Wyświetlaj swoje treści społecznościowe w atrakcyjny sposób, korzystając z kanałów mediów społecznościowych Happy Addons (Facebook, Twitter, Instagram)
Opublikowany: 2020-08-26W ostatnich latach marketerzy internetowi nieustannie przebudowują swoje strategie, aby nadążyć za szybkim rozwojem marketingu cyfrowego. Marketing w mediach społecznościowych to jedno z jego skutecznych skrzydeł umożliwiających globalną ekspansję Twojej firmy w jak najkrótszym czasie.
Ponad 52% marketerów w mediach społecznościowych stwierdziło, że media społecznościowe pomogły zwiększyć przychody i sprzedaż ich firmy
Sprzęgło
W sposobie, w jaki korzystasz z platform społecznościowych w celu zwiększenia liczby odwiedzających witrynę, Twoja witryna może być również świetnym sposobem na promocję Twoich platform społecznościowych. Posiadanie płynnego połączenia między mediami społecznościowymi a Twoją witryną — możesz rozszerzyć swoje sieci online i poprawić współczynniki konwersji.
Na dzisiejszym blogu przeprowadzimy Cię przez prosty sposób integracji kanału mediów społecznościowych w witrynie Elementor.
Zacznijmy od-
Dlaczego powinieneś osadzać kanały mediów społecznościowych w swojej witrynie?

W prostych słowach „ kanał mediów społecznościowych ” oznacza platformę (na stronie internetowej), na której odwiedzający wchodzą w interakcję z postami społecznościowymi, komentarzami, odpowiedziami z Facebooka, Twittera, Instagrama itp.
„Kanał” to skuteczne medium, które zapewnia aktualizacje zawsze, gdy dostępna jest nowa zawartość.
Cóż, pokrótce dowiedzmy się, w jaki sposób kanały społecznościowe w witrynie internetowej mogą natychmiast przyczynić się do sukcesu biznesowego w następujący sposób:-
- Zapewnij użytkownikom odpowiednią treść internetową
- Udostępnia narzędzia do współpracy
- Pokaż kontakt i informacje o lokalizacji
- Zwiększ zaangażowanie społeczne i liczbę subskrybentów
- I więcej
Jednak kanały społecznościowe mogą skutecznie ukierunkować cele komunikacyjne organizacji; również zapewniać spersonalizowaną obsługę użytkownikom. W związku z tym może przyspieszyć rozwój firmy poprzez usprawnienie i wzmocnienie wszystkich działań marketingowych w jednym kolejnym planie.
Przedstawiamy kanał mediów społecznościowych Happy Addons: łatwy sposób na wyświetlanie treści społecznościowych

Zarówno strony internetowe, jak i kanały społecznościowe mają możliwość generowania leadów i konwersji. Ale co by było, gdybyś mógł połączyć te dwie platformy w jedną. Oczywiście przyniesie to niezwykłe rezultaty.
I tu właśnie sprawdza się kanał społecznościowy na stronie. Użytkownicy będą mogli zobaczyć Twoje działania społecznościowe ( ostatnie wpisy, komentarze, recenzje i inne ) podczas przeglądania witryny w tym samym czasie.
Załóżmy, że chcesz wyświetlać swoje treści społecznościowe w witrynie Elementor. Jeśli masz Happy Addons, nie potrzebujesz żadnych innych narzędzi do osadzania postów społecznościowych. Kanał społecznościowy Happy Addon sprawia, że to zadanie jest łatwiejsze niż kiedykolwiek.
Jednak Happy Addons zawiera cztery widżety w funkcjach kanałów społecznościowych. W dzisiejszym samouczku pokażemy Ci kolejno funkcje tych widżetów kanałów społecznościowych: –
- Facebook Feed (Pro): - Pomoże Ci wyświetlić kanał Twojej strony na Facebooku w witrynie w inny i kreatywny sposób.
- Kanał Twittera (bezpłatny): - Idealny widżet do prezentowania postów na Twitterze, retweetów, polubień, odpowiedzi i innych.
- Karuzela kanałów Twitter (Pro): - Zaprezentuj swoje aktualizacje społecznościowe za pomocą karuzeli kanałów Twitter, stosując różne style, teksty, obrazy i linki społecznościowe.
- Instagram Feed (Pro): - Wyświetlaj swoje piękne zdjęcia z kont na Instagramie z mnóstwem stylów za pomocą widżetu Happy Instagram.
Poniżej pokażemy Ci, jak dodać te platformy społecznościowe do swojej witryny WordPress za pomocą Happy Addons.
Jak podłączyć kanał mediów społecznościowych do witryny Elementor?

Aby rozpocząć proces, musisz mieć następujące rzeczy:
- Witryna WordPress
- Elementor (bezpłatny)
- Wesołe dodatki (bezpłatne i profesjonalne)
Upewnij się, że masz nazwę domeny i wykupiony plan hostingowy dla swojej witryny WordPress.
Teraz skonfiguruj swoją witrynę WordPress, instalując Elementor i Happy Addons . Następnie postępuj zgodnie z poniższymi instrukcjami krok po kroku.
Jeśli jednak jesteś nowy w Elementorze, zapoznaj się z tym artykułem, jak utworzyć stronę docelową w kilku krokach.
Jak korzystać z widżetu na Facebooku
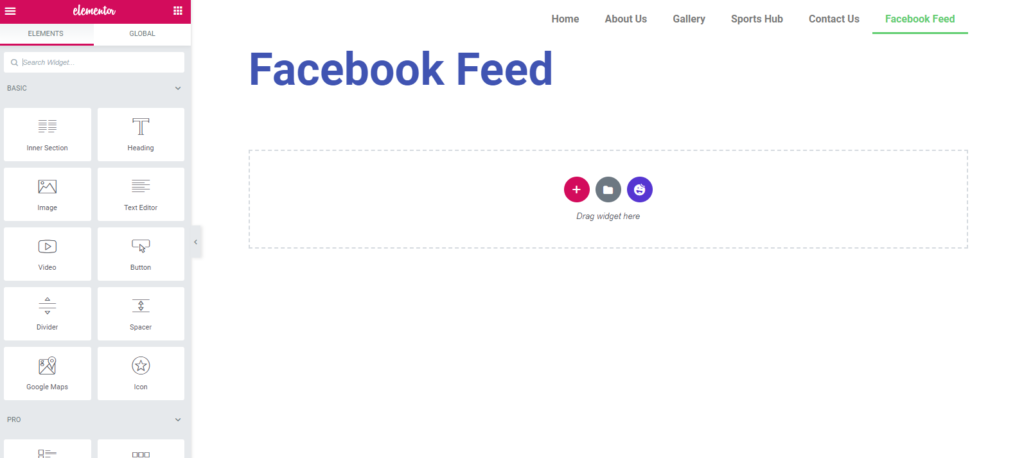
Przede wszystkim przejdź do strony, do której chcesz dodać widget Facebook Feed. Oto jak wygląda twoja początkowa powierzchnia.

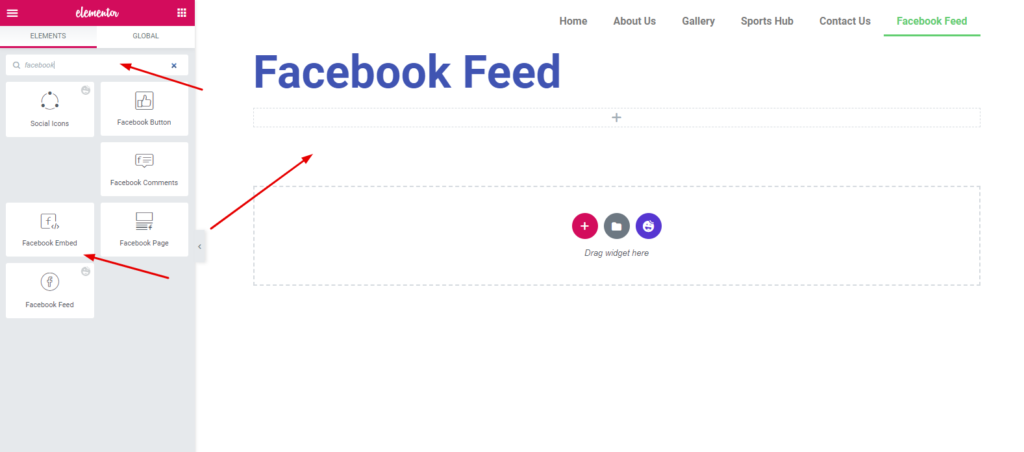
Następnie wyszukaj „ Facebook Feed ” w lewym górnym rogu ekranu. A następnie wybierz widżet; przeciągnij go do zaznaczonego obszaru.

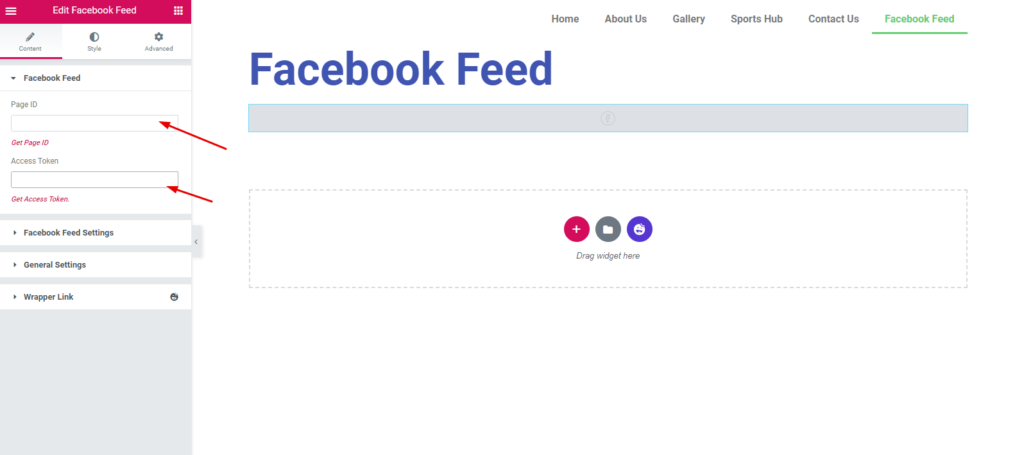
Teraz musisz wstawić preferowany identyfikator strony na Facebooku i token dostępu .

Wygeneruj identyfikator strony i token dostępu
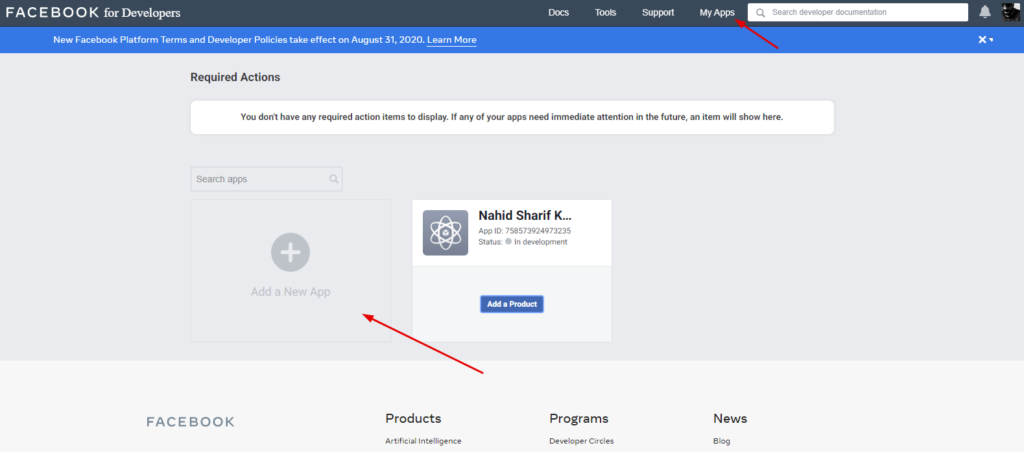
Aby wygenerować identyfikator strony i token dostępu, przejdź do konta programisty Facebooka . Tutaj musisz się najpierw zalogować. Następnie utwórz aplikację i kliknij przycisk Moja aplikacja .

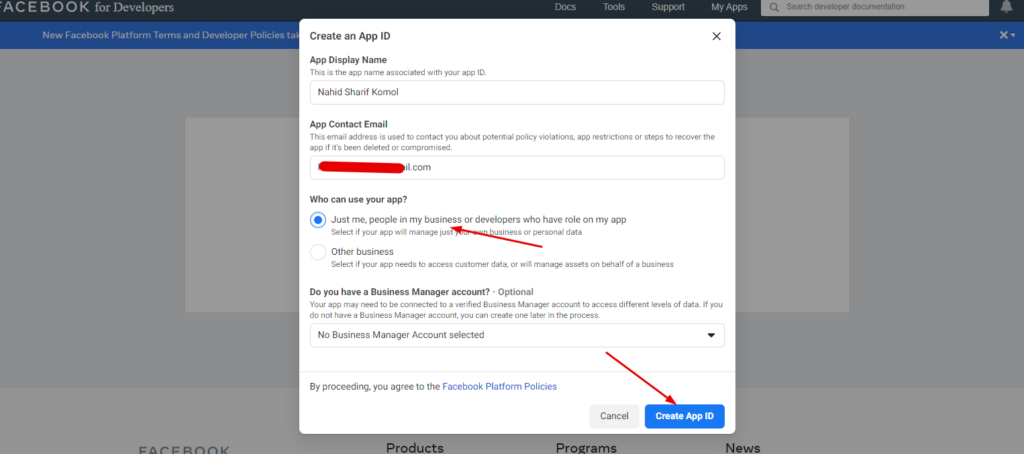
Następnie wypełnij pole i kliknij „ Utwórz identyfikator aplikacji ”

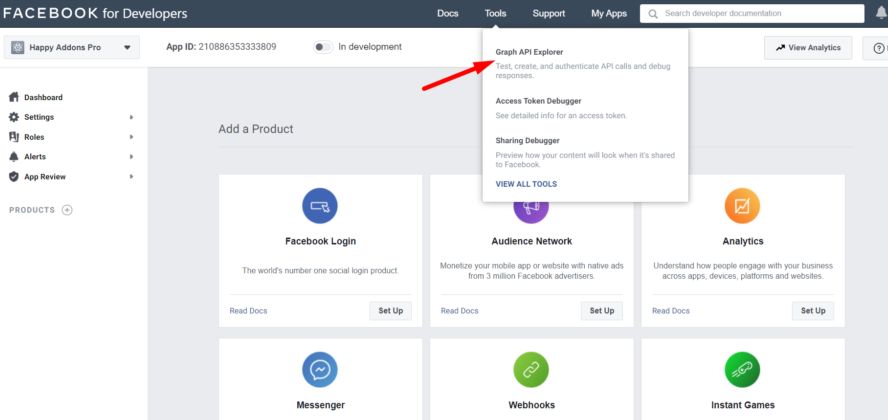
Kliknij ' Narzędzia ' i wybierz ' Eksplorator API Graph '

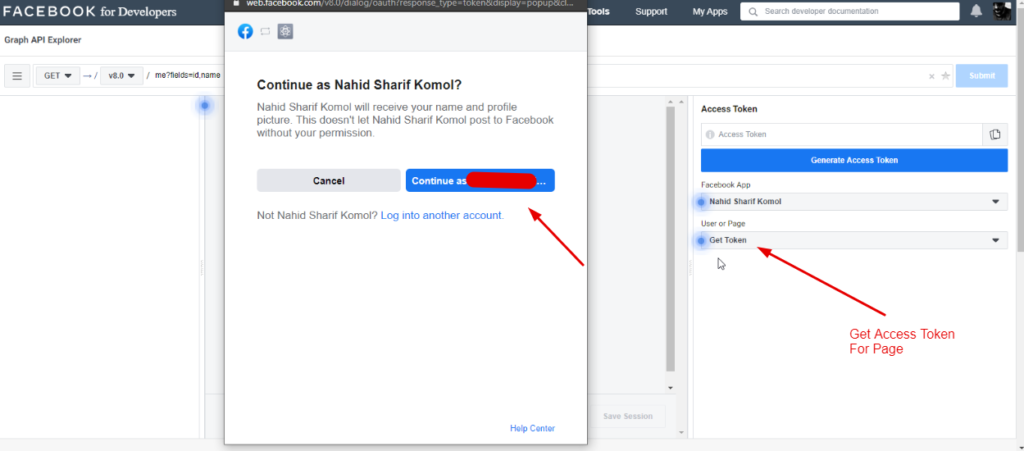
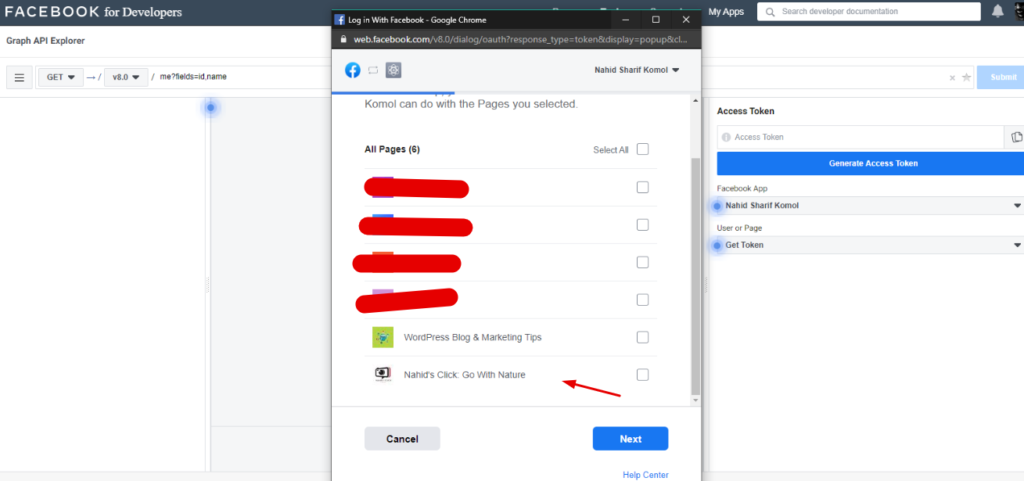
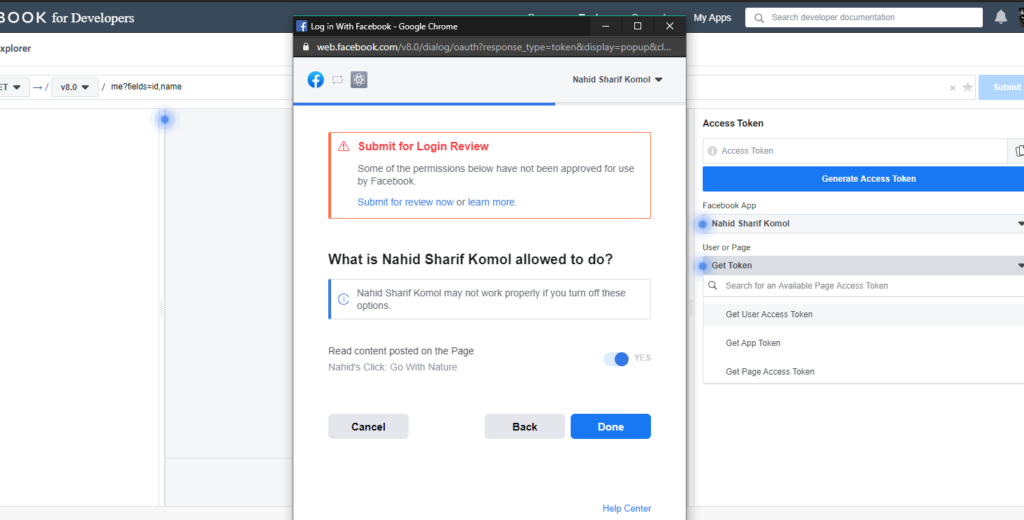
Następnie kliknij przycisk „ Uzyskaj token dostępu ”. Wybierz token dostępu dla strony. A otrzymasz poniższe okno. Kontynuuj ze swoim identyfikatorem.

Teraz wybierz preferowaną stronę, którą chcesz wyświetlić w witrynie.

Kliknij przycisk „Gotowe”.

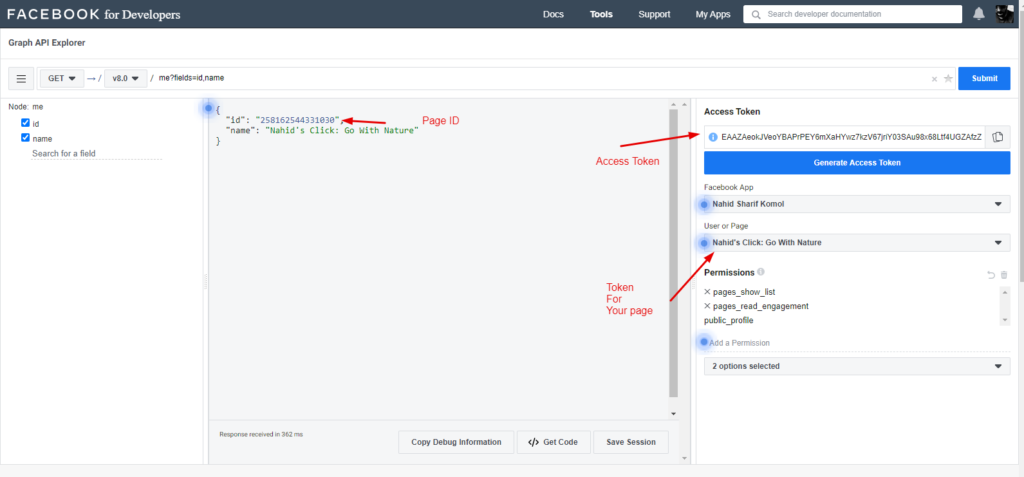
Kliknij przycisk przesyłania. Ale zanim to zrobisz, musisz najpierw wybrać swoją stronę. Hurra! Twój identyfikator strony i token dostępu są gotowe do zastosowania. Więc skopiuj je.

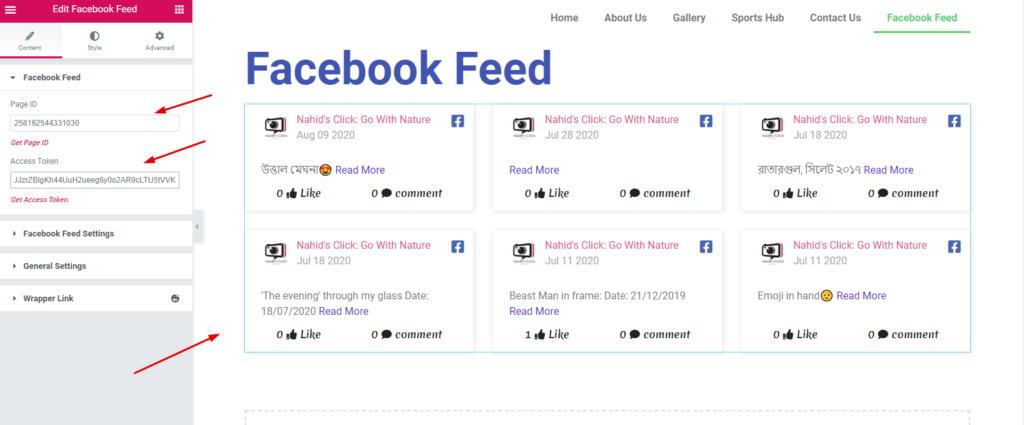
Teraz wklej tutaj identyfikator strony i numer tokena dostępu. Więc po dodaniu identyfikatora strony i numeru tokena, posty na twojej stronie będą wyświetlane.
Oto jak to będzie wyglądać:-

Dostosuj swój projekt kanału na Facebooku
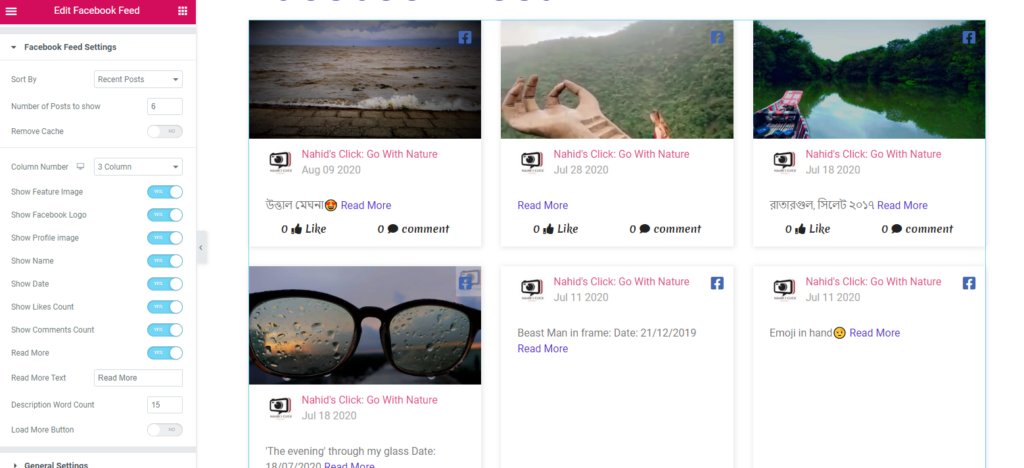
Teraz nadszedł czas na dostosowanie i nadanie mu projektu. Aby to zrobić, kliknij „ Ustawienia strony na Facebooku ”. Tutaj możesz dostosować kilka rzeczy.
Na przykład możesz pokazać:-
- Najnowsze posty
- Stare posty
- Lubi
- Uwagi
Możesz także włączać i wyłączać pokazy kolumn, pokazy obrazów funkcji, pokazy logo na Facebooku, pokazy obrazów profilowych, pokazy nazw i daty, liczbę polubień, pokazywania komentarzy itp.

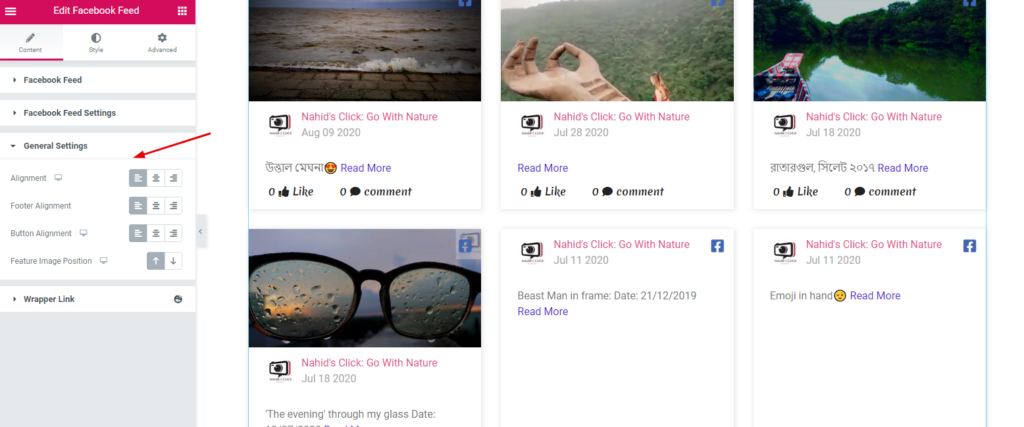
Aby zaktualizować jego ustawienia, takie jak wyrównanie, stopka, nagłówek i pozycja obrazu obiektu , dotknij „ Ustawienia ogólne ”.

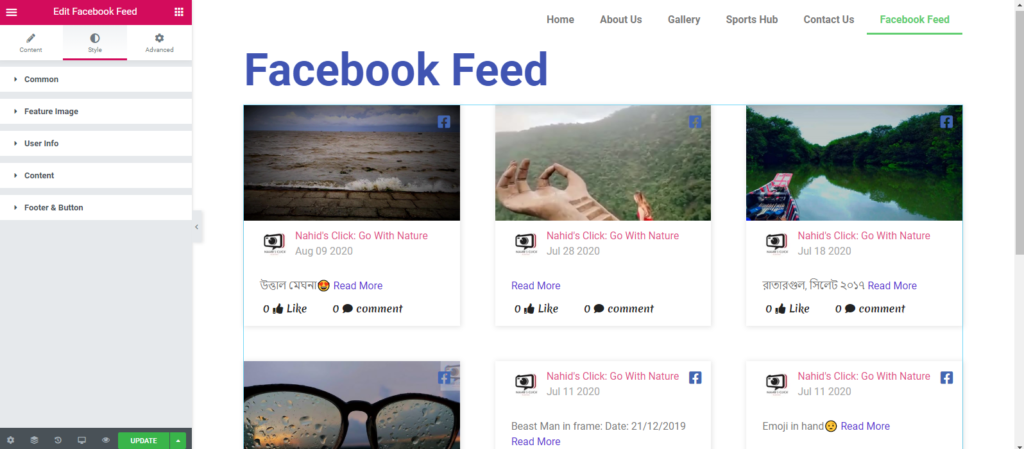
Masz więcej opcji, aby nadać stylistce i lukratywnemu wyglądowi widżet społecznościowy Facebooka. Wystarczy kliknąć przycisk „ Styl ”.
Tutaj możesz stylizować:-
- Wspólne : rozmiar, dopełnienie, margines, cień, cień w pudełku, spacja itp.
- Obraz funkcji : rozmiar obrazu, margines, dopełnienie, cień, cień, obramowanie itp.
- Informacje o użytkowniku : logo strony, rozmiar, miejsce, wysokość
- Treść i stopka : W ten sam sposób możesz również dostosować dopełnienie treści i stopki, margines, spację, kolor i inne.

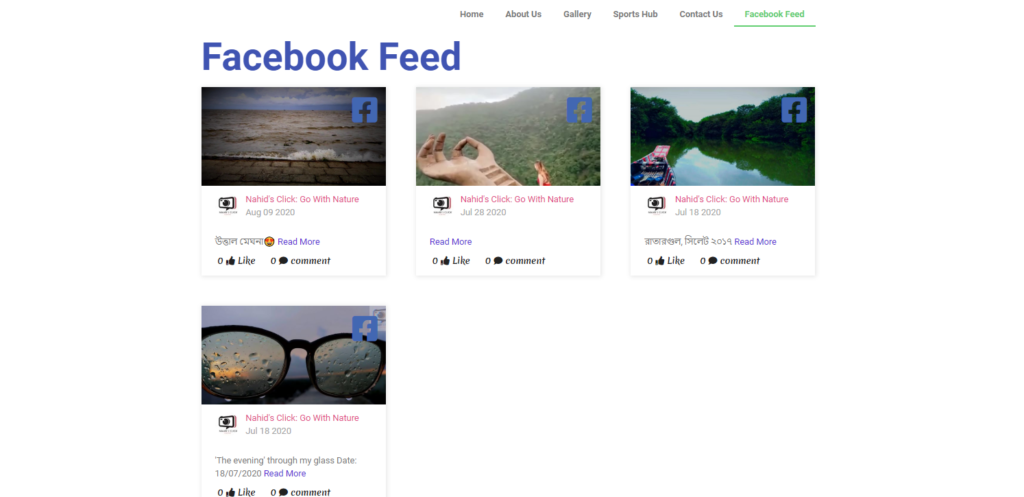
Tak więc po zaprojektowaniu widżetu ostateczny wygląd strony będzie wyglądał następująco:-

W każdym razie możesz również sprawdzić naszą oficjalną dokumentację „ Facebook Feed ”, aby uzyskać zaawansowane wytyczne.
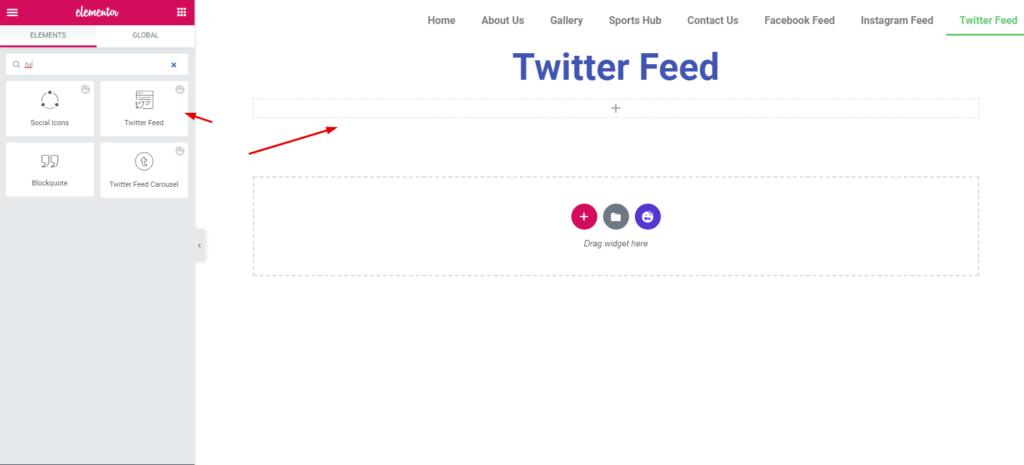
Jak korzystać z widżetu na Twitterze
Aby dodać Twitter Feed na stronie, wybierz „Widget” i wklej go w zaznaczonym obszarze.

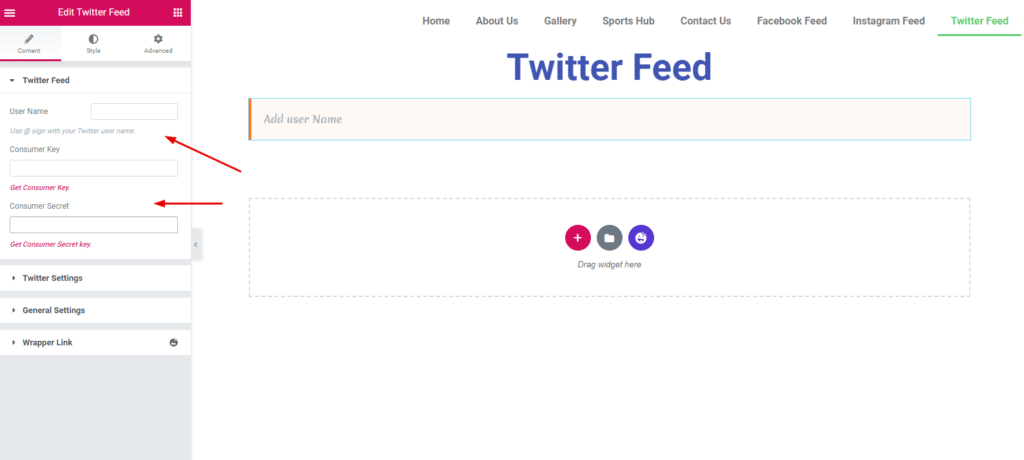
Po dodaniu widżetu musisz umieścić identyfikator użytkownika i token dostępu , aby rozpocząć proces.

Teraz musisz uważnie postępować zgodnie z instrukcjami, aby uzyskać token dostępu i identyfikator użytkownika .
- Utwórz konto programisty Twittera
- Wygeneruj token dostępu i identyfikator użytkownika
- Zaimplementuj w Serwisie
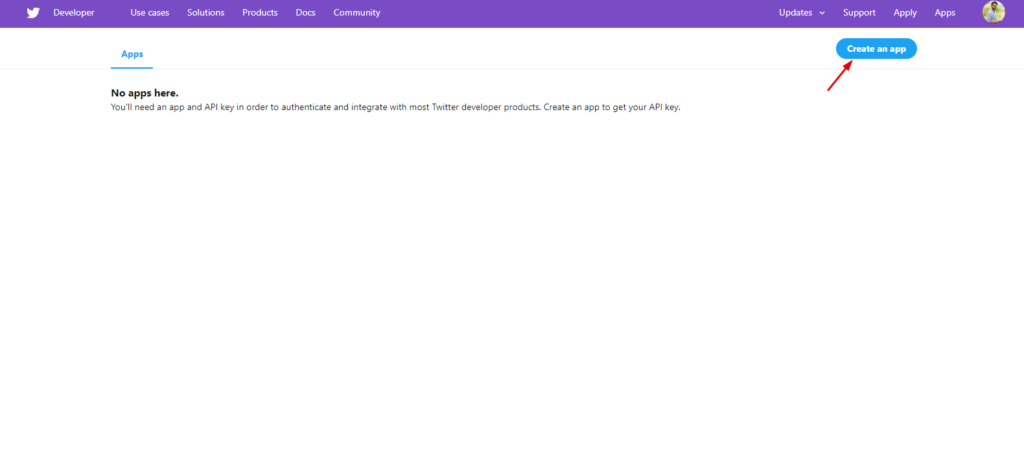
Utwórz konto programisty na Twitterze
Aby utworzyć konto programisty, przejdź do strony wprowadzającej programisty Twittera. A następnie kliknij „ Utwórz aplikację ”.

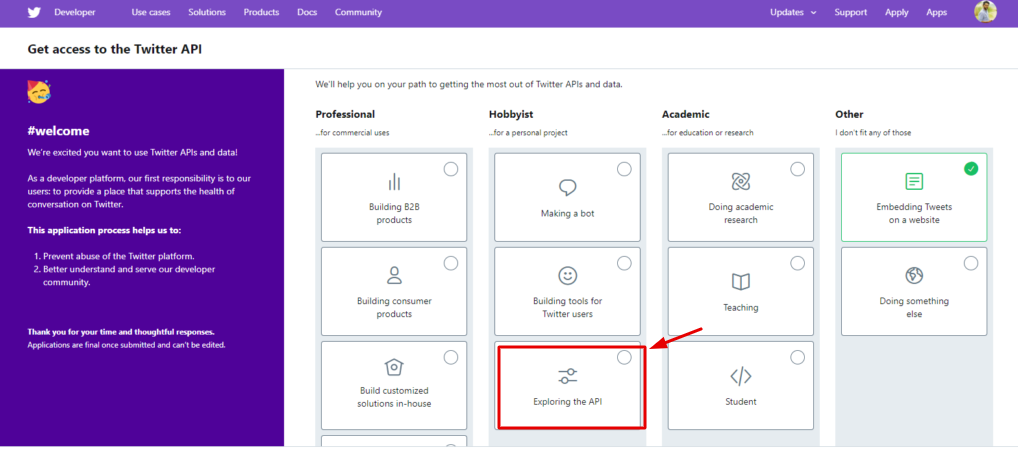
Następnie pojawi się okno, w którym poprosiłeś o wypełnienie kilku formalności. Mówi, w jakim celu potrzebujesz klucza API. Ponieważ zamierzamy korzystać z kanału Twitter, kliknij „ Eksplorowanie interfejsu API ”.

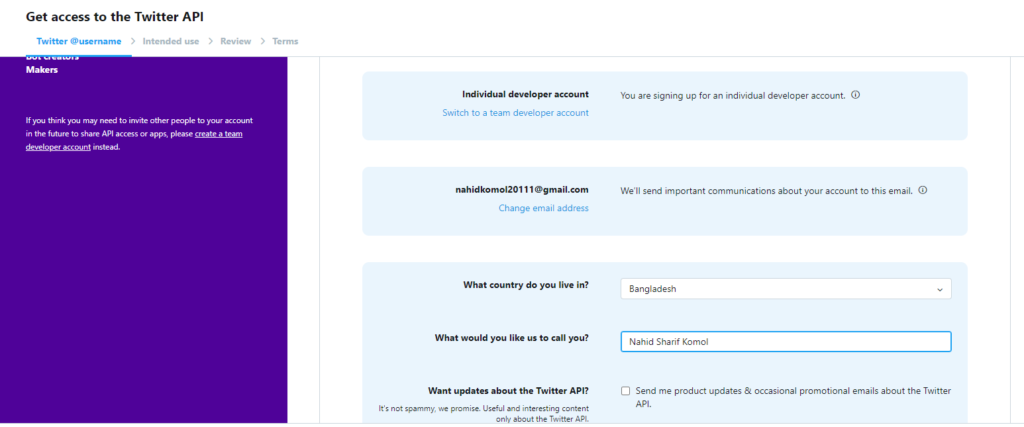
Następnie otrzymasz formularz do wypełnienia. W ten sposób zapytają Cię o to, jak wykorzystasz dane z Twittera, jako programista itp.
Dlatego podaj tutaj informacje prawne, odpowiadając na kilka pytań.

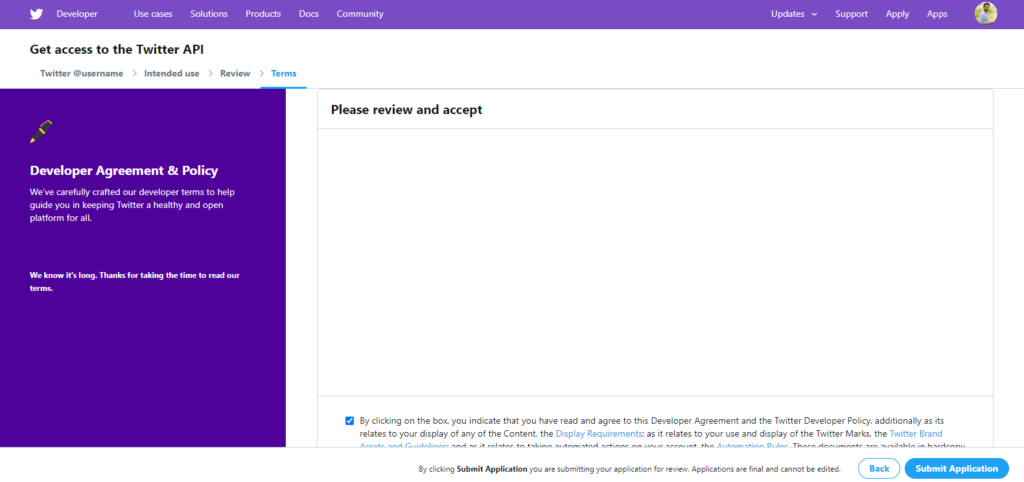
Więc kiedy skończysz, zaznacz opcję, a następnie naciśnij przycisk „ Prześlij zgłoszenie ”.

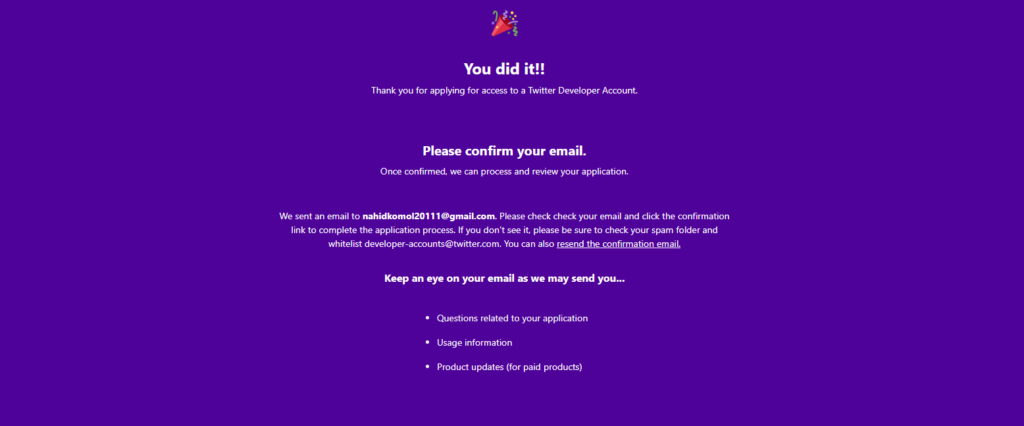
Hurra! Zrobiłeś to. Teraz sprawdź pocztę i kliknij, aby potwierdzić.

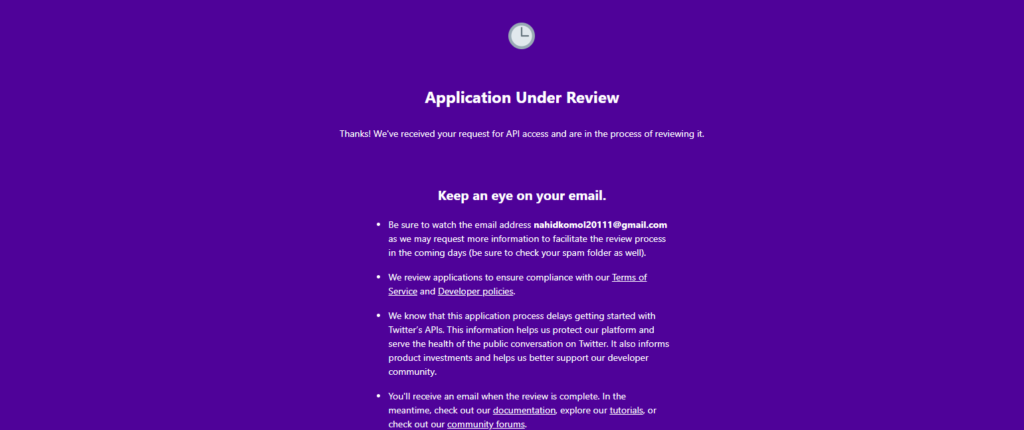
Cóż, po przesłaniu zgłoszenia zostanie ono sprawdzone przez władze Twittera, aby sprawdzić, czy kwalifikujesz się jako programista, czy nie.

Tak gotowy na kolejne kroki.?

Ważna uwaga : ten proces sprawdzania może potrwać dwa lub więcej dni, dlatego należy zawsze mieć oko na swoją pocztę e-mail.
Uzyskaj token dostępu i identyfikator użytkownika
Więc po zatwierdzeniu przez urząd Twittera ponownie zaloguj się na swoje konto programisty Twittera.

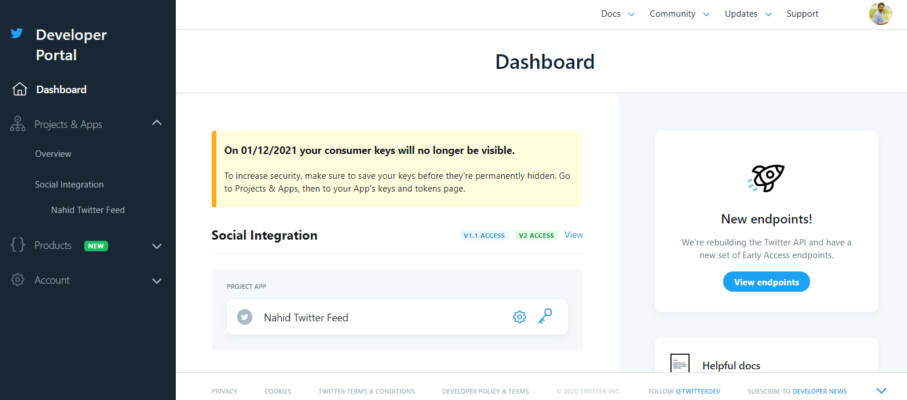
Ten link przekieruje Cię do pulpitu programisty Twittera. Tylko kilka kroków dzieli Cię od uzyskania tokena dostępu i tajnego klucza.

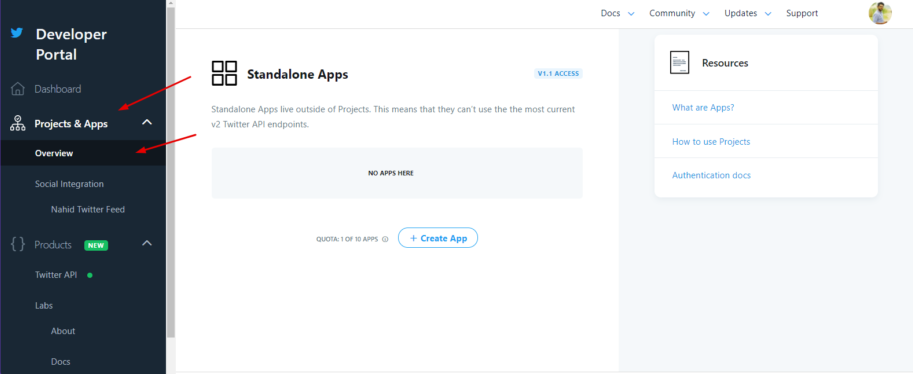
Następnie przejdź do Produkty i aplikacje -> Przegląd -> kliknij Utwórz aplikację

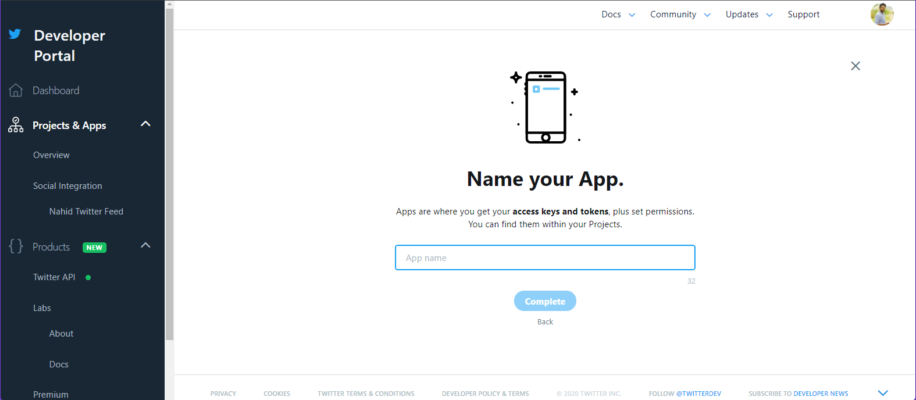
Podaj nazwę swojej aplikacji lub wpisz tutaj cel swojej aplikacji. [ Uwaga: zachowaj niepowtarzalność ]

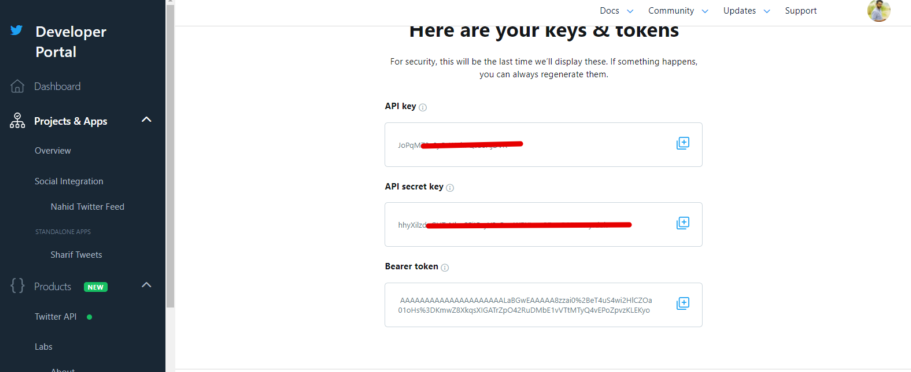
Po podaniu unikalnej nazwy otrzymasz żądany klucz Twitter API i numer tokena dostępu . Skopiuj go i przejdź do następnego kroku.

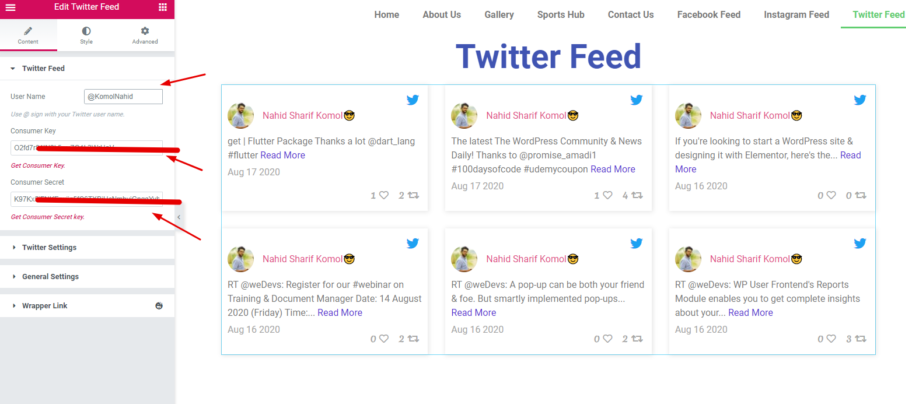
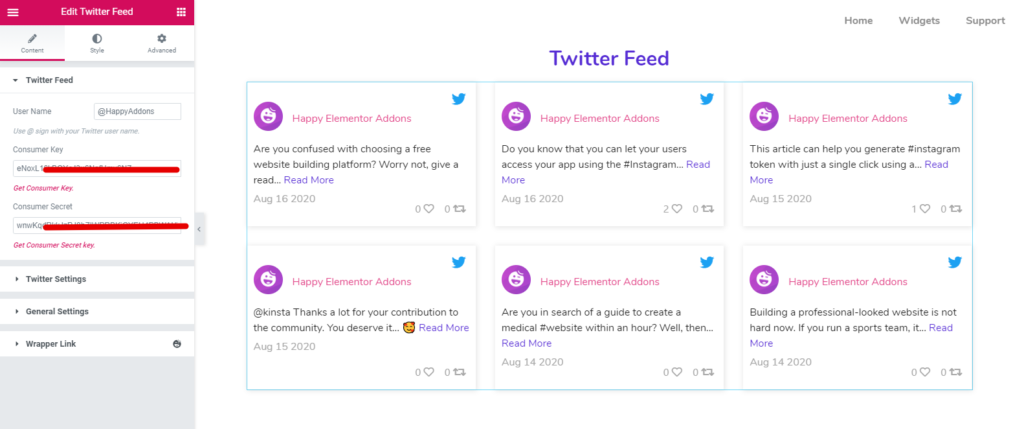
Teraz wklej ' Klucz klienta ' i ' Poufny klucz klienta ' z preferowaną nazwą użytkownika Twittera w swojej witrynie Elementor.

Dostosuj widżet kanału Twitter
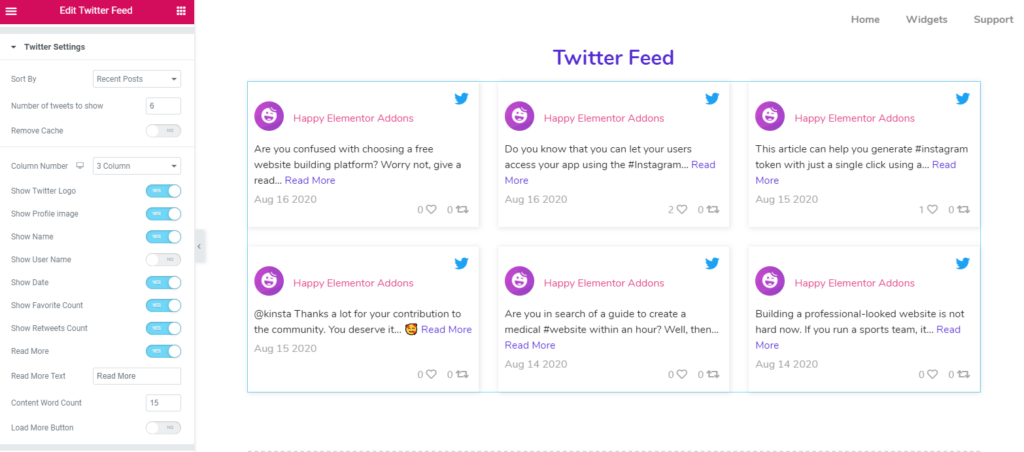
Automatycznie wszystkie tweety pojawią się po prawej stronie. Teraz możesz dostosować, zaprojektować i nadać jej elegancki wygląd, aby Twoja witryna była bardziej profesjonalna i niezwykła.
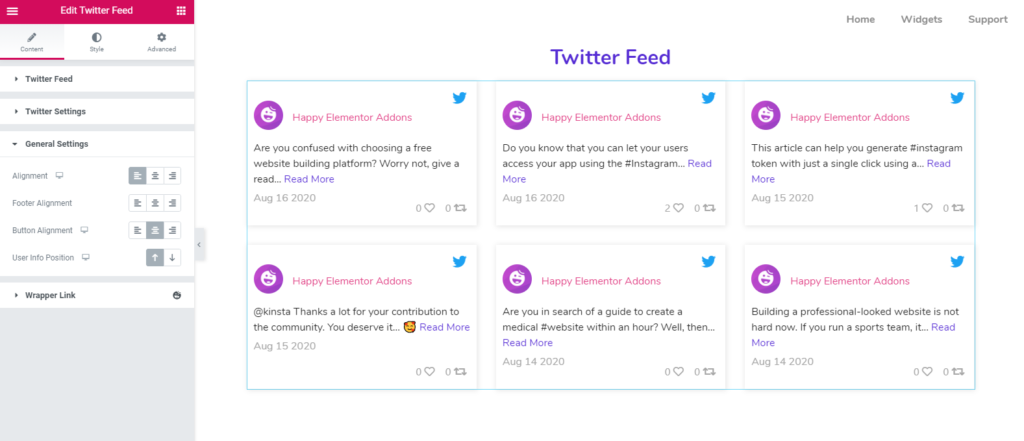
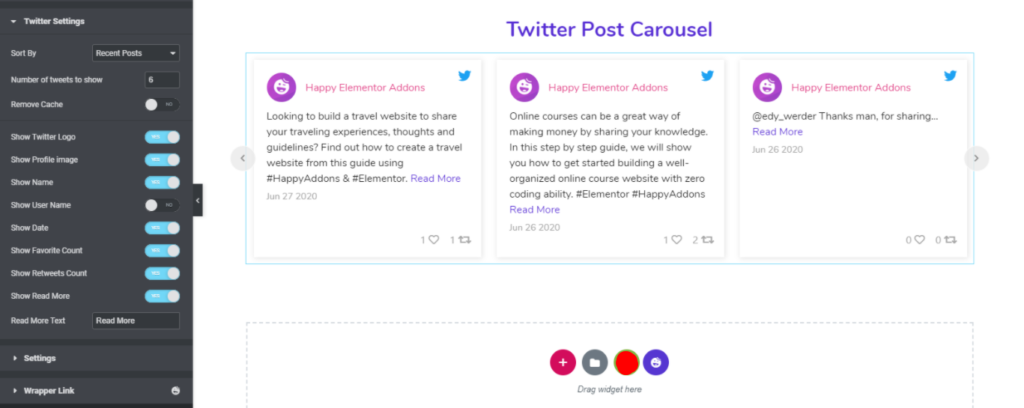
Tutaj otrzymasz ustawienia Twittera, ustawienia ogólne i link do opakowania.

Tutaj możesz wybrać, ile postów chcesz pokazać, kategoryzować je i wiele więcej.

Na karcie ustawień ogólnych możesz wyrównać swoje posty, zawartość i linki do przycisków.

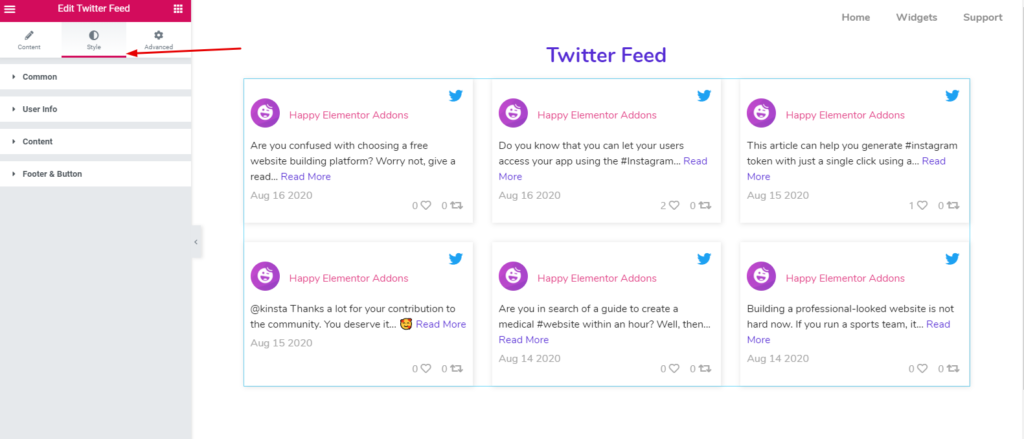
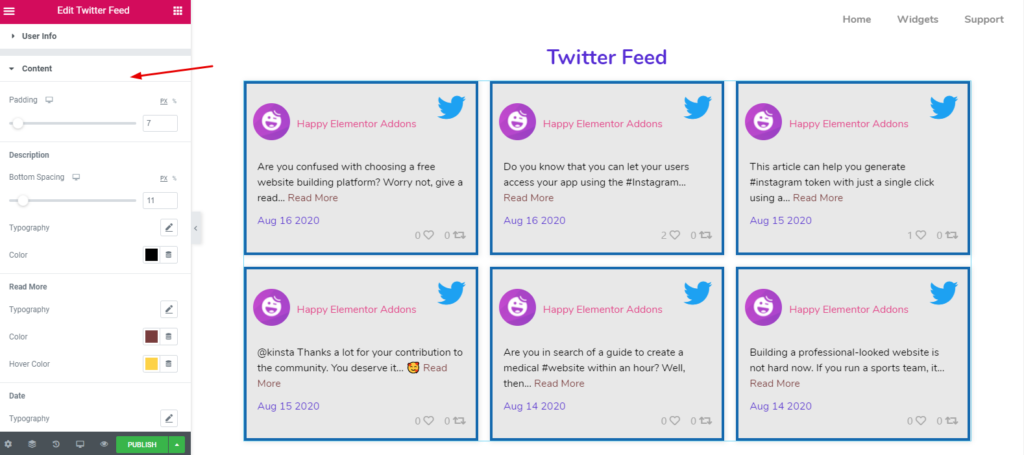
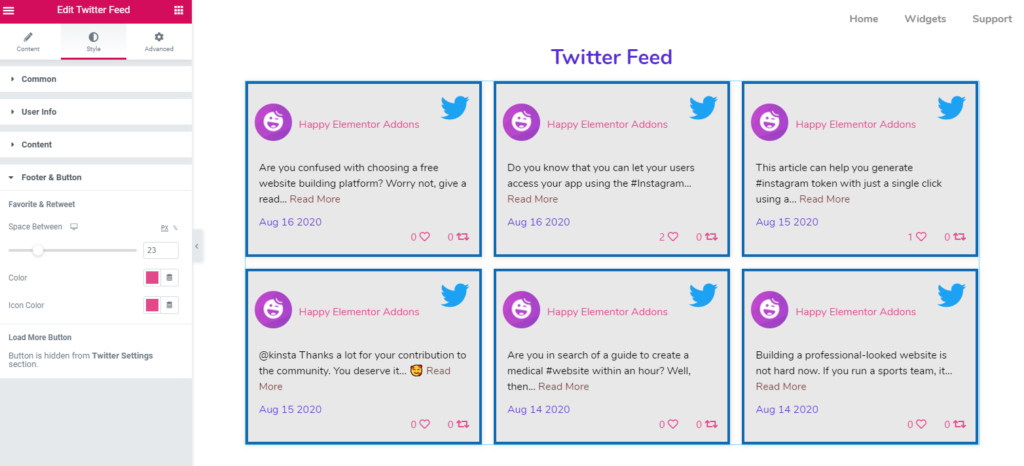
Aby wystylizować ten projekt, dotknij przycisku „ Styl ”. Tutaj możesz dostosować każdą część i ustawić indywidualny projekt, aby uczynić go piękniejszym.

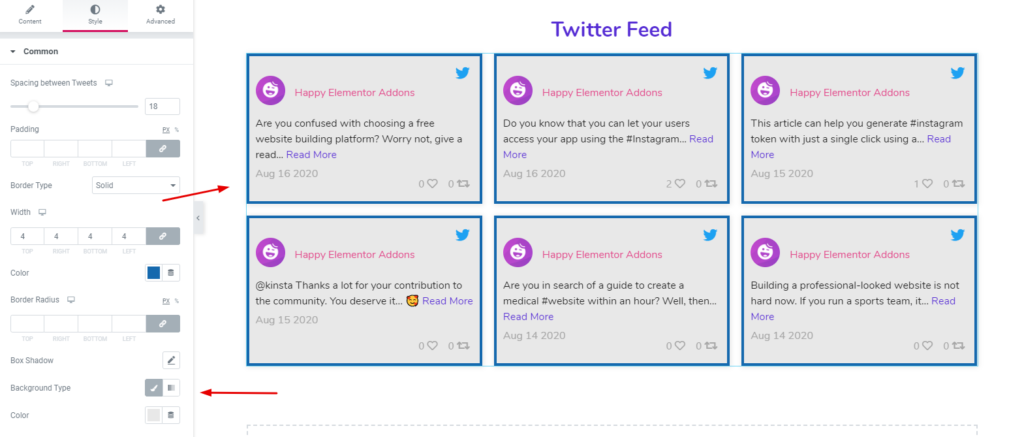
- Wspólne :- Ta opcja dotyczy każdego bloku. Na przykład możesz ustawić dopełnienie, margines, obramowanie, typ obramowania i ustawić również tło.

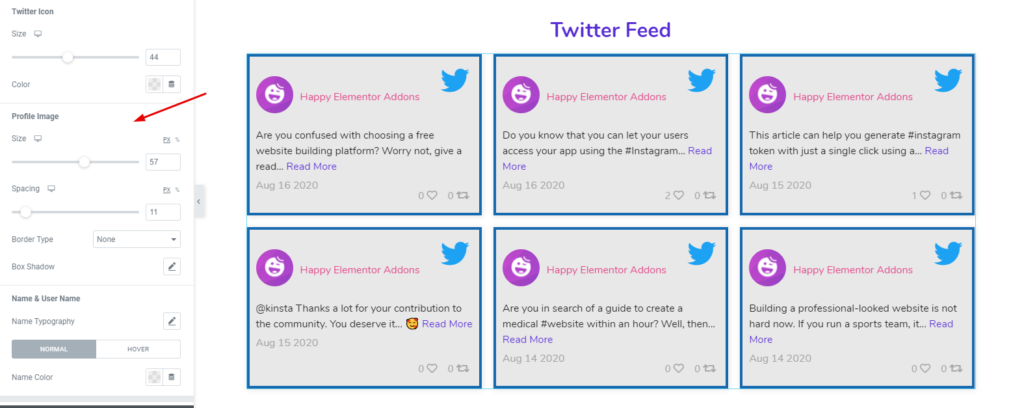
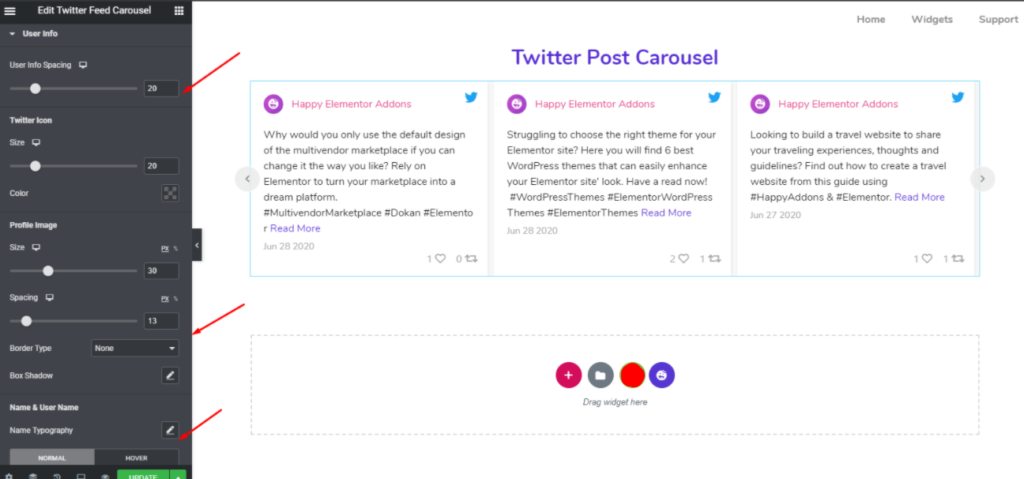
- Informacje o użytkowniku : w informacjach o użytkowniku możesz dostosować ikonę użytkownika, rozmiar, odstępy, zdjęcie profilowe i inne.

- Treść : Aby edytować treść i zmienić jej kolor, dotknij treści. I tutaj otrzymasz wszystkie opcje dostosowywania. Na przykład odstępy między treściami, odstępy dolne, kolory, kolory przycisków, kolory dat itp.

- Stopka i retweet : podobnie możesz dostosować część stopki i retweet. Stuknij w przycisk i zmień kwotę, którą lubisz. Otóż to!

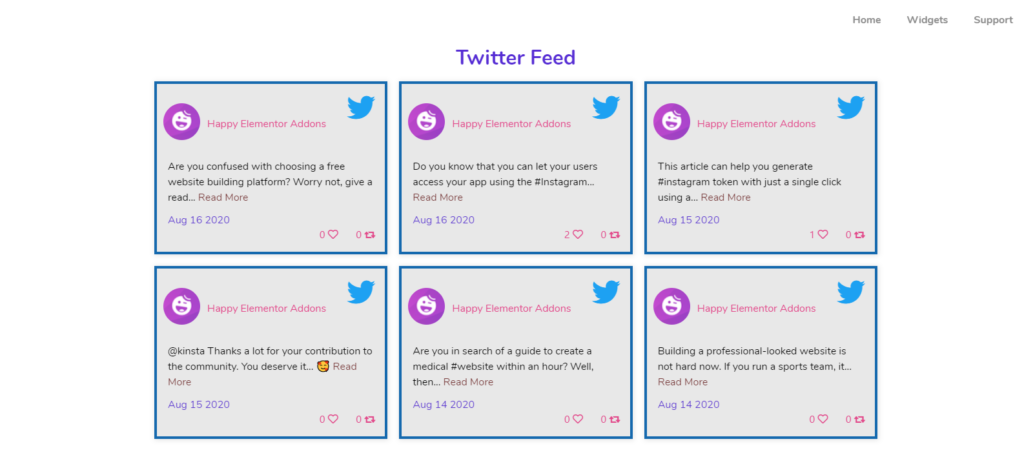
Tak więc po zakończeniu projektowania Twój ostateczny wygląd będzie następujący:-

Aby jednak szybko uzyskać wskazówki, możesz obejrzeć poniższy samouczek wideo na temat „ Kanał na Twitterze ”. Tutaj dowiesz się, jak dobrze używać lub dostosowywać kanał Twittera. Możesz też sprawdzić naszą oficjalną dokumentację , aby uzyskać zaawansowane wytyczne.
Jak korzystać z widżetu karuzeli kanałów Twitter
Cóż, ' Twitter Feed ' i ' Twitter Feed Carousel ' są prawie takie same. Ale Twitter Feed Carousel oferuje dodatkowe funkcje. Teraz pokażemy Ci, jak możesz korzystać z karuzeli kanałów Twitter na swojej stronie Elementor i odpowiednio ją zaprojektować.
Jednak aby rozpocząć proces, potrzebujesz również tokena dostępu i identyfikatora użytkownika . Ale interesujące jest to, że możesz użyć tokena dostępu i identyfikatora użytkownika, których używałeś wcześniej w kanale Twitter.
Więc teraz postępuj zgodnie z poniższymi instrukcjami ostrożnie:-
- Utwórz konto programisty na Twitterze
- Uzyskaj token dostępu i identyfikator użytkownika
- Zacznij projektować karuzelę kanałów na Twitterze
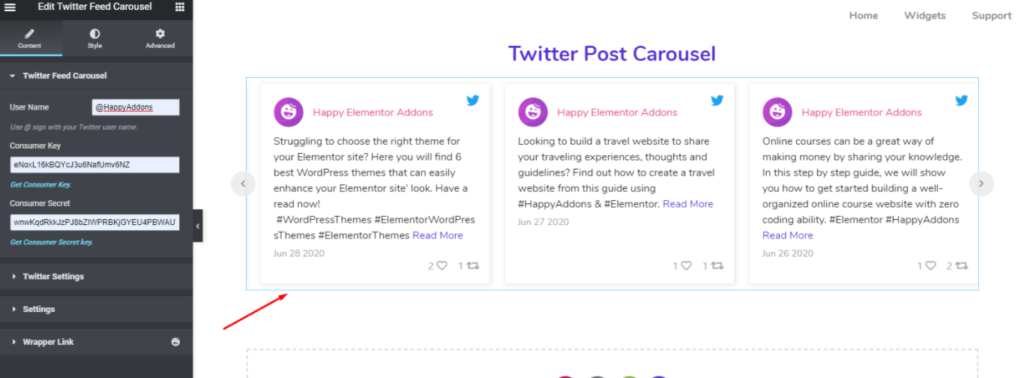
Dostosuj swoją karuzelę na Twitterze
Po dodaniu nazwy użytkownika, tokena dostępu i identyfikatora użytkownika po prawej stronie ekranu zobaczysz odbicie swoich tweetów.

Następnie dotknij „ Ustawienia Twittera ”. Tutaj możesz uporządkować opcje według poniższej kategorii:-
- Najnowsze wpisy
- Stare posty
- Ulubione posty
- Liczba postów
- I retweety itp.
Dodatkowo możesz również dostosować swoje logo Twittera, zdjęcie profilowe, imię i nazwisko, nazwę użytkownika, datę, liczbę reakcji, liczbę retweetów i przycisk Czytaj więcej itp.

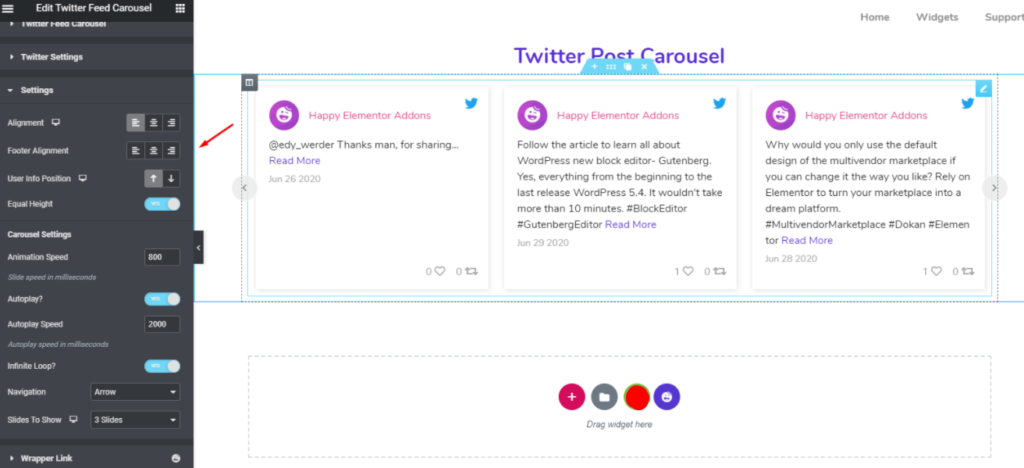
W sekcji ustawień uzyskasz więcej opcji dostosowywania projektu. Na przykład wyrównanie, wyrównanie stopki, pozycja informacji o użytkowniku, szybkość animacji, liczba slajdów, które chcesz wyświetlić, nawigacja po wpisach i inne.

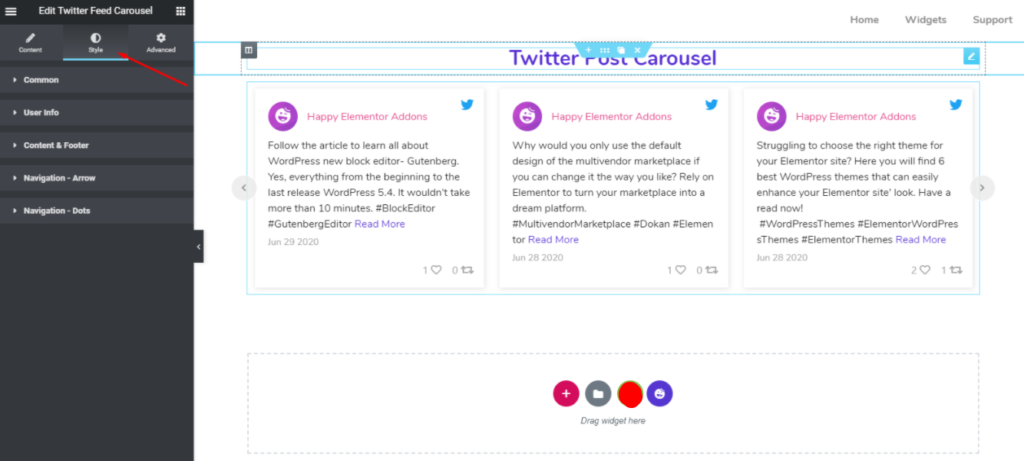
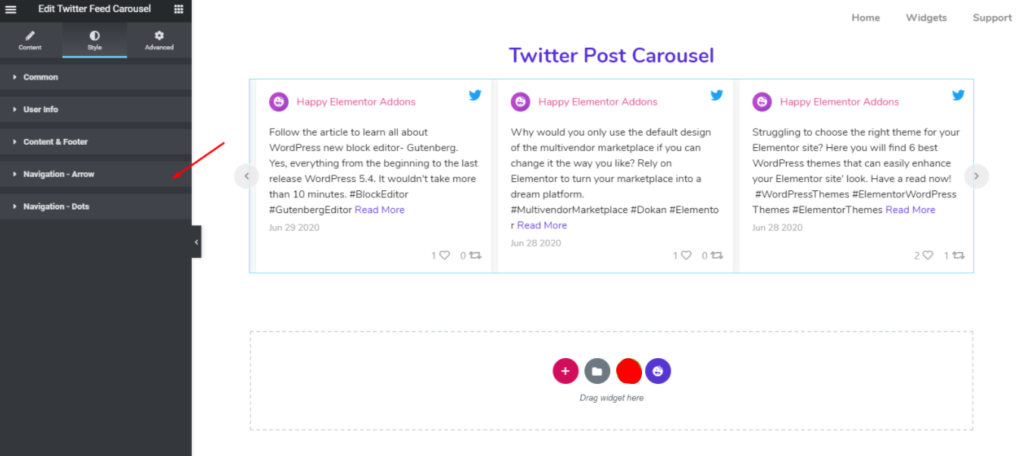
Teraz czas na stylizację sekcji. Aby to zrobić, wybierz opcję „ Styl ”.

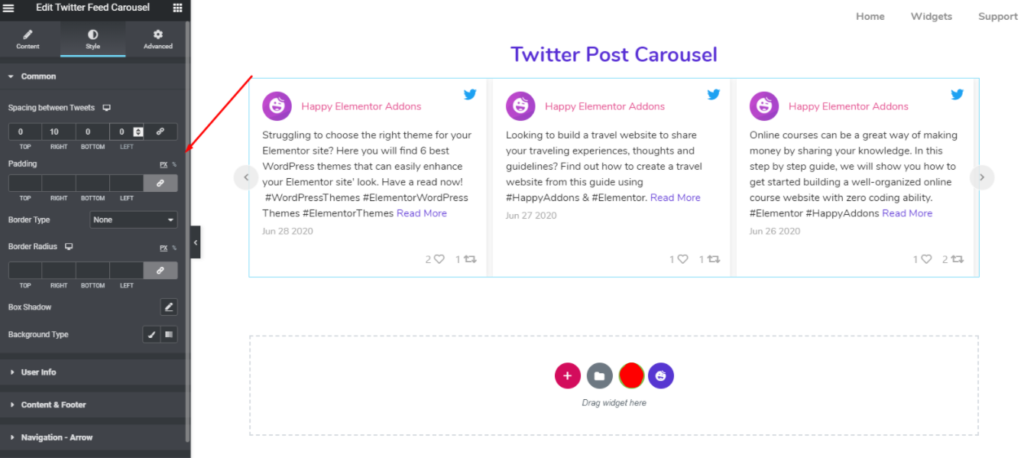
Aby zmienić projekt widżetu, możesz zmienić jego odstępy, dopełnienie, typ obramowania, cień, typ tła itp. w sekcji Wspólne .

Następnie możesz także dostosować informacje o użytkowniku . Na przykład odstępy użytkownika, ikona, obraz profilu, odstępy, typ obramowania, kolory i typografia (nazwa i nazwa użytkownika) itp.

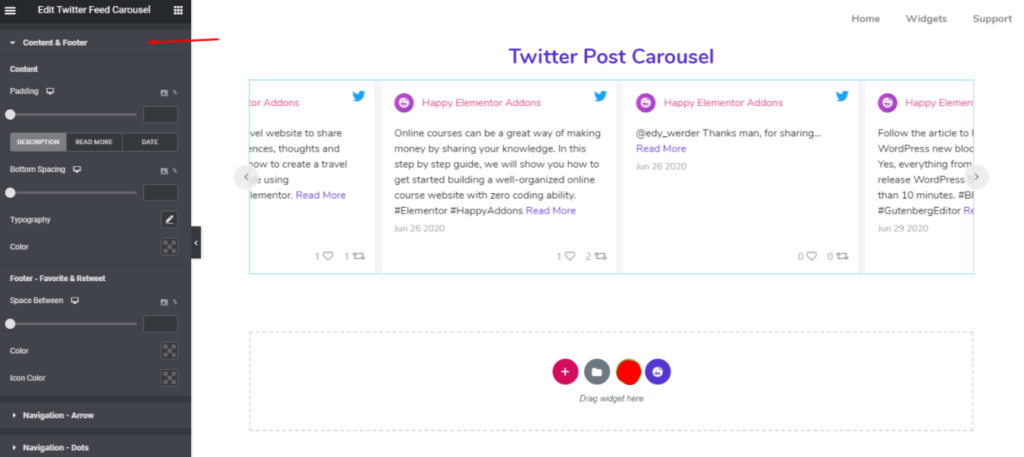
Następnie możesz edytować część treści i stopki . Podobnie możesz stylizować dopełnienie, odstępy, kolory, typografię, kolory ikon itp.

Stosując ten sam proces, możesz również wykonać proces dla strzałki nawigacyjnej i kropek .

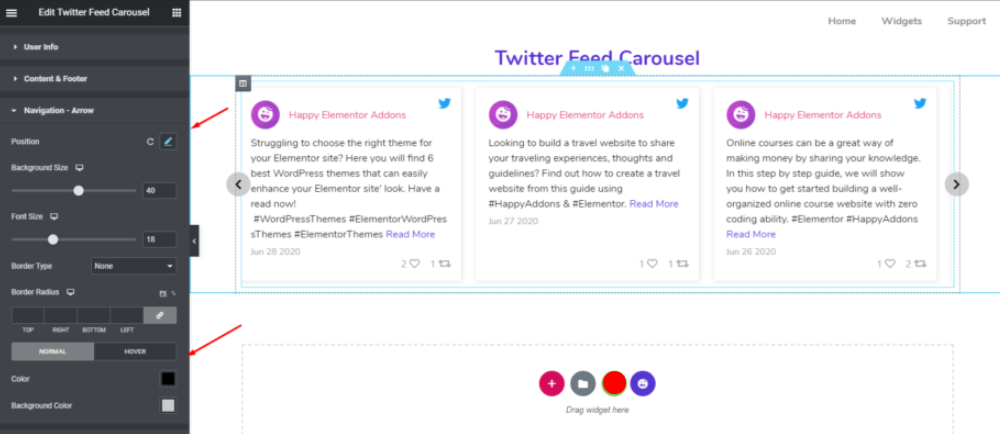
Następnie kliknij sekcję „ Strzałka nawigacyjna ”. Tutaj możesz dostosować pozycję strzałki, tło, rozmiar czcionki, typ obramowania, promień obramowania, kolor, kolor tła itp.

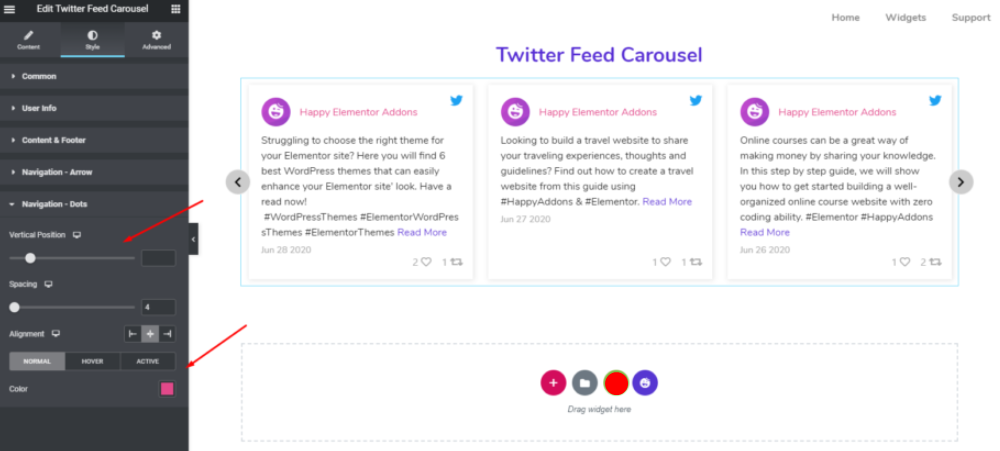
Cóż, w ostatniej części sekcji stylów, tutaj będziesz miał ' Kropki nawigacyjne '. Możesz łatwo zmienić jego style, takie jak położenie w pionie, odstępy, wyrównanie i kolor itp.

W ten sposób możesz korzystać z karuzeli kanałów Twitter na swojej stronie Elementor. Możesz jednak zajrzeć do naszej oficjalnej dokumentacji na karuzeli kanałów Twittera, aby uzyskać szczegółowe informacje.
Jak korzystać z widżetu kanału Instagram
Widżet Instagram Feed pobiera posty z Twojego konta na Instagramie i wyświetla je w widoku siatki w Twojej witrynie. Musisz wykonać kilka prostych kroków, aby uzyskać token dostępu do Instagrama.
Sprawdź naszą oficjalną dokumentację i dostosuj swój widget kanału Instagram na swój sposób.
Uwagi końcowe
Wreszcie nasz post dobiegł końca. W tym miejscu opisaliśmy najłatwiejszy sposób na łatwe zrozumienie zastosowań kanału mediów społecznościowych i sposobu jego wdrożenia bezpośrednio w witrynie Elementor.
Jeśli więc zamierzasz wyłącznie zwiększyć zarówno ruch w sieci, jak i obserwujących na swoim kanale społecznościowym, najwyższy czas skorzystać z funkcji kanałów społecznościowych Happy Addons.
Jeśli jednak masz dodatkowe pytania dotyczące tego kanału mediów społecznościowych, skontaktuj się z nami w dowolnym momencie. Z przyjemnością odpowiemy na wszystkie Twoje pytania.

