Jak korzystać z obrazów WebP na WordPress: wszystko, co musisz wiedzieć
Opublikowany: 2021-06-15Zainteresowany używaniem obrazów WebP na WordPressie? Lub zdezorientowany tym, czym są obrazy WebP i dlaczego w ogóle powinieneś się nimi przejmować?
W tym poście rozwiążemy oba te problemy. Jeśli już wiesz, czym jest WebP i chcesz zacząć, pokażemy Ci przewodnik krok po kroku, jak zacząć i działać.
A jeśli nadal nie masz pewności, dlaczego powinieneś w ogóle dbać o obrazy WebP dla swojej witryny WordPress, zaczniemy od wprowadzenia do formatu obrazu WebP, jego zalet i porównania z innymi formatami obrazów oraz kilku ważnych szczegółów dotyczących obsługi przeglądarek .
Zagłębmy się!
Co to jest WebP?
WebP to nowoczesny format plików graficznych opracowany przez Google.
Przez „format pliku obrazu” rozumiemy, że działa tak samo, jak inne formaty obrazu, takie jak PNG , JPEG , GIF , itp.
Jeśli używasz obrazów w swojej witrynie WordPress, możesz je przekonwertować z formatów takich jak JPEG lub PNG do formatu WebP.
Dla ludzkich odwiedzających obrazy WebP będą wyglądać dokładnie tak samo jak obrazy w innych formatach — nie ma nic szczególnego w tym, jak wyglądają dla ludzkiego oka.
A zatem – jaka jest korzyść z używania obrazów WebP? Dobrze..,
Jaka jest korzyść z używania obrazów WebP?
Główną korzyścią i celem projektu WebP jest tworzenie mniejszych plików graficznych przy zachowaniu tej samej jakości obrazu.
Jeśli możesz zmniejszyć rozmiar plików obrazów, których używasz w witrynie WordPress, możesz przyspieszyć ładowanie witryny bez zmiany jakiejkolwiek części doświadczenia użytkownika witryny.
Oto zaleta obrazów WebP w skrócie – mniejsze obrazy → szybsze ładowanie strony internetowej .
Na przykład, gdy Google wdrożyło obrazy WebP dla miniatur YouTube w 2014 roku, zespół Google twierdził, że spowodowało to nawet 10% skrócenie czasu ładowania strony. W tym samym poście Google powiedział również, że udało im się zmniejszyć rozmiar obrazów w sklepie Google Play o 35%.
Dlatego narzędzia do analizy szybkości, takie jak PageSpeed Insights, często sugerują, że „serwujesz obrazy w formatach nowej generacji”. Przez „formaty nowej generacji” narzędzia te oznaczają WebP ( lub podobnie zoptymalizowany format ).
Twoje następne pytanie może brzmieć – o ile mniejsze jest WebP w porównaniu z innymi formatami obrazów, takimi jak PNG i JPEG?
Cóż, dokładna różnica zależy od konkretnego obrazu i formatu pliku, który porównujesz…
WebP a JPEG
Google przeprowadził dużą ocenę porównawczą między kompresją obrazów WebP i JPEG i stwierdził, że obrazy WebP były o 25-34% mniejsze niż równoważne obrazy JPEG. W ich słowach „Te wyniki wskazują, że WebP może zapewnić znaczną poprawę kompresji w porównaniu z JPEG”.
Jeśli chcesz zobaczyć rzeczywiste obrazy, aby ocenić, czy zmieniła się jakość, Google prowadzi tutaj galerię WebP, która porównuje ten sam obraz w formacie WebP i JPEG.
WebP a PNG
W przypadku obrazów PNG Google stwierdził, że wersja WebP była średnio o 26% mniejsza .
Inne badania wykazały nieco mniejsze lub większe różnice w zależności od używanych zmiennych (na przykład używanej metody kodowania JPEG ), ale wyniki są ogólnie dość spójne, ponieważ WebP oferuje mniejsze rozmiary plików przy porównywalnej jakości, i dlatego rośnie popularności.
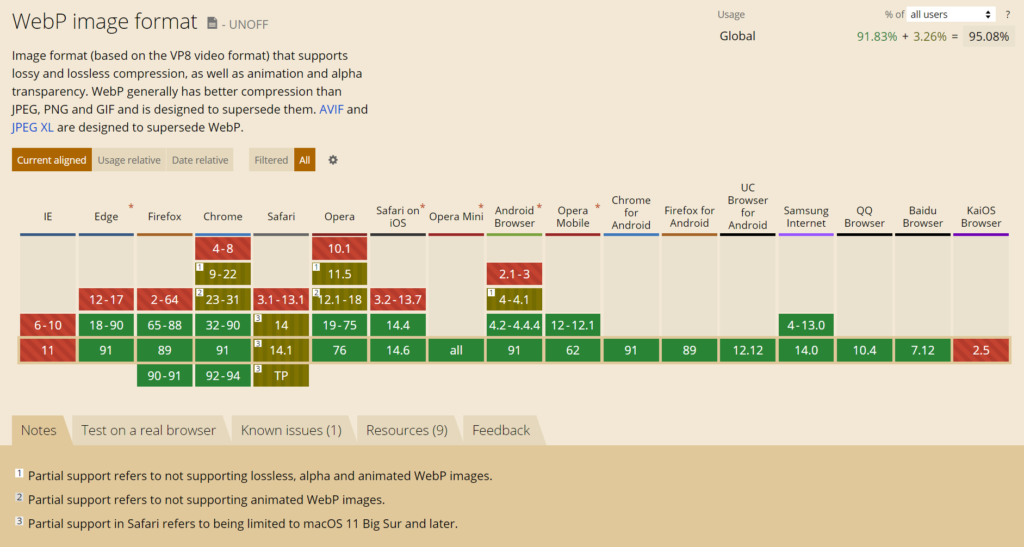
Które przeglądarki internetowe obsługują obrazy WebP?
Gdybyśmy napisali ten post rok temu, powiedzielibyśmy, że jedną z wad formatu WebP jest brak pełnej obsługi przeglądarki.
Chrome i Firefox od dawna obsługują WebP, ale jedynym głównym oporem było Safari. Jednak Apple w końcu ustąpiło we wrześniu 2020 r. i dodało obsługę WebP w Safari 14 i kolejnych.
Od czerwca 2021 r. wszystkie główne przeglądarki obsługują WebP z wyjątkiem Internet Explorera, który Microsoft zamierza wycofać już w sierpniu 2021 r. Zgodnie ze świetną witryną internetową Can I Use:

Jest jednak jedno małe zastrzeżenie związane z obsługą WebP przez Safari — jest ona dostępna tylko dla użytkowników komputerów Mac z systemem macOS 11 Big Sur lub nowszym. Więc jeśli ktoś używa starszej wersji macOS/Safari, nadal może nie mieć obsługi WebP.
Ogólnie rzecz biorąc, Can I Use szacuje, że od czerwca 2021 r. około 95% wszystkich odwiedzających korzysta z przeglądarki obsługującej WebP.
Ale co z pozostałymi 5%?
Na szczęście można to łatwo obejść, korzystając z odpowiedniej wtyczki WordPress ( którą opiszemy poniżej ). Zasadniczo możesz przesłać swoje oryginalne obrazy w formacie JPEG/PNG/GIF, a wtyczka je przekonwertuje. Następnie wtyczka będzie wyświetlać wersję WebP przeglądarkom, które ją obsługują, a wersję oryginalną przeglądarkom, które jej nie obsługują.
Jak korzystać z obrazów WebP na WordPress
WordPress 5.8 dodał obsługę WebP. Oznacza to, że możesz przesyłać obrazy WebP bezpośrednio na WordPress. Jednak nie możesz ich przekonwertować. Ponadto możliwość przesyłania obrazów WebP bezpośrednio do Biblioteki mediów nadal nie naprawi ~5% odwiedzających, których przeglądarki nie obsługują WebP.
Nie oznacza to jednak, że nie możesz używać obrazów WebP w WordPressie. Zamiast tego będziesz chciał:
- Kontynuuj przesyłanie obrazów w ich oryginalnych formatach – np. PNG, JPEG, GIF itp.
- Użyj wtyczki WordPress, aby konwertować obrazy do WebP i udostępniać wersje WebP, jeśli to możliwe.
Aby osiągnąć obie te rzeczy i zoptymalizować obrazy na inne sposoby, możesz użyć Imagify.

Imagify to pełna wtyczka do optymalizacji obrazu WordPress. Oprócz pomocy w konwertowaniu obrazów do WebP i wyświetlaniu ich w obsługiwanych przeglądarkach, może również pomóc:
- Skompresuj wiele obrazów w ich oryginalnych formatach.
- Automatycznie zmień rozmiar obrazów do zestawu maksymalnych wymiarów bez utraty jakości.
Imagify automatycznie zoptymalizuje i przekonwertuje obrazy do WebP podczas ich przesyłania . W przypadku starszych obrazów możesz zbiorczo optymalizować i konwertować niektóre lub wszystkie istniejące obrazy jednym kliknięciem.
Oto jak to skonfigurować…
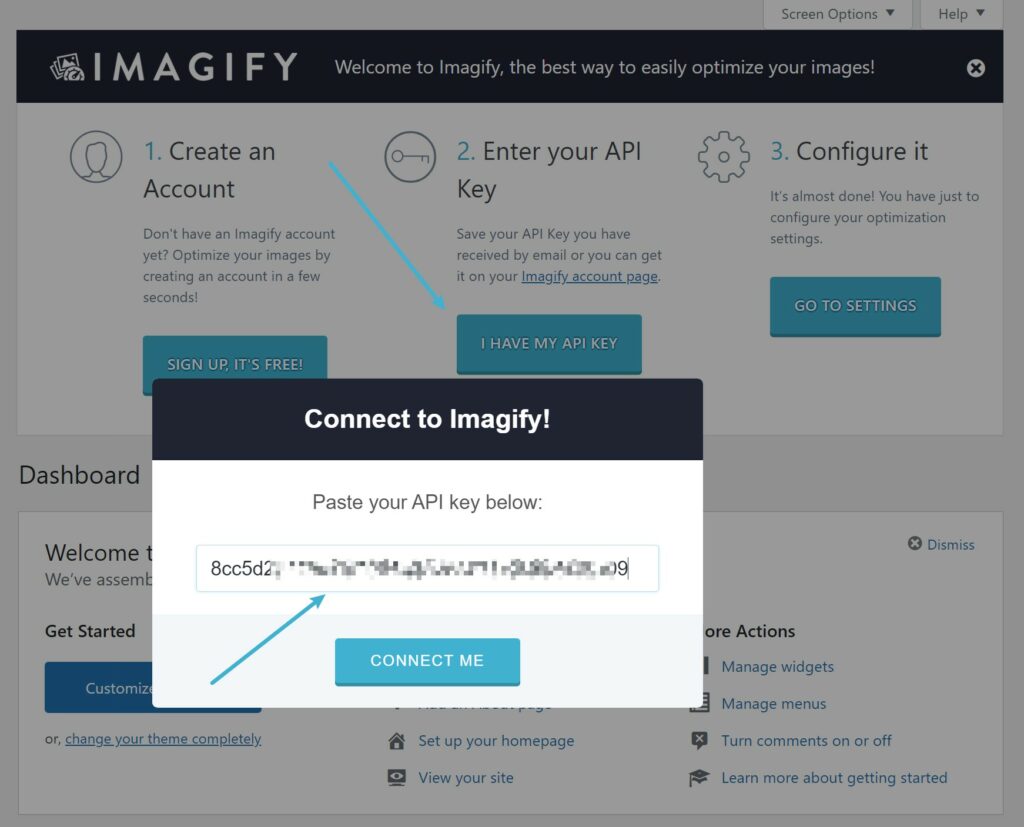
1. Zainstaluj wtyczkę Imagify i aktywuj klucz API
Aby rozpocząć, zainstaluj i aktywuj darmową wtyczkę Imagify z WordPress.org.
Gdy to zrobisz, wtyczka poprosi o wprowadzenie klucza API.
Możesz otrzymać klucz API, rejestrując darmowe konto Imagify. Imagify pozwoli Ci zoptymalizować i przekonwertować 20 MB obrazów miesięcznie za darmo, co odpowiada około 200 obrazom.
Jeśli prześlesz mniej niż ~200 zdjęć miesięcznie, będziesz mógł na zawsze pozostać przy bezpłatnym abonamencie. Jeśli potrzebujesz więcej, możesz przejść na płatny plan, który kosztuje 4,99 USD miesięcznie za 500 MB ( ~ 5000 obrazów ) lub 9,99 USD miesięcznie za nieograniczone użytkowanie.
W przypadku wszystkich planów możesz korzystać ze swojego konta API na nieograniczonej liczbie witryn WordPress .
Gdy masz już klucz API, dodaj go w polu i kliknij Połącz mnie :

2. Skonfiguruj podstawowe ustawienia optymalizacji obrazu
Po dodaniu klucza Imagify API przejdź do Ustawienia → Imagify , aby skonfigurować podstawowe ustawienia wtyczki.
U góry możesz wybrać żądany poziom kompresji wraz z kilkoma innymi ustawieniami. Jeśli nie masz pewności, którego poziomu kompresji użyć, możesz wypróbować porównanie wizualne:
W dalszej części strony możesz włączyć opcję automatycznej zmiany rozmiaru większych obrazów i ustawić maksymalny wymiar dla obrazów o zmienionym rozmiarze. Na przykład, jeśli ustawisz maksymalną szerokość na 1600 pikseli, wszystkie obrazy, które są szersze niż 1600 pikseli, zostaną automatycznie zmniejszone do 1600 pikseli.
Możesz także wybrać rozmiary miniatur obrazów, które chcesz zoptymalizować:
3. Skonfiguruj konwersję WordPress WebP
Aby włączyć konwersję WebP w aplikacji Imagify, znajdź ustawienia formatu WebP w sekcji Optymalizacja .
Najpierw zaznacz pole Utwórz wersje webp obrazów . To mówi Imagify, aby przekonwertować obrazy do WebP, ale nie mówi Imagify, aby wyświetlał te obrazy WebP w obsługiwanych przeglądarkach.
W tym celu możesz również zaznaczyć pole wyboru Wyświetlaj obrazy w formacie webp w witrynie . W ramach tego zalecamy użycie metody Użyj tagów <picture> .
Jeśli korzystasz z sieci dostarczania treści (CDN) do obsługi obrazów z oddzielnego adresu URL, takiego jak https://cdn.twojawitryna.com , należy również wpisać ten adres URL w polu:
Jak widać na zrzucie ekranu, metoda tagów <picture> może powodować problemy z niektórymi motywami WordPress. Jeśli zauważysz jakiekolwiek problemy z motywem po włączeniu obrazów WebP, możesz zamiast tego poeksperymentować z opcją Użyj reguł przepisywania .
4. Konwertuj i optymalizuj swoje obrazy
Teraz Imagify rozpocznie automatyczną optymalizację i konwersję nowych obrazów, które przesyłasz.
Jeśli masz dużo istniejących obrazów w swojej witrynie, możesz przejść do Media → Optymalizacja zbiorcza , aby zoptymalizować wszystkie istniejące obrazy i przekonwertować je na WebP:
I to wszystko! Twoja witryna WordPress zacznie teraz używać mniejszych, szybszych obrazów WebP dla odwiedzających, gdy tylko będzie to możliwe.
Zacznij używać obrazów WebP na WordPress już dziś
Korzystanie z formatu obrazu WebP pozwala zmniejszyć rozmiar plików obrazów witryny WordPress bez zmiany jakości obrazu lub wygody użytkownika. Zmniejszając rozmiar pliku, możesz przyspieszyć ładowanie witryny.
Od czerwca 2021 r. format WebP cieszy się niemal uniwersalną obsługą przeglądarek, a ~95% wszystkich odwiedzających korzysta z przeglądarki obsługującej WebP.
Jeśli chcesz zacząć korzystać z obrazów WebP na WordPress, możesz użyć Imagify.
Imagify automatycznie zoptymalizuje obrazy Twojej witryny i przekonwertuje je na WebP. Następnie zajmie się również upewnianiem się, że odwiedzający zobaczą wersję obrazów WebP, jeśli ich przeglądarki obsługują WebP.
Aby rozpocząć, zainstaluj bezpłatną wtyczkę Imagify i zarejestruj konto Imagify już dziś.
Czy nadal masz pytania dotyczące korzystania z WebP na WordPressie? Daj nam znać w sekcji komentarzy!
