WooCommerce i Elementor – Przewodnik dla początkujących
Opublikowany: 2022-09-27Prawdziwe dostosowanie witryny WooCommerce tylko za pomocą edytora Gutenberg może być trudne. Jest bardzo mało czcionek, ograniczona liczba widżetów i tak mało miejsca do zabawy. W tym miejscu pojawia się Elementor. Każdy element Twojej witryny WooCommerce można dostosować, aby zapewnić klientom najlepsze wrażenia z zakupów. Wiesz już, że im lepsze wrażenia z zakupów, tym lepsze konwersje. Ten artykuł dotyczy korzystania z WooCommerce z Elementorem .
TL; DR : Ten artykuł jest przewodnikiem dla początkujących dotyczącym korzystania z Elementora z WooCommerce. Ponadto zalecamy utworzenie kopii zapasowej witryny za pomocą BlogVault. Kopie zapasowe BlogVault w czasie rzeczywistym są tworzone dla witryn WooCommerce, dzięki czemu nigdy nie stracisz ani jednego zamówienia, transakcji, klienta lub produktu.
Założenie sklepu WooCommerce po raz pierwszy może być zniechęcającą perspektywą, ale jest naprawdę dość łatwe. WordPress i WooCommerce zostały zaprojektowane tak, aby udostępniać witryny twórcom treści, a nie tylko programistom.
Elementor również może na początku wydawać się oszałamiający, ale ma ogromny potencjał, aby nadać Twojemu sklepowi pewne je ne sais quoi .
W tym artykule przeprowadzimy Cię przez proces konfiguracji witryny WooCommerce, instalacji Elementora i innych wtyczek potrzebnych do zarządzania świetną witryną WooCommerce. Zalecamy również zaopatrzenie się w te dodatkowe wtyczki, ponieważ po uruchomieniu sklepu będziesz potrzebować ekipy konserwacyjnej, aby nasmarować koła.
Zacznijmy od podstaw. Jak stworzyć witrynę WordPress? Jeśli masz już skonfigurowaną witrynę WooCommerce, możesz przejść do sekcji dotyczącej zrozumienia i odkrywania Elementora.
Utwórz witrynę WordPress
Aby utworzyć witrynę przed jej dostosowaniem, należy wykonać kilka podstawowych czynności: wybierz hosta, utwórz domenę, zainstaluj WordPress i dodaj SSL (Security Socket Layer). Oto artykuł, który mówi o konfigurowaniu witryny WordPress od podstaw. Ale oto krótkie kroki:
- Wybierz hosta: Oto kilka rzeczy, które należy wziąć pod uwagę przy wyborze hosta: jakie są twoje wymagania, czy jest wystarczające wsparcie ze strony hosta i czy jest to przystępne cenowo? Jest tak wielu gospodarzy do wyboru, więc zalecamy poświęcenie czasu na rozejrzenie się i poszukanie czegoś, co odpowiada Twoim potrzebom i budżetowi. Tutaj słowo ostrzeżenia: najniższa cena rzadko jest drogą do zrobienia. Jeśli wolisz po prostu wskoczyć, hostujemy nasze witryny testowe na Cloudways. Budowanie witryny WooCommerce na Cloudways jest niezwykle łatwe i jest dostarczane z zainstalowanym WooCommerce. To dobre miejsce na rozpoczęcie, a pulpit nawigacyjny hostingu zawiera świetne informacje o Twojej witrynie, jeśli masz na to ochotę.

- Zarejestruj domenę: Domena to nazwa Twojej witryny. Zanim wybierzesz domenę, zastanów się, jakie są cele Twojej witryny. Co próbujesz sprzedać? Kim są Twoi kupujący? Mając to na uwadze, wymyśl nazwę domeny, którą można zidentyfikować i która jest łatwa do zapamiętania.
- Zainstaluj WordPress: Proces instalacji WordPressa będzie się nieznacznie różnić w zależności od hosta. Sprawdź dokumentację gospodarza lub skontaktuj się z jego obsługą, aby uzyskać pomoc. W przypadku Cloudways podczas tworzenia nowej aplikacji musisz wybrać WooCommerce. W Hostingerze musisz wybrać WordPress, który automatycznie zainstaluje WordPress.
- Dodaj SSL: Znowu zależy to od hostów. Niektórzy gospodarze udostępniają certyfikaty SSL za darmo wraz z hostingiem, podczas gdy w przypadku innych będziesz musiał zamiast tego użyć urzędu certyfikacji. W przypadku Cloudways ten certyfikat bezpieczeństwa jest dodawany automatycznie. Po uzyskaniu certyfikatu możesz go bardzo łatwo skonfigurować za pomocą wtyczki Really Simple SSL.
Skonfiguruj witrynę WooCommerce
Teraz, gdy masz już podstawową witrynę WordPress, nadszedł czas, aby zainstalować i skonfigurować WooCommerce. WooCommerce wspiera Twój sklep, począwszy od wystawiania produktów, po zarządzanie klientami i ułatwianie płatności.
W tej sekcji omówimy podstawy konfiguracji WooCommerce i rzeczy, które powinieneś zrobić, zanim zaczniesz ulepszać strony za pomocą Elementora. Oto, co powinieneś zrobić:
- Zainstaluj WooCommerce: Jeśli używasz Cloudways do budowania witryny WooCommerce, możesz pominąć ten krok. Jeśli nie, najedź kursorem na wtyczki i kliknij Dodaj nowy . Wyszukaj wtyczkę WooCommerce i kliknij Zainstaluj i aktywuj.

- Skonfiguruj WooCommerce za pomocą kreatora konfiguracji: Za pomocą kreatora konfiguracji możesz dodać szczegóły dotyczące swojej witryny WooCommerce, takie jak podstawowe dane sklepu, preferowane opcje płatności, szczegóły wysyłki i wszelkie dodatkowe dodatki, których potrzebujesz. Oto artykuł, w którym można znaleźć więcej szczegółów. Po prostu kliknij WooCommerce na pasku bocznym, aby rozpocząć.
- Zainstaluj motyw Hello: Motyw Hello to podstawowy motyw stworzony przez Elementora, który został zaprojektowany jako uzupełnienie kreatora stron. Nie musisz robić tego kroku, ale zdecydowanie pomoże ci to uzyskać wartość twoich pieniędzy z licencji Pro. Możesz go zainstalować bez instalowania Elementora. Kliknij Wygląd na pasku bocznym i Motyw. Kliknij Dodaj nowy, wyszukaj Hello na pasku wyszukiwania i kliknij Zainstaluj i aktywuj .

- Skonfiguruj swój sklep: dodaj takie rzeczy, jak produkty, zdjęcia, opisy, ceny, kategorie, politykę prywatności, politykę zwrotów itp. Daje to płótno do pracy po rozpoczęciu edycji za pomocą Elementora.
Teraz możesz dodawać płatności.
Dodaj metody płatności
Aby zbudować w pełni funkcjonalny sklep, kolejną pozycją na Twojej liście kontrolnej jest dodanie metody płatności. W końcu, jeśli klientowi spodoba się jeden z Twoich produktów, chciałbyś otrzymać zapłatę, prawda?
Do wyboru jest mnóstwo wtyczek i bramek płatności. Każdy z nich znacznie różni się od drugiego, więc musisz przeprowadzić pewne badania, aby dowiedzieć się, co najlepiej sprawdza się w Twoim sklepie. Dodanie metody płatności otworzy również strony koszyka i kasy w Twojej witrynie. Oto kroki, aby to zrobić:
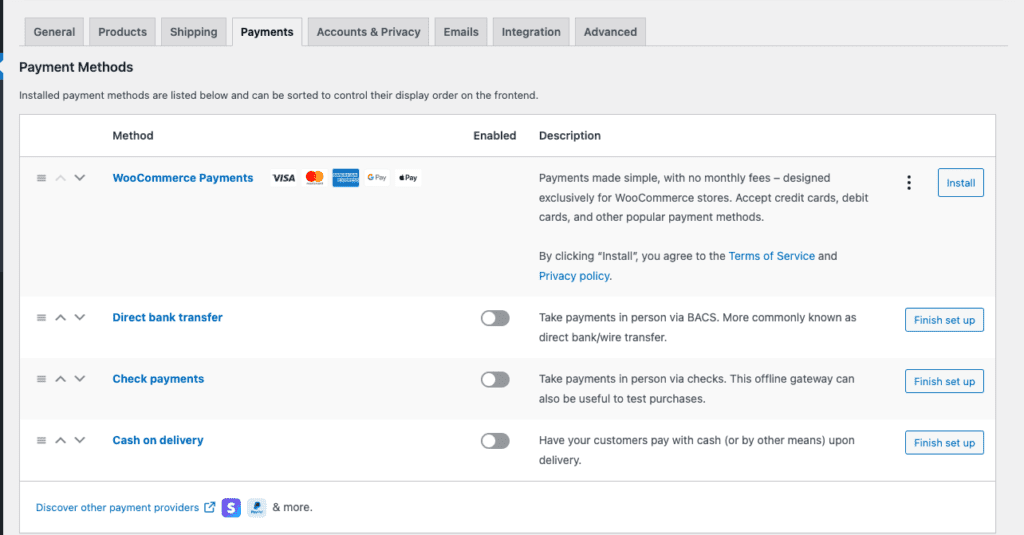
- Wybierz metodę płatności: możesz wybrać metodę płatności za pobraniem lub skorzystać z bramki płatności. Wybierz bramkę płatności w zależności od tego, jak Twoi klienci wolą płacić, opłat transakcyjnych i lokalizacji Twojego sklepu.
- Zainstaluj bramkę płatności: Po wybraniu preferowanej opcji będziesz musiał zainstalować wtyczkę i zintegrować swoje konto z WooCommerce. Mamy artykuły na temat integracji WooCommerce ze Stripe i PayPal, dwiema popularnymi opcjami, które obejmują szeroką gamę opcji płatności i lokalizacji.

- Przetestuj metodę płatności: Przejdź przez proces zakupu i zobacz, jak wygląda doświadczenie klienta kupującego od Ciebie produkt. Daje to również wyobrażenie o tym, jak wyglądają domyślne strony produktu, koszyka i kasy. Wiele wtyczek do płatności ma funkcję testową lub funkcję piaskownicy, która umożliwia replikację procesu.
Zainstaluj Elementora na swojej stronie WooCommerce
Zalecamy zainwestowanie w wersję Pro ze względu na niesamowitą gamę widżetów WooCommerce, które stają się dostępne. Oto kroki do tego:
- Zainstaluj i aktywuj Elementor: Wróć do pulpitu WordPress, kliknij Wtyczki , a następnie Dodaj nowy. Wyszukaj Elementor w pasku wyszukiwania. Kliknij Zainstaluj , gdy znajdziesz odpowiednią wtyczkę, a po zakończeniu kliknij Aktywuj .

- Utwórz konto: Zostaniesz przekierowany na stronę, na której zostaniesz poproszony o utworzenie konta i wybór planu. Do wyboru są 3 licencje oraz darmowa wersja. W dalszej części powiemy Ci, jakie są różnice. Gdy skończysz, wróć do pulpitu nawigacyjnego WP.
Zrozumienie edytora stron Elementor
Elementor to potęga projektowania, umożliwiająca tworzenie niestandardowych stron dla Twojego sklepu za pomocą łatwego interfejsu typu „przeciągnij i upuść”. Zakres opcji może być na pierwszy rzut oka oszałamiający, ale nie martw się, wystarczy trochę poprawić, aby się do tego przyzwyczaić. Dopóki masz kopie zapasowe, wejście od razu jest najlepszym sposobem, aby nauczyć się swojej drogi przez Elementor.
Mając to na uwadze, ta sekcja pomoże Ci zapoznać się z układem edytora stron.
- Otwórz stronę do edycji: najedź kursorem na Strony w menu bocznym i kliknij Wszystkie strony . Najedź kursorem na dowolną stronę i kliknij Edytuj. Po otwarciu edytora stron kliknij Edytuj za pomocą Elementora . To zaprowadzi Cię do edytora stron Elementor.
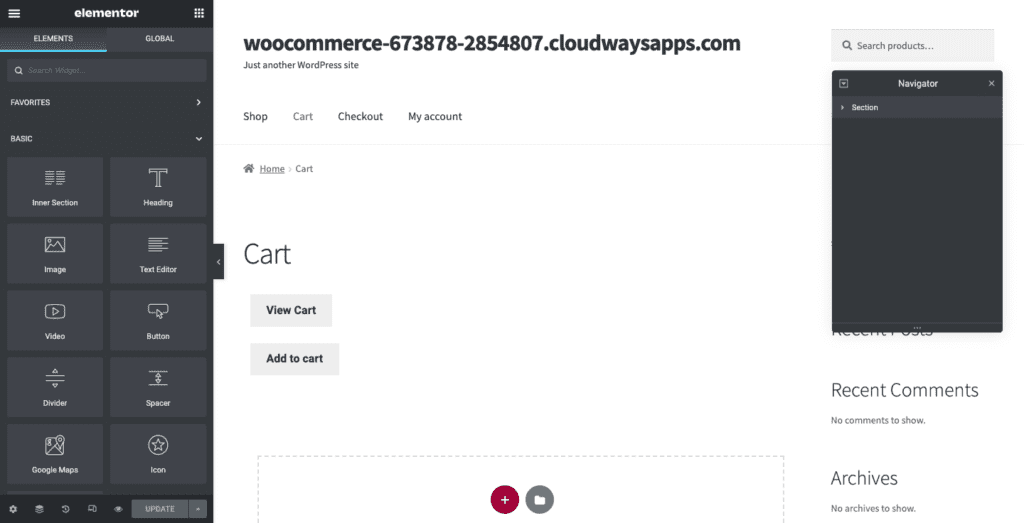
Oto zdjęcie, jak to wygląda:

W Twoim sklepie znajduje się kilka krytycznych stron, które bezpośrednio przyczyniają się do zadowolenia klienta z zakupów. Ważne jest, aby pamiętać, że niektóre strony będą miały krótki kod, który wygląda następująco:
woocommerce_checkout
To jest ważne. Nie usuwaj go, chyba że używasz widżetów WooCommerce Elementor Pro. Ale możesz umieścić obrazy lub tekst przed lub po tym krótkim kodzie.
Porozmawiajmy teraz o tym, jak edytować stronę.
- Dodaj sekcje: jeśli najedziesz kursorem na różne części strony, zauważysz, że pojawia się niebieskie pole. To oznacza sekcję strony. Kliknij symbol z 6 kropkami na środku sekcji, aby go edytować. Kliknij + w polu z linią przerywaną. Spowoduje to utworzenie nowej sekcji.
- Wybierz kolumny: Każda sekcja jest podzielona na kolumny. Najedź kursorem na sekcję, a różne bloki treści zostaną wyróżnione niebieskim polem. Kolumny zawierają poszczególne elementy, które można indywidualnie dostosować. Możesz wybrać układ kolumn, które chcesz. Możesz teraz przeciągać i upuszczać nowe elementy.
- Dodaj elementy: po lewej stronie zobaczysz bibliotekę elementów. Są one posortowane według kategorii, takich jak Witryna i WooCommerce. Przeciągnij i upuść element do kolumny. Możesz edytować ten element na pasku bocznym. Kliknij niebieski długopis, który pojawia się w prawym górnym rogu kolumny, a pasek boczny zmieni się, aby wyświetlić różne dostosowania (w zależności od elementu w tej kolumnie). Jeśli na przykład edytujesz tekst, po lewej stronie zobaczysz edytor tekstu.
- Podgląd zmian: możesz wyświetlić podgląd zmian wprowadzonych w witrynie, klikając przycisk oka u dołu paska bocznego.
- Sprawdź witrynę w trybie responsywnym: kliknij logo trybu responsywnego u dołu, aby wyświetlić podgląd strony w różnych widokach, aby zobaczyć, jak wygląda strona na urządzeniach mobilnych, komputerach i innych rozmiarach ekranu.
- Opublikuj/zaktualizuj swoją witrynę: Po zakończeniu możesz zapisać wersję roboczą, zaktualizować lub opublikować swoją stronę, klikając przycisk w lewym dolnym rogu.
Teraz, gdy rozumiesz już układ edytora stron, oto wyjaśnienie kilku podstawowych widżetów.
Edycja tekstu
- Przeciągnij i upuść element nagłówka lub edytora tekstu: dodaj sekcję i wybierz liczbę kolumn. Następnie przeciągnij i upuść element Nagłówek lub Edytor tekstu z paska bocznego. „ Dodaj tutaj tekst” zostanie dodany do strony.

- Wypełnij poprawny tekst: Zaznacz cały tekst i zastąp go wybraną kopią.
- Dostosuj tekst: zaznacz tekst i kliknij Styl na pasku bocznym. Zmień kolor, wybierając z paska kolorów. Dodatkowo możesz zmienić czcionkę, klikając ołówek obok Typografia. Możesz także zmienić typ obrysu i dodać cień lub zmienić wyrównanie edytora tekstu.
Dodawanie obrazów
- Przeciągnij i upuść element Obraz: w razie potrzeby dodaj sekcję i wybierz liczbę kolumn. Następnie przeciągnij i upuść element Image.
- Dodaj obraz: kliknij logo ołówka w prawym górnym rogu obrazu. Na pasku bocznym najedź na obraz i wybierz Wybierz obraz . Zastąp domyślny obraz swoim.

- Edytuj obraz: możesz zmienić rozmiar lub wyrównanie, dodać podpis lub połączyć go z plikiem multimedialnym lub adresem URL.
Dodawanie przycisku
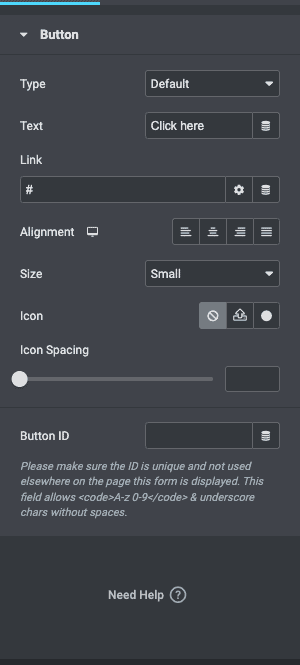
- Przeciągnij i upuść element przycisku: Po utworzeniu kolumny przeciągnij i upuść element przycisku.
- Przycisk Dostosuj: Możesz zmienić typ przycisku, tekst na przycisku, wyrównanie, kolor lub rozmiar. Dodaj link lub akcję.

Mając na uwadze te podstawy, oto wskazówka, która zmniejszy tonę pracy:
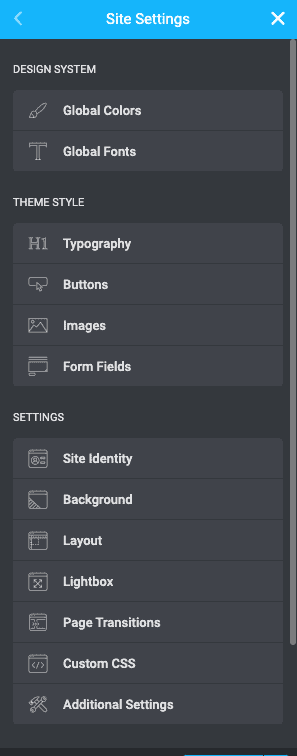
Utwórz ustawienia witryny
Możesz utworzyć motyw kolorystyczny, ustawić czcionki globalne i ustawić szablony dla takich rzeczy, jak nagłówek, stopka i przyciski. Kliknij ikonę hamburgera w lewym górnym rogu edytora stron i kliknij Ustawienia witryny. Po opracowaniu projektu witryny ta funkcja pozwoli Ci zaoszczędzić dużo czasu podczas tworzenia nowych stron w przyszłości.

To są podstawy. Gdy zapoznasz się z elementami sterującymi Elementora, możesz dobrze wykorzystać tę nowo odkrytą moc.
Jak korzystać z WooCommerce z Elementor Pro
Jeśli jesteś otwarty na tworzenie stron witryny WooCommerce z licencją Elementor Pro, w tej sekcji dowiesz się, jakich widżetów użyć dla określonych stron.
Jak edytować stronę produktu WooCommerce za pomocą Elementora
To jest strona, na której Twój klient może dowiedzieć się więcej o produkcie. Oto kroki, aby edytować stronę pojedynczego produktu:
- Edytuj stronę produktu: Możesz edytować istniejące szablony przez Elementor lub utworzyć je od podstaw. Łatwiej jest edytować szablon, jeśli nie masz pojęcia, gdzie powinny się znaleźć konkretne widżety. Możesz po prostu edytować istniejące widżety.
- Dostosuj za pomocą widżetów: jeśli chcesz zacząć od zera, oto widżety, które możesz dodać:
- Tytuł produktu: to widżet zawierający tytuł Twojego produktu. Można go edytować na pasku bocznym.
- Obraz produktu: Możesz edytować rozmiar obrazu na pasku bocznym. Wystarczy wybrać obraz i zbadać ustawienie po prawej stronie.
- Ocena produktu: To może być bardzo pomocny widget dla Twoich klientów. Daje im możliwość zobaczenia wrażenia innych osób na temat Twojego produktu.
- Krótki opis: To jest widżet, który dodaje opis, który został podany podczas dodawania opisu produktu.
- Cena produktu: Dodaj ten widżet, aby dodać cenę. Cena jest dodawana do konkretnego produktu, gdy dodajesz produkty do swojej witryny WooCommerce. Tak więc ten tekst jest wypełniany automatycznie.
- Dodaj do koszyka: To jest przycisk dodawania produktu do koszyka. Możesz zmienić kolor, tekst lub rozmiar na pasku bocznym.
- Woo bułka tarta: bułka tarta to funkcja pokazująca kategorie produktów. Na przykład, jeśli kupujesz czarną parę butów męskich ze strony z modą, okruchami może być Strona główna/Moda męska/Buty/Czarne skórzane buty.
- Związane z produktem: jest to sekcja „Produkty pokrewne”, którą często widzisz w witrynach e-commerce. Możesz go dodać, przeciągając i upuszczając widżet Produkty powiązane.
- Widżet Upsells: Ten widżet obsługuje sekcję „Możesz też polubić” na stronie Twojego produktu.

Każdy z tych widżetów można dostosować pod względem czcionek, kolorów, wyrównania, pozycji i nie tylko.
- Przejrzyj zmiany: Kliknij tryb responsywny i sprawdź, jak strona wygląda na różnych urządzeniach.
- Publikuj lub aktualizuj: Jeśli wszystko jest w porządku, możesz opublikować lub zaktualizować stronę.
Zalecenia podczas edycji stron produktów:
- Dodaj wysokiej jakości zdjęcia produktów
- Napisz świetne opisy produktów
- Wybierz opisowe i znaczące nazwy produktów
Jak edytować stronę sklepu WooCommerce za pomocą Elementora
Znana również jako strona archiwum, jest to miejsce, w którym klient może zobaczyć wszystkie Twoje produkty. Celem tej strony jest stworzenie takiej, w której Twoi klienci mogą łatwo znaleźć to, czego chcą.
- Edytuj szablon lub utwórz nową stronę: w dalszej części omówimy tworzenie nowego szablonu. Możesz także po prostu użyć istniejącego szablonu lub zacząć od zera. Jeśli chcesz tworzyć od podstaw, najedź kursorem na Strony i kliknij Dodaj nowy . Następnie możesz dodać następujące widżety:
- Dodaj widżety, aby dostosować: wymieniliśmy widżety, które zalecamy dodać, aby zapewnić wspaniałe wrażenia z zakupów:
- Kategorie produktów: Pomoże to klientowi filtrować produkty według kategorii.
- Koszyk menu: Dodaje logo koszyka w menu, w którym klient może zobaczyć, co dodał do koszyka.
- Produkty: Spowoduje to wyświetlenie wszystkich produktów, które dodałeś do swojego sklepu.
- Produkt archiwalny: Daje to klientom możliwość sortowania według domyślnego, popularności, najnowszego lub ceny.
- Niestandardowe Dodaj do koszyka: Możesz dostosować przycisk dodawania do koszyka. Zmień tekst, kolor lub rozmiar.
- WooCommerce Breadcrumbs: Pokazuje wszystkie kategorie i gdzie w archiwum pasuje dany produkt. To jak droga ze strony głównej do strony, na której aktualnie znajduje się Twój klient.
- Archiwizuj opis tytułu reklamy: możesz dodać tytuł i opis oraz edytować je, zmieniając ustawienia na pasku bocznym.
- Przejrzyj stronę: po zmodyfikowaniu tego, co chcesz, sprawdź, jak wygląda strona na różnych urządzeniach. Gdy będziesz zadowolony, kliknij Opublikuj .
Jak edytować stronę koszyka WooCommerce za pomocą Elementora
Na drugim miejscu po stronie kasy, dobrze zaprojektowana strona koszyka może zwiększyć lub zepsuć sprzedaż. Podczas projektowania tej strony zalecamy przeprowadzenie wielu badań, aby dowiedzieć się, co Twoi klienci muszą zobaczyć podczas przeglądania swoich wyborów przed dokonaniem płatności. Sprawdź popularne witryny e-commerce i dostosuj projekt w miarę postępów.
Możesz użyć widżetu Elementor Cart, aby w pełni dostosować stronę koszyka. Oto kroki, aby to zrobić:
- Edytuj istniejącą stronę koszyka: możesz edytować istniejącą stronę, najeżdżając kursorem na strony i klikając Wszystkie strony . Następnie kliknij Edytuj po najechaniu kursorem na stronę Koszyk. Następnie kliknij Edytuj za pomocą Elementora.
- Zastąp krótki kod widżetem: Shortcode to fragment kodu, który dodaje funkcję do strony. Dzięki widżetowi Koszyk nie jest on potrzebny, więc usuń krótki kod i zastąp go widżetem z paska bocznego.
- Dostosuj stronę: Sprawdź pasek boczny i zapoznaj się z ustawieniami. Możesz spróbować następujących rzeczy:
- Ogólne: wybierz liczbę kolumn w każdej sekcji i przyklej niektóre kolumny, przełączając je na pasku bocznym.
- Podsumowanie zamówienia: Jeśli chcesz, zmień przycisk Aktualizuj koszyk.
- Sumy: Możesz dostosować etykiety, wyrównanie i inne elementy w sekcji sumy koszyka, w tym przycisk Przejdź do kasy .
- Dodatkowe opcje: Umożliwia przełączanie możliwości automatycznej aktualizacji koszyka.
Jeśli klikniesz Styl na pasku bocznym, oto rzeczy, które możesz dostosować:
- Sekcje: kontroluj styl różnych sekcji — na przykład dodawanie cienia lub koloru tła.
- Typografia: Cały tekst można zmienić, aby dopasować go do estetyki Twojej witryny.
- Przyciski: Zmień kolor, tekst, rozmiar i nie tylko.
- Podsumowanie zamówienia: Dostosuj wygląd podsumowania zamówienia.
- Sumy: Edytuj sekcję Suma koszyka.
- Przycisk kasy: Możesz dostosować kolor, rozmiar, tekst i wyrównanie przycisku kasy.
- Przejrzyj w widoku mobilnym: po zakończeniu przejrzyj stronę w widoku mobilnym. Jeśli jesteś zadowolony z wyglądu, kliknij Opublikuj .
Jak edytować stronę kasy WooCommerce za pomocą Elementora
Tak, to najważniejsza strona w Twojej witrynie e-commerce. To ostatnia strona, którą widzi Twój klient i na której podejmuje decyzję o zakupie. Strony kasy mają najwyższe wskaźniki porzuceń, dlatego musisz upewnić się, że jest to możliwie najmniejsze tarcie.
Elementor Pro ma widżet kasy, który bardzo ułatwia edytowanie strony kasy. Działa razem z widżetami Koszyk i Moje konto, umożliwiając edycję istniejącej strony kasy. Za pomocą widżetu możesz wprowadzać zmiany w projekcie strony kasy, takie jak kolor tekstu, wyrównanie, sekcje i wiele innych.
- Otwórz stronę kasy w edytorze Elementor: najedź kursorem na Strony i kliknij Wszystkie strony . Najedź kursorem na stronę realizacji transakcji i kliknij Edytuj. U góry kliknij Edytuj za pomocą Elementora . Poczekaj chwilę, a otworzy się strona w edytorze Elementor.
- Zastąp shortcode Checkout widżetem Checkout: Shortcode to sposób, w jaki WooCommerce dołącza pola Checkout do Twojej strony. To wygląda tak:
woocommerce_checkout
Zamiast tego dodaj widżet kasy z biblioteki po lewej stronie. To daje podgląd tego, jak wygląda strona kasy.
Uwaga: Ponieważ edytujesz na stronie kasy, dodaj kilka produktów do koszyka i kliknij przycisk kasy. Dzięki temu dowiesz się, jak wygląda strona z zawartymi na niej produktami, aby zapewnić lepsze wrażenia.
- Dostosuj stronę: możesz zapoznać się z wieloma ustawieniami widżetu Elementor Checkout na pasku bocznym. Oto kilka ustawień, które możesz zmienić:
- Ogólne: możesz wybrać jeden lub dwa układy kolumn, ustawić jedną kolumnę przyklejoną i dodać przesunięcie, aby nagłówek nie zakłócał kolumny.
- Zmiana formularzy fakturowania lub wysyłki: możesz edytować nagłówek każdego z tych formularzy, każdy symbol zastępczy i każde pole.
- Dodatkowe informacje: To jest sekcja, w której Twoi klienci mogą dodawać instrukcje lub informacje o zamówieniu.
- Ustawienia kuponów: dostosuj wyrównanie i typografię kuponów.
- Płatność: możesz dostosować wszystkie aspekty przycisku płatności; na przykład wyrównanie i kolor.
Możesz edytować więcej rzeczy, klikając Styl :
- Przycisk zakupu: Możesz zmienić kolory, tekst, odstępy itp. dla przycisku zakupu. Jest to przycisk, który klikną Twoi klienci, aby dalej płacić za koszyk.
- Podsumowanie zamówienia: Możesz wybrać typografię i rozmieszczenie listy zamawianych produktów.
- Typografia: możesz dostosować cały tekst z wyjątkiem formularzy.
- Formularze: dostosuj typografię i kolor formularzy. Użyj ustawień Odstęp między wierszami, aby zwiększyć odstępy.
- Przejrzyj stronę w widoku mobilnym: upewnij się, że witryna wygląda dobrze nawet w widoku mobilnym.
Zalecenia dotyczące edycji strony kasy:
- Masz wystarczająco dużo opcji płatności
- Usuń niepotrzebne pola
- Przechowuj wszystkie informacje o kasie na jednej stronie
Jak zbudować szablon za pomocą Elementora
Dzięki Elementorowi możesz tworzyć niestandardowe szablony pasujące do Twojej marki. Możesz na przykład dostosować nagłówek i stopkę, aby wyświetlały się z marką Twojej witryny na każdej stronie. W tej sekcji utworzymy niestandardowy szablon nagłówka. Oto jak to robisz.
- Utwórz nowy szablon: element globalnego nagłówka jest tym, co widzisz na każdej stronie witryny. Aby utworzyć szablon, kliknij Elementor na pasku bocznym, a następnie kliknij Theme Builder . Teraz kliknij Dodaj nowy szablon .
- Wybierz odpowiedni typ szablonu: Jeśli tworzysz nagłówek, wybierz Nagłówek z listy rozwijanej dla typu szablonu. Wybierz zrozumiałą nazwę dla tego szablonu, aby móc go później łatwo zidentyfikować. Następnie kliknij Utwórz szablon.
- Przeglądaj bibliotekę szablonów: teraz możesz wybrać jeden z gotowych szablonów w bibliotece i kliknąć Wstaw . Każdy szablon można w pełni dostosować, więc wybierz ten, który jest najbliższy temu, czego szukasz.
- Edytuj i dostosuj szablon: Użyj edytora, aby stworzyć szablon swoich marzeń. Baw się kolorami, obrazami, czcionkami itp.
- Opublikuj szablon: gdy już dopracujesz szablon, kliknij Opublikuj na dole paska bocznego, a zostaniesz poproszony o wybranie miejsca, w którym ma być wyświetlany szablon. Wybierz, co chcesz z menu. Kliknij Zapisz i zamknij . Zostaniesz przekierowany z powrotem do edytora, ale Twój nowy szablon będzie aktywny.
- Recenzja: kliknij Obejrzyj w wyskakującym okienku na dole, a to zaprowadzi Cię do strony podglądu. Wprowadź zmiany, jak chcesz.
Jak zbudować wyskakujące okienko eCommerce za pomocą Elementora
Jeśli chcesz dodać wyskakujące okienko, wykonaj następujące czynności:
- Utwórz szablon wyskakującego okienka : Kliknij Szablon na pasku bocznym, a następnie kliknij Wyskakujące okienka i Dodaj nowy . Nazwij swój szablon i kliknij Utwórz szablon .
- Utwórz wyskakujące okienko: możesz utworzyć je od podstaw lub edytować szablon Elementor. Możesz wybrać kolor, tekst itp.
- Opublikuj wyskakujące okienko: Zasadniczo zapisuje to wyskakujące okienko jako szablon, do którego można później połączyć. Kliknij opcję Opublikuj , zapisz i zamknij .
- Edytuj stronę: kliknij Strony na pasku bocznym i Wszystkie strony . Wybierz stronę, do której chcesz dodać wyskakujące okienko, i kliknij Edytuj za pomocą Elementora .
- Dodaj przycisk: po otwarciu edytora stron przeciągnij i upuść widżet Przycisk z paska bocznego. Dodaj żądany tekst i nadaj mu dowolny kolor.
- Link do wyskakującego okienka: na pasku bocznym w sekcji Układ wybierz opcję Link, Dynamic, Akcje i Popup . Następnie kliknij Otwórz wyskakujące okienko i wybierz utworzone wyskakujące okienko.
- Przejrzyj: sprawdź działanie przycisku i kliknij Aktualizuj , gdy będziesz gotowy.
Elementor kontra Elementor Pro: Kiedy dokonać innej zmiany?
Bezpłatna wersja Elementora jest wyposażona w narzędzia do projektowania podstawowych stron i doskonale nadaje się do blogów. Projektując witrynę WooCommerce, lepiej kup licencję na Elementor Pro. Mają tak wiele widżetów i elementów, które są specjalnie zaprojektowane, aby zapewnić niesamowite wrażenia z WooCommerce.

Oto lista niektórych wspaniałych widżetów, które zdecydowanie powinieneś wypróbować:
- Kategoria produktu: Pomaga to klientowi sortować produkty według kategorii. Dzięki temu o wiele łatwiej jest im coś znaleźć i kupić.
- Dodaj do koszyka: Bardzo łatwo jest dostosować przycisk do swojej marki. Możesz zmienić kolor, obramowanie, czcionki itp.
- Widżet dodatkowej sprzedaży produktów: Czy kiedykolwiek widziałeś sekcję Produkty powiązane na Amazon? To jest to samo. Pokazujesz swojemu klientowi inne produkty, które mogą go zainteresować na podstawie aktualnie oglądanego produktu.
- Wiadomość o pustym koszyku : dodaj angażującą wiadomość, aby klienci wiedzieli, że ich koszyk jest pusty, jeśli próbują dokonać zakupu. To dobry sposób, aby skłonić ich do powrotu do listy produktów w celu uzyskania innego wyglądu.
- Ocena produktu: dowód społeczny jest potężnym motywatorem i buduje zaufanie do Twojego produktu i Twojej witryny. Z tego konkretnego powodu możesz również poprosić o opinie poprzednich klientów.
- Przegląd produktu: Zapewnia to wiarygodność Twoim produktom dla nowych klientów.
Plusy i minusy Elementora
Elementor nie jest jedynym narzędziem do tworzenia stron, a wielu programistów lub projektantów z pewnością będzie miało preferencje. Lubimy Elementora, ponieważ jest wszechobecny i łatwy w użyciu, ale Twoje potrzeby mogą być inne. Podzieliliśmy główne rozważania na temat wyboru narzędzia do tworzenia stron na następującą listę zalet i wad. Jeśli potrzebna funkcja znajduje się na liście wad, możesz poszukać alternatywnego narzędzia do tworzenia stron.
Plusy
- Łatwość użycia: funkcja przeciągania i upuszczania jest bardzo łatwa. Możesz naprawdę dostosować swoją stronę bez kodowania lub używania innych wtyczek.
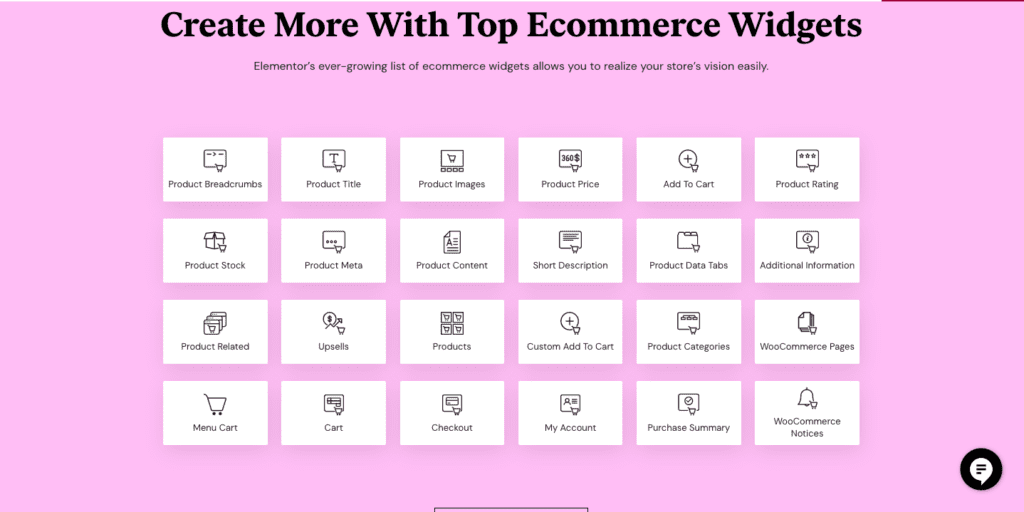
- Stosunek jakości do ceny: W wersji Pro dostępne są 24 elementy specyficzne dla WooCommerce. Wszystkie są głównymi aspektami procesu zakupowego i mają na celu zapewnienie lepszych wrażeń Twoim klientom.
- Wbudowany projekt responsywny: w przeciwieństwie do Gutenberga, w którym musisz wyświetlić podgląd zmian na nowej karcie, w Elementorze otrzymujesz to, co widzisz. Możesz zmienić widok i kontynuować edycję.
Cons
- Koszt: chociaż darmowa wersja pomaga dostosować podstawową witrynę, prawdziwa magia dzieje się w wersji Pro. Istnieją trzy plany, które mogą wynosić od 49 do 999 USD rocznie.
- Glitchy aktualizacje i niewystarczające wsparcie: W przeszłości mieli problemy z błędnymi aktualizacjami i bardzo małym wsparciem, aby pomóc właścicielom witryn.
- Problemy z WooCommerce: Czasami Elementor przestaje działać na stronie WooCommerce. Poniżej znajduje się sekcja, w której porozmawiamy o tym, jak to naprawić.
Elementor nie współpracuje z WooCommerce? Jak to naprawić
Jest to szczególnie powszechne, jeśli instalujesz WooCommerce po zainstalowaniu Elementora. Oto kilka rzeczy, które możesz spróbować rozwiązać:
- Zaktualizuj swoją wersję Elementora, WordPressa i WooCommerce : Upewnij się, że wszystkie wtyczki i PHP są aktualne. Mamy artykuł na temat bezpiecznego aktualizowania wtyczek, który może Ci się przydać.
- Włącz metodę ładowania edytora przełączników: Kliknij Elementor na pasku bocznym, a następnie kliknij Ustawienia . Następnie przejdź do zakładki Zaawansowane i włącz metodę przełączania edytora , klikając pole wyboru.
- Wyczyść pamięć podręczną: Jeśli masz wtyczkę pamięci podręcznej, wyczyść pamięć podręczną i sprawdź, czy to pomaga. Możesz także tymczasowo wyłączyć wtyczkę buforującą, co pozwoli Ci ominąć wszelkie problemy z buforowaniem.
- Sprawdź, czy inne wtyczki nie zakłócają działania Elementora: Aby to zrobić, wyłącz wszystkie wtyczki i sprawdź, czy możesz załadować Elementor. Jeśli tak, ponownie aktywuj wszystkie wtyczki i dezaktywuj je jeden po drugim, aż znów zadziałają. Wtedy wiesz, która wtyczka jest problemem. Możesz zatrzymać wtyczkę dezaktywowaną lub przywrócić ją do starszej wersji.
Polecane wtyczki dla stron WooCommerce
- BlogVault: chroń każde zamówienie, zakup, klienta i transakcję w swoim sklepie WooCommerce dzięki kopiom zapasowym w czasie rzeczywistym BlogVault. W pełni zautomatyzowane kopie zapasowe BlogVault w czasie rzeczywistym synchronizują się z Twoim sklepem co 5 minut i są przechowywane poza siedzibą firmy, co zapewnia jeszcze większe bezpieczeństwo.
- MalCare : Ta najlepsza w swojej klasie wtyczka bezpieczeństwa WordPress to wszystko, czego potrzebujesz, aby chronić swoją witrynę przed hakerami i ich złośliwym oprogramowaniem. Łatwo skanuj i usuwaj złośliwe oprogramowanie za pomocą zaledwie kilku kliknięć i zapobiegaj przedostawaniu się złośliwego oprogramowania do Twojej witryny dzięki zaawansowanej zaporze ogniowej Chroń dane swoich klientów przed dostępem hakerów dzięki MalCare.
- Google Analytics: narzędzie analityczne OG do analizy ruchu i lepszego zrozumienia klientów. Mamy artykuł na temat integracji Google Analytics z Twoją witryną WooCommerce.
- YITH WooCommerce Order Tracking: Ta wtyczka ułatwia zarządzanie informacjami o wysyłce. Pozwala Twoim klientom śledzić ich zakupy.
- YITH Advanced Refund System for WooCommerce: Ta wtyczka pomaga skonfigurować system zwrotów.
Końcowe przemyślenia
Jeśli jesteś gotowy zainwestować w narzędzie do tworzenia stron, Elementor może być świetną opcją. Ale zanim wprowadzisz te zmiany, wykonaj kopię zapasową swojej witryny za pomocą BlogVault. To świetny sposób na ochronę witryny przed nieszczęśliwymi wypadkami i służy jako zabezpieczenie na wypadek, gdyby coś poszło nie tak.
FAQ
Jak dobry jest Elementor dla witryny WooCommerce?
Elementor jest doskonały dla witryny WooCommerce, ponieważ ma tak wiele elementów, które możesz dostosować, szczególnie w celu ulepszenia podróży klienta. Dzięki wersji Pro Elementora nie będziesz potrzebować innych wtyczek do zbudowania dobrze działającej witryny WooCommerce.
Czy Elementor jest najlepszym kreatorem stron?
Elementor to jedna z najlepszych wtyczek do tworzenia stron, wśród innych, takich jak SeedProd i WPBakery. Jest łatwy, wysoce konfigurowalny i całkowicie wart swojej ceny.
Jakie są najlepsze dodatki do WooCommerce?
Niektóre niezbędne dodatki do witryn WooCommerce to BlogVault do tworzenia kopii zapasowych, MalCare dla bezpieczeństwa, YITH WooCommerce Order Tracking i YITH Advanced Refund System dla WooCommerce.
Jak dodać Elementora do WooCommerce?
Możesz zainstalować Elementora z katalogu wtyczek administratora WordPress. Następnie aktywuj go i dodaj klucz licencyjny, jeśli używasz wersji Pro. Jesteś teraz gotowy do zbudowania wybranej witryny.
Czy WooCommerce jest bezpłatny z Elementorem?
WooCommerce jest bezpłatny. Elementor ma zarówno darmową, jak i płatną wersję. Chociaż w przypadku WooCommerce lepiej kupić płatną wersję Elementora.
Czy mogę edytować WooCommerce za pomocą Elementora?
Tak, możesz łatwo edytować witrynę WooCommerce za pomocą Elementora. W rzeczywistości każdy cal Twojej witryny WooCommerce można edytować za pomocą Elementora. Wystarczy zainstalować, aktywować i dostosować.
Czym jest Elementor w WooCommerce?
Elementor to wtyczka do tworzenia stron dla witryn WordPress i WooCommerce. Oferują darmowe i płatne wersje wtyczki. Po zainstalowaniu masz szeroki zakres elementów do przeciągania, upuszczania i dostosowywania.
