Jak używać skrótów w motywach WordPress
Opublikowany: 2023-06-13Czy chcesz używać skrótów w swoim motywie WordPress?
Zwykle będziesz używać skrótów w obszarach treści, takich jak posty, strony lub widżety paska bocznego. Czasami jednak możesz chcieć dodać krótki kod do swojego motywu WordPress.
W tym artykule pokażemy, jak łatwo dodać dowolny skrót do motywu WordPress.

Dlaczego warto używać skrótów w motywach WordPress?
Skróty umożliwiają dodawanie wszelkiego rodzaju funkcji do witryny, w tym galerii obrazów, formularzy, kanałów mediów społecznościowych i wielu innych.
WordPress ma kilka wbudowanych skrótów, ale istnieje również wiele popularnych wtyczek WordPress, które dodają skróty do Twojej witryny.
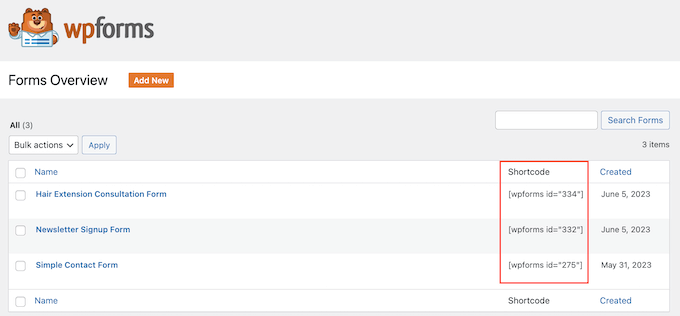
Na przykład WPForms ma łatwe w użyciu bloki, ale zapewnia również skróty, dzięki którym możesz dodawać formularze do innych obszarów swojej witryny.

W większości przypadków będziesz dodawać skróty w obszarach treści, takich jak posty i strony.
Aby dowiedzieć się więcej, zapoznaj się z naszym kompletnym przewodnikiem na temat dodawania krótkiego kodu w WordPress.

Czasami jednak możesz chcieć użyć krótkiego kodu w plikach motywu WordPress.
Pozwala to dodawać elementy dynamiczne do obszarów, których nie można edytować za pomocą standardowego edytora postów WordPress, takich jak strona 404. Jest to również łatwy sposób na użycie tego samego krótkiego kodu na wielu stronach.
Możesz na przykład dodać krótki kod do szablonu strony lub posta w swoim motywie.
Mając to na uwadze, zobaczmy, jak możesz używać skrótów w swoim motywie WordPress. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć.
- Metoda 1: Korzystanie z edytora całej witryny (tylko motywy blokowe)
- Metoda 2: edycja plików motywu WordPress (działa z dowolnym motywem WordPress)
- Metoda 3: Tworzenie własnego motywu WordPress (w pełni konfigurowalny)
Metoda 1: Korzystanie z edytora całej witryny (tylko motywy blokowe)
Najłatwiejszym sposobem użycia skrótów w motywie WordPress jest użycie pełnego edytora witryny. Pozwala to na dodanie bloku Shortcode do dowolnej części witryny.
Jednak ta metoda działa tylko z motywami blokowymi, takimi jak Hestia Pro. Jeśli nie używasz motywu obsługującego bloki, musisz zamiast tego użyć innej metody.
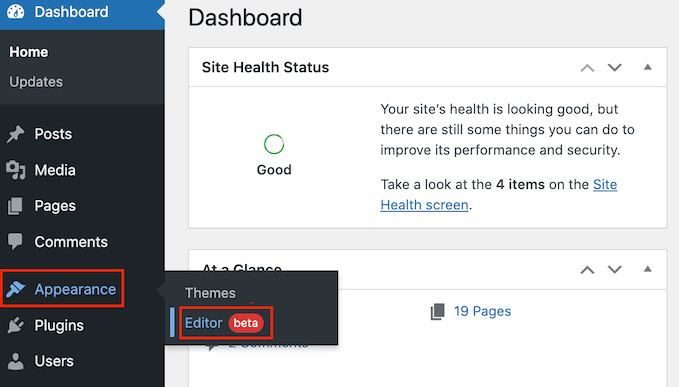
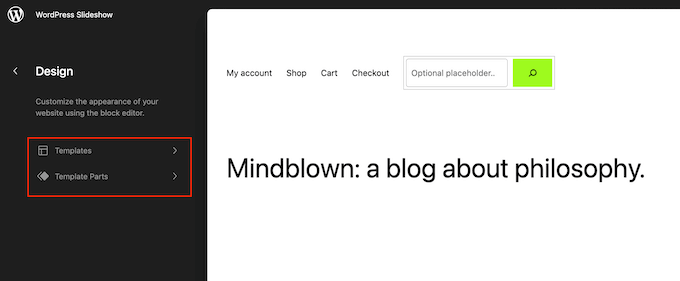
Aby rozpocząć, przejdź do Motywy »Edytor na pulpicie nawigacyjnym WordPress.

Domyślnie pełny edytor witryny pokazuje szablon główny Twojego motywu, ale możesz dodać skróty do dowolnego szablonu lub części szablonu, takiej jak nagłówek lub stopka.
Aby zobaczyć wszystkie dostępne opcje, po prostu wybierz „Szablony” lub „Części szablonu”.

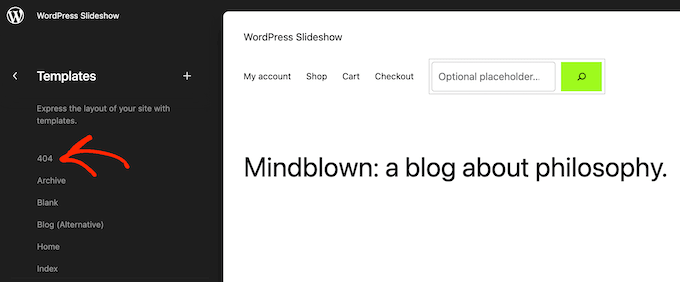
Możesz teraz kliknąć szablon lub część szablonu, którą chcesz edytować.
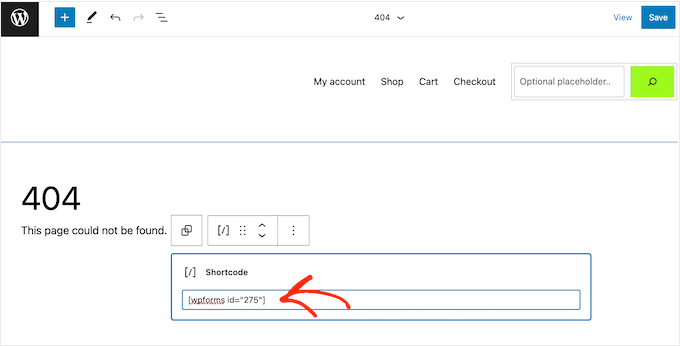
Jako przykład dodamy krótki kod do szablonu strony 404, ale kroki będą dokładnie takie same, bez względu na wybrany szablon.

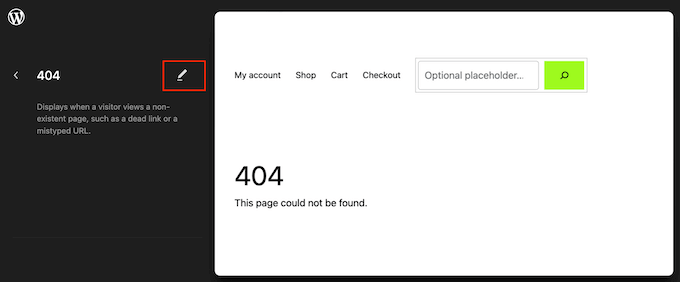
WordPress wyświetli teraz podgląd szablonu lub części szablonu.
Aby dodać krótki kod, śmiało kliknij małą ikonę ołówka.

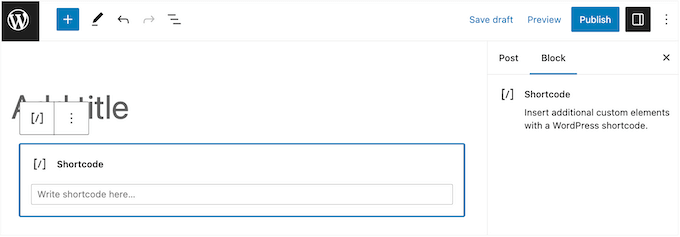
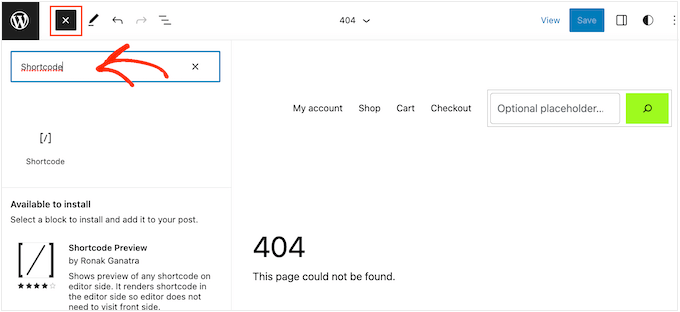
Po wykonaniu tej czynności kliknij niebieską ikonę „+” w lewym górnym rogu.
W pasku wyszukiwania musisz wpisać „Shortcode”.

Gdy pojawi się prawy blok, przeciągnij go i upuść na szablon motywu.
Możesz teraz wkleić lub wpisać krótki kod, którego chcesz użyć.

Następnie przejdź dalej i kliknij przycisk „Zapisz”.
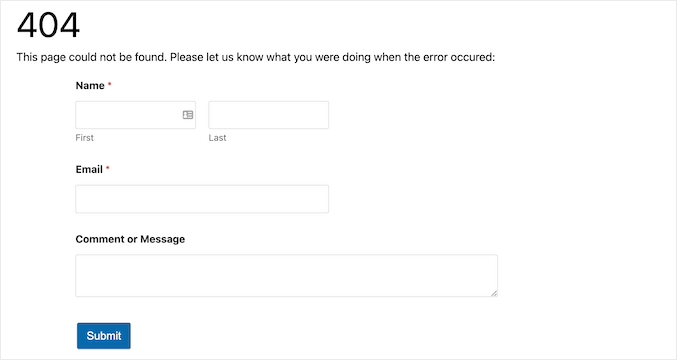
Teraz po prostu odwiedź swojego bloga WordPress, aby zobaczyć krótki kod w akcji.

Metoda 2: edycja plików motywu WordPress (działa z dowolnym motywem WordPress)
Możesz także dodać skróty do motywu WordPress, edytując pliki motywu. Ta metoda jest bardziej zaawansowana, ale działa z każdym motywem WordPress.
Jeśli wcześniej nie dodawałeś kodu do swojej witryny, zapoznaj się z naszym przewodnikiem krok po kroku, jak kopiować i wklejać kod w WordPress.
Możesz bezpośrednio modyfikować poszczególne pliki motywu, ale utrudnia to aktualizację motywu WordPress bez utraty dostosowania. Z tego powodu zalecamy zastąpienie plików motywu przez utworzenie motywu potomnego.
Jeśli tworzysz niestandardowy motyw, możesz dodać lub zmodyfikować kod w istniejących plikach motywu.
Podczas edytowania plików motywu nie możesz dodać krótkiego kodu w tym samym formacie, którego używasz ze standardowymi obszarami zawartości. Zamiast zobaczyć dane wyjściowe shortcode, zobaczysz sam shortcode na ekranie.
Dzieje się tak, ponieważ WordPress nie wykonuje skrótów w plikach szablonów motywów. Zamiast tego musisz wyraźnie powiedzieć WordPressowi, aby uruchomił krótki kod za pomocą funkcji do_shortcode .
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym łatwego dodawania niestandardowego kodu.
Oto przykład kodu, który dodasz do plików motywu WordPress:
echo do_shortcode('[gallery]');
Po prostu zastąp słowo „galeria” krótkim kodem, którego chcesz użyć.
Jeśli nie masz pewności, gdzie dodać krótki kod, zapoznaj się z naszym przewodnikiem dla początkujących po hierarchii szablonów WordPress.
Jeśli dodajesz krótki kod z dodatkowymi parametrami, fragment kodu również się trochę zmieni.
Wyobraź sobie, że utworzyłeś formularz kontaktowy za pomocą WPForms. W takim przypadku będziesz musiał użyć standardowego krótkiego kodu WPForms oraz identyfikatora formularza:
echo do_shortcode("[wpforms]");
Rozwiązywanie problemów: co zrobić, gdy do_shortcode nie działa

Czasami możesz dodać krótki kod do pliku motywu, ale dane wyjściowe kodu nie pojawiają się w Twojej witrynie WordPress. Zwykle oznacza to, że krótki kod zależy od wtyczki WordPress lub innego kodu w Twojej witrynie.
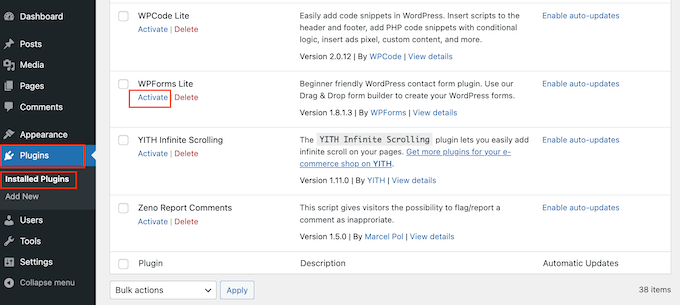
Jeśli funkcja do_shortcode nie działa, upewnij się, że wtyczka dostarczająca krótki kod jest zainstalowana i aktywowana, przechodząc do Wtyczki » Zainstalowane wtyczki .
Na poniższym obrazie WPForms jest zainstalowany, ale dezaktywowany, więc kod echo do_shortcode nie będzie działać.

Możesz także sprawdzić, czy dostępny jest krótki kod, dodając funkcję shortcode_exists() do pliku index.php.
W poniższym fragmencie sprawdzamy, czy fragment WPForms jest dostępny do użycia w naszej witrynie:
if ( shortcode_exists( 'wpforms' )) {
echo do_shortcode("[[wpforms]]");
}
Jeśli nadal nie widzisz danych wyjściowych shortcode w swojej witrynie, spróbuj wyczyścić pamięć podręczną WordPress, ponieważ być może widzisz nieaktualną wersję swojej witryny.
Metoda 3: Tworzenie własnego motywu WordPress (w pełni konfigurowalny)
Inną opcją jest utworzenie niestandardowego motywu WordPress. Jest to bardziej zaawansowana metoda, ale pozwala dodać dowolną liczbę skrótów do dowolnego obszaru motywu WordPress. Możesz także wprowadzić inne zmiany, aby stworzyć motyw o dokładnie takich funkcjach i wyglądzie, jakich potrzebujesz.
W przeszłości trzeba było postępować zgodnie ze skomplikowanymi samouczkami WordPress i pisać kod, aby zbudować niestandardowy motyw WordPress. Jednak teraz możliwe jest utworzenie niestandardowego motywu bez pisania ani jednego wiersza kodu za pomocą SeedProd.
SeedProd to najlepszy program do tworzenia stron WordPress, a także zawiera narzędzie do tworzenia motywów. Pozwala to na projektowanie własnych motywów za pomocą przeciągania i upuszczania.

Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem dotyczącym tworzenia niestandardowego motywu WordPress (bez kodu).
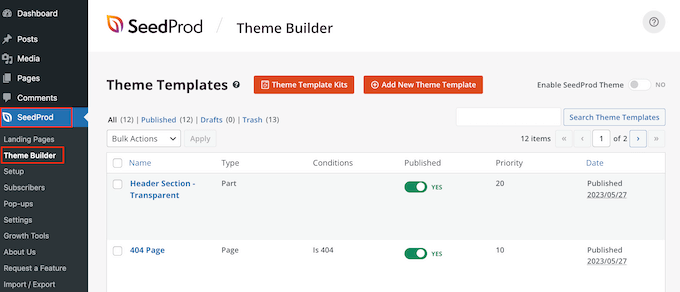
Po utworzeniu motywu możesz dodać skróty do dowolnej części witryny WordPress, przechodząc do SeedProd »Kreator motywów .

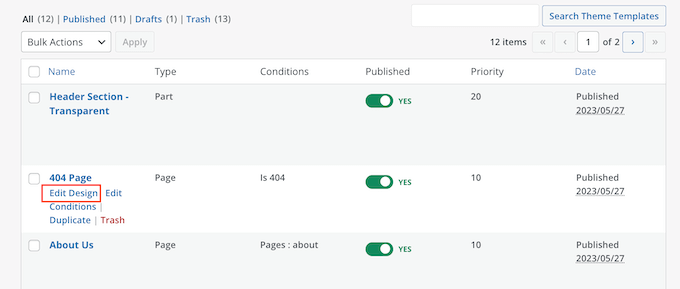
Tutaj znajdź szablon, w którym chcesz użyć krótkiego kodu.
Następnie najedź kursorem myszy na ten szablon i kliknij „Edytuj projekt”, gdy się pojawi.

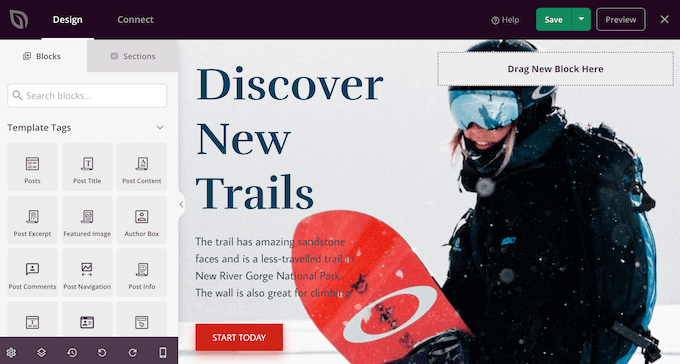
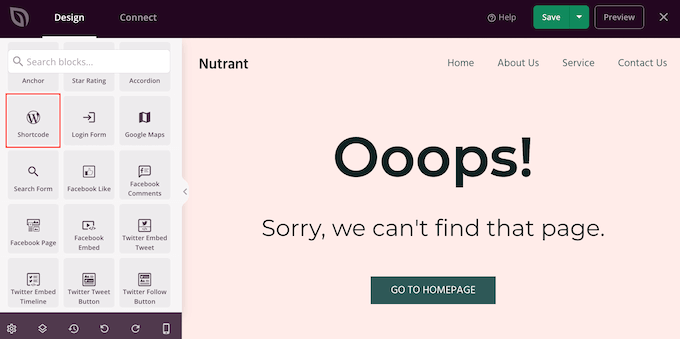
Spowoduje to otwarcie szablonu w narzędziu do przeciągania i upuszczania stron SeedProd.
W menu po lewej stronie przewiń do sekcji „Zaawansowane”. Tutaj znajdź blok Shortcode i przeciągnij go do swojego układu.

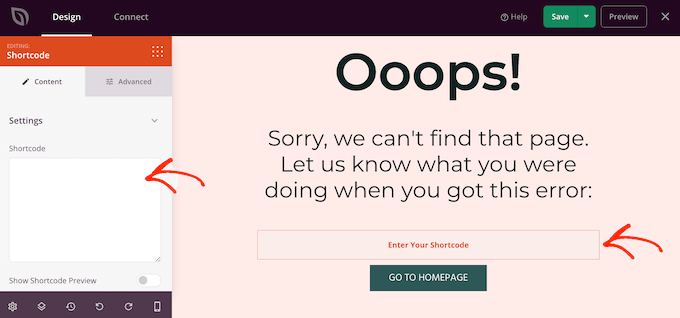
W podglądzie na żywo wystarczy kliknąć, aby wybrać blok Shortcode.
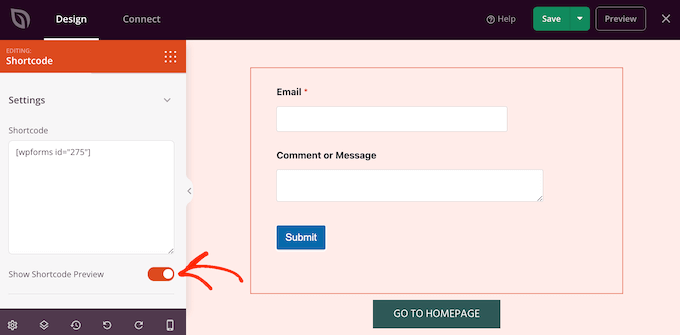
Możesz teraz dodać swój krótki kod w polu „Kod krótki”.

Domyślnie SeedProd nie pokazuje danych wyjściowych shortcode w podglądzie na żywo.
Aby zobaczyć swój krótki kod w akcji, kliknij przełącznik „Pokaż opcję krótkiego kodu”.

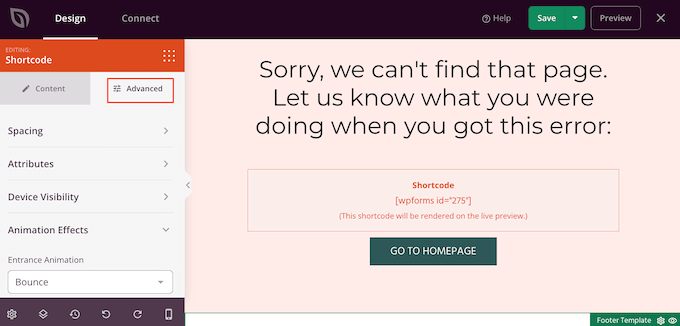
Następnie możesz dodać trochę stylizacji do wyjścia shortcode, wybierając kartę „Zaawansowane”.
Tutaj możesz zmienić odstępy, dodać niestandardowy CSS, a nawet dodać efekty animacji CSS.

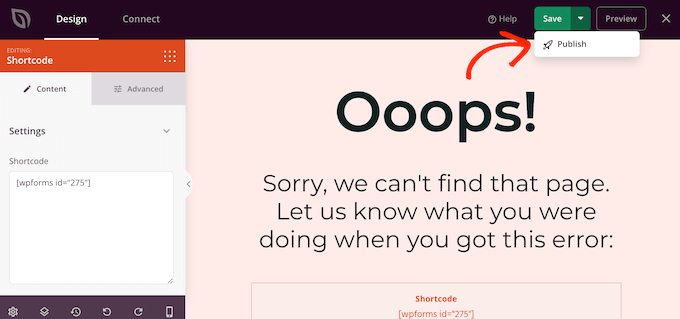
Gdy jesteś zadowolony z wyglądu strony, po prostu kliknij przycisk „Zapisz”.
Następnie wybierz „Opublikuj”, aby udostępnić krótki kod.

Możesz teraz odwiedzić swoją witrynę internetową, aby zobaczyć niestandardowy kod skrótu w akcji.
Mamy nadzieję, że ten samouczek pomógł ci nauczyć się używać skrótów w motywach WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat tworzenia strony docelowej w WordPress i naszymi ekspertami wybierającymi najlepsze wtyczki mediów społecznościowych do WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
