjnych lub czegokolwiek, z czym użytkownicy mają wchodzić w interakcję. Białe znaki poprawiają nawet czytelność, dzięki czemu treść jest łatwiejsza w odbiorze.
Ustawienia modułu rozdzielacza
Moduły rozdzielające mogą tworzyć pionową i poziomą przestrzeń na kilka sposobów. Ilość miejsca zajmowanego przez moduł można dostosować za pomocą opcji Rozmiar, Margines i Wypełnienie. Rezultat jest zasadniczo taki sam, a każdej z metod można używać w połączeniu, jeśli trzeba precyzyjnie dostroić odstępy.
Moduł rozdzielacza Pokaż widoczność
Moduł może pokazywać lub nie pokazywać dzielnika. To pozwala nam używać modułu tylko z przestrzeni, jeśli chcemy. Wielkość zajmowanej przez moduł przestrzeni różni się od widocznej i niewidocznej przegrody.
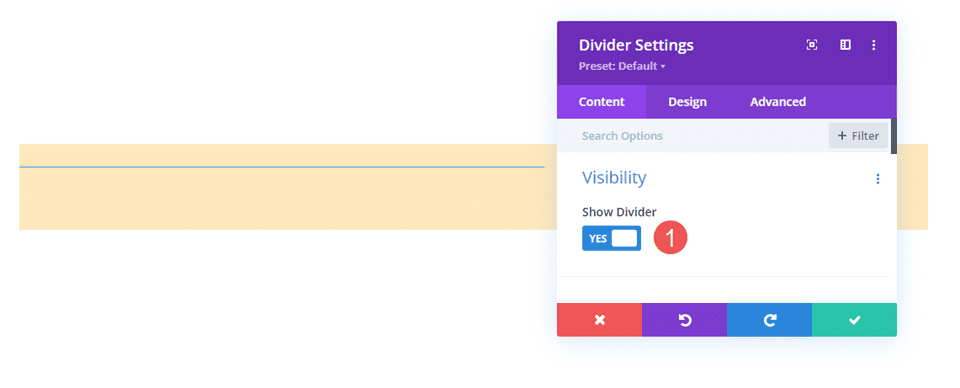
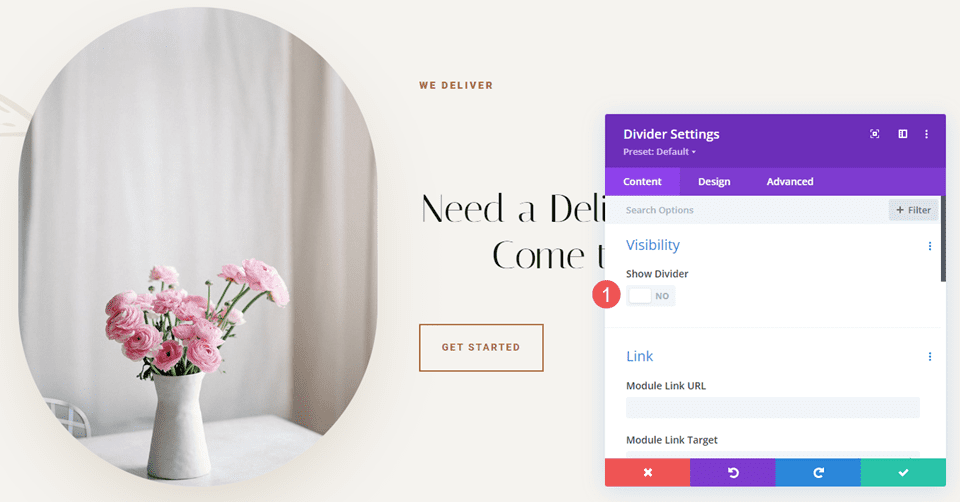
Aby przegroda była niewidoczna, przejdź do jej zakładki Zawartość . Pierwsza sekcja to Widoczność . Ta opcja jest domyślnie włączona. Oto ustawienie z włączoną widocznością. Nadałem wierszowi brązowe tło, aby pomóc w wizualizacji modułu dzielnika.

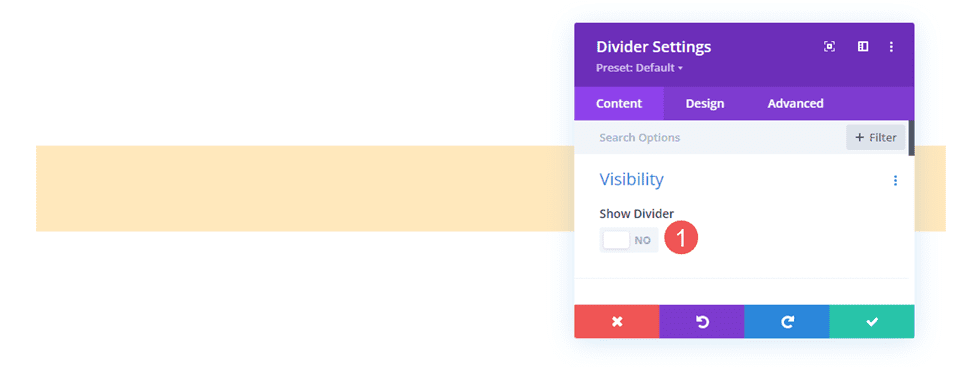
Po prostu go wyłącz . Dzielnik nie będzie wyświetlany, a teraz możesz użyć modułu, aby dodać odstępy w układzie Divi. Wszystko, co teraz widać, to brązowe tło wiersza.

Niewidoczna przegroda w połączeniu z rozmiarem
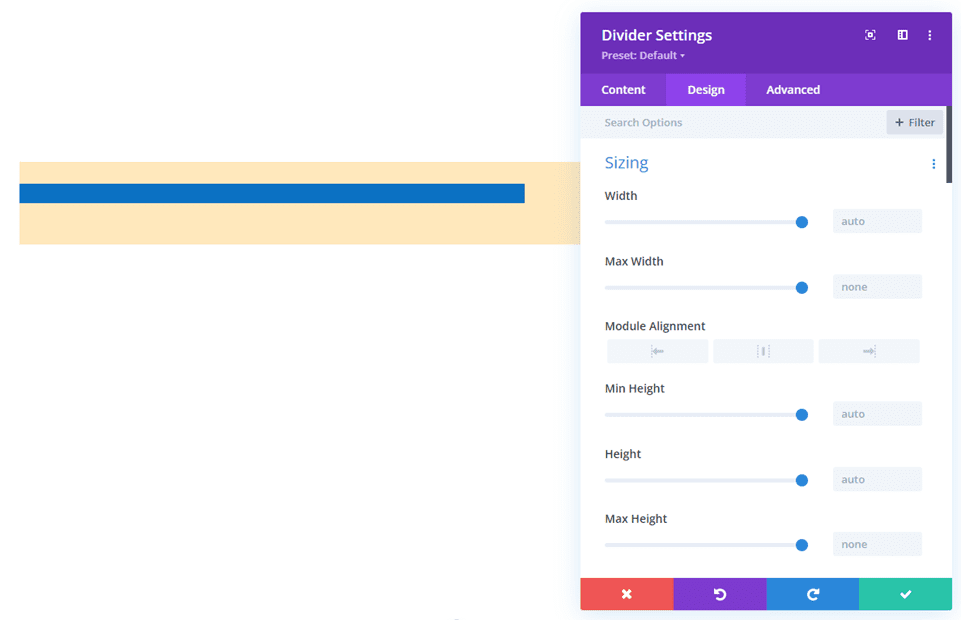
Podobnie jak wiele modułów Divi, moduł dzielnika zawiera kilka regulacji w celu kontrolowania rozmiaru modułu. Pierwszym z nich są ustawienia rozmiaru. Gdy moduł Divi jest ustawiony tak, aby nie wyświetlał separatora, ustawienia rozmiaru pokazują tylko:
- Szerokość
- Maksymalna szerokość
- Minimalna wysokość
- Wysokość
- Maksymalna wysokość
Poniższy przykład pokazuje niewidoczny moduł rozdzielacza. Dodałem niebieskie tło do modułu, żeby się wyróżniało.

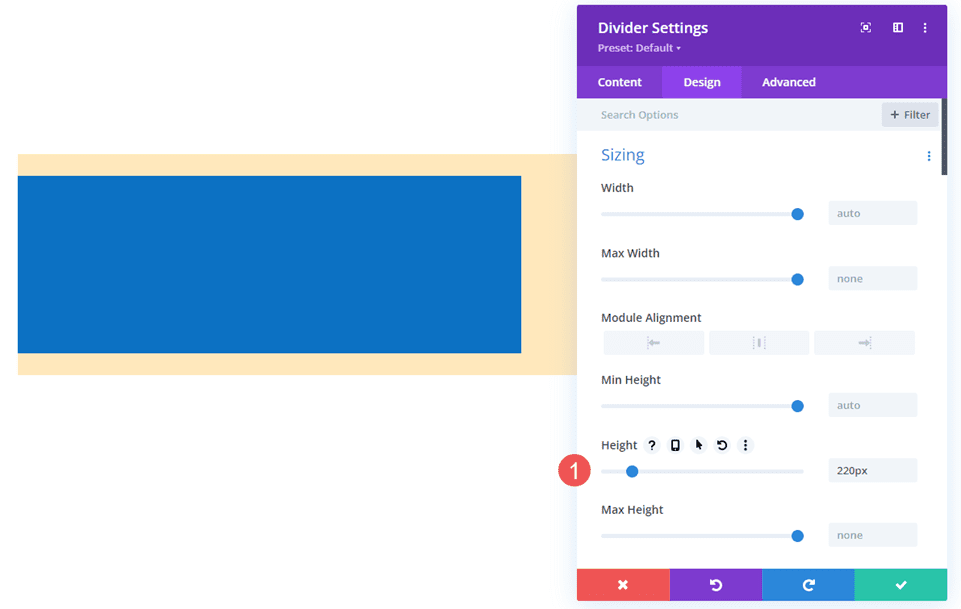
Regulacja wysokości to świetny sposób kontrolowania odstępów dla niewidocznego modułu rozdzielacza. Poniższy przykład pokazuje moduł rozdzielacza o wysokości 220 pikseli.

Niewidoczny moduł rozdzielający w połączeniu z odstępami
Margines i dopełnienie mogą być również użyte do dodania odstępów dla niewidocznego modułu rozdzielającego. Działają tak samo, jak każdy moduł Divi.
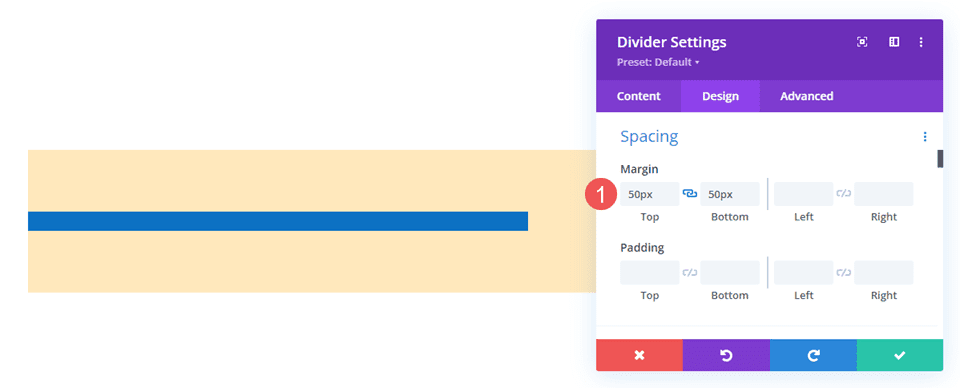
Ten przykład pokazuje niewidoczny moduł Divider bez regulacji wysokości. Dodałem górny i dolny margines 50px. Moduł nadal pokazuje niebieskie tło w normalnym rozmiarze, ale wokół modułu jest więcej marginesu, co widać po brązowym tle wiersza.

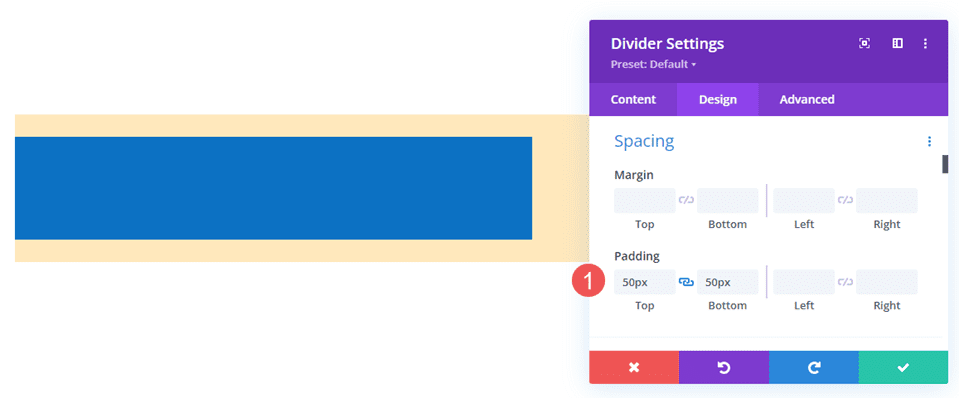
W tym przykładzie dodano dopełnienie górne i dolne 50px . Wiersz ma ten sam rozmiar, ale moduł zajmuje teraz większą część wiersza. Rezultat jest zasadniczo taki sam, więc możesz wypróbować oba i zobaczyć, który działa najlepiej w każdej sytuacji.

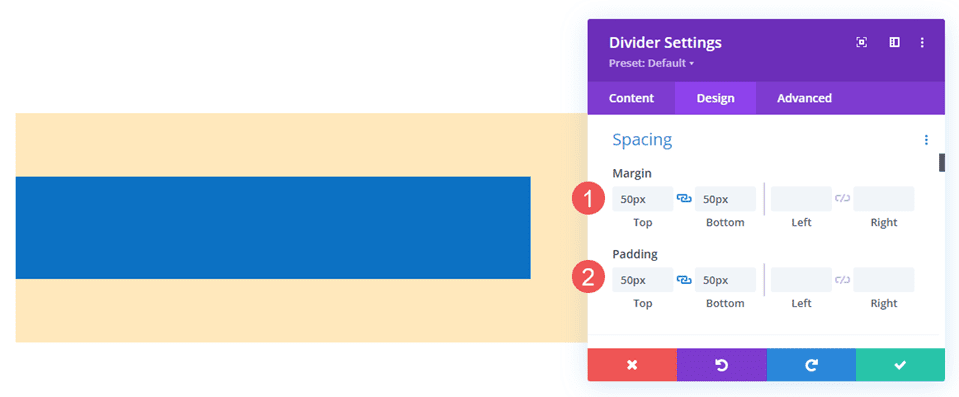
Ten przykład pokazuje oba z górnym i dolnym marginesem 50px i dopełnieniem . Moduł zajmuje teraz większą powierzchnię. Możesz użyć jednego lub drugiego, ale to pomoże ci precyzyjnie dostroić odstępy, jeśli wystąpią jakiekolwiek problemy.

Przykłady niewidzialnych dzielników
Stworzymy dwa przykłady z tego samego pakietu układu. nasze przykłady dodadzą spacje, aby skupić się na treści lub pomóc w wyrównaniu. Jako przykładów użyję strony docelowej i strony głównej z bezpłatnego pakietu Flower Farm Layout Pack, który jest dostępny w Divi. Użyjemy różnych dostosowań, aby zobaczyć, jak działają.
Niewidzialne przekładki Przykład pierwszy
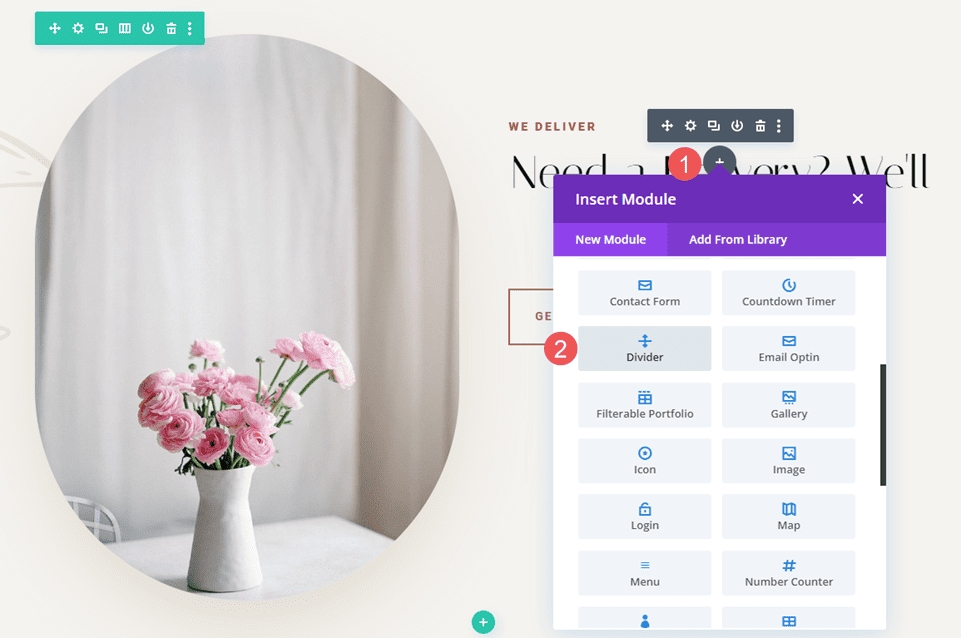
W naszym pierwszym przykładzie dodamy przestrzeń między dwoma modułami tekstowymi i modułem przycisków, aby zajmowały więcej miejsca na swoim obszarze. Użyjemy dwóch niewidocznych modułów rozdzielających.
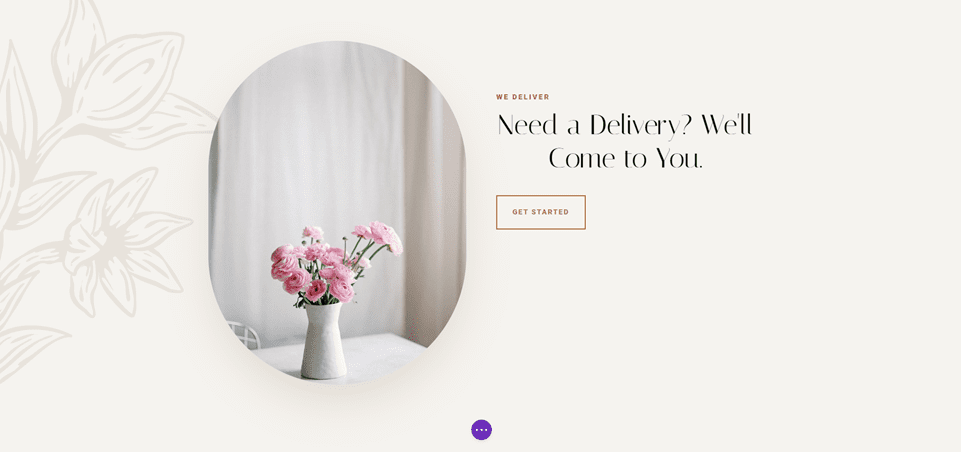
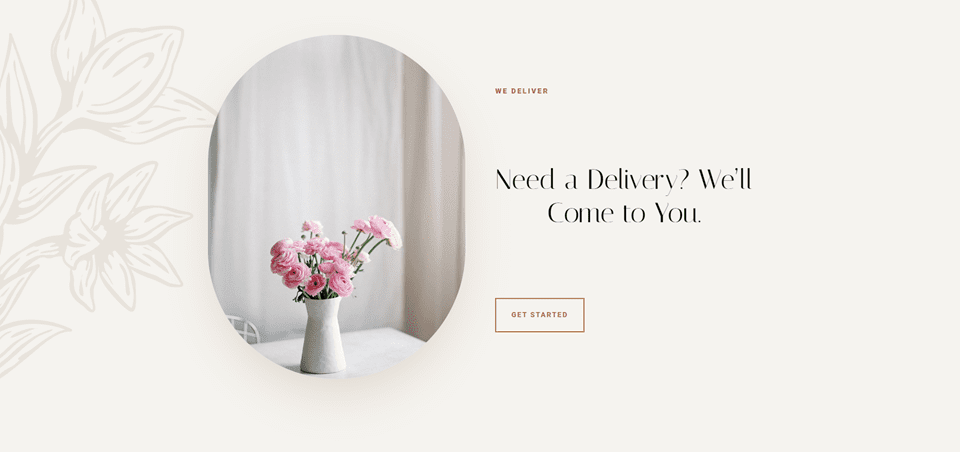
W tym przykładzie wykorzystano stronę docelową z zestawu Flower Farm Layout Pack. Dodam białe znaki do wezwania do działania w sekcji usługi. Dla odniesienia, spójrz na tę sekcję przed dodaniem niewidocznych modułów rozdzielających.

Pierwszy dzielnik
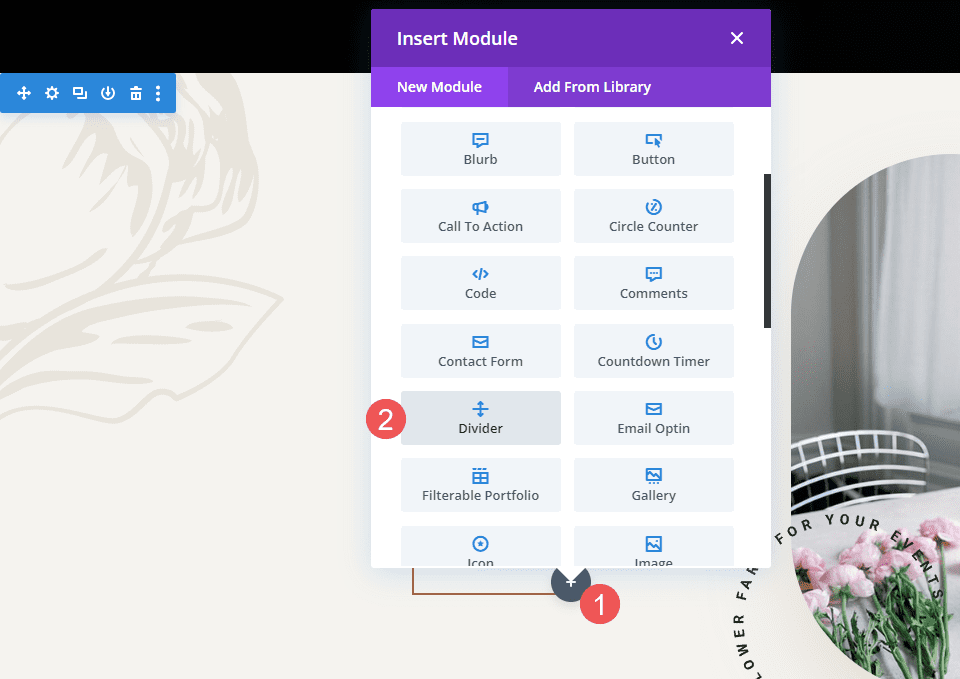
Umieść moduł rozdzielacza pod pierwszym modułem tekstowym.

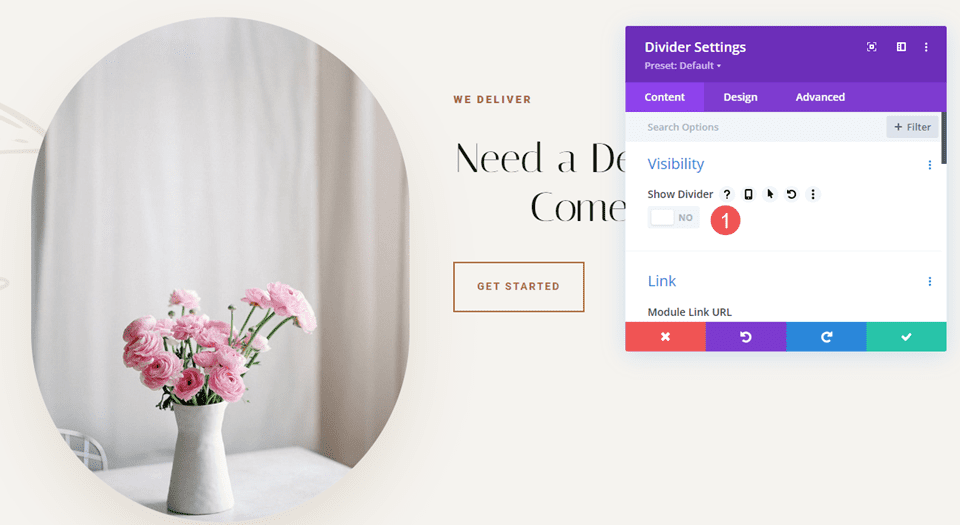
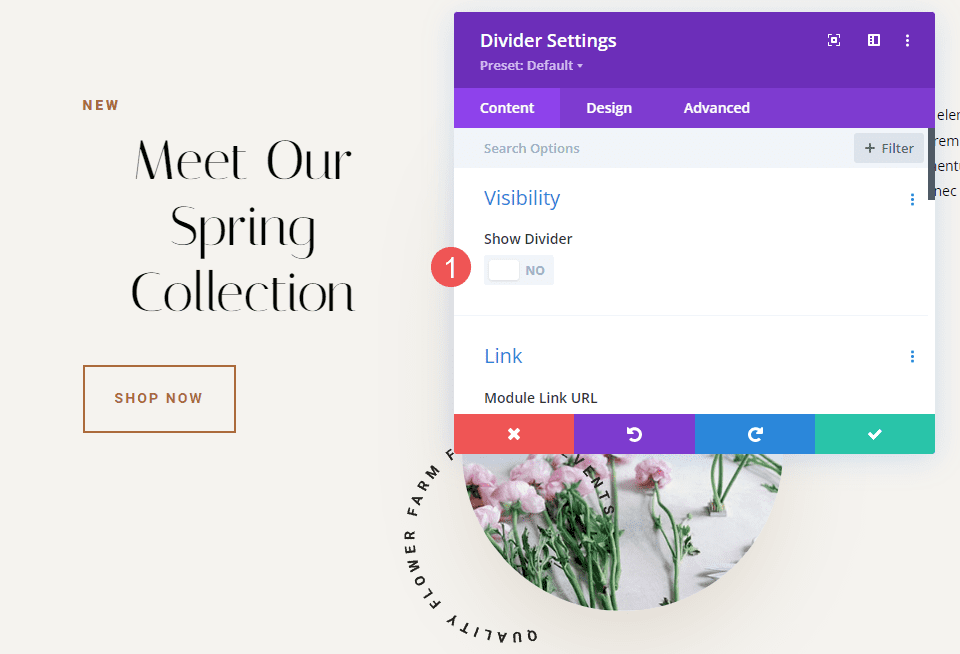
Ustaw Widoczność modułu, aby nie pokazywać dzielnika.
- Pokaż rozdzielacz: nie

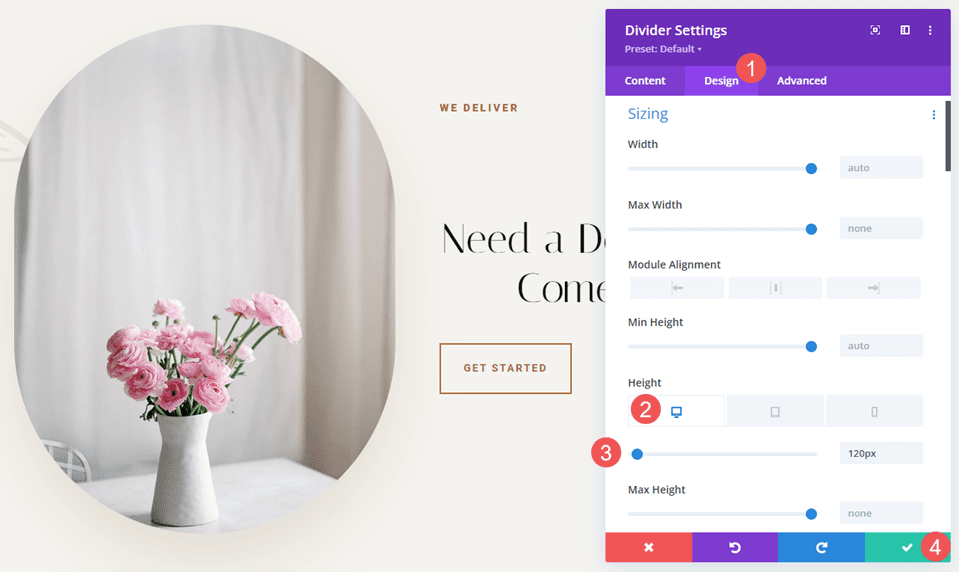
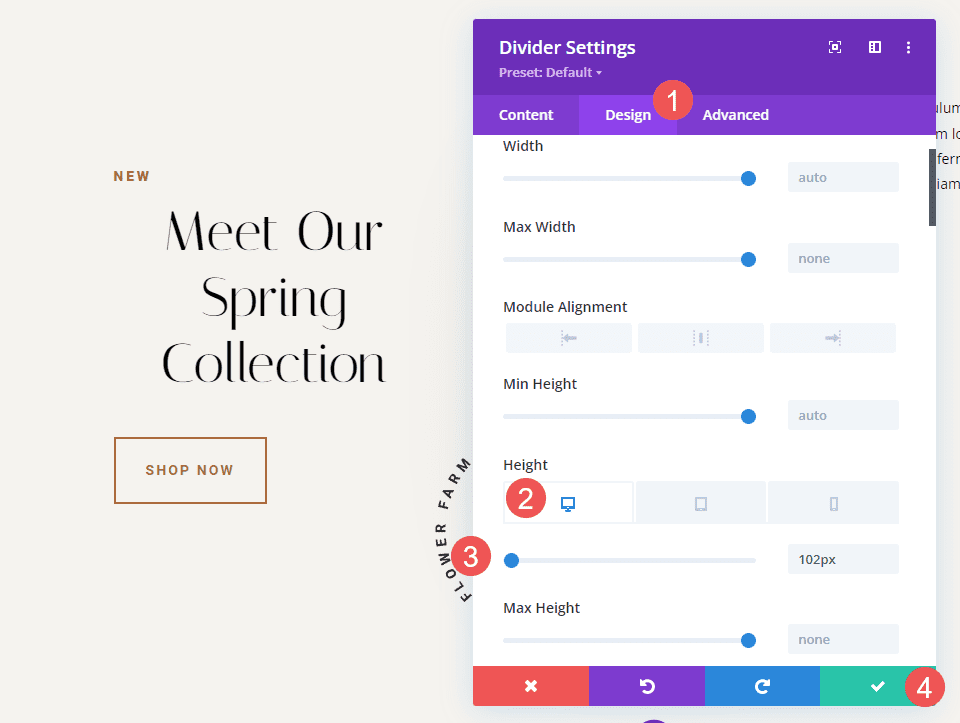
Wybierz kartę Projekt i zmień wysokość na 120 pikseli dla komputerów stacjonarnych. Ustaw wysokość dla tabletów i telefonów na Auto. Zamknij ustawienia modułu.
- Wysokość: 120px (komputer), Auto (tablet i telefon)


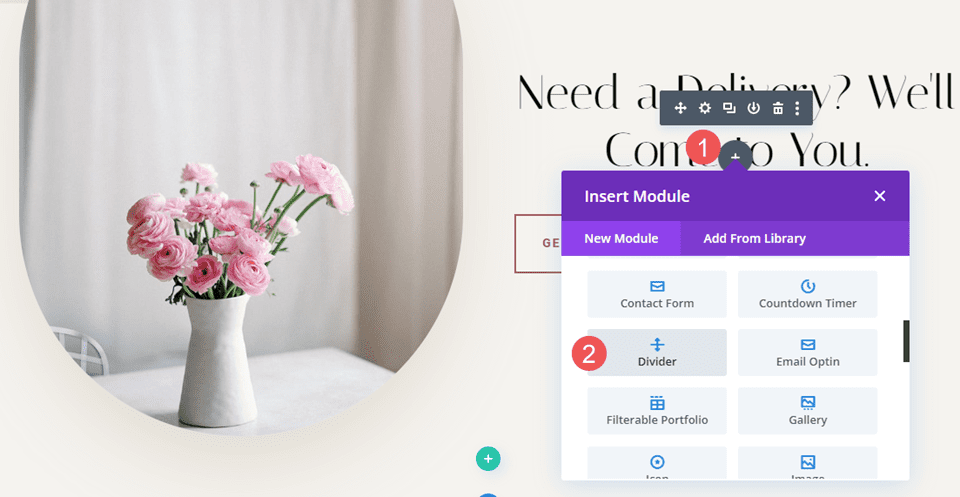
Drugi rozdzielacz
Następnie umieść drugi moduł rozdzielający nad modułem przycisków.

Ustaw Widoczność modułu, aby nie pokazywać dzielnika.
- Pokaż rozdzielacz: nie

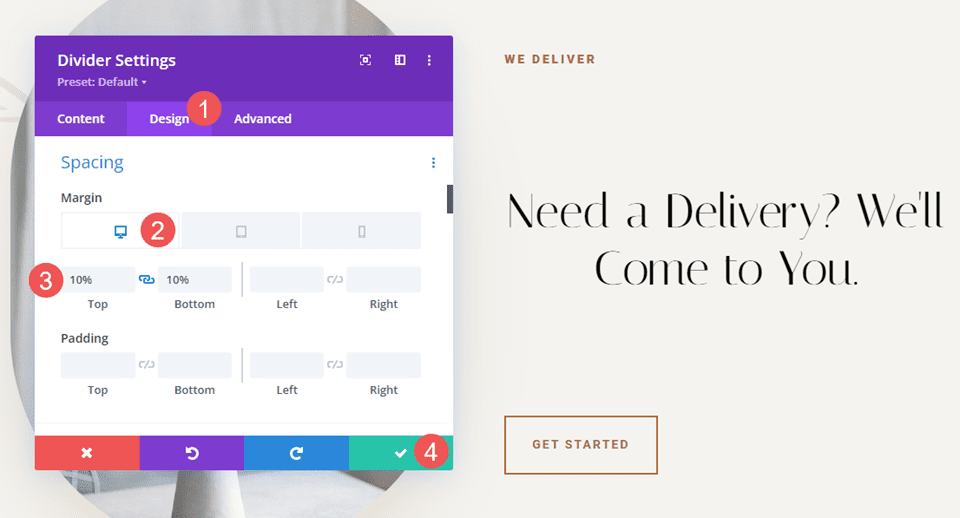
Wybierz kartę Projekt i przewiń w dół do opcji Odstępy . Wprowadź 10% dla górnego i dolnego marginesu dla komputerów stacjonarnych. Ustaw tablety i telefony na Auto. Zamknij moduł i zapisz ustawienia.
- Marża: 10% góra i dół, automatyczny tablet i telefon

Niewidzialne dzielniki Przykład drugi
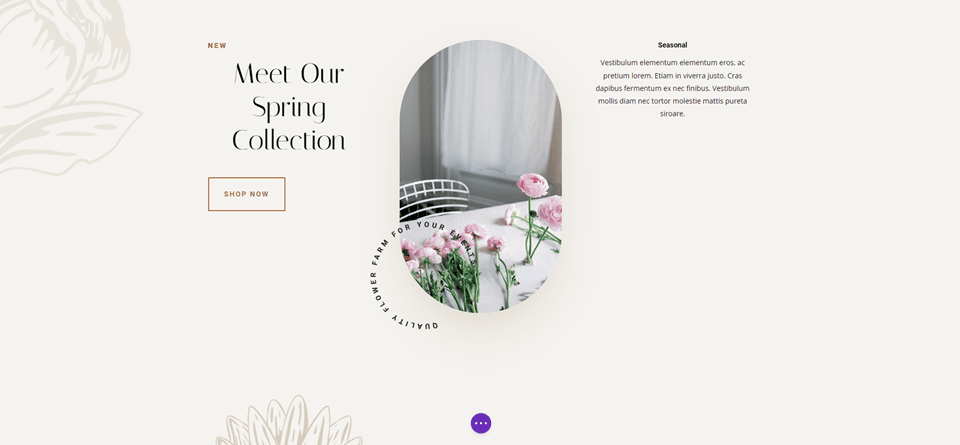
W naszym drugim przykładzie użyjemy sekcji Wezwania do działania z układu. Ta sekcja zawiera trzykolumnowy wiersz z tytułem i przyciskiem po lewej stronie, obrazem pośrodku i opisem po prawej stronie. Zawartość lewej i prawej kolumny zaczyna się u góry wiersza. Użyjemy trzech modułów rozdzielających, aby dodać białe znaki i wyśrodkować zawartość. Różnica będzie niewielka, ale będzie miała wizualny wpływ na układ.
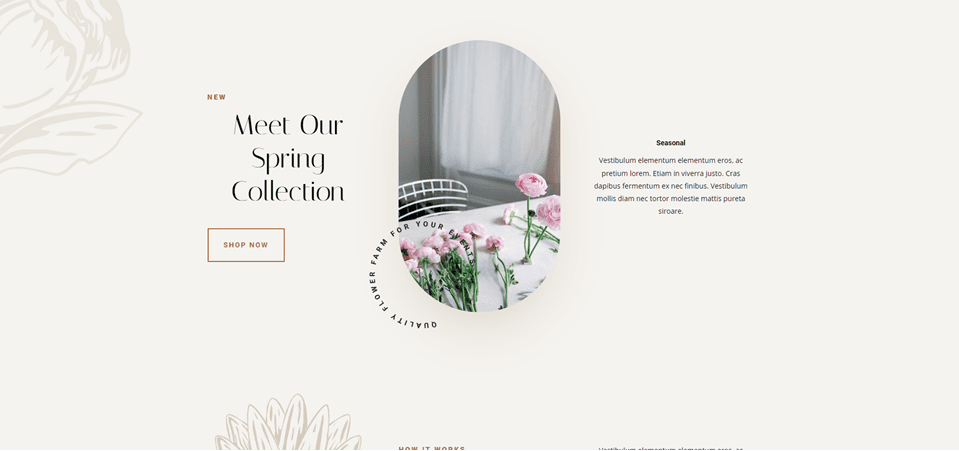
Ten używa strony głównej z zestawu Flower Farm Layout Pack. Dla odniesienia, spójrz na tę sekcję przed dodaniem niewidocznych modułów rozdzielających.

Pierwszy dzielnik
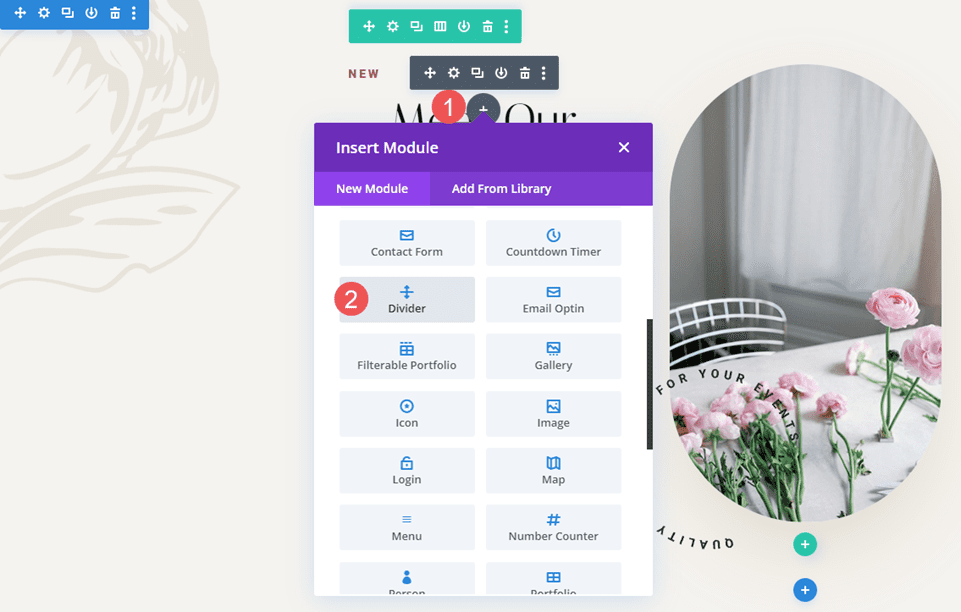
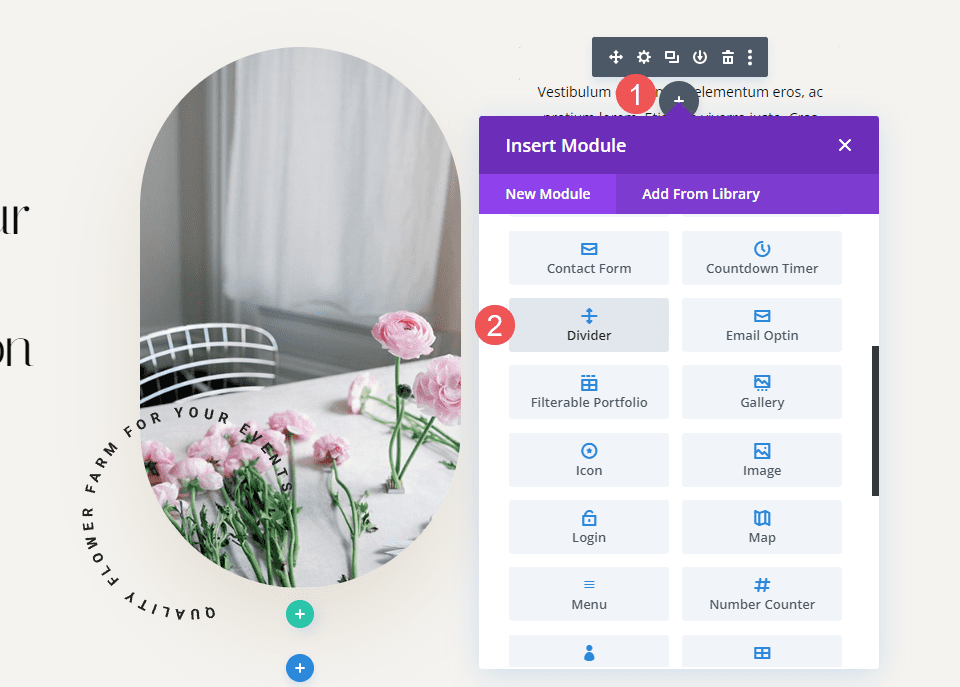
Umieść moduł rozdzielacza nad pierwszym modułem tekstowym w lewej kolumnie. Może być konieczne przeciągnięcie modułu dzielnika nad pierwszy moduł tekstowy po jego dodaniu.

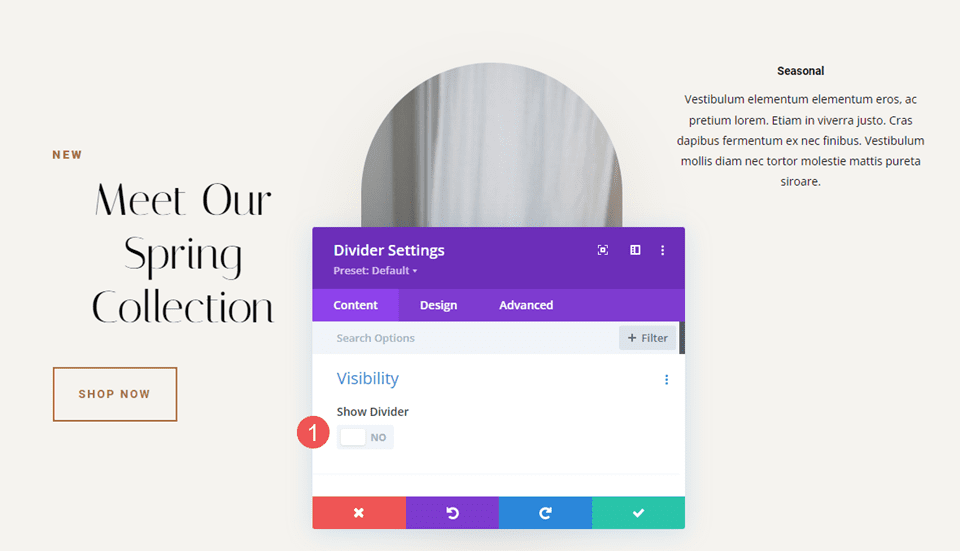
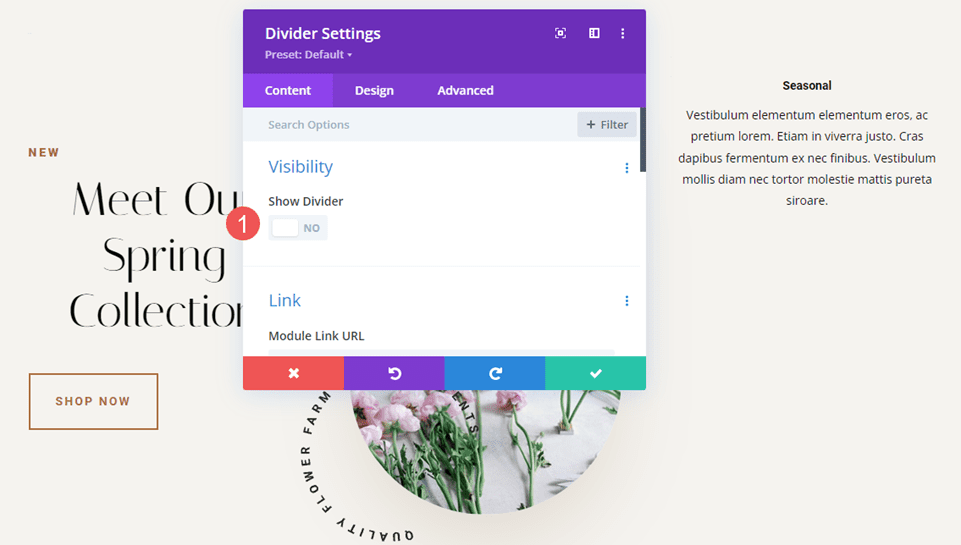
Ustaw Widoczność modułu, aby nie pokazywać dzielnika. Zamknij ustawienia modułu.
- Pokaż rozdzielacz: nie

Wybierz kartę Projekt i zmień Wysokość na 102 piksele dla komputerów stacjonarnych. Ustaw wysokość dla tabletów i telefonów na auto. Zamknij ustawienia modułu.
- Wysokość (komputer stacjonarny): 102px
- Wysokość (tablet, telefon): Auto

Drugi rozdzielacz
Umieść drugi moduł rozdzielający pod modułem przycisków w lewej kolumnie. Na pierwszy rzut oka może się wydawać, że ten nie jest potrzebny, ponieważ nie wpłynie na wersję na komputery stacjonarne, ale będzie miał wpływ na tablety i telefony.

Ustaw Widoczność modułu, aby nie pokazywać dzielnika.
- Pokaż rozdzielacz: nie

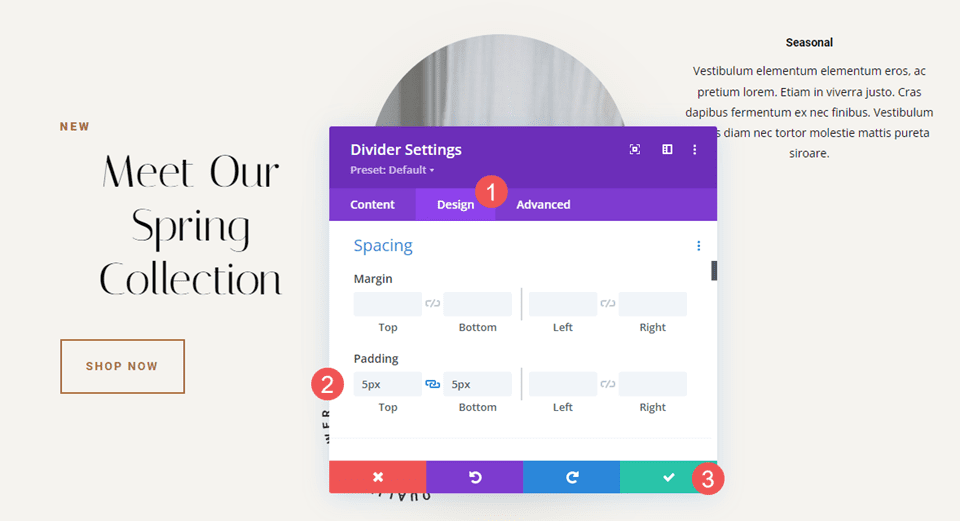
Wybierz kartę Projekt . Przewiń w dół do opcji Odstępy i dodaj 5 pikseli do górnego i dolnego wypełnienia . Zamknij ustawienia modułu.
- Wypełnienie: góra 5 pikseli, dół 5 pikseli

Trzeci rozdzielacz
Na koniec umieść trzeci moduł rozdzielacza nad pierwszym modułem tekstowym w prawej kolumnie. Może być konieczne przeciągnięcie go na miejsce.

Ustaw Widoczność modułu, aby nie pokazywać dzielnika.
- Pokaż rozdzielacz: nie

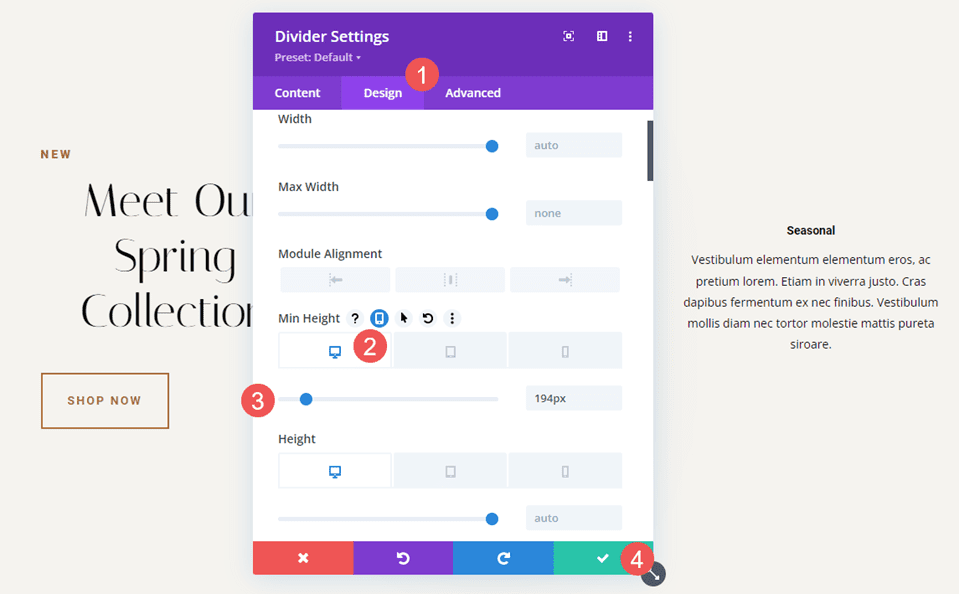
Wybierz kartę Projekt i zmień wysokość na 194 piksele. Ustaw wysokość dla tabletów na 50 pikseli i telefonów na 40 pikseli. Zamknij ustawienia modułu.
- Wysokość: 194px (komputer stacjonarny), 50px (tablet), 40px (telefon)

Wyniki niewidzialnych dzielników
Niewidoczne przekładki na pulpicie Przykład pierwszy

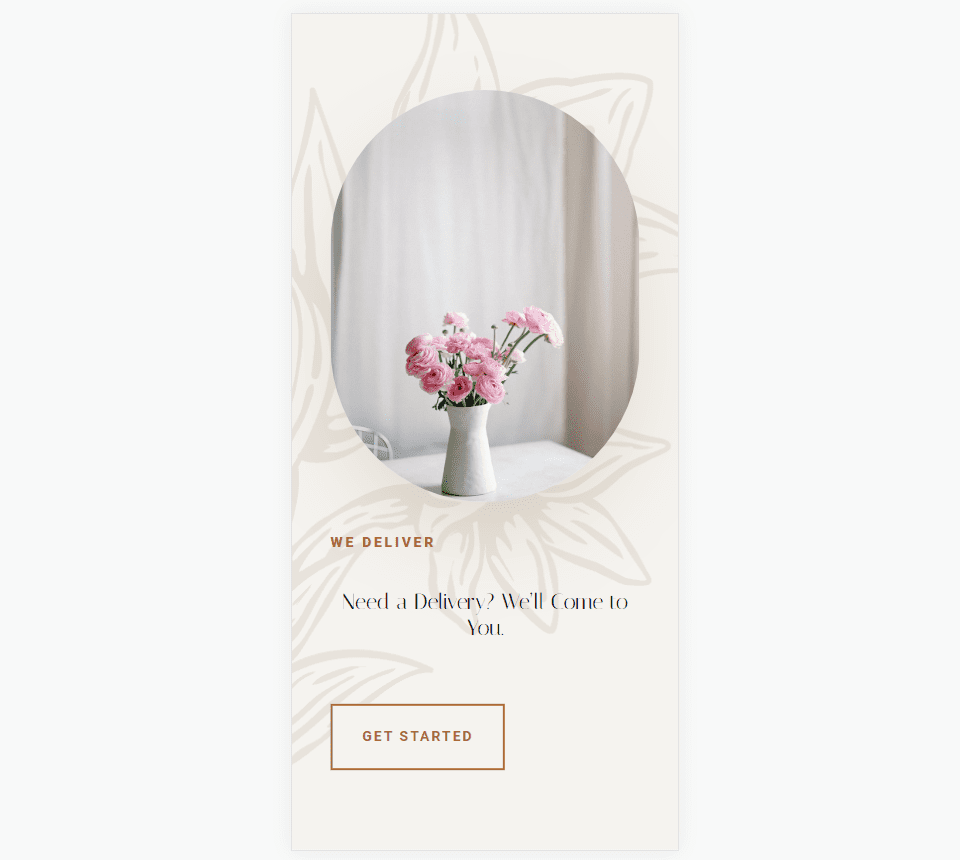
Telefon Niewidoczne przekładki Przykład pierwszy

Niewidoczne przekładki na pulpicie Przykład drugi

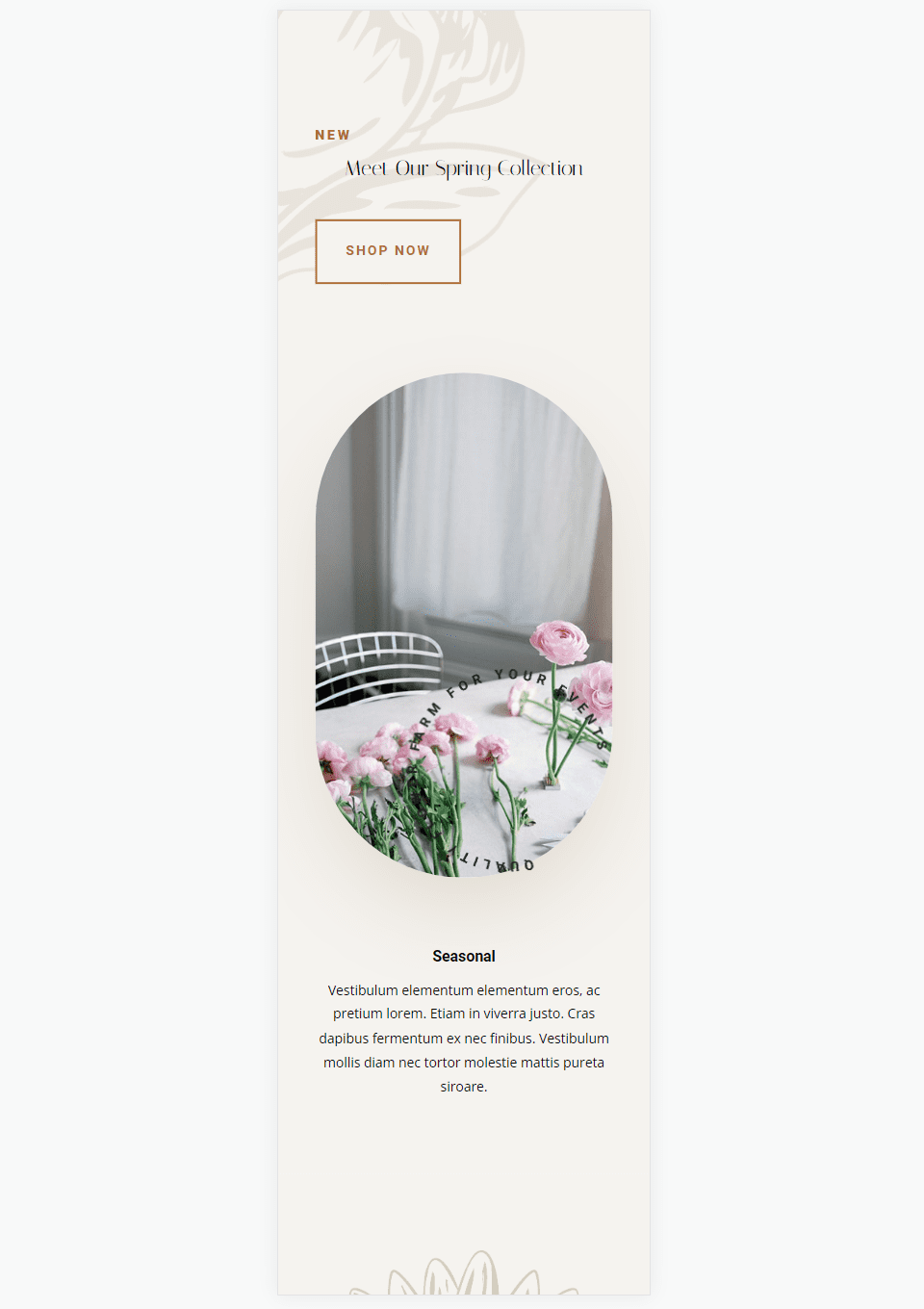
Telefon Niewidoczne przekładki Przykład drugi

Kończące myśli
To lub spójrz, jak używać niewidocznych przekładek do tworzenia przestrzeni między modułami Divi. Białe znaki doskonale nadają się do podkreślania pewnych elementów i poprawiania czytelności strony internetowej. Moduł rozdzielacza zapewnia kilka opcji dodawania miejsca, w tym rozmiar i odstępy, a także możesz dostosować margines, dopełnienie lub oba. Możesz użyć dowolnego lub wszystkich ustawień w dowolnej kombinacji, aby uzyskać pożądane wyniki.
Chcemy usłyszeć od ciebie. Czy używasz niewidocznych modułów rozdzielających, aby dodawać białe znaki do swoich układów Divi? Daj nam znać o swoich doświadczeniach w komentarzach.
